Kurangi Pengabaian Keranjang dengan Mengedit Checkout WooCommerce
Diterbitkan: 2024-12-23Apakah Anda ingin mempelajari cara mengedit dan mengoptimalkan halaman checkout WooCommerce? Ini adalah salah satu strategi terbaik untuk meningkatkan penjualan, meningkatkan tingkat konversi, dan mengurangi pengabaian keranjang. Meskipun pembayaran default WooCommerce berfungsi, masih banyak ruang untuk perbaikan.
Kedengarannya menjanjikan? Ayo selami!
Dalam artikel ini, Anda akan menemukan:
- Cara mengedit halaman Checkout WooCommerce.
- Praktik dan strategi terbaik untuk mengoptimalkan halaman keranjang dan pembayaran.
- Alat dan plugin teratas untuk membantu Anda meningkatkan konversi.
- Bagaimana mengukur keberhasilan strategi pembayaran Anda.
Memahami Optimasi Checkout WooCommerce pada Pengabaian Keranjang
Tahukah Anda mengapa pengunjung meninggalkan troli mereka? Kebanyakan orang mengatakan proses pembayarannya lambat, biaya tambahannya terlalu tinggi, atau tidak menimbulkan kepercayaan.
Pengalaman checkout memainkan peran penting dalam menentukan apakah orang menyelesaikan pembelian mereka atau meninggalkan keranjang mereka dan meninggalkan situs Anda. Proses checkout yang mudah digunakan memudahkan pelanggan untuk membeli, sehingga meningkatkan tingkat konversi (persentase pengunjung yang menyelesaikan pembelian mereka).
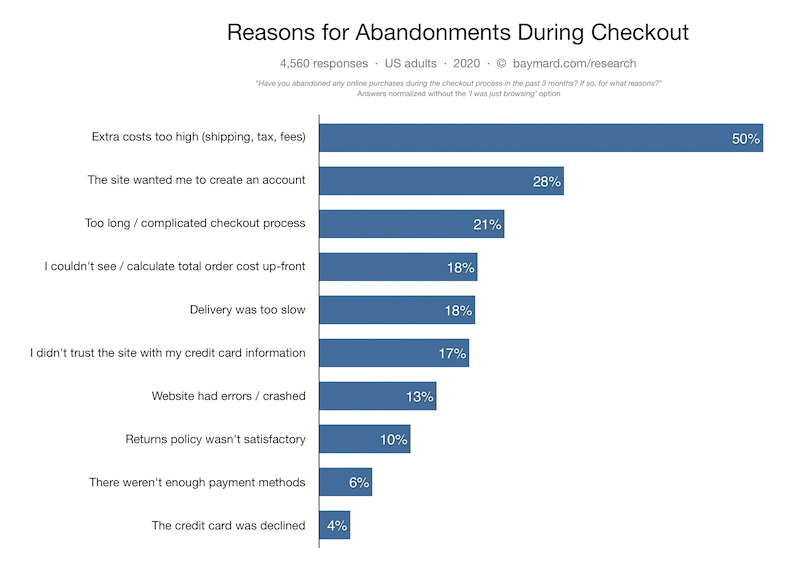
Berikut adalah beberapa tingkat konversi menarik dan statistik situs web yang menunjukkan dampak proses pembayaran yang dirancang dengan baik terhadap pengabaian keranjang.

Kesimpulan utama:
- Separuh pembeli kemungkinan akan meninggalkan keranjang karena biaya pengiriman, pajak, dan pemrosesan yang berlebihan.
- Hampir sepertiga pembeli tidak akan menyelesaikan pembelian jika dipaksa membuat akun.
- 21% akan meninggalkan troli mereka jika prosesnya terlalu lama dan terlalu rumit.
Tidak mengherankan jika peningkatan alur pembayaran dapat berdampak langsung pada tingkat konversi.
Cara Mengedit Halaman Checkout WooCommerce untuk Mengurangi Pengabaian Keranjang
Anda dapat dengan mudah mengedit halaman WooCommerce Checkout langsung dari editor WordPress. Pertama, mari kita lihat desain default halaman WooCommerce Checkout. Jika Anda tidak mengubah apa pun di halaman Checkout, bidang WooCommerce berikut akan ditampilkan kepada pelanggan Anda:
- Informasi kontak
- Detail penagihan
- Nama depan dan belakang
- Alamat (Kota/Kota, Negara, Kabupaten, dan Kode Pos/ZIP)
- Nomor telepon
- Catatan pesanan
- Opsi pembayaran
- Pernyataan kebijakan privasi
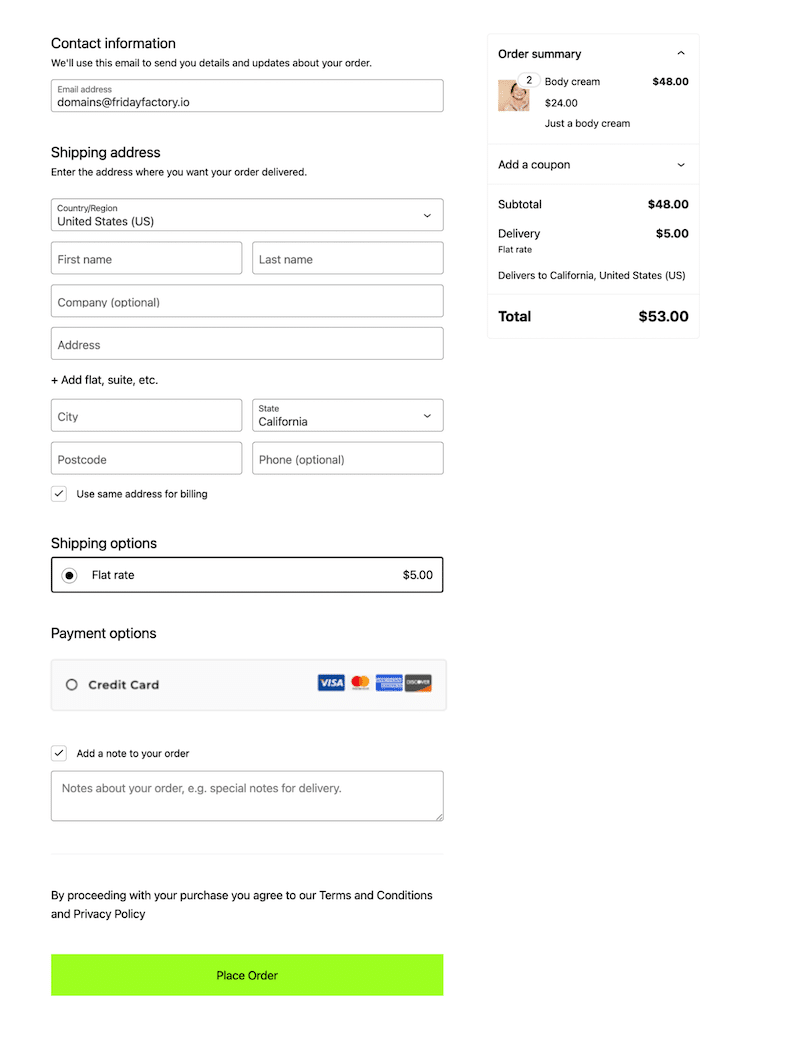
Secara visual, tidak ada proses multilangkah, hanya halaman yang cukup panjang dengan beberapa kolom yang harus diisi:

Mari kita ubah hal tersebut hanya dalam empat langkah mudah! Berikut cara mengedit halaman Checkout WooCommerce Anda.
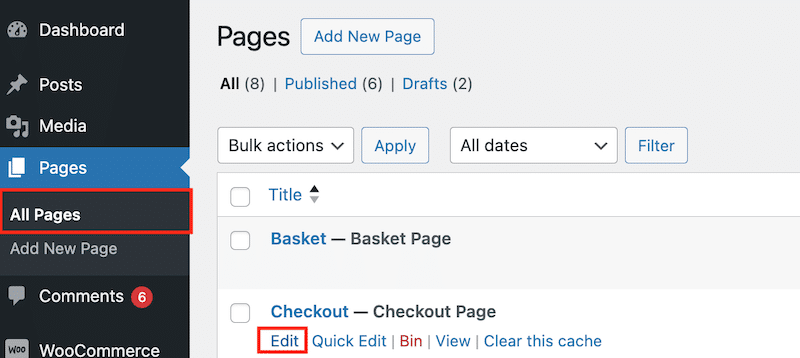
Langkah 1. Lokalkan dan Buka Halaman Checkout WooCommerce
Buka Halaman > Semua halaman dan klik tombol Edit di bagian Halaman Checkout .

