Cara Mempercepat Situs WooCommerce Anda (Panduan Utama 2022)
Diterbitkan: 2021-08-03Apakah Anda mengalami situs WooCommerce yang lambat? Banyak faktor yang dapat memperlambat situs WooCommerce Anda, tetapi untungnya, kami membagikan teknik terbaik untuk mempercepatnya.
Fakta pertama: situs WooCommerce Anda membutuhkan kecepatan untuk menghasilkan keuntungan. Waktu pemuatan yang lebih cepat tidak hanya meningkatkan pengalaman pengguna, tetapi juga menghasilkan SEO dan penjualan yang lebih baik untuk bisnis Anda. Anda memerlukan situs web yang cepat, atau Anda mungkin kehilangan pelanggan dengan rentang perhatian yang pendek, mereka harus memilih apa yang tersedia sekarang tanpa harus menunggu terlalu lama.

Sederhana saja: apa yang akan Anda lakukan sebagai pengunjung jika Anda tiba di situs e-commerce yang sangat lambat? Apakah Anda lebih suka tinggal atau mencoba situs web lain dengan pengalaman berbelanja yang lebih baik? Kita semua tahu jawaban ini.
Panduan ini akan menunjukkan kepada Anda cara mudah meningkatkan kecepatan situs WooCommerce Anda dengan mengoptimalkan aspek-aspek tertentu. Kita akan melihat banyak alasan mengapa Anda harus mengoptimalkannya bersama dengan teknik dan alat utama yang dapat Anda gunakan untuk mencapai situs yang cepat di semua perangkat.
Sebagai bonus kecil, Anda juga akan mendapatkan daftar periksa kinerja kami untuk menghindari kesalahan, memaksimalkan situs WooCommerce Anda, dan mendapatkan skor hijau di Google PageSpeed Insights.
Mengapa Anda Harus Mengoptimalkan Kinerja WooCommerce Anda?
Kecepatan penting untuk situs web WooCommerce Anda karena waktu buka halaman adalah faktor peringkat utama – dan jujur saja, Anda tidak akan menjual produk Anda jika Anda berada di halaman 5 Google.
Dalam sebuah penelitian yang dilakukan oleh Hubspot, kami melihat bahwa “mengurangi waktu buka halaman meningkatkan konversi dari 3% menjadi 17%.” Apa artinya itu dalam hal uang?
Kami menghitungnya untuk Anda: jika situs WooCommerce Anda menghasilkan $1000 sehari, penundaan halaman satu detik dapat dikenakan biaya $250 000 per tahun! Pikirkan tentang semua investasi yang dapat Anda lakukan dengan $250 000…
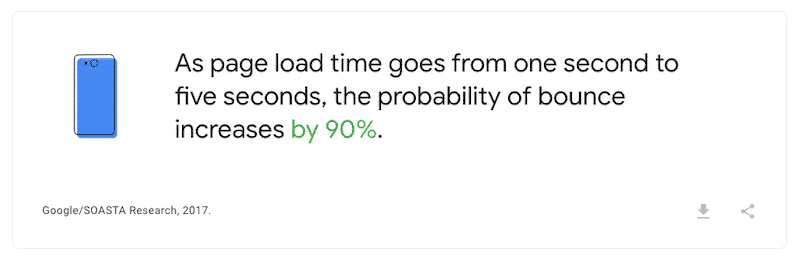
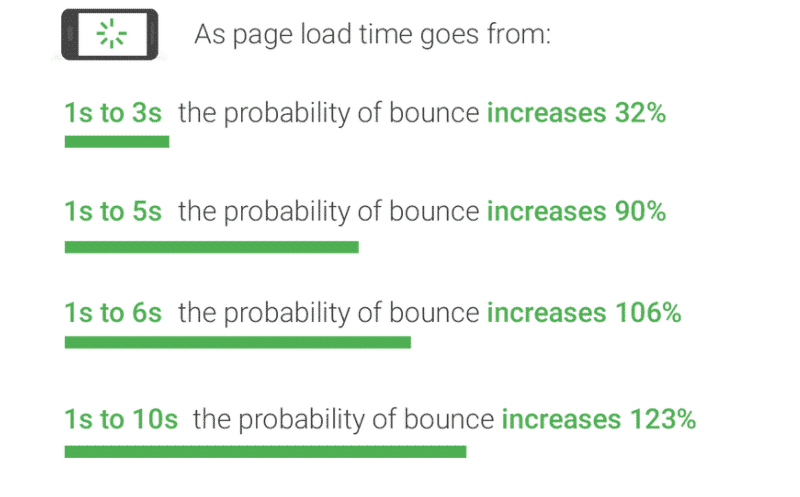
Terlebih lagi, lihat apa yang kami temukan di blog Google.
1 dari 2 pengunjung (yang merupakan pembeli potensial) akan meninggalkan toko Anda jika memuat lebih dari 3 detik.

Mengoptimalkan kecepatan untuk situs e-commerce bukanlah sesuatu yang baru. Kembali Pada tahun 2010, Google sudah memasukkan sinyal baru dalam algoritma peringkat pencarian mereka: kecepatan situs. KPI baru ini mencerminkan seberapa cepat situs web merespons permintaan web.
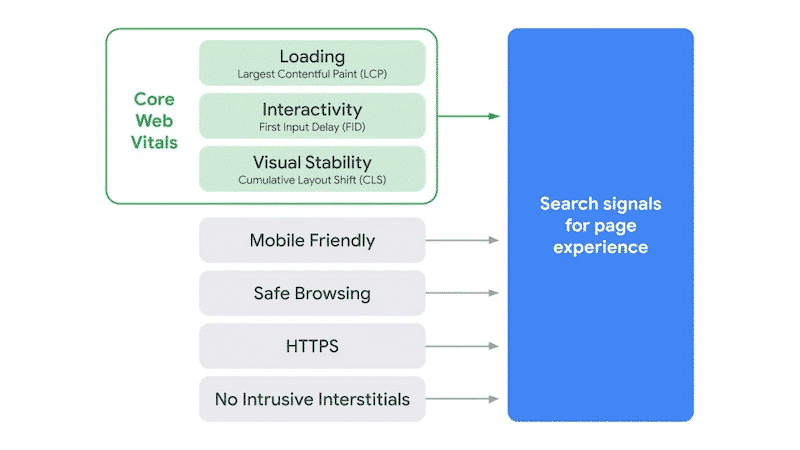
Di mana kita di tahun 2022? Google terus membuat web menjadi tempat yang lebih baik (dan lebih cepat) dengan peluncuran Core Web Vitals baru-baru ini yang juga menjadi faktor peringkat. Sinyal web baru tersebut mengukur bagaimana pengguna merasakan pengalaman berinteraksi dengan halaman web Anda, yang memengaruhi posisi situs WooCommerce Anda di Google.
Jika skor kinerja Anda rendah, Google tidak akan menyukainya. Jika KPI Anda berwarna hijau, toko Anda akan memiliki lebih banyak peluang untuk berada di halaman pertama.

