Cara Mengubah Ukuran dan Mengompresi Gambar Besar secara Massal (dan Mengoptimalkannya)
Diterbitkan: 2022-01-19Apakah Anda ingin tahu cara mengubah ukuran dan mengompres gambar besar secara massal, dan tanpa kehilangan kualitas? Anda berada di halaman yang tepat. Mari kita lihat bagaimana Anda dapat menghemat waktu sambil mengoptimalkan foto Anda dan meningkatkan kinerja situs web Anda.
Kompresi gambar adalah proses mengurangi berat gambar dengan mengurangi ukurannya tanpa mengurangi kualitas terlalu banyak. Dalam artikel ini, Anda akan mempelajari mengapa mengubah ukuran dan mengompresi gambar sangat penting dan bagaimana melakukannya dengan mudah tanpa kehilangan kualitas.
Mari selami!
Mengapa Kompres Gambar Besar ke Ukuran Lebih Kecil
Salah satu tren terbesar dalam desain web saat ini adalah memiliki gambar yang besar dan indah di situs web Anda. Tetapi jika menyangkut kinerja web, gambar besar ini sering kali menjadi penyebab utama memperlambat situs Anda. Jika diterapkan secara tidak benar, gambar ini cenderung memiliki file berukuran besar yang menghasilkan permintaan HTTP yang lebih tinggi untuk browser Anda.
Berikut adalah beberapa manfaat yang bisa Anda dapatkan saat mengompres foto berukuran besar:
- Gambar terkompresi akan meningkatkan kecepatan , menghasilkan pengalaman pengguna yang optimal, menurut Google. Google PageSpeed Insights merekomendasikan ukuran gambar yang benar (terutama untuk seluler), menunda gambar di luar layar (dengan menerapkan pemuatan lambat), dan menggunakan format generasi berikutnya seperti WebP jika Anda ingin meningkatkan waktu muat.

- Dengan mengubah ukuran dan mengompresi gambar, Anda dapat mengurangi ukuran halaman dan meningkatkan metrik kinerja yang ditentukan oleh Google , termasuk Data Web Inti. Mengoptimalkan gambar Anda juga berarti pengurangan waktu tunggu pengunjung sebelum berinteraksi dengan situs web Anda (metrik Time To Interactive) dan peningkatan kecepatan yang dirasakan (Metrik First Contentful Paint dan Largest Contentful Paint).
- Ukuran file gambar yang lebih kecil menggunakan bandwidth yang lebih sedikit – jaringan dan browser Anda pasti akan menghargai ini! Mengoptimalkan gambar seringkali dapat menghasilkan beberapa penghematan byte terbesar dan peningkatan kinerja untuk situs web Anda: semakin sedikit byte yang harus diunduh browser, semakin sedikit persaingan pada bandwidth – yang berarti waktu pemuatan lebih cepat.
- Permintaan HTTP untuk gambar HD besar juga dapat memengaruhi kinerja secara negatif dan itulah mengapa Anda harus membuat lebih sedikit permintaan HTTP untuk mempercepat situs WordPress Anda.
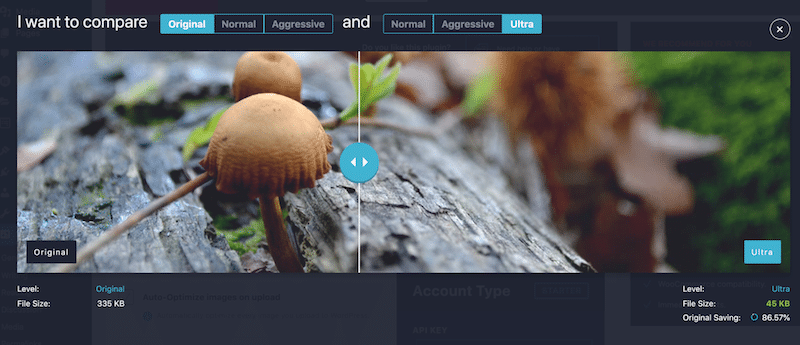
Mengompresi gambar diperlukan untuk meningkatkan kinerja tetapi di sisi lain, Anda tidak ingin gambar buram untuk situs web Anda, bukan? Tujuannya adalah untuk mencapai hasil yang menyeimbangkan kualitas dan pengoptimalan seperti dalam contoh kami di bawah ini:
| Tidak ada kompresi JPEG – 400 KB | Kompresi (kualitas tidak berubah) JPEG – 170 KB |
Itu membawa kita ke bagian selanjutnya: bagaimana Anda mengurangi ukuran gambar tanpa kehilangan dan mengorbankan kualitas?
Cara Mengubah Ukuran dan Mengompresi Gambar Secara Massal (PNG dan JPEG)
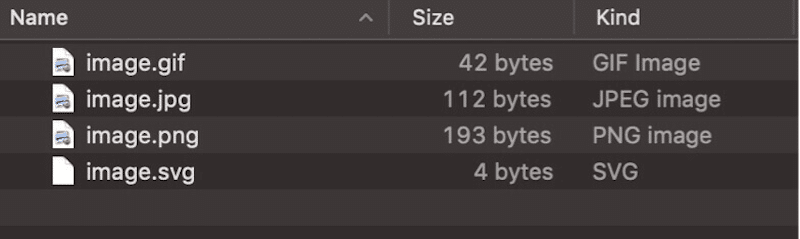
Dua hal utama yang perlu dipertimbangkan adalah jenis kompresi yang ingin Anda gunakan (lossy vs lossless) dan format file (PNG, JPEG, PDF, dll.). Anda dapat melihat di bawah bagaimana format dapat memengaruhi ukuran gambar:

Untuk mendapatkan hasil maksimal dari gambar PNG dan JPEG Anda, ada banyak alat yang tersedia. Beberapa akan membantu Anda melakukan semua pekerjaan ini atas nama Anda sendiri (misalnya: plugin WordPress) sementara yang lain dapat membiarkan Anda melakukan optimasi Anda sendiri (misalnya: Photoshop).
Berikut daftar alat favorit kami yang dapat Anda gunakan untuk mengompres gambar JPEG atau PNG secara massal. Kami telah mengklasifikasikannya menjadi dua kategori:
- Kategori #1 – Pengoptimalan Gambar Alat Web Dan Perangkat Lunak Untuk Mengoptimalkan Gambar PNG Dan JPEG Besar Secara Massal
- Kategori #2 – Plugin WordPress Untuk Mengubah Ukuran Dan Mengompresi Gambar PNG Dan JPEG Besar Secara Massal
Mari kita mulai dengan kategori pertama.
Kategori #1 – Pengoptimalan Gambar Alat Web dan Perangkat Lunak untuk Mengoptimalkan Gambar PNG dan JPEG Besar secara Massal
Berikut daftar perangkat lunak dan alat online kami yang dapat Anda gunakan untuk mengubah ukuran dan mengompres beberapa gambar besar:
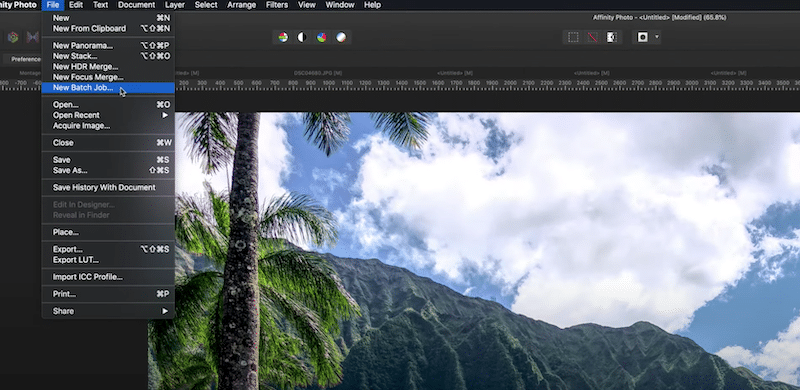
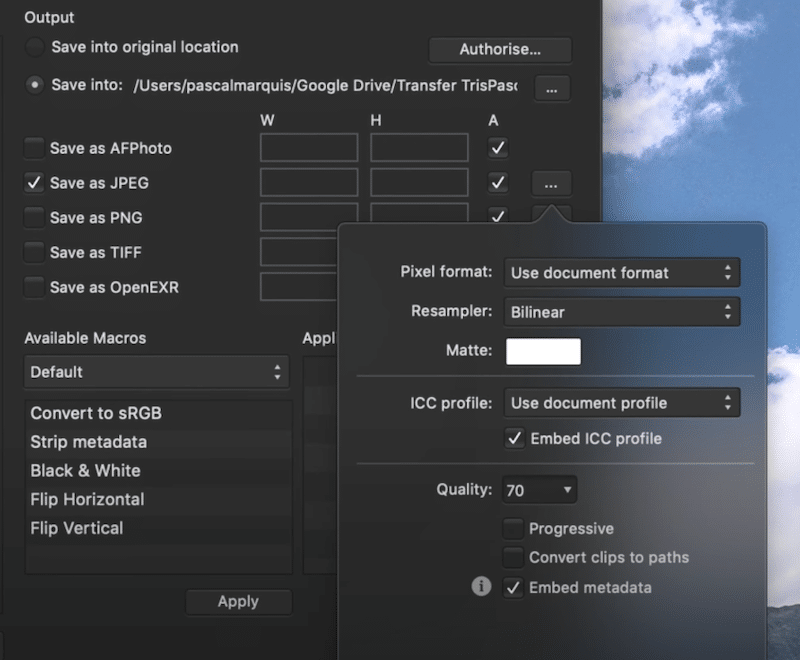
- Foto Afinitas untuk mengompres gambar PNG dan JPEG Anda secara batch.
- Buka File > Pekerjaan Batch Baru

