Cara Menghapus CSS yang Tidak Digunakan di WordPress dengan Aman
Diterbitkan: 2023-04-19Apakah Anda ingin menghapus CSS yang tidak digunakan di WordPress dan membuat situs web Anda lebih cepat?
Tujuan utama pengoptimalan situs web adalah menghapus kode yang tidak perlu. Ini mengurangi ukuran total halaman situs web Anda dan menghasilkan waktu pemuatan halaman yang lebih cepat dan pengalaman pengguna yang lebih baik bagi pengunjung.
Salah satu area di mana Anda dapat sangat mengurangi ukuran halaman situs web adalah penataan gaya. Penataan gaya situs web dikontrol melalui bahasa berbasis aturan yang disebut Cascading Style Sheets, yang merupakan salah satu blok bangunan inti dari World Wide Web bersama HTML dan Javascript.
Lebih sering disingkat CSS, stylesheet dapat digunakan untuk menentukan warna halaman, font, latar belakang, gaya gambar, margin, padding, dan banyak lagi. Pada contoh di bawah, kode CSS memastikan bahwa tajuk utama berada di tengah dan ditampilkan dengan warna merah.
h1 { text-align: center; color: red; }Situs web WordPress tipikal akan membutuhkan banyak stylesheet untuk menampilkan halaman dengan benar. Selain gaya CSS yang digunakan dalam versi inti WordPress, panggilan CSS dibuat oleh tema WordPress aktif dan plugin WordPress. Oleh karena itu, situs web WordPress mungkin memerlukan selusin file CSS untuk menata semuanya dengan benar.
Cascading Style Sheets dapat meningkatkan waktu pemuatan halaman jika file terlalu besar atau jika terlalu banyak file CSS yang dipanggil. Sejumlah teknik dapat digunakan untuk mengatasi masalah ini seperti Tunda, Perkecil, dan Gabungkan.
Di bawah ini adalah ringkasan dari teknik-teknik tersebut.
| Teknik Optimasi CSS | Penggunaan |
|---|---|
| Menunda | Tunda eksekusi file CSS yang tidak penting hingga halaman dimuat |
| Mengecilkan | Hapus spasi, tab, jeda baris, dan komentar |
| Menggabungkan | Kurangi jumlah total permintaan HTTP dengan menggabungkan beberapa file CSS menjadi satu file |
Jika Anda ingin mengurangi bobot CSS lebih lanjut, saya sarankan untuk menghapus aturan CSS yang tidak digunakan di WordPress sehingga hanya gaya yang diperlukan yang diunduh oleh pengunjung. Dengan mencegah browser memuat kode CSS yang tidak perlu, Anda dapat mempercepat pemuatan halaman dan memberikan pengalaman pengguna yang lebih baik kepada pengunjung.
Mari kita lihat lebih dekat CSS yang tidak terpakai dan periksa bagaimana Anda dapat menghapus kode CSS yang tidak terpakai dari situs WordPress Anda.
Apa itu CSS yang Tidak Digunakan di WordPress & Mengapa Terjadi?
CSS yang tidak digunakan mengacu pada aturan CSS apa pun yang tidak dipanggil di halaman saat ini. Ini sering terjadi karena halaman jarang perlu memanggil setiap aturan CSS dari stylesheet. Misalnya, lembar gaya Anda mungkin berisi aturan CSS untuk menampilkan judul menggunakan warna merah, tetapi ini akan diklasifikasikan sebagai CSS yang tidak digunakan jika sebenarnya tidak diminta.
Karena browser tidak memerlukan aturan CSS yang tidak digunakan, kode tersebut tidak perlu meningkatkan ukuran file CSS. Oleh karena itu, Anda dapat meningkatkan waktu pemuatan halaman dengan menghapus kode CSS yang tidak terpakai di WordPress.
