Cara Menghapus Tab Informasi Tambahan di WooCommerce
Diterbitkan: 2021-10-16Bukan rahasia lagi bahwa mengoptimalkan toko online Anda akan meningkatkan penjualan dan konversi Anda. Jika Anda sudah mencoba semuanya dan mencari sesuatu yang berbeda untuk meningkatkan bisnis Anda, postingan ini cocok untuk Anda. Pada artikel ini, kami akan menunjukkan kepada Anda cara menghapus tab informasi tambahan di WooCommerce dan mengubah halaman produk individual.
Mengapa Menghapus Tab Informasi Tambahan?
Tab Informasi Tambahan terutama digunakan untuk menampilkan detail tambahan tentang produk Anda seperti berat, panjang, dengan, dan tinggi. Hal ini membantu pelanggan untuk mengetahui seberapa besar dan berat barang tersebut, sehingga mereka memilih ukuran paket yang tepat saat melakukan pemesanan.
Tab ini penting saat Anda menjual produk fisik, tetapi tidak masuk akal jika Anda menawarkan produk atau layanan digital yang tidak melibatkan pengiriman apa pun. Dalam kasus ini, tab Informasi Tambahan tidak diperlukan.
Mempertimbangkan seberapa banyak persaingan yang ada saat ini di eCommerce, Anda harus menghapus bidang yang tidak perlu dan menjaga toko Anda sebersih mungkin. Jika sesuatu tidak membantu bisnis Anda, lebih baik singkirkan. Misalnya, jika Anda menjual produk digital, Anda mungkin tidak memerlukan kolom kode pos, jadi lebih baik untuk menonaktifkannya atau menjadikannya opsional.
Demikian pula, Anda harus menghapus tab Informasi Tambahan jika tidak menambah nilai apa pun bagi pelanggan atau bisnis Anda. Di bagian berikut, kami akan menunjukkan kepada Anda cara melakukannya dengan tepat.
Cara Menghapus Tab Informasi Tambahan di WooCommerce
Di bagian ini, kami akan menunjukkan dua cara untuk menghapus tab Informasi Tambahan di WooCommerce dengan cara yang benar.
- Dengan PHP
- Menggunakan CSS
Kami akan menggunakan sedikit kode, tapi jangan khawatir. Bahkan jika Anda seorang pemula, Anda akan dapat mengikuti setiap langkah untuk memastikan Anda tidak membuat kesalahan.
CATATAN: Karena kami akan memodifikasi file tema inti dan menambahkan kode tambahan ke template, sebelum Anda mulai, pastikan Anda telah membuat cadangan lengkap situs web Anda. Selain itu, kami menyarankan Anda membuat tema anak dan mengedit file tersebut. Dengan cara ini, Anda tidak akan kehilangan penyesuaian apa pun saat memperbarui tema induk.
