Statistik Kecepatan Situs (Seberapa Cepat Seharusnya Situs Web Dimuat?)
Diterbitkan: 2022-10-24Kecepatan situs sekarang lebih penting daripada sebelumnya.
Situs web yang memiliki kecepatan situs cepat mendapatkan lebih banyak konversi, peringkat lebih tinggi di mesin pencari, dan memberikan pengalaman pelanggan yang lebih baik kepada pengunjung mereka.
Bukannya situs web Anda harus dimuat dengan cepat, tetapi perlu dimuat dengan cepat.
Tapi seberapa cepat cukup cepat? Apa yang memperlambat situs Anda? Dan langkah apa yang dapat Anda ambil untuk meningkatkan?
Itulah yang akan kami temukan hari ini saat kami mengungkapkan statistik kecepatan situs terpenting tahun ini.
Kami telah merayapi web untuk memilih data yang paling berguna tentang kecepatan situs, dampaknya terhadap bisnis, dan faktor-faktor yang memengaruhinya sehingga Anda tidak perlu melakukannya. Baca terus dan kami akan mempercepat Anda.
Mari kita mulai!
Statistik kecepatan situs (pilihan teratas)
- Semua halaman situs web harus dimuat dalam 3 detik , dan halaman e -niaga harus dimuat dalam 2 detik , menurut Google.
- Namun, kecepatan pemuatan situs web rata -rata sebenarnya mendekati 10 detik di desktop, dan 27 detik di seluler (tetapi itu tergantung pada kumpulan data yang Anda lihat).
- Rata- rata Time to First Byte (TTFB) adalah 1,3 detik di desktop dan 2,6 detik di seluler.
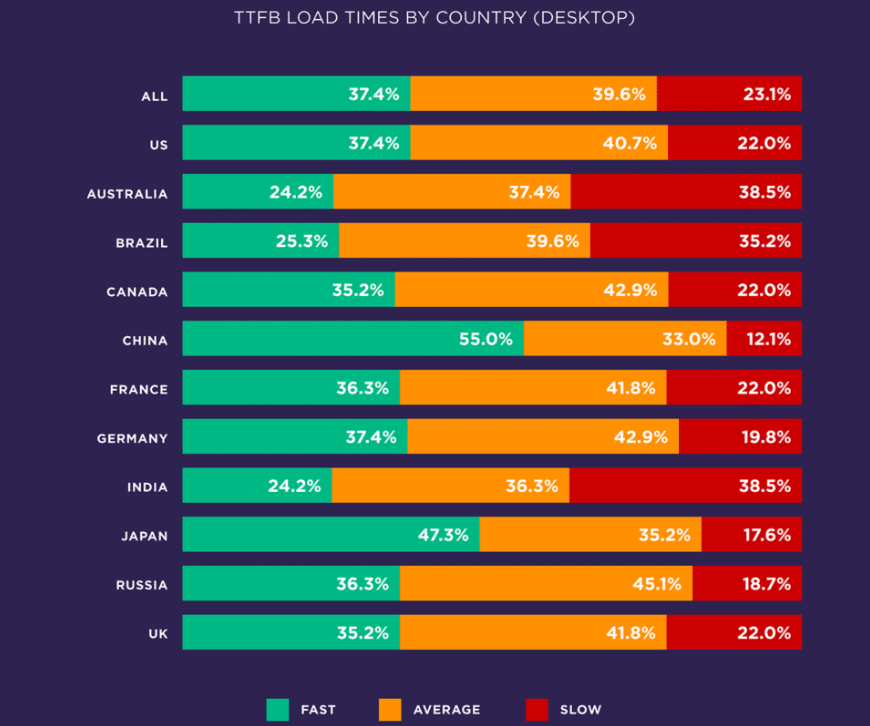
- Cina memiliki kecepatan pemuatan tercepat di dunia, dan India serta Brasil memiliki kecepatan .
- Tiga faktor terbesar yang mempengaruhi kecepatan situs adalah total berat halaman , penggunaan CDN , dan permintaan HTML .
- Berat halaman yang ideal adalah <500kb (ini adalah target jika Anda menginginkan kecepatan situs yang cepat)
- 70% pelanggan yang disurvei mengatakan bahwa kecepatan situs memengaruhi apakah mereka akan membeli dari pengecer online atau tidak
- Meningkatkan kecepatan situs seluler sebesar 0,1 detik dapat meningkatkan konversi e-niaga sebesar 8,4% .
- Rasio pentalan e-niaga meningkat dari 6% menjadi 38% saat waktu pemuatan meningkat dari 2 menjadi 5 detik .
- 73% pemasar berpikir bahwa meningkatkan kecepatan situs adalah hal yang mendesak .
Seberapa cepat seharusnya memuat situs web?
Konsensus umum tampaknya bahwa situs web seharusnya tidak lebih dari 3 detik untuk dimuat. Ini adalah 'praktik terbaik' dalam hal Indeks Kecepatan seperti yang direkomendasikan oleh Google, tetapi harus diperlakukan lebih maksimal daripada target.
Pada akhirnya, semakin cepat situs web Anda dimuat, semakin baik. Jadi, Anda mungkin harus menargetkan Indeks Kecepatan yang jauh lebih rendah dari itu—terutama jika Anda menjalankan toko e-niaga.
Faktanya, Google Webmaster Maile Ohye mengatakan 2 detik adalah ambang batas untuk situs web e-niaga, tetapi itu kembali pada tahun 2010. Dan bahkan saat itu, mereka mengklarifikasi bahwa Google menargetkan di bawah 0,5 detik.
Perlu juga dicatat bahwa Indeks Kecepatan hanyalah salah satu dari banyak metrik yang digunakan untuk mengukur kecepatan pemuatan situs. Ini memberi tahu Anda seberapa cepat halaman menampilkan konten visual kepada pengguna, tetapi ada hal lain yang sama pentingnya.
Time to First Byte adalah metrik kecepatan lain yang mewakili responsivitas server. Waktu yang disarankan untuk Byte Pertama adalah di bawah 1,3 detik.
Berapa lama pengguna siap menunggu situs dimuat?
