Bagaimana Membuat Slider Anda SEO Friendly?
Diterbitkan: 2020-05-13SEO sangat penting untuk membuat orang menemukan situs web Anda. Tidak masalah seberapa hebat situs dan layanan Anda jika tidak ada yang dapat menemukan Anda. Tapi tahukah Anda bahwa Anda bisa menggunakan slider untuk tujuan SEO? Slider adalah elemen desain paling populer yang dapat Anda temukan di situs WordPress, jadi masuk akal untuk menggunakannya untuk SEO. Untuk melakukan itu, slider harus mendukung alat SEO yang paling penting .
Bagaimana Anda mengenali slider yang ramah SEO?
Itu tergantung pada pengembang, apakah slider buruk untuk SEO atau tidak. Dengan mengingat hal ini, mari kita lihat lima aspek teratas dari slider yang ramah SEO.
- Ini tidak didasarkan pada flash. Flash adalah teknik lama, yang cukup populer karena efeknya yang mewah. Popularitasnya memudar, karena tidak ada mesin pencari yang dapat merayapi hasilnya. Jika penggeser menggunakan flash, itu tidak ramah SEO, dan Anda tidak boleh menggunakan penggeser itu di situs Anda.
- Ini memungkinkan Anda menulis teks alternatif ke gambar Anda. Teks alternatif membantu mesin pencari mengindeks gambar Anda. Ini sangat penting ketika Anda membuat penggeser gambar sederhana, yang tidak memiliki teks lain.
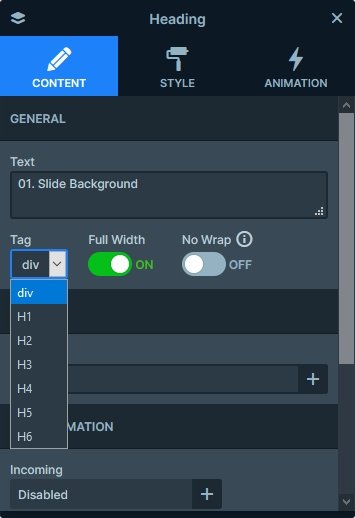
- Kemampuan untuk mengatur tag H yang tepat. Tag H, seperti h1 atau h2 membantu Anda menyusun konten dengan lebih baik. Konten yang terstruktur dengan baik sangat penting dari perspektif SEO. Faktanya, seharusnya hanya ada satu tag h1 di setiap halaman situs Anda. Jadi, jika penggeser Anda membuat judul dengan tag h1 saja dan Anda tidak dapat mengubahnya, buang plugin WordPress ini.
- Kemampuan untuk menulis teks tanpa tag H. Tidak semua konten harus berupa heading. Plugin slider yang bagus memungkinkan Anda menambahkan teks sebagai paragraf juga.
- Memiliki struktur HTML yang valid. Mesin pencari mengalami kesulitan mengindeks halaman, yang memiliki struktur HTML yang tidak valid. Jika penggeser Anda berisi kode yang tidak valid, itu akan membuat situs dan penggeser Anda lebih sulit untuk diindeks.
Bagaimana cara menggunakan slider Anda untuk tujuan SEO?
Jelas, Anda hanya dapat menggunakan slider Anda untuk tujuan SEO, jika itu SEO friendly. Faktanya, Smart Slider 3 adalah slider yang SEO friendly , yang berarti Anda dapat menggunakannya untuk melakukan SEO. Teks apa pun yang Anda tulis ke Smart Slider 3 menggunakan lapisan dapat dirayapi oleh mesin telusur. Mari kita lihat alat apa saja yang tersedia untuk membuat slider yang SEO friendly!
Struktur slider Anda menggunakan lapisan heading
Tag heading yang Anda tambahkan ke situs Anda menentukan struktur halaman Anda . Saat orang menelusuri situs Anda, mereka mencari informasi. Judul memberi pembaca gambaran tentang informasi yang dapat mereka peroleh dari paragraf berikutnya. Mereka juga bagus untuk memecah teks untuk meningkatkan keterbacaannya.

Tujuan utama judul lainnya adalah untuk menyusun konten Anda . Untuk membuat struktur lebih jelas bagi pembaca, Anda dapat menggunakan ukuran font yang berbeda untuk judul. Misalnya, kurangi ukuran font untuk setiap judul bawah yang Anda tambahkan. Dengan kata lain, jika Anda menambahkan heading h2 yang memiliki ukuran font 32px, gunakan yang lebih rendah untuk heading h3.
Tambahkan konten ramah SEO ke dalam penggeser Anda
Judul sangat penting untuk SEO, tetapi mereka tidak dapat membantu banyak tanpa memiliki konten yang bagus. Teks yang luar biasa itulah yang dapat Anda tempatkan ke lapisan teks. Anda harus memperlakukan teks-teks ini dengan cara yang sama seperti Anda memperlakukan teks SEO lainnya. Pastikan itu ditulis dengan baik dan menarik bagi pembaca. Kemudian letakkan di slider Anda dalam format yang jelas.

