Cara Mengatur Pengalihan WooCommerce Setelah Checkout
Diterbitkan: 2021-05-11 Apakah Anda ingin mengarahkan pelanggan ke halaman terima kasih khusus? Ketika pelanggan menyelesaikan pesanan mereka di WooCommerce, mereka diarahkan ke halaman Pesanan Diterima . Halaman ini memiliki peran yang sangat penting untuk dimainkan. Dalam posting ini, saya menunjukkan cara mengatur pengalihan WooCommerce setelah checkout, langkah demi langkah dan menyesuaikan halaman pesanan yang diterima.
Apakah Anda ingin mengarahkan pelanggan ke halaman terima kasih khusus? Ketika pelanggan menyelesaikan pesanan mereka di WooCommerce, mereka diarahkan ke halaman Pesanan Diterima . Halaman ini memiliki peran yang sangat penting untuk dimainkan. Dalam posting ini, saya menunjukkan cara mengatur pengalihan WooCommerce setelah checkout, langkah demi langkah dan menyesuaikan halaman pesanan yang diterima.
Namun, halaman tidak benar-benar memberikan. Anda mungkin ingin mengarahkan mereka ke halaman Terima Kasih khusus.
Menyesuaikan halaman terima kasih menciptakan pengalaman berbelanja yang unik bagi pelanggan Anda. Inilah sebabnya mengapa penting untuk memiliki halaman terima kasih yang dirancang dengan indah yang disesuaikan untuk produk spesifik Anda.
Ini juga membuat toko Anda unik jika dibandingkan dengan pesaing Anda. Anda juga dapat menyertakan layanan purna jual dan mengelola detail dukungan di halaman ini.
Ini penting jika Anda ingin toko online Anda menghasilkan lebih banyak penjualan dan meningkatkan lalu lintas!
Pada akhir tutorial singkat ini, Anda akan dapat mengarahkan pelanggan ke halaman kustom secara terprogram. Kami juga akan membagikan beberapa cuplikan kode untuk membuat halaman terima kasih baru dan menimpa halaman yang ada.
Tujuan utama dari tutorial ini adalah untuk membantu pengembang memahami betapa mudahnya menyesuaikan halaman menggunakan cuplikan kode atau dengan menimpa template WooCommerce.
Apa yang Anda Butuhkan untuk Mengarahkan Pengguna ke Halaman Terima Kasih Kustom?
Sebelum melanjutkan, Anda juga harus membuat tema anak. Ini akan memastikan perubahan Anda tidak hilang selama pembaruan.
Penting untuk dicatat bahwa kita akan menggunakan potongan kode PHP khusus dalam tutorial ini. Kami telah menjelaskan semua langkah yang perlu Anda ikuti, yang akan membuat pekerjaan Anda lebih mudah.
Tutorial ini juga mengasumsikan bahwa Anda memiliki instalasi WordPress yang berfungsi, dan WooCommerce ditambahkan di atasnya.
Mari kita lihat bagaimana Anda bisa mencapainya.
1. Mengarahkan Pelanggan ke Halaman Terima Kasih Kustom
Di bagian ini, kami akan menggunakan cuplikan kode PHP khusus untuk mengarahkan pengguna ke halaman selamat datang setelah mereka menyelesaikan pembelian.
Halaman selamat datang adalah cara yang bagus untuk meningkatkan penjualan produk, menyertakan referensi, atau mendidik pelanggan tentang produk Anda. Anda juga dapat menyertakan diskon atau kupon di halaman ini untuk menarik pelanggan baru dan setia.
a) Langkah-langkah untuk Mengarahkan Pelanggan Setelah Checkout di WooCommerce
Berikut langkah-langkah yang perlu Anda ikuti untuk mengarahkan pengguna ke halaman kustom:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Ketika halaman Theme Editor dibuka, cari file theme functions dimana kita akan menambahkan fungsi yang akan mengarahkan pelanggan setelah checkout.
- Tambahkan kode berikut ke file php :
add_action( 'woocommerce_thankyou', 'njengah_redirectcustom');
function njengah_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
- Ini adalah hasilnya:

Cara Kerja Kode
Cuplikan kode mengarahkan pelanggan ke halaman khusus setelah pengguna menyelesaikan pembelian.
Ini memeriksa apakah pengguna telah menyelesaikan pembelian mereka, dan mengarahkan mereka ke URL. Ingatlah untuk mengganti URL halaman yang sesuai agar kode ini berfungsi.
