Responsif vs Adaptif: Cara Memilih Pendekatan Desain yang Tepat
Diterbitkan: 2022-10-14Hanya beberapa tahun yang lalu, desainer dapat membuat satu versi situs web kaku dan menyebutnya sehari. Itu tidak lagi terjadi. Sekarang, mereka perlu mempertimbangkan banyak sekali ponsel cerdas, perangkat yang dapat dikenakan, tablet, dan perangkat pintar lainnya — begitu juga Anda.
Ini terutama berlaku untuk bisnis e-niaga. Sebagian besar merek tidak lagi mampu untuk fokus pada satu perangkat. Lebih dari 58% lalu lintas internet berasal dari perangkat seluler, sementara perangkat desktop menyumbang 40%. Hampir 60% dari penjualan e-niaga dilakukan melalui seluler.
Pangsa lalu lintas seluler hanya akan terus bertambah, yang berarti bahwa desainer juga harus memenuhi kebutuhan pengguna dan gaya penelusuran yang berbeda. Pengguna seluler kurang sabar — mereka ingin konten situs web berukuran kecil dan mudah diproses. Di sisi lain, pengguna PC biasanya siap menghabiskan lebih banyak waktu untuk mempelajari penawaran tertentu.
Pertanyaannya adalah, bagaimana Anda memastikan bahwa desain Anda terlihat bagus di layar apa pun dan mencakup berbagai kebutuhan pengguna? Apakah desain responsif adalah satu-satunya cara? Bukankah desain adaptif menjadi pilihan yang lebih baik dalam beberapa kasus? Dan bagaimana desain responsif dan adaptif berbeda, tepatnya?
Mari kita cari tahu.
Desain Responsif vs Adaptif: Apa Bedanya?
Sebelum kita melangkah lebih jauh, kita harus mendefinisikan apa yang kita hadapi.
Desain responsif membuat konten Anda merespons ukuran layar pengguna dan menyesuaikannya. Dengan desain responsif, Anda membuat satu tata letak dan membuat elemen individualnya fleksibel untuk memastikan mereka akan ditampilkan dengan benar di layar yang berbeda.
Pikirkan desain responsif sebagai seperangkat aturan yang memberi tahu konten Anda bagaimana berperilaku. Anda dapat menggunakan kueri media CSS untuk menentukan jenis perangkat target dan menyetel titik henti sementara, yang berarti kondisi seperti lebar maksimum atau minimum layar. Breakpoints menentukan kapan tata letak Anda harus berubah.
Desain adaptif, pada gilirannya, berarti bahwa konten Anda menyesuaikan dengan parameter perangkat pengguna tetapi dengan cara yang telah ditentukan sebelumnya. Anda tidak memiliki satu tetapi beberapa tata letak siap pakai untuk memperhitungkan ukuran layar, orientasi, dan sebagainya yang berbeda. Anda memutuskan bagaimana konten Anda akan ditampilkan di browser pengguna berdasarkan jenis perangkat mereka.
Singkatnya, dengan desain responsif, Anda mendikte bagaimana konten Anda harus bereaksi, sedangkan dengan desain adaptif, Anda juga menentukan hasil akhirnya. Apa pun yang Anda pilih, Anda akan dapat menciptakan pengalaman yang mulus dan mulus untuk pengguna smartphone dan desktop. Dan itu, pada gilirannya, akan meningkatkan peringkat mesin pencari Anda.
Perbandingan berdampingan ini akan membantu Anda memahami perbedaan utama antara desain responsif dan adaptif:
| Desain responsif | Desain adaptif |
| Satu tata letak melayani berbagai ukuran layar | Beberapa template ditampilkan berdasarkan ukuran layar |
| Unit relatif lebih menguntungkan | Unit absolut lebih disukai |
| Tata letak yang fleksibel dan lancar | Tetap, tata letak statis |
| Menargetkan semua perangkat yang memungkinkan | Menargetkan perangkat paling populer |
| Fokus lebih luas | Presisi lebih tinggi |
Kedua pendekatan ini benar-benar layak; mereka membantu Anda mengikuti prinsip desain web yang umum dan membuat situs web yang ramah pelanggan. Perbedaan utama antara desain responsif vs adaptif adalah bagaimana mereka dieksekusi.
Pro dan Kontra Desain Web Responsif
Mari kita mulai dengan kelebihan desain responsif:
- Anda tidak memerlukan keterampilan pengkodean tingkat lanjut. Jika Anda menggunakan pembuat situs web seret dan lepas seperti Squarespace, Anda akan mendapatkan situs web responsif secara default. Anda juga dapat dengan mudah menemukan tema WordPress yang ringan, dapat disesuaikan sepenuhnya, dan responsif.
- Desain responsif adalah raja. Ini menjadi sangat umum, dan hampir setiap desainer UX mengenalnya. Bootstrap, kerangka kerja CSS paling populer, sebagian besar digunakan untuk mendesain situs web yang responsif dan mengutamakan seluler.
