Menyiapkan Helpdesk Crisp: Panduan Langkah-demi-Langkah
Diterbitkan: 2023-09-21Dukungan pelanggan multisaluran bisa dibilang penting untuk bisnis modern. Jika Anda terlibat dengan basis pelanggan di situs media sosial, Anda harus siap bertindak. Jika Anda dapat bertemu pengguna di tempat mereka suka 'nongkrong' secara online, Anda akan lebih efektif dan mampu menyelesaikan masalah mereka. Menerapkan Crisp di situs Anda adalah salah satu cara terbaik untuk menawarkan dukungan multisaluran kepada pengguna Anda.
Dalam posting ini, kita akan melihat penerapan Crisp ke dalam bisnis Anda melalui WordPress. Kami akan membahas integrasi e-niaga, menyesuaikan jendela obrolan, dan banyak lagi.
Ikhtisar Singkat Crisp

Kami tidak perlu menghabiskan waktu terlalu lama untuk membicarakan apa itu Crisp – kami akan memberikan ulasan lengkapnya di bagian lain blog. Namun, singkatnya, aplikasi ini memungkinkan Anda memberikan dukungan multisaluran menggunakan kotak masuk terpusat. Ini memungkinkan Anda menyusun semua percakapan Anda di satu tempat.

Namun, Anda memiliki lebih banyak hal yang ditawarkan:
- Salah satu fitur inti Crisp adalah kotak obrolannya, yang cepat dan mudah untuk diintegrasikan ke dalam situs Anda.
- Crisp hadir dengan Customer Relationship Manager (CRM) berfitur lengkap. Ini memungkinkan Anda mempelajari tentang pelanggan Anda, menyesuaikan pengalaman mereka, dan banyak lagi.
- Anda dapat menghubungkan Crisp ke WooCommerce, bersama dengan banyak aplikasi dan layanan pihak ketiga lainnya.
