Desain Responsif dengan Breakpoints Kueri Media CSS (Cara Mudah)
Diterbitkan: 2025-03-02Tidak ada yang lebih buruk daripada merancang halaman web dengan cermat dan memeriksanya di ponsel, dan tidak ada yang dapat dibaca . Untungnya, CSS menawarkan beberapa cara untuk mengatasi situasi yang tepat ini. Salah satu alat paling lama di Toolbelt CSS adalah kueri media .
Pertanyaan Media memungkinkan Anda menentukan aturan desain dalam situasi yang sangat spesifik. Jika Anda tahu cara menulis CSS, Anda dapat mulai menulis kueri media dalam waktu sekitar lima menit . Tetapi manfaatnya tidak ada di luar Anda jika Anda bukan orang pro dengan CSS - saya akan menunjukkan kepada Anda bagaimana pembangun halaman terbaik WordPress memungkinkan Anda membangun pertanyaan media tanpa pernah menyadarinya .
- 1 Apa pertanyaan media dan hal -hal penting yang perlu diketahui
- 1.1 Sintaks kueri media
- 1.2 Praktik Terbaik Saat Menulis Kueri Media
- 1.3 Mengatur breakpoint
- 2 Bagaimana Divi membuat kueri media lebih mudah untuk dikerjakan
- 3 hal lain yang membantu Anda membangun situs web yang responsif
- 3.1 CSS Grid: Tata Letak Responsif Tanpa Breakpoints
- 3.2 CSS Flexbox: ADMADIF PENGADILAN
- 3.3 klem () untuk tipografi cairan
- 3.4 Properti Logis (Nilai Tanpa Unit)
- 4 Alat untuk bekerja dengan kueri media
- 4.1 1. Alat desain responsif dalam browser
- 4.2 2. Alat Pengujian Cross-Browser
- 5 Cara Menggunakan Divi Untuk Membuat Kueri Media Tanpa Mengode Mereka
- 6 Mulai menggunakan kueri media
Apa pertanyaan media dan hal -hal penting yang perlu diketahui
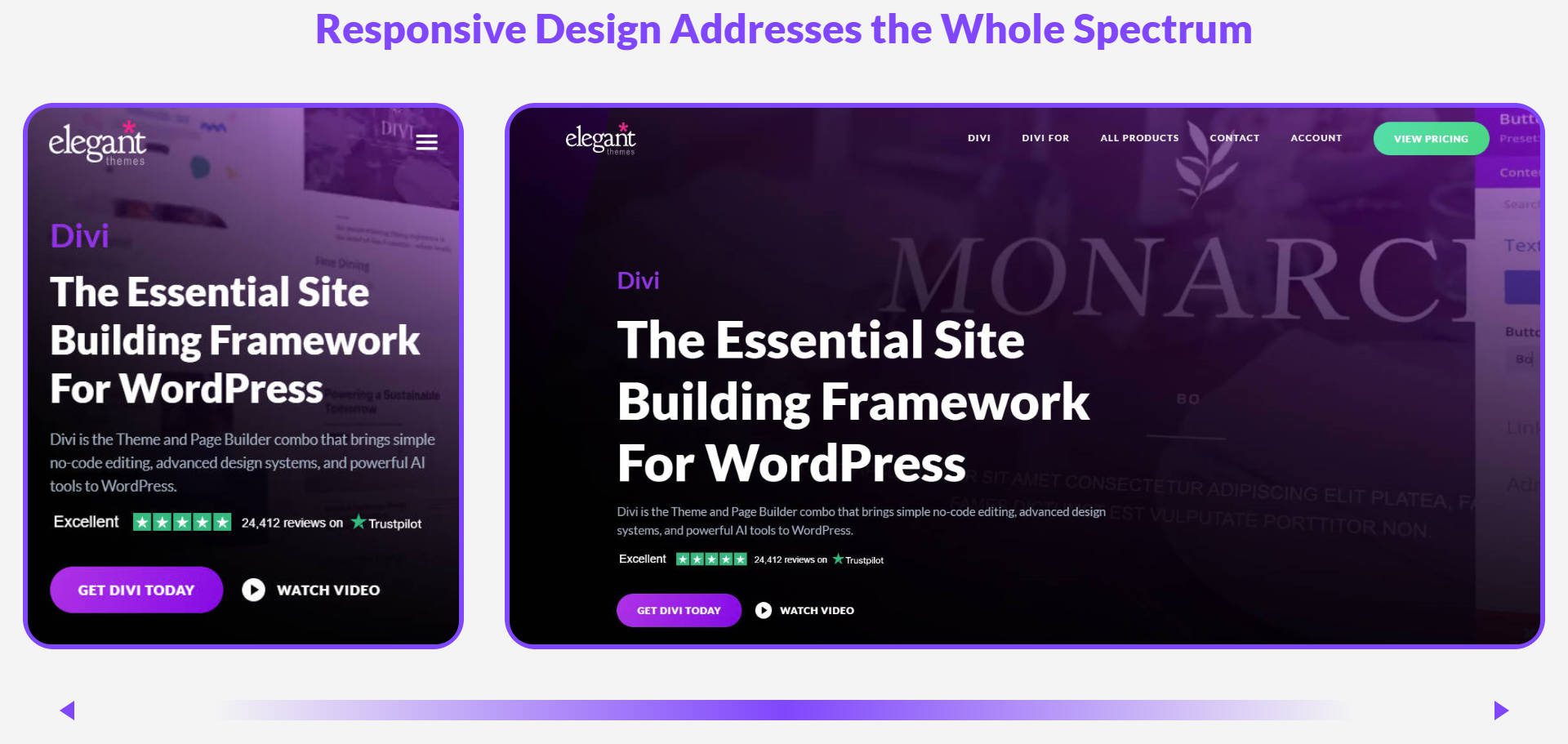
Situs web dibuka pada semua jenis perangkat, dari tampilan desktop besar hingga ponsel. Kueri media adalah alat CSS utama untuk mencapai situs yang dapat dibaca dan dirancang dengan baik terlepas dari ukuran layar. Kueri media memungkinkan Anda untuk menerapkan gaya CSS secara kondisional berdasarkan ukuran layar, jenis perangkat, orientasi, resolusi, dan banyak lagi.