- Anda dapat memaksimalkan real estat layar yang tersedia. Tata letak responsif memberi Anda lebih banyak kontrol dan memungkinkan Anda mengelola ruang kosong dengan lebih efisien. Hasilnya, desain Anda tidak akan pernah terlihat berantakan atau kosong.
- Ini lebih terjangkau. Seperti yang telah disebutkan, Anda dapat membuat situs web responsif dasar sendiri menggunakan alat bebas kode. Atau, Anda dapat menyewa pekerja lepas atau agensi, meskipun Anda memiliki anggaran terbatas. Lihat daftar klien agensi tepercaya kami untuk menemukan mitra yang dapat diandalkan.
- Halaman responsif membutuhkan lebih sedikit perawatan. Bahkan jika ada gadget baru di pasaran dan semua orang tiba-tiba menggunakannya, dengan situs web yang responsif, Anda tidak perlu khawatir. Anda mungkin perlu membuat beberapa perubahan, tetapi Anda tidak perlu mendesain ulang seluruh tata letak Anda.
- Desain responsif berarti pengiriman cepat. Satu tata letak hanya membutuhkan waktu lebih sedikit untuk mendesain daripada enam, yang berarti situs web baru Anda dapat aktif dan berjalan dalam hitungan hari.
Sekarang untuk kontra dari desain responsif:
- Anda membuat lebih sedikit pengalaman yang ditargetkan. Anda pasti kehilangan beberapa tingkat personalisasi saat mencoba memperhitungkan semua perangkat yang ada.
- Desain responsif membutuhkan banyak perencanaan dan eksperimen. Ini bukan pendekatan langsung — Anda masih perlu menguji desain Anda pada berbagai ukuran viewport sebelum ditayangkan. Alokasikan waktu untuk memperbaiki inkonsistensi karena inkonsistensi pasti akan muncul.
Desain Responsif: Contoh dan Kasus Penggunaan
