20 Contoh Blog Shopify Terbaik Tahun 2023
Diterbitkan: 2023-03-17Apakah Anda ingin memeriksa beberapa contoh blog Shopify terbaik karena Anda tertarik untuk memperluas toko online Anda?
Meskipun kami tidak menyarankan untuk memulai blog dengan Shopify, kami PASTI merekomendasikan untuk menambahkan blog ke situs web eCommerce Anda.
Anda tidak hanya dapat menggunakannya untuk mengumumkan produk baru dan mempromosikan penawaran khusus, tetapi Anda juga dapat mengembangkan bisnis Anda melalui artikel yang dioptimalkan untuk SEO (kiat, trik, saran, dll.) dan menikmati lebih banyak lalu lintas organik.
Tunjukkan pada dunia bahwa Anda ahli di bidang Anda.
Shopify memiliki semua alat yang diperlukan untuk memulai blog – dan berikut adalah dua puluh contoh terbaik untuk menginspirasi Anda.
Contoh Blog Shopify yang Menginspirasi
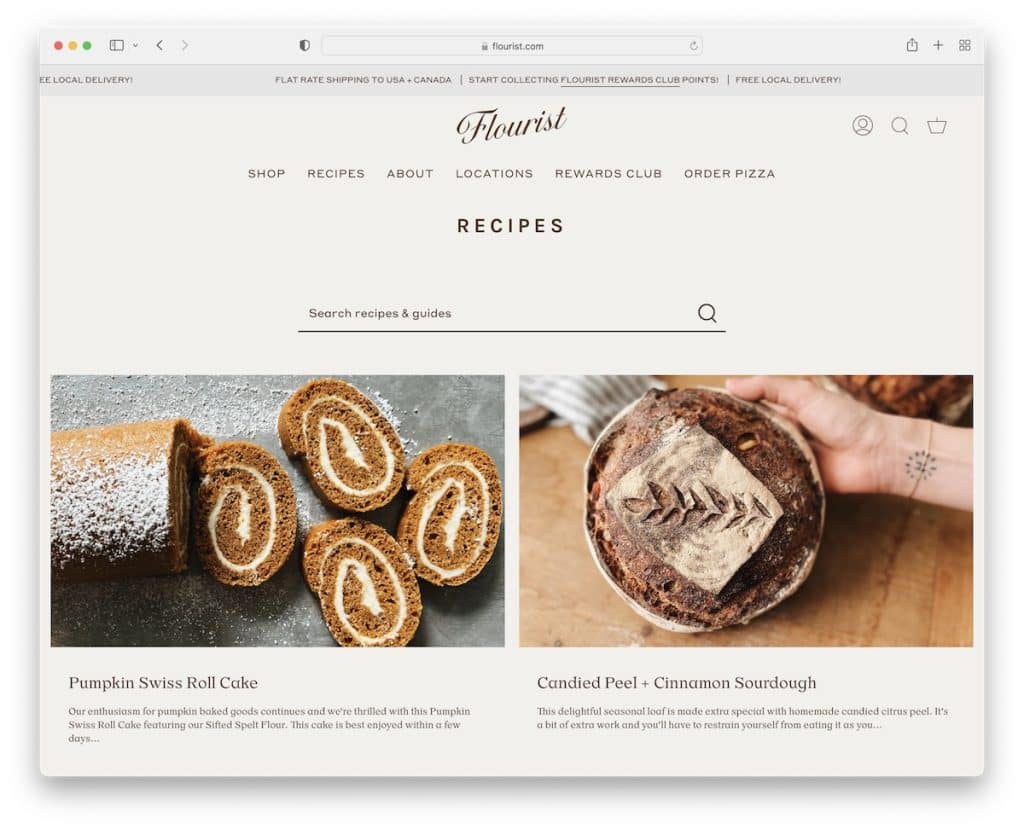
1. Resep Flourist
Dibangun dengan : Shopify

Flourist Recipes adalah contoh bagus dari blog Shopify dengan tata letak kotak dua kolom. Ini memiliki pemberitahuan teks geser di bilah atas dan tajuk dengan bilah navigasi (yang memiliki drop-down multi-kolom).
Di bawah tajuk adalah bilah pencarian dasar jika Anda mencari sesuatu yang spesifik. Selain itu, footer memiliki banyak tautan cepat tambahan, ikon media sosial, dan widget berlangganan buletin.
Catatan: Tampilkan lebih banyak postingan blog di “halaman beranda” dengan tata letak kisi multi-kolom.
Anda mungkin juga tertarik dengan koleksi blog resep terbaik kami.
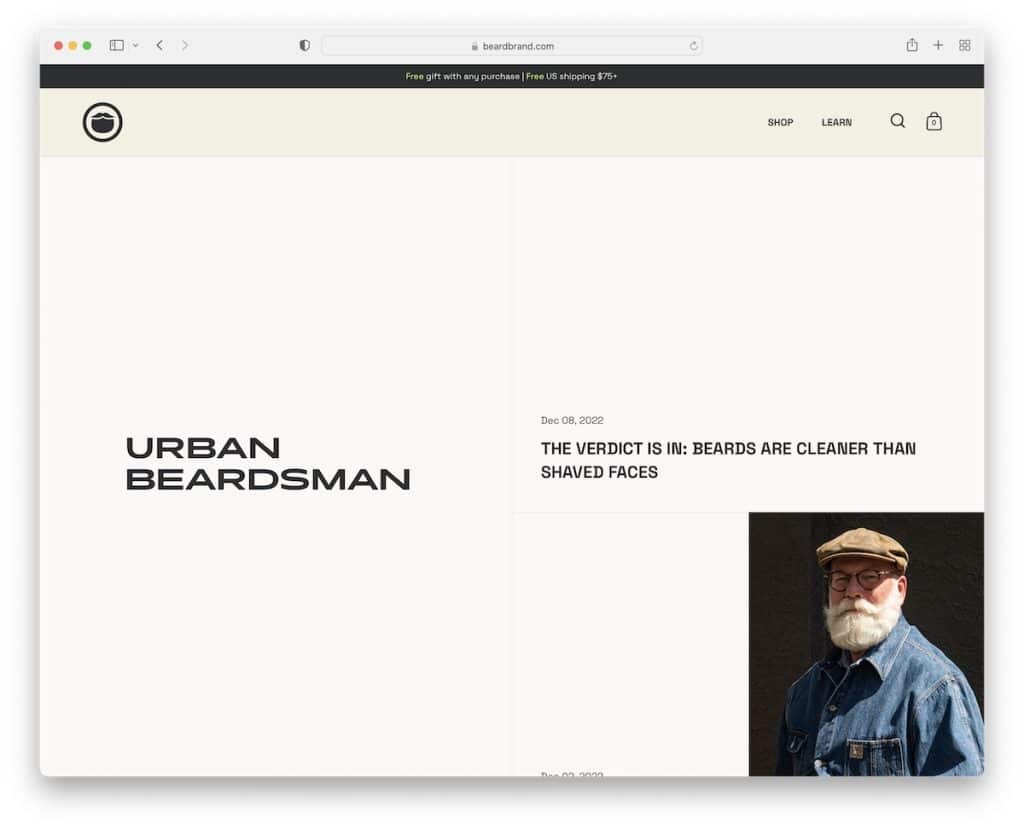
2. Tukang Jenggot Perkotaan
Dibangun dengan : Shopify