| Dengan mengoptimalkan Data Web Inti Anda, Anda akan meningkatkan peluang Anda untuk naik peringkat mesin pencari Google dan karena itu menarik lebih banyak lalu lintas ke toko online Anda! Kecepatan yang lebih besar = konversi yang lebih baik = lebih banyak penjualan |
Sekarang kita telah melihat bahwa kecepatan yang lebih tinggi meningkatkan konversi, mengurangi rasio pentalan, memberi Anda peringkat yang bagus di SERP, dan membuat pengunjung Anda senang, mari kita lihat bagaimana memastikan bahwa Situs WooCommerce dioptimalkan dengan baik.
Itu membawa kita ke bagian selanjutnya: cara mempercepat situs WooCommerce Anda.
Cara Mempercepat Situs WooCommerce: 11 Tips yang Berhasil
Meningkatkan kecepatan situs web Anda adalah aspek penting dari situs WooCommerce mana pun.
Kiat-kiat di bawah ini dikategorikan dari dampak tinggi hingga dampak rendah pada kinerja. Beberapa memiliki pengaruh lebih besar pada skor kinerja akhir Anda, tetapi semuanya memiliki satu kesamaan: Anda akan mempercepat situs WooCommerce Anda dengan menangani masing-masing dari mereka.
Mari kita lihat beberapa teknik mudah yang dapat Anda ikuti untuk mengoptimalkan kinerja dan membuat WooCommerce Anda lebih cepat:
- Pilih Penyedia Hosting yang Baik
- Gunakan HTTP2
- Gunakan Plugin Cache
- Pilih tema WooCommerce Cepat
- Kurangi Waktu Eksekusi JS
- Optimalkan Gambar Produk Anda
- Pengoptimalan CSS (Pengoptimalan Pengiriman CSS dan Hapus CSS yang Tidak Digunakan)
- Lazy Load untuk Gambar dan Video
- Optimasi Kode
- Gunakan Jaringan Pengiriman Konten untuk Memberikan Sumber Daya Statis
- Optimasi Basis Data
Bonus: Jangan Lupa Optimasi Core Web Vitals!
Mari kita mulai dengan teknik yang memiliki dampak terbesar pada pengoptimalan kecepatan halaman WooCommerce.
1. Pilih Penyedia Hosting yang Baik
Prioritas: Tinggi
Menjual produk dengan WooCommerce sering kali menyiratkan konten dengan gambar, teks, galeri foto, video, dan pembayaran online. Semua fitur tersebut harus ditampilkan dengan cepat di situs web Anda dalam lingkungan yang aman. Apakah Anda akan meletakkan detail kartu kredit Anda di situs web lambat yang tidak menginspirasi kepercayaan diri? aku tidak akan.
Pertama, Anda perlu mempertimbangkan seberapa cepat layanan web hosting. Kedua, dukungan pelanggan seperti apa yang ditawarkan penyedia ini? Ketiga dan terakhir, apakah mereka aman?
Beberapa taktik yang ingin Anda cari adalah, yaitu:
- Periksa skor uptime hosting (bayangkan penjualan yang bisa Anda hilangkan jika hosting mengecewakan Anda). Misalnya, platform hosting eCommerce WP Engine membantu Anda meningkatkan kecepatan situs web hingga 40% dan penjualan rata-rata hingga 18%.
- Caching tingkat server (yang dikonfigurasi untuk WooCommerce).
- Jaringan pengiriman konten (CDN), terutama jika Anda memiliki pelanggan internasional.
- Beberapa pusat data sehingga Anda dapat memilih lokasi sesuai dengan tempat pelanggan utama Anda berada.
- Bandwidth dan penyimpanan yang mereka sediakan untuk produk Anda
- Sertifikat SSL (Anda ingin toko online Anda aman).
- Pencadangan otomatis (Anda mungkin ingin memutar kembali ke versi lama situs WordPress Anda jika pembaruan salah, misalnya.
- Situs pementasan yang mudah untuk menguji produk baru atau fitur baru Anda sebelum ditayangkan.
- Instalasi otomatis WooCommerce untuk membantu Anda memulai lebih cepat (beberapa host seperti SiteGround melakukan pra-instal WooCommerce).
- Periksa jenis hosting yang mereka sediakan. Jika Anda memiliki ribuan produk dengan lalu lintas bulanan yang tinggi, Anda mungkin menginginkan server khusus. Kami menulis artikel yang menunjukkan pro dan kontra dari setiap jenis hosting: berbagi, berdedikasi, di cloud, dll. Akan sangat membantu untuk menentukan pilihan Anda. Untuk informasi lebih lanjut tentang layanan hosting yang tepat untuk dipilih, lihat panduan khusus kami tentang hosting WordPress terbaik untuk bisnis kecil.
- Pastikan penyedia hosting Anda menawarkan HTTP/2. Mengapa?
Itu membawa kita ke poin berikutnya: pentingnya HTTP/2.
2. Gunakan HTTP/2
Prioritas: Tinggi
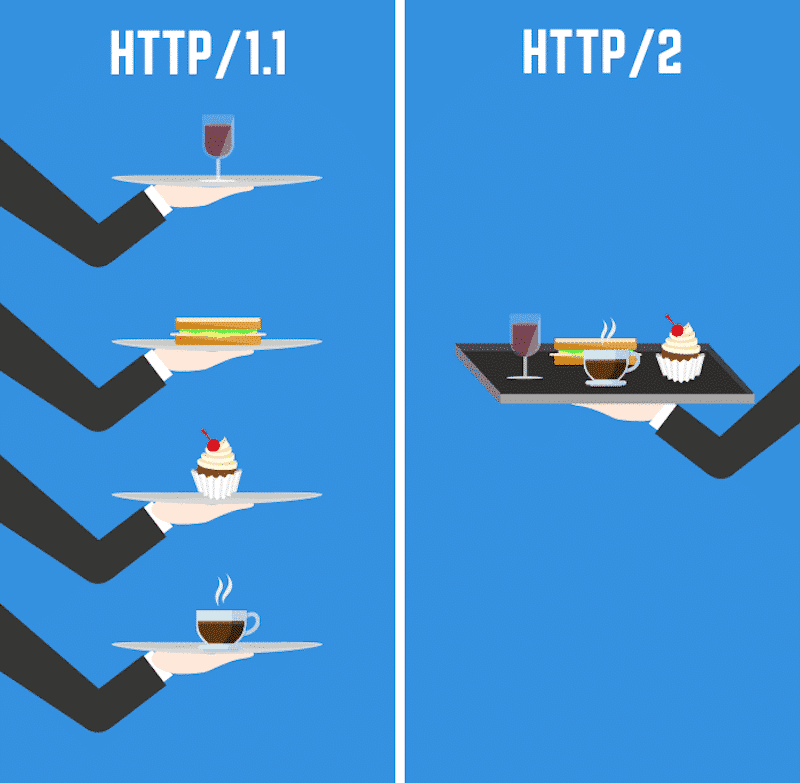
HTTP/2 berpotensi meningkatkan kecepatan halaman situs web Anda dengan mengaktifkan browser untuk memproses beberapa permintaan melalui satu koneksi secara bersamaan. Ini menghemat bandwidth, memungkinkan waktu pemuatan halaman lebih cepat.
Sebelumnya, browser Anda harus kembali ke server untuk mengambil setiap sumber daya. Sekarang, ia mengambil semua sumber daya dan mentransfernya secara bersamaan.
Trik CSS menjelaskan dengan sangat baik perbedaan antara keduanya:

3. Gunakan Plugin Cache
Prioritas: Tinggi
Caching adalah cara yang bagus untuk mempercepat toko WooCommerce Anda. Ini adalah satu-satunya hal yang Anda perlukan untuk situs eCommerce yang berjalan lancar dan cepat, mulai dari waktu buka halaman checkout hingga halaman detail produk. Caching meningkatkan kinerja dengan mengurangi proses yang memakan waktu seperti mengambil semua informasi yang tersimpan atau membuat salinan baru untuk setiap pengunjung yang meminta konten.
Fitur terbaik yang harus Anda cari dalam plugin cache terutama adalah pramuat cache, pengoptimalan file CSS dan JS, pemuatan lambat untuk gambar dan video, kompresi Gzip, kemungkinan untuk menunda pemuatan JavaScript, dan mengoptimalkan font Anda.
Jika Anda bertanya-tanya apa plugin caching terbaik untuk WooCommerce, Anda harus melihat WP Rocket. Ini memiliki semua fitur yang harus dimiliki, dan bekerja sangat baik dengan WooCommerce. WP Rocket juga ada di situs web resmi WooCommerce:

Pengaturan seharusnya sudah diaktifkan tetapi untuk berjaga-jaga, pastikan Anda mengecualikan halaman WooCommerce default berikut dari cache:
- Keranjang
- Akun saya
- Periksa
WP Rocket mudah diatur dan menerapkan 80% praktik terbaik kinerja web. Jangan hanya mengambil kata kami untuk itu dan gulir ke hasil tes kecepatan kami untuk melihat dampak positif dari WP Rocket di situs WooCommerce.
4. Pilih Tema WooCommerce Cepat
Prioritas: Tinggi
Kecepatan WooCommerce adalah kunci untuk meningkatkan tingkat konversi dan mendorong lebih banyak pendapatan untuk situs Anda. Tema WooCommerce teratas dapat membuat atau menghancurkan kesuksesan toko, dengan beberapa memiliki efek luar biasa pada waktu muat. Untuk membantu Anda menemukan yang terbaik untuk kebutuhan Anda, kami melihat 10 tema WooCommerce tercepat menggunakan Lighthouse; berikut adalah empat pemenang dengan performa cepat:
- dungu
- Kerangka Pembuat Halaman
- Neve
- Astra
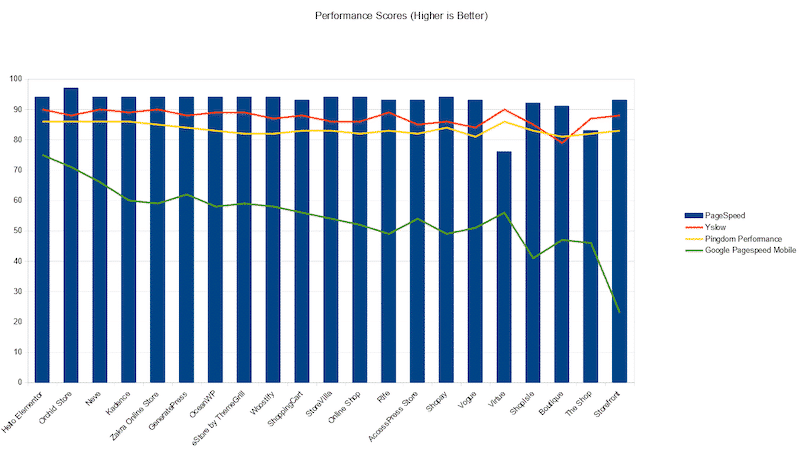
Kinsta juga menjalankan audit untuk mengidentifikasi skor kinerja untuk tema WordPress paling populer:

5. Kurangi Waktu Eksekusi JS
Prioritas: Tinggi
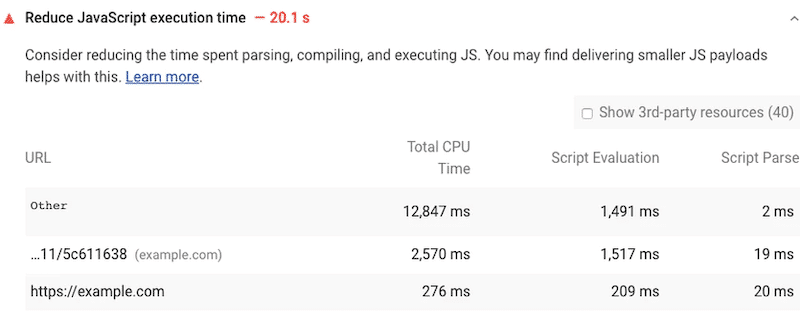
Jika JavaScript Anda membutuhkan waktu lama untuk dieksekusi, maka itu akan memperlambat kinerja halaman Anda. Google Lighthouse mempertimbangkan waktu eksekusi JS saat mengukur tingkat kinerja Anda. Ini memperingatkan Anda jika eksekusi JavaScript Anda membutuhkan waktu lebih dari dua detik. Jika melebihi 3,5 detik, maka Anda mendapatkan bendera merah:

Petunjuk : Jika Anda ingin mempelajari empat cara untuk mengukur waktu eksekusi JS, kami sarankan untuk membaca panduan ini.
Untuk mengurangi waktu eksekusi JS, WebDev membagikan tiga tips penting:
- Perkecil dan kompres kode Anda.
- Hapus kode JS yang tidak digunakan.
- Kurangi perjalanan jaringan dengan menyimpan kode Anda dalam cache.
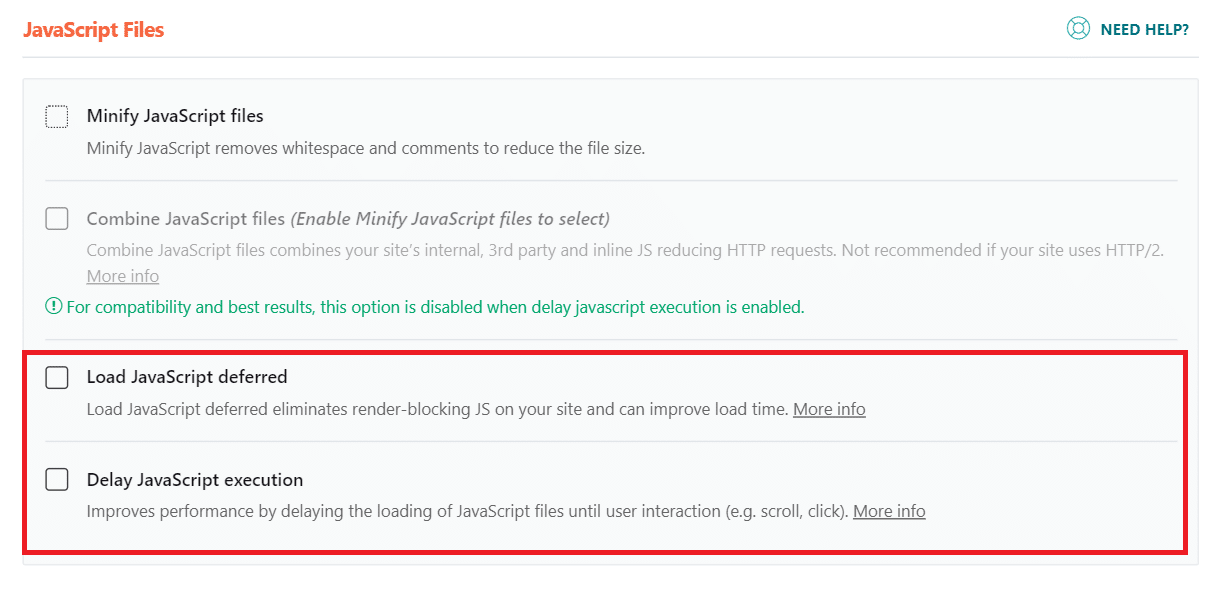
Rekomendasi tersebut adalah bagian dari fitur WP Rocket. WP Rocket membantu mengoptimalkan file JS Anda dengan dua cara: dengan menunda sumber daya JS (artinya file JS hanya akan dimuat saat ada interaksi pengguna) dan memuat JS hanya saat diperlukan.

6. Optimalkan Gambar Produk Anda
Prioritas: Tinggi
Selalu perhatikan fotografi produk Anda dengan serius. Gambar adalah bagian penting dalam membangun situs web e-niaga yang sukses karena Anda ingin meyakinkan pengunjung untuk membeli produk Anda. Namun, Anda perlu menemukan keseimbangan yang tepat antara kualitas dan ukuran. Gambar 2 MB akan terlihat bagus, tetapi Anda akan melihat skor kecepatan Anda terpengaruh secara dramatis.
Solusi terbaik adalah mengoptimalkan gambar setiap produk, terutama jika Anda memiliki galeri, spanduk promosi, dan segala macam media di toko online Anda. Ini berarti mengurangi ukurannya, mengompresi, dan mengonversinya ke format terbaik tanpa terlalu banyak mengorbankan kualitasnya.
Ada dua cara untuk mengoptimalkan gambar produk Anda untuk mempercepat situs WooCommerce Anda:
- Secara manual, menggunakan alat seperti Adobe Photoshop, Gimp, Paint.NET, atau foto Affinity. Namun, beberapa perangkat lunak desain bisa mahal atau datang dengan kurva belajar yang curam.
- Secara otomatis, menggunakan alat online atau plugin seperti Imagify, pengoptimal Ewww, TinyJPG | TinyPNG, dll. Lihatlah daftar plugin pengoptimalan gambar terbaik kami untuk WordPress.
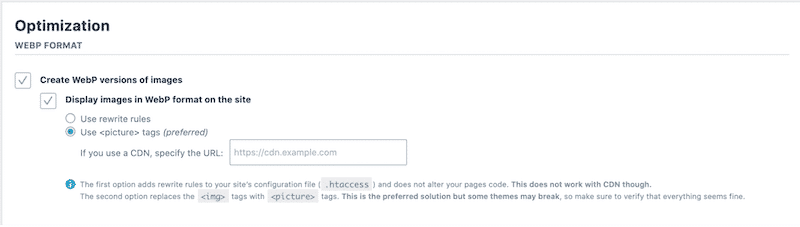
Imagify dibuat oleh tim yang sama di belakang WP Rocket. Kami telah membuat plugin yang sangat intuitif yang mengompresi gambar secara otomatis menggunakan tiga level:
Normal, Agresif, dan Ultra. Plugin ini gratis untuk 25 MB gambar per bulan dan mengonversi semua foto Anda ke WebP, format baru yang mempercepat situs Anda!

Bagaimana jika Anda sudah mengunggah semua gambar produk Anda ke WordPress? Jangan khawatir — Imagify juga dapat mengoptimalkan gambar produk WooCommerce Anda yang sudah ada .
Sekarang setelah kita melihat apa yang paling memengaruhi kecepatan situs WooCommerce Anda, mari kita lihat rekomendasi berikutnya ( yang masih memengaruhi kinerja pada tingkat menengah) .