Halaman kustom Anda harus dirancang dengan indah untuk meningkatkan pengalaman pengguna di situs Anda.
b) Menimpa Template WooCommerce untuk Menyiapkan Halaman Terima Kasih WooCommerce
Anda dapat dengan mudah mengatur halaman terima kasih khusus dengan menimpa template WooCommerce. Anda perlu menggunakan kait pengalihan template dan fungsi panggilan balik dengan URL pengalihan.
Berikut adalah langkah-langkah sederhana yang perlu Anda ikuti:
- Hal pertama adalah memeriksa apakah pengguna berada di halaman checkout, halaman pesanan, atau halaman pesanan yang diterima sebelum kami membuat halaman pengalihan khusus. Kami akan menggunakan fungsi template_redirect(). Setelah itu, tambahkan kait tindakan template_redirect seperti yang ditunjukkan di bawah ini:
add_action('template_redirect', 'your_callback_function');- Langkah selanjutnya adalah membuat fungsi panggilan balik yang Anda rujuk di kait pengalihan template di atas. Namun, penting untuk dicatat bahwa nama dalam fungsi panggilan balik dan pengait harus cocok.
- Untuk menambahkan halaman di mana Anda ingin pengguna diarahkan setelah checkout berhasil, kita perlu menggunakan fungsi wp_redirect() dalam fungsi callback. Kami merekomendasikan untuk menambahkan jalan keluar setelah fungsi wp_redirect. Ini akan membantu menghindari masalah pengalihan.
- Untuk memasukkan kode, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan function.
- Simpan perubahan atau perbarui fungsi tema Anda.php atau file plugin.
Itu saja yang perlu Anda lakukan. Anda sekarang telah berhasil membuat pengalihan ke halaman pilihan Anda setelah pengguna menyelesaikan pembelian mereka.
2. Menyesuaikan Halaman Terima Kasih WooCommerce dengan Filter
Alih-alih membuat halaman terima kasih khusus, Anda dapat menyesuaikan halaman yang ada. Untuk mencapai ini, kami akan menjadi filter dan kait tindakan.
Kait tindakan memungkinkan Anda memasukkan kode khusus di berbagai titik. Kait filter di sisi lain memungkinkan Anda untuk memanipulasi dan mengembalikan variabel, yang dilewatinya.
Di bagian ini, kami akan menggunakan filter untuk mengubah judul, mempersonalisasi judul, dan mengubah teks sebelum informasi pesanan.
Kami juga akan menunjukkan kepada Anda bagaimana Anda dapat mengumpulkan informasi tambahan dari pelanggan Anda dengan membuat formulir survei. Kami juga akan menunjukkan kepada Anda bagaimana Anda dapat mengirim dan memproses permintaan AJAX untuk formulir tersebut.
a) Mengubah Judul Halaman Terima Kasih
WooCommerce menyediakan fungsi is_order_received_page() dalam file include/wc-conditional-functions.php. Kami akan menggunakan fungsi ini untuk mengubah judul halaman
Berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions dimana kita akan menambahkan function yang akan mengubah judul halaman thank you.
