Cara Mengganti Tombol Tambahkan ke Keranjang Dengan Tautan WooCommerce
Diterbitkan: 2020-09-01 Jika Anda ingin mengganti tombol tambahkan ke troli dengan tautan di WooCommerce, Anda harus memahami cara kerja tambahkan ke troli karena menggunakan URL sederhana dengan parameter produk. Anda dapat membuat tautan add to cart WooCommerce yang bekerja dengan cara yang sama seperti tombol add to cart. Ini sederhana dan mudah dan tidak memerlukan pengetahuan pengkodean untuk mengganti tombol tambahkan ke troli dengan tautan.
Jika Anda ingin mengganti tombol tambahkan ke troli dengan tautan di WooCommerce, Anda harus memahami cara kerja tambahkan ke troli karena menggunakan URL sederhana dengan parameter produk. Anda dapat membuat tautan add to cart WooCommerce yang bekerja dengan cara yang sama seperti tombol add to cart. Ini sederhana dan mudah dan tidak memerlukan pengetahuan pengkodean untuk mengganti tombol tambahkan ke troli dengan tautan.
Tautan Tambahkan ke Keranjang WooCommerce
Posting ini akan memberi Anda panduan utama untuk menambahkan URL atau tautan 'Tambahkan ke Keranjang' khusus di WooCommerce. Jika Anda mencari cara untuk membuat tautan Tambahkan ke Keranjang WooCommerce khusus dan membuatnya menambahkan produk ke keranjang atau mengarahkan ulang ke halaman tertentu. Setelah menyelesaikan tutorial singkat ini, Anda akan berada dalam posisi untuk menempatkan tautan Tambahkan ke Keranjang di halaman arahan khusus, tabel harga, posting blog, dan sebagainya.
Namun, jika Anda membutuhkan sesuatu yang ekstra dari WooCommerce, Anda sering menemukan WooCommerce tidak memberikan semua yang Anda butuhkan, misalnya, jika Anda ingin menambahkan URL 'Tambahkan ke Keranjang' khusus .
Jika Anda pernah berinteraksi dengan WooCommerce, maka Anda tahu bahwa itu adalah solusi e-commerce gratis yang hebat, yang memiliki serangkaian fitur yang sangat berguna.
Yang menonjol adalah WooCommerce dikembangkan dengan mempertimbangkan ekstensibilitas, mirip dengan modularitas WordPress. Oleh karena itu, dimungkinkan untuk membuat semua penyesuaian yang Anda butuhkan, dan inilah mengapa Anda dapat dengan mudah menyesuaikan tombol Tambahkan ke Keranjang dengan tautan khusus.
Selain itu, saya juga akan memperkenalkan Anda ke plugin gratis yang dapat Anda gunakan untuk mencapai fungsi ini. Ini akan membantu Anda menambahkan label dan tautan tombol Tambahkan ke Keranjang khusus.
Ganti Tombol Tambahkan ke Keranjang dengan Tautan
Dengan semua itu, mari kita masuk ke bagian terpenting dari tutorial singkat ini, di mana saya akan berbagi dengan Anda beberapa tautan khusus yang pernah saya gunakan untuk berinteraksi di masa lalu. Saya harap artikel ini akan menjelaskan topik ini.
