Cara Menghapus Sidebar dari Halaman WordPress atau Menyembunyikan Sidebar WordPress
Diterbitkan: 2020-01-24 Apakah Anda mencari solusi langkah demi langkah cepat untuk menghapus sidebar dari situs WordPress Anda? Saya memiliki tutorial sederhana untuk memahami dan menerapkan di sini yang merinci cara menghapus sidebar WordPress tanpa hambatan, apa pun tingkat pengalaman WordPress Anda.
Apakah Anda mencari solusi langkah demi langkah cepat untuk menghapus sidebar dari situs WordPress Anda? Saya memiliki tutorial sederhana untuk memahami dan menerapkan di sini yang merinci cara menghapus sidebar WordPress tanpa hambatan, apa pun tingkat pengalaman WordPress Anda.
Masalah dengan sebagian besar tutorial WordPress, mereka memperumit hal-hal sederhana seperti menghapus sidebar di WordPress dengan deskripsi verbose yang sulit diikuti oleh pemula WordPress. Tutorial ini akan membagikan pendekatan sederhana untuk menghapus sidebar WordPress serta cara lanjutan Anda dapat menghapus sidebar di WordPress.
Tutorial ini memiliki panduan terperinci tentang cara menghapus bilah sisi di WordPress dan mengapa semuanya berfungsi serta bagian terakhir yang memiliki kode cepat untuk diterapkan tanpa memahami cara kerjanya secara mendalam.
Langkah-langkah untuk Menghapus Sidebar WordPress
Untuk menghapus sidebar di WordPress kita dapat membatalkan salah satu dari dua langkah yang digunakan untuk menambahkan sidebar di WordPress seperti yang telah saya jelaskan di sini dan diringkas di bagian di bawah ini. Yang terpenting, langkah kedua – memanggil bilah sisi harus menjadi yang paling sering kita batalkan.
Kita dapat menghilangkan fungsi ini yang memanggil sidebar ( get_sidebar() ) di template halaman agar berhasil menghapus sidebar di situs WordPress. Dalam ikhtisar singkat, Anda dapat menghapus bilah sisi di WordPress dengan mengikuti langkah-langkah ini:
- Temukan templat halaman atau templat posting yang menampilkan bilah sisi di antara file tema aktif Anda atau tema yang ingin Anda hapus bilah sisinya. ( Untuk tutorial ini, saya akan mendemonstrasikan cara menghapus sidebar di Twenty Seventeen default theme WordPress)
- Buka halaman atau template postingan dan cari kode yang menampilkan sidebar <?php get_sidebar(); ?>
- Periksa apakah kode ini diulang beberapa kali di halaman tema dan templat posting Anda karena beberapa tema datang dengan banyak bilah sisi.
- Hapus baris kode ini yang menampilkan bilah sisi.
- Atau Anda dapat membuat template halaman lebar penuh yang menghilangkan panggilan ke sidebar – sidebar <?php get_sidebar(); ?>
- Terakhir, Anda dapat menggunakan fungsi WordPress unregister_sidebar() di action hook yang menggunakan widgets_init untuk menghapus sidebar di tema WordPress Anda.
Cara Menambahkan dan Menampilkan Sidebar di WordPress
Pertama, Anda perlu memahami bahwa sidebar hanyalah area widget yang dibuat dalam tema Anda menggunakan fungsi yang disebut register_sidebar() untuk programmer, mereka akan memahaminya secara detail seperti yang saya jelaskan dalam tutorial ini – cara menambahkan sidebar di WordPress.
Mungkin juga berguna bagi pengguna WordPress untuk memahami bagaimana bilah sisi ditambahkan dari tutorial itu sehingga kita dapat mempelajari cara menghapus bilah sisi di tema WordPress Anda.
Pada dasarnya, saat menambahkan sidebar di WordPress seperti yang dijelaskan di sini , ada dua langkah penting; mendaftarkan sidebar, dan memanggil sidebar di template tema.
