Cara menyembunyikan dan menghapus tombol Tambahkan ke troli di WooCommerce
Diterbitkan: 2020-12-10Apakah Anda ingin menyembunyikan tombol Tambahkan ke troli dari toko Anda? Dalam panduan ini, Anda akan belajar cara menghapus tombol Tambahkan ke troli di WooCommerce secara terprogram (tanpa plugin).
Mengapa menghapus tombol Tambahkan ke troli di WooCommerce?
Pertama, mari kita mulai memahami mengapa Anda mungkin ingin menyembunyikan tombol Tambahkan ke troli. Menghapus tombol Tambahkan ke troli adalah salah satu cara terbaik untuk menonaktifkan proses pembelian untuk produk atau toko tertentu. Meskipun mungkin terdengar berlawanan dengan intuisi, sebenarnya menghapus tombol Tambahkan ke troli bisa sangat berguna dalam beberapa situasi.
Selain memberi Anda lebih banyak opsi dalam hal menyesuaikan toko Anda, ada beberapa alasan mengapa Anda mungkin ingin menghapus tombol Tambahkan ke troli dari beberapa halaman toko Anda:
- Karena Anda menggunakan WooCommerce sebagai katalog
- Ketika Anda kehabisan stok atau produk tidak lagi tersedia
- Untuk menghapus tombol berdasarkan kondisi logika (yaitu untuk peran atau produk pengguna tertentu, pengguna yang tidak masuk log, dan sebagainya.)
- Karena produk belum tersedia untuk dibeli
- Saat Anda ingin pengguna menggunakan tombol itu untuk mengirim pesan atau menjadwalkan wawancara alih-alih mengikuti proses pembelian standar WooCommerce
Ini hanya beberapa situasi di mana Anda mungkin perlu menghapus atau menyembunyikan tombol Tambahkan ke troli di toko Anda, tetapi ada banyak situasi lainnya. Sekarang, mari kita lanjutkan dan lihat cara menghapus tombol add-to-cart WooCommerce dari toko Anda.
Cara menghapus tombol Tambahkan ke troli di WooCommerce
Di bagian ini, Anda akan mempelajari berbagai cara untuk menyembunyikan tombol tambahkan ke troli . Untuk memberi Anda alternatif yang berbeda, kami akan menunjukkan cara:
- Hapus atau sembunyikan tombol Tambahkan ke keranjang di seluruh situs
- Sembunyikan tombol Tambahkan ke troli untuk pengguna yang tidak masuk
- Hapus tombol Tambahkan ke troli berdasarkan peran pengguna
- Sembunyikan tombol Tambahkan ke troli pada produk tertentu
- Hapus tombol sementara dan secara otomatis menampilkannya setelah tanggal
Mari kita lihat masing-masing dari mereka.
Sebelum kamu memulai
Karena kami akan mengedit file inti WordPress, kami sarankan Anda membuat cadangan lengkap situs Anda jika terjadi kesalahan. Selain itu, Anda dapat menggunakan tema anak. Jika Anda tidak memilikinya, Anda dapat membuatnya dengan mengikuti panduan ini atau menggunakan plugin tema anak.
1) Hapus atau sembunyikan tombol Tambahkan ke keranjang di seluruh situs
Ada beberapa cara untuk sepenuhnya menyembunyikan tombol Tambahkan ke troli dari toko Anda . Salah satu yang paling mudah adalah dengan menggunakan skrip berikut di file functions.php dari tema anak Anda:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
Dengan kait remove_action() pertama, kami menonaktifkan tombol Tambahkan ke troli di halaman produk dan dengan yang kedua, kami melakukan hal yang sama di halaman toko. Namun, solusi yang lebih bersih dan lebih andal adalah menonaktifkan opsi untuk membeli produk. Dengan begitu, Anda akan membuat produk tidak dapat dibeli dan mencegah pengguna menambahkannya ke keranjang.
