22 Situs Web Bisnis Kecil Terbaik (Contoh) 2023
Diterbitkan: 2023-01-02Apakah Anda siap untuk memeriksa situs web bisnis kecil terbaik untuk menikmati beberapa desain web yang bagus?
Kami yakin!
Karena alasan ini, kami meninjau 150 halaman bisnis untuk membuat koleksi terbaik untuk kesenangan menonton Anda.
Dari desain yang sederhana hingga yang lebih canggih dan kreatif, daftar ini menampilkan semuanya.
Jika Anda sedang dalam proses membangun halaman Anda, Anda dapat menggunakan tema WordPress bisnis kecil atau memilih pembuat situs web bisnis kecil (ini adalah solusi lengkap). Tetapi tema yang dikombinasikan dengan plugin memberi Anda kebebasan berkreasi sepenuhnya.
Menikmati!
Situs Web & Desain Bisnis Kecil Terbaik
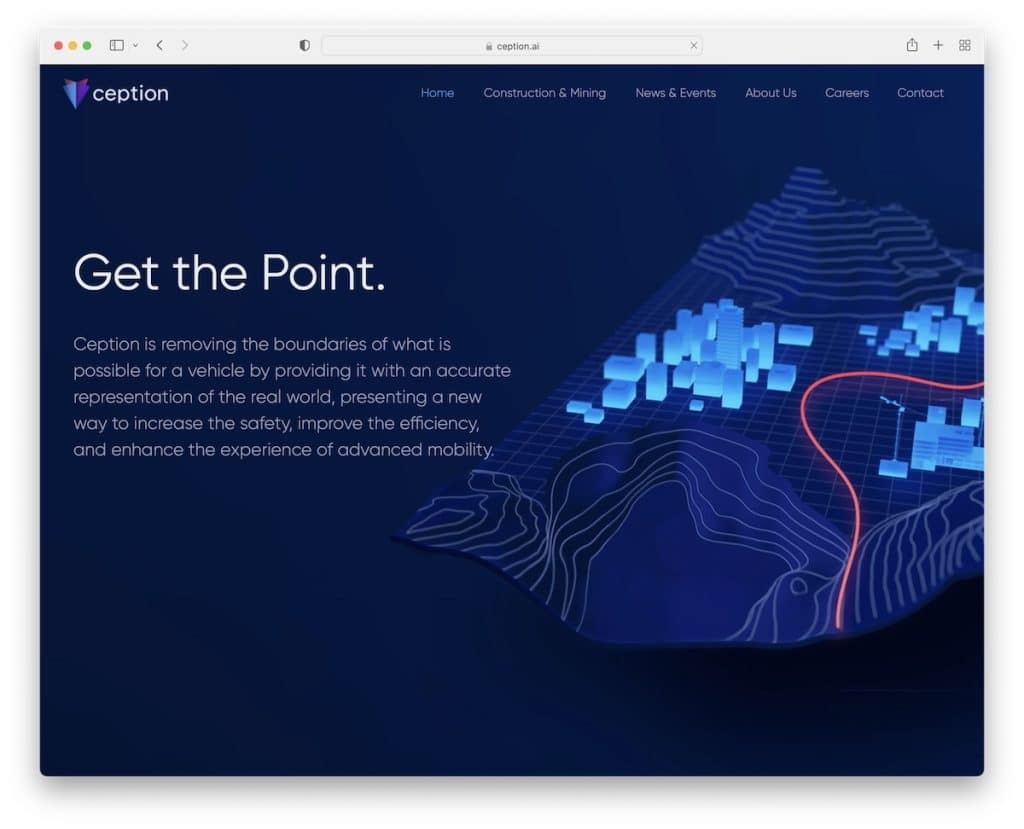
1. Penerimaan
Dibangun dengan: Wix

Cception adalah situs web satu halaman dengan desain bersih dan modern serta navbar mengambang yang membawa Anda ke bagian tanpa menggulir.
Ini mengintegrasikan latar belakang efek paralaks dan menggunakan formulir kontak di samping detail bisnis dan email yang dapat diklik di area footer.
Catatan: Gunakan sticky menu di situs web satu halaman, sehingga pengunjung dapat berpindah dari satu bagian ke bagian lain tanpa perlu menggulir.
Periksa lebih banyak situs web yang dibuat di platform Wix untuk mendapatkan ide tambahan.
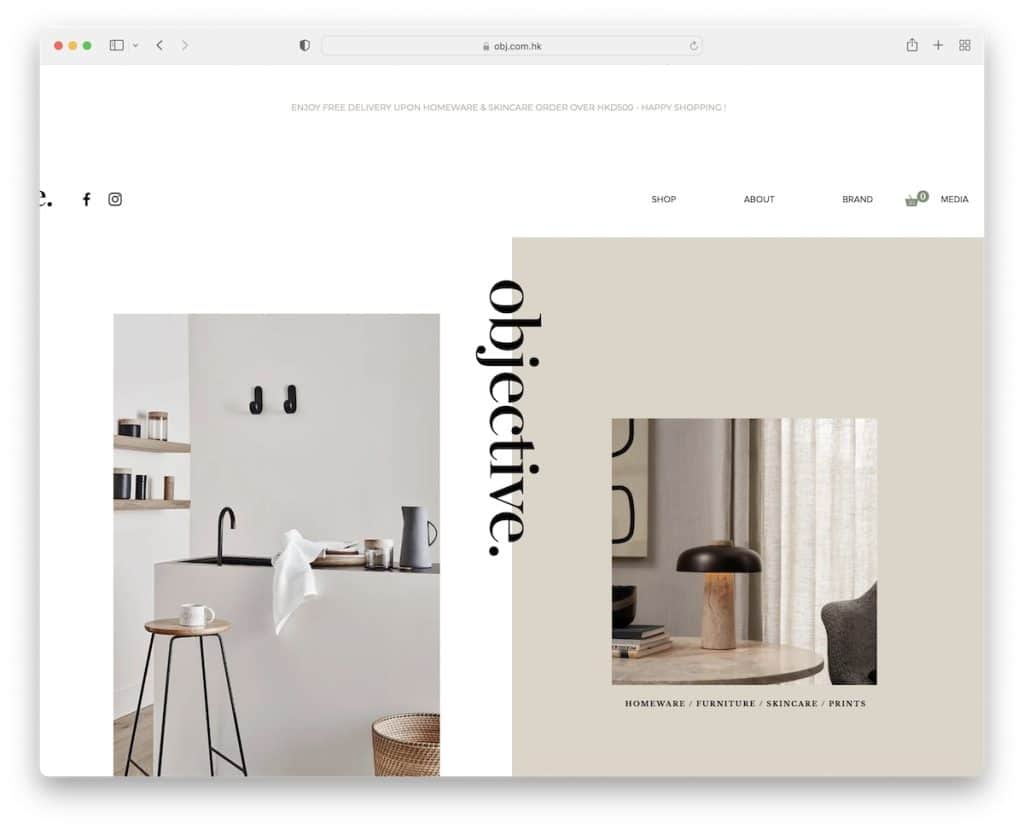
2. Objektif
Dibangun dengan: Wix

Objective adalah situs web bisnis kecil yang kreatif dan minimalis yang menampilkan overlay "objektif" yang menempel di tengah layar dan berfungsi sebagai tombol back-to-top.
Halaman ini memiliki bagian unik dengan animasi dan catatan kaki bersih dengan tautan dan formulir berlangganan buletin.
Catatan: Tidak suka tampilan tombol back-to-top tradisional? Lakukan apa yang Objective lakukan sebagai gantinya.
Anda mungkin juga tertarik dengan contoh desain situs web arsitektur hebat lainnya.
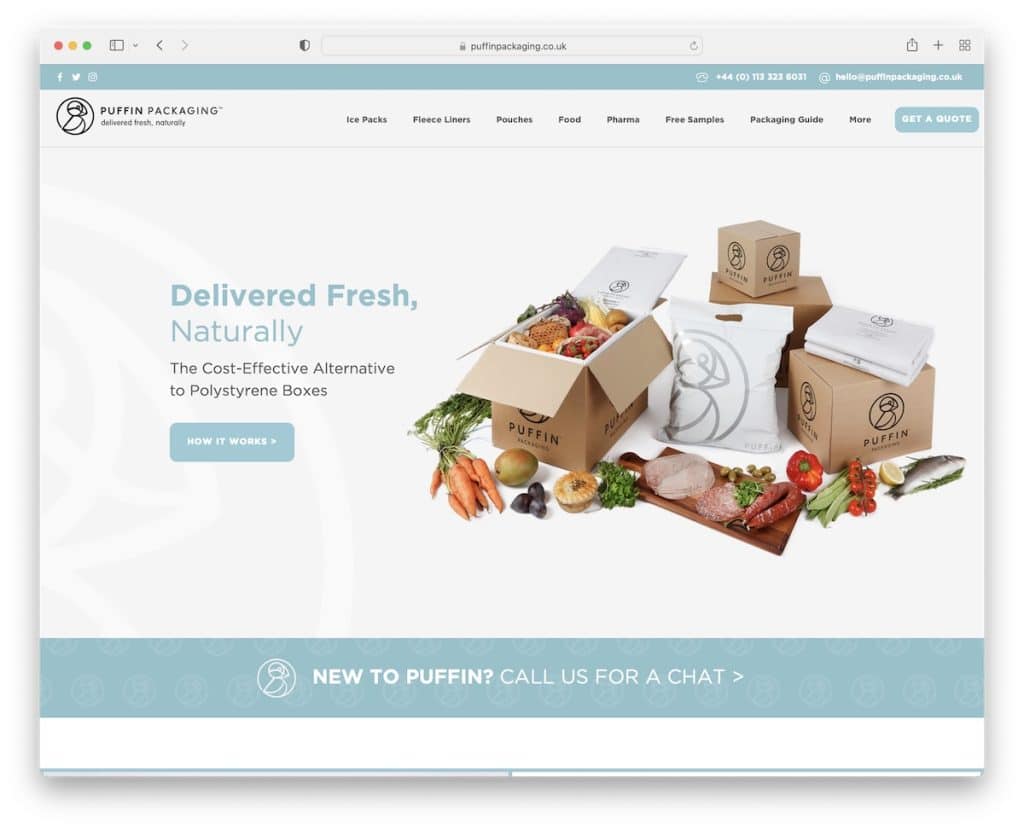
3. Kemasan Puffin
Dibangun dengan: Wix

