Cara Membuat Notifikasi Tombol Tekan (Tanpa Kode)
Diterbitkan: 2023-10-20Mencari cara untuk membuat notifikasi tombol dan mengumpulkan pelanggan notifikasi push?
Kami mengerti. Terkadang jauh lebih nyaman untuk memiliki sedikit fleksibilitas dalam cara Anda mengembangkan pelanggan.
Jangan khawatir. Kami siap membantu Anda.
Pada artikel ini, kami akan menunjukkan kepada Anda langkah demi langkah cara membuat notifikasi tombol Anda sendiri.
Siap? Mari selami.
Cara Membuat Notifikasi Tombol Tekan di WordPress
Sebelum Anda membuat notifikasi tombol di WordPress, Anda perlu membuat halaman arahan untuk mengumpulkan pelanggan push. Kami sangat merekomendasikan penggunaan SeedProd untuk membuat halaman arahan Anda.

SeedProd adalah pembuat halaman arahan WordPress terbaik. Ini sempurna untuk bisnis, blogger, dan pemilik situs web yang ingin membuat halaman arahan dengan konversi tinggi tanpa keterampilan pengembangan apa pun.
Dengan SeedPreed, Anda mendapatkan templat siap pakai untuk halaman arahan dengan konversi tinggi yang dapat Anda publikasikan secara instan. Ini termasuk templat untuk:
- Halaman penjualan
- Halaman segera hadir
- 404 halaman
- halaman pemeliharaan
- Peras halaman
- Halaman terima kasih
- Halaman webinar
- Halaman video
Dan banyak lagi!
Langkah #1: Instal dan Aktifkan SeedProd
Pertama, Anda ingin mendapatkan plugin SeedProd Pro dan mengaktifkannya. Jika Anda tidak yakin bagaimana cara melakukannya, lihat artikel ini tentang cara memasang plugin WordPress. Lalu, buka SeedProd »Pengaturan di dashboard WordPress Anda dan aktifkan versi Pro:

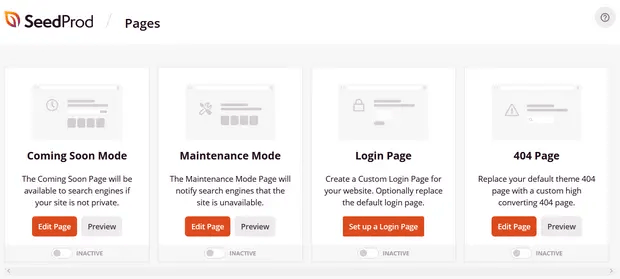
Selanjutnya, buka SeedProd » Halaman untuk ikhtisar dasbor halaman arahan SeedProd. Di sinilah Anda dapat melihat berbagai jenis halaman arahan yang dapat Anda buat menggunakan SeedProd:

Ingatlah bahwa ini semua adalah halaman khusus dengan fungsionalitas dan templat desain yang telah dibuat sebelumnya. Untuk laman landas, Anda tidak ingin menggunakan SALAH SATU laman landas khusus ini. Sebagai gantinya, Anda akan membuat halaman arahan khusus.
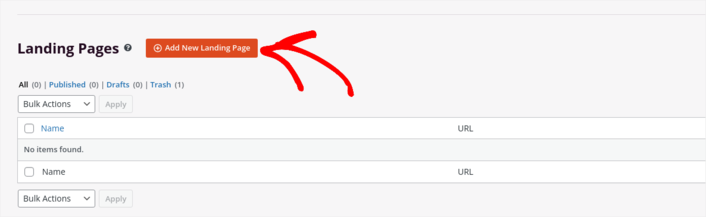
Gulir lebih jauh ke bawah dan klik tombol Tambahkan Halaman Arahan Baru untuk memulai:

Langkah #2: Buat Halaman Arahan Baru untuk Notifikasi Tombol Tekan
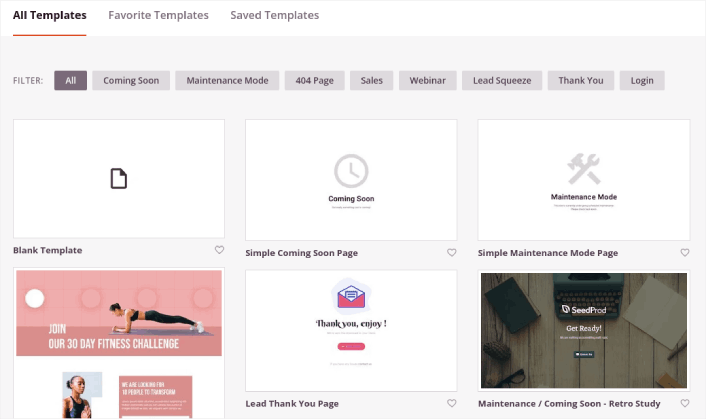
Setelah mengklik tombol Tambahkan Halaman Arahan Baru , Anda akan melihat perpustakaan templat halaman arahan SeedProd. Ini adalah templat halaman arahan yang dirancang secara profesional dan sepenuhnya responsif.

Selanjutnya, Anda dapat memilih salah satu templat berikut untuk membantu Anda memulai.
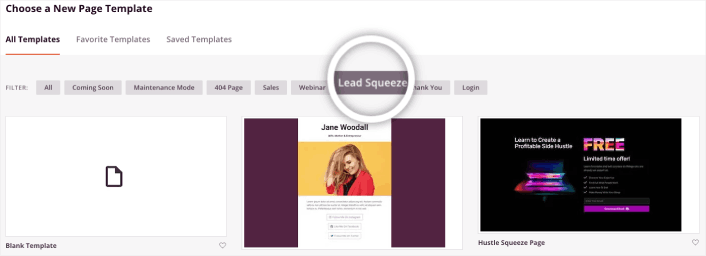
Ingat, template hanyalah titik awal. Anda dapat menyesuaikan segala sesuatu tentang halaman itu nanti. Untuk saat ini, temukan template yang menurut Anda cocok. Saat halaman templat terbuka, Anda dapat mengklik Squeeze Page untuk memfilter daftar:

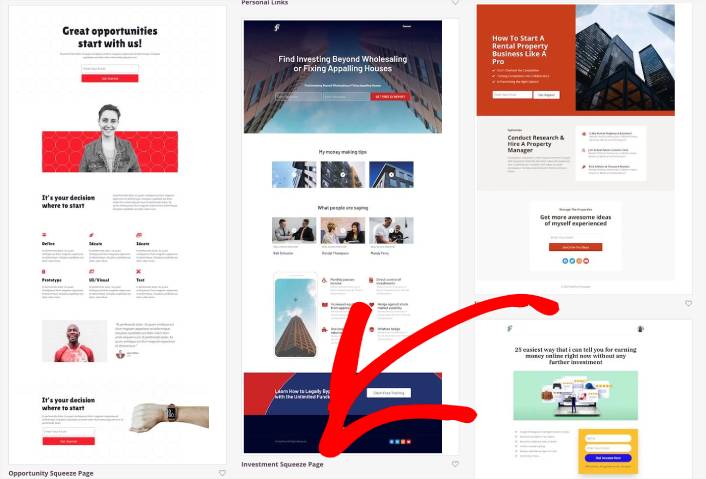
Untuk panduan ini, kami akan memilih Halaman Pemerasan Investasi .
Halaman pemerasan hanya memiliki satu tujuan. Ini untuk “memeras” Anda secukupnya untuk mendapatkan alamat email Anda. Kenal seseorang di bidang investasi dan keuangan pribadi? Ya, mereka pasti bisa memerasnya!
Silakan dan klik sekarang.

Selanjutnya, kita akan menyesuaikan halaman arahan.
Langkah #3: Sesuaikan Desain Halaman Arahan Anda
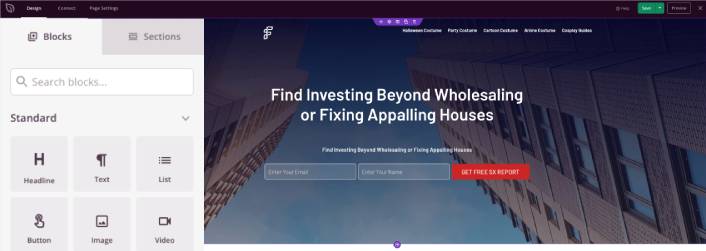
Pembuat visual SeedProd memungkinkan Anda menyesuaikan halaman arahan menggunakan blok konten seret dan lepas.

