Cara Menghapus Ukuran Gambar Default WordPress
Diterbitkan: 2020-08-20Saat Anda mengunggah gambar ke situs WordPress, server secara otomatis mengubahnya menjadi ukuran gambar yang berbeda. Secara default, WordPress dikonfigurasi dengan tiga dimensi gambar kustom. Ini berarti bahwa setelah mengunggah gambar, WordPress secara otomatis membuat salinannya dalam berbagai ukuran. Namun, ini tidak selalu diperlukan dan menghabiskan ruang di server Anda. Jadi, dalam panduan ini, kami akan menunjukkan kepada Anda 2 metode untuk menghapus ukuran gambar default WordPress dari situs Anda .
Mengapa menghapus ukuran gambar default di WordPress?
Secara default, saat Anda mengunggah gambar ke WordPress, server membuat salinannya dalam 3 ukuran berbeda:
- Gambar kecil – 150 x 150 piksel
- Sedang – 300 x 300 piksel
- Besar – 1024 x 1024 piksel
Meskipun ini bisa berguna, ini juga memakan ruang di server Anda. Jadi, jika Anda tidak membutuhkan begitu banyak ukuran gambar, ada baiknya untuk menonaktifkannya di situs Anda. Misalnya, jika Anda tidak akan menggunakan gambar berukuran sedang di situs Anda, Anda dapat menghapusnya dan berhenti membuat salinan gambar dengan ukuran tersebut.
Cara menonaktifkan ukuran gambar default WordPress
Di sini, kami akan menunjukkan kepada Anda 2 metode ramah pemula untuk menonaktifkan ukuran gambar default di WordPress .
- Secara manual melalui WP-Admin
- Secara terprogram melalui pengkodean
Keduanya sederhana dan efektif, jadi pilihlah yang paling sesuai dengan keahlian Anda.
CATATAN: Sebelum menghapus ukuran gambar default, pastikan Anda tidak menggunakan ukuran yang akan dinonaktifkan di situs Anda. Ingatlah untuk memeriksa posting blog, gambar unggulan, dan sebagainya.
1) Secara manual melalui WP-Admin
Ini adalah cara paling sederhana untuk menghapus ukuran gambar default dari WordPress. Dengan beberapa klik mouse, Anda akan dapat menonaktifkan ukuran gambar yang tidak Anda perlukan dari situs Anda.
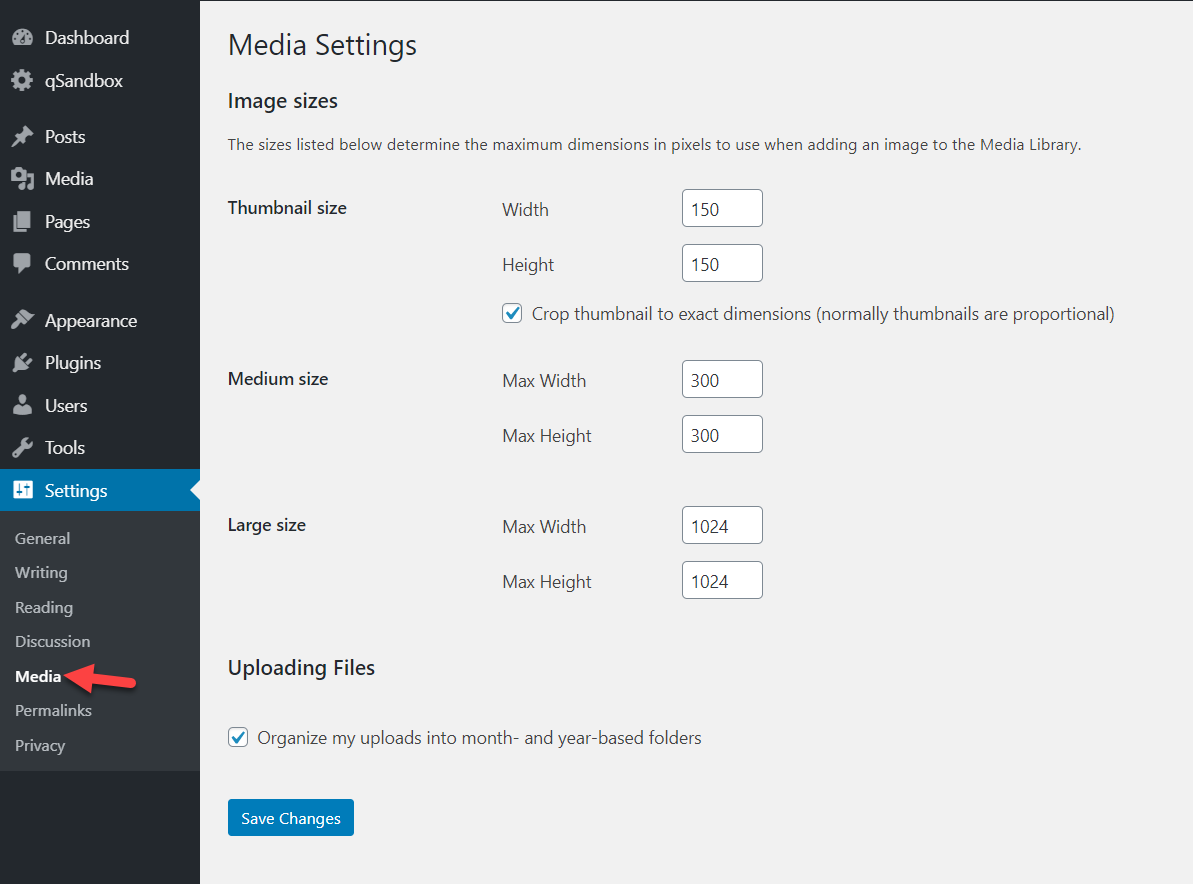
Hal pertama yang perlu Anda lakukan adalah masuk ke situs web Anda dan pergi ke Pengaturan Media .