Rilis iPhone benar -benar pertama kalinya desain responsif menjadi bagian penting dari desain web. Sebagian besar web hanya tidak dapat dibaca pada perangkat seluler. Saat ini, situasinya jauh lebih baik, tetapi semuanya masih rumit. Ada lusinan ponsel andalan di luar sana dengan segala macam resolusi dan dimensi layar.
Lebih dari itu, tampilan desktop mendapatkan proporsi yang tidak masuk akal (layar 40+ inci ada di masa depan saya), yang berarti desainer web harus membuat situs web yang berfungsi antara 2,5 dan 41 inci lebar.

Dan mungkin sedikit lebih kecil jika ini terjadi.
Sintaks kueri media
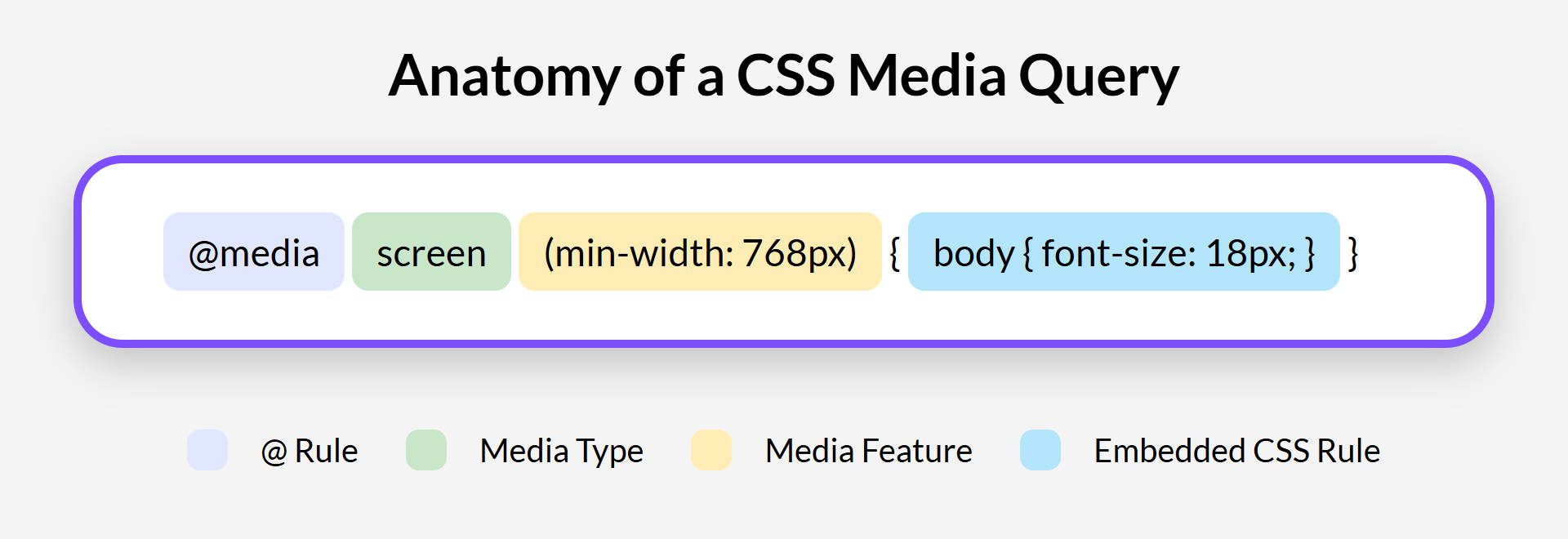
Pertanyaan media menggunakan struktur tertentu di CSS.

Dimulai dengan @Media, yang memberi tahu browser bahwa Anda mendefinisikan permintaan media. Selanjutnya, Anda menentukan jenis media. Untuk situs web, layar adalah jenis yang paling umum, karena berlaku untuk layar komputer, tablet, dan tampilan ponsel cerdas. Ada yang lain, seperti cetak dan
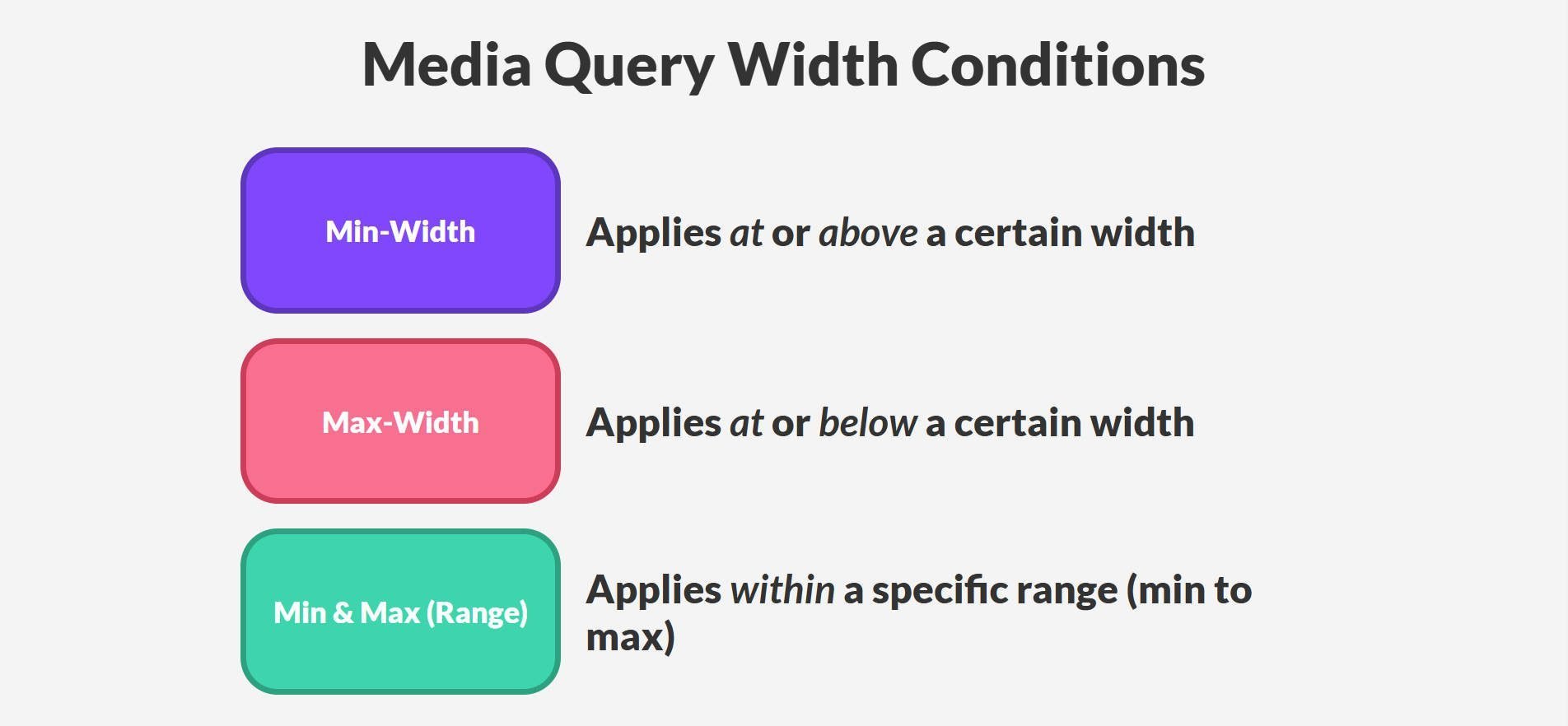
Setelah jenis media, Anda menambahkan fitur media dalam tanda kurung. Ini adalah kondisi yang memicu kueri media. Lebar adalah fitur media yang kritis. Anda akan sering menggunakan max-width dan min-lebar untuk menargetkan lebar layar yang berbeda. Max-Width menerapkan gaya saat layar berada pada atau di bawah lebar tertentu. Min-lebar menerapkan gaya saat layar berada pada atau di atas lebar tertentu.