Kami mendorong Anda untuk membaca ulasan Crisp selengkapnya, karena ini akan memberi Anda wawasan tentang kemungkinan, harga, dan banyak lagi. Namun, tidak satu pun dari aspek-aspek tersebut yang menjadi fokus artikel ini. Sebaliknya, kami akan menunjukkan betapa mudahnya penerapan Crisp dan melihat apa yang mungkin dilakukan dengan aplikasi tersebut.
Menerapkan Crisp: Panduan Pengaturan untuk Situs WordPress
Untuk WordPress, Crisp adalah instalasi yang mudah seperti yang Anda harapkan, bahkan untuk platform lain. Prosesnya sama seperti hampir semua plugin WordPress lain yang tersedia. Meskipun pluginnya sendiri gratis, Anda memerlukan paket Crisp yang sesuai untuk menyelesaikan integrasi.
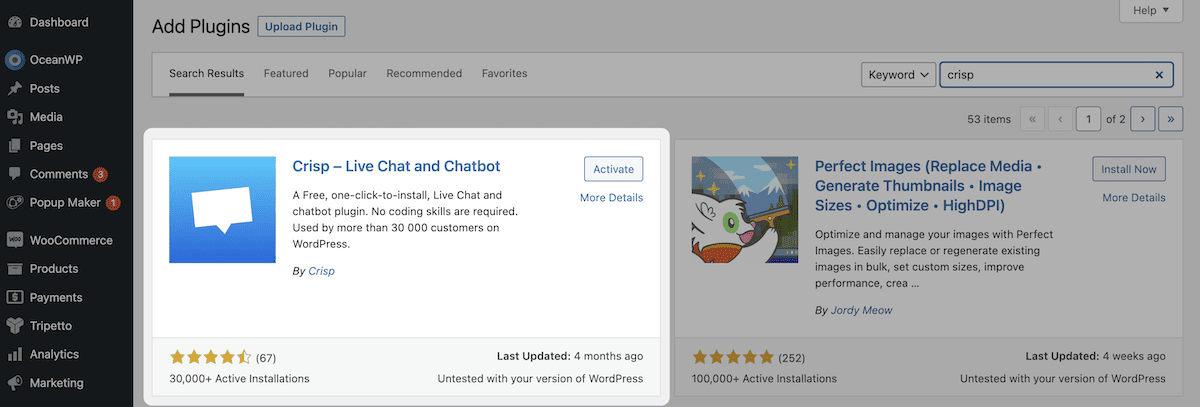
Untuk memulai, buka halaman Plugins > Add New di WordPress, dan cari Crisp:

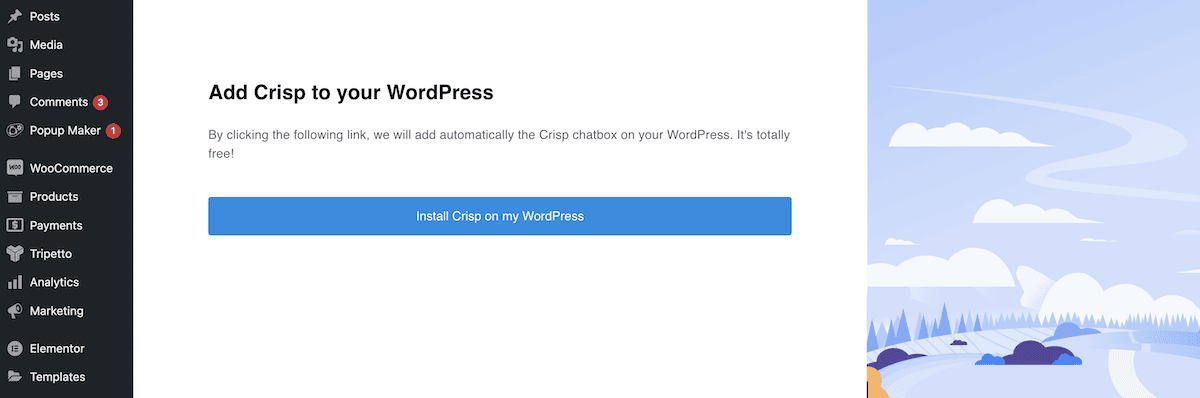
Selanjutnya, cari kartu untuk plugin Crisp dan klik tombol biru Instal Sekarang . Setelah beberapa detik, Anda akan melihat tombol Aktifkan berwarna putih. Jika Anda mengklik ini, WordPress akan menyelesaikan instalasi di situs Anda. Ini akan menampilkan layar untuk membantu Anda menghubungkan WordPress ke Crisp:

Setelah Anda mengeklik tautan biru di sini, Crisp akan memasang kotak obrolan langsung di situs Anda. Nanti, kami akan menunjukkan cara menyesuaikannya sesuai keinginan Anda. Faktanya, kami akan menunjukkan kepada Anda banyak aspek berbeda dari Crisp pada beberapa bagian berikutnya.
Menerapkan Crisp: Cara Mengintegrasikannya ke dalam Bisnis Anda dalam 3 Langkah