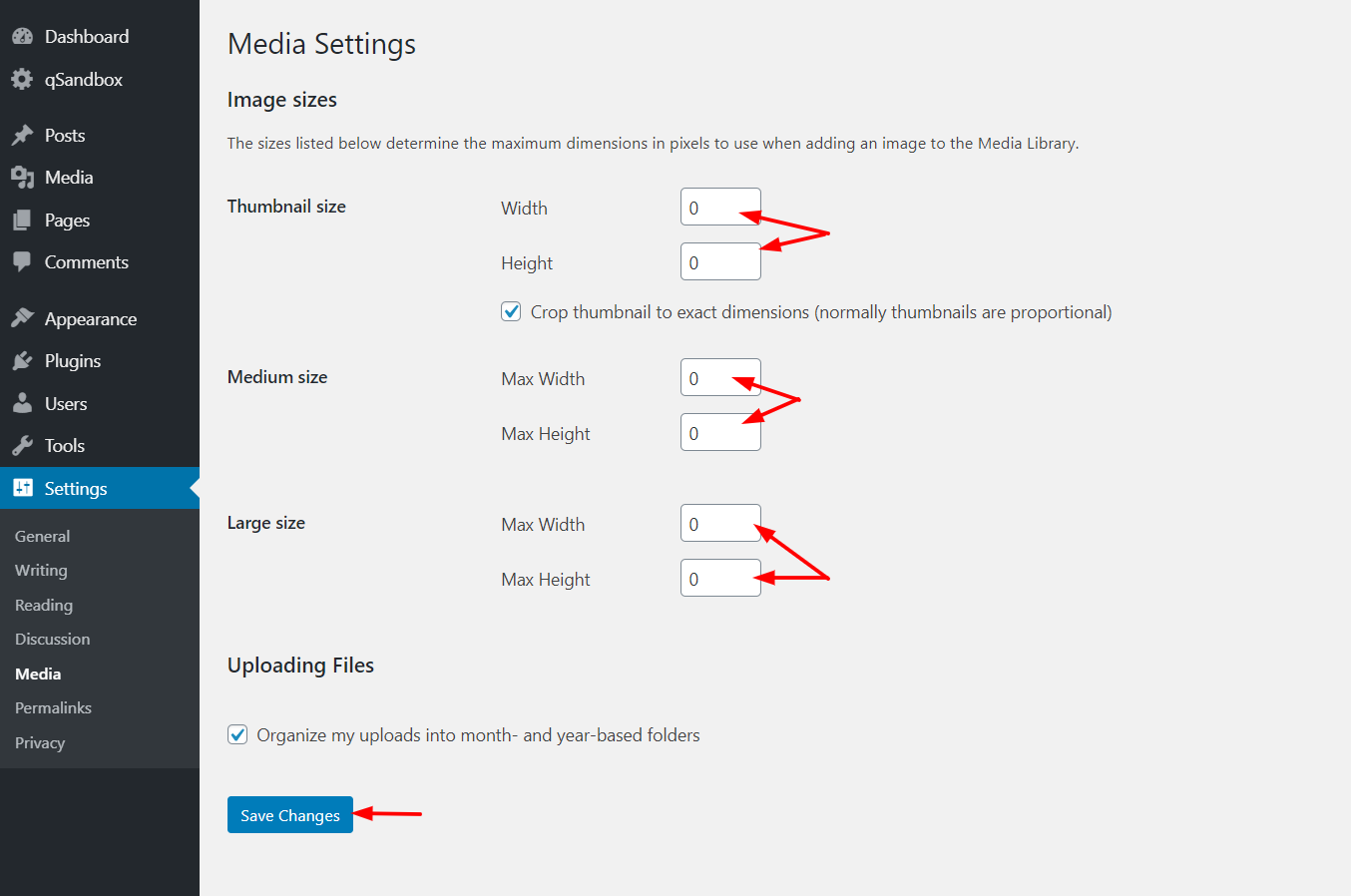
Di sana, Anda akan melihat tiga ukuran default yang kami sebutkan di atas (thumbnail, sedang, besar) dan dimensinya. Jadi, untuk menghapusnya, cukup ubah nilainya menjadi 0 dan perbarui pengaturannya.

