Bagaimana cara terbaik menampilkan penawaran dan penawaran produk di WooCommerce?
Diterbitkan: 2022-12-01Kesepakatan produk yang menggiurkan adalah salah satu faktor utama yang berkontribusi pada kesuksesan raksasa ritel online besar di seluruh panggung global. Ini menyoroti fakta bahwa mayoritas penjualan online bergantung pada penawaran dan penawaran WooCommerce. Pelanggan menyukai penawaran, semakin baik penawarannya, semakin banyak jumlah pemilih.
Namun, hanya menawarkan penawaran dan penawaran mungkin tidak meningkatkan lalu lintas Anda. Anda harus melembagakan teknik untuk meningkatkan visibilitas penawaran. Faktanya, cara terbaik untuk melakukannya adalah dengan mengiklankan penawaran dan penawaran WooCommerce di platform luar seperti media sosial, situs PR, dan lainnya. Tetapi dengan sedikit lebih banyak usaha, Anda dapat lebih meningkatkan angka penjualan Anda.
Ini dengan mencantumkan atau menampilkan semua penawaran dan penawaran yang tersedia untuk suatu produk di halaman produk itu sendiri. Dengan cara ini, pelanggan tidak akan pernah ketinggalan melihat penawaran. Itu juga dapat mendorong pembeli jendela dalam membeli produk.
Yang Anda butuhkan untuk ini adalah plugin Display Discounts for WooCommerce. Kami akan melihat ini secara rinci di sini.
Mengapa Anda harus mencantumkan penawaran dan penawaran produk WooCommerce di toko?
Tujuan utama dari penawaran dan penawaran produk adalah untuk meningkatkan penjualan dan meningkatkan kepuasan pelanggan. Salah satu faktor penting lain yang berkontribusi terhadap peningkatan penjualan ini adalah kemudahan akses. Jika pelanggan Anda dapat mengakses kupon tanpa masalah, mereka dapat menyelesaikan pembelian tanpa pikir panjang atau pengalihan (sering dikaitkan dengan pengguna yang terpental ke situs lain untuk mencari kupon). Inilah sebabnya daftar diskon WooCommerce relevan dalam ekosistem WooCommerce.
Selain itu, mencantumkan diskon di WooCommerce dapat membantu mengonversi pengguna yang baru saja datang untuk melihat-lihat produk Anda. Ketika mereka melihat tawaran yang menguntungkan bagi mereka, kemungkinan besar mereka akan menerimanya meskipun pembelian itu bukan niat awal mereka.
Pelanggan yang membuka situs Anda setelah melihat iklan atau postingan yang Anda keluarkan mungkin bingung atau tersesat saat Anda tidak menampilkan penawaran atau penawaran WooCommerce Anda. Mereka sering perlu mengevaluasi manfaat dari situasi dengan menguatkan data yang mereka miliki dengan data di situs. Anda dapat memudahkan mereka dengan menampilkan atau mencantumkan semua penawaran WooCommerce relevan yang Anda jalankan untuk suatu produk di halaman produk tertentu.
Tampilkan Diskon untuk WooCommerce
Diskon Tampilan untuk WooCommerce adalah plugin WordPress yang dirancang khusus untuk membantu Anda mencantumkan penawaran produk WooCommerce Anda seperti penawaran kupon di halaman produk individual Anda. Plugin ketika diaktifkan secara otomatis menambahkan bagian terpisah bernama 'Kupon yang Tersedia' ke halaman produk.
Anda dapat mengonfigurasi jenis kupon yang akan ditampilkan di bagian ini. Secara default, bagian Kupon yang Tersedia pada halaman produk tertentu akan berisi semua kupon yang tersedia untuk produk tersebut. Anda selanjutnya dapat menyesuaikannya untuk menghapus kupon tanpa batasan.
Anda juga dapat mempersonalisasi bagian ini dengan mengganti nama judul atau menambahkan deskripsi khusus. Relokasi bagian ke posisi yang dipilih pada halaman produk juga merupakan opsi yang layak. Di bawah ini adalah beberapa fitur penting dari plugin.
- Tambahkan bagian untuk menampilkan kupon WooCommerce di halaman produk.
- Templat tampilan siap pakai untuk kupon.
- Secara global membatasi jumlah kupon yang ditampilkan di halaman produk.
- Sembunyikan bagian kupon dari pengguna tamu.
- Sembunyikan kupon tidak terbatas (kupon tanpa batasan) dari pengguna.
- Posisikan bagian di lokasi khusus.
- Tambahkan judul dan deskripsi bagian kustom.
- Tambahkan kode kupon ke template.
