Cara Mengganti Editor Tema dan Plugin Default di WordPress
Diterbitkan: 2023-12-05Apakah Anda mencari cara untuk mengganti editor tema dan plugin default di WordPress?
Editor tema dan plugin WordPress default adalah editor teks biasa dengan fungsi terbatas. Dengan mengganti editor ini dengan alat yang lebih baik, Anda dapat menggunakan fitur-fitur canggih seperti kontrol akses, pembuatan tema anak, pengunduhan file, dan banyak lagi.
Pada artikel ini, kami akan menunjukkan cara mudah mengganti tema default dan editor plugin di WordPress.

Mengapa Mengganti Editor Tema dan Plugin Default di WordPress?
Editor tema default di dasbor situs WordPress Anda memungkinkan Anda membuat perubahan langsung pada kode di file tema Anda.
Demikian pula, editor plugin memungkinkan Anda mengedit kode plugin yang diinstal di situs web Anda.

Editor bawaan ini memiliki antarmuka editor teks yang tidak memiliki fitur lanjutan seperti kontrol akses, pengunduhan/pengunggahan file, dan pembuatan tema anak. Hal ini membuat Anda memakan waktu lama untuk menambahkan dan memelihara kode khusus.
Selain itu, jika orang yang tidak berwenang mendapatkan akses ke area admin WordPress Anda, mereka dapat dengan mudah mengakses editor default untuk mengedit file tema dan plugin Anda. Hal ini memungkinkan mereka memasang malware di situs web Anda.
Dengan mengganti editor ini dengan plugin, Anda dapat dengan mudah menyesuaikan tema dan plugin WordPress dari dasbor dengan menambahkan atau menghapus cuplikan kode, menyesuaikan warna, memodifikasi berbagai file template, gaya CSS, dan banyak lagi.
Ini memungkinkan Anda membuat perubahan cepat pada tema atau plugin tanpa mengakses file situs web Anda melalui FTP.
Anda juga dapat membuat tema anak, mengontrol akses editor untuk membuat situs web Anda lebih aman, dan bahkan mengunggah file ke plugin dan tema dari komputer Anda.
Karena itu, mari kita lihat cara mudah mengganti tema default dan editor plugin di WordPress. Anda dapat menggunakan tautan cepat di bawah untuk melompat ke berbagai bagian tutorial kami:
- Cara Mengganti Editor Tema dan Plugin Default di WordPress
- Mengedit File Tema Anda Menggunakan Editor Tema
- Mengedit Plugin Anda Menggunakan Editor Plugin
- Mengonfigurasi Kontrol Akses Dengan Plugin Editor Tema
- Membuat Tema Anak Dengan Editor Tema
- Bonus: Gunakan WPCode untuk Menambahkan Kode Khusus ke Situs Web Anda
Cara Mengganti Editor Tema dan Plugin Default di WordPress
Pertama, Anda perlu menginstal dan mengaktifkan plugin Theme Editor. Untuk instruksi detailnya, Anda dapat melihat panduan pemula kami tentang cara menginstal plugin WordPress.
Catatan: Sebelum membuat perubahan apa pun pada file tema atau plugin Anda, pastikan untuk membuat cadangan lengkap situs WordPress Anda. Ini akan berguna jika terjadi kesalahan dan Anda harus memulihkan WordPress dari cadangan.
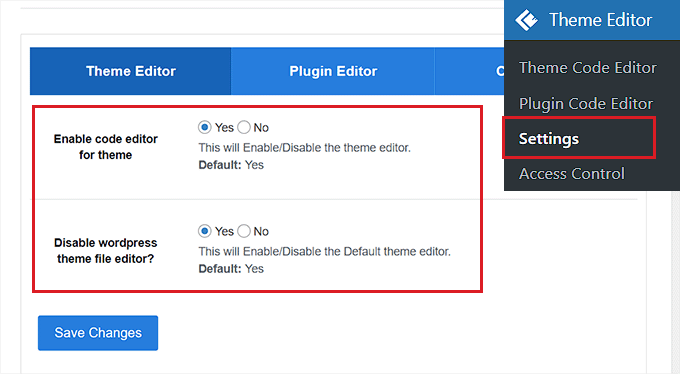
Setelah aktivasi, Anda perlu menuju ke halaman Editor Tema »Pengaturan dari sidebar admin WordPress.
Setelah Anda berada di sana, centang kotak 'Ya' untuk opsi 'Aktifkan editor kode untuk tema'.
Setelah itu, jika Anda ingin menonaktifkan editor tema default WordPress, Anda perlu mencentang kotak 'Ya' di sebelah 'Nonaktifkan editor file tema WordPress?' pilihan.

