Cara Menggunakan Blok Baris WordPress
Diterbitkan: 2023-02-11Blok baris WordPress adalah blok desain penting yang memungkinkan Anda mengatur konten ke dalam baris horizontal. Ini adalah blok serbaguna yang dapat digunakan di mana saja di editor WordPress untuk mengatur konten dalam template, bagian template, serta postingan dan halaman. Dalam postingan ini, kami akan menjelaskan apa itu, bagaimana cara menggunakannya, dan menjawab pertanyaan Anda yang membara tentangnya. Mari kita mulai.
- 1 Apa itu Blok Baris WordPress
- 2 Cara Menambahkan Blok Baris ke Posting atau Halaman Anda
- 3 Pengaturan dan Opsi Blok Baris
- 3.1 Setelan Bilah Alat
- 3.2 Pengaturan Blok Tambahan
- 4 Tips dan Praktik Terbaik untuk Menggunakan Blok Baris Secara Efektif
- 5 Pertanyaan yang Sering Diajukan tentang Blok Baris
- 5.1 Apa Perbedaan Antara Blok Baris dan Blok Kolom?
- 5.2 Bisakah Saya Menggunakan Blok Baris di Template?
- 5.3 Berapa Banyak Blok yang Dapat Saya Gunakan dalam Satu Baris?
- 6 Kesimpulan
Apa itu Blok Baris WordPress

Blok baris berfungsi seperti blok tumpukan. Namun, alih-alih menampilkan item secara vertikal, ini menampilkan blok secara horizontal melintasi ruang yang tersedia dari penampung induk. Secara default, blok akan menempatkan blok secara merata di dalamnya – dan menggunakan properti flex CSS untuk menampilkan konten dalam format kisi pada layar yang lebih kecil.

Jika Anda menggunakan pembuat halaman, seperti Divi, blok baris tidak diperlukan. Anda dapat menggunakan Divi Builder untuk menambahkan baris dan elemen lain dengan opsi desain yang lebih canggih.
Cara Menambahkan Blok Baris ke Posting atau Halaman Anda
Untuk posting ini, kami akan menambahkannya menggunakan tema Dua Puluh Dua Puluh Tiga, tetapi Anda dapat menggunakan tema blok apa pun atau tema pengeditan situs lengkap untuk mengikutinya. Mulailah dengan masuk ke situs WordPress Anda. Kemudian, tambahkan halaman baru.
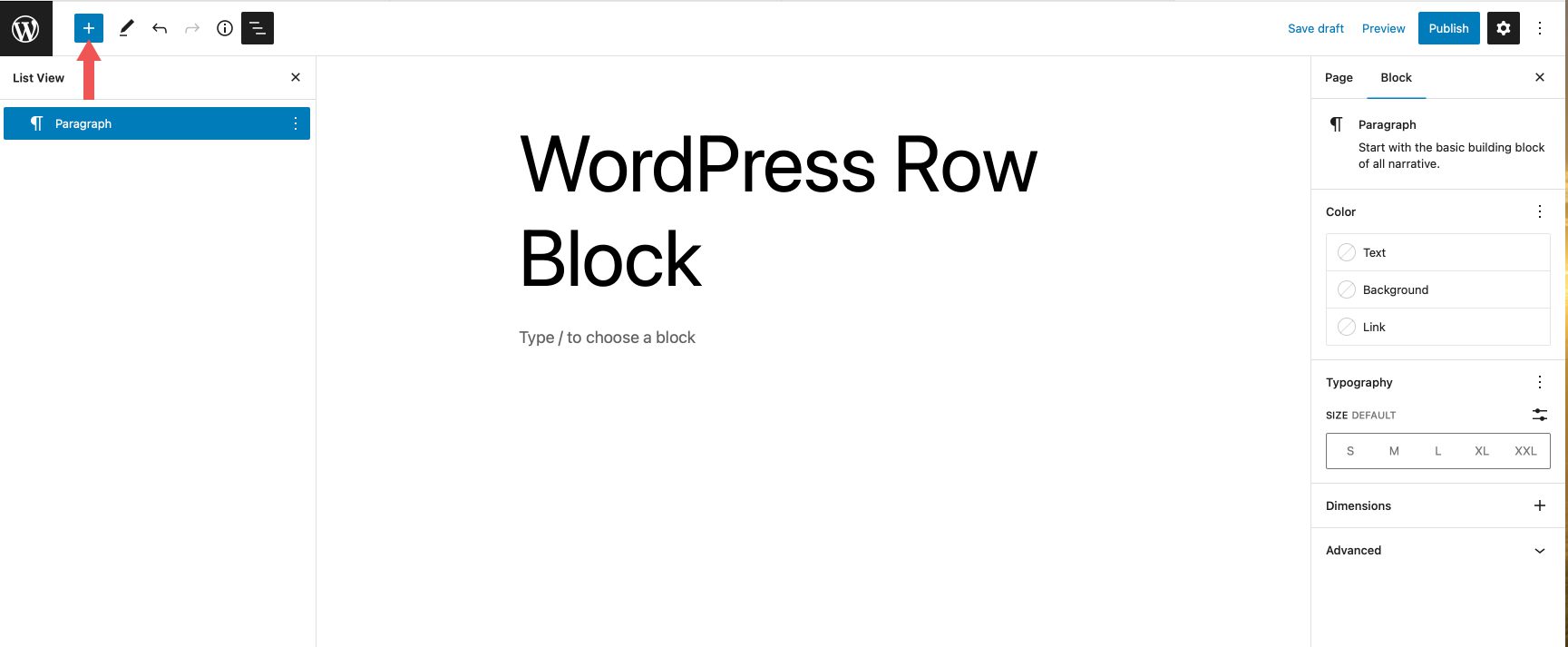
Ada beberapa cara untuk menambahkan blok ke situs Anda dari direktori blok. Cara pertama adalah dengan menggunakan block inserter. Klik ikon penyisip blok di kiri atas halaman Anda.

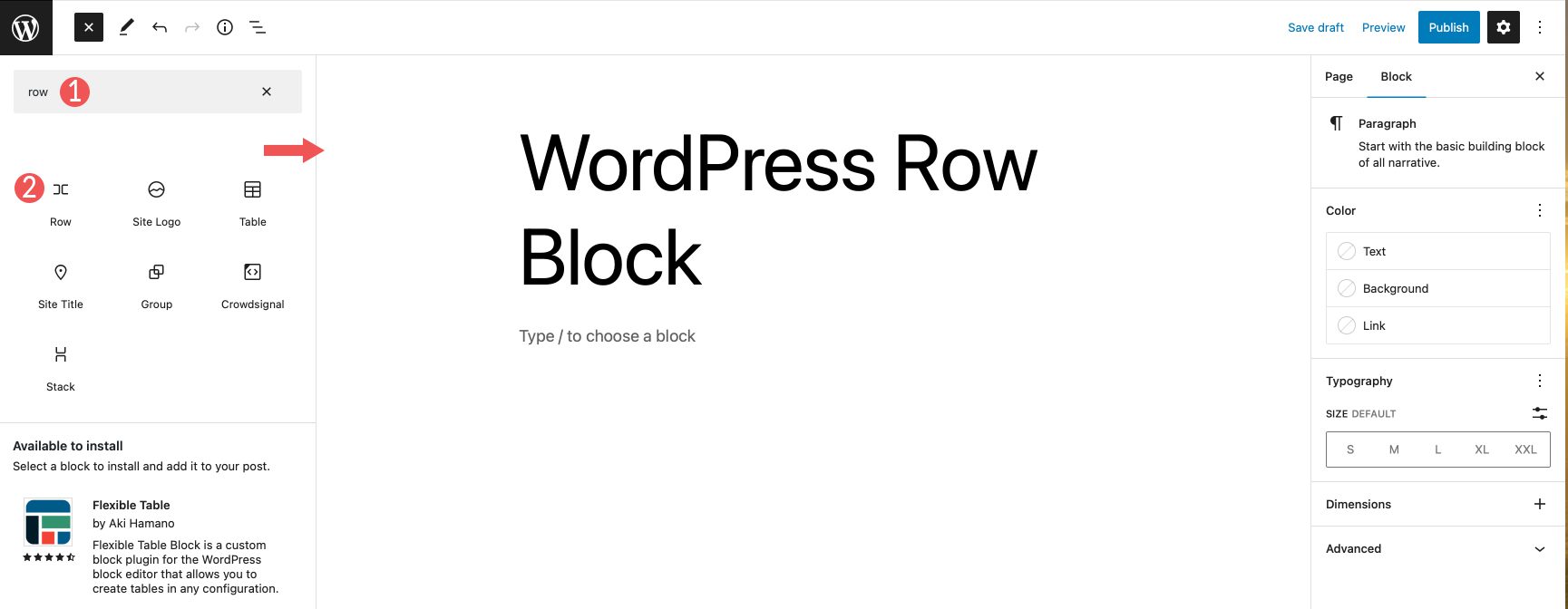
Selanjutnya, ketik baris di bilah pencarian. Temukan dari hasil pencarian dan klik untuk menambahkannya, atau seret ke editor halaman.

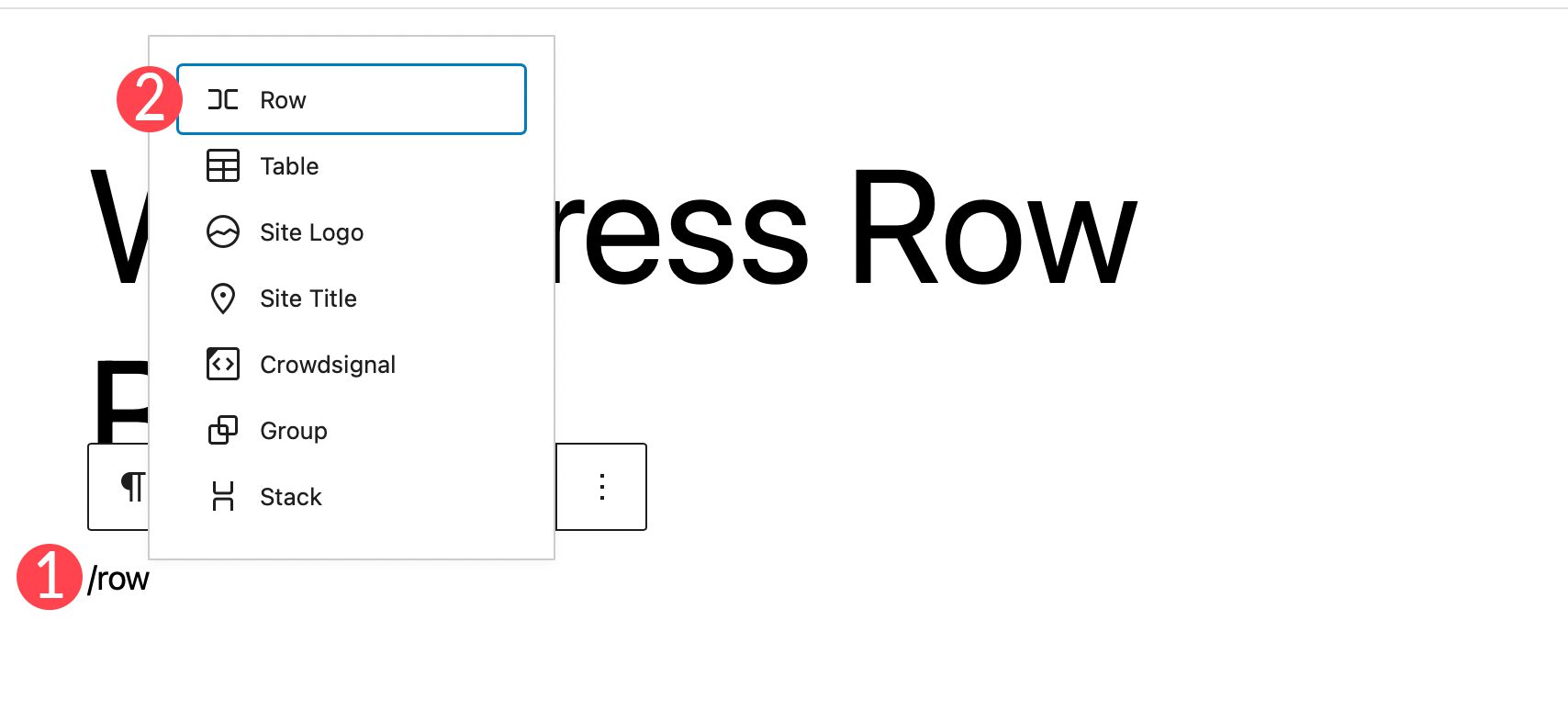
Cara alternatif untuk menambahkan blok adalah dengan mengklik ikon + pada editor halaman, atau cukup mulai mengetik /baris untuk menampilkan hasil blok. Klik blok baris untuk memasukkannya ke halaman.