Jika Anda ingin menambahkan teks ke gambar Anda, Anda juga harus menggunakan lapisan teks untuk itu. Hal ini memungkinkan mesin pencari untuk menjelajah teks dan yang membantu peringkat SEO Anda . Selain itu, lapisan sebenarnya responsif dan dapat menjaga keterbacaannya di perangkat seluler. Sayangnya, ini tidak berlaku untuk teks yang merupakan bagian dari gambar. Faktanya, responsif adalah bagian penting lain dari SEO.

Tambahkan teks alternatif ke gambar Anda untuk membantu mesin telusur mengindeksnya
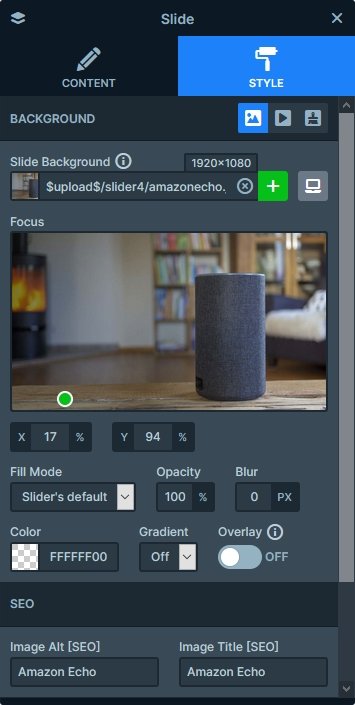
Smart Slider 3 memiliki bidang untuk memasukkan teks alternatif untuk setiap lapisan gambar dan gambar latar belakang. Ini membantu mesin telusur untuk merayapinya , seolah-olah itu adalah gambar statis. Tentu saja, Anda harus menghindari penggunaan gambar dengan resolusi terlalu tinggi. Mereka memperlambat pemuatan situs, yang dapat menyebabkan pengalaman pengguna yang buruk.

Poin kunci lain untuk membuat gambar yang ramah SEO adalah nama sebenarnya dari gambar tersebut . Dari perspektif SEO, nama yang relevan jauh lebih baik daripada nama generik. Misalnya, jika Anda menambahkan gambar yang menunjukkan Jembatan Golden Gate, jangan beri nama DSC1523.jpg. Beri nama seperti Golden_Gate_Bridge_San_Fransisco.jpg sebagai gantinya.
Bagaimana cara kerja SEO slider dalam kehidupan nyata?
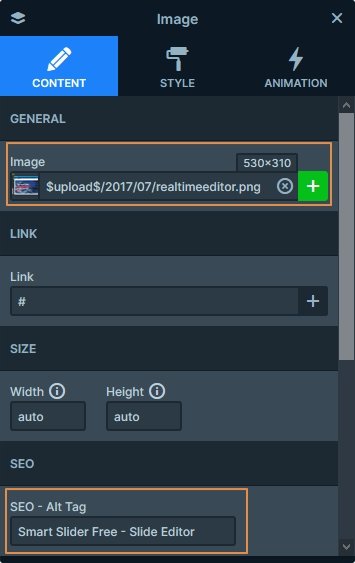
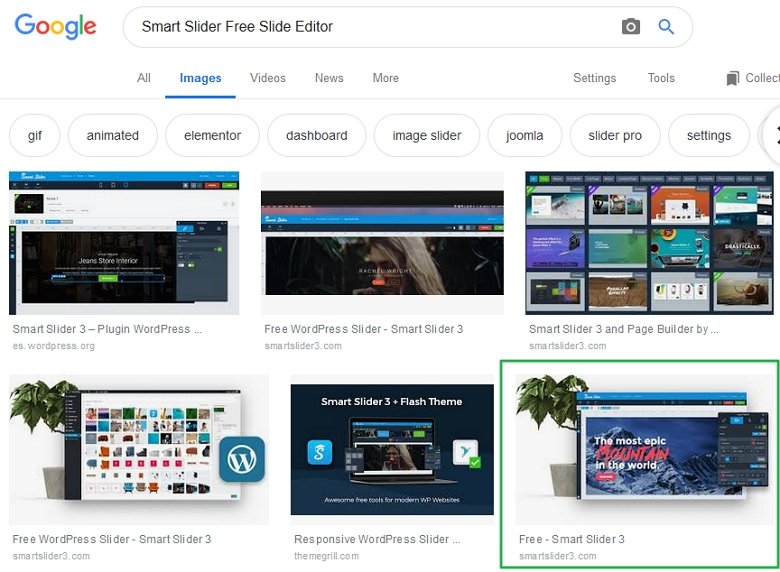
Jika Anda merasa menggunakan slider untuk tujuan SEO terlalu bagus untuk menjadi kenyataan, maka mari kita lihat contoh kehidupan nyata sebagai bukti. Kami memiliki beberapa halaman arahan yang hanya berisi slider. Tentu saja, setiap slider dibuat dengan Smart Slider 3. Salah satu halaman ini adalah halaman produk Smart Slider 3 Free. Di sebelah Real Time Slide Editor Anda dapat menemukan gambar berikut:

Seperti yang Anda lihat, nama gambarnya adalah realtimeeditor.png dan tag Alt-nya adalah “Smart Slider Free – Slide Editor”. Berkat ini, Google mengetahui gambar tersebut dan dapat mengindeksnya. Lakukan pencarian gambar untuk kata kunci berikut: “Smart Slider Free Slide Editor”. Anda akan melihat bahwa gambar muncul sebagai hasil ke-6. Karena ini adalah salah satu hasil pertama, tempat ke-6 ini cukup bagus.

Bisakah mesin pencari membaca teks dari bilah geser?
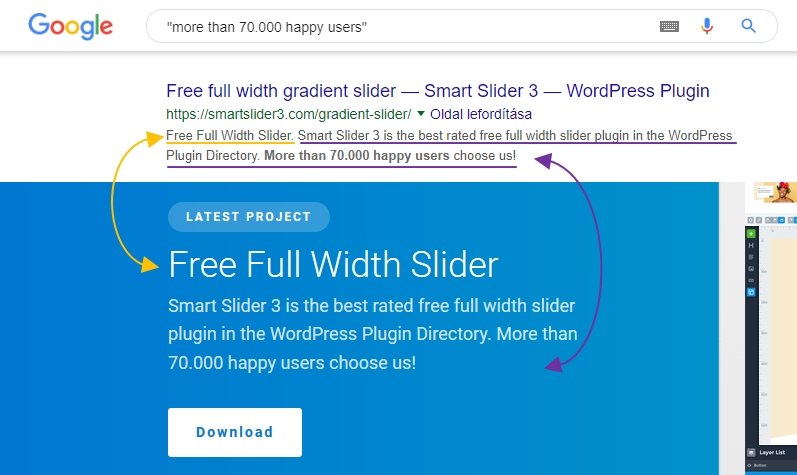
Tentu saja mereka bisa! Sebagai contoh, mari kita lihat lebih dalam pada template slider Gradient. Halaman slider ini tidak dioptimalkan untuk SEO. Kami hanya menggunakannya untuk mendemonstrasikan template. Namun demikian, mesin pencari dapat membaca konten dari bilah geser . Mari kita lakukan pencarian sederhana untuk "lebih dari 70.000 pengguna yang bahagia". Meskipun halaman tidak dioptimalkan untuk SEO, halaman itu muncul di halaman pertama. Google tidak hanya dapat menemukan halaman tersebut, tetapi juga membaca judul h2 dan paragraf di bawahnya.

Seperti yang Anda lihat dari tangkapan layar, mesin pencari seperti Google dapat membaca teks dari Smart Slider 3. Yang berarti Anda dapat menggunakan Smart Slider 3 untuk SEO .
Seberapa pintar mesin pencari sebenarnya?
Pengembang di Google telah melakukan upaya besar-besaran untuk memahami halaman web dengan lebih baik. Mereka tidak lagi hanya mengandalkan sumber halaman untuk mempelajari apa yang ada di halaman. Ini berarti mereka menjalankan kode di situs web, atau setidaknya mencoba melakukannya. Mengapa ini bagus untuk situs WordPress Anda? Karena pengembangan web telah banyak berkembang dalam beberapa tahun terakhir. Ada semakin banyak konten yang dihasilkan JavaScript di situs web modern.
Tentu saja, mesin pencari tidak melihat halaman seperti yang dilakukan pengguna. Pengguna, misalnya, berinteraksi dengan halaman. Mereka mengklik elemen animasi atau gambar, mereka memeriksa tab dan akordeon. Pengunjung menggulir ke atas dan ke bawah untuk melihat efek menarik. Bot pencarian, di sisi lain, cukup merayapi halaman seperti saat halaman selesai dimuat.