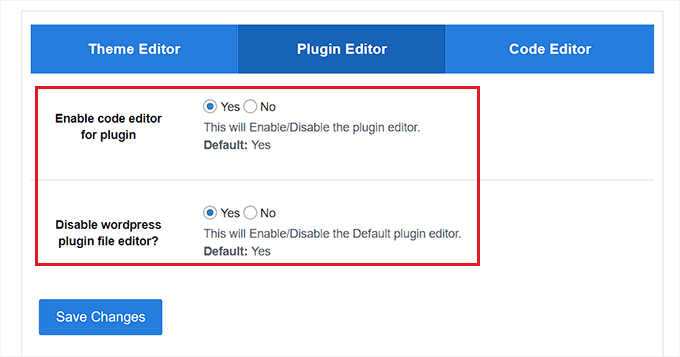
Setelah Anda selesai melakukannya, cukup beralih ke tab 'Editor Plugin' di bagian atas.
Di sini, Anda perlu mencentang kotak 'Ya' di sebelah opsi 'Aktifkan editor kode untuk plugin'.
Anda juga dapat menonaktifkan editor default dengan memilih opsi 'Ya' untuk 'Nonaktifkan editor file plugin WordPress?' pengaturan.

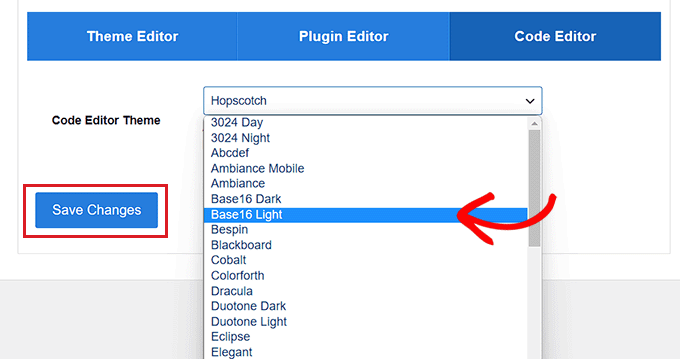
Selanjutnya, beralih ke tab 'Editor Kode' dari bagian atas halaman.
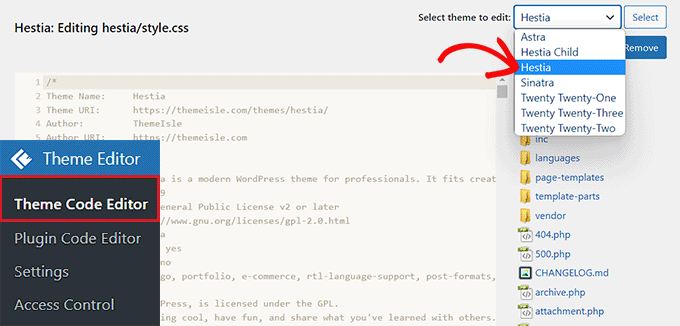
Dari sini, Anda dapat memilih tema untuk editor kode dari menu dropdown. Ini akan menampilkan kode dalam tema dan plugin Anda dalam latar belakang dan warna font yang berbeda.
Setelah selesai, jangan lupa klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.