Setelah menambahkan baris ke halaman, Anda dapat memasukkan blok sebanyak yang Anda inginkan di dalam baris Anda. Tampilan blok bergantung pada apakah Anda memilih untuk menumpuknya atau tidak. Kita akan membahasnya lebih lanjut di bagian selanjutnya. Secara default, saat Anda menambahkan blok, mereka muncul dari kiri ke kanan di baris.

Pengaturan dan Opsi Blok Baris
Blok baris WordPress dapat dikustomisasi menggunakan pengaturan bilah alat dan pengaturan tambahan. Berikut ini rincian pengaturan yang tersedia.
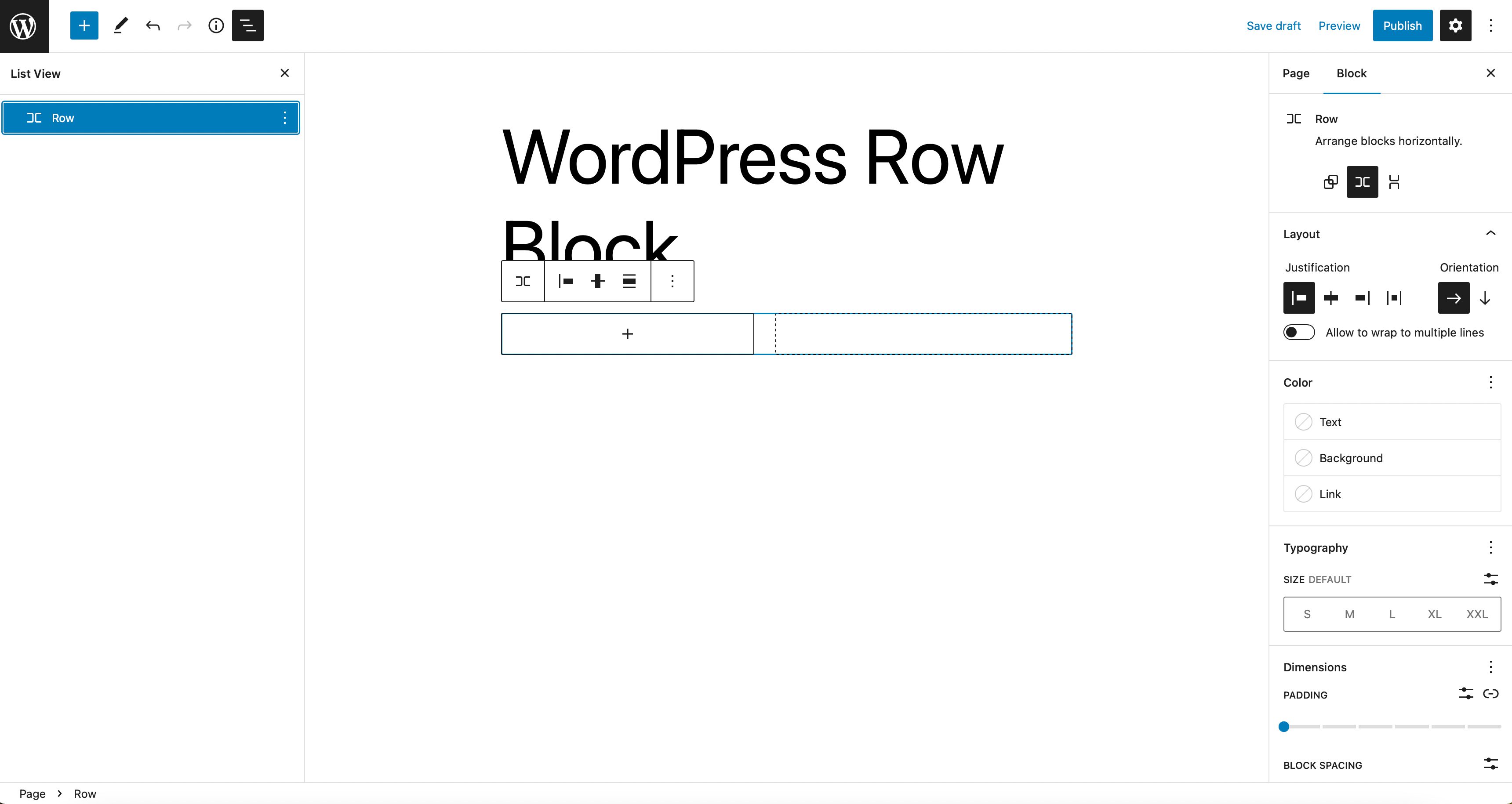
Setelan Bilah Alat
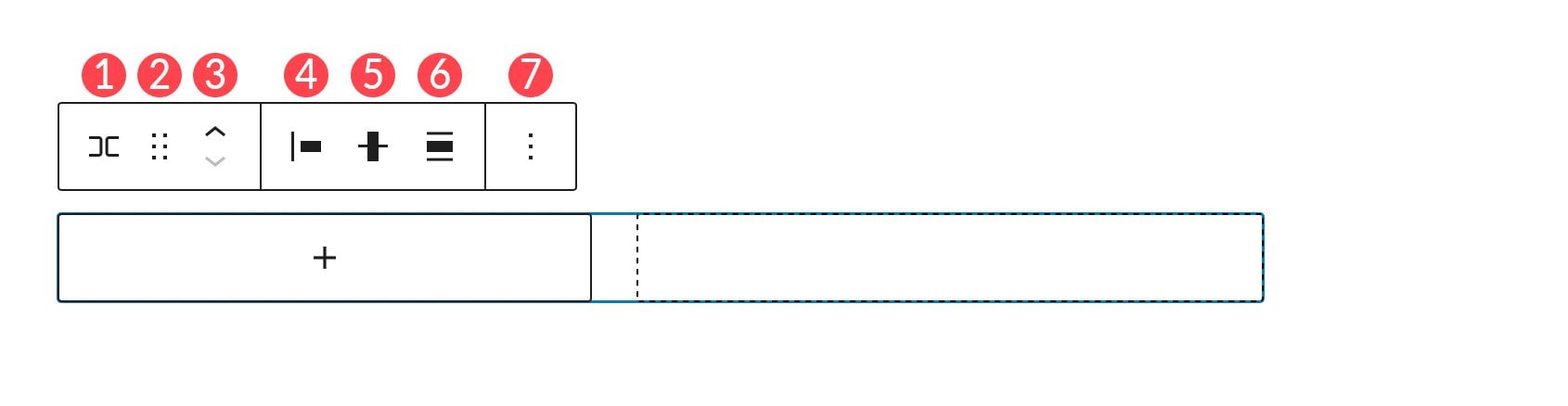
Grup pengaturan bilah alat terdiri dari beberapa pengaturan yang diuraikan dalam gambar di bawah ini:

- Berubah menjadi
- Menyeret
- Bergerak
- Pembenaran
- Penjajaran vertikal
- Lebar
- Lebih banyak pilihan
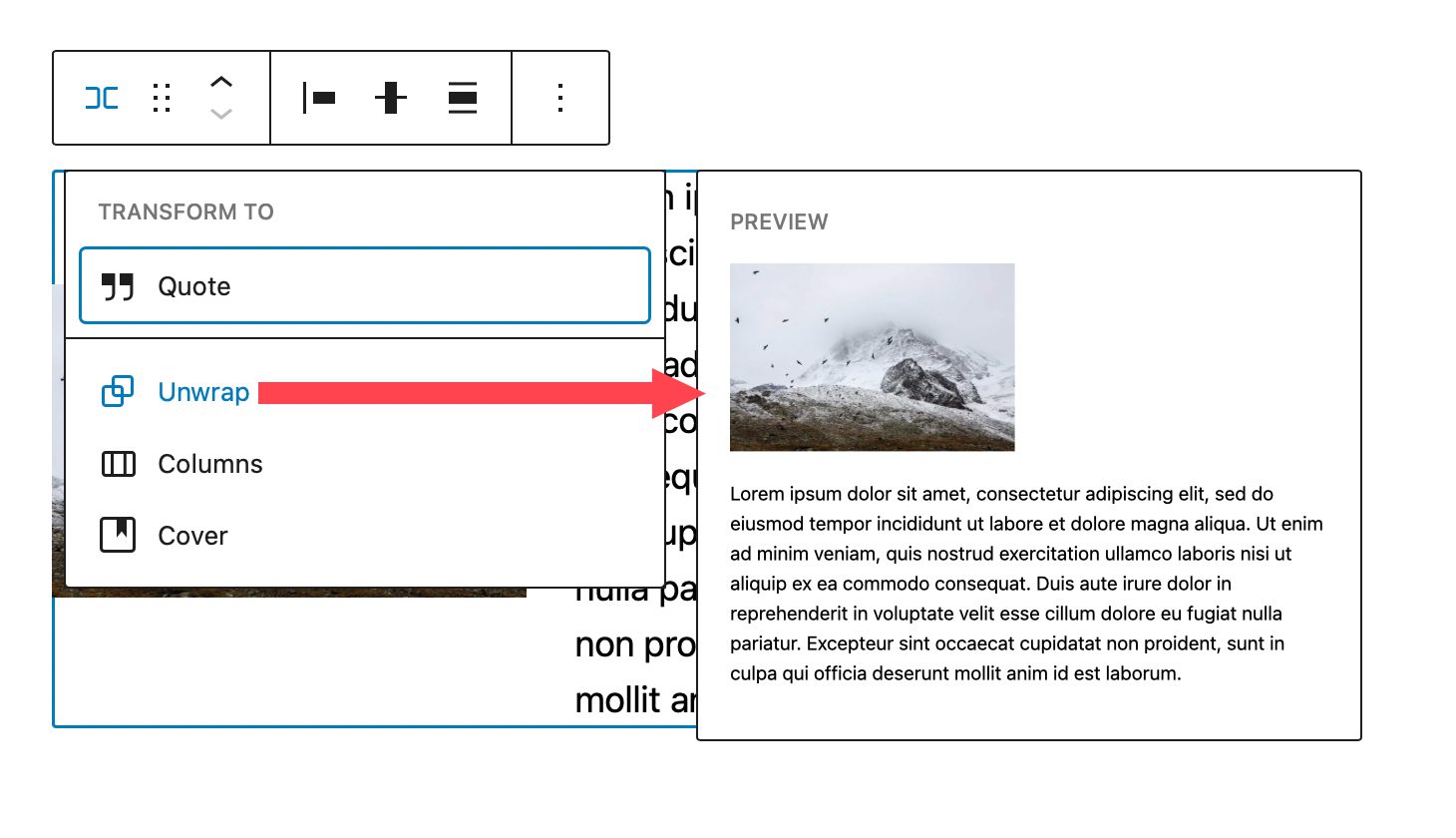
Transformasi Ke
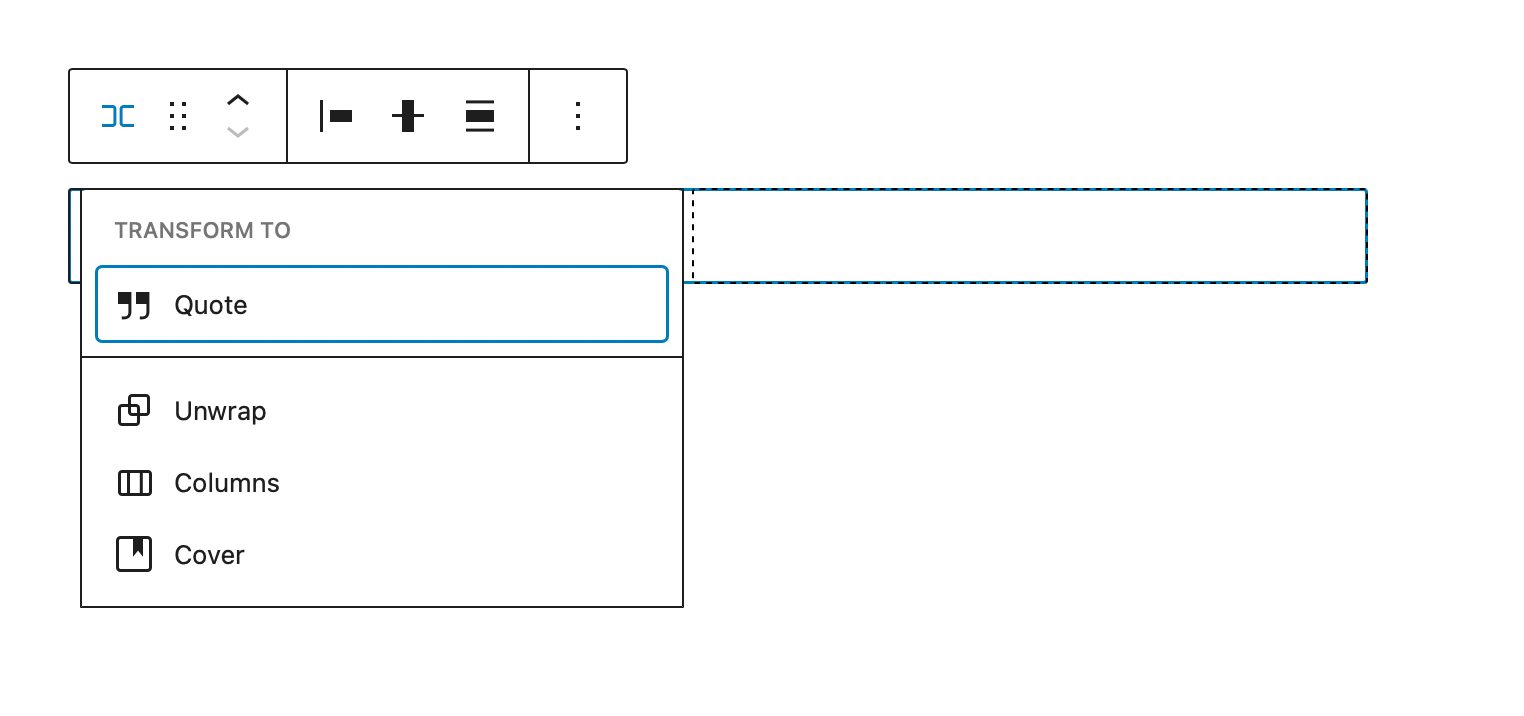
Yang pertama dalam daftar adalah transform to. Anda memiliki beberapa opsi di sini.

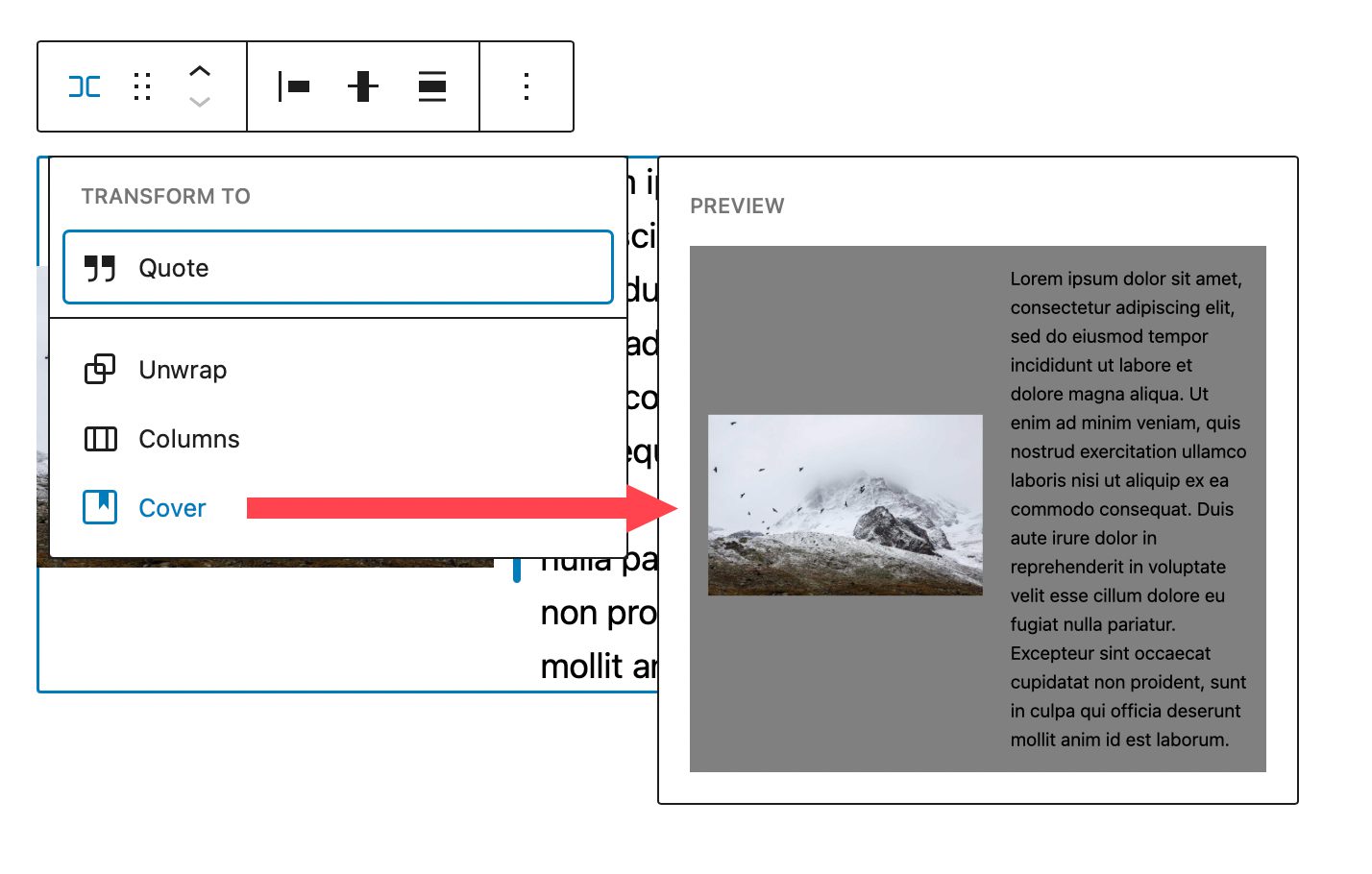
Anda dapat mengubah baris menjadi kutipan, membukanya, mengubahnya menjadi kolom, atau mengubahnya menjadi sampul. Saat Anda membuka baris, setiap blok yang ada di dalamnya akan bertumpuk satu sama lain, bukannya ditampilkan dari kiri ke kanan. Gutenberg akan memberi Anda pratinjau tentang bagaimana baris Anda akan terlihat setelah dibuka.

Saat dikonversi ke sampul, Anda dapat menambahkan gambar latar belakang, overlay latar belakang, dan mengatur padding di atasnya. Memilih opsi ini mengubah baris Anda menjadi blok penutup, tetapi mempertahankan blok di dalam baris itu sendiri.

