Cara Membuat Desain Halaman Layanan di WordPress
Diterbitkan: 2023-05-25Apakah Anda mencari cara mudah untuk membuat desain halaman layanan di WordPress?
Saat orang mengunjungi situs Anda, mereka ingin mempelajari tentang layanan yang Anda tawarkan. Dengan bagian layanan atau desain halaman, Anda dapat dengan cepat memberikan informasi tersebut, sehingga memudahkan pelanggan potensial untuk mempelajari lebih lanjut tentang bisnis kecil Anda.
Pada artikel ini, kami akan menunjukkan cara membuat desain halaman layanan di WordPress tanpa menulis satu baris kode pun.
Mengapa Anda Membutuhkan Desain Halaman Layanan?
Halaman layanan yang dirancang dengan baik sangat penting untuk menampilkan produk atau layanan Anda, memudahkan calon pelanggan untuk memahami apa yang Anda tawarkan dan mengapa mereka harus memilih bisnis Anda. Apa yang Anda masukkan ke bagian layanan Anda dapat mencakup informasi harga, spesifikasi teknis, manfaat, dan lainnya.

Karena ini banyak informasi, seringkali lebih baik membuat halaman khusus untuk setiap layanan tempat pengguna bisa mendapatkan detail lebih lanjut.
Alternatifnya, Anda dapat membuat halaman arahan layanan atau bagian di beranda Anda dengan ikhtisar singkat dari setiap layanan agar semuanya tetap ringkas dan lebih mudah dijelajahi. Kemudian Anda dapat menyertakan tautan ke halaman layanan individu tempat pengguna dapat memperoleh informasi lebih lanjut.
Anda bahkan dapat menambahkan tombol ajakan bertindak (CTA) bagi pelanggan untuk meminta panggilan balik atau mengisi formulir.
Singkatnya, situs web bisnis terbaik memiliki bagian atau halaman yang jelas yang didedikasikan untuk menampilkan layanan mereka untuk meningkatkan pengalaman pengguna dan meningkatkan basis klien dan keberadaan online mereka.
Dengan mengingat hal ini, mari kita lihat cara membuat desain halaman layanan di sistem manajemen konten WordPress.
- Cara Membuat Desain Halaman Layanan di WordPress dengan SeedProd
- Alternatif: Membuat Bagian Layanan Menggunakan Editor Blok WordPress
- FAQ Desain Halaman Layanan
Cara Membuat Desain Halaman Layanan di WordPress dengan SeedProd
Salah satu cara termudah untuk membuat bagian layanan profesional atau desain halaman layanan di WordPress adalah dengan pembuat halaman. Dengan plugin pembuat halaman WordPress yang bagus, Anda dapat menambahkan layanan sebanyak yang Anda suka ke halaman Anda dan mengaturnya dalam tata letak yang menarik.
Selain itu, Anda dapat menyertakan tombol CTA, tautan, widget, dan elemen khusus lainnya untuk meningkatkan konversi.
Untuk panduan ini, kami akan menggunakan SeedProd, pembuat halaman WordPress terbaik dengan fungsionalitas drag-and-drop. Dengan ratusan templat yang dirancang secara profesional dan bagian siap pakai, sempurna untuk membuat desain halaman layanan kustom.

Selain membantu Anda membuat desain khusus untuk halaman arahan, Anda dapat menggunakan plugin ini untuk membuat tema WordPress khusus dari awal tanpa kode, yang sangat bagus jika perusahaan Anda menawarkan layanan desain situs web WordPress.
Fitur populer lainnya termasuk dukungan eCommerce, sidebar khusus, header, dan footer, manajemen pelanggan, domain khusus, animasi, dan banyak lagi.
Plugin WordPress yang kuat ini juga bekerja dengan mulus dengan alat pihak ketiga yang mungkin sudah Anda gunakan untuk mendorong konversi. Misalnya, terintegrasi dengan layanan pemasaran email populer, Google Analytics, WooCommerce, dan lainnya.
Untuk membuat desain halaman layanan dengan SeedProd, cukup ikuti langkah-langkah tutorial di bawah ini.
Langkah 1. Instal dan Aktifkan SeedProd
Pertama, Anda harus menginstal dan mengaktifkan plugin SeedProd di situs web WordPress Anda. Jika Anda memerlukan bantuan untuk ini, Anda dapat melihat dokumentasi kami tentang cara menginstal SeedProd.
Dokumentasi akan memandu Anda melalui proses instalasi dan menunjukkan cara mengaktifkan kunci lisensi SeedProd Anda.
Langkah 2. Pilih Templat Halaman Arahan
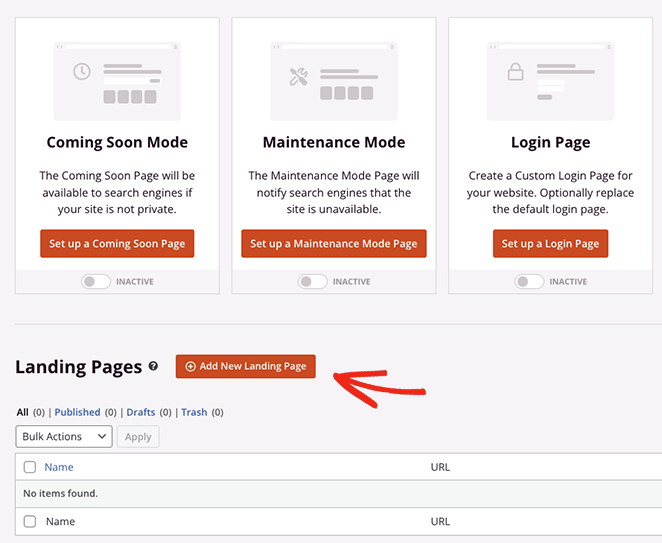
Setelah plugin diaktifkan, navigasikan ke SeedProd »Landing Pages dari panel admin WordPress Anda dan klik tombol Add New Landing Page .