Di sisa artikel ini, kami akan menunjukkan cara mencapai beberapa tugas utama dengan Crisp. Meskipun kami menyajikannya dalam urutan yang logis, Anda dapat berpindah-pindah jika ada fitur tertentu yang ingin Anda terapkan di situs Anda sendiri.
Namun, salah satu implementasi penting adalah kotak masuk terpusat – kita akan membahasnya terlebih dahulu.
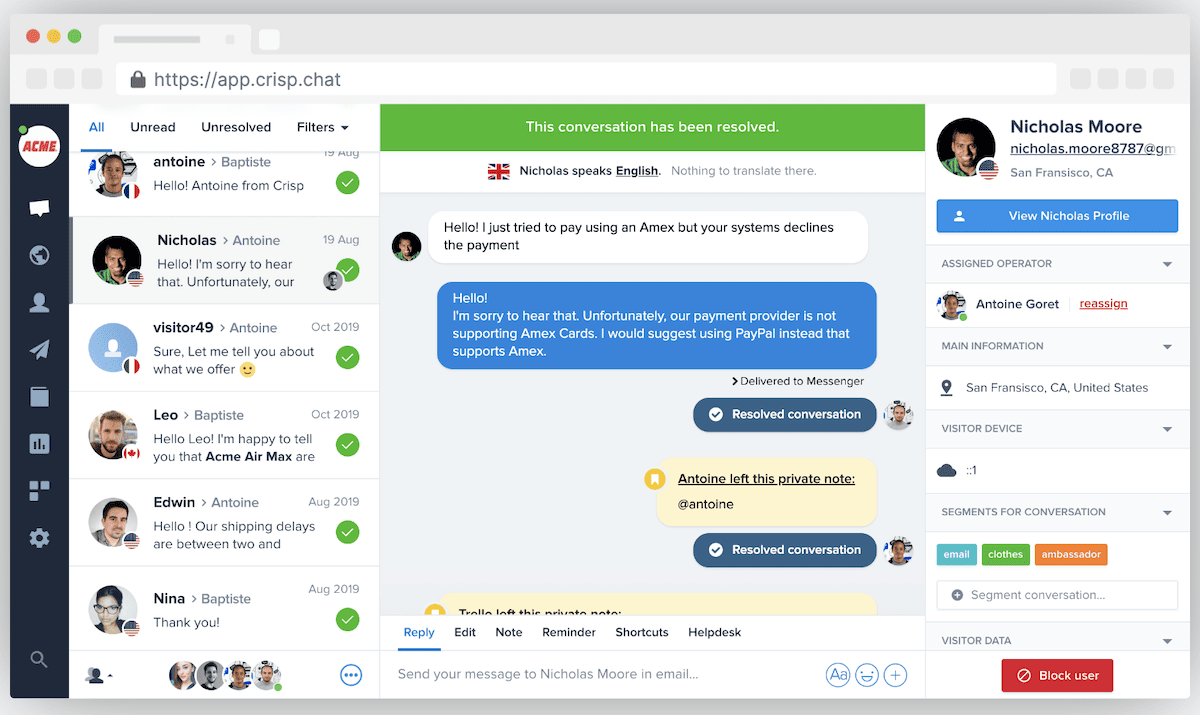
1. Siapkan Kotak Masuk Terpusat
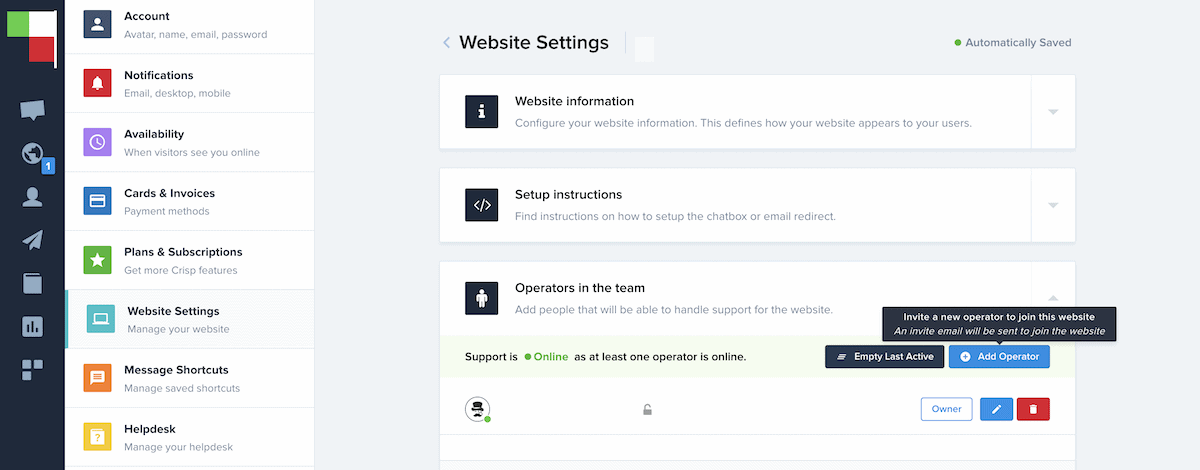
Kotak masuk terpusat adalah tempat Anda menghabiskan sebagian besar waktu Anda. Dengan demikian, Anda membuat area Crisp ini terasa seperti rumah sendiri. Salah satu tugas pertama Anda adalah menambahkan anggota tim. Anda dapat menemukan pengaturan ini di layar Pengaturan > Pengaturan Situs Web , lalu klik ke situs web Anda.
Di sini, gulir ke bawah ke bagian Operator di tim Anda dan perluas kotaknya:

Tombol Tambah Operator memungkinkan Anda memilih peran pengguna dan memasukkan alamat email kolega Anda untuk mengundang mereka. Dari sini, tim Anda dapat berinteraksi dengan pelanggan. Namun, Anda juga dapat menerima pemberitahuan email di dalam kotak masuk paket Crisp Pro menggunakan penerusan biasa.
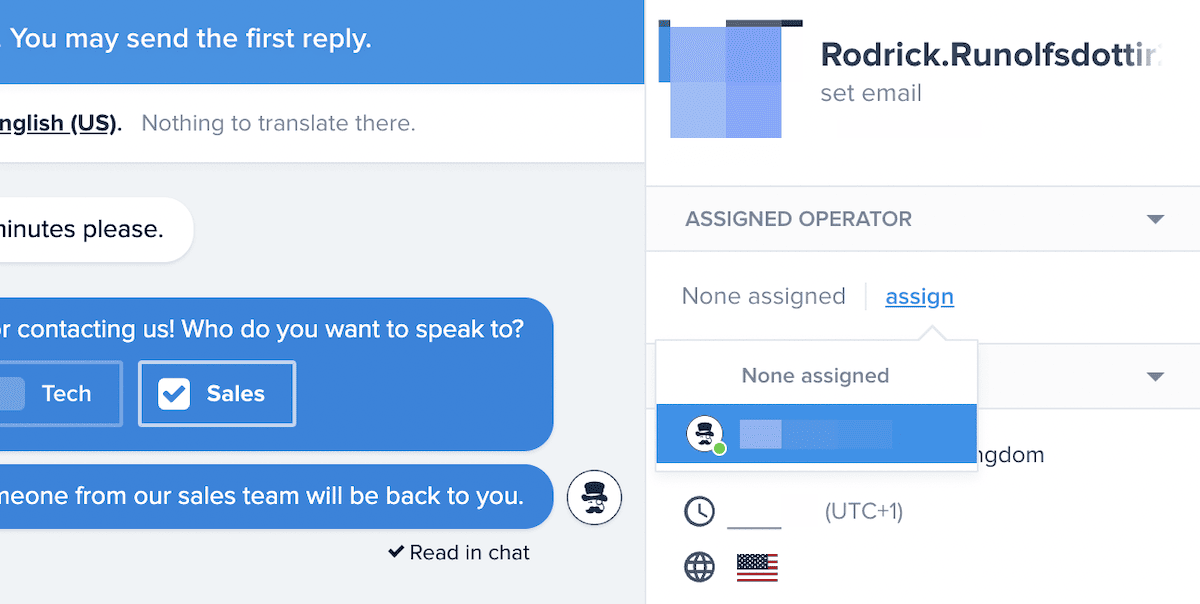
Paket Crisp Unlimited juga memungkinkan Anda mengarahkan percakapan ke anggota tim yang tepat. Ini adalah fungsi penting, karena Anda dapat menetapkan atau membatalkan penetapan percakapan ke tim Anda. Anda dapat menetapkan 'operator' dari sidebar kanan untuk percakapan:

Namun, Anda dapat menyiapkan aturan khusus untuk menetapkan percakapan secara otomatis. Ini adalah sesuatu yang tidak akan kami bahas di sini, namun ini adalah cara mudah untuk membuat proses dukungan Anda lebih efisien.
