Menampilkan Tag Terjual & Daftar Produk yang Baru Dibeli di Toko WooCommerce
Diterbitkan: 2022-05-13Dunia eCommerce semakin hari semakin kompetitif. Memiliki pengetahuan mendalam tentang permintaan pelanggan dan tren eCommerce saat ini sangat penting untuk mempertahankan bisnis Anda.
Pedagang online terus mengintegrasikan fitur dan teknik baru ke dalam bisnis mereka untuk membuat perjalanan pelanggan mereka lancar dan signifikan.
Jika Anda menggunakan WooCommerce untuk mengoperasikan bisnis Anda, Anda akan mendapatkan banyak fitur berguna secara instan dengan penginstalan utama. Dan penyesuaian lebih lanjut juga mudah bahkan untuk orang non-teknis.
Kami telah menerbitkan serangkaian blog untuk menambahkan/mengedit fungsionalitas khusus ke toko Anda. Periksa beberapa di sini-
- Cara Menyesuaikan Warna Tombol & Harga Produk WooCommerce Anda
- Arahkan Pengguna ke Halaman Kustom Setelah Masuk ke Situs WordPress Anda
- Cara Menambahkan Field Baru di Form Produk Dokan
- Cara Mengubah Teks Vendor Setup Wizard untuk Dokan Marketplace
Hari ini, kami akan menunjukkan kepada Anda-
- Cara menampilkan tag terjual habis di toko WooCommerce Anda
- Cara menampilkan daftar produk yang baru dibeli
Mari masuk ke detail-
Menambahkan Tag “Terjual Habis” pada Thumbnail Produk

Ketika salah satu produk eCommerce Anda kehabisan stok, Anda harus memberi tahu pengunjung Anda. Cara termudah adalah dengan menambahkan tag seperti "Terjual Habis"/"Stok Habis"/"Tidak Tersedia" pada gambar produk Anda.
Ingat, produk yang habis terjual selalu menimbulkan sedikit kekecewaan yang tidak bisa Anda hindari. Yang bisa Anda lakukan- jujurlah dengan pelanggan Anda dan awali masalah dengan tag sederhana. Jika tidak, pembeli dapat menambahkan produk ke keranjangnya. Dan setelah itu, jika mereka mengetahui tentang ketidaktersediaan, itu akan menciptakan ketidakpuasan yang lebih tinggi.
Untuk menghindari masalah ini, kami akan menunjukkan kepada Anda cara menambahkan tag "Terjual Habis" pada thumbnail produk saat stok produk tersebut tidak tersedia. Beberapa tema WordPress memiliki fitur ini secara default. Jika tema Anda tidak memiliki fitur ini, jangan khawatir, kami akan membantu Anda.
Cara Menandai Produk dengan Tag “Sold Out”.
Anda dapat menambahkan tag ini dengan menggunakan tindakan “ woocommerce_before_shop_loop_item_title “.
Namun kami menyarankan Anda membuat tema anak untuk menerapkan fitur ini di situs Anda. Dalam hal ini, Anda harus mengikuti langkah-langkah di bawah ini-
- Langkah1: Buat Tema Anak
- Langkah 2: Salin Kode di File Function.php Tema Anak
- Langkah3: Segarkan Situs Web Anda dan Periksa
Langkah 1: Buat Tema Anak
Pada awalnya, buat tema anak. Anda memerlukan tema anak ini untuk melakukan penyesuaian pada file, karena penyempurnaan ini terkait dengan tema.

Ini tugas sederhana untuk membuat tema anak untuk situs Anda. Jika Anda menghadapi masalah, ikuti panduan ini untuk membuat tema anak. Atau, Anda dapat menggunakan plugin di dalam situs WordPress Anda untuk membuat tema anak.
