7 Tips Terbukti Mempercepat Loading Gambar Untuk Situs WordPress Lebih Cepat
Diterbitkan: 2017-03-30Tahukah Anda bahwa gambar menyumbang 63% dari ukuran rata-rata halaman web? Artinya, jika Anda ingin membuat situs web Anda lebih cepat, salah satu hal terbaik yang dapat Anda lakukan adalah mempercepat pemuatan gambar.
Situs web yang lebih cepat memiliki:
- Pengunjung lebih bahagia karena waktu muat yang lambat membuat pengguna frustrasi.
- Peringkat mesin pencari lebih baik karena kecepatan situs adalah faktor peringkat.
- Tingkat konversi yang lebih tinggi berarti lebih banyak uang di saku Anda.
Tapi bagaimana Anda sebenarnya mempercepat pemuatan gambar dan mendapatkan manfaat dari situs WordPress yang lebih cepat? Baiklah, ikuti saja tips yang akan saya paparkan . Mari kita gali lebih dalam.
Sebelum Memulai – Dapatkan Tolok Ukur untuk Dibandingkan
Jangan khawatir – Saya akan menunjukkan cara mempercepat situs Anda dan gambarnya. Tapi saya ingin membuktikan kepada Anda bahwa hal ini benar-benar berhasil. Jadi saya akan meminta Anda membantu saya sebelum kita mulai:
Cari tahu berapa lama waktu yang dibutuhkan situs Anda untuk dimuat saat ini. Selain bertindak sebagai bukti bahwa saya tahu apa yang saya bicarakan, ini juga memberi Anda tolok ukur untuk dibandingkan. Dengan begitu, Anda tidak perlu menebak-nebak apakah suatu perubahan benar-benar mempercepat situs Anda atau tidak. Anda akan memiliki data yang pasti .
Namun bagaimana Anda menguji berapa lama waktu yang dibutuhkan situs Anda untuk dimuat? Oke, Anda memerlukan stopwatch dan jari yang cepat… tunggu, tidak. Kedengarannya itu bukan ide yang bagus. Bagaimana dengan cara otomatis untuk melakukannya?
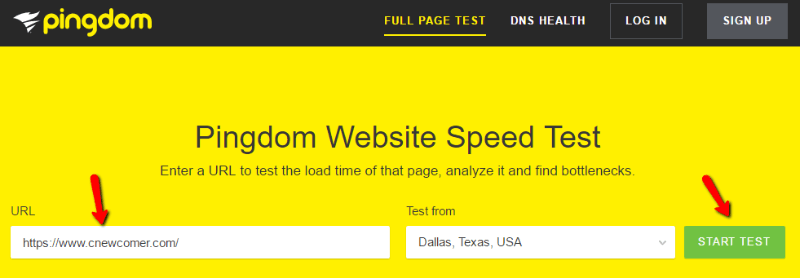
Coba ini – buka Pingdom Tools, masukkan URL ke situs Anda, dan klik tombol Mulai Tes :

Kemudian, Pingdom akan menampilkan berapa lama waktu yang dibutuhkan situs Anda untuk dimuat.
Nomor berapa pun yang Anda dapatkan adalah nomor yang harus Anda kalahkan setelah Anda selesai membaca posting ini!
Situs portofolio saya (contohnya) sudah teroptimasi dengan cukup baik – Saya harap Anda melihat waktu muat halaman yang sama setelah Anda menerapkan tips ini…
1. Ubah Ukuran Gambar Sebelum Menggunakannya
Apa pun tema WordPress yang Anda gunakan, tema Anda hanya dapat menampilkan gambar hingga lebar maksimum tertentu. Artinya, jika Anda mengunggah gambar dengan dimensi melebihi lebar maksimal tersebut, Anda memperlambat situs Anda dalam dua cara:
- Anda membuat ukuran file gambar Anda lebih besar dari yang seharusnya.
- Anda membuat browser web pengunjung Anda berfungsi untuk mengubah ukuran gambar.
Ini juga bukan hal yang baik jika Anda ingin mempercepat pemuatan gambar! Jadi untuk mengatasi masalah ini, pastikan untuk selalu mengubah ukuran gambar Anda sebelum mengunggahnya.
Dimensi apa yang harus Anda gunakan? Ya, dimensi pastinya bergantung pada tema WordPress Anda, jadi saya tidak bisa memberikan jawaban menyeluruh. Namun sebagai aturan umum, lebar antara 700-800 piksel berfungsi untuk sebagian besar tema WordPress.
