Cara Mempercepat Slider Anda
Diterbitkan: 2021-04-13Memiliki situs web yang cepat sangat penting ketika Anda ingin mempertahankan pengunjung Anda. Faktanya, karena tidak ada yang mau menunggu lebih dari beberapa detik untuk memuat halaman. Karena itu, semua orang ingin situs mereka dimuat dengan cepat . Tetapi membuat situs memuat dengan cepat dapat menjadi tantangan, karena penggunaan media yang kaya (gambar dan video). Baik gambar dan video memuat lebih lambat daripada teks, oleh karena itu mereka perlu dioptimalkan untuk web.
Smart Slider 3 adalah plugin slider WordPress dan Joomla dan merupakan pilihan tepat untuk menambahkan media kaya ke situs web Anda. Anda dapat membuat penggeser gambar, penggeser video, bahkan seluruh halaman arahan dengan plugin ini. Pada artikel ini saya akan menunjukkan cara memeriksa kecepatan situs Anda dan cara mempercepat bilah geser .
Apa yang bisa memperlambat situs web?
Jawaban cepatnya: apa saja. Bahkan teks dapat memperlambat halaman jika sangat panjang. Dalam kebanyakan kasus, masalahnya berasal dari media kaya yang digunakan. Atau mungkin fakta bahwa server tidak cukup cepat untuk mengembalikan konten yang diminta tepat waktu.
Apakah Anda ingin tahu seberapa cepat situs Anda? Gunakan Google PageSpeed Insights untuk mengukur kecepatan situs Anda. Ini memeriksa seberapa cepat situs Anda dimuat, dan memberi Anda tip tentang tempat untuk memperbaikinya. Google PageSpeed Insights adalah alat yang luar biasa. Untuk alasan ini, mereka membangunnya ke dalam browser Chrome, yang disebut Lighthouse.
Metrik kecepatan
Lighthouse memiliki beberapa metrik berbeda yang dapat menggambarkan kecepatan situs Anda. Semuanya penting untuk memahami cara meningkatkan situs Anda, jadi saya akan menjelaskannya dalam beberapa kata.
- First Contentful Paint (FCP) , yang mengukur kapan browser merender bit pertama konten. Ini adalah umpan balik pertama kepada pengguna bahwa halaman benar-benar dimuat.
- Indeks Kecepatan (SI) menunjukkan seberapa cepat konten halaman terlihat terisi.
- Largest Contentful Paint (LCP) memberikan detail tentang gambar atau cat teks terbesar sebelum input pengguna.
- Waktu untuk Interaktif (TTI) . Ini adalah titik waktu ketika Tugas Panjang terakhir selesai.
- Total Blocking Time (TBT) : mengukur jumlah total waktu antara FCP dan TTI
- Pergeseran Tata Letak Kumulatif (CLS) adalah metrik yang berpusat pada pengguna untuk mengukur stabilitas visual
Nilai metrik ini memberi Anda petunjuk di mana Anda dapat meningkatkan situs web Anda. Sayangnya, biasanya, tidak begitu mudah untuk memulai. Ini terutama benar jika Anda baru dalam pengembangan web.
Apa cara terbaik untuk mengoptimalkan situs web Anda?
Berdasarkan pengalaman kami, cara terbaik untuk mengoptimalkan situs web Anda adalah dengan mengikuti daftar periksa ini:
- Gunakan penyedia hosting yang andal. Server web yang dibatasi dapat menghancurkan semua pencapaian Anda.
- Jalankan versi terbaru dari perangkat lunak server
- Gunakan PHP dengan opcache diaktifkan
- Gunakan Cloudflare sebagai middleware dan atur kebijakan caching dengan benar
- Selalu gunakan WordPress terbaru yang tersedia
- Uji tema Anda di instalasi WordPress kosong dan optimalkan hingga Anda mencapai 100/100 pada halaman kosong.
- Anda dapat mencoba mengoptimalkan plugin untuk melihat mana yang memberikan hasil terbaik dengan tema Anda.
- Siapkan tajuk "Tautan" Anda untuk memberi petunjuk kepada browser tentang apa yang harus dimuat sebelumnya. Ini bisa berupa style.css, keluarga font, dan setiap sumber daya yang memblokir render.
- Cobalah untuk menyingkirkan sebanyak mungkin sumber daya yang memblokir render.