Kasus penggunaan desain responsif tampaknya tidak ada habisnya karena betapa serbaguna dan mudahnya desain responsif. Setiap situs web pribadi dan komersial dapat mengambil manfaat dari responsif dan fleksibel, seperti yang akan Anda lihat dari contoh yang dijelaskan di sini.
Desain responsif dari Los Sundays, merek tequila ini, terlihat sama memukaunya di PC dan seluler. Perancang dengan cerdik memprioritaskan konten untuk area pandang yang berbeda dan memastikan bahwa tipografi tetap tebal tetapi tidak berlebihan.

Efek paralaks hipnotis hanya dapat dilihat — dan karenanya dihargai — di layar yang lebih besar. Di sini, pengguna mendapatkan pengalaman estetis yang menyenangkan namun cepat dan ringan saat mengakses halaman dari smartphone.
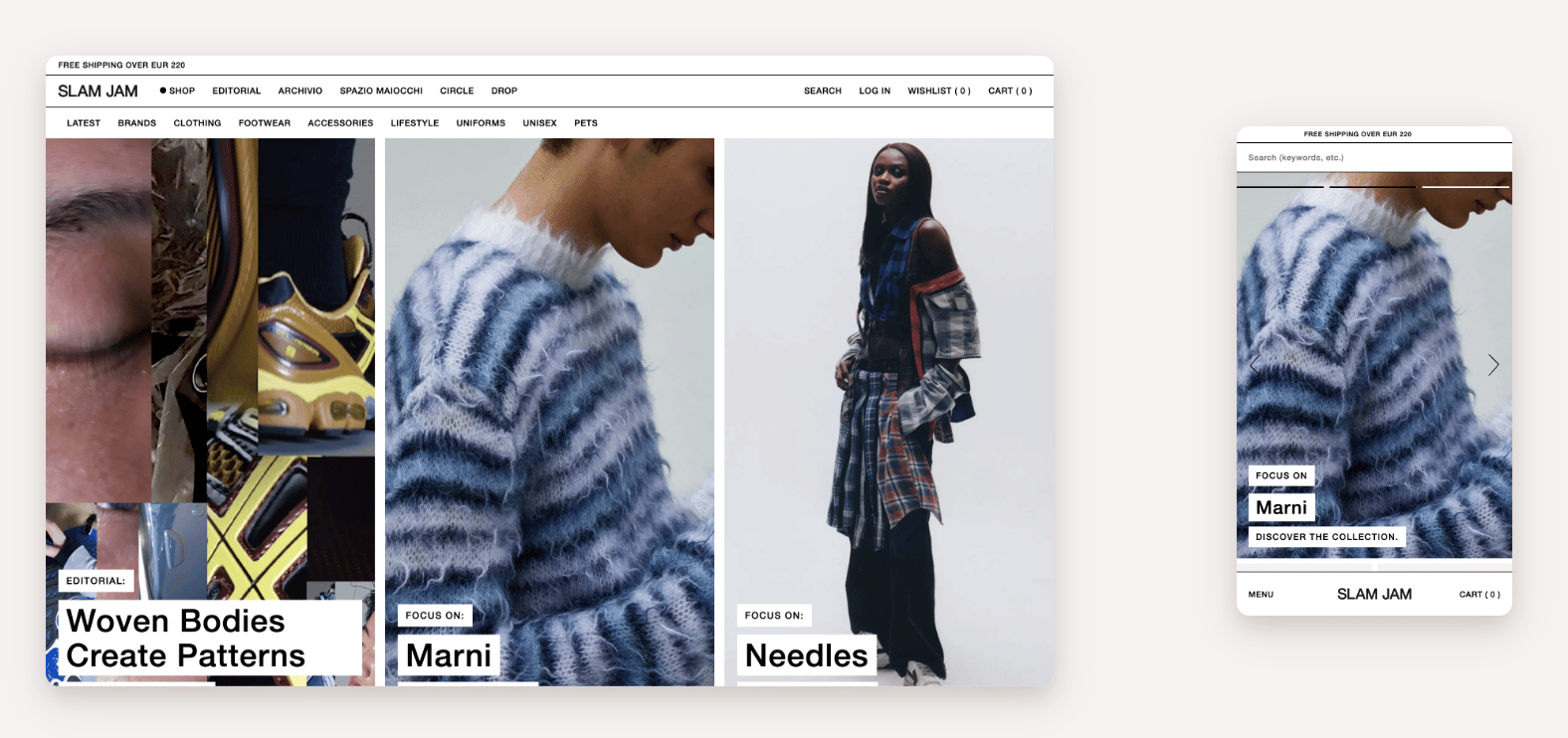
Hal yang sama dapat dikatakan tentang contoh selanjutnya dari Slam Jam, sebuah toko pakaian online. Situs web berubah dengan mulus setelah Anda beralih ke perangkat dengan layar yang lebih kecil. Produk ditampilkan dalam dua kolom, bukan empat, dan menu bergerak ke bawah untuk membuat bilah pencarian lebih mudah diakses. Korsel memungkinkan pengguna untuk menemukan produk baru tanpa harus memperbesar dan memperkecil.

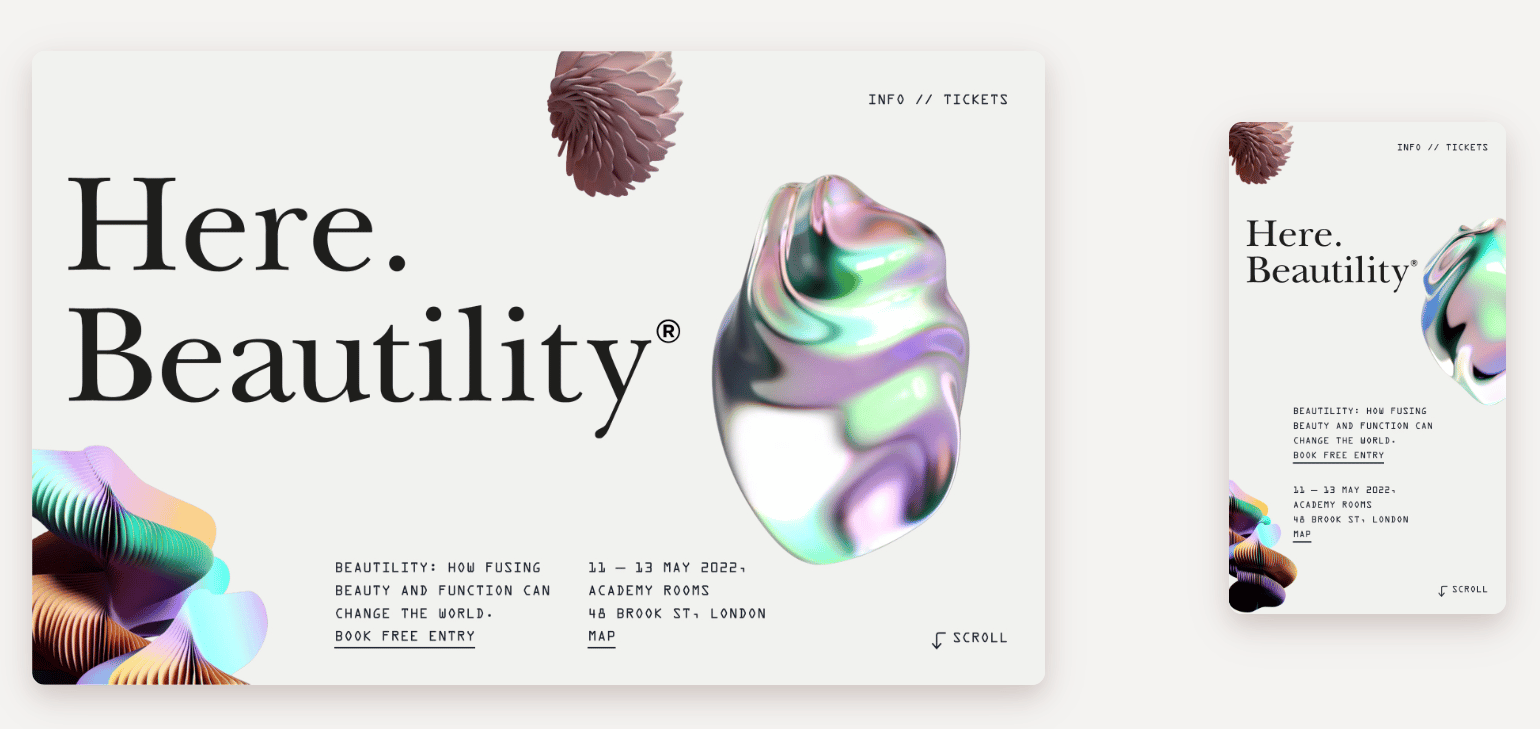
Contoh kami berikutnya yang diambil dari Here Design membuktikan bahwa halaman responsif yang sarat dengan konten dan efek khusus juga dapat dimuat dengan kecepatan yang wajar dan tampak hebat di perangkat apa pun. Bahkan di layar kecil, halaman ini terasa sama harmonisnya, dan animasi ditampilkan tanpa penundaan, gangguan, atau inkonsistensi yang canggung.