Tema WordPress diharuskan menggunakan file styles.css sebagai stylesheet utama, meskipun tema biasanya menggunakan stylesheet tambahan untuk font, skin tema, dan elemen desain lainnya. Banyak aturan CSS yang terkandung dalam file CSS tema hanya diperlukan dalam situasi tertentu. Meskipun demikian, file CSS ini biasanya dimuat di setiap halaman situs web Anda.
Plugin WordPress sangat buruk untuk memasukkan CSS yang tidak digunakan ke halaman karena pengembang sering memuat stylesheet di semua halaman secara default.
| Jenis Plugin WordPress | Contoh CSS yang Tidak Digunakan |
|---|---|
| Pembuat Halaman | Menyisipkan gaya untuk blok konten yang belum digunakan pada halaman |
| Penggeser Konten | Memanggil lembar gaya penggeser di seluruh situs web Anda, meskipun hanya diperlukan di halaman beranda |
| formulir kontak | Memanggil lembar gaya formulir di seluruh situs web Anda, meskipun hanya diperlukan di halaman kontak |
Ini adalah praktik yang baik untuk menghapus CSS yang tidak digunakan di WordPress, tetapi jika Anda menghapus kode CSS apa pun yang penting untuk desain situs web Anda, desain situs web Anda akan rusak.
Bagaimana dengan CSS Kritis?
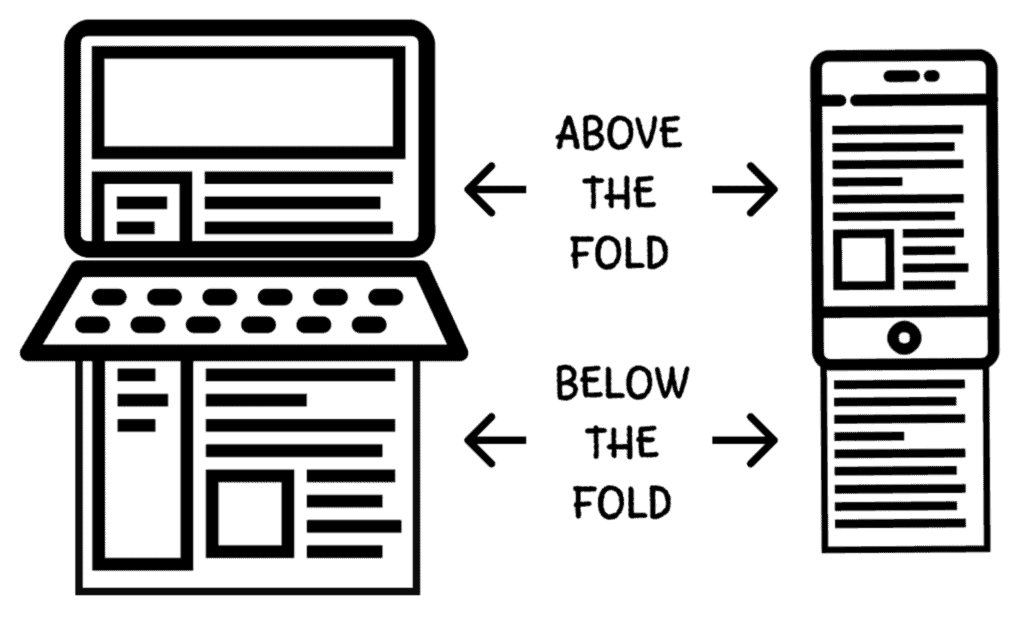
Istilah lain yang mungkin sering Anda dengar adalah Critical CSS . Ini mengacu pada gaya apa pun yang diperlukan untuk segera menampilkan konten kepada pengguna tanpa menggulir. Area ini disebut Paro Atas dan waktu yang diperlukan browser untuk memuat konten paro atas disebut First Contentful Paint (FCP).
Google merekomendasikan CSS Penting untuk diekstraksi, diperkecil, dan ditampilkan sebaris di elemen HEAD untuk memastikan First Contentful Paint dimuat dengan cepat. Defer dapat digunakan untuk memuat file CSS yang tidak penting nanti untuk memastikan file CSS yang kurang penting tidak memperlambat pemuatan halaman awal.