Seret dan Pindahkan
Opsi seret memungkinkan Anda untuk memposisikan ulang blok di mana saja di halaman. Ini berguna untuk desain halaman kompleks yang berisi banyak bagian konten. Demikian pula, langkah akan memungkinkan Anda untuk memindahkan baris ke atas atau ke bawah pada halaman tanpa perlu menyeret.
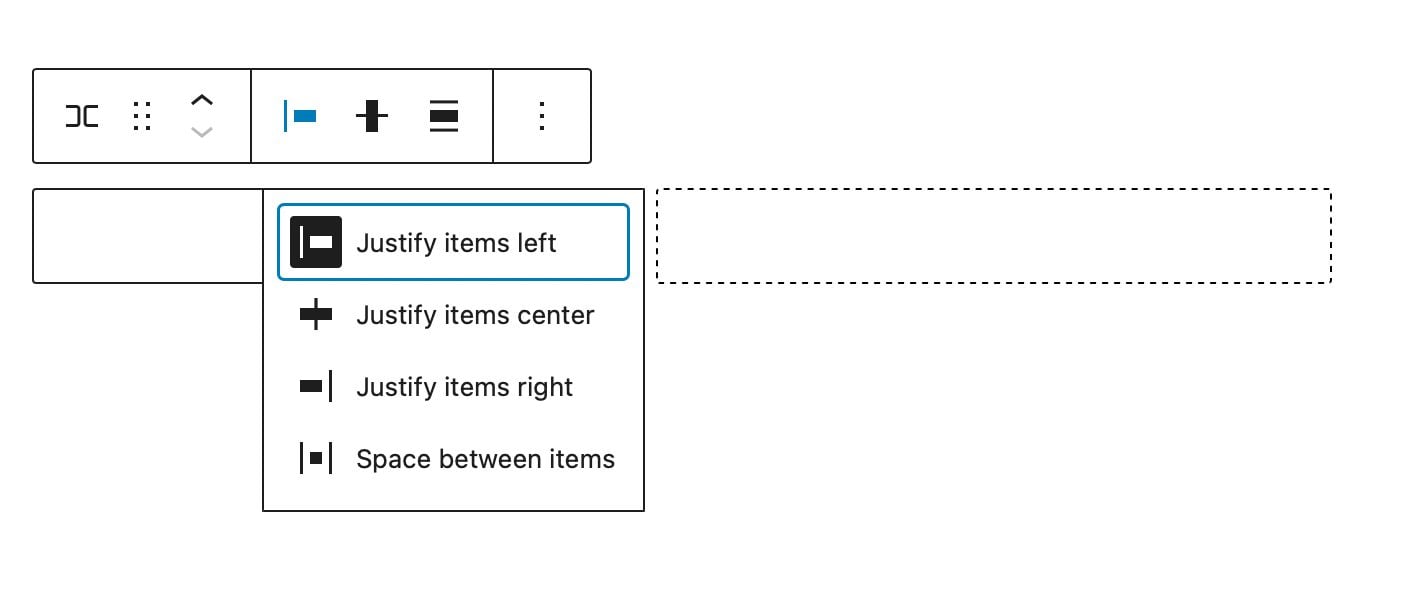
Pembenaran
Pengaturan pembenaran memungkinkan Anda untuk membenarkan item di baris Anda ke kiri, tengah, kanan atau meratakan item di baris Anda dari kiri ke kanan.


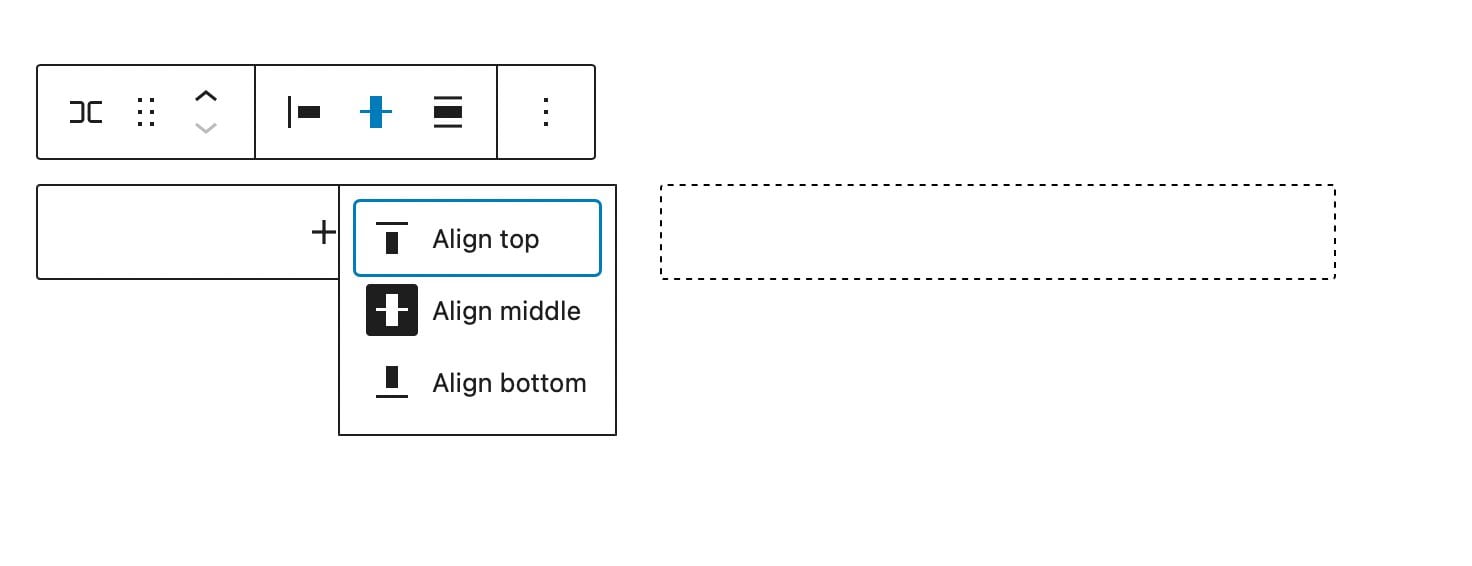
Penyelarasan
Dengan alat perataan, Anda dapat menyelaraskan blok yang ada di baris ke atas, tengah, atau bawah.

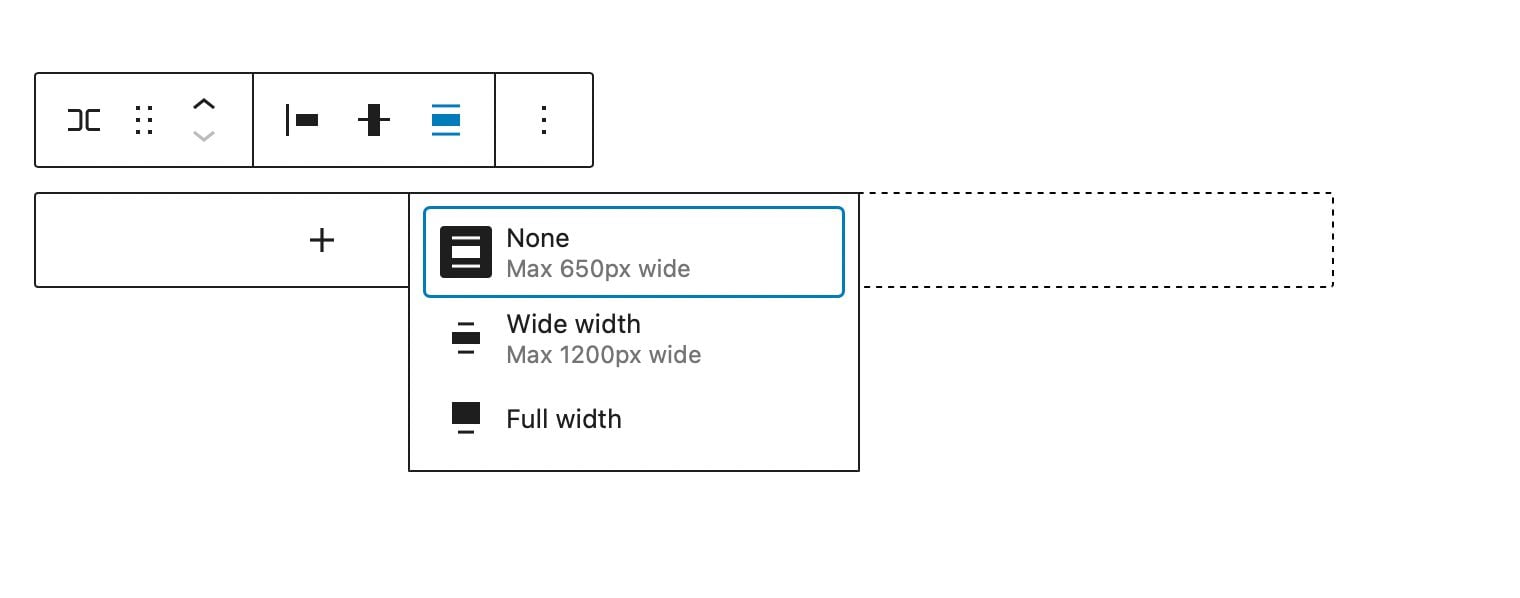
Kontrol Lebar
Anda dapat menentukan lebar blok menjadi lebar maksimal 650px, lebar 1200px, atau lebar penuh. Baris dengan lebar penuh menjangkau lebar penuh halaman, yang bagus untuk baris yang dikonversi menjadi sampul atau untuk bagian ajakan bertindak.

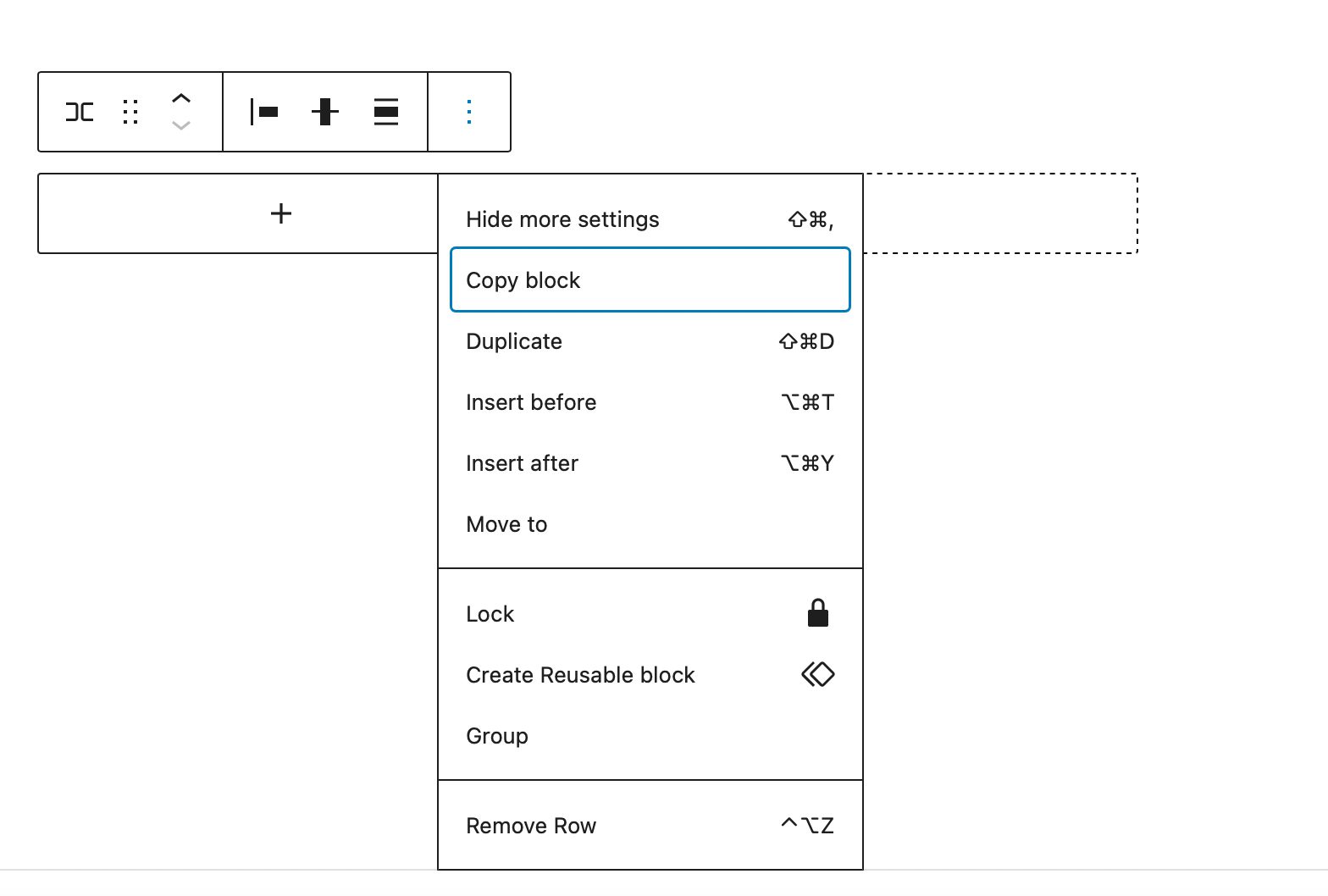
Lebih banyak pilihan
Di bawah Opsi Lainnya, Anda akan dapat melakukan hal-hal seperti menyalin, menggandakan, menyisipkan, memindahkan, mengunci, mengelompokkan, memisahkan grup, menghapus, atau membuat blok yang dapat digunakan kembali dari baris.