Mengedit File Tema Anda Menggunakan Editor Tema
Sekarang, Anda perlu mengunjungi halaman Editor Tema » Editor Kode Tema dari dasbor admin WordPress.
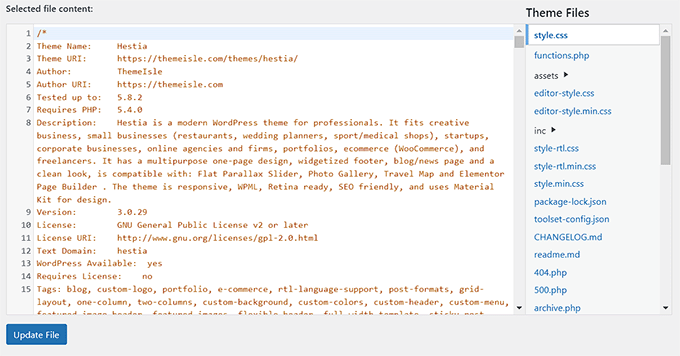
Sesampainya di sana, Anda perlu memilih tema yang ingin Anda edit dari menu dropdown di sudut kanan layar. Selanjutnya, Anda harus memilih file tema yang ingin Anda tambahkan kode dari sidebar di sebelah kanan.
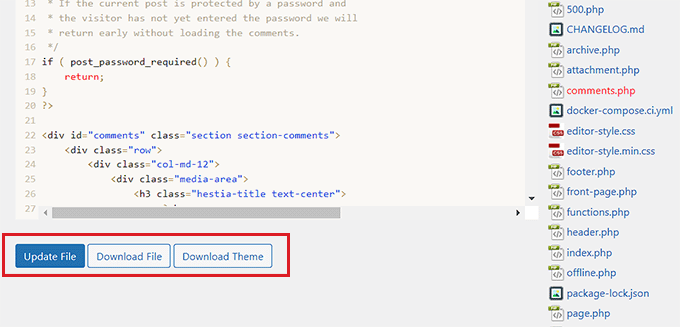
Setelah itu, Anda dapat dengan mudah menambahkan, menghapus, atau mengedit kode ke file tema Anda dari editor tema di layar Anda.

Setelah selesai, jangan lupa klik tombol 'Perbarui File' untuk menyimpan pengaturan Anda.
Anda juga dapat mendownload file yang baru saja Anda edit dengan mengklik tombol 'Unduh File'. Jika Anda ingin mengunduh seluruh tema, Anda dapat mengeklik tombol 'Unduh Tema'.

Mengedit Plugin Anda Menggunakan Editor Plugin
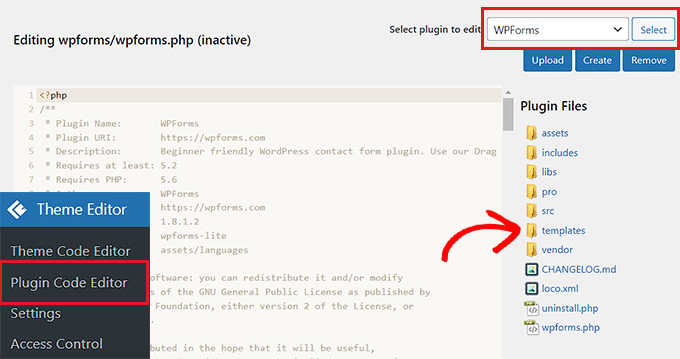
Jika Anda ingin menambahkan kode ke file plugin Anda, Anda perlu mengunjungi halaman Editor Tema » Editor Kode Plugin dari sidebar admin WordPress.
Setelah Anda berada di sana, pilih plugin untuk diedit dari menu dropdown di sudut kanan layar.
Setelah itu, Anda dapat memilih file plugin untuk diedit dari sidebar di sebelah kanan dan kemudian mengeditnya menggunakan editor kode plugin.

