Cara Mengganti Gambar di Perpustakaan Media WordPress – Tanpa Mengubah Jalur
Diterbitkan: 2021-07-07Salah satu frustrasi terbesar dengan Perpustakaan Media WordPress adalah bahwa setelah gambar diunggah, itu menjadi batu. Setelah diunggah, jalur gambar ditetapkan, URL dikonkretkan dan variabel ini tidak akan pernah dapat diubah atau diperbarui. Sampai sekarang. Dalam posting ini, kami akan membagikan bagaimana Anda dapat dengan mudah mengganti gambar di Perpustakaan Media WordPress sambil tetap mempertahankan jalur dan memotong admin.
Saat item media ditambahkan ke Perpustakaan Media, URL atau jalur ke file menjadi tetap. Ini berarti bahwa jika Anda ingin mengganti gambar tertentu, Anda harus menghapus gambar awal dan jalur terkait (yang dapat mengakibatkan tautan rusak dan kesalahan 404), lalu mengunggah gambar baru dan merujuk ulang. Jika Anda telah menggunakan gambar di beberapa area di sekitar situs web Anda, Anda harus mengunjungi kembali setiap URL secara manual dan menyetel gambar baru. Di mana pun.
Apa misi.
Untuk membantu pengembang meredakan keluhan ini, kami telah membuat plugin WordPress Media Library yang bagus yang akan dengan cepat dan mudah mengganti gambar di WordPress Media Library. Plugin kami gratis untuk diunduh, sangat mudah digunakan dan tersedia sekarang di repositori.
Jika Anda lebih suka menonton video tutorial, lihat Digital Buddha beraksi saat ia menampilkan plugin Ganti Gambar.
Mengapa Anda Tidak Dapat Mengganti Gambar di Media Library WordPress
Jika Anda pernah mengunggah gambar atau video ke Perpustakaan Media WordPress, Anda akan tahu bahwa, setelah file ditetapkan jalurnya, tidak mungkin membuat perubahan. Tetapi apa yang terjadi jika Anda perlu menyegarkan situs Anda? Bagaimana jika Anda memiliki gambar baru yang ingin Anda tampilkan, atau mencari referensi video yang diperbarui tetapi mempertahankan URL-nya, atau ingin memperbarui PDF untuk membagikan harga terbaru Anda?
Biasanya, Anda harus mengunggah aset media baru dan menggantinya secara manual di mana pun ditemukan di situs Anda. Jika Anda membuat situs tampilan kecil dengan +- 5 halaman, ini tidak terlalu merepotkan, tetapi jika Anda mengelola situs besar dengan ratusan URL, dan telah membagikan gambar di banyak area di seluruh bangunan Anda , Anda harus melacak setiap gambar dan menggantinya secara manual.
Tidak hanya ini sangat memakan waktu, tetapi dengan kesalahan manusia dalam campuran, Anda mungkin lupa beberapa halaman atau posting di mana media ditempatkan, dan berakhir dengan link rusak dan pesan kesalahan di mana gambar seharusnya.
Hal lain yang perlu diingat adalah, saat mengunggah gambar ke WordPress, CMS itu sendiri akan membuat banyak contoh dan duplikasi gambar yang dimaksud, misalnya, sebagai thumbnail. Dengan ini, jika Anda perlu mengganti gambar, Anda mungkin melewatkan beberapa contoh di mana duplikat dan versi alternatif gambar telah dibagikan.
Ada beberapa metode untuk mengubah gambar di Perpustakaan Media WordPress. Metode ini termasuk SFTP, menggunakan Cpanel dan mengedit database WordPress secara langsung, tetapi metode ini bisa rumit, terutama untuk pengguna WordPress baru.
Untuk menghemat waktu, kerepotan, dan sakit kepala Anda, plugin kami, Ganti Gambar, akan membantu Anda mengubah dan memperbarui file media apa pun di situs web Anda dalam hitungan detik. Mari selami!
Cara Mengganti Gambar di WordPress
Untuk memulai, buka repositori WordPress dan unduh plugin gratis, Ganti Gambar.