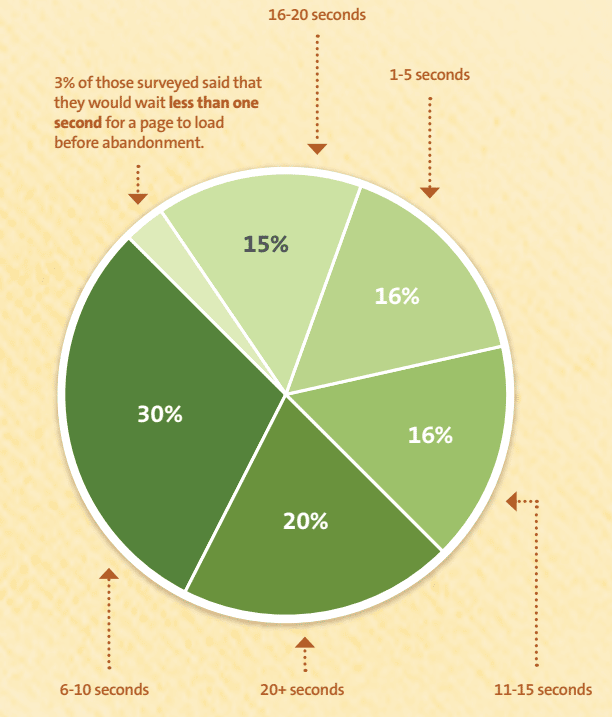
3 detik mungkin merupakan target yang direkomendasikan oleh Google, tetapi survei terbaru menunjukkan konsumen bersedia menunggu setidaknya sedikit lebih lama dari itu. Sebagian besar responden survei bersedia menunggu selama 6 hingga 10 detik agar halaman dimuat sebelum meninggalkannya:

- 3% mengatakan mereka akan menunggu kurang dari 1 detik
- 16% mengatakan mereka akan menunggu 1-5 detik
- 30% mengatakan mereka akan menunggu 6-10 detik
- 16% mengatakan mereka akan menunggu 11-15 detik
- 15% mengatakan mereka akan menunggu 16-20 detik
- 20% mengatakan mereka akan menunggu 20+ detik
Sumber: Kissmetrics, YouTube, Think with Google 6
Berapa kecepatan pemuatan situs web rata-rata?
Jawabannya bervariasi tergantung pada studi mana yang Anda lihat, tetapi data terbaik yang kami miliki menunjukkan bahwa kecepatan pemuatan situs web rata-rata adalah sekitar 10 detik di desktop dan sekitar 27 detik di seluler.
Dan ya, itu jauh lebih rendah daripada kecepatan pemuatan yang disarankan yang kita bicarakan di atas.
Mari gali lebih dalam dan jelajahi beberapa statistik kecepatan situs rata-rata.
Rata-rata kecepatan memuat situs web penuh
Seperti yang kami sebutkan, banyak outlet yang berbeda telah melakukan penelitian mereka sendiri tentang kecepatan situs rata-rata dan hasil yang bervariasi— banyak .
Konon, studi paling komprehensif hingga saat ini tampaknya adalah analisis Backlinko terhadap 5,2 juta halaman situs web. Menurut studi itu:
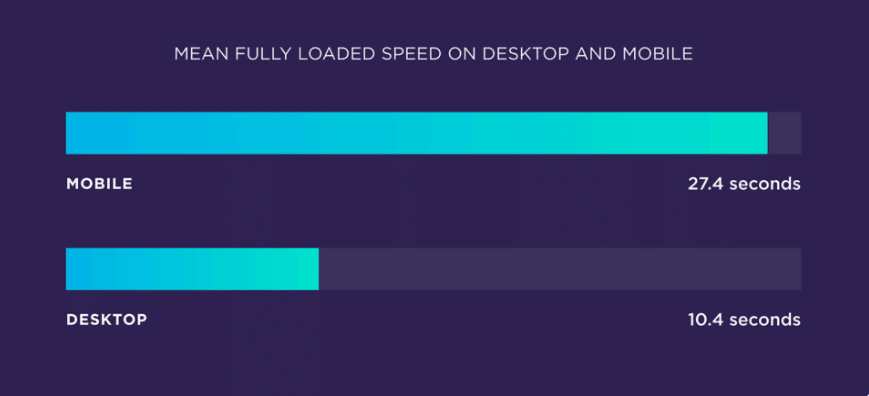
- Rata-rata halaman situs web dimuat sepenuhnya dalam waktu sekitar 10,4 detik di desktop
- Rata-rata halaman situs web dimuat sepenuhnya dalam waktu sekitar 27,4 detik di seluler

Menariknya, ini lebih dari tiga kali lebih lambat dari target praktik terbaik 3 detik dan menunjukkan sebagian besar situs gagal dalam hal kecepatan situs.
Pikirkan dengan Google sedikit lebih optimis tentang kecepatan pemuatan halaman seluler. Menurut mereka:
- Rata-rata halaman web seluler membutuhkan waktu 15,3 detik untuk dimuat
Dan Portent memiliki rata-rata bahkan lebih rendah. Menurut analisis mereka:
- 82% halaman situs web B2b dan 86% halaman situs web B2C diukur dengan Portent dimuat dalam 5 detik atau kurang.
Tetapi perlu ditunjukkan bahwa ukuran sampel Portent jauh lebih kecil. Mereka hanya melihat 20 situs web, yang mungkin tidak cukup besar untuk menarik kesimpulan pasti.
Tooltester juga melakukan penelitian mereka sendiri. Mereka secara khusus menganalisis 100 situs web teratas dan menemukan bahwa:
- Waktu pemuatan rata-rata adalah 2,5 detik di desktop dan 8,6 detik di seluler
Sekali lagi, ini jauh lebih cepat daripada Backlinko dan Think with Google. Dalam hal ini, perbedaan tersebut dapat dijelaskan oleh fakta bahwa Tooltester berfokus secara eksklusif pada situs web terbesar di internet. Perusahaan di balik situs ini tidak diragukan lagi memiliki lebih banyak uang dan sumber daya untuk diinvestasikan dalam memastikan kinerja situs web sebaik mungkin.
Waktu Rata-Rata ke Byte Pertama (TTFB)
Seperti yang kami sebutkan sebelumnya, banyak metrik berbeda yang digunakan untuk mengukur kecepatan situs. Ini termasuk Time to First Byte, First Contentful Paint, Visual Ready Load Time, Time to Interactive, dan Fully Loaded Time.
Time to First Byte (TTFB) mengukur waktu antara permintaan HTTP dan byte halaman pertama yang dikirimkan ke browser klien. Secara alami, rata-rata TTFB cenderung jauh lebih rendah daripada rata-rata waktu terisi penuh.

