Desain Responsif di WordPress: 7 Tips untuk Situs Web yang Ramah Seluler
Diterbitkan: 2023-11-03
Apakah Anda ingin menjadikan situs web Anda ramah seluler? Jika Anda mencari panduan langkah demi langkah, teruslah membaca artikel ini. Di sini, saya akan menunjukkan kepada Anda tujuh tips terbaik untuk mendapatkan desain responsif di WordPress!
Memulai situs web ramah seluler atau toko online dengan WordPress itu sederhana. Bahkan jika Anda seorang pemula atau profesional yang tidak paham teknologi, Anda bisa melakukannya karena Anda tidak perlu berurusan dengan bagian coding.
Setelah Anda mengoptimalkan situs Anda untuk pengguna seluler, saya yakin Anda akan berpotensi menghasilkan konversi besar-besaran. Karena sebagian besar pengguna lebih memilih ponsel untuk menjelajah internet, mengoptimalkan situs web Anda dan menjadikannya ramah seluler adalah suatu keharusan.
Teruslah membaca artikel ini jika Anda perlu mempelajari cara melakukannya. Disini saya akan mengajari Anda apa itu desain responsif, mengapa Anda perlu membuat website mobile-friendly, cara membuat website mobile-friendly, dan juga menjawab beberapa pertanyaan umum.
Apa itu Desain Responsif?
Desain responsif adalah istilah umum yang digunakan oleh pengembang web dan pengembang tema WordPress. Idenya sederhana – jika Anda membeli tema responsif, tema tersebut akan cocok secara merata di setiap ukuran layar.
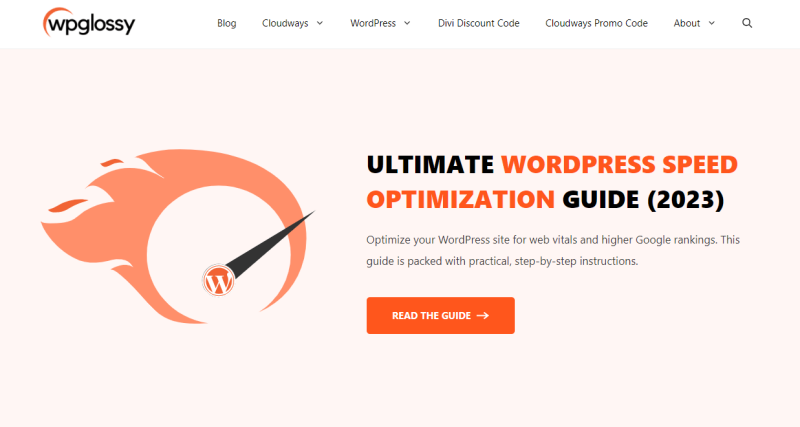
Anda tidak perlu menambahkan kode tambahan ke tema untuk memperbaikinya pada ukuran layar tertentu. Misalnya blog saya WPGlossy menggunakan tema responsif. Berikut tampilannya di desktop:

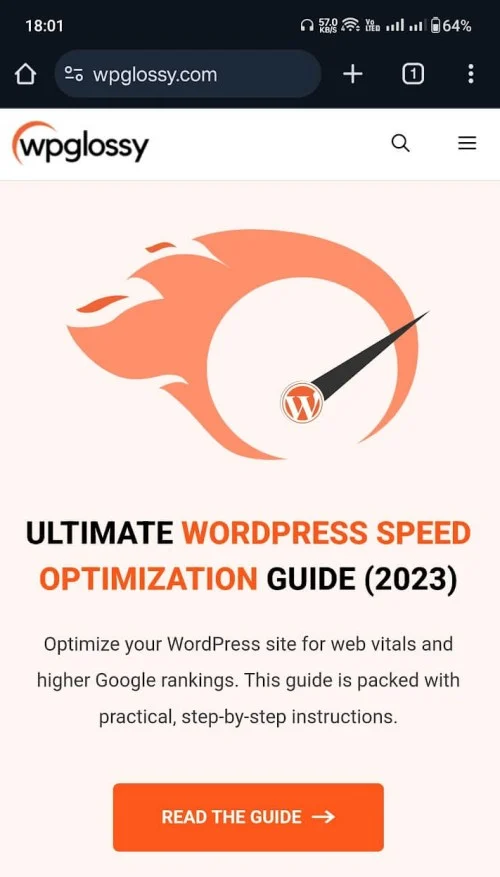
Di ponsel, tampilannya seperti ini!