Untuk mengedit file dengan kode, Anda dapat langsung menyesuaikan tema anak atau menggunakan plugin. Dalam panduan ini, kita akan menggunakan Cuplikan Kode. Ini adalah alat yang sangat berguna untuk pemula karena memudahkan untuk menambahkan kode. Alih-alih menambahkan cuplikan ke file functions.php dari tema anak Anda, plugin mengelolanya untuk Anda.
Sekarang tanpa basa-basi lagi, mari kita periksa kedua metode tersebut.
1) Hapus tab Informasi Tambahan dengan PHP
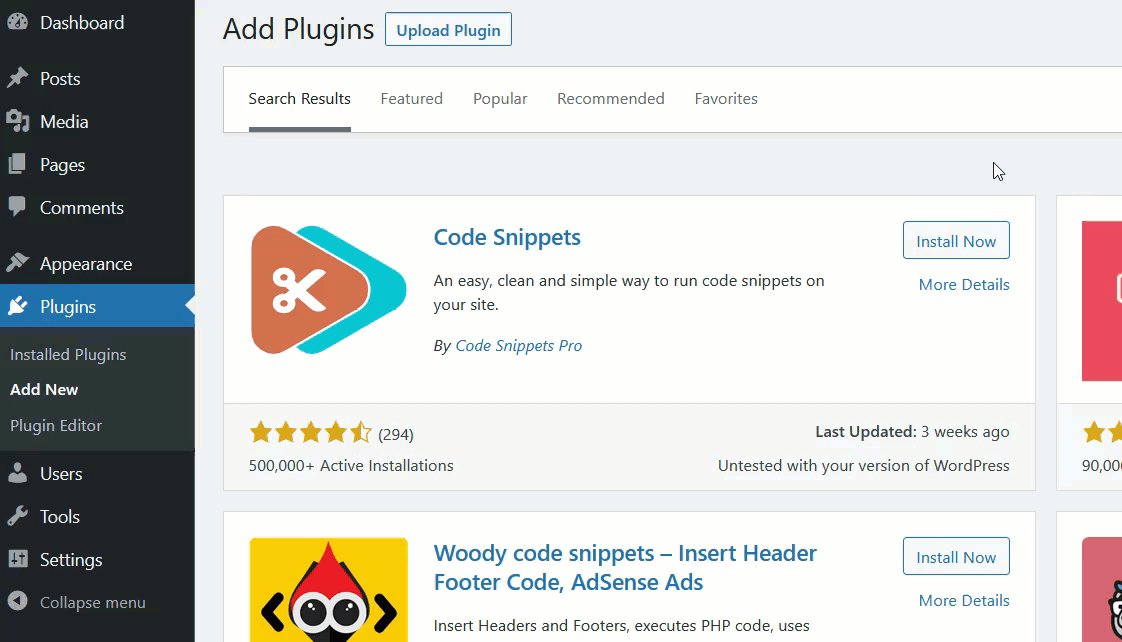
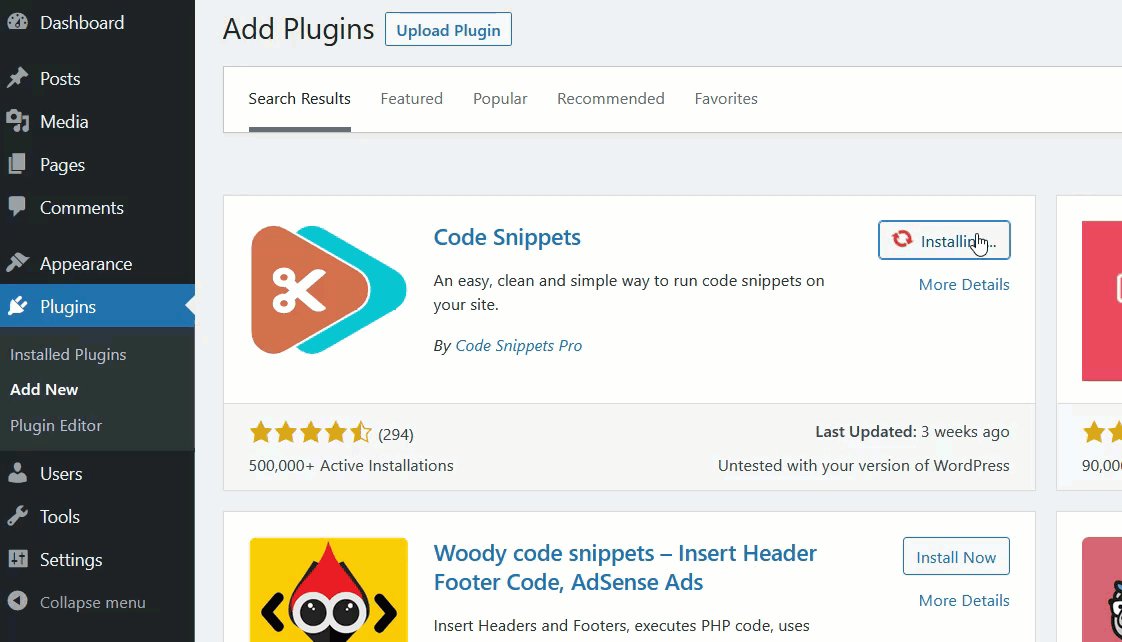
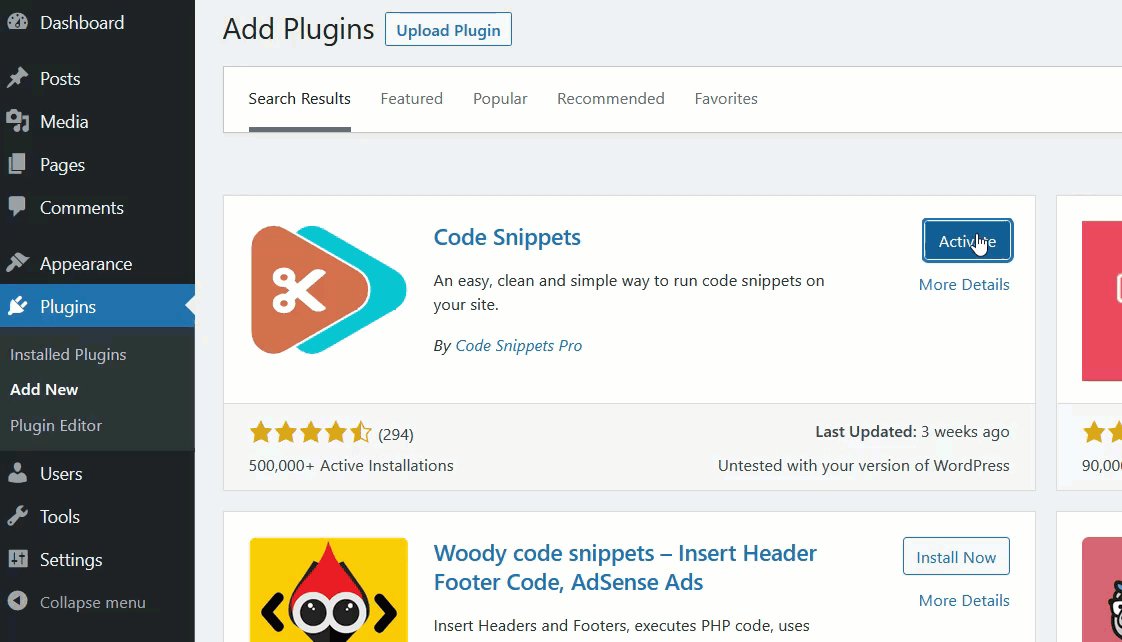
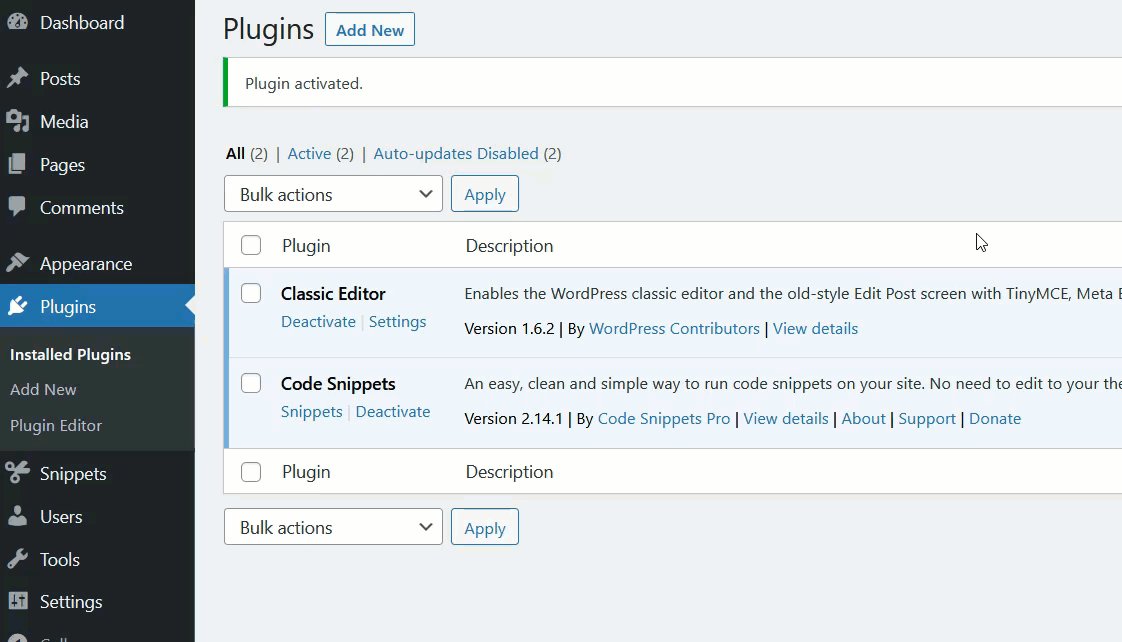
Untuk menghapus tab Informasi Tambahan di WooCommerce menggunakan PHP, hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Cuplikan Kode di situs web Anda. Dengan cara ini, Anda dapat menambahkan cuplikan khusus tanpa mengubah file tema inti Anda.
Di dasbor Anda, buka Plugins > Add New , cari plugin dan instal.

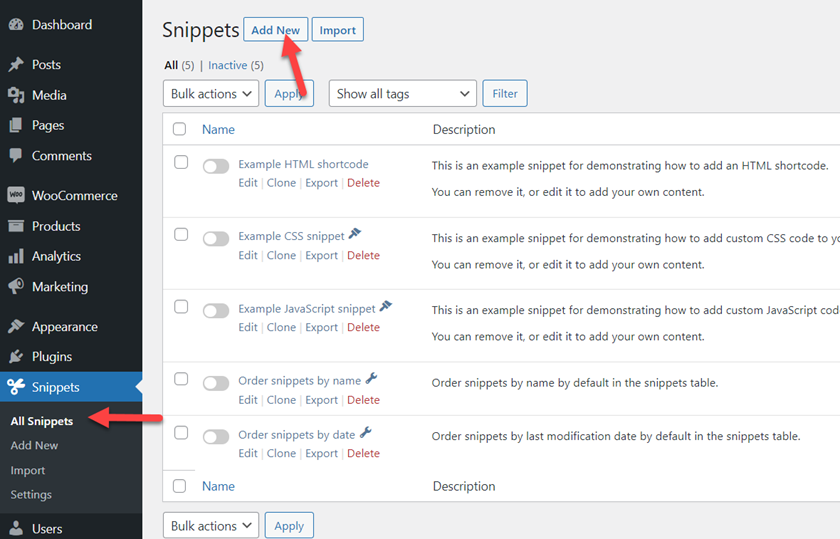
Setelah Anda menginstal dan mengaktifkannya, Anda perlu membuat cuplikan baru. Pergi ke Snippet > All Snippet dan tekan Add New .

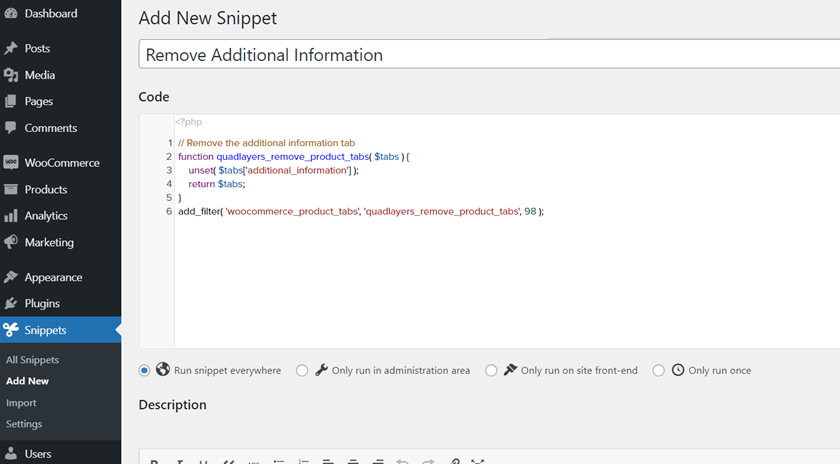
Sekarang salin kode berikut, tempel di bagian cuplikan dan aktifkan.