- Tambahkan kode berikut ke file php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_thank_you_title' );
function njengah_thank_you_title( $old_title ){
return 'You\'re awesome!';
}
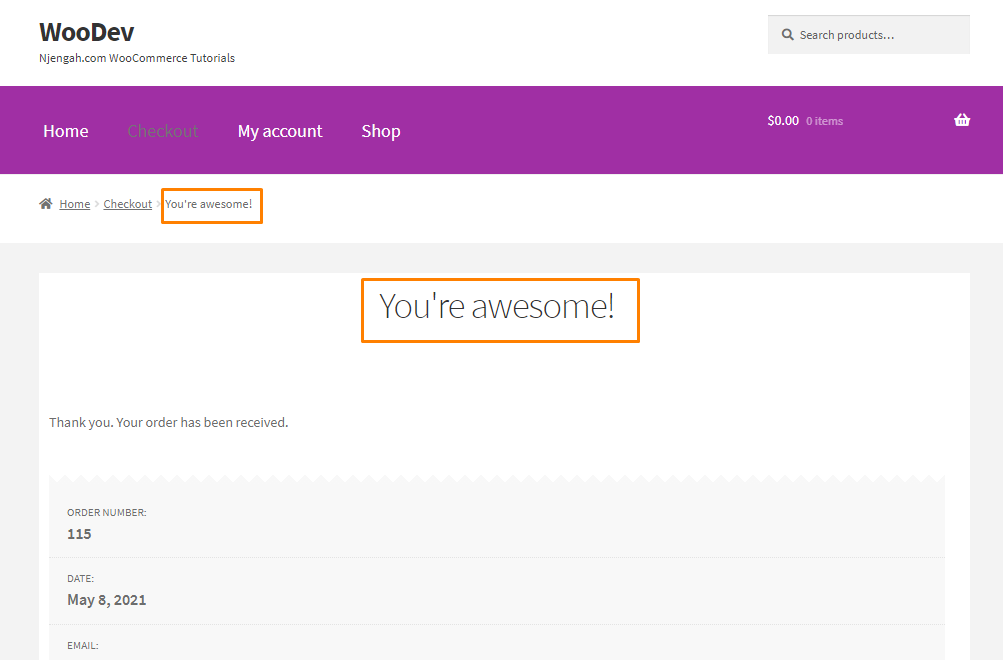
- Ini adalah hasilnya:

b) Personalisasikan Judulnya
Anda dapat meningkatkan judul halaman 'Terima Kasih'. Anda dapat menambahkan detail seperti nama pelanggan atau lainnya.
Untuk mencapai ini, berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Ketika halaman Theme Editor dibuka, cari file fungsi tema di mana kita akan menambahkan fungsi yang akan mempersonalisasi judul halaman terima kasih.
- Tambahkan kode berikut ke file php :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_personalize_order_received_title', 10, 2 );
function njengah_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/class-wc-shortcode-checkout.php file
$order_id  = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // use this for WooCommerce versions older then v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
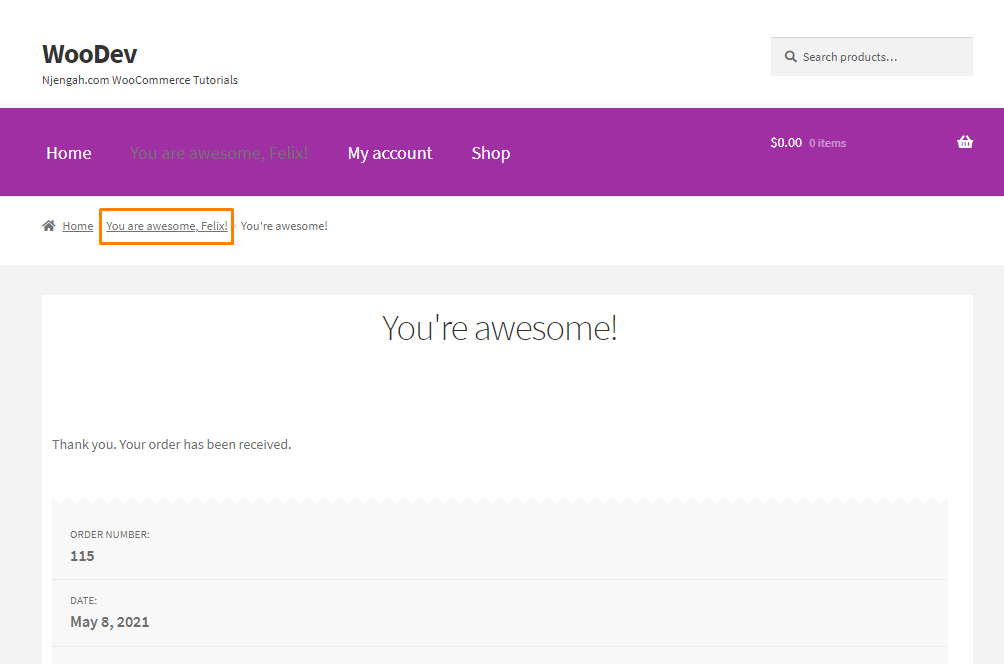
- Ini adalah hasilnya:

c) Mengubah Teks Sebelum Informasi Pesanan
Secara default, teks sebelum informasi pesanan adalah “Terima kasih. Pesanan Anda telah diterima." teks ditampilkan pada halaman terima kasih. Itu berasal dari file templates/checkout/thankyou.php.