Urban Beardsman memiliki desain layar terbagi yang sangat menarik, di mana bagian kiri statis dan bagian kanan dapat digulir. Tetapi bagian "yang dapat digulir" juga memiliki desain terpisah, satu bagian adalah tanggal dan judul dengan latar belakang yang kokoh dan bagian lainnya menampilkan gambar.
Blog ini memiliki tajuk yang tersembunyi saat Anda menggulir ke bawah tetapi muncul dengan sendirinya saat kembali ke atas. Kami juga menyukai latar belakang hitam yang membuat informasi tambahan dan tautan lebih menonjol.
Catatan: Ciptakan pengalaman pengguna yang lebih baik dengan tajuk menghilang/muncul kembali untuk membuat pengguliran lebih menyenangkan.
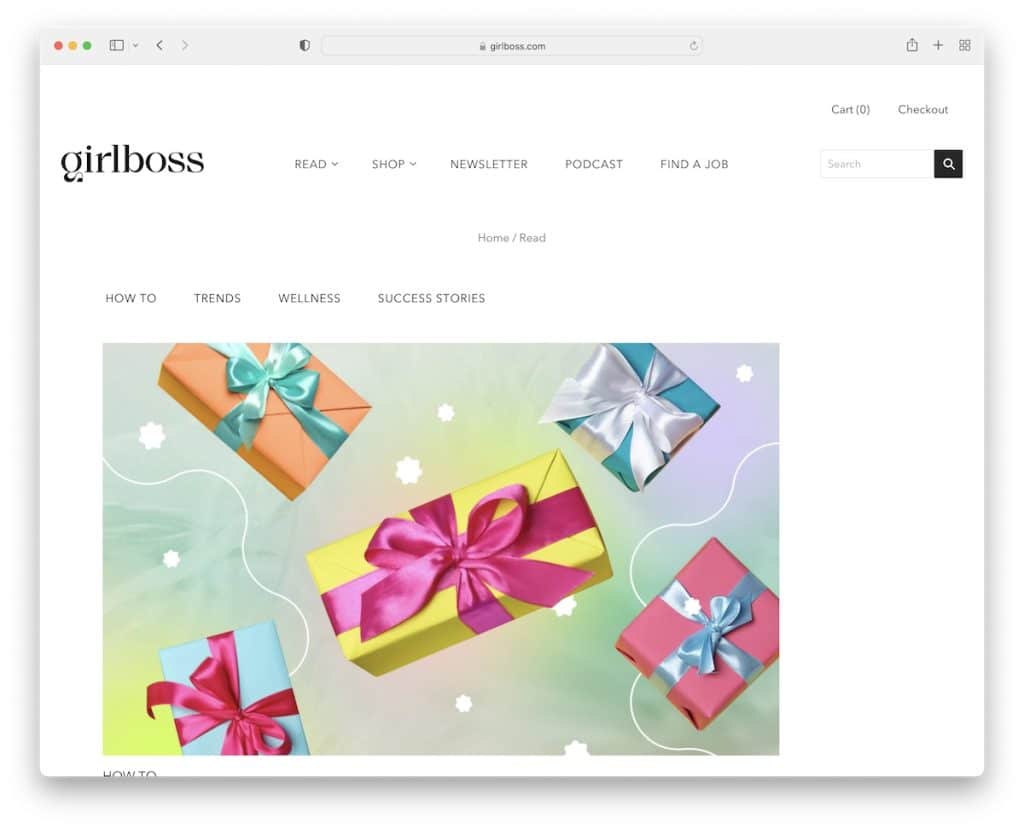
3. Bos perempuan
Dibangun dengan : Shopify

Girlboss memiliki tata letak blog minimalis dengan header terang dan footer gelap agar lebih dinamis. Di bawah header dan remah roti terdapat tag untuk mengakses artikel yang Anda sukai dengan cepat. Tapi Anda selalu bisa mengetikkan sesuatu yang lebih spesifik di bilah pencarian.
Di antara semua kotak pos juga terdapat bagian berlangganan buletin dengan desain yang hidup untuk menarik perhatian semua orang.
Catatan: Integrasikan widget langganan buletin untuk membuat daftar dan mengembangkan bisnis Anda melalui pemasaran email.
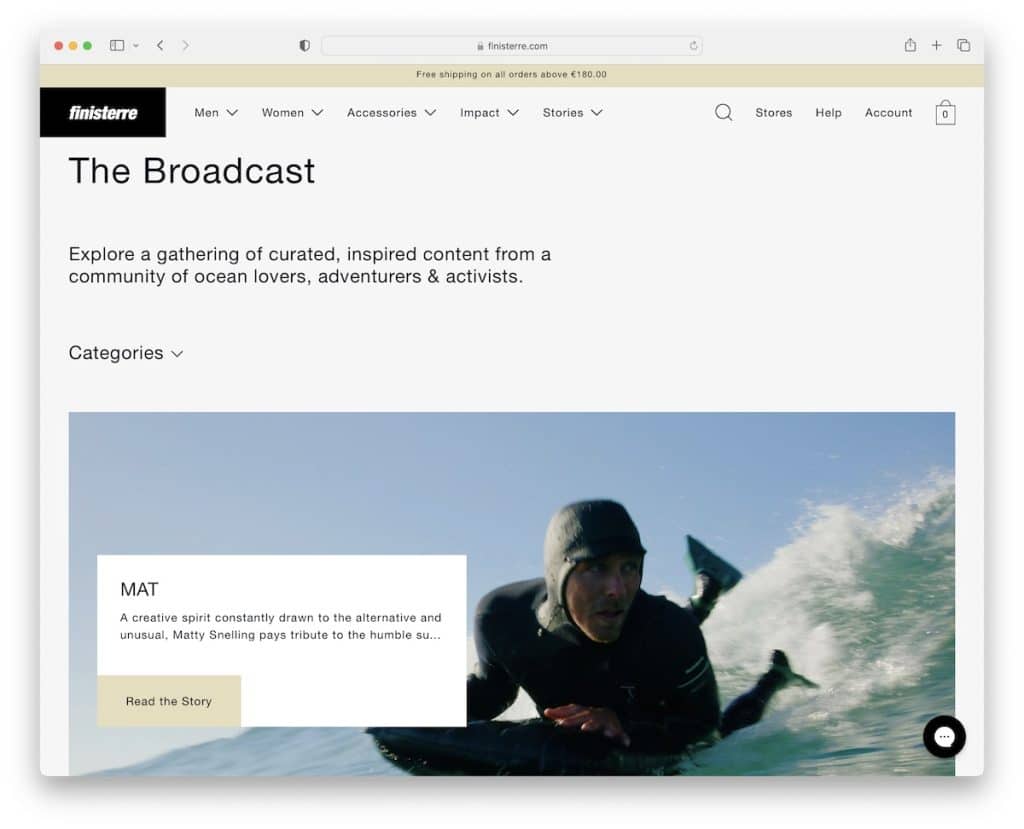
4. Finisterre
Dibangun dengan: Shopify

Finisterre memiliki halaman beranda blog yang kaya konten dengan tampilan bersih yang membuat membaca sekilas menjadi sangat mudah. Bagian pahlawan juga memiliki drop-down kategori, memungkinkan Anda memilih hanya topik yang ingin Anda baca.
Posting individu memiliki tata letak lebar penuh, memastikan distribusi konten visual dan teks yang sangat baik.
Finisterre juga memiliki popup langganan buletin dengan kotak centang untuk memutuskan jenis email yang ingin Anda terima.
Catatan: Kotak centang memungkinkan pengguna Anda untuk memilih topik dan kategori yang mereka minati.
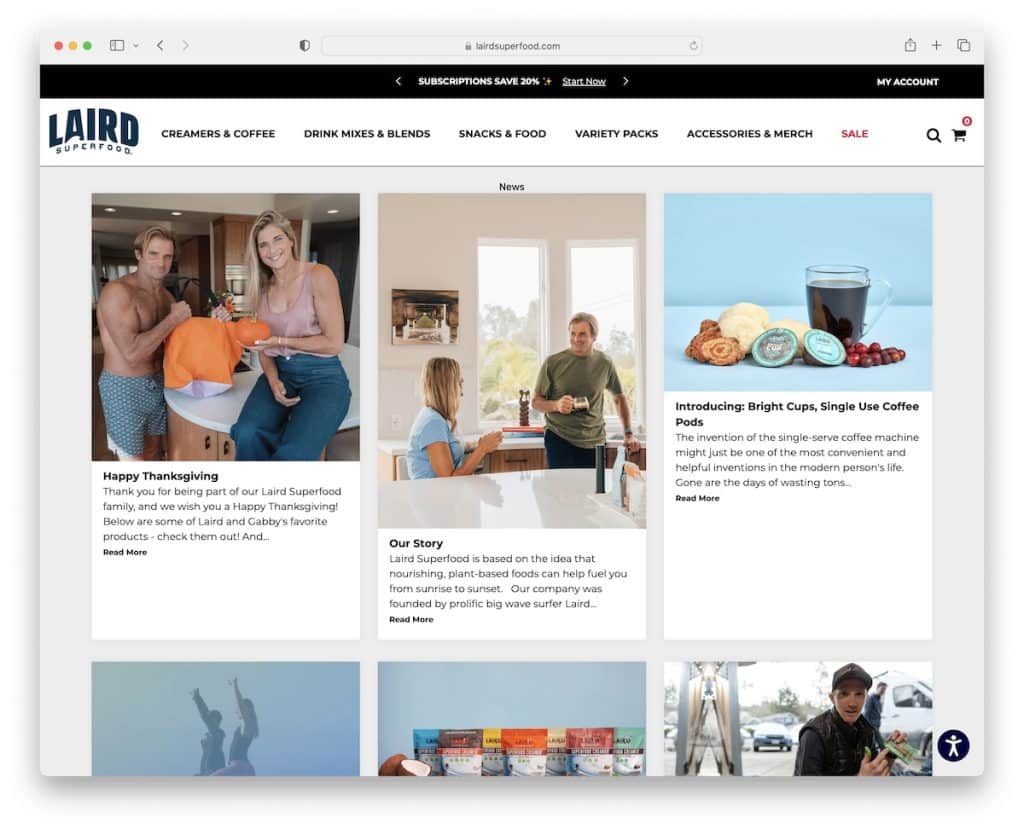
5. Makanan Super Laird
Dibangun dengan: Shopify