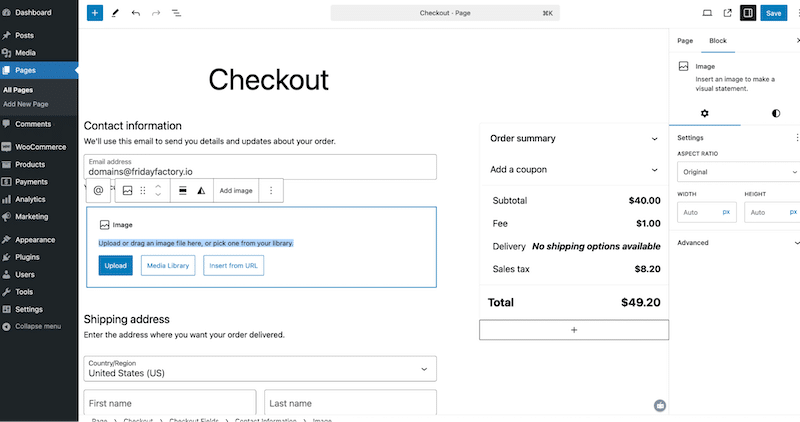
Langkah 2. Edit Halaman Checkout Menggunakan Editor
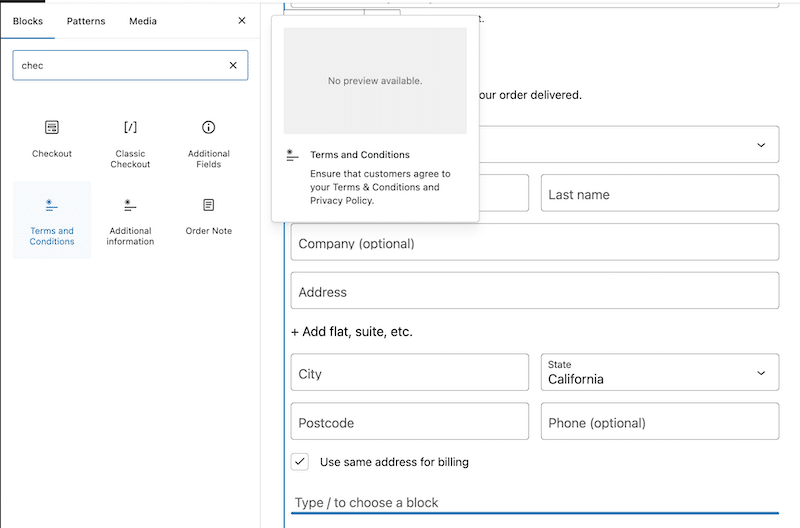
Anda dapat menghapus atau menambahkan kolom apa pun dari halaman Checkout. Dengan menggunakan editor, Anda juga dapat menambahkan beberapa gambar dan informasi penting lainnya.

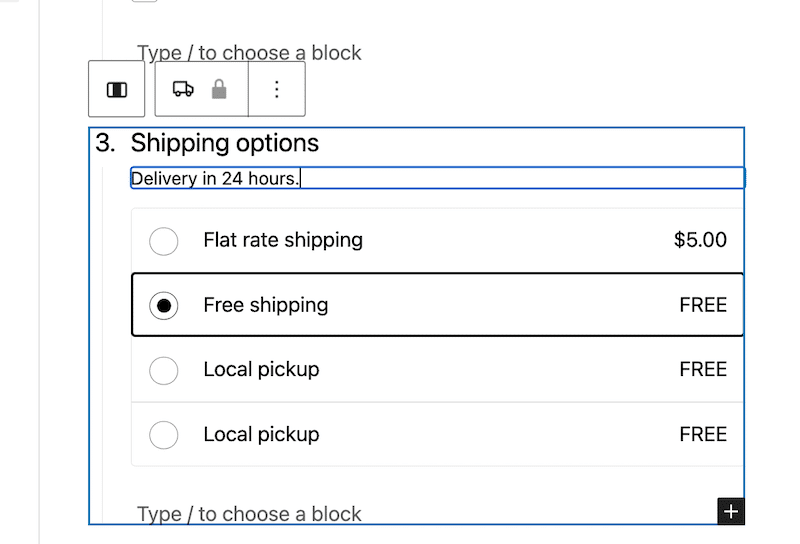
Misalnya, Anda juga dapat menambahkan kolom tambahan menggunakan blok WooCommerce, seperti syarat dan ketentuan atau catatan pesanan.

Terakhir, Anda dapat mengaktifkan atau menonaktifkan beberapa informasi dan menjadikannya “opsional” atau “wajib”.

Langkah 3. Edit Informasi Dinamis
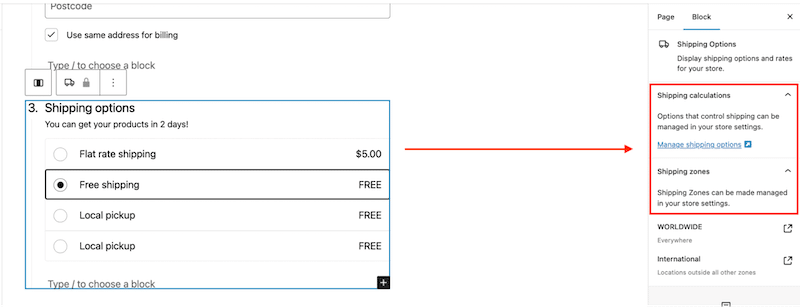
Bidang dinamis pada halaman Checkout tidak dapat diedit dengan editor. Anda harus menyesuaikan pengaturan dari antarmuka WooCommerce > Pengaturan untuk melihat beberapa perubahan.
Misalnya, jika Anda ingin mengedit opsi pengiriman, Anda perlu membuka panel pengaturan Pengiriman . Itu tidak bisa dilakukan dari editor.