Anda dapat melakukannya dan membuat produk Anda tidak dapat dibeli di seluruh toko Anda dengan skrip berikut:
add_filter( 'woocommerce_is_purchasable', '__return_false');
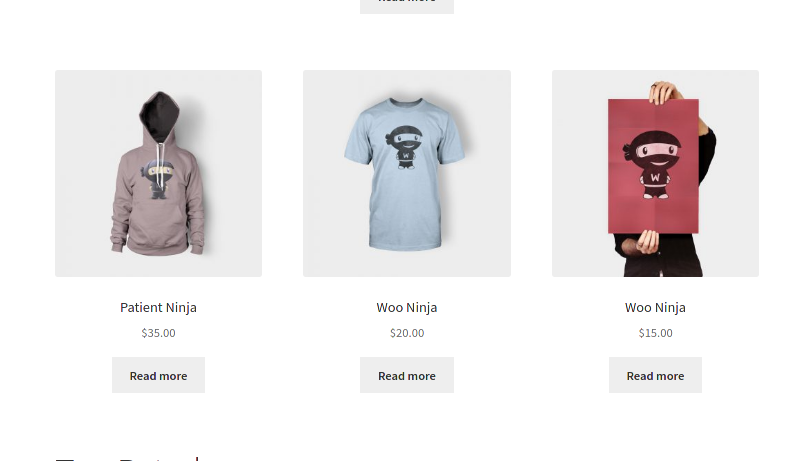
Perhatikan bahwa ini akan menonaktifkan Tambahkan ke troli di WooCommerce tetapi tidak akan menghapus tombol. Itu hanya akan menggantinya dengan tombol Baca lebih lanjut , mengarahkan pengguna ke halaman produk, di mana tidak ada tombol sama sekali.  Jika selain menghapus tombol Tambahkan ke troli, Anda juga ingin menyembunyikan tombol Baca selengkapnya , Anda harus menerapkan aturan CSS. Namun, karena pelanggan tidak dapat menambahkan produk ke keranjang, mereka tidak akan dapat membeli apa pun, bahkan jika mereka tahu cara menggunakan alat pengembang browser untuk memperlihatkannya. Jika memungkinkan, Anda harus selalu mencoba menggunakan
Jika selain menghapus tombol Tambahkan ke troli, Anda juga ingin menyembunyikan tombol Baca selengkapnya , Anda harus menerapkan aturan CSS. Namun, karena pelanggan tidak dapat menambahkan produk ke keranjang, mereka tidak akan dapat membeli apa pun, bahkan jika mereka tahu cara menggunakan alat pengembang browser untuk memperlihatkannya. Jika memungkinkan, Anda harus selalu mencoba menggunakan add_filter hook alih-alih remove_action() .
Untuk informasi lebih lanjut tentang cara menggunakan kait WooCommerce, lihat panduan lengkap ini.
2. Sembunyikan tombol Tambahkan ke troli untuk pengguna yang tidak masuk
Katakanlah Anda menjalankan penawaran khusus untuk pengguna terdaftar Anda. Anda dapat membuat halaman arahan khusus dan mengirim email dengan tautan hanya ke pelanggan terdaftar Anda, tetapi bagaimana jika mereka membagikannya dengan pengguna lain? Untuk menghindari situasi seperti ini dan memastikan bahwa Anda hanya menawarkan diskon kepada pelanggan yang tepat, Anda dapat menghapus tombol Tambahkan ke troli dari toko WooCommerce Anda hanya untuk pengguna yang tidak masuk . Untuk melakukannya, tempel skrip berikut di file functions.php dari tema anak Anda:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false'); }
Dengan menggunakan fungsi WordPress asli is_user_logged_in() , kami akan menonaktifkan tombol Tambahkan ke troli hanya untuk pengguna yang tidak masuk.
3. Hapus tombol Tambahkan ke troli berdasarkan peran pengguna
Opsi menarik lainnya adalah menghapus tombol Tambahkan ke troli berdasarkan peran pengguna . Misalnya, mari kita lihat cara menyembunyikan tombol untuk setiap pengguna admin:
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */ add_action('wp_loaded','get_user_role'); function get_user_role(){ $current_user = wp_get_current_user(); if(count($current_user->roles)!==0){ if($current_user->roles[0]=='administrator'){ add_filter('woocommerce_is_purchasable', '__return_false'); }
}
}Skrip mengambil objek pengguna WordPress dan menerapkan dua persyaratan padanya. Yang pertama adalah mengetahui apakah pengguna memiliki peran dan yang kedua membuat produk tidak dapat dibeli hanya jika peran pengguna cocok dengan yang kita tentukan (dalam hal ini administrator). Anda dapat mengadaptasi kode ini dan mengubah peran yang tidak ingin Anda lihat tombol Tambahkan ke troli dengan mengedit peran di if($current_user->roles[0]=='your_role'){.