Seperti yang Anda lihat, tidak ada masalah dengan blog, dan temanya berfungsi sangat baik dengan layar. Itulah arti dari desain responsif. Selanjutnya mari kita lihat apa itu website mobile-friendly.
Apa itu Situs Web Ramah Seluler?
Sesuai dengan namanya, website mobile-friendly memberikan pengalaman pengguna terbaik bagi pengunjung seluler. Halaman web beradaptasi dengan ukuran layar apa pun dan berisi elemen ramah sentuhan. Ini memuat sangat cepat juga!
Jadi, bagaimana Anda mengoptimalkan situs web Anda untuk perangkat seluler? Lihat bagian selanjutnya!
Bagaimana Cara Membuat Situs Web Ramah Seluler?
Untuk membuat situs web ramah seluler, gunakan tips berikut:
- Sesuaikan elemen grafis
- Gunakan tema responsif
- Gunakan plugin khusus yang ramah seluler
- Gunakan AMP Google
- Periksa formulir keikutsertaan
- Tambahkan lebar dan tinggi khusus ke penyematan.
- Optimalkan gambar
Kiat-kiat ini memungkinkan Anda membangun situs web yang ramah seluler. Tanpa basa-basi lagi langsung saja kita masuk ke tutorialnya.
1. Sesuaikan Elemen Grafis
Hal pertama yang harus Anda lakukan adalah memastikan elemen grafis tertata dengan baik. Saat Anda menjalankan situs web atau toko online, Anda mungkin menggunakan ikon media sosial atau ikon SVG untuk menjaga situs web tetap cantik. Memberikan ruang yang cukup di antara ikon adalah pilihan yang baik.
Anda juga dapat mengerjakan tipografi untuk memastikan situs web akan memberikan pengalaman pengguna terbaik. Selain optimasi yang saya sebutkan sebelumnya, Anda juga harus fokus pada spasi grafik vektor. Setelah Anda menerapkan tip ini, lanjutkan ke langkah berikutnya.
2. Gunakan Tema Responsif
Selanjutnya, Anda perlu fokus pada tema WordPress yang Anda gunakan. Saat ini, sebagian besar tema WordPress responsif. Anda dapat memilih satu sesuai dengan kebutuhan Anda dan mulai menyesuaikan situs web.
Jika Anda tidak yakin dengan respons tema, lihat situs demo yang disediakan oleh pengembang tema. Saat menggunakan tema yang dibuat khusus, konfirmasikan respons templat dengan pengembang.
Menurut pandangan saya, tema responsif terbaik di pasar adalah:
- Hasilkan Pers
- Astra
- Kadence
- Divi
Untuk membuat desain halaman khusus dengan personalisasi tinggi, gabungkan tema dengan plugin pembuat halaman terkenal seperti Elementor atau Divi Builder! Mereka berisi elemen drag & drop, dan karenanya, Anda tidak perlu khawatir tentang kebebasan dan kenyamanan desain.
3. Optimalkan Gambar
Jika Anda menjalankan situs web tutorial atau blog yang membutuhkan gambar untuk menyampaikan pesan dengan lebih baik, Anda harus mengambil langkah lebih jauh dan mengoptimalkan gambar. Anda dapat menemukan fphotosages online atau membuatnya sendiri menggunakan perangkat lunak pengeditan seperti Adobe Illustrator.