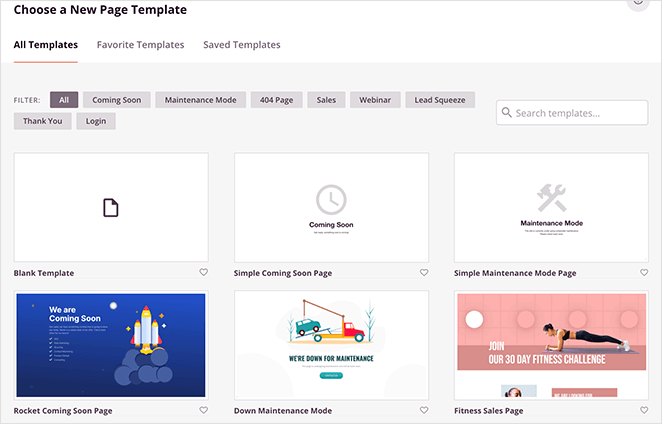
Dari sana, Anda dapat menjelajahi perpustakaan template halaman arahan responsif untuk digunakan sebagai titik awal desain Anda.

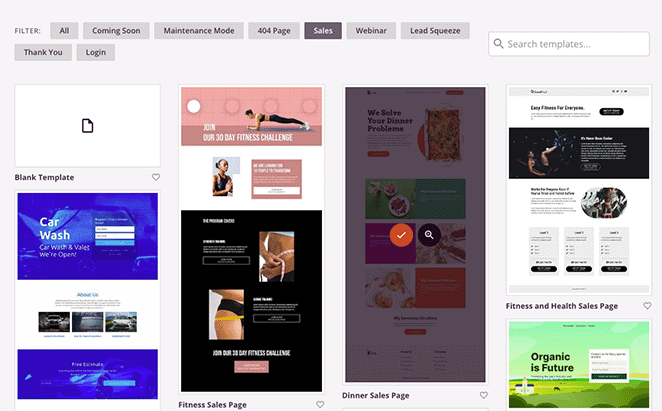
Anda dapat menggunakan filter di bagian atas untuk melihat template untuk berbagai jenis kampanye, seperti segera hadir, pemerasan prospek, halaman penjualan, webinar, dan lainnya.
Setelah Anda menemukan template yang Anda sukai, cukup klik ikon tanda centang oranye.

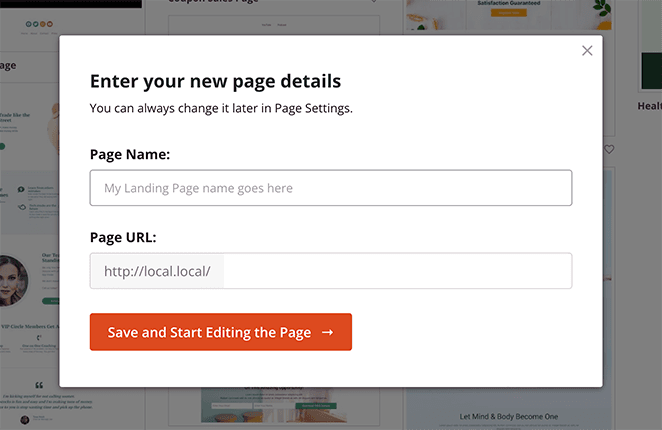
Sekarang Anda dapat memberi nama dan URL halaman Anda sebelum mengklik tombol Simpan dan Mulai Mengedit Halaman .

