3 Cara Sempurna untuk Mengatur Video WordPress sebagai Gambar Unggulan
Diterbitkan: 2022-12-24Tahukah Anda bahwa Anda dapat menggunakan video sebagai gambar unggulan di WordPress?
Secara default, WordPress tidak mendukung penambahan video unggulan. Itu hanya memungkinkan Anda untuk mengatur gambar unggulan untuk halaman atau posting Anda. Yah, hanya karena sesuatu itu sulit bukan berarti itu tidak mungkin.
Pada artikel ini, kami akan menunjukkan beberapa trik untuk menyelesaikan tugas ini. Namun pertama-tama, mari kita pahami alasan mengapa Anda memerlukan gambar mini video unggulan.
- Manfaat Video Unggulan WordPress
- #1 Gunakan Plugin Video Unggulan
- #2 Sematkan Video Menggunakan URL
- #3 Terapkan Kode untuk Mengatur Video sebagai Gambar Unggulan
Manfaat Video Unggulan WordPress
Saat ini, hampir semua tema WordPress populer memungkinkan Anda memasukkan gambar unggulan ke dalam postingan dan produk Anda. Gambar utama ini mewakili gagasan utama konten Anda.
Gambar unggulan yang bagus dapat memberi Anda banyak keterlibatan pengguna. Namun, Anda bahkan bisa mendapatkan lebih banyak klik, tampilan halaman, dan penjualan dengan menggunakan video unggulan.
Mengganti gambar unggulan postingan atau produk dengan video unggulan menguntungkan Anda dalam banyak hal.
Video unggulan membuat situs Anda jauh lebih hidup dan dinamis. Pengunjung dapat melihat video ini hampir dari mana saja termasuk arsip blog, beranda, dan halaman produk. Plus, video membantu Anda menyampaikan pesan merek Anda lebih baik daripada teks dan membuat orang tetap berada di situs Anda lebih lama.
Anda bisa mendapatkan lebih banyak prospek berkualitas. Jika Anda memiliki toko online, menampilkan video di bagian atas halaman produk merupakan langkah yang bagus untuk menarik perhatian pelanggan. Itu membuat mereka penasaran untuk menggulir dan mempelajari lebih lanjut tentang produk Anda. Akibatnya, Anda memiliki peluang lebih tinggi untuk melakukan penjualan.
Jadi, mari kita lihat bagaimana Anda dapat mengatur video sebagai gambar unggulan di WordPress.
#1 Gunakan Plugin Video Unggulan
Banyak plugin yang tersedia di pasaran memungkinkan Anda mengatur video sebagai gambar unggulan di WordPress. Tugas Anda adalah memilih yang tepat, dan plugin akan menangani sisanya.
Dalam tutorial ini, kami akan memandu Anda dalam menambahkan video unggulan menggunakan plugin Featured Image from URL (FIFU). Anda dapat menetapkan gambar eksternal, video, audio, atau penggeser ke media unggulan untuk postingan atau produk WooCommerce Anda.
- Instal dan aktifkan plugin.

