Bagaimana Cara Mempercepat Situs Web Divi? 8 Tips Efektif Untuk Diimplementasikan
Diterbitkan: 2023-07-12
Situs web Divi Anda menjadi lebih lambat, yang memengaruhi peringkat mesin pencarinya, bukan? Ini adalah mimpi terburuk bagi setiap pemilik situs web; Saya juga menghadapi masalah serupa beberapa bulan yang lalu. Saat itu, satu-satunya pertanyaan di benak saya adalah: bagaimana cara mempercepat situs Divi?
Seperti orang lain, hal pertama yang saya lakukan adalah mencari jawabannya di Google. Sayangnya, saya semakin bingung, bukan karena saya tidak menemukan solusinya tetapi karena Google menawarkan banyak solusi, jadi mana yang harus diikuti?
Untungnya, masalahnya sudah teratasi sekarang, tetapi membuat saya berpikir, jika orang seperti saya bingung, bagaimana dengan seseorang yang menggunakan Divi untuk pertama kalinya? Itulah alasan di balik panduan ini. Di sini, saya hanya akan membagikan tips yang berhasil. Jadi mari kita periksa detailnya!
Mengapa Situs Divi Saya Sangat Lambat? Apakah Divi Memperlambat Situs?
Saya ingin membahas penyebab masalah ini sebelum membahas detail membuat Divi cepat. Ingat, ada banyak alasan yang memengaruhi kecepatan situs web dengan buruk. Misalnya, kebanyakan orang tidak tahu bahwa Divi bukan satu-satunya alasan yang memperlambat situs web.
Ya, Anda telah membacanya dengan benar! Coba semua metode untuk meningkatkan kecepatan situs Divi, yang tidak akan berfungsi jika masalahnya ada pada hosting. Dalam skenario ini, Anda harus mengubah server hosting; jika tidak, tidak ada solusi efektif lainnya.
Saya telah bertemu dengan beberapa orang yang menganggap Divi sendiri memperlambat situs, yang hanya merupakan kesalahpahaman. Divi tidak memperlambat situs web kami; sebaliknya, kita membuat kesalahan. Misalnya, beberapa pemilik situs web menggunakan banyak plugin atau tidak menggunakan pengaturan pengoptimalan Divi dengan benar.
Selain plugin, seberapa besar ukuran file gambar atau video yang kita unggah di situs juga mempengaruhi kecepatan. Selain itu, seseorang harus selalu membersihkan database WordPress dari waktu ke waktu. Data yang tidak diperlukan akan memengaruhi kinerja situs jika Anda tidak melakukannya.
Penting untuk diperhatikan bahwa mendiagnosis dan menyelesaikan masalah performa bisa rumit, terutama jika Anda seorang pemula. Oleh karena itu, Anda harus selalu mengikuti petunjuk yang benar, yang akan saya bahas di bawah ini secara mendetail, sambil menangani masalah tersebut satu per satu.
Peta Jalan Untuk Mempercepat situs Divi Untuk Peringkat Lebih Tinggi
Inilah peta jalan untuk memperbaiki masalah pemuatan lambat Divi. Saya akan membagikan delapan tip dan mengatasi penyebab masalahnya juga, bersama dengan bagaimana Anda dapat menyelesaikannya.
Sebelum melakukan perubahan apa pun, catat skor kecepatan situs Anda. Gunakan Google PageSpeed Insights atau GTMetrix untuk memeriksa kecepatan situs Anda.
Pastikan untuk membaca semuanya; pertama, periksa tip nomor satu; jika berfungsi dengan baik, bagus jika tidak, pindah ke yang kedua.
1. Gunakan Pengaturan Kinerja Divi
Pertama, gunakan pengaturan kinerja Divi alih-alih menghapus plugin atau membuat perubahan besar pada situs web. Prosesnya tidak begitu teknis, dan kecepatan situs web meningkat pesat setelah menggunakan fitur pengaturan dengan benar.
