Kiat CSS Sederhana untuk Pemilik Situs Web DIY
Diterbitkan: 2020-04-14Salah satu manfaat terbesar WordPress adalah kemampuan untuk membuat situs web yang indah dan menarik dengan sedikit atau tanpa pengetahuan pengkodean. Dengan ratusan tema profesional dan editor blok drag-and-drop yang fleksibel, ini adalah solusi yang sangat baik untuk pemilik situs web DIY.
Tetapi bagaimana jika Anda ingin melangkah lebih jauh dan membuat penyesuaian visual yang lebih mendalam? CSS adalah salah satu cara tercepat untuk mengubah tampilan situs web Anda.
Apa itu CSS?
CSS (Cascading Style Sheets) menentukan tata letak dan visual situs web Anda — warna, font, margin, ukuran, dll. Dengan beberapa dasar-dasar CSS, Anda dapat mengubah tampilan semua halaman dan postingan Anda, atau mempertajam setiap bagian dan membuat perubahan satu kali.
Sintaks CSS dasar terlihat seperti ini:
| pemilih { properti: nilai; } |
Pemilih adalah elemen yang ingin Anda beri gaya: judul, paragraf, halaman, gambar, tautan, dll.
Properti adalah kategori yang ingin Anda ubah: misalnya, warna font, ukuran, batas, atau latar belakang. Anda dapat menerapkan beberapa properti ke setiap pemilih.
Nilai mendefinisikan properti: warna tertentu, ukuran font tertentu, ukuran lebar perbatasan yang tepat, dll.
