Kurangi Ketidakhadiran & Tingkatkan Desain Formulir dengan Pemesanan Janji Temu 1.22.0
Diterbitkan: 2024-02-15Daftar isi
Berita menarik! Versi 1.22.0 dari plugin Pemesanan Janji Temu menghadirkan dua pembaruan besar: selain sejumlah perbaikan dan peningkatan kecil, kami juga merilis dua fitur baru yang besar yang akan Anda sukai:
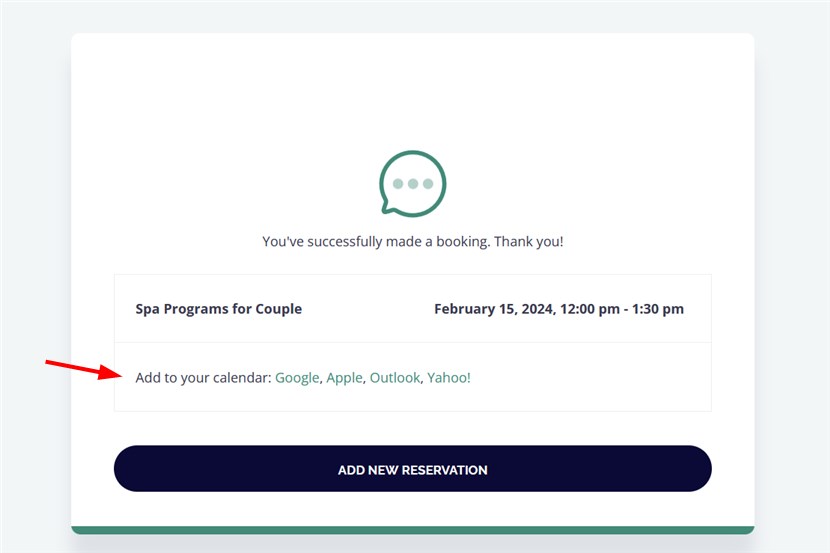
- Memungkinkan klien Anda menambahkan pemesanan ke kalender mereka.Apakah klien Anda terkadang lupa tentang janji temu mereka? Kurangi ketidakhadiran secara signifikan dengan fitur baru ini! Setelah klien membuat reservasi melalui formulir pemesanan, mereka ditawarkan untuk menambahkan pemesanan (sebuah 'acara') ke kalender pribadi mereka dengan sekali klik, baik itukalender Google, Apple, Outlook, atau Yahoo.
- Tingkatkan gaya default formulir pemesanan . Dengan kata sederhana, buat formulir penjadwalan janji temu Anda sedikit lebih cantik, apa pun tema WordPress Anda! Dengan pengaturan penyesuaian tambahan, kini Anda dapat mempersonalisasi skema kalender dan bagian desain lainnya dengan mudah. Tidak perlu add-on atau plugin tambahan; sekarang menjadi fitur default di plugin inti penjadwalan janji temu MotoPress.
Sekarang mari pelajari lebih lanjut tentang pembaruan ini!
Pembaruan #1 Memungkinkan klien untuk menambahkan pemesanan ke kalender mereka dengan satu klik sederhana
Kami telah menambahkan fitur ini untuk membantu Anda meningkatkan pengalaman pelanggan dan mengurangi kemungkinan janji temu terlewat.
Anda tahu bagaimana kehidupan modern, semua orang sibuk dengan kalender dan jadwal; dan ketika semua orang mencoba mengatur berbagai rencana mereka di satu tempat yang nyaman, mereka pasti cenderung memilih salah satu aplikasi kalender yang paling disukai di dunia.
Opsi baru muncul pada langkah terakhir reservasi. Mulai sekarang, setelah menerima pesan konfirmasi keberhasilan reservasi mereka, klien juga ditawari kemudahan menyinkronkan janji temu mereka dengan kalender pilihan mereka secara lancar.

Jadi, yang terjadi adalah, ketika klien dapat dengan mudah menambahkan janji temu mereka ke kalender, kemungkinan besar mereka akan mengingat dan datang tepat waktu untuk pemesanan mereka.