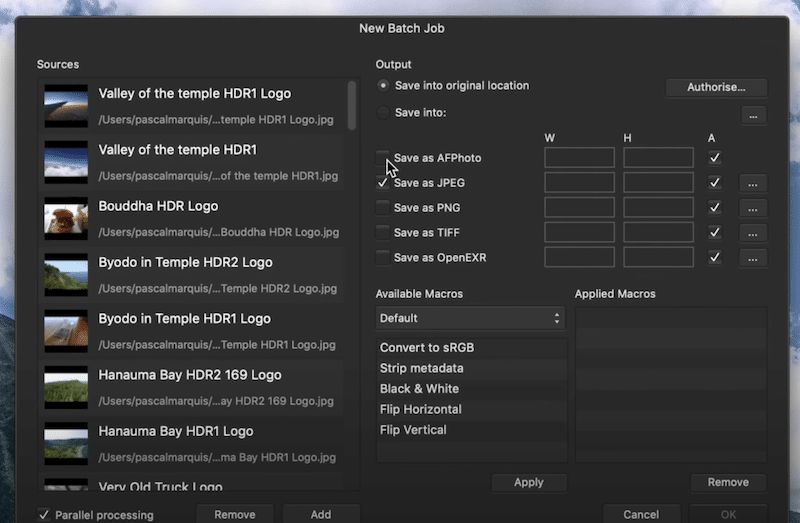
2. Unggah semua gambar yang ingin Anda kompres secara Massal dan pilih format yang paling sesuai dengan kebutuhan Anda:

3. Tentukan kualitas baru (70 adalah angka yang baik untuk menjaga kualitas yang baik)

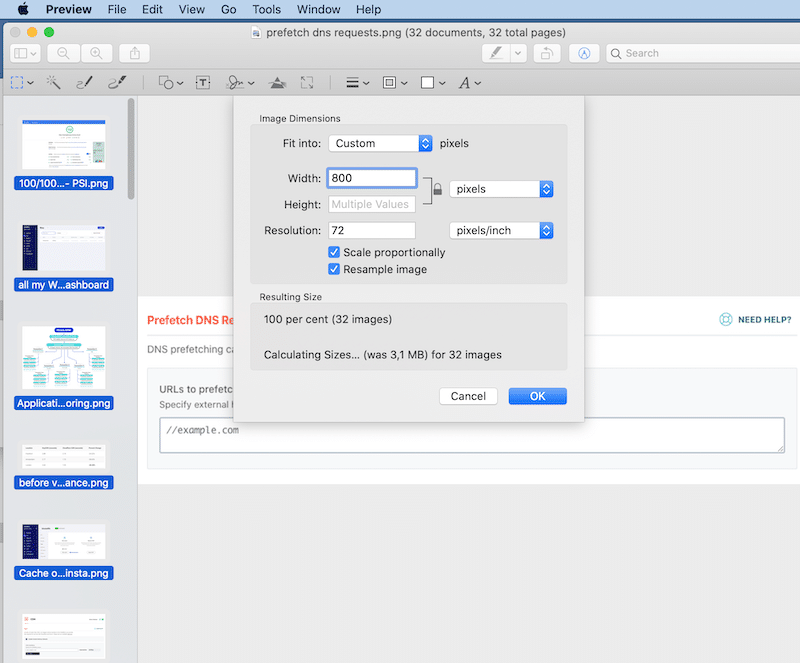
- Pratinjau (di Mac) – untuk mengubah ukuran gambar Anda secara massal ( tetapi tidak mengompresnya ).
- Buka semua gambar menggunakan Pratinjau
- Pilih semuanya
- Buka Alat > Ukuran dan pilih dimensi gambar baru