Ada filter yang tersedia di WooCommerce yang memungkinkan Anda mengubah teks ini: woocommerce_thankyou_order_received_text.
Untuk mengubahnya, berikut adalah langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Ketika halaman Theme Editor dibuka, cari file fungsi tema di mana kita akan menambahkan fungsi yang akan mempersonalisasi judul halaman terima kasih.
- Tambahkan kode berikut ke file php :
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
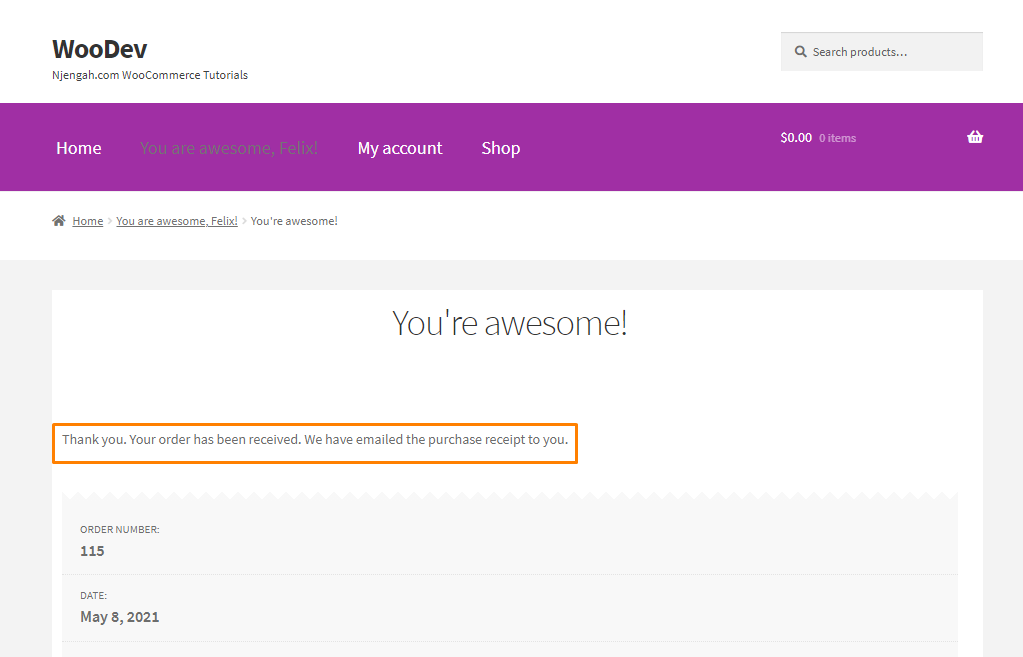
- Ingatlah bahwa Anda dapat menambahkan teks Anda sendiri di sini. Ini adalah hasilnya:

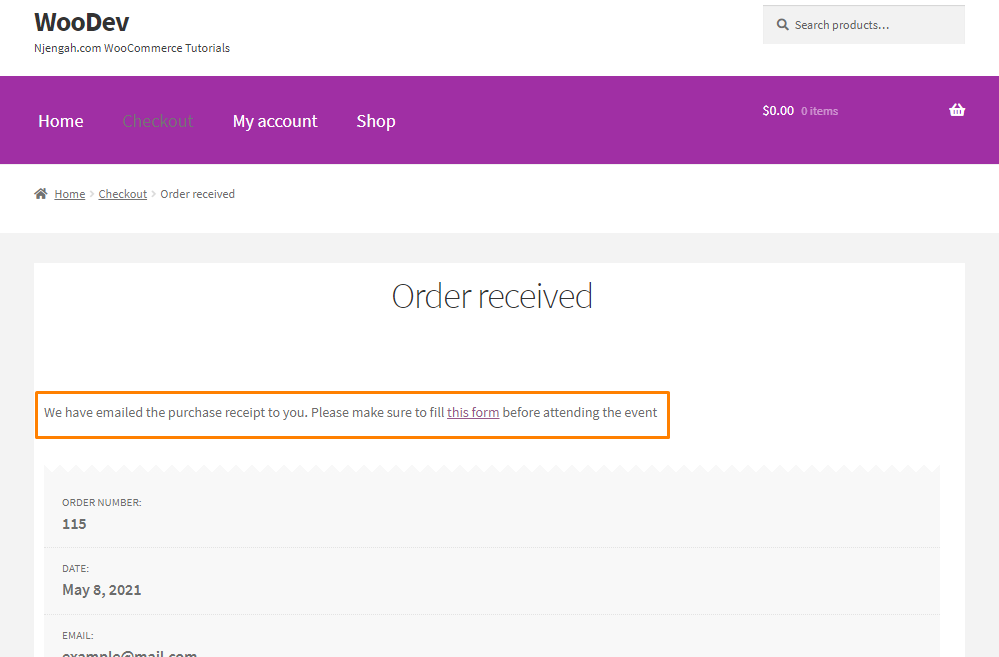
- Atau, jika Anda ingin pelanggan mengunduh formulir, inilah saat instruksi dapat ditambahkan. Anda dapat memberi mereka tautan khusus tempat mereka dapat mengunduh produk mereka. Untuk melakukannya, tambahkan kode berikut di file functions.php:
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
- Ini adalah hasilnya:

3. Kumpulkan Detail Tambahan
Dimungkinkan untuk mengumpulkan informasi tambahan dari pengguna. Misalnya, Anda dapat meminta mereka untuk menilai pengalaman pengguna Anda.
