Cara Mengurangi Ukuran Gambar Tanpa Kehilangan Kualitas (dan Menghemat Ruang)
Diterbitkan: 2021-05-25Mencari cara untuk mengurangi ukuran file gambar tanpa kehilangan kualitas sekaligus menghemat ruang di server Anda?
Jika Anda memiliki banyak gambar besar yang tidak dioptimalkan, gambar tersebut dapat menghabiskan banyak ruang di server Anda. Ini bisa menjadi masalah nyata di host tertentu, karena Anda akan melihat batas serendah 5 GB atau 10 GB pada tingkat entry-level dari beberapa host ( terutama di ruang hosting WordPress yang dikelola ).
Untungnya, ada beberapa taktik yang dapat Anda terapkan untuk mengurangi ukuran gambar dan menghemat ruang tanpa penurunan kualitas gambar. Lebih baik lagi, jika Anda menggunakan gambar di situs web Anda, taktik ini juga akan membantu situs web Anda memuat lebih cepat.
Dalam posting ini, kami akan mulai dengan membagikan dua taktik yang dapat Anda gunakan untuk mengurangi ukuran file gambar sambil menjaga kualitas yang sama.
Kemudian, kami akan menunjukkan kepada Anda langkah demi langkah bagaimana Anda dapat menggunakan beberapa alat gratis atau terjangkau untuk menerapkan taktik tersebut dan mengecilkan ukuran gambar Anda hari ini.
Mari kita mulai!
Dua Cara Mengurangi Ukuran File Gambar Dan Menghemat Ruang Tanpa Kehilangan Kualitas
Ada dua taktik tingkat tinggi yang dapat Anda gunakan untuk mengecilkan ukuran gambar tanpa mengkhawatirkan penurunan kualitas:
- Mengubah ukuran dimensi gambar
- Mengompresi gambar
1. Ubah Ukuran Dimensi Gambar
Mengubah ukuran dimensi gambar persis seperti yang terdengar – Anda mengubah dimensi gambar, yang mengecilkan ukuran filenya. Apakah ini memengaruhi kualitas gambar atau tidak tergantung pada cara Anda menggunakan gambar tersebut.
Misalnya, jika gambar asli Anda memiliki lebar 3.000 px, tetapi Anda hanya menampilkannya di halaman produk eCommerce dengan lebar gambar 500 px, Anda dapat dengan aman mengubah ukuran gambar menjadi sekitar ~1.000 px* tanpa memengaruhi kualitas yang pengunjung Anda yang sebenarnya melihat.
* Mengapa 1.000 px dan bukan 500 px? Karena Anda biasanya ingin ~ menggandakan dimensi gambar yang ditampilkan untuk memperhitungkan layar Retina. Jadi dengan menggandakan dimensi yang ditampilkan, Anda memastikan bahwa semua pengunjung Anda akan melihat gambar dengan kualitas penuh.
Jadi – jika Anda tidak menggunakan gambar resolusi penuh, Anda harus mulai dengan mengubah ukurannya untuk mengecilkan ukuran file seperti itu.
2. Kompres Gambar
Setelah Anda memastikan bahwa gambar Anda berukuran ke dimensi yang tepat, cara berikutnya untuk menurunkan ukuran file gambar adalah dengan mengompres file gambar.
Ada dua jenis kompresi, lossy dan lossless:
- Lossless – ini menawarkan pengurangan kecil dalam ukuran file tanpa perubahan kualitas.
- Lossy – ini menawarkan pengurangan ukuran file yang lebih signifikan tetapi mungkin memiliki beberapa efek pada kualitas. Ada berbagai tingkat kompresi lossy – Anda dapat melakukan kompresi lossy minimal, yang mungkin tidak akan terlihat oleh mata manusia untuk penghematan ukuran sedang. Atau, Anda dapat melakukan kompresi lossy agresif untuk pengurangan ukuran maksimal tetapi dengan penurunan kualitas yang nyata.
Jika Anda tidak ingin ada perubahan kualitas, Anda harus menggunakan kompresi lossless.
Namun, jika Anda menggunakan gambar di situs web, Anda biasanya dapat menggunakan pendekatan kompresi lossy moderat.
Ya, secara teknis ada sedikit penurunan kualitas, tetapi kebanyakan manusia tidak akan dapat membedakannya. Di bagian berikutnya, kami akan menunjukkan alat yang memungkinkan Anda membandingkan kompresi lossless dan lossy sehingga Anda dapat melihatnya sendiri.