Langkah 3. Sesuaikan Desain Halaman Layanan Anda di WordPress
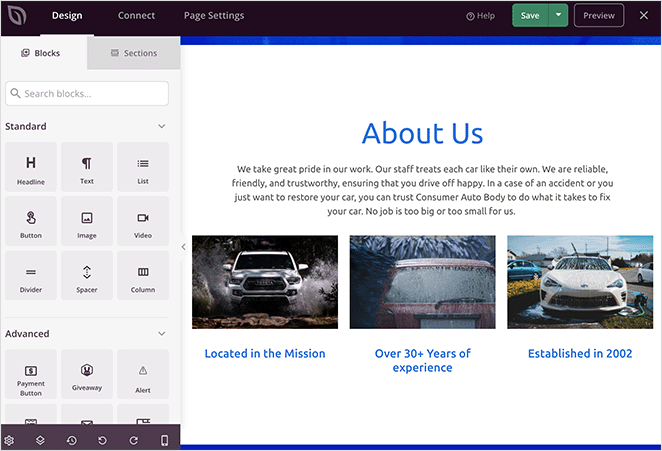
Pada layar berikutnya, template Anda akan dimuat di pembuat halaman seret dan lepas visual SeedProd. Ini memiliki pratinjau langsung di sebelah kanan dan beberapa blok dan pengaturan WordPress di sebelah kiri.

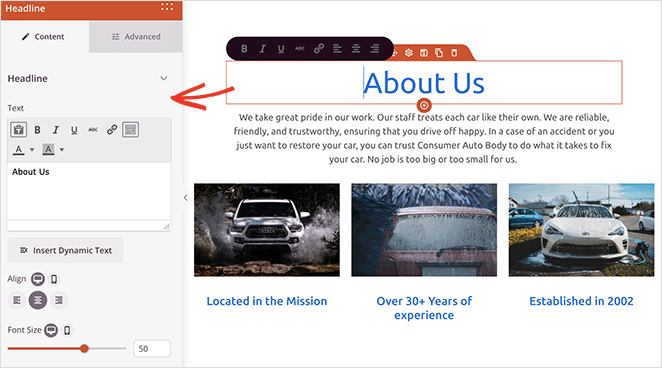
Banyak template SeedProd menggunakan blok untuk menyusun keseluruhan tata letak. Untuk menyesuaikannya, Anda hanya perlu mengklik satu, yang akan membuka pengaturannya di menu sebelah kiri.
Misalnya, mengeklik tajuk atau blok teks akan membuka setelan untuk mengubah konten, ukuran font, gaya, dan lainnya.

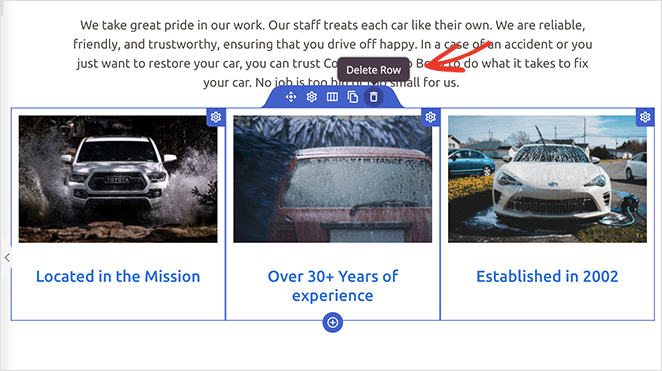
Menghapus elemen yang tidak Anda butuhkan semudah mengarahkan kursor ke atasnya dan mengeklik ikon tempat sampah.

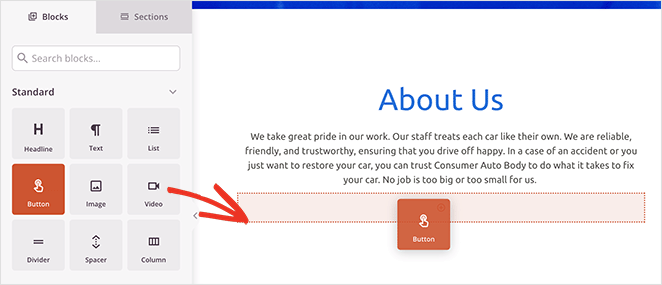
Jika Anda ingin menambahkan elemen baru ke desain Anda, seperti tombol ajakan bertindak, seret blok dari panel sebelah kiri dan seret ke tempatnya di pratinjau Anda.

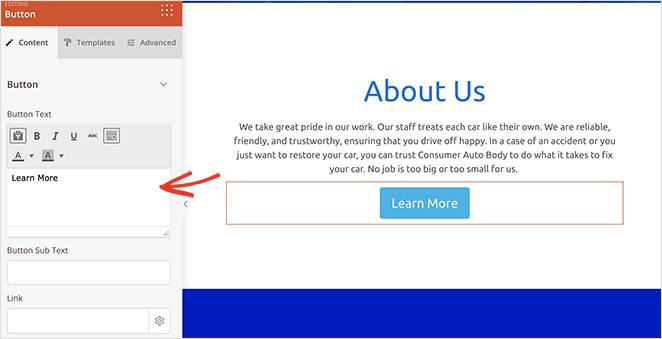
Anda kemudian dapat memilihnya untuk menyesuaikan tampilan, konten, dan pengaturan lainnya.

