20 Situs Web Resume Terbaik (Contoh) 2022
Diterbitkan: 2022-12-16Apakah Anda siap melihat situs web resume terbaik untuk mendapatkan inspirasi sebelum membuatnya sendiri?
Kualitas halaman pribadi Anda sangat penting jika Anda ingin meningkatkan potensi Anda saat mencari pekerjaan baru atau mendapatkan klien baru.
Untungnya, contoh terbaik ini akan membantu Anda melatih kreativitas Anda. Tapi jangan lupa untuk menambahkan sentuhan orisinal Anda untuk membuatnya lebih menonjol!
Kami juga memastikan untuk menambahkan pembuat produk/situs web di setiap situs web, sehingga Anda dapat mencobanya juga.
Atau, Anda dapat memeriksa ulasan kami tentang pembuat situs web pribadi terbaik atau tema resume WordPress untuk mengambil tindakan segera.
Situs Web & Contoh Resume Terbaik
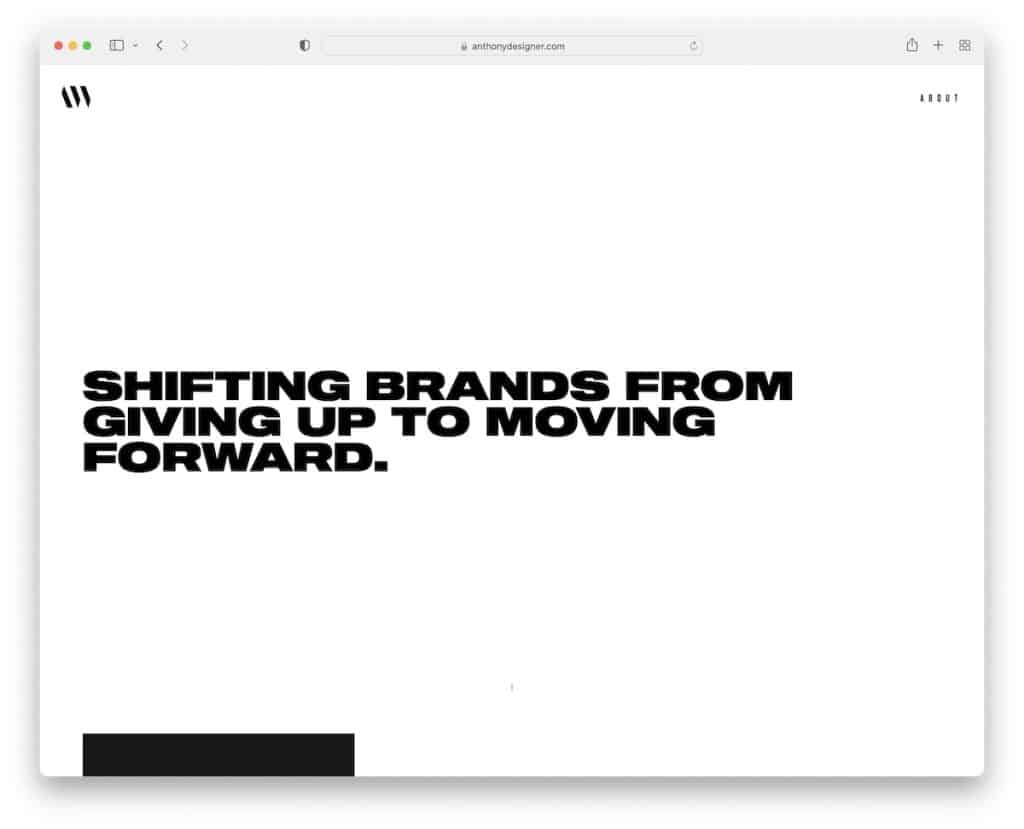
1.Anthony Wiktor
Dibangun dengan : Gatsby

Situs web dua halaman Anthony Wiktor luar biasa dari awal hingga akhir. Ini sangat sederhana dan minimalis, dan itulah yang membuatnya begitu istimewa.
Juga, beralih antara bagian pahlawan ringan ke desain gelap setelah Anda mulai menggulir adalah penarik perhatian yang hebat. (Anda perlu melihatnya.)
Catatan : Mencampur desain terang dan gelap dapat bekerja dengan sangat baik untuk meningkatkan pengalaman pengguna.
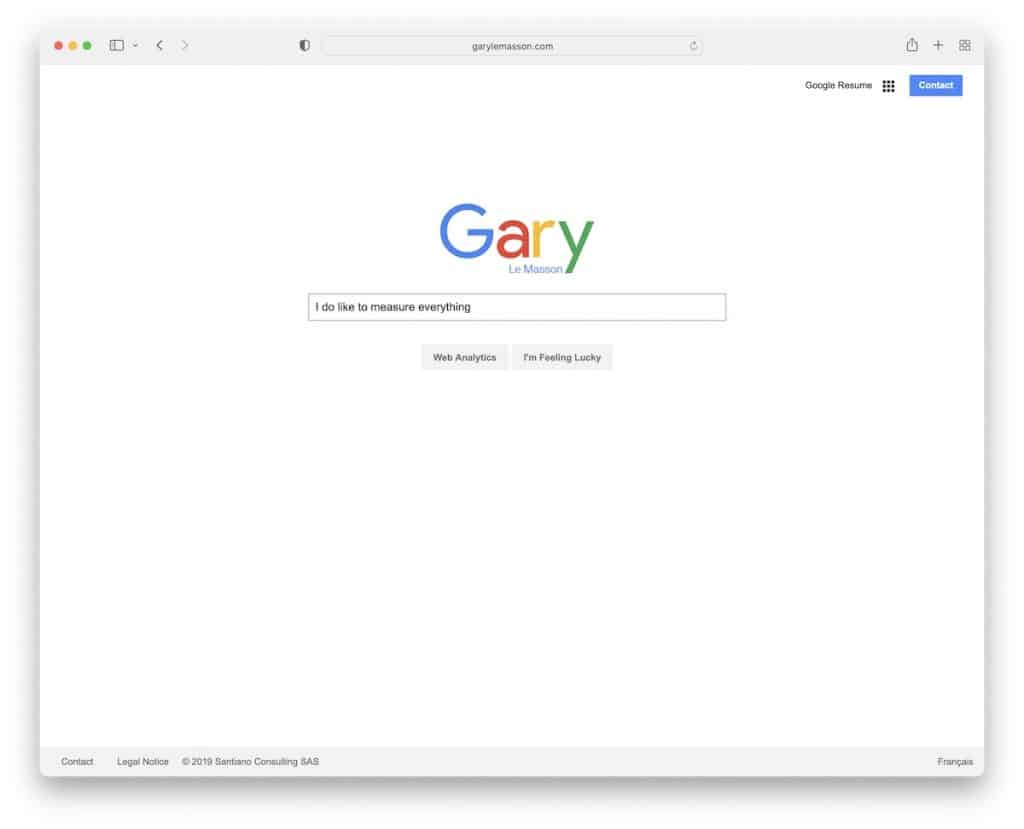
2.Gary Le Masson
Dibangun dengan : Drupal