Blog Shopify Laird Superfood memiliki struktur kotak dengan kisi tiga kolom untuk menampilkan banyak artikel hanya dengan beberapa klik. Setiap elemen kisi memiliki thumbnail, judul, kutipan, dan tombol "baca lebih lanjut".
Posting itu sendiri memiliki bentuk yang lebih tradisional dengan sidebar kanan, di mana Anda dapat menemukan tautan ke posting terbaru, semua berita, dan daftar tag raksasa.
Keuntungan lain dari Laird Superfood adalah konfigurator aksesibilitas, sehingga setiap orang dapat menyesuaikan tampilan blog sesuka mereka.
Catatan: Izinkan pembaca mengonfigurasi tampilan blog dengan penyesuaian aksesibilitas.
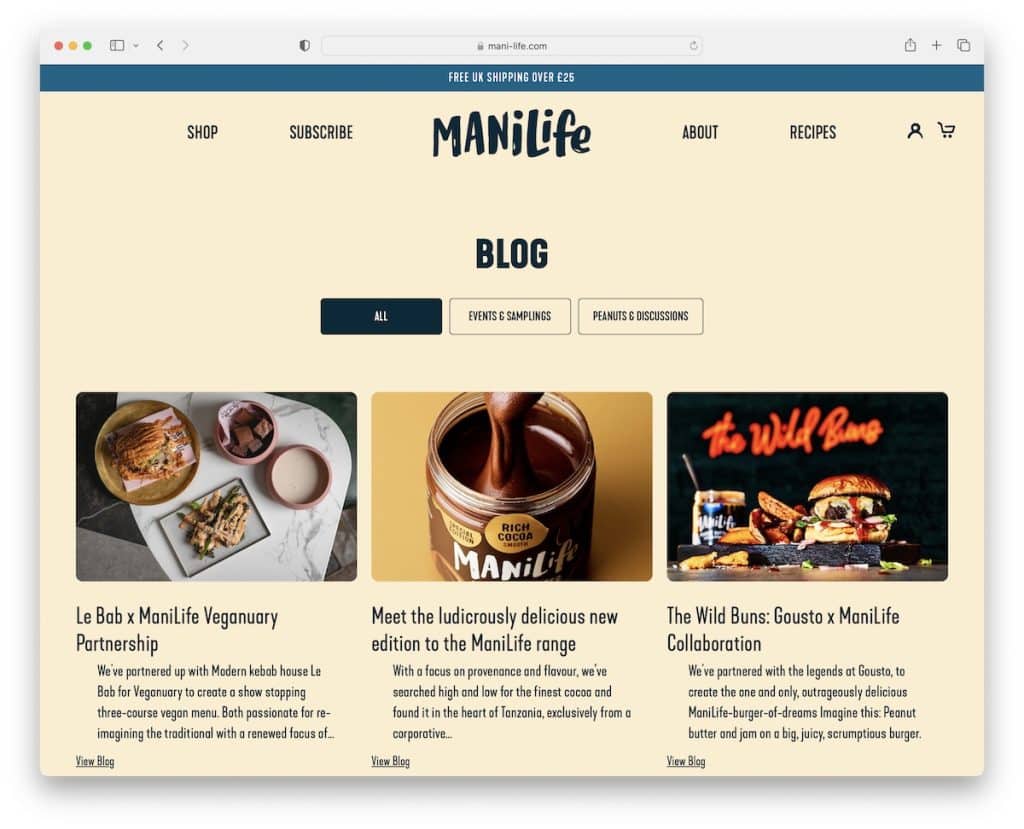
6. Kehidupan Mani
Dibangun dengan: Shopify

Blog Mani Life dimulai dengan tiga tab untuk memilih untuk melihat "semua" artikel, "acara dan sampel", atau "kacang tanah dan diskusi".
Tampilannya lebih mobile karena thumbnail dengan ujung membulat. Mani Life juga menggunakan header menghilang dan muncul kembali yang bergantung pada gerakan scrolling.
Namun kami menemukan salah satu fitur yang lebih cerdas adalah “produk terkait” di bawah setiap postingan, yang berkontribusi pada lebih banyak konversi.
Catatan: Ingatlah bahwa blog Anda dapat membantu bisnis Anda menghasilkan lebih banyak penjualan.
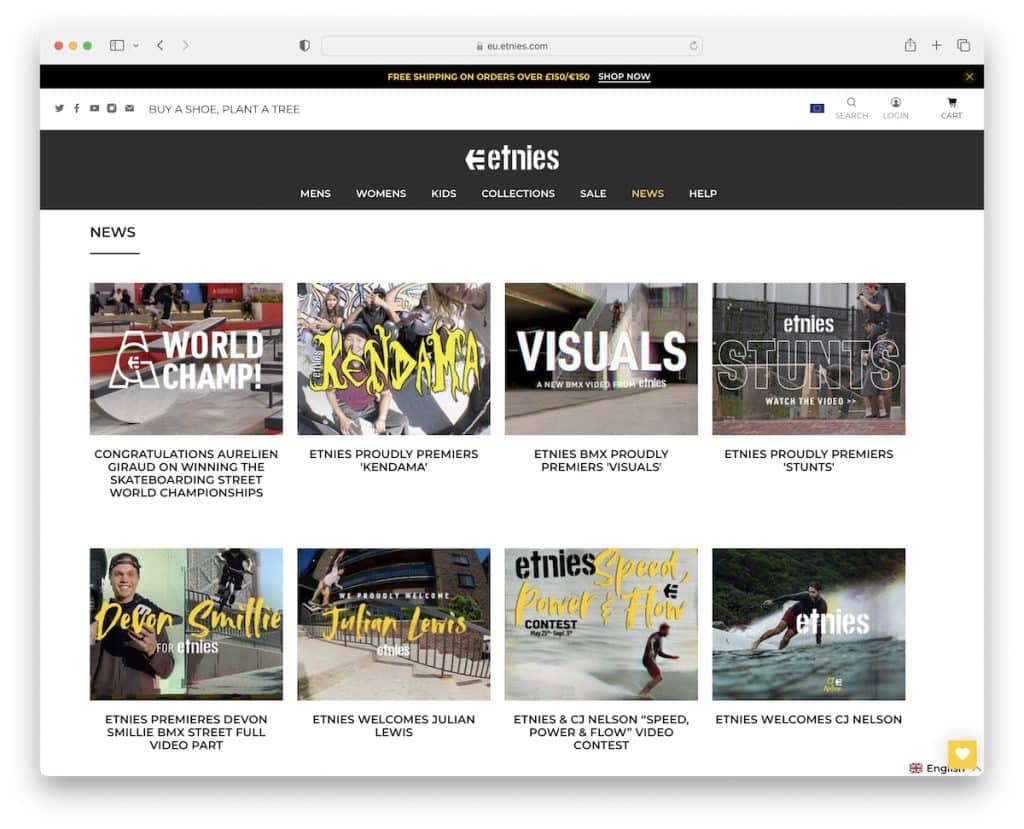
7. Etnis
Dibangun dengan: Shopify