Mendaftarkan Bilah Sisi WordPress
Ini menggunakan fungsi register_sidebar dan kodenya dapat ditemukan di file functions.php tema Anda. Untuk keperluan tutorial ini, saya akan menggunakan tema WordPress default Twenty Seventeen untuk menjelaskan langkah demi langkah cara menghapus sidebar di WordPress.
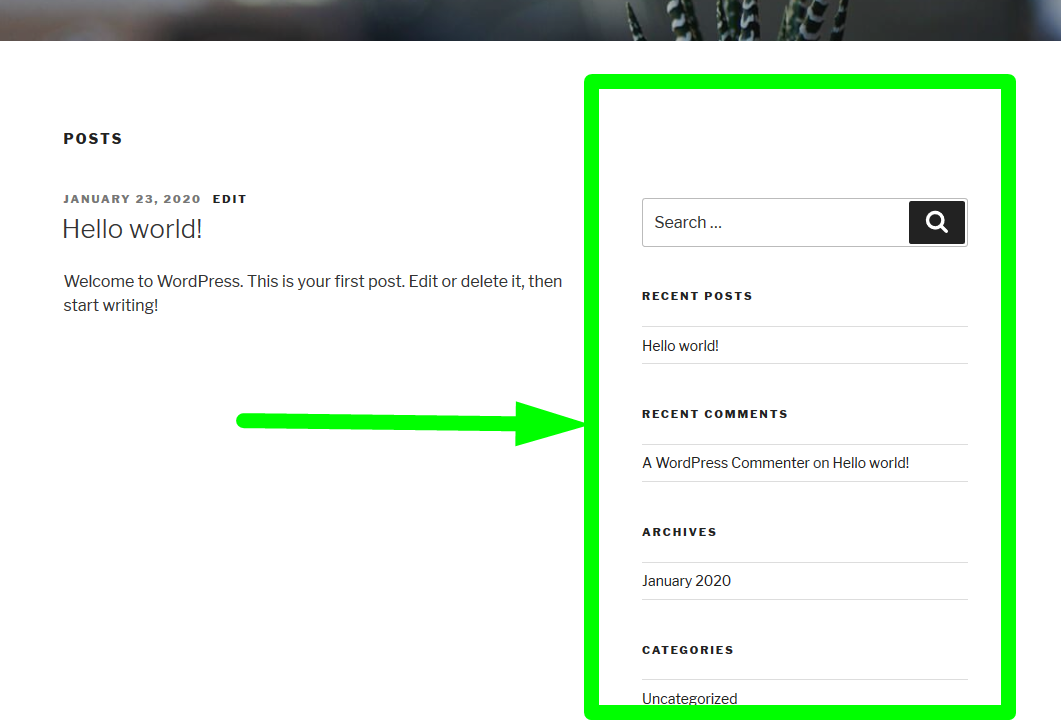