Unduh plugin Ganti Gambar gratis dari repositori WordPress
Setelah file .zip diunduh, unggah plugin seperti biasa dengan menuju ke menu Plugin, klik Tambah Baru, lalu unggah file .zip dari komputer Anda. Jangan lupa untuk mengaktifkan plugin.
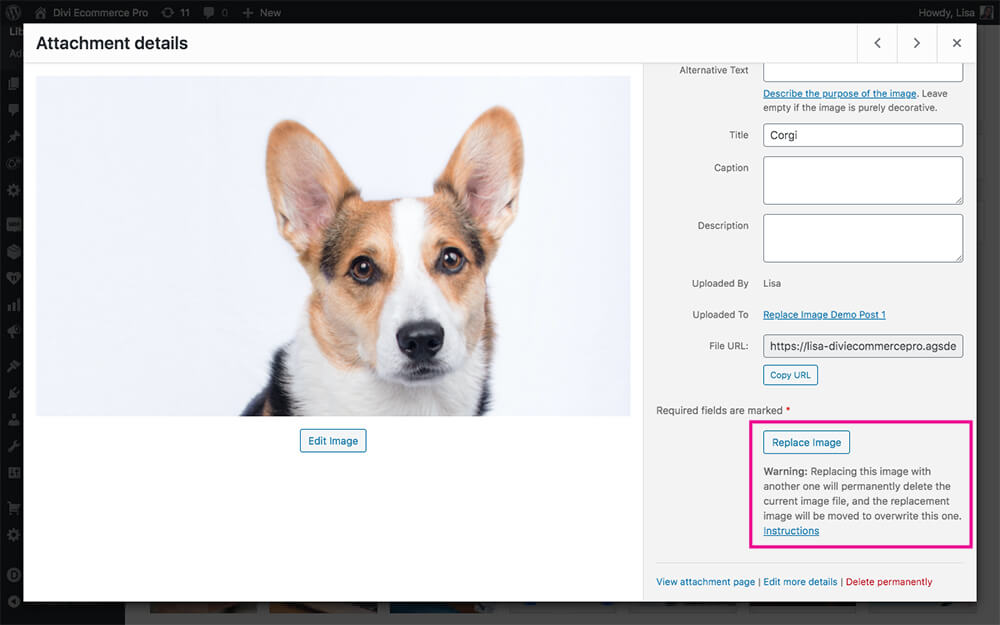
Ketika plugin telah berhasil diinstal dan diaktifkan, jika Anda membuka file di Perpustakaan Media, Anda akan melihat tombol baru yang tersedia bernama Ganti Gambar.

Tombol baru, Ganti Gambar, akan ditampilkan
Jika Anda mengklik 'Instruksi', Anda akan dibawa ke halaman informasi plugin dalam menu Alat.