Mengapa kami menautkan ke Google?
Tidak; itu adalah situs web resume Gary Le Masson yang merupakan salah satu tampilan paling kreatif di beranda Google yang pernah kami lihat.
Seluruh pengalamannya TERLALU keren, tapi kami paling suka tombol "Saya merasa beruntung".
Catatan : “Mencuri” desain dari situs web atau platform yang sangat populer dapat bekerja dengan sangat baik – tetapi hanya jika Anda melakukannya dengan benar.
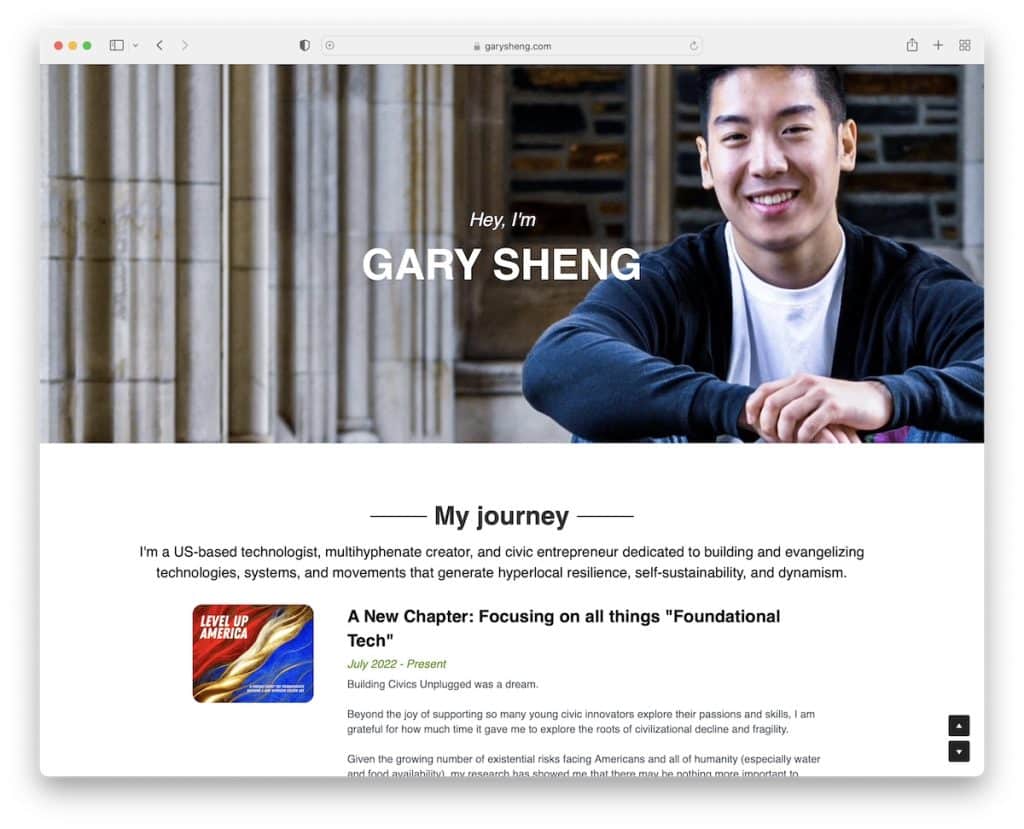
3.Gary Sheng
Dibangun dengan : Mencolok

Gary Sheng menjalankan situs web satu halaman tanpa header/menu, hanya gambar pahlawan besar dengan teks yang sederhana dan ramah.
Situs webnya menampilkan garis waktu "Perjalanan saya" yang sederhana, tautan ke komunitas tempat dia paling aktif, dan banyak lagi.
Tombol gulir ke bawah dan ke atas menemani Anda sepanjang waktu jika Anda tidak ingin menggulir.
Catatan : Jadikan website resume Anda terasa lebih personal dengan citra diri Anda (dan tidak harus terlalu formal).
Anda juga dapat menggunakan salah satu pembuat situs web satu halaman yang ramah pengguna ini untuk menciptakan kehadiran online ideal Anda.
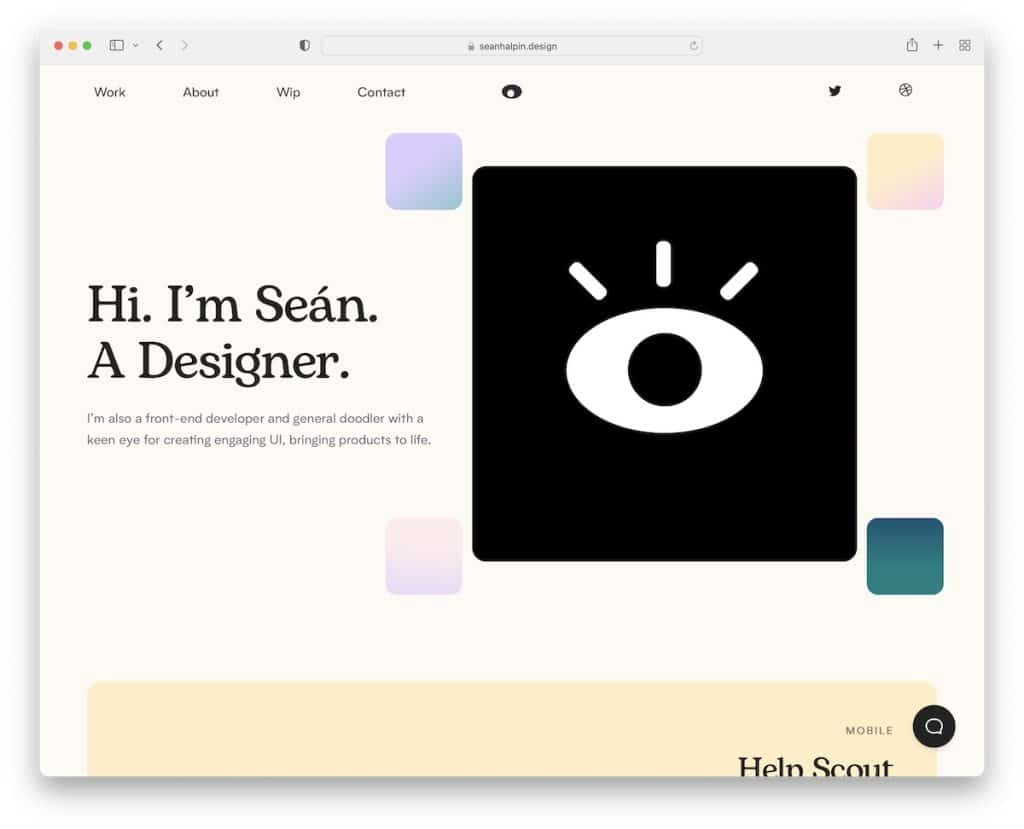
4. Sean Halpin
Dibangun dengan : Halaman GitHub

Sean Halpin memiliki situs web pribadi yang sangat kreatif dan modern dengan banyak elemen unik yang meningkatkan pengalaman pengguna.
Ini juga memiliki menu mengambang, jadi Anda tidak perlu menggulir kembali ke atas jika ingin mempelajari lebih lanjut.
Selain itu, fungsi obrolan langsung mungkin berupa bot, tetapi merespons dengan jawaban yang berkualitas.
Catatan : Menambahkan tombol obrolan langsung ke situs web Anda (meskipun itu bot) dapat memberi Anda lebih banyak klien.
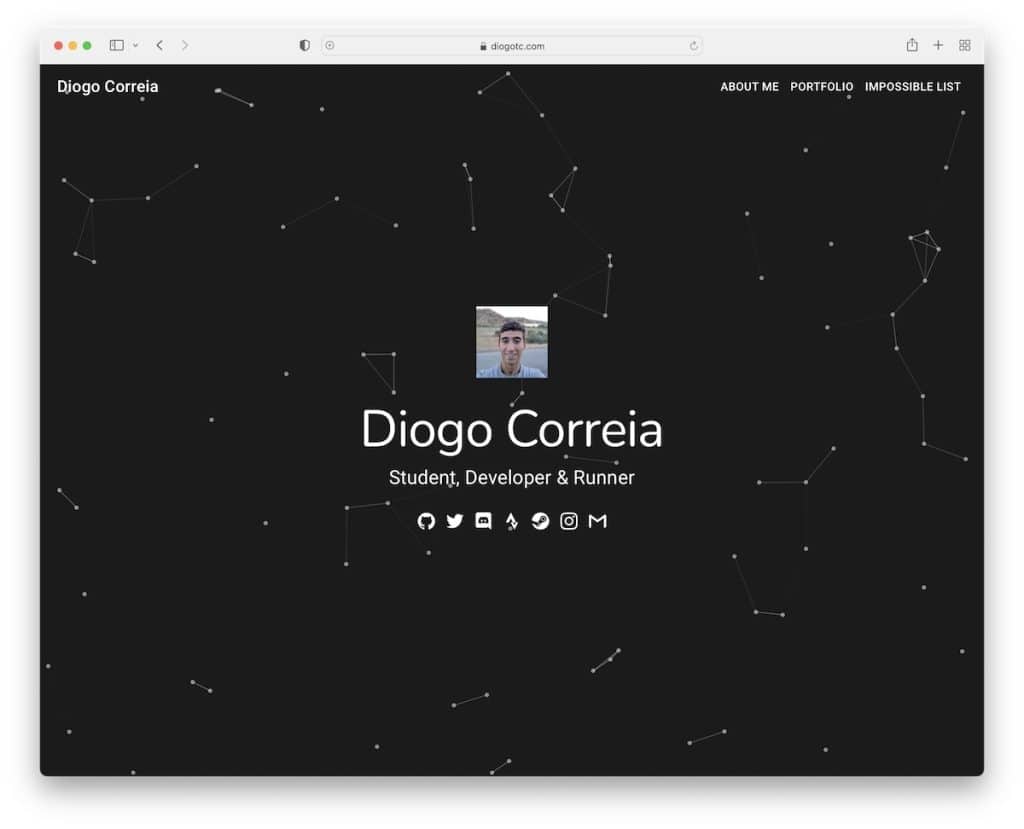
5. Diogo Correa
Dibangun dengan : Gatsby