Di dalam kueri media, Anda menulis aturan CSS standar. Aturan CSS ini hanya akan diterapkan ketika kondisi kueri media (biasanya kondisi lebar) dipenuhi.
Kueri media dapat menargetkan lebih dari lebar perangkat. Orientasi mendeteksi jika suatu perangkat dalam mode potret (vertikal) atau lansekap (horisontal). Rasio resolusi dan piksel perangkat digunakan untuk layar resolusi tinggi atau "retina" untuk memastikan gambar dan teks yang tajam. Pointer dan Hover dapat membedakan antara perangkat dengan input sentuh versus interaksi berbasis mouse. Jadi, setelah Anda mempelajari dasar-dasar kueri media berbasis lebar, masih ada lagi yang bisa Anda pelajari.
Praktik terbaik saat menulis pertanyaan media
Kueri media dengan cepat menjadi sulit dikelola. Ikuti praktik -praktik utama ini untuk menjaga gaya Anda tetap teratur dan terukur:
- Mobile-First Designing → Mulailah dengan breakpoint terkecil Anda sebagai pangkalan, lalu gunakan Min-lebar untuk meningkatkan ganti gaya yang terus-menerus mengesampingkan.
- Gunakan tata letak adaptif → flexbox dan grid dapat menghilangkan kebutuhan untuk kueri media yang berlebihan dengan membuat elemen mengalir secara default.
- Keep Styles Modular → Untuk pemeliharaan yang lebih mudah, tempatkan kueri media khusus komponen di dalam file CSS komponen daripada stylesheet global.
Mengatur breakpoint
Breakpoint adalah lebar layar spesifik yang dapat ditargetkan oleh kueri media. Breakpoints secara kasar cocok dengan kategori perangkat: Ponsel kecil, tablet, dan desktop. Namun, angka -angka itu hanyalah kategori mental. Meskipun ada " default " standar, yang terbaik adalah menguji situs Anda di alat dev browser Anda. Periksa desain situs Anda untuk menentukan di mana breakpoint dibutuhkan.
Berikut adalah contoh halaman dengan set breakpoint default tetapi di mana desain menderita karena breakpoint seluler terlihat lebih baik daripada breakpoint tablet di 770px.
Berikut adalah beberapa rentang kueri media default yang dapat Anda mulai (tapi jangan ragu untuk menyimpang jika desain Anda menuntut sesuatu yang berbeda):
- Ponsel: hingga 480px
- Ponsel Lansekap & Tablet Potret yang Lebih Kecil: 481px ke 768px
- Tablet & Laptop Lansekap: 769px ke 1024px
- Tampilan yang lebih besar: 1025px hingga 1366px
- Monitor dan TV ekstra luas: Di atas 1366px
Beginilah kerangka kerja bootstrap memiliki breakpoint yang diatur:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
Kueri media menyelesaikan banyak hal yang salah dengan desain web yang responsif. Hanya saja mereka tidak selalu yang paling mudah dikerjakan . Mereka bisa sulit untuk mengelola dan mendiagnosis masalah di dalamnya karena pada dasarnya lebih banyak CSS yang harus Anda tulis.
Bagaimana Divi membuat kueri media lebih mudah untuk dikerjakan
Menerapkan kueri media dengan cepat menjadi luar biasa dengan begitu banyak breakpoint yang dapat Anda buat aturan. Meskipun berhasil, ia dapat dengan mudah menjadi pajak.

