Cara Mengirim Notifikasi Push PWA (Cara Mudah)
Diterbitkan: 2023-01-12Mencari cara sederhana untuk menambahkan notifikasi push PWA?
Aplikasi Web Progresif (PWA) adalah aplikasi yang berfungsi di perangkat apa pun. Namun selalu ada konflik dengan pengiriman pemberitahuan push web. Biasanya, masalah terbesar adalah tarif pengiriman. Anda dapat menambahkan dorongan web ke PWA Anda dengan berbagai cara. Tapi bagaimana Anda mengirim pemberitahuan push web yang benar-benar dikirim dari PWA Anda?
Jangan khawatir! Pada artikel ini, kami akan menunjukkan kepada Anda langkah demi langkah bagaimana Anda dapat mengirim pemberitahuan push PWA dengan tingkat pengiriman yang andal dalam waktu kurang dari 10 menit.
Mari selami.
Cara Memasang Notifikasi Push PWA
Menambahkan pemberitahuan push ke PWA cukup sederhana. Cukup ikuti langkah-langkah dalam artikel ini. Jika Anda mengikuti setiap langkah, di akhir artikel ini, Anda akan dapat mengirimkan pemberitahuan push seperti ini:

Tantangan utamanya adalah semua perangkat lunak pemberitahuan push web menggunakan file Javascript bernama service_worker.js . Pekerja layanan membantu Anda mengumpulkan pelanggan pemberitahuan push melalui modal popup. Tetapi semua PWA sudah memiliki file service worker yang melayani tujuan berbeda. Dan dalam satu waktu, PWA Anda hanya dapat menggunakan satu service worker.
Dengan kata sederhana, layanan push web membingungkan PWA Anda. Jadi, terkadang itu akan mengumpulkan pelanggan notifikasi push dan terkadang tidak. Terkadang Anda dapat mengirim notifikasi dan terkadang tidak. Anda bahkan mungkin akhirnya mengirim pesan push ke seluruh daftar pelanggan Anda dan mengirimkannya hanya ke beberapa pelanggan.
Tentu saja, pembuat PWA seperti Mendix hadir dengan sistem notifikasi push mereka sendiri. Tetapi bagaimana jika Anda ingin bermigrasi ke beberapa layanan notifikasi push lainnya? Bagaimana jika Anda menginginkan lebih banyak fleksibilitas dan kontrol atas kampanye notifikasi push Anda?
Kami merekomendasikan menggunakan PushEngage untuk mengirim pemberitahuan push PWA. PushEngage adalah perangkat lunak notifikasi push #1 di dunia. Jadi, Anda tahu bahwa kampanye Anda berada di tangan yang aman.
Mari kita mulai.
Langkah #1: Siapkan Akun PushEngage Anda
Buka halaman beranda PushEngage dan klik tombol Mulai :

Anda dapat mencoba PushEngage secara gratis. Jika Anda menjalankan blog kecil yang membutuhkan lalu lintas dan keterlibatan berulang, itu mungkin cukup baik. Tetapi jika Anda serius tentang penjualan, Anda harus mendapatkan paket Perusahaan dan membuka kunci kampanye otomatis.
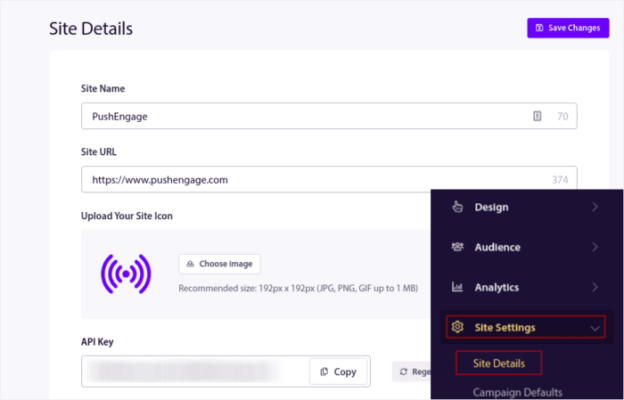
Setelah Anda mendaftar untuk akun PushEngage Anda, buka dasbor PushEngage Anda dan pergi ke Pengaturan Situs » Detail Situs :