Pertama, pada frontend Anda dapat melihat sidebar ditampilkan seperti yang ditunjukkan pada gambar di bawah ini:

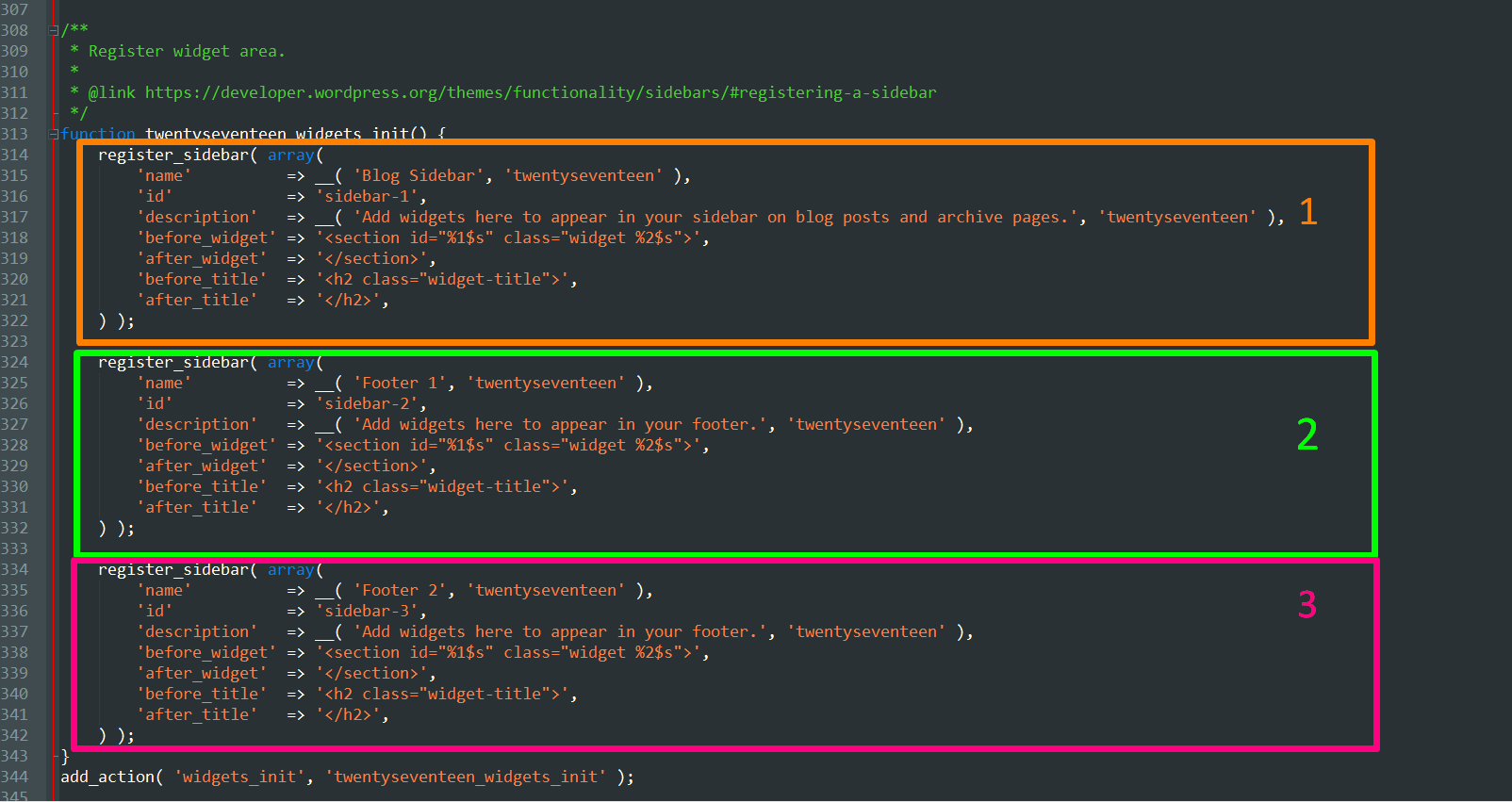
Saat Anda mengunduh tema ini dan membuka file functions.php , Anda dapat melihat bilah sisi ditambahkan dalam kode yang ditunjukkan pada gambar di bawah ini:

Ada tiga sidebar yang terdaftar dalam tema ini dan sidebars termasuk sidebar blog utama dan dua widget footer.
