6 Alasan Gambar Anda Memperlambat Situs Web Anda (Dan Cara Memperbaikinya)
Diterbitkan: 2021-09-23Apakah Anda bertanya-tanya mengapa gambar lambat dimuat di situs Anda, atau butuh waktu lama untuk dimuat? Anda sedang membaca artikel yang tepat. Mari kita mulai dengan dua hal penting untuk diketahui: gambar merupakan persentase besar dari lalu lintas situs web, jadi mengoptimalkan gambar Anda dapat membantu mengurangi waktu yang diperlukan untuk memuatnya. Pada saat yang sama, gambar sering menjadi penyebab masalah kinerja: mereka mengambil sumber daya pemuatan, dan itulah sebabnya mereka memperlambat situs WordPress Anda.

Masalahnya, sulit membayangkan sebuah website tanpa gambar atau gambar sama sekali. Menggunakan gambar yang dioptimalkan SEO bahkan dapat mengarahkan lebih banyak lalu lintas ke situs web Anda. Kita tidak bisa berbisnis tanpa mereka!
Dalam posting blog ini, kami telah menguraikan enam alasan gambar memperlambat situs Anda. Plus, Anda akan belajar bagaimana membuat foto dimuat lebih cepat di situs Anda (termasuk di perangkat seluler).
Mengapa Gambar Anda Dimuat Lambat di WordPress (Atau Memuat Selamanya)
1. Gambar terlalu besar (dan Anda mungkin menggunakan terlalu banyak)
Ketika datang ke kecepatan halaman web, hal pertama yang harus Anda lakukan adalah mengoptimalkan gambar berat Anda. Resolusi tinggi berukuran lebih besar dapat menghabiskan banyak bandwidth dan memperlambat waktu pemuatan pengunjung di situs Anda – jadi mengapa tidak mengunggahnya dalam ukuran yang lebih kecil? Tetapi juga, jangan biarkan kualitas gambar Anda menurun! Gunakan aplikasi yang andal dan efektif untuk kompresi gambar. Ini akan memastikan bahwa saat Anda mengurangi ukurannya, mereka tetap dipertahankan dalam kesetiaan visual dengan sedikit kehilangan kualitas.
2. Gambar memiliki dimensi yang tidak ditentukan
Menskalakan gambar dengan tepat adalah penting untuk menghindari gambar situs web yang terlalu lama dimuat. Jangan biarkan browser menskalakan gambar alih-alih Anda – itu akan memberikan lebih banyak data untuk dimuat. Dengan kata lain, browser akan tetap memuat seluruh gambar. Jika Anda memiliki gambar berukuran 2000 x 2000 piksel, tetapi Anda telah memperkecilnya menjadi 200 x 200 piksel, browser Anda harus memuat sepuluh kali lebih banyak dari yang diperlukan.
3. Gambar tidak dioptimalkan menurut perangkat
Untuk mencegah gambar dimuat dengan lambat, halaman Anda tidak boleh merender gambar yang lebih besar dari versi yang ditampilkan di layar pengguna. Dengan kata sederhana, apa pun yang lebih besar dari perangkat menghasilkan byte yang terbuang dan memperlambat halaman Anda.
4. Browser mulai memuat gambar sekaligus
Secara default, browser Anda mencoba memuat semuanya secara bersamaan. Jika Anda tidak memprioritaskan gambar yang perlu dimuat terlebih dahulu, browser akan sibuk merender semuanya sekaligus. Fokus pada gambar terpenting yang perlu dimuat di area pandang pengunjung.
