Baris dan Modul Tersimpan Kini dalam Versi Beta!
Diterbitkan: 2015-08-17Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Pembaruan #1: Sejak menulis posting ini, kami telah mengubah terminologi dari Templat Baris dan Modul menjadi Baris dan Modul Tersimpan. Mungkin ada beberapa referensi mengenai terminologi warisan.
Pembaruan #2: Ini sekarang aktif pada versi 1.6.3!
Hari ini saya dengan senang hati mengumumkan bahwa modul Menu telah aktif dan pembaruan yang ditunggu-tunggu semua orang akhirnya hadir dalam versi beta publik. Baris dan modul yang disimpan telah tiba!
Jika Anda belum melakukannya, buka area akun Anda untuk mengunduh salinan versi beta dan mengujinya. Berikut ini cara menyimpan dan menggunakan kembali baris dan modul, serta tambahan baru yang menarik untuk anggota Agensi kami.
Fitur baris dan modul tersimpan Beaver Builder telah hadir! Bagikan di XPembaruan ini memberi Anda kemampuan untuk menyimpan baris dan modul dan mengaturnya sebagai global.
Ketika baris atau modul yang disimpan dimasukkan ke dalam tata letak, itu menjadi bagian dari tata letak halaman. Perubahan yang dilakukan pada baris atau modul tidak akan memengaruhi instance lain dari baris atau modul yang disimpan tersebut di tempat lain. Ini menjadikannya pilihan bagus untuk membuat templat yang dapat digunakan kembali dan diubah di setiap halaman.
Ketika baris atau modul global dimasukkan ke dalam tata letak, pengaturan untuk baris atau modul tersebut akan ditautkan dengan setiap instance lainnya. Jika Anda ingin menggunakan modul atau baris yang sama persis di banyak halaman, baris global adalah pilihan terbaik.
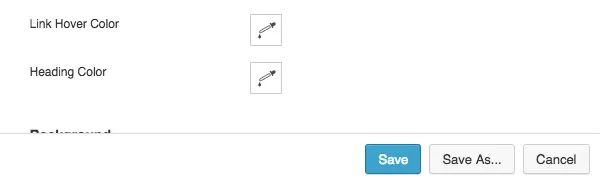
Di dalam panel pengaturan baris dan modul, Anda sekarang akan melihat tombol Simpan Sebagai yang baru. Ketika diklik, pengaturan untuk baris atau modul yang sedang Anda edit akan disimpan dan dialog simpan template akan dimuat.

Tombol “Simpan Sebagai” yang Baru
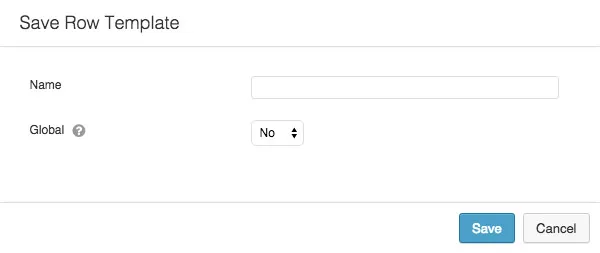
Dalam dialog simpan templat Anda akan melihat dua opsi, satu untuk nama dan satu lagi apakah templat harus disimpan sebagai global atau tidak. Jika Anda memilih untuk menyimpan sebagai global, baris atau modul yang sedang Anda kerjakan akan dikonversi menjadi templat global dalam tata letak Anda.

Pengaturan Templat Baris dan Modul
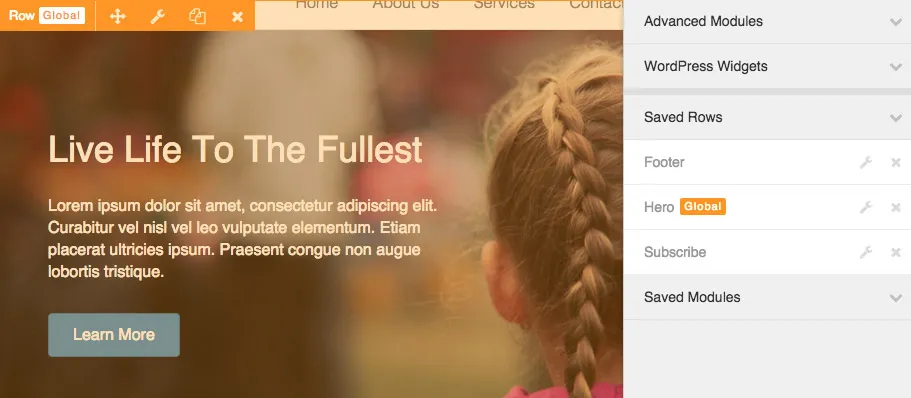
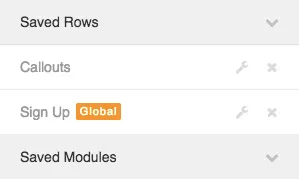
Setelah disimpan, baris/modul Anda akan ditambahkan ke bagian Baris Tersimpan atau Modul Tersimpan pada panel pembuat seperti yang ditunjukkan di bawah ini.