Anda tidak terlalu sering melihat bagian pahlawan bergaya efek partikel, yang membuat halaman Diogo Correia unik.
Tepat di paro bawah terdapat pesan singkat dari Diogo yang dilanjutkan dengan portofolio dan garis waktu animasi.
Selain itu, catatan kaki memberikan informasi kontak tambahan dan peta situs dengan tautan.
Catatan : Gunakan garis waktu animasi untuk menampilkan pendidikan, pengalaman, prestasi, dll.
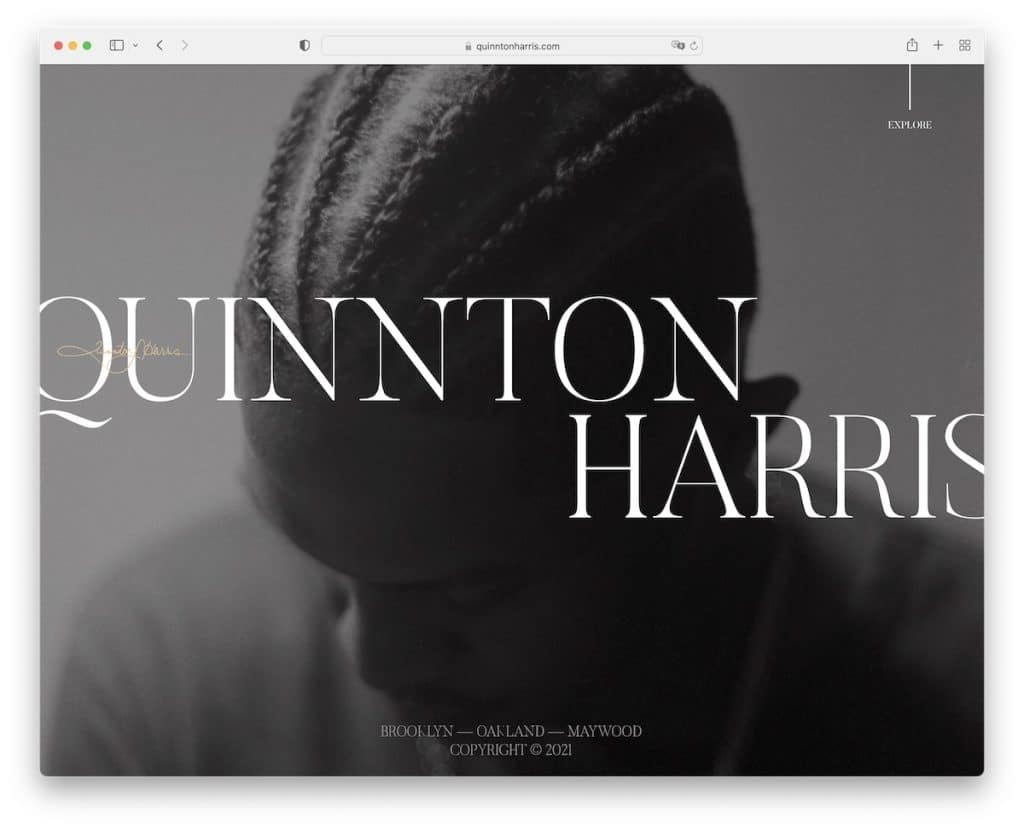
6.Quinton Harris
Dibangun dengan : Wix

Beranda Quinnton Harris hanya memiliki bagian pahlawan dengan latar belakang gambar dan teks layar penuh.
Alih-alih tombol menu, ia memilih tautan "jelajahi" mengambang yang menampilkan menu sidebar setelah Anda mengkliknya. Di sinilah Anda dapat menemukan halaman internal lain dengan lebih banyak informasi, proyek, dll.
Catatan : Buat beranda yang berani dan berpengaruh yang menampilkan gambar layar penuh dengan nama dan tombol menu Anda. Tetap sederhana.
Kami juga memiliki lebih banyak contoh situs web yang dibuat di platform Wix untuk Anda periksa.
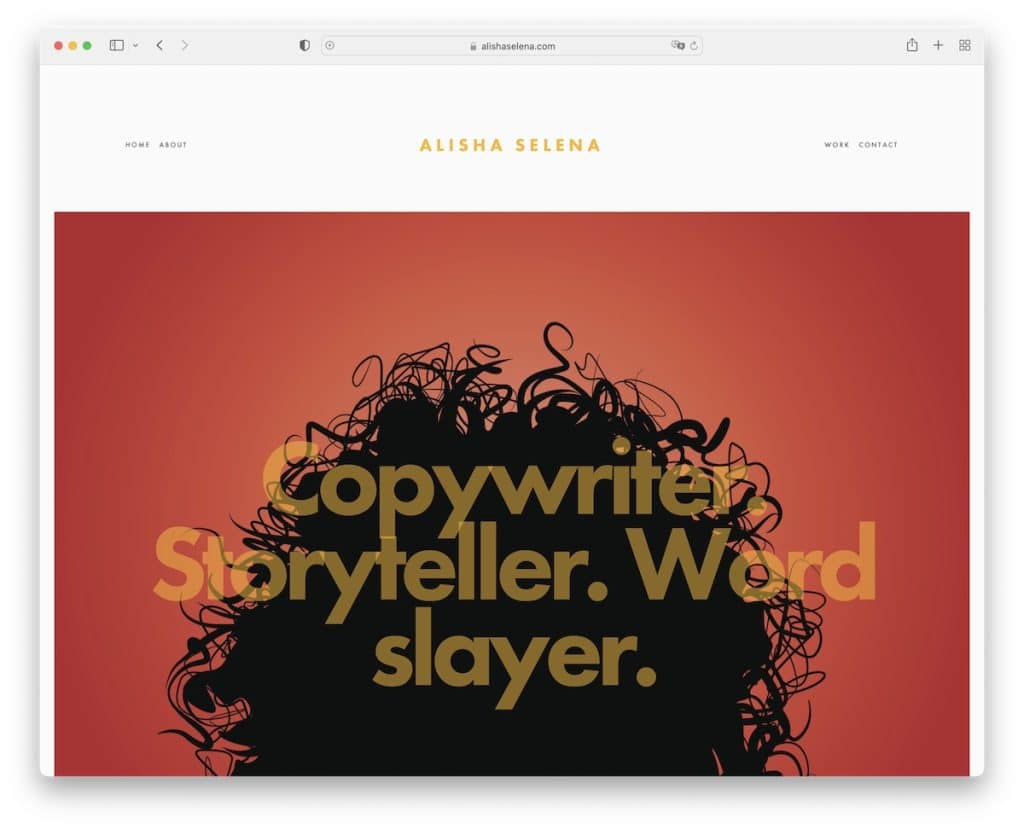
7.Alisha Selena
Dibangun dengan : Squarespace

Mirip dengan halaman Quinnton, Alisha Selena juga menggunakan halaman beranda yang sangat sederhana, menggunakan gambar paralaks untuk mempercantik.
Headernya sangat minimalis, dan footer hanya menampilkan tautan sosial. Namun di antaranya ada tombol "lihat resume saya" yang membuka PDF di tab baru.
Catatan : Alih-alih menjaga hal-hal statis, fungsionalitas paralaks dapat membawa lebih banyak kehidupan ke halaman Anda.
Apakah Anda membutuhkan lebih banyak ide? Lihat daftar contoh situs web Squarespace terbaik kami.
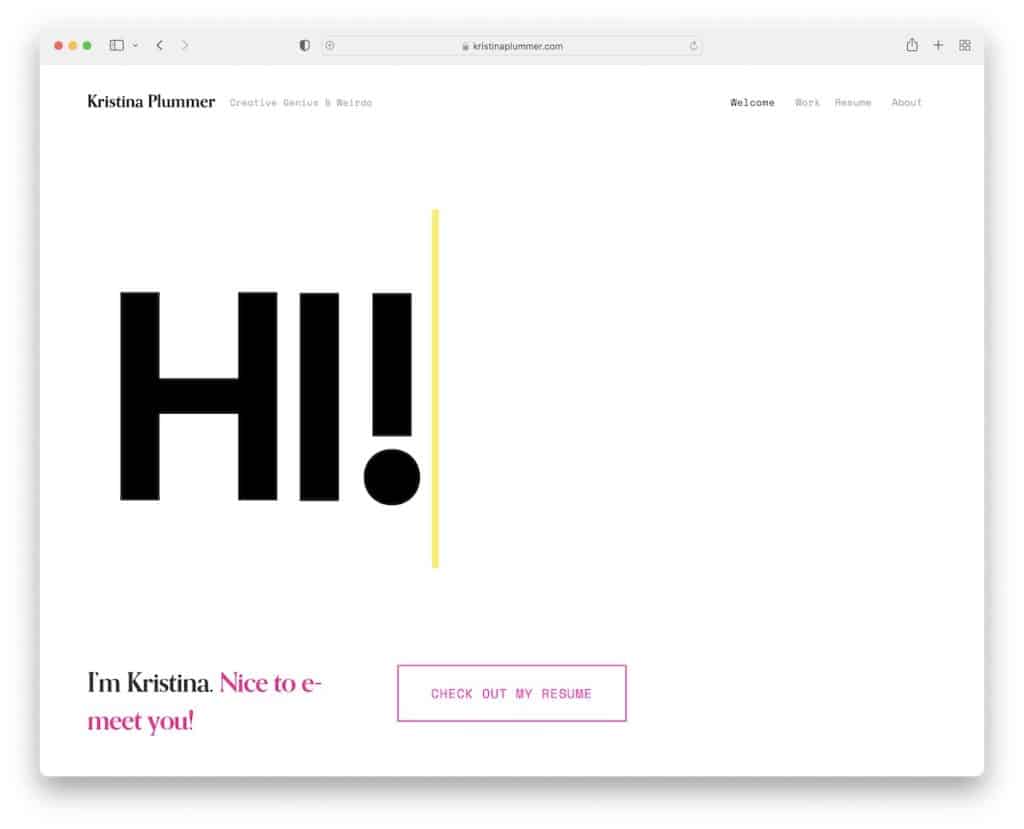
8. Kristina Plummer
Dibangun dengan : Squarespace