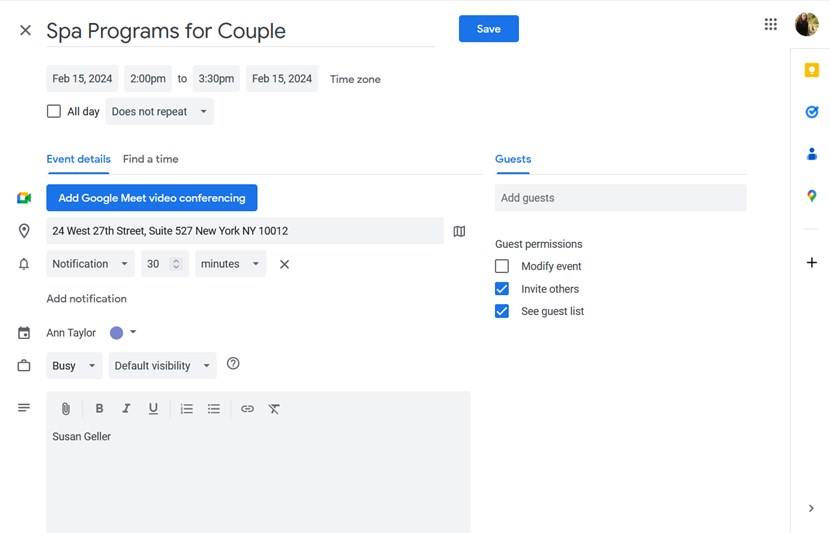
Kalender Google dan Kalender Yahoo : Setelah mengklik kalender pilihan, klien diarahkan ke kalender mereka dan ditawarkan untuk menambah/menyimpan acara ini.
Tentu saja, mereka dapat menyesuaikan notifikasi acara, detail acara, dan informasi lainnya bergantung pada pengaturan kalender yang tersedia.

Saat menggunakan Google Kalender dari ponsel, itu akan membuka sebuah aplikasi. Adapun Kalender Yahoo, karena ini adalah layanan kalender berbasis web dan tidak ada aplikasi seluler, maka pengguna akan diminta untuk masuk. Jika mereka sudah masuk, mereka dapat dengan mudah menambahkan acara ke kalender mereka.
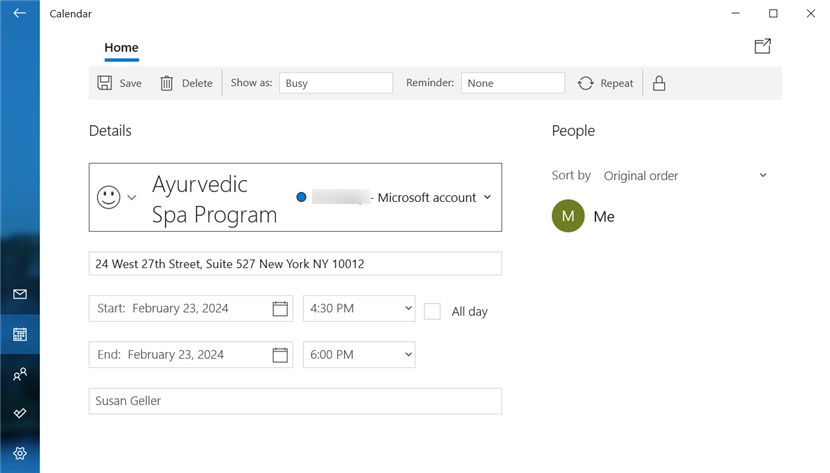
Kalender Apple dan Kalender Outlook: Mengklik salah satunya biasanya memicu pengunduhan file iCal ke perangkat yang digunakan.Jika klien menggunakan ponselnya, aplikasi khusus akan terbuka dengan mulus untuk penambahan pemesanan yang cepat dan lancar.

Berikut rincian selengkapnya:
- Format tanggal juga akan bergantung pada kalender yang digunakan.
- Zona waktu klien akan digunakan (waktu dikonversi sesuai dengan perbedaan zona dengan yang diatur dalam pengaturan zona waktu WordPress Anda).
- Jika klien memiliki beberapa janji temu dalam reservasinya, mereka akan ditawarkan untuk menambahkan masing-masing janji temu secara terpisah.