a) Produk Sederhana Tambahkan ke Keranjang URL
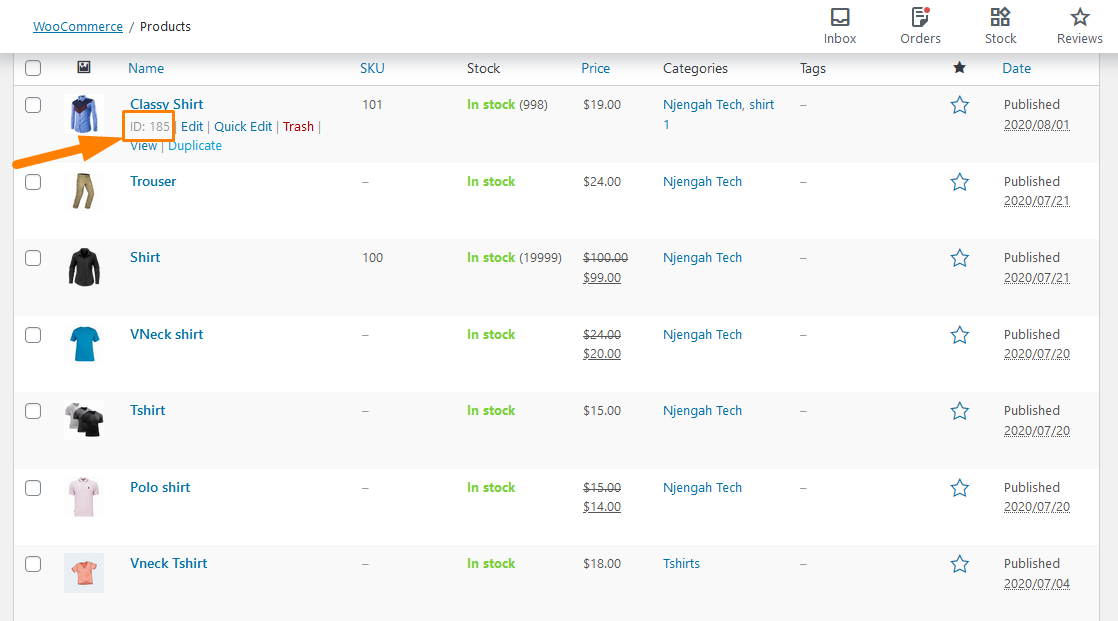
Sejujurnya, ini adalah salah satu yang termudah dibandingkan dengan semuanya. Saya telah mengatakan itu karena produk sederhana cukup mudah untuk dimasukkan ke keranjang menggunakan URL khusus, seperti yang akan saya tunjukkan sebentar lagi. Untuk melakukan ini, Anda perlu menemukan ID produk dengan mengarahkan kursor ke judul produk. Ikuti langkah-langkah sederhana ini:
Langkah-langkah untuk Menambahkan URL Custom Add to Cart di Produk Sederhana
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dasbor, klik Produk > Semua Produk. Ini akan membuka semua produk yang ada di toko WooCommerce Anda.
- Arahkan kursor ke produk yang ingin Anda tambahkan tautan khusus, untuk memeriksa ID produk seperti yang ditunjukkan di bawah ini:

- Untuk menambahkan satu produk sederhana ke keranjang, gunakan tautan ini:
href=”https://domainanda.com/?add-to-cart=185″
ingat untuk mengubah nama domain di tautan, dan tombolnya akan berfungsi di luar kotak. Produk dengan ID 185 akan ditambahkan ke keranjang.
- Untuk Satu Produk Sederhana ke Keranjang dengan Jumlah = 3, gunakan tautan ini:
href=”https://domainanda.com/?add-to-cart=185&quantity=3″
Tautan ini menyiratkan bahwa ID produk 185 akan ditambahkan ke troli dan jumlahnya menjadi 3. Perlu juga disebutkan bahwa Anda tidak dapat menambahkan dua produk berbeda ke troli dengan URL.