Langkah 4. Amati Perubahan Halaman Checkout di Frontend
Kami telah melakukan beberapa penyesuaian untuk mengoptimalkan halaman Checkout dan mengurangi pengabaian keranjang. Berikut adalah perbaikan kecil yang kami terapkan, yang semuanya tersedia di versi inti plugin WooCommerce:
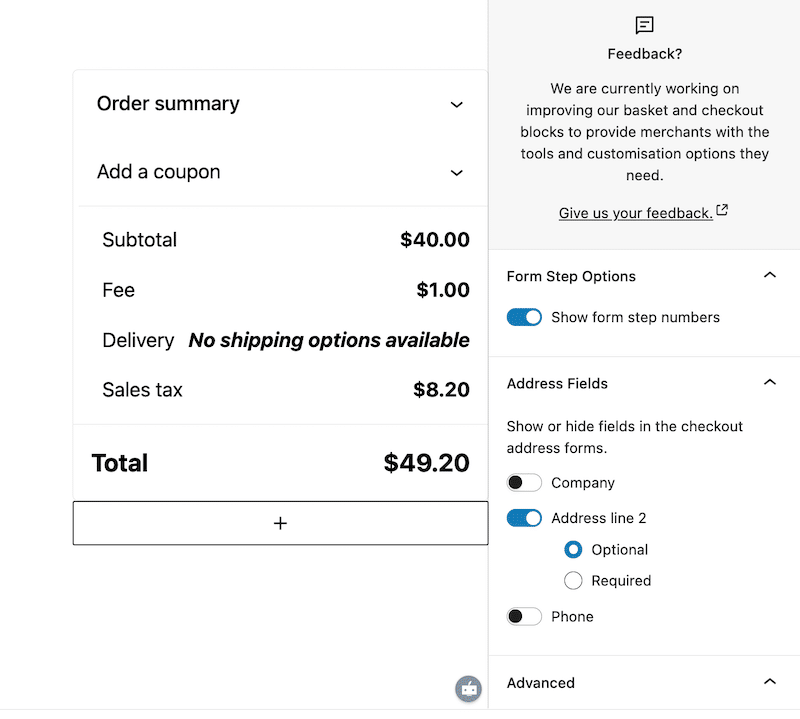
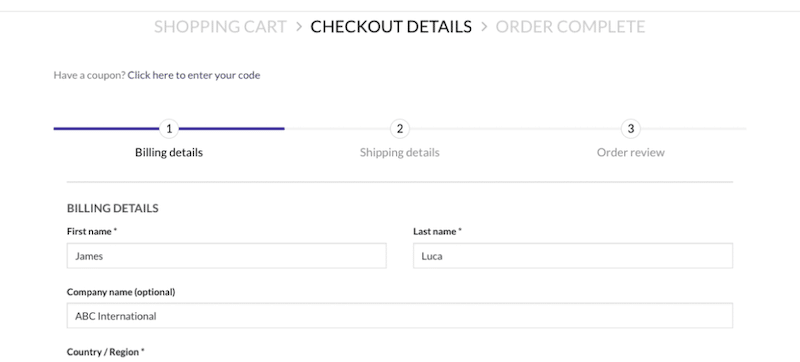
- Kami menambahkan langkah-langkah bernomor untuk memandu pengguna melalui seluruh proses pembayaran.
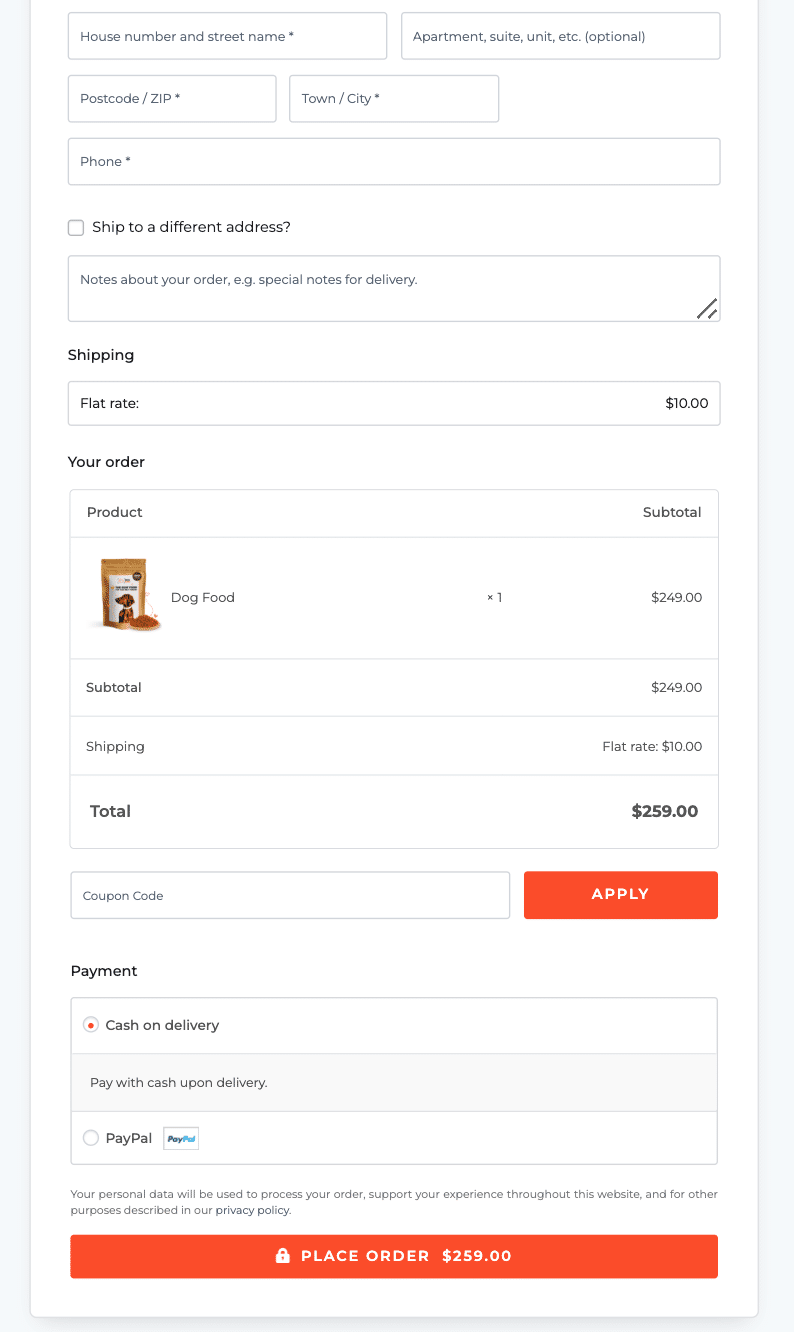
- Kami merancang pengalaman pembayaran yang lebih singkat dan lebih cepat.
- Kami hanya menyimpan ladang yang penting saja. Misalnya, karena perusahaan kami tidak menawarkan kode promo, kami menghapus kolom kode promo. Selain itu, karena kami hanya menargetkan pelanggan B2C, kami menghapus kolom “Nama Perusahaan” dan “Nomor PPN”.
- Kami menambahkan PayPal sebagai gerbang pembayaran tambahan.
| Halaman Checkout WooCommerce default. | Halaman Checkout WooCommerce yang dioptimalkan. |
6 Masalah Umum yang Harus Dihindari Saat Mengedit Halaman Checkout WooCommerce
Jika Anda berencana membuat perubahan pada halaman Checkout, ingatlah bahwa meskipun penyesuaiannya cukup mudah, ada enam masalah umum yang mungkin Anda abaikan secara tidak sengaja selama proses tersebut. Inilah yang perlu Anda waspadai agar tidak merugikan pengalaman pengguna dan kehilangan potensi penjualan.
1. Mengabaikan Pengoptimalan Seluler
Lebih dari dua pertiga calon pelanggan berbelanja dari ponsel mereka, sehingga laman pembayaran yang tidak mobile-friendly (misalnya, ajakan bertindak kecil) dapat menyebabkan frustrasi dan pengabaian.
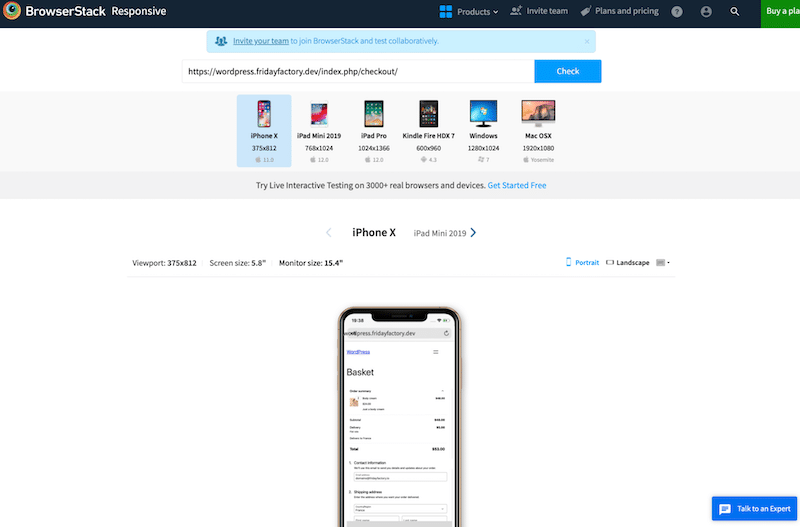
Peretasan cepat : Pastikan halaman checkout Anda sepenuhnya responsif. Setiap kali Anda melakukan perubahan, uji halaman tersebut di perangkat seluler untuk melihat tampilan dan fungsinya. Alat seperti BrowserStack dapat menunjukkan tampilan halaman Anda di berbagai perangkat.