5. Anda menggunakan format berat
Ukuran gambar Anda hanyalah sebagian dari masalah. Jenis file yang Anda gunakan juga dapat menghabiskan ruang yang berharga. Apakah Anda menggunakan format seperti .TIFF atau BMP? Dalam hal ini, ingatlah bahwa TIFF adalah format tidak terkompresi yang membuat gambar lebih detail dan berisi lebih banyak data… Ini akan membuat file lebih besar dan akhirnya menghabiskan banyak ruang penyimpanan. Jika Anda tidak menggunakan .TIFF tetapi JPEG dan PNG, Anda harus tahu bahwa Anda dapat menggunakan format yang lebih ringan, seperti yang akan Anda temukan di bagian selanjutnya. Konversi sederhana dapat memberi sedikit dorongan pada gambar Anda!
6. Cache Anda tidak menyimpan gambar
Manfaat utama dari caching gambar adalah untuk meningkatkan kinerja situs WordPress Anda. Pengguna harus melihat gambar atau file Javascript dan CSS langsung dari sistemnya alih-alih menunggu mereka mengunduh melalui koneksi jaringan. Dengan kata lain, gambar Anda harus di-cache di folder lokal sementara untuk menghindari ping yang tidak perlu ke database.
Cara Memperbaiki Gambar yang Memuat Lambat di Situs Anda
Gambar sangat penting untuk strategi konten, tetapi kami tidak ingin memuat terlalu lama. Kuncinya adalah menggunakannya dengan benar untuk menghindari memperlambat situs WordPress Anda. Mari kita lihat enam teknik yang dapat Anda gunakan untuk meningkatkan pemuatan gambar di situs WordPress Anda.
1. Ubah ukuran dan kompres gambar
Jika Anda ingin mempercepat gambar Anda, Anda harus selalu mengoptimalkan foto Anda dengan mengubah ukuran dan mengompresinya. Kompresi lossy dan lossless adalah dua metode yang biasa digunakan untuk mengoptimalkan situs web Anda untuk waktu buka yang lebih cepat, yang pada akhirnya mempercepat pemuatan halaman. Kedua taktik tingkat tinggi tersebut dijelaskan dengan baik dalam panduan kami tentang cara mengurangi ukuran gambar tanpa kehilangan kualitas.
- Lossy = filter yang menghilangkan sebagian data. Kualitas gambar terpengaruh.
- Lossless = filter yang memampatkan data tanpa menyentuh kualitas gambar.
Dengan plugin yang tepat, Anda dapat meminta WordPress melakukan beberapa pemformatan gambar untuk Anda secara otomatis.
Masalahnya: Gambar terlalu besar (dan terlalu banyak).
Solusinya: Plugin pengoptimalan gambar yang dapat Anda gunakan untuk membuat gambar Anda dimuat lebih cepat:
- Bayangkan

- Ewww Pengoptimal Gambar
- Optimole (Optimasi gambar & Lazy Load oleh Optimole)
- Pengoptimal Gambar ShortPixel
- reSmush.it
- Kompres gambar JPEG & PNG
2. Atur dimensi gambar
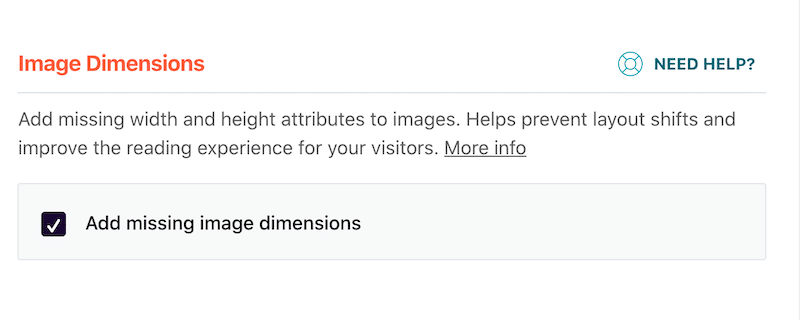
Untuk memperbaiki pemuatan gambar yang lambat di situs web Anda, ingatlah untuk mengatur dimensi gambar yang tepat. Atur lebar dan tinggi semua gambar untuk menghemat data dan meningkatkan waktu buka halaman. Bagaimana cara kerjanya? Menambahkan atribut lebar dan tinggi ke markup <img> Anda akan memberi tahu browser Anda untuk menghemat ruang untuk gambar. Jika Anda tidak melakukan ini, ini akan membuat perubahan konten, dan skor Pergeseran Tata Letak Kumulatif Anda akan terpengaruh. Akibatnya, Lighthouse akan memberi Core Web Vital Anda skor yang sangat buruk, merusak SEO dan kinerja Anda.