Menambahkan Bagian Layanan
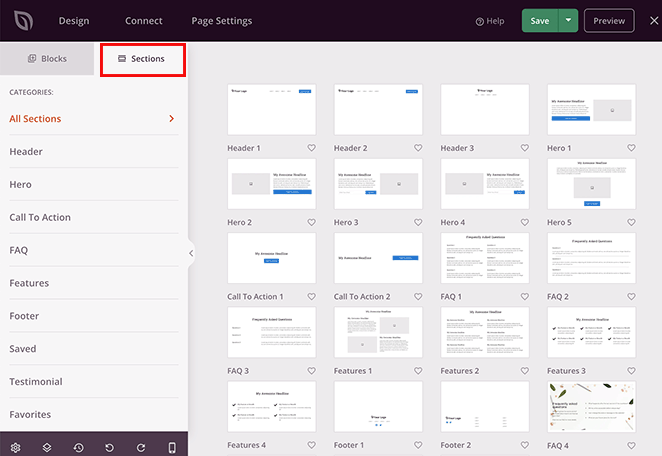
Fitur SeedProd lain yang bermanfaat adalah Bagian premade-nya. Anda dapat menemukannya dengan mengeklik tab Bagian di panel sebelah kiri.

Bagian seperti template mini yang menggabungkan baris, kolom, dan blok untuk membuat desain siap pakai seperti FAQ, area Hero, Header, dan lainnya.
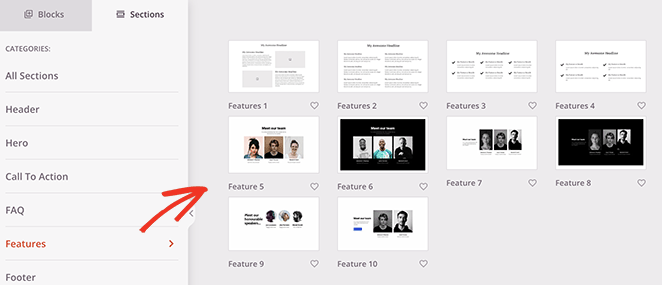
Misalnya, bagian Fitur ideal untuk menambahkan bagian layanan ke halaman WordPress Anda. Mereka menggunakan kombinasi judul, gambar, paragraf, dan kolom untuk membuat tata letak yang menarik untuk informasi layanan Anda.

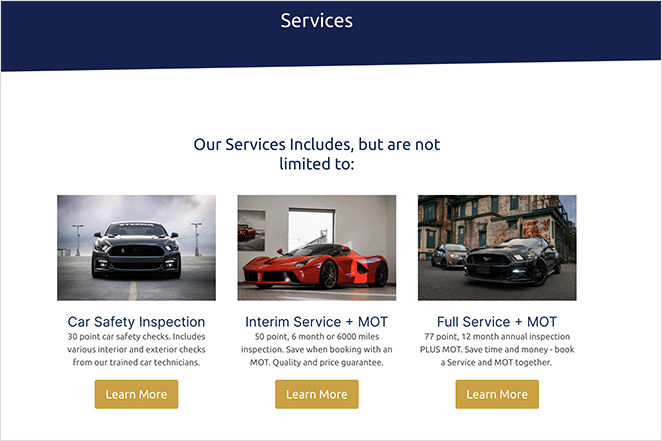
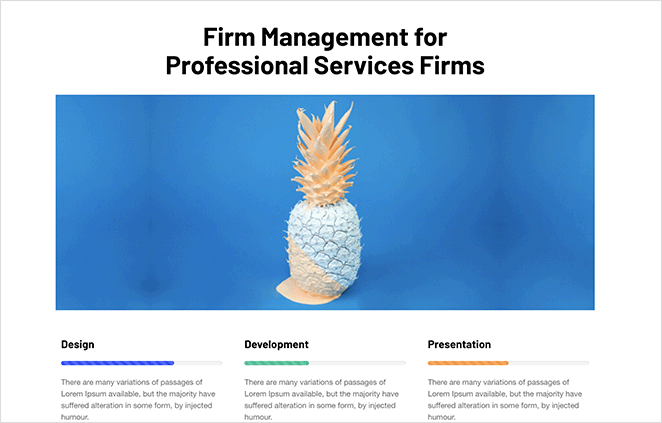
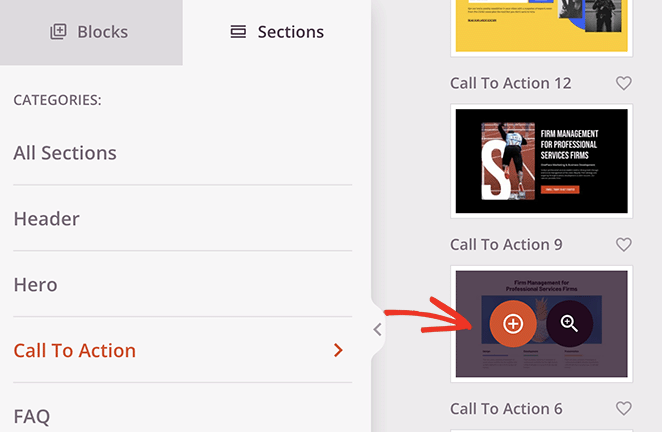
Di bawah ini Anda akan melihat bagian Ajakan Bertindak 6, yang dilengkapi dengan ruang untuk 3 layanan dan gambar pahlawan khusus.