Blog Etnies memiliki tajuk lengket dengan menu mega untuk memastikan pengalaman navigasi terbaik. Plus, bilah pencarian menampilkan rekomendasi ("maksud Anda?") Untuk memastikan menemukan hal yang tepat tanpa rasa sakit.
Selain itu, posting blog biasanya memiliki konten gambar dan video selain teks untuk mempercantik. Selain itu, Anda akan menemukan tautan "sebelumnya/selanjutnya" di pojok kanan atas untuk berpindah dari satu pos ke pos lainnya dengan lebih mudah.
Catatan: Navigasi menu mega memungkinkan Anda membuat template tarik-turun khusus dengan tautan, gambar, dll.
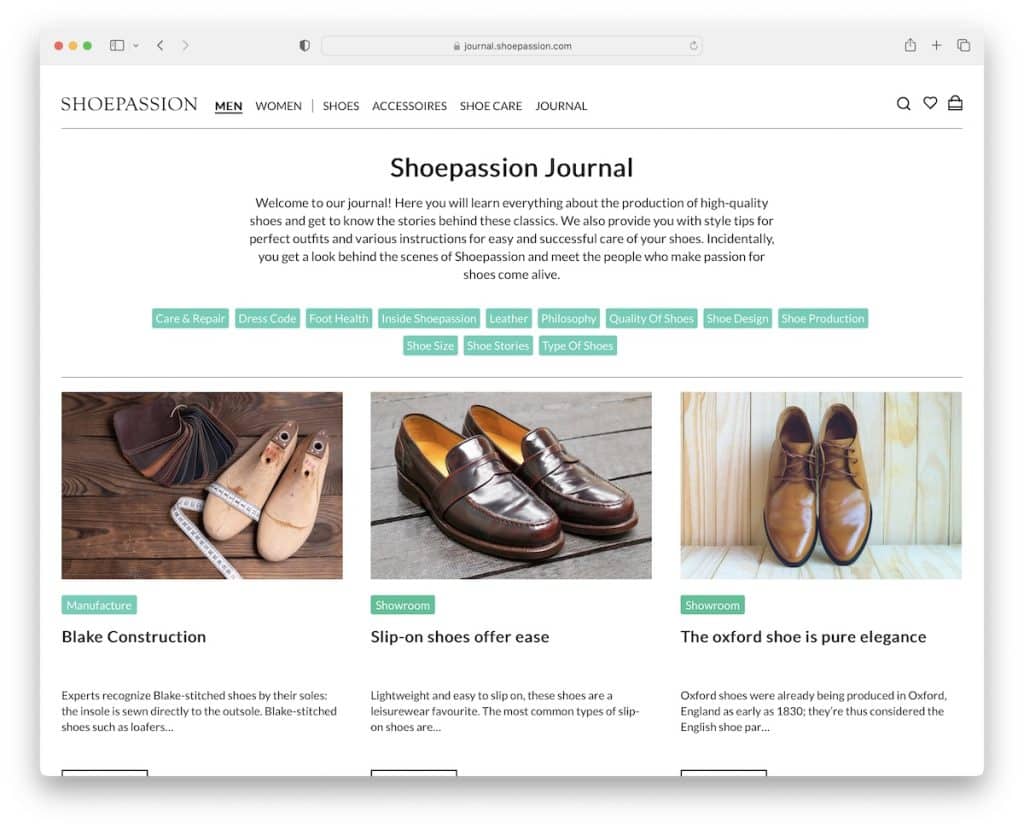
8. Gairah sepatu
Dibangun dengan: Shopify

Jurnal/blog Shoepassion elegan, dengan struktur sederhana yang menyelesaikan pekerjaan dengan baik. Paro atas adalah judul dan deskripsi singkat tentang apa yang dapat Anda harapkan dari konten yang dipublikasikan di halaman jurnal mereka.
Selain itu, Shoepassion juga menampilkan banyak tombol untuk berbagai kategori/topik untuk menemukan konten yang diperlukan dengan lebih cepat.
Catatan: Gunakan kategorisasi blog agar pembaca dapat mencari dan menemukan artikel yang tepat dengan lebih cepat.
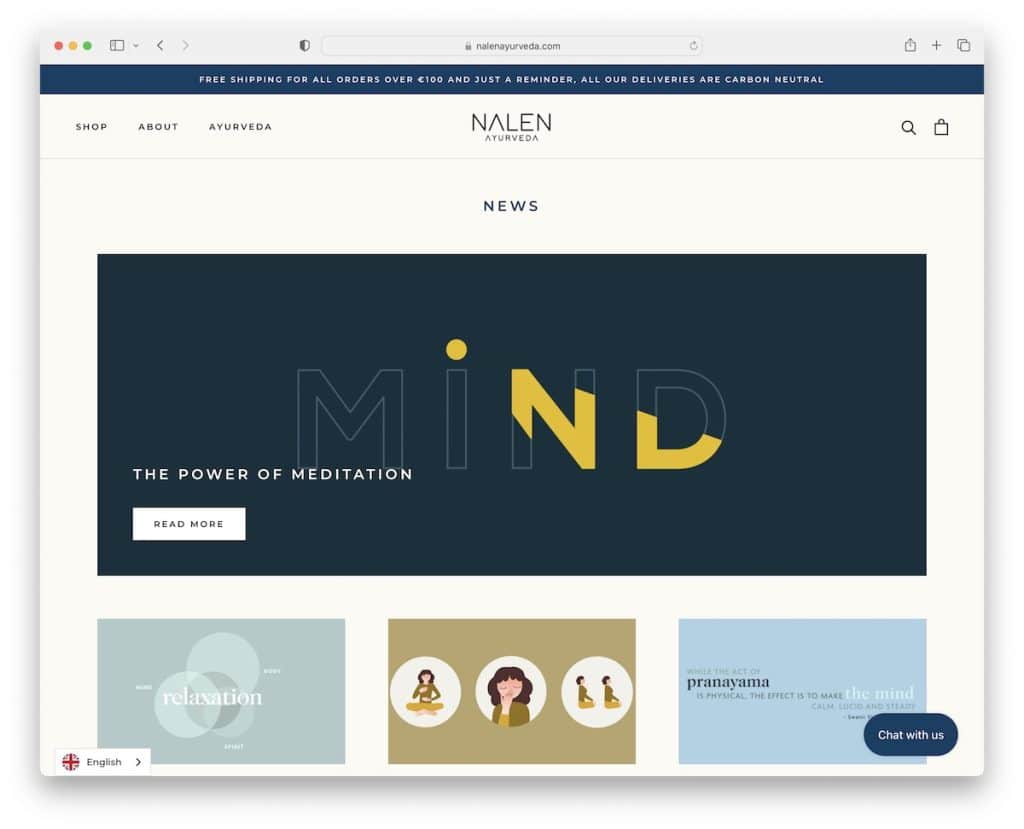
9. Nalen
Dibangun dengan: Shopify

Nalen menampilkan artikel terbaru di bagian pahlawan, diikuti dengan kisi artikel yang dimuat saat Anda menggulir.
Contoh blog Shopify ini memiliki tiga elemen lengket; tajuk, pengalih bahasa, dan widget obrolan. Meskipun kedengarannya banyak, mereka tidak memadati layar.
Sama seperti beranda blog, setiap artikel juga memiliki carousel produk di bagian bawah, sehingga setiap orang memiliki alasan untuk tetap berada di halaman dan terus memeriksa item yang berbeda.
Catatan: Buat artikel Anda yang terbaru atau yang paling banyak dibaca lebih bersinar dengan menyorotnya di bagian pahlawan.
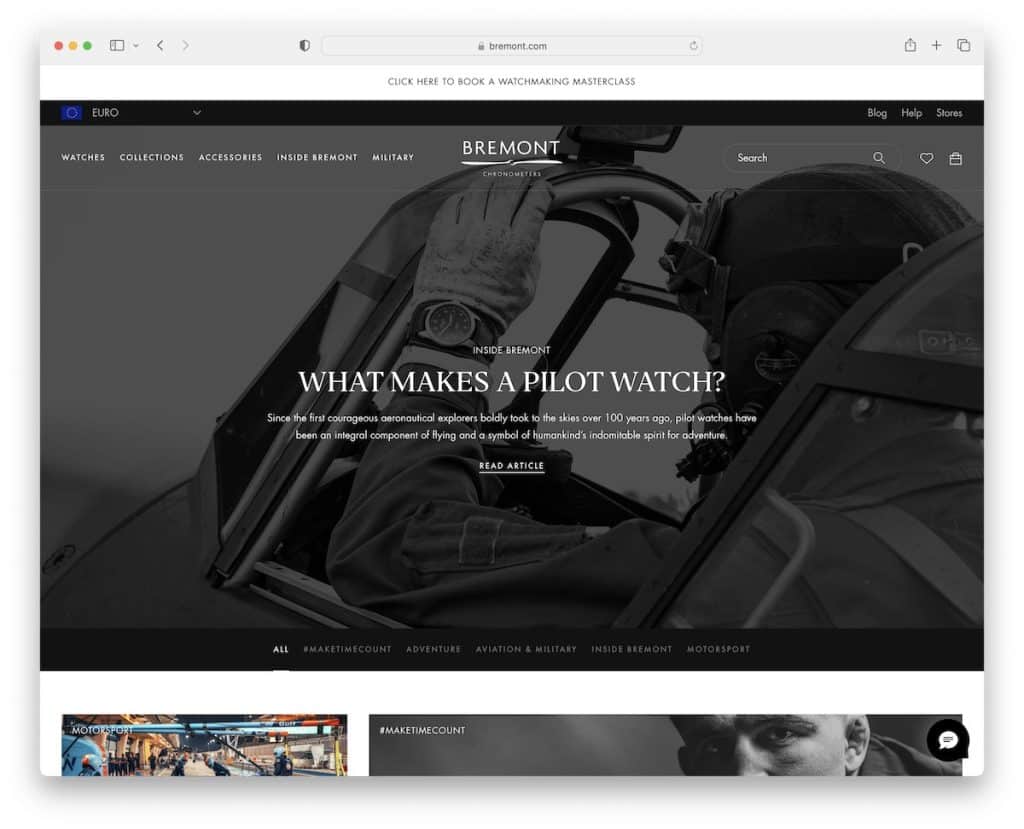
10. Bremont
Dibangun dengan: Shopify

Bremont adalah contoh blog Shopify modern dengan tombol muat lebih banyak yang memberi tahu Anda tentang jumlah artikel yang dimuat dan total artikel. Hampir terasa seperti bilah kemajuan.
Di bawah artikel terbaru, paro atas, terdapat spanduk dengan tautan ke berbagai kategori untuk akses cepat. Tetapi bahkan jika Anda tidak berhenti dan terus menggulir, spanduk tetap mengapung di bagian atas layar, jadi Anda tidak perlu kembali untuk mencapainya.

