Menambahkan Ikon Media Sosial ke WordPress Dengan CSS Sprite
Diterbitkan: 2015-05-12Meskipun ada banyak plugin di luar sana yang dapat membantu Anda menambahkan ikon media sosial ke situs Anda, tidak semuanya dibuat sama. Beberapa dari mereka bisa menjadi penguras di server Anda, belum lagi kurang dapat disesuaikan juga.
Untungnya, ada alternatif yang dapat membantu menjaga situs Anda secepat kilat: CSS sprite.
Biasanya, gambar terpisah ditambahkan ke situs untuk setiap tautan media sosial. Meskipun ini akan dianggap sebagai pengkodean suara, itu berarti permintaan server tambahan untuk setiap gambar saat pengunjung memuat halaman. Dan tentu saja, semakin banyak permintaan server yang dimiliki suatu halaman, semakin lama waktu bukanya.
Keindahan sprite CSS adalah mereka dapat memuat semua gambar untuk ikon media sosial Anda sambil tetap memetakan semua tautan yang sesuai dengan tepat. Ini berarti lebih sedikit permintaan server, menghemat bandwidth, dan memuat halaman dengan cepat. Situasi menang-menang!
Dalam tutorial ini saya akan menunjukkan kepada Anda bagaimana menggunakan CSS untuk membuat ikon media sosial Anda sendiri yang dapat disesuaikan sepenuhnya untuk situs WordPress Anda, termasuk kode untuk menghemat waktu Anda dan membuat proyek ini lebih mudah untuk Anda selesaikan.
Lanjutkan membaca, atau lompat ke depan menggunakan tautan ini:
- Membuat Gambar Anda
- Menambahkan Tautan dan Gambar ke Situs Anda
- Tambahkan Ikon dan Gaya Anda
Membuat Gambar Anda
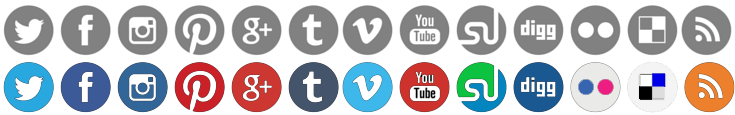
Langkah pertama untuk membuat sprite CSS Anda sendiri adalah membuat gambar dengan ikon media sosial yang ingin Anda gunakan. Itu harus memiliki dua lapisan yang ditumpuk rapat:
- Lapisan Atas – Ikon yang akan terlihat di halaman
- Lapisan Bawah – Ikon yang akan terlihat pada kursor mouse
Berikut ini contoh tampilan ikon Anda:

Perlu diingat bahwa saya tidak menggunakan latar belakang transparan untuk gambar ini agar dapat menampilkannya dengan jelas untuk tutorial ini. Latar belakang gambar Anda idealnya harus transparan sehingga Anda dapat menggunakan ikon bahkan jika Anda mengubah gaya tema dan warna latar belakang.
Anda juga tidak perlu menambahkan spasi di antara setiap gambar karena nanti dapat ditambahkan dengan CSS. Ini sepenuhnya terserah Anda.
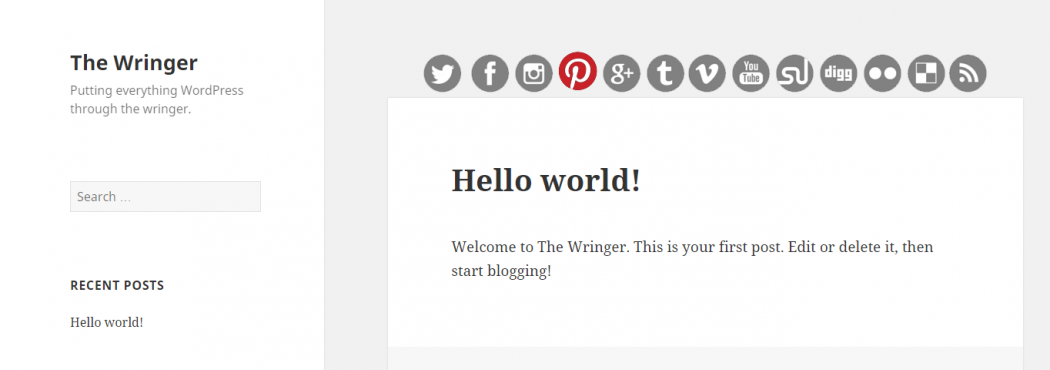
Dalam contoh ini, ikon akan tampak abu-abu di situs, tetapi ketika mouse melayang di atasnya, versi berwarnanya akan ditampilkan.
Setelah Anda membuat set ikon media sosial Anda sendiri, Anda siap untuk melanjutkan ke langkah berikutnya.
Anda perlu mengetahui lebar dan tinggi setiap simbol dalam piksel sebelum melanjutkan, jadi pastikan untuk mencatatnya. Program pengeditan gambar dapat membantu Anda mengidentifikasi informasi menarik ini.
Menambahkan Tautan dan Gambar ke Situs Anda
Unggah gambar ke situs Anda dan catat di mana gambar itu berada sehingga Anda dapat memanggilnya dalam kode Anda nanti.
Selanjutnya, Anda perlu menambahkan tautan media sosial ke situs Anda agar ikon-ikon ini melakukan tugasnya. Anda dapat melakukan ini dengan HTML:
Ini adalah struktur dasar yang Anda perlukan untuk tautan Anda. Tambahkan nama sebenarnya dari situs yang ingin Anda tautkan dengan mengganti contoh socialSite dan Name of Social Media Site pada contoh di atas. Juga pastikan untuk mengganti URL juga.
Ulangi baris dua dalam kode di atas untuk setiap ikon di baris atas gambar yang Anda buat, menggantikan teks dummy di sepanjang jalan. Anda juga dapat memilih untuk mengubah nama div id menjadi sesuatu yang lebih sesuai dengan kebutuhan Anda.
Tempat terbaik untuk meletakkan kode ini adalah langsung di file tema Anda di mana Anda ingin ikon muncul. Misalnya, Anda dapat menambahkan tautan ke sidebar.php , footer.php , header.php atau file template halaman Anda.
Jangan malu juga. Jangan ragu untuk menambahkan teks header dengan judul deskriptif atau kode lain yang Anda inginkan. Jangan lupa simpan jika sudah selesai.