Setelah Anda menekan tombol Simpan, Anda siap melakukannya. Mulai sekarang, saat Anda mengunggah gambar baru ke server Anda, itu tidak akan membuat salinan dari ukuran gambar yang baru saja Anda nonaktifkan.
Anda dapat melakukan ini untuk ketiga ukuran default atau yang spesifik. Ingatlah bahwa jika Anda menyetel semua nilai ke 0, Anda hanya akan menyimpan gambar aslinya .
2) Secara Terprogram (Pengkodean)
Jika Anda memiliki keterampilan coding, kami punya solusi lain untuk Anda. Di bagian ini, kami akan menunjukkan kepada Anda cuplikan yang memungkinkan Anda menghapus ukuran gambar default dari WordPress.
Karena Anda perlu mengedit file functions.php tema Anda, kami sarankan Anda menggunakan tema anak. Jika Anda tidak memilikinya, Anda dapat membuatnya dengan mengikuti panduan langkah demi langkah ini atau menggunakan plugin untuk menghasilkan tema anak dalam beberapa klik. Selain itu, kami menyarankan Anda membuat cadangan lengkap situs Anda untuk alasan keamanan.
Untuk mengedit functions.php , Anda dapat menggunakan Editor Tema di dasbor atau plugin WordPress Anda. Untuk demo ini, kita akan menggunakan plugin gratis bernama Code