Cara mengatur dan menampilkan produk unggulan di WooCommerce
Diterbitkan: 2021-06-17Apakah Anda mencari cara untuk menambahkan produk unggulan ke toko Anda? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan kepada Anda berbagai metode untuk mengatur dan menampilkan produk unggulan di WooCommerce .
Produk unggulan adalah barang yang ingin Anda pamerkan di toko online Anda. Biasanya, sebagian besar toko menampilkan barang-barang tertentu karena itu yang paling populer, margin Anda lebih baik, dan seterusnya. Terlepas dari alasan mengapa Anda ingin menyorot item tertentu, WooCommerce memungkinkan Anda menampilkan produk unggulan dengan mudah.
Namun sebelum kita melihat caranya, mari kita pahami lebih baik mengapa Anda harus memajang produk tersebut terlebih dahulu.
Mengapa Anda harus menampilkan Produk Unggulan?
Produk unggulan mencakup semua jenis barang atau layanan yang ingin Anda soroti di toko WooCommerce Anda. Mereka bisa menjadi populer, sedang tren, produk baru, atau beberapa produk sponsor yang ingin Anda pamerkan. Selain itu, mereka bisa menjadi barang musiman sehingga Anda ingin memanfaatkan periode waktu yang singkat di mana permintaan akan meningkat. Misalnya, jika Anda memiliki toko olahraga, tepat sebelum Super Bowl, Anda dapat menyorot kaos, topi, dan barang dagangan dari tim yang akan bermain karena permintaan mungkin akan meningkat.
Selain itu, Anda dapat mengiklankan produk unggulan di mana saja di situs web Anda. Anda dapat menambahkannya ke posting, blog, beranda, halaman toko, atau bahkan ke bilah sisi sebagai widget. Dengan menampilkan produk-produk ini, Anda membantu meningkatkan eksposur mereka dan meningkatkan penjualan mereka.
Seperti yang dapat Anda bayangkan, mengatur produk unggulan di WooCommerce bisa menjadi strategi pemasaran yang bagus untuk meningkatkan pendapatan Anda. Tapi, sebelum Anda menampilkannya, Anda perlu mengaturnya seperti produk unggulan di toko WooCommerce Anda.
Cara mengatur produk unggulan di WooCommerce
Ada berbagai cara untuk dengan mudah mengatur produk unggulan dari dasbor WooCommerce:
- Dasbor WooCommerce
- Edit Halaman Produk
- Edit Cepat
- Semua Halaman Produk
Mari kita lihat masing-masing metode.
Sebelum kita mulai, pastikan Anda telah mengatur WooCommerce dengan benar.
1. Edit Halaman Produk
Cara paling mudah untuk menambahkan produk unggulan adalah dengan mengedit halaman produk. Anda juga dapat membuat produk baru dan mengaturnya sebagai unggulan.
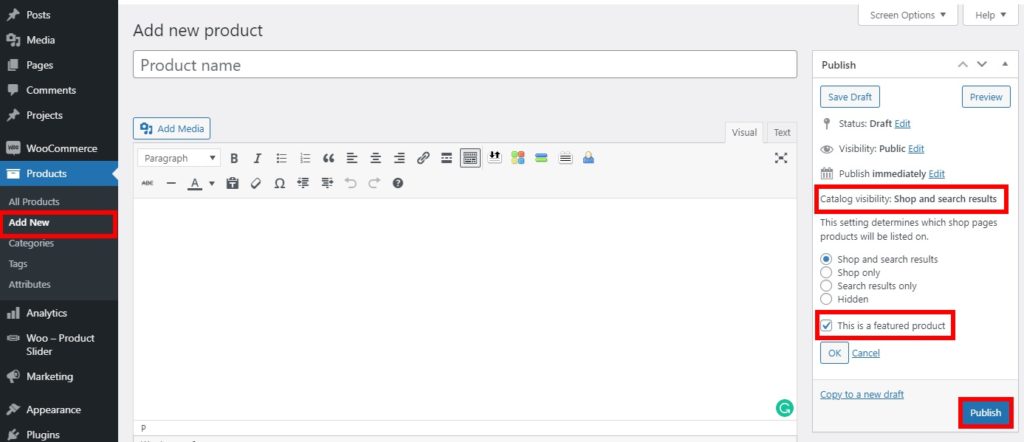
Untuk menambahkan produk baru, pertama, buka Produk > Tambah Baru dari dasbor WooCommerce Anda. Atau, jika Anda akan memperbarui produk saat ini, buka Produk > Semua Produk . Kemudian, buka produk yang ingin Anda tetapkan sebagai unggulan dan klik Edit . Anda juga dapat mencari produk tertentu menggunakan bilah pencarian di sudut kanan atas layar Anda.