Cara Mengubah Ukuran Gambar WordPress
Ada dua cara mudah untuk mengubah ukuran gambar WordPress.
Pertama, Anda dapat menginstal plugin seperti Imsanity yang secara otomatis akan mengubah ukuran gambar yang Anda unggah ke situs WordPress Anda.
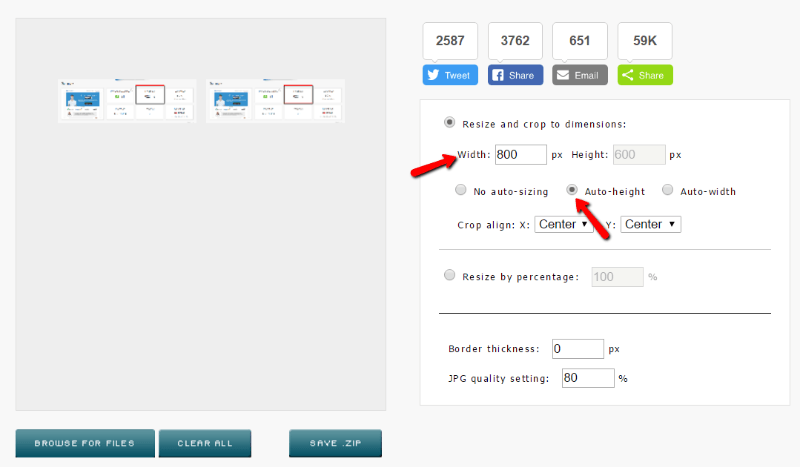
Kedua, jika Anda lebih memilih solusi non-plugin, Anda dapat menggunakan Pengubahan Ukuran Gambar Batch Menjadi Mudah untuk mengubah ukuran gambar secara massal dengan mudah. Pastikan Anda memilih Tinggi otomatis sehingga alat tersebut tidak memotong gambar Anda selama proses pengubahan ukuran:

Jika Anda sedang mengerjakan situs yang sudah ada, Anda juga harus kembali dan mengubah ukuran gambar lama sebanyak mungkin. Plugin Imsanity dapat membantu Anda mengubah ukuran gambar WordPress yang ada secara massal.
2. Kompres Gambar Untuk Menyimpan Ukuran Lebih Banyak
Oke, jadi mengubah ukuran dimensi gambar Anda adalah setengah dari perjuangan. Namun Anda dapat melangkah lebih jauh untuk memperkecil ukuran file gambar Anda dengan sesuatu yang disebut kompresi. Kompresi berfungsi untuk memperkecil ukuran dengan dua cara yang mungkin:
- Kompresi Tanpa Rugi . Memperkecil ukuran file tanpa kehilangan kualitas.
- Kompresi Rugi . Menawarkan penghematan ukuran yang lebih besar, namun mengorbankan kualitas tertentu.
Biasanya, saya merekomendasikan kompresi lossless untuk foto atau gambar lain yang kualitasnya paling baik. Namun untuk tutorial screenshot (seperti gambar di artikel ini), saya sarankan menggunakan kompresi lossy untuk penghematan ukuran paling besar.
Cara Mengompresi Gambar WordPress
Seperti halnya mengubah ukuran gambar, Anda dapat menggunakan plugin untuk membantu Anda atau menggunakan alat mandiri.
Dalam hal plugin, Smush Image Compression and Optimization adalah pilihan yang bagus karena, dalam rilis terbarunya, ia dapat mengompresi dan mengubah ukuran gambar Anda.
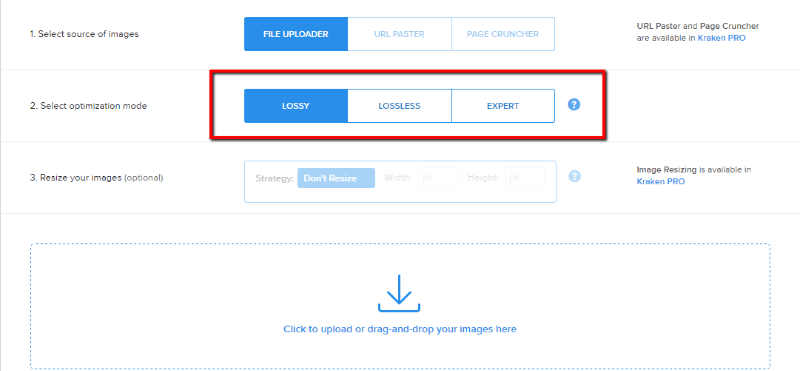
Jika Anda menginginkan situs mandiri, Kraken adalah opsi solid lainnya yang memungkinkan Anda mengompresi gambar melalui metode lossless dan lossy:

Saya tahu ini menyusahkan, tetapi sama seperti mengubah ukuran gambar, Anda harus kembali dan mengompresi gambar lama sebanyak mungkin. Jika Anda menggunakan plugin Smush, secara otomatis dapat mengkompres gambar lama dan gambar baru.