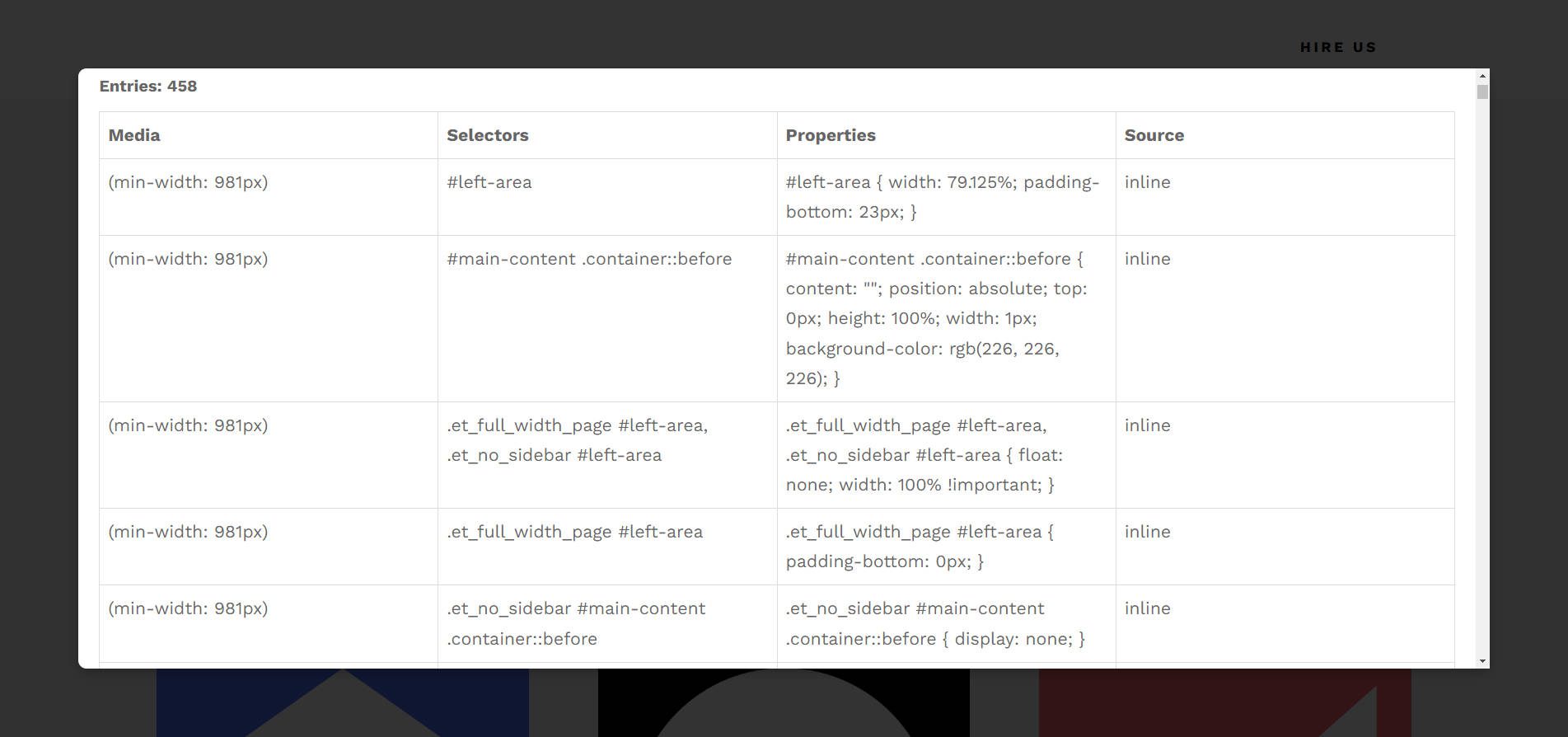
Halaman ini memiliki 458 kueri media, dengan hanya tiga breakpoint. Bayangkan jika ada tujuh breakpoint yang ditetapkan - itu banyak. Saya membangun alat sederhana untuk menemukan, menghitung, dan menampilkan semua kueri media di halaman sehingga saya bisa menunjukkan ini secara visual.
Itu sebenarnya manfaat utama dari alat desain visual seperti Divi. Dengan Divi, kueri media diabstraksi tidak terlihat dan secara otomatis dibuat berdasarkan keputusan desain Anda dalam pembangun halaman visual. Anda mendapatkan semua manfaat dari desain yang disetel dengan baik (pada beberapa breakpoint) tanpa harus menulis atau mengelola setiap permintaan media.
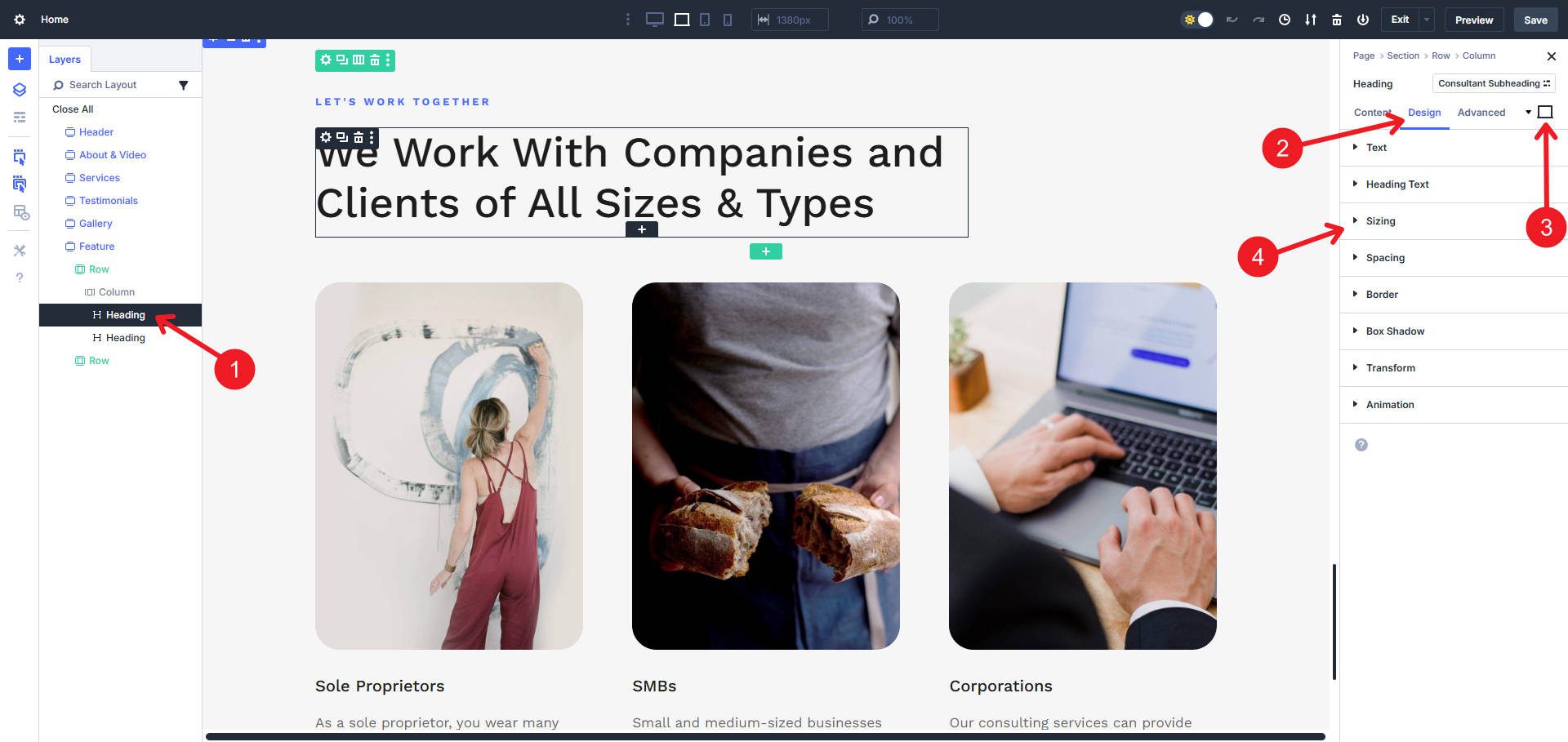
Sebaliknya, Divi memudahkan untuk dikelola (temukan, perbarui, dan hapus) setiap pengaturan responsif setiap modul. Justru kebalikan dari mengelola ratusan kueri media dalam stylesheet. Metode itu membutuhkan banyak melompat -lompat di sekitar dokumen .CSS, menggunakan CTRL+F/CMD+F untuk menemukan kueri yang akan diedit. Di dalam Divi, semua pengaturan responsif Anda disimpan pada modul itu sendiri. Untuk mengedit gaya, temukan dan klik elemen pada halaman, buka tampilan responsif yang ingin Anda edit, dan buat perubahan Anda. Semua alat desain Divi dimodulasi untuk bekerja di breakpoint itu, membuatnya sangat intuitif.
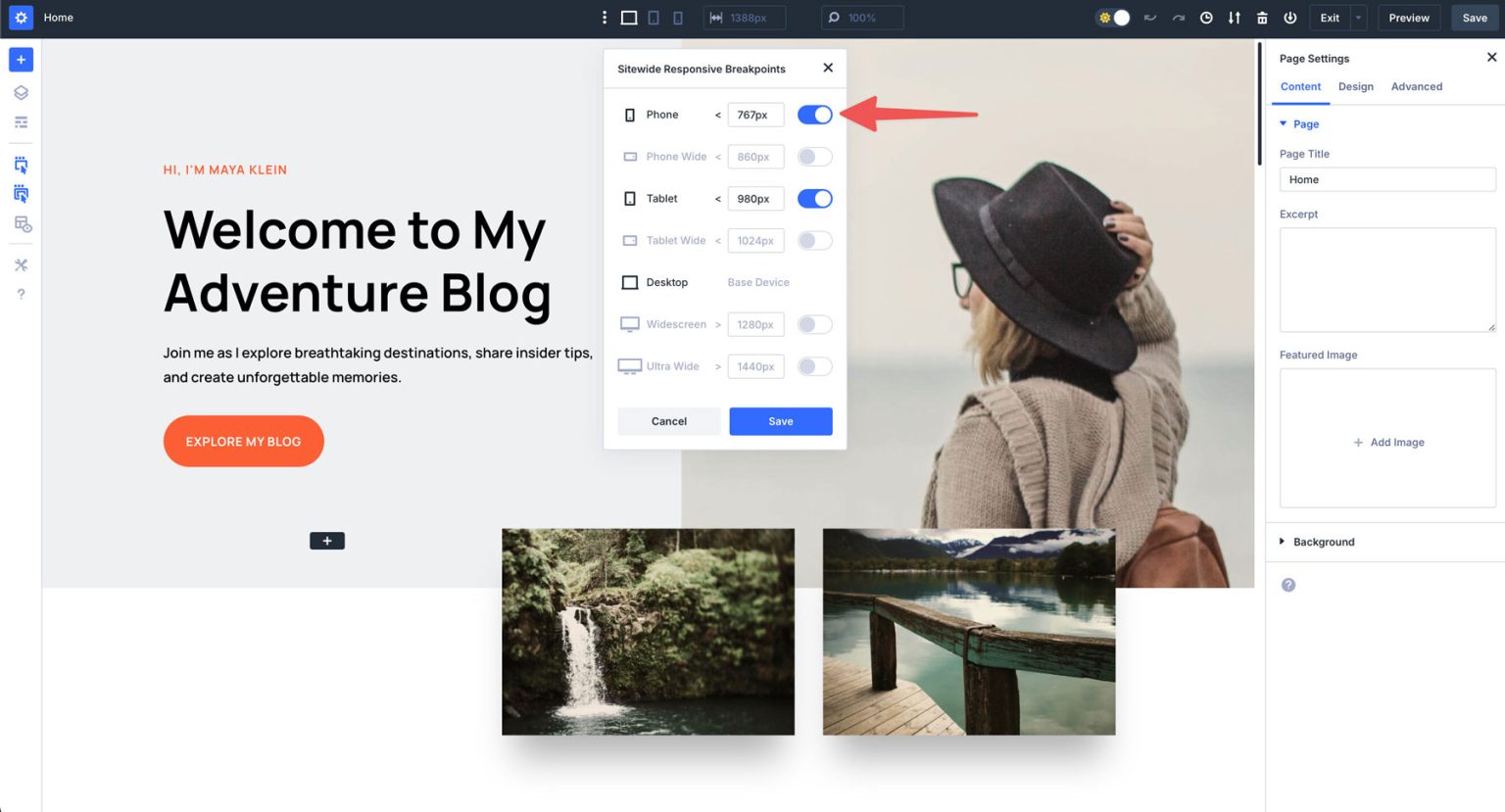
Divi memungkinkan Anda untuk menentukan lebar breakpoint Anda sendiri. Itu berarti Anda tidak perlu menggunakan pengaturan default yang tidak sejalan dengan kebutuhan Anda. Anda dapat mengubah breakpoint apa pun untuk diterapkan dengan tepat di jahitan yang Anda butuhkan. Perhatikan bahwa breakpoint diatur di seluruh situs.
Dapatkan Divi
Hal -hal lain yang membantu Anda membangun situs web yang responsif
Sementara kueri media membantu Anda mengontrol desain di breakpoint spesifik, alat CSS modern dapat mengurangi ketergantungan pada mereka dengan membuat elemen secara inheren fleksibel. Bagaimana jika tata letak Anda dapat menyesuaikan diri secara otomatis - tanpa pertanyaan media tambahan?