Setelah selesai, Anda tidak akan melihat perbedaan apa pun pada situs Anda, tetapi tidak apa-apa karena kami akan menambahkan gambar berikutnya. Anda juga bisa khawatir tentang gaya, padding, dan spasi nanti.

Saya menambahkan judul ke tautan di situs pengujian saya untuk menunjukkan kepada Anda di mana tautan itu seharusnya berada.
Tambahkan Ikon dan Gaya Anda
Saatnya menambahkan ikon Anda dengan CSS. Anda dapat menambahkan kode ke file style.css tema Anda atau melalui plugin CSS khusus jika Anda mau.
Berikut kode yang perlu Anda tambahkan:
Ganti kelas dengan milik Anda, bersama dengan jalur gambar. Hashtag dapat diganti dengan nilai yang benar berdasarkan file Anda, tetapi jangan ubah nol – mereka harus tetap utuh agar ikon ditampilkan dengan benar.
Anda juga dapat menyalin dan menempelkan kelas socialSiteTwo untuk setiap ikon media sosial tambahan yang ingin Anda tambahkan. Anda juga dapat mengubah posisi, margin, padding, dan atas agar sesuai dengan kebutuhan gaya khusus Anda.
Berikut rincian contoh CSS ini untuk referensi cepat:
-
#social a.social {height:#px;}– Ganti hashtag dengan tinggi setiap ikon dan bukan tinggi total gambar. -
#social a.socialSiteOne {left:0px;}– Di sinilah simbol pertama Anda dimulai di bagian paling kiri gambar. -
#social a.socialSiteOne {width:#px;}– Ini adalah lebar ikon media sosial pertama Anda. Nomor ini juga harus sama untuk semua ikon Anda yang lain. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}– Gambar dipanggil dan posisinya disetel ke nol piksel untuk posisi kiri dan atas. -
#social a.socialSiteTwo {left:#px;}– Ganti hashtag dengan nilai piksel posisi ikon kedua Anda dimulai pada gambar. Jika ikon pertama Anda memiliki lebar 50px, maka nilai ini akan menjadi 51px. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}– Ganti hashtag dengan jumlah piksel di mana simbol kedua mulai dihitung dari paling kiri gambar.
Jika Anda menyertakan spasi di antara ikon pada gambar yang Anda buat, pemilih posisi kiri dan latar belakang akan sama. Jika Anda tidak menambahkan spasi pada awalnya, pemilih kiri harus lebih besar dari pemilih posisi latar belakang karena Anda perlu memperhitungkan spasi tambahan yang ingin Anda tambahkan dalam piksel.
Sekarang Anda dapat menambahkan gambar yang akan ditampilkan di hover. Anda dapat menambahkan kode berikut di bawah contoh di atas seperti yang telah saya lakukan di sini demi kesederhanaan atau mencampurnya menjadi satu:
Ganti hashtags dengan nilai yang benar seperti yang telah kita lakukan pada contoh sebelumnya. Nilai pertama adalah jumlah piksel ikon diposisikan dari kiri dan nomor kedua dihitung dari atas.
Setelah selesai, simpan file dan lihat hasilnya.

Kesimpulan
Anda mungkin perlu melakukan beberapa penyesuaian ekstra pada stylesheet CSS Anda untuk mencapai tampilan yang Anda inginkan, tetapi Anda memulai awal yang baik dengan kode yang dibahas di sini.
Jika Anda ingin mempelajari lebih lanjut tentang CSS untuk membantu menata ikon Anda, lihat salah satu posting kami Dari Pemula WordPress hingga Pro: 200+ Sumber Daya Peningkat Karir dan 35+ Sumber Daya untuk Menjadi Pengembang WordPress Kick Ass.
Jika Anda tertarik untuk meningkatkan berbagi sosial situs atau jaringan Anda, lihat beberapa posting kami yang lain: Tingkatkan Berbagi Anda Dengan 5 Plugin Media Sosial WordPress Gratis Ini, 50 Plugin Media Sosial WordPress Terbaik (2020).
Catatan Editor: Posting ini telah diperbarui untuk akurasi dan relevansi.
[Awal Diterbitkan: Mei 2015 / Direvisi: April 2022]