Pengaturan Blok Tambahan
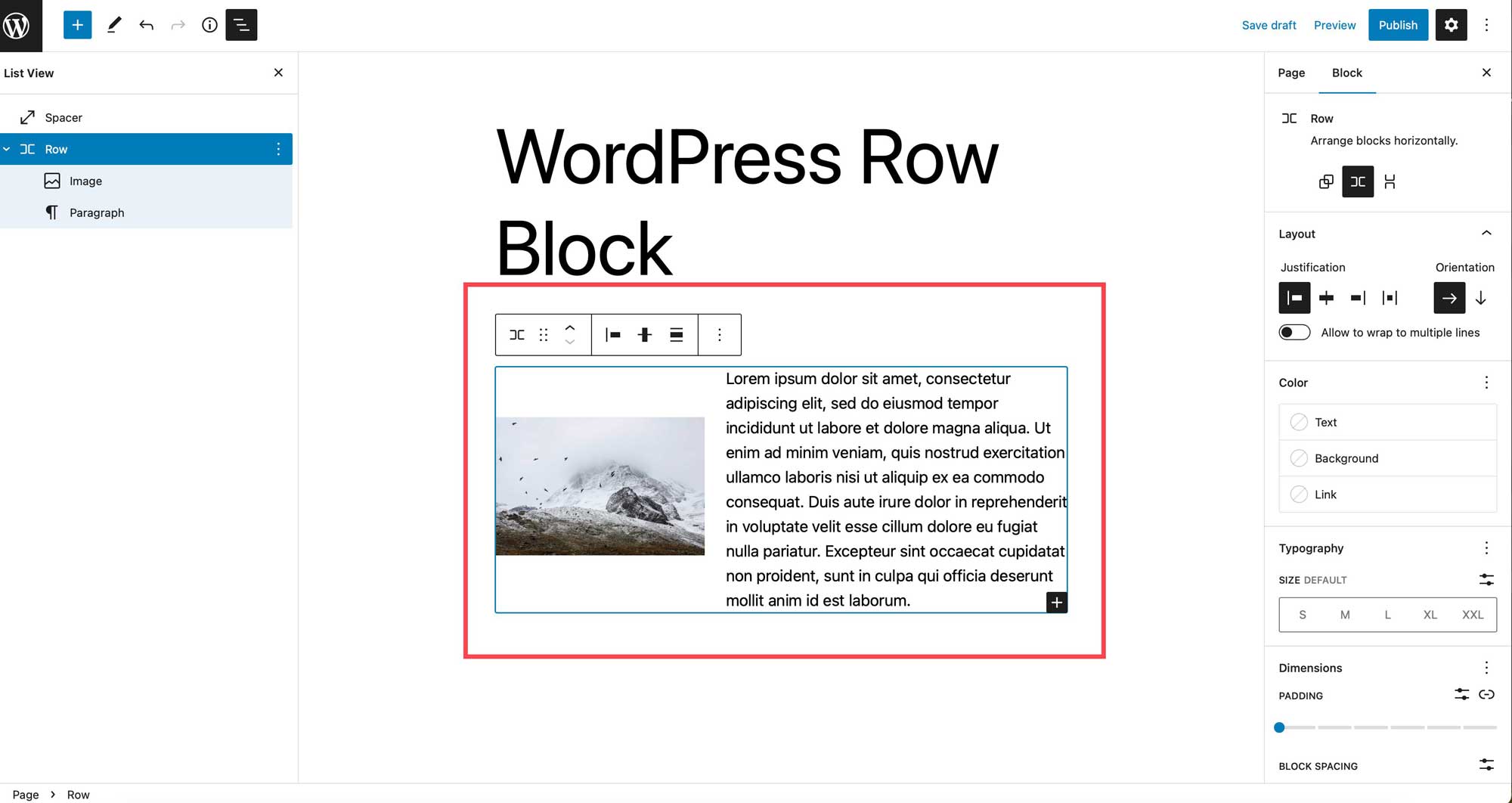
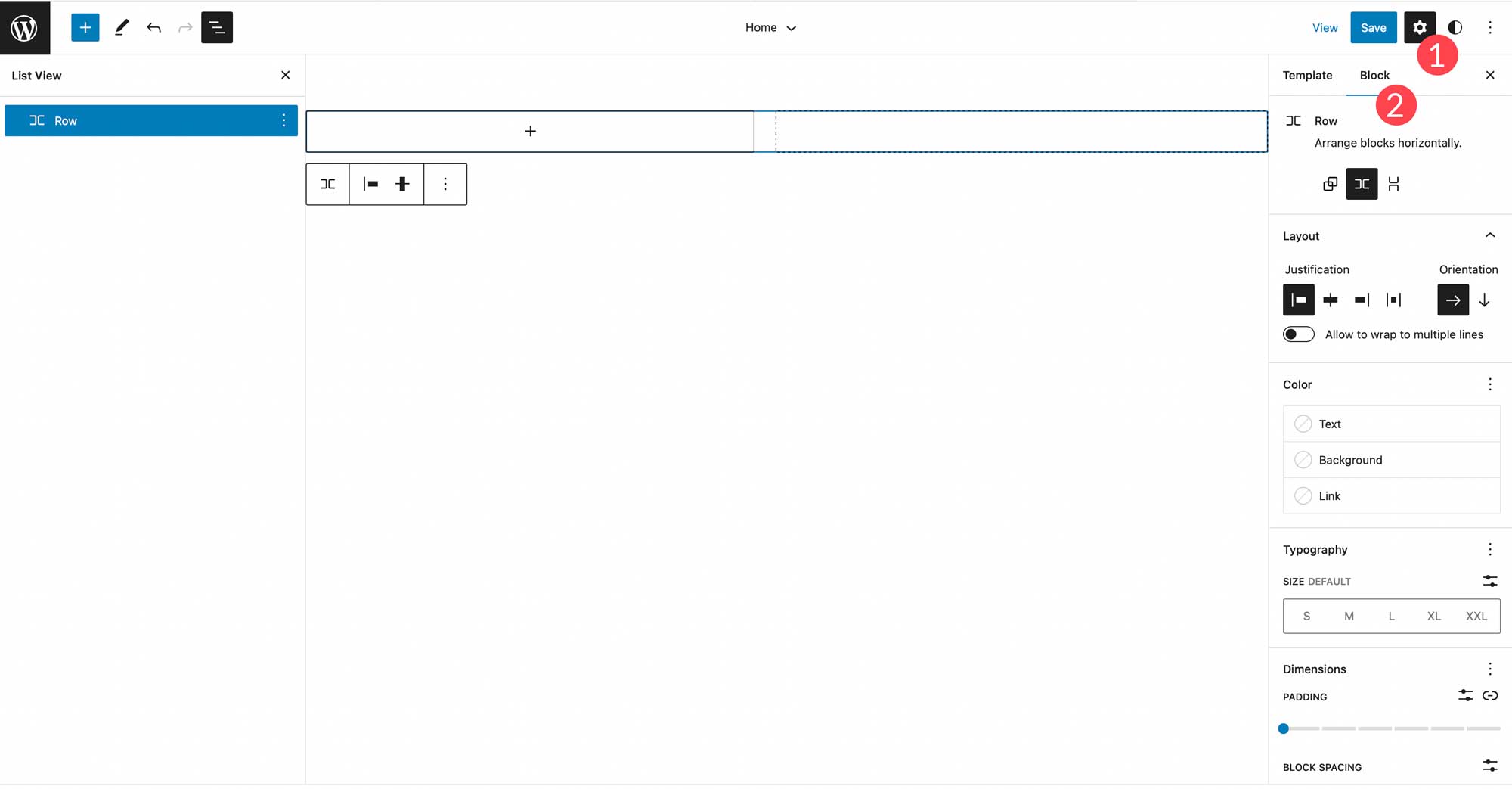
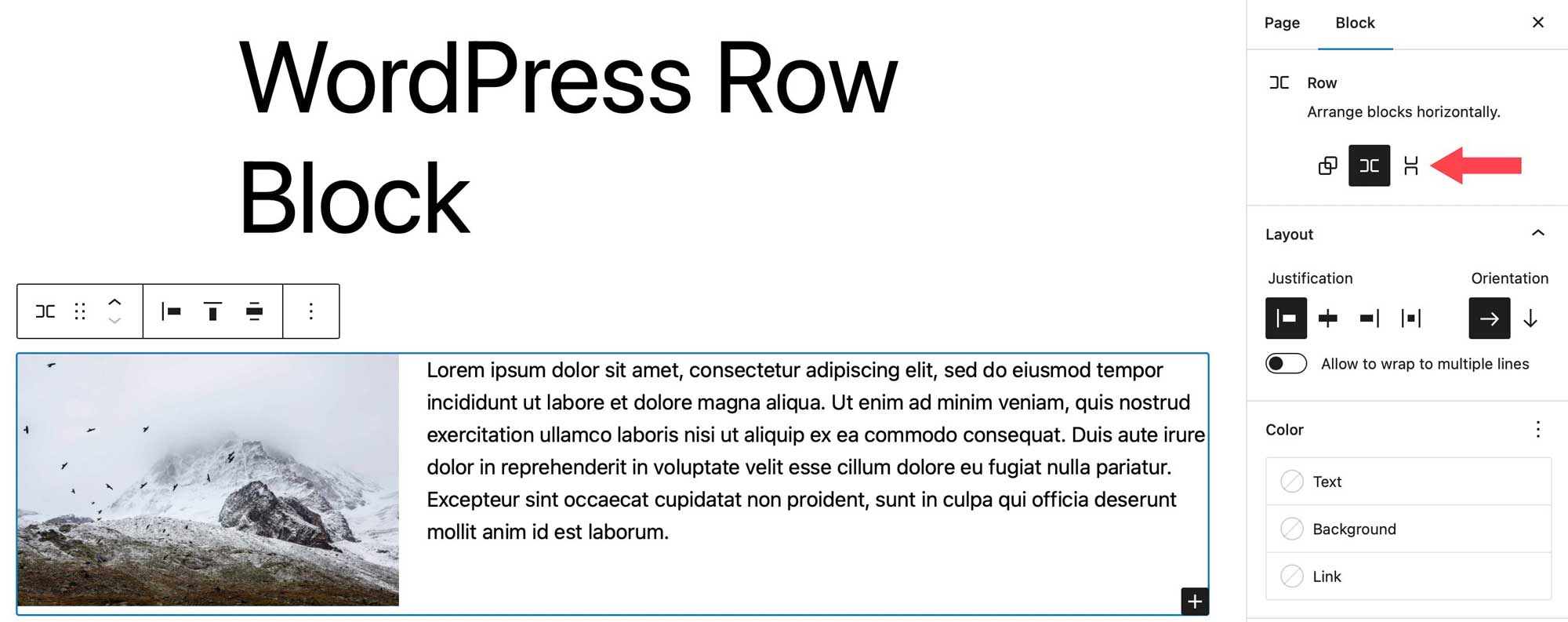
Anda akan menemukan beberapa opsi di bawah pengaturan tambahan. Untuk menemukan pengaturan tambahan blok, klik tab blok yang terletak di pengaturan sidebar untuk blok baris.