- Aktifkan kode kupon untuk disalin hanya dengan mengkliknya.
- Tambahkan informasi batasan pada kartu kupon.
- Tampilkan tautan ke semua halaman produk yang memenuhi syarat pada kupon dengan batasan produk yang ditetapkan.
- Tentukan apa yang harus terjadi ketika pelanggan mengklik tautan ini.
- Tambahkan penghitung waktu mundur kedaluwarsa kupon pada kupon dengan tanggal kedaluwarsa yang ditetapkan.
Bagaimana cara mendaftar penawaran dan penawaran produk di WooCommerce?
Pada artikel ini, kita akan melihat daftar penawaran dan penawaran produk WooCommerce menggunakan plugin Display Discounts for WooCommerce. Plugin yang nyaman dan mudah digunakan membuat penawaran daftar menjadi sangat sederhana.
Di sini, kami akan melihat langkah-langkah di mana Anda dapat memamerkan penawaran produk WooCommerce Anda.
Langkah 1: Instal & Aktifkan plugin
File zip plugin Diskon Tampilan WooCommerce akan tersedia untuk diunduh setelah membeli plugin. Unduh dan,
- Buka akun admin WordPress Anda.
- Buka Plugin > Tambah Baru .
- Klik Unggah Plugin dan pilih file zip plugin yang telah Anda unduh.
- Klik Instal Sekarang dan kemudian Aktifkan Plugin untuk menyelesaikan aktivasi plugin di WordPress.
Saat plugin diaktifkan, sub-tab baru bernama " Diskon Tampilan" akan muncul di bawah tab " Pemasaran " di bilah navigasi WordPress.
Langkah 2: Konfigurasikan bagian tampilan diskon
Plugin, saat diaktifkan, secara otomatis menambahkan kupon yang tersedia untuk produk ke halaman kupon. Namun Anda dapat lebih mempersonalisasi tampilan ini agar lebih sesuai dan relevan.
Misalnya, plugin secara default hanya menambahkan 3 kupon ke tampilan, tetapi Anda dapat menampilkan lebih banyak (jika Anda memiliki lebih banyak kupon) dengan mempersonalisasi batas tampilan kupon.

Mari kita lihat bagaimana Anda bisa melakukannya.
- Buka Pemasaran > Tampilkan Diskon (atau Kupon Cerdas > Diskon Tampilan ).
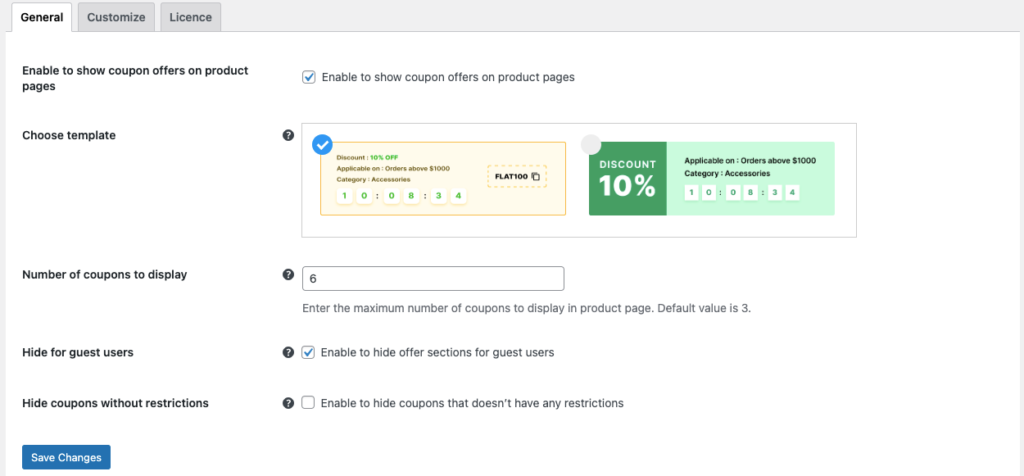
- Di tab Umum , pastikan kotak centang Aktifkan untuk menampilkan penawaran kupon di halaman produk dicentang.
- Pilih template untuk menampilkan diskon.
- Tentukan jumlah kupon yang akan ditampilkan pada satu halaman produk.
- Sembunyikan bagian tampilan kupon dari pengguna tamu jika diperlukan.
- Nonaktifkan menampilkan kupon tanpa batasan apa pun.
- Sebelum pindah ke langkah berikutnya, pastikan untuk mengklik tombol Save Changes untuk menyimpan konfigurasi yang dibuat sampai sekarang.