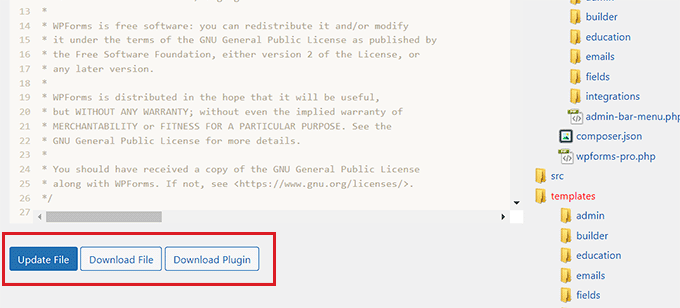
Setelah Anda puas dengan perubahan Anda, cukup klik tombol 'Perbarui File' untuk menyimpan pengaturan Anda.

Anda bahkan dapat mendownload file yang baru saja Anda edit dengan mengklik tombol 'Download File'.
Jika Anda ingin mengunduh plugin dengan semua perubahan yang telah Anda buat, Anda dapat mengklik tombol 'Unduh Plugin'.

Mengonfigurasi Kontrol Akses Dengan Plugin Editor Tema
Plugin Theme Editor bahkan memungkinkan Anda mengontrol akses ke editor tema dan plugin Anda di WordPress. Namun, fitur ini hanya tersedia di plugin versi pro.
Dengan cara ini, hanya pengguna yang Anda setujui yang dapat mengedit tema dan plugin di situs Anda.
Dengan menggunakan kontrol akses, Anda membuat situs web Anda lebih aman dengan hanya mengizinkan pengguna tepercaya untuk melakukan perubahan pada file Anda, sehingga mengurangi risiko malware.
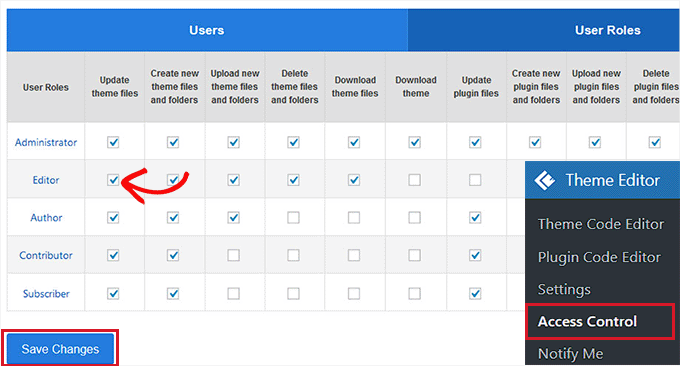
Pertama, Anda perlu mengunjungi halaman Editor Tema » Kontrol Akses dari dashboard WordPress.

Dari sini, Anda hanya perlu mencentang opsi di kolom yang Anda inginkan agar dapat diakses oleh peran pengguna WordPress.
Misalnya, jika Anda ingin editor memiliki kemampuan untuk memperbarui file tema, maka Anda perlu mencentang kotak tersebut di baris 'Editor'.
Setelah selesai, cukup klik tombol 'Simpan Perubahan' untuk menyimpan pengaturan Anda.
Membuat Tema Anak Dengan Editor Tema
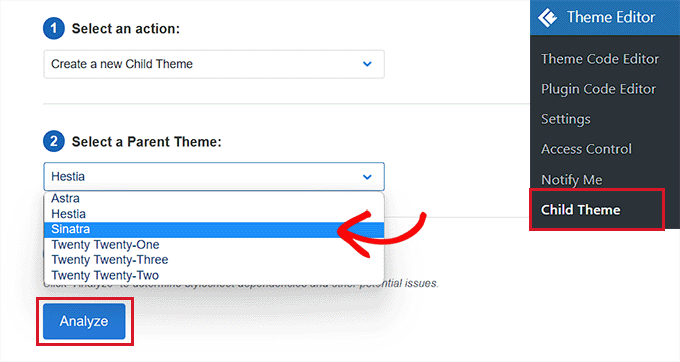
Jika Anda ingin membuat tema anak untuk menyesuaikan tema WordPress Anda, Anda dapat mengunjungi halaman Editor Tema » Tema Anak dari sidebar admin WordPress.
Setelah Anda berada di sana, pertama-tama Anda harus memilih tema induk dari menu dropdown di tengah dan kemudian klik tombol 'Analisis'.