3. Gunakan CDN untuk Mengirimkan Gambar Anda dan Konten Lainnya
CDN, kependekan dari jaringan pengiriman konten, mempercepat pemuatan situs dan gambar Anda seperti ini:
Biasanya, ketika seseorang mengunjungi situs Anda, mereka harus mengunduh semua file dari pusat data hosting Anda. Jika pusat data Anda berlokasi di Dallas, TX dan seseorang berkunjung dari California, tidak masalah . Mereka masih cukup dekat satu sama lain!

Namun bagaimana jika seseorang berkunjung dari London, Inggris? Nah, itu tidak terlalu bagus . Lihat, secepat Internet, kecepatan data masih dibatasi oleh fisika. Artinya, jarak fisik penting, meski hanya sepersekian detik.
CDN mengatasi masalah ini dengan menyimpan file situs web Anda di beberapa pusat data di seluruh dunia. Kemudian, setiap kali seseorang mengunjungi situs Anda, mereka dapat mengunduh file Anda dari pusat data global mana pun yang terdekat dengan mereka.
Mereka adalah alat yang luar biasa untuk mempercepat situs Anda. Tapi berapa biayanya?
Jangan khawatir! Anda sebenarnya dapat menemukan CDN gratis yang berkualitas. Dua opsi tersebut adalah:
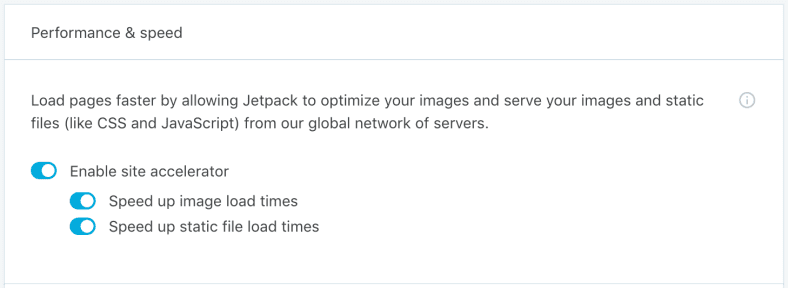
- Akselerator Situs Jetpack – modul Foton plugin Jetpack bertindak sebagai CDN untuk gambar Anda. Jika Anda hanya ingin mempercepat pemuatan gambar, ini adalah pilihan yang bagus.

- CloudFlare – opsi populer yang mudah diatur dan mengirimkan semua file statis Anda, termasuk gambar dan HTML.
4. Aktifkan Caching Browser Untuk Situs Anda
Jika Anda pernah menggunakan alat Google PageSpeed Insights, ungkapan “Manfaatkan cache browser” mungkin menghantui impian Anda. Artinya, ini adalah saran umum untuk mempercepat situs Anda.
Caching browser pada dasarnya memberitahu browser pengunjung Anda untuk menyimpan file tertentu di PC lokal pengunjung Anda, alih-alih mendownload file setiap saat. Jadi, misalnya, pengunjung Anda perlu mendownload gambar logo Anda pada kunjungan pertama mereka. Namun pada setiap kunjungan berikutnya, pengunjung Anda akan memuat file tersebut dari cache lokalnya.
Itu berarti waktu muat lebih cepat karena pengunjung Anda tidak perlu mendapatkan semuanya langsung dari server Anda.
Cara termudah untuk mengatur cache browser adalah dengan menambahkan kode berikut ke file .htaccess Anda:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Anda dapat menemukan file .htaccess Anda dengan menggunakan program FTP untuk terhubung ke direktori root server Anda. Atau, jika Anda bingung di mana menemukan file ini, dukungan host web Anda dapat membantu Anda!