// Hapus tab informasi tambahan
function quadlayers_remove_product_tabs( $tabs ) {
unset( $tabs['tambahan_informasi'] );
kembali $tab;
}
add_filter( 'woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98 );

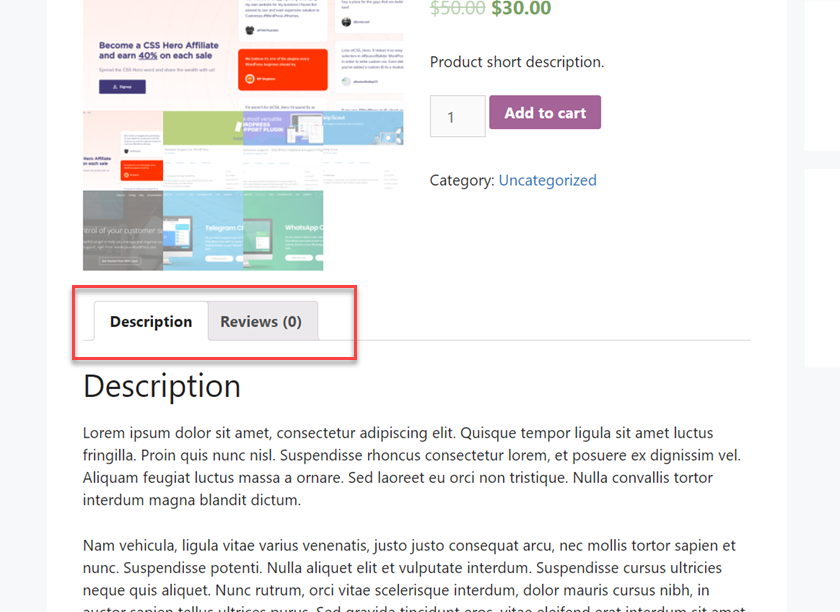
Kemudian, periksa halaman produk Anda dari ujung depan dan Anda akan melihat bahwa tab Informasi Tambahan telah menghilang.

Ini adalah bagaimana Anda dapat menggunakan PHP untuk menghapus tab Informasi Tambahan.
Untuk menghapus tab lain, Anda cukup mengubah nama tab di baris ini:
unset( $tabs['tab yang ingin Anda hapus'] );
Seperti yang Anda lihat, metode ini cukup mudah tetapi bukan satu-satunya. Di bagian berikut, kami akan menunjukkan cara menghapus tab Informasi Tambahan dari toko WooCommerce Anda menggunakan CSS .
2) Hapus Tab Informasi Tambahan dengan CSS
Hal yang baik tentang metode CSS adalah Anda tidak memerlukan plugin apa pun. Anda cukup menggunakan fitur CSS tambahan yang tersedia di WordPress Customizer untuk menyelesaikan tugas. Mari kita lihat bagaimana melakukannya.
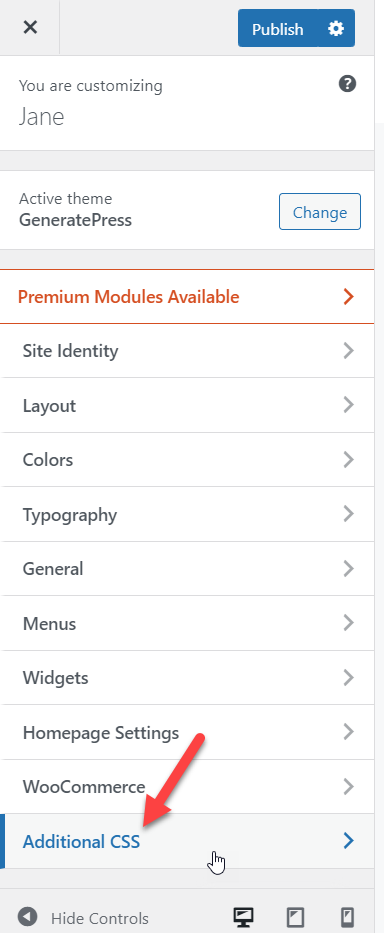
Di dasbor WordPress Anda, buka Appearance > Customize .

Setelah di Customizer, buka bagian CSS tambahan .

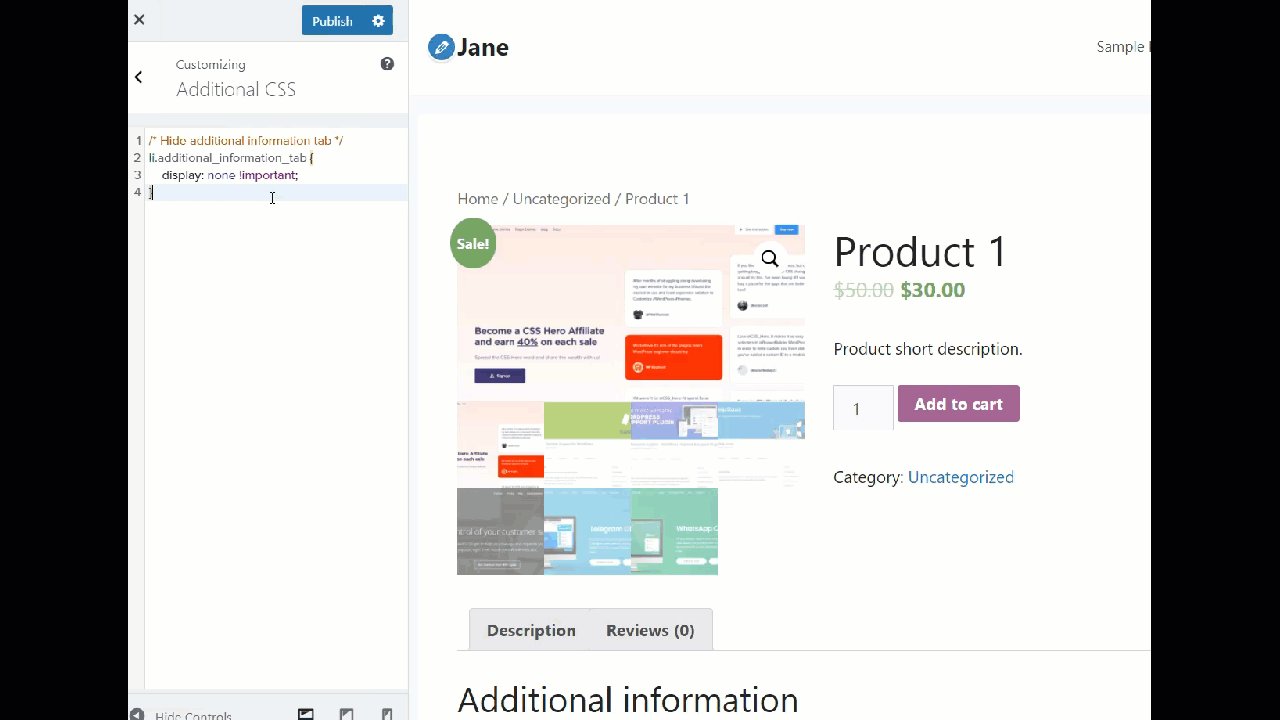
Sekarang salin kode CSS berikut dan tempel di dalam editor. Lihat pratinjau dan Anda akan langsung melihat perubahannya.