2. Tidak Mempertimbangkan Waktu Pemuatan Halaman
Halaman checkout yang memuat dengan lambat dapat menyebabkan pengguna mengabaikan pembelian mereka. Oleh karena itu, kinerja harus selalu diperiksa setelah melakukan pengeditan pada halaman Anda dengan alat seperti PageSpeed Insights atau GTmetrix.
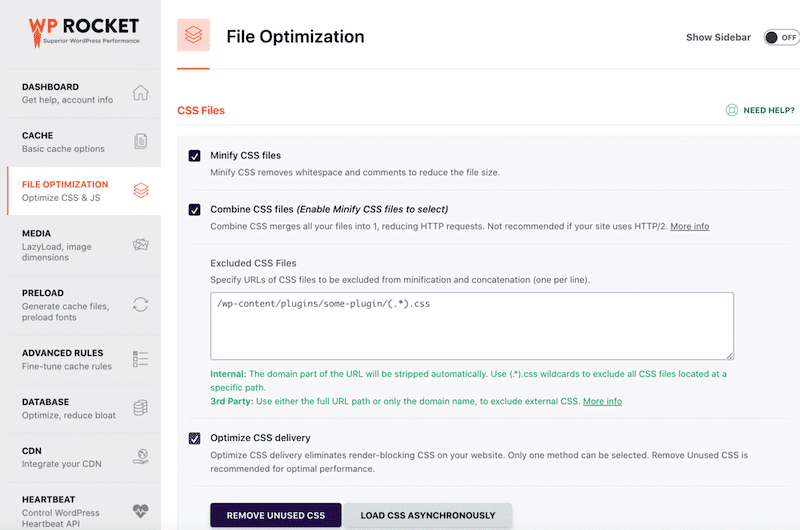
Peretasan cepat : Hindari kode berat atau elemen desain tidak perlu yang memperlambat halaman. Gunakan plugin kinerja yang mudah dan kuat seperti WP Rocket! Di bagian selanjutnya, kami akan memberikan detail lebih lanjut saat memperkenalkan strategi untuk mengoptimalkan proses Checkout Anda.
3. Tidak Memberikan Pilihan Pembayaran yang Cukup
Membatasi metode pembayaran dapat menurunkan tingkat konversi karena pelanggan tidak akan merasa nyaman membeli dengan metode pembayaran yang tidak mereka kenal.
Peretasan cepat : Untuk mengakomodasi berbagai preferensi, tawarkan beberapa opsi pembayaran, seperti kartu kredit, PayPal, dan dompet digital. Buka WooCommerce > Pembayaran dan tambahkan lebih banyak gateway pembayaran ke halaman Checkout.
4. Memaksa Pembuatan Akun
Mewajibkan pengguna untuk membuat akun sebelum menyelesaikan pembelian menambah gesekan yang tidak perlu.
Peretasan cepat : Selalu berikan opsi checkout tamu untuk membuat proses lebih cepat dan mudah. Anda dapat mengaktifkannya dari WooCommerce > Pengaturan Akun & Privasi .
5. Lupa Menambahkan Kebijakan Pengiriman dan Pengiriman yang Jelas
Pelanggan Anda ingin tahu persis bagaimana dan kapan mereka akan menerima pesanan mereka. Klien Anda kemungkinan besar tidak akan menyelesaikan pembelian tanpa kebijakan pengiriman dan pengiriman yang jelas.
Peretasan cepat : Untuk meyakinkan pengguna, tampilkan dengan jelas biaya pengiriman, jadwal pengiriman, dan opsi (misalnya, pengiriman ekspres tersedia) di halaman pembayaran.
6. Terlalu Memikirkan Proses Checkout dan Menggunakan Desain Lama
Menambahkan terlalu banyak bidang atau langkah ke proses pembayaran adalah cara terbaik untuk membuat pengguna kewalahan dan membuat mereka mengabaikan pembelian. Selain itu, desain yang lama akan menurunkan kepercayaan terhadap perusahaan Anda. Namun, menggunakan tema WordPress modern akan berdampak positif pada pengalaman pengguna.
Peretasan cepat : Tetap gunakan bidang penting saja, seperti nama, alamat, dan detail pembayaran. Hindari menjadikan kolom yang tidak penting seperti "ulang tahun" sebagai wajib.
Sekarang setelah Anda mengetahui apa yang tidak boleh dilakukan terkait checkout WooCommerce, lihat bagian selanjutnya untuk menerapkan praktik terbaik untuk mengoptimalkannya.
7 Strategi untuk Menyesuaikan Checkout WooCommerce dan Meningkatkan Tingkat Konversi
Mengedit halaman Checkout WooCommerce dengan Editor WordPress adalah langkah awal yang bagus untuk meningkatkan tingkat konversi, namun pilihannya terbatas. Kami akan memberikan contoh untuk setiap pengoptimalan, dan jika fitur tidak tersedia di versi inti WooCommerce, kami akan merekomendasikan alat tambahan untuk membantu.
Mari kita tinjau 7 strategi yang dapat Anda terapkan untuk mengoptimalkan pembayaran WooCommerce dan meningkatkan tingkat konversi.
1. Maksimalkan Kecepatan dan Performa
Jika situs WooCommerce Anda lambat dan proses checkout Anda memakan waktu lama untuk dimuat, klien Anda akan keluar dan mengikuti kompetisi. Memfokuskan upaya Anda pada kecepatan dan kinerja halaman sangat penting untuk menghindari hal ini. Ada banyak optimasi yang bisa Anda lakukan untuk memastikan proses pembelian cepat, seperti:
- Optimalkan gambar produk Anda dengan menerapkan kompresi untuk mengurangi ukuran file.