Cara Mengurangi Ukuran Gambar Tanpa Kehilangan Kualitas Secara Online
Sekarang setelah Anda mengetahui taktik yang tersedia, mari masuk ke alat yang dapat ditindaklanjuti yang dapat Anda gunakan untuk menerapkan pengubahan ukuran dan kompresi gambar.
Misalkan Anda menggunakan WordPress dan ingin mengubah ukuran dan mengompres beberapa gambar yang Anda unggah ke situs Anda. Dalam hal ini, Anda dapat menggunakan plugin WordPress khusus untuk secara otomatis mengurangi ukuran semua gambar Anda dan menghemat ruang server.
Atau, jika Anda tidak menggunakan WordPress, Anda dapat menemukan alat berbasis cloud atau perangkat lunak desktop untuk membantu Anda mengurangi ukuran gambar untuk gambar yang dapat Anda gunakan di mana saja.
Mari kita lihat pilihan Anda yang berbeda – berikut urutan yang akan kami bahas:
- WordPress
- Alat berbasis cloud
- Perangkat lunak desktop
1. Kurangi Ukuran File Gambar di WordPress
Untuk mengurangi ukuran gambar dan menghemat ruang di WordPress, Anda dapat menggunakan plugin Imagify gratis. Imagify memungkinkan Anda mengoptimalkan ~200 gambar per bulan ( 20 MB ) secara gratis. Atau, paket berbayar mulai dari $4,99 per bulan untuk 500 MB atau $9,99 per bulan untuk unlimited.
Ini akan memungkinkan Anda secara otomatis mengoptimalkan gambar baru yang Anda unggah ke WordPress, dan itu juga mencakup fitur untuk mengoptimalkan gambar yang ada di situs Anda secara massal dengan satu klik.
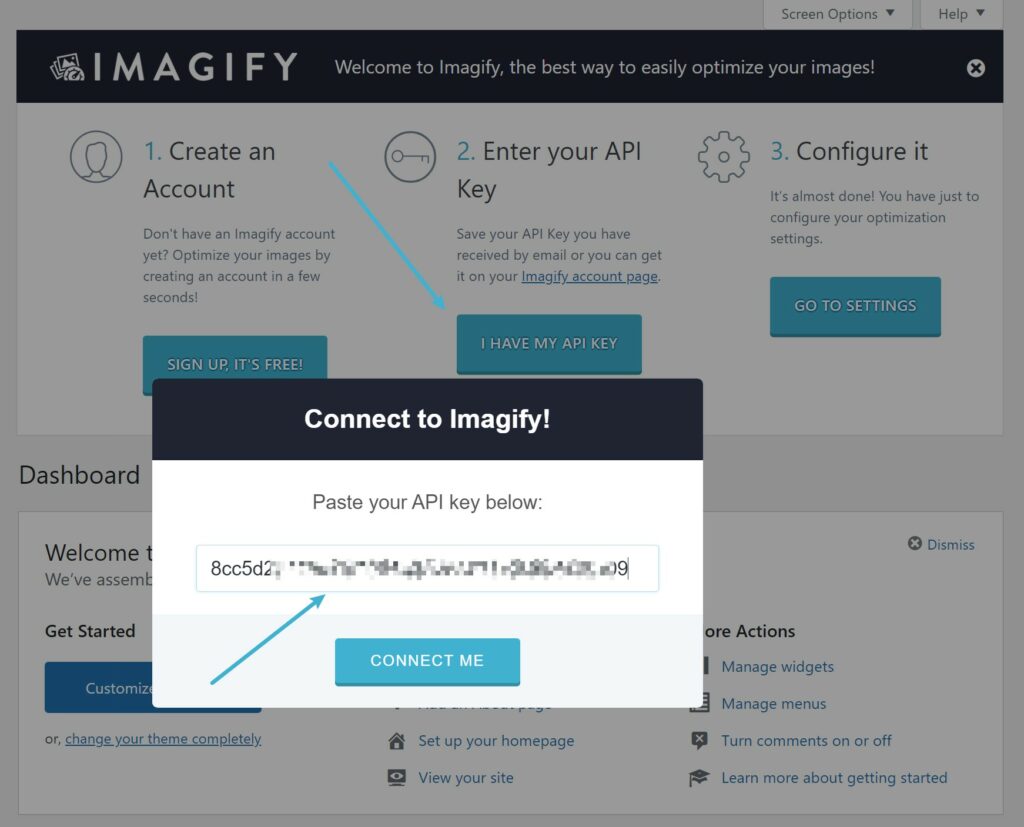
Untuk memulai, instal dan aktifkan plugin Imagify gratis dari WordPress.org. Anda kemudian akan diminta untuk memasukkan kunci API, yang bisa Anda dapatkan dengan mendaftar untuk mendapatkan akun Imagify gratis.

