Cara Membuat Menu Slide-in di Divi
Diterbitkan: 2022-05-12Hal yang hebat tentang menu slide adalah mereka memungkinkan lebih banyak konten tersedia tanpa menghabiskan ruang ekstra di layar dan cocok dengan sebagian besar tata letak dan sering ditemukan di dalam aplikasi seluler, sehingga akan ada rasa keakraban dalam menggunakannya.
Kami akan mendemonstrasikan dua cara untuk memiliki menu slide-in di situs web Divi Anda dalam tutorial ini, yang pertama adalah dengan menggunakan penyesuai tema untuk Tema Divi, dan yang kedua adalah membuat tajuk global menggunakan pembuat tema Divi.
Cara Membuat Menu Slide-in di Divi Via Theme Customizer
Pertama, Anda harus masuk ke WordPress sebagai administrator untuk memiliki akses ke penyesuai tema situs web, dan Anda perlu memastikan tidak ada tajuk global aktif pada pembuat tema Divi. Kemudian, lanjutkan ke Divi → Theme Customizer .

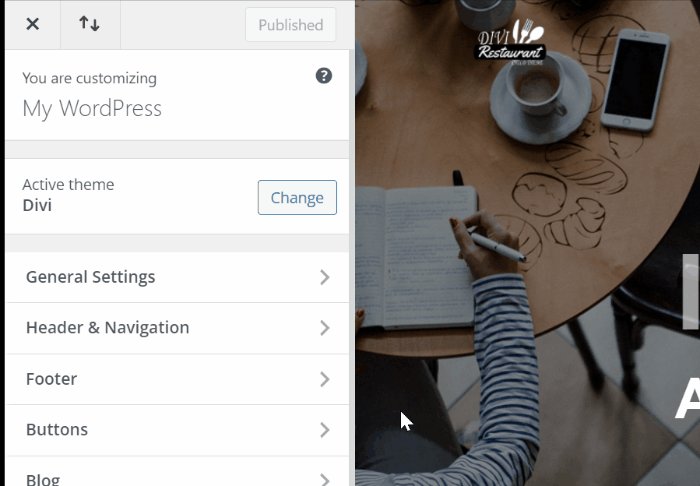
Anda akan dibawa ke penyesuaian tema untuk menyesuaikan situs web Anda. Dari sini, Anda dapat mengubah judul dan tagline situs, menambahkan widget ke sidebar atau footer, membuat menu, mengubah pengaturan beranda, dan banyak lagi.
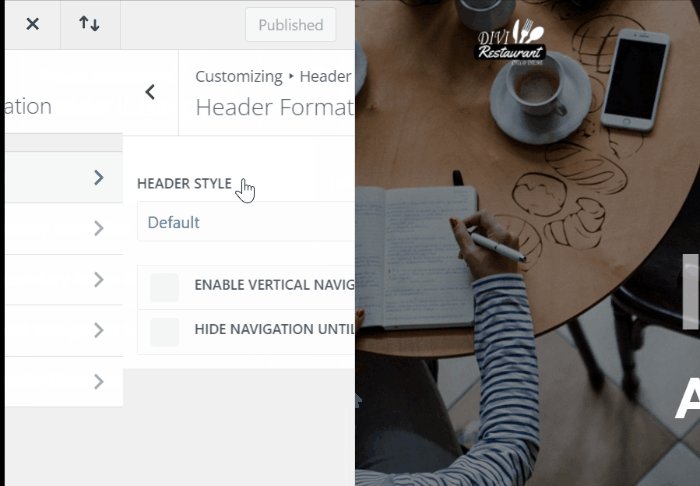
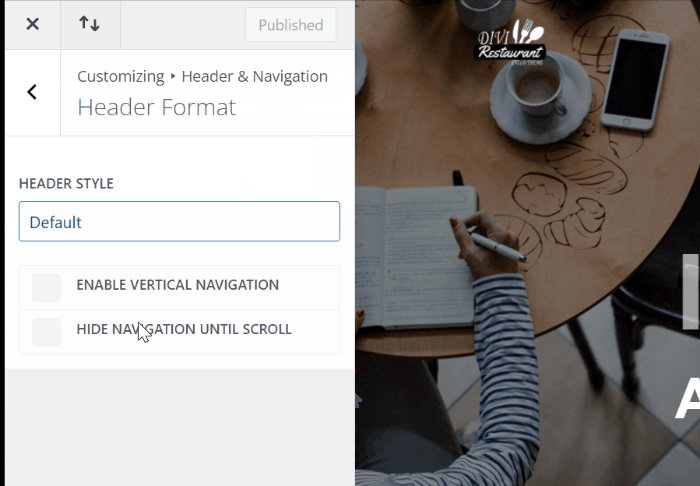
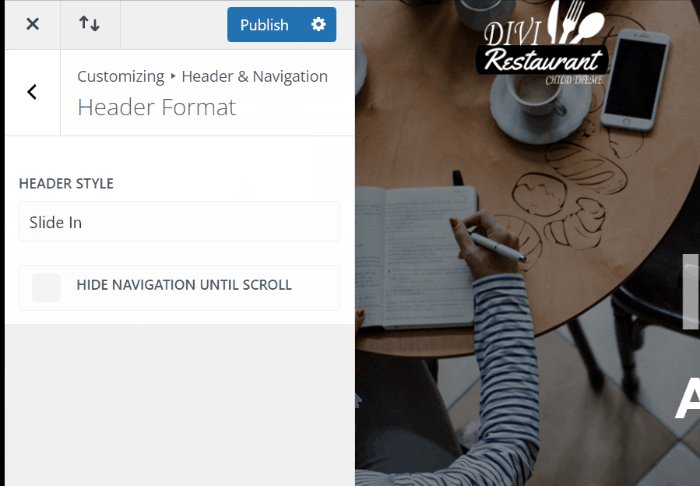
Lanjutkan dengan mengklik blok Header & Navigation → Header Format → Header Style , lalu pilih opsi Slide in .