4. Sembunyikan tombol Tambahkan ke troli pada produk tertentu
Sekarang, misalkan Anda kehabisan stok untuk produk tertentu, jadi Anda ingin menyembunyikan sementara tombol Tambahkan ke troli untuk produk tersebut .

Untuk menghapus tombol untuk produk tertentu, salin dan tempel skrip ini di file functions.php dari tema anak:
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/ add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2); function filter_is_purchasable($is_purchasable, $product ) { global $product; if( in_array( $product->get_id(), not_purchasable_ids() )) { return false; } return $is_purchasable; } function not_purchasable_ids() { return array( 624,625 ); }Dalam contoh skrip ini, kami menonaktifkan tombol Tambahkan ke troli untuk produk dengan ID 624 dan 625. Untuk menyesuaikannya dengan toko WooCommerce Anda, cukup ganti ID tersebut dengan ID produk Anda. Seperti yang Anda lihat, Anda dapat menambahkan beberapa produk hanya dengan memisahkan ID dengan koma.
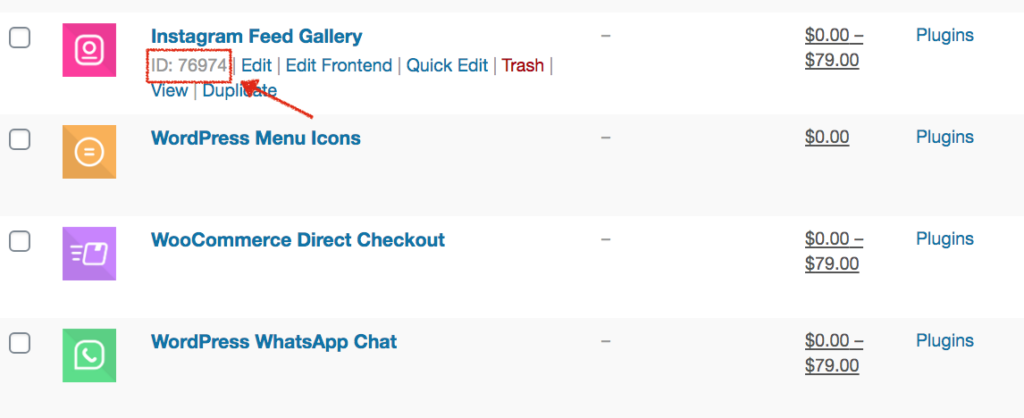
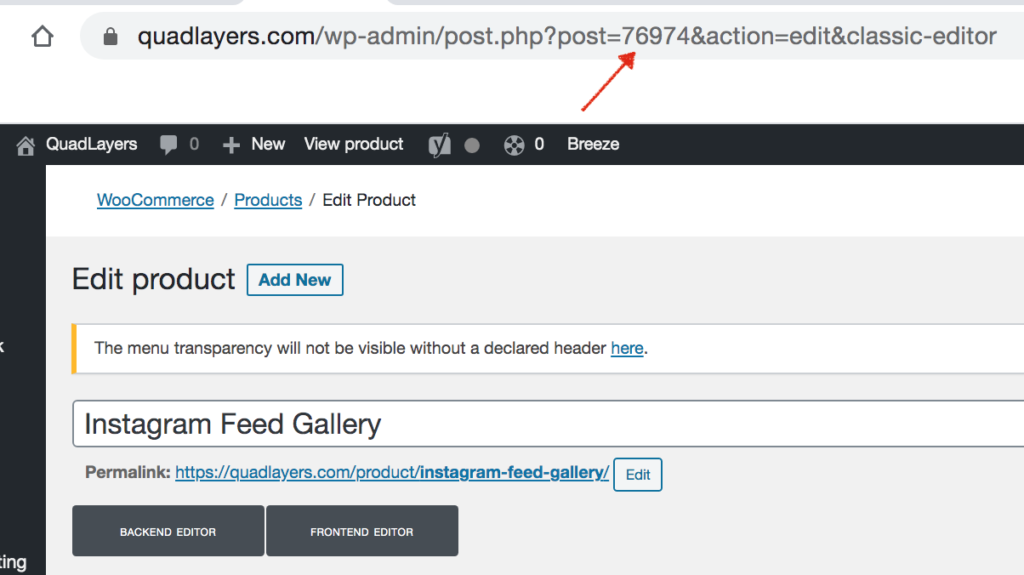
Untuk mengetahui ID suatu produk, buka dasbor WordPress > WooCommerce > Produk dan arahkan mouse ke produk dalam daftar.  Atau, jika Anda mengklik produk, Anda akan melihat ID-nya di URL browser Anda.