Pekerjaan selesai! Ukuran yang dihasilkan lebih kecil.
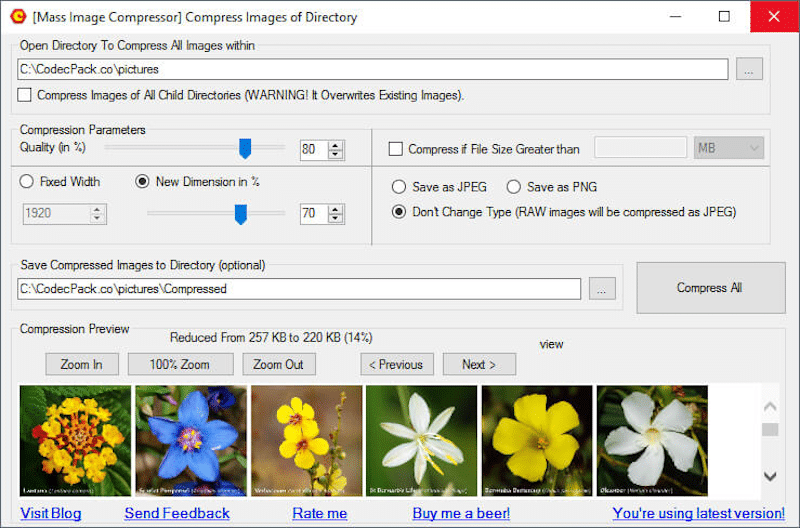
- Mass Image Compressor – kompresor gambar batch point-and-shoot dan alat konverter untuk pengoptimalan situs web.

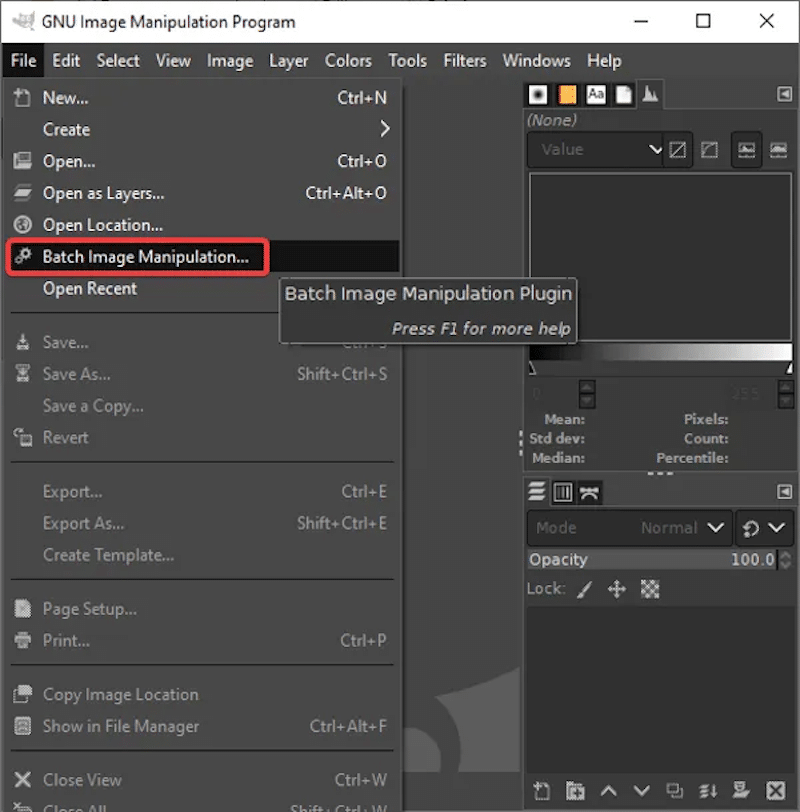
- Gimp – editor gambar populer gratis untuk Mac dan Windows. GIMP hadir dengan apa yang disebut mode batch yang memungkinkan Anda melakukan pemrosesan gambar PNG, JPEG, dan format lain seperti GIF atau PDF. Anda perlu mengunduh dan menginstal ekstensi gratis yang disebut "Plugin Manipulasi Gambar Batch (BIMP). Langkah-langkahnya kemudian sangat mudah.