Anda akan diarahkan ke halaman edit produk, di mana Anda akan melihat opsi visibilitas katalog produk di sidebar kanan. Tekan Edit untuk mengubah opsi visibilitas. Kemudian, cukup centang opsi " Ini adalah produk unggulan " dan tekan OK . Jika ini adalah produk baru, ingatlah untuk menambahkan semua detail yang diperlukan, lalu publikasikan .

Jika itu adalah produk yang sudah ada, cukup klik Perbarui . Itu dia! Mulai sekarang, produk itu akan ditampilkan di situs Anda.
Jika Anda tidak yakin cara membuat produk, lihat tutorial kami tentang cara menambahkan produk WooCommerce.
2. Edit Cepat
Anda juga dapat mengatur produk unggulan di WooCommerce menggunakan opsi edit cepat . Ini adalah proses yang lebih cepat yang bisa sangat membantu ketika Anda ingin mengedit beberapa informasi dasar tentang produk yang sudah ada.
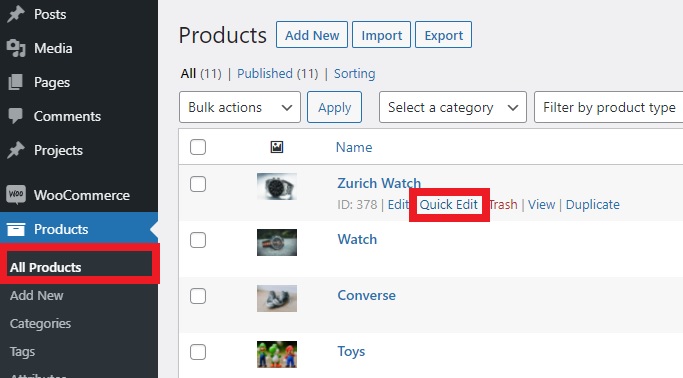
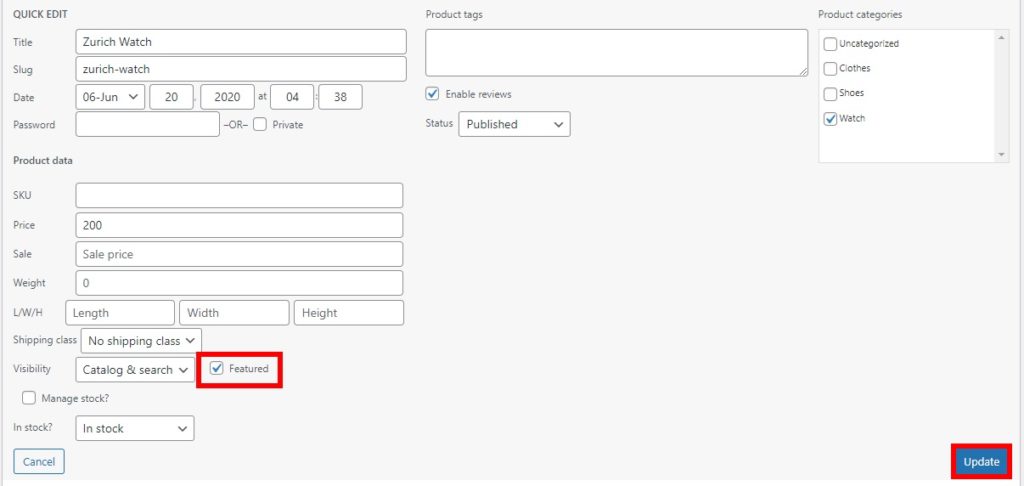
Yang perlu Anda lakukan adalah pergi ke Produk > Semua Produk, temukan produk yang ingin Anda atur sebagai unggulan, dan tekan Edit Cepat .

Anda akan melihat semua informasi dasar dan opsi yang dapat Anda ubah. Cukup centang opsi Unggulan dan tekan Perbarui .

Itu dia! Pendek dan manis, bukan?
3. Semua Halaman Produk
Anda juga dapat mengatur produk dari halaman Semua Produk. Ini adalah metode tercepat jika Anda hanya ingin menambahkan produk yang sudah ada sebagai unggulan tanpa mengubah apa pun.