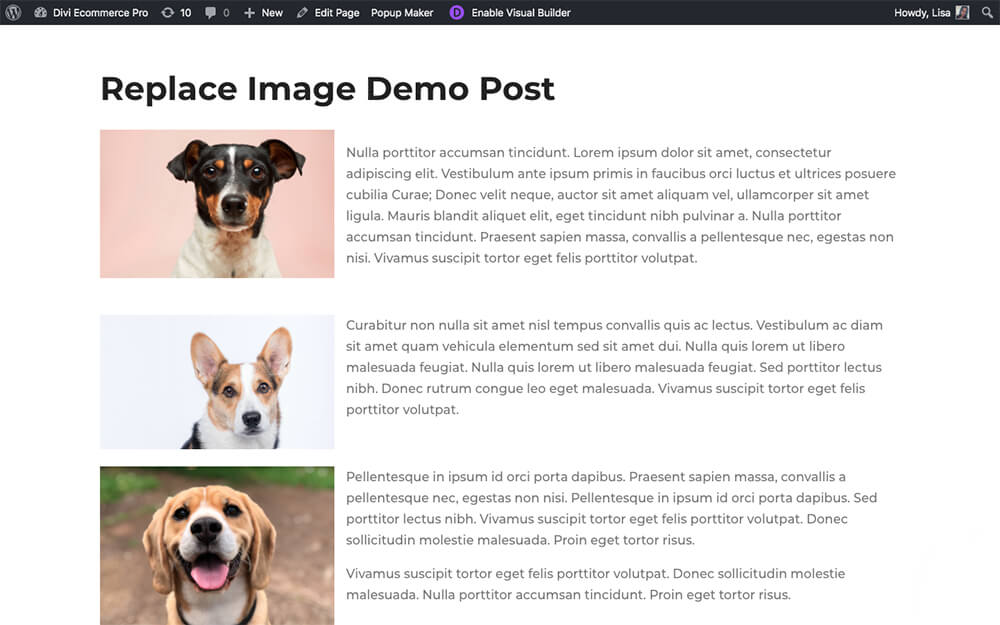
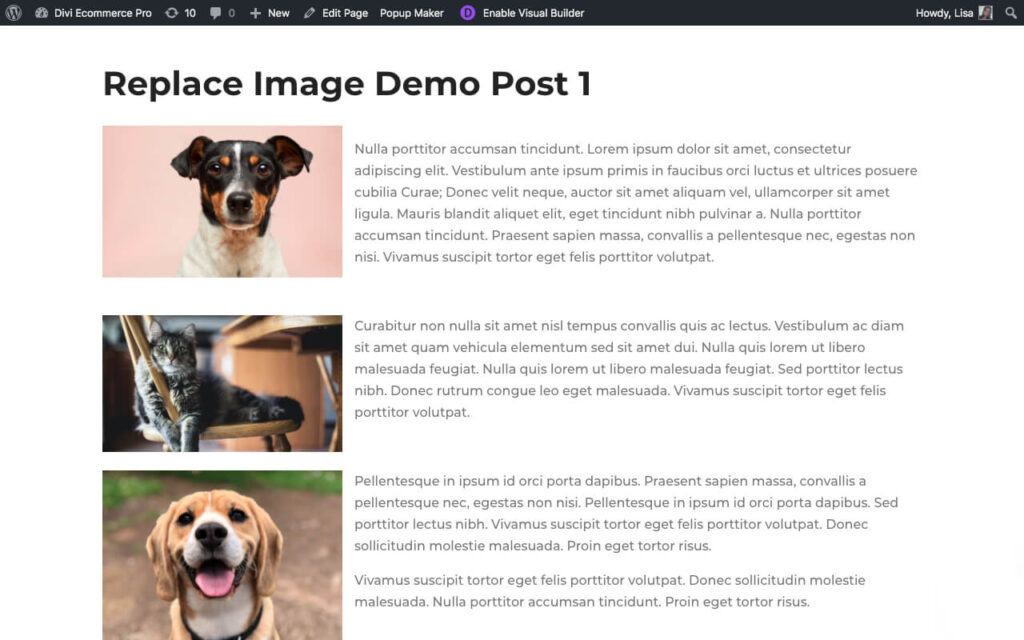
Demi tutorial ini, saya telah membuat posting dengan struktur yang sangat sederhana. Anda dapat melihat judul posting, beberapa teks dummy menggunakan Lorem Ipsum, dan menambahkan beberapa gambar anjing lucu.