/* Sembunyikan tab informasi tambahan */
li.tambahan_informasi_tab {
tampilan: tidak ada !penting;
}
Jika Anda senang dengan hasilnya, ingatlah untuk mempublikasikan pembaruan.
Itu dia! Begitulah cara Anda dapat menghapus tab Informasi Tambahan dari toko WooCommerce Anda menggunakan CSS .
Hapus Tab Informasi Tambahan dari Halaman Checkout
Sejauh ini, kita telah melihat cara menghapus tab Informasi Tambahan dari halaman produk. Namun, tab ini juga muncul di halaman checkout. Dalam hal ini, memungkinkan pembeli untuk memberikan lebih banyak informasi dan catatan tentang pesanan mereka.
Jika Anda ingin menghapus tab Informasi Tambahan dari halaman checkout WooCommerce , bagian ini untuk Anda.
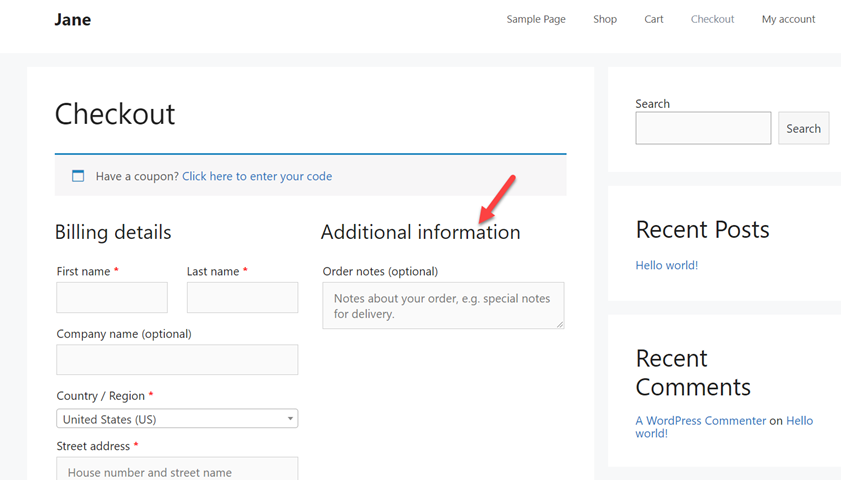
Sebelum kita mulai, mari kita lihat bagaimana tab Informasi Tambahan terlihat di halaman checkout:

Sekarang untuk menghapus tab itu, kita akan menggunakan sedikit CSS.
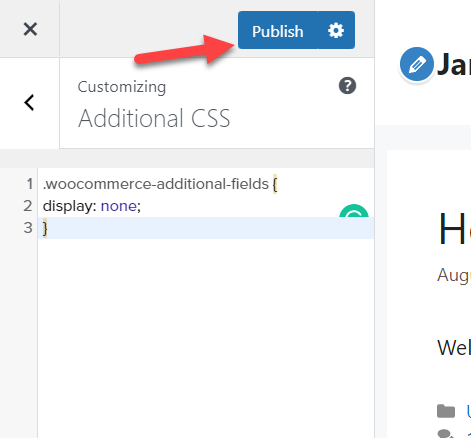
Cukup salin kode berikut, tempelkan di bagian CSS tambahan di Customizer, dan tekan Publish .