Karena kita berada dalam aliran kesederhanaan, inilah situs web resume keren lainnya yang menggunakan efek mesin tik untuk menyambut Anda.
Halaman depan Kristina Plummer tidak menampilkan gambar, tetapi animasi teks berhasil membangkitkan minat.
Tombol resume juga menampilkan efek hover merah muda, yang membuatnya lebih mudah diklik.
Catatan : Menggunakan teks dan tanpa gambar untuk beranda Anda dapat dengan mudah membedakan Anda dari massa.
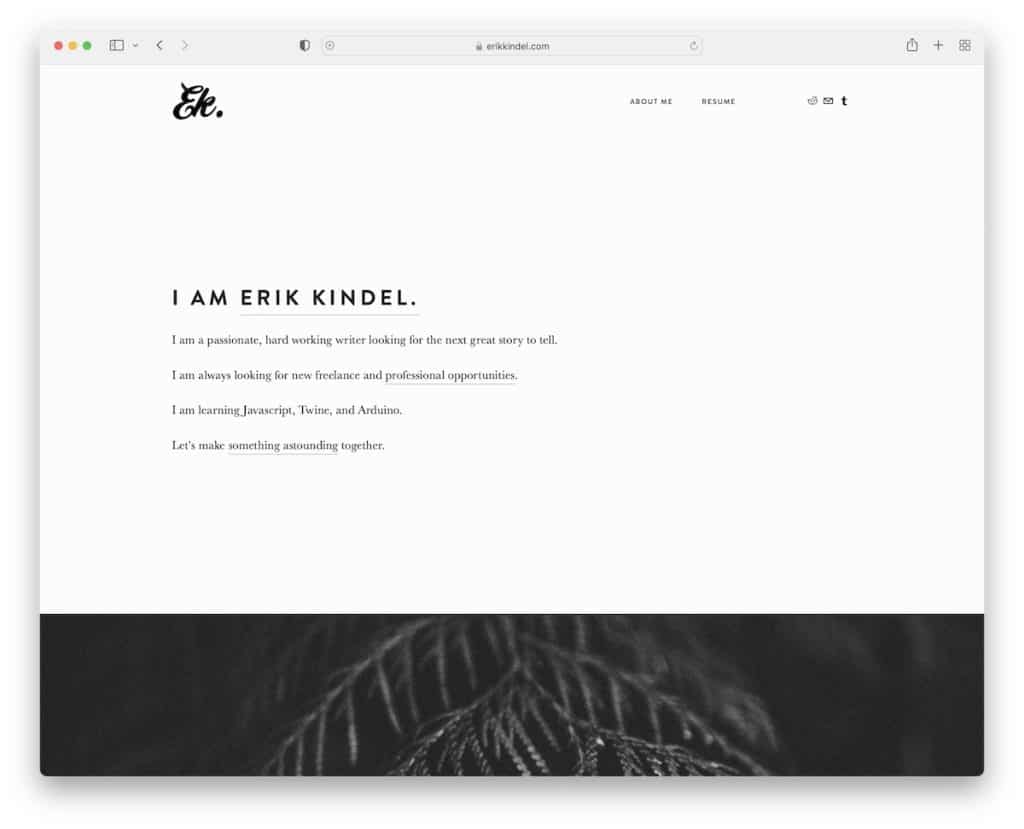
9.Erik Kindel
Dibangun dengan : Squarespace

Erik Kindel menjalankan situs web resume tiga halaman yang dimulai dengan area lipatan atas yang penuh teks. Tetapi halaman depan juga memiliki dua bagian paralaks dengan tautan, umpan Instagram, dan formulir kontak dasar.
Desain web situs yang agak mendasar berfungsi dengan baik di desktop dan seluler, menawarkan kinerja terbaik.
Catatan : Langsung ke intinya, ceritakan lebih banyak tentang diri Anda di bagian pahlawan dengan teks dan latar belakang berwarna solid.
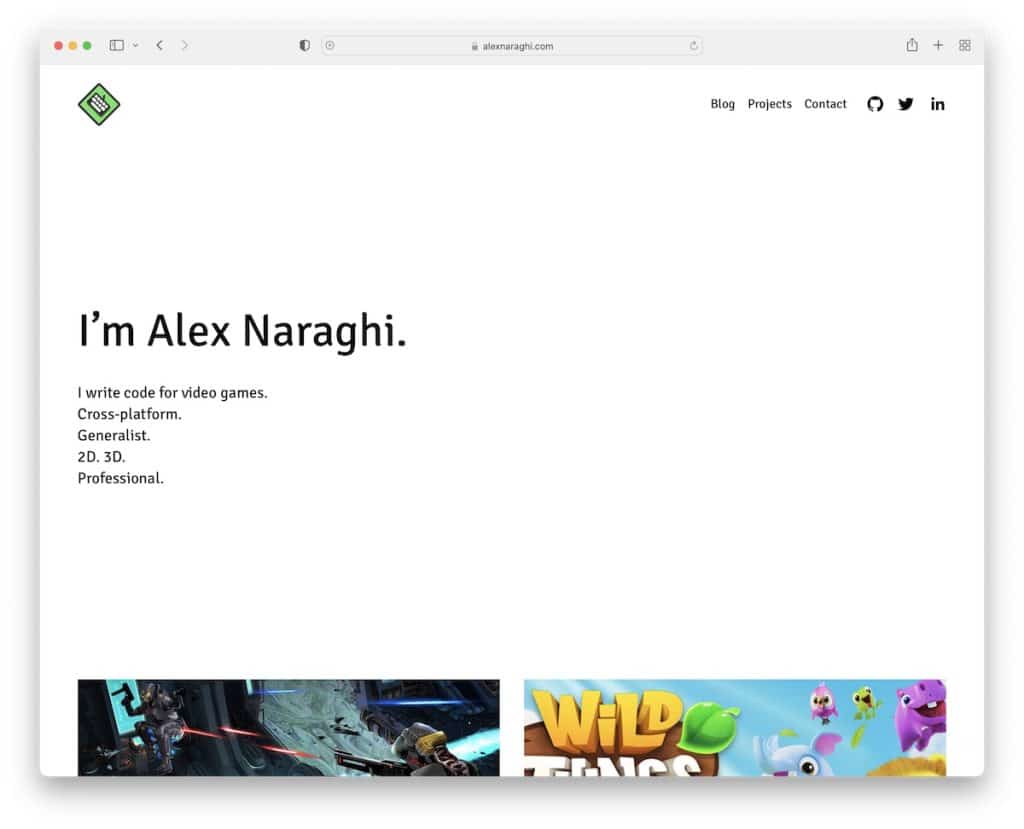
10. Alex Naragi
Dibangun dengan : Squarespace