CSS Grid: Tata Letak Responsif Tanpa Breakpoints
CSS Grid adalah sistem tata letak yang menempatkan elemen ke dalam grid, dan seluruh struktur kisi secara otomatis menyesuaikan dengan jarak yang tersedia . Ini baik untuk menampilkan sejumlah item yang disetel di sepanjang kolom struktur dan tata letak baris. Tidak seperti Flexbox yang bekerja di satu sumbu, grid bekerja di dua dimensi kontrol .
Kapan Menggunakan Grid
- Saat Anda membutuhkan kisi -kisi dinamis yang menata ulang dirinya berdasarkan ruang yang tersedia.
- Ideal untuk kartu, galeri, dasbor, dan tata letak multi-bagian.
Contoh: Kisi Auto-Fitting tanpa kueri media
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
Mengapa itu berhasil
- Otomatis-fit mengisi baris dengan kolom sebanyak mungkin. Jika ruang ekstra tetap, kolom tumbuh alih -alih meninggalkan celah kosong.
- MinMax (200px, 1FR) berarti setiap kolom setidaknya 200px tetapi tumbuh dalam kasus dengan ruang tambahan apa pun.
- Tidak ada pertanyaan media yang diperlukan - kolom -kolomnya menyesuaikan secara alami berdasarkan lebar layar.
CSS Flexbox: ADMADIF PENGADILAN
Flexbox adalah sistem tata letak yang dirancang untuk mengatur elemen di sepanjang sumbu tunggal (baris atau kolom). Ini secara dinamis mendistribusikan ruang antara item, membuatnya ideal untuk menu navigasi, tombol, dan penyelarasan konten.
Saat FlexBox sangat membantu
- Saat merancang navbars, tombol, dan bentuk tata letak yang menyesuaikan berdasarkan ruang yang tersedia.
- Ketika elemen membutuhkan jarak yang sama atau pembungkus dinamis tanpa menulis breakpoint.
Contoh: Membungkus navigasi tanpa kueri media
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
Mengapa itu berhasil
- Flex-wrap: bungkus; Memungkinkan item untuk masuk ke garis baru ketika mereka tidak lagi muat dalam satu baris, yang berarti bahwa mereka menyesuaikan secara alami dengan ukuran layar yang berbeda.
- Tidak ada pertanyaan media yang diperlukan - are -item mengalir secara alami saat wadah mengubah ukuran.
Klem () untuk tipografi cairan
Fungsi klem () memungkinkan ukuran font (atau properti lain) untuk skala secara dinamis antara nilai minimum dan maksimum, semua berdasarkan ukuran layar. Ini membuat teks dapat dibaca di layar kecil tetapi tidak tumbuh terlalu besar pada layar yang lebih besar.
When Clamp () sangat membantu
- Saat merancang judul dan teks tubuh yang harus cair tanpa memerlukan permintaan media.
- Mencegah teks menjadi terlalu kecil di ponsel atau terlalu besar di layar ultra-lebar.
Contoh: clamp () pada heading
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
Mengapa itu berhasil
- Judul H1 akan setidaknya 1,5rem dan akan skala secara dinamis pada 2% dari lebar viewport tetapi tidak pernah melebihi 3rem .
- Tidak perlu permintaan media untuk menyesuaikan tipografi untuk ukuran layar yang berbeda
- Clamp () bekerja dengan lancar - bahkan di antara breakpoint.
Properti Logis (Nilai Tanpa Unit)
Properti logis menggantikan nilai-nilai kode keras (seperti lebar, tinggi, kiri, dan kanan) dengan istilah yang sadar aliran seperti ukuran inline (lebar) dan blok-ukuran (tinggi). Ini menyesuaikan secara otomatis berdasarkan arah teks dan tidak mengandalkan pengukuran yang tepat per setiap breakpoint.
Saat properti logis sangat membantu
- Saat merancang situs web multi-bahasa yang beralih antara tata letak kiri-ke-kanan (LTR) dan kanan-ke-kiri (RTL).
- Berguna untuk internasionalisasi tanpa membutuhkan berbagai stylesheet atau kueri media.
Contoh: Properti logis pada wadah alih -alih nilai tetap
.container {
inline-size: 100%;
block-size: auto;
}
Mengapa itu berhasil
- Ukuran inline memastikan lebar penuh dalam mode penulisan apa pun (LTR atau RTL) tanpa pengkodean keras untuk setiap mode penulisan secara terpisah.
- Bekerja tanpa membutuhkan gaya terpisah untuk bahasa Arab, Ibrani, atau bahasa RTL lainnya. Ini menghilangkan kebutuhan untuk menulis CSS terpisah untuk arah teks yang berbeda, memungkinkan tata letak untuk menyesuaikan secara otomatis.
Alat untuk bekerja dengan kueri media
Setiap perancang web harus mengetahui satu atau dua alat di bawah ini. Mereka akan membantu Anda melihat bagaimana desain respons Anda membentuk, tidak peduli modul CSS mana yang Anda gunakan untuk mencapai hasil akhir Anda.
1. Alat desain responsif dalam browser