Menurut analisis Backlinko:
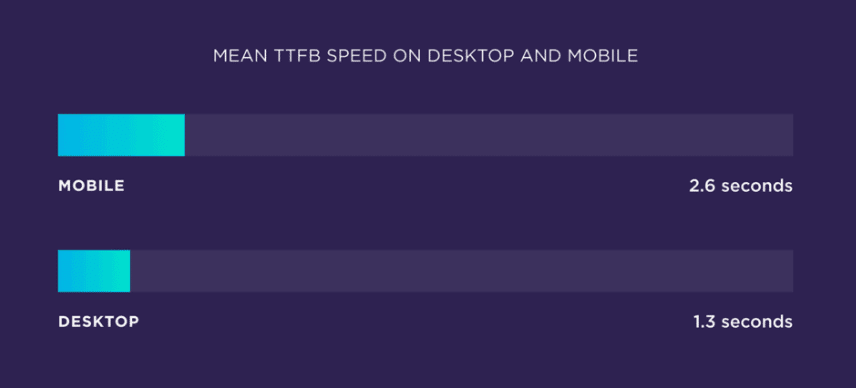
- Rata-rata Time to First Byte (TTFB) adalah sekitar 1,3 di desktop
- Rata-rata Time to First Byte (TTFB) adalah sekitar 2,6 di ponsel
Kecepatan pemuatan Visual Complete rata-rata
Kecepatan pemuatan lengkap visual menunjukkan berapa lama waktu yang dibutuhkan halaman untuk merender sepenuhnya semua elemen yang dapat dilihat. Dengan kata lain, ini memberi tahu Anda berapa detik hingga sepertinya dimuat penuh ke pengguna akhir, bahkan jika masih ada hal-hal yang terjadi di belakang layar.

Menurut Backlinko:
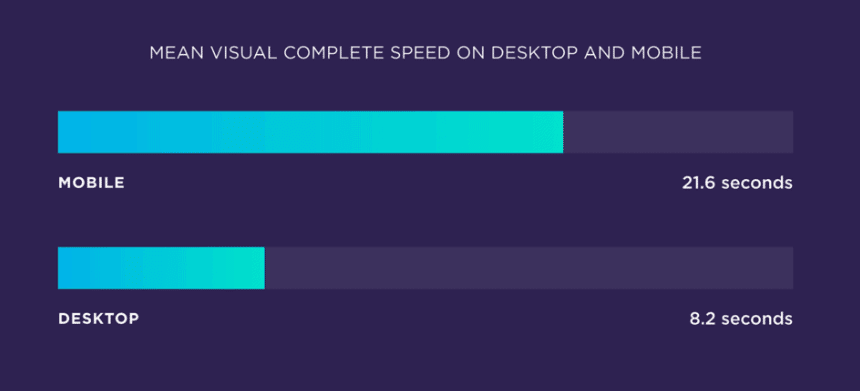
- Kecepatan penyelesaian visual rata-rata adalah sekitar 8,2 detik di desktop
- Kecepatan penyelesaian visual rata-rata adalah sekitar 21,6 detik di seluler
Kecepatan situs rata-rata di seluruh dunia
Kecepatan situs rata-rata bervariasi dari satu tempat ke tempat lain. Menurut data, China memiliki kecepatan loading tercepat (TTFB), sedangkan India dan Brasil memiliki kecepatan loading paling lambat (TTFB).

Rata-rata skor PageSpeed dari peringkat situs web di posisi satu di halaman hasil pencarian Google adalah 60 di desktop dan 40 di seluler. Rata-rata skor PageSpeed untuk penerbit adalah 31.
Kecepatan memuat seluler vs desktop
Tidak peduli data apa yang Anda lihat, jelas bahwa halaman seluler membutuhkan waktu lebih lama untuk dimuat daripada halaman desktop—tetapi berapa lama lagi? Yah, itu tergantung pada siapa Anda bertanya:
- Menurut Backlinko, halaman web seluler membutuhkan waktu 87,84% lebih lama untuk dimuat daripada di desktop.
- Menurut Tooltester, halaman web seluler membutuhkan waktu 70,9% lebih lama untuk dimuat daripada di desktop.
Sumber: Backlinko 1 , Pikirkan dengan Google 5 , Efisiensi Alpha, Portent, Unbounce, Tooltester, Pingdom
Faktor apa yang memengaruhi kecepatan situs?
Faktor utama yang memengaruhi kecepatan situs termasuk penggunaan CDN, jumlah permintaan HTML, dan total berat halaman. Faktor-faktor ini memiliki pengaruh terbesar pada waktu yang diperlukan untuk memuat halaman.
Faktor tingkat halaman lainnya juga memengaruhi kecepatan situs, tetapi tidak sebanyak yang di atas.
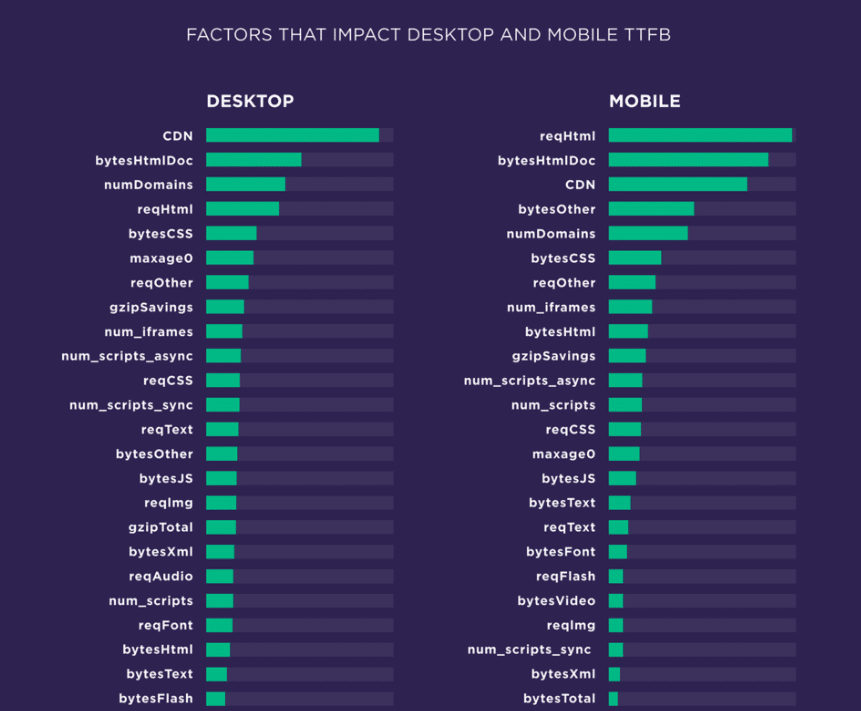
Faktor-faktor yang mempengaruhi Time to First Byte (TTFB):
Menurut penelitian Backlinko, CDN memiliki dampak terbesar pada kecepatan Time to First Byte di desktop.