Cara Menemukan CSS yang Tidak Digunakan
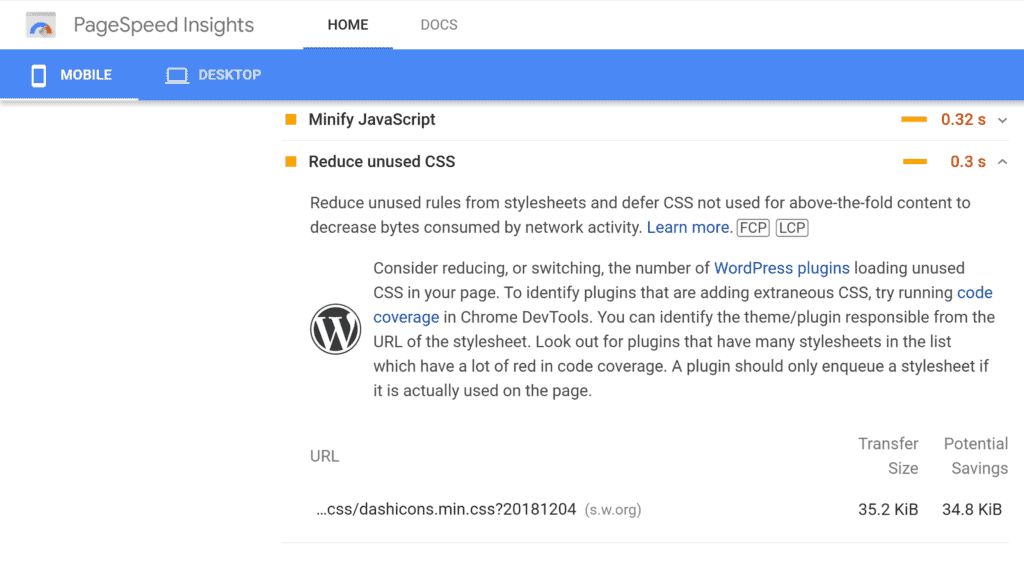
Cara cepat untuk menemukan CSS yang tidak digunakan pada halaman adalah dengan memasukkan URL-nya ke alat laporan kinerja seperti GTmetrix, Google PageSpeed Insights, atau Pingdom Website Speed Test. Laporan tersebut akan menyoroti CSS yang tidak digunakan dan merekomendasikan agar aturan yang tidak digunakan dihapus atau ditangguhkan.

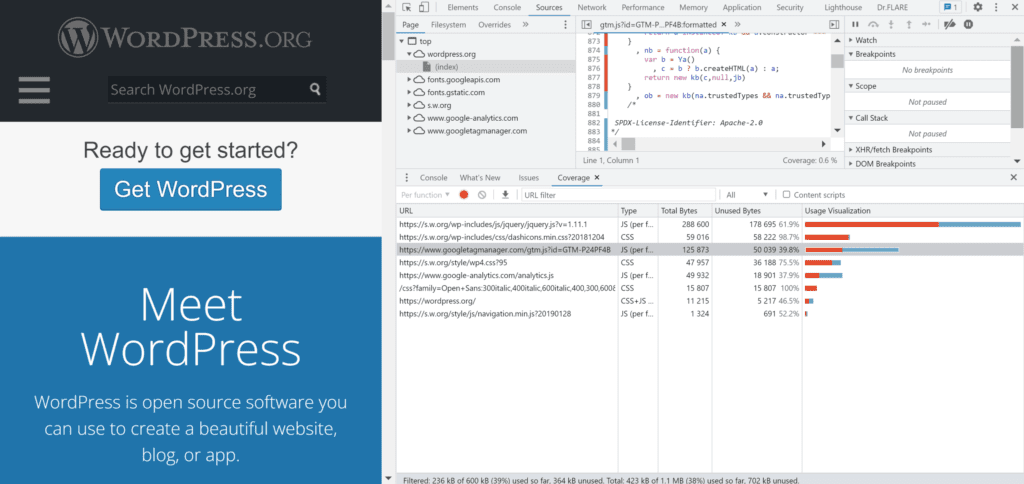
Peramban modern menyediakan alat pengembang untuk membantu Anda menganalisis desain dan kode situs web. Opsi pengembang di Google Chrome disebut Chrome DevTools dan tab Cakupannya dapat digunakan untuk menemukan kode Javascript dan CSS yang tidak terpakai. Ini adalah cara yang cepat dan efektif untuk menemukan file CSS yang memiliki banyak aturan yang tidak terpakai.