Perhatikan formatnya: properti dan nilai dipisahkan oleh titik dua dan berada di dalam tanda kurung kurawal. Setiap nilai diikuti dengan titik koma.

Dalam praktiknya, untuk mengubah warna judul di atas, yang merupakan tag <h1>, dari hitam menjadi oranye, Anda akan menggunakan:
- Pemilih: h1
- Properti: warna
- Nilai: oranye
| h1 { warna: oranye; } |

Bagaimana menerapkan CSS ke situs Anda
Jika Anda tidak memiliki banyak (atau apa pun) pengalaman CSS, tidak apa-apa! Anda dapat mencapai banyak hal dengan pemahaman dasar tentang dasar-dasar. Dan dengan fitur CSS Kustom Jetpack, Anda tidak perlu khawatir tentang memodifikasi file tema atau merusak situs web Anda.
Untuk mengaktifkan Custom CSS, navigasikan ke Jetpack → Settings → Writing di dasbor situs Anda. Gulir ke bawah ke bagian Peningkatan Tema dan aktifkan opsi Enhance CSS Customization Panel .
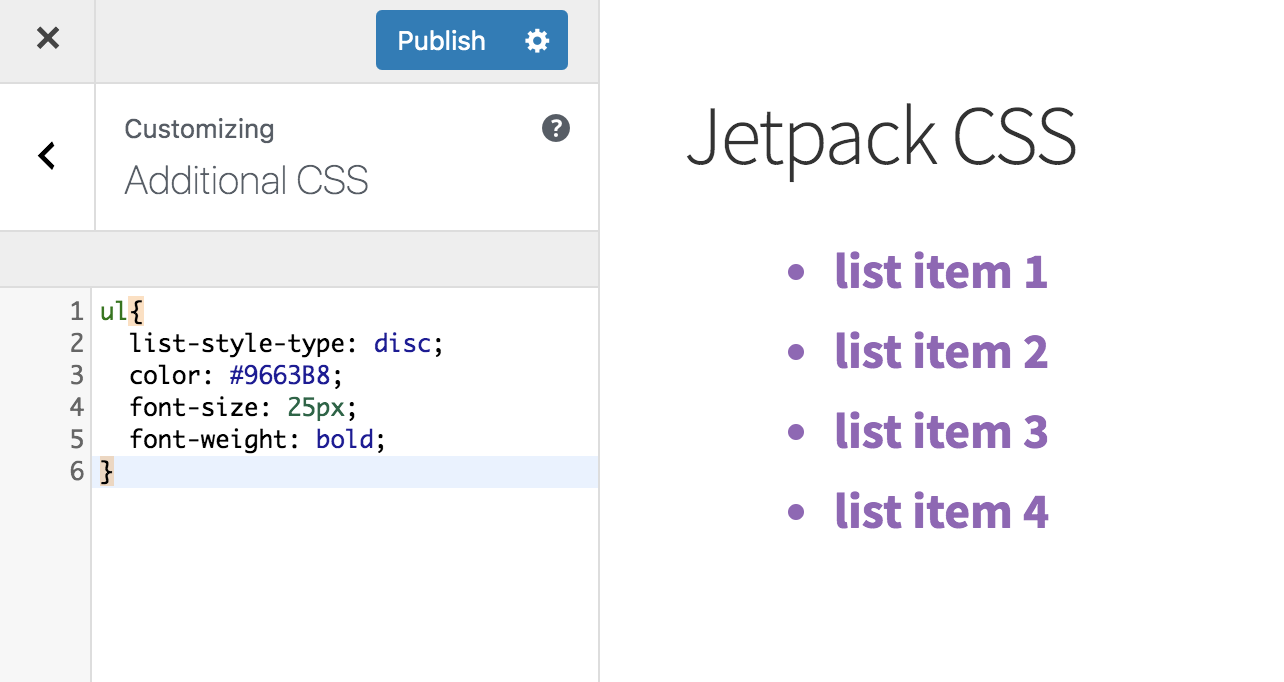
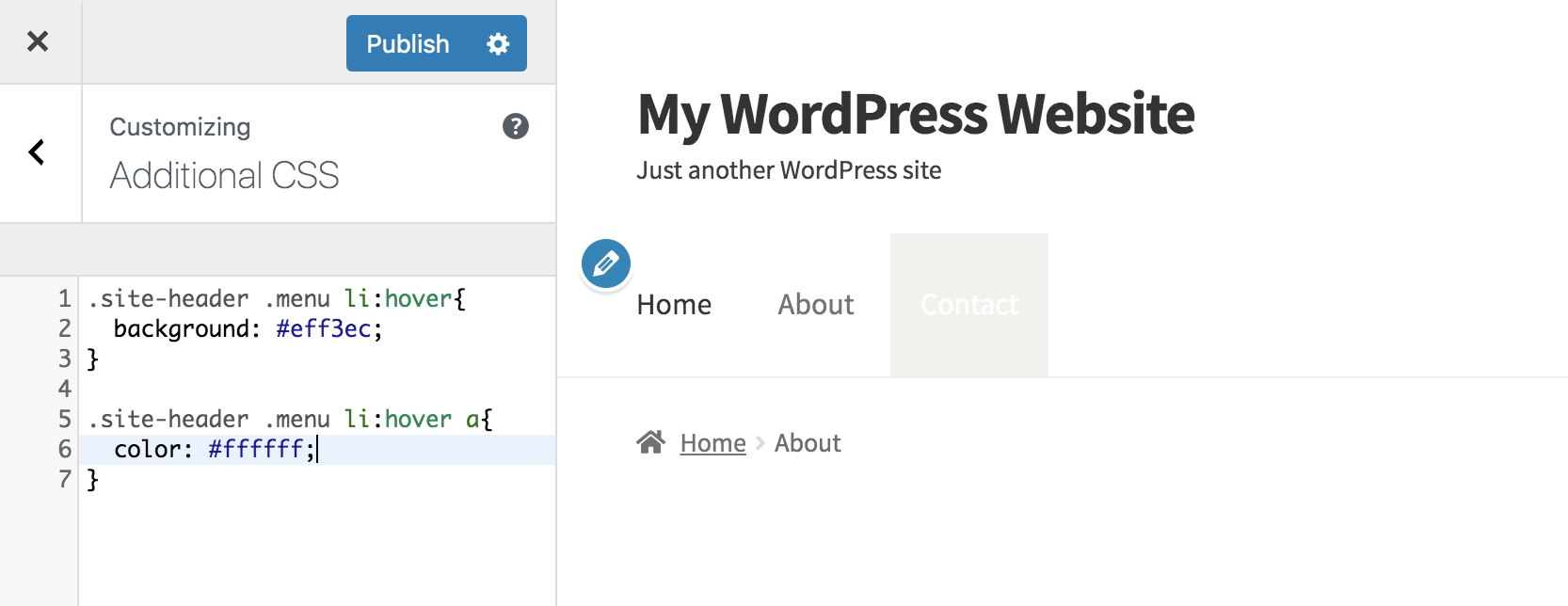
Untuk menambahkan CSS, buka Appearance → Customize → Additional CSS . Di sinilah Anda akan mengetik CSS sebenarnya yang ingin Anda tambahkan. Untuk membantu, editor CSS Jetpack menggunakan warna untuk mempermudah membedakan pemilih, properti, dan nilai.