.woocommerce-additional-fields {
tampilan: tidak ada;
} 
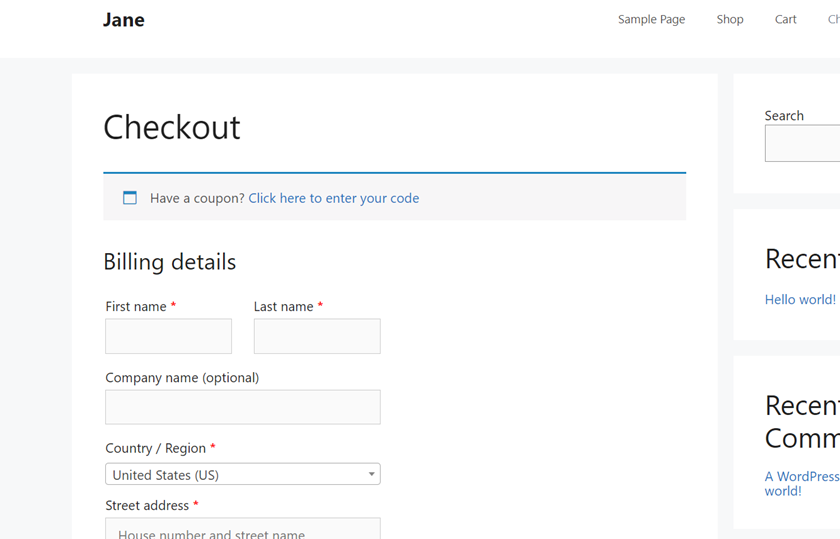
Kemudian refresh halaman checkout dan Anda akan melihat bahwa Informasi Tambahan telah hilang.


Itu dia! Begitulah cara Anda dapat menghapus tab Informasi Tambahan dari halaman checkout dengan sedikit CSS .
Cara Menyesuaikan Tab Informasi Tambahan
Sekarang katakanlah bahwa alih-alih langsung menghapus tab Informasi Tambahan dari toko Anda, Anda ingin menyesuaikannya. Di bagian ini, kami akan menunjukkan kepada Anda beberapa opsi berbeda untuk menyesuaikan tab Informasi Tambahan.
Ganti nama tab Informasi Tambahan
Jika Anda ingin memperjelas apa yang ada di tab Informasi Tambahan, Anda dapat mengganti namanya. Selain menjelaskan apa yang ada di dalamnya, Anda akan menonjol dari pesaing Anda karena sebagian besar toko online tidak melakukan ini.
Menggunakan plugin Cuplikan Kode, buat cuplikan baru dan tempel kode berikut:
/**
* Ganti nama tab Informasi Tambahan
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_rename_tabs', 98 );
function quadlayers_rename_tabs( $tabs ) {
$tabs['additional_information']['title'] = __( 'Informasi Produk' ); // Ganti nama tab Informasi Tambahan
kembali $tab;
}
Jika Anda melihat lebih dekat pada kode, Anda akan melihat bahwa kami menggunakan baris ini untuk mengubah nama tab:
$tabs['additional_information']['title'] = __( 'Informasi Produk' ); // Ganti nama tab Informasi Tambahan
Dalam contoh ini, kami telah mengubah nama menjadi Informasi Produk, tetapi jangan ragu untuk mengambil kode dan menyesuaikannya sesuai dengan preferensi Anda.
Setelah memasukkan kode, publikasikan perubahan dan Anda akan melihat bagaimana tab Informasi Tambahan telah mengubah namanya menjadi Informasi Produk.
Sejauh ini, kita telah melihat cara menghapus tab Informasi Tambahan dan cara mengganti namanya di WooCommerce. Tapi ada lagi yang bisa Anda lakukan. Mari kita lihat bagaimana Anda dapat menambahkan tab baru ke halaman produk Anda.
Cara Menambahkan Tab Baru
Jika Anda menjual sesuatu yang unik atau produk yang baru atau memiliki banyak spesifikasi, Anda mungkin ingin menambahkan tab tambahan ke halaman produk. Di bagian ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat menambahkan tab ke satu halaman produk menggunakan beberapa cuplikan PHP.
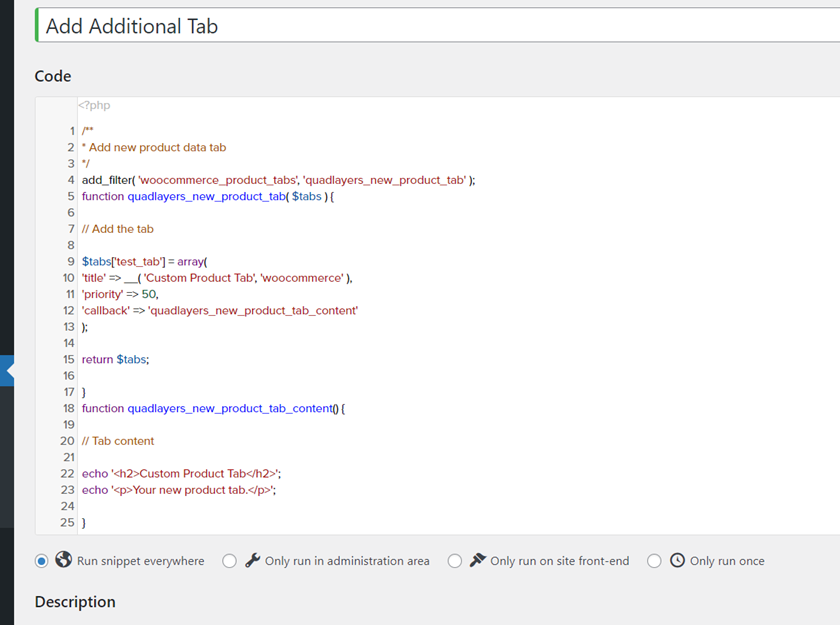
Pertama, buka pengaturan Cuplikan Kode dan buat cuplikan PHP baru. Kemudian, rekatkan kode berikut ke dalamnya.