Atau, jika Anda mengklik produk, Anda akan melihat ID-nya di URL browser Anda.

5. Nonaktifkan tombol Tambahkan ke Keranjang untuk kategori tertentu
Demikian pula, Anda dapat menghapus tombol Tambahkan ke Keranjang untuk kategori tertentu . Misalnya, Anda ingin menyembunyikan tombol dari kategori “Laptop”, Anda akan menggunakan kode ini:
add_action('wp', 'QL_remove_add_to_cart_from_category' );
fungsi QL_remove_add_to_cart_from_category(){
if( is_product_category( 'laptop' ) ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}Cukup ambil kode ini dan ingat untuk mengganti "laptop" di baris 3 dengan nama kategori tempat Anda ingin menyembunyikan tombol Tambahkan ke Keranjang.
6. Hapus tombol Tambahkan ke troli untuk sementara dan secara otomatis menampilkannya setelah tanggal
Sekarang mari kita melangkah lebih jauh dan menggabungkan beberapa hal yang telah kita pelajari. Bayangkan Anda akan meluncurkan produk sehingga Anda membuat halaman produk dengan semua fiturnya. Jika Anda ingin menggunakan halaman tersebut untuk membuat beberapa hype dan mempromosikan produk sebelum peluncuran, Anda dapat menyembunyikan tombol Tambahkan ke troli hingga tanggal peluncuran dan kemudian secara otomatis menampilkannya pada hari peluncuran .
Misalnya, Anda berencana untuk meluncurkan produk Anda pada tanggal 15 Desember 2020 sehingga Anda ingin menghapus tombol Tambahkan ke troli hingga saat itu dan kemudian menampilkan tombol tersebut pada tanggal tertentu. Untuk melakukannya, cukup salin dan tempel skrip berikut:
add_filter( 'woocommerce_is_purchasable', 'hide_add_to_cart_button_until_date', 10, 2 ); function hide_add_to_cart_button_until_date( $is_purchasable = true, $product ) { $current_date = date('Ym-d'); $release_date = date( 'Ym-d', strtotime('2020-12-15') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 624 ) { $is_purchasable = false; } return $is_purchasable; }Ini akan menggantikan tombol Tambahkan ke Keranjang dengan tombol Baca lebih lanjut yang mengarahkan pengguna ke halaman produk hingga tanggal peluncuran. Sekarang, mari kita lebih memahami cara kerja skrip. Kode membandingkan tanggal saat ini dengan tanggal peluncuran dan jika tanggal saat ini lebih awal, itu membuat produk tidak dapat dibeli.
Ketika tanggal saat ini sama atau lebih lambat dari tanggal peluncuran, produk akan tersedia untuk dibeli dan tombol Tambahkan ke troli akan ditampilkan secara otomatis. Ingat tidak hanya untuk menentukan tanggal tetapi juga ID produk (624 dalam contoh kita).
Bonus: Sesuaikan tombol Tambahkan ke troli
Untuk beberapa situasi yang kami jelaskan di atas, sangat berguna untuk menyesuaikan tombol Tambahkan ke troli dan memberi kesan pada pembeli Anda. Selain menyembunyikan tombol, Anda dapat mengubah teks dan warnanya, menambahkan teks di atas atau di bawahnya, mengedit perilaku tombol, dan banyak lagi. Mari kita mulai dengan sesuatu yang sederhana dan lihat bagaimana mengubah teks tombol Tambahkan ke troli.