Puffin Packaging memiliki desain yang ringan dengan bilah atas dan tajuk yang lengket sehingga semua orang dapat mengakses halaman lain kapan saja. Plus, mereka menambahkan tombol ajakan bertindak (CTA) di header untuk membuka formulir "dapatkan penawaran" dengan sekali klik.
Animasi pengguliran yang keren meningkatkan pengalaman menjelajah, sementara ruang putih yang cukup memastikan keterbacaan yang bagus.
Catatan: Gunakan bagian header untuk mengintegrasikan tombol CTA untuk visibilitas yang lebih baik.
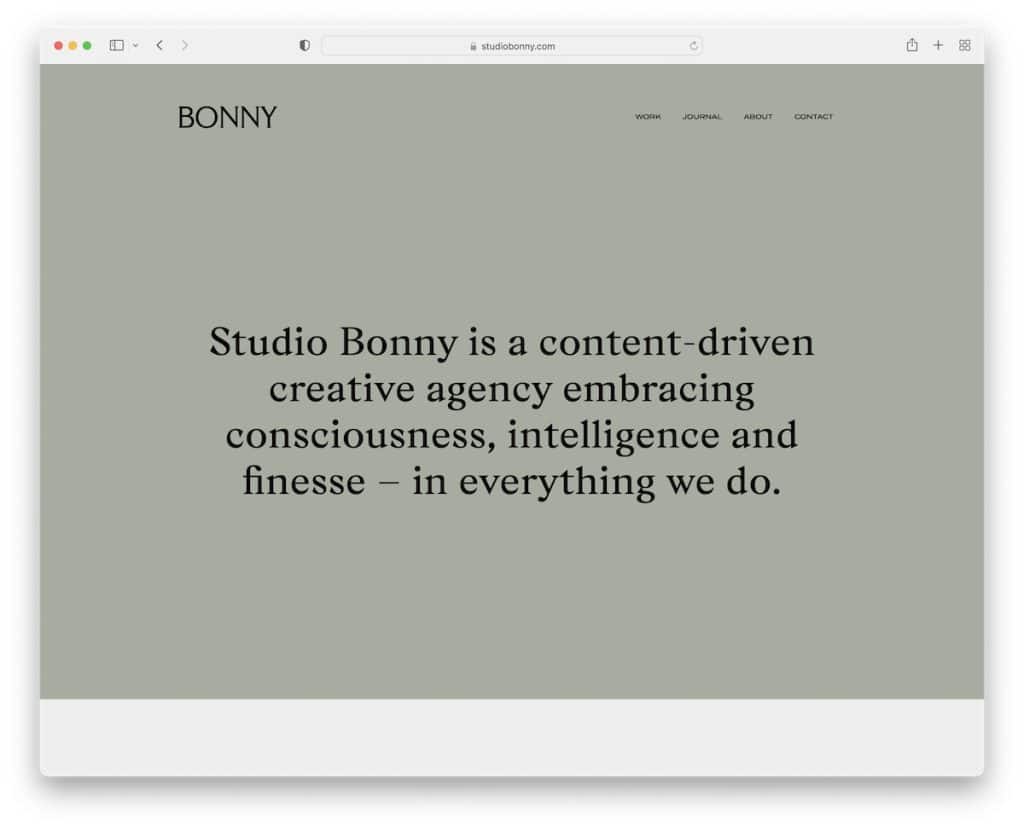
4. Bonny
Dibangun dengan: Wix

Apa yang keren tentang Bonny adalah alih-alih menggunakan video, gambar, atau penggeser di bagian pahlawan, mereka menggunakan latar belakang dan teks berwarna solid. Dan mereka menggunakan satu kalimat untuk menjelaskan apa yang mereka lakukan.
Bagian lain dari situs bisnis kecil ini memiliki tampilan minimalis dengan animasi ringan untuk membumbui segalanya. Plus, header dan footer diintegrasikan ke dalam situs web yang bersih dengan mempertimbangkan kesederhanaan, tidak menyebabkan gangguan apa pun.
Catatan: Gunakan teks di area pahlawan dan menonjol dari yang lain.
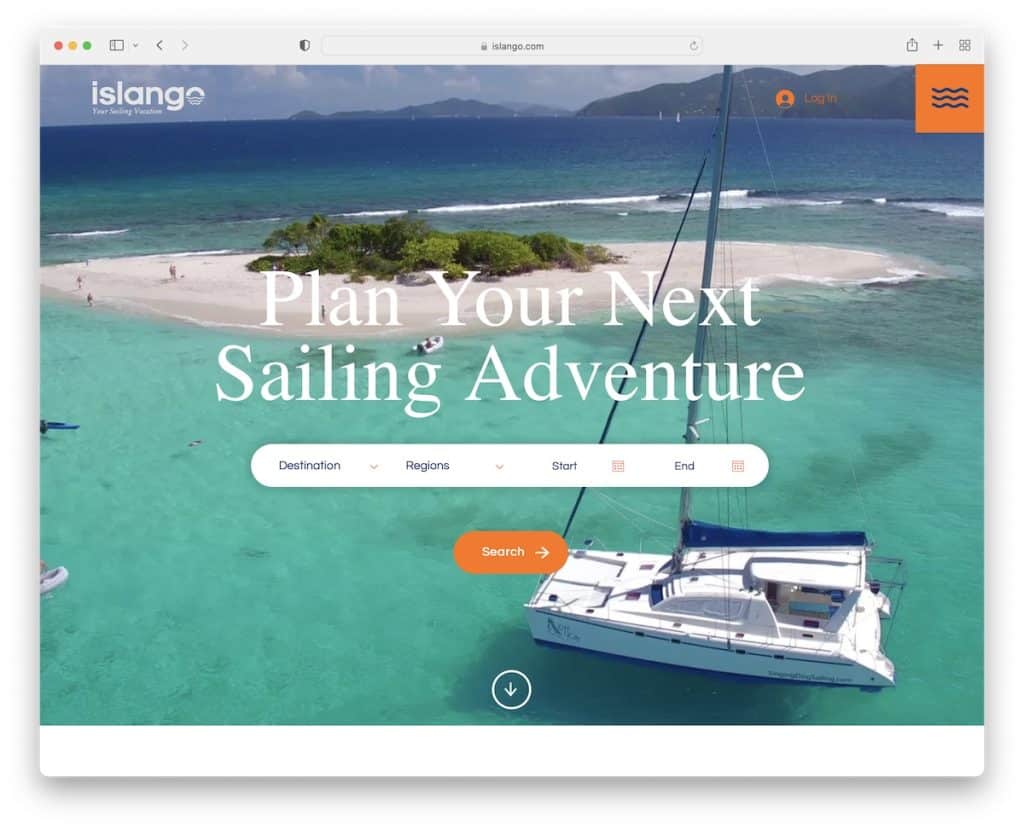
5. Islango
Dibangun dengan: Wix