2. Di dasbor admin WordPress, arahkan ke FIFU → Pengaturan .
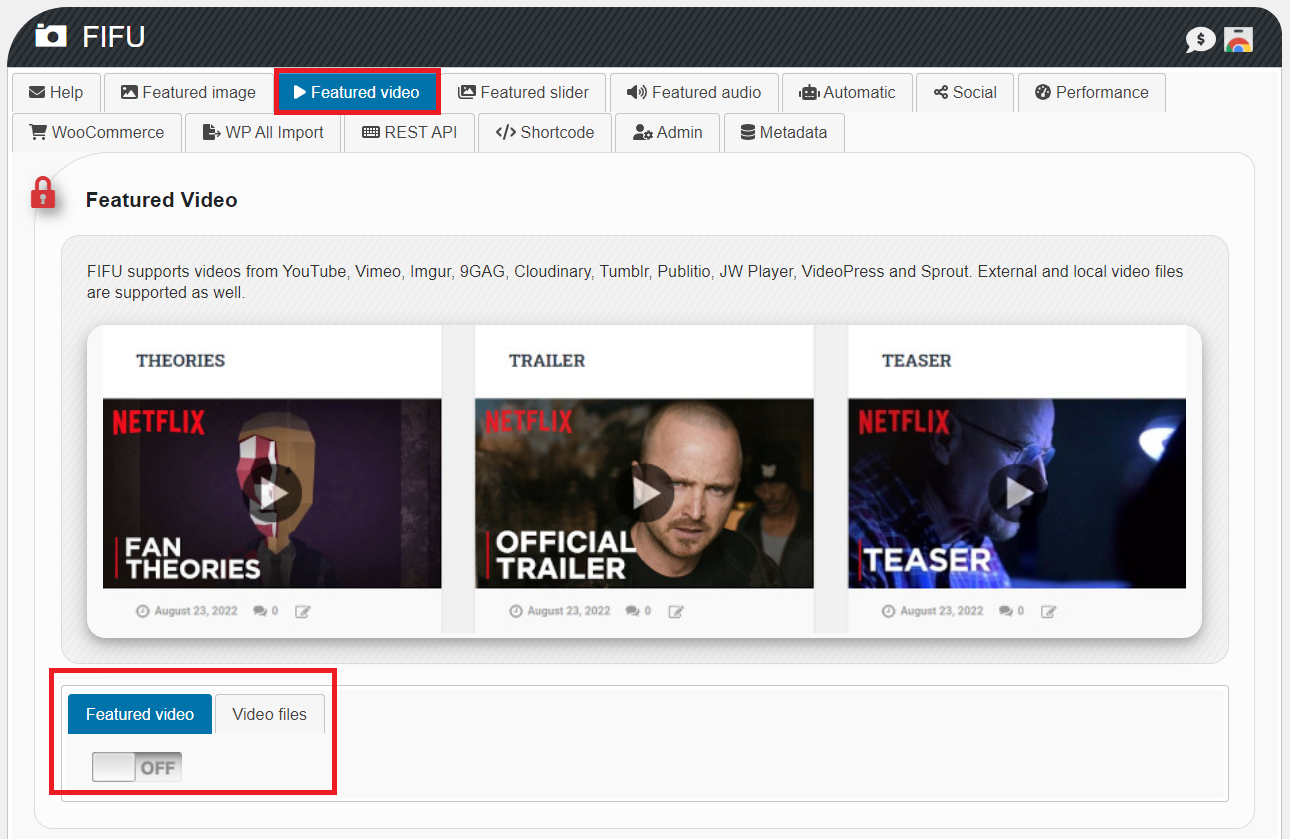
3. Di tab Video unggulan , alihkan tombol Video unggulan ke Aktif . Perhatikan bahwa Anda dapat menggunakan video yang dihosting sendiri atau video eksternal sebagai gambar unggulan.

4. Konfigurasikan pengaturan video seperti Video Thumbnail , Play Button , Width , Autoplay , Mute , Gallery Icon , dll sesuai keinginan Anda.