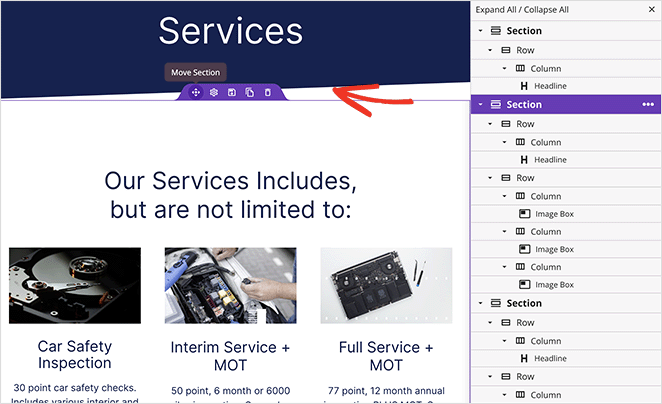
Untuk menambahkan bagian ke halaman Anda, cukup arahkan kursor ke atasnya dan klik ikon plus oranye.

Secara default, bagian baru akan muncul di bagian bawah halaman Anda. Namun, Anda dapat mengeklik, menyeret, dan melepas seluruh bagian untuk memindahkannya ke tempat yang tepat.

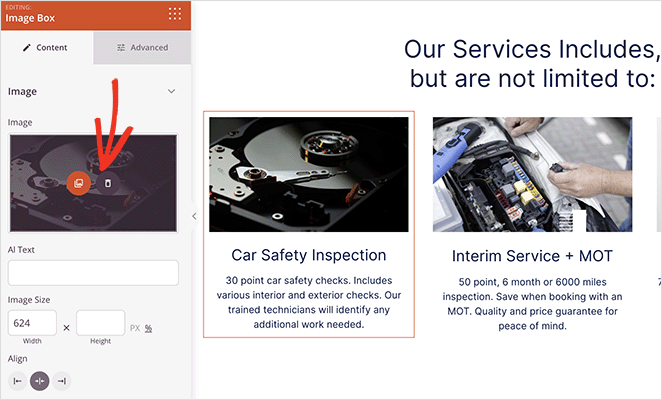
Setelah memposisikan ulang bagian, Anda dapat mengeklik salah satu elemen untuk menyesuaikan konten. Misalnya, untuk menukar gambar, klik dan pilih ikon tempat sampah di panel kiri untuk menghapusnya.


Dari sana, Anda dapat mengunggah gambar baru dari komputer atau perpustakaan media WordPress Anda.
Lanjutkan menyesuaikan halaman layanan Anda sampai Anda puas dengan tampilannya. Anda mungkin ingin memasukkan nomor telepon Anda untuk membantu pengguna berhubungan atau bahkan kalender acara untuk webinar dan konferensi mendatang.
Langkah 5. Publikasikan Desain Halaman Layanan Anda di WordPress
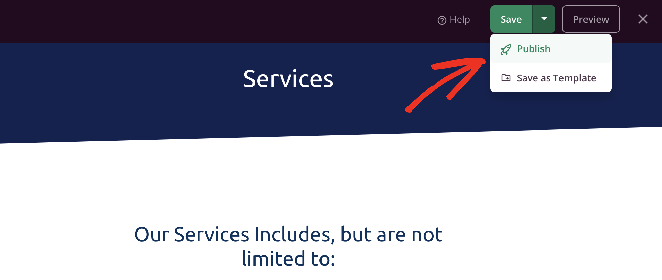
Saat Anda siap untuk membuat halaman layanan baru Anda hidup, Anda hanya perlu mengklik panah dropdown pada tombol Save dan pilih Publish .