/**
* Tambahkan tab data produk baru
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_new_product_tab' );
function quadlayers_new_product_tab( $tabs ) {
// Tambahkan tab
$tabs['test_tab'] = array(
'title' => __( 'Tab Produk Khusus', 'woocommerce' ),
'prioritas' => 50,
'callback' => 'quadlayers_new_product_tab_content'
);
kembali $tab;
}
fungsi quadlayers_new_product_tab_content() {
// Isi tab
echo '<h2>Tab Produk Khusus</h2>';
echo '<p>Tab produk baru Anda.</p>';
}
Setelah menempelkan kode, simpan untuk menerapkan perubahan.

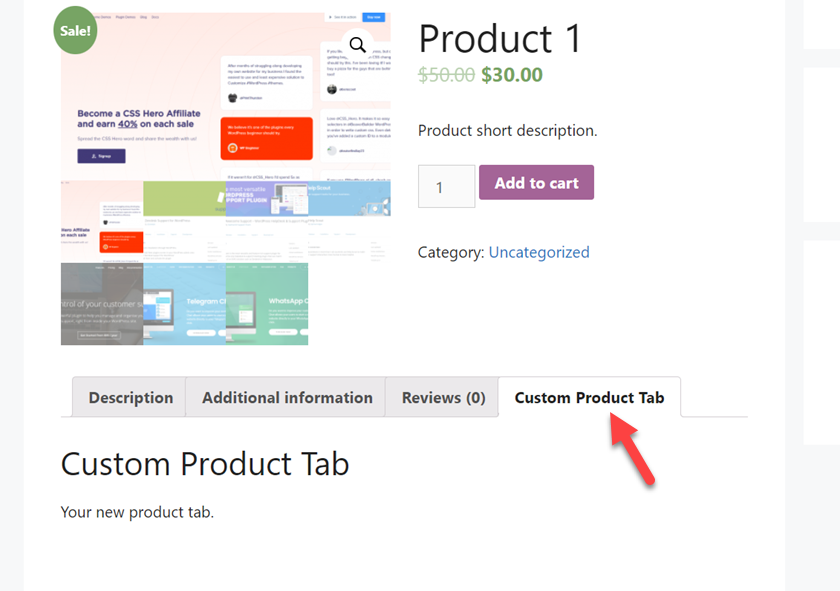
Sekarang periksa salah satu halaman produk Anda dari ujung depan dan Anda akan melihat tab baru.

Dengan menggunakan kode yang sama, Anda dapat mengeditnya untuk menambahkan banyak tab jika perlu. Dan itu saja! Ini adalah bagaimana Anda dapat menambahkan tab khusus ke halaman produk WooCommerce Anda.
Sekarang sebelum kita menyelesaikan posting, mari kita lihat satu hal lagi yang dapat Anda lakukan untuk menyesuaikan tab Informasi Tambahan.
Cara Memesan Ulang Tab
Trik bermanfaat lainnya yang dapat Anda gunakan di toko Anda adalah mengatur ulang tab pada halaman produk. Tanpa menggunakan plugin apa pun, Anda dapat mengubah urutan tab. Mari kita lihat bagaimana melakukannya menggunakan beberapa cuplikan PHP.
Secara default, WooCommerce mengatur tab sebagai berikut:
- Keterangan
- informasi tambahan
- Ulasan
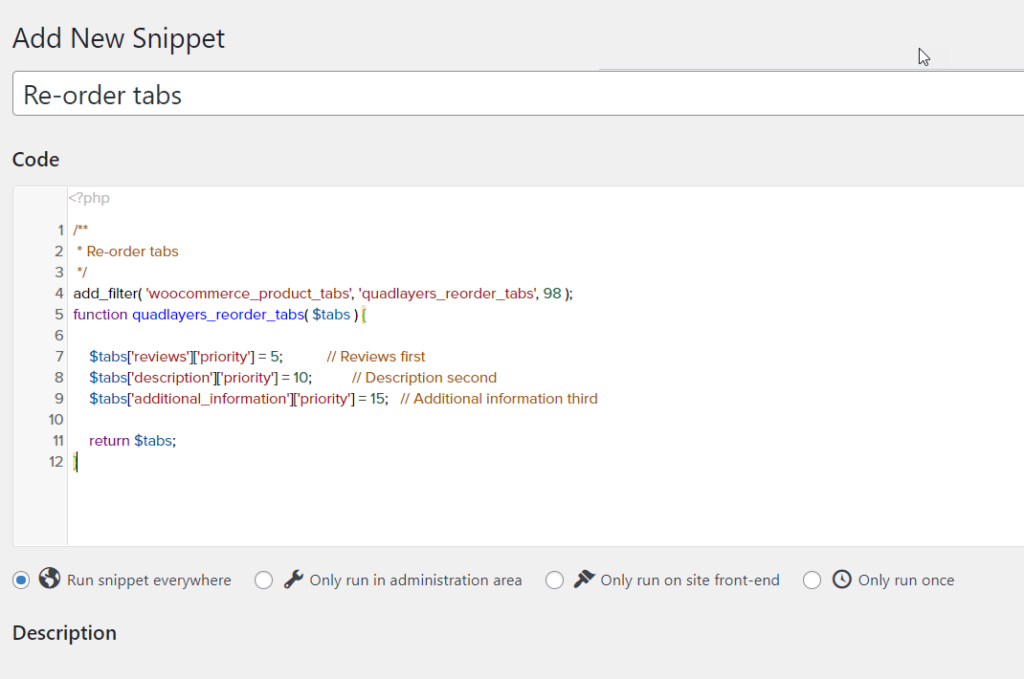
Katakanlah Anda ingin menyorot Ulasan dan memprioritaskannya. Untuk mengatur ulang tab, Anda akan menggunakan kode ini:
/**
* Pesan ulang tab
*/
add_filter( 'woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98 );
function quadlayers_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // Review dulu
$tabs['deskripsi']['prioritas'] = 10; // Deskripsi kedua
$tabs['tambahan_informasi']['prioritas'] = 15; // Informasi tambahan ketiga
kembali $tab;
}
Seperti yang Anda lihat, kami menggunakan atribut prioritas untuk menempatkan tab dalam urutan yang kami inginkan. Dalam hal ini, kami akan menempatkan Ulasan terlebih dahulu, kemudian Deskripsi, dan terakhir tab Informasi Tambahan. Ambil kode sebagai dasar dan sesuaikan dengan kebutuhan Anda.