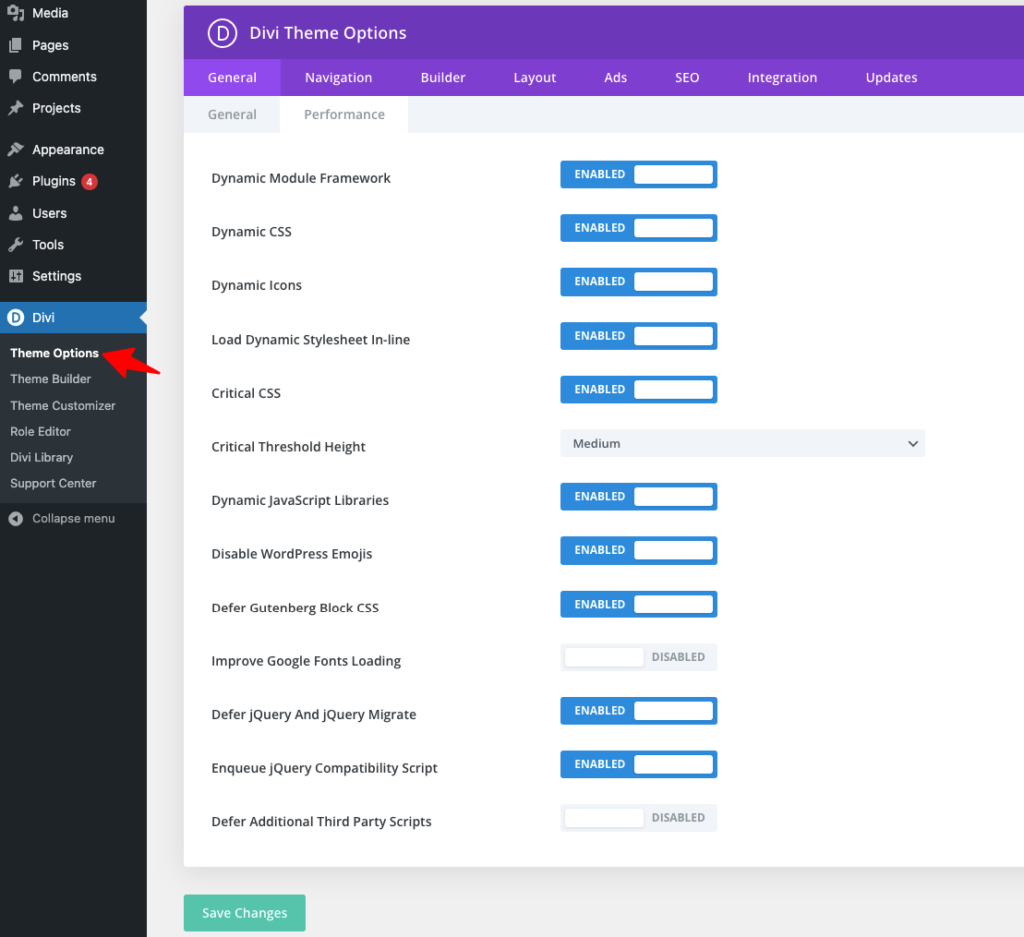
Anda hanya perlu pergi ke dasbor situs WordPress Anda dan kemudian klik " Pengaturan tema " di bawah opsi Divi. Setelah mengkliknya, Anda akan melihat jendela seperti gambar di bawah; pilih opsi " kinerja " di sini.
Pengaturan kinerja mungkin tidak terlihat penting, tetapi dapat membuat situs Anda berkembang pesat. Anda hanya perlu memahami artinya dan mengaktifkan opsi. Jika Anda tidak tahu tentang pengaturannya, baca fitur penting pengaturan kinerja Divi.

- Fungsi seperti " Kerangka Modul Dinamis dan Ikon Dinamis " memastikan hanya fungsi dan ikon yang diperlukan yang dimuat di halaman. Juga, fungsi " CSS Dinamis " mengurangi file CSS untuk meningkatkan kecepatan.
- Dengan pengaturan " CSS Kritis ", Anda akan mengizinkan Divi memuat hanya file CSS penting pada interaksi pertama. Parameter " Tinggi Ambang Kritis " menentukan "ambang paruh atas" untuk gaya penangguhan. Dengan memilih ketinggian Threshold, seimbangkan waktu pemuatan.