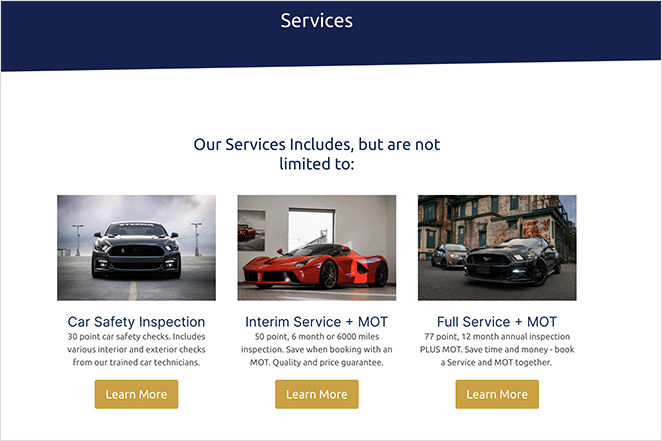
Halaman tersebut akan ditayangkan di situs WordPress Anda secara otomatis, di mana calon pelanggan dapat melihat layanan Anda sekaligus.

Alternatif: Membuat Bagian Layanan Menggunakan Editor Blok WordPress
Cara lain untuk menambahkan layanan ke situs WordPress Anda adalah dengan plugin Service Box Showcase. Dengan alat ini, Anda dapat membuat bagian layanan dan menambahkannya ke pos atau halaman apa pun menggunakan editor blok WordPress.
Namun, Anda harus menggunakan salah satu tata letak plugin yang telah dibuat sebelumnya, jadi ini bukan opsi yang paling dapat disesuaikan. Jika Anda membutuhkan lebih banyak fleksibilitas untuk desain bagian layanan Anda, sebaiknya gunakan metode pertama.
Untuk memulai, Anda harus menginstal dan mengaktifkan plugin Service Box Showcase di situs WordPress Anda. Berikut adalah panduan bermanfaat jika Anda memerlukan bantuan untuk menginstal dan mengaktifkan plugin WordPress.
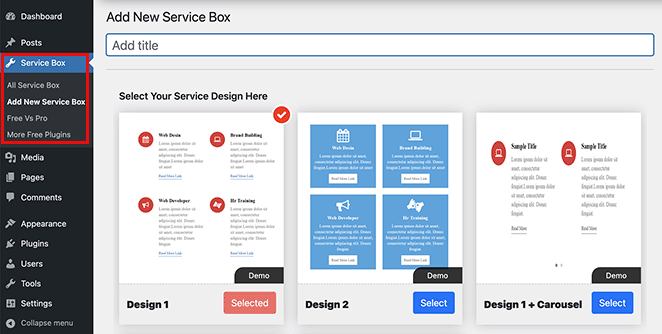
Setelah mengaktifkan plugin, arahkan ke Service Box »Add New Service Box dari dashboard WordPress Anda. Lalu, masukkan judul untuk kotak layanan baru Anda.

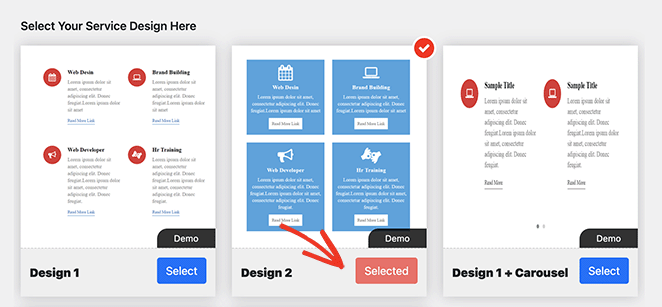
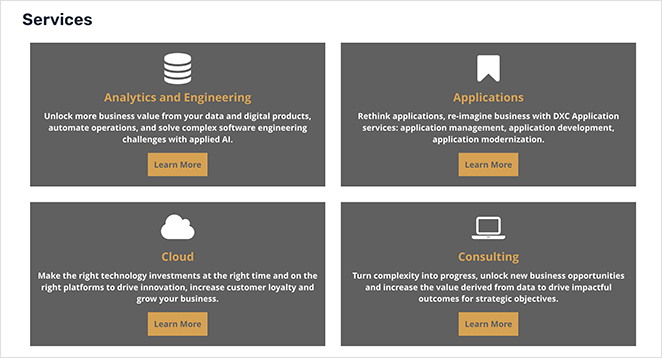
Selanjutnya, pilih desain kotak layanan dari tema premade dengan mengklik tombol Pilih .