Islango mengintegrasikan fungsi pencarian lanjutan di paro atas dengan latar belakang gambar paralaks dan tajuk mengambang transparan.
Ikon menu hamburger membuka overlay navigasi layar penuh, membuat pencarian informasi mudah diakses.
Meskipun catatan kaki Bonny terasa tidak ada, Islango menambahkan tautan, formulir kontak, ikon sosial, dan lainnya.
Catatan: Gunakan formulir penelusuran/pemesanan paruh atas sehingga calon pelanggan tidak perlu menelusurinya (yang jika dilakukan, dapat menyebabkan penurunan konversi).
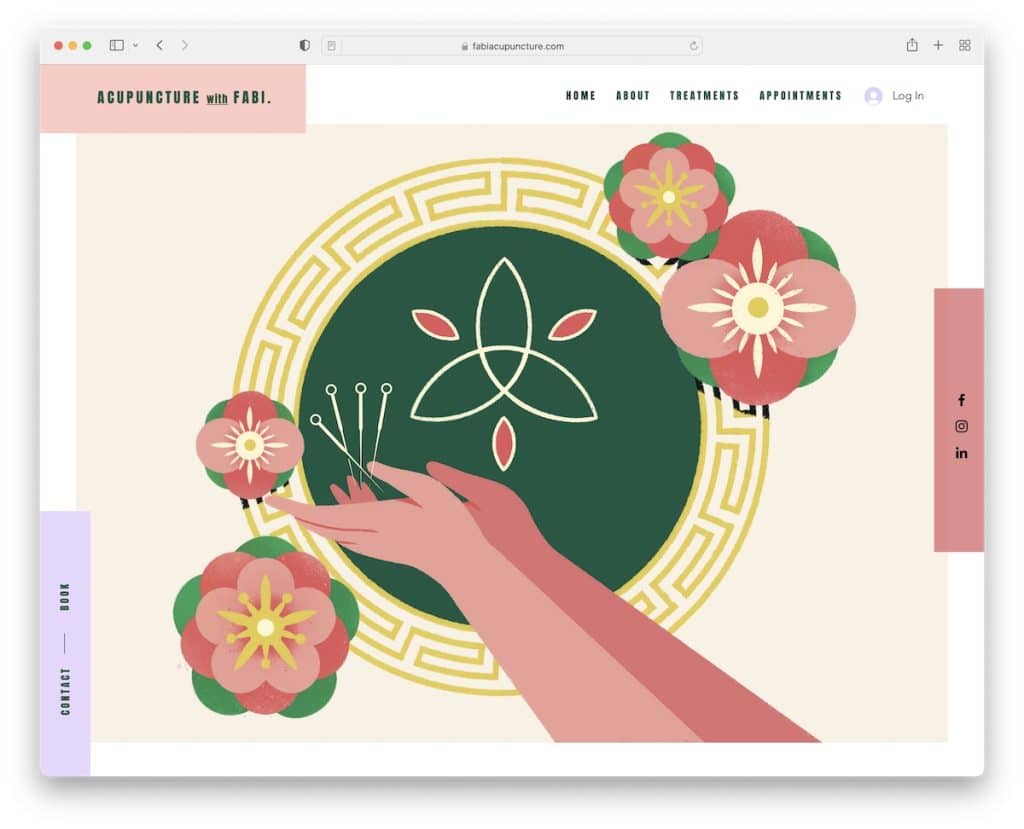
6. Akupunktur Fabi
Dibangun dengan: Wix

Fabi Acupuncture adalah situs web penuh warna dengan tajuk lengket, ikon sosial di sebelah kanan, dan tombol kontak/buku di sebelah kiri.
Menjelajah sangat mudah dilihat, dengan efek hover yang menyorot setiap layanan dan menampilkan tombol "pesan sekarang".
Situs web ini juga mengintegrasikan Google Maps dengan lokasi untuk memudahkan pencarian.
Catatan: Gunakan Google Maps untuk menampilkan lokasi bisnis Anda.
Jangan lupa untuk memeriksa semua situs web layanan tambahan ini untuk beberapa desain web yang lebih baik.
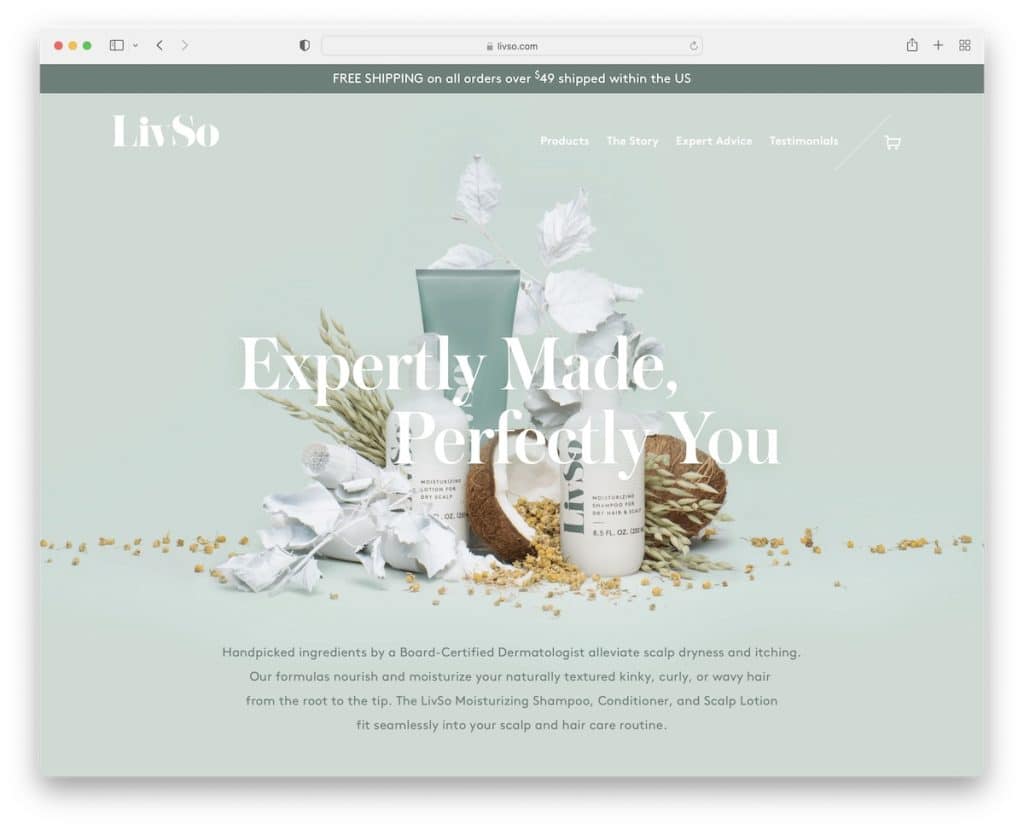
7. LivSo
Dibangun dengan: Shopify

LivSo adalah contoh situs web bisnis kecil dengan desain elegan yang membuat Anda ingin menggulirnya untuk mempelajari produk, cerita, dan lainnya.
Mereka juga mengintegrasikan pendekatan yang luar biasa untuk testimonial dan penggeser logo yang menampilkan otoritas yang menyebutkannya (dengan tautan ke artikel lengkap).
Selanjutnya, tajuk menghilang saat menggulir tetapi muncul kembali saat Anda menggulir kembali ke atas.
Catatan: Gunakan testimonial untuk membangun bukti sosial.
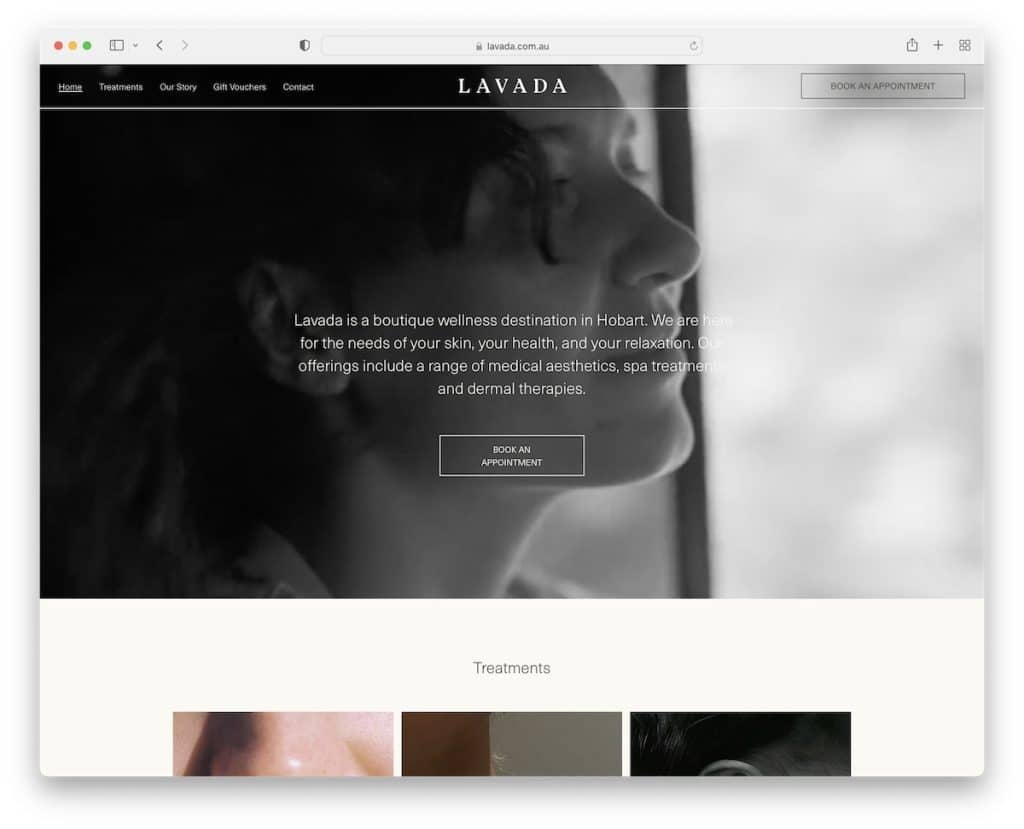
8. Lavada
Dibangun dengan: Squarespace