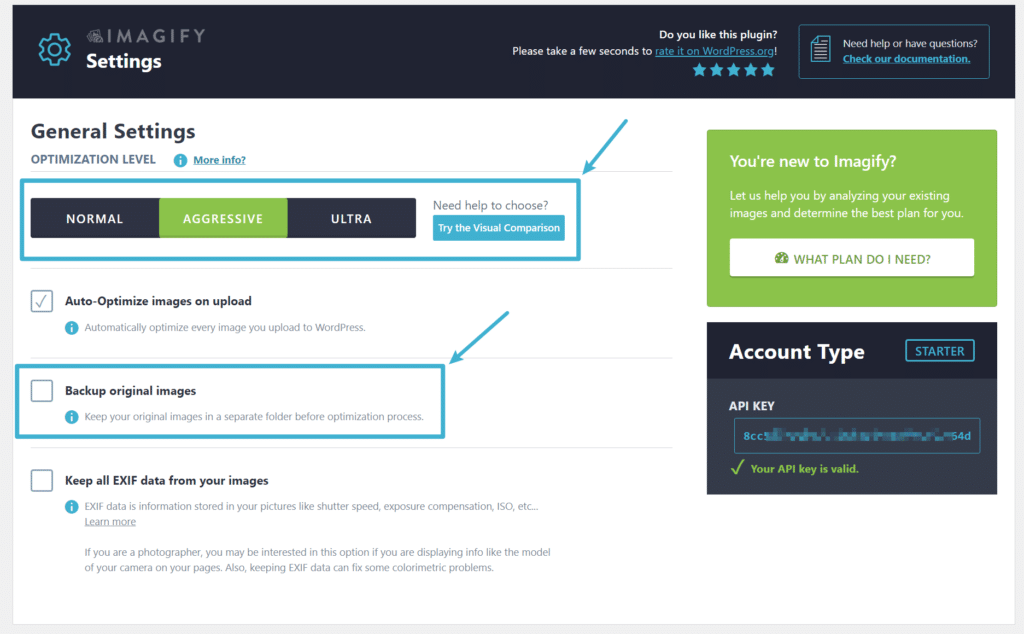
Setelah Anda selesai melakukannya, buka Pengaturan → Imagify untuk mengonfigurasi pengaturan pengoptimalan Anda di dasbor WordPress Anda.

Di bagian atas, Anda dapat mengontrol Tingkat Pengoptimalan . Jika Anda ingin kualitas nol, Anda harus memilih Normal . Namun, Agresif akan baik-baik saja di sebagian besar situasi, dan Anda mungkin tidak akan dapat membedakannya – Anda dapat menggunakan alat perbandingan visual untuk menguji tingkat kompresi yang berbeda.