- Opsi " Skrip Java Dinamis " mengontrol kapan pustaka Javascript perlu dimuat. Anda juga dapat mengaktifkan opsi " Nonaktifkan Emoji WordPress " untuk menghapus emoji asli WordPress asli.
- Opsi “ Defer Gutenberg Block CSS ” menunda file Gutenberg Block CSS, dan fitur “ Defer jQuery and jQuery Migrate ” memposisikan ulang skrip jQuery dan jQuery Migrate untuk meningkatkan pemuatan situs web.
- Aktifkan fungsi " Tingkatkan Pemuatan Font Google " dan " Batasi Dukungan Font Google Untuk Peramban Lama " untuk mengoptimalkan proses pemuatan Google Font di situs web dan untuk mengoptimalkan ukuran dan waktu muat Google Font.
Tidaklah penting untuk mengaktifkan setiap fungsi dalam pengaturan. Plugin cache dapat melakukan sebagian besar tugas. Jadi, aktifkan hanya fungsi penting untuk situs Anda.
Saya sarankan Anda mengaktifkan opsi yang berguna seperti " Kerangka Modul Dinamis, CSS Dinamis, Ikon Dinamis, dan Perpustakaan JavaScript " untuk mempercepat situs web Divi Anda.
2. Gunakan Hosting Berperforma Tinggi
Jika kecepatan blog atau situs web Anda masih sama seperti sebelumnya, periksa layanan hosting Anda bahkan setelah menggunakan pengaturan kinerja Divi. Sebagian besar, hal yang menimbulkan masalah kecepatan adalah hosting. Makanya saya selalu menyarankan untuk mengecek layanan hosting dengan cara trial terlebih dahulu.
Uji coba gratis memungkinkan Anda memutuskan apakah layanan tersebut layak digunakan. Anda juga dapat meminta saran dari teman Anda, dan jika Anda tidak memiliki teman atau membaca ulasan pengguna tentang layanan hosting, inilah saran saya!
Hosting yang Saya Rekomendasikan
Layanan hosting yang saya percaya sepenuhnya adalah Cloudways Hosting. Saya telah menggunakannya selama lebih dari empat tahun dan juga merekomendasikan semua teman saya. Itu membuat hidup saya bebas dari rasa khawatir; paket dasar dimulai hanya dengan $14 per bulan, di mana Anda mendapatkan RAM 1GB, Bandwidth 1TB, dan penyimpanan 25GB.
Paket pertama adalah untuk orang yang tidak memiliki anggaran besar. Paket yang saya gunakan berharga $54 per bulan. Ia menawarkan RAM 4GB, prosesor 2 Core, penyimpanan 80GB, dan bandwidth 4TB. Pengguna juga mendapatkan dukungan pelanggan 24/7, SSL gratis, migrasi gratis, pencadangan otomatis, dll.
Anda juga harus tahu tentang fitur-fiturnya yang menonjol seperti
- Pembaruan Aman Untuk Pembaruan Inti Otomatis
- Server Cloud Penyembuhan Otomatis Untuk Menghindari Kerusakan Situs
- Pementasan Lingkungan Untuk Pengujian
- Server Siap PHP 7.4 & 8 Untuk Pemuatan Situs Cepat
- Respon Tiket Cepat Dari Dukungan Premium
Bukan hanya aku! Bahkan tim Tema Elegan merekomendasikan hosting Cloudways untuk kinerja situs Divi yang lebih cepat. Bandingkan saja paket harga Cloudways Premium Vs Standard dan pilih yang cocok!
3. Beli CDN (Jaringan Pengiriman Konten)
Jangan hanya mengandalkan hosting yang bagus; beli CDN (jaringan pengiriman konten) untuk situs web Anda. Ini akan membuat situs web Anda lebih cepat dan memengaruhi metrik vital web inti, salah satu faktor terpenting untuk menentukan peringkat di Google.
Data vital web inti terdiri dari tiga metrik:
- LCP (Largest Contentful Paint) mengukur waktu situs web untuk menampilkan elemen konten terbesar.
- FID (Penundaan Input Pertama): FID mengukur berapa lama halaman web merespons interaksi pertama.