Lavada melakukan berbagai hal secara berbeda dengan video latar di paro atas, overlay teks, dan tombol CTA untuk pemesanan.
Mereka juga menggunakan tajuk menghilang/muncul kembali dengan CTA pemesanan, jadi tidak perlu mencarinya.
Halaman ini mengikuti pendekatan desain minimalis dan umpan Instagram lebar penuh. Selain itu, footer terdiri dari empat kolom, menampilkan lokasi, jam buka, informasi tambahan, dan detail kontak.
Catatan: Integrasikan umpan IG untuk menambahkan lebih banyak konten ke situs Anda dan untuk mengembangkan profil Anda.
Anda juga tidak ingin melewatkan contoh situs web Squarespace ini.
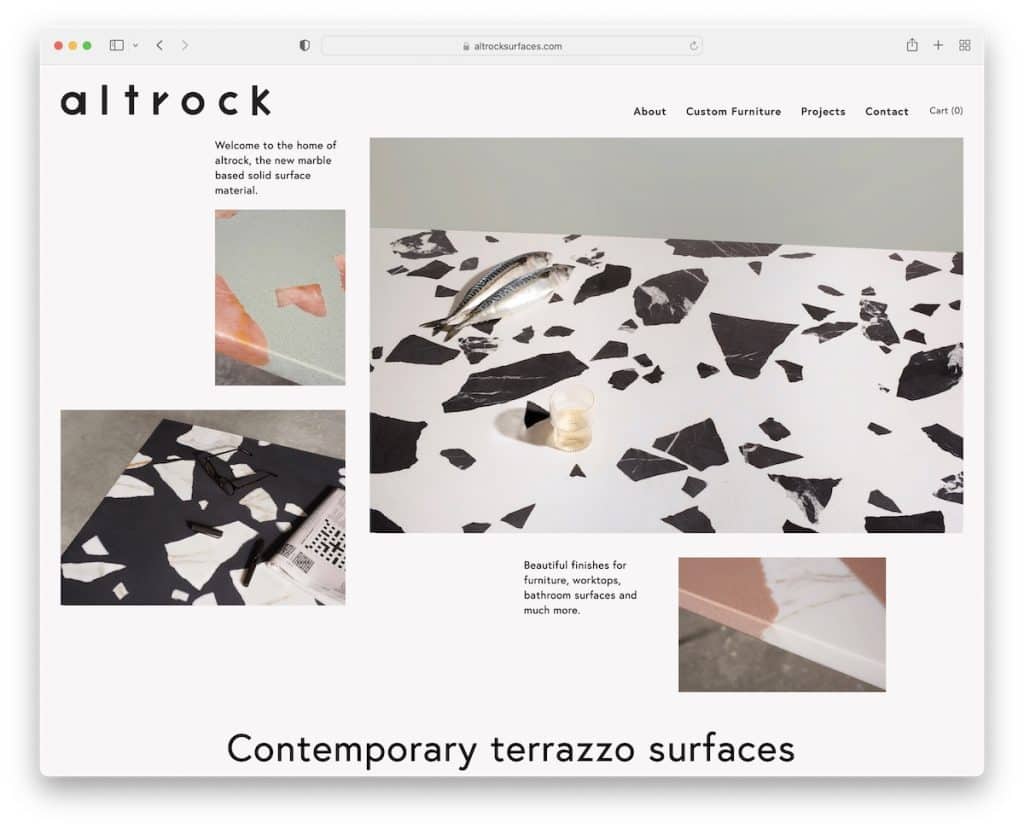
9. Altrock
Dibangun dengan: Squarespace

Altrock memiliki bagian pahlawan seperti kolase yang menampilkan gambar (beberapa dapat diklik) dan teks, serta bilah navigasi yang bersih.
Sisa dari situs web sederhana ini memiliki gaya yang sama, yang menciptakan portofolio satu-satunya dari beberapa barang mereka.
Sedangkan footer hanya berisi tautan ke halaman kontak dan Instagram.
Catatan: Apakah Anda ingin membuat portofolio produk secara online tetapi tidak ingin menggunakan tata letak grid tradisional? Itu keren; gunakan Altrock sebagai inspirasi.
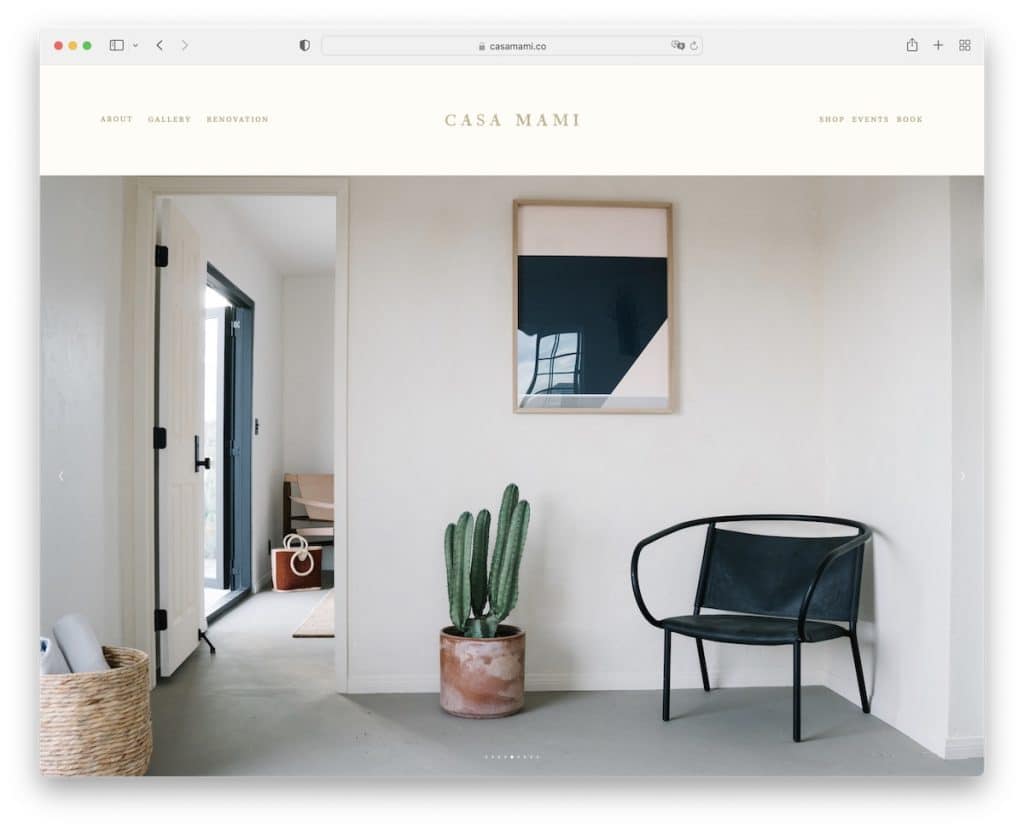
10. Casa Mami
Dibangun dengan: Squarespace

Casa Mami memiliki desain web responsif yang sederhana namun berani yang benar-benar perlu kami sertakan dalam daftar ini.
Di bawah tajuk yang rapi terdapat penggeser gambar besar yang hanya berisi gambar lokasi – tanpa teks dan tanpa tautan/CTA.
Mereka menambahkan latar belakang gambar paralaks dengan tombol booking sebelum footer untuk menambah kedalaman.
Catatan: Buat tayangan slide untuk kesenangan murni, hindari menambahkan teks, tautan, dan CTA.
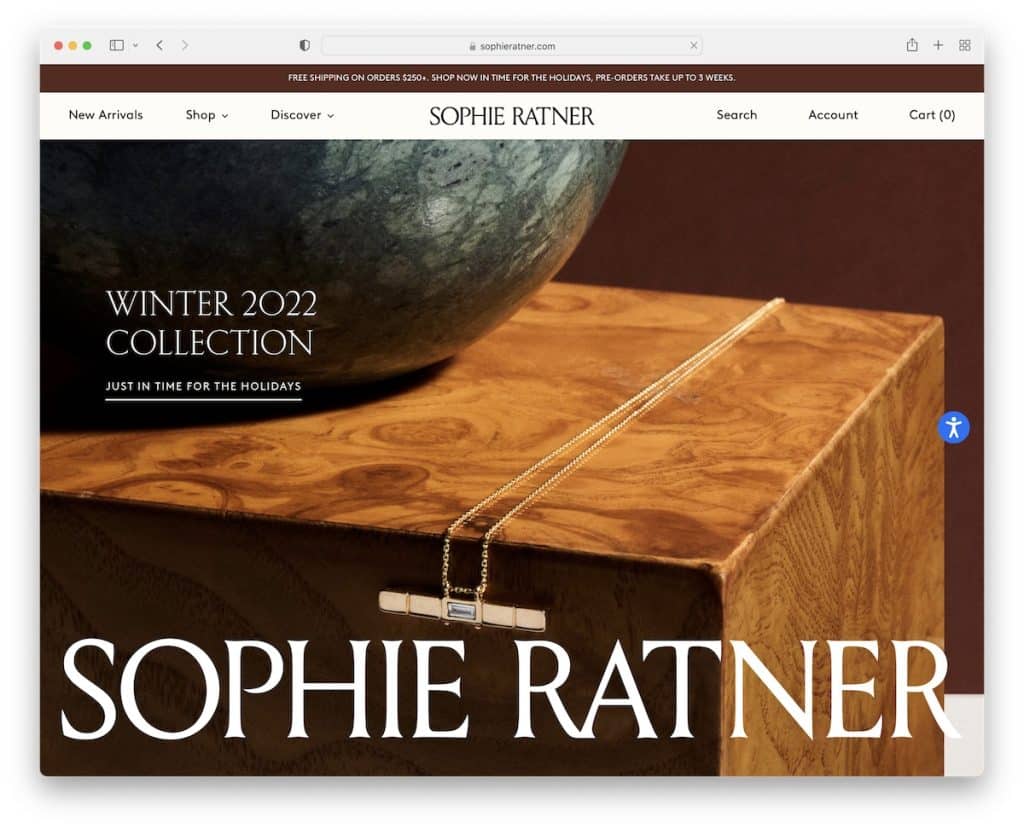
11.Sophie Ratner
Dibangun dengan: Shopify

Mirip dengan Casa Mami, Sophie Ratner juga memiliki penggeser besar, tetapi mereka menggunakan teks dan tautan untuk mempromosikan produk mereka.
Anda tidak dapat menutup notifikasi bilah atas, tetapi tidak menempel di bagian atas layar seperti halnya tajuk.
Yang unik dari Sophie Ratner adalah tombol aksesibilitas mengambang di sebelah kanan, sehingga pengguna dapat menyesuaikan tampilan situs web sesuka mereka.