Catatan: Alih-alih penomoran tradisional, Anda juga dapat menggunakan tombol muat/tampilkan lebih banyak untuk tetap menikmati postingan di halaman yang sama.
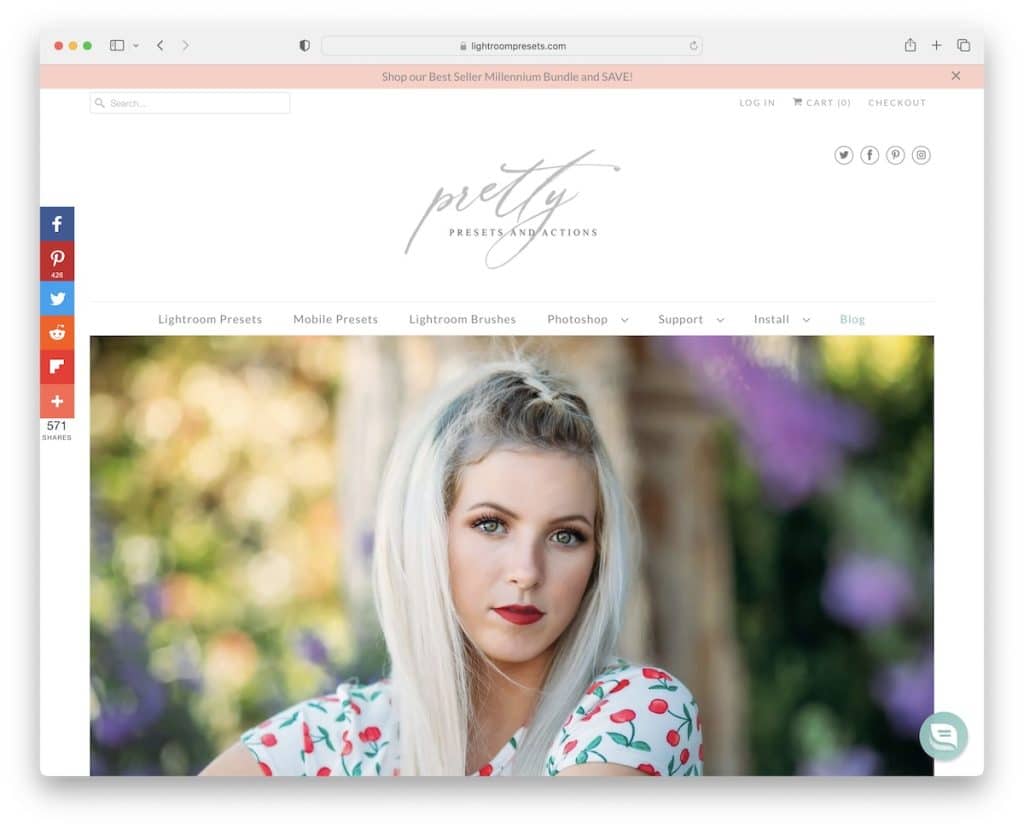
11. Preset Cantik
Dibangun dengan: Shopify

Preset Cantik adalah blog Shopify yang elegan dengan dua kolom dan bilah sisi dengan tautan ke berbagai kategori dan formulir berlangganan buletin.
Di sisi kiri layar terdapat ikon media sosial mengambang untuk berbagi konten dan membantu menyebarkan berita.
Salah satu fitur postingan yang keren adalah bilah geser sebelum dan sesudah (yang juga merupakan elemen penjualan yang hebat).
Catatan: Gunakan penggeser sebelum/sesudah untuk menampilkan peningkatan, apakah itu transformasi gambar, transformasi tubuh, transformasi rumah, dll.
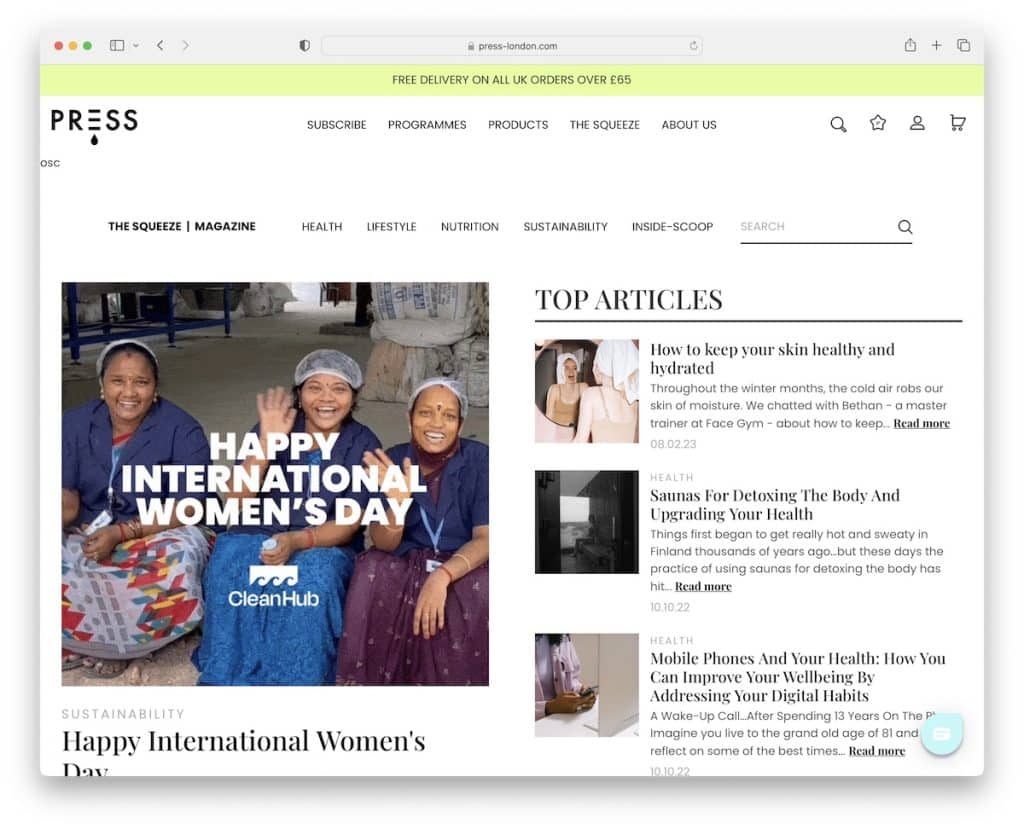
12. Tekan
Dibangun dengan: Shopify

Pers 'GIF adalah penarik perhatian yang bagus untuk memicu minat pembaca (agar mereka tidak pergi terlalu cepat).
Namun, lebih banyak elemen animasi di seluruh tata letak menciptakan suasana yang sangat menarik.
Selain itu, bilah notifikasi dan tajuk menempel di bagian atas layar, jadi menggulir kembali ke atas tidak diperlukan.
Catatan: Pemberitahuan bilah atas dengan latar belakang yang kontras adalah cara cerdas untuk mendapatkan lebih banyak perhatian tentang apa pun yang ingin Anda informasikan kepada pengunjung.
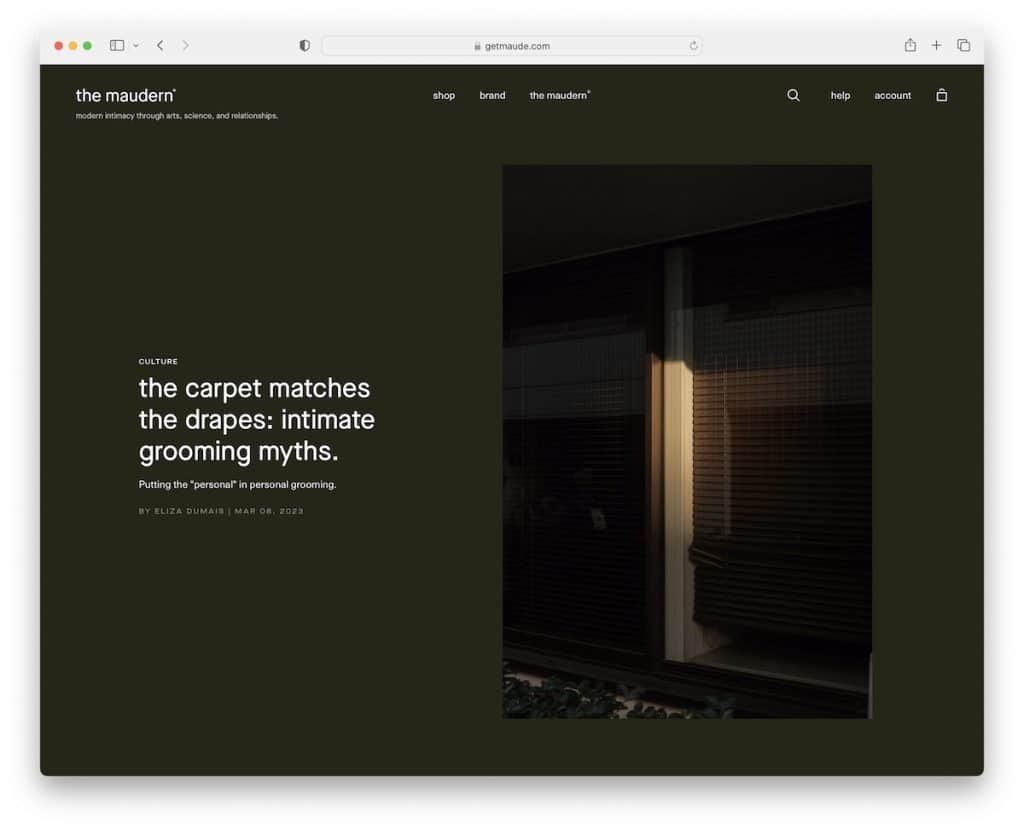
13. Mauderne
Dibangun dengan: Shopify