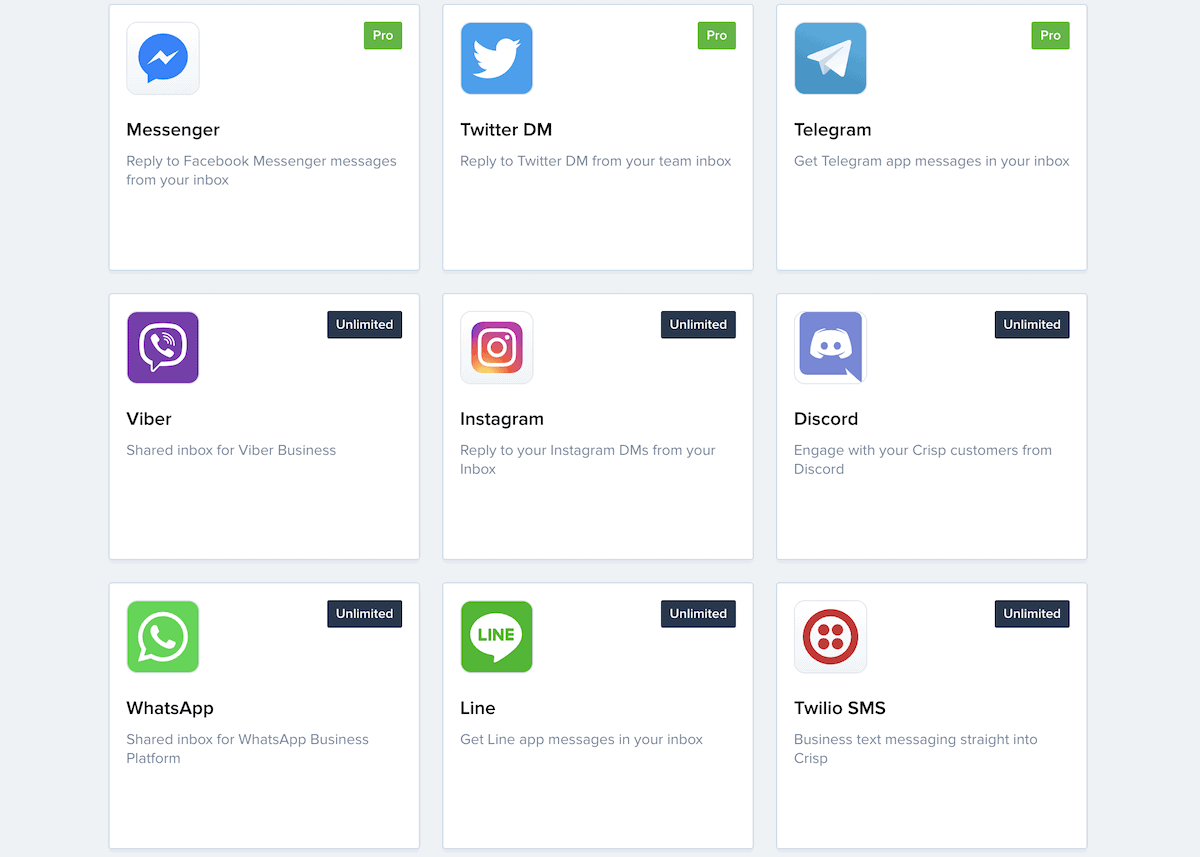
Terakhir, Anda juga dapat mengakses keterlibatan media sosial Anda dalam kotak masuk bersama Crisp. Ada banyak integrasi untuk semua saluran sosial utama:

Setiap situs media sosial memiliki metodenya sendiri untuk berintegrasi dengan Crisp, meskipun prosesnya serupa. Kami (tentu saja) tidak dapat membahas semuanya di sini, tetapi dokumentasi Crisp mencakup langkah-langkah untuk setiap saluran.