Contoh halaman dengan tiga gambar
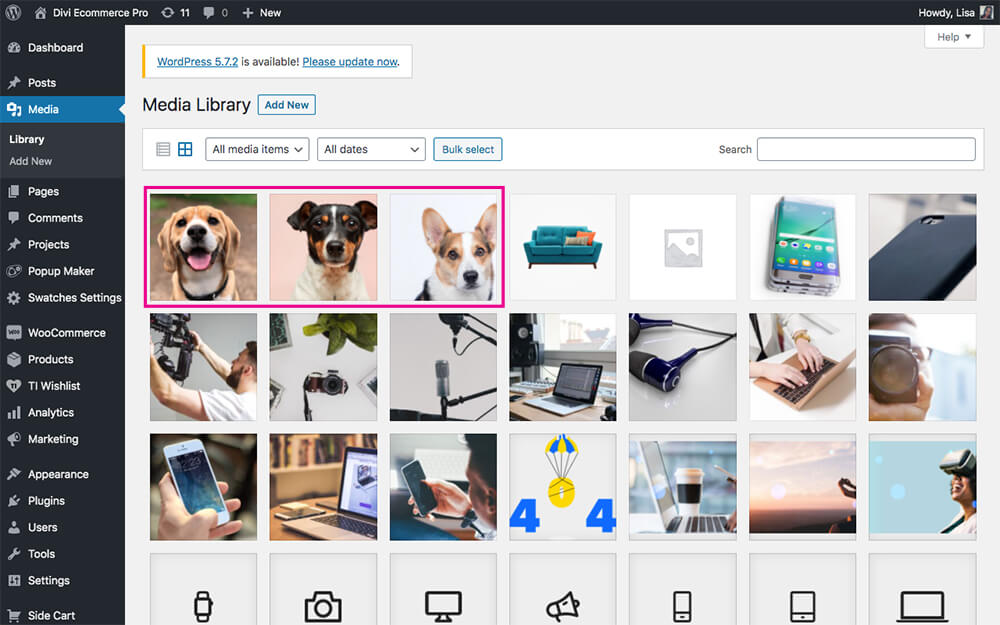
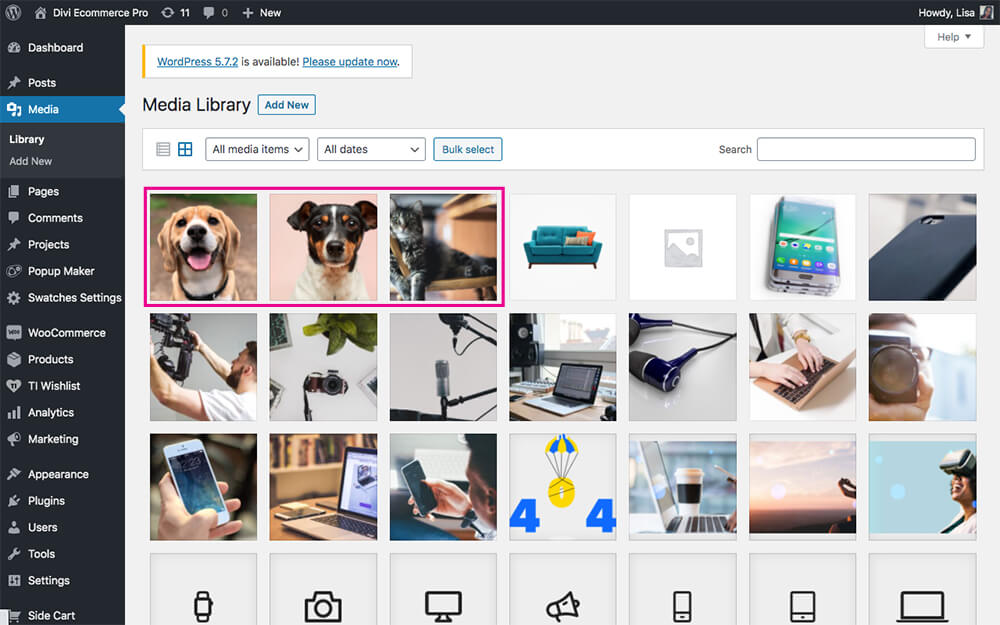
Berikut adalah tangkapan layar Perpustakaan Media dengan tiga gambar ini di pos.