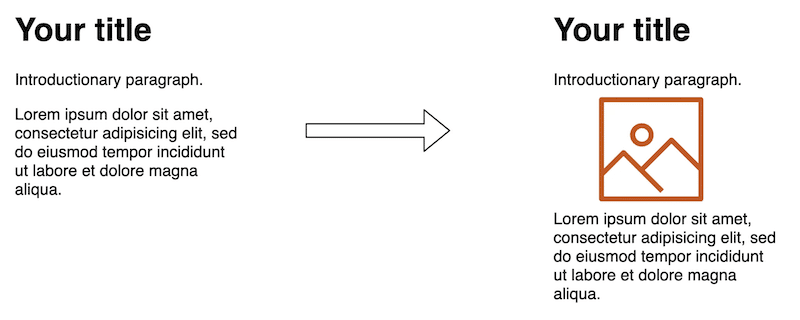
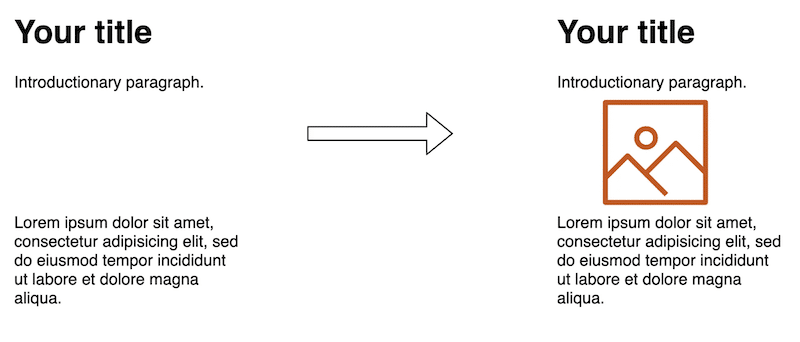
Mari kita lihat contoh di bawah ini untuk lebih memahami dampak pergeseran gambar pada pengalaman pengguna.
- Teks akan bergeser jika dimensi gambar tidak diberikan ke browser.

2. Teks tidak akan bergeser (CLS tidak terpengaruh) jika dimensi gambar disediakan sehingga ruang yang sesuai dapat dialokasikan.

Masalah: Gambar memiliki dimensi yang tidak ditentukan.
Solusinya: Tambahkan dimensi dan atribut gambar yang hilang menggunakan WP Rocket. Ini adalah plugin yang kuat yang juga akan melakukan caching, pengoptimalan kode, pemuatan lambat, dan banyak lagi untuk meningkatkan kecepatan situs WordPress Anda.

3. Sajikan gambar yang dioptimalkan untuk setiap perangkat
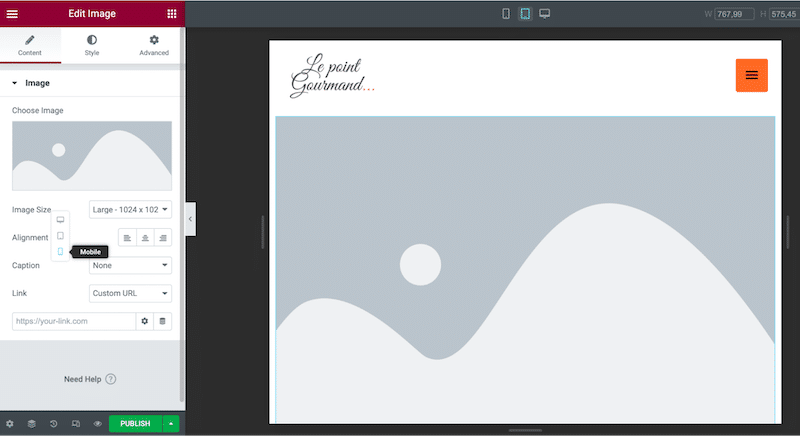
“Gambar responsif” adalah strategi yang digunakan untuk menyajikan gambar berukuran tepat menurut perangkat (tablet, seluler, dan desktop). Dengan kata lain, Anda membuat beberapa versi dari setiap gambar, dan Anda menentukan mana yang akan digunakan dalam kode Anda menggunakan kueri media, dimensi area pandang, dll.