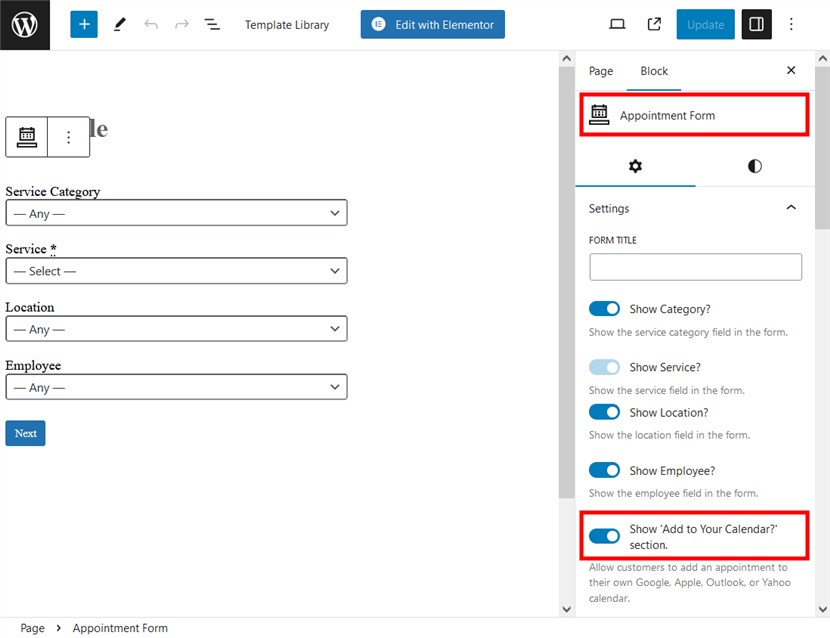
Bagaimana cara mengaktifkan opsi ini?
Aktifkan/nonaktifkan fitur langsung dari panel penyesuaian blok di editor pilihan Anda: editor blok, Elementor, atau Divi. Ini diaktifkan secara default.
 Jadi, ini hanya masalah tombol sakelar!
Jadi, ini hanya masalah tombol sakelar!
Perbarui #2 Opsi desain lainnya untuk formulir pemesanan
Cara terbaik untuk mendapatkan formulir pemesanan yang dirancang dengan sempurna, tentu saja, adalah dengan memilih tema janji temu WordPress khusus. Namun, jika Anda menggunakan tema lain, formulirnya mungkin terlihat terlalu default saat plugin diaktifkan.

Jadi, inilah solusi yang dapat membantu dengan pembaruan terkini!
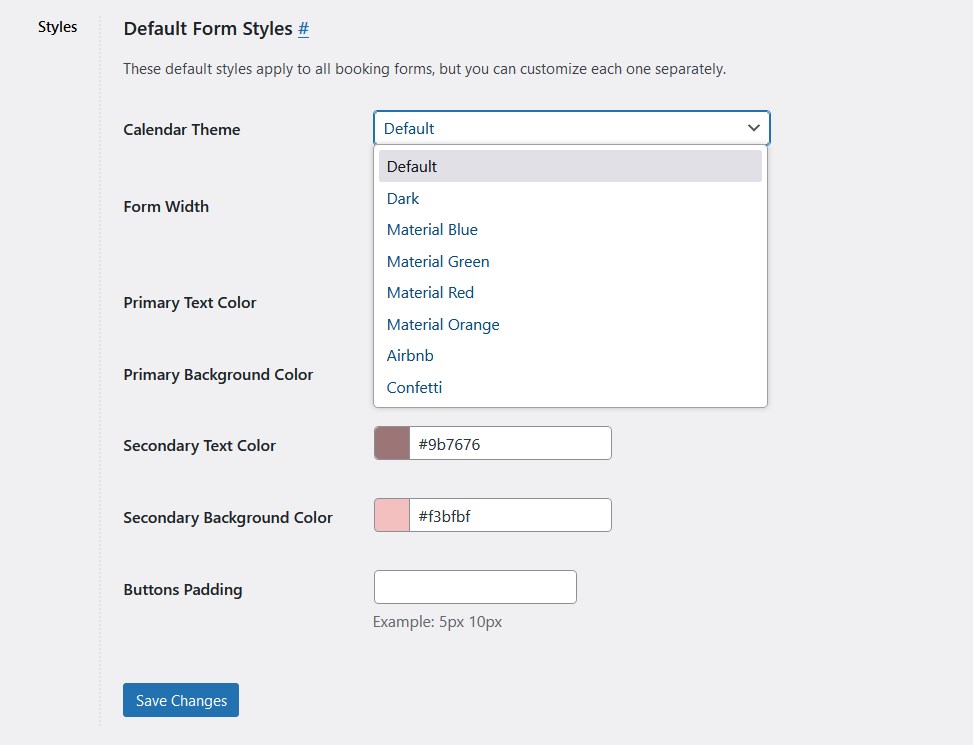
Kami telah menambahkan pengaturan global 'Gaya Formulir Default' baru untuk formulir pemesanan, yang dapat Anda temukan dengan membuka tab Janji Temu > Pengaturan > Lain-lain.
