Cara Mengungkapkan Elemen di Gulir ke Bawah dan Sembunyikan di Gulir Ke Atas dengan Elementor
Diterbitkan: 2022-05-12Ada banyak keuntungan ketika Anda memilih Elementor sebagai pembuat halaman Anda. Elementor memberikan banyak opsi penyesuaian untuk sebagian besar hal kecil untuk membuat situs WordPress Anda menarik. Salah satu keuntungannya adalah mengungkapkan dan menyembunyikan elemen dengan menggulir ke bawah dan menggulir ke atas.
Ada beberapa elemen yang dapat Anda ungkap atau sembunyikan dengan menggulir, seperti:
- Tombol Kembali ke Atas
- Tombol Ajakan Bertindak Mengambang
- dll.,
Artikel ini akan menunjukkan kepada Anda cara mengungkapkan elemen pada gulir ke bawah dan menyembunyikannya pada gulir ke atas dengan bantuan Elementor.

Cara Mengungkapkan Elemen di Gulir ke Bawah dan Sembunyikan di Gulir Ke Atas dengan Elementor
Sebelum melanjutkan tutorial, kami ingin memastikan bahwa Anda sudah memiliki Elementor Pro karena kami memerlukan dua fitur yang hanya tersedia di Elementor Pro: Pembuat Tema dan CSS Kustom.
Baiklah, mari kita mulai!
Cara Mengungkapkan Tombol Kembali ke Atas dengan Menggulir ke Bawah dan Sembunyikan dengan Menggulir Ke Atas
Buka editor Elementor Anda; Anda dapat mengedit konten yang ada (Halaman, Posting, dan Template) atau membuat yang baru.
Langkah 1: Buat Tombol Kembali ke Atas
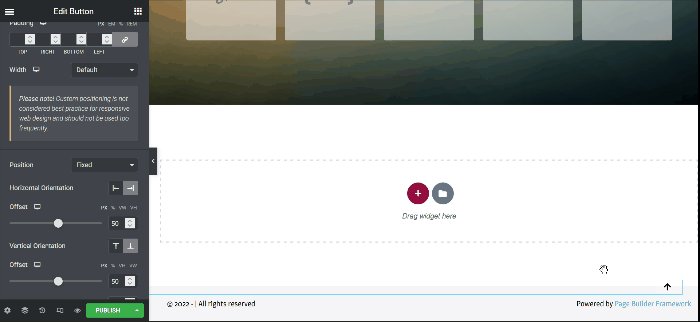
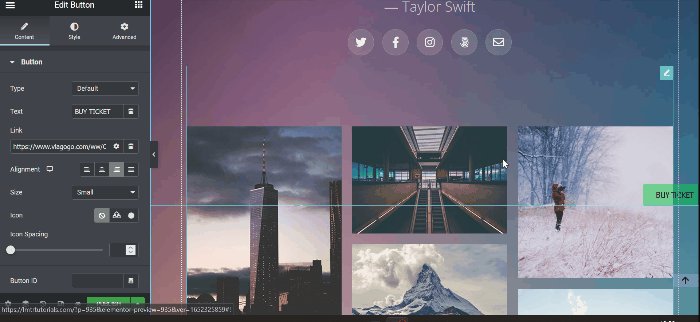
Masuk ke editor Elementor, pilih widget Tombol dari panel widget, seret dan lepas ke area kanvas. Anda dapat menempatkan widget itu di mana saja di halaman Anda karena kami akan menyesuaikan posisinya. Dalam contoh ini, kami menempatkan widget Tombol di bagian bawah halaman.
Pada panel pengaturan , kami menerapkan beberapa perubahan seperti di bawah ini:
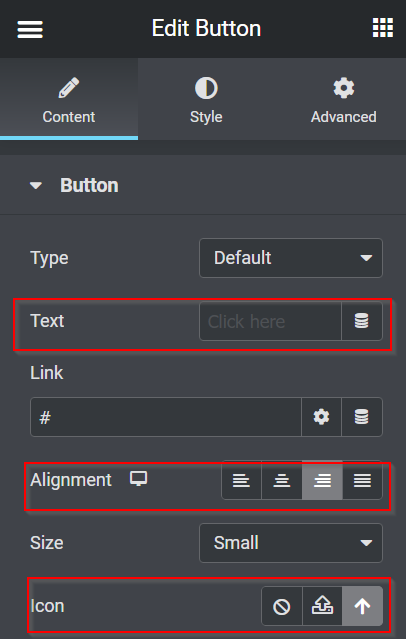
tab konten :
- Teks : Hapus teks
- Penjajaran : Kanan
- Ikon : Pilih ikon Panah Atas dari Perpustakaan Ikon