Snippets. Alat ini berfungsi sebagai plugin khusus situs dan memungkinkan Anda menambahkan kode PHP, HTML, JavaScript, dan CSS khusus ke situs Anda tanpa mengedit file tema.
Hapus semua ukuran gambar default
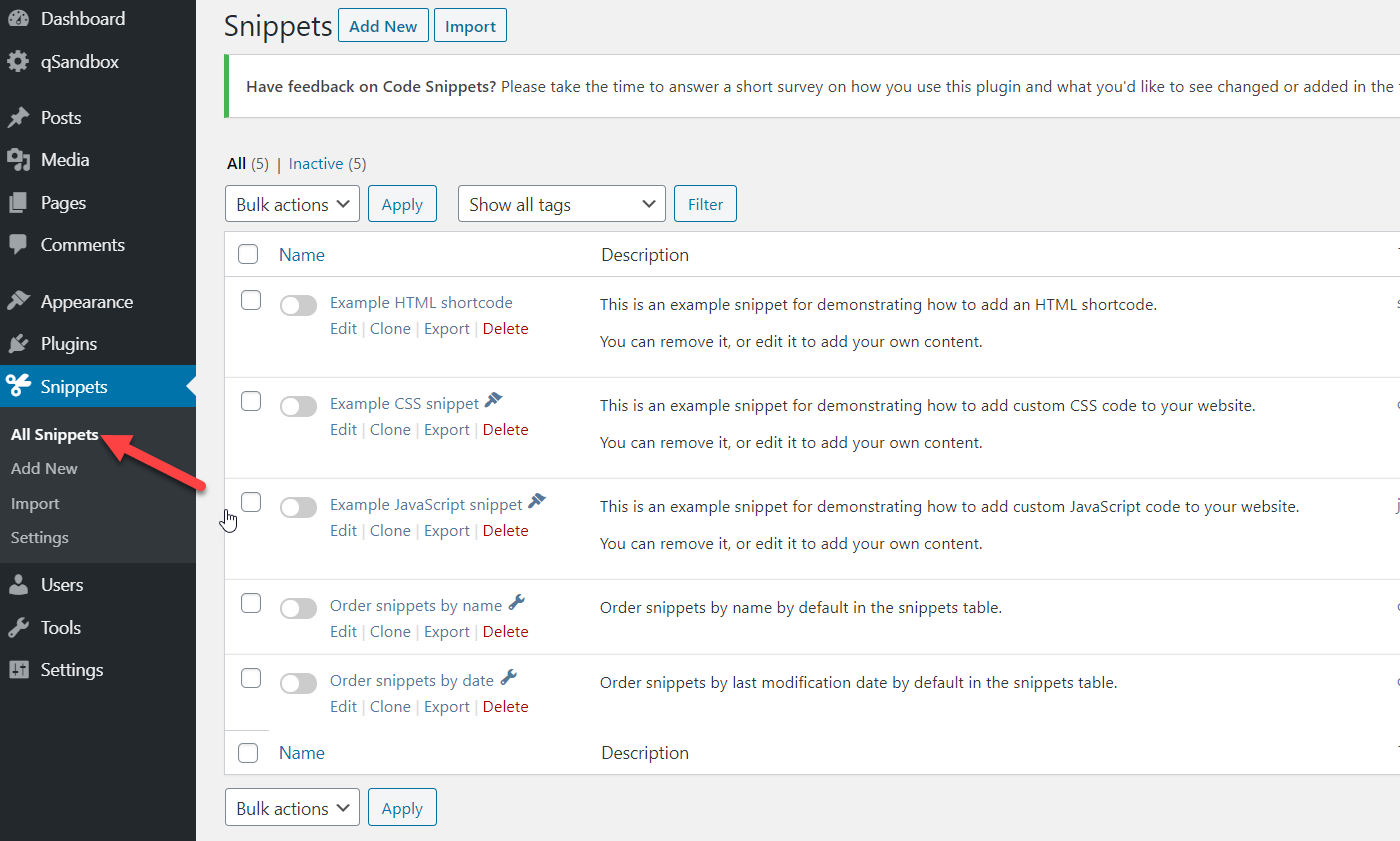
Untuk menghapus semua ukuran gambar default WordPress melalui pengkodean, pertama, instal dan aktifkan plugin Cuplikan Kode. Setelah itu, buka Pengaturan .

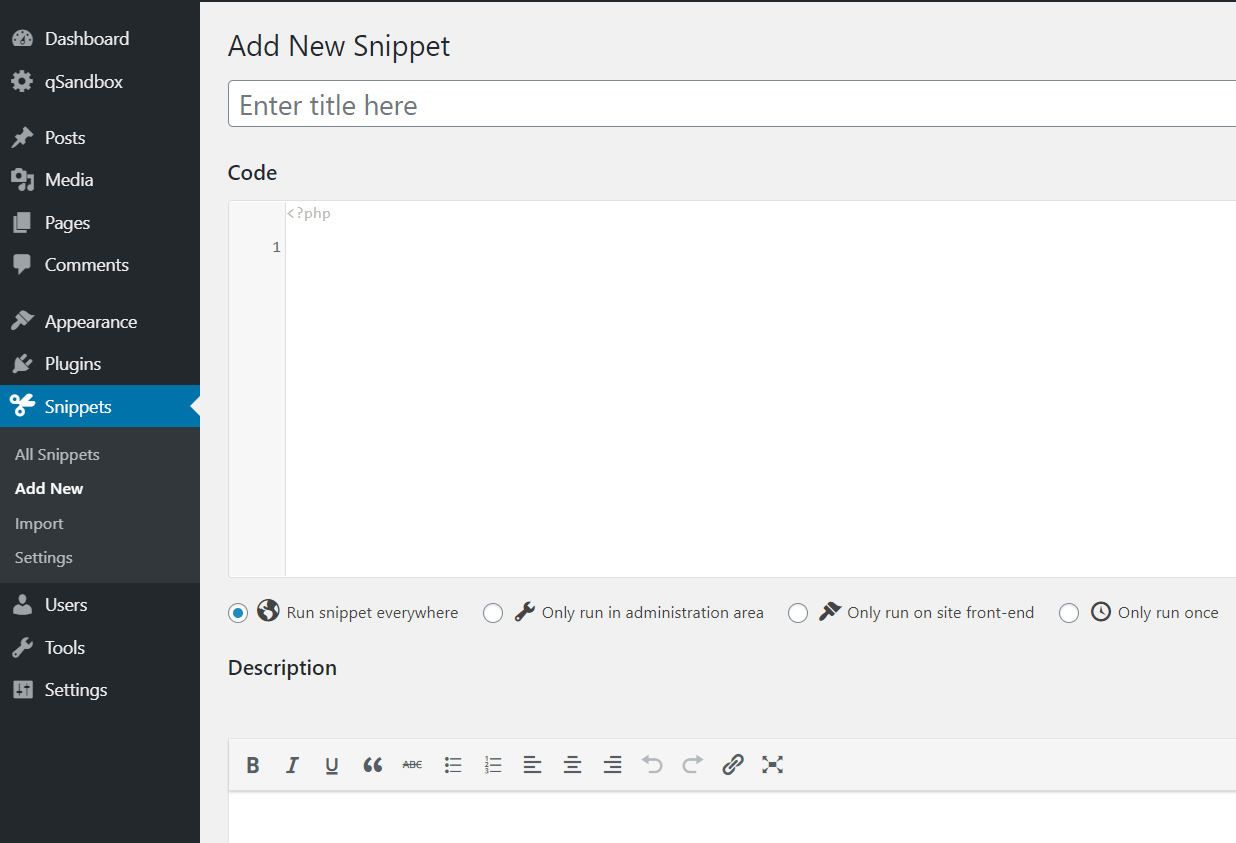
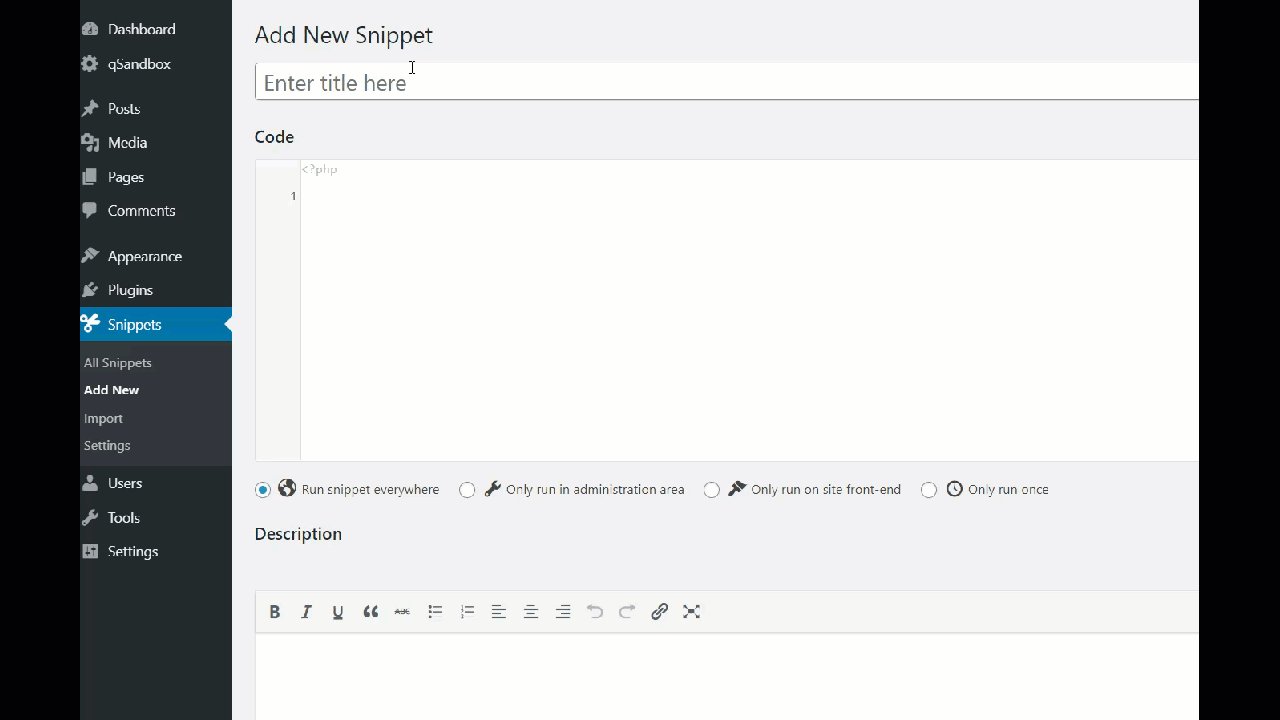
Klik tombol Tambah Baru dan Anda akan melihat editor tempat Anda dapat menambahkan kode khusus.