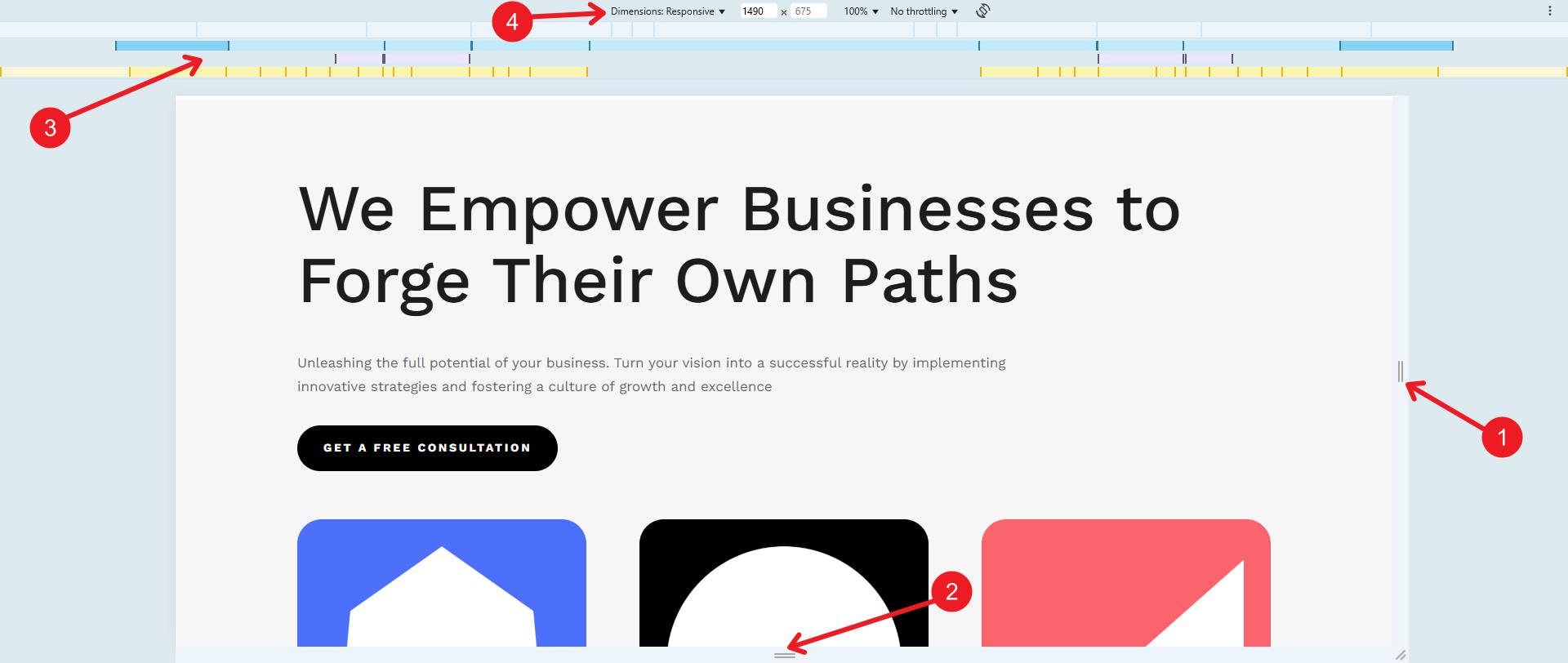
Tampilan responsif Google Chrome dan Firefox dalam alat pengembang sangat berguna (Chrome gambar di atas). Dengan itu, Anda dapat mensimulasikan berbagai perangkat yang telah ditentukan, termasuk smartphone dan tablet populer. Anda juga memiliki:
- Pegangan Lebar Halaman (pengubah ukuran yang dapat diseret)
- Ini memungkinkan Anda untuk secara manual menyesuaikan lebar viewport dengan menyeret untuk menguji bagaimana situs web merespons pada lebar layar yang berbeda.
- Pegangan Tinggi Halaman (pengubah ukuran yang dapat diseret)
- Ini memungkinkan Anda untuk secara manual menyesuaikan ketinggian viewport dengan menyeret untuk menguji bagaimana situs web merespons pada ketinggian layar yang berbeda.
- Ikhtisar Breakpoint Kueri Media
- Representasi visual dari kueri media CSS aktif. Bilah biru menunjukkan breakpoint minat lebar, batang kuning menunjukkan max-lebar, dan bar ungu/merah muda menyoroti fitur media lainnya (seperti min dan max).
- Dimensi Viewport & Pemilihan Perangkat
- Ini menampilkan lebar dan tinggi viewport saat ini dalam piksel. Anda dapat memilih ukuran perangkat yang telah ditentukan atau mengatur lebar khusus untuk menguji responsif pada interval standar.
Anda dapat membuka DevTools Chrome atau Firefox dengan menekan Ctrl + Shift + I pada Windows/Linux atau CMD + Opsi + I pada Mac.
2. Alat Pengujian Cross-Browser
Lambdatest