5. Buka halaman atau postingan yang ingin Anda tambahkan video unggulan.
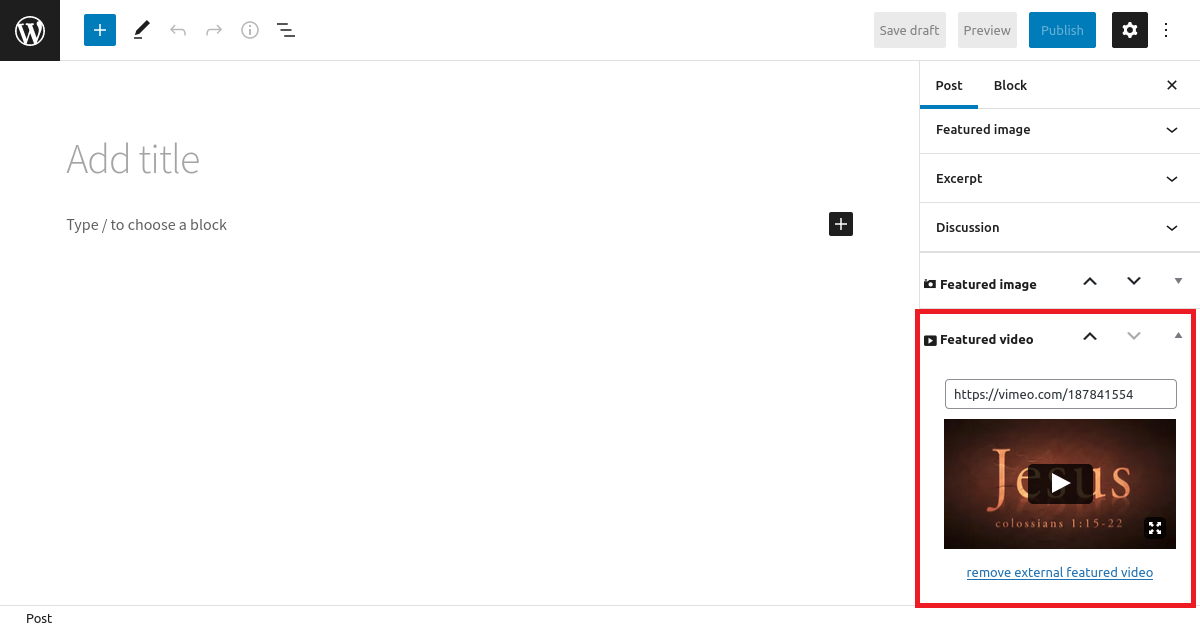
6. Salin dan tempel URL video ke kolom Video unggulan .

7. Tekan tombol Terbitkan atau Perbarui dan nikmati hasilnya.
Pilihan lain
Kami menemukan bahwa FIFU adalah salah satu plugin video berfitur paling kuat dengan beberapa fitur canggih. Namun, Anda dikenakan biaya tambahan untuk menggunakan fungsi video Unggulan.
Jika Anda lebih suka plugin gratis dengan fungsi video berfitur dasar, pertimbangkan plugin Video Unggulan yang Sangat Sederhana.
Ini membantu Anda menyematkan video yang dihosting di platform pihak ketiga seperti YouTube dan Vimeo dan menggunakannya sebagai video unggulan. Plugin ini juga berfungsi sempurna dengan WooCommerce untuk menampilkan video unggulan di bagian atas halaman produk.
- Instal dan aktifkan plugin.

2. Buka Pengaturan → Video Unggulan Sangat Sederhana di panel admin Anda.
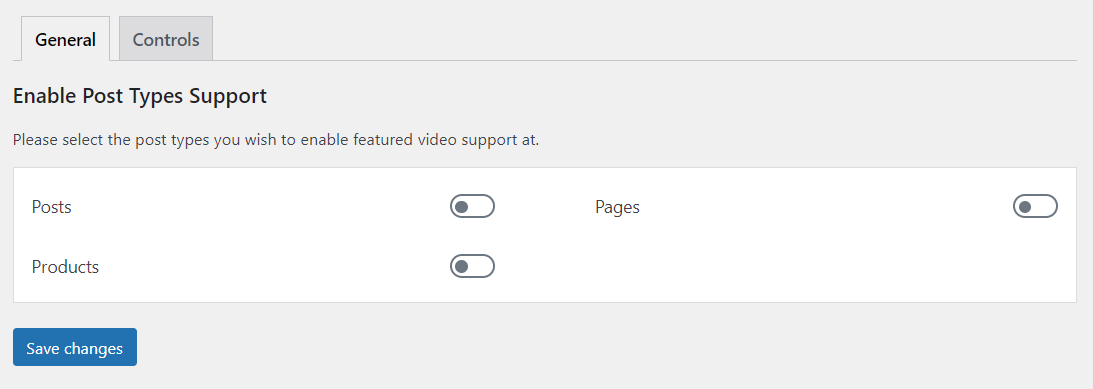
3. Tentukan tempat di mana Anda ingin menambahkan thumbnail video unggulan: Halaman , Posting , atau Produk WooCommerce .