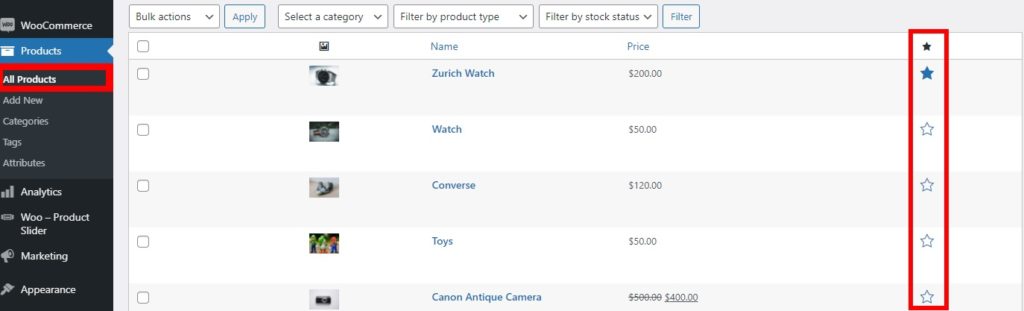
Yang perlu Anda lakukan adalah pergi ke Produk > Semua produk, temukan produk yang ingin Anda atur sebagai unggulan dan pilih ikon Bintang .

Bintang mewakili opsi untuk menampilkan produk, jadi ketika ikon disorot, produk tersebut ditampilkan.
Jika Anda ingin menghapusnya sebagai produk unggulan, klik ikon lagi.
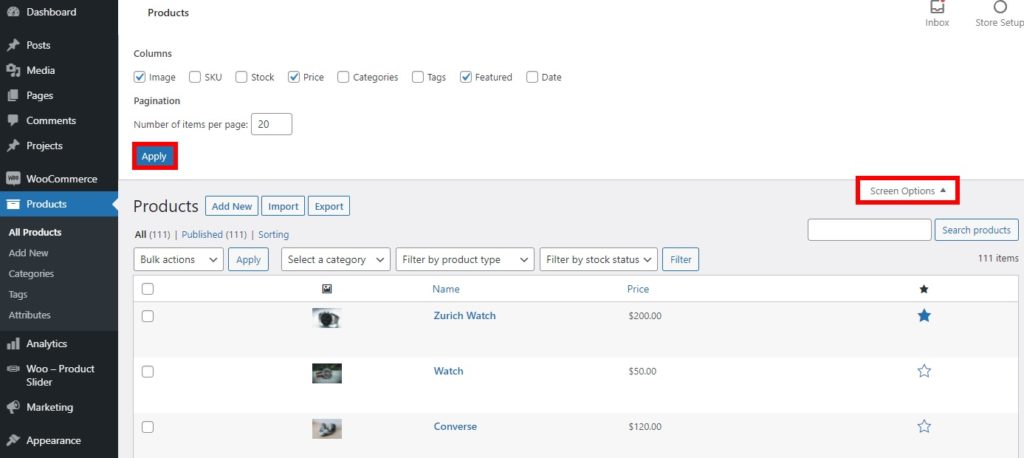
Catatan: Jika Anda tidak melihat kolom unggulan di halaman Semua Produk , pastikan Anda telah mengaktifkan opsi untuk menampilkannya. Anda dapat memeriksanya dengan mengklik Opsi Layar di sudut kanan atas opsi layar Anda.
Kemudian, centang kolom Unggulan . Anda juga dapat mengaktifkan kolom yang ingin Anda tampilkan atau sembunyikan dan menambah jumlah item untuk ditampilkan per halaman. Terakhir, setelah Anda melakukan semua perubahan, tekan Apply .

Sekarang setelah Anda mengetahui cara mengatur produk unggulan di WooCommerce, mari kita lihat cara menampilkannya di toko Anda.
Cara Menampilkan Produk Unggulan WooCommerce
Setelah Anda mengatur produk unggulan, Anda perlu menampilkannya. Ada banyak cara untuk menampilkan produk unggulan. Yang paling efektif adalah:
- Dalam sebuah widget
- Menggunakan kode pendek
- Dengan blok Produk Unggulan
- Dengan plugin
Untuk tutorial ini, kita akan menggunakan tema Divi. Jika Anda menggunakan tema yang berbeda, beberapa opsi mungkin sedikit berbeda, tetapi Anda seharusnya dapat mengikuti panduan ini tanpa masalah.
1. Tampilkan Produk Unggulan dalam Widget
Anda dapat menampilkan produk unggulan Anda sebagai widget di toko Anda. Anda dapat menggunakan widget produk default yang ditawarkan WooCommerce untuk menampilkan produk di area widget mana pun di situs web Anda.