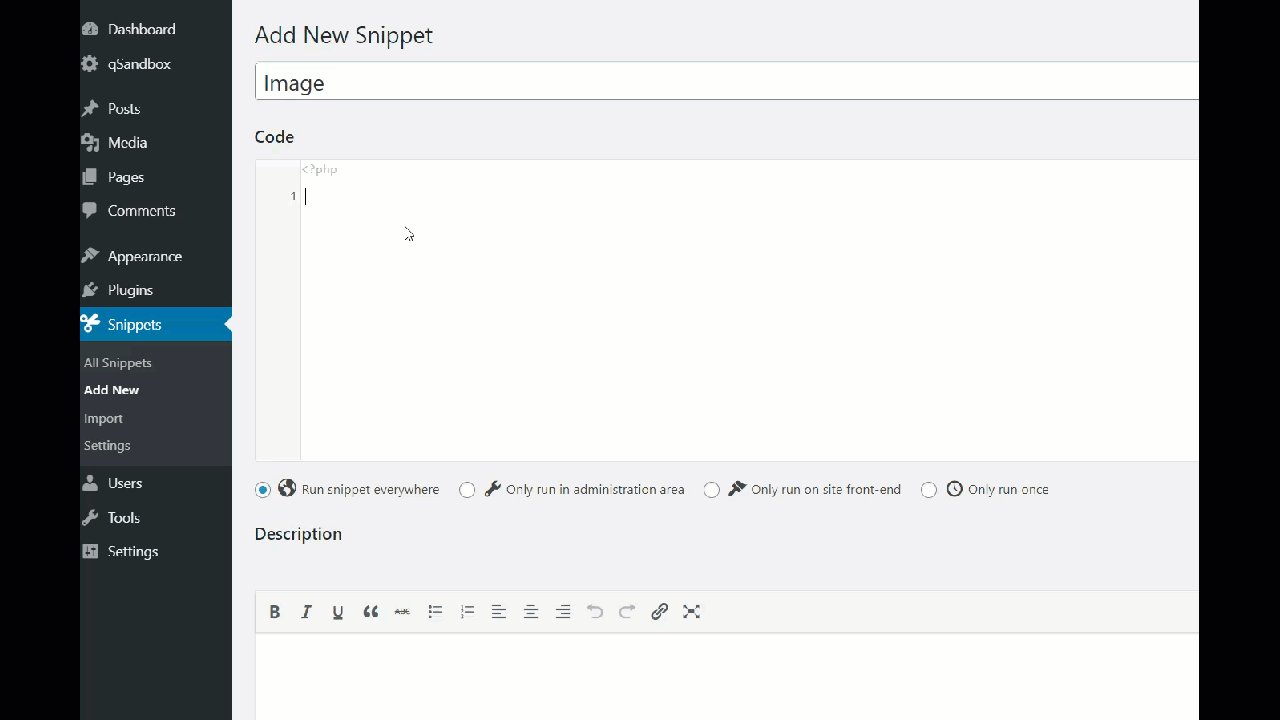
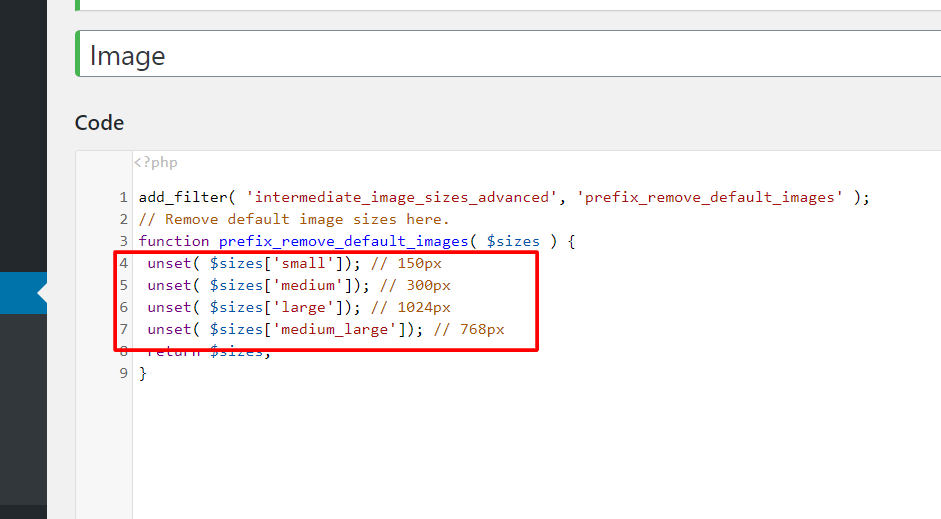
Untuk melakukan ini, beri nama dulu snippet Anda. Kemudian, salin kode dari bawah dan rekatkan ke editor.