Pro dan Kontra Desain Web Adaptif
Jangan menarik kesimpulan dulu — ada banyak bisnis sukses yang memanfaatkan desain adaptif dan berkembang pesat dalam melakukannya.
Desain adaptif memiliki banyak kelebihan:
- Situs adaptif biasanya cepat. Waktu muat sangat penting untuk SEO, pengalaman pengguna, dan tingkat konversi, dan dibutuhkan lebih sedikit waktu untuk menarik satu versi halaman khusus yang apik. Gabungkan desain adaptif dengan hosting yang dikelola dengan cepat, dan Anda akan mendapatkan situs web secepat kilat.
- Ini adalah pendekatan yang dibuat khusus dan presisi tinggi. Anda memiliki kontrol penuh atas tampilan dan nuansa tata letak Anda karena statis. Andalah yang memutuskan perangkat mana yang akan ditargetkan. Ini memungkinkan Anda merancang pengalaman yang lebih dipersonalisasi untuk pengguna Anda dan mempertimbangkan preferensi mereka.
- Anda dapat mengintegrasikan iklan dengan lebih mudah. Lebih mudah untuk mengonfigurasi iklan bila Anda mengetahui ukuran dan proporsi yang tepat dari elemen yang mengelilinginya.
- Desain adaptif berguna untuk memperbaiki situs web yang sudah ada. Anda dapat membuat versi seluler dan tablet terpisah dan membiarkan versi situs utama Anda apa adanya.
- Anda dapat mengubah template individual alih-alih mengode ulang seluruh situs atau halaman. Membuat perubahan pada desain Anda tidak terlalu menyakitkan bila terdiri dari tata letak statis individual, terutama saat Anda perlu memperbaiki masalah kecil.
Anda juga harus menyadari kontra dari desain adaptif:

- Anda tidak dapat menjamin bahwa desain Anda akan ditampilkan sebagaimana dimaksud. Bagaimana jika pengunjung Anda menggunakan perangkat yang tidak Anda perhitungkan? Dalam hal ini, hasilnya akan kurang dapat diprediksi.
- Situs web adaptif lebih mahal. Anda memerlukan tim pengembang untuk merancang dan mendukung situs web Anda, yang berarti biaya pengaturan dan biaya operasional yang lebih tinggi. Sementara itu, gaji desainer web rata-rata adalah sekitar $57k, dan tingkat bayaran mereka bisa mencapai $114k.
- Itu kurang populer. Anda akan kesulitan menemukan materi pembelajaran intuitif dan panduan terkini tentang desain adaptif. Karena desain responsif adalah hal yang populer, sebagian besar kursus desain web berfokus padanya.
- Merancang pengalaman terpisah itu rumit dan padat karya. Setiap tata letak harus sempurna piksel, jadi, tentu saja, desainer Anda akan menghabiskan lebih banyak waktu untuk mengerjakan dan mengujinya.
- Ini tidak ramah pemula. Pembuat situs web visual paling populer memberi Anda alat untuk membuat desain responsif yang seragam, tetapi Anda jarang akan menemukan layanan sederhana yang memungkinkan Anda membuat versi seluler, PC, dan tablet yang terpisah. Itu karena desain adaptif membutuhkan lebih banyak keahlian dan keterampilan.
Desain Adaptif: Contoh dan Kasus Penggunaan
Situs adaptif mungkin merupakan pilihan yang lebih baik untuk bisnis e-niaga yang audiens targetnya lebih suka berbelanja menggunakan aplikasi seluler. Bisnis ini bertujuan untuk menciptakan pengalaman yang sangat ditargetkan bagi audiens mereka karena mereka telah mengumpulkan cukup data untuk memahami kebiasaan dan preferensi belanja mereka, dan mereka ingin mendorong unduhan aplikasi.