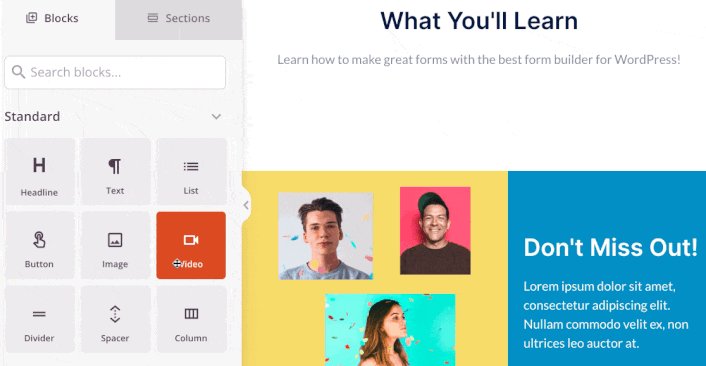
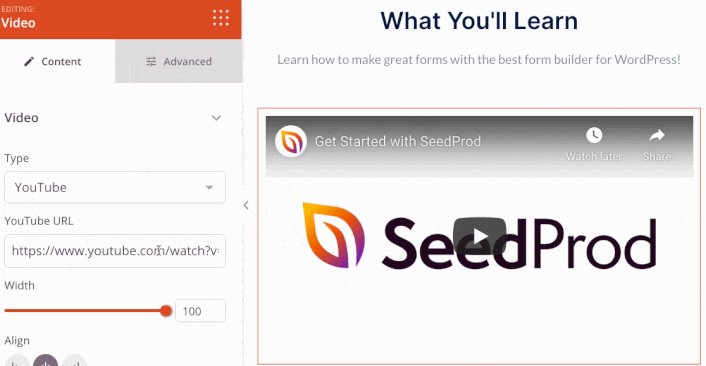
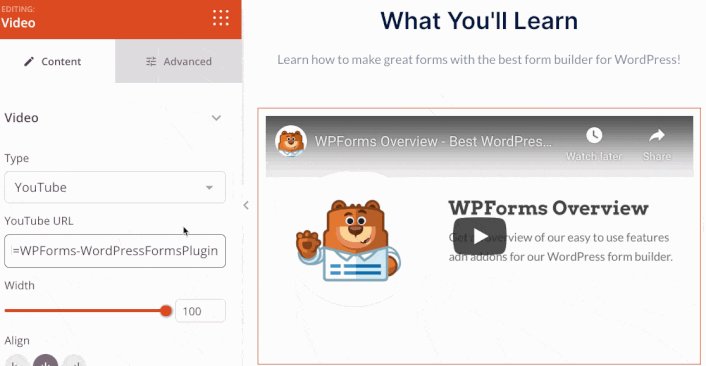
Anda dapat membuat tajuk yang sepenuhnya disesuaikan untuk laman landas Anda dalam hitungan menit. Anda bahkan dapat menambahkan elemen khusus untuk meyakinkan dan mengubah lalu lintas Anda. Misalnya, Anda dapat membuat modul video dan menyematkan video YouTube untuk meyakinkan pengunjung agar membeli produk atau layanan Anda.

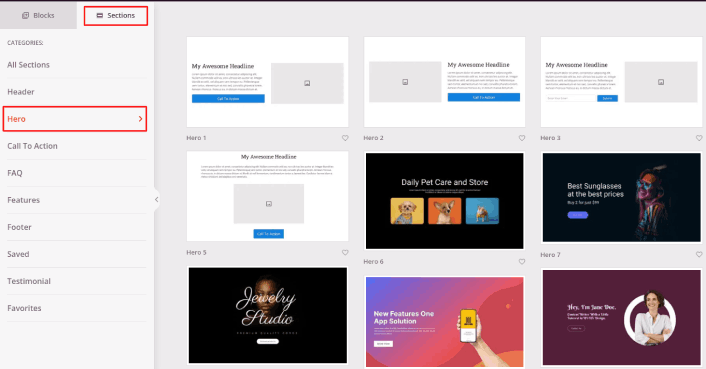
Menambahkan bagian dengan deskripsi singkat tentang produk atau layanan Anda juga sangat mudah. Buka tab Bagian di pembuat visual dan di bawah bagian Pahlawan , Anda akan menemukan beberapa templat siap pakai yang dapat Anda impor dengan satu klik.