- Menerapkan caching dan kompresi GZIP.
- Optimalkan file JavaScript dan CSS.
- Gunakan penyedia hosting yang cepat dan aman.
- Gunakan tema yang ringan.
Statistik tingkat konversi (Sumber: Statistik kecepatan halaman WP Rocket)
- Untuk setiap detik penundaan pemuatan laman seluler, konversi dapat turun hingga 20%.
- Hampir 90% pengguna seluler akan meninggalkan situs jika lambat (Sumber: Linearitas).
- Situs yang dimuat dalam 1 detik memiliki tingkat konversi e-niaga 2,5x lebih tinggi dibandingkan situs yang dimuat dalam 5 detik.
Contoh
Bayangkan Anda berbelanja online, dan ketika tiba waktunya untuk check out, prosesnya sederhana, cepat, dan aman. Semua detail penting—seperti harga dan biaya pengiriman—ditampilkan dengan jelas di satu layar. Kemungkinan besar Anda akan menyelesaikan pembelian Anda jauh lebih besar.
Sekarang, bayangkan sebaliknya: situs lambat dimuat dan mogok. Karena frustrasi, Anda mungkin memutuskan untuk meninggalkan troli Anda dan pergi tanpa membeli.
Apakah Anda memerlukan plugin tambahan selain WooCommerce?
Meskipun kinerja adalah inti dari strateginya, WooCommerce bukanlah plugin kinerja, jadi Anda memerlukan alat tambahan untuk membuat situs Anda lebih cepat.
️ Plugin yang direkomendasikan
- WP Rocket: seperti disebutkan di atas, ini adalah plugin kinerja termudah dan terkuat yang menerapkan 80% praktik terbaik kinerja setelah aktivasi, memberikan peningkatan kecepatan yang signifikan pada situs Anda.
Mari kita bahas beberapa fitur menarik yang membantu meningkatkan kinerja dan mengurangi pengabaian keranjang:
WP Rocket menerapkan 80% praktik terbaik saat aktivasi, termasuk caching, cache pramuat, pengoptimalan gambar penting, rendering lambat otomatis, dan kompresi GZIP.
Ini juga mengoptimalkan file JavaScript dan CSS –di antara penyebab utama situs web lambat– berkat minifikasi dan fitur-fitur canggih dan canggih seperti Hapus CSS yang tidak digunakan, Muat JS ditangguhkan, dan Tunda eksekusi JS.
WP Rocket memungkinkan Anda memuat gambar, video, iframe, dan gambar latar belakang CSS dengan lambat.

- Imagify: ini adalah plugin termudah untuk mengoptimalkan gambar produk Anda. Imagify mengompresi gambar Anda dengan tetap menjaga kualitas optimal berkat fitur kompresi Cerdas. Anda mendapatkan situs yang lebih cepat sambil mempertahankan visual definisi tinggi untuk pengunjung Anda.
| Petunjuk: Kami menyarankan untuk menjalankan uji kinerja di PageSpeed Insights sebelum dan sesudah menggunakan Imagify dan WP Rocket. |
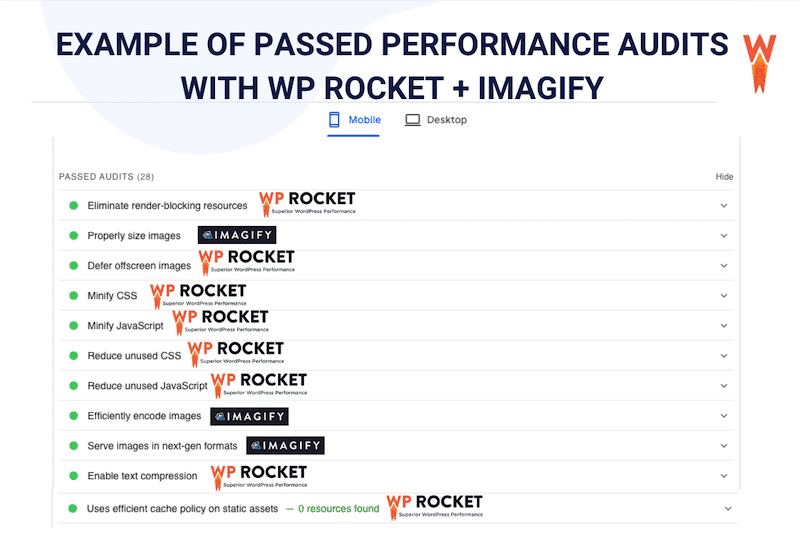
Hal menarik terakhir tentang kedua plugin ini adalah fitur-fiturnya selaras dengan rekomendasi PageSpeed Insights untuk kinerja dan pengalaman pengguna, yang dapat meningkatkan kinerja dan pengalaman pengguna dan pada akhirnya mengurangi pengabaian keranjang.
PageSpeed Insights adalah alat yang mengaudit kinerja situs Anda dan pengalaman pengguna, memberikan nilai 100, bersama dengan indikator kinerja utama (KPI). Ini juga menyoroti area yang perlu ditingkatkan, seperti penerapan caching, mengoptimalkan gambar, meminimalkan CSS atau JavaScript yang tidak digunakan, dan meningkatkan efisiensi kode.
Dengan menggunakan Imagify dan WP Rocket , Anda menangani rekomendasi ini secara langsung, sehingga meningkatkan peluang Anda untuk mendapatkan skor lebih tinggi di PageSpeed Insights. Hasilnya, kinerja toko WooCommerce Anda meningkat secara signifikan, sehingga menghasilkan pengalaman pengguna yang lebih baik dan berpotensi mengurangi pengabaian keranjang.
Misalnya, inilah cara Imagify dan WP Rocket dapat membantu Anda memperbaiki masalah kinerja dan memastikan proses Checkout Anda tidak lambat.

| Lihat panduan mendalam kami, yang menjelaskan cara mempercepat situs WooCommerce yang lambat. |
2. Tunjukkan Kebijakan Pengiriman dan Pengiriman yang Jelas
Untuk membangun kepercayaan dan mengelola ekspektasi pelanggan, Anda harus menampilkan kebijakan pengiriman dan pengiriman yang jelas sejak awal di halaman produk. Ketika pembeli mengetahui secara pasti berapa biaya pengiriman, perkiraan waktu pengiriman, dan detail tambahan apa pun di awal, kemungkinan besar mereka akan menyelesaikan pembelian di halaman pembayaran. Transparansi ini mengurangi ketidakpastian dan menghindari kejutan tidak menyenangkan yang dapat menyebabkan pengabaian keranjang.

Statistik tingkat konversi (Sumber: Baymard)
- 21% pembeli akan meninggalkan situs Anda dan meninggalkan barang di keranjang jika mereka tidak dapat melihat atau menghitung total biaya pesanan di muka.
Contoh
Bayangkan Anda akan membeli produk secara online, dan saat Anda mencapai halaman pembayaran, Anda menemukan biaya pengiriman yang tinggi dan jadwal pengiriman yang tidak jelas seperti “pengiriman mungkin memerlukan waktu 10-20 hari kerja”. Kurangnya kejelasan ini dapat membuat frustasi dan berdampak negatif pada tingkat konversi.
Apakah Anda memerlukan plugin tambahan selain WooCommerce?
Tidak diperlukan plugin tambahan. Anda dapat menambahkan kelas pengiriman dan menampilkan informasi langsung di halaman produk dan checkout dari admin WooCommerce.