- Untuk Menambahkan Satu Produk Sederhana ke Keranjang dan Mengarahkan Ulang ke Keranjang Setelah itu gunakan tautan ini:
href=”https://domainanda.com/cart/?add-to-cart=185″
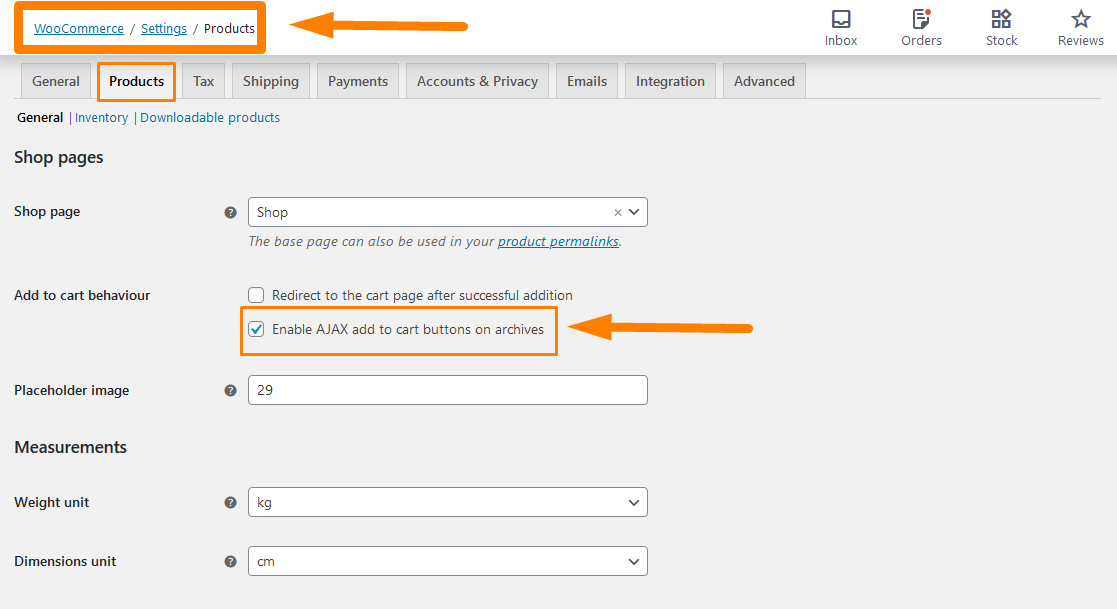
Namun, perlu diingat bahwa jika Anda telah mengubah tautan keranjang, Anda harus memastikan bahwa Anda mengubah 'keranjang' menjadi 'keranjang'. Anda juga perlu mengaktifkan AJAX untuk menambahkan ke tombol troli pada opsi arsip di bawah WooCommerce -> Pengaturan -> Produk -> Umum seperti yang ditunjukkan: 
Ingatlah untuk menyimpan perubahan yang Anda buat.
- Untuk Menambahkan Satu Produk Sederhana ke Keranjang dan Mengarahkan ke Checkout Setelah itu gunakan tautan ini:
href= “ https://domainanda.com/checkout/?add-to-cart=185″

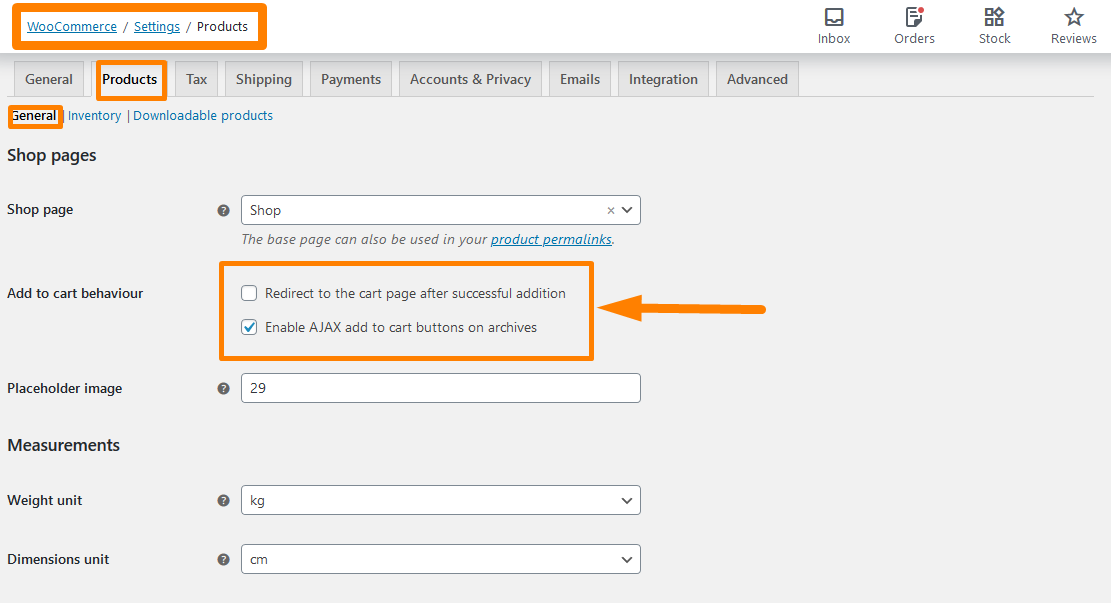
Namun, Anda harus ingat bahwa agar ini berfungsi, Anda harus mengaktifkan AJAX untuk menambahkan tombol troli pada opsi arsip dan menonaktifkan Pengalihan ke halaman troli setelah opsi penambahan berhasil di bawah WooCommerce -> Pengaturan -> Produk -> Umum seperti yang ditunjukkan di bawah: 
Ingatlah untuk menyimpan perubahan yang Anda buat.