Catatan: Sertakan widget aksesibilitas sehingga semua orang dapat memanfaatkan situs web Anda secara maksimal.
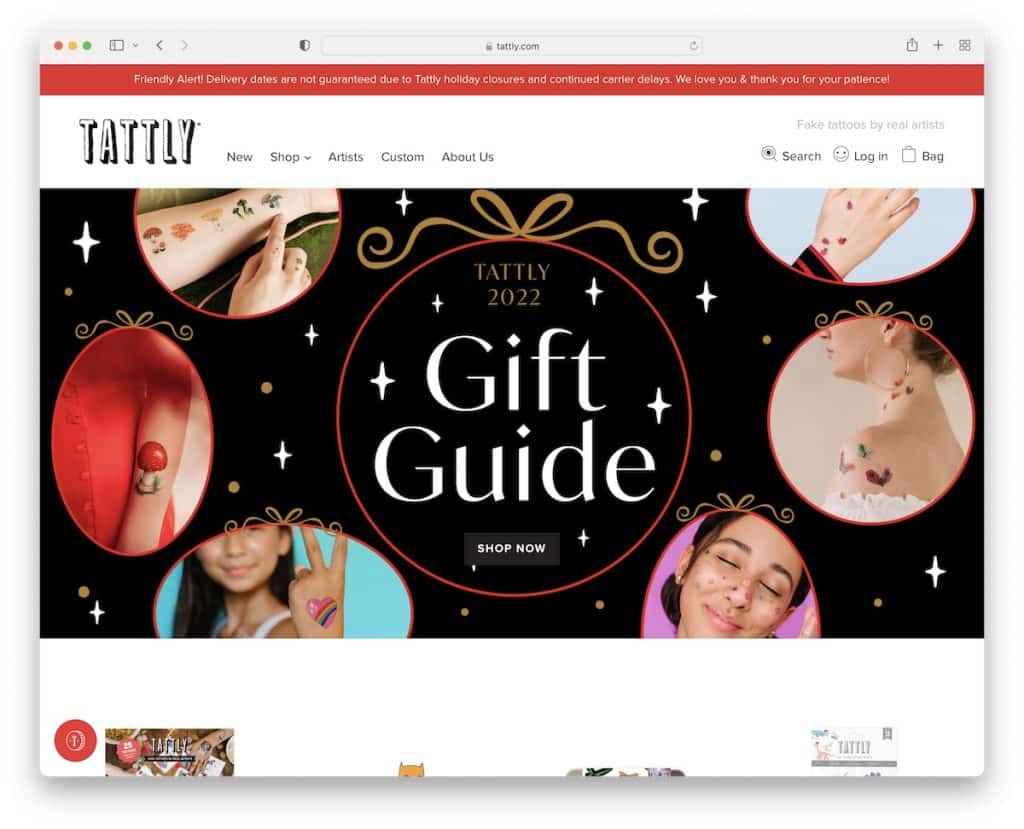
12. Tajam
Dibangun dengan: Shopify

Tattly memiliki desain yang ringan dengan spanduk layar penuh dan tajuk lengket serta bilah atas. Etalase produk halaman beranda sederhana untuk memastikan visibilitas yang bagus, bahkan di perangkat seluler. Selain itu, setiap produk menampilkan efek hover yang memperlihatkan foto item "sedang digunakan".
Selain itu, footer menampilkan beberapa widget untuk tautan, ikon media sosial, formulir berlangganan buletin, dll.
Catatan: Alih-alih hanya menggunakan gambar produk dengan latar belakang putih, tampilkan juga saat digunakan.
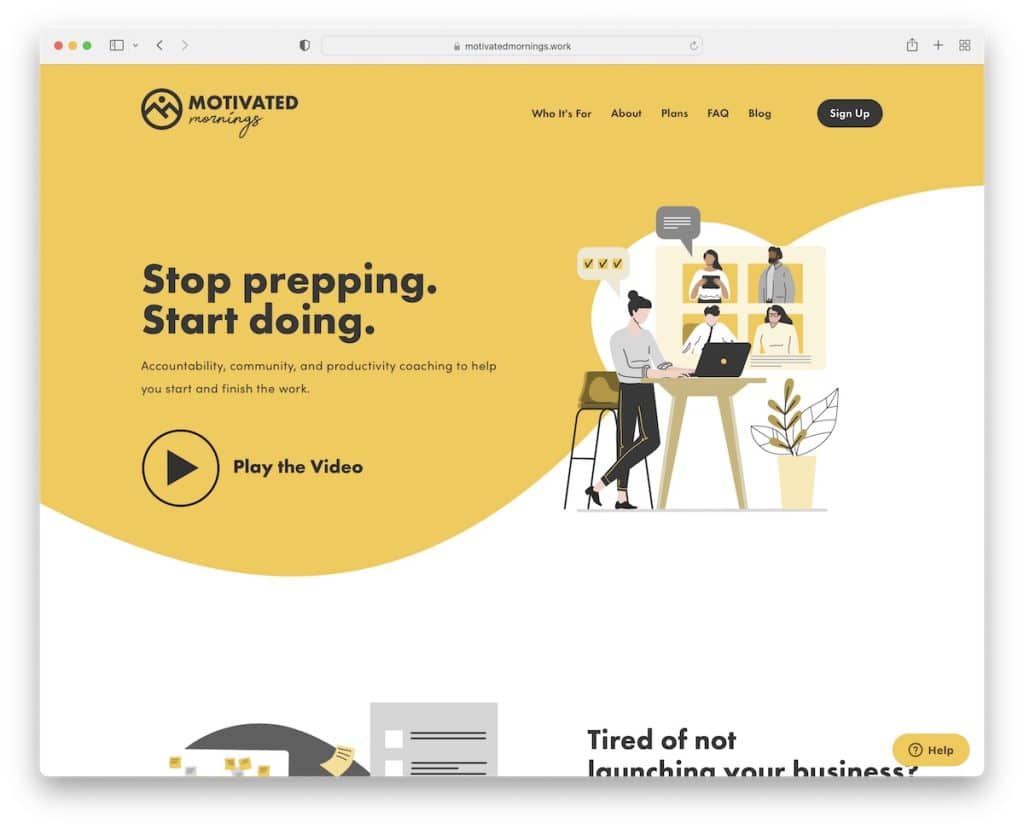
13. Pagi yang Termotivasi
Dibangun dengan: Squarespace

Motivated Mornings adalah contoh situs web bisnis kecil yang bersih tetapi sangat memperhatikan detail.
Pilihan warna dan tipografi memastikan pengalaman menjelajah yang luar biasa di perangkat genggam dan desktop.
Apa yang benar-benar berguna tentang beranda Motivated Mornings adalah ia berfungsi hampir sebagai laman landas dengan presentasi yang sangat baik dan formulir opt-in untuk panduan gratis di bagian bawah.
Catatan: Gunakan formulir keikutsertaan di halaman beranda untuk mengumpulkan lebih banyak prospek dan mengembangkan daftar email Anda.
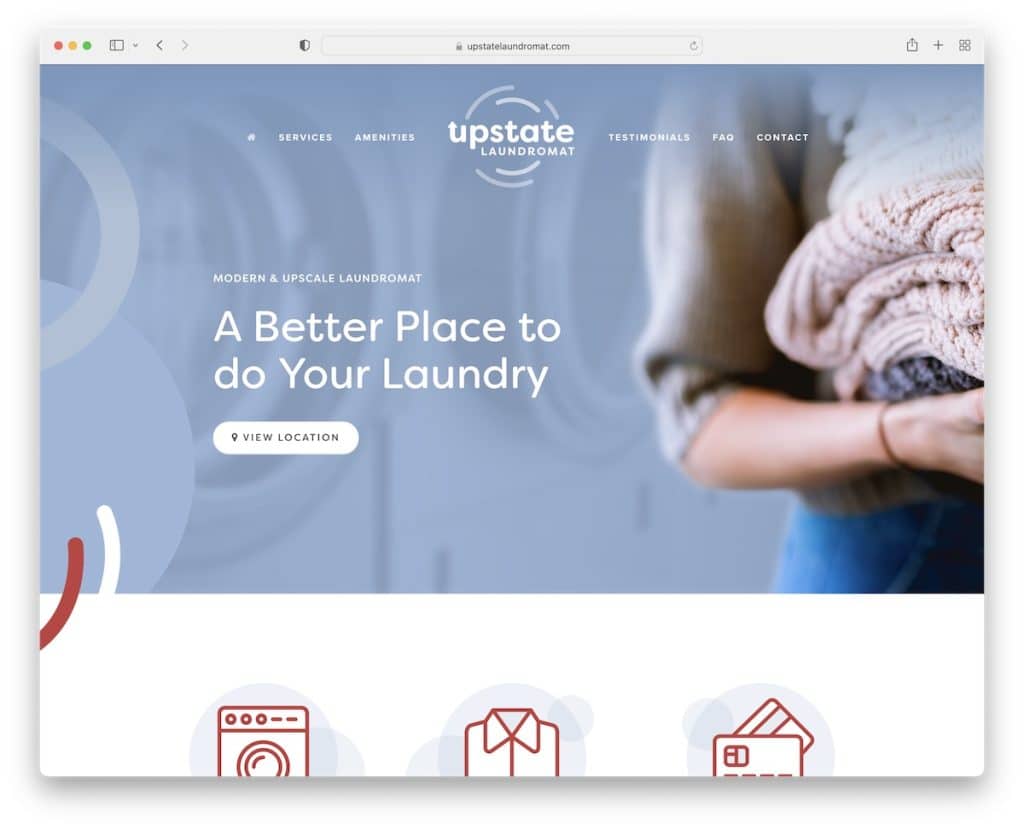
14. Binatu Bagian Utara
Dibangun dengan: Squarespace