Saat menambahkan atau mengedit CSS, Anda dapat melihat pratinjau perubahan sebelum menyimpan, sehingga Anda tahu persis seperti apa tampilannya sebelum menerapkannya ke situs web langsung Anda. Dan Jetpack menyimpan 25 revisi CSS terakhir, sehingga Anda dapat kembali ke desain sebelumnya jika Anda tidak menyukai tampilan baru Anda. Pelajari lebih lanjut tentang menggunakan CSS Khusus.
Lima cara untuk menyesuaikan situs Anda dengan CSS
Setiap item di situs web Anda memiliki pemilih, sehingga Anda dapat menggunakan CSS untuk mengubah apa saja. Jika Anda ingin mempelajari cara menemukan penyeleksi, ini adalah tutorial yang bagus — tetapi berikut adalah lima perubahan yang dapat Anda lakukan sekarang, dengan CSS yang sudah disediakan.
Tipografi
Salah satu penggunaan CSS yang paling umum adalah untuk menata tipografi situs Anda, atau font. Untuk mengubah warna dan ukuran judul (Judul 1, Judul 2, dll.) di seluruh situs Anda, gunakan kode ini dan ubah nilainya sesuai keinginan:
| h1 { warna: #FF5733; ukuran font: 36px; } |
Contoh di atas hanya memodifikasi Heading 1. Jika Anda ingin mengubah warna dan ukuran font dari heading yang berbeda, seperti Heading 3, tukar selektor h1 dengan h3 dan buat penyesuaian yang sesuai untuk ukuran dan warna:
| h3 { warna: #FF5733; ukuran font: 25px; } |
Untuk mengubah warna beberapa judul, pisahkan pemilih dengan koma:
| h1, h2, h3, h4, h5, h6 { warna: #FF5733; } |
Dan untuk membuat semua judul Anda menjadi huruf besar, untuk dampak yang lebih besar, gunakan ini:
| h1, h2, h3, h4, h5, h6 { transformasi teks: huruf besar; } |
Tautan
Hyperlink harus menonjol dari teks biasa sehingga pengunjung situs segera mengetahui teks mana yang dapat diklik. Buat tautan Anda menonjol dengan mengedit warnanya dan menambahkan garis bawah:
(Tidak ingin menggarisbawahi tautan Anda? Hapus saja “teks-dekorasi: garis bawah;” di bawah.)
| sebuah { warna: #63B892; dekorasi teks: garis bawah; } |
Jika Anda ingin tautan Anda berubah warna saat seseorang mengarahkan kursor ke atasnya, tambahkan ": arahkan kursor" ke pemilih:
| a: arahkan kursor { warna: #FF5733; } |
Daftar
Jika Anda menggunakan banyak daftar berpoin di posting dan halaman blog Anda, cobalah sedikit CSS untuk membuatnya lebih menonjol dari konten Anda yang lain.