Anda dapat mengatur logo, nama situs, dan URL situs Anda di sini. Sangat penting untuk menyelesaikan masalah ini sekarang sehingga Anda dapat menguji seluruh penyiapan nanti.
Langkah #2: Dapatkan Kode Instalasi dari PushEngage
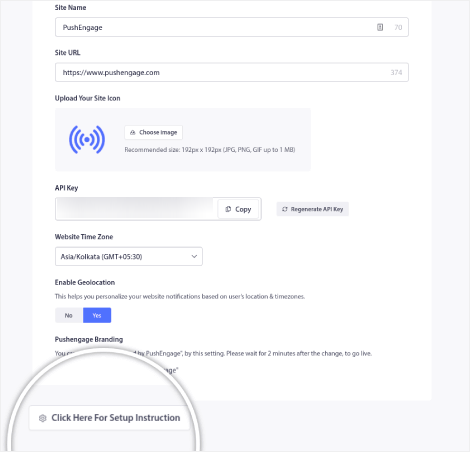
Untuk memasang pemberitahuan push, Anda harus mendapatkan kode pemasangan. Di layar Pengaturan Situs Anda, gulir ke bawah dan klik tombol Klik Di Sini Untuk Petunjuk Penyiapan :

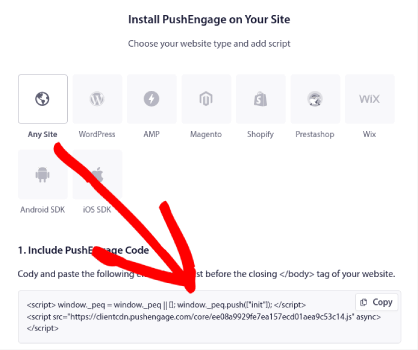
Kemudian, klik tab Situs Apa Saja:

Anda dapat menggunakan kode Javascript untuk mulai mengirim pemberitahuan push.
Langkah #3: Tambahkan Kode Service Worker Untuk Notifikasi Push PWA
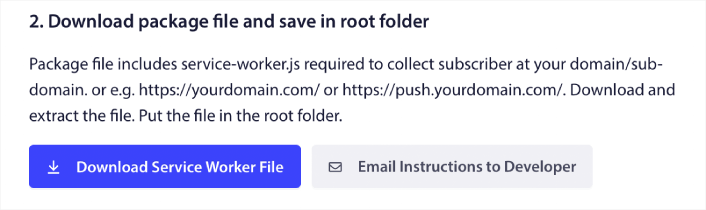
Bagian tersulit dari proses ini akhirnya ada di sini. Di dasbor PushEngage di bawah Petunjuk Penyiapan , Anda juga akan melihat opsi untuk mengunduh file pekerja layanan.

PENTING: JANGAN unggah file service worker ke direktori root aplikasi sebagaimana adanya.

Buka pekerja layanan PushEngage di editor teks seperti Notepad dan salin kode untuk pekerja layanan. Kemudian, temukan file pekerja layanan untuk PWA Anda dan cukup tambahkan kode pekerja layanan PushEngage ke file tersebut.
Jika Anda mengabaikan langkah ini, Anda tidak akan dapat mengumpulkan pelanggan notifikasi push.
Langkah #4: Konfigurasi Keikutsertaan PushEngage
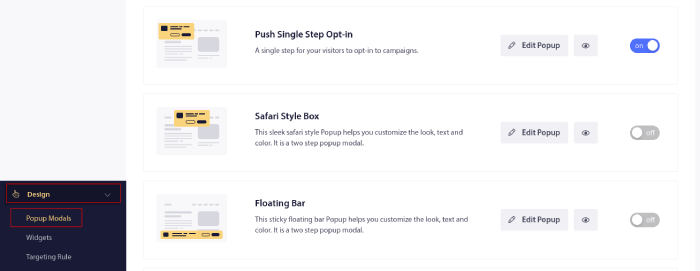
Sekarang, kembali ke dasbor PushEngage Anda. Pergi ke Desain »Modal Popup dan pilih optin pilihan Anda:

Idenya di sini adalah memberi pengunjung Anda alasan kuat untuk berlangganan. Jika Anda memerlukan bantuan untuk itu, lihat artikel kami tentang cara membuat keikutsertaan notifikasi push khusus.
Dan jika Anda ingin memulai beberapa template, Anda harus membaca artikel ini tentang keikutsertaan notifikasi push konversi tinggi.
Langkah #5: Buat Kampanye Pertama Anda
Sekarang situs Webflow Anda dapat mengirim pemberitahuan push, Anda harus membuat kampanye yang sebenarnya.
Webflow sebenarnya bukan pembuat situs gratis yang sembrono. Ini adalah pembangun lanjutan untuk pengembangan web kustom. Jadi, kemungkinan besar Anda akan menjual produk di halaman arahan Anda. Jika itu Anda, Anda pasti harus menyiapkan pengingat keranjang yang ditinggalkan untuk toko Anda.
Kampanye gerobak yang ditinggalkan membantu menghasilkan pendapatan tambahan dengan mengonversi gerobak yang ditinggalkan. Ini adalah pengingat sederhana yang menjual banyak produk dengan autopilot. Jadi, ini adalah kampanye yang bagus untuk mendukung setiap laman landas yang menghasilkan penjualan langsung.
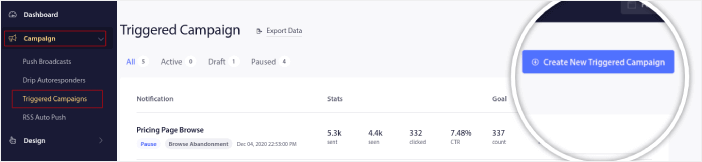
Cukup buka dasbor PushEngage Anda dan buka Kampanye » Kampanye yang Dipicu » Buat Kampanye Baru yang Dipicu :

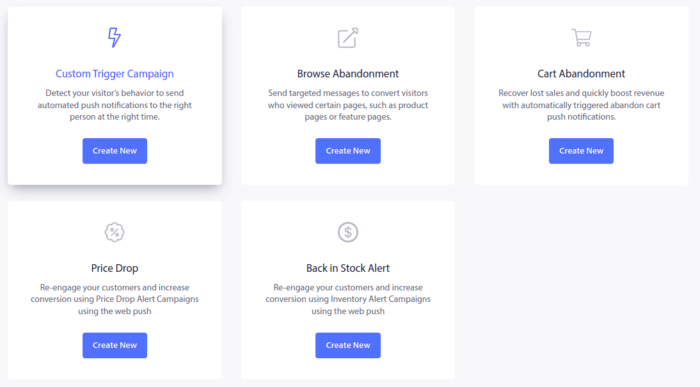
Lalu, pilih template kampanye Cart Abandonment :

Jika Anda baru dalam membuat kampanye pemasaran otomatis, Anda dapat mengikuti artikel kami tentang cara menyiapkan kampanye notifikasi push keranjang yang ditinggalkan. Ikuti setiap langkah, dan Anda dapat mengatur pemberitahuan push seperti ini:

Dan jika Anda bertanya-tanya, Anda tidak perlu menjadi merek ternama agar kampanye pemberitahuan push Anda menjadi efektif. Faktanya, PushEngage dibuat untuk membantu bisnis kecil berkembang menggunakan notifikasi push.
Tetapi sebelum Anda mulai memasarkan situs Anda, Anda harus memperbaiki masalah apa pun dengan proses langganan pemberitahuan push Anda. Lihat artikel ini tentang menguji notifikasi push Anda. Jika semuanya bekerja dengan sempurna, Anda selesai!
Apa yang Harus Dilakukan Setelah Menambahkan Notifikasi Push PWA?
Itu saja untuk yang satu ini, teman-teman!
Anda sekarang dapat mengirim pemberitahuan push PWA. Sekarang, Anda juga telah membuat kampanye notifikasi push web yang ampuh untuk meningkatkan pertumbuhan Anda. Semua itu, dalam waktu kurang dari 10 menit!
Lihat juga cara membuat kampanye pemberitahuan push otomatis lainnya. Sebagian besar kampanye push sederhana dan efektif. Jadi, sebaiknya siapkan beberapa kampanye untuk situs Anda. Berikut adalah beberapa yang bagus untuk memulai:
- Cara Mengirim Notifikasi Push RSS Secara Otomatis
- Cara Mengatur Notifikasi Push Cart Abandonment Menggunakan GTM
- Cara Menjadwalkan Notifikasi Push dengan Cara Mudah [5 Menit. Memandu]
Dan jika Anda belum melakukannya, mulailah dengan PushEngage. PushEngage adalah perangkat lunak notifikasi push #1 di dunia. Jadi, kampanye Anda ada di tangan yang aman.
Mulailah dengan PushEngage hari ini!