3. Menyediakan Gerbang Pembayaran yang Nyaman
Gerbang pembayaran yang nyaman sangat penting untuk mengoptimalkan proses pembayaran dan berdampak langsung pada tingkat konversi Anda. Pelanggan lebih mungkin menyelesaikan pembelian ketika mereka menemukan metode pembayaran pilihan mereka, seperti Venmo di AS, Klarna di Jerman, atau Alma di Prancis. Menawarkan berbagai opsi pembayaran membuat pengalaman pembayaran lebih lancar, membangun kepercayaan, dan mengurangi kemungkinan pengabaian keranjang. Semakin mudah Anda membuat pelanggan membayar, semakin tinggi kemungkinan mereka akan menindaklanjuti transaksi tersebut.
Statistik tingkat konversi (Sumber: StableWP)
- 40% pembeli lebih percaya pada toko online yang menawarkan berbagai pilihan pembayaran.
- 59% tidak akan menyelesaikan transaksi jika metode pembayaran pilihan mereka tidak tersedia.
Contoh
Katakanlah Anda berbelanja online, namun saat Anda mencapai halaman checkout, metode pembayaran pilihan Anda tidak tersedia—tidak ada Venmo untuk pembeli AS atau tidak ada Alma untuk pembeli Prancis yang ingin membayar dalam 4 kali angsuran tanpa biaya. Kurangnya kenyamanan ini dapat membuat pelanggan frustrasi dan mendorong mereka untuk mengabaikan proses pembayaran.
Apakah Anda memerlukan plugin tambahan selain WooCommerce?
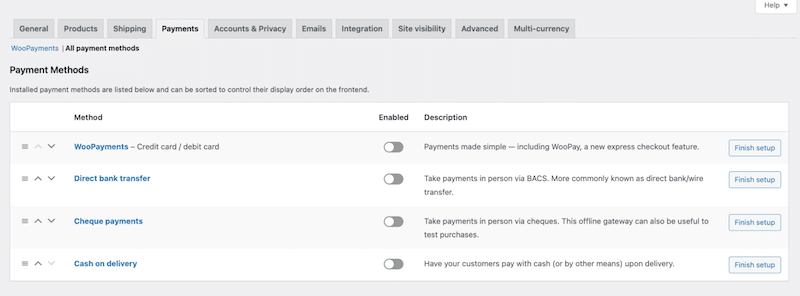
Anda dapat menambahkan gateway pembayaran tambahan dengan WooCommerce, tetapi dompet online seperti Paypal tidak ada di plugin inti. Secara default, WooCommerce menawarkan WooPayments, transfer bank langsung, pembayaran cek, dan pembayaran tunai saat pengiriman. Namun, Anda memerlukan plugin lain untuk mengaktifkan dompet online seperti Paypal, Alipay, atau Klarna.

️ Plugin yang direkomendasikan
- Pembayaran Paypal untuk WooCommerce: memungkinkan Anda menambahkan PayPal, Bayar Nanti, Venmo, Apple Pay, Google Pay, dan PUI (populer di Jerman) ke proses Checkout Anda.
- AliPay dan WeChatPay: memungkinkan Anda menerima pembayaran dari pembeli Tiongkok. AliPay dan WeChatPay adalah gateway pembayaran paling populer di Tiongkok.
4. Simpan Hanya Bidang Penting dan Gunakan IsiOtomatis
Ketika proses pembayaran memerlukan terlalu banyak kolom, pelanggan mungkin meninggalkan keranjang mereka hanya karena “malas” atau frustrasi. Formulir yang panjang dengan detail yang tidak perlu seperti pembuatan akun, tanggal lahir, atau beberapa kolom alamat secara visual dapat membuat pembeli enggan—terutama yang menggunakan perangkat seluler—menyebabkan mereka pergi sebelum menyelesaikan pembelian.
Untuk keranjang, optimalkan pengalaman dengan menampilkan bidang penting:
- Menampilkan dengan jelas jumlah item, ukuran, dan warna serta gambar produk yang jelas.
- Izinkan modifikasi mudah, seperti mengubah ukuran atau warna atau menghapus item.
- Tunjukkan total biaya transaksi dengan rincian yang jelas: PPN, biaya pemrosesan, atau tambahan lainnya.
- Soroti dengan jelas kebijakan pengiriman dan pengantaran Anda, seperti pengiriman 24 jam, untuk menetapkan ekspektasi dan membangun kepercayaan.
Contoh
Bayangkan Anda telah menemukan tas tangan yang sempurna: Anda telah memilih warna, ukuran, dan harga yang tepat. Namun ketika Anda membuka halaman checkout dengan 15 kolom wajib yang harus diisi, Anda dengan cepat kehilangan motivasi dan pergi. Ini berdampak pada tingkat konversi.
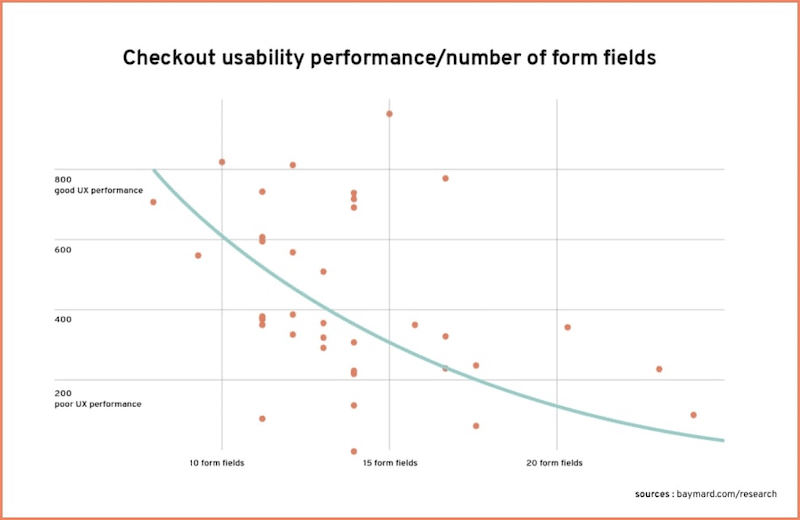
Statistik tingkat konversi (Sumber: Baymard)
Penelitian menunjukkan bahwa situs web dengan kolom formulir yang lebih sedikit memiliki peluang lebih besar untuk meningkatkan tingkat pembayaran situs web mereka.