Langkah 2: Salin Kode di File Function.php Tema Anak
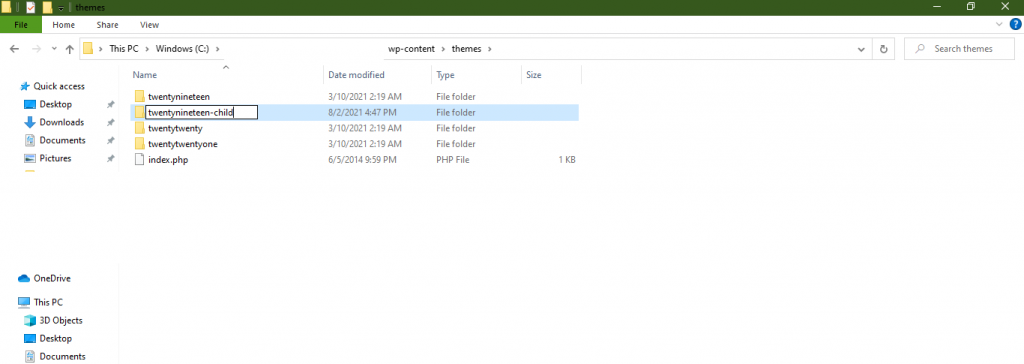
Selanjutnya, buka finder atau folder dan arahkan ke WP-Content–> Themes–> Your Child Theme Name–> Open functions.php. Sekarang, salin kode di bawah ini-
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $produk; if ( !$product->is_in_stock()) ) { echo 'Sold Out'; }Simpan semua perubahan sebelum meninggalkan editor Anda.
Langkah 3: Segarkan Situs Web Anda dan Periksa
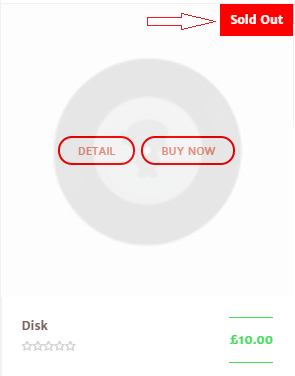
Sekarang, segarkan situs web Anda. Terakhir, Anda dapat melihat tag “Sold Out” pada thumbnail produk di halaman toko Anda.

Tips Lanjutan untuk Mengelola Produk yang “Terjual Habis”.
Halaman "Stok habis" memiliki 3 efek besar untuk situs web Anda. Seperti pengalaman pengguna yang buruk, SEO Turun, dan Penjualan yang lebih sedikit. Hindari masalah ini menggunakan peretasan sederhana ini-
- Simpan produk Anda yang terjual habis hingga akhir koleksi Anda
- Tunjukkan alternatif yang tersedia kepada pelanggan Anda
- Jangan sembunyikan produk dengan membatalkan publikasinya
Plus, dengan mempertimbangkan kebijakan bisnis Anda, Anda dapat memberi tahu mereka tentang alasan tidak tersedianya dan menawarkan peluang pemesanan di muka. Ini membantu Anda menghindari kehilangan pelanggan bahkan ketika suatu produk kehabisan stok.
Anda juga dapat memeriksa: Cara Mengubah Judul Halaman Toko di WooCommerce!
Menampilkan Produk WooCommerce yang Sebelumnya Dibeli oleh Pengguna Saat Ini
Saat pelanggan WooCommerce masuk, Anda mungkin ingin menampilkan produk yang sebelumnya dipesan oleh pengguna tersebut. Sehingga, mereka dapat dengan mudah menemukan produk yang dibeli sebelumnya dan memesannya kembali jika diperlukan.

Dengan menampilkan daftar ini, Anda dapat membantu pengguna Anda untuk-
- Ingat kembali produk yang dia beli sebelumnya
- Lihat pilihan favorit mereka di satu tempat
- Temukan produk untuk dipesan ulang dengan cepat
Singkatnya, jika Anda memiliki basis pelanggan berulang, daftar yang dibeli sebelumnya sangat penting untuk eCommerce Anda. Karena pelanggan berulang memiliki produk tertentu yang ingin mereka beli di toko Anda. Jadi, daftar pembelian memudahkan mereka untuk menemukan dan membeli kembali produk favorit mereka.