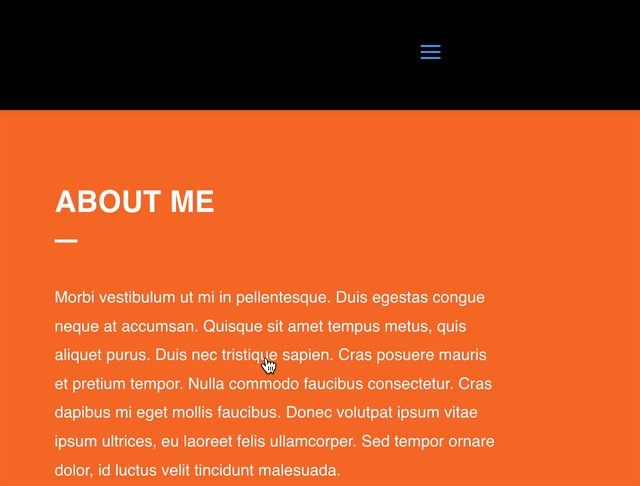
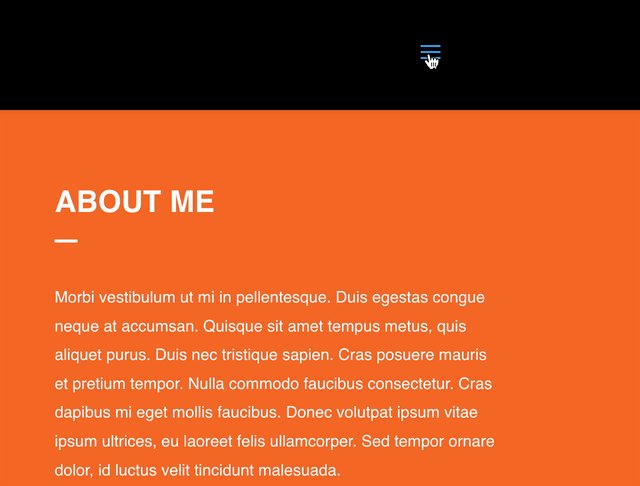
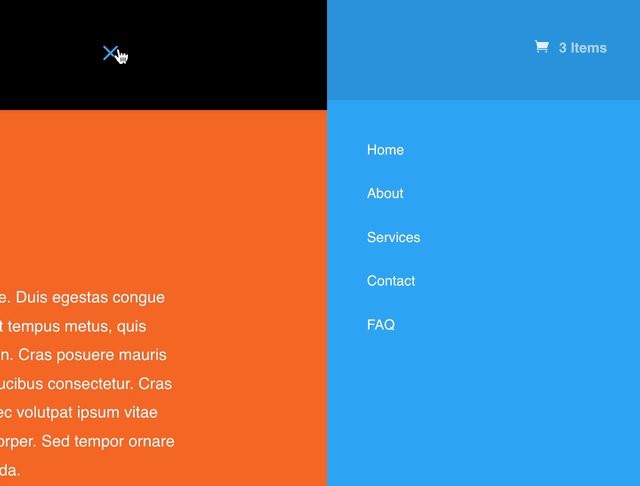
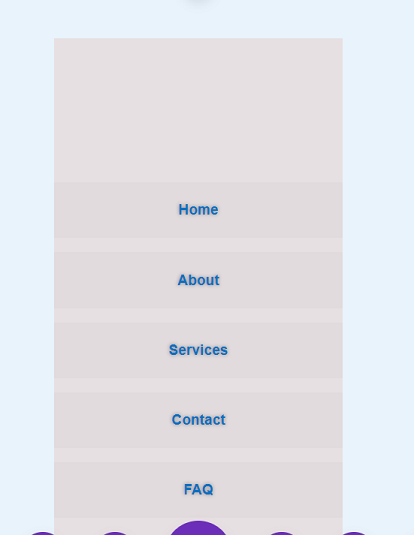
Viola begitu saja menu slide-in Anda siap beraksi.

Namun, jika Anda ingin menambahkan lebih banyak penyesuaian seperti mengubah lebar menu slide-in, warna latar belakang, ukuran teks, dan lainnya, Anda dapat membuka Pengaturan Header Slide in & Layar Penuh pada blok Header & Navigasi yang muncul setelah Anda memilih opsi menu slide-in atau layar penuh.
Cara Membuat Menu Slide-in di Divi Via Theme Builder
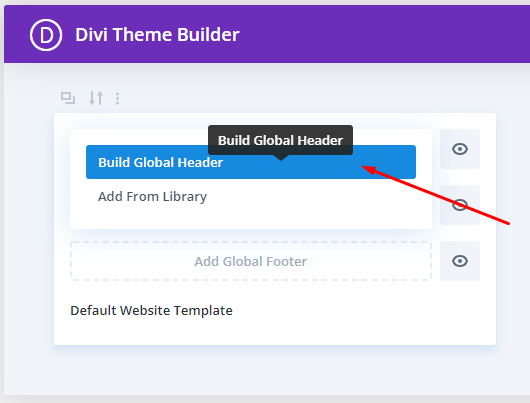
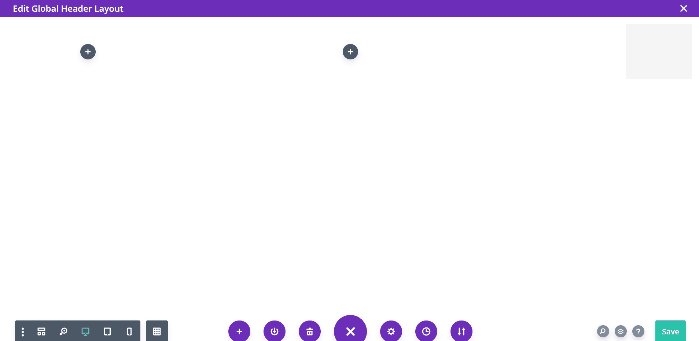
Kali ini kami akan menunjukkan cara membuat menu slide-in di Divi menggunakan pembuat tema Divi dengan membuat header global. Dari menu Divi di dasbor WordPress, pilih opsi Pembuat Tema lalu lanjutkan untuk membuat header global.