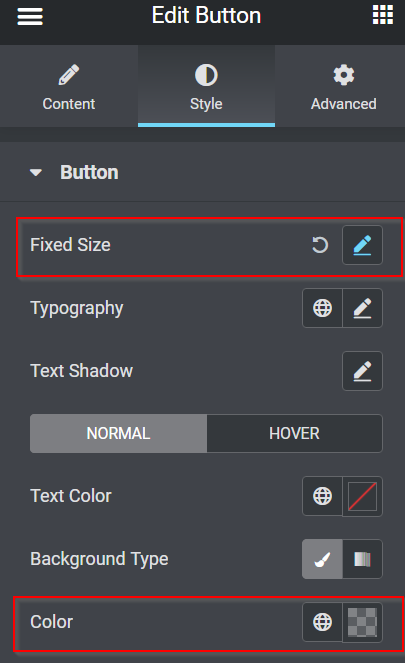
tab gaya :
- Posisi Tetap :
- Tinggi : 1
- Lebar : 1
- Warna Latar Belakang : #FFFFFF30

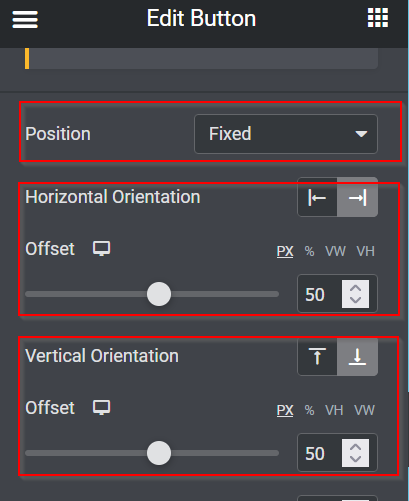
Tab lanjutan :
- Posisi : Tetap
- Orientasi Horizontal : Kanan
- Offset : 50 PX
- Orientasi Vertikal : Bawah
- Offset : 50 PX


Selanjutnya, kita akan membuat tombol tersebut dapat diklik. Kembali ke tab Konten pada panel pengaturan dan mulai menautkan tombol ke bagian atas halaman dengan mengisi bidang Tautan . Kita perlu pergi ke bagian atas dan klik tombol Edit Bagian . Pada tab Lanjutan , buka ID CSS , tambahkan nama id apa pun, dan salin. Setelah Anda menyalin nama ID CSS, kembali ke Tombol Edit -> tab Konten dan tempel nama ID CSS ke bidang Tautan .
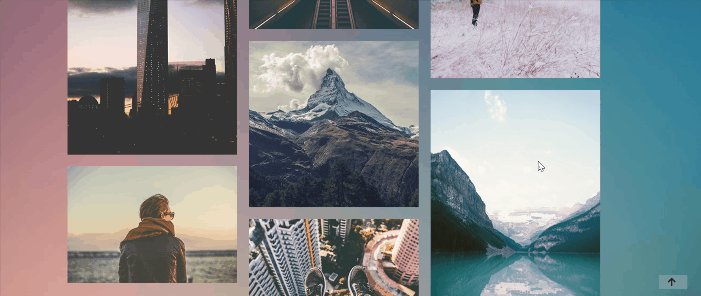
Jadi sekarang, di mana pun Anda berada di halaman ini, Anda akan melompat ke atas jika Anda mengklik tombol.