Yang langsung memicu rasa penasaran adalah desain hijau tua The Maudern, yang menenangkan namun tetap membuat Anda fokus pada teks dan visual.
Header mengambang sangat minimalis, dengan menu hamburger, pencarian, dan ikon keranjang belanja.
Bilah pencarian menampilkan hasil yang disarankan saat Anda mulai mengetik kueri untuk memudahkan proses pencarian. Dan slide navigasi hamburger dari kiri dengan drop-down untuk memastikan mencapai lokasi yang tepat dengan mudah.
Catatan: Buat tampilan yang lebih elegan dengan ikon menu hamburger alih-alih menampilkan tautan di bilah navigasi.
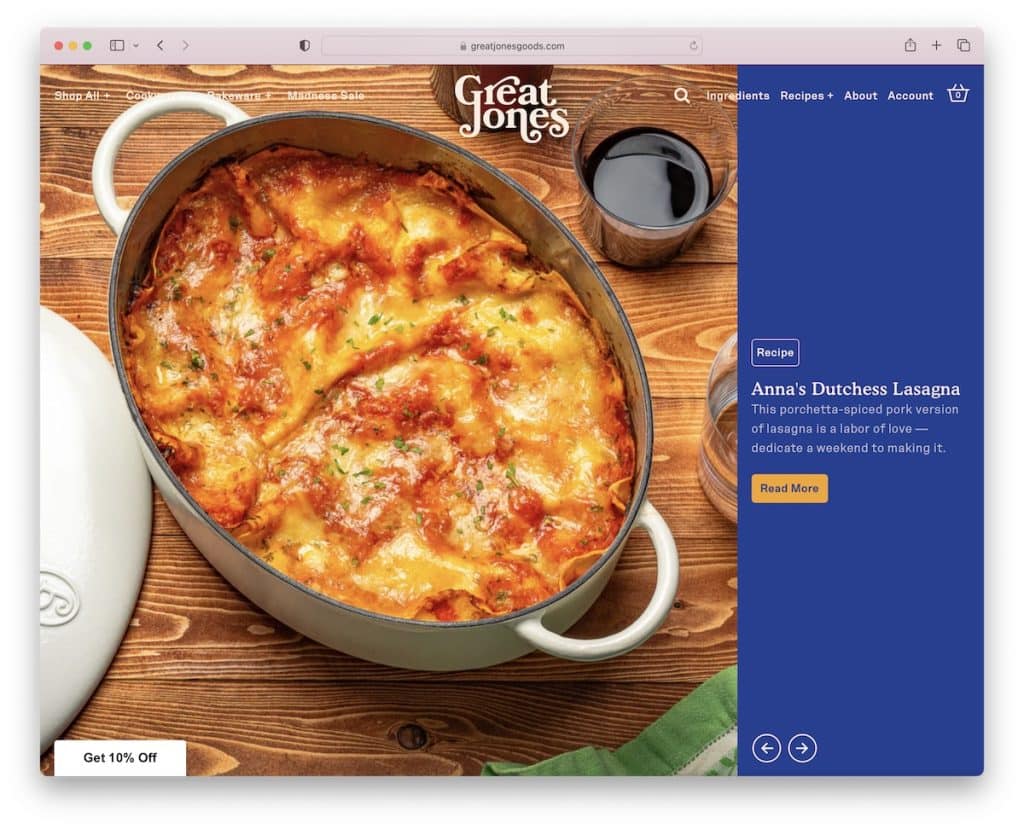
14. Jones yang Hebat
Dibangun dengan: Shopify

Apa yang dilakukan Great Jones secara berbeda adalah menggunakan penggeser besar di paro atas dan bilah pemberitahuan teks geser dengan warna latar belakang yang berubah.
Great Jones memiliki skema warna situs web yang menarik dengan pilihan tipografi yang bagus dan ruang putih ekstra untuk memastikan keterbacaan yang lebih baik.
Catatan: Buat tayangan slide (besar) untuk membuat artikel yang harus dibaca menjadi pusat perhatian.
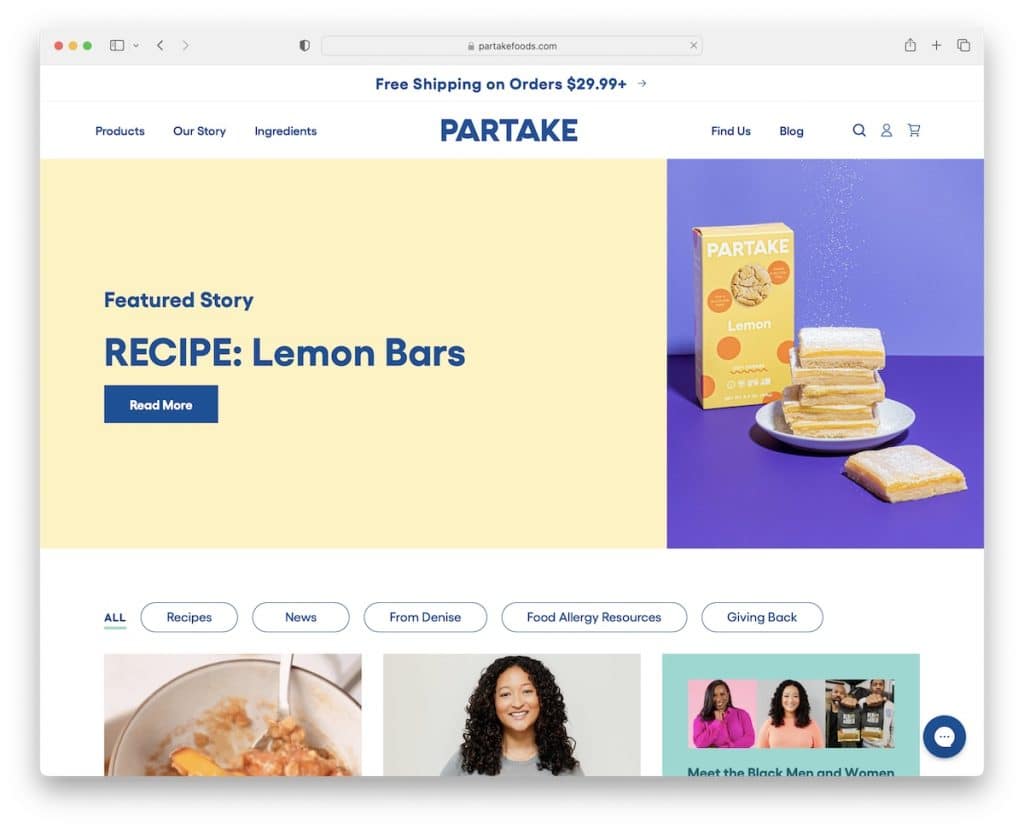
15. Makan Makanan
Dibangun dengan: Shopify