2. Sesuaikan Widget Obrolan dan Mengembangkan Skenario Obrolan
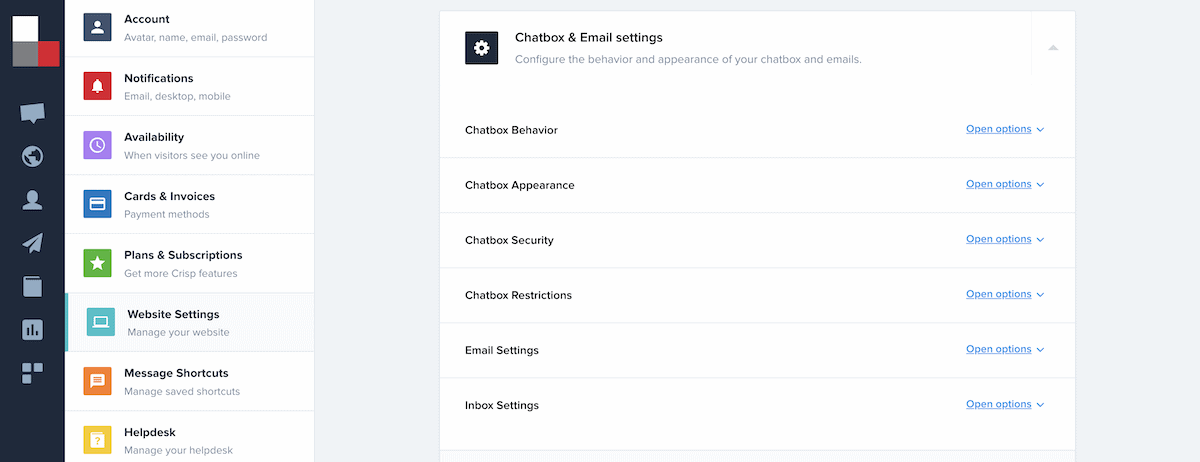
Dapat dikatakan bahwa kotak masuk bersama dan widget obrolan adalah dua fitur 'marquee' dari Crisp. Oleh karena itu, Anda dapat beralih ke penyesuaian jendela obrolan setelah Anda selesai dengan kotak masuk. Ada beberapa opsi langsung yang tersedia di layar Pengaturan > Pengaturan Situs Web > Kotak Obrolan dan Pengaturan Email :


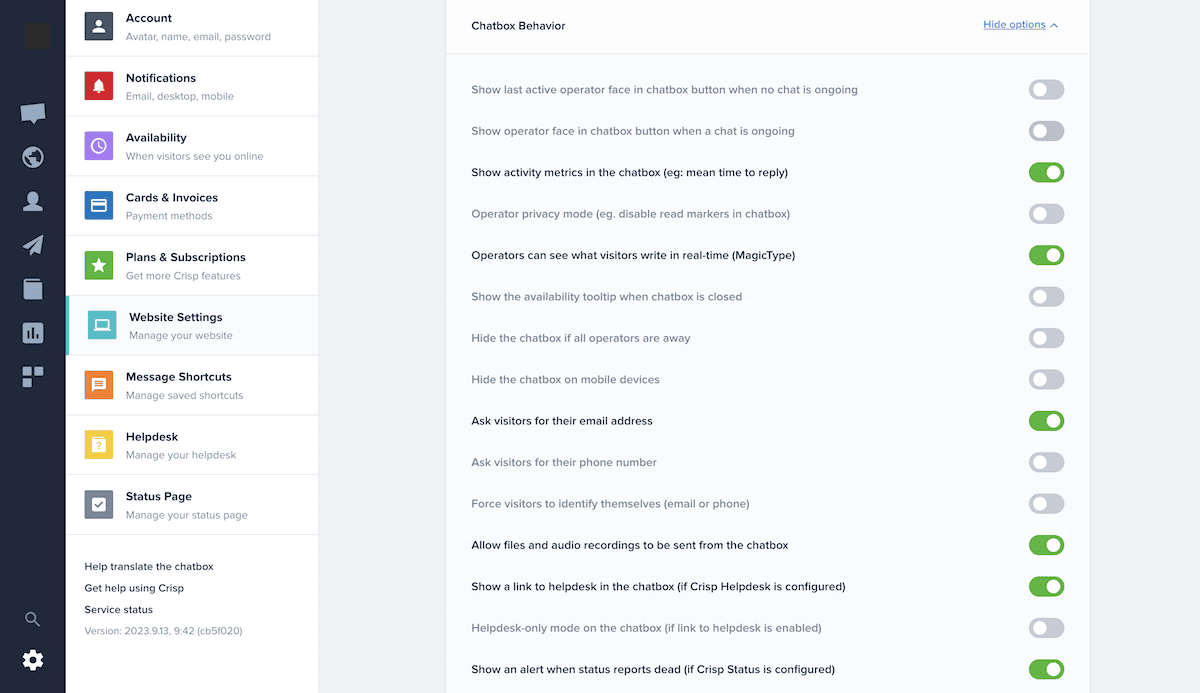
Di sini, Anda dapat mengubah pengaturan warna, bahasa default yang digunakan chatbot, dan banyak lagi. Ada banyak opsi di sini, tetapi bagian Perilaku Kotak Obrolan dan Pembatasan Kotak Obrolan menawarkan banyak cara untuk menyesuaikan widget obrolan lebih jauh lagi:

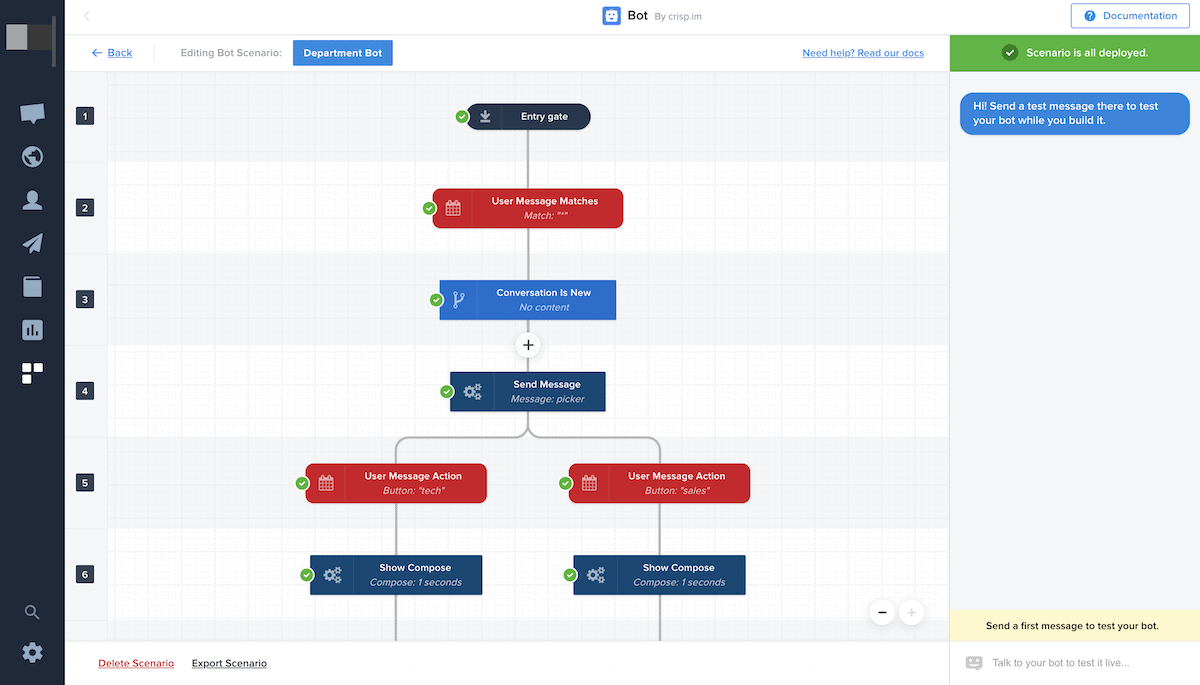
Pada titik tertentu, Anda juga harus menyiapkan 'skenario' Anda. Ini pada akhirnya adalah proses yang harus diikuti oleh chatbot setelah berinteraksi dengan pengguna. Chatbot Builder adalah editor drag-and-drop yang membantu Anda membuat skenario tanpa kode.

Namun, kemungkinan besar Anda akan menghabiskan banyak waktu untuk membuat skenario – hal ini diperlukan untuk Pengalaman Pengguna (UX). Saran kami adalah luangkan waktu Anda dan pertimbangkan bagaimana Anda akan berinteraksi dengan pelanggan, memahami kebutuhan mereka, dan mengubah mereka.
Plugin Bot tersedia pada paket Tidak Terbatas dan menyertakan sejumlah templat untuk semua jenis kasus penggunaan. Ada juga contoh skenario chatbot di blog Crisp, yang akan menjadi bacaan penting.