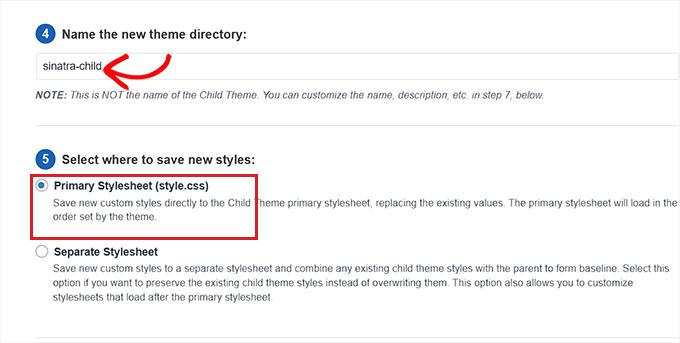
Setelah selesai, Anda harus memberikan nama untuk direktori tema baru Anda dan memilih tempat untuk menyimpan stylesheet tema anak Anda.
Setelah itu, Anda bahkan bisa memberikan nama, deskripsi, penulis, dan versi untuk child theme yang Anda buat.
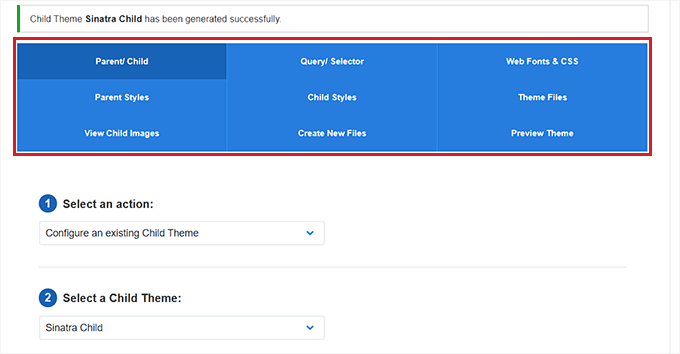
Setelah selesai, cukup klik tombol 'Buat Tema Anak Baru'.

Sekarang Anda telah membuat tema anak, Anda dapat mengedit pemilih, font web, CSS, gaya anak, dan file tema dari bilah menu di bagian atas halaman.
Perubahan yang Anda buat secara otomatis akan disimpan di tema anak Anda.

Bonus: Gunakan WPCode untuk Menambahkan Kode Khusus ke Situs Web Anda
Menambahkan kode ke situs web Anda menggunakan plugin atau editor file tema selalu sedikit berisiko karena kesalahan terkecil dapat merusak situs WordPress Anda dan membuatnya tidak dapat diakses.
Itu sebabnya kami merekomendasikan penggunaan plugin WPCode gratis untuk menambahkan kode khusus ke situs web Anda. Ini adalah plugin cuplikan kode WordPress terbaik di pasaran.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode. Untuk instruksi detailnya, Anda dapat melihat tutorial kami tentang cara menginstal plugin WordPress.
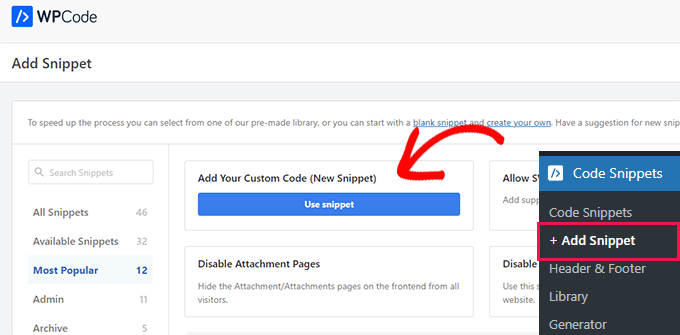
Setelah aktivasi, Anda perlu menuju ke halaman Cuplikan Kode »+ Tambahkan Cuplikan dari sidebar admin WordPress.
Dari sini, Anda dapat menggunakan pustaka cuplikan WPCode untuk menambahkan cuplikan kode yang sudah jadi ke situs WordPress Anda.
Namun, jika Anda ingin menambahkan kode khusus, Anda juga dapat melakukannya dengan mengeklik tombol 'Gunakan Cuplikan' di bawah opsi 'Tambahkan Kode Khusus Anda (Cuplikan Baru)'.