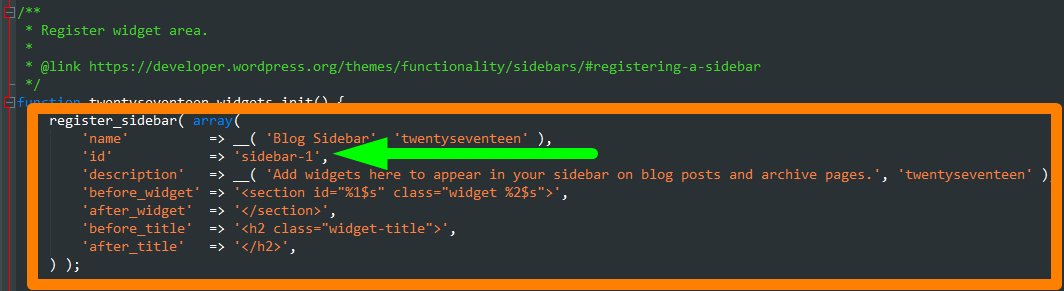
Untuk menghapus sidebar di tema WordPress ini kita harus memilih sidebar mana yang perlu kita hapus dan sidebar terpenting yang harus dihapus jelas adalah sidebar blog utama yang terdaftar dalam kode di bawah ini:

Ini adalah sidebar yang memiliki nama 'Blog Sidebar' dan id sebagai 'sidebar-1' seperti yang ditunjukkan pada gambar di atas. Demikian pula, dalam tema WordPress Anda saat ini ketika Anda membuka functions.php, Anda harus dapat mengisolasi kode ini yang mendaftarkan widget bilah sisi.
Jika Anda menghapus kode ini dari functions.php, bilah sisi akan dihapus tetapi ini bukan pendekatan terbaik karena Anda mungkin juga harus mengedit fungsi lain yang menampilkan bilah sisi.
Anda mungkin juga ingin memiliki sidebar ini di halaman lain dan hanya dihapus pada satu halaman sehingga menghapus sidebar dari file functions.php ini tidak disarankan.
Tampilan Sidebar di Tema WordPress
Sidebar ditampilkan pada halaman atau posting manapun menggunakan panggilan ke template yang disebut sidebar.php. Pada dasarnya yang terjadi adalah halaman atau template posting yang mereka sebut file bernama sidebar.php yang berisi kode yang menampilkan sidebar.
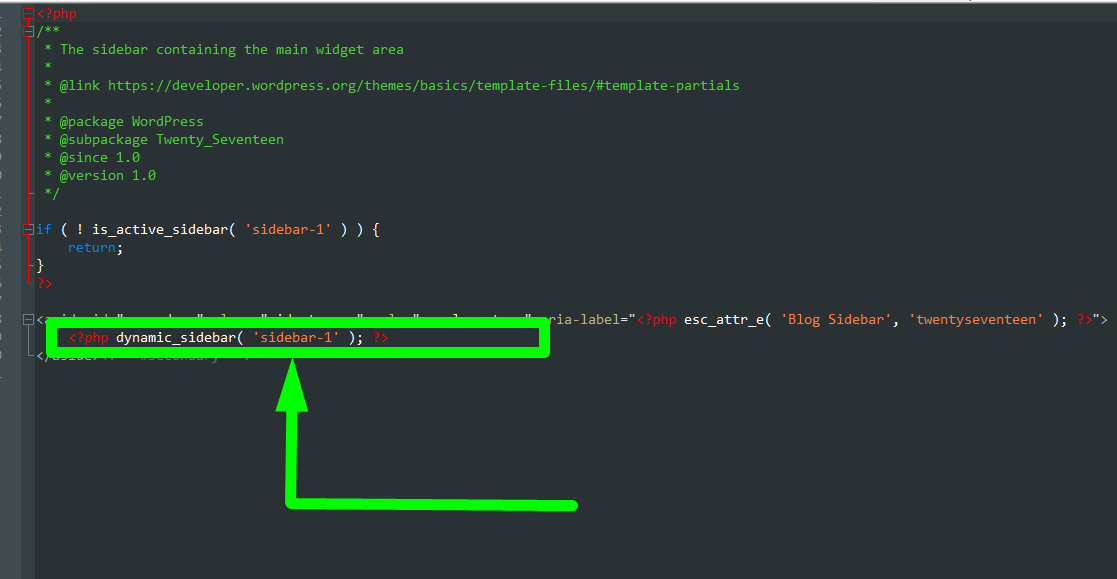