Halaman resume Alex Naraghi adalah tentang kesederhanaan, dengan banyak ruang putih dan header dan footer minimalis.
Bagian proyek membuka masing-masing sebagai halaman individual dengan lebih banyak informasi, menjelaskan semuanya secara mendetail.
Dan tidak mungkin melewatkan resume dengan latar belakang hijau cerah yang berteriak, "Klik saya!"
Catatan : Tidak perlu membuat desain web Anda terlalu rumit; biarkan karya dan proyek Anda yang berbicara.
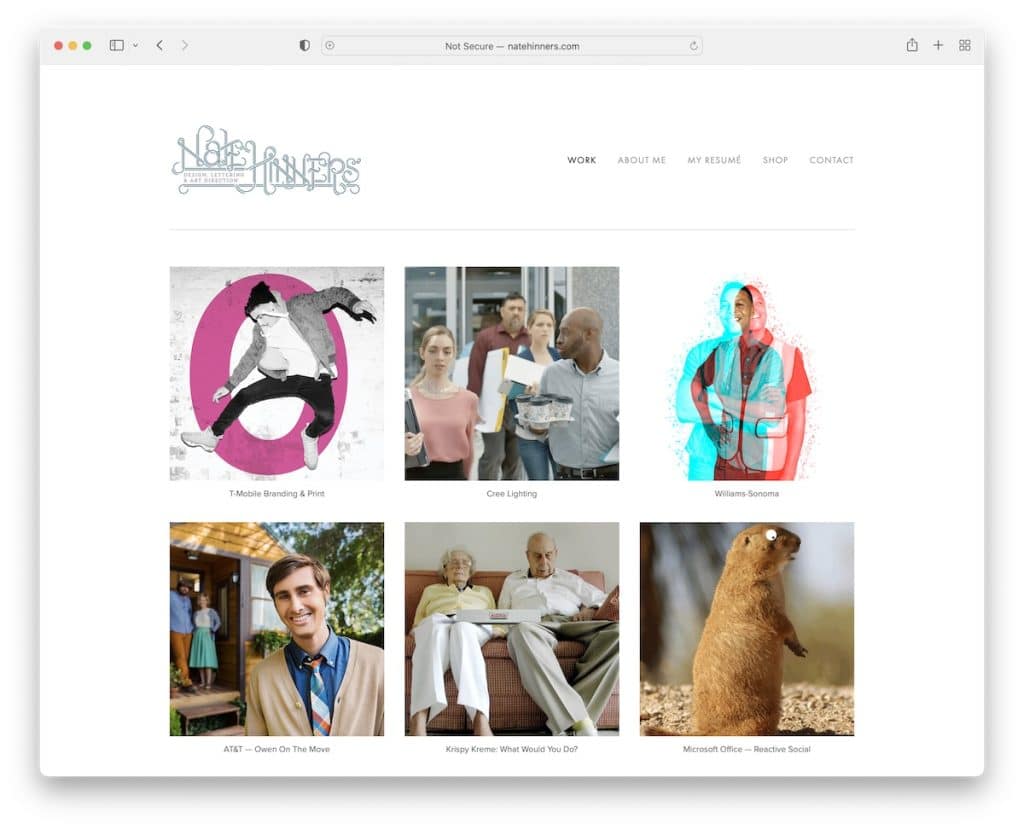
11. Nate Hinner
Dibangun dengan : Squarespace

Laman beranda portofolio bergaya kisi adalah pilihan tepat untuk menyajikan beberapa karya terbaik Anda tanpa membuang waktu klien potensial. Nate Hinners melakukannya dengan baik dan bersih, mengutamakan konten.

Namun, ada juga tajuk minimalis dengan tautan ke karya lain, resume, toko, kontak, dll.
Catatan : Alih-alih hanya menampilkan satu atau dua proyek di halaman beranda, gunakan tata letak kisi untuk menampilkan lima, sepuluh, atau lebih.
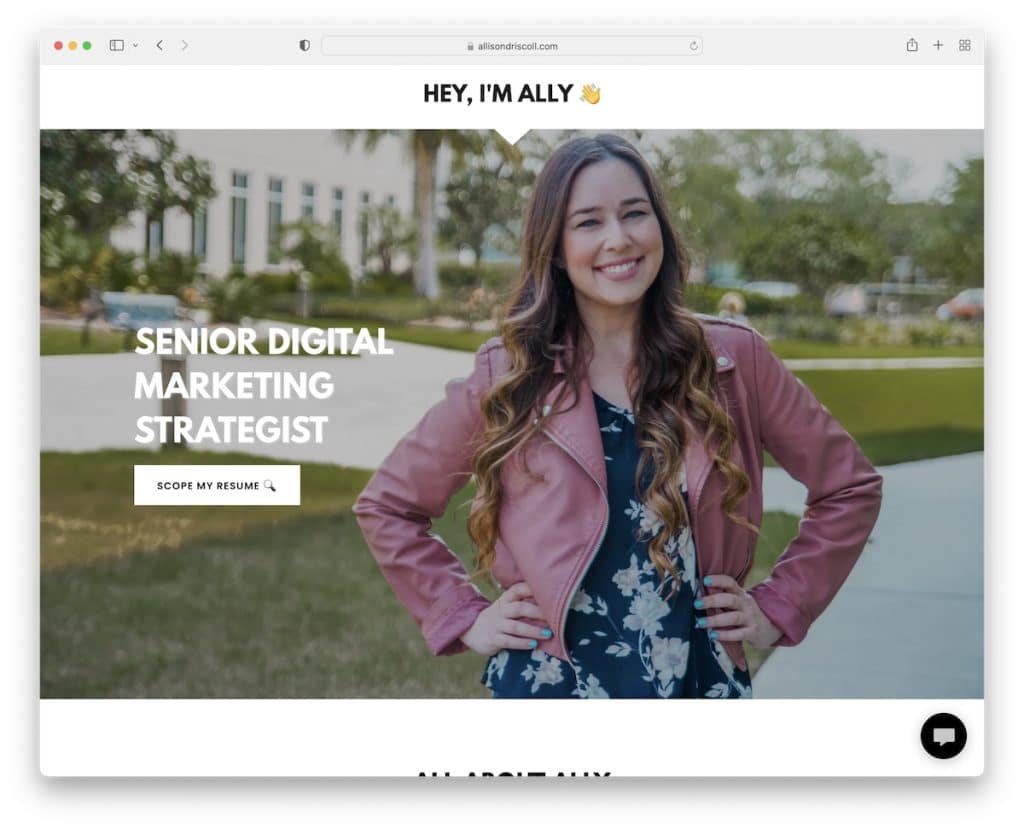
12.Allison Driscoll
Dibangun dengan : Pembangun GoDaddy

Allison Driscoll adalah contoh situs web resume yang bagus yang tidak terlalu rumit dan langsung ke intinya. Dan itulah yang Anda inginkan – berikan klien potensial apa yang mereka butuhkan.
Situs web memiliki tata letak satu halaman tanpa tajuk tetapi tombol ajakan bertindak yang membawa Anda langsung ke bagian resume.
Yang juga menarik adalah tombol kontak mengambang yang membuka formulir sederhana untuk berhubungan. Namun, dia juga memiliki formulir kontak lain yang memungkinkan penambahan lampiran.
Catatan : Hindari basa-basi dan langsung berikan informasi tentang diri Anda, pengalaman Anda, dll.
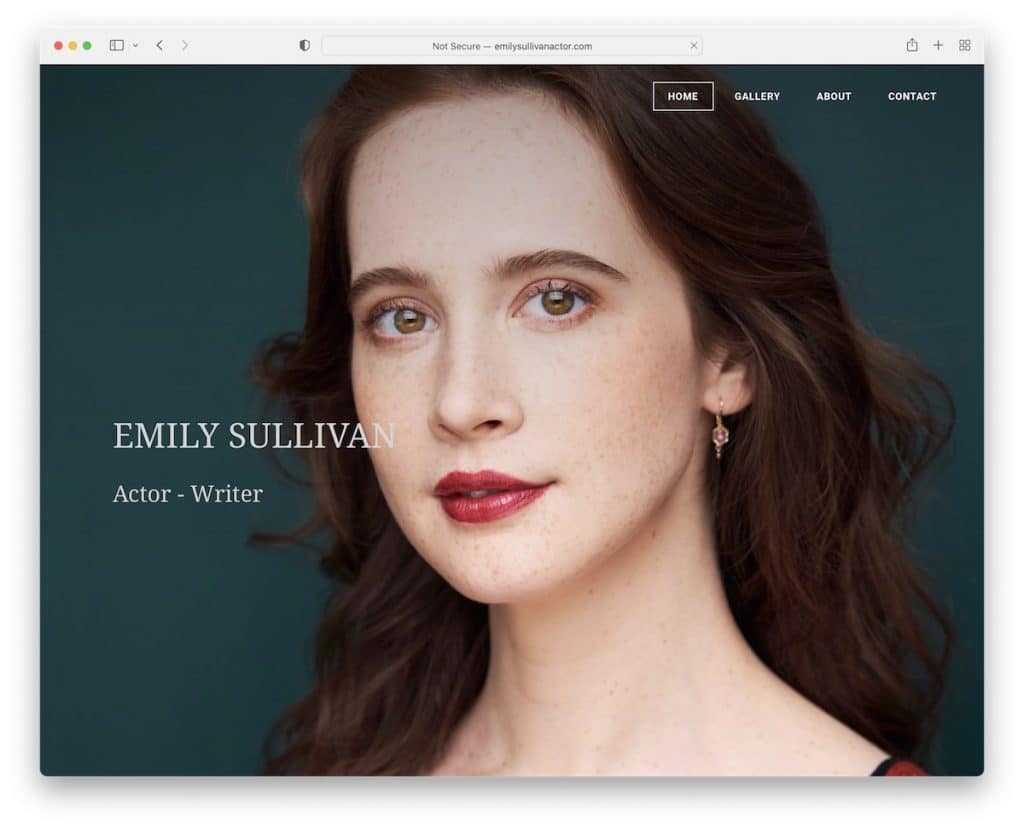
13. Emily Sullivan
Dibangun dengan : Weebly