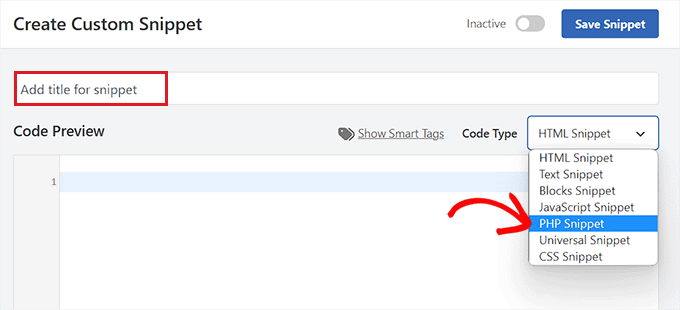
Ini akan membuka halaman 'Buat Cuplikan Khusus', tempat Anda dapat memulai dengan menambahkan judul untuk cuplikan kode Anda.
Setelah itu, Anda perlu memilih jenis kode dari menu dropdown di pojok kanan layar. Misalnya saja jika Anda ingin menambahkan kode PHP, maka Anda tinggal memilih opsi 'PHP Snippet'.
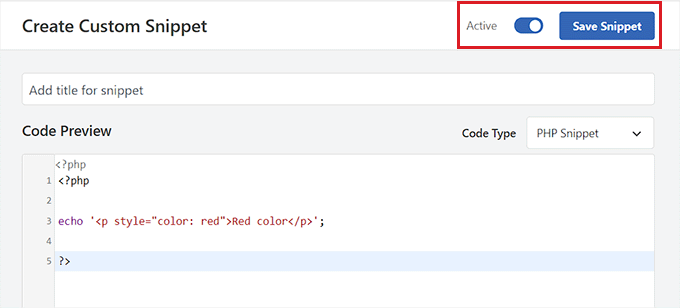
Selanjutnya, cukup tambahkan kode khusus Anda ke dalam kotak 'Pratinjau Kode'.

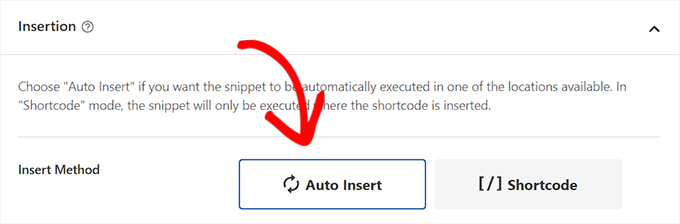
Setelah Anda selesai melakukannya, gulir ke bawah ke bagian 'Penyisipan' dan pilih mode 'Sisipkan Otomatis'.
Kode khusus Anda akan secara otomatis dijalankan di situs Anda setelah aktivasi.

Terakhir, gulir kembali ke atas dan alihkan tombol 'Tidak Aktif' ke 'Aktif'.
Setelah itu, klik tombol 'Simpan Cuplikan' untuk menyimpan dan mengeksekusi kode khusus di situs web Anda.

Untuk lebih jelasnya, Anda dapat melihat panduan kami tentang cara menambahkan kode khusus di WordPress.
Kami harap artikel ini membantu Anda mempelajari cara mengganti tema default dan editor plugin dengan mudah di WordPress. Anda mungkin juga ingin melihat panduan pemula kami tentang cara memperbarui WordPress dengan aman dan pilihan ahli kami untuk plugin WordPress yang harus dimiliki untuk mengembangkan situs Anda.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