Langkah 2: Menyembunyikan dan Mengungkap Tombol Kembali ke Atas
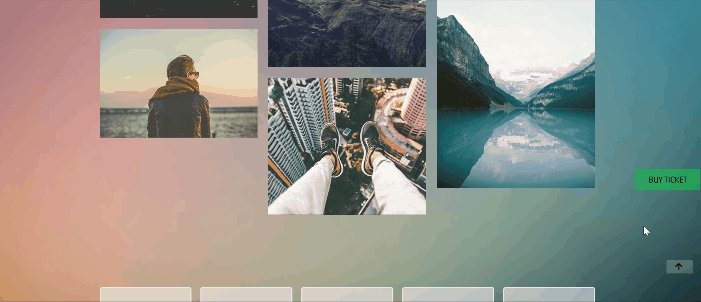
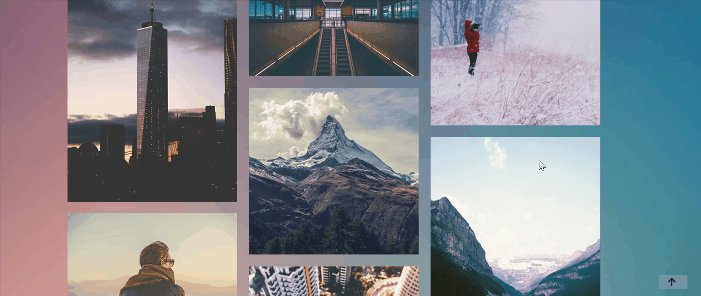
Seperti yang Anda lihat dari GIF di atas, fungsi tombol berfungsi dengan baik. Namun, saat Anda berada di bagian atas halaman, Anda masih dapat melihat tombol Kembali ke Atas. Jadi, itu tidak terlihat bagus. Jadi, akan sangat membantu jika Anda menghilangkan tombol saat berada di bagian atas dan membuat tombol muncul saat Anda menggulir ke bawah beberapa ketinggian. Baiklah, mari kita lakukan itu!

- JavaScript
Anda perlu menambahkan beberapa cuplikan JavaScript untuk membuat tindakan terjadi. Namun, tidak perlu khawatir karena kami telah menulis cuplikan JavaScript untuk Anda; Salin dan tempel.
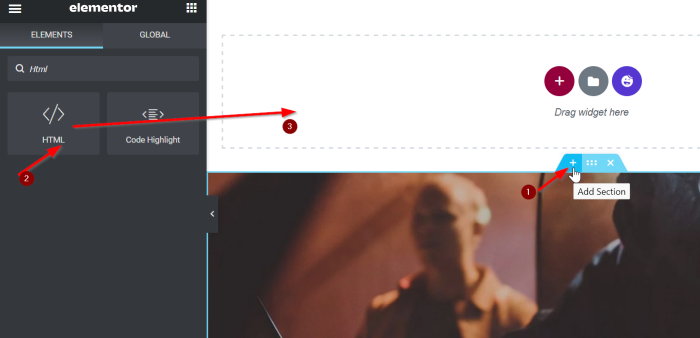
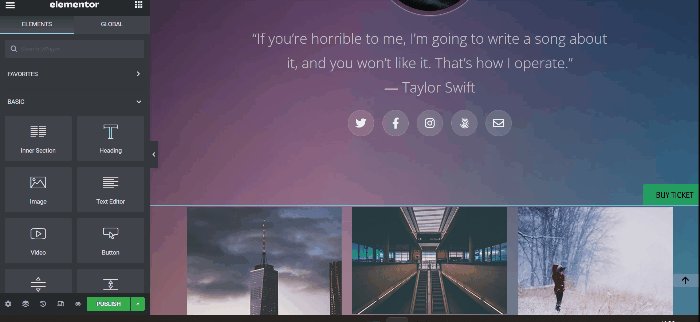
Silakan buat bagian baru dengan mengklik ikon plus ( + ), pilih widget HTML dari panel widget lalu seret dan lepas ke area kanvas. Kami menambahkan widget HTML di atas di bagian atas dalam contoh ini.