Setelah Anda mengatur produk unggulan di toko WooCommerce Anda, yang perlu Anda lakukan adalah pergi ke Appearance > Customize . Anda akan diarahkan ke Penyesuai Tema.

Atau, Anda juga dapat pergi ke Appearance > Widgets untuk menambahkan produk unggulan sebagai widget, tetapi kami menyarankan untuk menggunakan penyesuai karena memiliki pratinjau langsung.
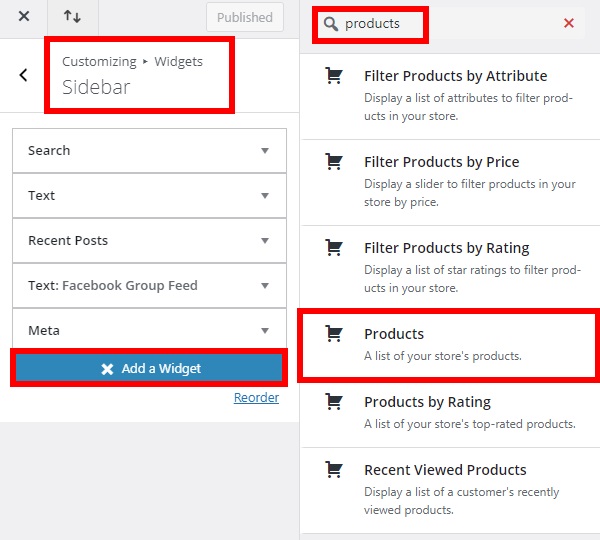
Setelah Anda berada di Customizer, buka tab Widgets dan Anda akan melihat semua area widget yang tersedia untuk toko Anda. Pilih area widget tempat Anda ingin menampilkan produk unggulan dan klik Add a Widget . Untuk tutorial ini, kami akan menambahkan produk unggulan ke bilah sisi tetapi Anda dapat menggunakan area widget apa pun yang Anda suka.
Kemudian, cari widget “ Produk ” dan tambahkan di sini.

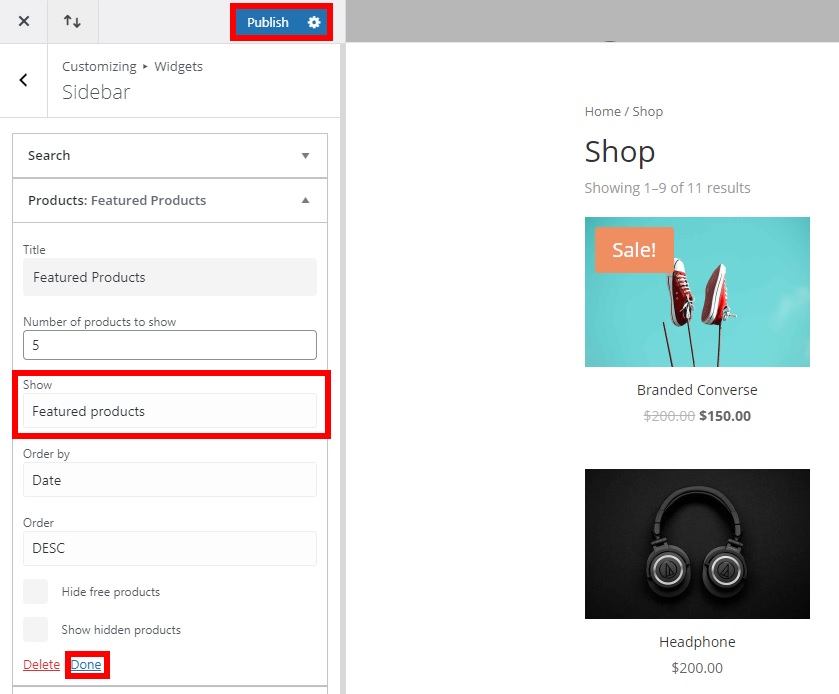
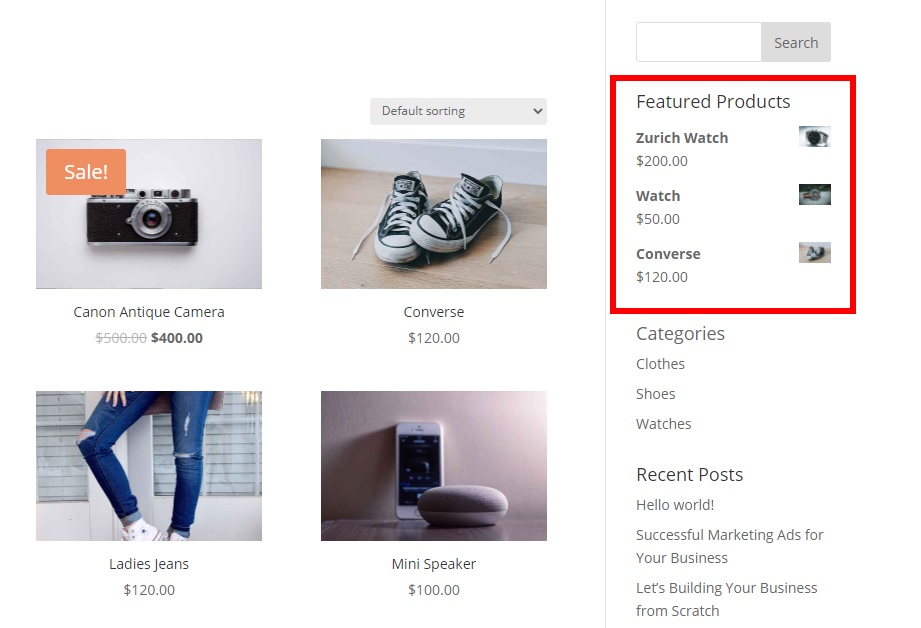
Di widget Produk, Anda memiliki beberapa opsi untuk menampilkan produk Anda. Pilih Produk Unggulan untuk opsi Perlihatkan .