Silakan pilih salah satu yang Anda suka.
Jangan khawatir tentang warna atau isinya. Anda dapat mengedit semuanya. Yang harus Anda cari adalah tata letak yang cocok dengan template Anda.
Anda dapat menyesuaikan bagian pahlawan dengan cara yang sama seperti yang kami lakukan sebelumnya dengan memilih gambar yang berbeda dan mengubah judul dan deskripsi. Saat Anda melakukannya, tambahkan tombol ajakan bertindak yang mendorong pengunjung untuk membeli dari Anda.

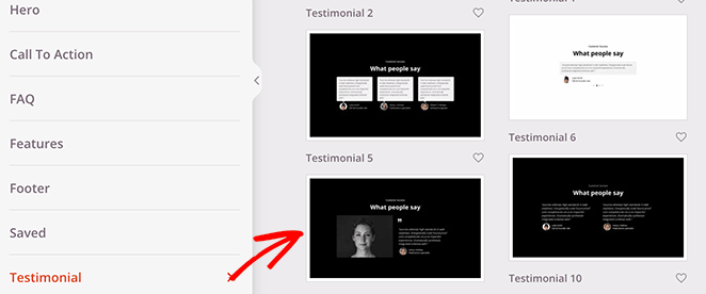
Selanjutnya, dari tab Bagian , pilih judul Testimonial , dan pilih desain yang Anda suka. Dan begitu saja, Anda memiliki bagian testimonial di halaman arahan Anda.

Ini sangat mudah!
Langkah #4: Tambahkan Notifikasi Tombol Tekan ke Halaman Arahan Anda
Anda juga dapat menambahkan tombol klik untuk berlangganan untuk mengumpulkan pelanggan pemberitahuan push. Pemberitahuan push adalah cara terbaik untuk meningkatkan lalu lintas berulang, mendapatkan lebih banyak keterlibatan, dan bahkan menjual merchandise resmi jika Anda memilikinya.

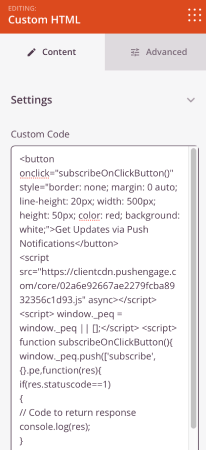
Di SeedProd, cukup drag dan drop modul HTML Khusus dari sidebar.
Kami telah menempatkan tombol berlangganan tepat di bawah formulir pendaftaran email di lipatan pertama.

Namun Anda dapat memasukkan tombol tersebut di mana pun Anda suka.
Untuk bagian ini, Anda memerlukan pengalaman dengan HTML dan CSS. Atau, Anda dapat menyalin kode ini dan menempelkannya ke blok HTML Khusus Anda:
<button>Get Updates via Push Notifications</button>Itu tombol standar dalam HTML dengan sedikit gaya. Satu-satunya hal yang menarik adalah fungsi onclick dalam kode. Ini pada dasarnya berarti pengunjung Anda dapat mengklik tombol untuk berlangganan sesuatu. Sekarang, kita perlu memberikan tombol beberapa kode tambahan untuk memungkinkan pengunjung Anda berlangganan pemberitahuan push.
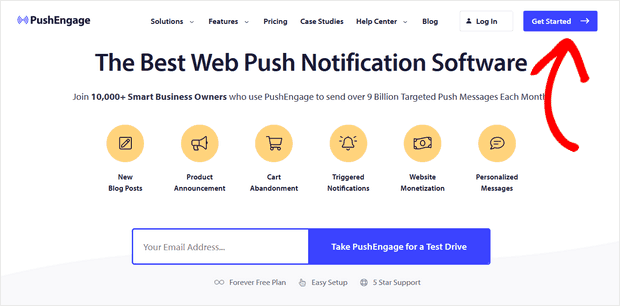
Buka halaman beranda PushEngage dan klik tombol Memulai :