Dalam ilustrasi tutorial kami, ketika Anda membuka file sidebar.php dari tema Twenty Seventeen WordPress, Anda akan melihat baris kode berikut yang bertanggung jawab untuk merender kode sidebar:

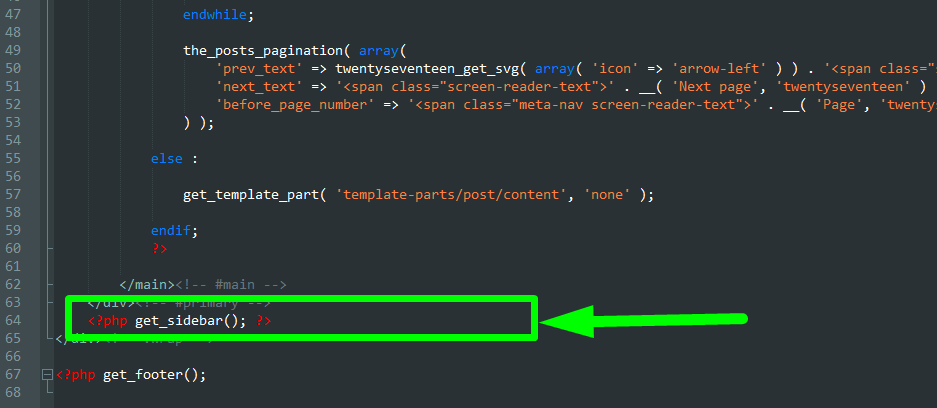
Lebih jauh ke dalam file tema WordPress, ketika Anda membuka file index.php atau page.php atau single.php , Anda akan melihat kode yang ditunjukkan pada gambar di bawah yang sekarang memanggil file sidebar.php untuk menampilkan kontennya di halaman dan pos:


Dalam dua puluh tujuh belas tema WordPress default, kode tersebut terletak di file index.php tepat sebelum panggilan ke template footer.
Cara Kerja Kode Sidebar WordPress
Ada tiga file yang terlibat dengan sidebar WordPress dan juga ada tiga fungsi utama yang terlibat saat menambahkan sidebar WordPress dan berfungsi sebagai berikut:
- File fungsi mendaftarkan bilah sisi (area widget) menggunakan fungsi ini – register_sidebar ()
- File sidebar berisi kode untuk menampilkan sidebar menggunakan fungsi ini – dynamic_sidebar()
- Index,page.php atau single.php atau custom-post-type-page.php memanggil kode dari sidebar.php dengan tag template ini – get_sidebar()
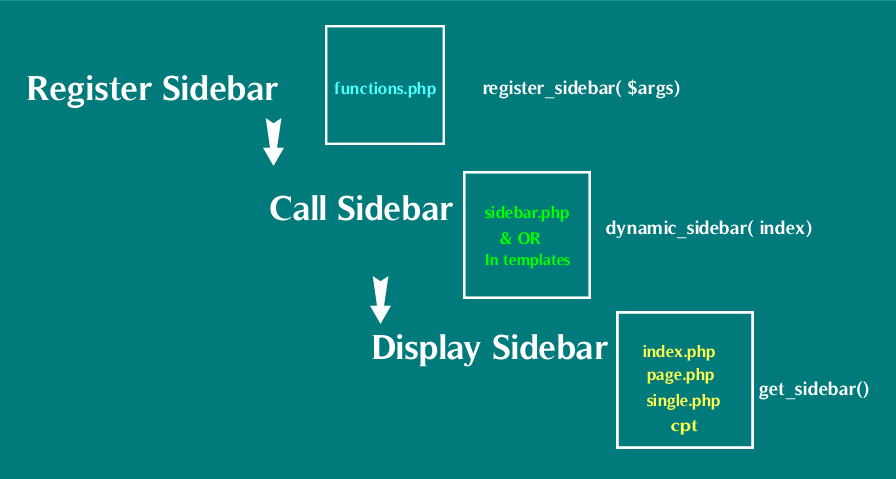
Jadi urutan kejadiannya adalah sebagai berikut dalam ilustrasi diagram:

Bagaimana cara menghapus Sidebar WordPress?