4. Tekan tombol Simpan perubahan .
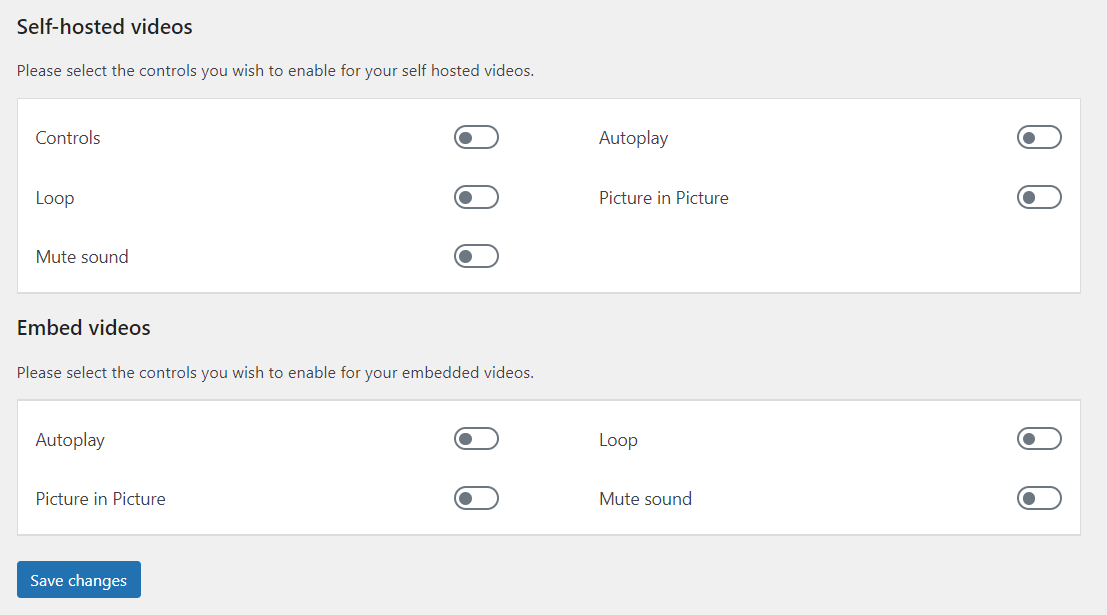
5. Navigasikan ke tab Kontrol . Di sini Anda dapat mengonfigurasi setelan untuk video yang dihosting sendiri dan video tersemat.

6. Tekan tombol Simpan perubahan untuk menyelesaikan.
#2 Sematkan Video Menggunakan URL
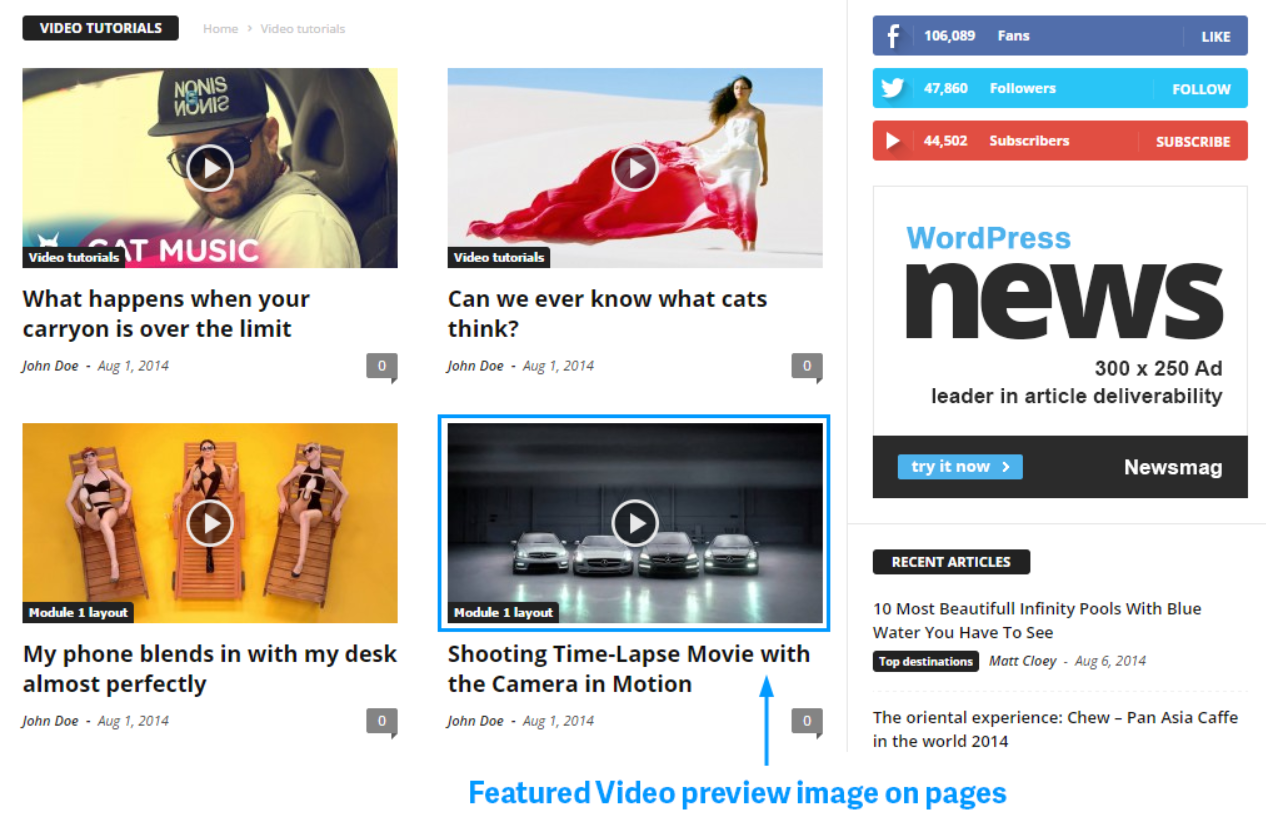
Memanfaatkan URL video adalah teknik yang bagus jika Anda berniat menampilkan video untuk postingan Anda. Dengan cara ini, orang dapat menonton video unggulan di halaman galeri blog tanpa mengklik artikelnya. Harap diingat bahwa metode ini hanya kompatibel dengan posting WordPress, bukan halaman.