- Untuk Menambahkan Satu Produk Sederhana ke Keranjang & Redirect ke Halaman Mana Saja Setelah itu gunakan tautan ini:
href= “ https://yourdomain.com/your_custom_page/?add-to-cart=185″
Namun, Anda harus ingat bahwa agar ini berfungsi, Anda harus mengaktifkan AJAX untuk menambahkan tombol troli pada opsi arsip dan menonaktifkan Pengalihan ke halaman troli setelah opsi penambahan berhasil di bawah WooCommerce -> Pengaturan -> Produk -> Umum seperti yang ditunjukkan di atas.
b) Menambahkan Produk Variabel ke URL Keranjang
Di masa lalu, produk variabel sulit dikonfigurasi, tetapi dengan versi WooCommerce saat ini, sangat mudah. Untuk menambahkan URL khusus yang Anda butuhkan hanyalah ID Variasi dan Anda dapat memeriksa langkah-langkah di bawah ini untuk mengetahui di mana Anda dapat menemukannya.
Langkah-langkah untuk Menambahkan URL Custom Add to Cart di Variable Products
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dasbor, klik Produk > Semua Produk. Ini akan membuka semua produk yang ada di toko WooCommerce Anda.
- Arahkan kursor ke produk Variabel yang ingin Anda tambahkan tautan khusus, untuk memeriksa ID produk.
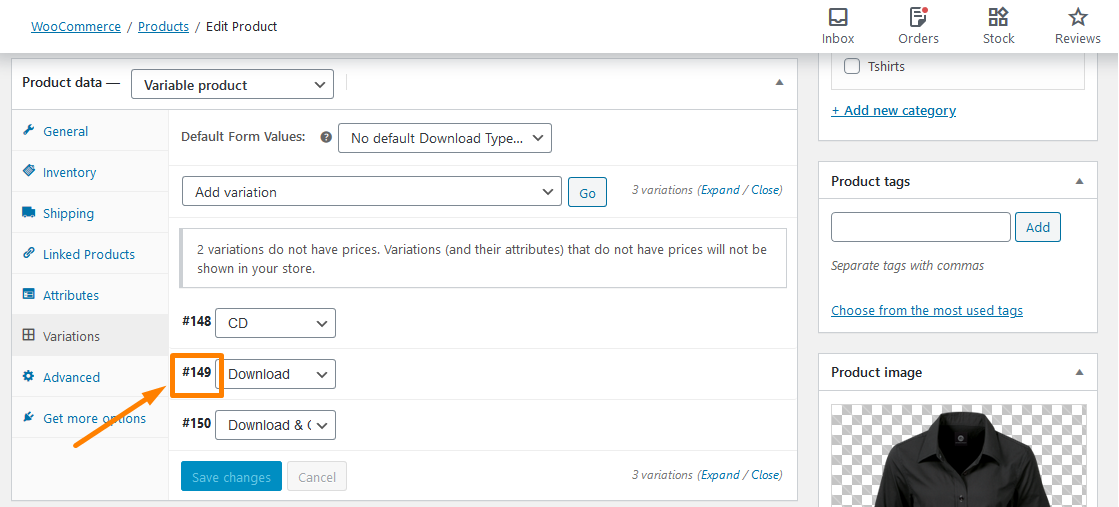
- Klik Edit dan gulir ke bawah ke data produk untuk menemukan ID Produk Variabel seperti yang ditunjukkan di bawah ini:

Sekarang setelah kami memiliki ID Variasi, Anda dapat menggunakannya untuk membuat tautan khusus seperti yang ditunjukkan di bawah ini.