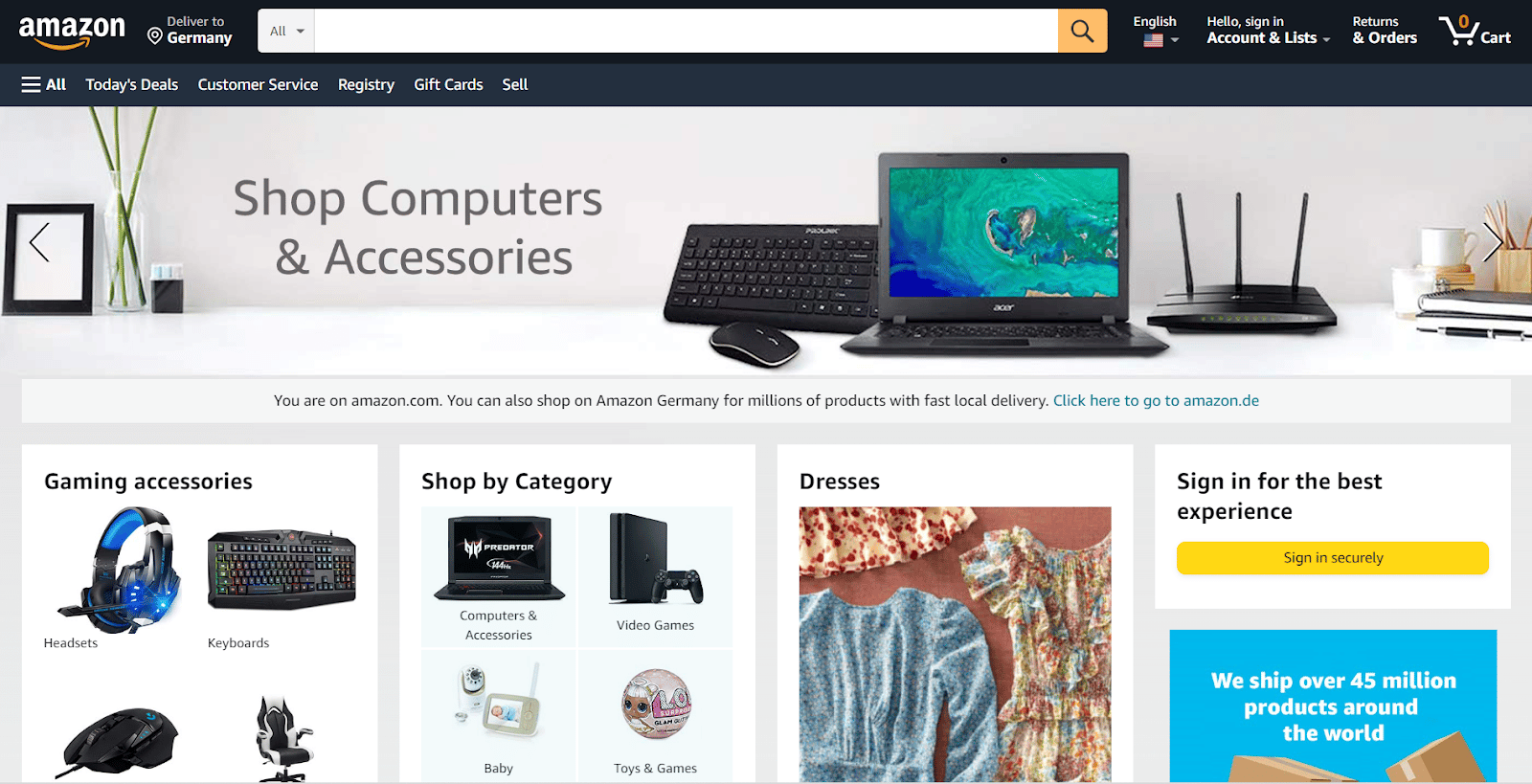
Untuk melihat situs web adaptif yang paling banyak dikunjungi di dunia, kunjungi saja Amazon. Dari komputer desktop, Anda mendapatkan pengalaman hebat. Beranda relatif sibuk tetapi tidak berlebihan, dan Anda dapat langsung menemukan apa yang Anda cari.