Pengaturan Bagian
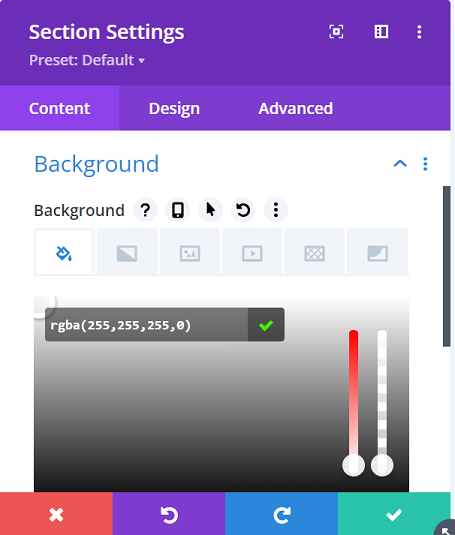
Anda akan dibawa ke editor Divi Builder, mulailah dengan mengklik ikon pengaturan bagian ![]() untuk mengubah pengaturan bagian pertama. Lanjutkan dengan mengubah warna background bagian menjadi transparan:
untuk mengubah pengaturan bagian pertama. Lanjutkan dengan mengubah warna background bagian menjadi transparan: rgba(255,255,255,0)

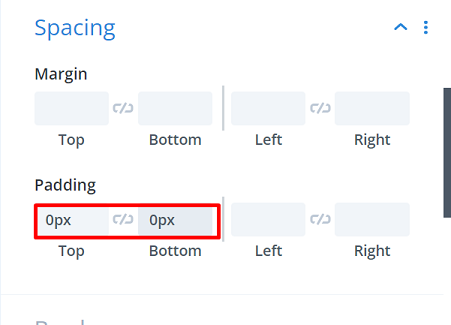
Pindah ke tab Desain → Spasi untuk menghapus padding Top dan Bottom default. Tetapkan nilai ke 0 untuk keduanya.

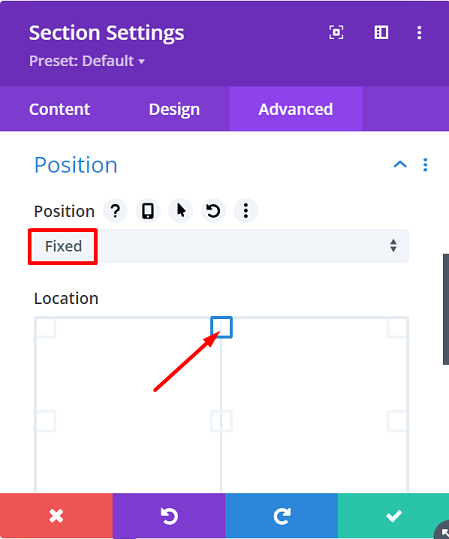
Pindah ke tab Lanjutan → Posisi , lalu ubah opsi Posisi menjadi Tetap dan ubah Lokasi ke tengah atas.

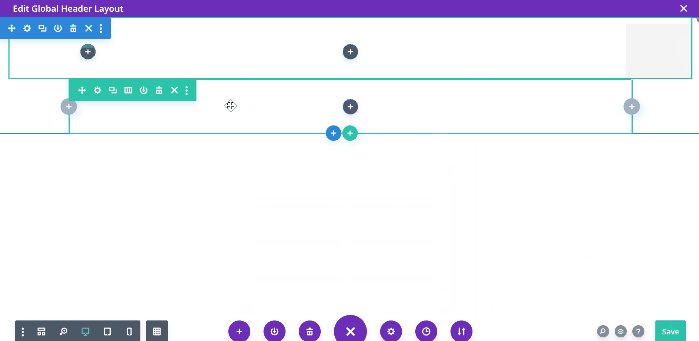
Pengaturan Baris Pertama
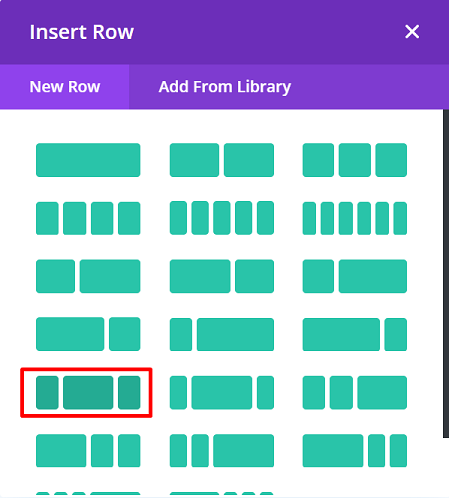
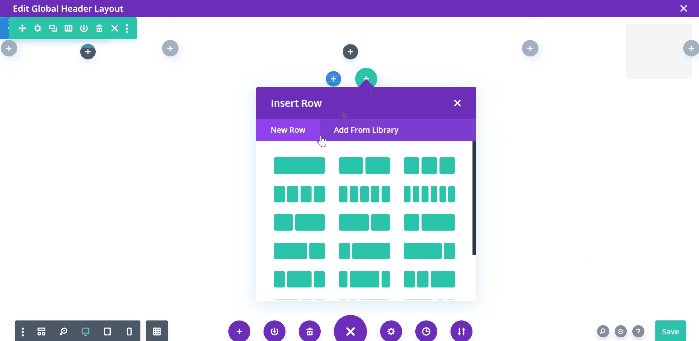
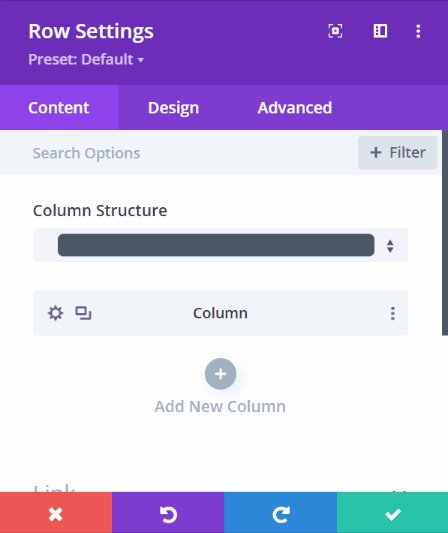
Lanjutkan dengan menambahkan baris baru ke dalam bagian menggunakan struktur kolom berikut:

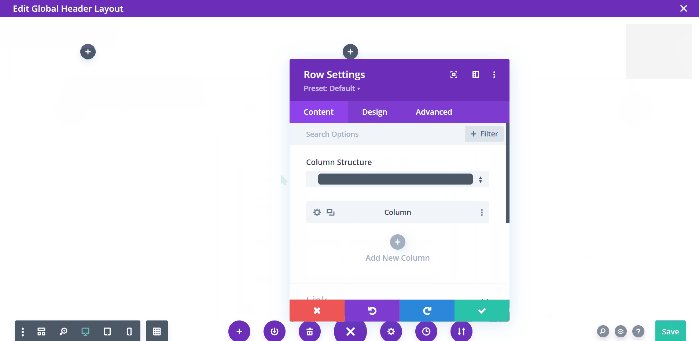
Sebelum menambahkan modul apa pun, buka Pengaturan Baris terlebih dahulu, lalu ubah opsi Ukuran dan Spasi pada tab Desain sebagai berikut:
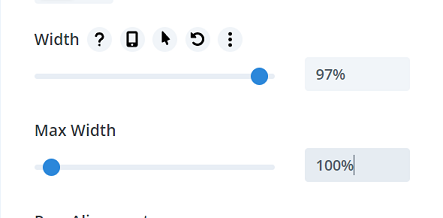
Ukuran :
- Lebar : 97%
- Lebar Maks : 100%

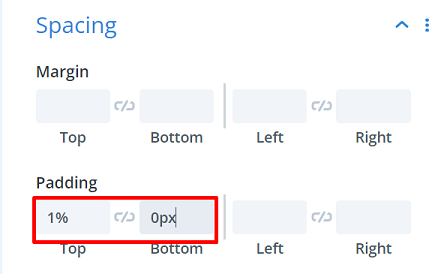
Spasi :
- Padding Atas : 1%
- Padding Bawah : 0px

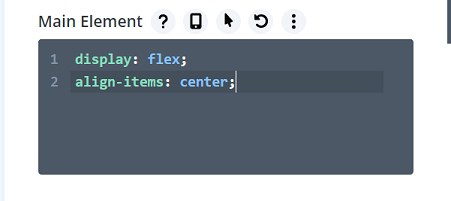
Kemudian pindah ke tab Advanced → Custom CSS → Main Element dan tambahkan snippet berikut di sana:
tampilan: fleksibel; align-item: tengah;

Anda dapat menempatkan logo situs Anda di kolom pertama baris ini dengan menambahkan Modul Gambar di sana.
Buat Ikon Hamburger Interaktif
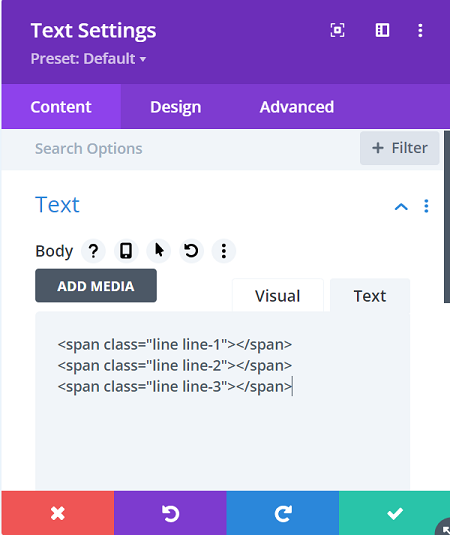
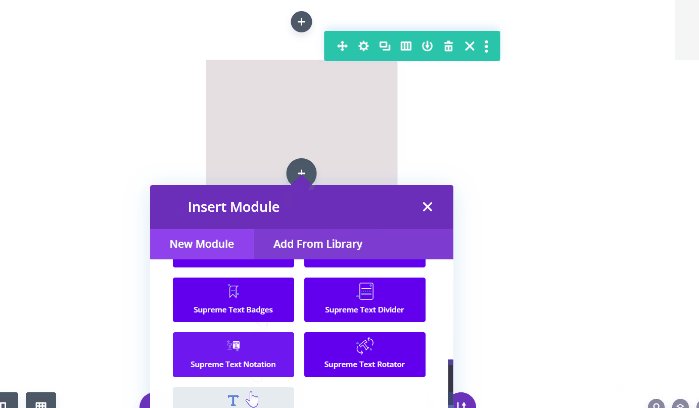
Pindah ke kolom ketiga atau kolom 3, dan tambahkan Modul Teks. Kami akan menggunakan tab teks alih-alih visual untuk menambahkan tiga rentang HTML dengan kelas khusus untuk membuat ikon hamburger interaktif.
<span class="line line-1"></span> <span class="line line-2"></span> <span class="line line-3"></span>