PushEngage adalah plugin notifikasi push #1 di dunia.
Pemberitahuan push membantu Anda meningkatkan lalu lintas dan keterlibatan situs web dengan autopilot. Dan jika Anda menjalankan toko online, PushEngage juga membantu Anda meningkatkan penjualan dengan membantu Anda membuat pemberitahuan push eCommerce otomatis.
Anda dapat memulainya secara gratis, tetapi jika Anda serius ingin mengembangkan bisnis, Anda sebaiknya membeli paket berbayar. Selain itu, sebelum membeli layanan pemberitahuan push apa pun, Anda harus membaca panduan mengenai biaya pemberitahuan push ini.
Berikut sekilas apa yang Anda dapatkan dengan PushEngage:
- Kampanye otomatis dengan konversi tinggi
- Berbagai opsi penargetan dan penjadwalan kampanye
- Pelacakan sasaran dan analisis tingkat lanjut
- Pengujian A/B cerdas
- Dorong template kampanye
- Opsi segmentasi yang kuat
- Manajer Kesuksesan yang Berdedikasi
Anda akan melihat bahwa PushEngage adalah pilihan terbaik jika Anda ingin membangun lalu lintas, keterlibatan, dan penjualan untuk bisnis Anda. Dan jika anggaran Anda terbatas, Anda selalu bisa sedikit berkreasi dengan pemberitahuan push Anda.
CATATAN: Jika Anda menjalankan situs WordPress, Anda harus menginstal dan mengaktifkan plugin PushEngage WordPress.
Kemudian, Anda dapat memilih paket gratis untuk mencoba PushEngage atau memilih paket berbayar jika Anda serius ingin mengembangkan bisnis Anda. Paket berbayar hadir dengan lebih banyak opsi kampanye dan kemampuan untuk membuat daftar pelanggan yang lebih besar.
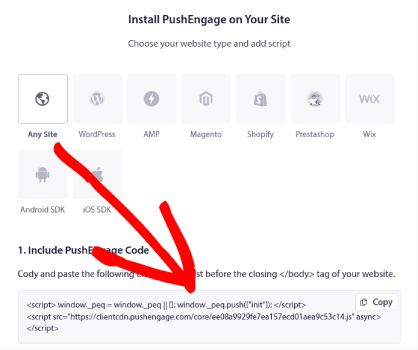
Di dasbor PushEngage Anda, buka Pengaturan Situs » Detail Situs dan klik tombol Klik Di Sini untuk Petunjuk Pengaturan . Di bawah Situs Apa Pun , Anda akan mendapatkan kode instalasi:

PERINGATAN: Anda perlu menyalin kode yang Anda dapatkan dari dashboard Anda. Kode ini unik untuk setiap pengguna PushEngage. Anda tidak akan dapat menyalin kode pada gambar dan mengumpulkan pelanggan pemberitahuan push.
Setelah Anda memiliki kode di dasbor PushEngage, tambahkan cuplikan ini ke kode Anda:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Kode akhir Anda akan terlihat seperti ini:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>Anda dapat menambahkan kode ini ke blok HTML di laman landas Anda setelah kode untuk tombol. Seharusnya terlihat seperti ini:

Jangan ragu untuk menyesuaikan gaya tombol sesuka Anda. Setelah Anda selesai menyesuaikan halaman arahan Anda, lanjutkan dan tekan tombol Simpan .
Langkah #4: Konfigurasikan Pengaturan Halaman Anda
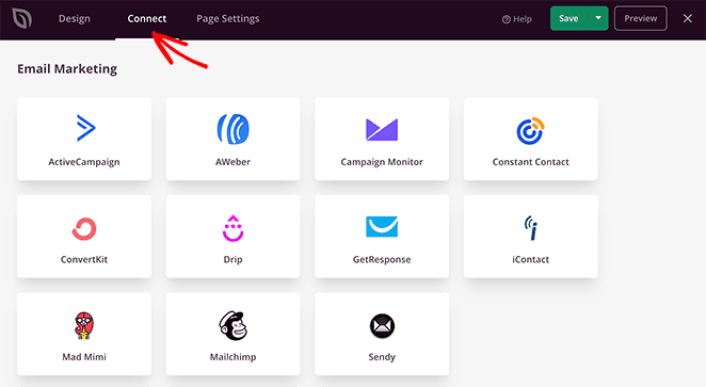
Setelah Anda selesai merancang laman landas, klik tab Hubungkan di bagian atas pembuat laman, dan pilih penyedia pemasaran email untuk mengumpulkan prospek di situs Anda.