 Ini adalah pengaturan global yang berlaku untuk semua formulir, tidak peduli bagaimana Anda menambahkannya ke situs web: dengan Elementor, editor blok, Divi, atau bahkan kode pendek.
Ini adalah pengaturan global yang berlaku untuk semua formulir, tidak peduli bagaimana Anda menambahkannya ke situs web: dengan Elementor, editor blok, Divi, atau bahkan kode pendek.
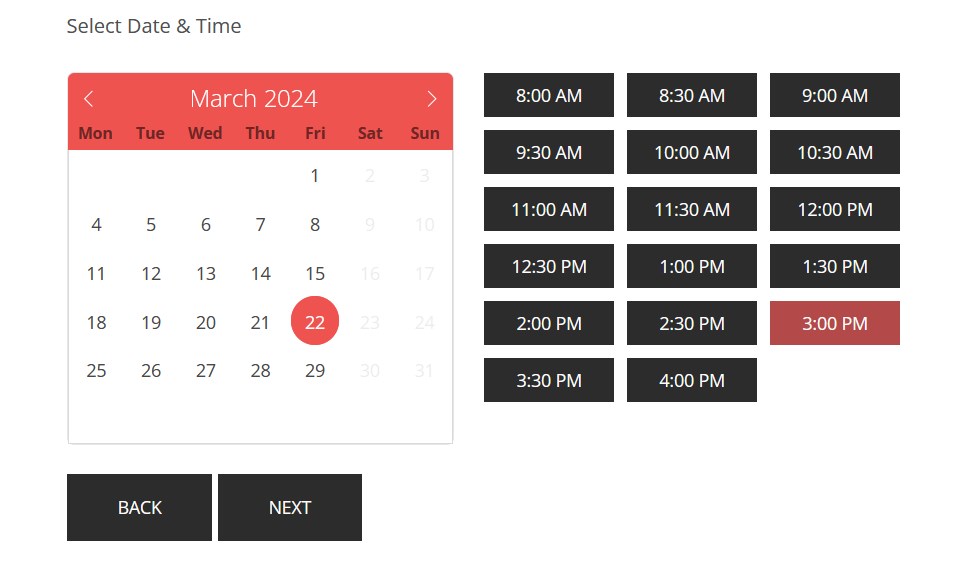
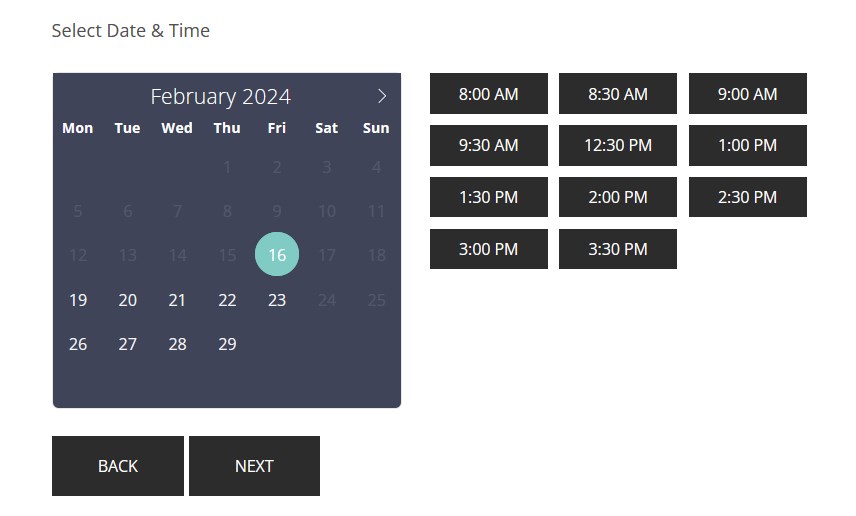
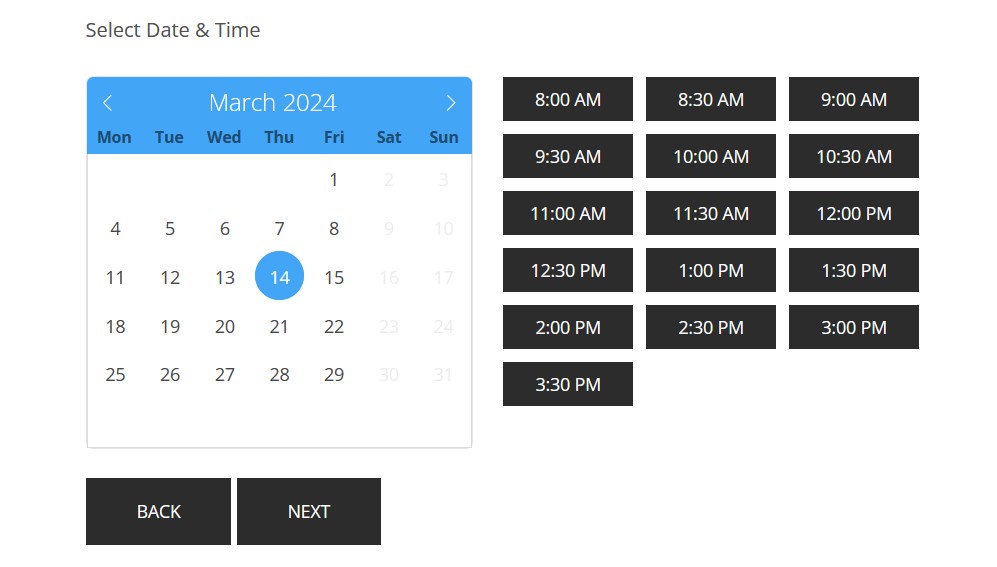
- Ubah gaya tema kalender
Gelap, material biru, material hijau, material merah, material oranye, Airbnb, Confetti