Untuk memuat Chrome DevTools, yang harus Anda lakukan adalah klik kanan pada halaman dan pilih Inspect . Anda kemudian dapat mengklik tab Cakupan untuk melihat URL setiap file dan apakah file tersebut adalah Javascript, CSS, atau keduanya. Di sebelah kanan, Anda dapat melihat ukuran total file dalam byte dan total byte yang tidak terpakai. Bilah visualisasi menampilkan kode yang tidak digunakan dalam warna merah dan kode yang diperlukan dalam warna biru-hijau. Ini diringkas di panel bawah, tetapi jika Anda mengklik file tertentu, Anda akan melihat aturan CSS yang tidak digunakan disorot dengan warna merah di panel atas.
Lihat halaman Cakupan Pengembang Chrome untuk informasi selengkapnya tentang cara kerja tab Cakupan.

Banyak alat CSS gratis dan premium lainnya yang tidak terpakai dapat ditemukan secara online.

- Alat CSS JitBit yang Tidak Digunakan – Layanan gratis yang merayapi setiap halaman di situs web Anda dan menyoroti pemilih CSS yang tidak digunakan di mana pun
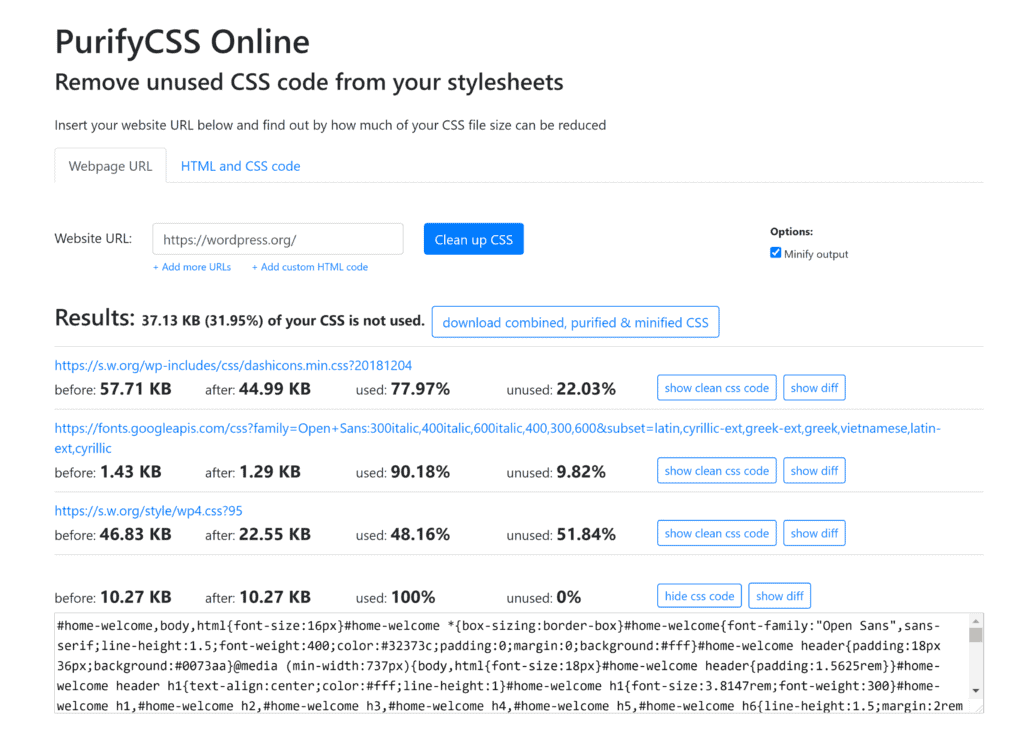
- PurifyCSS Online – Alat gratis berguna yang menyoroti kode yang tidak digunakan dan memberi Anda file CSS yang bersih
- UnusedCSS – Layanan premium yang memindai URL halaman dan menyediakan file CSS yang lebih bersih tanpa kode yang tidak perlu (harga mulai dari $25 per bulan)

Meskipun alat seperti Chrome DevTools dan PurifyCSS Online dapat berguna untuk melihat aturan CSS yang tidak digunakan di situs web, alat tersebut tidak selalu praktis dalam menangani masalah CSS yang tidak digunakan pada platform dinamis seperti WordPress.