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Ini akan menghapus ukuran gambar default dan ukuran medium_large.
function prefix_remove_default_images( $sizes ) {
tidak disetel( $ukuran['kecil']); // 150 piksel
tidak disetel( $ukuran['sedang']); // 300 piksel
tidak disetel( $ukuran['besar']); // 1024 piksel
unset( $ukuran['medium_large']); // 768 piksel
kembalikan $ukuran;
} 
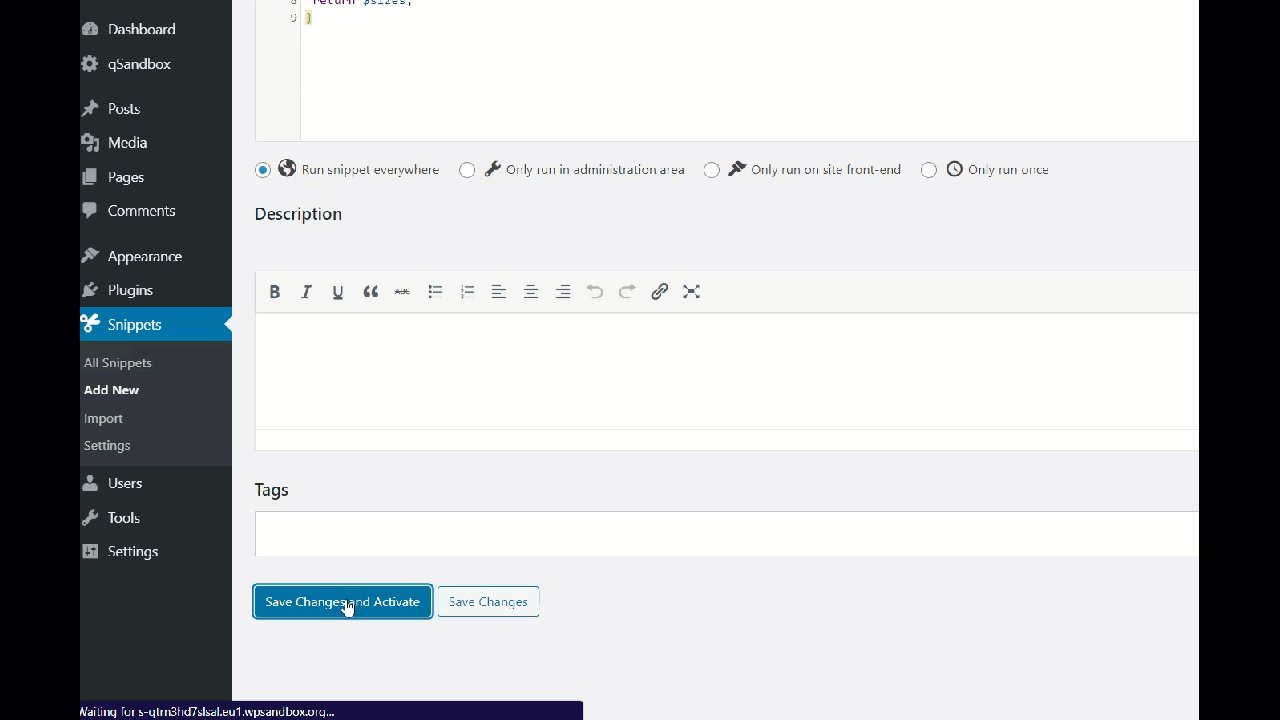
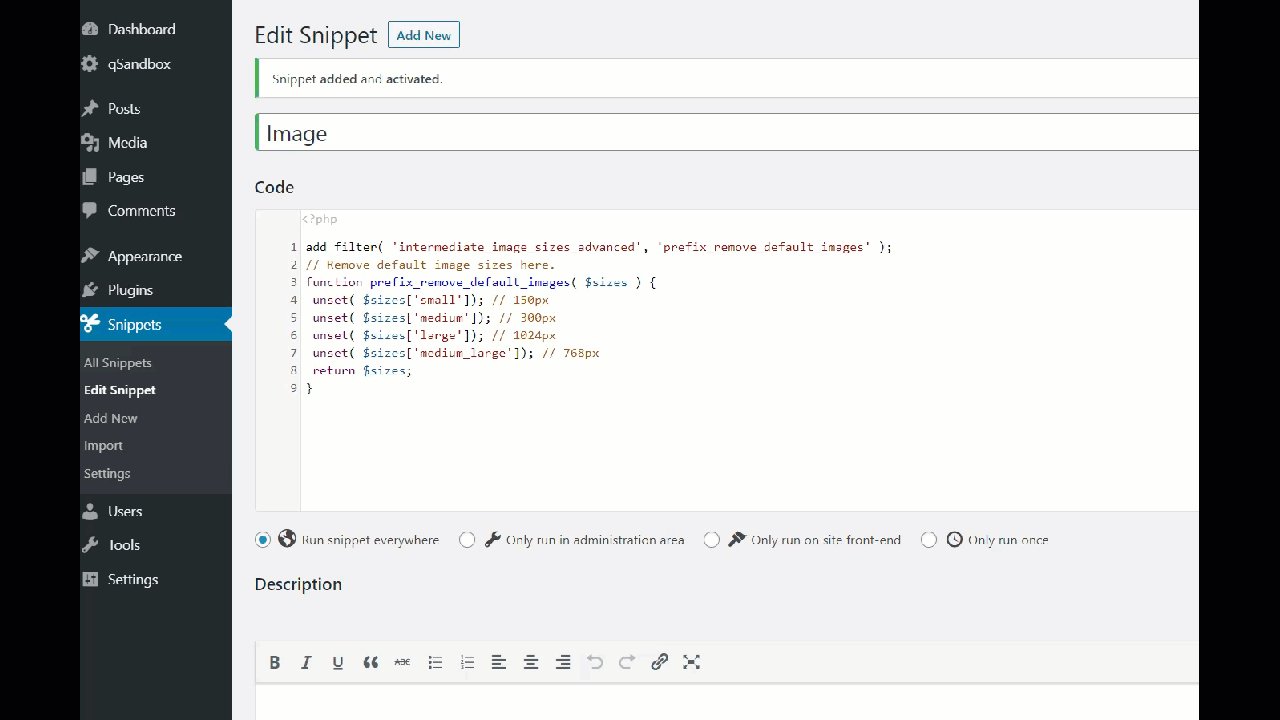
Setelah itu, tekan Simpan dan aktifkan.