Bagian Baris dan Modul Tersimpan Baru
Seperti yang Anda lihat, baris dan modul yang disimpan muncul di bagiannya masing-masing seperti halnya baris dan modul bawaan. Satu-satunya perbedaan adalah baris dan modul global akan memiliki tag Global berwarna oranye di sebelahnya sehingga dapat dengan mudah diidentifikasi sebagai global. Anda juga akan melihat ikon kunci pas dan x untuk mengedit dan menghapus templat di tangkapan layar itu. Kami akan membahasnya sebentar lagi.
Ada satu hal yang perlu diperhatikan tentang menyeret dan melepaskan baris global. Anda hanya dapat menarik dan melepas ke dalam atau ke luar baris global saat Anda mengedit templat tersebut dalam editor templat. Untuk mengubah konten baris global, Anda harus membuka halaman edit dari sidebar.

Anda Hanya Dapat Mengedit Baris Global Dalam Editor Templat
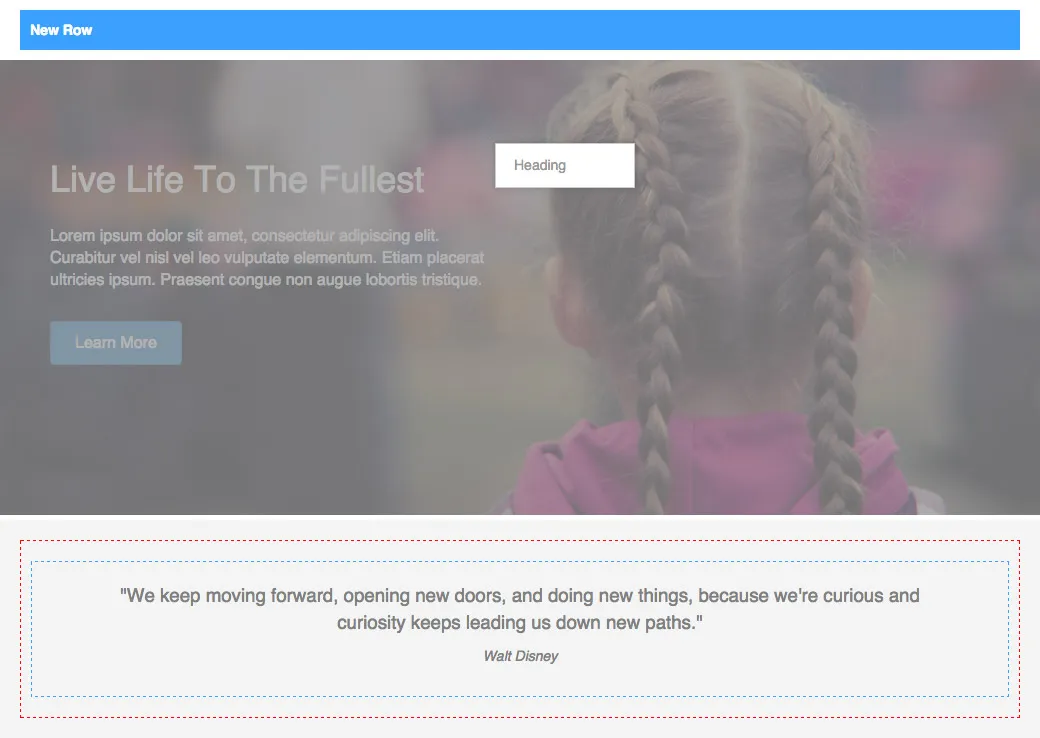
Saat Anda melepaskan baris atau modul global ke dalam tata letak Anda, Anda sekarang akan melihat hamparan oranye dengan tag Global , bukan hamparan biru standar.