Anda juga dapat mengatur jumlah produk unggulan untuk ditampilkan bersama dengan pesanan mereka. Tetapkan opsi untuk mereka juga dan tekan Selesai . Terakhir, klik Publish untuk menerapkan perubahan.

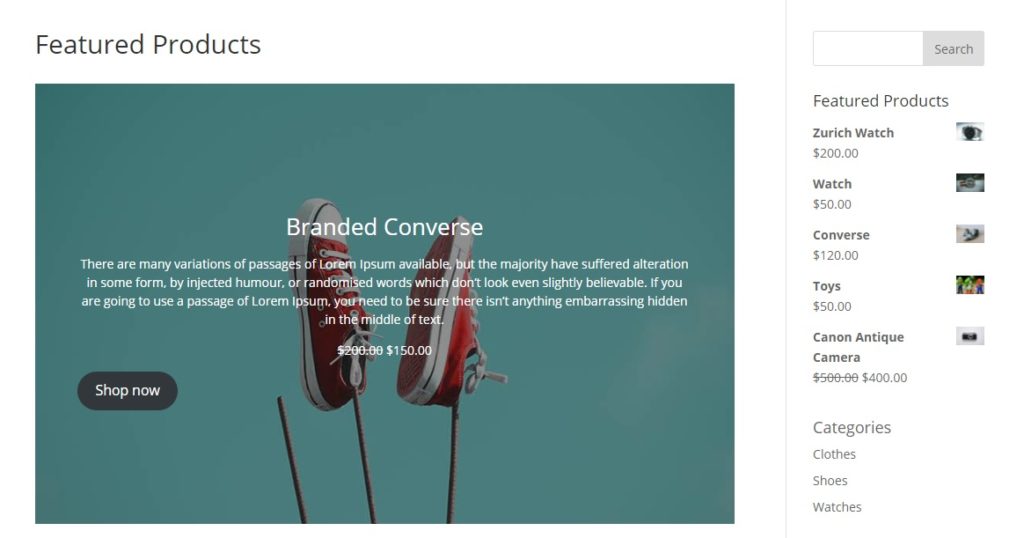
Kemudian periksa toko Anda dari ujung depan dan Anda akan melihat bagaimana produk unggulan ditampilkan di area widget yang diinginkan di situs web Anda. Perhatikan bahwa mereka akan muncul di setiap halaman toko Anda yang menyertakan area widget.


2. Tampilkan Produk Unggulan menggunakan kode pendek
WooCommerce memberi Anda berbagai kode pendek yang dapat Anda gunakan untuk menampilkan produk unggulan di toko Anda. Jika Anda tidak terbiasa dengan kode pendek, lihat panduan ini untuk mempelajari apa itu dan bagaimana menggunakannya.
Anda dapat menggunakan kode pendek berikut untuk menampilkan produk unggulan di mana saja di situs web Anda.
