Cara Menjual Kursus Online di WordPress dengan Beaver Builder (Dalam 6 Langkah)
Diterbitkan: 2022-09-09Simpan template pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Menemukan cara baru untuk memonetisasi situs WordPress Anda bisa menjadi suatu tantangan. Kursus online bisa menjadi pilihan yang bagus – Anda tidak perlu menangani inventaris fisik dan biaya distribusi. Selain itu, Anda dapat menjual kursus online di WordPress dengan Beaver Builder, pembuat halaman yang ramah pengguna.
Pada artikel ini, kita akan berbicara lebih banyak tentang manfaat menawarkan kursus di situs WordPress Anda. Kemudian kami akan menunjukkan cara menjual kursus online di WordPress dengan Beaver Builder. Mari kita mulai!
Daftar Isi:
Menjual produk digital dapat menjadi cara ideal untuk menghasilkan pendapatan tambahan melalui situs web Anda. Produk-produk ini cenderung memiliki overhead yang rendah dan mudah didistribusikan.
Sebagai pembuat konten atau pemilik bisnis, Anda dapat berbagi pengetahuan atau mengajarkan keterampilan melalui kursus yang informatif. Ini juga bisa menjadi cara yang bagus untuk membangun otoritas di niche Anda dan menunjukkan keahlian Anda.
Kursus online juga dapat digunakan untuk mempromosikan produk dan layanan Anda. Misalnya, jika situs Anda menjual perlengkapan outdoor, Anda dapat menawarkan kursus P3K online dan mempromosikan kotak P3K Anda untuk berkemah. Pilihan lain adalah bergabung dengan program afiliasi dan merekomendasikan produk dari merek lain dalam konten kursus Anda.
Jika Anda akan menjual kursus online, Anda harus menyajikannya dengan cara yang menarik perhatian. Untungnya, plugin Beaver Builder kami dapat membantu Anda membuat halaman penjualan yang menakjubkan. Muncul dengan editor drag-and-drop intuitif yang memungkinkan Anda membuat halaman dengan cepat dan efisien.
Selain itu, ini terintegrasi dengan WooCommerce. Ini berarti Anda juga dapat menyesuaikan halaman checkout dan menambahkan lebih banyak fitur e-commerce ke situs Anda.
Mari kita lihat cara menjual kursus online di WordPress, menggunakan Beaver Builder dan Beaver Themer!
Saat menjual kursus digital, Anda mungkin ingin membuat halaman arahan untuk menjelaskan tentang apa itu. Untungnya, Beaver Builder memiliki beberapa template yang dapat Anda gunakan untuk memasarkan kursus Anda.
Setelah Anda menginstal dan mengaktifkan plugin, buat halaman baru di WordPress dan pilih tombol Launch Beaver Builder :

Ini akan meluncurkan editor, di mana Anda dapat mulai merancang halaman kursus Anda. Jika Anda ingin menggunakan desain halaman arahan premade, buka tab Template dan pilih Halaman Arahan :


Pilih template pilihan Anda dan klik tombol Replace Existing Layout . Anda sekarang dapat menyesuaikan template sesuai dengan kebutuhan Anda. Yang harus Anda lakukan adalah memilih elemen yang ingin Anda ubah, dan gunakan bilah alat untuk mengubah pengaturannya:

Anda juga dapat menghapus elemen dan memindahkannya di sekitar halaman. Untuk menambahkan elemen baru, cukup navigasikan ke tab Modul dan seret item ke template Anda.
Beberapa elemen untuk ditambahkan ke halaman kursus Anda meliputi:
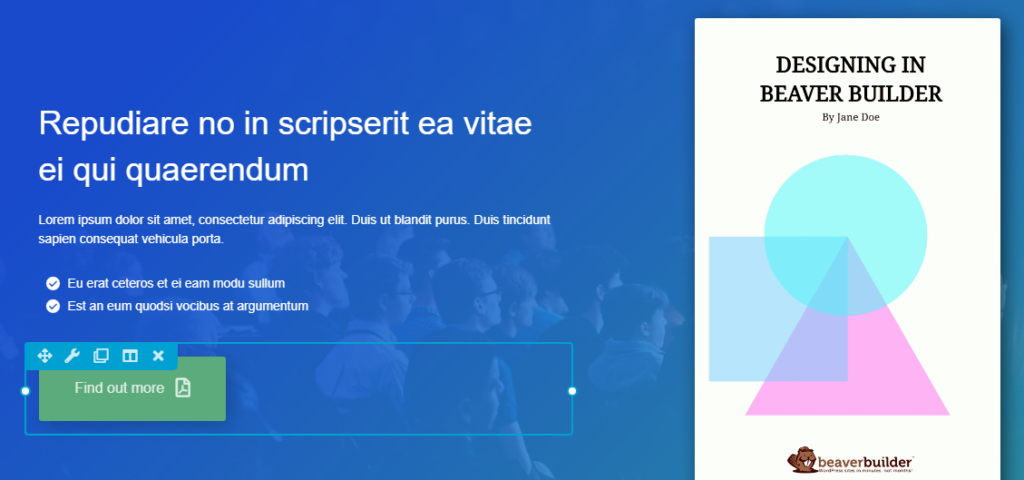
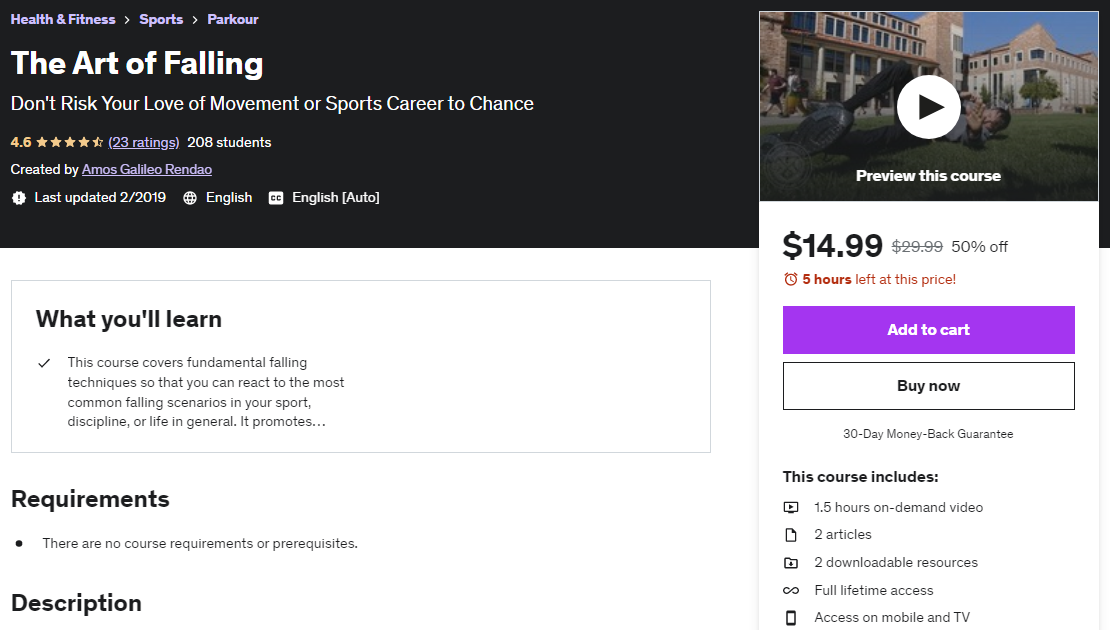
Berikut adalah contoh halaman kursus yang berisi elemen-elemen yang tercantum di atas:

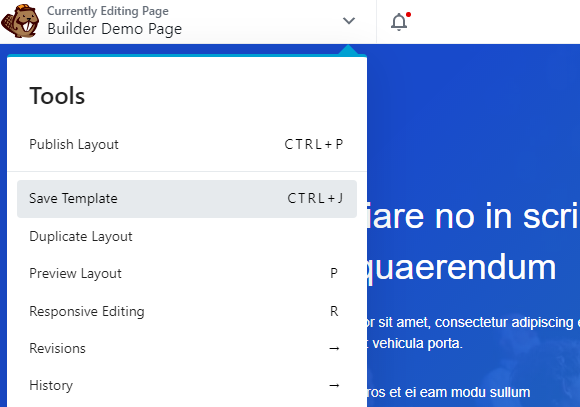
Jika Anda berencana membuat lebih dari satu kursus, Anda dapat menyimpan template khusus untuk digunakan di masa mendatang. Untuk melakukannya, Anda dapat menggunakan pintasan CTRL + J, atau pilih Simpan Template dari menu Alat di kiri atas layar:

Anda kemudian akan diminta untuk memberi nama template. Untuk menggunakan kembali desain ini, buka tab Templates dan pilih Saved Templates . Di sini, Anda akan melihat template khusus yang telah Anda buat.
WooCommerce adalah salah satu plugin paling populer untuk WordPress. Ini memiliki semua yang Anda butuhkan untuk mengubah situs web dasar menjadi toko e-niaga yang berfungsi penuh.
Plugin Beaver Builder kami terintegrasi dengan WooCommerce, memungkinkan Anda membuat halaman produk khusus untuk kursus Anda. Untuk memulai, pertama-tama Anda harus menambahkan kursus Anda sebagai produk di WooCommerce.
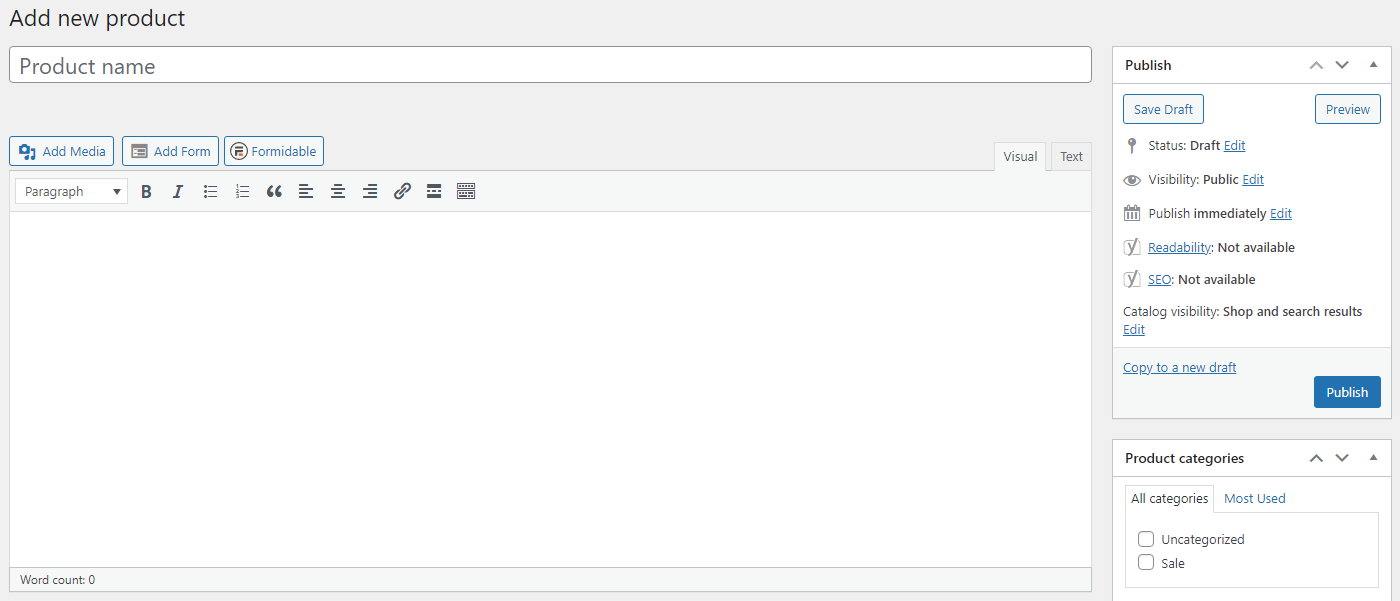
Untuk melakukan ini, arahkan kursor ke tab Produk di sisi kiri dasbor WordPress Anda dan klik Tambah Baru . Ini akan meluncurkan halaman produk baru untuk Anda isi:

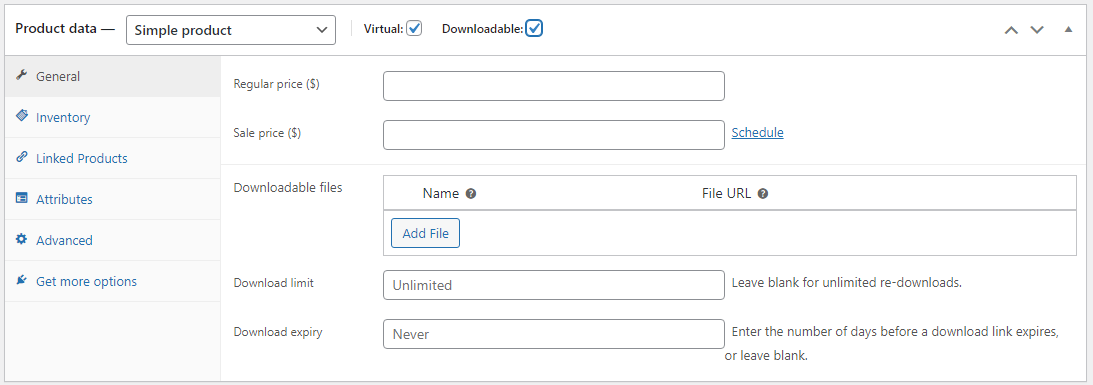
Menggulir ke bawah, Anda akan melihat bagian Data produk yang mencakup hal-hal seperti harga, inventaris, dan informasi pengiriman. Karena ini adalah kursus online, Anda dapat mencentang kotak Virtual . Jika kursus Anda menyertakan file yang dapat diunduh, Anda juga dapat mengklik kotak itu:

Sekarang, isi data untuk produk Anda dan publikasikan seperti Anda memposting. Ini akan menambahkan kursus ke daftar produk Anda.
Pilihan lain untuk menjual kursus online adalah dengan membangun situs keanggotaan menggunakan plugin seperti MemberPress. Metode ini menerapkan model berlangganan yang memberi anggota akses ke konten Anda.
Selanjutnya, Anda ingin membuat tombol Tambahkan ke troli untuk produk Anda. Buka halaman penjualan kursus Anda di Beaver Builder. Kemudian, klik untuk menambahkan modul baru dan arahkan ke WooCommerce .
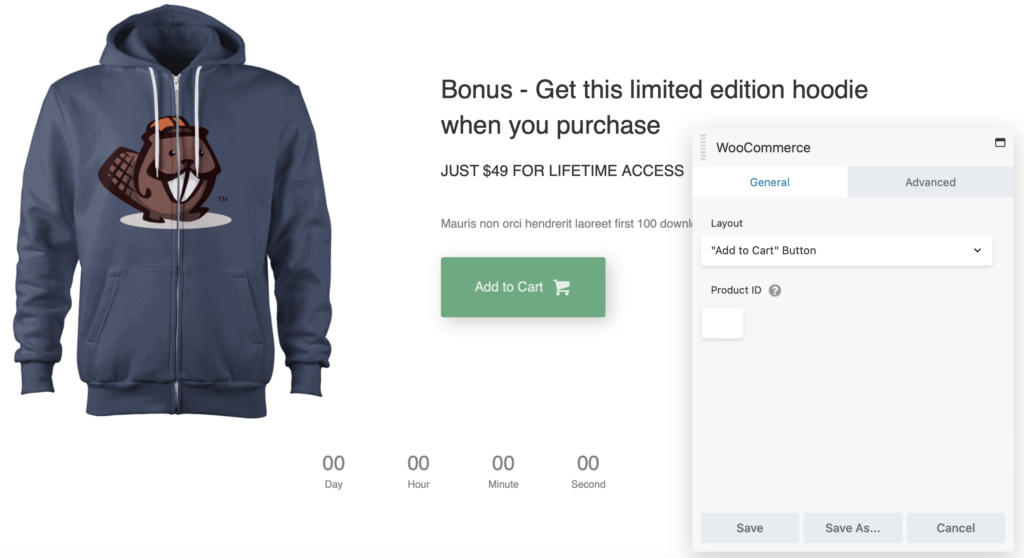
Tambahkan modul ini ke halaman. Kemudian, di panel pengaturan, pilih Tombol “Tambahkan ke Keranjang” untuk Tata Letak :

Anda juga harus memasukkan ID Produk untuk kursus tersebut. Anda dapat menemukannya di halaman Produk di dasbor WordPress Anda. Cukup arahkan mouse ke produk Anda dan ID akan muncul di antara opsi untuk mengedit atau melihat produk Anda:

Saat Anda siap, klik Simpan . Sekarang, ketika pengguna mengklik tombol itu, kursus akan secara otomatis ditambahkan ke keranjang mereka.
WooCommerce hadir dengan halaman checkout bawaan. Namun, ini sangat mendasar dan mungkin tidak menawarkan semua fitur yang Anda butuhkan untuk menjual produk digital seperti kursus online.
Untungnya, Anda dapat menyesuaikan halaman checkout Anda menggunakan Beaver Builder dan add-on WooPack.
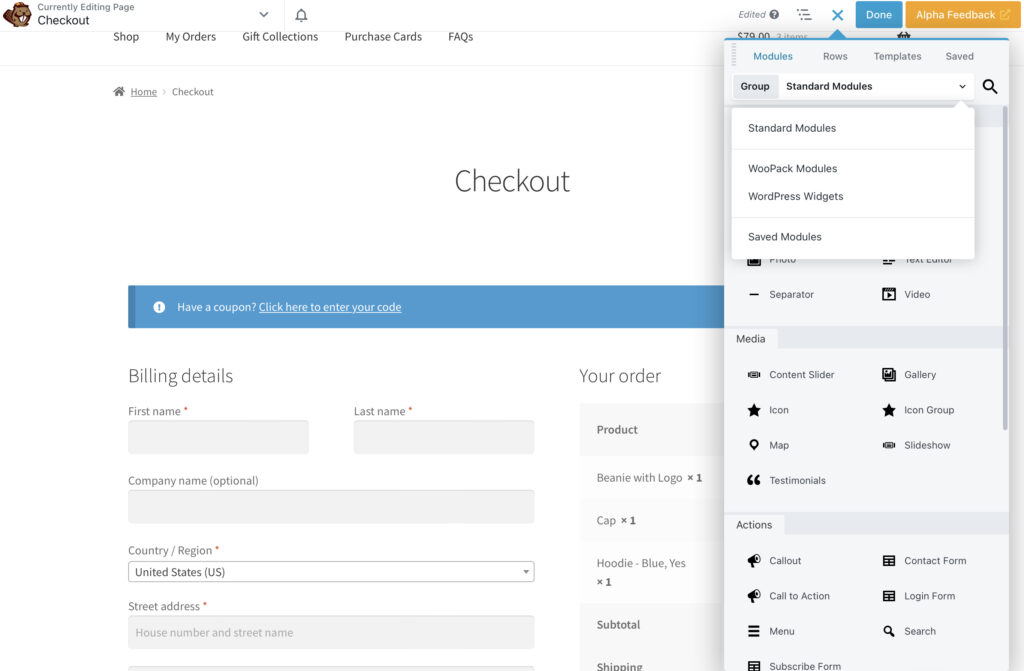
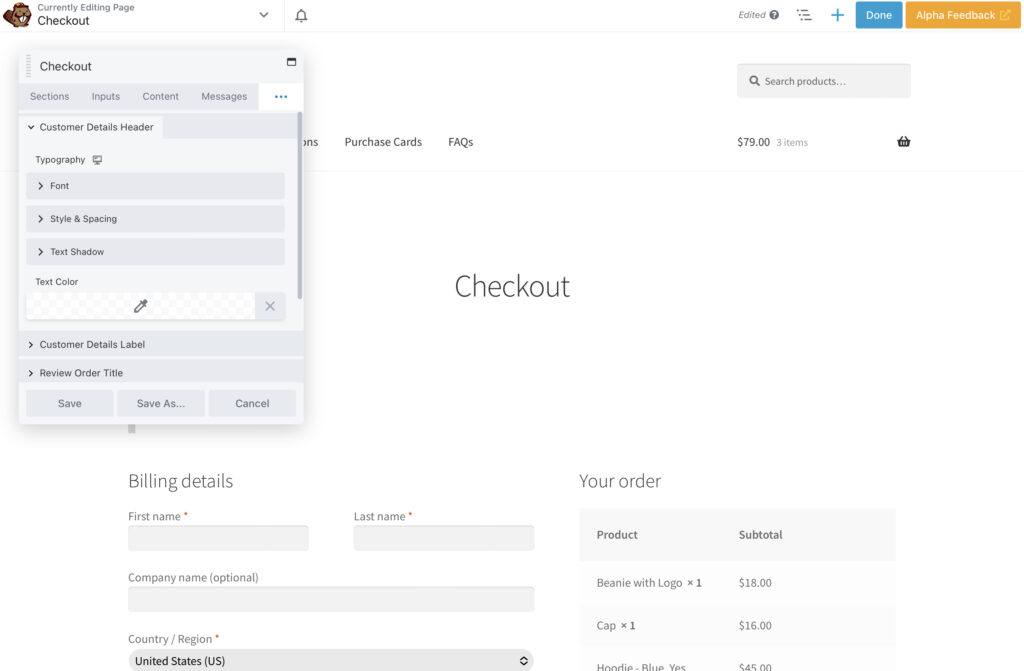
Untuk memulai, buka halaman checkout Anda di Beaver Builder. Selanjutnya, hapus modul default WooCommerce sehingga halaman kosong. Kemudian, navigasikan ke tab Modules dan pilih WooCommerce Modules :