Lambdatest adalah platform berbasis cloud yang memungkinkan pengembang untuk menguji situs web mereka di berbagai perangkat dan sistem operasi. Platform ini juga mendukung alur kerja otomatis, yang sangat berguna untuk proyek skala besar.
Dapatkan Lambdatest
BrowserStack

BrowserStack menyediakan pengujian real-time pada perangkat nyata, memastikan hasil yang paling akurat. Kemampuannya untuk mensimulasikan resolusi layar, browser, dan sistem operasi yang berbeda menjadikannya alat penting untuk pengujian responsif. Pengembang dapat mengintegrasikannya dengan jaringan pipa CI/CD mereka untuk alur kerja pengujian yang mulus. BrowserStack menawarkan alat yang berbeda untuk menguji kueri media:
- Pengujian langsung (pengujian manual pada perangkat nyata).
- Pengujian responsif (pemeriksaan cepat untuk ukuran layar yang berbeda).
- Pengujian otomatis (menggunakan selenium, penulis naskah, atau alat otomatisasi lainnya).
Dapatkan BrowserStack
Cara menggunakan divi untuk membuat kueri media tanpa mengkodekannya
Karena Anda memiliki lebih banyak pemahaman tentang pertanyaan media (bersama dengan cara mengujinya), saya ingin menunjukkan dengan tepat cara kerjanya di dalam Divi. Divi 5 memperkenalkan sistem breakpoint canggih, memberi pengguna lebih banyak kontrol atas desain responsif. Anda dapat mengakses breakpoint secara langsung di dalam pembangun visual di halaman apa pun.