Jika Anda ingin menghemat ruang di server, Anda juga harus menghapus centang pada kotak Cadangkan gambar asli . Ini akan menghapus gambar asli yang tidak dioptimalkan dan hanya menyimpan versi yang dioptimalkan untuk menghemat ruang. Pastikan Anda masih menyimpan salinan gambar asli di tempat lain jika diperlukan ( seperti komputer lokal Anda ):

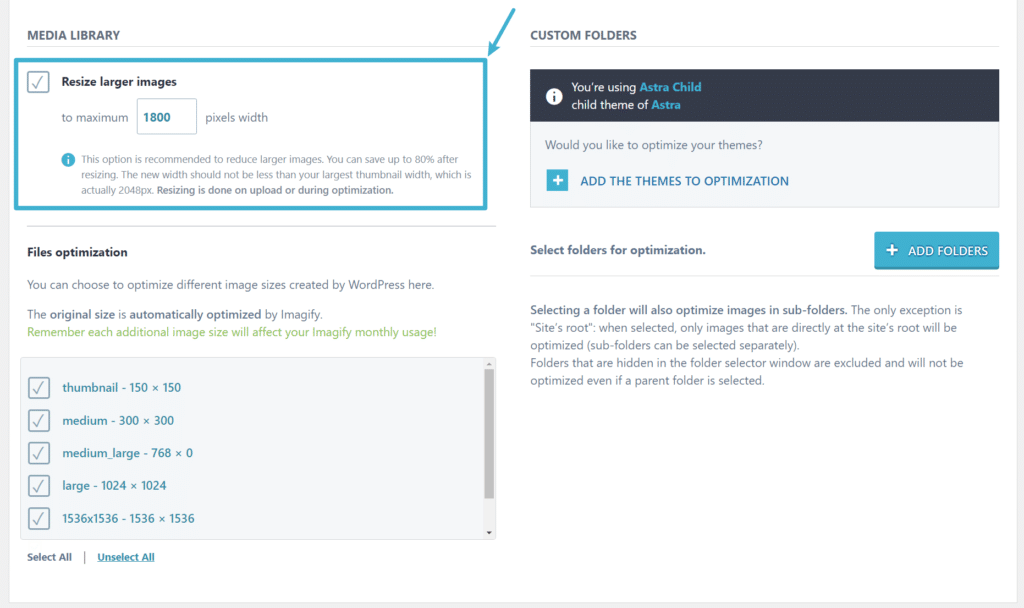
Jika Anda menggulir ke bawah di area pengaturan, Anda akan menemukan pengaturan Ubah ukuran gambar yang lebih besar, yang memungkinkan Anda mengubah ukuran gambar besar secara otomatis ke dimensi maksimum tertentu. Sekali lagi, untuk kualitas nol penurunan, Anda biasanya ingin mengatur ini menjadi sekitar dua kali lipat dimensi yang akan Anda gunakan pada gambar. Anda juga dapat menonaktifkan fitur ini dengan menghapus centang pada kotak jika diperlukan:

Sekarang, Imagify akan secara otomatis mengoptimalkan gambar saat Anda mengunggahnya ke situs Anda. Karena Anda menghapus centang pada kotak Cadangkan gambar asli , itu juga akan secara otomatis menghapus versi asli yang tidak dioptimalkan untuk menghemat ruang di server Anda. Sekali lagi, jika menggunakan pendekatan ini, kami sangat menyarankan untuk menyimpan salinan gambar asli di komputer lokal Anda sehingga Anda masih memilikinya jika diperlukan.
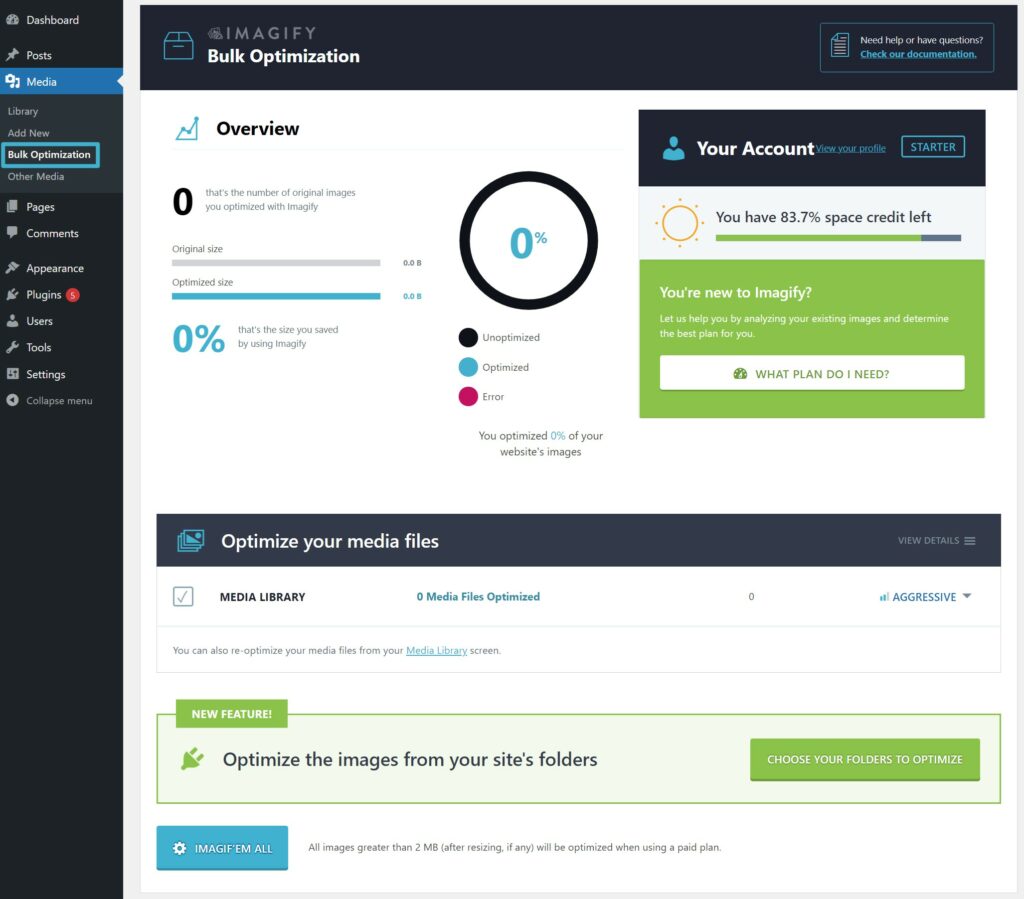
Untuk mengoptimalkan beberapa atau semua gambar yang ada di situs Anda, Anda dapat membuka Media → Pengoptimalan Massal:

2. Kurangi Ukuran File Gambar Menggunakan Alat Berbasis Cloud
Jika Anda tidak menggunakan WordPress, Anda juga dapat menemukan alat berbasis cloud yang memungkinkan Anda menurunkan ukuran gambar dengan mengompresi dan/atau mengubah ukurannya.
Opsi tercepat adalah menggunakan aplikasi web Imagify, yang memungkinkan Anda mengubah ukuran dan mengompresi gambar dalam satu langkah jika Anda mendaftar untuk sebuah akun. Sama seperti plugin WordPress, Anda dapat mengoptimalkan 20 MB gambar per bulan secara gratis, dan paket berbayar mulai dari $4,99 per bulan setelah itu:
Jika Anda mencari opsi gratis yang memungkinkan penggunaan tanpa batas, Anda biasanya perlu menggunakan alat terpisah untuk mengubah ukuran dan mengompresi gambar Anda, yang menambahkan sedikit kerja ekstra.
Untuk mengubah ukuran gambar secara massal , Anda dapat mempertimbangkan alat berikut:
- BIRME (Pengubahan Ukuran Gambar Massal Menjadi Mudah)
- Ubah Ukuran Foto Secara Massal
Dan kemudian, untuk mengompresi gambar secara massal , Anda dapat mempertimbangkan alat ini:
- Aplikasi web Imagify Gratis – memungkinkan Anda memilih antara kompresi lossy dan lossless. Gambar individu tidak boleh melebihi 2 MB. Anda harus mendaftar akun untuk mengakses pengubahan ukuran otomatis dan menghapus batas 2 MB .
- Antarmuka Web Kraken – memungkinkan Anda memilih antara kompresi lossy dan lossless. Gambar individu tidak boleh melebihi 1 MB.
- TinyJPG dan TinyPNG – hanya menawarkan kompresi lossy, jadi sebaiknya Anda tidak menggunakan alat ini jika ingin menggunakan kompresi lossless.
3. Kurangi Ukuran File Gambar Menggunakan Perangkat Lunak Desktop
Jika Anda perlu memperkecil ukuran ratusan atau ribuan gambar, menggunakan alat berbasis cloud mungkin bukan pilihan karena sulit untuk mengunggah dan mengunduh gambar sebanyak itu.
Karena alasan itu, Anda mungkin lebih suka menggunakan perangkat lunak desktop. Berikut adalah beberapa opsi bagus:
- IrfanView – untuk Windows.
- Optimage – untuk Mac.
- RIOT (Alat Pengoptimalan Gambar Radikal) – untuk Windows.
Kurangi Ukuran Gambar dan Hemat Ruang Sekarang
Jika Anda ingin mengurangi ukuran gambar dan menghemat ruang tanpa kehilangan kualitas, ada dua taktik utama yang dapat Anda gunakan – mengubah ukuran gambar dan mengompresinya dengan kompresi lossless atau non-agresif.
Untuk membantu Anda menerapkan kedua taktik secara bersamaan, Anda dapat menggunakan plugin Imagify WordPress jika Anda mengunggah gambar ke situs WordPress atau aplikasi web Imagify jika Anda menggunakan gambar di tempat lain.
Apakah Anda masih memiliki pertanyaan tentang cara mengecilkan ukuran gambar? Beri tahu kami di komentar, dan kami akan mencoba membantu!