Upstate Laundromat memiliki tata letak satu halaman minimalis dengan tajuk mengambang dan menu praktis yang membawa Anda ke bagian yang diinginkan dengan sekali klik (tidak perlu menggulir).
Mereka menampilkan bagian FAQ dengan akordeon, Google Maps dengan lokasi, dan footer minimalis dengan informasi dan kontak bisnis tambahan.
Catatan: Gunakan tata letak situs web startup satu halaman yang dikombinasikan dengan header mengambang untuk meningkatkan pengalaman pengguna.
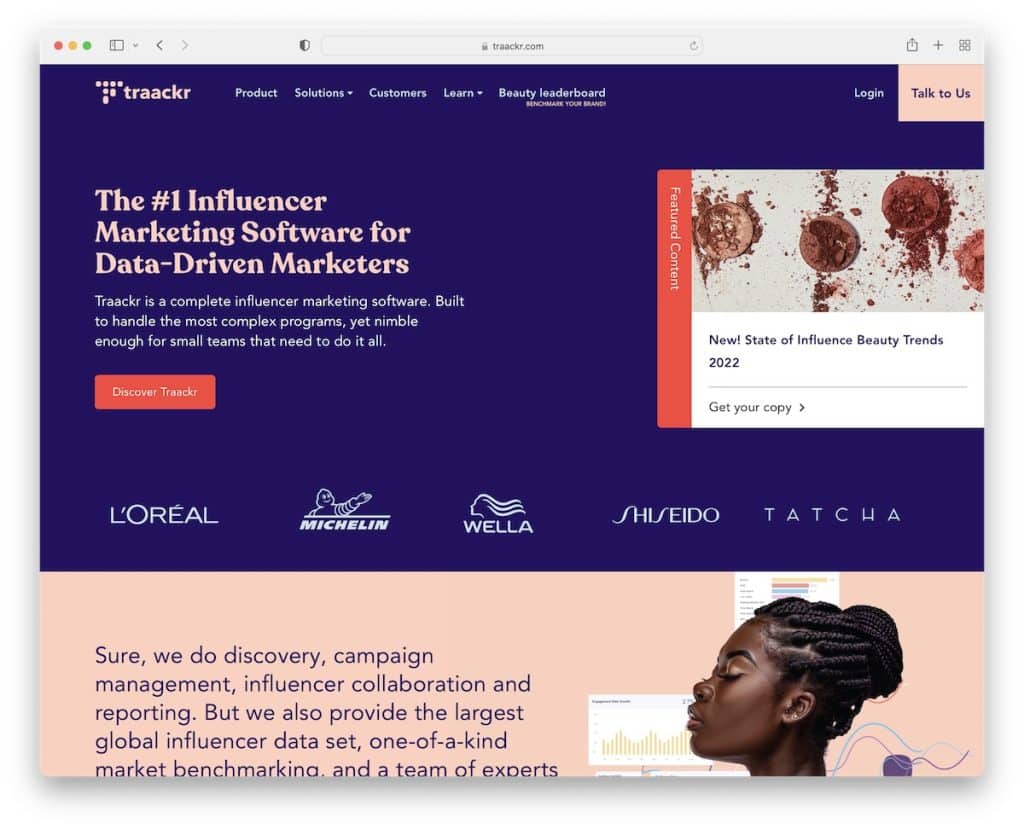
15. Traackr
Dibangun dengan: Aliran web

Sementara Traackr menampilkan banyak konten di berandanya, ia melakukan banyak hal dengan sangat hati-hati agar mudah dibaca untuk memastikan semua orang mendapatkan hasil maksimal darinya.
Ini menggunakan bilah geser tangkapan layar untuk memamerkan perangkat lunak dengan teks pelengkap, tajuk lengket dengan menu mega, dan tombol bilah sisi mengambang yang mempromosikan konten unggulan.
Catatan: Gunakan elemen bilah sisi yang lengket jika Anda ingin memberi kilau ekstra pada sesuatu.
Situs Webflow ini menunjukkan kepada Anda seberapa kuat pembuat halaman ini.
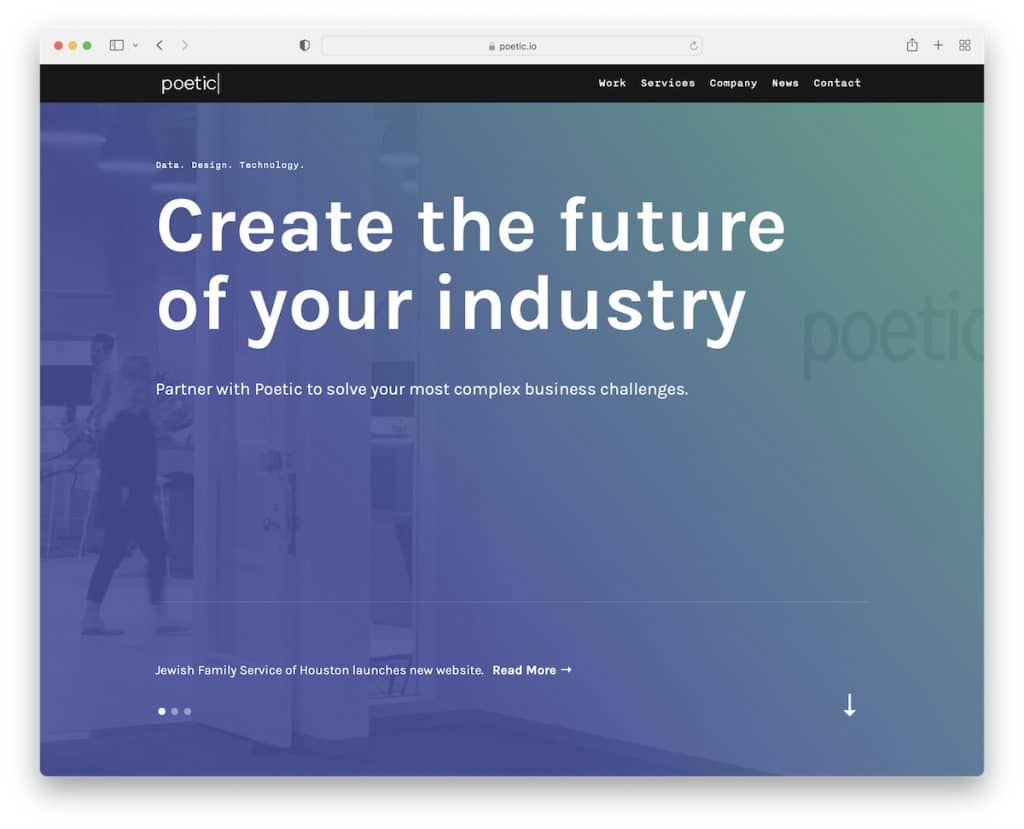
16. Puitis
Dibangun dengan: Aliran web