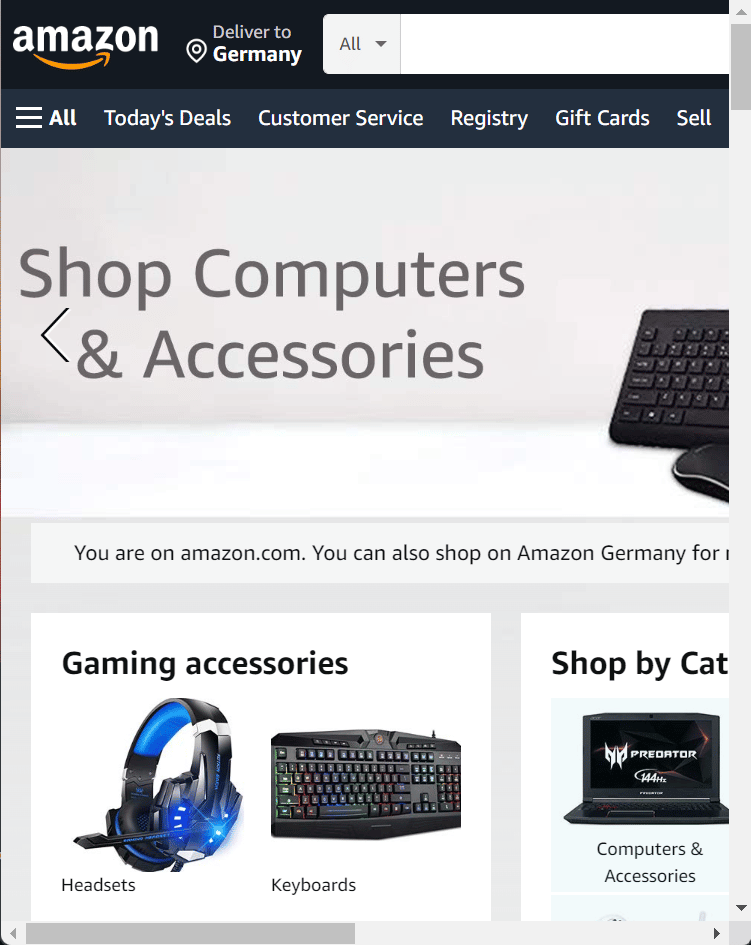
Namun, inilah yang terjadi jika Anda mencoba mengubah ukuran jendela browser:

Anda hanya dapat melihat sebagian kecil dari konten desktop karena lebar browser yang tidak biasa ini tidak diperhitungkan.
Apakah pendekatan ini merugikan Amazon? Tidak sedikit pun. Penjualannya meningkat empat kali lipat dalam beberapa tahun terakhir karena versi dan aplikasi situs web selulernya menawarkan pengalaman berbelanja yang sangat mudah, cepat, dan nyaman.
Sebuah perusahaan sebesar Amazon mampu membuang pendekatan "satu ukuran cocok untuk semua" dan menjadi sedikit konservatif dengan desain situs webnya agar tetap akrab dan langsung dapat diakses oleh jutaan pelanggan di seluruh dunia, termasuk orang tua dan pengguna dengan masalah penglihatan.
Juga, jika Anda melihat lebih dekat, situs web Amazon sebagian responsif — ia memiliki elemen tambahan dan yang sudah ada yang ditambahkan atau dihilangkan, tergantung pada viewport.
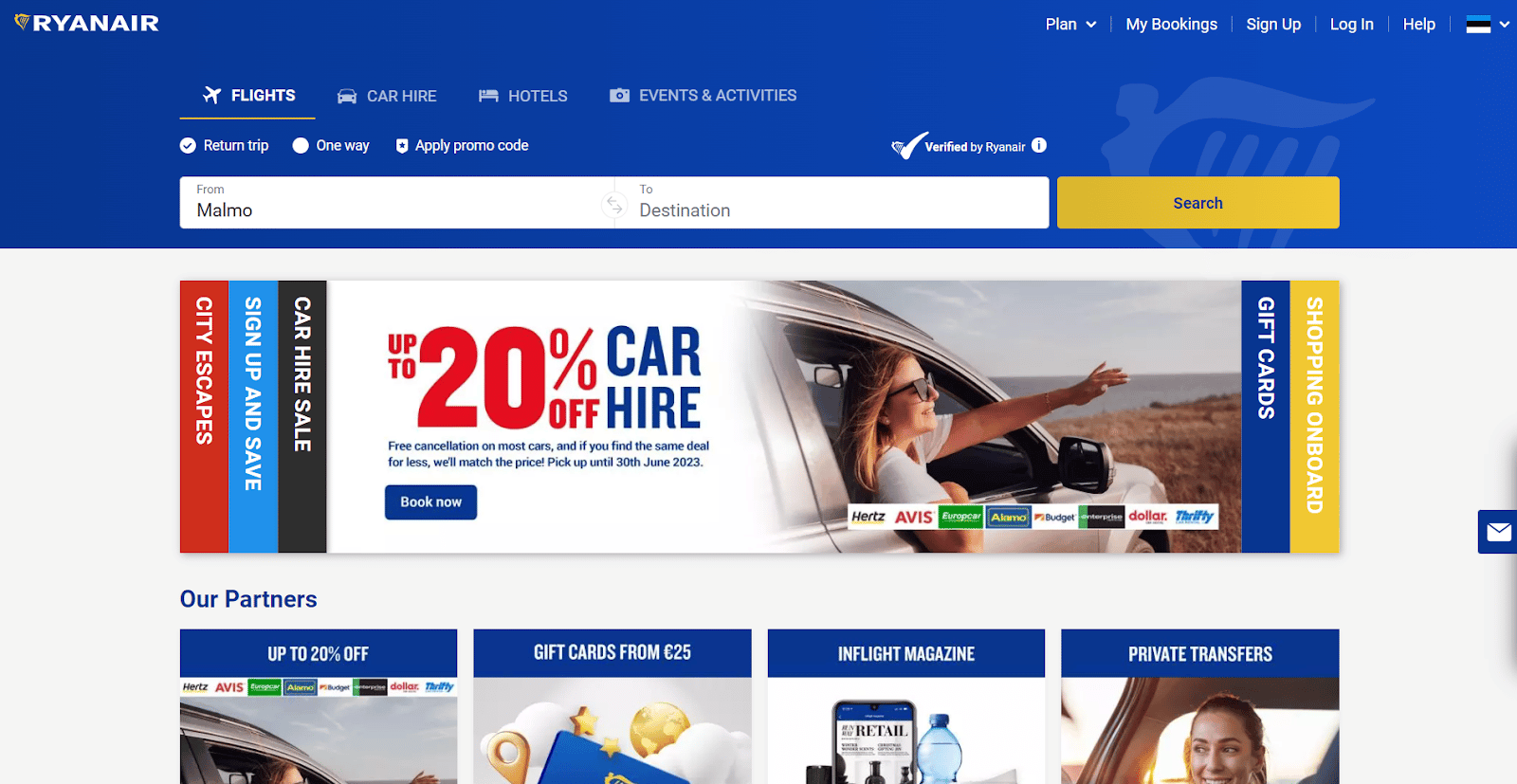
Ryanair, maskapai penerbangan murah Eropa yang populer, juga memiliki situs web adaptif yang membuat pemesanan penerbangan murah menjadi mudah. Antarmukanya terlihat sedikit konservatif tetapi tidak ketinggalan zaman, dan skornya 82/100 pada Alat Uji Kecepatan Pingdom, yang merupakan hasil yang baik.

Memiliki situs web yang agak kaku tidak menghentikan maskapai untuk memecahkan rekor lalu lintas dari waktu ke waktu karena sebagian besar pelancong lebih suka memesan penerbangan mereka dari perangkat desktop atau menggunakan aplikasi seluler Ryanair.
Membuat terlalu banyak perubahan pada situs web ini akan membingungkan pengguna yang sudah terbiasa dengan tampilan saat ini. Alih-alih beralih ke versi yang lebih trendi dan responsif, Ryanair sengaja memilih untuk membiarkan desain situs webnya tetap utuh, alih-alih berfokus pada menjaga harga tiketnya serendah mungkin.