Tema dan plugin WordPress memerlukan stylesheet yang berbeda untuk dimuat di seluruh situs web Anda, oleh karena itu jumlah CSS yang tidak terpakai berubah dari halaman ke halaman. Itulah mengapa saya yakin umumnya lebih baik menggunakan plugin pengoptimalan WordPress untuk menghapus (atau menunda) CSS yang tidak digunakan di WordPress.
Mari kita lihat lebih dekat beberapa plugin WordPress berguna yang membantu menghapus CSS yang tidak terpakai dari situs WordPress Anda.
Hapus CSS yang Tidak Digunakan di WordPress Menggunakan WP Rocket
WP Rocket adalah salah satu solusi kinerja WordPress paling populer di pasaran. Lisensi untuk WP Rocket tersedia seharga $49 per tahun.
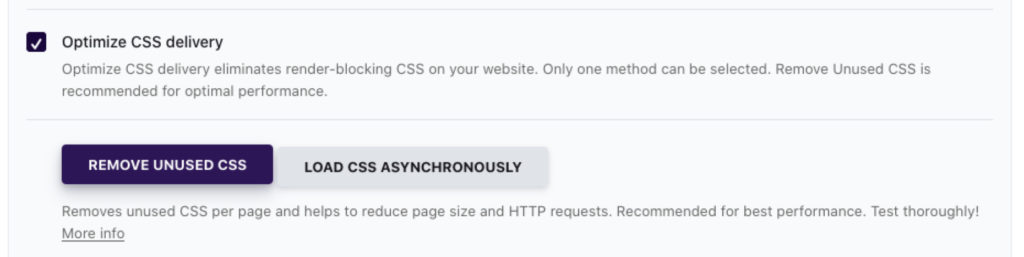
Plugin ini menampilkan alat yang dapat menghapus semua CSS yang tidak digunakan dari situs web Anda dengan mengklik tombol. Di latar belakang, yang dilakukan WP Rocket adalah meninjau semua stylesheet dan skrip di setiap halaman dan mencocokkan aturan CSS dengan pemilih CSS yang ditemukan di kode HTML. Proses ini dilakukan secara eksternal di server WP Rocket, jadi pastikan plugin keamanan WordPress Anda telah memasukkan alamat IP server mereka ke daftar putih.