Apakah Anda memerlukan plugin tambahan selain WooCommerce?
Dengan WooCommerce, Anda dapat mengaktifkan atau menonaktifkan berbagai bidang langsung dari editor WordPress. Namun, untuk formulir yang sepenuhnya disesuaikan dengan desain modern dan ramah pengguna, Anda memerlukan plugin khusus atau tema yang menawarkan templat WooCommerce.
Alat yang direkomendasikan:
- Alamat Pelanggan IsiOtomatis Google untuk WooCommerce: memungkinkan pengguna memasukkan detail pribadi mereka dengan cepat, menghemat waktu dan tenaga menggunakan API Google.
- Bidang Khusus untuk WooCommerce: memungkinkan Anda membuat bidang tanpa batas dan menampilkannya di halaman Pendaftaran, Checkout, dan Akun Saya.
- CartFlows: ini adalah salah satu plugin terbaik untuk membuat halaman checkout khusus yang dioptimalkan dengan bidang dan desain pilihan Anda.
- Tema seperti Astra, Avada, atau Divi menawarkan template WooCommerce cantik dengan desain ramping dan modern.
5. Jadikan Proses Checkout Anda Dapat Dipercaya
Untuk meningkatkan konversi, Anda harus membangun kepercayaan sepanjang pengalaman berbelanja, mulai dari menjelajah dan menambahkan item ke keranjang hingga melakukan pembayaran. Mulailah dengan mendeskripsikan deskripsi dan gambar produk Anda secara cermat untuk mencerminkan profesionalisme dan akurasi. Tambahkan ulasan terverifikasi dari platform seperti TrustPilot atau Google, menambah kredibilitas.
Statistik tingkat konversi (Sumber: Baymard)
- 17% pembeli tidak akan memasukkan detail kartu kredit mereka jika mereka tidak mempercayai keseluruhan proses pembayaran.
Untuk halaman Checkout, optimalkan pengalaman keamanan dengan:
- Menyoroti fitur keamanan, seperti HTTPS, 3D Secure, atau ikon gembok, untuk meyakinkan pengguna bahwa data mereka aman.
- Menggunakan templat desain yang bersih dan modern untuk mendorong pelanggan menggunakan kartu kredit mereka dan menyelesaikan pembayaran.
Apakah Anda memerlukan plugin tambahan selain WooCommerce?
WooCommerce memungkinkan Anda menambahkan beberapa ulasan manual secara default, tetapi Anda memerlukan plugin untuk terhubung ke Trustpilot atau Google. Gerobak itu sendiri dibuat dengan baik tetapi cukup mendasar. Misalnya, jika Anda ingin mengizinkan pelanggan mengubah ukuran keranjang, Anda memerlukan plugin khusus.
️ Plugin yang direkomendasikan
- Ulasan Pelanggan WooCommerce – membantu Anda mendapatkan lebih banyak ulasan dan bukti sosial untuk meningkatkan kredibilitas situs Anda.
- WordFence atau Sucuri – keduanya membantu Anda memiliki situs WordPress yang aman dan melindungi Anda dari serangan jahat.
6. Tawarkan Pembayaran kepada Tamu
Opsi tamu memungkinkan Anda menyelesaikan pembelian dengan mudah, menghemat waktu dan tenaga. Jika Anda tidak ingin kehilangan penjualan, Anda harus menawarkan opsi itu kepada pelanggan Anda.
Statistik tingkat konversi (Sumber: Baymard)
- 28% pembeli tidak akan membeli jika mereka dipaksa membuat akun.
Contoh
Jika Anda hanya ingin membeli jaket dengan cepat, terpaksa membuat akun rasanya terlalu merepotkan. Tanpa opsi pembayaran tamu, kemungkinan besar Anda akan meninggalkan keranjang—Anda menginginkan jaket, bukan keanggotaan toko online.
Apakah Anda memerlukan plugin tambahan selain WooCommerce?
Tidak, Anda dapat menggunakan fitur WooCommerce untuk melakukan ini.
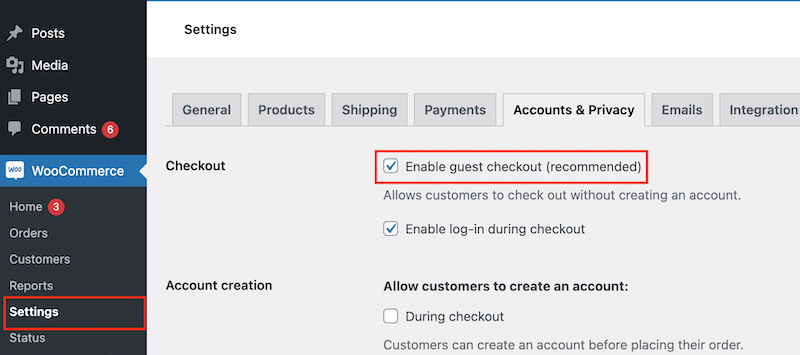
Buka WooCommerce > Pengaturan > Akun & Privasi > Checkout dan centang opsi Aktifkan checkout tamu .

7. Pilih Antara Pembayaran Multilangkah atau Pembayaran Satu Halaman
Cara lain untuk mengoptimalkan proses pembayaran Anda dan meningkatkan konversi adalah dengan memutuskan antara pembayaran multilangkah atau satu halaman.
Pembayaran multi-langkah pro
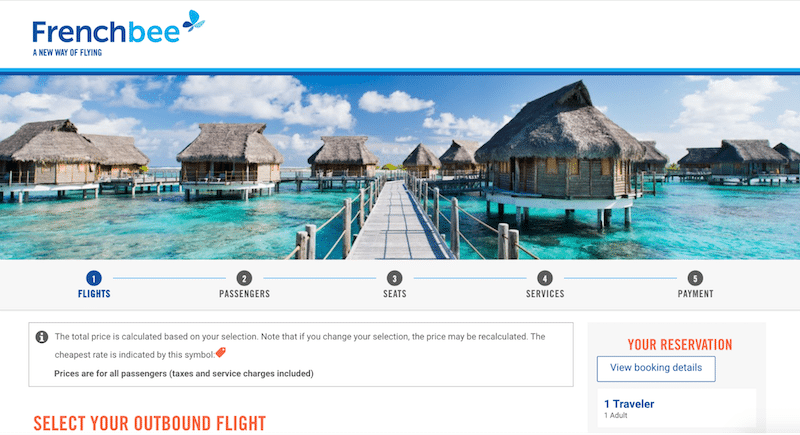
Pembayaran multilangkah sangat ideal untuk memandu pengguna melalui proses tersebut, terutama untuk demografi yang lebih tua atau mereka yang melakukan pembelian dalam jumlah besar dan lebih bijaksana. Indikator kemajuan yang jelas membantu pengguna tetap berorientasi dan mengurangi kewalahan. Pendekatan ini dapat meningkatkan konversi untuk produk yang memerlukan informasi terperinci atau melibatkan komitmen finansial yang signifikan.
Contoh
Pemesanan tiket pesawat ke Polinesia Prancis. Pelanggan perlu meninjau dengan cermat tanggal, pilihan bagasi, dan detail penumpang langkah demi langkah.

Pembayaran satu halaman pro
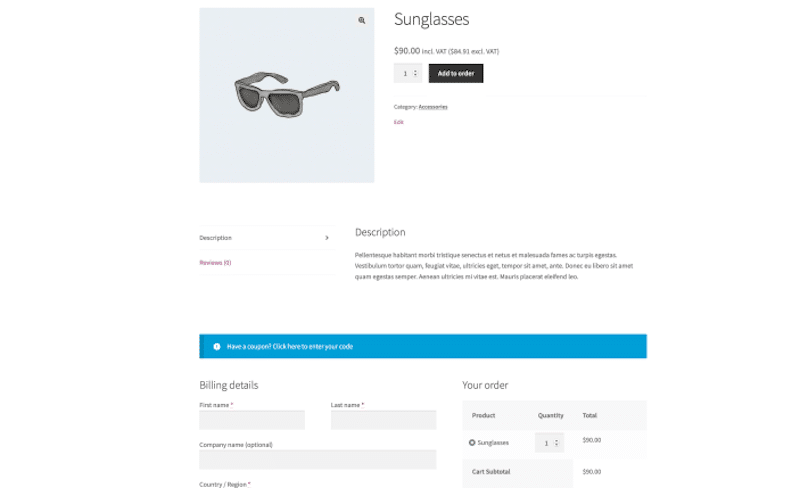
Pembayaran satu halaman sangat cocok untuk barang murah, pembelian impulsif, dan pembeli paham teknologi yang menghargai kecepatan dan kesederhanaan. Ini sangat efektif untuk pengguna seluler atau pelanggan tetap yang ingin menyelesaikan pembelian dengan cepat dan langsung dari halaman produk.
Contoh
Membeli kacamata hitam yang terlihat di TikTok. Pelanggan melihat produk dan menyelesaikan pembelian bahkan tanpa menambahkannya ke keranjang—semuanya dalam hitungan menit.