Cara Menampilkan Daftar Produk Yang Baru Dibeli
Di dalam WordPress, Anda dapat dengan mudah menampilkan daftar produk yang telah dibeli sebelumnya kepada pengguna. Cukup ikuti langkah-langkah di bawah ini-
- Langkah 1: Salin Kode di File Function.php Tema Anak
- Langkah2: Sertakan Kode Pendek ke Halaman Anda
- Langkah3: Segarkan Situs Web Anda dan Periksa
Langkah 1: Salin Kode di File Function.php Tema Anak
Pada awalnya, buat tema anak seperti yang telah kami tunjukkan di atas.
Selanjutnya, gunakan kode khusus di bawah ini untuk mendapatkan fitur yang Anda perlukan. Tambahkan kode ini ke file function.php tema anak Anda.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }Kode
Langkah 2: Sertakan Kode Pendek di Halaman Anda
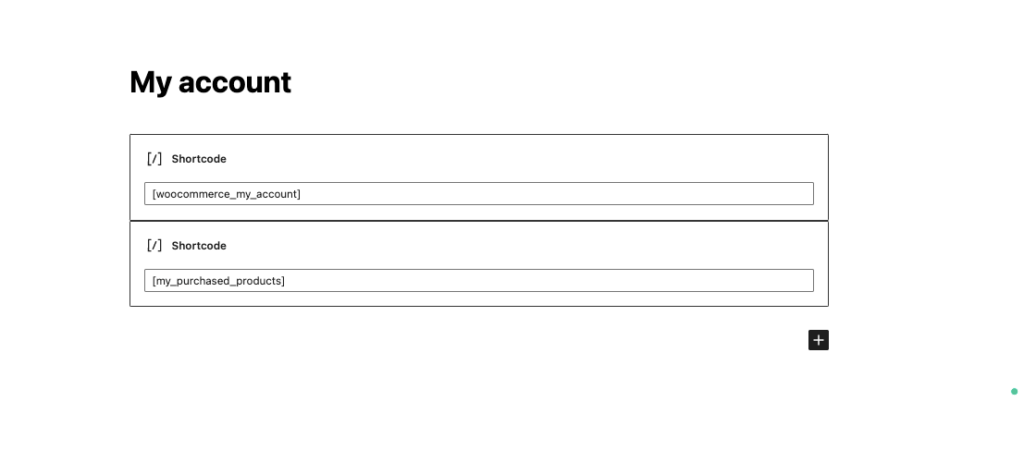
Nah, setelah mengupload kodenya kamu perlu menggunakan shortcode [my_purchased_products] di halaman yang ingin kamu tampilkan. Kami lebih suka Anda menggunakannya di halaman My_Account.