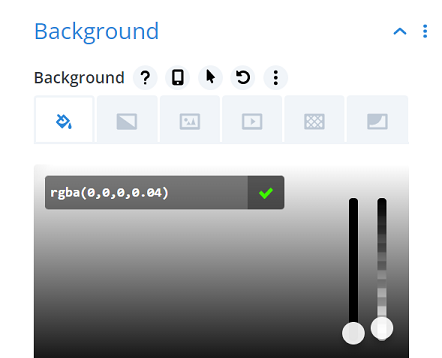
Kemudian ubah warna latar belakang menggunakan nilai ini: rgba(0,0,0,0.04)

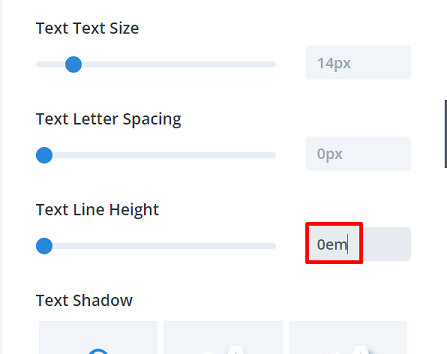
Pindah ke tab Desain → Teks → Tinggi Baris Teks untuk menghapus tinggi baris teks dengan memasukkan nilai 0em untuk memiliki kontrol penuh atas bentang yang telah kita tambahkan.

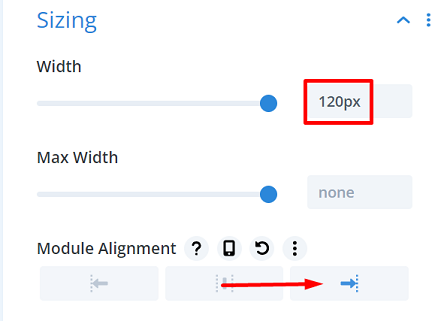
Pindah ke pengaturan Ukuran dan ubah nilainya sebagai berikut:
- Lebar : 120px
- Penyelarasan Modul : Kanan

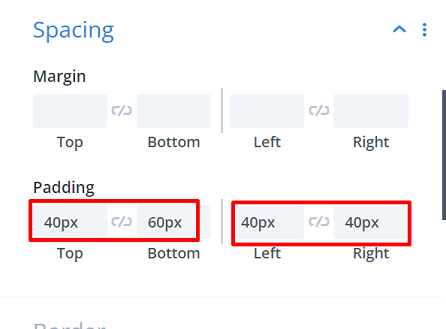
Mari kita luruskan modul dengan menambahkan nilai kustom padding di pengaturan Spasi , nilainya sebagai berikut:

- Padding Atas : 40px
- Padding Bawah : 60px
- Padding Kiri : 40px
- Padding kanan : 40px

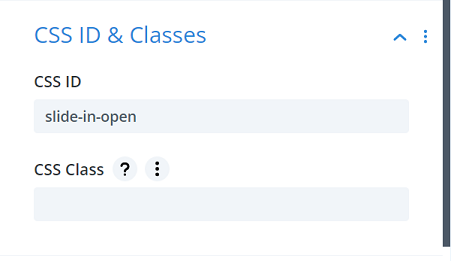
Kemudian tambahkan ID CSS khusus untuk menyelesaikan modul. Kami akan menggunakan ID CSS ini untuk membuat fungsi klik dalam kode kami. Pindah ke tab Advanced → CSS ID & Classes lalu masukan teks berikut ke kolom CSS ID :
- ID CSS : slide-in-open

Pengaturan Baris Kedua
Mari kita lanjutkan dengan membuat baris baru, baris kedua. Tanpa menambahkan modul apa pun, klik ikon pengaturan baris untuk membuka pengaturannya. Baris ini akan menjadi tempat untuk seluruh menu slide-in kita.

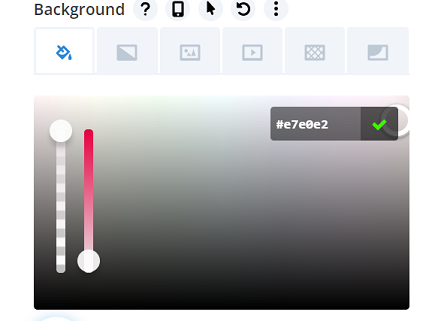
Mari kita ubah warna background sesuai keinginan, untuk menu kita pilih warna ini: #e7e0e2