Web.dev bahkan mengatakan bahwa “menyajikan gambar berukuran desktop ke perangkat seluler dapat menggunakan data 2–4x lebih banyak dari yang dibutuhkan.”
Masalah: Gambar tidak dioptimalkan menurut perangkat.
Solusinya:
- Gunakan pembuat halaman WordPress untuk membantu Anda.

- Gunakan CDN gambar untuk mengirimkan gambar dengan ukuran yang tepat sesuai dengan perangkat.
- Lakukan secara manual menggunakan CSS dan gunakan Lighthouse untuk mengidentifikasi gambar berukuran salah. Jalankan audit kinerja dengan masuk ke Lighthouse > Options > Performance .
4. Malas memuat gambar Anda
Apakah gambar WordPress Anda dimuat dengan lambat? Saatnya untuk menampilkan gambar hanya ketika pengunjung melihatnya. Teknik untuk menghemat bandwidth dan memprioritaskan konten yang akan dirender ini disebut “Lazy Loading”. Anda harus menerapkan pemuatan lambat pada gambar paruh bawah – yang belum dilihat oleh pengunjung Anda.

Masalah: Browser mulai memuat gambar sekaligus.
Solusinya: Menerapkan Lazy Loading menggunakan plugin WordPress.
- Lazy Loading oleh WP Rocket adalah plugin gratis yang mengimplementasikan skrip lazy load pada gambar.
- Periksa panduan menarik ini jika Anda ingin membandingkan plugin beban malas terbaik yang tersedia di pasar.
- Menerapkan Lazy Loading secara manual: ikuti panduan ini dari CodeInWP yang menjelaskan dua cara untuk menerapkan lazy loading secara manual (meskipun tidak begitu mudah diikuti untuk pemula).
5. Konversikan gambar Anda ke WebP
WebP menyediakan kompresi lossless dan lossy pada gambar di web, yang memungkinkan mereka memuat lebih cepat. Menurut Google, gambar lossless WebP berukuran 26% lebih kecil dibandingkan dengan PNG. Dan gambar lossy WebP 25-34% lebih kecil dari gambar JPEG dengan kualitas yang setara.
Masalahnya: Anda menggunakan format yang berat.
Solusinya: Konversikan gambar Anda ke JPG, PNG, atau WebP menggunakan plugin WordPress.
- Imagify – secara otomatis mengonversi gambar Anda ke format WebP di dasbor WordPress Anda.
- Konverter WebP untuk media – mengonversi gambar Anda ke WebP.
6. Gunakan plugin caching
Plugin caching memberitahu server untuk menyimpan file Anda ke disk atau RAM. Akibatnya, halaman web Anda (dan gambar) memuat lebih cepat, karena "disimpan" langsung dari cache. Ini termasuk cache halaman dan browser, di mana idenya adalah untuk menyimpan gambar yang sering diakses di memori lokal perangkat navigasi.
Masalah: Cache Anda tidak menyimpan gambar.
Solusinya: Gunakan plugin WordPress untuk men-cache gambar Anda.
- WP Rocket secara otomatis menerapkan 80% praktik terbaik kinerja web, termasuk caching dan pemuatan lambat gambar Anda, membersihkan kode Anda yang memungkinkan kompresi Gzip, dan banyak lagi.