- Buka postingan yang ingin Anda tambahkan video unggulan.
- Masukkan URL bagikan video di bagian atas konten postingan.
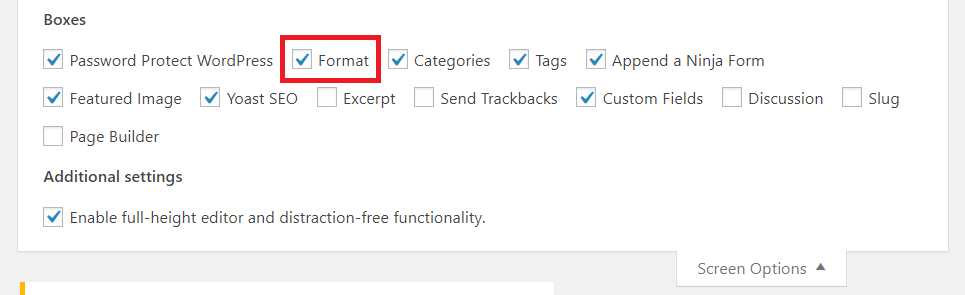
- Pastikan Anda mengaktifkan opsi Format di bawah Opsi Layar .

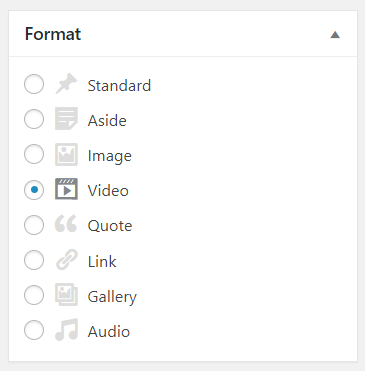
4. Pilih Video di kolom Format .

5. Publikasikan atau Perbarui posting Anda.
Itu dia! Sekarang, video akan ditampilkan sebagai gambar unggulan di halaman daftar posting Anda. Pengunjung dapat memutar video di thumbnail tanpa harus mengklik postingan.

#3 Terapkan Kode untuk Mengatur Video sebagai Gambar Unggulan
Ambil langkah-langkah berikut untuk membuat thumbnail video unggulan untuk posting dan halaman WordPress Anda menggunakan kode.