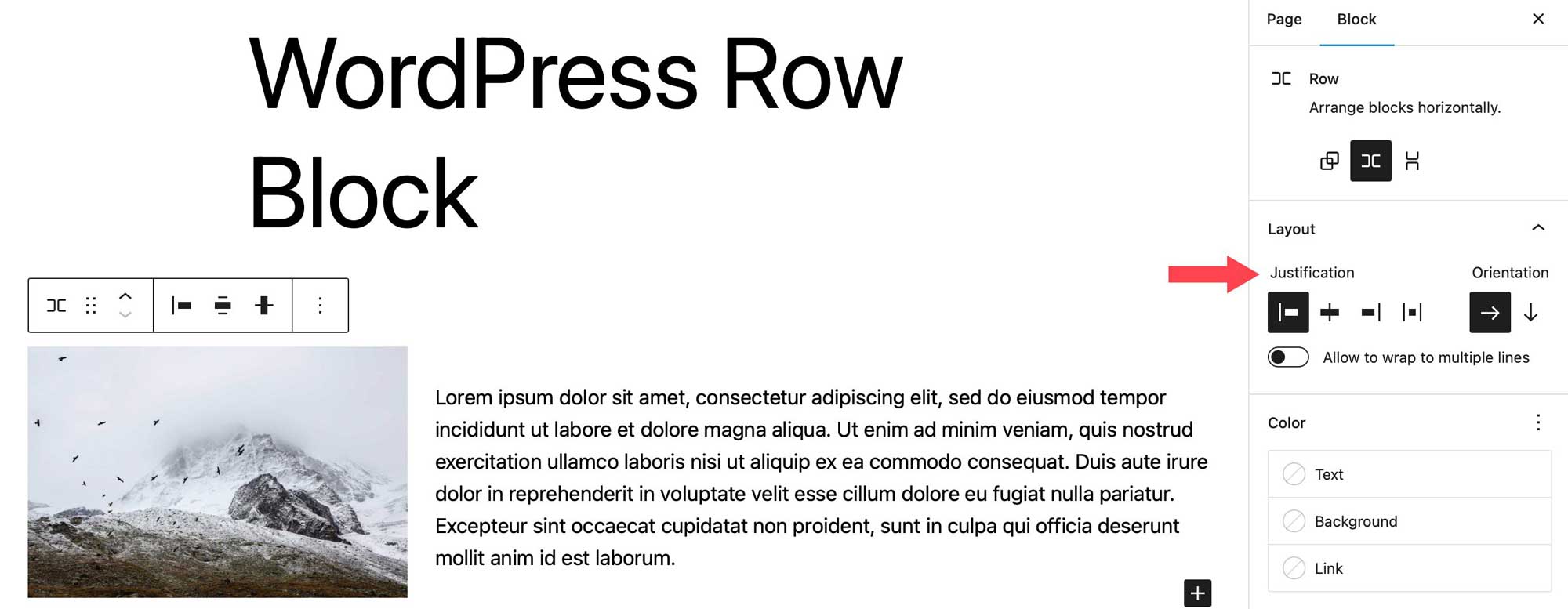
Pertama, Anda dapat mengatur blok di baris Anda baik secara horizontal maupun ditumpuk secara vertikal.

Selanjutnya, Anda dapat mengatur opsi pembenaran dan orientasi, serta mengatur blok untuk membungkus ke beberapa baris. Opsi pembenaran sama seperti di pengaturan bilah alat. Anda dapat mengatur blok Anda untuk menyelaraskan ke kiri, tengah, kanan, atau ruang secara merata. Fungsi orientasi mirip dengan opsi yang diatur di mana Anda dapat memilih orientasi horizontal atau vertikal.

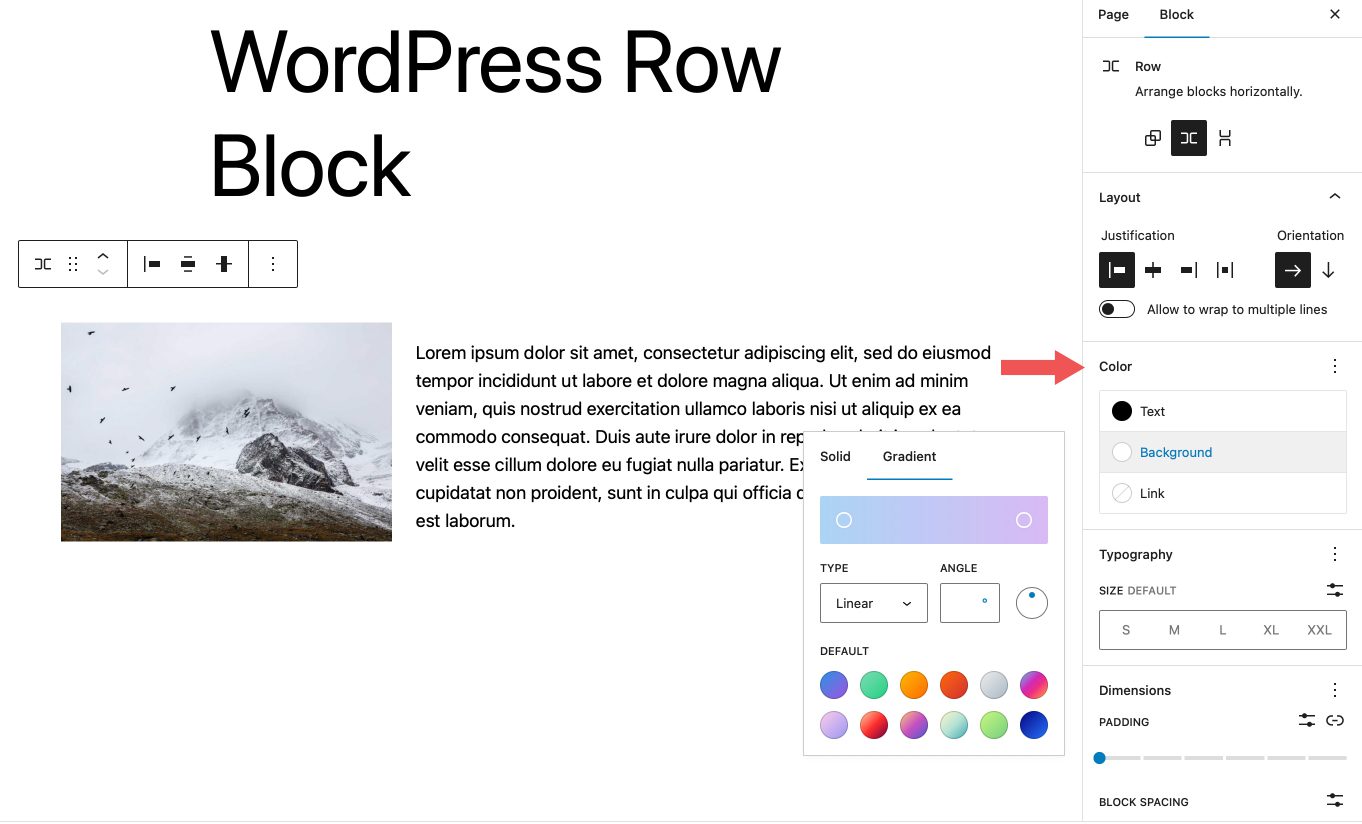
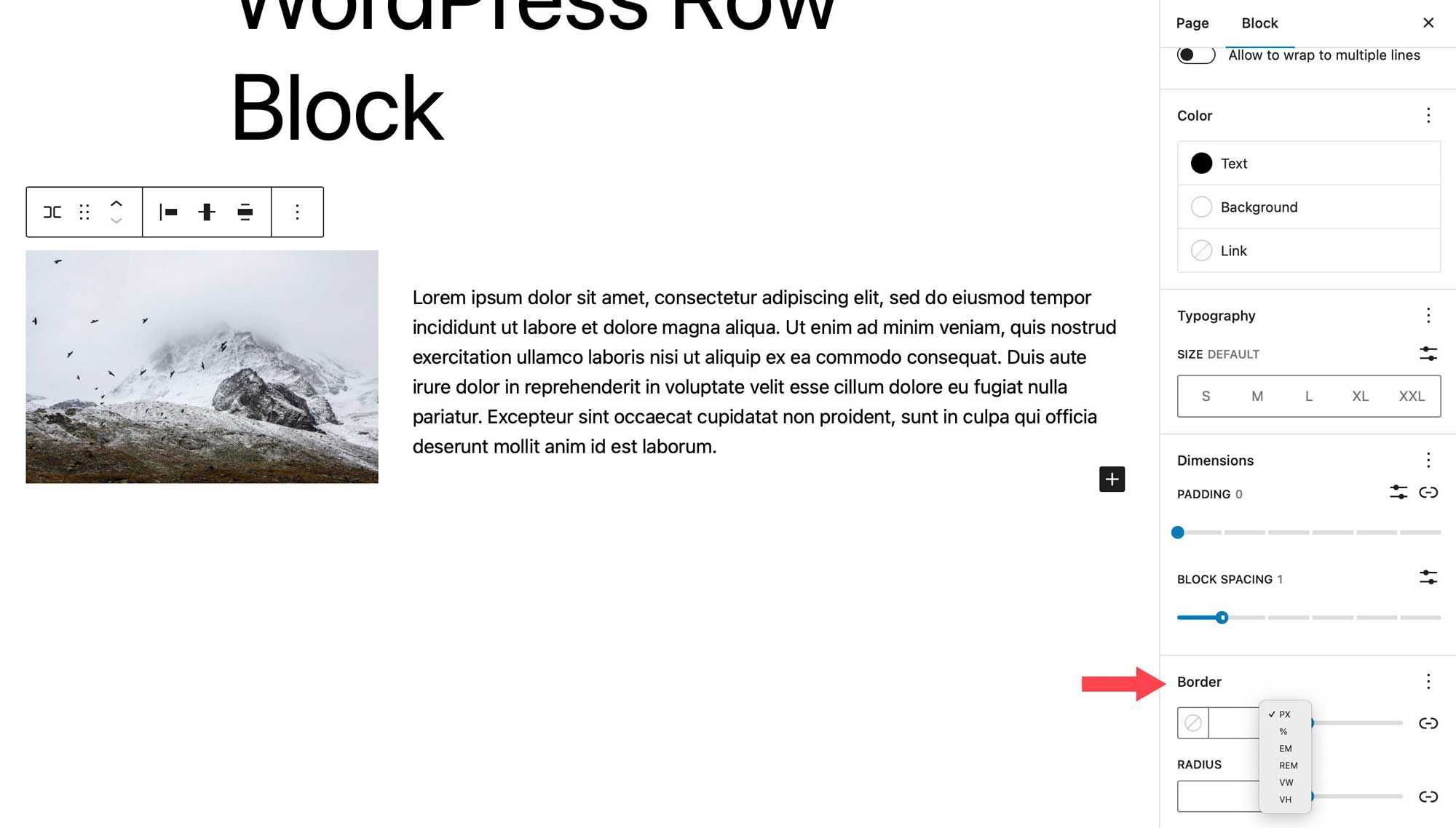
Di bawah opsi warna, Anda dapat mengubah warna untuk teks, latar belakang, dan tautan di blok baris. Bergantung pada tema yang Anda gunakan, warna latar belakang gradien adalah pilihan serta warna solid.