- Gunakan hanya satu keluarga font eksternal dan pastikan itu adalah font variabel yang dihosting secara lokal.
- Kurangi penggunaan JavaScript dan jatuhkan jQuery jika Anda bisa
- Gunakan plugin yang dioptimalkan untuk Lighthouse. Anda tidak akan dapat memperbaiki plugin pihak ketiga tanpa merusak pembaruannya.
- Persiapkan konten Anda untuk mendapatkan skor yang bagus. Misalnya, gunakan lebih sedikit gambar dan video di paro atas. Juga, pastikan gambar dan video Anda seoptimal mungkin.
Seberapa besar pengaruh plugin terhadap kinerja situs saya?
Setiap plugin yang Anda pasang di situs web Anda pada akhirnya akan memengaruhi kinerja situs Anda. Mereka akan menurunkan skor kecepatan halaman Anda, dan memperlambat situs web Anda. Satu-satunya pengecualian adalah mengoptimalkan plugin, karena tujuannya adalah untuk meningkatkan kecepatan. Yang harus Anda pertimbangkan adalah seberapa besar pengaruh setiap plugin terhadap kinerja situs Anda. Juga, apakah fungsionalitas yang diberikan plugin kepada Anda sepadan dengan harga kinerjanya.

Jika Anda ingin membeli plugin, tanyakan kepada pengembang bagaimana mereka mengoptimalkan plugin mereka untuk Lighthouse. Juga, uji situs web (demo) plugin dengan Lighthouse sendiri untuk melihat seberapa baik kinerjanya. Jika kinerja situs demo buruk, Anda juga tidak dapat mengharapkan hasil yang baik di situs Anda sendiri . Lagi pula, jika pengembang tidak dapat membuat situs mereka sendiri berkinerja baik, bagaimana Anda bisa?
Faktanya, kami yakin konten yang Anda buat dengan Smart Slider 3 itu penting. Ini membantu Anda memberi pengguna Anda pengalaman yang luar biasa dan tak terlupakan dengan situs web Anda. Untuk alasan ini, kami melakukan segala upaya untuk mengoptimalkan Smart Slider 3.5 . Hasilnya, homepage kami, yang kami buat hanya menggunakan slider (kecuali header dan footer) mendapat skor 100/100. Bukankah itu luar biasa?
Desktop
Seluler
Mengapa slider saya dimuat dengan lambat?
Pertama-tama, pastikan penggeser Anda dimuat dengan lambat di situs web Anda dan bukan yang lainnya. Tampaknya Smart Slider 3 memuat lambat, tetapi sebenarnya seluruh situs lambat. Jika situs Anda tidak cepat, penggeser Anda juga tidak dapat memuat dengan cepat.
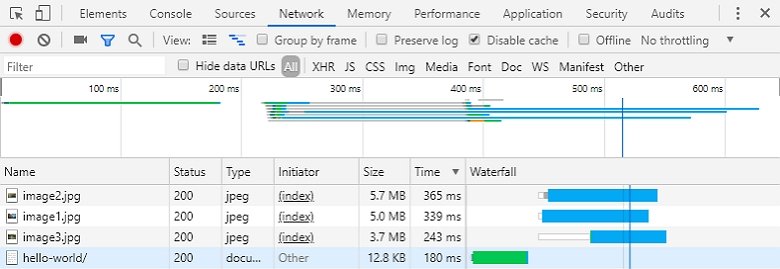
Anda dapat melihat apa yang dimuat di situs web Anda untuk berapa lama, jika Anda menggunakan tes kecepatan situs web. Atau Anda bisa menggunakan browser Chrome atau Firefox. Dalam hal ini, tekan F12 → klik pada tab "Jaringan" dan segarkan halaman dengan penyegaran keras. Di sini Anda akan melihat semua elemen halaman Anda, dan Anda juga dapat memesannya sesuai dengan waktu pemuatan.

Untuk membuat penggeser yang dimuat dengan cepat dan dioptimalkan , penting untuk memperhatikan kualitas dan ukuran gambar. Gambar besar dapat memperlambat slider Anda dan dapat mengganggu pengunjung. Anda harus memperhatikan bahwa gambar kecil dapat memiliki ukuran besar juga jika kualitasnya terlalu bagus. Di atas tingkat kualitas tertentu, mata orang tidak dapat melihat perbedaannya, jadi jangan gunakan gambar dengan kualitas terlalu tinggi.