[ featured_products ]Selanjutnya, Anda dapat menyesuaikannya untuk menampilkan produk unggulan dengan cara yang berbeda tergantung pada kebutuhan Anda. Sebagai contoh, mari kita lihat kode pendek berikut:
[ featured_products per_page=”6” columns=”3” ] 
Kode pendek ini akan menampilkan 6 produk unggulan per halaman dalam tata letak 3 kolom.
Selain itu, Anda dapat menambahkan lebih banyak atribut untuk menampilkan produk unggulan Anda dalam lebih banyak variasi. Misalnya, untuk menampilkan 3 produk unggulan pada halaman dengan format 3 kolom dalam urutan menurun sesuai tanggal, kami menggunakan kode pendek ini.
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]Ini hanya beberapa contoh tetapi masih banyak lagi yang dapat Anda lakukan untuk menyesuaikan kode pendek. Untuk memaksimalkannya, kami sarankan Anda melihat posting ini dan mempelajari semua yang dapat Anda lakukan dengan kode pendek.
3. Tampilkan Produk Unggulan di Postingan atau Halaman dengan blok Gutenberg
Alternatif lain yang menarik adalah dengan menampilkan produk unggulan dalam sebuah postingan atau halaman. Dan kabar baiknya adalah Anda tidak memerlukan plugin atau kode pendek apa pun. WooCommerce memberi Anda opsi ini secara default jika Anda menggunakan Gutenberg.
Setelah Anda mengatur produk unggulan di WooCommerce, buka Halaman > Semua Halaman di dasbor WordPress Anda untuk menambahkannya ke halaman. Atau, jika Anda ingin menambahkan produk unggulan ke postingan, buka Posting > All Posts . Kemudian, klik Edit pada halaman atau postingan yang ingin Anda edit.
Jika Anda ingin menambahkan produk unggulan ke halaman baru atau postingan baru, buka Pages > Add New atau Posts > Add New .
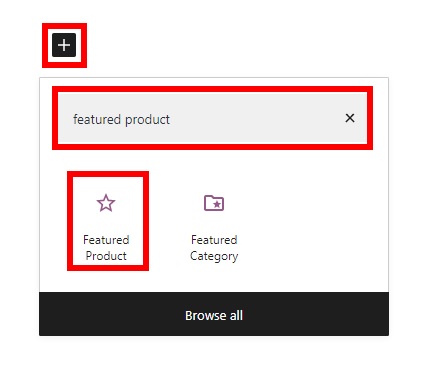
Sekarang yang perlu Anda lakukan hanyalah mengeklik ikon “ + ” untuk menambahkan blok. Kemudian, cari blok “ Produk Unggulan ” dan tambahkan ke halaman atau postingan.

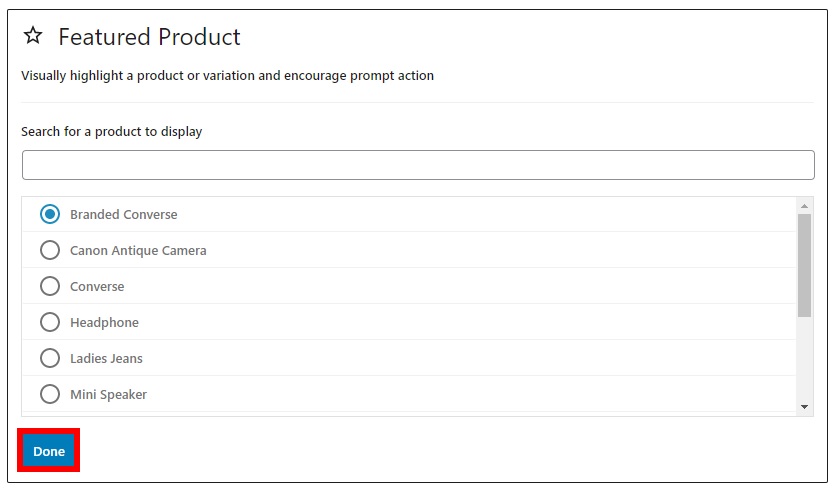
Temukan dan pilih produk unggulan yang ingin Anda tampilkan dan tekan Selesai .

Perhatikan bahwa Anda hanya dapat menampilkan satu produk unggulan pada satu waktu, jadi Anda harus menambahkan blok sebanyak produk yang ingin Anda tambahkan.
Setelah Anda menambahkan atau memperbarui semua informasi yang diperlukan untuk halaman atau postingan, klik Perbarui (atau Publikasikan jika Anda menambahkan halaman atau postingan baru).