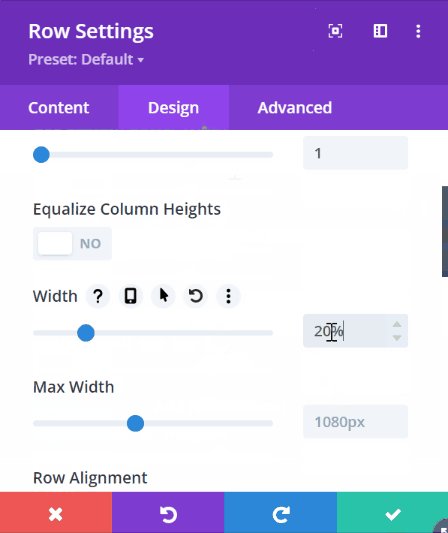
Lanjutkan dengan pindah ke tab Design → Sizing dan ubah nilainya sebagai berikut:
- Gunakan Lebar Talang Kustom : Ya
- Lebar Talang : 1
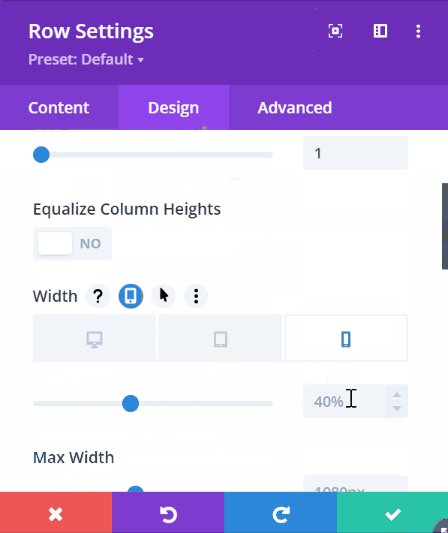
- Lebar : 20% (Desktop), 40% (Tablet), 60% (Ponsel)
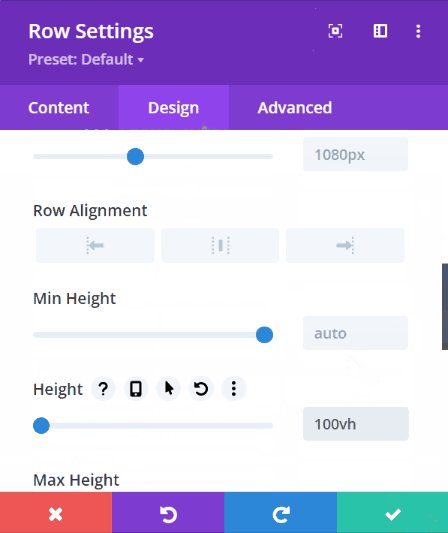
- Tinggi : 100vh

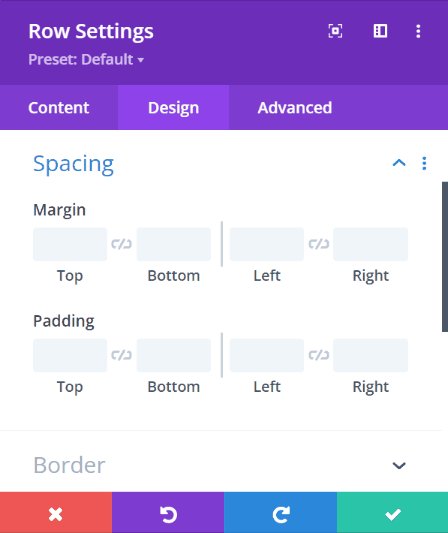
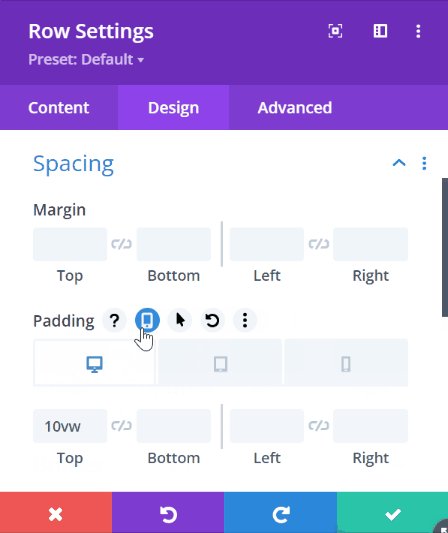
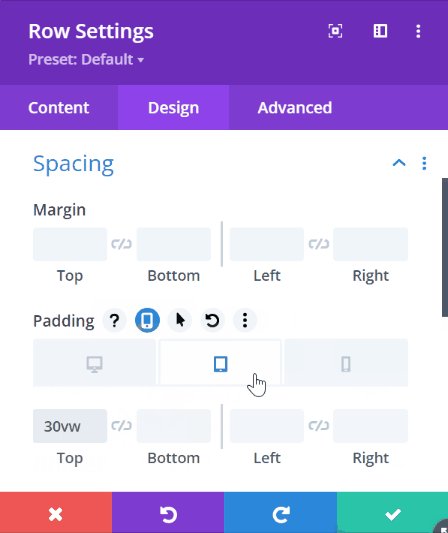
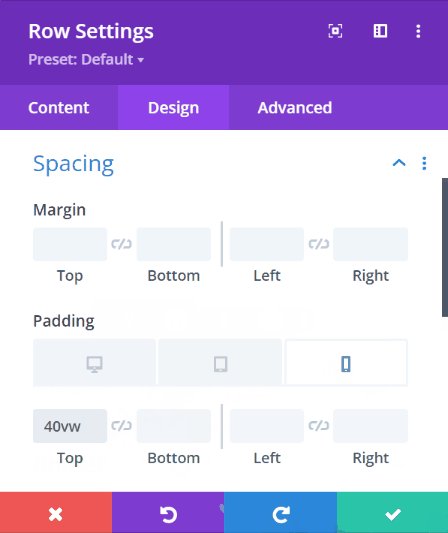
Kemudian pindah ke pengaturan Spasi dan ubah nilainya di berbagai perangkat untuk Top Padding : 10vw (Desktop), 30vw (Tablet), 40vw (Telepon).

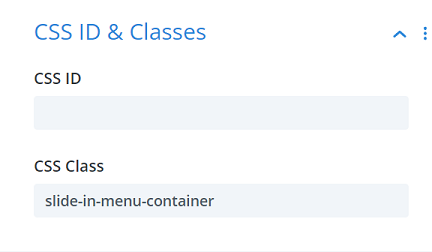
Lanjutkan dengan menambahkan kelas CSS khusus, kita membutuhkannya untuk memungkinkan baris masuk. Pindah ke tab Lanjutan → ID & Kelas CSS lalu masukkan teks berikut ke bidang Kelas CSS :
- Kelas CSS : slide-in-menu-container

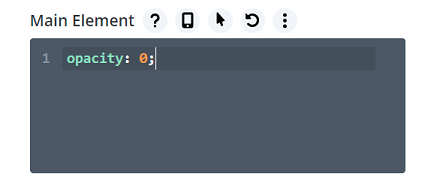
Kemudian bawa opacity baris ke 0 dalam status default dengan memasukkan opacity: 0; di CSS Kustom → Elemen Utama .