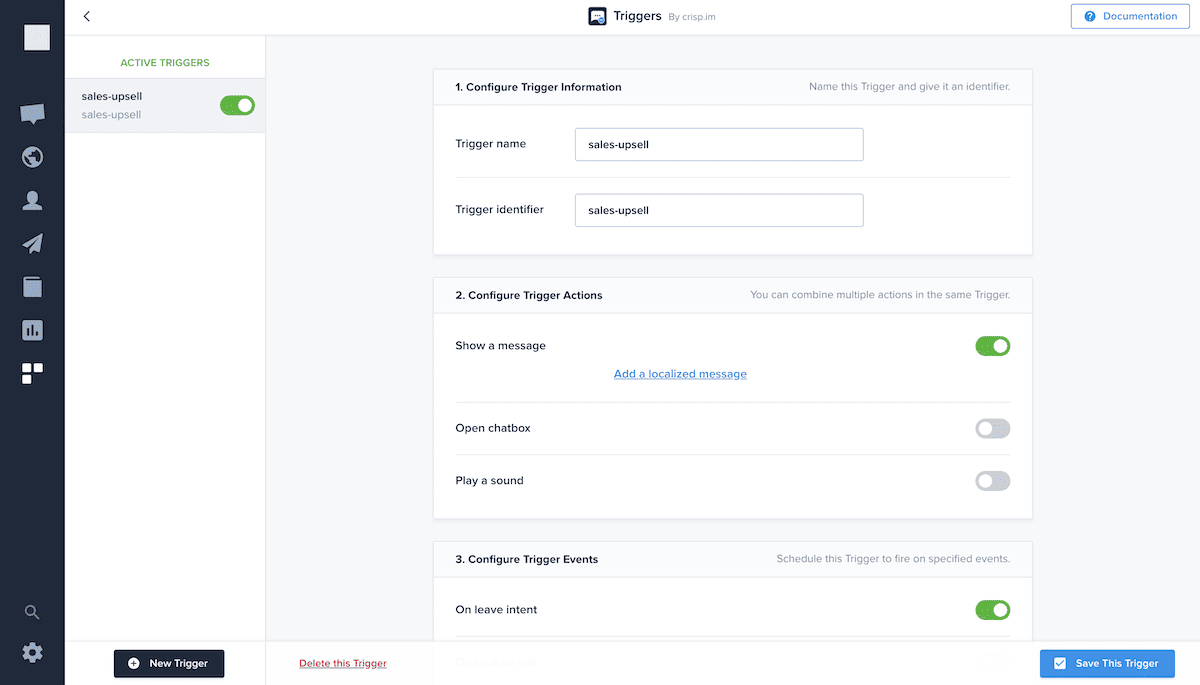
Setelah Anda menyelesaikan penyesuaian, Anda dapat menjelajahi konsep seperti membuat dan mengelola meja bantuan, atau pemicu. Yang terakhir memberi Anda cara untuk mengotomatiskan peristiwa tertentu dalam jendela obrolan. Misalnya, Anda dapat mengirim pesan otomatis yang merujuk ke halaman tempat pengguna berada.

Ini adalah topik besar, dan jika Anda ingin melihat tutorial lengkap tentang penggunaan trigger di Crisp, beri tahu kami di bagian komentar di akhir artikel!
3. Integrasikan Crisp dengan WooCommerce
Pengguna WordPress dan WooCommerce juga ingin memanfaatkan apa yang ditawarkan Crisp semaksimal mungkin. Ekstensi resmi WooCommerce memungkinkan Anda mengintegrasikan obrolan langsung dengan situs web Anda tetapi juga mengakses data pelanggan dalam Crisp.
Ini adalah masalah besar, karena Crisp akan menyinkronkan riwayat pesanan pelanggan, pembaruan pesanan, dan banyak lagi – semua informasi akan terlihat di Crisp CRM dan kotak masuk bersama. Namun, Anda harus menginstalnya di WordPress untuk menggunakannya.