Hamparan Templat Global
Baris dan modul global dapat dipindahkan, diduplikasi, atau dihapus dari tata letak Anda seperti halnya baris dan modul bawaan. Perbedaannya mulai terlihat ketika Anda mencoba mengedit pengaturannya.
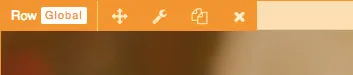
Saat mengedit pengaturan modul global dari dalam tata letak Anda , panel pengaturan akan muncul seperti biasa, namun Anda akan melihat tag global di header panel untuk memberi tahu Anda bahwa Anda sedang mengedit modul global.

Pengaturan Modul Global
Penting: Saat Anda membuat perubahan pada modul global, semua instance lain dari modul tersebut dan modul itu sendiri akan diperbarui.
Karena baris berisi modul, baris tersebut tidak dapat diedit dari dalam tata letak Anda . Sebaliknya, ketika Anda mengklik ikon pengaturan untuk baris global (atau mengklik baris itu sendiri), editor master akan terbuka di jendela baru.
Dari dalam editor templat, Anda dapat membuat perubahan dan menerbitkan, membuang, atau menyimpan draf. Jika Anda memutuskan untuk mempublikasikan, editor baris akan ditutup dan tata letak Anda akan diperbarui dengan perubahan.
Kami memutuskan untuk mengambil pendekatan ini daripada mengizinkan Anda mengedit baris global dalam tata letak Anda karena kami merasa ini adalah pendekatan yang paling mudah digunakan dan akan mencegah terjadinya kecelakaan yang akan memengaruhi halaman lain di situs Anda. Bayangkan jika Anda bisa mengedit baris global dalam tata letak Anda. Apa yang akan terjadi jika Anda menyeret sesuatu ke dalam atau ke luar? Itu harus memperbarui salinan yang dipublikasikan di seluruh situs Anda daripada membiarkan Anda memilih untuk menyimpan draf atau membuang perubahan seperti yang dilakukan editor template.
Salinan master untuk semua baris dan modul yang disimpan dapat diedit dari dalam editor master dengan mengklik ikon kunci inggris di panel pembuat halaman. Saat diklik, editor master akan diluncurkan di jendela baru dengan baris atau modul yang sedang Anda edit.
Mengedit Templat
Ingatlah bahwa mengedit salinan master baris atau modul global akan memperbarui semua contohnya di seluruh situs Anda.
Selain mengedit, salinan master untuk semua baris dan modul yang disimpan dapat dihapus dengan mengklik ikon x di panel pembuat untuk templat yang ingin Anda hapus.
Hapus Templat
Penting: Saat menghapus salinan master baris atau modul global, semua salinannya di seluruh situs Anda akan dibatalkan tautannya dan Anda tidak lagi dapat mengedit semuanya di satu tempat. Jika Anda tidak ingin membatalkan tautan baris atau modul global, jangan hapus master.
Baris dan modul yang disimpan dapat diekspor dan diimpor sama seperti templat tata letak standar dengan menggunakan eksportir dan importir WordPress.
Saat mengekspor postingan atau halaman yang berisi baris atau modul global, Anda juga harus mengekspor baris atau modul tersebut. Dengan begitu, saat Anda mengimpor postingan atau halaman, baris dan modul global dapat ditautkan kembali ke template master di situs baru.
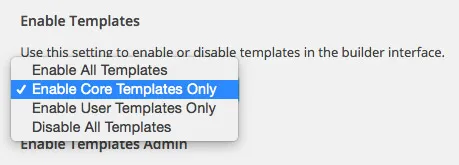
Karena baris dan modul yang disimpan dianggap sebagai templat, keduanya dinonaktifkan dengan cara yang sama di bawah Settings > Page Builder > Templates > Enabled Templates . Untuk menonaktifkan kemampuan menggunakan baris atau modul yang disimpan, pilih opsi Aktifkan Templat Inti Saja atau Nonaktifkan Semua Templat seperti yang ditunjukkan di bawah ini.