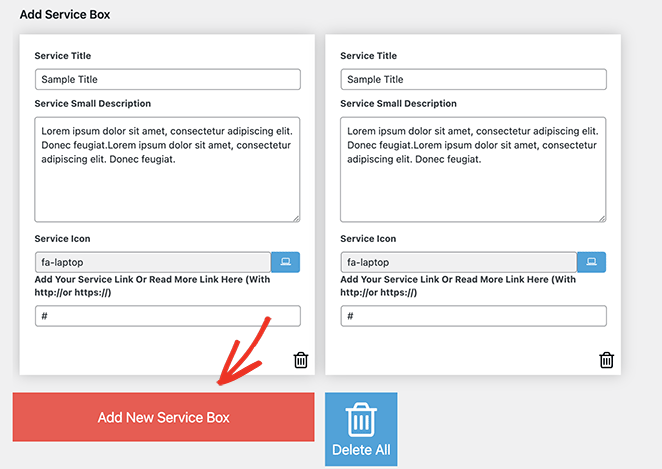
Dari sana, gulir ke bawah ke bagian 'Tambahkan Kotak Layanan', yang memiliki 2 kotak secara default. Jika Anda membutuhkan lebih dari itu, klik tombol Add New Service Box .

Sekarang Anda dapat menambahkan judul dan deskripsi untuk setiap kotak layanan. Pengunjung akan melihat teks ini saat menjelajahi situs web Anda, yang akan membantu mereka menemukan informasi layanan yang mereka perlukan.

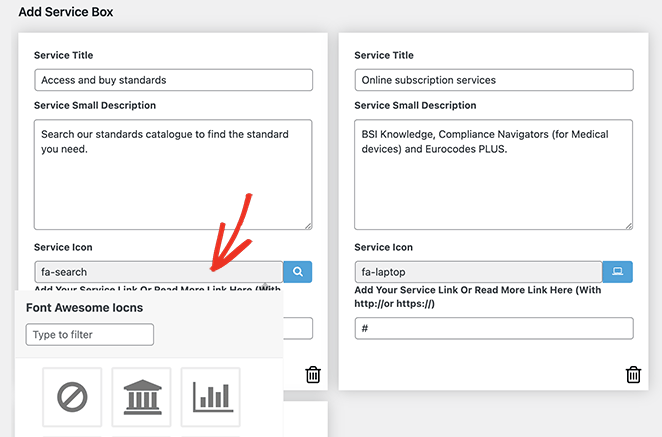
Setiap kotak akan menyertakan ikon yang sama secara default. Namun, Anda dapat mengubah ikon pada setiap kotak menjadi sesuatu yang lebih sesuai dengan mengeklik bidang 'Ikon Layanan'.
Ini akan membuka kotak sembulan tempat Anda dapat mencari dan memilih dari berbagai ikon Font Awesome.
Di bawah itu, Anda dapat menambahkan URL khusus untuk setiap layanan. Ini adalah ide bagus jika Anda ingin menautkan ke halaman khusus untuk setiap layanan atau ke formulir kontak untuk menghubungi Anda.
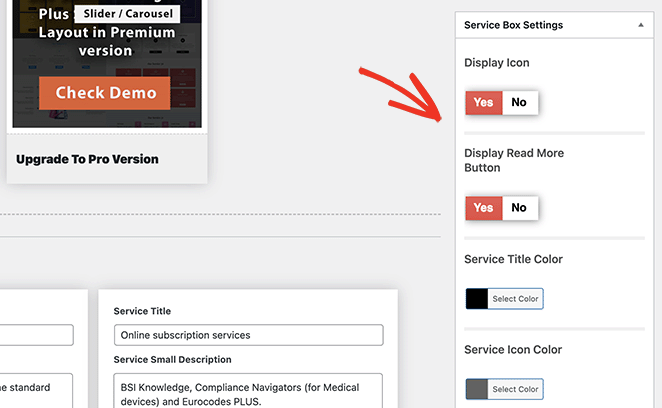
Setelah memasukkan informasi layanan Anda, Anda dapat menggunakan panel Pengaturan Kotak Layanan untuk menyesuaikan gaya. Pengaturan ini umumnya mudah digunakan dan menyertakan warna dan ukuran teks, jenis font, tata letak kolom, dan opsi lainnya.

Jika Anda lebih suka menyembunyikan ikon dari bagian layanan, Anda harus menonaktifkan sakelar Ikon Tampilan.
Bermain-main dengan pengaturan ini untuk mendapatkan tampilan yang sesuai dengan gaya Anda. Anda selalu dapat kembali ke halaman ini nanti untuk mengubah sesuatu.
Saat Anda puas dengan kotak layanan Anda, klik tombol Terbitkan di pojok kanan atas layar.
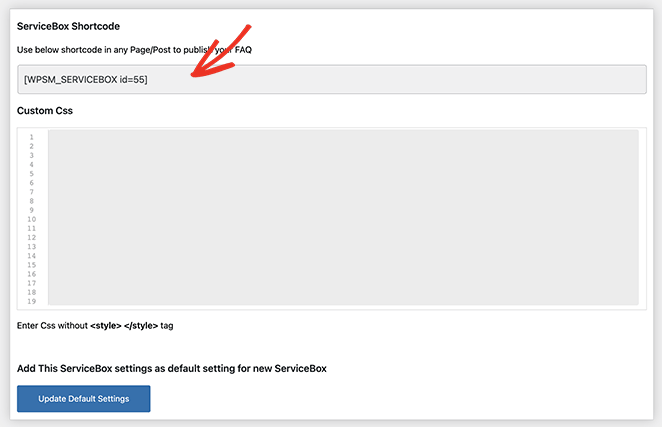
Setelah itu, gulir ke bawah ke bagian Kode Pendek Kotak Layanan dan salin kode pendek dari bidang pertama.