Jika Anda belum tahu, CDN adalah singkatan dari jaringan pengiriman konten. CDN pada dasarnya adalah jaringan server proxy yang tersebar di seluruh dunia yang membantu mempercepat waktu pemuatan dengan mengirimkan konten halaman kepada pengunjung Anda dari server yang secara geografis lebih dekat dengan mereka.
Studi yang sama menemukan bahwa jumlah permintaan HTML memiliki dampak terbesar pada kecepatan Time to First Byte di seluler. Dengan kata lain, semakin banyak konten yang harus diambil browser pengunjung Anda dari server Anda untuk mengisi halaman web, semakin lambat pemuatannya di seluler.
Menariknya, Backlinko menemukan bahwa faktor tingkat halaman tidak memiliki dampak yang hampir sebesar pada TTFB seperti salah satu faktor terkait server di atas.
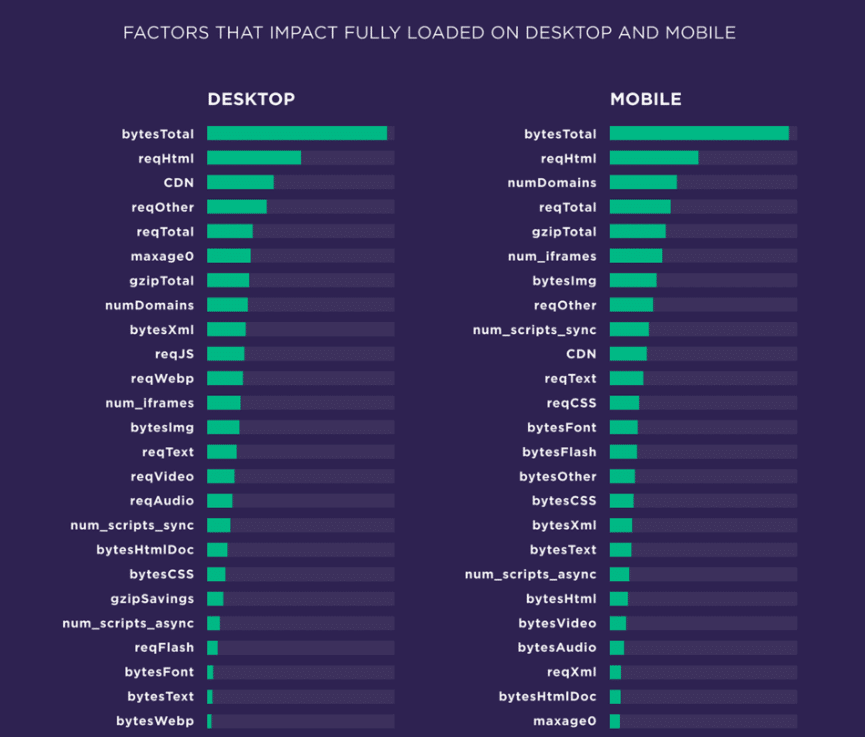
Faktor-faktor yang memengaruhi kecepatan halaman yang Dimuat Penuh
Dalam hal kecepatan halaman yang Dimuat Penuh, penggunaan CDN, dan permintaan HTML masih sama pentingnya, tetapi bobot halaman total memiliki dampak terbesar pada seluler dan desktop—sejauh ini.

Faktanya, halaman kecil (halaman dengan total berat halaman ringan) memuat 486% lebih cepat daripada halaman besar (halaman dengan total berat halaman yang berat).
Hasilnya: Mengambil langkah-langkah seperti kompresi gambar dan caching hanya dapat melakukan banyak hal. Pada akhirnya, semuanya bermuara pada konten di halaman. Semakin banyak aset yang harus dimuat oleh browser, semakin lama waktu yang dibutuhkan untuk memuat halaman. Sesederhana itu.
Jadi, jika Anda ingin benar-benar mengurangi kecepatan pemuatan, fokuslah pada pengurangan ukuran halaman dan meminimalkan skrip, dan jangan terlalu terpaku pada hal lain.
Faktor-faktor yang mempengaruhi First Contentful Paint (FCP)
Skrip pihak ketiga memiliki dampak besar pada First Contentful Paint (FCP). Semakin banyak skrip seperti Google Analytics, host video, dll. yang Anda jalankan, semakin buruk kinerja situs web Anda.
Faktanya, setiap skrip pihak ketiga yang Anda tambahkan ke halaman menambahkan rata-rata 34,1 milidetik ke waktu buka.
Sumber: Backlinko 1
Cara meningkatkan kecepatan situs
Mengikuti hal di atas, jelas bahwa hal terbaik yang dapat Anda lakukan untuk meningkatkan kecepatan situs Anda adalah dengan mengurangi bobot halaman Anda. Tapi apa langkah lain yang bisa Anda ambil? Mari kita lihat beberapa statistik kecepatan situs lainnya yang menjawab pertanyaan itu.
Apakah mengompresi file meningkatkan kecepatan halaman?
Tergantung. Data menunjukkan bahwa halaman dengan tingkat kompresi yang sangat rendah dan tinggi cenderung memuat paling cepat, tetapi halaman yang memampatkan file dalam jumlah sedang (60-80%) cenderung memiliki performa yang paling buruk.
Ini karena tingkat kompresi yang rendah mengurangi pekerjaan yang diperlukan oleh browser, dan tingkat kompresi yang tinggi menghasilkan muatan yang lebih kecil, yang melebihi pekerjaan tambahan. Tapi di tengah, Anda mendapatkan yang terburuk dari kedua dunia.
Apa cara terbaik untuk mengoptimalkan gambar situs untuk kecepatan?
Menggunakan gambar responsif memiliki dampak terbesar pada kecepatan situs dari semua taktik pengoptimalan gambar. Menunda gambar di luar layar memiliki dampak terbesar kedua.