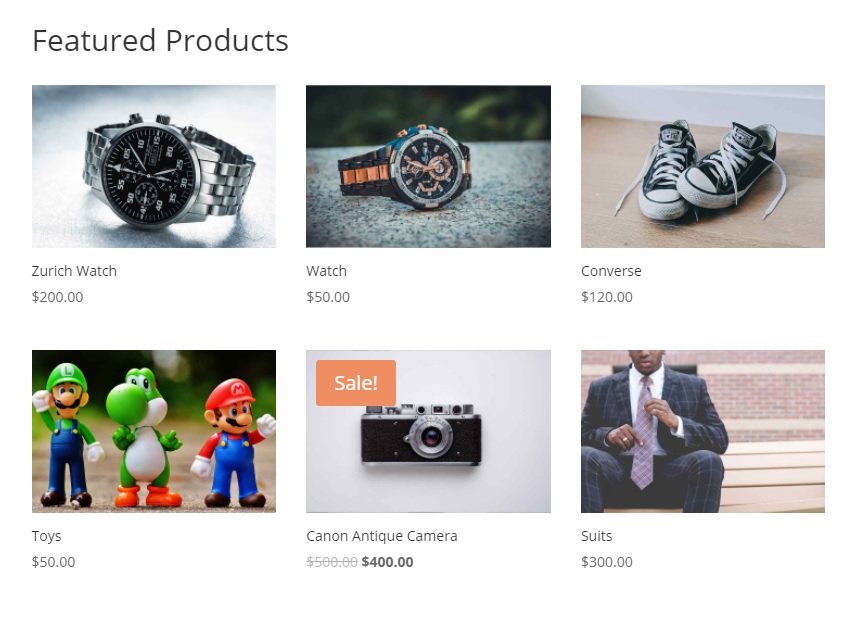
Periksa situs Anda dari ujung depan dan Anda akan dapat melihat produk unggulan di halaman atau posting Anda seperti yang ditunjukkan di bawah ini.

4. Tampilkan Produk Unggulan menggunakan Plugin
Jika semua opsi di atas terlalu terbatas untuk kebutuhan Anda, Anda dapat menampilkan produk unggulan menggunakan plugin khusus. Ada beberapa alat yang tersedia, tetapi untuk tutorial ini, kita akan menggunakan plugin Product Slider dan Carousel with Category . Ini adalah plugin gratis yang memungkinkan Anda menggunakan beberapa kode pendek untuk menampilkan produk unggulan Anda. Selain itu, Anda dapat menggunakan kode pendek ini untuk membuat bilah geser produk unggulan untuk toko WooCommerce Anda.
Instal dan Aktifkan Plugin
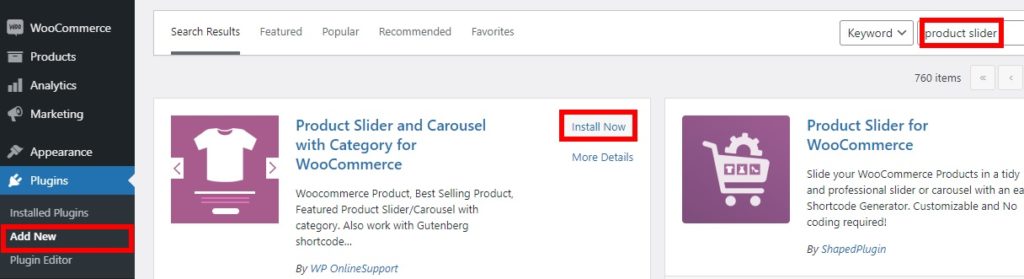
Untuk menggunakan plugin, Anda harus menginstal dan mengaktifkannya terlebih dahulu. Di dasbor WordPress Anda, buka Plugin > Add New dan cari plugin. Klik Instal Sekarang dan kemudian aktifkan.

Jika Anda memiliki masalah terkait instalasi, silakan lihat panduan kami tentang cara menginstal plugin WordPress secara manual.
Tambahkan Kode Pendek untuk Menampilkan Produk Unggulan
Seperti yang disebutkan sebelumnya, plugin ini memberi Anda opsi kode pendek untuk menampilkan produk unggulan Anda. Salah satu cara terbaik untuk menggunakan shortcode ini adalah dengan menampilkan produk unggulan dalam slider.