Sekarang setelah kita melihat teknik yang dapat Anda terapkan untuk menyajikan gambar yang lebih baik, mari kita lihat bagaimana plugin seperti Imagify dapat membantu.
Cara Membuat Gambar Anda Memuat Lebih Cepat dengan Imagify
Menurut saya, plugin pengoptimalan gambar yang baik harus mengurangi ukuran gambar dengan tetap menjaga kualitas visual. Harus mudah untuk menggunakan dan mengompres gambar di situs web saya dan yang akan datang (dengan cepat). Imagify cocok dengan deskripsi saya, dan saya akan menunjukkan kepada Anda bagaimana Imagify membantu saya mempercepat situs saya.
Siap?
Saatnya mengucapkan selamat tinggal pada gambar situs web yang terlalu lama dimuat.
Untuk studi kasus ini, kami menggunakan GTmetrix, dan kami akan mengukur KPI berikut:
- Nilai kinerja keseluruhan
- Pergeseran Tata Letak Kumulatif (pergeseran konten secara tiba-tiba)
- Waktu terisi penuh
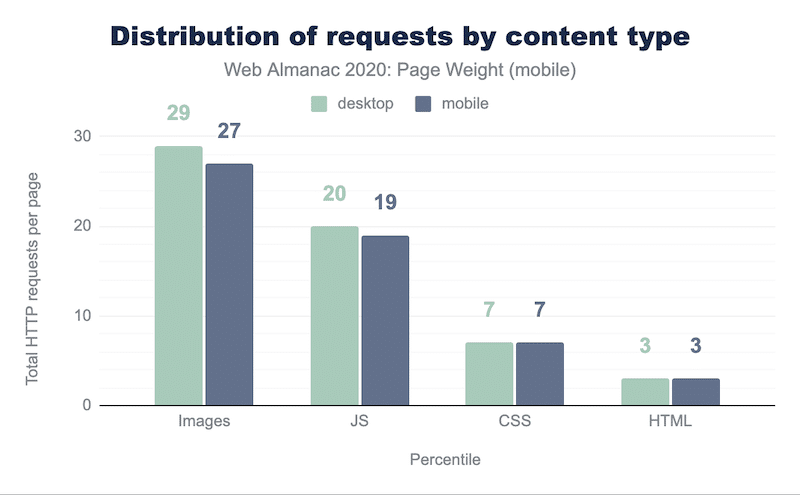
- Ukuran halaman dan % ukuran yang ditempati oleh gambar
- Jumlah permintaan HTTP dan % dari ukuran yang ditempati oleh gambar
- Ukuran file gambar sebelum dan sesudah pengoptimalan dengan Imagify
Mari kita mulai audit menggunakan situs pengujian yang dibuat dengan Divi yang berisi 10 gambar.

Skenario 1: Situs web saya dibuat dengan Divi – No Imagify
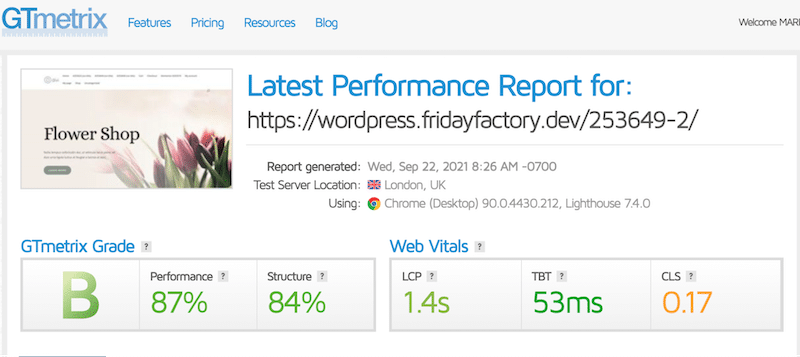
Kami hanya menempatkan URL halaman kami di GTmetrix dan melihat bagian yang berbeda. Hasilnya tidak terlalu buruk, tetapi salah satu Core Web Vitals saya berwarna oranye, dan saya mendapat skor B.