5. Pastikan Anda Juga Menggunakan Plugin untuk Caching Halaman
Caching browser bukan satu-satunya cara untuk mempercepat situs WordPress Anda. Ada juga sesuatu yang disebut cache halaman, yang memudahkan situs Anda menyajikan konten. Yang terbaik dari semuanya, cache halaman akan mempercepat pemuatan gambar dan juga mempercepat keseluruhan situs Anda!
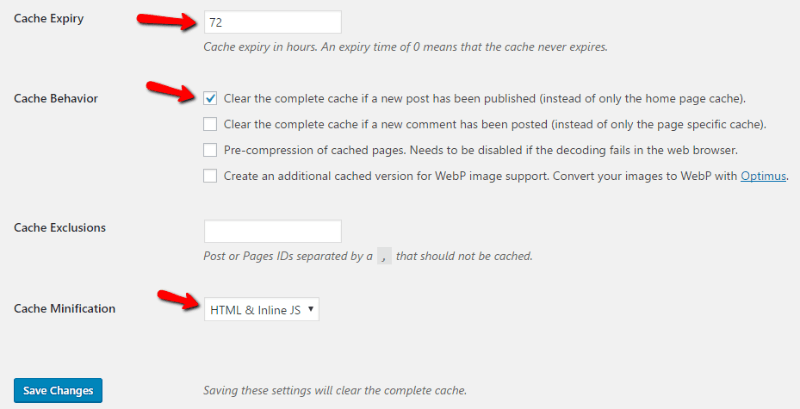
Untuk mengimplementasikan cache halaman, saya merekomendasikan plugin bernama Cache Enabler karena ringan dan mudah diatur. Cukup instal dan aktifkan. Lalu, buka Pengaturan → Pengaktif Cache dan konfigurasikan seperti ini:

Yang terbaik dari semuanya, Cache Enabler juga akan memperkecil kode Anda, yang merupakan teknik lain untuk mengurangi waktu muat halaman.
6. Nonaktifkan Hotlinking Untuk Gambar Anda
Hotlinking adalah ketika situs web lain memposting gambar yang dihosting di server Anda. Pada dasarnya, ini membuat server web Anda menggunakan sumber daya untuk membuat situs orang lain menjadi lebih baik . Itu tidak baik!
Itu sebabnya Anda harus mempertimbangkan untuk menonaktifkan hotlinking. Dengan begitu, server Anda dapat fokus secara eksklusif pada situs web Anda sendiri.
Untuk menonaktifkan hotlinking, Anda dapat menggunakan plugin All In One WP Security & Firewall atau menambahkan kode berikut ke file .htaccess Anda (file yang sama dengan yang Anda tambahkan cache browser):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Pastikan untuk mengganti domainanda.com dengan nama domain Anda yang sebenarnya!
7. Semuanya Gagal – Pilih Host yang Lebih Cepat
Semua yang saya sebutkan di atas akan membuat situs dan gambar Anda dimuat lebih cepat. Namun ada sesuatu yang tidak bisa diatasi oleh semua tips ini:
Hosting lambat .
Jika Anda memiliki host web dengan waktu respons yang lambat, semua tip ini hanyalah bantuan belaka. Artinya, kecepatan situs Anda akan selalu dibatasi oleh kinerja host Anda.
Jadi, jika Anda telah menerapkan semua hal di atas dan masih kecewa dengan waktu muat halaman Anda, mungkin inilah saatnya untuk mengambil tindakan dan beralih ke penyedia hosting premium.
Atau jika Anda mencari opsi yang lebih murah namun tetap efektif, saya penggemar berat SiteGround*. SiteGround adalah apa yang saya gunakan untuk situs portofolio pribadi saya yang dimuat dalam waktu kurang dari 700 ms*.
Menyelesaikan Segalanya
Saya akan mengambil jeda sebentar saat Anda kembali ke Pingdom dan menguji situs Anda lagi.
Apakah segalanya lebih cepat? Mereka seharusnya!
Dan dengan itu, Anda telah menyiapkan situs web Anda untuk meraih kesuksesan saat ini dan di masa depan. Karena seiring dengan berkembangnya Internet seluler, waktu muat halaman akan menjadi semakin penting.
Ingin memberikan tanggapan Anda atau bergabung dalam percakapan? Tambahkan komentar Anda di Twitter.
Simpan Simpan