- Photoshop – untuk mengubah ukuran dan mengompresi gambar PNG dan JPEG Anda (ini mempengaruhi kualitas dan relatif mahal).
- Buka Adobe Photoshop, pilih File > Scripts > Image Processor
- Klik Pilih Folder sehingga Anda dapat memilih folder tempat gambar berada
- Sesuaikan pengaturan untuk mengurangi ukuran
- Pilih pengaturan antara 1 dan 12 di bidang Kualitas (saya sarankan tidak di bawah 6).
- Klik "Jalankan Tindakan"
Catatan: Photoshop bisa menjadi kurva belajar yang curam, jadi jika Anda tertarik, kami telah mencantumkan 10 alternatif selain Photoshop untuk pengoptimalan gambar.
Jika Anda ingin menghemat waktu, tidak perlu berurusan dengan semua pemformatan dan kompresi secara manual. Untungnya, beberapa plugin secara otomatis melakukan beberapa pekerjaan ini untuk Anda! Itu membawa kita ke kategori kedua: plugin WordPress.

Kategori #2 – Plugin WordPress untuk Mengubah Ukuran dan Mengompresi Gambar PNG dan JPEG Besar secara Massal
Anda bisa menggunakan salah satu plugin WordPress di bawah ini untuk mengompres gambar berukuran besar secara massal, yaitu:
- Bayangkan (plugin gratis kami)
- optimol
- Kompres JPEG & PNG (PNG Kecil)
- EWWW
- Piksel Pendek
- reSmush.it
| Ingin tahu plugin WordPress mana yang terbaik untuk proyek Anda? Kami melakukan pekerjaan berat untuk Anda dan membandingkan plugin kompresi gambar terbaik (menggunakan skenario kasus nyata). |
Semuanya menawarkan pengoptimalan massal, dan sebagian besar juga mengonversi gambar Anda ke format WebP seperti yang direkomendasikan Google. Untuk studi kasus kami, kami akan menggunakan Imagify dan menyoroti langkah-langkah yang perlu Anda ikuti untuk mengoptimalkan gambar besar Anda.
Cara Mengompresi Gambar Besar Tanpa Kehilangan Kualitas Dengan Imagify
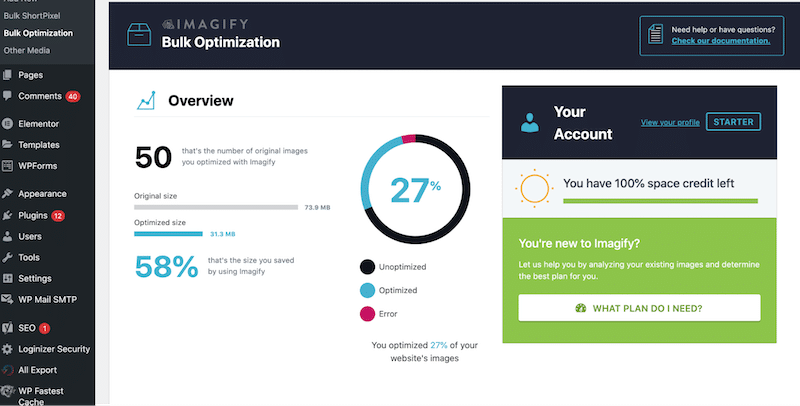
Dengan Imagify, Anda dapat mengubah ukuran dan mengompres secara massal tanpa harus meninggalkan WordPress. Mari kita lihat dasbor Imagify sehingga Anda bisa mendapatkan tampilan dan nuansa fitur Pengoptimalan Massal dari menu Media > Pengoptimalan Massal :