Seperti disebutkan di atas, tempat terbaik untuk menghentikan urutan kejadian ini adalah dengan menghindari bagian terakhir yang menampilkan bilah sisi karena kami hanya ingin menghapusnya dari tampilan daripada menghapus bilah sisi sepenuhnya dari fungsi tema WordPress.
Ini sering terjadi karena kita ingin menghapus sidebar dari satu halaman atau postingan sebuah situs dan tidak di semua halaman atau postingan sebuah situs.
4 Cara Menghapus Sidebar di Tema WordPress

#1 Hapus fungsi get_sidebar() Hapus Situs WordPress Sidebar
Sekarang setelah kita memahami bagaimana sidebar WordPress ditambahkan dan ditampilkan di situs WordPress, sekarang kita dapat dengan mudah menghapus sidebar dengan menghapus kode get_sidebar() dari template halaman yang ingin kita hapus sidebarnya.
- Buka file tema Anda dan cari fungsi get_sidebar() di halaman.php, single.php, index.ph p atau templat halaman kustom lainnya yang ditambahkan ke tema Anda.
- Ketika Anda membuka file ini, cari kode itu dan hapus ini akan menghapus sidebar WordPress.
- Terkadang kode mungkin memanggil sidebar tertentu seperti sidebar footer mungkin memiliki kode seperti ini – <?php get_sidebar('footer-widget-area'); ?> cukup hapus kode yang sesuai dengan sidebar WordPress yang ingin Anda hapus.
#2 Buat Template Kustom Halaman Penuh untuk Menghapus Situs WordPress Sidebar (Halaman Statis)
Cara kedua untuk menghapus sidebar di WordPress adalah dengan membuat template halaman kustom yang tidak memiliki fungsi get_sidebar().
- Untuk membuat halaman templat khusus untuk tema Anda, Anda perlu menambahkan kode berikut ke file baru yang akan Anda simpan di dalam folder tema utama Anda:
<?php /* * * Nama Template: Template Lebar Penuh */ get_header();
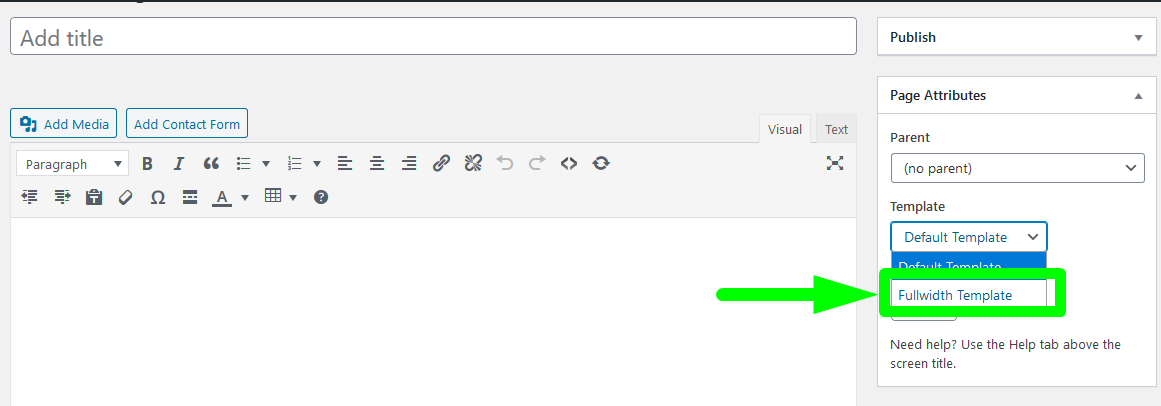
- Simpan file sebagai fullwidth-page.php dan masuk ke dashboard WordPress Anda dan klik buat halaman baru. Di bawah metabox Atribut Halaman, Anda akan melihat templat halaman khusus halaman penuh di menu tarik-turun seperti yang ditunjukkan pada gambar di bawah ini:

- Sekarang Anda perlu menambahkan konten halaman sehingga Anda dapat menampilkan konten halaman lain dan menghilangkan bilah sisi. Buka php tema Anda dan salin semua konten ke fullwidth-page.php baru dengan menghapus tag get_sidebar() sehingga Anda memiliki semua bagian lain tanpa bilah sisi.