Meskipun tata letak post-grid Parttake Foods SANGAT panjang, tidak terasa membosankan. Mengapa? Karena thumbnail statis dan animasi yang sangat menarik untuk dilihat.
Alih-alih menggulir tanpa henti, Anda juga dapat menavigasi berbagai kategori dengan mengeklik tombol di bawah spanduk pahlawan.
Saran ramah kami: Tambahkan tombol back-to-top atau sticky header jika Anda membuat halaman (sangat) panjang untuk meningkatkan UX.
Catatan: Mencampur animasi dalam desain web responsif yang sebagian besar statis dapat menciptakan getaran keseluruhan yang lebih menarik.
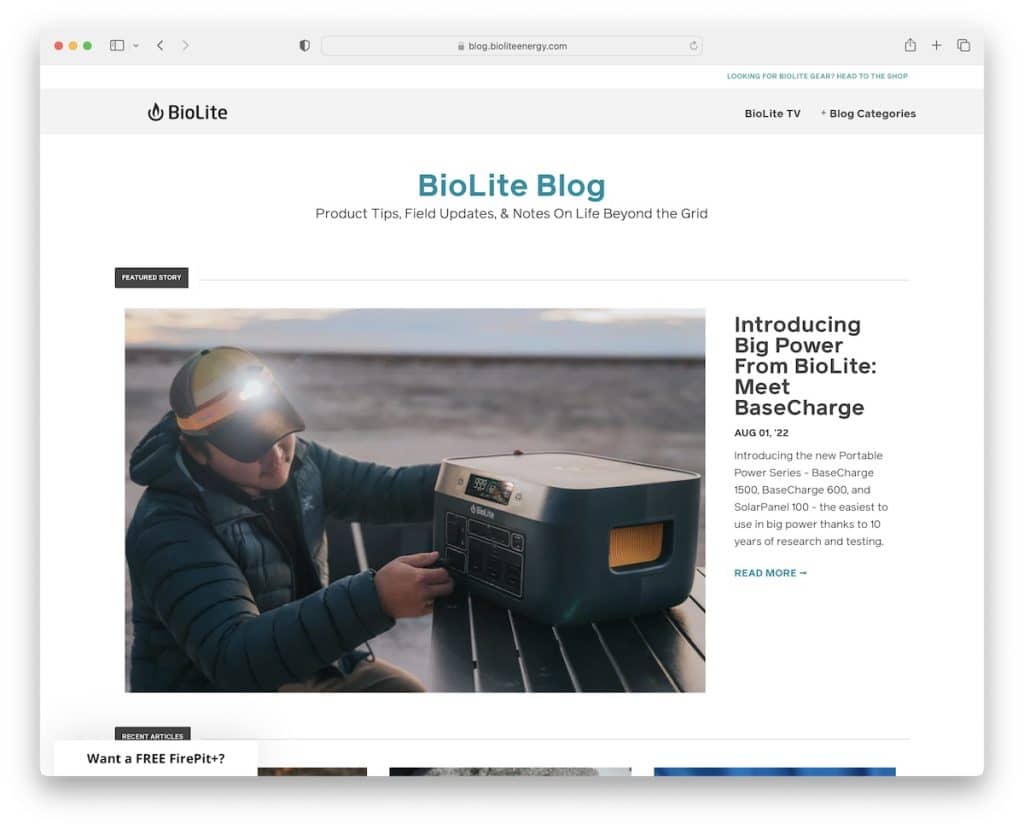
16. BioLite
Dibangun dengan: Shopify

BioLite adalah contoh blog Shopify yang luar biasa dengan mengutamakan kebersihan untuk memastikan konten tampil lebih depan dan terpusat.
Halaman beranda dan posting blog tidak memiliki sidebar untuk pengalaman bebas gangguan yang kita semua cari.
Terlebih lagi, area pahlawan menampilkan cerita unggulan dengan thumbnail besar, judul, tanggal, kutipan, dan tautan baca lebih lanjut.
(Tapi BioLite adalah blog lain di mana navbar mengambang atau tombol back-to-top akan praktis.)
Catatan: Blog tanpa sidebar dapat berkontribusi pada UX yang lebih memuaskan.
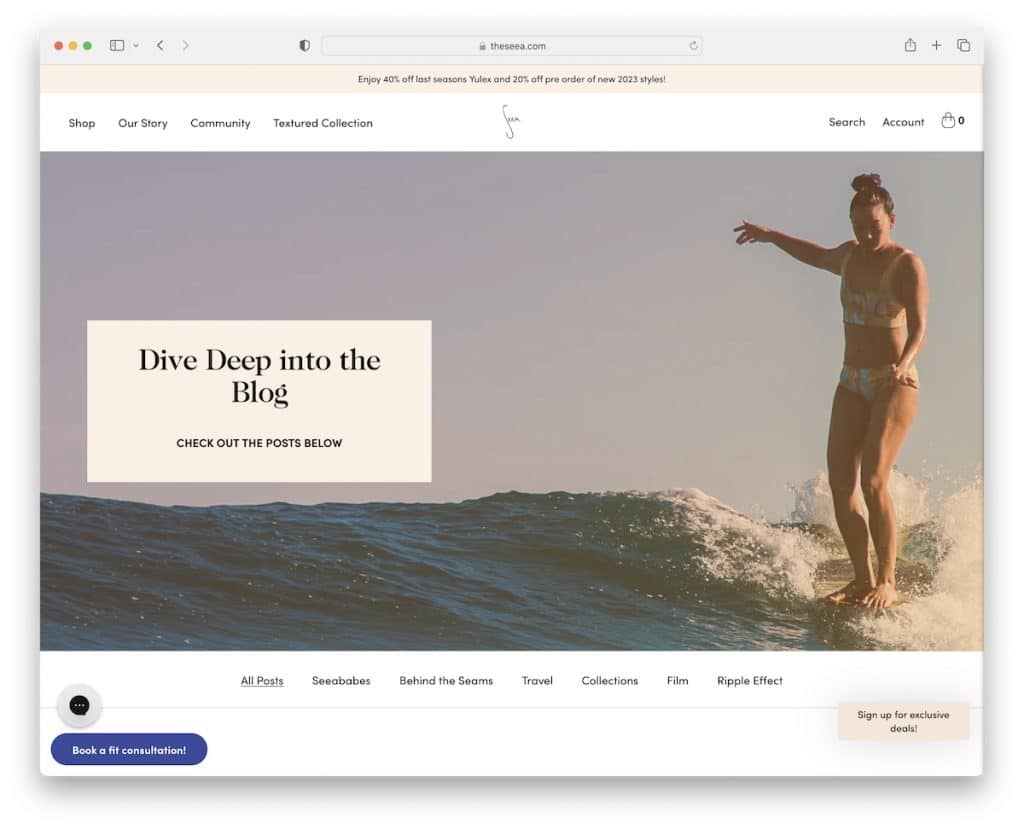
17. Seea
Dibangun dengan: Shopify

Seea memiliki tata letak yang menarik dengan elemen kisi yang digariskan, detail sederhana yang membedakan blog Shopify ini dari yang lain.
Empat elemen mengambang memastikan semua yang diperlukan selalu ada di ujung jari Anda. Header, kotak obrolan, pemesanan, dan langganan, Anda dapat mengakses semuanya kapan saja, di mana saja.
Selanjutnya, setiap posting blog memiliki bilah kemajuan dan catatan menit (sehingga Anda tahu berapa lama untuk membacanya).
Catatan: Sertakan bilah kemajuan, sehingga pembaca tahu persis seberapa "dalam" kontennya.
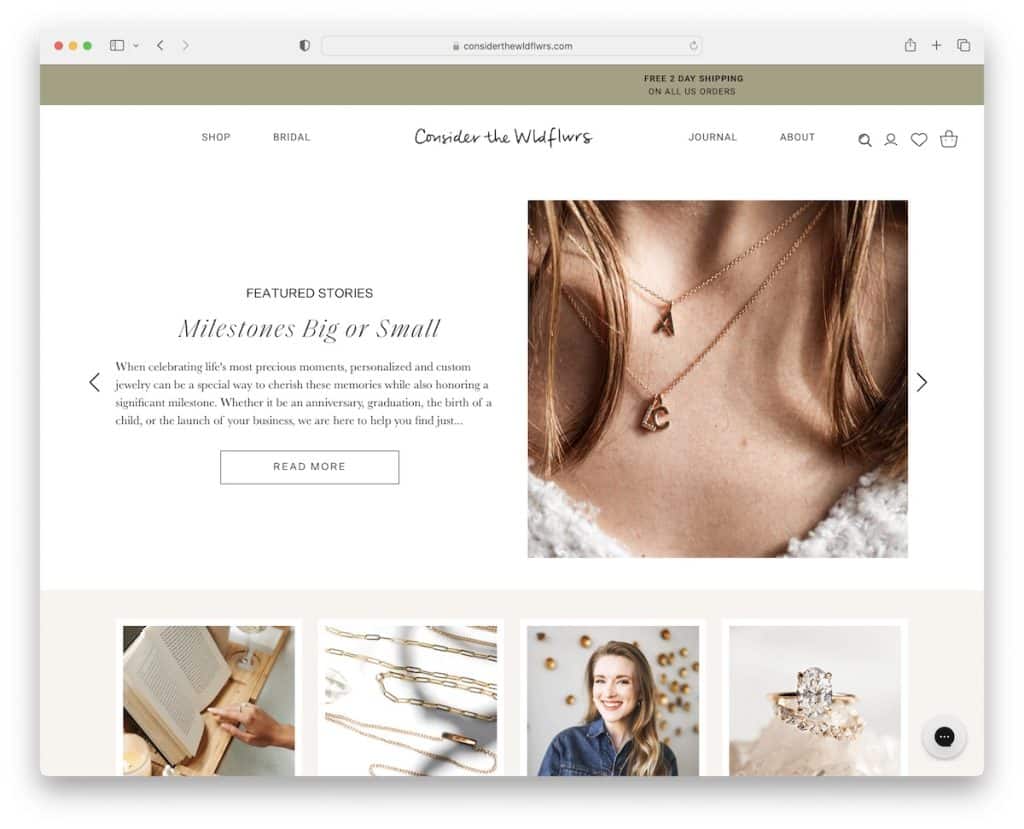
18. Pertimbangkan The Wldflwrs
Dibangun dengan: Shopify