Emily Sullivan memiliki situs web pribadi yang cantik dengan gambar layar penuh di bagian atas dan menu transparan untuk tampilan yang lebih rapi. (Menu menempel di atas setelah Anda mulai menggulir.)
Desain web responsif secara keseluruhan cukup mendasar, tetapi berbagi semua yang harus ditampilkan halaman resume, dengan ruang putih yang cukup untuk visibilitas yang lebih baik.
Catatan : Banyak gambar diri Anda sangat disarankan untuk situs web aktor.
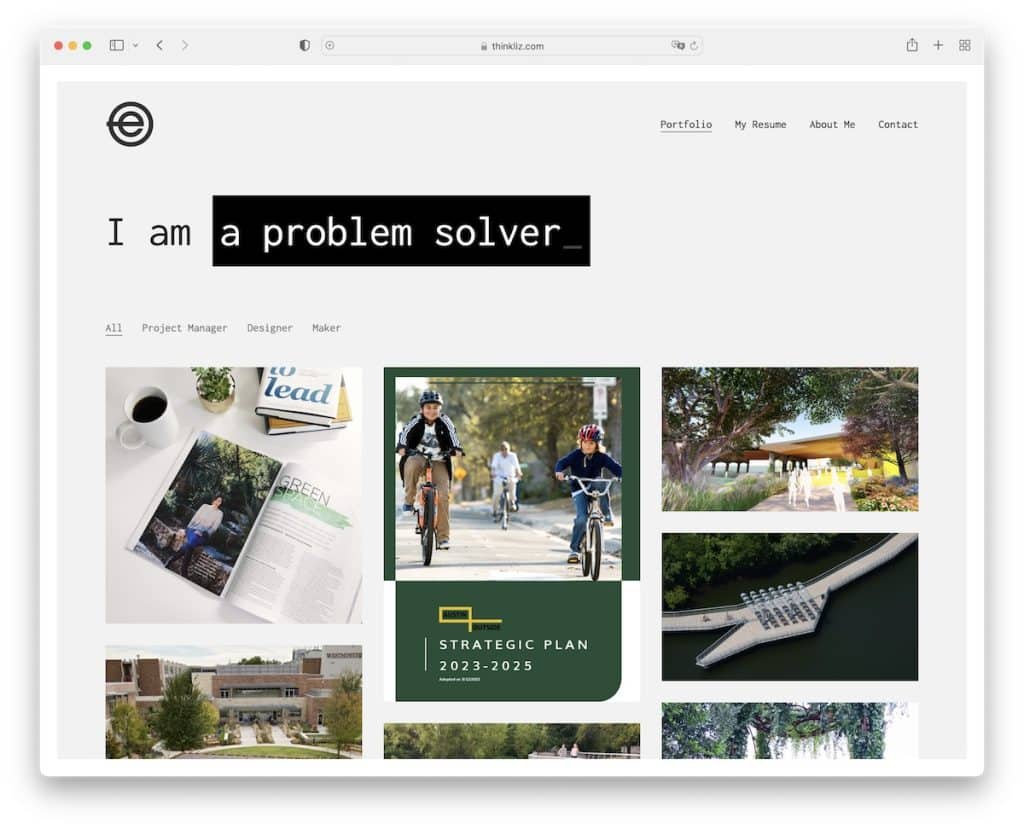
14. Elizabeth Caroll
Dibangun dengan : Tema Kalium

Elizabeth Carroll menggunakan efek mesin tik di bawah tajuk untuk membagikan beberapa keuntungannya.
Tepat di bawah animasi adalah portofolio yang dapat disaring di mana Anda dapat memeriksa pekerjaannya. Elemen portofolio dapat diklik, mengungkapkan lebih banyak konten dan informasi tentang masing-masing.
Dan ada biografi singkat sebelum catatan kaki. Namun, Anda juga dapat mempelajari lebih lanjut tentang dia dengan mengakses halaman About Me.
Catatan : Menggunakan portofolio yang dapat disaring sangat bagus untuk menampilkan berbagai jenis pekerjaan Anda.
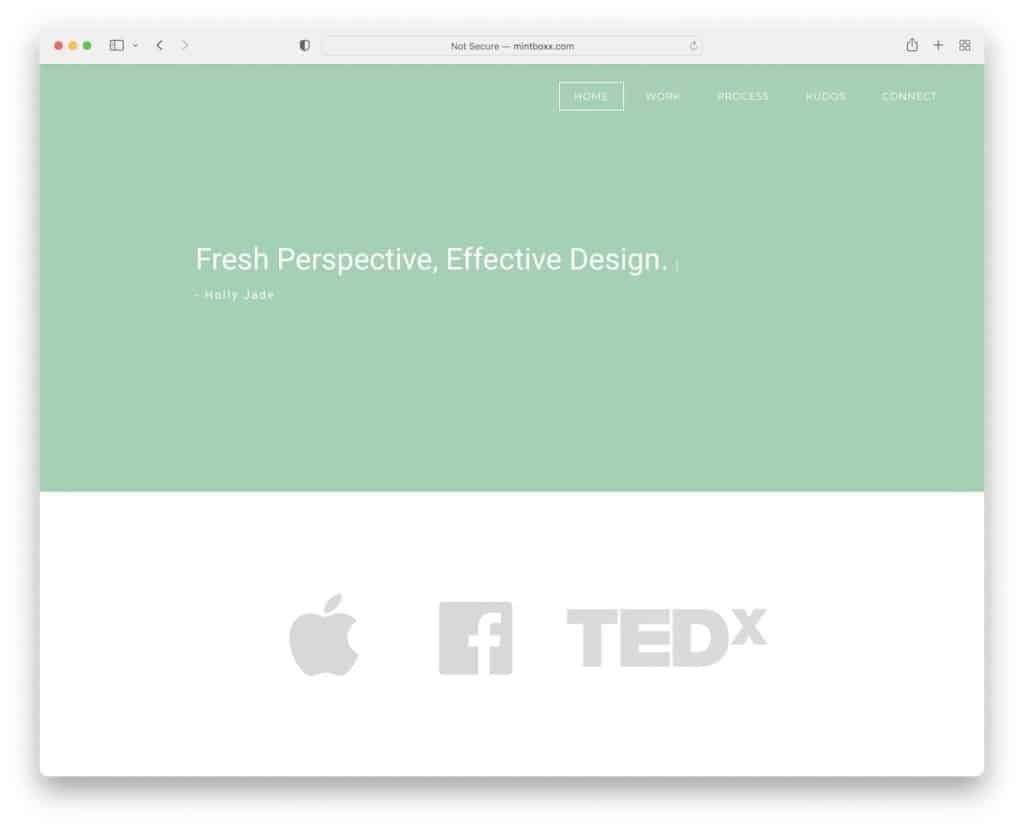
15.Mintboxx
Dibangun dengan : Weebly