- Untuk Menambahkan Satu Produk Variabel ke Keranjang gunakan tautan ini:
href= “ https://domainanda.com/?add-to-cart=149″
Cukup tambahkan ID produk Variabel di bagian akhir. Sesederhana itu.
- Untuk Menambahkan Satu Produk Variabel ke Keranjang dengan Jumlah 3, gunakan tautan ini:
href= “ https://domainanda.com/?add-to-cart=149&quantity=3″
- Untuk Menambahkan Satu Produk Variabel ke Keranjang dan Redirect ke Keranjang, gunakan tautan ini:
href= “ https://domainanda.com/cart/?add-to-cart=149″
- Untuk Menambahkan Satu Produk Variabel ke Keranjang dan Redirect ke Checkout, gunakan tautan ini:
href= “ https://domainanda.com/checkout/?add-to-cart=149″
- Untuk Menambahkan Satu Produk Variabel ke Keranjang dan Mengarahkan Kembali ke Halaman Apa Pun, gunakan tautan ini:
href= “ https://domainanda.com/any-page-URL/?add-to-cart=149″
Jika toko WooCommerce Anda memiliki Produk yang Dikelompokkan, Anda juga dapat menambahkan tautan khusus ke tombol Tambahkan ke Keranjang. Produk yang dikelompokkan dapat didefinisikan sebagai kombinasi dari dua atau lebih sub-produk, dan masing-masing dapat ditambahkan dengan jumlah khusus ke keranjang.
Langkah-langkah untuk Menambahkan URL Khusus ke Produk yang Dikelompokkan.
Ikuti langkah-langkah sederhana ini untuk menambahkan URL khusus ke Produk yang Dikelompokkan.
- Untuk melakukan ini, Anda perlu menemukan ID Produk yang Dikelompokkan dengan cara yang sama seperti yang pertama dan kedua.
- Kemudian tambahkan ID ke URL khusus seperti yang ditunjukkan di bawah ini:
href= “ https://yourdomain.com/?add-to cart=451&quantity[103]=5&quantity[193]=2″
Artinya, kita menambahkan ID Produk yang Dikelompokkan = 451, dan secara khusus, kita menambahkan 5 kali ID produk = 103 dan 2 kali ID produk=2. Anda dapat menambahkan nol untuk menentukan kuantitas.
Kesimpulan
Saya harap tutorial ini membantu Anda menambahkan tautan khusus ke tombol Tambahkan ke Keranjang. Saya telah mengajari Anda cara menambahkan URL khusus ke Produk Sederhana, Produk Variabel, dan Produk yang Dikelompokkan. Penting untuk diingat bahwa Anda perlu menambahkan nama domain Anda di tautan serta URL halaman yang benar jika perlu. Saya harap posting ini membantu Anda mempelajari lebih lanjut tentang cara kerja WooCommerce add to cart dan Anda dapat menyesuaikannya agar sesuai dengan kebutuhan Anda sebagai URL khusus.
Ulasan serupa
- Cara Mendapatkan URL Halaman WooCommerce » Keranjang, Belanja, Checkout & Akun
- Cara Menambahkan Nomor GTIN Pada Produk Di WooCommerce
- Cara Menjual Produk Digital Dengan WooCommerce
- Cara Mengubah Tambahkan ke Keranjang Teks Panduan WooCommerce dengan Contoh
- Cara Mengubah Teks Tombol Tambahkan ke Keranjang Di Halaman Toko WooCommerce