Menggunakan gambar yang dioptimalkan (misalnya kompresi, CDN, dll.) memiliki dampak terbesar ketiga, dan menggunakan format gambar WebP memiliki dampak terendah dari semua taktik pengoptimalan gambar, tetapi kecepatannya masih sedikit meningkat.
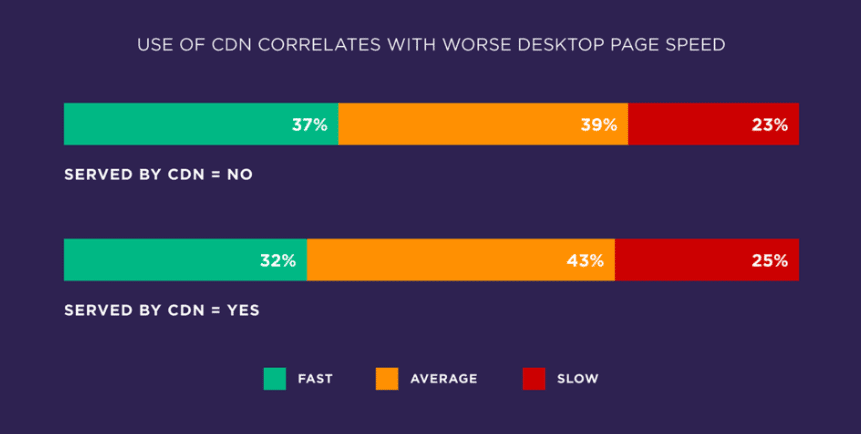
Apakah CDN meningkatkan kecepatan situs?
CDN secara luas dianggap meningkatkan kecepatan situs, tetapi data dari Backlinko sebenarnya menunjukkan bahwa mereka dapat memiliki dampak negatif.
Dalam analisis mereka, 37% situs tanpa CDN memiliki kecepatan pemuatan desktop yang cepat, dibandingkan dengan hanya 32% situs yang memiliki CDN.

Demikian juga, 33% situs tanpa CDN memiliki kecepatan pemuatan seluler yang cepat dibandingkan dengan 28% situs yang memiliki CDN.
Ini mungkin karena banyak situs menggunakan CDN yang kurang dioptimalkan. Dan memang, ada perbedaan besar dalam kinerja tergantung pada penyedia CDN mana yang Anda lihat.
Misalnya, 60,5% situs web yang dilayani oleh CDN Cachefly (CDN berkinerja terbaik) memiliki kecepatan pemuatan yang cepat, sedangkan hanya 16,5% situs web yang dilayani oleh Akamai memiliki kecepatan yang sama. Dengan kata lain, CDN terbaik berkinerja 3,6x lebih baik daripada yang terburuk.
Sumber: Backlinko 1
Bagaimana perasaan konsumen tentang kecepatan situs?
Berikut adalah beberapa statistik kecepatan situs yang mengungkapkan perasaan konsumen tentang waktu pemuatan halaman.
Apakah konsumen peduli dengan kecepatan situs?
Statistik menunjukkan bahwa konsumen tampaknya peduli dengan kecepatan situs. Menurut survei Unbounce terhadap konsumen dan pemasar pada tahun 2018:

- 70% konsumen yang disurvei mengatakan kecepatan halaman memengaruhi keinginan mereka untuk membeli dari pengecer online
- 47% pembeli online mengharapkan halaman web dimuat dalam 2 detik atau kurang
- 40% pembeli online meninggalkan situs web yang memuat lebih dari 3 detik
- 52% pembeli online mengatakan waktu pemuatan yang cepat penting untuk loyalitas mereka
- 79% pembeli online yang tidak puas dengan kinerja web cenderung tidak membeli lagi dari situs yang sama.
- Penundaan 1 detik menurunkan kepuasan pelanggan sekitar 16%.
- 44% pembeli online yang memiliki pengalaman buruk saat online akan memberi tahu teman-teman mereka.
Bagaimana reaksi pengunjung terhadap situs yang memuat dengan lambat?
Jelas bahwa pengunjung tidak suka ketika situs dimuat dengan lambat dan mungkin berpaling dari bisnis Anda jika ini adalah sesuatu yang mereka alami:

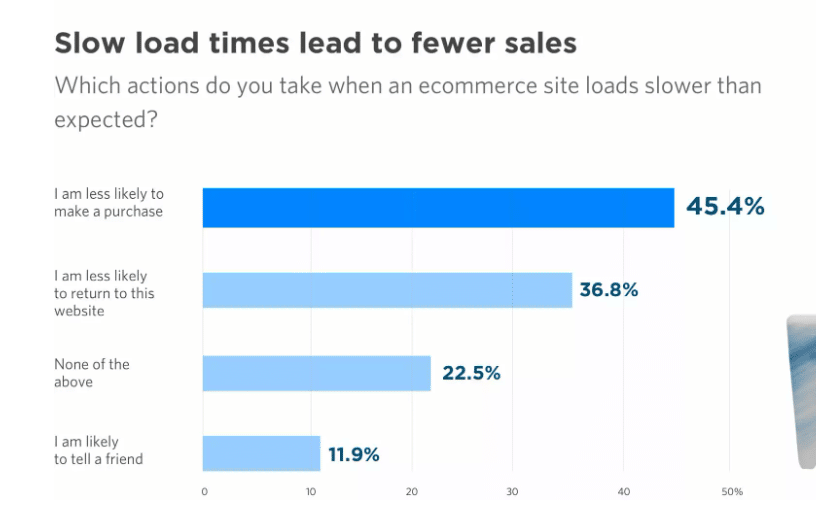
- 45,4% konsumen yang disurvei mengatakan bahwa mereka cenderung tidak membeli produk/layanan saat situs e-niaga memuat lebih lambat dari yang diharapkan
- 36,8% konsumen yang disurvei mengatakan bahwa mereka cenderung tidak kembali ke situs web
- 11,9% konsumen yang disurvei mengatakan bahwa mereka cenderung tidak merekomendasikan situs tersebut kepada teman mereka
- 22,5% mengatakan tidak ada di atas yang berlaku
Apa yang akan diberikan konsumen untuk waktu pemuatan yang lebih cepat?
Mengelola kecepatan pemuatan situs Anda sering kali terasa seperti tindakan penyeimbang.