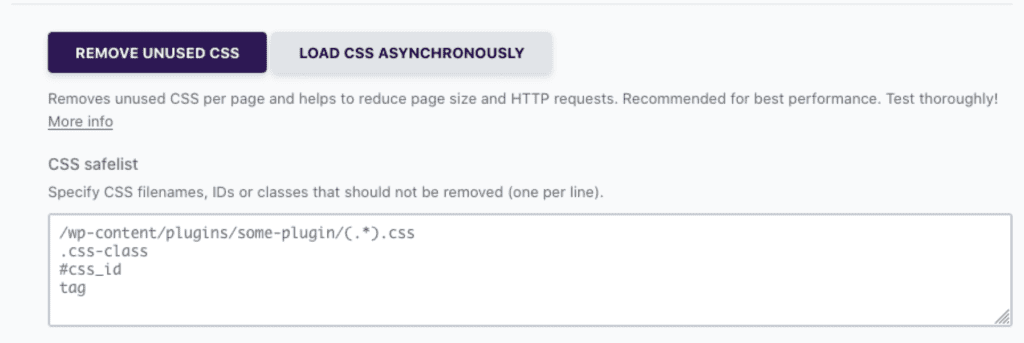
Karena WP Rocket secara otomatis menghapus semua kode CSS yang tidak digunakan, Anda mungkin menghadapi situasi di mana alat ini dapat merusak bagian dari desain situs web Anda seperti formulir kontak. Jika ini terjadi, tambahkan file CSS, ID, atau kelas yang relevan ke daftar aman WP Rocket CSS.

Baca yang Direkomendasikan: Cara membersihkan database WordPress
Hapus CSS yang Tidak Digunakan di WordPress Menggunakan Perfmatters
Perfmatters adalah solusi pengoptimalan yang saya gunakan di situs web saya untuk menghapus kode CSS yang tidak terpakai. Ini adalah plugin WordPress premium yang tersedia hanya dengan $24,95 per tahun.
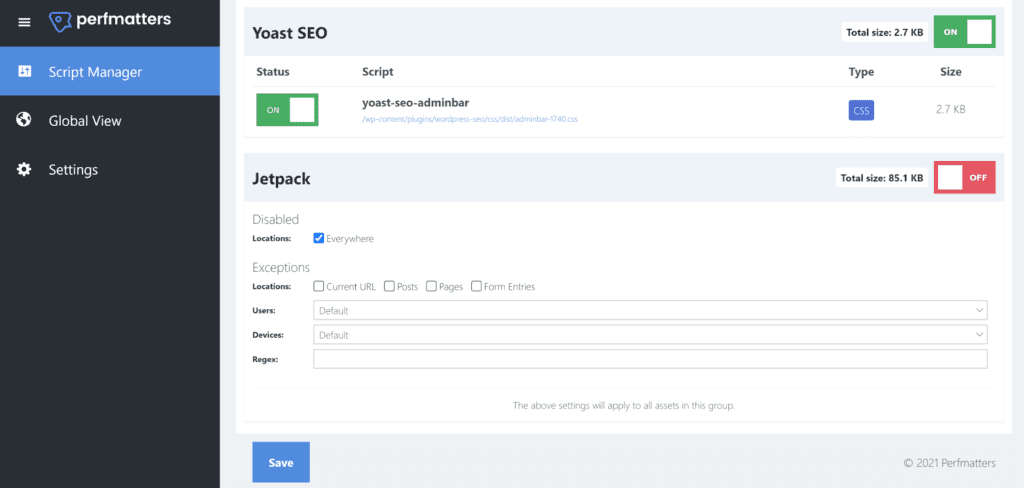
Dengan Perfmatters Script Manager, Anda dapat mengaktifkan dan menonaktifkan file CSS dan file Javascript pada postingan dan halaman tertentu di seluruh situs web Anda. Pengecualian dapat dibuat untuk pengecualian skrip berdasarkan ekspresi reguler, status masuk pengguna, dan jenis perangkatnya.
Saya telah menemukan bahwa plugin ini sangat efektif dalam mengatasi plugin WordPress yang kurang optimal. Ambil Jetpack, misalnya. Bahkan jika Anda tidak menggunakan modul Jetpack apa pun untuk bagian depan situs web Anda, itu masih akan memuat file CSS 85,1 KB di setiap halaman situs web Anda. Seperti yang Anda lihat di bawah, Perfmatters mengizinkan saya untuk menghentikan pemuatan file CSS yang tidak perlu ini.