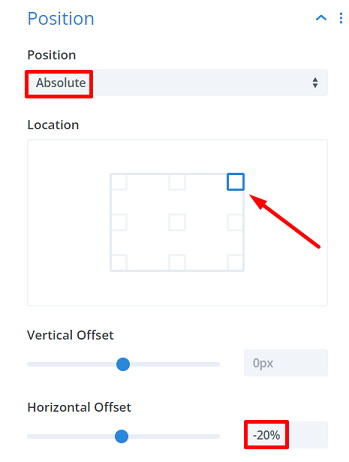
Untuk menyelesaikan pengaturan baris kedua, ubah pemosisian dalam pengaturan Posisi ke nilai berikut:
- Posisi : Absolut
- Lokasi : Kanan Atas
- Offset Horizontal : -20% (Desktop), -40% (Tablet), -60% (Ponsel)

Menambahkan Menu
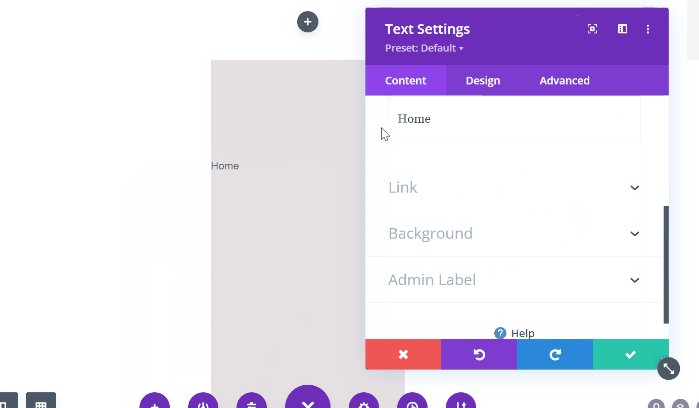
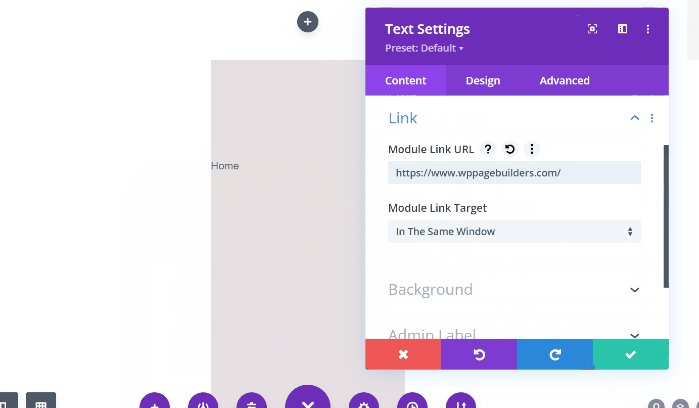
Mari kita mulai menambahkan menu dengan menambahkan modul teks dan mengetik menu pertama yang ingin Anda tampilkan, kami menggunakan home untuk menu pertama kami. Kemudian tambahkan tautan yang relevan ke sana.

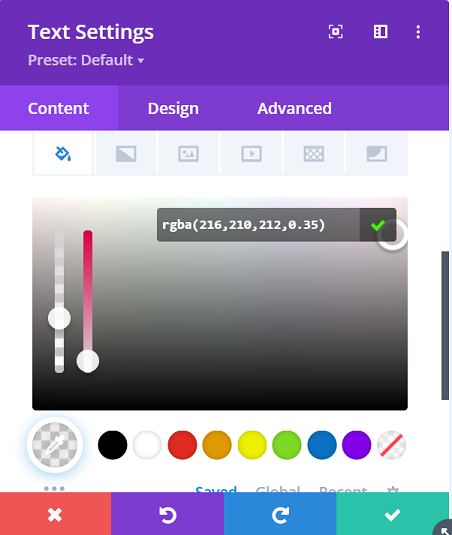
Lanjutkan dengan mengubah warna latar belakang menjadi: rgba(216,210,212,0.35)