Yang unik dari Poetic adalah tidak ada header saat situs web dimuat. Namun, itu segera muncul setelah Anda mulai menggulir, membuat interaksi pertama kali yang lebih bersih dengannya.
Mereka juga menciptakan suasana yang lebih menarik dengan animasi bergulir untuk membenamkan Anda lebih dalam konten.
Footer dibagi menjadi dua bagian, satu untuk detail bisnis dan formulir berlangganan, dan yang lainnya untuk ikon sosial dan tautan karier.
Catatan: Jaga agar footer Anda lebih transparan dengan membaginya menjadi dua bagian.
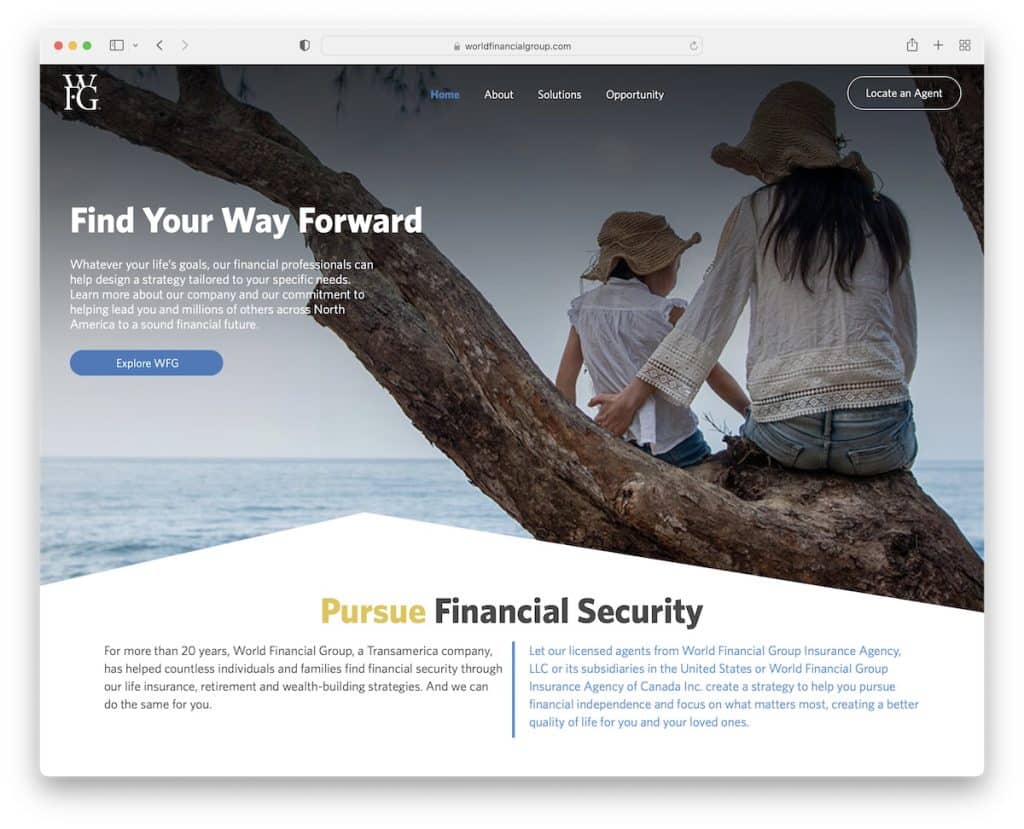
17. Grup Keuangan Dunia
Dibangun dengan: Aliran web

World Financial Group menampilkan tampilan yang lebih mendasar namun profesional dengan tajuk transparan, judul, teks, dan CTA di paro atas.
Di sisi lain, bagian footer diisi dengan informasi, termasuk tautan menu, ikon sosial, alamat bisnis, dan pengalih bahasa.
Catatan: Berikan tampilan website Anda lebih minimalis dengan header/menu transparan.
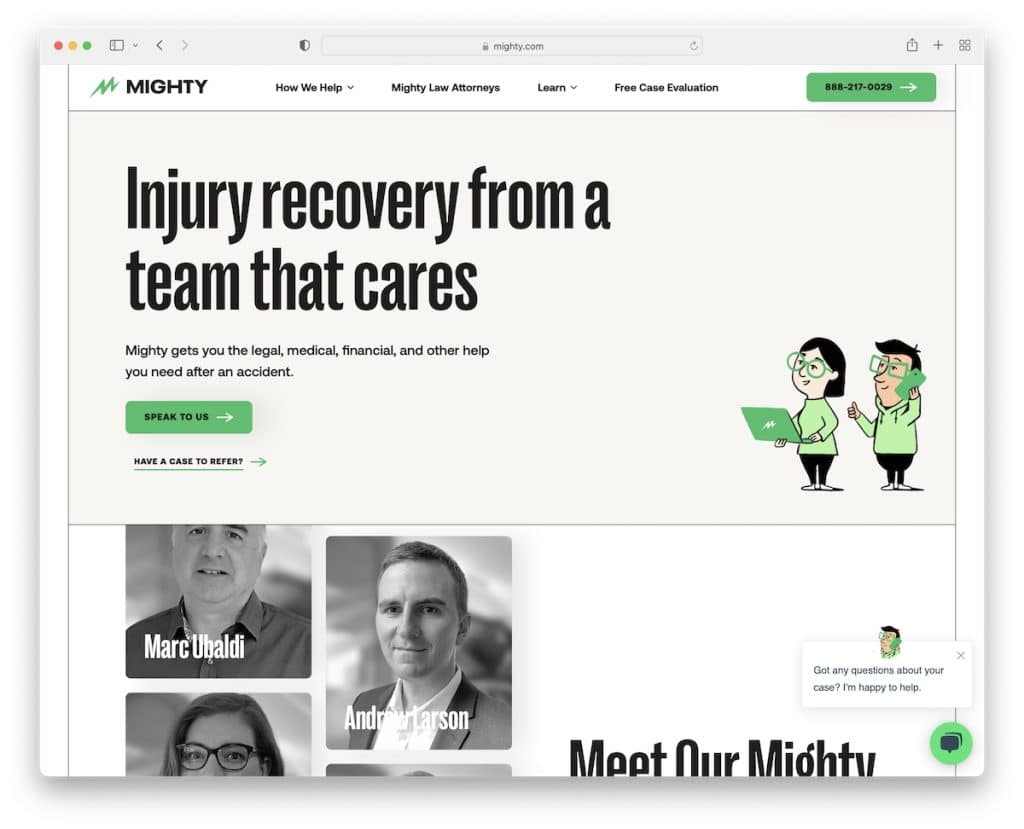
18. Perkasa
Dibangun dengan: Aliran web

Mighty memiliki tata letak situs web semi-kotak yang lebih menarik, dengan garis pemisah bagian. Ini adalah contoh bagus dari bisnis "serius" yang tidak menganggap kehadiran online-nya begitu serius dari segi desain.
Mighty adalah situs web bisnis kecil yang menarik dengan menu mega, fungsi obrolan langsung, dan nomor telepon yang dapat diklik di header.
Catatan: Pastikan pengalaman pengguna terbaik dengan widget obrolan langsung.
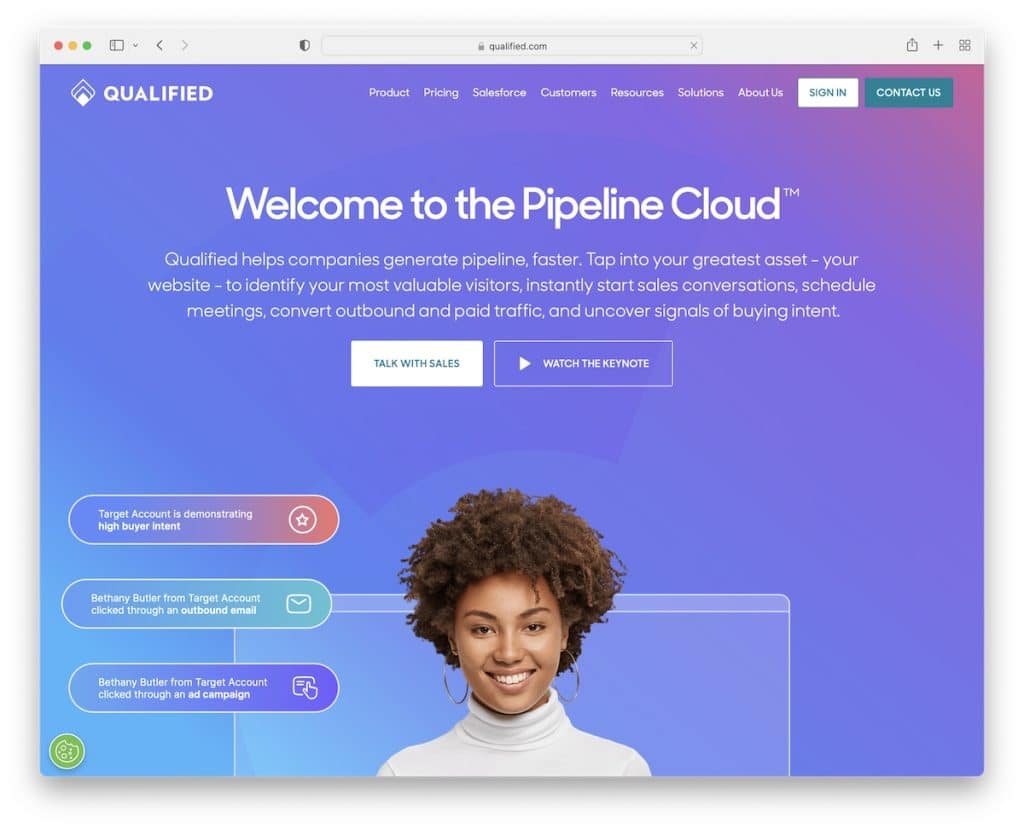
19. Berkualitas
Dibangun dengan: Aliran web