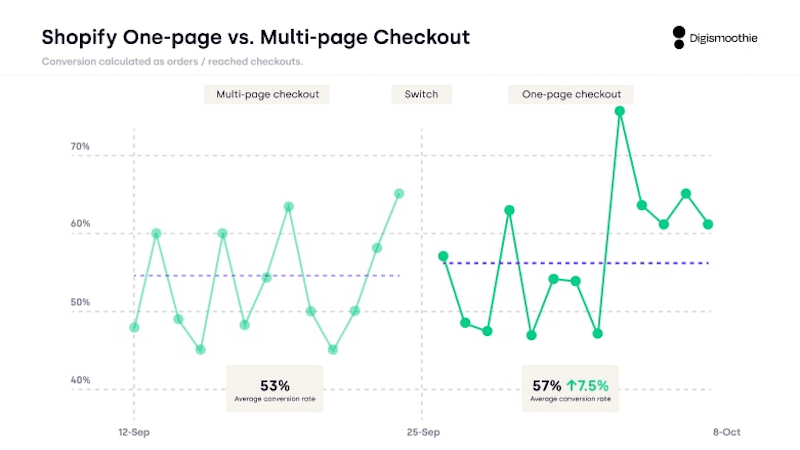
Statistik tingkat konversi (Sumber: DigiSmoothie)
- Tingkat konversi biasanya lebih tinggi untuk pembayaran satu halaman (+7,5%) dibandingkan pembayaran multilangkah.
- Ada lebih banyak peluang penjualan silang dengan pembayaran multilangkah.

Apakah Anda memerlukan plugin tambahan selain WooCommerce?
Checkout WooCommerce default tidak menawarkan fungsionalitas multilangkah. Ini hanya memungkinkan Anda memberi nomor pada bagian-bagian (misalnya, informasi penagihan, pembayaran, dll.) tetapi tidak membaginya menjadi beberapa langkah terpisah. WooCommerce menawarkan pembayaran satu halaman sebagai langkah terpisah dalam proses pembelian, tidak langsung di halaman produk.
️ Plugin yang direkomendasikan
- WooCommerce One Page Checkout: menyederhanakan checkout menjadi satu halaman untuk transaksi cepat.
- Checkout Multi-Langkah untuk WooCommerce: ini membagi proses menjadi langkah-langkah yang jelas dengan indikator kemajuan.

- CartFlows: ini adalah alat komprehensif untuk membangun proses checkout multilangkah dan satu halaman yang dioptimalkan.

Mengukur Keberhasilan Checkout WooCommerce Anda
Sekarang setelah Anda mengetahui cara membuat proses WooCommerce Checkout yang sukses, sekarang saatnya menerapkannya di toko online Anda. Sebelum melakukan perubahan apa pun, berikut beberapa tips yang dapat Anda ikuti untuk mengukur keberhasilan pembayaran Anda dengan benar.
1. Bagaimana Pengalaman Checkout Saat Ini?
Untuk menilai pengalaman Checkout Anda saat ini, mulailah dengan menganalisis lanskap yang ada. Anda dapat membuat tabel sederhana dengan KPI berikut:
- Tingkat konversi : melacak persentase pengunjung yang menyelesaikan pembelian (misalnya, 3 dari 100 pengunjung membeli, jadi tingkat konversi Anda adalah 3%).
- Jumlah penjualan : mengukur berapa banyak transaksi yang diselesaikan per hari atau per bulan (misalnya, toko Anda menghasilkan 200 penjualan dalam sebulan).
- Pendapatan : Menampilkan total pendapatan yang dihasilkan dari penjualan (misalnya, Anda memperoleh pendapatan €10.000 di bulan Desember).
- Nilai pesanan rata-rata : menghitung jumlah rata-rata yang dibelanjakan per pesanan (misalnya, membagi pendapatan €6.000 dengan 60 pesanan menghasilkan AOV sebesar €100).
- Tingkat pengabaian keranjang : ini melacak berapa banyak pembeli yang menambahkan item ke keranjang mereka tetapi tidak menyelesaikan pembelian (misalnya, 70 dari 100 pengunjung meninggalkan keranjang mereka, sehingga memberikan tingkat pengabaian sebesar 70%).
- Tingkat penyelesaian pembayaran : mengukur persentase pengguna yang menyelesaikan proses pembayaran setelah memulainya (misalnya, jika 50 dari 60 pengguna menyelesaikan pembayaran, tarif Anda adalah 83%).
2. Apakah Proses Checkout Anda Mematuhi Daftar Praktik Terbaik Kami
Selanjutnya, tambahkan praktik terbaik yang disebutkan di bagian sebelumnya ke tabel Anda dan lihat apakah Anda mencentang semua kotak:
- Jangan membebani pengguna dengan kolom yang tidak perlu.
- Tawarkan pembayaran tamu.
- Ajukan pembayaran cepat dengan desain cantik.
- Sediakan metode pembayaran yang memadai.
- (…)
Jika Anda kehilangan beberapa elemen kunci, terapkan strategi yang disebutkan sebelumnya dan tinjau hasilnya seminggu kemudian dan sebulan kemudian.
3. Menerapkan Pengujian A/B
Terkadang, menguji dua strategi secara berdampingan membantu Anda mengidentifikasi strategi yang paling efektif. Pengujian A/B memungkinkan Anda membandingkan kinerja, misalnya, antara pembayaran satu halaman dan pembayaran multi-langkah.
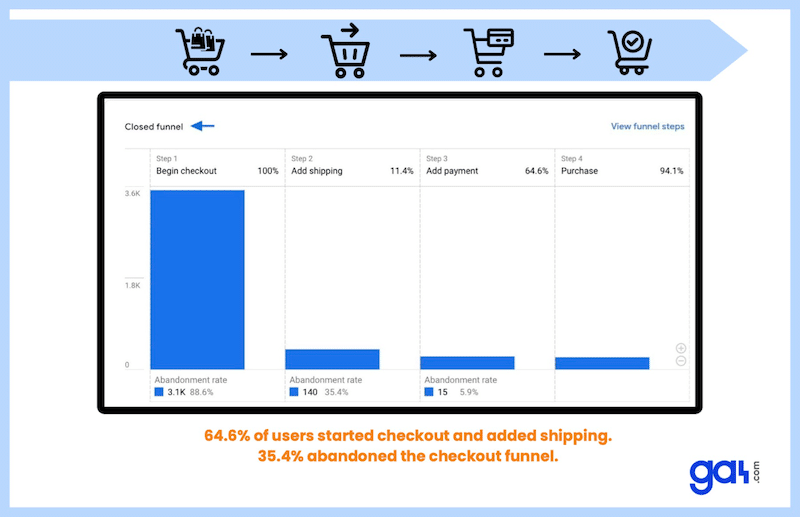
4. Ukur Hasil Menggunakan GA4
Google Analytics memiliki fitur yang disebut “ Laporan Perjalanan Checkout ” yang menunjukkan jumlah pengguna yang memulai checkout dan menyelesaikan setiap langkah di corong checkout. Untuk membuka laporan, buka Buka Laporan > Monetisasi > Perjalanan Checkout .

Menyelesaikan
Anda sekarang telah mempelajari cara mengedit dan mengoptimalkan pembayaran WooCommerce Anda untuk mengurangi pengabaian keranjang dan meningkatkan konversi. Saatnya menerapkan strategi ini! Mulailah dengan memastikan situs WooCommerce Anda cepat, yang merupakan langkah penting yang dapat Anda capai hanya dengan beberapa klik dengan WP Rocket. Dengan jaminan uang kembali 14 hari, tidak ada risiko apa pun—cobalah sekarang juga dan tawarkan pengalaman pembayaran yang lebih cepat kepada calon pelanggan Anda!