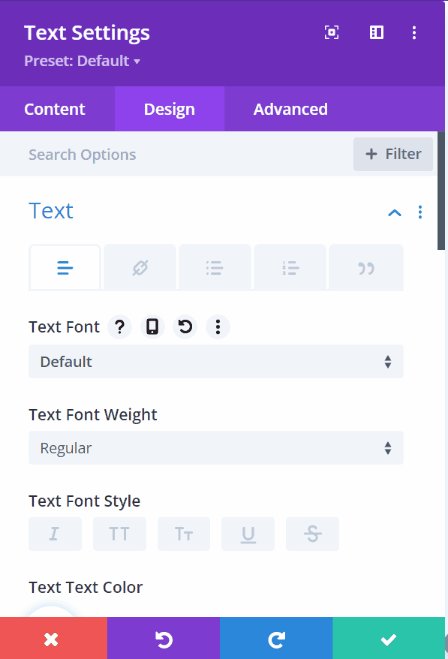
Pindah ke tab Desain dan ubah pengaturan Teks sebagai berikut:
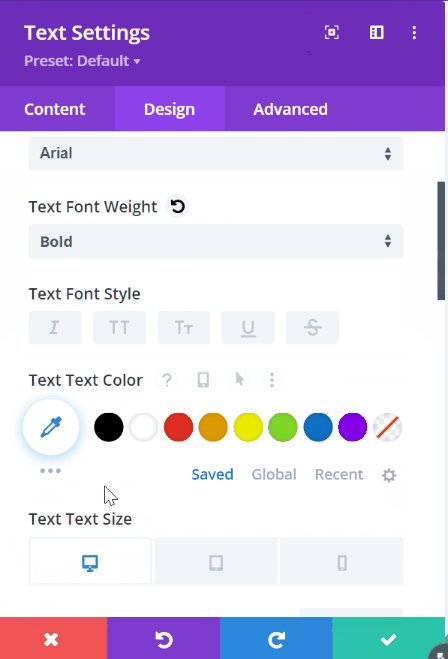
- Font Teks : Arial
- Berat Font Teks : Tebal
- Warna Teks : #0c71c3
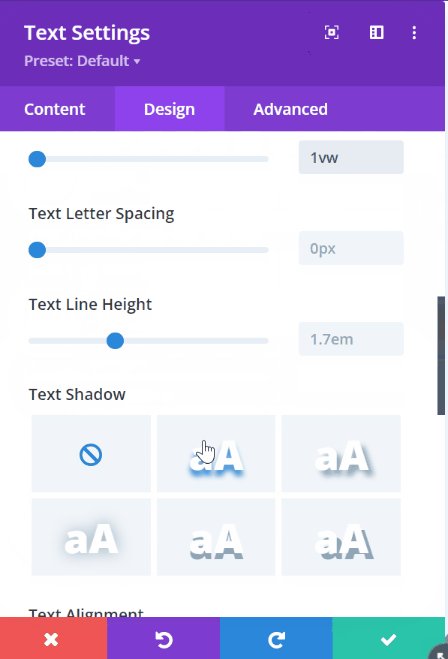
- Ukuran Teks : 1vw (Desktop), 2vw (Tablet), 3vw (Telepon)
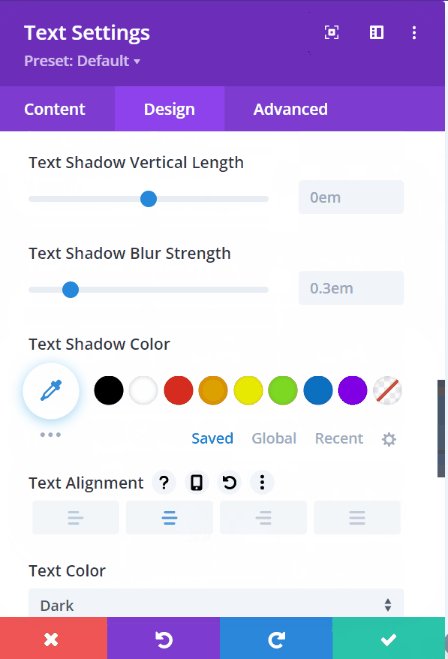
- Bayangan Teks : Efek Cahaya
- Perataan Teks : Tengah

Lanjutkan dengan memodifikasi nilai Spasi di berbagai perangkat. Nilai-nilainya adalah sebagai berikut:
- Margin Bawah : 1vw (Desktop), 2vw (Tablet), 3vw (Telepon)
- Padding Atas : 1vw
- Padding Bawah : 1vw

Menu pertama sudah selesai, sekarang untuk menu lainnya kita tinggal mengkloning menu pertama dengan cara klik icon modul duplikat ![]() lalu ubah teks dan link sesuai keinginan kita.
lalu ubah teks dan link sesuai keinginan kita.

Menambahkan Fungsi Slide-In
Mari kita selesaikan menu dengan menambahkan modul kode ke kolom kedua dari baris pertama, lalu salin kode berikut ke dalam modul.
<gaya>
#slide-in-buka{
kursor: penunjuk;
}
.garis{
tampilan: blok;
posisi: mutlak;
tinggi: 4 piksel;
lebar: 100%;
latar belakang: #24394A;
batas-radius: 9px;
opasitas: 1;
-webkit-transisi: .1s ease-in-out;
-moz-transisi: .1s ease-in-out;
-o-transisi: .1s ease-in-out;
transisi: .1s ease-in-out;
}
.baris-2 {
atas: 10 piksel;
}
.baris-3 {
atas: 20 piksel;
}
#slide-in-open.open .line-1 {
atas: 10 piksel;
-webkit-transform: rotate(135deg);
-moz-transform: memutar (135deg);
-o-transform: memutar (135deg);
mengubah: memutar (135deg);
}
#slide-in-open.open .line-2 {
tampilan: tidak ada;
}
#slide-in-open.open .line-3 {
atas: 10 piksel;
-webkit-transform: rotate(-135deg);
-moz-transform: rotate(-135deg);
-o-transform: rotate(-135deg);
mengubah: memutar (-135deg);
}
.slide-in-menu {
kanan: 0 !penting;
opacity: 1 !penting;
}
.slide-in-menu-container {
-webkit-transisi: semua 0,5 detik mudah !penting;
-moz-transisi: semua 0,5 detik mudah !penting;
-o-transisi: semua 0,5 detik mudah !penting;
-ms-transisi: semua 0,5 detik mudah !penting;
transisi: semua 0,5 detik mudah !penting;
}
</ gaya>
<skrip>
jQuery(fungsi($){
$('#slide-in-open').klik(fungsi(){
$(ini).toggleClass('buka');
$('.slide-in-menu-container').toggleClass('slide-in-menu');
});
});
</skrip>Kode harus menjaga efek fungsi klik dan gaya bentang ikon hamburger, lalu buat menu meluncur saat ikon diklik.
Setelah menu slide-in selesai, mari simpan proyek dan terapkan perubahan dengan mengklik simpan semua perubahan di pembuat tema Divi. Mari kita lihat menu di posting di website kami.