Secara default, orang akan mengunggah gambar langsung ke perpustakaan media dan menyematkannya di postingan, halaman, dll. Ini adalah praktik yang buruk. Kompres gambar dan aktifkan pemuatan lambat untuk meningkatkan penyajian gambar.
Berikut plugin untuk mengaktifkan kompresi otomatis, lihat:
- Piksel Pendek
- Bayangkan
- WP Smush
Di sisi lain, jika Anda lebih memilih alat online untuk mengompres gambar tanpa kehilangan kualitas, lihat:
- PNG Kecil
- Optimis
- Kompres sekarang
Sebagian besar plugin caching WordPress hadir dengan fitur pemuatan lambat. Jadi, gunakan plugin cache apa pun untuk menutupi bagian ini.
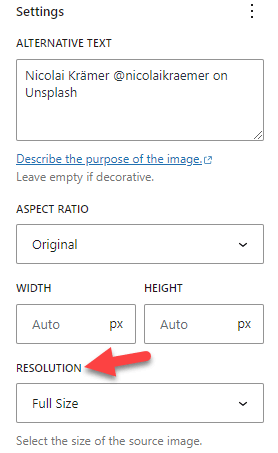
Selain itu, saat Anda menyematkan gambar ke postingan atau halaman Anda, Anda juga dapat memilih ukuran khusus.


Anda dapat memilih salah satu ukuran gambar yang sudah jadi dari dropdown atau memasukkan tinggi dan lebar khusus. Setelah mengubah pengaturan gambar, publikasikan (atau perbarui) postingan.
4. Gunakan Plugin Ramah Seluler
Opsi berikutnya yang saya miliki untuk Anda adalah menggunakan plugin khusus yang ramah seluler. Beberapa plugin tersedia untuk mengoptimalkan situs web Anda untuk ponsel.
Beberapa yang terbaik adalah:
- sentuhan WP
- Mobilook
Mengonfigurasi plugin ini relatif mudah. Setelah Anda menginstal dan mengaktifkan alat tersebut, Anda dapat mulai menyesuaikan versi seluler situs web Anda.
5. Gunakan AMP
AMP adalah singkatan dari Accelerated Mobile Pages . Ini adalah fitur yang dirilis oleh Google untuk membantu situs web versi seluler mendapatkan lebih banyak lalu lintas dengan meningkatkan waktu buka dan peringkat halaman. Jika Anda memiliki jumlah pengunjung seluler yang cukup, saya sarankan untuk menerapkan AMP.
Menyiapkan AMP itu mudah. Anda dapat menggunakan plugin AMP untuk WP untuk mengintegrasikan Accelerated Mobile Pages ke situs WordPress Anda. Kemudian, uji halaman web Anda menggunakan alat ini. Dengan cara ini, jika ada kesalahan, Anda dapat menemukan dan mengatasinya.
6. Periksa Formulir Keikutsertaan Anda
Studi menunjukkan bahwa lebih dari 90% pengunjung situs web tidak akan pernah kembali. Sebagai seorang blogger atau pemilik bisnis, hal ini menyakitkan. Mengintegrasikan pembuatan prospek atau pemberitahuan push adalah cara terbaik untuk melindungi bisnis online Anda dari masalah ini.
Saat menambahkan formulir keikutsertaan untuk menangkap alamat email pengunjung situs web Anda, pastikan formulir itu sendiri dan gambar yang ditambahkan pas di layar seluler. Jika formulir pop-up tidak dioptimalkan untuk ponsel, ini akan membuat pengguna ponsel Anda frustrasi dan mereka tidak akan pernah kembali lagi.
Jadi, periksa daya tanggap formulir keikutsertaan. Sebagian besar plugin penghasil prospek seperti OptinMonster, Bloom, dan Thrive Architect menawarkan formulir pembuatan prospek yang responsif. Jika mau, Anda juga dapat menambahkan kode CSS khusus untuk memastikan respons formulir.