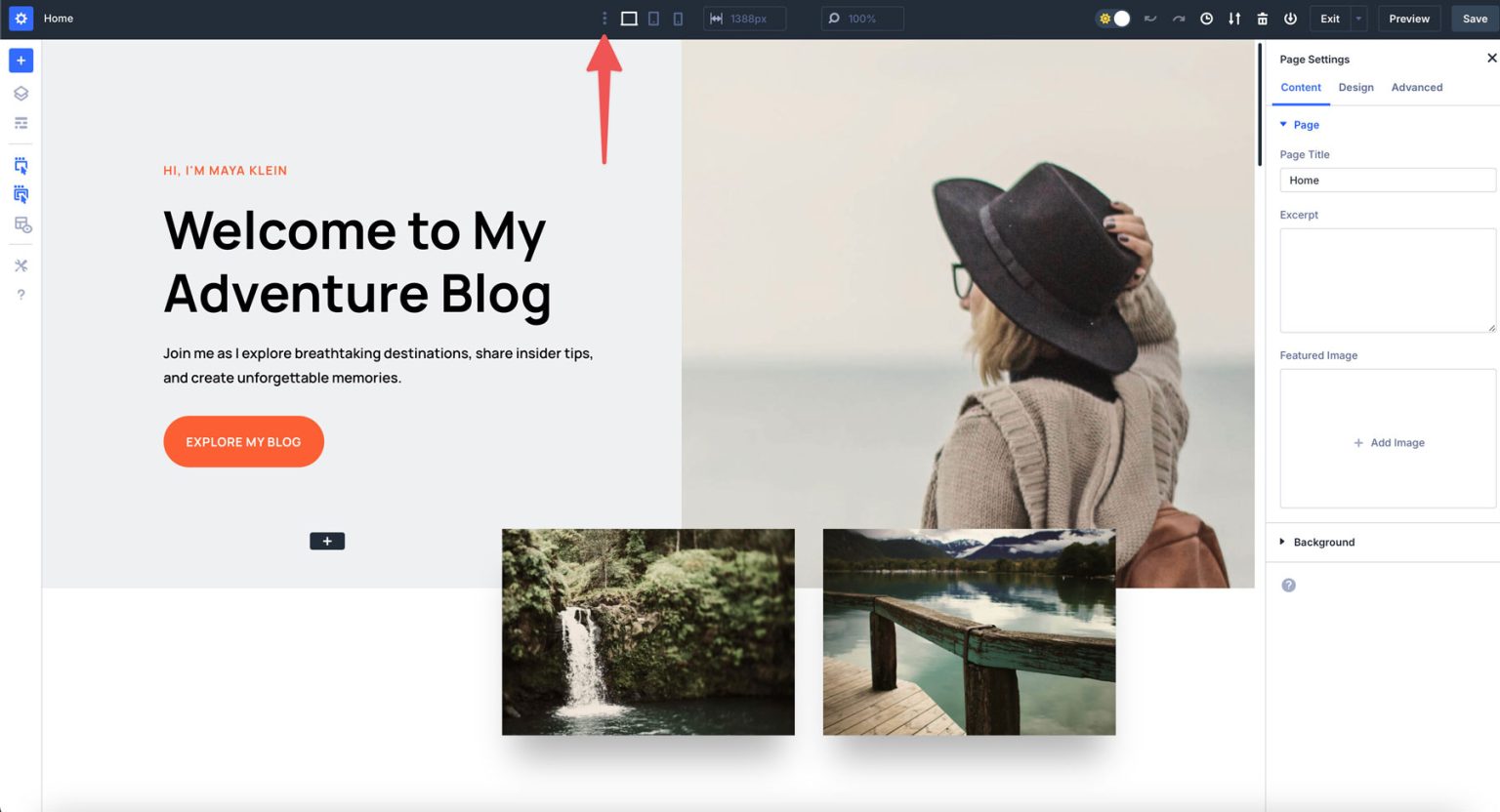
Klik " ikon tiga titik " di bilah tugas utama pembangun visual untuk melihat daftar breakpoint yang dapat Anda tambahkan dan sesuaikan.

Temukan sakelar sakelar di dalam pengaturan untuk mengaktifkan atau menonaktifkan breakpoint sesuai kebutuhan. Anda juga dapat menetapkan nilai khusus untuk semua breakpoint.

Saat breakpoint siap untuk digunakan, Anda dapat mengklik modul apa pun di halaman. Dari sana, ubah ke breakpoint yang ingin Anda lakukan, pilih gaya yang ingin Anda edit, dan buat perubahan Anda.

Anda dapat melihat dengan tepat bagaimana itu akan terlihat pada breakpoint itu, dan Anda bahkan dapat menggunakan bilah lebar yang dapat diseret untuk melihat bagaimana kelihatannya di seluruh rentang breakpoint.
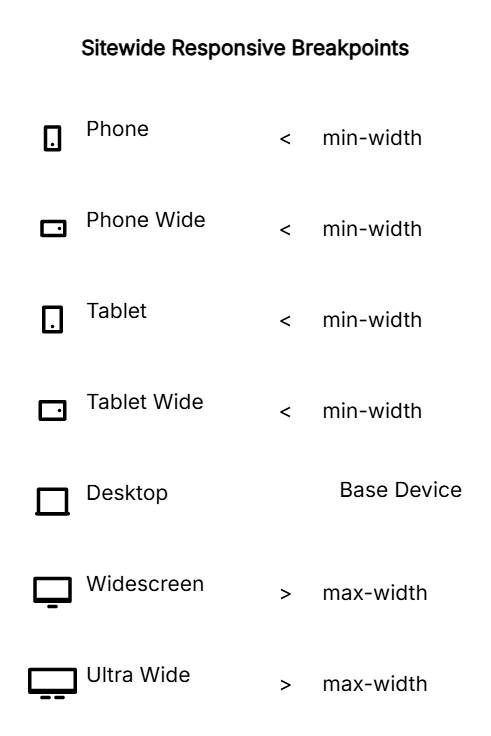
Pengaturan responsif diterapkan dalam modul di telepon, telepon lebar, tablet, dan breakpoint Wide Tablet menggunakan kueri media Min-lebar. Pengaturan responsif yang diterapkan dalam modul pada breakpoint lebar dan ultra luas menggunakan kueri media max-lebar. Ini secara otomatis dibuat untuk Anda; Anda tidak perlu menulisnya secara manual - hanya bagaimana mereka bekerja di belakang layar.

Desktop bertindak sebagai perangkat dasar antara breakpoint terdekat di atas dan di bawahnya. Perangkat dasar tidak menggunakan kueri media, hanya CSS standar. Tetapi sekali lagi, Divi memastikan bahwa Anda tidak perlu khawatir menulis pertanyaan media ini sendiri. Saat Anda membuat perubahan di UI, kueri media tersebut dibuat secara otomatis.
Dapatkan Divi
Mulailah menggunakan kueri media
Desain responsif membuatnya sehingga setiap pengunjung situs web mendapatkan pengalaman yang baik. Pendekatan satu ukuran untuk semua tidak akan memotongnya dengan perangkat mulai dari barang yang dapat dikenakan hingga monitor ultra-lebar. Kueri media dan teknik CSS modern memberi Anda alat untuk membangun situs yang beradaptasi dengan cerdas dengan ukuran layar apa pun. Dan jika bekerja dengan CSS secara langsung mengintimidasi, Divi membuatnya semudah mencapai efek yang sama tanpa perlu menulis atau mengelola kueri media yang terpisah.

Apakah Anda membangun situs baru atau mendesain ulang yang Anda saat ini di WordPress? Gunakan Divi 5 untuk membuat situs web responsif termudah dalam hidup Anda.
Dapatkan Divi