Nonaktifkan Templat Pengguna
Jika Anda mengaktifkan Admin Templat pada Pengaturan > Pembuat Halaman > Templat > Aktifkan Admin Templat , Anda akan dapat mengedit atau menghapus baris dan modul yang disimpan di Admin WordPress sama seperti Anda dapat mengedit templat tata letak standar. Bila diaktifkan, itu ditemukan di bawah item menu Templat di menu admin.

Aktifkan Admin Template
Ingatlah bahwa setiap perubahan yang dilakukan di Admin Template pada baris atau modul global berfungsi sama seperti yang dilakukan dari dalam pembuat seperti yang disebutkan di atas.
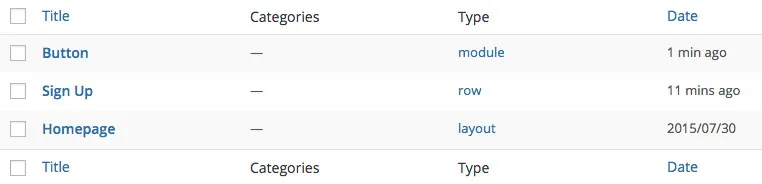
Dalam database, baris dan modul yang disimpan disimpan seperti halnya templat tata letak standar. Mereka juga muncul di Admin Templat. Untuk membantu Anda membedakan tipe templat dalam tampilan ini, kami telah memperkenalkan kolom Tipe baru seperti yang ditunjukkan di bawah ini.

Perubahan pada Admin Template
Meskipun Anda dapat mengedit dan menghapus baris dan modul yang disimpan dari dalam Admin Templat, Anda tidak dapat membuatnya di sana.
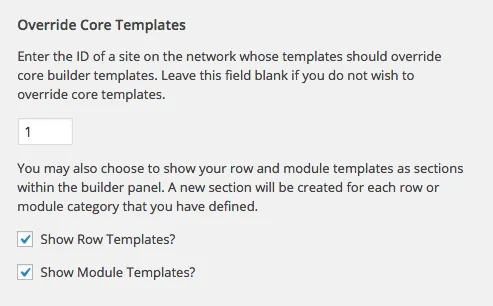
Berkat masukan yang tajam dari pelanggan Beaver Builder, Mike McKearin, anggota Agensi kami kini memiliki opsi untuk menambahkan baris dan modul tersimpan yang dikategorikan ke panel pembuat!

Pengaturan Templat Jaringan
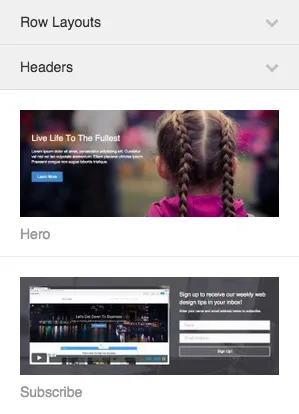
Selain menambahkan thumbnail (seperti yang ditunjukkan di bawah), baris dan modul juga ditampilkan dalam beberapa bagian berdasarkan kategori tempat Anda memasukkannya.