- CLS (Pergeseran Tata Letak Kumulatif) menentukan seberapa sering pergeseran tata letak pengalaman pengguna halaman web.
Sekarang Anda harus mempertimbangkan koneksi antara CDN dan data vital web inti. CDN adalah tentang menyimpan file situs web Anda, seperti gambar, video, dll., di beberapa lokasi di seluruh dunia, bukan di satu server.
Manfaat dari tindakan ini adalah ketika pengguna ingin mengakses konten situs Anda, server terdekat akan mengirimkan konten tersebut. Misalnya, jika seseorang mengakses video dari situs web Anda dari Jerman, server Eropa terdekat akan menyediakan konten tersebut.
Dengan cara ini, pengguna bisa mendapatkan konten secara instan. Sebagai hasil dari tindakan ini, skor vital web inti situs web WordPress Anda akan meningkat karena ini tentang berapa lama waktu yang dibutuhkan situs web untuk merespons, menampilkan konten, dan stabilitas visual.

Cloudways Hosting Dengan CDN
Alasan lain di balik mendukung hosting Cloudways adalah ia hadir dengan Cloudflare Enterprise CDN (jaringan pengiriman konten). Tanpa hosting Cloudways, layanan CDN akan menelan biaya sekitar $4,99 per bulan hingga untuk 5 domain.
Di sini, Anda akan mendapatkan keamanan tambahan dengan perlindungan DDoS. Dimungkinkan juga untuk menghentikan potensi ancaman melalui firewall aplikasi web. Selain itu, Cloudways telah mengaktifkan fitur Edge Page Cache & Argo Smart untuk menurunkan TTFB dan LCP situs Anda. Jadi, tunggu apa lagi?
4. Lakukan Pengoptimalan Gambar
Apakah Anda juga berpikir bahwa satu gambar tidak dapat memengaruhi kecepatan situs Anda? Setiap orang memiliki pemikiran yang sama sampai mereka menghadapi masalah situs web yang lambat. Ya, satu gambar di halaman web tidak cukup untuk menurunkan kecepatan situs, tetapi pikirkan berapa banyak gambar yang telah Anda posting secara keseluruhan.
Gambar yang tidak dioptimalkan ini meningkatkan waktu pemuatan, meninggalkan kesan buruk bagi pengguna, dan tidak baik untuk pengoptimalan seluler dan SEO. Solusi untuk masalah ini adalah mengoptimalkan gambar sebelum mempostingnya di situs dan menerapkan pemuatan gambar yang lambat.
Gunakan plugin seperti FlyingPress atau Perfmatters untuk memuat gambar dengan malas. Plugin ini sangat baik dalam mendeteksi dan memuat gambar dengan lambat untuk mencegah gambar yang tidak diinginkan.
Bagaimana Saya Mengoptimalkan Gambar Untuk Situs?
- Saya selalu memilih format JPG, PNG, atau sebagian besar WebP untuk gambar.
- Jika memungkinkan, konversikan dulu gambar dalam format seperti WebP melalui alat, lalu unggah.
- Jangan mengunggah gambar berukuran besar; ubah ukurannya dan kompres file.
- Saya menggunakan plugin FlyingPress untuk memuat gambar dengan malas.
- Terakhir, saya menambahkan teks Alt dan deskripsi gambar.
5. Hapus Plugin yang Tidak Digunakan
Tip efektif lainnya untuk Anda adalah menghapus semua plugin yang tidak Anda gunakan. Saya selalu merekomendasikan menggunakan lebih sedikit plugin; semakin banyak yang Anda miliki di situs Anda, semakin lambat jadinya. Juga, pastikan plugin yang Anda unduh adalah yang terbaru.
Menggunakan plugin yang sudah ketinggalan zaman seperti hidup dengan ancaman keamanan tanpa tindakan pencegahan. Anda tidak pernah tahu apa yang akan terjadi pada saat berikutnya. Sebaiknya gunakan plugin seperti Jetpac Protect yang memeriksa plugin dan kerentanan terkaitnya.