Jika Anda ingin mencapai ini, Anda perlu membuat formulir. Anda juga perlu mengirim dan memproses permintaan AJAX untuk didaftarkan di bagian belakang.
Mari kita lihat langkah-langkah yang perlu Anda ikuti:
- Masuk ke situs WordPress Anda dan akses Dasbor sebagai pengguna admin.
- Dari menu Dashboard, klik pada Appearance Menu > Theme Editor Menu . Saat halaman Theme Editor terbuka, cari file theme functions/
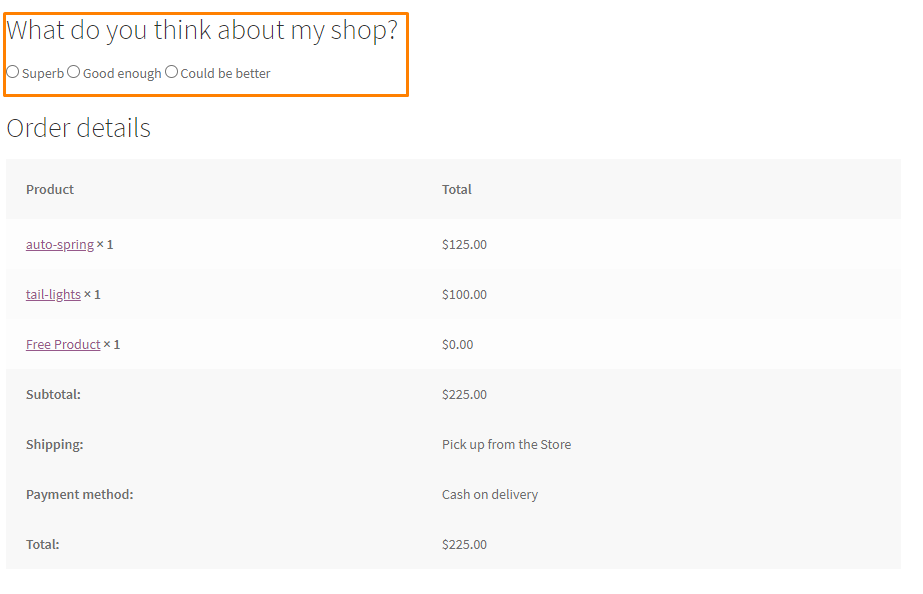
3. Pertama-tama, kita harus menambahkan formulir. Jika Anda ingin itu muncul tepat setelah judul, Anda perlu menggunakan kait woocommerce_thankyou_order_received_text.