| KPI | Skor (tidak ada Imagify) |
| Nilai kinerja keseluruhan | B – 87% |
| CLS | 0.17s (oranye) |
| Waktu terisi penuh | 2.6s |
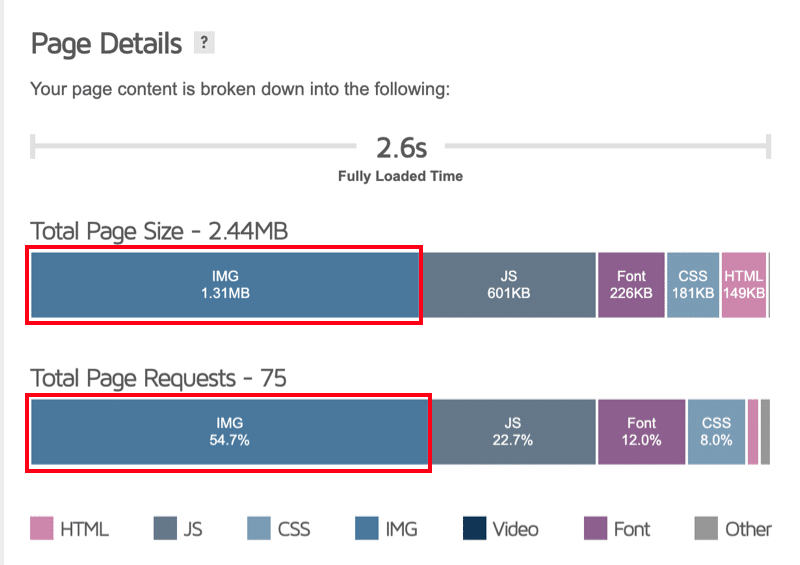
| Ukuran halaman – % dari ukuran yang ditempati oleh gambar | Total: 2,44 MB – Gambar: 1,31 MB (54%) |
| Jumlah permintaan HTTP – % dari ukuran yang ditempati oleh gambar | Total: 75 – Gambar: 41 (55%) |
| Ukuran JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB |
Selanjutnya, gambar mengambil 1,31 MB pada 2,44 MB dari total ukuran halaman saya , 54% dari Total Ukuran Halaman. Dari 75 permintaan, 41 dibuat oleh gambar, yang merupakan 55% dari permintaan.

Sekarang saatnya untuk melihat bagaimana gambar saya dimuat, terima kasih kepada Imagify.
Skenario 2: Mengaudit situs web dan gambar yang sama – Dengan Imagify
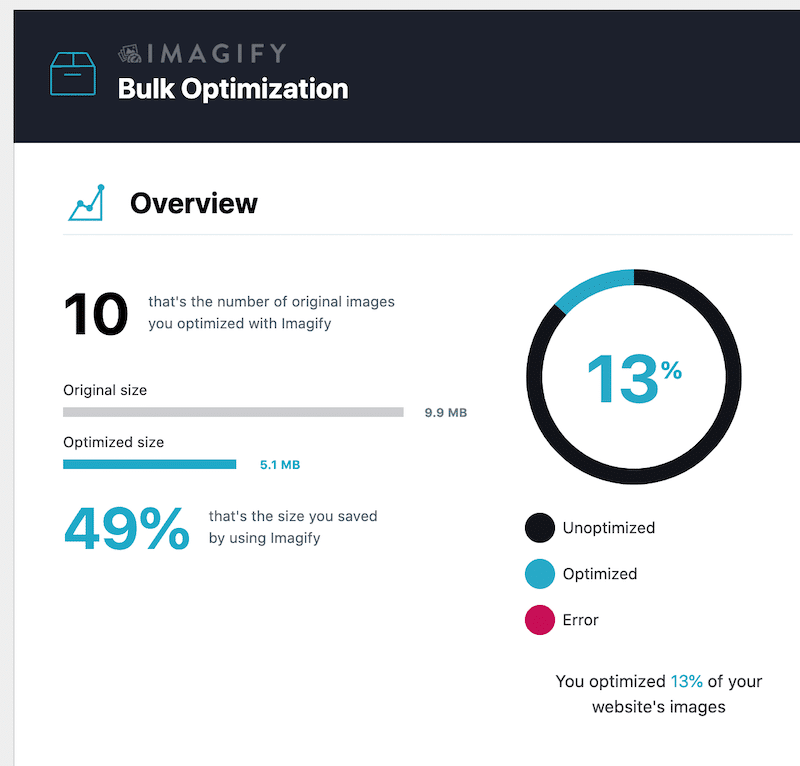
Mari optimalkan gambar saya menggunakan Imagify. Untuk melakukannya, cukup aktifkan plugin dan luncurkan "pengoptimalan massal" dari Pengaturan → Imagify .