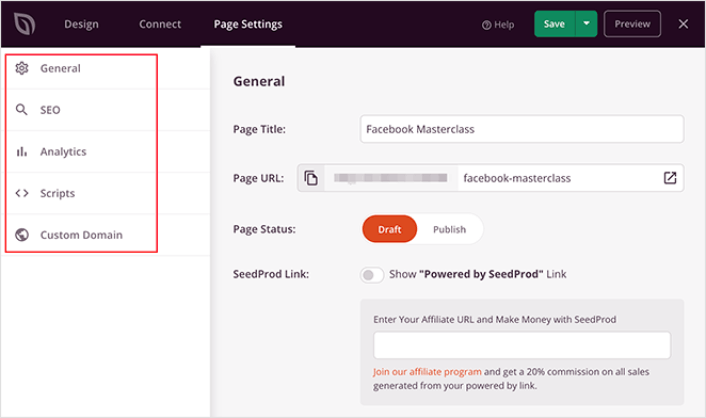
Kemudian, klik tab Pengaturan Halaman di bagian atas layar Anda.

Di sini, Anda dapat menambahkan plugin SEO dan plugin Google Analytics ke halaman arahan Anda. Anda bahkan dapat mengatur kode pelacakan khusus seperti Piksel Facebook atau piksel Pinterest untuk melacak kinerja iklan.
Langkah #5: Publikasikan Halaman Arahan Anda di WordPress
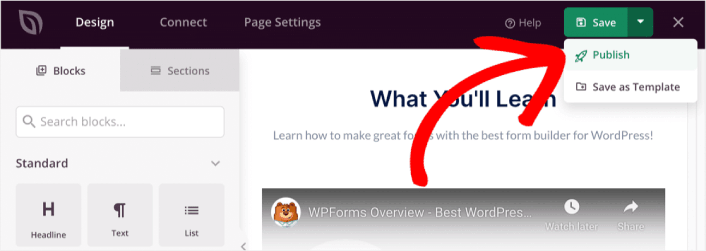
Sekarang mari kita lanjutkan dan publikasikan desain Anda. Untuk melakukannya, klik panah tarik-turun di sebelah tombol simpan dan klik Publikasikan .

Anda kemudian dapat mengklik tombol Lihat Halaman Langsung untuk melihat tampilannya.

Selamat! Anda baru saja menerbitkan halaman arahan pertama Anda.
Apa yang harus dilakukan Setelah Anda Menambahkan Pemberitahuan Tombol Tekan ke Situs Anda
Kini setelah laman landas Anda aktif, saatnya meningkatkan lalu lintas, keterlibatan, dan penjualan Anda. Anda harus mencoba menggunakan pemberitahuan push di situs Anda. Pemberitahuan push adalah alat pemasaran hebat yang dapat membantu Anda mengembangkan bisnis.
Lihatlah sumber daya yang luar biasa ini dan Anda akan tahu apa yang kami maksud:
- 7 Strategi Cerdas untuk Meningkatkan Keterlibatan Pelanggan
- Apakah Pemberitahuan Push Efektif? 7 Statistik + 3 Tip Ahli
- Cara Mengatur Notifikasi Push Keranjang Terbengkalai (Tutorial Mudah)
Kami merekomendasikan penggunaan PushEngage untuk membuat kampanye pemberitahuan push Anda. PushEngage adalah perangkat lunak pemberitahuan push #1 di dunia. Jadi, jika Anda belum melakukannya, mulailah dengan PushEngage hari ini!