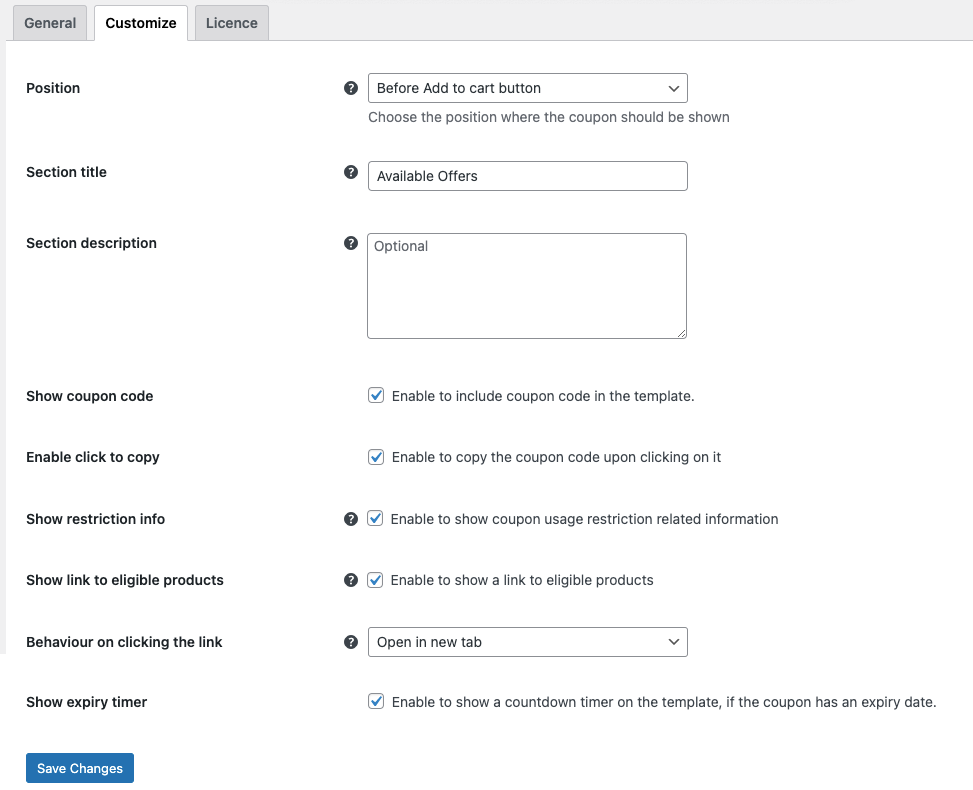
- Buka tab Sesuaikan dan pilih tempat untuk memposisikan bagian diskon.
- Ubah judul bagian dan tambahkan deskripsi bagian, jika diperlukan.
- Tambahkan kode kupon ke templat kupon jika diperlukan untuk mempermudah penggunaan kupon bagi pelanggan Anda.
- Aktifkan klik-untuk-salin agar pelanggan dapat menyalin kode kupon hanya dengan mengeklik teks.
- Jika Anda ingin mengaktifkan menampilkan batasan kupon pada kartu kupon, aktifkan tampilkan informasi batasan.
- Jika Anda memiliki kupon yang hanya tersedia untuk rangkaian produk tertentu, sebaiknya tentukan produk yang memenuhi syarat di kupon itu sendiri. Anda dapat melakukannya dengan menambahkan hyperlink 'produk yang didukung' ke kupon yang akan membawa Anda ke halaman khusus di mana semua produk yang memenuhi syarat untuk kupon akan ditampilkan.
- Jika Anda telah memilih untuk menambahkan hyperlink 'produk yang didukung', tentukan apakah akan membuka tautan di halaman baru atau halaman yang sama.
- Saat kupon dengan tanggal kedaluwarsa yang ditetapkan disertakan di bagian tampilan kupon, Anda dapat menambahkan penghitung waktu mundur kedaluwarsa untuk meyakinkan keputusan yang lebih cepat.
- Klik Simpan Perubahan .

Sekarang kami telah mempersonalisasi semua konfigurasi tampilan kupon yang tersedia, mari kita lihat bagaimana ini akan memengaruhi pengalaman toko pelanggan Anda.
Bagaimana ini akan memengaruhi pengalaman toko Anda?