Cara Memilih Antara Desain Responsif vs Adaptif
Hanya karena satu pendekatan lebih umum daripada yang lain tidak berarti Anda harus mengadopsinya. Jangan lupakan gambaran besarnya — tujuan utama Anda adalah membuat situs web Anda intuitif, mudah diakses, mengundang, dan kohesif secara visual. Untuk melakukan ini, Anda harus mengambil pendekatan holistik dan beralih ke praktik terbaik desain web.
Ikuti langkah-langkah ini untuk menentukan strategi desain mana yang paling cocok untuk Anda:
- Pertimbangkan audiens target Anda dan kebutuhan mereka terlebih dahulu. Ingatlah bahwa niat pengguna tidak didasarkan pada perangkat yang mereka gunakan. Lakukan riset pengguna untuk mengetahui bagaimana pengguna di kehidupan nyata berinteraksi dengan antarmuka Anda. Apakah masuk akal bagi Anda untuk mengoptimalkan desain untuk perangkat tertentu?
- Fokus pada kasus penggunaan spesifik Anda. Misalnya, jika Anda menjual cetakan seni modern, Anda harus fokus untuk menciptakan pengalaman desktop yang sempurna bagi pengguna Anda karena mereka ingin melihat cetakan di layar lebar sebelum membeli apa pun.
- Jangan berlebihan dengan pendekatan mobile-first. Sangat mudah untuk menyederhanakan tata letak seluler dalam upaya menghilangkan semua kemungkinan gesekan dari perjalanan pengguna Anda dan menerapkan logika yang sama ke versi desktop. Namun, desain kolom tunggal yang polos dengan menu hamburger cenderung terlihat terlalu membosankan di layar desktop.
- Nilai sumber daya dan kendala Anda. Bahkan sebelum Anda mempertimbangkan untuk berinvestasi dalam tata letak adaptif, cari tahu anggaran Anda, kebutuhan saat ini, dan tujuan jangka panjang. Apakah penting bagi merek Anda untuk memiliki situs web canggih yang akan terlihat fantastis bahkan di TV pintar ultra-besar? Atau apakah Anda hanya membutuhkan pekerja keras yang andal untuk menjual produk ke audiens yang ada — audiens yang akan membeli dari Anda apa pun yang terjadi?