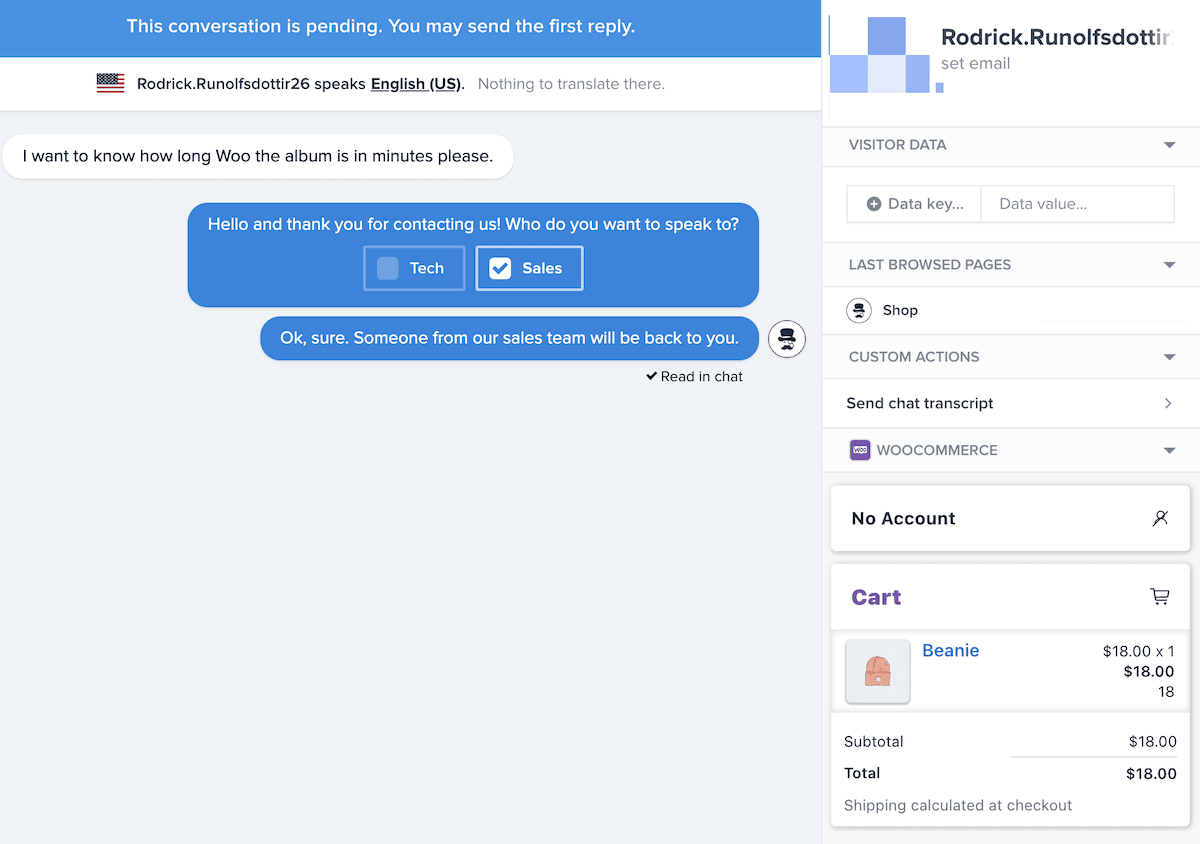
Namun setelah Anda membuat koneksi, Anda dapat mengakses data WooCommerce pelanggan Anda dalam Crisp. Ini termasuk data pesanan, riwayat pesanan, dan hampir semua hal lain yang relevan dalam WooCommerce:

Untuk toko WooCommerce, ekstensi adalah roda penggerak yang penting dalam hal menawarkan dukungan luar biasa. Ditambah dengan fungsi obrolan langsung dan keterlibatan Crisp, Anda akan memiliki semua kekuatan di ujung jari Anda.
Pertanyaan yang Sering Diajukan (FAQ)
Saatnya untuk beberapa pertanyaan dan jawaban singkat tentang aspek penerapan Crisp di situs web Anda. Ingat, jika Anda memiliki pertanyaan lebih lanjut yang tidak kami bahas di sini, tanyakan kepada kami di bagian komentar di akhir postingan!
Setiap paket premium Crisp mencakup kemampuan untuk terhubung ke WordPress menggunakan plugin. Ini termasuk tingkat gratis juga, yang berarti Anda dapat memasang widget obrolan tanpa repot untuk situs Anda.
Plugin Bot menyertakan sejumlah template chatbot yang dapat Anda impor ke Crisp. Selain itu, blog Crisp menyertakan banyak contoh yang dapat Anda salin, sesuaikan, dan gunakan sesuai kebutuhan Anda.
Menautkan Crisp ke Facebook Messenger hanya dapat dilakukan untuk satu halaman dalam satu waktu sebagai bagian dari rencana Anda. Namun, jika Anda ingin menggunakan Crisp di halaman Facebook lain, biayanya $20 di luar langganan Anda.
Meskipun ada banyak jalur potensial yang dapat Anda ikuti dengan Crisp untuk WooCommerce. Kami menyarankan Anda menginstal widget obrolan sebagai hal yang biasa. Ekstensi WooCommerce sangat cocok untuk e-commerce WordPress. Ini memberi Anda semua fungsi Crisp, dan memungkinkan Anda mengintegrasikan data WooCommerce Anda juga – ini termasuk riwayat pesanan dalam kotak masuk terpusat.
Membungkus
Ada alasan bagus mengapa kami menyukai Crisp di WP Mayor. Ini memungkinkan Anda dengan mudah mengatur dukungan multisaluran dan menyusun semua aktivitas di dalam kotak masuk terpusat. Anda dapat mengatur pemicu untuk menetapkan percakapan ke anggota tim yang tepat dari sana. Terlebih lagi, Anda memiliki alat untuk mengimplementasikan Crisp dengan situs WordPress Anda, platform e-commerce, saluran media sosial, dan banyak lagi.
Apakah ada aspek penerapan Crisp yang masih memerlukan bantuan? Tanyakan kepada kami di bagian komentar di bawah!