Setelah Anda mengatur produk unggulan, pilih halaman atau posting toko WooCommerce Anda di mana Anda ingin menampilkan slider. Kemudian, tambahkan kode pendek ke halaman atau posting tertentu. Misalnya, kode pendek Anda bisa seperti ini:
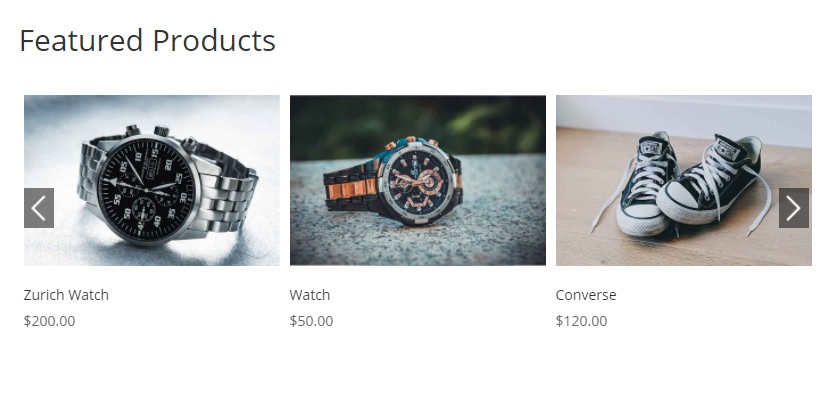
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]Anda dapat menemukan lebih banyak variasi dan atribut di halaman demo plugin. Setelah Anda menambahkan kode pendek, terbitkan atau perbarui halaman atau posting untuk melihat perubahan di situs Anda.

Atau, untuk menampilkan produk unggulan Anda sebagai korsel, gunakan kode pendek ini dan ganti ID Kategori dengan ID kategori Anda .
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
Bonus: Cara mendapatkan produk unggulan di WooCommerce
Jika Anda mengalami masalah dalam menampilkan produk unggulan pada tema Anda, kami punya sesuatu untuk Anda. Di bagian ini, kami akan menunjukkan cara mudah untuk mendapatkan produk unggulan.
Seperti yang mungkin Anda ketahui, sejak peluncuran WooCommerce 3 pada tahun 2017, Anda perlu menggunakan Kueri Pajak untuk mendapatkan produk unggulan karena ditangani oleh taksonomi khusus product_visibility . Juga, perlu diingat bahwa kode pendek WooCommerce
digantikan oleh .Untuk mendapatkan produk unggulan, Anda dapat menggunakan skrip berikut:
// Permintaan pajak $pajak_kueri[] = array(
'taksonomi' => 'produk_visibilitas',
'bidang' => 'nama',
'terms' => 'unggulan',
'operator' => 'IN', // atau 'NOT IN' untuk mengecualikan produk unggulan
);
// Permintaan
$query = new WP_Query( array(
'post_type' => 'produk',
'post_status' => 'terbitkan',
'ignore_sticky_posts' => 1,
'posts_per_page' => $produk,
'pesanan' => $pesanan,
'pesan' => $pesanan == 'asc' ? 'asc' : 'desc',
'tax_query' => $tax_query // <===
) );Untuk informasi lebih lanjut, lihat dokumentasi ini atau lihat tautan ini.
Kesimpulan
Secara keseluruhan, memilih produk unggulan yang tepat dapat membantu Anda meningkatkan penjualan dan meningkatkan pendapatan Anda. Dalam panduan ini, kami telah melihat cara mengatur dan menampilkan produk unggulan di toko WooCommerce Anda.
Kami telah membahas cara utama Anda dapat mengatur produk unggulan dari dasbor WordPress:
- Edit Halaman Produk
- Edit Cepat
- Semua Halaman Produk
Setelah Anda mengatur produk unggulan, Anda harus menampilkannya. Ada juga opsi berbeda untuk itu:
- Tampilkan produk unggulan dalam widget
- Menggunakan kode pendek
- Blok Produk Unggulan Gutenberg
- Dengan plugin
Selain itu, ketika pelanggan mengklik produk unggulan, mereka akan diarahkan ke halaman produk. Itu sebabnya Anda harus memiliki halaman produk terbaik. Kami sarankan Anda melihat panduan kami untuk menyesuaikan halaman produk WooCommerce. Anda juga harus melihat tutorial kami untuk mempersonalisasi halaman produk dengan Divi dan Elementor, dan bahkan secara terprogram.
Jika Anda merasa tutorial ini bermanfaat, berikut adalah beberapa artikel kami yang lain yang mungkin juga menarik bagi Anda:
- Cara menambahkan atribut produk WooCommerce dengan variasi
- Bagaimana cara menambahkan tombol beli cepat di WooCommerce
- Cara Mengekspor Produk WooCommerce