- Saat Anda menyalin, simpan dan kembali ke dasbor untuk membuat halaman baru menggunakan templat halaman lebar penuh baru tanpa bilah sisi.
- Anda juga dapat membuat templat posting tunggal khusus untuk menghapus bilah sisi dari kiriman sama seperti Anda telah menghapus bilah sisi dari halaman. Tambahkan kode berikut di file baru:
<?php /* * Nama Template: Posting tanpa Sidebar * Jenis Posting Template: posting, halaman, produk */ get_header(); ?>
- Simpan file ini sebagai fullwidth-single-post.php dan Anda sekarang dapat mengakses templat posting kustom tunggal lebar penuh seperti Anda mengakses templat halaman kustom yang dijelaskan pada langkah di atas.
#3 Gunakan Fungsi Unregister Sidebar untuk Menghapus Sidebar WordPress
Cara cerdik lain untuk menghapus sidebar di WordPress adalah dengan menggunakan fungsi unregister_sidebar() . Fungsi ini mengambil satu argumen yang merupakan ID bilah sisi dan ekspresi umumnya adalah sebagai berikut:
unregister_sidebar( string|int $sidebar_id )
Fungsi ini menghapus bilah sisi dari daftar bilah sisi dan dapat digunakan dalam kait tindakan sebagai berikut:
fungsi remove_footer_widgets(){
// Batalkan pendaftaran sidebar footer TwentySeventeen
unregister_sidebar('bilah sisi-2');
unregister_sidebar('bilah sisi-3');
}
add_action( 'widgets_init', 'remove_footer_widgets', 11 );Ini akan secara efektif menghapus sidebar footer di tema WordPress default Twenty Seventeen.
#4 Gunakan Plugin Gratis untuk Menghapus Sidebar WordPress
Ada beberapa plugin yang dapat Anda gunakan untuk menonaktifkan sidebar pada halaman dan posting dengan mengelola sidebars. Tiga plugin manajemen sidebar dan widget paling populer yang gratis meliputi:
- Bilah Samping Kustom – Manajer Area Widget Dinamis
- Bilah Sisi Halaman Sederhana
- Bilah Sisi Sadar Konten – Area Widget Tidak Terbatas
- Nonaktifkan Widget
Penyesuaian CSS setelah Anda Menghapus Sidebar WordPress
Terakhir, Anda mungkin harus menyesuaikan kembali gaya Anda karena menghapus bilah sisi menyisakan ruang dan ini dapat dicapai dengan beberapa penyesuaian CSS.
Dalam tema WordPress default Twenty Seventeen Anda dapat menambahkan gaya CSS berikut untuk menyesuaikan ruang yang ditinggalkan oleh sidebar yang dihapus:
.area-konten {
lebar: 100%;
margin: 0 piksel;
batas: 0 piksel;
bantalan: 0px;
}
.content-area .site {
margin:0 piksel;
}Sekarang tanpa sidebar, situs harus berhasil dihapus dan lebar area konten disesuaikan agar sesuai dengan halaman penuh seperti yang ditunjukkan pada gambar di bawah ini:

Membungkus
Dalam posting ini, kami telah menguraikan secara luas empat cara umum Anda menghapus sidebar di WordPress dan masing-masing metode ini memiliki pro dan kontra. Untuk menghapus sidebar WordPress, Anda perlu mengevaluasi tema Anda dan menemukan bagaimana itu telah dikodekan sehingga Anda dapat menerapkan metode terbaik untuk menghapus sidebar di tema WordPress Anda. Saya harap Anda menemukan tutorial WordPress ini berguna dan Anda dapat menghubungi jika Anda memerlukan panduan lebih lanjut tentang cara menghapus sidebar tema WordPress Anda.