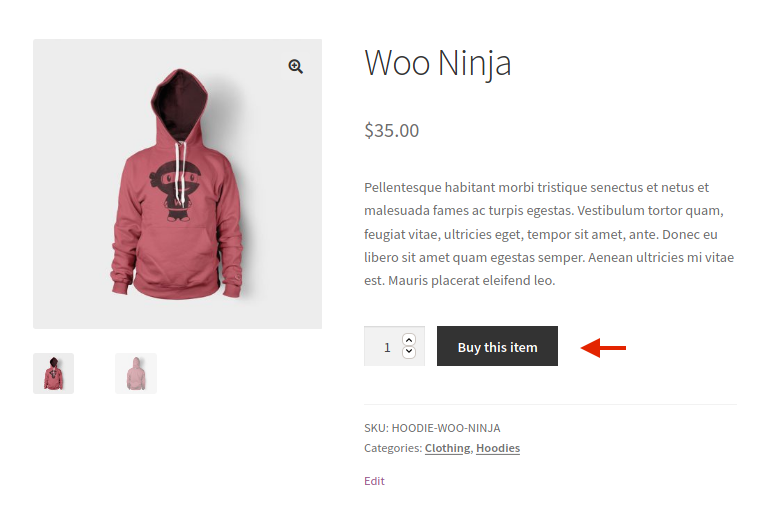
Katakanlah alih-alih “Tambahkan ke troli”, Anda ingin menampilkan teks “ Beli item ini ” di tombol. Cukup salin dan tempel skrip berikut di file functions.php :
('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
fungsi QL_customize_add_to_cart_button_woocommerce(){
return __('Beli item ini', 'woocommerce');
}  Selain itu, untuk mengubah warna tombol pada produk tunggal, gunakan skrip ini, dan pilih warna yang Anda inginkan.
Selain itu, untuk mengubah warna tombol pada produk tunggal, gunakan skrip ini, dan pilih warna yang Anda inginkan.
.produk tunggal .produk .single_add_to_cart_button.button {
warna latar: #FF0000;
warna: #C0C0C0;
}Ini hanyalah dua contoh dasar tetapi Anda dapat melakukan lebih banyak dan menyesuaikan tombol dengan banyak cara lain. Untuk contoh dan informasi lebih lanjut, lihat panduan langkah demi langkah kami tentang cara mengedit tombol Tambahkan ke troli.
Kesimpulan
Kesimpulannya, menyembunyikan tombol Tambahkan ke troli dapat berguna dalam banyak situasi berbeda:
- Saat Anda menggunakan WooCommerce sebagai katalog
- Ketika Anda kehabisan stok atau produk tidak lagi tersedia
- Untuk menjalankan kampanye untuk jenis pengguna atau peran pengguna tertentu
- Saat Anda akan meluncurkan produk baru
- Saat Anda menggunakan tombol untuk melakukan tindakan tertentu yang tidak mengikuti proses pembelian standar WooCommerce
Dalam panduan ini, Anda telah mempelajari berbagai cara untuk menghapus tombol Tambahkan ke troli. Kami telah melihat cara menyembunyikannya dari seluruh toko, untuk produk, pengguna, dan peran pengguna tertentu, dan bahkan cara menyembunyikannya lalu menampilkannya kembali secara otomatis setelah tanggal tertentu. Ini akan memberi Anda sedikit fleksibilitas untuk menyesuaikan toko Anda dalam situasi yang berbeda. Cukup gunakan skrip ini sebagai dasar dan edit untuk memaksimalkannya di toko Anda.
Jika Anda tidak ingin menghapus tombol Tambahkan ke Keranjang tetapi Anda mengalami masalah dengan itu, kami sarankan Anda memeriksa panduan ini yang membantu Anda memperbaiki masalah paling umum dengan Tambahkan ke troli.
Untuk informasi lebih lanjut tentang cara memanfaatkan tombol Tambahkan ke Keranjang, lihat tutorial berikut:
- Cara menyesuaikan tombol Tambahkan ke Keranjang di WooCommerce
- WooCommerce Tambahkan ke Keranjang berfungsi secara terprogram
Apakah Anda memiliki masalah dengan skrip? Apakah Anda tahu cara lain untuk menghapus tombol Tambahkan ke troli? Beri tahu kami di bagian komentar di bawah!