Di satu sisi, menambahkan file media yang membutuhkan banyak sumber daya seperti video dan kuis interaktif dapat meningkatkan pengalaman pelanggan. Tetapi di sisi lain, ini juga dapat meningkatkan ukuran halaman dan dengan demikian memperlambat waktu pemuatan Anda.
Jadi menurut pelanggan apa yang harus Anda lakukan? Nah, statistik menunjukkan bahwa sebagian besar akan dengan senang hati menyerahkan animasi dan video jika itu berarti situs Anda akan memuat lebih cepat:

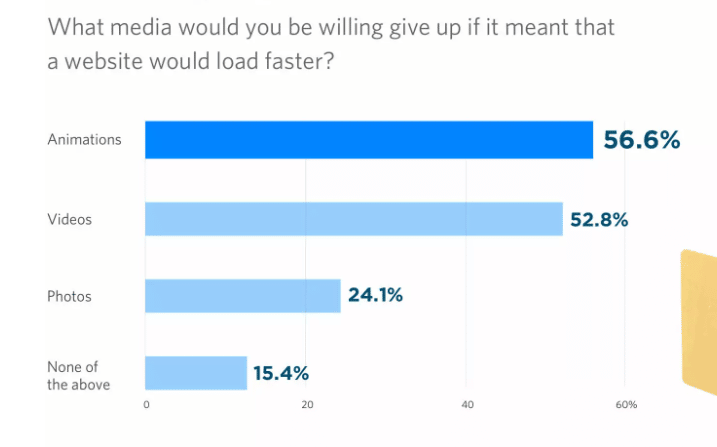
- 56,6% konsumen yang disurvei akan meninggalkan animasi untuk kecepatan pemuatan yang lebih cepat
- 52,8% akan menyerahkan video untuk kecepatan pemuatan yang lebih cepat
- 24,1% akan menyerahkan foto untuk kecepatan pemuatan yang lebih cepat
- 15,4% tidak akan melepaskan salah satu dari yang di atas
Mengapa menurut konsumen situs dimuat dengan lambat?
Saat situs web dimuat dengan lambat, 50,5% konsumen yang disurvei mengira itu karena koneksi internet mereka sendiri. Tetapi 34,2% menganggap itu kesalahan situs web, dan 15,4% menganggap itu kesalahan operator seluler mereka.
Sumber: Unbounce
Mengapa kecepatan situs itu penting?
Statistik menunjukkan bahwa kecepatan situs dapat memiliki dampak dramatis pada segala hal mulai dari tingkat konversi hingga posisi peringkat SEO Anda.
Berikut adalah beberapa statistik kecepatan situs yang memberi tahu kami lebih banyak tentang mengapa ini sangat penting bagi bisnis online:
Bagaimana kecepatan situs memengaruhi tingkat konversi?
Menurut Portent, situs B2B yang dimuat dalam 1 detik mengonversi 3x lebih sering daripada situs yang dimuat dalam 5 detik, dan 5x lebih banyak daripada yang dimuat dalam 10 detik. Dan situs B2C yang dimuat dalam 1 detik memiliki rasio konversi e-niaga 2,5x lebih besar daripada yang dimuat dalam 5 detik.
Tidak hanya itu, tingkat konversi e-niaga turun rata-rata 0,3% untuk setiap detik tambahan yang diperlukan situs untuk memuat.
Bahkan perubahan terkecil pada kecepatan pemuatan Anda dapat berdampak besar pada konversi Anda. Menurut satu laporan, peningkatan kecepatan situs seluler hanya 0,1 detik dapat meningkatkan konversi ritel sebanyak 8,4% dan konversi situs perjalanan sebesar 10,1%. Ini juga memiliki dampak yang nyata pada setiap tahap perkembangan corong.
Dan itu bukan hanya tingkat konversi e-niaga; waktu pemuatan yang lambat juga sangat memengaruhi rasio konversi sasaran, seperti yang ditunjukkan pada tabel di bawah.
Rasio konversi sasaran rata-rata menurut waktu pemuatan:
- 1 detik – 40% (+6%)
- 2 detik – 34% (+5%)
- 3 detik – 29% (+5%)
- 4 detik – 24% (+2%)
- 5 detik – 22% (+4%)
- 6 detik – 18%
Bagaimana kecepatan situs memengaruhi rasio pentalan?
Lamanya waktu yang dibutuhkan halaman untuk memuat sepenuhnya memiliki dampak terbesar pada apakah pengguna tetap berada di situs seluler.
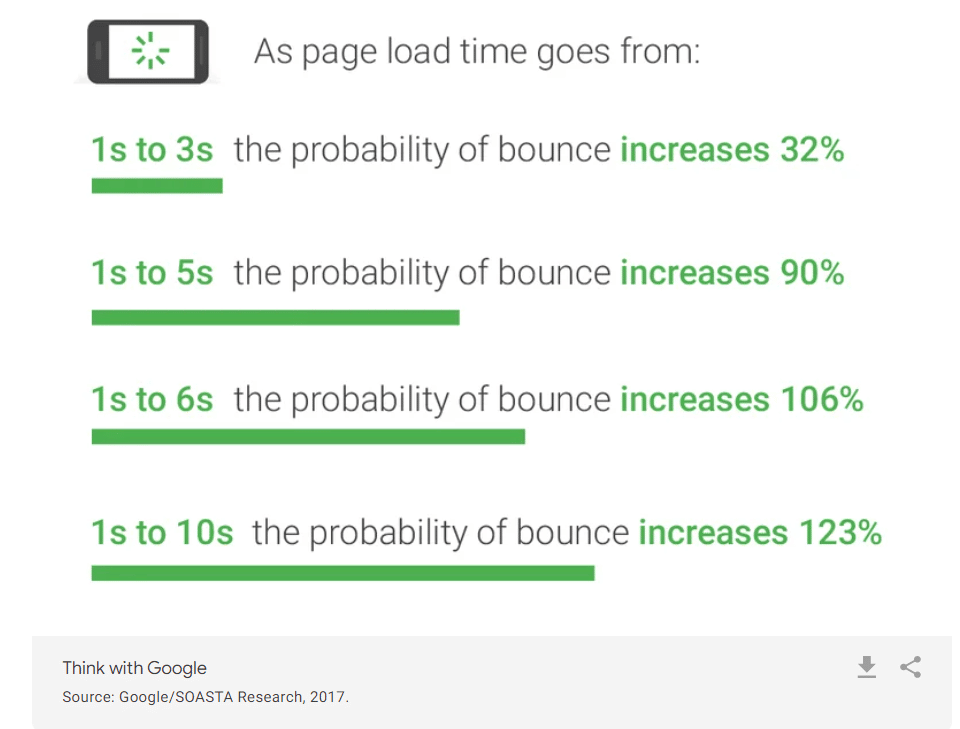
Probabilitas pengunjung situs web terpental meningkat sebesar 32% ketika waktu buka halaman meningkat dari 1 menjadi 3 detik. Dan 53% kunjungan ke situs seluler ditinggalkan jika memuat lebih dari 3 detik.