Sekarang Anda dapat menambahkan modul Checkout ke halaman Anda dan menyesuaikannya:

Misalnya, Anda dapat mengubah jumlah kolom pada halaman. Anda juga dapat mengubah warna dan tipografi sehingga halaman checkout sejajar dengan merek visual Anda.
Karena Anda menjual kursus online, Anda mungkin tidak memerlukan kolom untuk alamat surat. Detail utama yang harus Anda kumpulkan adalah detail pembayaran pelanggan. Jika Anda mengirimkan konten kursus melalui email, Anda pasti ingin memastikan bahwa halaman checkout menyertakan bidang alamat email.
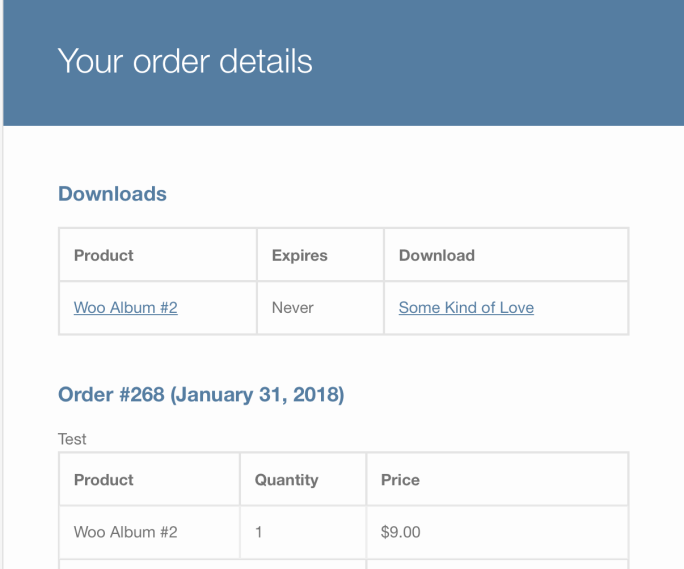
Secara default, WooCommerce akan menampilkan pesan "terima kasih" setelah seseorang menyelesaikan pesanan. Jika Anda melampirkan file yang dapat diunduh ke halaman produk Anda, proses pengiriman akan terjadi secara otomatis:

Jika tidak, Anda mungkin perlu menambahkan petunjuk ke halaman ini tentang cara mengakses kursus Anda. Misalnya, jika Anda akan mengirimkan materi kursus secara manual melalui email kepada pelanggan, Anda mungkin ingin menjelaskannya di sini.
Cara termudah untuk menyesuaikan halaman "Terima Kasih" Anda adalah dengan plugin Halaman Terima Kasih Kustom. Ini akan memungkinkan Anda untuk membuat halaman konfirmasi yang berbeda untuk setiap kursus yang Anda jual.
Jika Anda mencentang kotak yang Dapat Diunduh di bagian Data produk saat membuat kursus online, maka Anda dapat melampirkan file kursus di sana untuk diunduh. Dengan cara ini, WooCommerce akan secara otomatis menyediakannya untuk pengguna Anda setelah mereka membeli kursus.
Seperti yang kami sebutkan sebelumnya, opsi lain adalah membuat situs keanggotaan untuk menjual kursus Anda. Beaver Builder terintegrasi dengan MemberPress, sebuah plugin yang memungkinkan Anda mengatur area khusus anggota yang menyediakan akses ke konten Anda:
Anda juga dapat menggunakan perangkat lunak Learning Management System (LMS) seperti LifterLMS dan LearnDash untuk menyampaikan kursus Anda di WordPress.
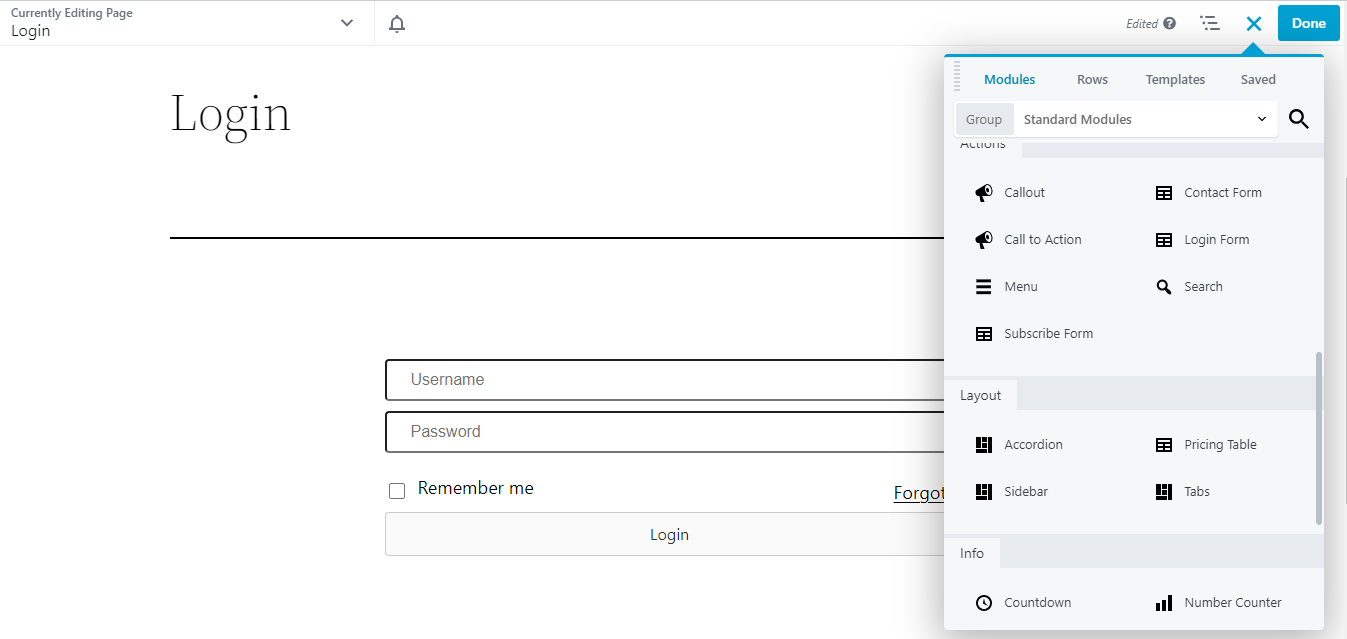
Jika Anda menggunakan plugin LMS, Anda dapat menyesuaikan halaman login Anda dan area lain dari kursus Anda dengan Beaver Builder. Untuk melakukan ini, buka halaman di pembuat halaman, lalu tambahkan modul pilihan Anda dan edit sesuai kebutuhan Anda:

Misalnya, Anda dapat menggunakan modul Formulir Masuk untuk membuat bidang khusus. Anda juga dapat menambahkan elemen visual seperti gambar dan foto. Ingatlah untuk menyimpan dan memublikasikan perubahan Anda saat Anda siap.
Salah satu cara Anda dapat memonetisasi situs web Anda adalah dengan menjual kursus online. Dengan menggunakan pembuat halaman Beaver Builder kami, Anda dapat dengan cepat membuat halaman kursus menarik yang akan membantu Anda mendorong konversi.
Untuk rekap, berikut cara menjual kursus online di WordPress menggunakan Beaver Builder:
Selain itu, Anda dapat mengintegrasikan Beaver Builder dengan MemberPress untuk menyiapkan situs keanggotaan untuk kursus Anda. Anda kemudian dapat menyesuaikan halaman login dengan pembuat halaman kami!