Gambar yang pertama kali diunggah
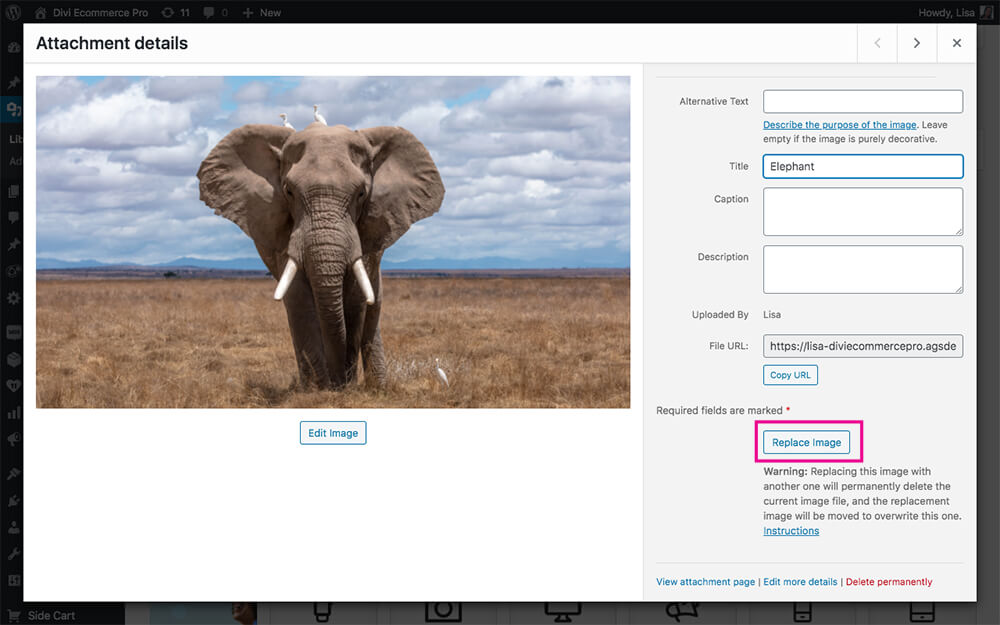
Sekarang, untuk mengganti salah satu gambar, buka Media Library, buka gambar yang ingin Anda ganti. Atau, Anda juga dapat mengakses direktori Media Library dari dalam halaman atau posting dengan mengklik tombol Add Media. Setelah Anda memilih gambar, klik tombol Ganti Gambar.
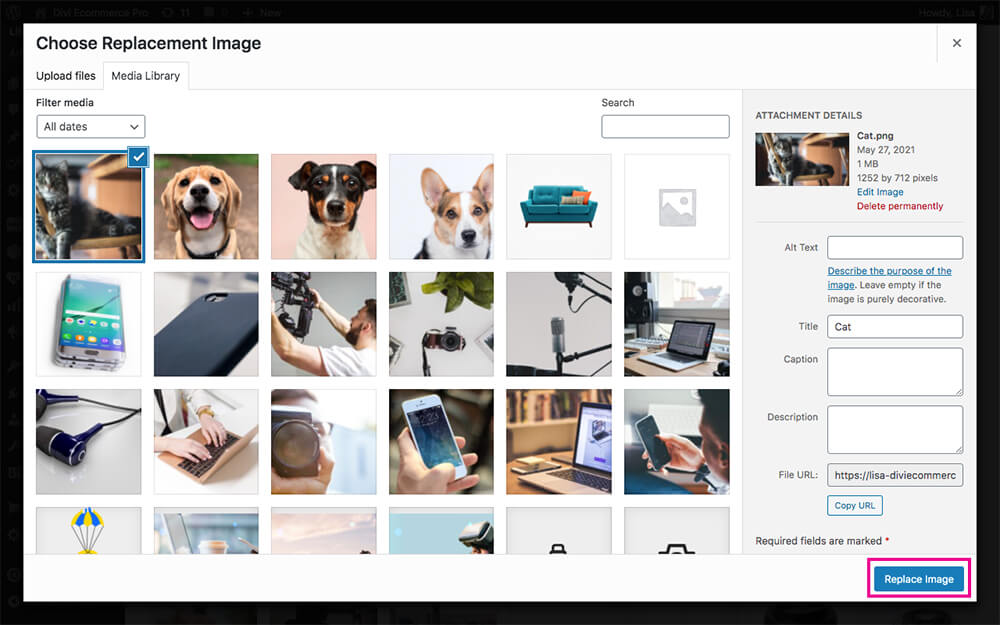
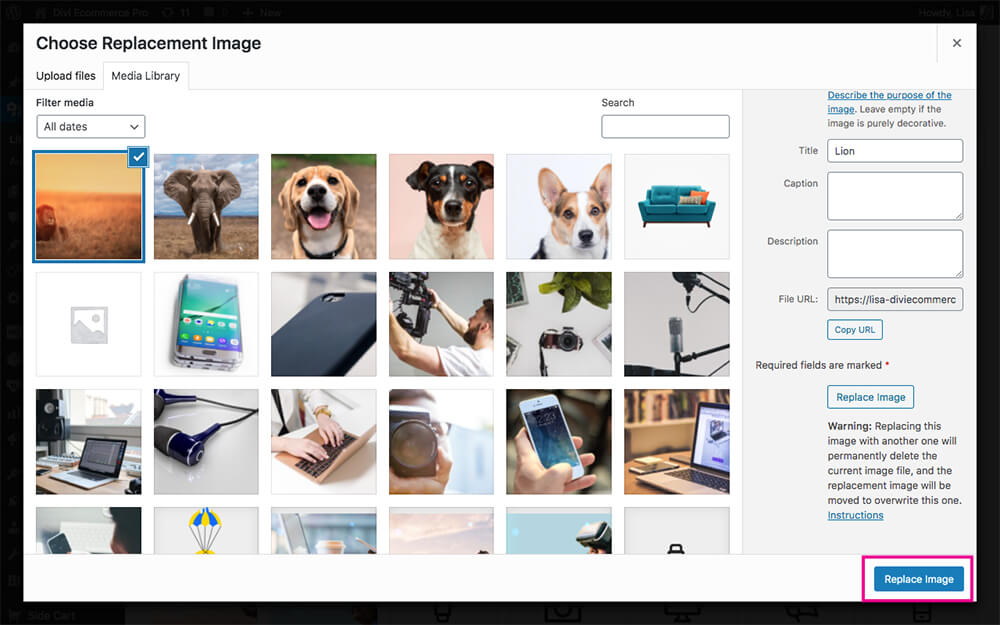
Dari sini, Anda dapat memilih gambar lain di Perpustakaan Media atau mengunggah gambar baru. Setelah Anda memilih gambar pengganti, klik tombol yang berjudul Ganti Gambar.

Pilih gambar untuk menggantikan gambar lama
Setelah halaman disegarkan, Anda akan melihat bahwa gambar lama telah diganti dengan gambar baru.

Gambar baru telah menggantikan gambar lama
Ketika saya kembali ke posting blog, segera setelah saya me-refresh halaman, gambar telah diperbarui secara otomatis.

Gambar corgi telah digantikan oleh gambar kucing
Tutorial ini adalah demonstrasi yang sangat sederhana tentang cara kerja plugin. Tentu, dalam contoh ini, cukup menukar gambar saja sudah cukup, tetapi bagaimana dengan kasus di mana Anda memiliki banyak contoh gambar di seluruh build?