Rata-rata waktu muat situs web seluler 2,4 detik lebih lambat di sesi terpental (6,9 detik) daripada di sesi tidak terpental. (4,5 detik)
Untuk situs web e-niaga, rasio pentalan rata-rata adalah 6% jika halaman dimuat dalam waktu 2 detik, tetapi itu melonjak hingga 38% pada saat waktu pemuatan halaman melewati 5 detik.
Rasio pentalan halaman e-niaga menurut waktu buka halaman:
- 1 detik – 7%
- 2 detik – 6%
- 3 detik – 11%
- 4 detik – 24%
- 5 detik – 38%
- 6 detik – 46%
- 7 detik – 53%
- 8 detik – 59%
- 9 detik – 61%
- 10 detik – 65%
Apakah kecepatan situs merupakan faktor peringkat?
Ya, kecepatan situs adalah faktor peringkat yang dikonfirmasi dan telah berlangsung selama beberapa tahun. Tapi itu menjadi lebih penting untuk SEO setelah Pembaruan Pengalaman Halaman Google, yang memperkenalkan tiga metrik peringkat terkait kecepatan halaman baru sebagai Core Web Vitals.
Kita juga tahu bahwa kecepatan halaman rata-rata dari hasil halaman pertama adalah 1,65 detik, menurut analisis Backlinko lainnya. Ini secara signifikan lebih tinggi daripada kecepatan halaman rata-rata di seluruh papan.
Sumber: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Backlink 2
Apa CMS tercepat?
Tidak ada CMS tercepat yang pasti karena bergantung pada data yang Anda lihat dan bagaimana Anda mengukur kinerja kecepatan. Yang mengatakan, Weebly dan GoDaddy adalah dua pesaing untuk posisi teratas berdasarkan data terbaik yang dapat kami temukan.
Apa pembuat situs web tercepat?
Menurut Backlinko:
Weebly adalah CMS tercepat berdasarkan kinerja kecepatan halaman desktop. 49,5% dari situs web Weebly yang dianalisis ditemukan memuat dengan cepat.
Joomla adalah CMS paling lambat menurut kinerja kecepatan halaman desktop. Hanya 18,7% situs web Joomla yang dimuat dengan cepat.
Anehnya, WordPress juga berperingkat rendah dalam hal kinerja kecepatan, dengan hanya 25,3$ situs WP yang dimuat dengan cepat. Ini terlepas dari kenyataan bahwa ia memberi daya lebih banyak situs web daripada CMS lainnya.
Tooltester juga melakukan penelitian untuk mengetahui apa pembuat situs web tercepat tetapi mencapai hasil yang berbeda.
10 pembuat situs web teratas berdasarkan Time to Interactive (desktop) rata-rata menurut Tooltester:
- Godaddy – 1.10s
- Jimdo – 1,51
- Volusion – 1,57
- Node Web – 2.01
- Weebly – 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- Ruang persegi – 2.46
- Wix – 2,53
- WordPress – 2.57
Apa penyedia web hosting tercepat?
Menurut Backlinko, Github adalah penyedia web hosting tercepat. Itu memiliki kinerja TTFB terbaik di desktop dan seluler, dengan 50,6% situs yang dihosting Github mencapai kinerja cepat di desktop dan 48,4% di seluler.
Ini mungkin karena fakta bahwa Halaman GitHub hanya melayani sumber daya statis.
Wix, Siteground, dan Automatic adalah tiga penyedia hosting paling lambat di seluler dan desktop. Di desktop, hanya 17,6% situs Siteground yang memiliki kinerja TTFB cepat.
ThemeIsle juga melakukan pengujiannya sendiri pada penyedia web hosting tercepat dan memiliki hasil yang berbeda. Mereka membuat situs pengujian yang identik pada host paling populer dan menjalankan tes kecepatan dari lokasi global yang berbeda.
Menurut data yang mereka kumpulkan, berikut adalah web host tercepat beserta waktu pemuatannya (dalam detik) di wilayah tertentu:
| Virginia Utara | London | Tokyo | Sydney | |
| Namamurah | 0,75 | 1.19 | 1.19 | 1.89 |
| Cloudways | 0,92 | 1.49 | 1.26 | 1.49 |
| Hostinger | 0,62 | 1.12 | 1.96 | 2.28 |
| jaringan cair | 1.03 | 1.6 | 1.41 | 1.95 |
| Dapat ditekan | 1.17 | 1.24 | 1.62 | 1.86 |
| IONOS | 0,95 | 1.45 | 2.85 | 2.74 |
| GreenGeeks | 1.73 | 1 | 3.02 | 3.57 |
| SitusGround | 1.97 | 1.25 | 3.2 | 3.23 |
Apa kerangka kerja Javascript tercepat?
Menurut analisis Backlinko, Gatsby dan Wink adalah kerangka kerja Javascript tercepat, tetapi React sejauh ini adalah yang paling umum digunakan oleh situs web.
Untuk halaman berukuran sedang, Wink (kerangka tercepat) memuat 213% lebih cepat daripada Meteor (kerangka paling lambat).
Sumber: Backlinko 1 , penguji alat
Tolok ukur kecepatan halaman seluler
Terakhir, mari kita lihat beberapa tolok ukur dan praktik terbaik terkait kecepatan situs web seperti dilansir Think with Google. Lihat bagaimana Anda membandingkan dengan situs web lain di niche Anda menggunakan data di bawah ini.