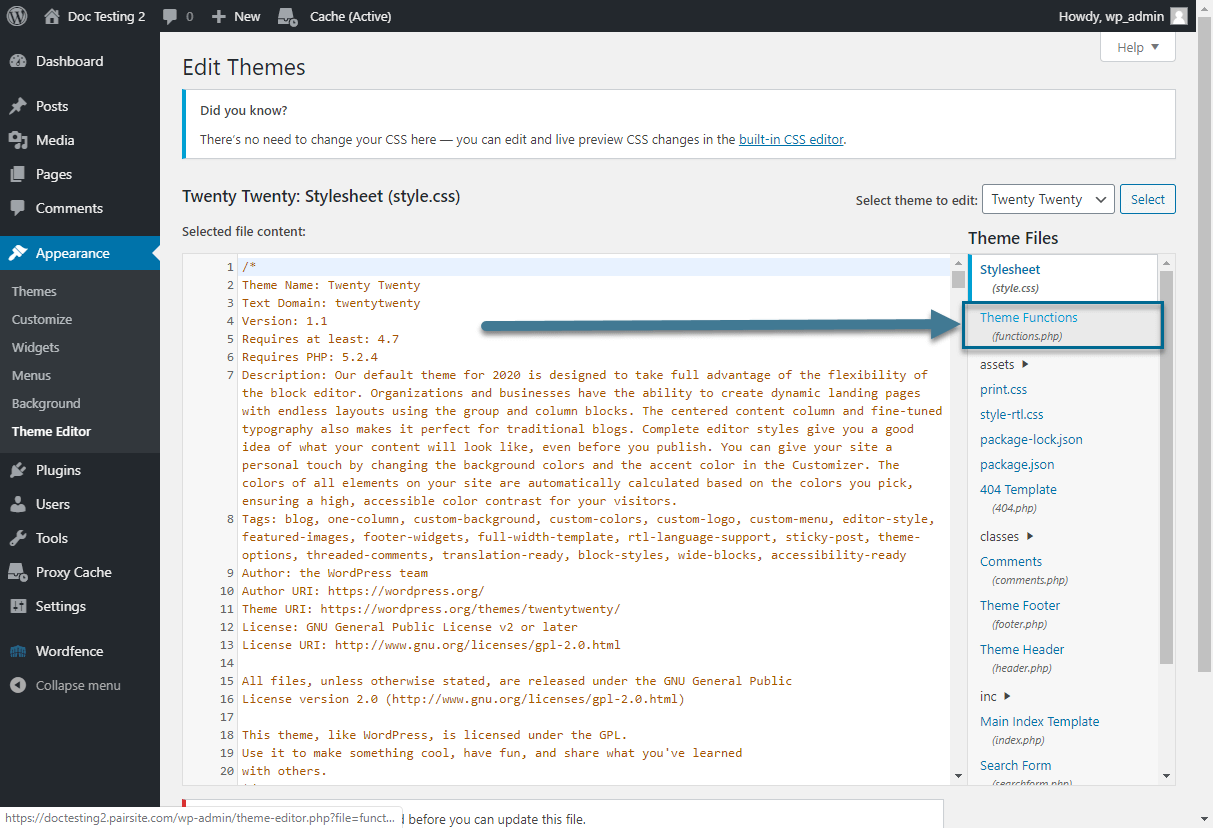
- Di panel admin WordPress, buka Appearance → Theme Editor .
- Di menu File Tema , buka file functions.php .

3. Tempelkan kode di bawah ini ke bagian akhir file untuk menambahkan kolom tambahan di halaman atau postingan Anda:
<?php
// Tambahkan Kotak Meta Halaman
fungsi codeless_add_custom_meta_box() {
tambahkan_meta_box(
'codeless_meta_box', // $id
'Opsi Halaman Tanpa Kode', // $title
'codeless_show_custom_meta_box', // $callback
'halaman', // $halaman
'normal', // $konteks
'tinggi'); // $prioritas
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// Tambahkan Kotak Posting Meta
fungsi codeless_add_custom_post_meta_box() {
tambahkan_meta_box(
'codeless_meta_box', // $id
'Opsi Halaman Tanpa Kode', // $title
'codeless_show_custom_post_meta_box', // $callback
'posting', // $posting
'normal', // $konteks
'tinggi'); // $prioritas
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$awalan = 'tanpa kode_';
// Larik Bidang (Meta Halaman)
$codeless_meta_fields = larik();
// Larik Bidang (Meta Posting)
$codeless_post_meta_fields = larik(
Himpunan(
'label' => 'Kode Penyematan Video Unggulan',
'desc' => 'Tempelkan kode video Anda di sini untuk menampilkan video, bukan gambar unggulan.',
'id' => $awalan . 'video_embed',
'type' => 'textarea'
)
);
// Callback untuk kotak meta halaman
fungsi codeless_show_custom_meta_box() {
global $codeless_meta_fields;
codeless_show_page_meta_box($codeless_meta_fields);
}
// Kotak Callback untuk pos meta
fungsi codeless_show_custom_post_meta_box() {
global $codeless_post_meta_fields;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// Panggilan Balik
fungsi codeless_show_page_meta_box($meta_fields) {
global $post;
// Gunakan nonce untuk verifikasi
echo '<input type="hidden" name="custom_meta_box_nonce" value="' .wp_create_nonce(namadasar(__FILE__)) .'" />';
// Mulai tabel lapangan dan ulangi
echo '<table class="form-table">';
foreach ($meta_fields sebagai $field) {
// dapatkan nilai bidang ini jika ada untuk posting ini
$meta = get_post_meta($post->ID, $field['id'], true);
// awali baris tabel dengan
gema '<tr>
<th><label for="' .$field['id'] . '">' . $bidang['label'] . '</label></th>
<td>';
beralih ($bidang['jenis']) {
// teks
kasus 'teks':
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' . $bidang['desc'] . '</span>';
merusak;
// bidang teks
kasus 'textarea':
echo '<textarea rows="2" name="' .$field['id'] . '">' . $meta . '</textarea>
<br /><span class="description">' . $bidang['desc'] . '</span>';
merusak;
// kotak centang
kasus 'kotak centang':
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta ? 'diperiksa="diperiksa"' : '', '/>
<label untuk="' .$bidang['id'] . '">' . $bidang['desc'] . '</label>';
merusak;
// Pilih
kasus 'pilih':
echo '<pilih nama="' .$bidang['id'] .'">';
foreach ($bidang['opsi'] sebagai $opsi) {