Setelah Anda memutuskan pesanan, tempel kode di pengaturan plugin Cuplikan Kode dan aktifkan.

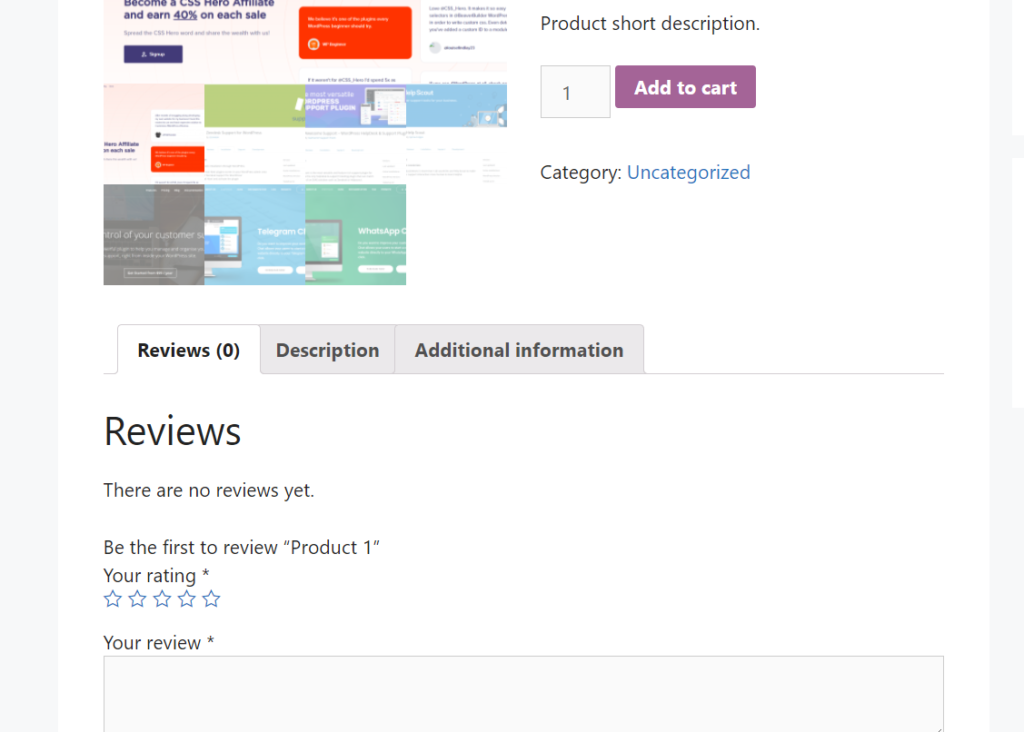
Sekarang periksa halaman produk Anda dari ujung depan dan Anda akan melihat tab yang dipesan ulang sesuai dengan prioritas baru Anda.

Untuk informasi lebih lanjut dan contoh tentang cara membuat perubahan pada halaman produk Anda, lihat panduan kami tentang cara menyesuaikan halaman produk WooCommerce.
Untuk informasi lebih lanjut dan cuplikan contoh, lihat halaman dokumentasi WooCommerce.
Kesimpulan
Secara keseluruhan, tab Informasi Tambahan biasanya berisi detail tentang produk Anda seperti berat, panjang, dengan, dan tinggi. Namun, jika Anda tidak menjual produk fisik, mungkin masuk akal untuk menyingkirkan tab itu.
Dalam panduan ini, kami telah menunjukkan kepada Anda cara menghapus tab informasi tambahan di WooCommerce menggunakan dua metode berbeda.
- PHP
- CSS
Kedua cara ini cukup sederhana dan tidak memerlukan banyak pengetahuan pemrograman. Jika Anda mengetahui PHP, Anda dapat menggunakan plugin khusus situs untuk menambahkan cuplikan atau mengedit file functions.php tema anak Anda secara langsung. Atau, jika Anda tidak nyaman mengedit file tema Anda, Anda dapat menggunakan metode CSS. Itu tidak memerlukan alat tambahan dan Anda dapat menambahkan kode menggunakan Penyesuai WordPress. Berkat pratinjau langsung Customizer, Anda akan dapat melihat modifikasi secara real-time.
Selain itu, kami telah melihat cara menghapus tab Informasi Tambahan dari halaman checkout dan beberapa contoh berbeda tentang cara mengubah nama tab, menambahkan tab baru, dan mengubah urutan tab.
Metode mana yang telah Anda gunakan untuk menghapus tab Informasi Tambahan dari toko WooCommerce Anda? Apakah Anda tahu metode lain? Beri tahu kami di bagian komentar di bawah!
Untuk tutorial lebih lanjut tentang cara menyesuaikan toko Anda, lihat artikel berikut:
- Cara menyesuaikan Halaman Toko WooCommerce
- Sesuaikan halaman Produk menggunakan Elementor
- Cara mengedit bagian Produk Terkait