6. Bersihkan Database WordPress Anda
Basis data WordPress berarti konten situs Anda, komentar, halaman, dll. Saat Anda menyertakan ekstensi, tabel, dan data yang direvisi ditambahkan ke basis data. Jika data yang tidak penting ini terakumulasi, beban server akan memengaruhi waktu pemuatan situs.
Jadi, bagaimana cara membersihkan database di WordPress dan memperbaiki masalah pemuatan lambat Divi? Seperti yang Anda ketahui, pengoptimalan manual akan memakan waktu. Anda dapat mengandalkan plugin database seperti WP Clean Up Optimizer atau WP Sweep untuk menyelesaikan pekerjaan.
Catatan: lebih baik mengambil cadangan basis data sebelum menghapus apa pun.
7. Batasi Penggunaan Slider, Animasi, Dan Efek Gerak
Banyak pemilik situs web menggunakan penggeser, animasi, dan efek gerak untuk memberikan tampilan gaya atau mewah pada situs web. Ini mungkin merupakan persyaratan untuk beberapa situs web bisnis, tetapi jika Anda memiliki situs web biasa, hal-hal ini akan menyebabkan lebih banyak kerugian.
Ingat, pengguna datang ke blog atau website Anda untuk menemukan jawaban membaca konten Anda. Poin yang penting baginya adalah seberapa bagus konten Anda, seberapa cepat halaman dimuat, dll. Jadi jangan buang waktu Anda untuk menambahkan animasi atau efek gerak.
8. Gunakan Plugin Kinerja
Jika menurut Anda proses di atas tampak sibuk dan Anda tidak punya banyak waktu untuk melakukan semuanya sendiri, jangan khawatir. Angkat topi untuk teknologinya; Anda memiliki plugin berkualitas seperti Perfmatters dan Flying Press yang menyelesaikan masalah ini!
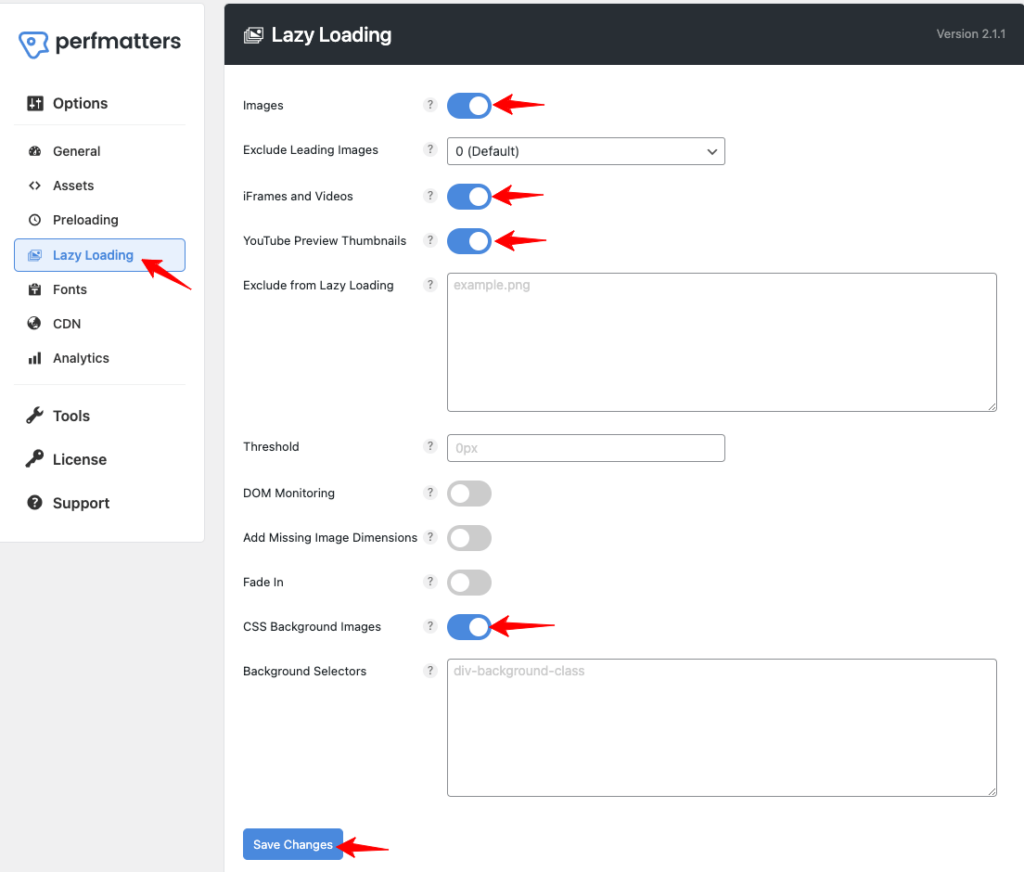
Divi, jangan memuat gambar latar dengan malas. Perfmatters memungkinkan pengguna untuk memuat video, iFrames, dan gambar dengan malas. Mengaktifkannya adalah metode sederhana; Anda akan melihat “ iFrames and videos options ” di bawah pengaturan “ images ”; klik di atasnya. Untuk gambar latar belakang, aktifkan fungsi " CSS Background Images ".