Jumlah permintaan
Jumlah optimal jumlah permintaan yang direkomendasikan oleh Google kurang dari 50. Namun, sebagian besar situs web tampaknya memiliki jauh lebih banyak dari itu, di seluruh industri:
Jumlah permintaan rata-rata menurut industri (di AS):
- Otomotif – 119
- Pasar bisnis & industri – 83
- Iklan Baris & lokal – 78
- Keuangan – 84
- Media & hiburan – 95
- Eceran – 129
- Teknologi – 140
- Perjalanan – 105
Berat halaman
Berat halaman optimal yang direkomendasikan oleh Google adalah kurang dari 500kb, tetapi sebagian besar halaman situs web berukuran 5x lipat. Rata-rata berat halaman web di seluruh industri adalah sekitar 2.5Mb
Bobot halaman rata-rata menurut industri (di AS)
- Otomotif – 2.1Mb
- Pasar bisnis & industri – 1.6Mb
- Iklan Baris & lokal – 1.6Mb
- Keuangan – 1.3Mb
- Media & hiburan – 1,9Mb
- Ritel – 2.1Mb
- Teknologi – 2.3Mb
- Perjalanan – 2Mb
Indeks Kecepatan
Indeks Kecepatan optimal yang direkomendasikan oleh Google adalah di bawah 3 detik. Tetapi sekali lagi, sebagian besar situs web tampaknya jauh dari sasaran.
Indeks Kecepatan Rata-rata menurut industri (di AS):
- Otomotif – 9.5s
- Pasar bisnis & industri – 8.7 detik
- Iklan Baris & lokal – 7.9s
- Keuangan – 8.3 detik
- Media & hiburan – 9s
- Ritel – 9.8s
- Teknologi – 11.3s
- Perjalanan – 10.1s
Waktu untuk Byte Pertama
Waktu optimal untuk Byte Pertama yang direkomendasikan oleh Google adalah di bawah 1,3 detik. Inilah cara membandingkannya dengan rata-rata yang dicapai sebagian besar situs web dalam praktiknya.
Waktu Rata-Rata ke Byte Pertama menurut industri (di AS):
- Otomotif – 2s
- Pasar bisnis & industri – 2,7 detik
- Baris & lokal – 2.2s
- Keuangan – 2.4s
- Media & hiburan – 1,8 detik
- Ritel – 1.9s
- Teknologi – 2.1s
- Perjalanan -2.2s
Sumber: Think with Google 6 , Think with Google 3
Kecepatan situs & pemasaran
Terakhir, mari kita lihat beberapa statistik kecepatan situs yang terkait dengan pemasaran, seperti yang pertama kali diungkapkan dalam survei oleh Unbounce.
Pentingnya kecepatan situs bagi pemasar
Sebagian besar pemasar tampaknya menyadari pentingnya kecepatan situs. 81% dari mereka yang disurvei melaporkan menyadari bahwa kecepatan memengaruhi konversi dan 73% berpikir bahwa meningkatkan kecepatan halaman agak atau sangat mendesak.
Namun, hanya 3% pemasar yang disurvei mengatakan bahwa meningkatkan kecepatan situs adalah prioritas utama mereka. Selanjutnya, 56% mengatakan mereka puas dengan kecepatan situs mereka saat ini dimuat di seluler.
Kecepatan memuat halaman arahan
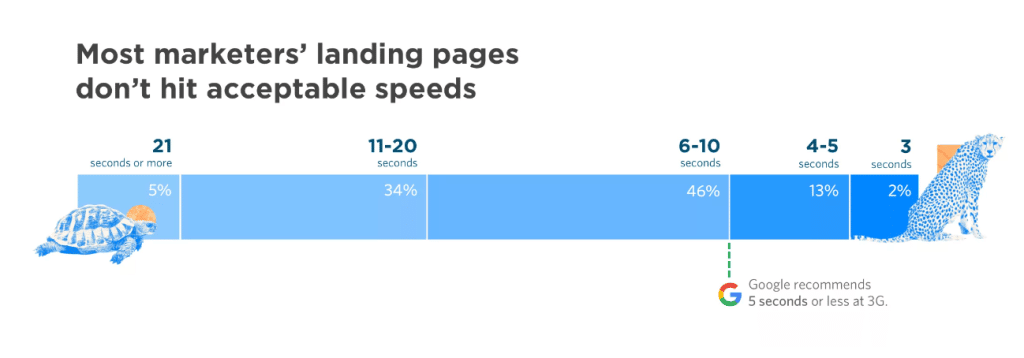
Unbounce juga menguji halaman arahan beberapa pemasar yang berpartisipasi dalam survei mereka untuk melihat seberapa cepat halaman arahan mereka dimuat, dengan hasil yang menarik:

- 5% halaman arahan membutuhkan waktu 21+ detik untuk dimuat
- 34% membutuhkan waktu 11-20 detik untuk memuat
- 46% membutuhkan waktu 6-10 detik untuk memuat
- 13% membutuhkan waktu 4-5 detik untuk memuat
- 2% membutuhkan waktu 3 detik
Yang mengkhawatirkan, itu berarti 98% peserta memiliki halaman arahan yang dimuat lebih lambat dari rekomendasi Google yaitu 3 detik atau kurang dan menyarankan pemasar memiliki jalan panjang untuk meningkatkan kecepatan mereka.
Bagaimana cara pemasar meningkatkan kecepatan situs?
Ketika ditanya langkah apa yang telah mereka ambil untuk meningkatkan kecepatan situs mereka:
- 57% pemasar yang disurvei mengatakan mereka telah mengoptimalkan media seperti gambar dan video
- 43% telah melakukan peningkatan back-end seperti caching dan hosting
- 39% telah menjalankan audit kecepatan menggunakan alat seperti Google Lighthouse
- 38% telah mengecilkan atau mengurangi kode JavaScript dan CSS mereka
- 22% telah menggunakan AMP (Accelerated Mobile Pages)
- 14% telah menggunakan CDN (Content Delivery Network)
Sumber: Unbounce
Pikiran terakhir
Itu tentang merangkum statistik dan fakta kecepatan situs terpenting kami. Kami harap Anda menemukannya informatif.
Seperti yang ditunjukkan oleh statistik kecepatan situs ini, sebagian besar situs web gagal dalam hal kinerja dan gagal mencapai praktik terbaik. Ini terlepas dari kenyataan bahwa kecepatan situs memiliki dampak yang jelas pada rasio konversi, rasio pentalan, dan visibilitas pencarian.
Admin dan pemilik web dapat meningkatkan dengan berfokus pada pengurangan bobot halaman, memanfaatkan CDN yang baik, dan mengikuti praktik di halaman yang baik.
Semoga beruntung!