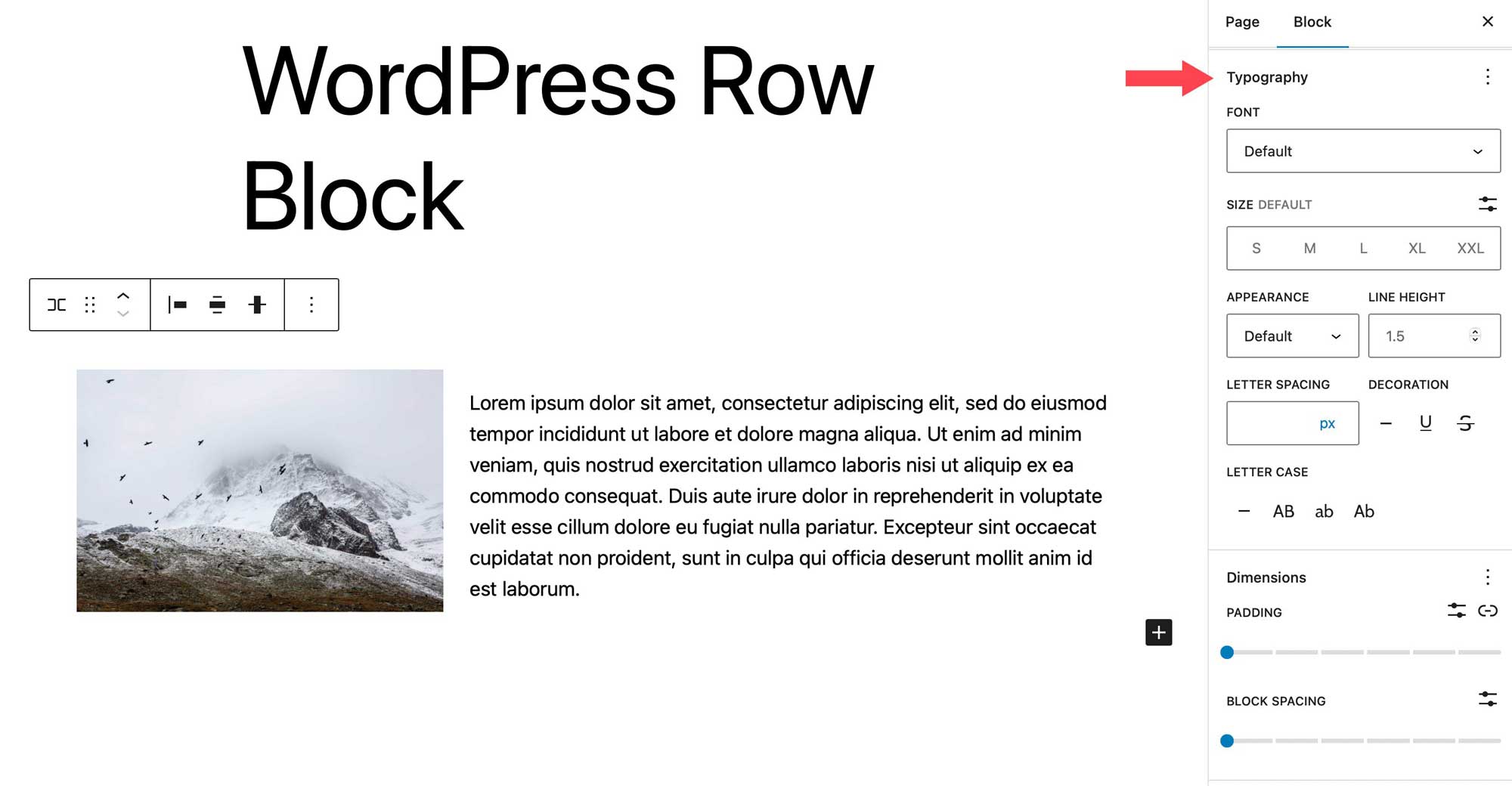
Opsi tipografi dapat diatur untuk teks apa pun yang ada di baris Anda. Anda dapat mengatur jenis font, ukuran font, berat font (tampilan), tinggi baris, spasi huruf, dekorasi teks, dan huruf besar-kecil.

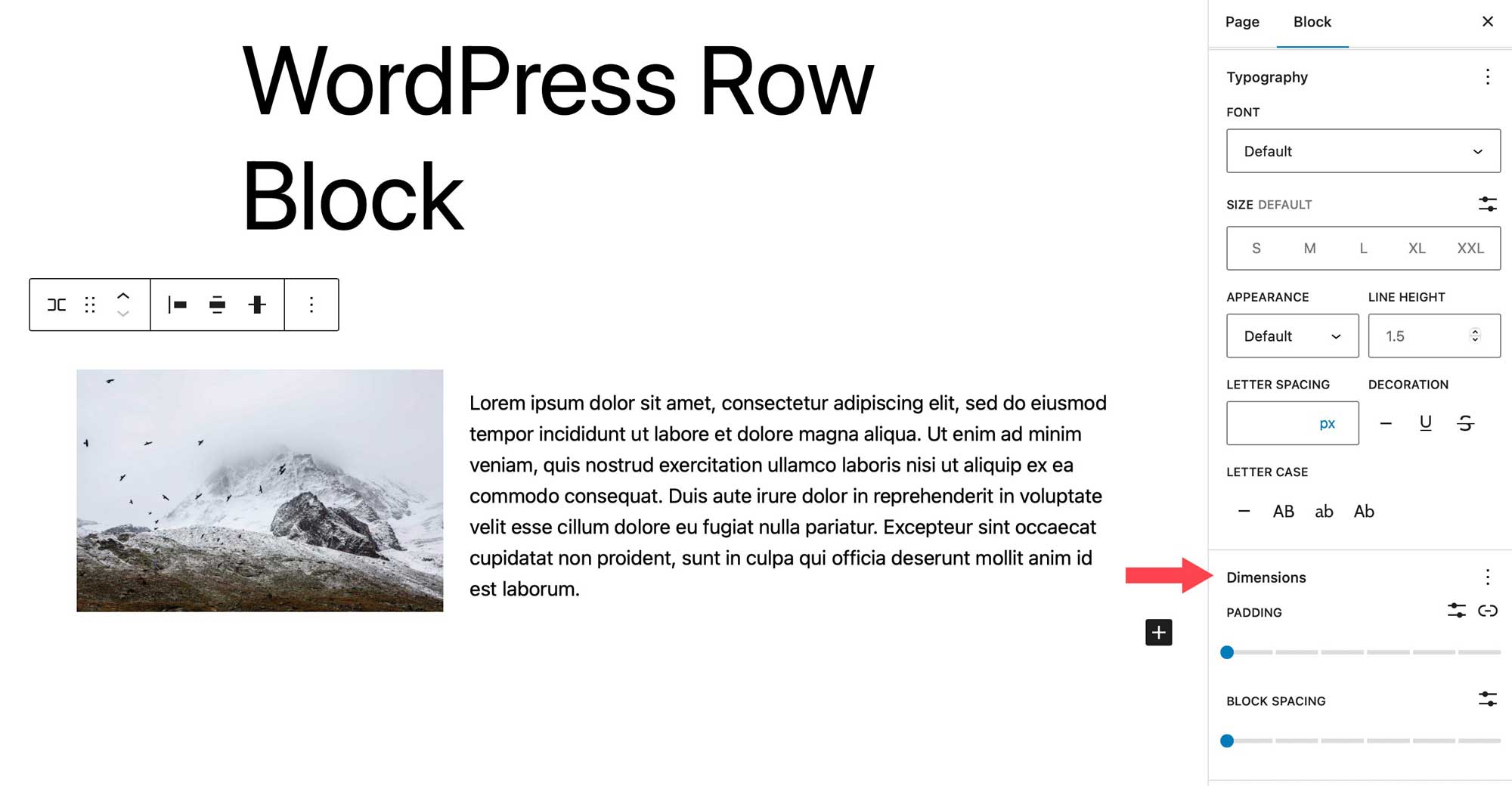
Pengaturan dimensi mengontrol padding, serta jarak blok. Penspasian blok mengontrol jumlah ruang antar blok.

Pengaturan terakhir mengontrol perbatasan, serta radius perbatasan untuk baris. Unit termasuk piksel, persen, em, rem, vh, dan vw.