Langkah 3: Segarkan Situs Web Anda dan Periksa
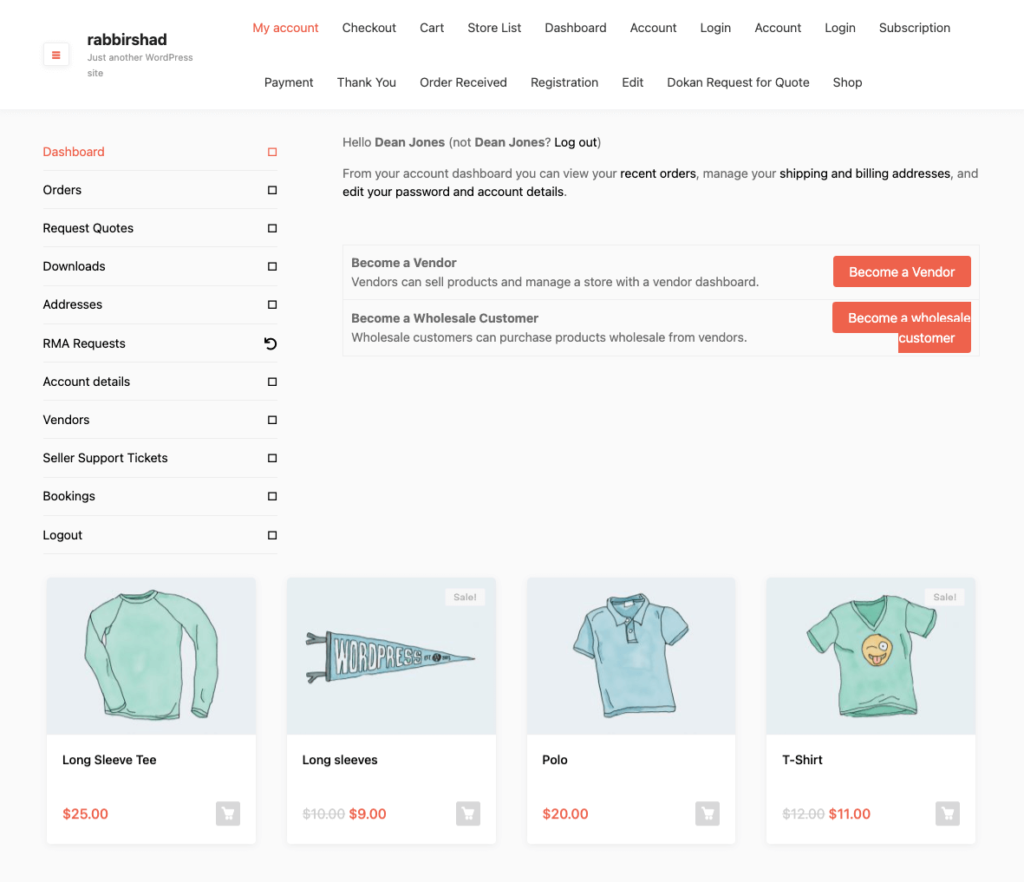
Sekarang, ketika pelanggan masuk ke akunnya, mereka akan dapat melihat produk yang baru dibeli-

Tingkatkan Pengalaman Pelanggan Anda dengan Mengintegrasikan Fitur-Fitur yang Diperlukan: Tag Habis, Daftar Produk yang Dibeli, dll.
Pengalaman pelanggan yang menyenangkan mengarah pada pelanggan yang lebih bahagia yang menghasilkan pendapatan yang lebih baik. Faktanya, penelitian menunjukkan bahwa pembeli memprioritaskan pengalaman luar biasa daripada diskon dan harga murah. Sekitar 86% pembeli bersedia membayar lebih untuk pengalaman pelanggan yang baik.
Namun, kemajuan teknologi mempermudah pengaturan bisnis eCommerce Anda sendiri dengan anggaran terbatas dan upaya minimal. Tetapi Anda harus bekerja keras untuk bertahan di arena kompetitif ini. Ada ribuan fitur untuk membuat pelanggan Anda lebih bahagia. Padahal setiap fitur tidak cocok untuk semua industri.
Hari ini kami telah menunjukkan kepada Anda dua fitur dasar eCommerce-
- Tampilkan tag Habis
- Menampilkan daftar produk yang baru saja dibeli
Fitur-fitur ini biasanya cocok dengan semua ceruk. Jadi, Anda dapat dengan mudah menerapkannya ke dalam bisnis Anda untuk menjadikan perjalanan pelanggan Anda luar biasa. Jika seandainya, Anda berencana untuk memperluas bisnis eCommerce Anda dan menjadikannya pasar, Dokan bisa menjadi pilihan yang baik untuk segera mengubah satu toko WooCommerce Anda menjadi pasar multivendor.
Gunakan kotak komentar kami jika Anda memiliki pertanyaan lebih lanjut tentang tag terjual habis WooCommerce atau penyesuaian lainnya.