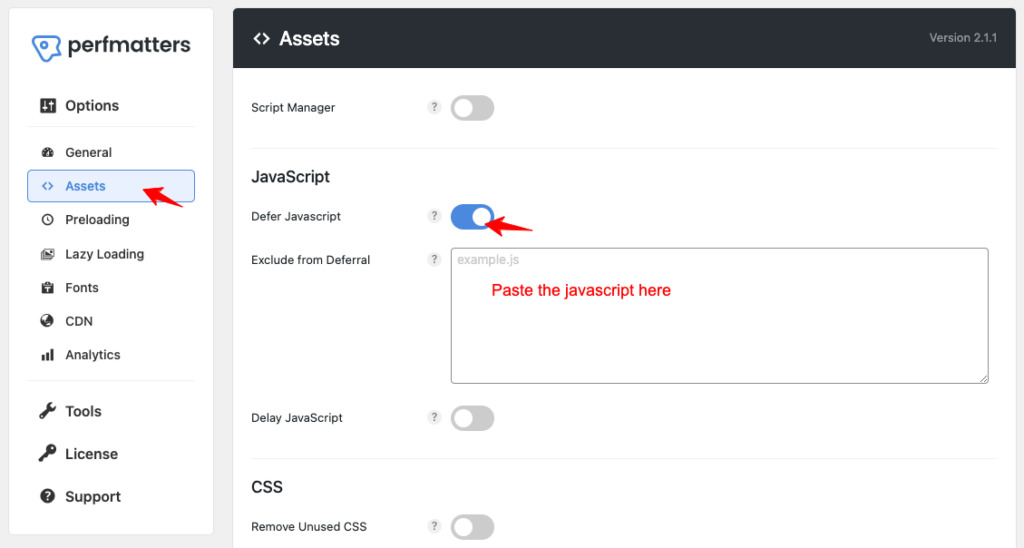
Perfmatter memecahkan keterlambatan dalam masalah animasi. Anda hanya perlu menambahkan skrip di opsi " Dikecualikan dari penundaan " di bawah tab pengaturan " Javascript ". Inilah skrip yang perlu Anda tambahkan:
jquery.min.js jquery-migrasi.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_custom et_animasi_data var DIVI elm.style.display easypiechart.js

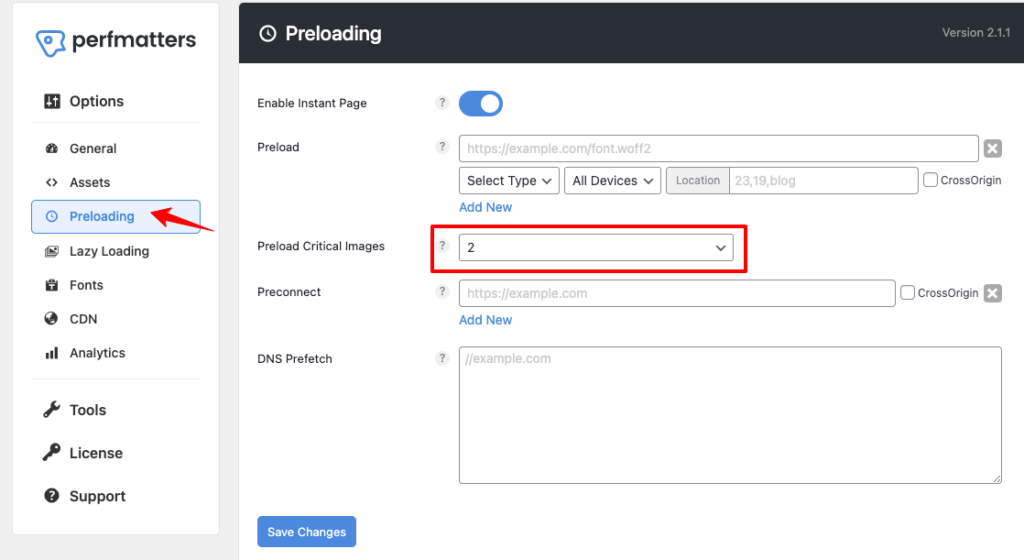
Kedua plugin memungkinkan Anda untuk memilih angka antara 0 – 5 (saya merekomendasikan pengaturan 2 atau 3 gambar) gambar Preload dari pengaturan. Selain itu, Anda dapat dengan mudah menghapus CSS yang tidak terpakai menggunakan Perfmatters atau FlyingPress.

Mengkonsolidasikan penggunaan FlyingPress & Perfmatters , Anda dapat menginstal salah satu plugin
- Hapus CSS yang Tidak Digunakan
- Gambar Beban Malas
- Tingkatkan TTFB melalui CDN
- Host Font Secara Lokal
- Hapus Kembung
Mempercepat Situs Web Divi – FAQ
Bagaimana cara memeriksa kecepatan Situs Divi?
Cara terbaik dan termudah untuk memeriksa kecepatan halaman web dari situs mana pun adalah dengan menggunakan alat pemeriksa kecepatan situs web. Beberapa alat, seperti Cloudways Google Page Experience, tersedia di pasar. Tambahkan tautan situs Anda; alat ini akan menunjukkan kepada Anda semua detailnya.

Bagaimana cara menghapus cache Divi saya?
Proses pembersihan Divi Cache secara manual cukup sederhana. Kunjungi dasbor WordPress situs web Anda, dan temukan opsi “ Divi ”. Di bawah tab Divi, pilih fungsi " Opsi Tema " dan " Builder ", lalu pilih " Hapus " di bawah pengaturan " Lanjutan ".