7. Tambahkan Lebar dan Tinggi Kustom ke Sematan
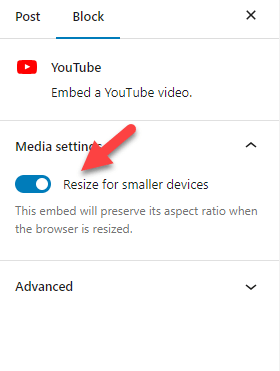
Jika Anda menyematkan video YouTube di situs web Anda, periksa kembali opsi konfigurasi. Periksa sisi kanan jika Anda menggunakan blok penyematan YouTube untuk menyematkan video.
Aktifkan opsi yang disebut Ubah ukuran untuk perangkat yang lebih kecil .

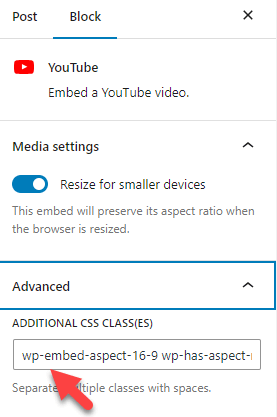
Anda juga dapat menemukan kelas CSS blok tersebut dari tab Advanced .

Gunakan kelas ini untuk menambahkan kode CSS khusus (misalnya, tinggi dan lebar maksimal). Dengan cara ini, Anda dapat menambahkan lebar dan tinggi khusus ke eItu dia!
Mengikuti langkah-langkah ini akan membantu Anda membuat situs WordPress ramah seluler yang ideal.
Pertanyaan yang Sering Diajukan
Sekarang, mari kita lihat beberapa FAQ mengenai situs web mobile-friendly dan mengapa Anda memerlukannya!
Apakah WordPress Memiliki Desain yang Ramah Seluler?
WordPress adalah CMS (Sistem Manajemen Konten). Terutama, tema yang Anda gunakan di situs web Anda menentukan apakah situs web Anda ramah seluler atau tidak.
Apakah Tersedia Tema Responsif?
Sebagian besar tema yang tersedia di repositori tema WordPress dan pasar seperti ThemeForest bersifat responsif. Jika Anda memiliki masalah dengan tema tersebut, jangan ragu untuk menghubungi tim dukungan resmi; mereka akan membantu Anda memecahkan masalah daya tanggap.
Bagaimana Google AMP Membantu Pengguna Seluler?
Setelah Anda menerapkan AMP, peringkat situs web Anda akan lebih baik di penelusuran seluler. Karena desainnya juga minimalis, kecepatan memuat halaman akan menjadi yang terbaik. AMP adalah pilihan yang baik jika Anda menargetkan, khususnya pengunjung seluler.
Bagaimana Anda Dapat Memastikan Situs Web Anda Ramah Seluler
Anda dapat menggunakan alat pengujian Ramah Seluler Google untuk memeriksa masalah. Ini adalah alat gratis; mereka akan memberi tahu Anda jika situs web Anda memiliki masalah kesesuaian untuk seluler.
Kesimpulan
Karena kebanyakan orang menggunakan ponsel untuk mengecek internet, disarankan untuk memiliki situs web yang dioptimalkan untuk ponsel. Selain itu, memiliki desain responsif di WordPress akan membantu Anda mendapatkan peringkat teratas Google.
Ada beberapa cara untuk memastikan situs web ramah seluler. Dalam posting ini, saya telah menunjukkan kepada Anda tujuh metode khusus untuk membuat situs WordPress Anda ramah seluler. Semua metode yang disebutkan di sini ramah bagi pemula dan tidak memerlukan pengetahuan coding.
Lihatlah dan mulailah menerapkannya satu per satu. Anda dapat dengan mudah mengoptimalkan situs WordPress atau toko WooCommerce yang ada untuk seluler. Apakah Anda tahu metode lain untuk membuat situs web responsif? Beri tahu saya di komentar.