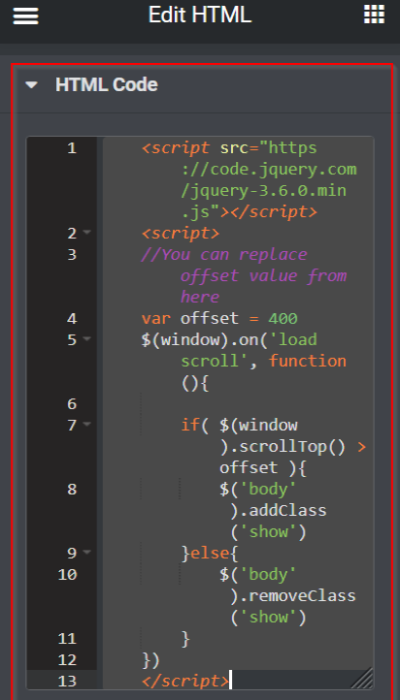
Selanjutnya, tambahkan cuplikan JavaScript berikut ke dalam bidang Kode HTML dengan menyalin dan menempelkan cuplikan JavaScript di bawah ini:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<skrip>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}lain{
$('body').removeClass('show')
}
})
</skrip>Kami akan memberikan deskripsi singkat tentang cuplikan JavaScript di atas. Saat Anda menggulir 400 piksel, isi pada nama kelas akan ditambahkan dan ditampilkan, dan ketika Anda pergi ke bagian atas halaman Anda, nama kelas acara akan dihapus.

- CSS khusus
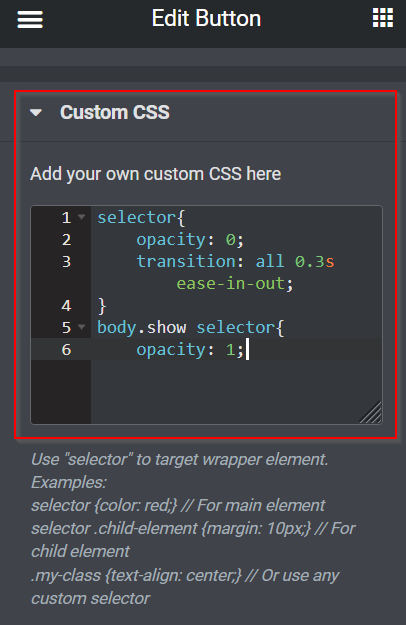
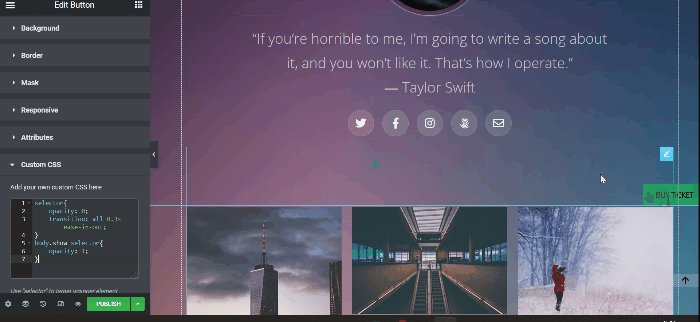
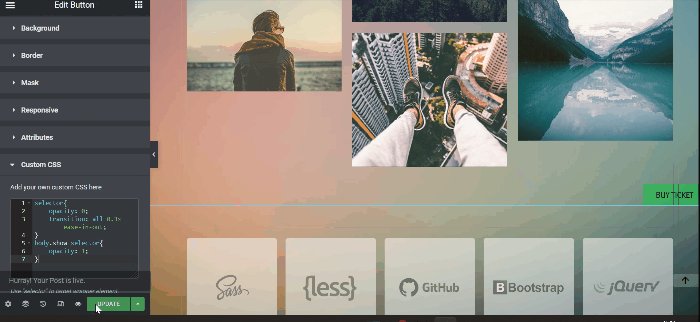
Setelah Anda selesai menambahkan cuplikan JavaScript ke dalam bidang HTML, kembali ke pengaturan widget Tombol. Pada tab Advanced , buka blok Custom CSS dan tambahkan potongan CSS berikut:
pemilih{
opasitas: 0;
transisi: semua 0.3s mudah-masuk-keluar;
}
selektor body.show{
opasitas: 1;
} 
Sekarang tombol Kembali ke Atas bersembunyi dan terbuka dengan sempurna. Jangan lupa klik tombol UPDATE atau PUBLISH untuk menyimpan karya yang baru saja kamu buat.