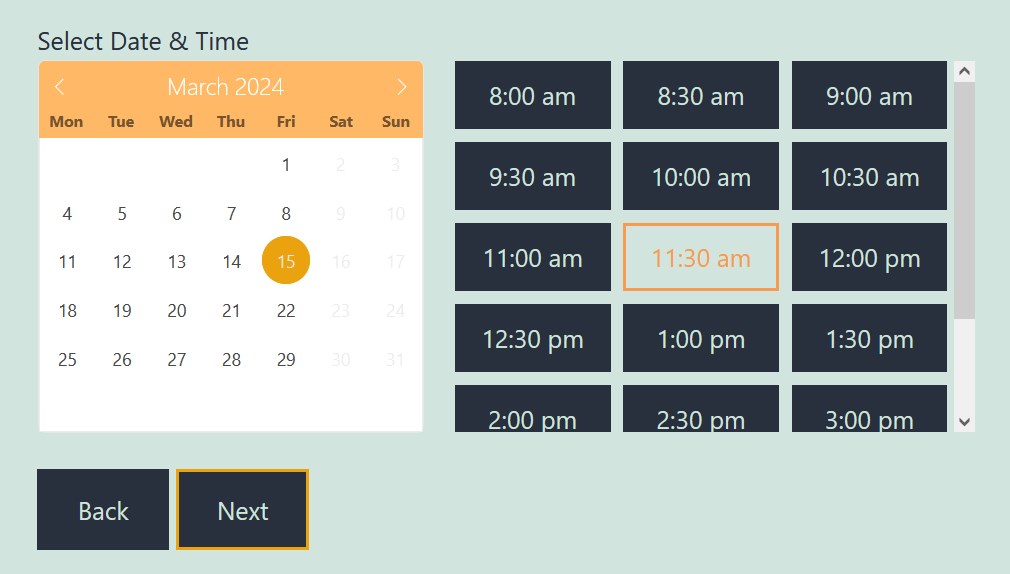
Kami telah menambahkan beberapa gaya dengan skema warna yang berbeda untuk membantu Anda memilih variasi yang lebih sesuai dengan desain situs web Anda. Gaya ini berlaku untuk kalender dengan pemilih tanggal. Beberapa contoh di bawah ini:



- Lebar formulir

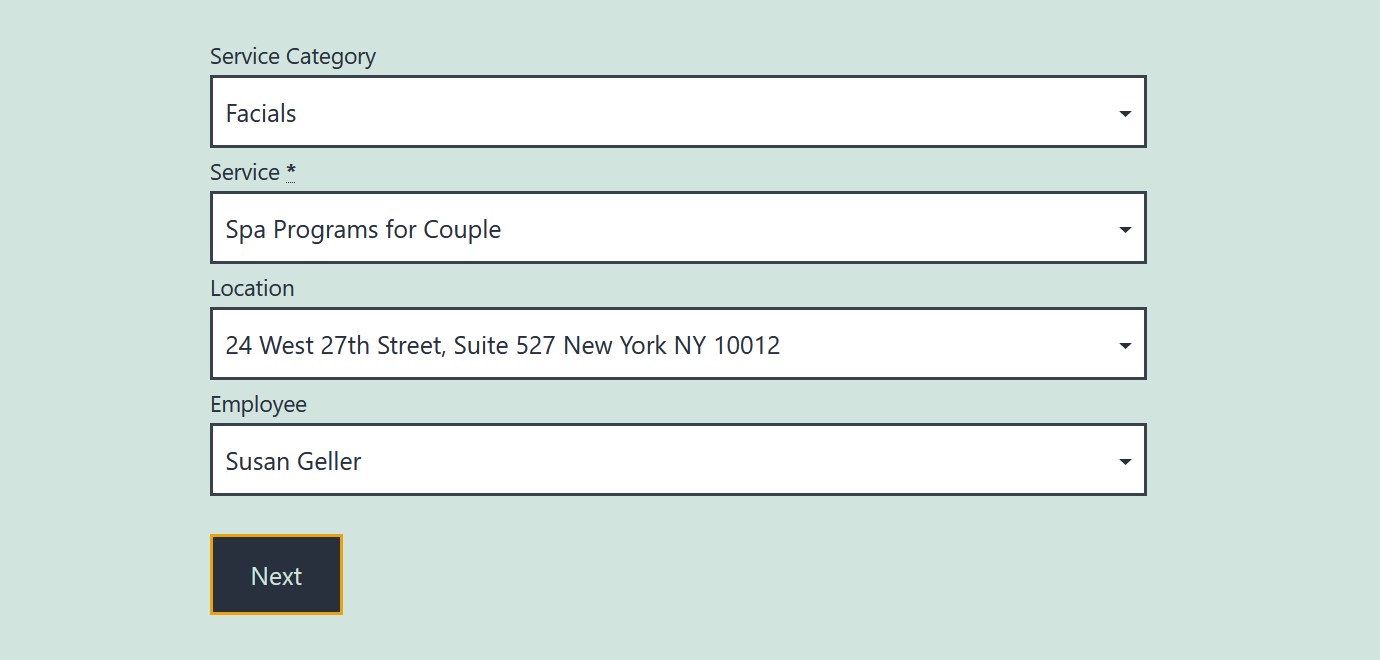
Anda dapat membuat formulir lebih lebar atau sempit tergantung pada penempatannya di situs web Anda dan lebar halaman. Penyesuaian ini berlaku untuk filter formulir, yang biasanya merupakan langkah pertama dalam panduan pemesanan. Secara default, lebar formulir adalah 50%.
- Warna
 Warna Teks Utama & Warna Latar Belakang Utama:berlaku pada tombol Berikutnya dan Tambah Lainnya, status aktif tanggal di kalender dan slot waktu.
Warna Teks Utama & Warna Latar Belakang Utama:berlaku pada tombol Berikutnya dan Tambah Lainnya, status aktif tanggal di kalender dan slot waktu.
Warna Teks Sekunder, Warna Latar Belakang Sekunder:berlaku untuk tombol Kembali, keadaan tanggal di kalender dan slot waktu tidak aktif.
- Bantalan tombol
Sesuaikan jarak antara tepi tombol dan isinya. Menambah padding akan menambah lebih banyak ruang di sekitar teks atau ikon tombol, sedangkan menguranginya akan mengurangi ruang tersebut.