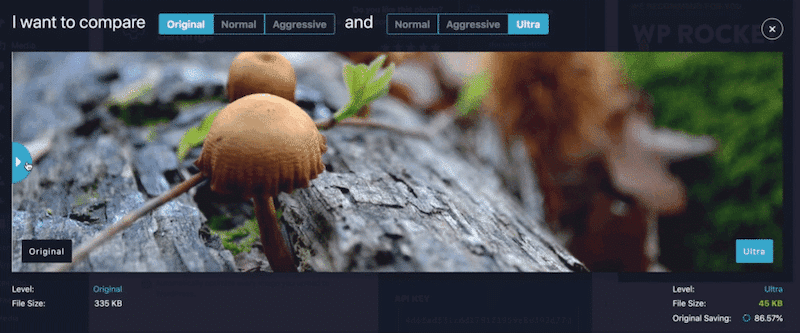
Di sana, Anda dapat memutuskan untuk mengoptimalkan gambar Anda pada tiga level, yaitu Normal, Agresif, dan Ultra. Saya memilih mode Ultra untuk menunjukkan kepada Anda tingkat pengoptimalan terbaik.
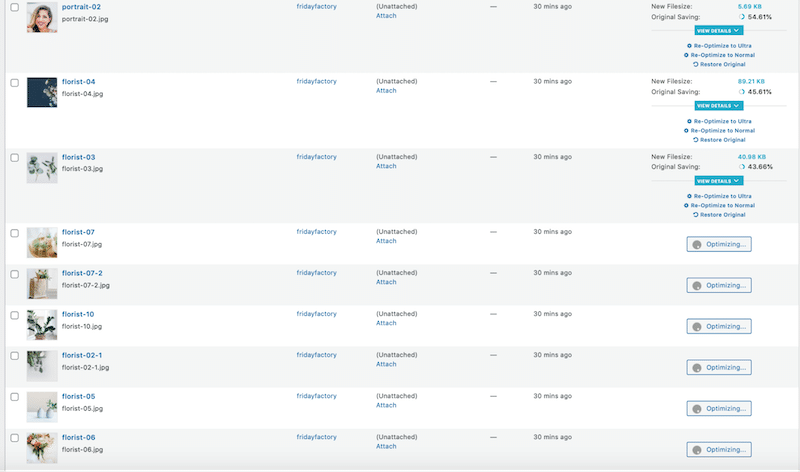
Catatan menarik : Jika Anda tidak ingin mengoptimalkan semua gambar sekaligus, Anda dapat memilihnya dari perpustakaan, seperti yang saya lakukan untuk toko bunga saya:

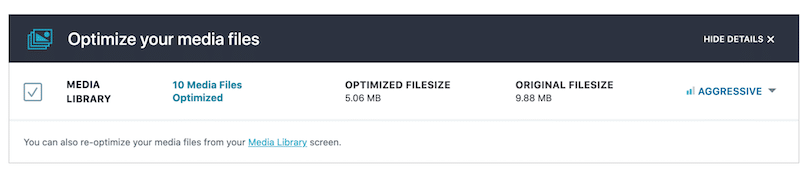
Rata-rata, Imagify menghemat 50% dari ukuran file saya dan mengonversi semuanya ke format WebP:
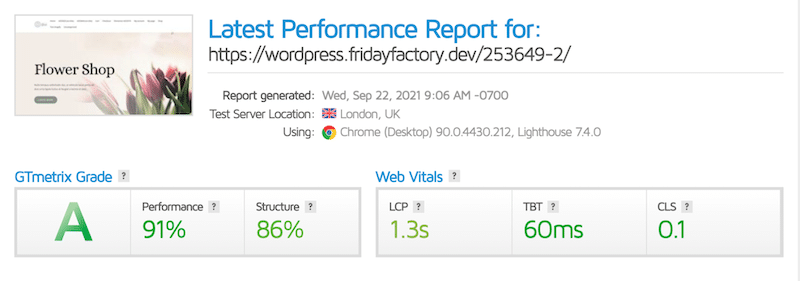
Terakhir, saatnya membandingkan kinerja KPI saya sebelum dan sesudah mengaktifkan Imagify . Hasilnya sangat menggembirakan!

| KPI | Skor (tidak ada Imagify) | Skor (Dengan Imagify) |
| Nilai kinerja keseluruhan | B – 87% | A – 91% |
| CLS | 0.17s (oranye) | 0.1s (sekarang di hijau) |
| Waktu terisi penuh | 2.6s | 2.6s |
| Ukuran halaman – % dari ukuran yang ditempati oleh gambar | Total: 2,44 MB – Gambar: 1,31 MB (54%) | Total: 1,78 MB -Gambar: 658 KB (36%) |
| Jumlah permintaan HTTP – % dari ukuran yang ditempati oleh gambar | Total: 75 – Gambar: 41 (55%) | Total: 72 – Gambar: 38 (52%) |
| Ukuran JPG: 160 KB 117 KB 27 KB 103 KB 91 KB 195 KB 74 KB 75 KB 164 KB 13 KB | Ukuran JPG (hemat -50%): 82 KB 60 KB 13 KB 56 KB 42 KB 98 KB 37 KB 41 KB 90 KB 6 KB |