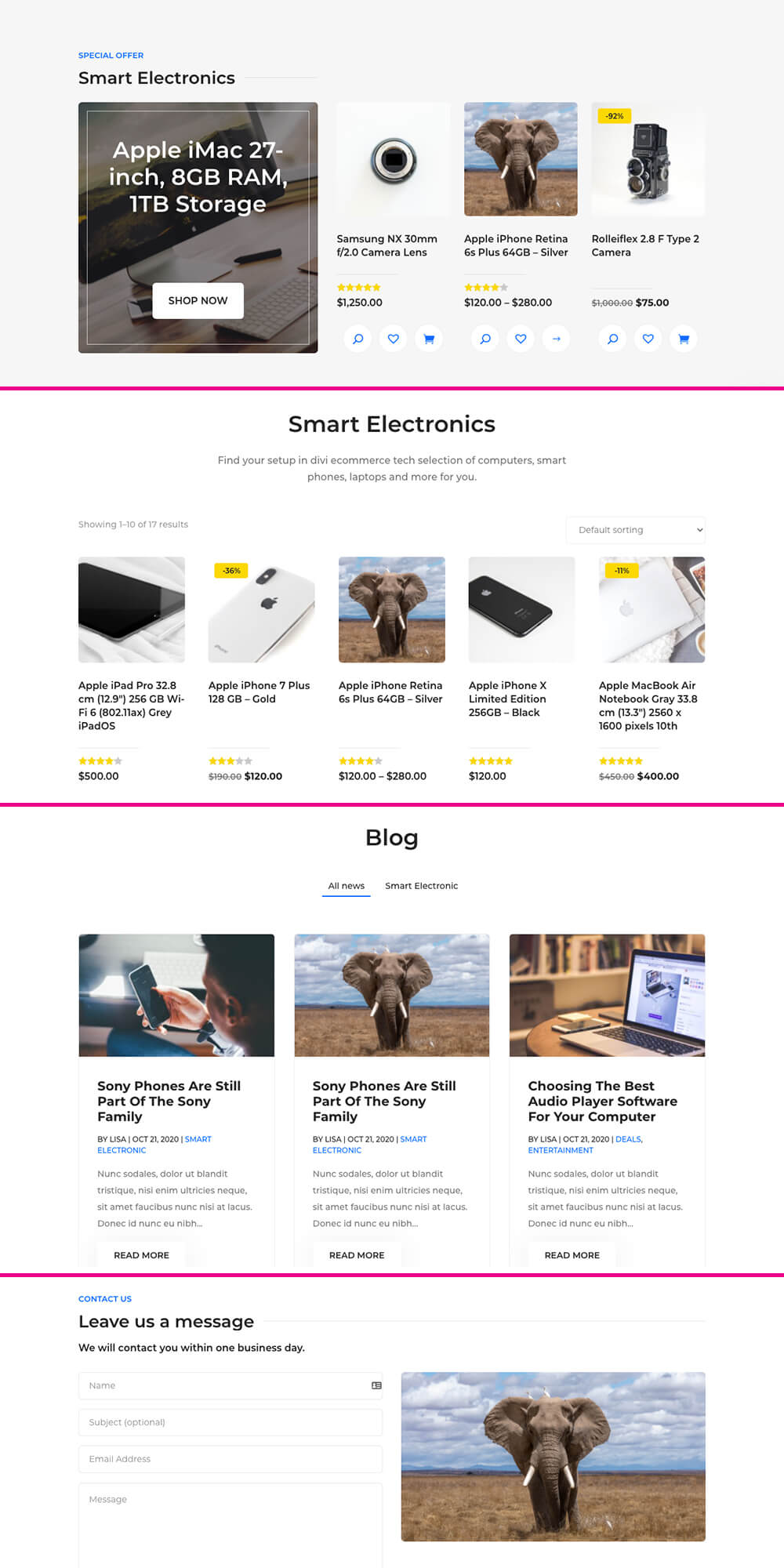
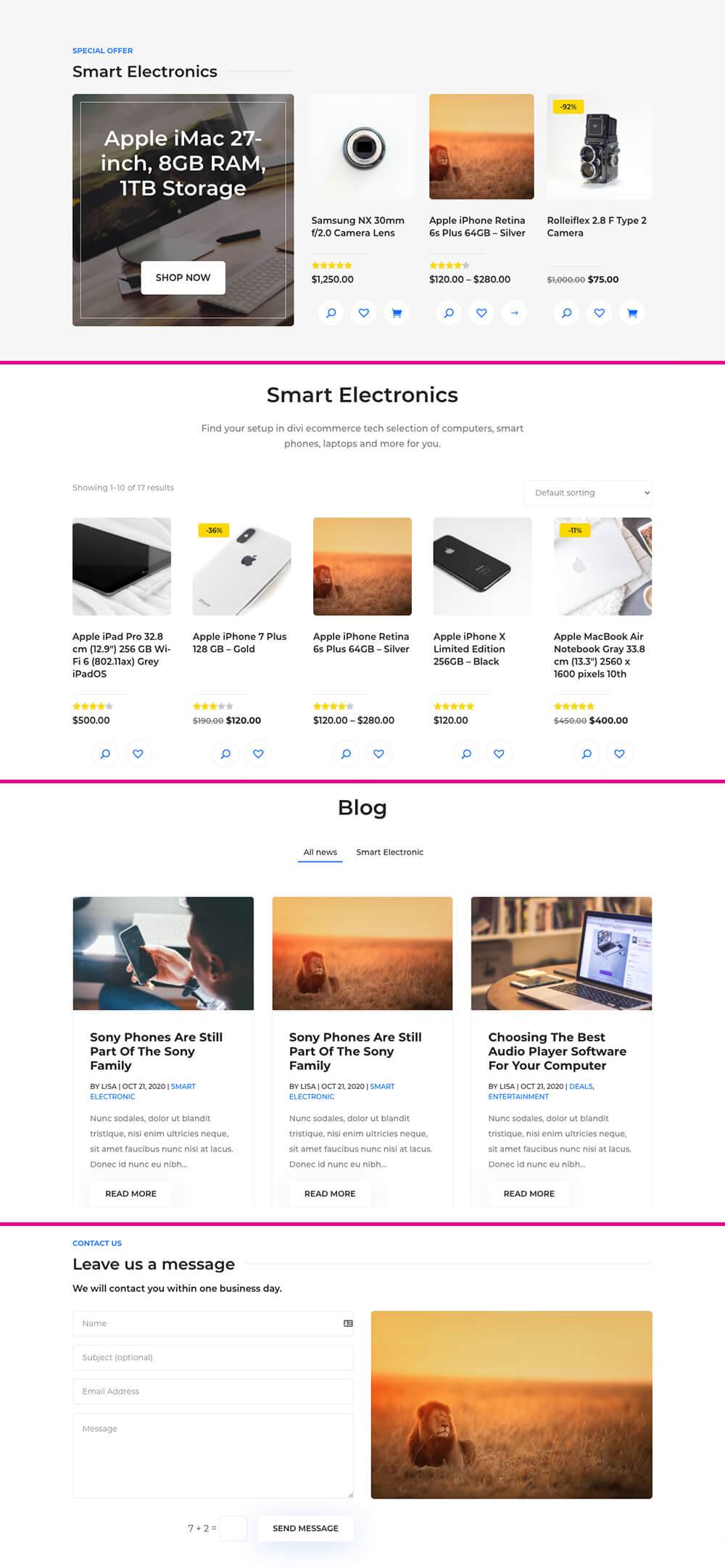
Berikut adalah contoh gambar gajah yang digunakan beberapa kali dalam membangun; di halaman beranda, halaman toko, sebagai gambar unggulan untuk posting blog dan di halaman kontak.

Menampilkan gambar di seluruh situs
Untuk mengganti gambar gajah, saya sudah membuka gambar dan mengklik tombol Ganti Gambar.

Klik tombol Ganti Gambar
Selanjutnya, saya telah mengunggah gambar singa dan, ketika dipilih, mengklik tombol Ganti Gambar.

Pilih gambar baru untuk menggantikan gambar lama
Setelah saya me-refresh halaman, gambar gajah, dalam segala hal, akan digantikan oleh singa.

Gambar asli telah diganti di seluruh situs
Mudah sekali!
Mengakhiri pikiran
Lewatlah sudah hari-hari stres dan resah tentang mengganti media untuk situs WordPress. Dengan plugin WordPress Media Library, Replace Image, di toolkit pengembangan Anda, Anda akan dapat mengganti gambar, video, dan file media dengan sedikit atau tanpa usaha. Tersedia secara gratis, unduh plugin luar biasa ini langsung dari repositori WordPress sekarang!
Apakah Anda harus mengganti media, dan berjuang? Beri tahu kami pengalaman Anda di bagian komentar di bawah!