Mintboxx adalah contoh sempurna dari situs web resume minimalis dengan sedikit animasi untuk pengalaman yang lebih menarik.
Halaman depan membekali pengunjung dengan segalanya untuk membiasakan diri dengan Holly dengan cepat. Tetapi semua materi lain yang diperlukan ada di halaman internal individu (kami sangat menyukai halaman Proses).
Catatan : Desain minimalis dengan sentuhan kreativitas selalu berhasil. (Anda juga dapat dengan mudah membuat situs web serupa dengan tema WordPress minimalis.)
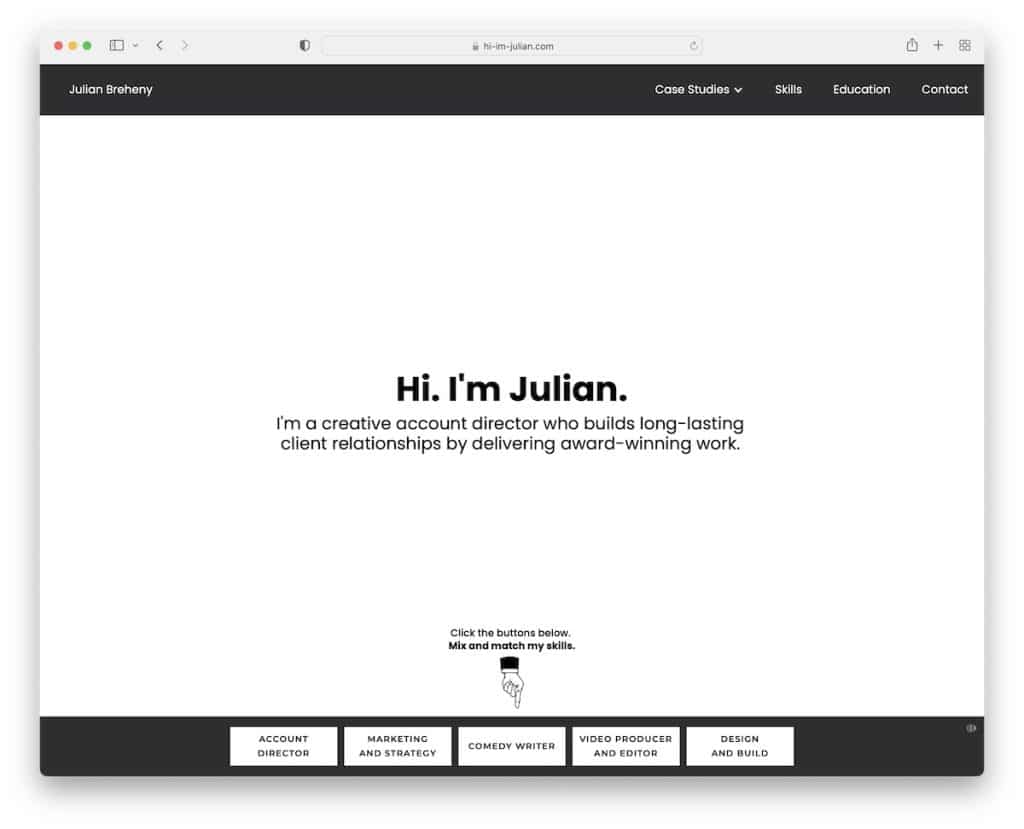
16. Julian Breheny
Dibangun dengan : Webflow

Julian Breheny tidak ingin mengikuti tampilan situs tradisional saat membuat kehadiran online-nya.
Sekilas halaman ini sangat sederhana, tetapi banyak hal berubah segera setelah Anda mengklik tombol bawah yang menampilkan layanannya. Anda bahkan dapat mengaktifkan GIF, yang membuat segalanya menjadi lebih menarik.
Ada juga menu tarik-turun untuk mempelajari lebih lanjut tentang keterampilan, proyek, dan pendidikannya.
Catatan : Jika Anda memiliki sesuatu yang orisinal untuk situs web resume Anda – lakukan saja!
Berikut adalah beberapa situs Webflow yang lebih fantastis yang akan membuat Anda bersemangat untuk membuatnya.
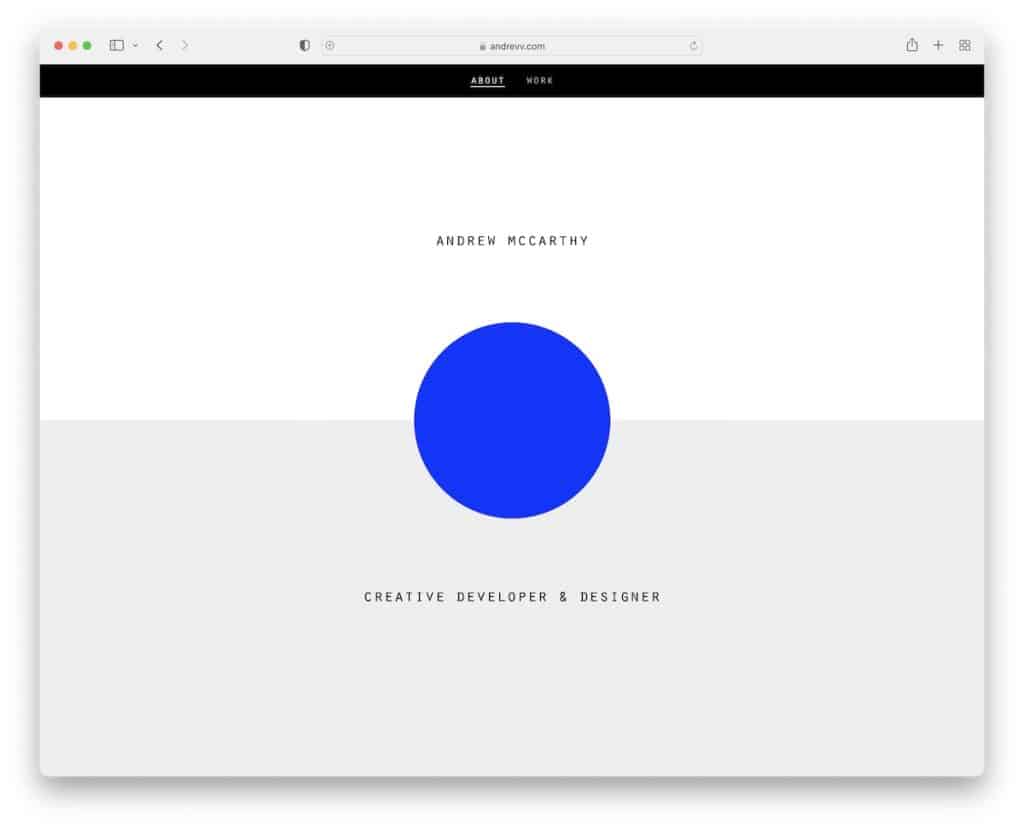
17. Andrew McCarthy
Dibangun dengan : Halaman GitHub

Situs Andrew McCarthy adalah sesuatu yang lain dengan pengguliran tak terbatas yang pada dasarnya mengulangi bagian yang sama berulang kali. Tapi bentuk overlay berubah, yang menipu Anda untuk menggulir terus menerus sebelum Anda menyadari semuanya sama. Kreatif!
Di sisi lain, ada halaman lain yang menampilkan daftar panjang karyanya – yang sebenarnya bisa Anda gulir hingga akhir.
Catatan : Bahkan jika Anda berpikir bahwa semuanya sudah selesai, pikirkan lagi.
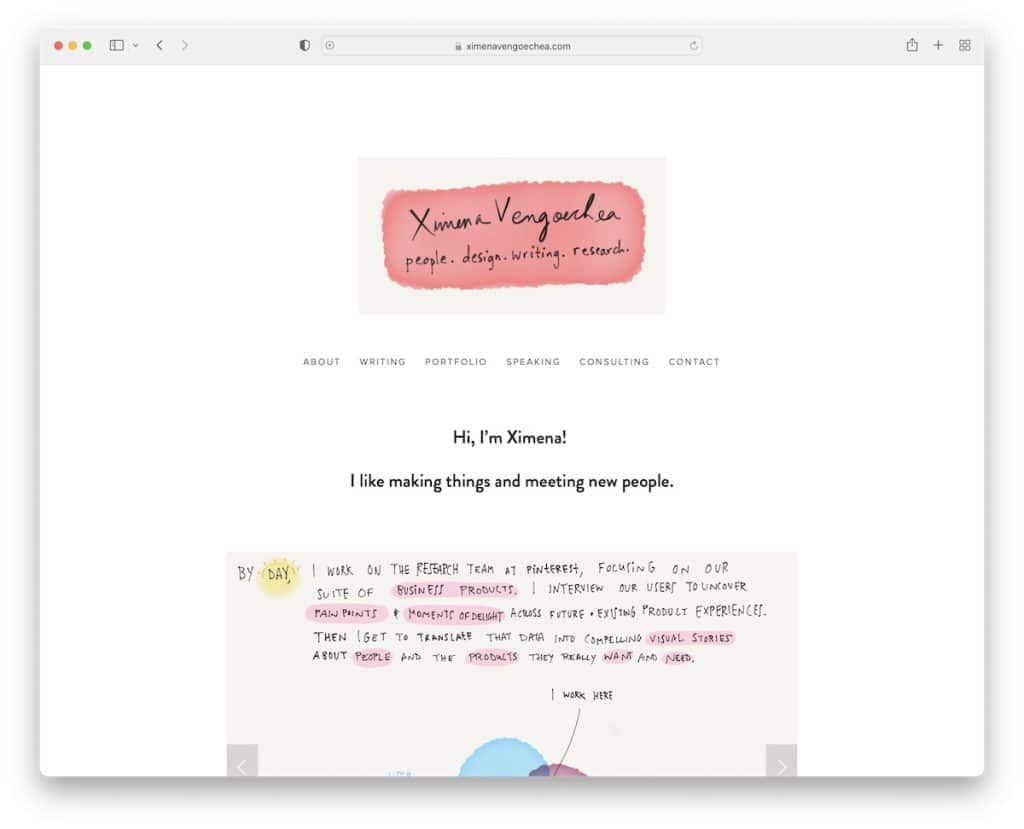
18. Ximena Vengoechea
Dibangun dengan : Squarespace