Cara Mengungkapkan Tombol Ajakan Bertindak Mengambang dengan Menggulir Ke Bawah dan Sembunyikan dengan Menggulir Ke Atas
Buka editor Elementor Anda; Anda dapat mengedit konten yang ada (Halaman, Posting, dan Template) atau membuat yang baru.
Langkah 1: Buat Tombol Ajakan Bertindak Mengambang
Di Elementor, ada dua metode untuk membuat tombol ajakan bertindak mengambang, yaitu:
- Dengan mengatur Z-Index
- Dengan membuat popup
Untuk contoh ini, kita akan menggunakan metode pertama dengan menggunakan Z-Index. Kami telah memposting artikel "Cara Membuat Tombol Mengambang di Elementor)." Anda dapat mengklik tautan untuk lebih jelasnya. Mari kita mulai!
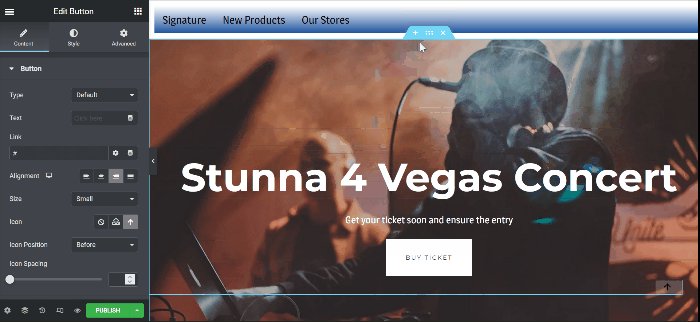
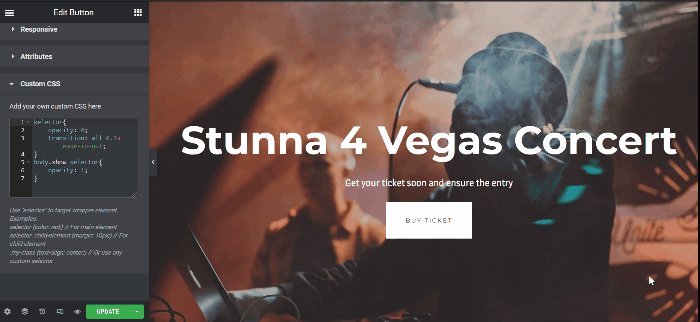
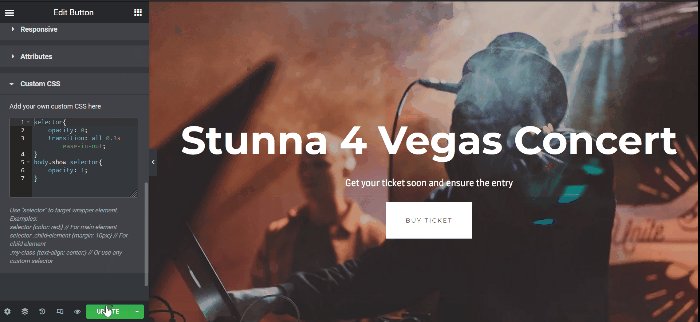
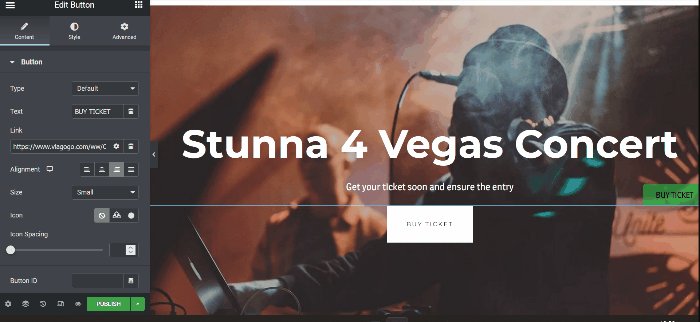
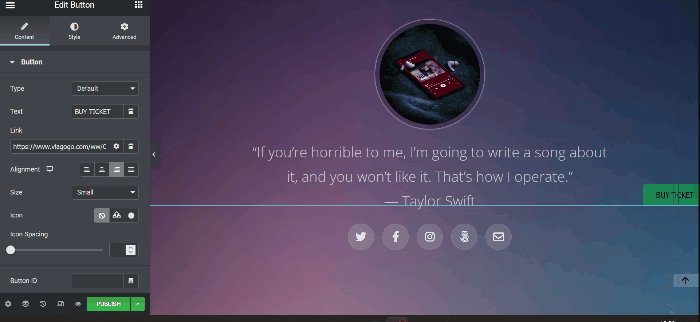
Buka editor Elementor Anda; Anda dapat mengedit konten yang ada (halaman, posting, template) atau membuat yang baru. Dalam contoh ini, kami akan mengedit halaman kami saat ini. Pertama, buat bagian baru dengan satu kolom. Pilih widget Tombol dan seret ke area kanvas dari panel widget. Selanjutnya, edit tombol Teks dan Tautan. Dalam tutorial ini, kami akan menggunakan tombol sebagai pemicu untuk mengarahkan pengunjung ke situs web penjualan tiket konser Taylor Swift.