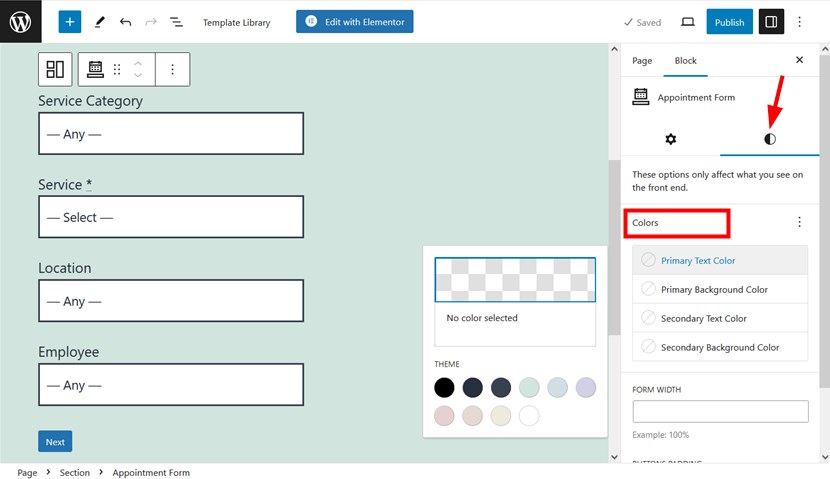
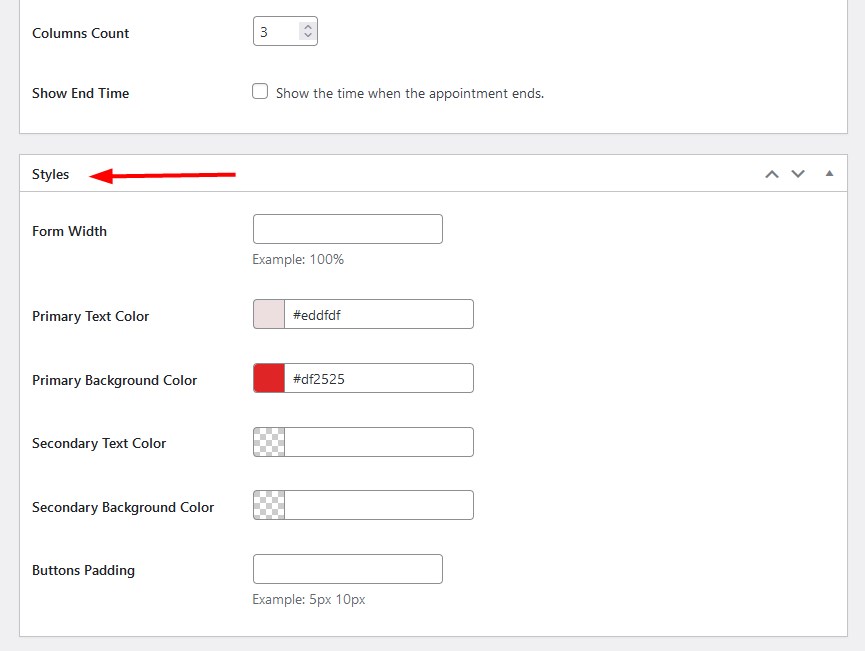
Catatan: pengaturan yang Anda konfigurasikan di sini berlaku di semua formulir penjadwalan janji temu yang Anda buat dengan plugin Pemesanan Janji Temu. Namun, Anda dapat mengubah pengaturan ini satu per satu untuk formulir. Untuk melakukan ini, cukup buka halaman/postingan, di mana formulir yang ingin Anda edit berada – klik pada panel pengaturan blok/widget > buka 'Gaya'.