Ximena Vengoechea memanfaatkan keahliannya saat membangun situs web pribadinya untuk mempromosikan layanannya.
Meskipun halaman tersebut memiliki menu drop-down, memandu Anda ke semua informasi, penggeser yang keren dan menarik membuat Anda ingin membacanya terlebih dahulu dan mempelajari lebih lanjut tentang Ximena.
Catatan : Taburkan situs web resume Anda dengan elemen yang menyenangkan agar penjelajahan menjadi lebih mengasyikkan.
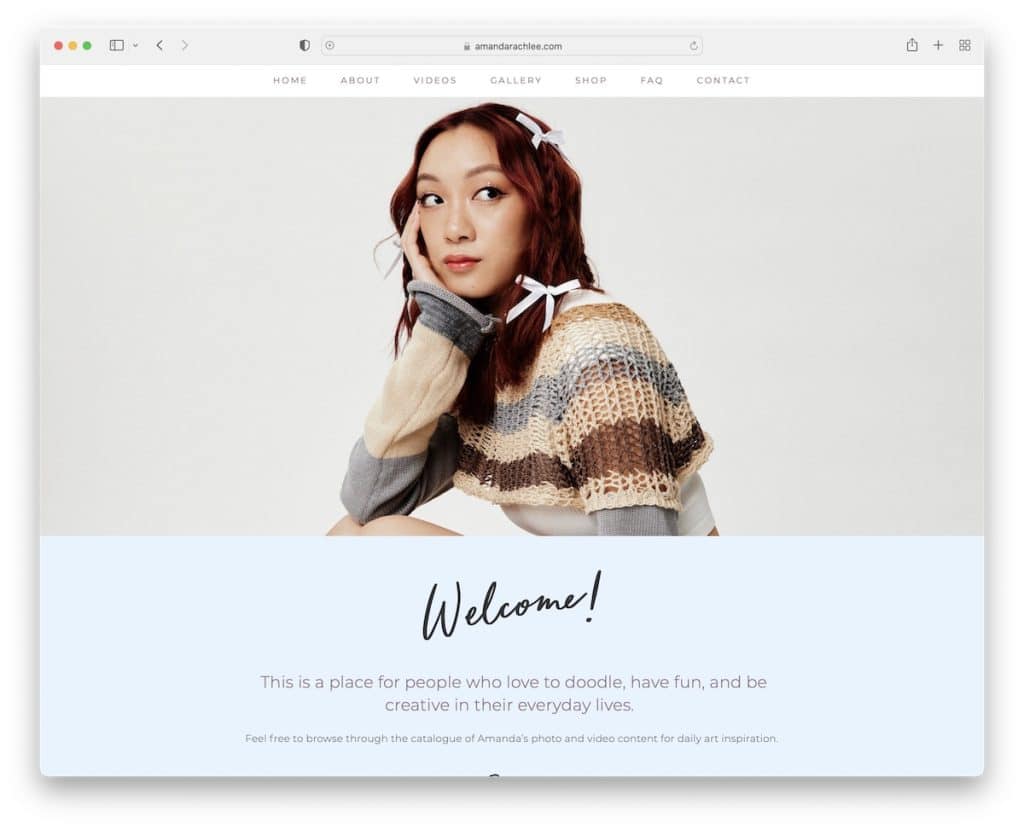
19. Amanda Rache Lee
Dibangun dengan : Squarespace

Halaman Amanda Rache Lee adalah toko serba ada tempat Anda dapat mempelajari tentang layanannya, proyeknya, klien yang bekerja dengannya, dan banyak lagi. Ini bukan situs web resume klasik, tetapi contoh yang bagus tentang bagaimana seorang seniman dapat menambahkan sentuhan kreatifnya ke desain web.
Dan karena dia sangat sibuk dan selalu merencanakan sesuatu, Anda juga akan menemukan formulir berlangganan buletin untuk menjadi yang pertama tahu tentang hal-hal baru.
Catatan : Berikan sentuhan pribadi Anda pada situs web Anda dengan sisipan kreatif.
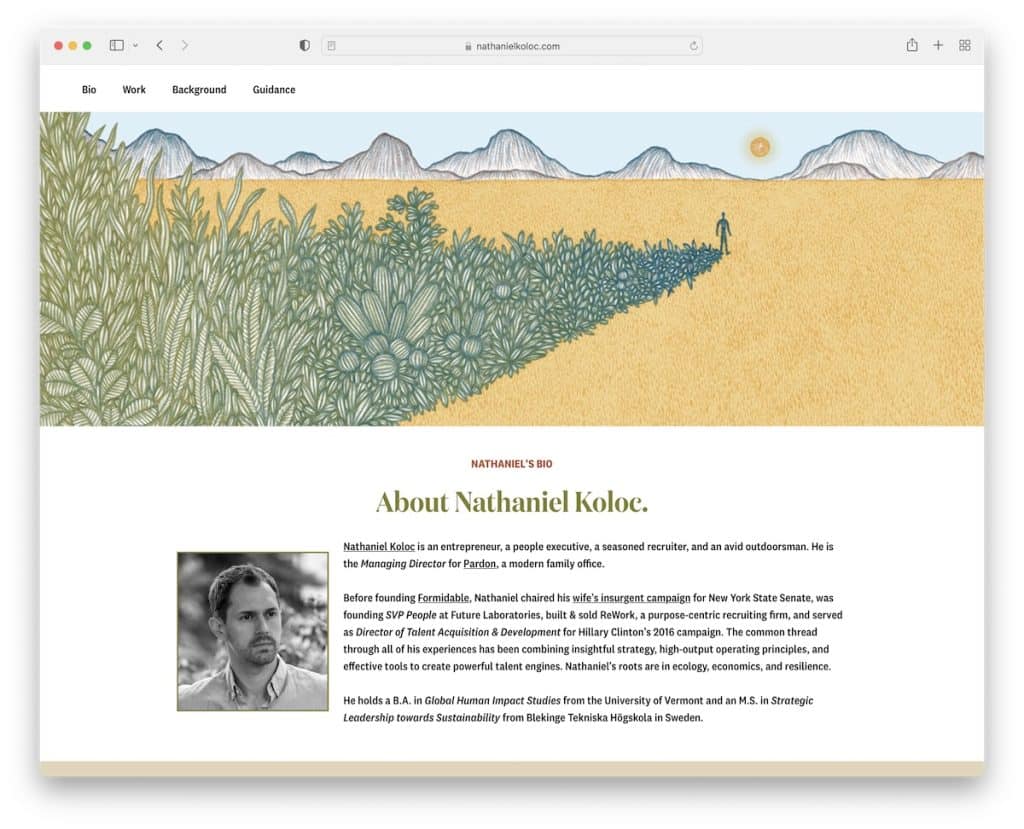
20. Nathaniel Koloc
Dibangun dengan : Webflow

Ini adalah situs web resume yang cukup sederhana – agak mendasar – yang dapat dengan mudah Anda salin dan tingkatkan dengan ide-ide Anda.
Tata letak satu halaman dengan navbar mengambang mudah ditinjau dan menemukan informasi yang diperlukan. Anda juga akan menemukan bagian latar belakang warna-warni bekerja dengan sangat baik, menciptakan pengalaman yang lebih menyenangkan.
Catatan : Jangan ragu untuk menguji menggunakan warna latar belakang yang berbeda untuk bagian halaman yang berbeda agar lebih dinamis.