gema '<opsi', $meta == $opsi['nilai'] ? ' selected="selected"' : '', ' value="' . $option['value'] . '">' . $opsi['label'] . '</pilihan>';
}
gema '</select><br /><span class="description">' . $bidang['desc'] . '</span>';
merusak;
} //akhiri saklar
gema '</td></tr>';
} // akhiri untuk setiap
gema '</tabel>'; // akhir tabel
}
// Simpan Data
fungsi codeless_save_custom_meta($post_id) {
global $codeless_meta_fields;
global $codeless_post_meta_fields;
// verifikasi nonce
jika (!wp_verify_nonce($_POST['custom_meta_box_nonce'], nama dasar(__FILE__)))
return $post_id;
// centang penyimpanan otomatis
jika (didefinisikan('DOING_AUTOSAVE') && DOING_AUTOSAVE)
return $post_id;
// periksa izin
if ('halaman' == $_POST['post_type']) {
jika (!current_user_can('edit_page', $post_id))
return $post_id;
} elseif (!current_user_can('edit_post', $post_id)) {
return $post_id;
}
// kolom pos atau halaman yang akan kami kerjakan
$bidang;
// Periksa izin (halaman atau posting)
if ('halaman' == $_POST['post_type']) {
$fields = $codeless_meta_fields;
} else if ('posting' == $_POST['post_type']) {
$bidang = $codeless_post_meta_fields;
}
// mengulang bidang dan menyimpan data
foreach ($bidang sebagai $bidang) {
$old = get_post_meta($post_id, $field['id'], true);
$baru = $_POST[$bidang['id']];
if ($baru && $baru != $lama) {
update_post_meta($post_id, $bidang['id'], $baru);
} elseif ('' == $baru && $lama) {
delete_post_meta($post_id, $bidang['id'], $lama);
}
} // akhiri untuk setiap
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. Temukan fungsi yang bertanggung jawab atas gambar unggulan: the_post_thumbnail()

if ( has_post_thumbnail() && $post_format != 'gallery' && ( ! is_single() || is_single() ) ) : get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' ); berakhir jika; ?>
5. Ganti dengan kode berikut:
jika ( has_post_thumbnail() && $post_format != 'gallery' && ( ! is_single() || is_single() ) )
get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' );
lain jika (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- tampilkan video unggulan-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php }else { ?>
<!--jika tidak ada gambar unggulan atau thumbnail, lakukan sesuatu...-->
<?php} ?>6. Tekan tombol Perbarui File untuk menyimpan perubahan Anda.
Terakhir, di postingan atau halaman Anda, kolom baru untuk menambahkan video unggulan akan muncul.
Manfaatkan Sepenuhnya Gambar Mini Video Unggulan Anda
Kami telah menunjukkan 3 cara untuk menyetel video sebagai gambar unggulan di WordPress. Anda dapat memilih antara menggunakan plugin, menyematkan URL video dengan fungsi bawaan, atau menulis kode.
Kami sangat merekomendasikan metode pertama dan kedua jika Anda tidak dapat menemukan fungsi post thumbnail di file tema Anda.
Jika Anda memiliki masalah dalam mengikuti instruksi kami, jangan ragu untuk memberi tahu kami di bagian komentar di bawah. Dan yang terpenting, jangan lupa berlangganan situs web kami untuk tutorial yang lebih bermanfaat.