- Jadikan kecepatan memuat Anda sebagai prioritas. Situs web komersial mungkin atau mungkin tidak memiliki hiasan, tetapi mereka harus memuat dengan cepat untuk menghindari peningkatan rasio pentalan. Lebih dari separuh pengguna akan meninggalkan situs web jika memuat lebih dari enam detik.
- Jalankan analisis pesaing . Kemungkinannya adalah, pesaing utama Anda telah melakukan studi pengguna dan telah mengetahui semuanya. Jangan hanya meniru pendekatan mereka; sebagai gantinya, coba analisis segmen pengguna mana yang mereka layani dan alasannya.
Desain responsif bukan tren lagi — secara bertahap menjadi standar emas desain web, dan beberapa kelemahannya akan segera menjadi masa lalu.
Misalnya, Webflow, pembuat situs web visual, membuat halaman responsif hingga 10 kali lebih cepat dengan mengoptimalkan gambar yang diunggah secara otomatis, yang memecahkan salah satu masalah utama dengan situs web responsif: kecepatan pemuatannya.
Dimungkinkan untuk menggunakan yang terbaik dari kedua dunia — menggabungkan strategi responsif dan adaptif untuk mengatasi perilaku pencarian yang berbeda. Dengan demikian, tata letak adaptif dapat memiliki kueri media, sementara situs web responsif dapat menyertakan elemen adaptif. Aman untuk mengatakan bahwa dilema responsif vs adaptif tidak relevan lagi — desain situs web yang ideal adalah perpaduan yang terampil dari keduanya.
Bagaimana Mengenalinya Apakah Situs Web Responsif atau Adaptif
Pertama, periksa apa yang terjadi saat Anda mengubah ukuran jendela browser dari komputer desktop. Situs web responsif akan dengan mulus menyesuaikan dengan ukuran area pandang Anda — Anda akan segera melihat betapa fleksibelnya situs web itu.
Situs web adaptif tidak akan berubah hingga Anda mencapai breakpoint tertentu atau beralih ke perangkat lain. Sampai saat itu, beberapa kontennya akan disembunyikan daripada diubah ukurannya, dan Anda harus menyeret bilah gulir horizontal untuk melihatnya.
Atau, Anda dapat mencari kueri media di kode sumber halaman beranda dengan mengklik CTRL + U di Windows atau Option + Command + U di Mac. Anda juga dapat mengklik kanan halaman dan memilih " Lihat Sumber Halaman " dari menu tarik-turun.
Cara mudah untuk melihat bagaimana situs web berperilaku di berbagai layar adalah dengan mensimulasikan perangkat seluler dengan Mode Perangkat Google Chrome. Buka situs web yang ingin Anda uji, dan tekan CTRL + Shift + I di Windows atau Command + Option + I di Mac untuk membuka alat pengembang.
Ringkasan
Anda mungkin pernah mendengar bahwa mesin telusur memprioritaskan situs responsif hanya karena mereka
responsif. Itu tidak sepenuhnya benar. Situs web adaptif bisa sama ramah SEO dengan situs responsif. Google memang mengatakan bahwa mereka lebih memilih situs web ramah seluler yang memberikan pengalaman pengguna yang positif, tetapi itu tidak membatasi Anda hanya pada satu cara untuk mencapainya.
Ada banyak metode untuk membuat situs web Anda bekerja dengan sempurna di perangkat seluler. Misalnya, Anda dapat mencoba plugin seluler WordPress — Anda bahkan tidak perlu menjadi pembuat kode untuk menggunakannya. Jika Anda memiliki keterampilan pengembang, pastikan untuk menggunakan lingkungan pementasan WordPress kami untuk menguji perubahan situs web Anda dengan cara yang bebas stres sebelum ditayangkan.
Ada plugin seluler yang dapat mengubah situs WordPress Anda menjadi aplikasi, yang merupakan cara fantastis untuk memberikan pengalaman yang disesuaikan tanpa menghabiskan banyak uang untuk situs web adaptif baru. Jika Anda sudah memiliki situs seluler, Anda dapat secara drastis meningkatkan tampilan dan kegunaannya dengan plugin seperti WP Mobile Menu.
Pendekatan apa pun yang Anda pilih, ingatlah bahwa desain lintas platform mengharuskan Anda untuk menciptakan pengalaman yang sangat cepat bagi pengguna Anda, terlepas dari kapan atau bagaimana mereka mengakses sumber daya Anda. Memilih hosting yang tepat adalah setengah dari perjuangan — ini dapat membuat situs web Anda lebih cepat dan lebih aman secara default, dan Anda tidak perlu khawatir tentang waktu henti yang tidak direncanakan atau bandwidth yang rendah.