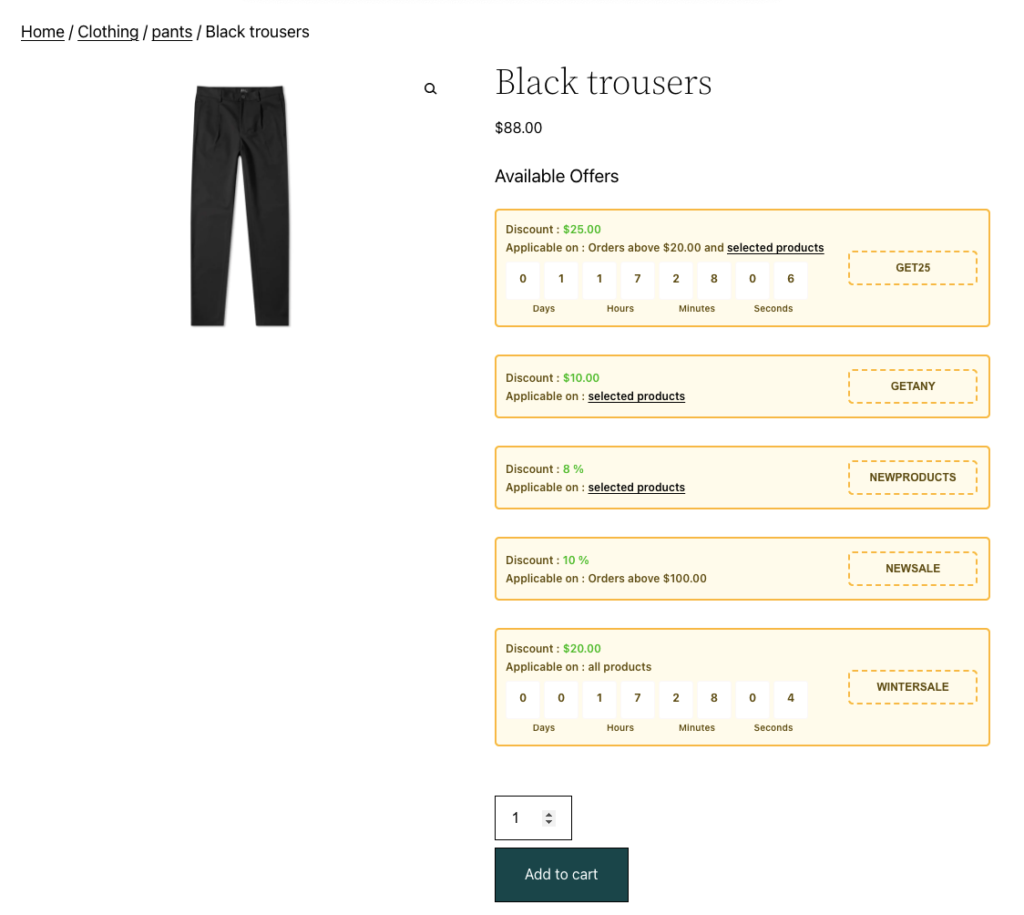
Pengguna yang membuka halaman produk toko Anda sekarang akan melihat bagian tambahan bernama 'Penawaran yang Tersedia'. Ini akan ditambahkan sebelum tombol "Tambahkan ke troli".
Kode kupon akan ditampilkan sesuai dengan masing-masing kupon dan dapat disalin hanya dengan mengkliknya. Penghitung waktu mundur untuk menunjukkan kedaluwarsa kupon akan ditambahkan ke template.
Batasan apa pun seperti pengeluaran minimum dan pengeluaran maksimum (diatur melalui plugin Kupon Cerdas untuk WooCommerce) akan ditampilkan di templat kupon.