Untuk membuat titik peluru menjadi lingkaran dan mengubah berat, warna, dan ukuran font, gunakan kode ini:
| ul { list-style-type: disc; warna: #9663B8 ; ukuran font: 25px; font-berat: tebal; } |
Jika Anda hanya ingin mengubah salah satu properti ini, hanya sertakan baris yang terkait dengan apa yang ingin Anda ubah.
Ingin lebih banyak pilihan? CSS-Tricks.com menguraikan semua pilihan gaya untuk daftar (seperti menggunakan kotak atau gambar untuk poin-poin) bersama dengan tip dan pintasan tambahan.
item menu
Banyak tema menyediakan beberapa opsi menu utama, sehingga Anda dapat memilih yang paling sesuai untuk situs Anda. Tetapi bagaimana jika Anda ingin lebih menyesuaikan gaya menu Anda?

Dalam contoh di atas, kami menggunakan CSS untuk menambahkan latar belakang hijau khusus ke item menu dan mengubah warna teks saat pengguna mengarahkan kursor ke masing-masing item:
| .site-header .menu li:hover { latar belakang: #eff3ec; } .site-header .menu li:arahkan kursor ke { warna: #ff; } |
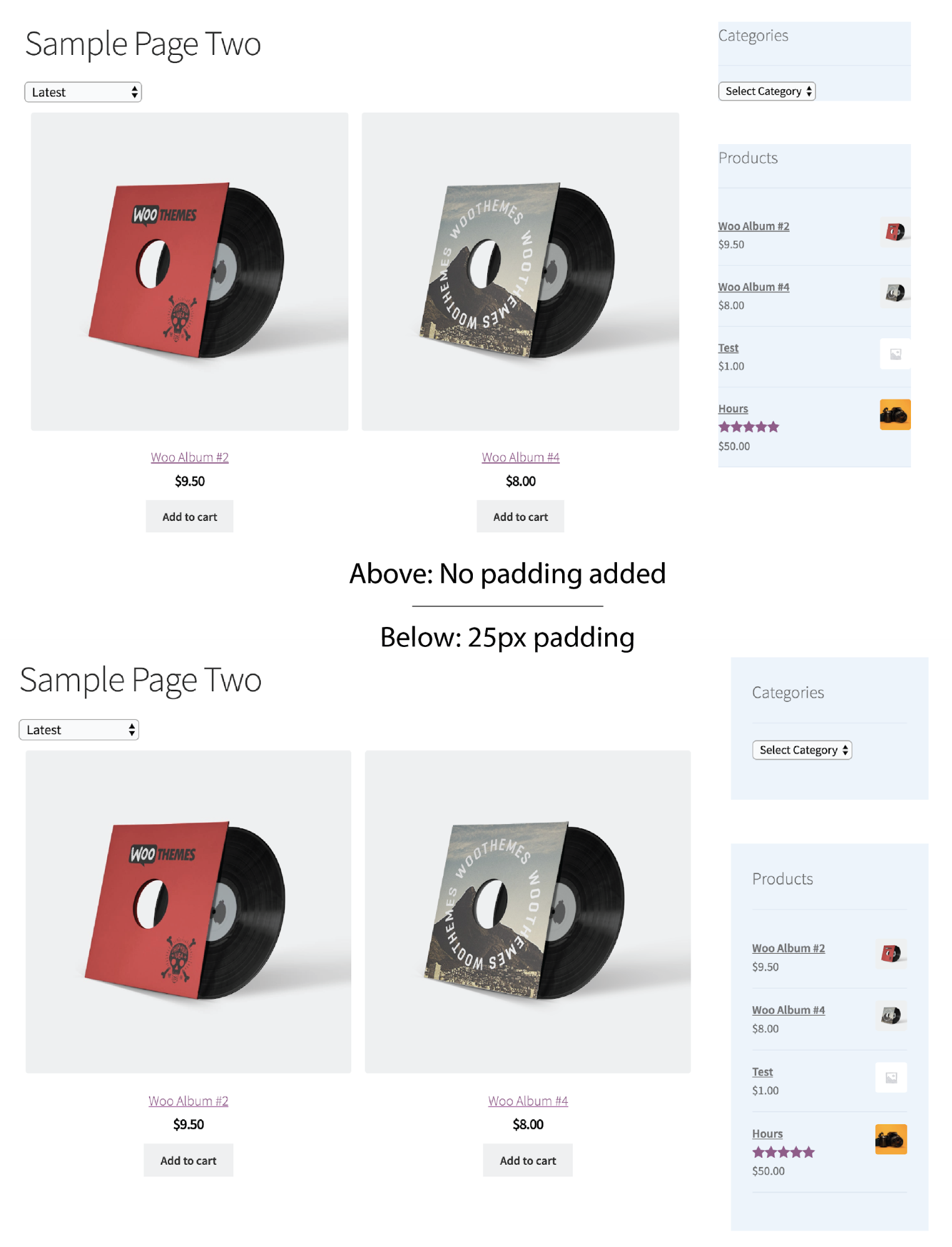
Widget bilah sisi
Widget bilah sisi adalah cara yang bagus untuk menampilkan konten yang bermanfaat, jadi Anda mungkin ingin mereka menonjol dari situs Anda yang lain. Gunakan kode berikut untuk menambahkan latar belakang di belakang widget sidebar dan padding (spasi ekstra) di sekitar teks:
| .widget { latar belakang: #e8f2fd; bantalan: 25px; } |

Terapkan CSS ke halaman tertentu alih-alih seluruh situs Anda:
Semua cuplikan CSS di atas berlaku di seluruh situs — mereka akan memodifikasi item tersebut di setiap halaman, dan di setiap tempat mereka muncul. Bagaimana jika Anda hanya ingin menerapkan CSS ke satu halaman atau posting tertentu?
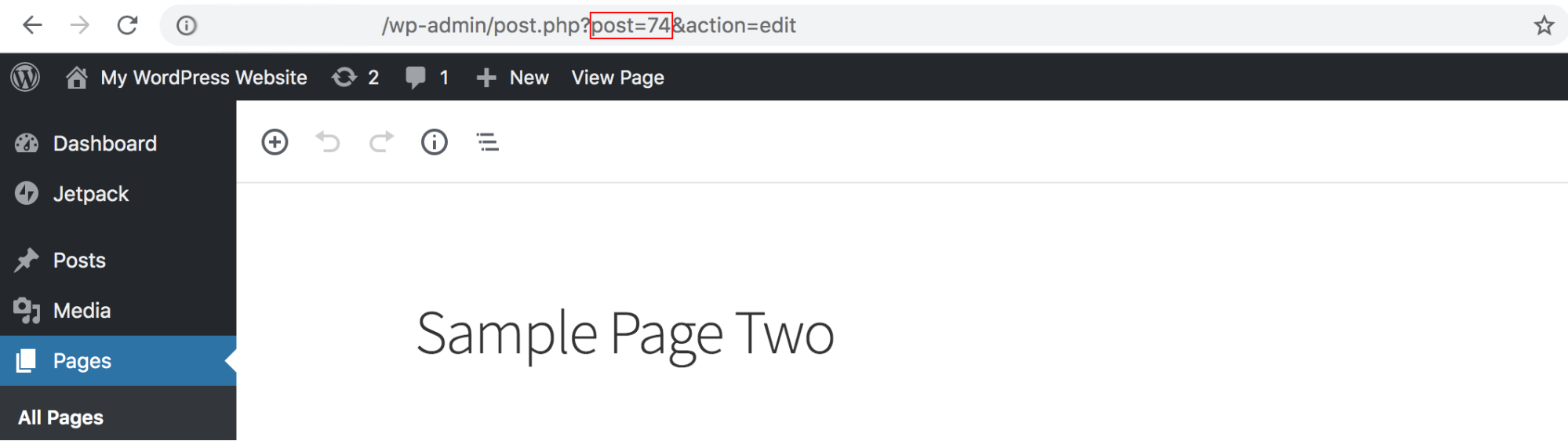
WordPress memberikan setiap halaman dan memposting ID unik, yang dapat Anda temukan di dasbor WordPress Anda:
- Navigasikan ke halaman atau posting yang ingin Anda sesuaikan dan klik Edit Halaman di bilah hitam di bagian atas dasbor.