Menghapus CSS yang Tidak Digunakan di WordPress Menggunakan Pembersihan Aset
Alternatif hebat untuk Perfmatters adalah Pembersihan Aset. Plugin ini gratis untuk digunakan, meskipun versi premium tersedia seharga €42,08 yang membuka banyak fitur tambahan.
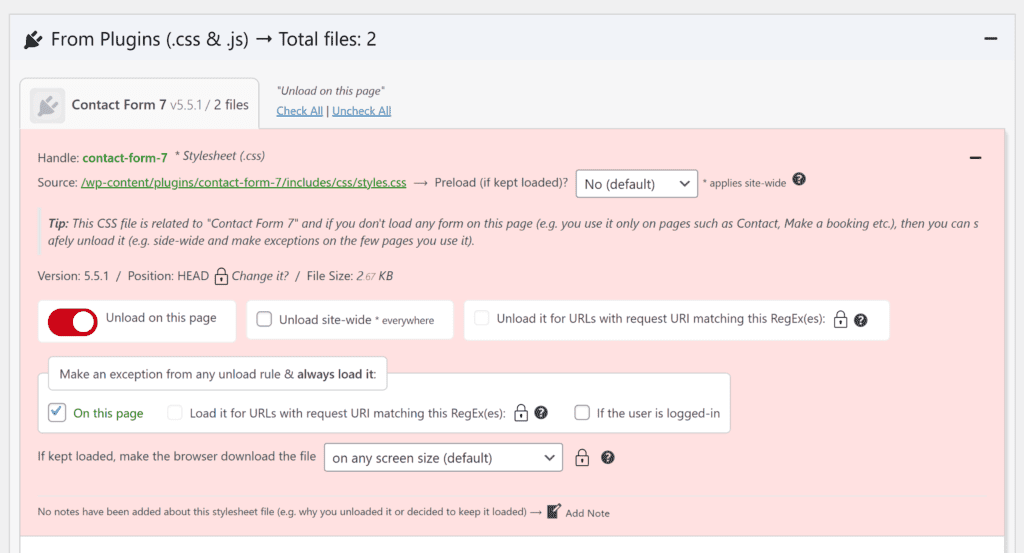
Pengelola CSS & Javascript Asset CleanUp memungkinkan Anda melakukan pramuat file dan menonaktifkan file pada halaman tertentu di seluruh situs web Anda. Pengecualian dapat dibuat untuk pengguna yang masuk.
Jika Anda memutakhirkan ke Asset CleanUp Pro, Anda akan mendapatkan kontrol lebih atas area mana dari file CSS dan Javascript situs web Anda yang dimuat dan dapat menambahkan pengecualian tambahan untuk ukuran layar dan ekspresi reguler.

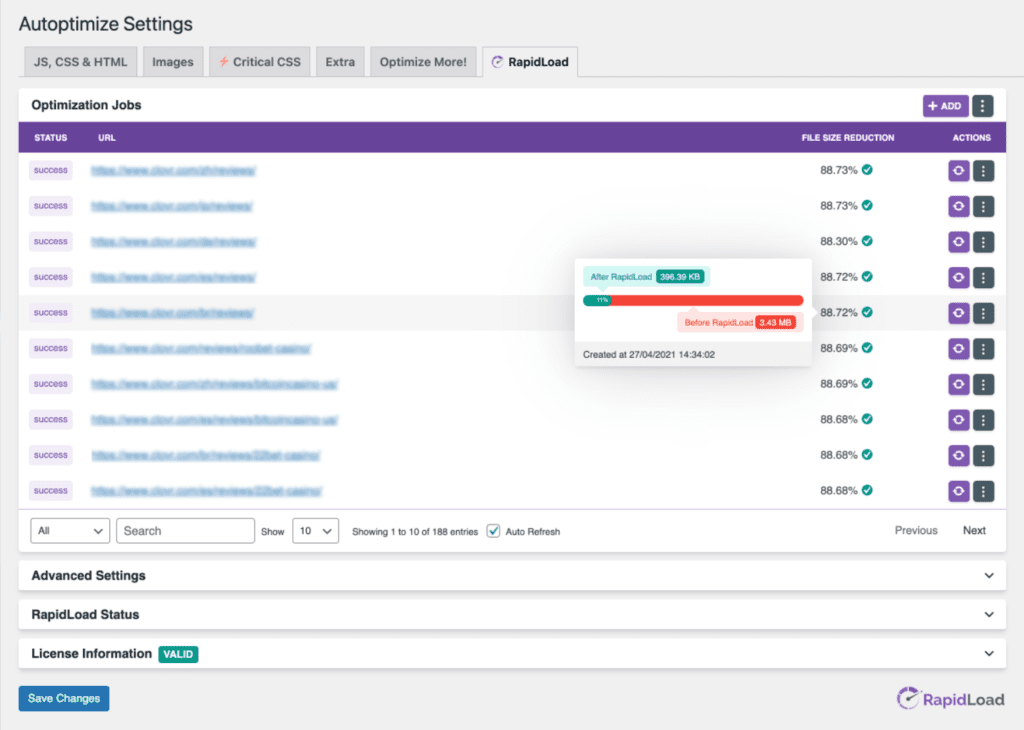
Menghapus File CSS yang Tidak Digunakan Menggunakan RapidLoad
Autoptimize adalah plugin WordPress pengoptimalan yang efektif yang memungkinkan Anda menggabungkan, mengecilkan, dan menyimpan file CSS, Javascript, dan HTML. Plugin WordPress RapidLoad Power-Up memperluas Autoptimize lebih jauh dengan membantu Anda menghapus CSS yang tidak terpakai di WordPress.

Seperti alat pengoptimalan CSS WP Rocket, RapidLoad Power-Up mengurangi waktu pemuatan halaman dengan memeriksa aturan CSS mana yang benar-benar diperlukan.
Seperti namanya, plugin memanfaatkan layanan RapidLoad untuk mengurangi ukuran file CSS. Oleh karena itu, Anda harus mendaftar ke layanan RapidLoad untuk menggunakan RapidLoad Power-Up. Paket bulanan tersedia untuk RapidLoad seharga $5,83 per bulan.