Pertimbangkan The Wldflwrs adalah contoh blog Shopify cantik lainnya dengan bilah geser yang menampilkan cerita unggulan. Setiap slide menampilkan judul, kutipan, tombol ajakan bertindak (CTA), dan gambar.
Blog memiliki tata letak kolom tunggal dengan pemuatan gambar saat Anda menggulir.
Pertimbangkan The Wldflwrs memiliki salah satu rumah blog terpanjang yang pernah kami temui. Tapi tidak apa-apa karena menggunakan tajuk lengket (dengan menu mega) yang tidak memerlukan pengguliran untuk kembali ke atas.
Catatan: Ciptakan suasana yang lebih menarik dengan memuat beberapa atau semua konten di gulir.
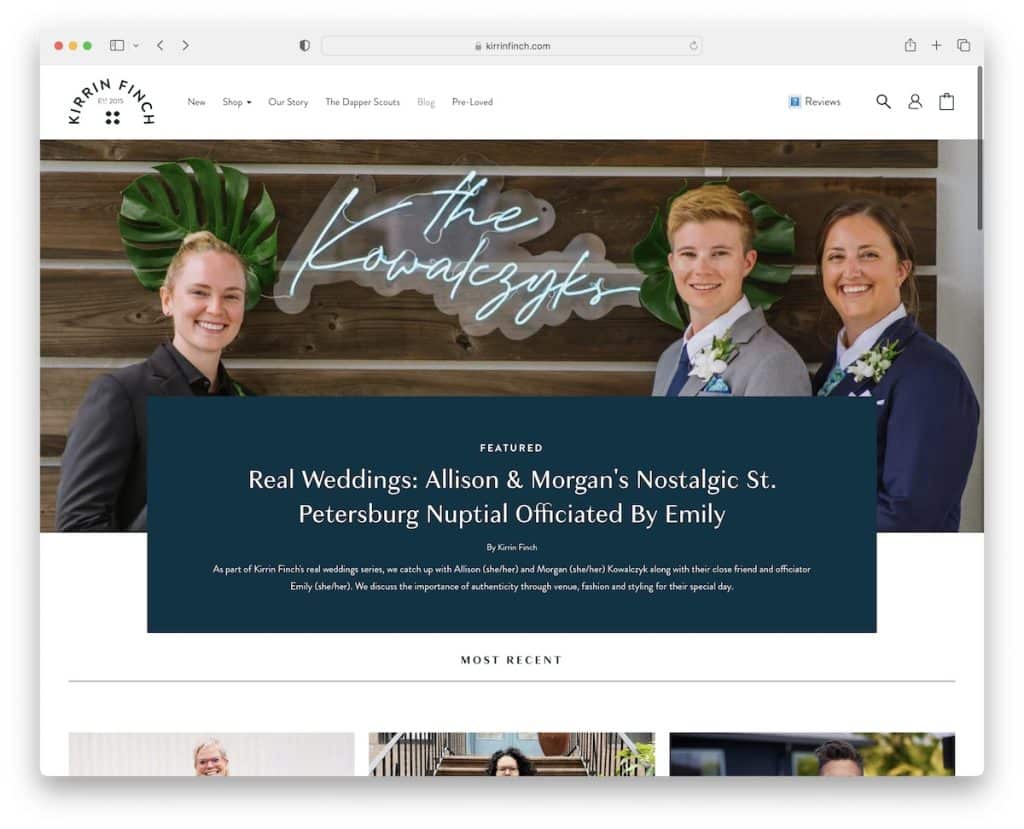
19. Kirrin Finch
Dibangun dengan: Shopify

Bagian paro atas blog Kirrin Finch menampilkan artikel unggulan diikuti dengan kisi-kisi artikel terbaru. Setiap gambar mini kisi memiliki efek arahkan kursor untuk interaktivitas (baca agar lebih mudah diklik).
Salah satu elemen yang lebih menarik dari contoh blog Shopify ini adalah ikon mengambang “bagaimana Anda menilai pengalaman Anda” di pojok kanan bawah. Ini membantu Kirrin Finch mendapatkan umpan balik langsung, yang membantu mereka meningkatkan dan mengoptimalkan keseluruhan pengalaman, kinerja situs web, dll.
Catatan: Meminta pengunjung blog/website Anda untuk membagikan pendapat mereka (secara anonim) dapat memberi Anda imbalan besar.
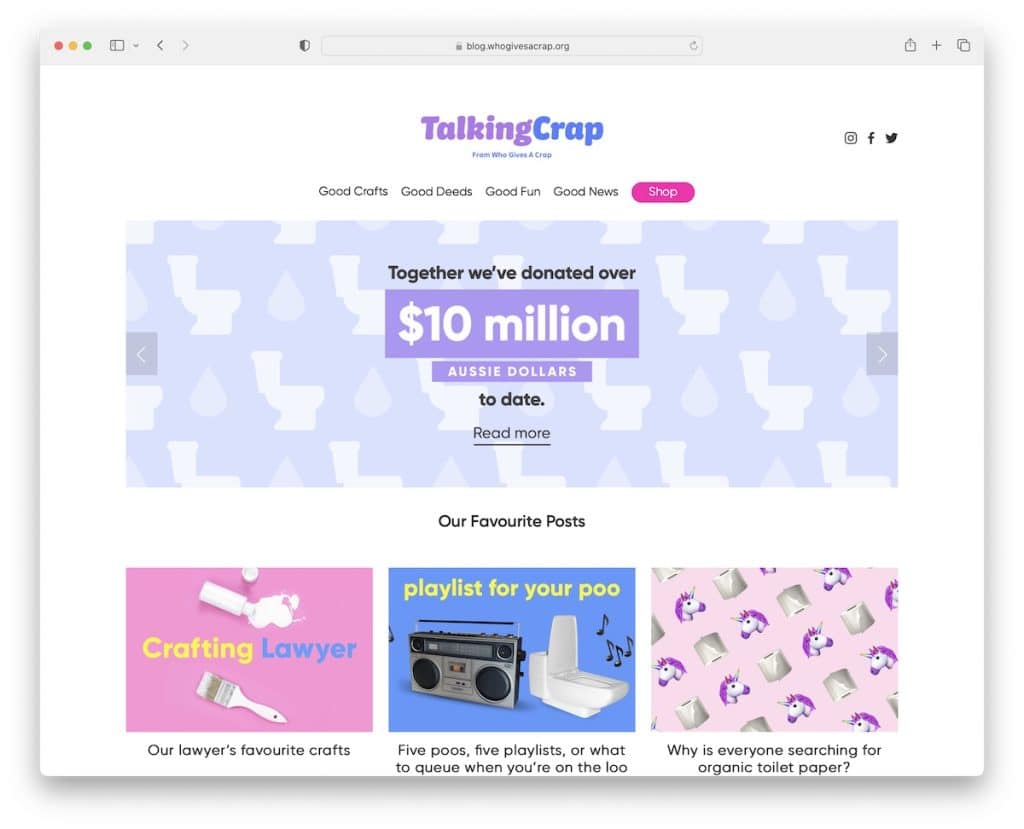
20. Berbicara Omong kosong
Dibangun dengan: Shopify

Talking Crap adalah bagian blog dari situs web Who Gives A Crap di mana namanya sendiri mungkin merupakan penarik perhatian terbesar.
Ini menampilkan tayangan slide dan tajuk dua bagian, logo dan ikon media sosial dan bilah navigasi (tetapi hanya stik sebelumnya). Di bagian bawah adalah feed Instagram yang membuka postingan di tab baru.
Posting individu memiliki sidebar kanan dengan spanduk, posting unggulan, dan tombol lengket kiri dan kanan untuk menelusuri artikel dengan lebih elegan.
Catatan: Umpan IG menambahkan lebih banyak konten ke blog Anda tetapi juga membantu Anda mengembangkan profil Anda.