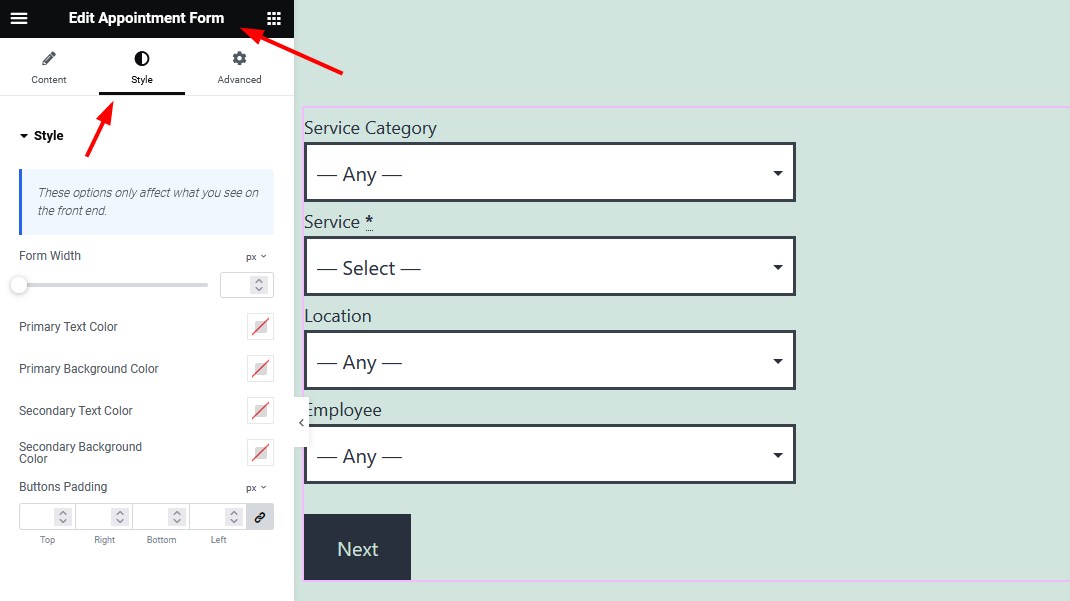
 Jika Anda bekerja di Eementor, temukan tab Styles di Elementor (widget Formulir Janji Temu), seperti di bawah ini:
Jika Anda bekerja di Eementor, temukan tab Styles di Elementor (widget Formulir Janji Temu), seperti di bawah ini:
 Di Divi, buka tab Konten > Gaya Formulir Janji Temu di (modul formulir Janji Temu).
Di Divi, buka tab Konten > Gaya Formulir Janji Temu di (modul formulir Janji Temu).
Saat menyesuaikan formulir janji temu melalui widget WordPress, gunakan juga tab Gaya.
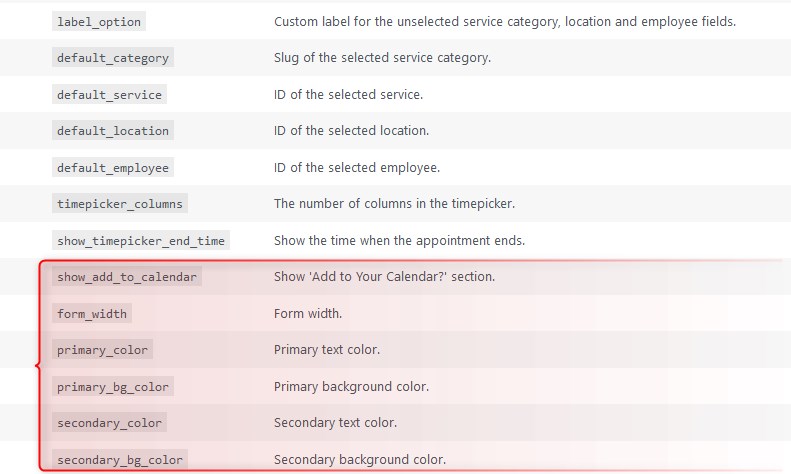
Jika Anda menggunakan kode pendek, Anda dapat menemukan parameter baru untuk penyesuaian gaya melaluiJanji Temu > Bantuan > Formulir Janji Temu.

Sebagai pendekatan alternatif, Anda dapat membuka pembuat Kode Pendek melaluiJanji Temu > Kode Pendek > pilih formulir Janji Temudan buat kode pendek secara visual.
 Singkatnya, dengan pembaruan terkini versi 1.22.0 dari plugin MotoPress Appointment Booking, Anda mendapatkan:
Singkatnya, dengan pembaruan terkini versi 1.22.0 dari plugin MotoPress Appointment Booking, Anda mendapatkan:
- Kemampuan baru untuk mengurangi ketidakhadiran dengan memungkinkan klien menambahkan janji temu ke kalender pribadi mereka.
- Opsi gaya lainnya pada formulir pemesanan untuk membantu Anda menciptakan kecocokan visual yang lebih baik untuk situs web Anda.
- Beberapa perbaikan untuk meningkatkan kinerja berbagai menu plugin Pemesanan Janji Temu.