Pikiran Akhir
Pengembang tidak berbuat cukup untuk mengoptimalkan stylesheet yang menata dan membentuk situs web kita. Anda akan menemukan bahwa banyak tema dan plugin WordPress memuat semua aturan CSS di seluruh situs web Anda, meskipun aturan tersebut hanya diperlukan pada halaman tertentu.
Untuk melihat berapa banyak kode CSS yang tidak digunakan di situs web Anda sendiri, saya sarankan untuk menjalankan beberapa tolok ukur pada alat laporan kinerja seperti GTmetrix, Google PageSpeed Insights, atau Tes Kecepatan Situs Web Pingdom. Alat pengembang seperti Chrome DevTools dan PurifyCSS Online juga dapat digunakan untuk melihat berapa banyak beban CSS yang tidak perlu ditambahkan ke halaman.
Untungnya, kami dapat menghapus CSS yang tidak terpakai di WordPress menggunakan sejumlah solusi performa WordPress. Jika Anda lebih suka mengotomatiskan proses, saya sarankan menggunakan WP Rocket atau RapidLoad Power-Up. Bagi Anda yang memiliki pendekatan langsung untuk pemeliharaan WordPress akan lebih memilih Perfmatters dan Pembersihan Aset karena plugin ini memberi Anda kontrol penuh atas area mana dari file CSS dan Javascript situs web Anda yang dimuat.
Ketahuilah bahwa menghapus kode CSS yang penting akan menyebabkan desain situs web Anda rusak, jadi pastikan untuk memeriksa halaman situs web Anda secara teratur untuk memastikan semuanya berfungsi dengan benar.
Baca yang Direkomendasikan: Cara menunda penguraian javascript di WordPress
Semoga beruntung.
Kevin