Kiat dan Praktik Terbaik untuk Menggunakan Blok Baris Secara Efektif
Blok baris adalah blok serbaguna yang memungkinkan Anda melakukan banyak hal keren, menerapkan efek bagus ke blok Anda, dan menjaga agar konten Anda tetap teratur. Ada beberapa hal yang harus Anda pertimbangkan untuk menggunakan blok secara efektif. Menggunakannya adalah cara yang bagus untuk menambahkan efek berbeda ke grup blok. Misalnya, saat membuat bagian ajakan bertindak untuk situs web Anda, Anda dapat menggunakan blok ajakan bertindak, tetapi penggunaannya terbatas. Sebagai gantinya, pertimbangkan untuk menggunakan baris sehingga Anda dapat menambahkan jenis blok apa pun yang Anda inginkan.
Selain itu, menggunakan baris memungkinkan Anda mengatur opsi lebar, perataan vertikal, dan latar belakang untuk sekelompok blok. Ini bisa berguna saat Anda mencoba menarik penekanan ke bagian tertentu dari situs web Anda, seperti sekelompok posting, misalnya.
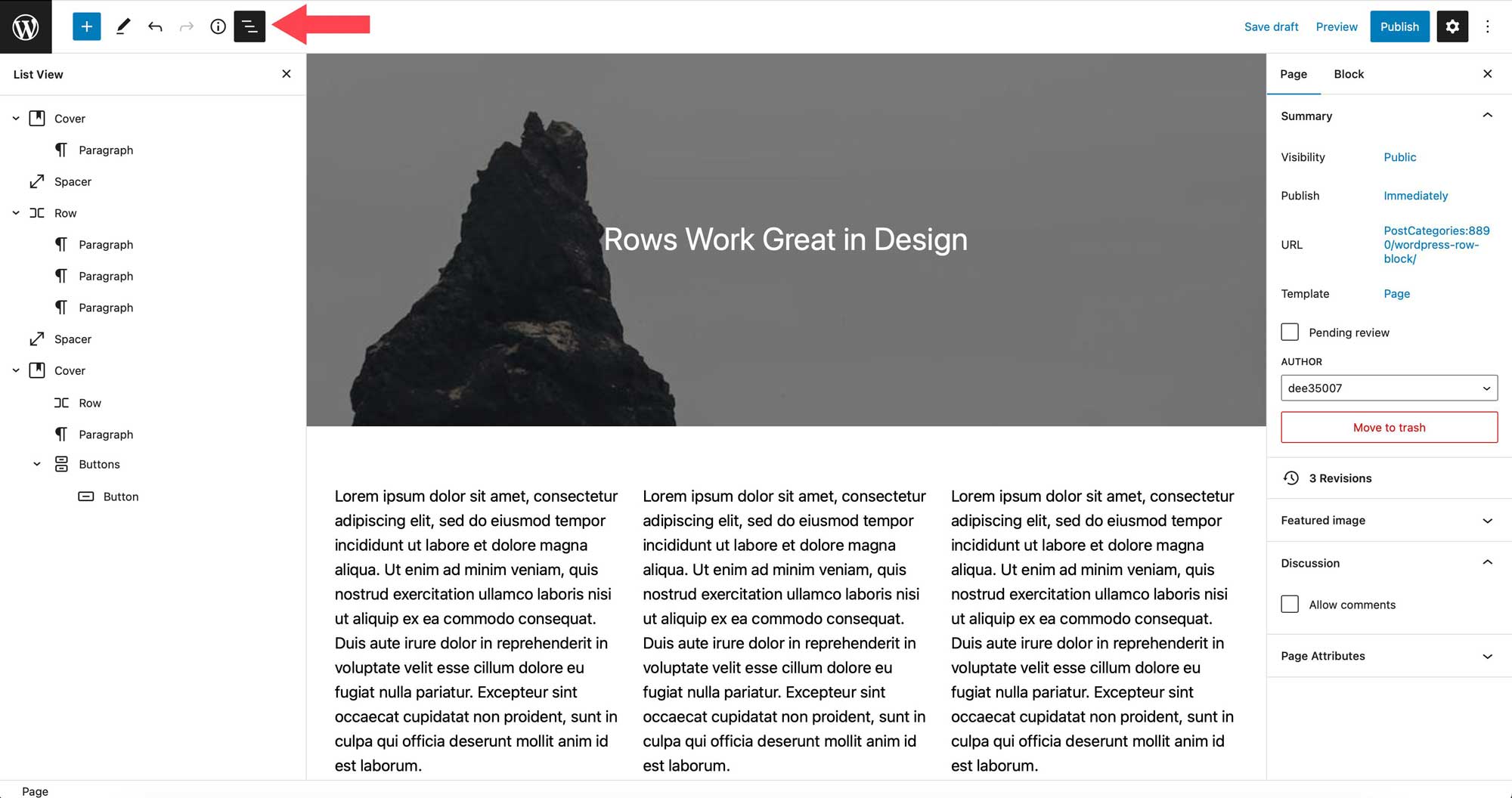
Tip lain yang harus Anda pertimbangkan saat menggunakan baris adalah memanfaatkan tampilan daftar. Tampilan daftar sangat berguna, terutama bila Anda memiliki beberapa blok pada satu halaman. Anda dapat dengan mudah menentukan di mana baris Anda dimulai dan diakhiri, seret blok ke lokasi lain di dalam baris untuk mengaturnya, dan tambahkan blok baru tepat di tempat yang Anda inginkan.

Pertanyaan yang Sering Diajukan tentang Blok Baris
Blok baris adalah blok kompleks dengan banyak kegunaan dan fitur, jadi Anda pasti memiliki beberapa pertanyaan. Mudah-mudahan, ini akan membantu.
Apa Perbedaan Antara Blok Baris dan Blok Kolom?
Baris dan kolom sangat mirip satu sama lain. Baris berfungsi sama dengan kolom karena memungkinkan Anda untuk menambahkan blok secara horizontal. Namun, ada satu perbedaan utama. Blok kolom mengharuskan Anda menentukan lebar set untuk setiap kolom, sedangkan baris tidak. Anda dapat dengan mudah menyeret blok di dalamnya untuk mengubah ukuran lebar kolom, sedangkan kolom meminta Anda memasukkan nilai untuk mengubah ukurannya.
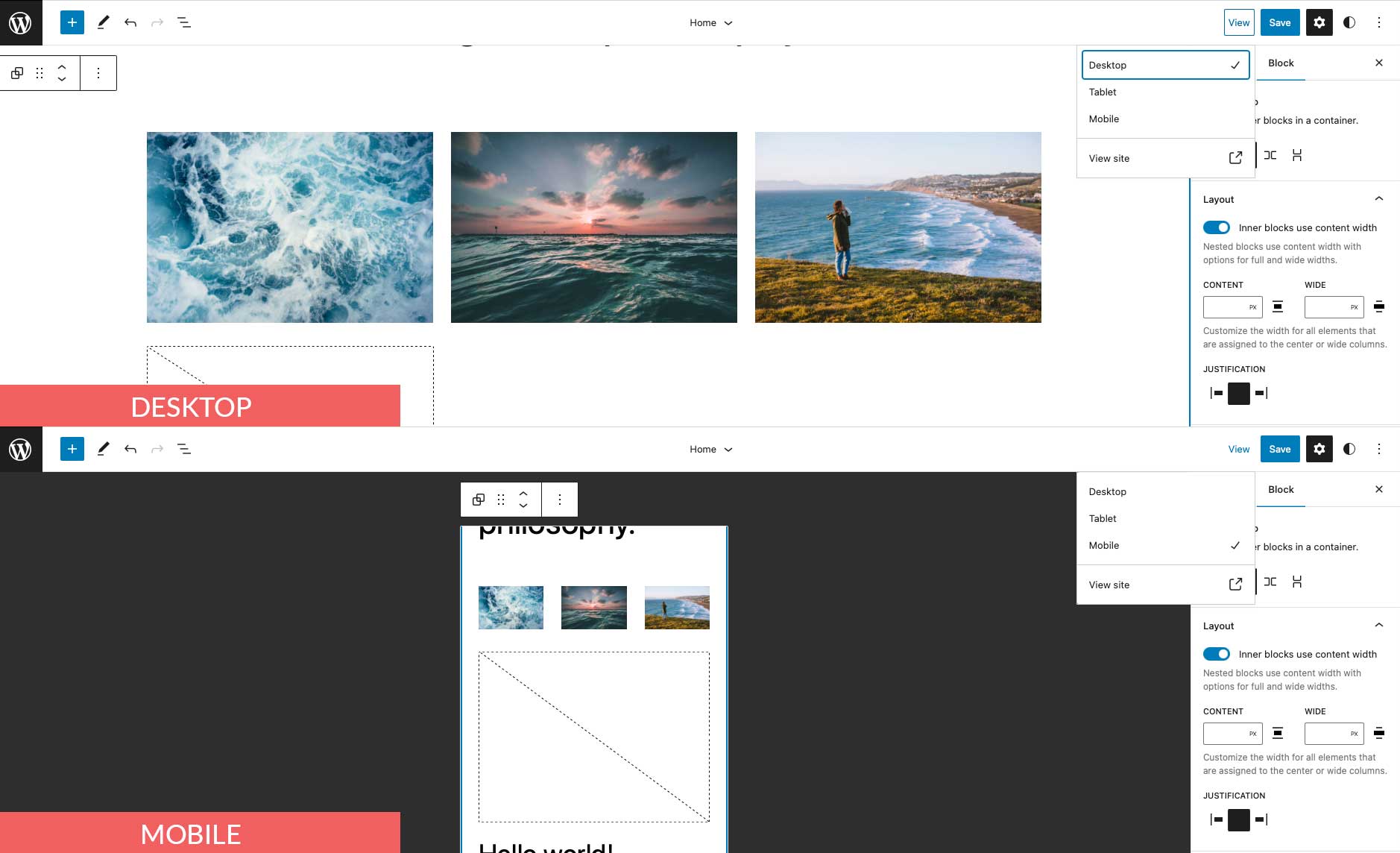
Bisakah Saya Menggunakan Blok Baris di Templat?
Sangat! Seperti disebutkan sebelumnya, blok baris cocok untuk digunakan dalam skenario apa pun. Entah itu di postingan, halaman, bagian template, atau template, blok baris berguna untuk semua jenis konten. Menggunakannya adalah cara yang bagus untuk mengatur dan menyusun konten di template Anda, serta posting dan halaman Anda.
Berapa Banyak Blok yang Dapat Saya Gunakan Secara Berturut-turut?
Salah satu fitur paling kerennya adalah kemampuan untuk menangani blok tanpa batas di dalamnya. Berbeda dengan blok kolom, tidak ada jumlah spasi yang telah ditentukan sebelumnya yang dapat digunakan. Misalnya, jika Anda mulai menambahkan blok gambar ke baris, gambar Anda akan terus ditampilkan dari kiri ke kanan, terlepas dari berapa banyak yang Anda tambahkan. Setiap gambar akan diskalakan agar sesuai dengan ruang yang disediakan.
Kesimpulan
Blok baris adalah elemen desain penting untuk menyediakan struktur pada konten situs web Anda. Itu dapat digunakan di dalam templat, posting, dan halaman, dan dapat berisi blok tak terbatas di dalamnya. Ini berguna dalam membuat bagian template seperti header di mana banyak blok ditampilkan. Misalnya, baris header mungkin berisi logo situs, daftar halaman, ikon sosial, serta tombol ajakan bertindak. Jika Anda membuat situs web menggunakan blok, blok ini akan sangat penting.
Bagaimana Anda memasukkan blok baris ke situs web WordPress Anda? Beri tahu kami dengan bersuara di bagian komentar di bawah.