- Di bilah URL, temukan sesuatu yang terlihat seperti “?post=74.” Nomor
“74”, bagaimanapun, akan berubah karena khusus untuk posting atau ID halaman Anda.

Untuk menerapkan CSS ke halaman atau posting tertentu, tambahkan nomor ke CSS Anda bersama, dengan ".page-id-". Untuk mengubah warna font Header 1 hanya di halaman ini, Anda akan menggunakan yang berikut ini:
| .page-id-74 h1 { warna: #FF5733; ukuran font: 36px; } |
Ingat: Pratinjau adalah teman Anda!
Jika Anda tidak memiliki banyak pengalaman dengan CSS, Anda mungkin gugup membuat perubahan yang dapat mengacaukan situs Anda. Jangan khawatir! Pratinjau perubahan akan muncul secara real time, saat Anda mengedit.
Main-main dengan kode dan lakukan pengeditan yang Anda inginkan. Klik Simpan dan Terbitkan jika Anda puas dengan tampilan CSS yang diperbarui!
Ada juga fitur riwayat CSS yang mencatat setiap kali Anda menyimpan perubahan. Artinya, jika Anda berubah pikiran, Anda dapat kembali dengan cepat. Untuk melakukannya, klik Lihat Riwayat Lengkap di bagian bawah Penyesuai. Pilih tanggal dan waktu yang ingin Anda kembalikan dan klik tombol Pulihkan Revisi Ini .
Sumber daya CSS tambahan
- Kode hex menentukan warna yang ingin Anda gunakan saat memodifikasi font atau latar belakang. Jika Anda tidak yakin yang mana yang akan digunakan, Kode Warna HTML memberikan solusi yang bagus. Jelajahi pemilih warna mereka untuk menemukan warna yang sempurna, lalu salin dan tempel kode hex yang dihasilkannya.
- CSS-Tricks.com menawarkan potongan kode CSS dengan tingkat kesulitan mulai dari pemula hingga ahli. Anda juga dapat menemukan tutorial, video, dan panduan untuk mempelajari lebih lanjut.
- W3Schools adalah sumber yang berguna untuk contoh dan panduan CSS.
- WordPress.com menyediakan informasi tentang dasar-dasar CSS dan menggunakan kueri media untuk mengatur CSS berdasarkan perangkat tertentu.
- Upwork.com adalah mitra WordPress, menawarkan spesialis lepas yang dapat membantu dengan proyek CSS.
Mulai sesuaikan situs WordPress Anda
Cara terbaik untuk mempelajari CSS dasar adalah dengan mulai bereksperimen. Semua kode yang tercantum di atas dapat dikustomisasi atau diubah untuk memenuhi kebutuhan Anda — gunakan sebagai dasar, lalu mulailah mengganti warna, mengubah ukuran font, atau membuat modifikasi lain yang Anda inginkan!
Dengan Editor CSS Kustom Jetpack, Anda dapat terjun lebih dulu ke penyesuaian tanpa khawatir merusak situs Anda, berkat alat pratinjau dan fitur rollback. Untuk perlindungan ekstra, aktifkan Jetpack Backup, yang secara otomatis mencadangkan pekerjaan Anda secara real-time dan mencakup pemulihan satu klik.
Cari tahu lebih lanjut tentang fitur desain Jetpack lainnya dan mulai dengan Jetpack Custom CSS.