- Tambahkan cuplikan kode berikut untuk menambahkan formulir survei:
add_action( 'woocommerce_thankyou', 'njengah_poll_form', 4 );
function njengah_poll_form( $order_id ) {
echo '<h2>What do you think about my shop?</h2>;
<form id="thankyou_form">
<label><input type="radio" name="like" value="superb"> Superb</label>
<label><input type="radio" name="like" value="good enough"> Good enough</label>
<label><input type="radio" name="like" value="could be better"> Could be better</label>;
<input type="hidden" name="action" value="collect_feedback" />
<input type="hidden" name="order_id" value="' . $order_id . '" />
' . wp_nonce_field( 'thankyou'.$order_id, 'thankyou_nonce', true, false ) . '
</form>';
}
- Langkah selanjutnya adalah mengirim permintaan AJAX. Untuk melakukannya, tambahkan kode berikut ke file yang sama:
add_action( 'wp_footer', 'njengah_send_thankyou_ajax' );
function njengah_send_thankyou_ajax(){
// exit if we are not on the Thank You page
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "<script>
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
</script>";
}
- Ini adalah hasilnya:

- Setelah itu, kita perlu memproses permintaan AJAX dengan menambahkan kode berikut ke file yang sama:
add_action( 'wp_ajax_collect_feedback', 'njengah_terima kasih_ajax' ); // wp_ajax_{TINDAKAN}
add_action( 'wp_ajax_nopriv_collect_feedback', 'njengah_thankyou_ajax' );
fungsi njengah_terima kasih_ajax(){
// pemeriksaan keamanan
check_ajax_referer( 'terima kasih'.$_POST['order_id'], 'terima kasih_nonce' );
if( $order = wc_get_order( $_POST['order_id'] ) ) {
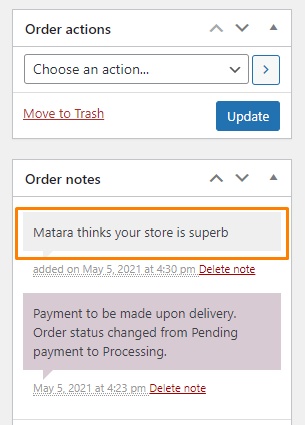
$note = $order->get_formatted_billing_full_name() . ' berpikir bahwa toko itu ' . $_POST['suka'] . '.';
$order->add_order_note( $catatan, 0, benar );
}
mati();
}
- Ini adalah hasil di bagian belakang:

Kesimpulan
Sekarang, Anda seharusnya dapat mengarahkan pelanggan ke halaman kustom setelah checkout. Kami juga telah membagikan bagaimana Anda dapat menimpa template untuk menambahkan elemen yang berbeda pada halaman terima kasih.
Anda harus sangat kreatif saat mengedit halaman ini untuk memperkuat tingkat retensi Anda.
Namun, Anda harus selalu berhati-hati saat mengedit file functions.php. Jika Anda membuat kesalahan, kesalahan akan ditampilkan.
Anda juga dapat menggunakan plugin pembuat halaman untuk menyesuaikan halaman terima kasih Anda. Anda harus membuatnya tetap relevan, mungkin termasuk video pemilik toko yang merekomendasikan suatu produk.
Ini akan melibatkan pelanggan Anda dan mereka akan termotivasi untuk membeli lebih banyak produk dari toko Anda.
Kami harap tutorial ini membantu menyelesaikan masalah Anda.
Artikel Serupa
- Pengalihan WooCommerce Setelah Checkout : Pengalihan ke Halaman Terima Kasih Kustom
- 100+ Tips, Trik & Cuplikan Panduan Sembunyikan WooCommerce Ultimate
- Cara Menambahkan Gambar Produk Halaman Checkout WooCommerce
- Panduan Placeholder Gambar WooCommerce
- Cara Menyembunyikan Berat Produk di WooCommerce
- Cara Menyembunyikan Tag Di Tema Storefront WooCommerce
- Cara Mengubah Placeholder Kode Kupon WooCommerce
- Cara Menghapus, Mengganti Nama, dan Menambahkan Opsi Penyortiran Storefront
- Cara Menyembunyikan SKU Produk Di WooCommerce
- Cara Menyembunyikan Kategori Dari Halaman Toko WooCommerce
- Cara Menyembunyikan Harga Jika Nol Di WooCommerce
- Cara Menyembunyikan Trailing Zeros WooCommerce
- Cara Menyembunyikan & Mengganti Nama Alamat Tab Halaman Akun Saya WooCommerce
- Cara Menyembunyikan Jumlah Produk WooCommerce
- Cara Menambahkan Pesan Checkout Kustom WooCommerce
- Cara Mengekspor Produk Di WooCommerce
- Cara Mengatur Kuantitas Pesanan Maksimum atau Minimum WooCommerce
- Cara Menyembunyikan SKU, Kategori, Tag Halaman Produk Meta WooCommerce
- Cara Memilih Semua Kecuali Anak Terakhir Di CSS »Contoh CSS Bukan Anak Terakhir
- Cara Menyesuaikan Halaman Checkout Etalase