Apakah Divi buruk untuk SEO?
Tidak, Divi tidak buruk untuk SEO; sebaliknya, itu adalah salah satu opsi untuk dipercaya sepenuhnya. Namun, bukan berarti dampaknya tidak bisa buruk karena pada akhirnya semua tergantung bagaimana Anda memanfaatkan tema dan mengoptimalkan website Anda untuk mesin pencari.
Membungkus Tips Untuk Mempercepat Situs Divi WordPress
Membuat situs Anda memuat dengan cepat lebih penting. Saya telah membahas delapan tips yang dianggap sebagai cara paling efektif untuk mempercepat situs web Divi yang lambat. Pada awalnya, rekomendasi saya adalah memeriksa pengaturan pengoptimalan kinerja Divi dan mengaktifkan fungsi-fungsi penting.
Jika tidak berhasil, periksa hosting Anda; ini mungkin menimbulkan masalah. Mulai gratis dengan Cloudways. Coba beli CDN untuk situs web blog Anda. Kemudian, lakukan perubahan seperti menghapus plugin yang tidak digunakan atau membersihkan database WordPress.
Last but not least dalam panduan pengoptimalan kecepatan Divi ini, selalu optimalkan konten visual sebelum mengunggah. Gambar dan video yang tidak dioptimalkan menciptakan banyak masalah selain memperlambat situs web. Selain itu, Google juga mempertimbangkan SEO gambar dan video saat menentukan peringkat.
Panduan Kecepatan Situs Lainnya
Bagaimana Cara Mempercepat Elementor?
Bagaimana Cara Mempercepat Situs WoCommerce?
Bagaimana Cara Mempercepat WordPress?