Bagian Templat di Panel Pembuat
Templat ini akan muncul di seluruh jaringan Anda (untuk pemasangan multisitus) dan dapat diseret dan dilepas ke dalam tata letak seperti baris dan modul bawaan. Keren abis!
Jika Anda adalah anggota grup pengguna Facebook, Anda mungkin pernah melihat tangkapan layar yang saya berikan tentang pemilih warna baru yang memungkinkan Anda menyimpan preset. Kru Favolla saat ini sedang mengerjakannya dan bahkan telah menyelesaikan modul Angka Animasi baru yang akan segera hadir dalam versi beta.
Selain item tersebut, kami akan mulai mengerjakan penyempurnaan untuk bekerja dengan kolom serta merekrut desainer baru untuk membantu menyegarkan jajaran template kami saat ini. Kami bekerja keras untuk memberikan Anda beberapa pembaruan menarik yang saya tidak sabar untuk memberi tahu Anda lebih banyak lagi!
Kami sangat bersemangat untuk rilis ini. Ini adalah sesuatu yang kami perlukan dalam pekerjaan klien kami dan permintaan fitur yang sering kami terima. Hal ini tidak mudah untuk dicapai dan memerlukan waktu, namun saya pikir Anda akan setuju bahwa hal ini pantas untuk ditunggu!
Seperti semua rilis beta kami, kami berencana untuk memilikinya dalam versi beta selama dua minggu ke depan kecuali ada masalah besar yang muncul. Harapkan itu untuk mendapatkan pembaruan langsung pada minggu 1 September.
Jika Anda belum melakukannya, kunjungi area akun Anda untuk mengunduh salinan versi beta dan pastikan untuk memberi tahu kami pendapat Anda di komentar di bawah.
Pekerjaan yang luar biasa kawan! Beaver Builder telah menjadi cara luar biasa untuk membuat tata letak khusus dan sekarang Anda dapat menyimpannya. Pekerjaan selesai dengan baik!
sangat bersemangat untuk mencoba ini!
ps bagaimana cara bergabung dengan grup facebook? Atau apakah itu halaman bisnis facebook untuk pembuat berang-berang?
Justin – kalian telah melakukan pekerjaan luar biasa. Ini banyak berubah. Sejauh ini ini berfungsi dengan baik bagi saya dan saya sangat terkesan betapa ramah penggunanya Anda membuatnya. Jelas banyak pemikiran yang hilang.
Juga sebagai seseorang yang mempertimbangkan untuk meningkatkan ke Agensi pembaruan berikutnya, saya senang melihat penambahan gambar mini khusus.
Ini mungkin bukan tempat yang tepat untuk bertanya…tetapi jika Anda melakukan upgrade pada perpanjangan, apakah Anda juga mendapatkan diskon untuk paket baru atau apakah Anda perlu menunggu satu tahun untuk mendapatkan diskon tambahan. Ini hanyalah detail kecil karena bagi saya BB jauh lebih berharga daripada yang saya bayarkan, tetapi saya tidak suka melewatkan kesempatan.
Teman-teman, terima kasih telah membuat BeaverBuilder lebih mudah digunakan dan lebih bertenaga. Di samping semua pekerjaan saya yang lain, saya meluncurkan tiga situs web halaman arahan satu halaman minggu lalu dengan BeaverBuilder. Kecepatan dan kemudahan dalam menyelesaikannya tidak mungkin dilakukan dengan sistem lain yang pernah saya gunakan. Dan sekarang bahkan lebih cepat dan lebih bertenaga.
Ini sungguh mencengangkan! Bahkan lebih sederhana dari yang saya bayangkan. Ini akan sangat berguna di situs yang lebih besar Kerja yang luar biasa!
Ini adalah perubahan yang sangat kompleks (dan disambut baik).
Mudah-mudahan Colin akan membuat video pelajaran untuk menjelaskan beberapa ide ini. Sistem templat baru ini sangat baru sehingga memerlukan demonstrasi.
Sekarang sudah dapat menggunakan versi ini di situs pelanggan akhir, atau di situs produksi?
Halo teman-teman!!
Saat saya menggunakan templat BB di layar 18,5, seluruh konten terdistorsi namun berfungsi dengan baik di layar lain.
Sebelum melakukan drag and drop, saya menambah lebar container namun template Beaver Builder tidak tampil responsif.
Tolong, tolong, di rilis mendatang, tautan ke konten bantuan ini dari dalam area templat… peralihan konteks yang sangat penting dari manajemen lapisan templat ke dialog penyimpanan berturut-turut. Ini adalah konten yang sangat membantu, tetapi cara mengelolanya tidak mudah untuk dipilah di UI.
Halo,
Saya mempunyai pertanyaan tentang pengaturan Global, di situs web saya ketika saya menggunakan Baris Tersimpan di Global dan mengeditnya, itu hanya akan menampilkan perubahan pada halaman yang sebenarnya saya edit, tidak semua halaman yang berisi Baris Tersimpan yang sama . Jadi saya harus membuka setiap halaman situs web saya secara manual, menekan "pembuat halaman" untuk masuk ke mode edit, lalu menyimpan. Saat ini hanya mengambil perubahan pada Baris Tersimpan – Global yang telah saya edit..
TOLONG JAWAB PERTANYAAN INI, ANDA SUDAH BELUM MENJAWAB SAYA DI POSTINGAN LAIN, TAPI KALI INI SAYA BUTUH SOLUSI DARI ANDA!
Terima kasih atas waktunya
ya ampun… ya ampun…