Bagian pahlawan penuh warna dan animasi yang memenuhi syarat dengan mudah memicu perhatian pengunjung. Dua tombol CTA membuka opsi obrolan langsung atau video lightbox.
Sementara area paro atas menyediakan banyak informasi, halaman beranda yang kaya konten dan navbar mengambang yang praktis mengungkapkan semua seluk beluk Qualified.
Catatan: Buat area pahlawan yang hidup dan manfaatkan efek yang menarik perhatian.
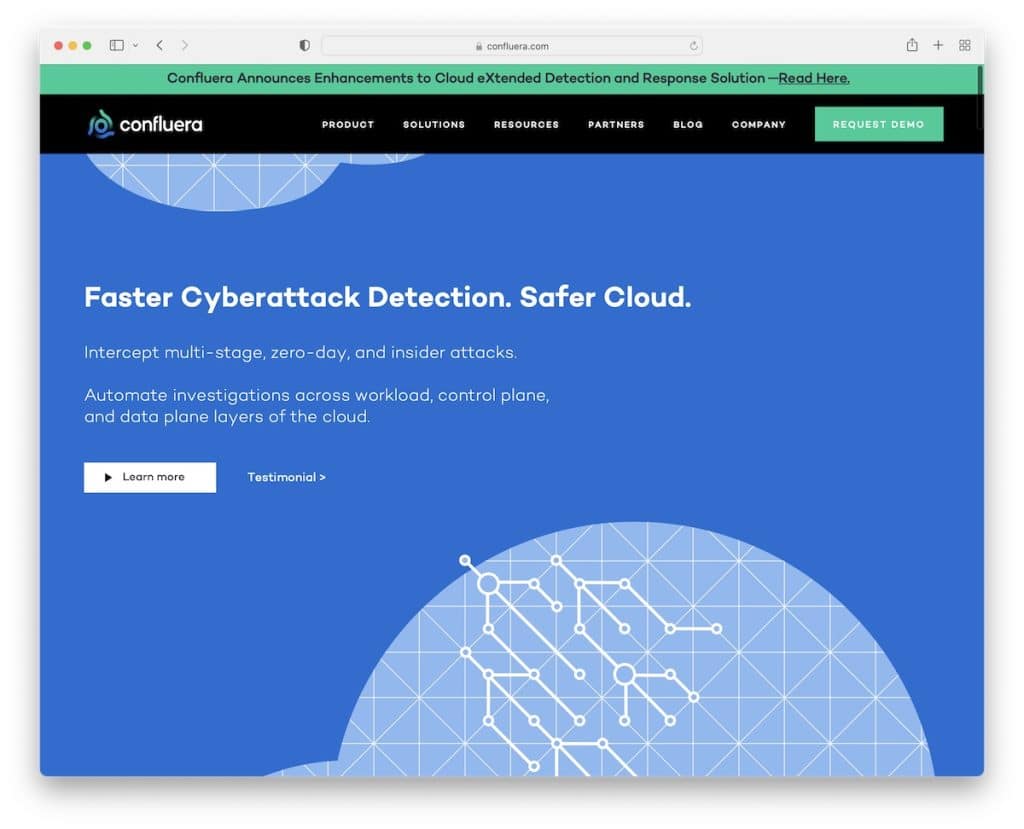
20. Konfluera
Dibangun dengan: Aliran web

Confluera memiliki tajuk tebal dan bilah atas yang menempel di bagian atas layar untuk memastikan aksesibilitas instan kapan saja. Ini sangat berguna untuk tombol CTA yang ada di navbar, sehingga pengguna dapat "meminta demo" saat mereka menginginkannya (dan tidak perlu mencarinya).
Halaman beranda menampilkan beberapa animasi/grafik bergulir tetapi tetap terlihat sederhana dengan ruang putih ekstra yang sesuai dengan jumlah informasi yang Anda dapatkan.
Catatan: Menambahkan CTA di bilah navigasi (mengambang) dapat meningkatkan konversi.
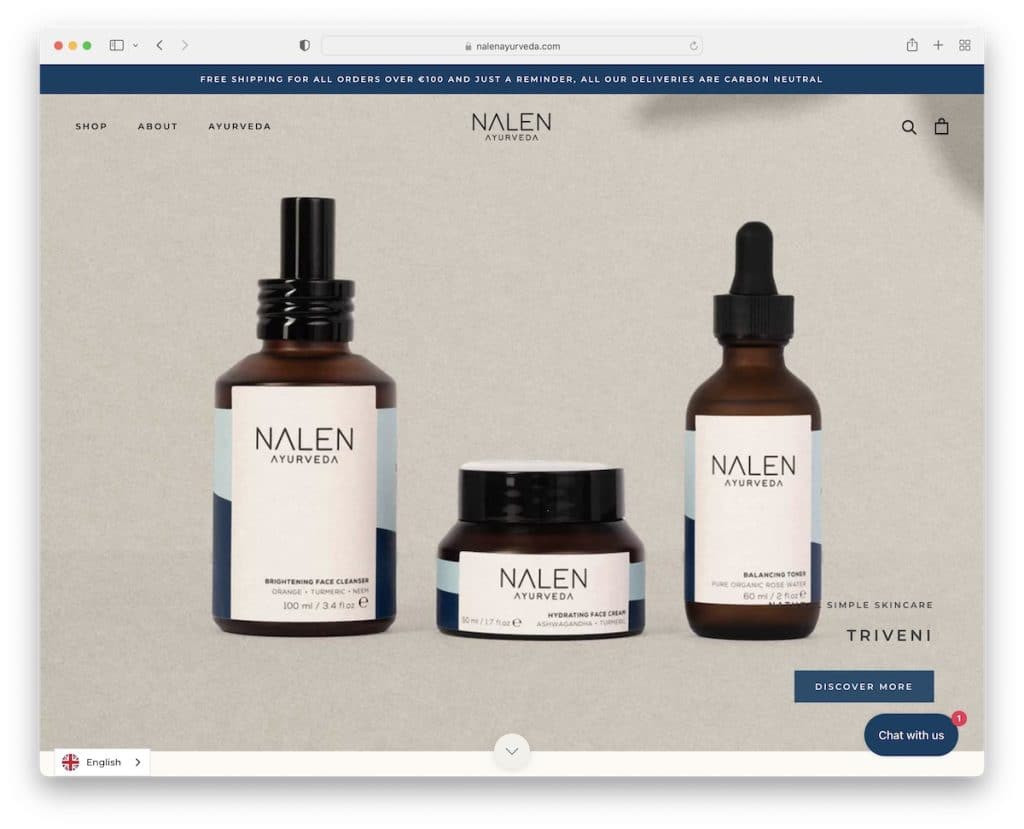
21. Nalen Ayurveda
Dibangun dengan: Shopify

Nalen Ayurveda memiliki penggeser layar penuh dan desain yang menenangkan serta skema warna yang membawa Anda ke dunia Ayurveda tanpa paksaan.
Di bawah penggeser adalah bagian "Nalen di berita" yang menampilkan logo beberapa otoritas yang menyebutkan merek tersebut.
Kami juga menyukai menu mega minimalis dengan tautan dan gambar yang membantu Anda menemukan produk dan informasi dengan lebih mudah.
Catatan: Jika merek besar dan perusahaan penerbitan menyebutkan Anda, Anda menyebutkannya di situs web Anda sebagai referensi.
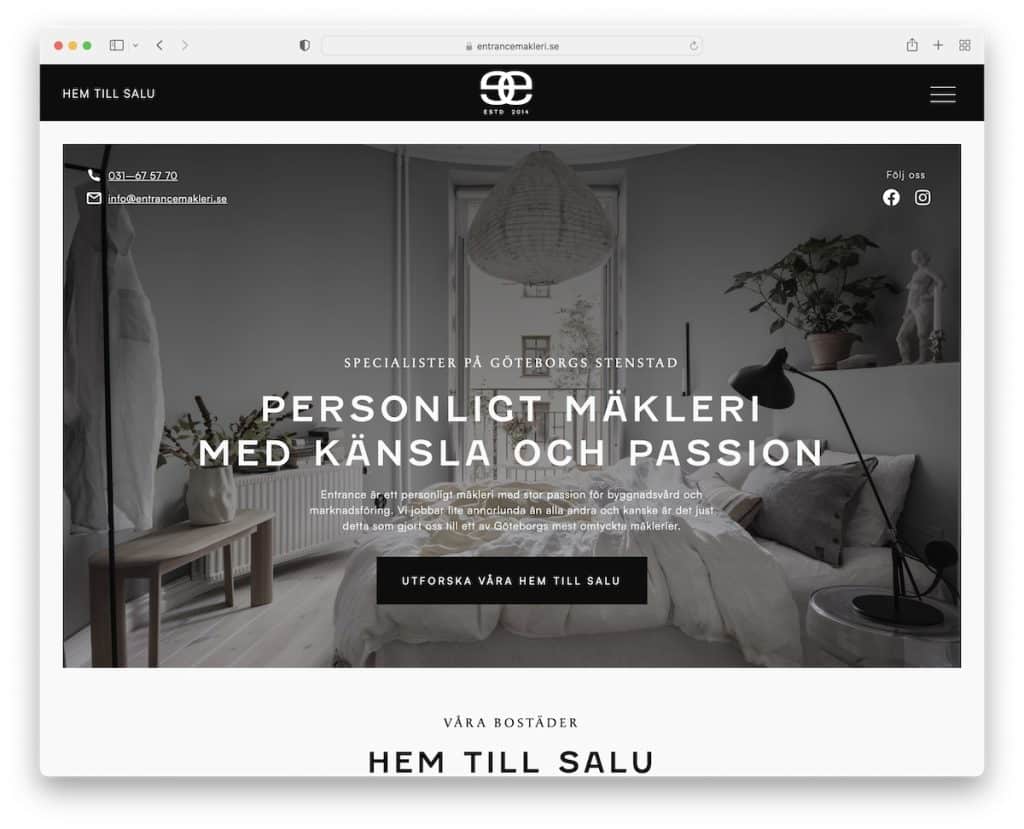
22. Pintu masuk
Dibangun dengan: Aliran web

Desain Swedia berbicara melalui situs web bisnis kecil Entrance dengan baik. Tampilannya yang hitam putih dipadukan dengan sentuhan minimalis menciptakan suasana yang menyenangkan.
Header mengapung di atas layar dan membuka overlay menu layar penuh yang menampilkan alamat dan informasi kontak.
Catatan: Jika Anda berencana menggunakan overlay menu, silakan sertakan informasi bisnis tambahan dan bahkan media sosial.