Anda telah berhasil menghapus semua ukuran gambar yang disebutkan dalam kode dari server Anda. Jika Anda melihat lebih dekat pada cuplikan, Anda telah menonaktifkan 4 ukuran gambar.
- Kecil
- Sedang
- Besar
- Sedang_besar

Tiga yang pertama adalah ukuran gambar default di WordPress. Namun, beberapa tema dan plugin juga akan mendaftarkan gambar khusus sehingga dalam contoh ini kami juga menonaktifkan gambar medium_large.
Hapus ukuran gambar default tertentu
Sekarang, katakanlah alih-alih menghapus semua ukuran gambar default, Anda hanya ingin menonaktifkan ukuran sedang dan besar. Kodenya akan menjadi seperti ini:
add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' );
// Ini akan menghapus ukuran gambar default sedang dan besar.
function prefix_remove_default_images( $sizes ) {
tidak disetel( $ukuran['sedang']); // 300 piksel
tidak disetel( $ukuran['besar']); // 1024 piksel
kembalikan $ukuran;
}Seperti yang Anda lihat, kodenya sangat mudah untuk diedit sehingga Anda dapat menyesuaikannya dan menghapus ukuran gambar default yang Anda butuhkan.
Cara menghapus ukuran gambar default WordPress dari gambar yang ada
Penting untuk dicatat bahwa ketika Anda menonaktifkan ukuran gambar default di WordPress baik dari WP-admin atau melalui pengkodean, gambar lama tidak dihapus dari server Anda. Anda tidak menghapus ukuran gambar tersebut tetapi mencegah WordPress menghasilkan salinan gambar dalam ukuran tersebut.
Namun, Anda dapat menghapus ukuran gambar default dari file yang ada secara manual. Untuk melakukan ini, lihat panduan kami tentang menghapus thumbnail dari WordPress.
Bonus: Tambahkan dan ubah ukuran gambar khusus di WordPress
Bagaimana jika Anda ingin menambah atau mengubah ukuran gambar yang disesuaikan di situs Anda alih-alih menghapusnya? Anda dapat melakukannya secara manual atau dengan plugin. Untuk informasi lebih lanjut tentang ini, lihat panduan kami tentang cara menambahkan dan mengubah ukuran gambar di WordPress.
Kesimpulan
Secara keseluruhan, menyimpan ukuran gambar yang tidak Anda perlukan bukanlah ide yang baik karena mereka menghabiskan ruang di server Anda. Kami menyarankan Anda menghapus ukuran gambar default di WordPress untuk mengoptimalkan perpustakaan media Anda .
Ada dua cara untuk melakukannya:
- Dari WP-Admin
- Melalui pengkodean
Kedua cara tersebut mudah dan efektif. Jika Anda tidak memiliki keterampilan pengkodean, Anda dapat mengedit ukuran gambar default dari halaman Pengaturan Media dan menonaktifkan yang tidak Anda perlukan dalam beberapa klik. Di sisi lain, jika Anda lebih suka membangun solusi Anda, Anda dapat menggunakan dan mengadaptasi skrip PHP. Terakhir, sebelum mengubah file functions.php , ingatlah untuk menggunakan tema anak atau plugin WordPress khusus situs.
Kami harap Anda menikmati artikel ini dan merasa bermanfaat. Jika Anda melakukannya, silakan bagikan di media sosial!
Metode mana yang Anda pilih untuk menonaktifkan ukuran gambar default? Apakah Anda tahu yang lain? Beri tahu kami di komentar di bawah.