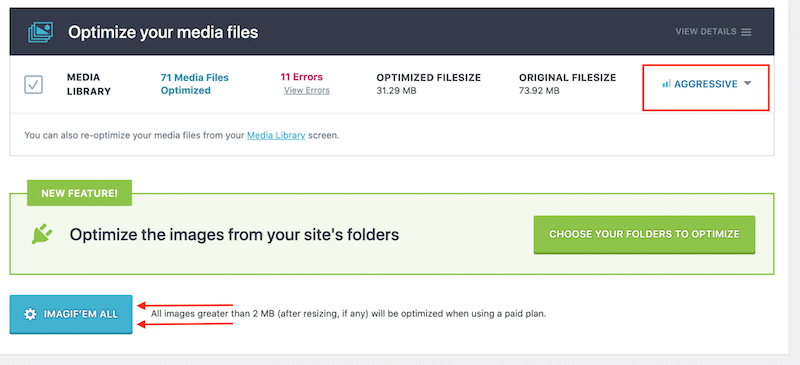
Setelah mengaktifkan plugin Imagify, cukup pilih tingkat kompresi Anda dan klik tombol “ IMAGIF'EM ALL ”.

Itulah jenis penghematan yang bisa Anda dapatkan saat menggunakan fitur pengoptimalan massal dari Imagify: hampir 87%!

Sekarang mari kita lakukan showcase "sebelum dan sesudah" sehingga Anda dapat melihat mengapa Anda harus mengoptimalkan gambar Anda dengan Imagify.
Mengompresi Gambar Besar secara Massal: Etalase
Saya akan menjalankan dua skenario pengoptimalan massal untuk gambar saya di seluler.:
- Skenario 1 – Hasil Performa Dengan Gambar JPEG (tanpa Imagify)
- Skenario 2 – Hasil Optimasi Gambar Massal Dengan Gambar WebP dan Mode Optimasi Agresif (Dengan Imagify)
Berikut adalah alat dan metrik yang akan saya pertimbangkan:
Peralatan:
Google PageSpeed Insights dan WebPageTest
Metrik:
- Ukuran File setiap foto
- Cat Contentful Terbesar
- Ukuran halaman
- Permintaan HTTP
- Waktu Muat
Skenario 1 – Hasil Performa Dengan Gambar JPEG (tanpa Imagify)
- 9 gambar disajikan dalam format JPEG
- Gambar tidak dioptimalkan

| Metrik di Seluler | Tanpa Membayangkan |
| Cat Contentful Terbesar (LCP) | 3,6 dtk (oranye) |
| Ukuran halaman | 1,4 MB |
| Permintaan HTTP | 28 (60% permintaan berasal dari gambar) |
| Waktu Muat | 3,7 detik Bytes (Gambar membutuhkan ruang hingga 82%) |
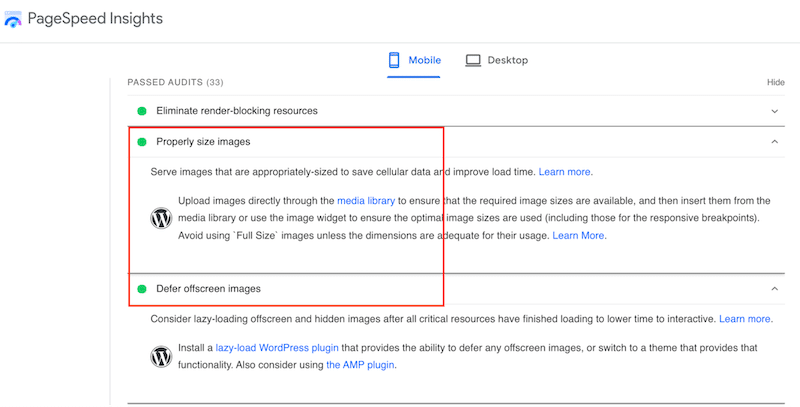
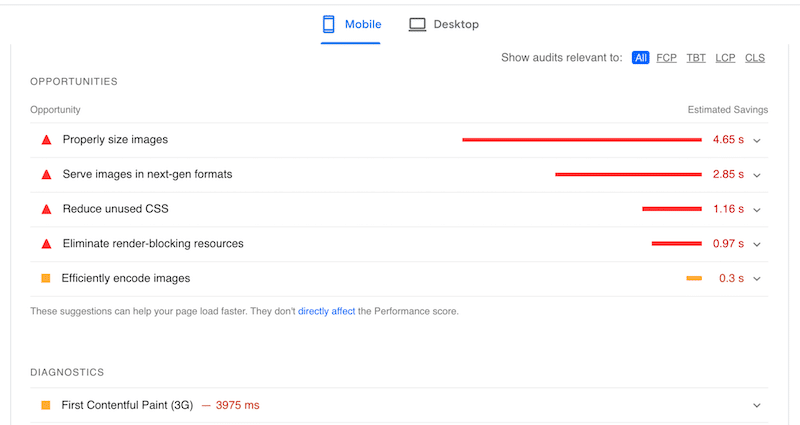
Berikut adalah tanda pengoptimalan gambar yang saya dapatkan setelah menjalankan audit PageSpeed Insights:

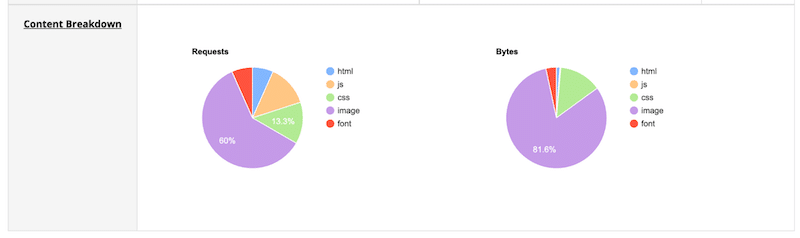
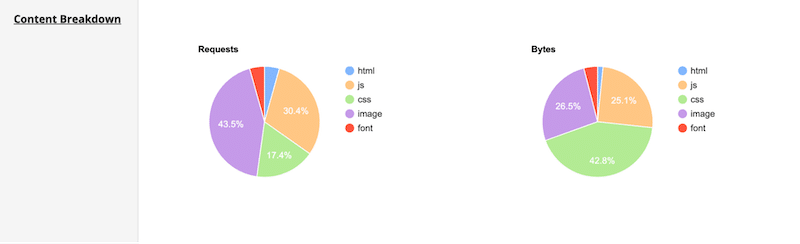
Di bawah ini adalah rincian konten halaman saya. Gambar bertanggung jawab untuk membuat 60% dari permintaan dan 81,5% dari total byte:

Skenario 2 – Hasil Optimasi Gambar Massal Dengan Gambar WebP dan Mode Optimasi Agresif (Dengan Imagify)
- 9 gambar yang sama dikonversi ke format WebP dengan Imagify
- Gambar yang dioptimalkan secara massal dengan Imagify
Mari optimalkan gambar kita secara massal dan konversikan ke WebP menggunakan Imagify:

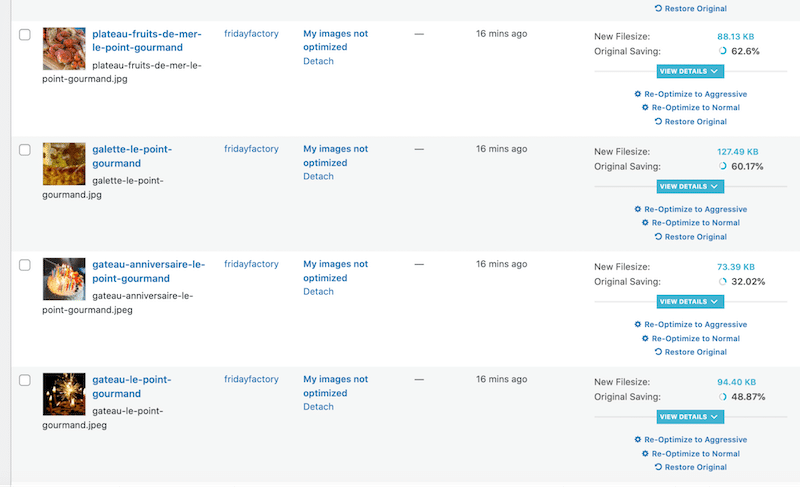
Tepat setelah beberapa klik, Imagify menyimpan rata-rata 55% dari ukuran file kami:
| Ukuran file (sebelum Imagify) | Ukuran file (sebelum Imagify)% dari penghematan | |
| Gambar #1 | 205 KB | 88 KB62% |
| Gambar #2 | 203 KB | 127 KB 60% |
| Gambar #3 | 96 KB | 73 KB32% |
| Gambar #4 | 200 KB | 94 KB49% |
| Gambar #5 | 122 KB | 74 KB68% |
| Gambar #6 | 185 KB | 95 KB48% |
| Gambar #7 | 123 KB | 75 KB68% |
| Gambar #8 | 220 KB | 110 KB50% |
| Gambar #9 | 279 KB | 148 KB46% |
Metrik kinerja kami juga dalam kondisi yang lebih baik :
| Metrik di seluler | Tanpa Membayangkan | Dengan Imagify |
| Cat Contentful Terbesar (LCP) | 3,6 s (Berwarna oranye) | 1.6 (Berwarna hijau) |
| Ukuran halaman | 1,4 MB | 847 KB |
| Permintaan HTTP | 28 (60% permintaan berasal dari gambar) | 16 (43% permintaan berasal dari gambar) |
| Waktu Muat | 3,7 detik Bytes (Gambar membutuhkan ruang hingga 82%) | 2.1 detik Byte (Gambar membutuhkan ruang hingga 26%) |
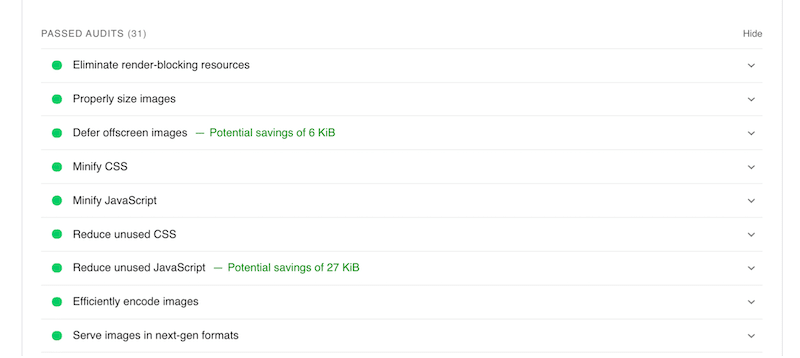
Imagify juga memecahkan masalah kinerja yang ditandai oleh PageSpeed Insights :

Kami hanya dapat melihat hasil positif berkat fitur pengoptimalan massal dari Imagify:
- Semua gambar saya dikompresi: ukurannya lebih kecil dan kami tidak mengkompromikan kualitas.
- My Core Web Vital (LCP) berwarna oranye dengan skor 3,6 d, tetapi dengan Imagify pindah ke zona hijau dengan 1,6 d.
- Waktu pemuatan halaman saya turun dari 3,7 detik menjadi 2,1 detik.
- Hanya 43% permintaan yang sekarang berasal dari gambar (60% tanpa Imagify).
- Gambar menempati 26,5% dari seluruh konten byte (melawan 82% sebelumnya).

Membungkus
Plugin Imagify memungkinkan kami untuk dengan cepat mengubah ukuran dan mengompres gambar besar secara massal langsung dari dasbor WordPress. Kami membutuhkan dua klik untuk mengoptimalkan semua gambar kami secara otomatis, dan itu menghemat rata-rata 60% dari ukuran file kami! Selain itu, Imagify dapat mengonversi gambar WordPress Anda ke WebP, format generasi berikutnya yang direkomendasikan oleh Google.
Jangan biarkan kinerja situs yang lambat membebani Anda dengan konversi. Mulai optimalkan gambar Anda secara massal dengan Imagify gratis hari ini!