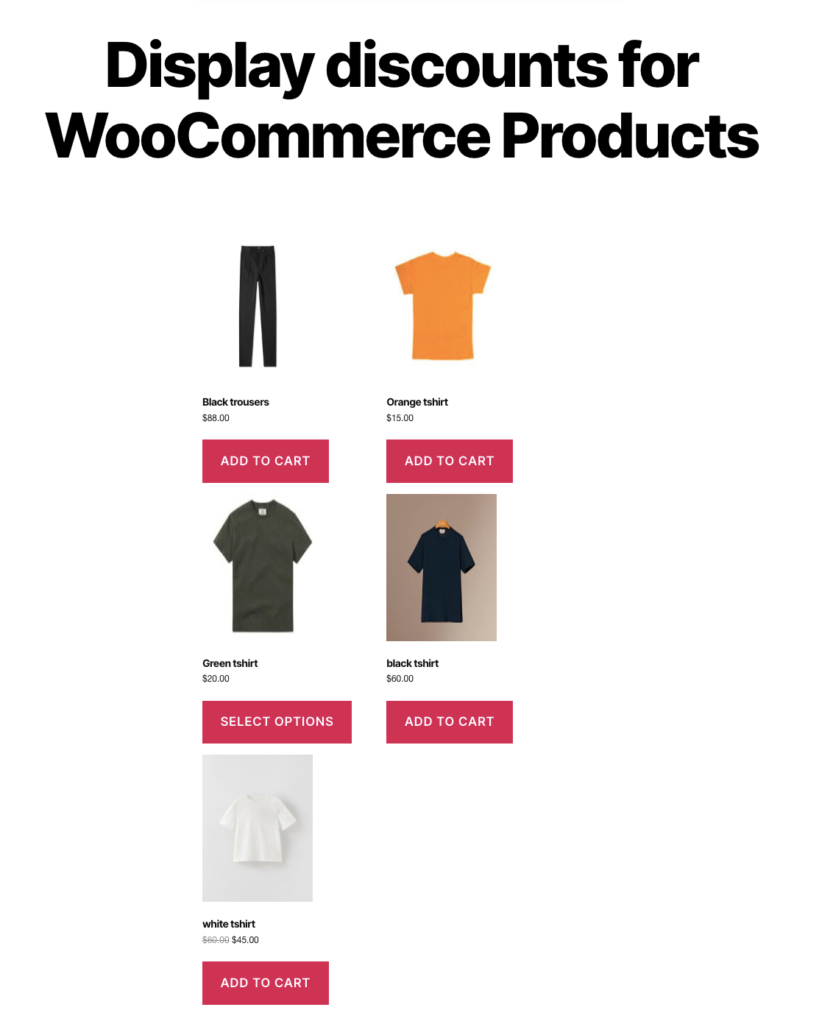
Saat pelanggan mengklik hyperlink 'produk terpilih', halaman baru dengan semua produk yang memenuhi syarat akan terbuka di halaman baru. Halaman itu akan terlihat seperti ini.

Pelanggan dapat memasukkan kode kupon yang telah mereka salin dari halaman produk saat checkout untuk memanfaatkan diskon.
Menampilkan kode kupon membantu pelanggan menemukan kupon dengan mudah dan menyelesaikan pembayaran dalam waktu singkat.
Nonaktifkan menampilkan kupon WooCommerce tertentu
Ingin menonaktifkan tampilan kupon WooCommerce tertentu di halaman produk? Anda dapat dengan mudah melakukan ini dengan plugin WooCommerce Display Discounts.
Untuk melakukan ini,
- Buka Pemasaran > Kupon dan klik kupon yang akan disembunyikan.
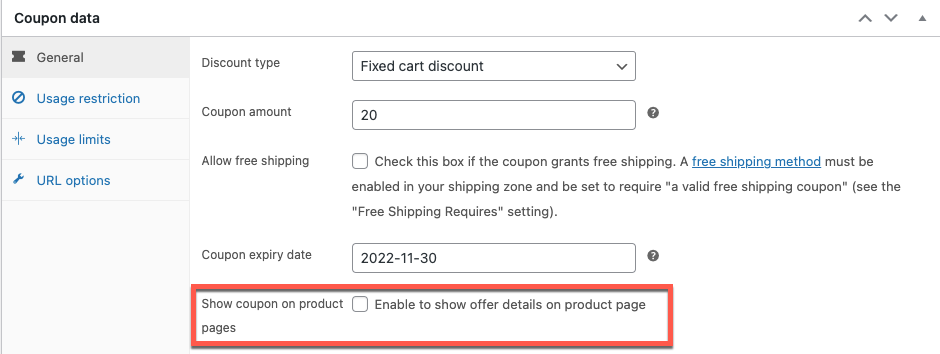
- Buka tab Umum di widget Data produk .
- Hapus centang pada kotak yang sesuai dengan Tampilkan kupon di halaman produk .
- Perbarui perubahan.

Sebuah catatan akhir
Keuntungan menampilkan penawaran dan penawaran diskon WooCommerce di halaman produk jauh lebih berat daripada kerugiannya. Menampilkan penawaran membuat pencarian dan penggunaan kupon menjadi lebih mudah dari sebelumnya. Ini juga membantu Anda menambahkan lebih banyak nilai ke halaman produk WooCommerce Anda.
Tetapi ini tidak berarti bahwa menampilkan diskon itu baik dan tidak ada salahnya. Semakin banyak hal yang Anda tambahkan ke halaman Anda, semakin besar jadinya. Ini dapat memengaruhi waktu pemuatan dan bahkan tampilan situs Anda. Jadi, pastikan untuk hanya menampilkan kupon yang relevan dan paling dibutuhkan oleh pelanggan.
Semoga artikel ini bisa membantu. Beri tahu kami pendapat Anda tentang menampilkan kupon di halaman produk WooCommerce Anda.