Langkah 2: Menyembunyikan dan Mengungkap Tombol Ajakan Bertindak Mengambang
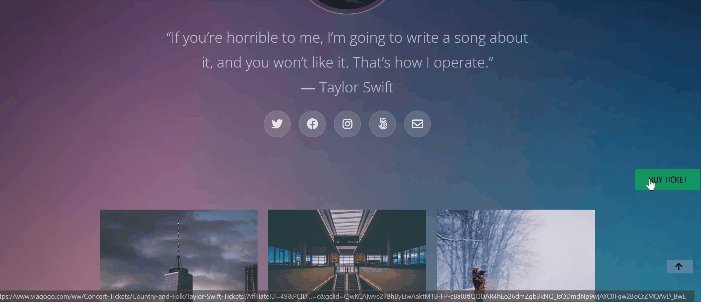
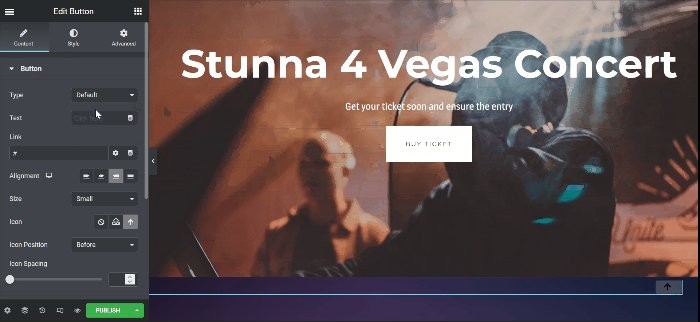
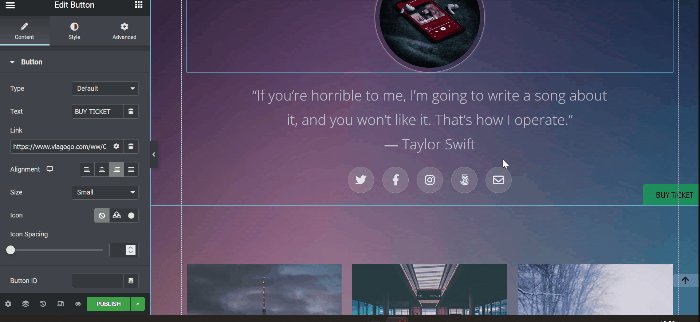
Seperti yang Anda lihat dari GIF di atas, Anda masih dapat melihat tombol ajakan bertindak mengambang di bagian atas halaman. Untuk membuat tombol ajakan bertindak mengambang menghilang saat Anda berada di bagian atas dan selesai, tombol mengambang muncul dengan menggulir ke bawah beberapa ketinggian. Anda dapat mengulangi cara Anda saat menyembunyikan dan membuka tombol Kembali ke Atas di atas.
Catatan: Saat Anda mengedit untuk menyembunyikan dan menampilkan tombol Kembali ke Atas dan tombol Ajakan Bertindak Mengambang di halaman yang sama, Anda hanya perlu menempelkan cuplikan CSS ke bidang CSS Khusus .
Setelah Anda menyelesaikan halaman Anda, jangan lupa untuk mengklik tombol UPDATE atau PUBLISH untuk menyimpan karya yang baru saja Anda buat.

Garis bawah
Artikel ini menunjukkan cara mengungkapkan elemen dengan menggulir ke bawah dan bersembunyi dengan menggulir ke atas di Elementor. Jangan ragu untuk bermain-main dengan widget Tombol, bereksperimen dengan semua penyesuaian, dan nikmati membuat situs WordPress Anda lebih menarik.