Kita dapat melihat bahwa Imagify membuat halaman saya lebih ringan dengan mengompresi gambar, mengubah ukurannya, dan mengonversinya ke format WebP . Kami bahkan mendapat nilai A di GTmetrix!
Selain itu, kami memperhatikan bahwa ruang yang diambil oleh gambar lebih rendah saat menggunakan Imagify. Dan yang tak kalah pentingnya, situs web saya masih terlihat bagus, dan saya tidak memiliki gambar yang kabur.
Membungkus
Tidak selalu mudah untuk mengidentifikasi apa yang menyebabkan kecepatan pemuatan halaman situs web menjadi lambat. Ada banyak faktor yang bertanggung jawab seperti gambar yang tidak dioptimalkan, jumlah permintaan HTTP yang tinggi, kode besar, dan masalah JavaScript, misalnya. Mungkin ada baiknya waktu Anda untuk mencari tahu apa yang terjadi karena jika Anda tidak segera memperbaiki masalah ini, itu dapat menyebabkan hilangnya pendapatan.
Dalam audit kami, kami menghemat hingga 50% ukuran file dalam satu klik , menggunakan Imagify:

Mengoptimalkan gambar harus berada di urutan teratas daftar Anda, dan lihat seberapa banyak Imagify membuatnya nyaman bagi Anda! Cobalah untuk mengoptimalkan gambar di situs WordPress Anda menggunakan uji coba gratis Imagify dan beri tahu kami berapa banyak data yang telah Anda simpan.