Sekarang Anda dapat menambahkan kode pendek ini ke postingan atau halaman mana pun di situs WordPress Anda dengan menempelkannya ke editor konten. Dari sana, cukup publikasikan atau perbarui postingan atau halaman untuk membuat perubahannya aktif.

FAQ Desain Halaman Layanan
Untuk menambahkan gambar, Anda dapat mengunggahnya langsung melalui perpustakaan media WordPress. Jika Anda menggunakan pembuat halaman seperti SeedProd, Elementor, atau Divi, akan ada opsi untuk menambahkan blok gambar di editor.
Pemilik bisnis dapat menunjukkan semua jenis layanan, termasuk layanan desain situs web, hosting web, layanan pemeliharaan, media sosial, pengembangan web, optimisasi mesin pencari (SEO), dan banyak lagi. Apakah Anda agen pemasaran digital, perusahaan desain web, atau agen desain grafis, halaman layanan akan membuat situs web baru Anda terlihat profesional dan membantu meningkatkan rasio konversi.
Ya, Anda dapat menambahkan formulir kontak ke bagian layanan Anda. Anda dapat melakukannya dengan menggunakan plugin WordPress seperti WPForms.
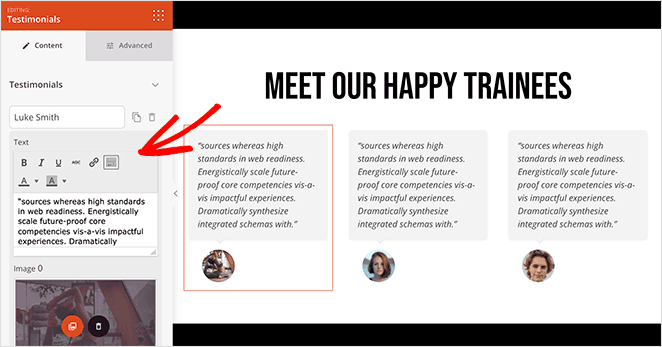
Anda dapat menambahkan testimonial ke bagian layanan Anda menggunakan blok Testimonial SeedProd. Ini akan memungkinkan Anda untuk menyertakan carousel testimonial dengan headshots dari klien Anda.

SeedProd responsif seluler di luar kotak, sehingga halaman layanan Anda akan selalu ditampilkan dengan baik di perangkat seluler. Anda juga dapat menggunakan opsi pratinjau seluler langsung untuk memeriksa halaman Anda sebelum menerbitkan.
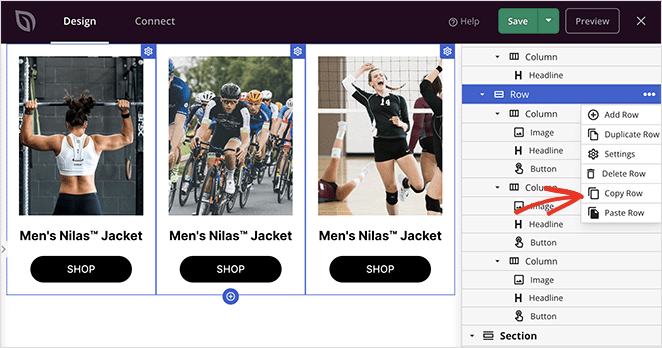
Di SeedProd, Anda dapat menduplikasi bagian apa pun dengan menggunakan opsi salin bagian di navigator tata letak atau menyimpan bagian sebagai templat.

Untuk mengoptimalkan bagian layanan Anda untuk peringkat mesin pencari, gunakan kata kunci yang relevan, tambahkan teks alt ke gambar, dan sertakan deskripsi meta. Plugin SEO WordPress seperti All in One SEO dapat membantu memandu Anda melalui proses dan berintegrasi mulus dengan SeedProd.
Itu dia!
Kami harap panduan ini membantu Anda mempelajari cara membuat desain halaman layanan di WordPress.
Jika Anda mencari lebih banyak cara untuk mengubah halaman layanan Anda, bukti sosial dapat membantu. Berikut panduan tentang cara menambahkan ulasan Google dan Yelp ke WordPress untuk menyoroti umpan balik positif tentang bisnis Anda.
Anda mungkin juga menyukai panduan ini tentang layanan hosting WordPress terbaik untuk memastikan situs web Anda cepat, aman, dan dalam kondisi prima.
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.