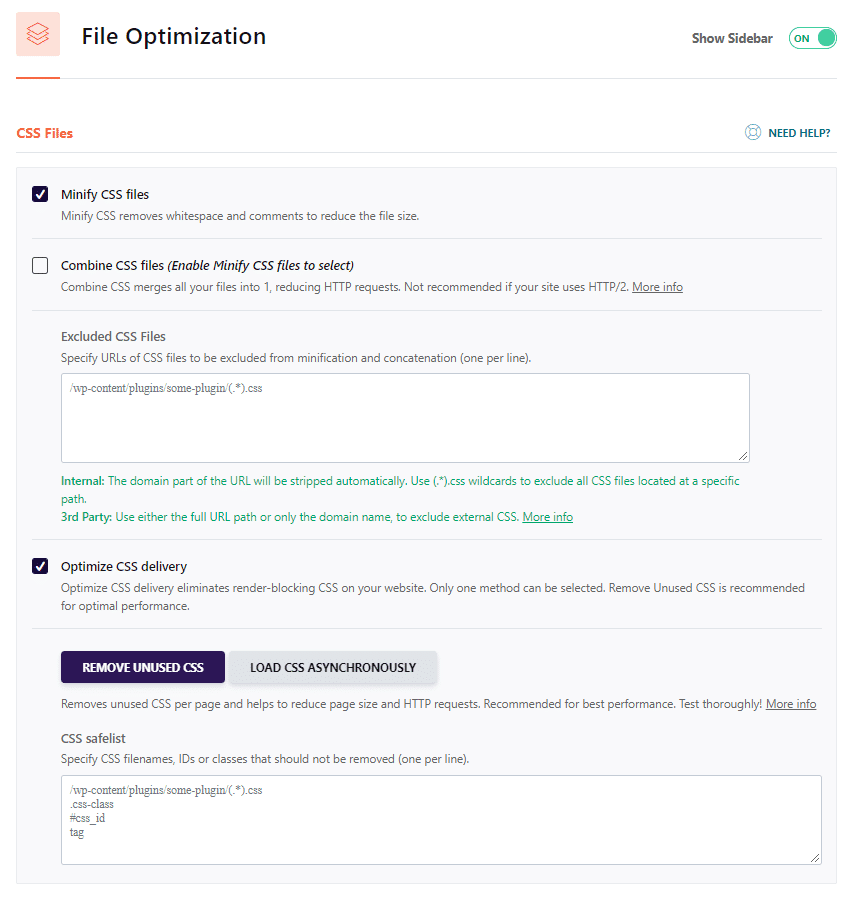
7. Optimasi CSS (Optimasi Pengiriman CSS dan Hapus CSS yang Tidak Digunakan)
Prioritas: Sedang
Mengoptimalkan CSS Anda meningkatkan kecepatan situs WooCommerce Anda. Ini dapat dilakukan dengan dua cara:
- Menghapus CSS yang Tidak Digunakan (untuk mengurangi ukuran halaman dan permintaan HTTP untuk kinerja yang lebih baik)
- Mengoptimalkan pengiriman CSS Anda (untuk menghilangkan CSS yang memblokir render di situs web Anda untuk waktu muat yang lebih cepat)
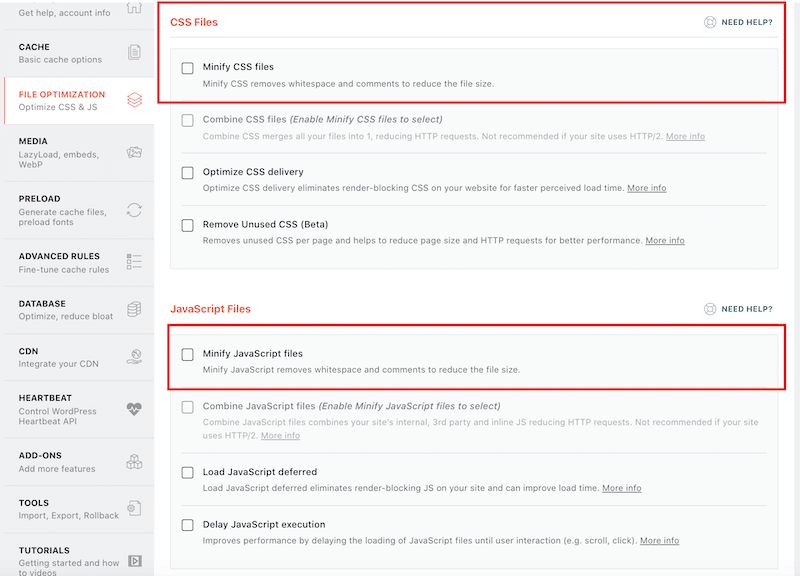
Sebagai solusinya, plugin WP Rocket menawarkan dua opsi tersebut — Anda harus memilih salah satunya. Sebaiknya optimalkan pengiriman CSS (Muat CSS secara asinkron) jika fitur Hapus CSS yang Tidak Digunakan tidak berfungsi untuk Anda.
Either way, Anda dapat mengaktifkan masing-masing hanya dengan mengklik kotak centang di bawah ini:

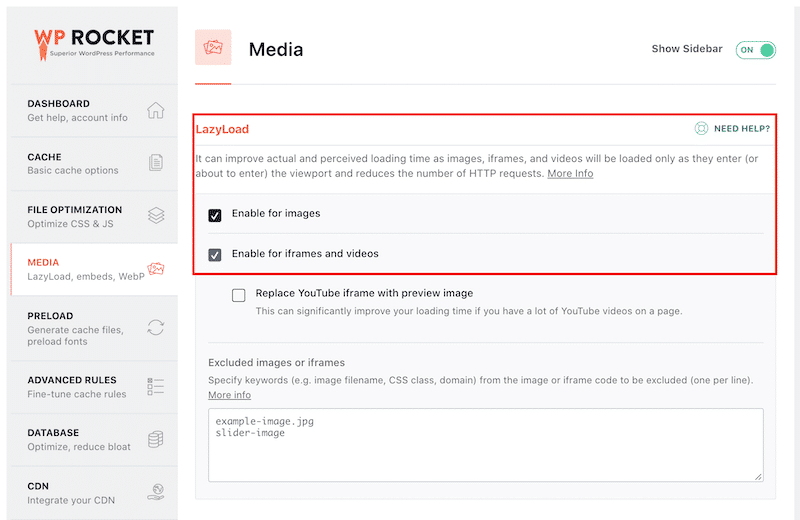
8. Lazy Load untuk Gambar dan Video
Prioritas: Sedang
Cara lain untuk mempercepat situs WooCommerce Anda adalah dengan mengaktifkan pemuatan lambat untuk gambar dan video. Pemuatan malas adalah strategi untuk mengidentifikasi sumber daya yang tidak memblokir (tidak kritis) dan memuatnya hanya jika diperlukan.
Konten yang terlihat di paro atas ditampilkan dalam prioritas tetapi menunda rendering konten paro bawah. Teknik optimasi ini memungkinkan menampilkan gambar yang dilihat oleh pengguna terlebih dahulu.
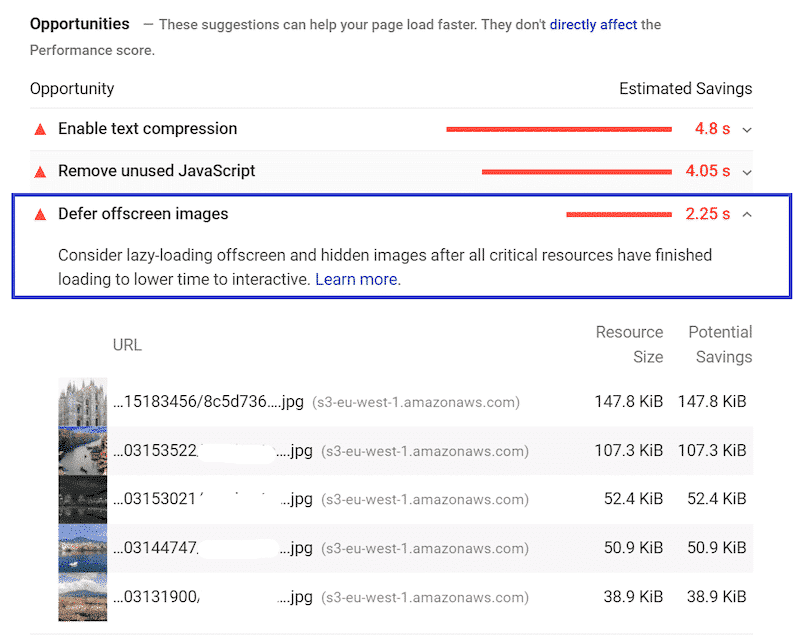
Google sendiri merekomendasikan menggunakan lazy-loading untuk "menunda gambar di luar layar" seperti yang ditunjukkan di bawah ini:

Untuk menerapkan skrip lazy loading pada gambar dan video Anda, Anda dapat melakukannya secara manual menggunakan atribut loading:
<img src="image.jpg" alt="..." loading="malas">
<iframe src=”video-player.html” title=”…” loading="lazy”></iframe>
Jika Anda merasa tidak nyaman menambahkan tag secara manual pada setiap gambar, mengapa Anda tidak menggunakan plugin untuk melakukannya? Kami telah mengumpulkan 7 plugin WordPress lazy load terbaik yang dapat Anda gunakan untuk mempercepat situs WooCommerce Anda. Jika Anda ingin menghindari penggunaan plugin lain, Anda dapat tetap menggunakan WP Rocket — plugin ini menawarkan opsi Lazy Load:

9. Optimasi Kode
Prioritas: Sedang
Pengoptimalan kode seperti minifikasi JavaScript dan CSS serta kompresi file akan mempercepat situs WooCommerce Anda.
Salah satu masalah terbesar yang dihadapi pengembang saat membuat file HTML, CSS, dan JS adalah menjaga kode yang dapat dibaca. Mereka cenderung menggunakan spasi, komentar, dan variabel bernama baik agar mudah diikuti. Namun, ini menjadi agak bermasalah karena memakan lebih banyak ruang yang dapat merugikan selama waktu pemuatan di mana setiap milidetik penting.
Sebagai solusinya, kami telah membuat daftar alat pengecilan CSS dan JS terbaik di pasaran.
Jika kami merangkum panduan ini, kami menemukan tentang dua cara mengompresi file Anda dan memperkecil kode Anda:
- Secara manual (tapi hati-hati dengan yang satu ini, jika Anda memperkecil kode Anda menggunakan editor teks, menghapus satu karakter yang berguna dapat merusak situs Anda).
- Secara otomatis dengan plugin WordPress seperti WP Rocket yang mengecilkan kode CSS dan JS Anda dengan beberapa klik:

10. Gunakan Jaringan Pengiriman Konten untuk Memberikan Sumber Daya Statis
Prioritas: Sedang
CDN berguna untuk mengirimkan konten Anda dengan cepat ke seluruh jaringan server di seluruh dunia. Ini akan mempercepat situs WooCommerce Anda dengan segera merender produk dan konten toko Anda. Ini sangat penting jika Anda memiliki pengunjung di Miami tetapi juga di Bangkok, misalnya.
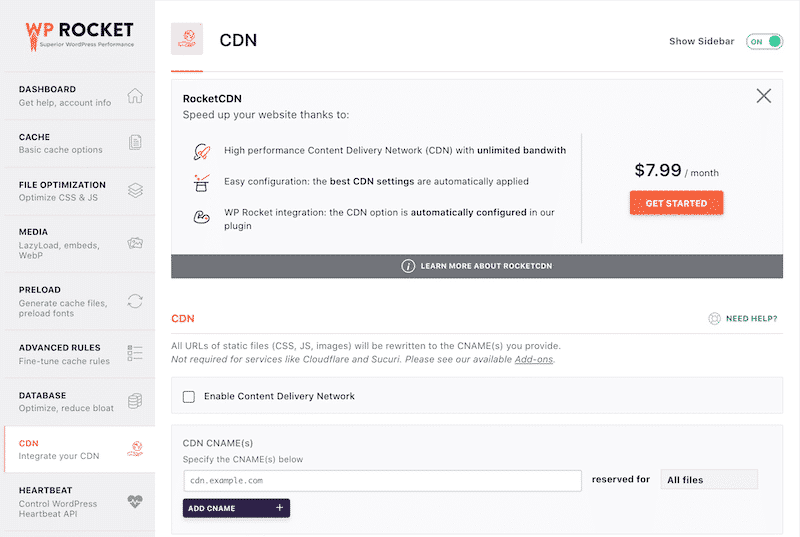
Solusi out-of-box adalah dengan menggunakan RocketCDN karena sepenuhnya terintegrasi dengan WP Rocket. Jika Anda memiliki CDN Anda, jangan khawatir, Anda juga dapat menambahkan CDN Anda sendiri:

11. Pengoptimalan Basis Data
Prioritas: Rendah
Pengoptimalan Basis Data tidak akan terlalu memengaruhi kecepatan Anda, tetapi tetap disarankan agar tetap bersih dan dioptimalkan. Untuk meningkatkan kecepatan situs Woocommerce Anda, Anda ingin memanfaatkan setiap keuntungan: Anda mungkin perlu menghapus beberapa tabel lama yang ditinggalkan oleh plugin lama atau hanya mengurangi waktu respons sistem basis data.
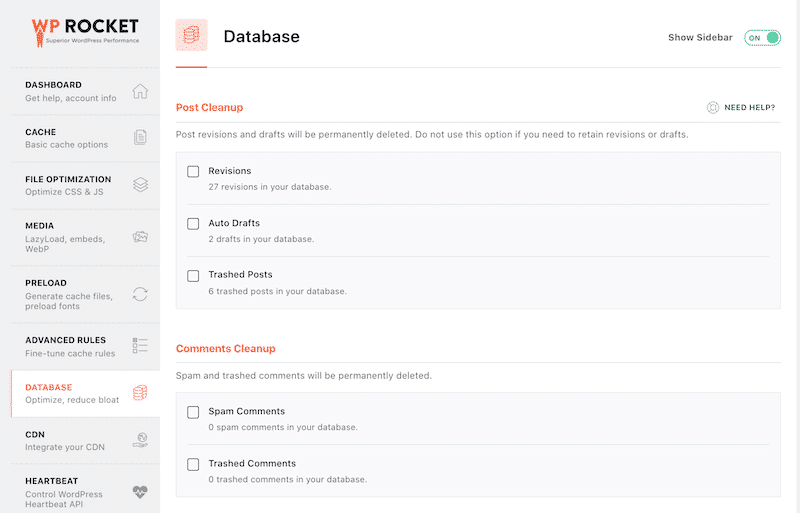
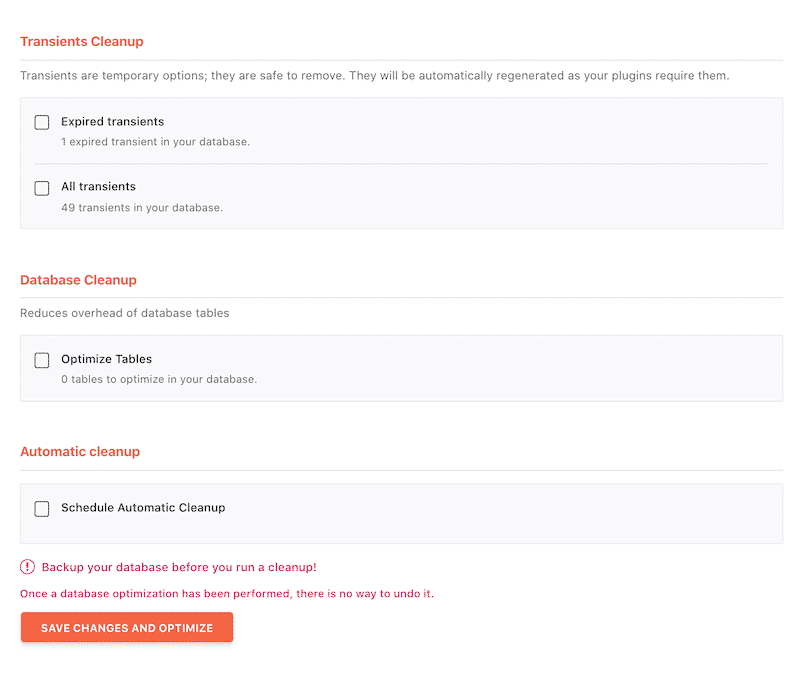
Biasanya, Anda dapat menjalankan pengoptimalan ini secara manual atau dari panel PhpMyAdmin Anda. Tetapi sekali lagi, jika Anda lebih suka tetap berada di dasbor WordPress dan hanya menggunakan satu plugin kinerja, kami sarankan Anda menggunakan opsi pengoptimalan basis data WP Rocket:


Teknik yang berlaku untuk situs WooCommerce Anda sangat penting jika Anda ingin mempercepat situs Anda. Sejak Juni 2021, beberapa KPI masuk ke permainan kinerja: Core Web Vitals. Indikator tersebut mengukur skor Pengalaman Halaman Google dan akan memengaruhi kinerja SEO Anda. Mari kita lihat apa hubungan antara kinerja dan Core Web Vitals di bagian selanjutnya.
Bonus: Jangan Lupa Optimalkan Core Web Vitals Optimization Anda
Anda tidak dapat benar-benar mengoptimalkan kinerja tanpa meningkatkan metrik Data Web Inti.
Semakin Anda menawarkan pengalaman pengguna yang luar biasa, semakin baik skor Anda. Toko Anda juga akan memiliki lebih banyak peluang untuk mendapat peringkat di halaman pertama hasil Google!
Jika Anda ingin mendapatkan skor 90+ di PageSpeed Insights, Anda harus mengoptimalkan First Input Delay, Largest Contentful Paint, dan Cumulative Layout Shift.

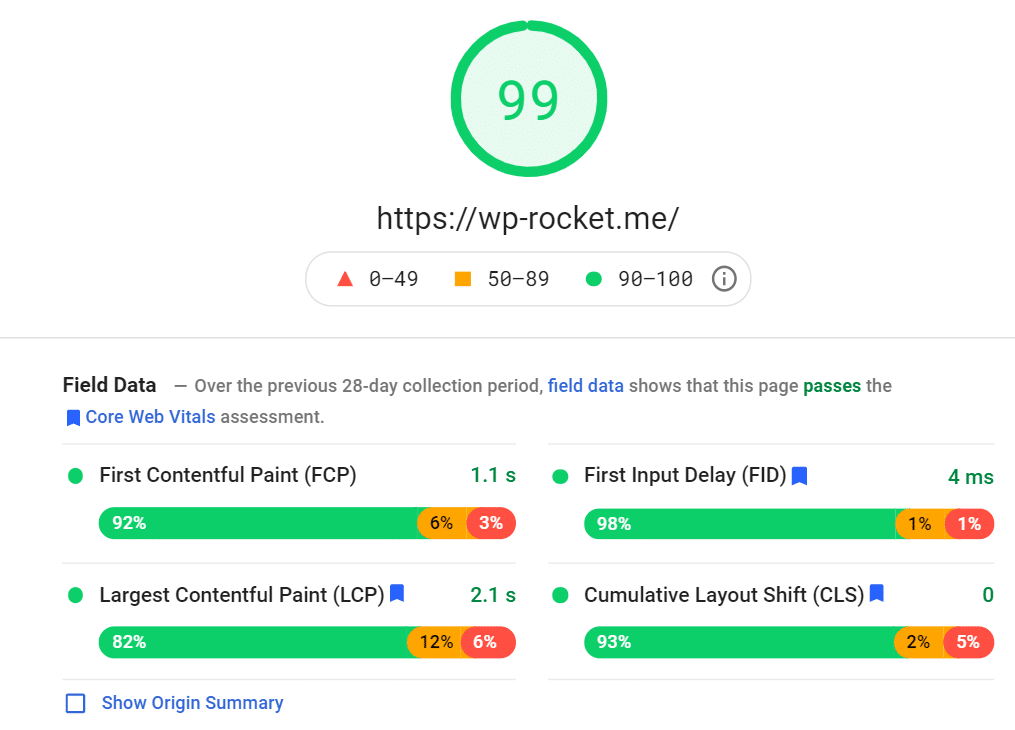
| Apakah Anda ingin skor hijau (90+) di Google PageSpeed Insights, seperti situs resmi WP Rocket? Mulai gunakan plugin WP Rocket kami hari ini! Ini menerapkan 80% praktik terbaik kinerja web secara otomatis. |
Cara Membuat WooCommerce Anda Lebih Cepat dengan WP Rocket
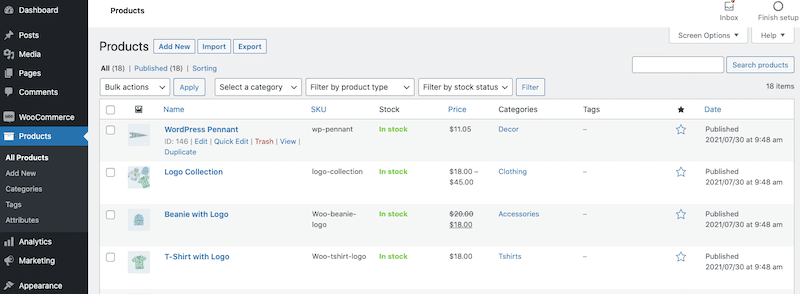
Di bagian ini, Anda akan mempelajari cara meningkatkan skor kinerja Lighthouse menggunakan WP Rocket. Kami akan menjalankan studi kasus berdasarkan situs WooCommerce kehidupan nyata (dengan produk dan gateway pembayaran). Tema yang digunakan adalah StoreFront, tema gratis resmi WooCommerce, dan kami telah membuat total 16 produk:

Kami akan melakukan perbandingan kinerja dengan dan tanpa WP Rocket. Kami akan menggunakan Google PageSpeed Insights untuk melakukan tes kecepatan.
| Anda mungkin ingin membaca panduan kami yang menjelaskan cara menguji kinerja dan kecepatan WordPress terlebih dahulu. |
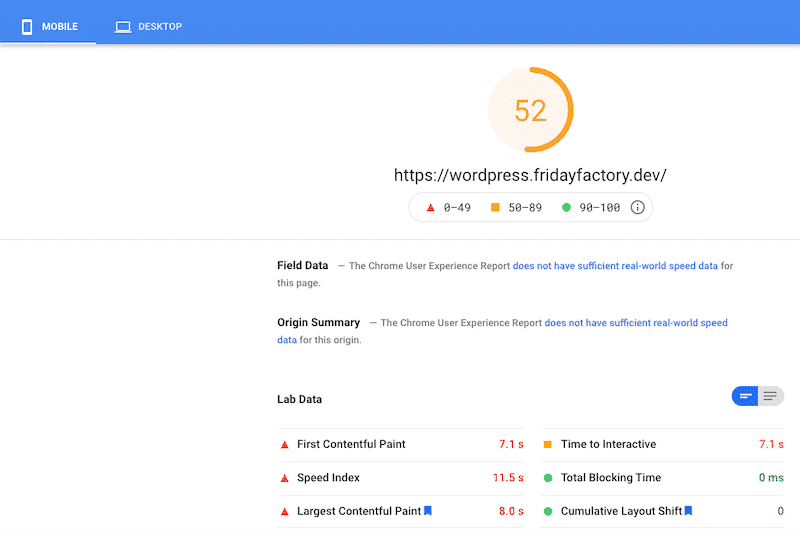
Skenario #1: Mengukur kecepatan situs WooCommerce saya – tanpa WP Rocket
Ayo jalankan tes kecepatan!
Nilai Lighthouse adalah 52/100, tanpa pengoptimalan apa pun.

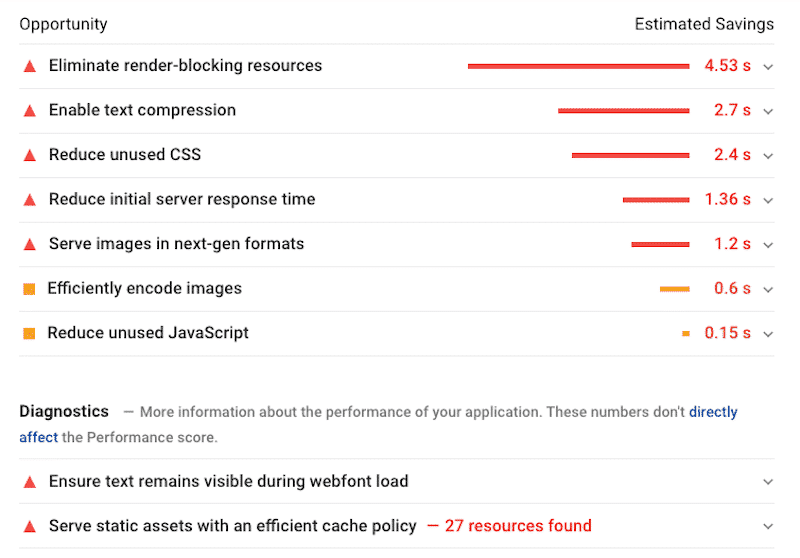
Mayoritas KPI saya berwarna oranye dan merah. Saat Anda menggulir ke bawah halaman laporan, kami melihat bahwa Lighthouse telah menandai beberapa masalah:

Untuk mempercepat situs WooCommerce Anda, Lighthouse merekomendasikan agar kami menghilangkan sumber daya yang memblokir render, mengurangi CSS dan JS yang tidak digunakan, menggunakan kompresi Gzip untuk teks, dan menggunakan cache. Apakah itu membunyikan bel? Itulah fitur WP Rocket yang kami sebutkan sebelumnya dalam panduan ini.
Akan menarik untuk melihat bagaimana WP Rocket mempengaruhi skor dan bagian audit: itulah skenario 2.
Skenario #2: Mengukur Kecepatan Situs WooCommerce saya – dengan WP Rocket
Sekarang mari kita aktifkan WP Rocket dan periksa efeknya pada kinerja. Saya telah mengubah beberapa opsi di dasbor WP Rocket:
- Saya telah mengoptimalkan JS dan CSS saya
- Saya telah mengaktifkan pemuatan lambat pada gambar
- Teknik lainnya (seperti kompresi Gzip) diterapkan secara otomatis oleh WP Rocket
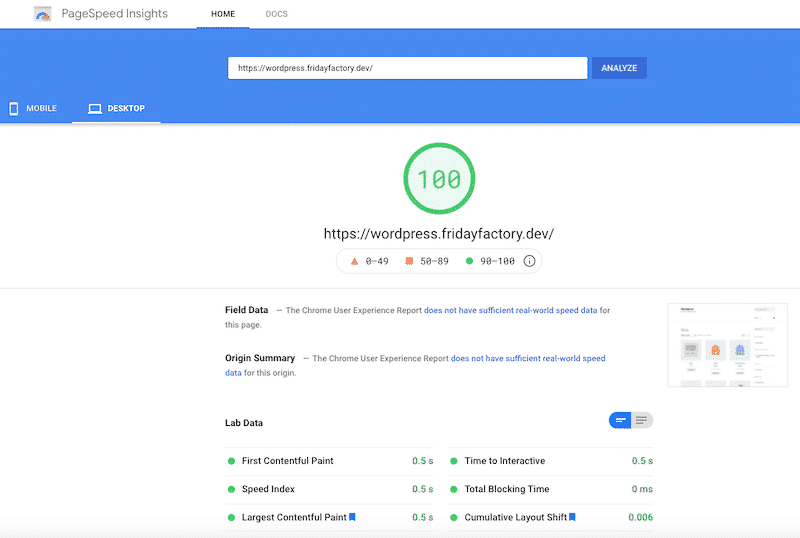
Berikut adalah hasil untuk seluler — dan saya hampir ingin mengganti nama artikel menjadi “Cara mendapatkan skor 100 di PSI menggunakan WP Rocket!”
Skor saya naik dari 52 menjadi 99!

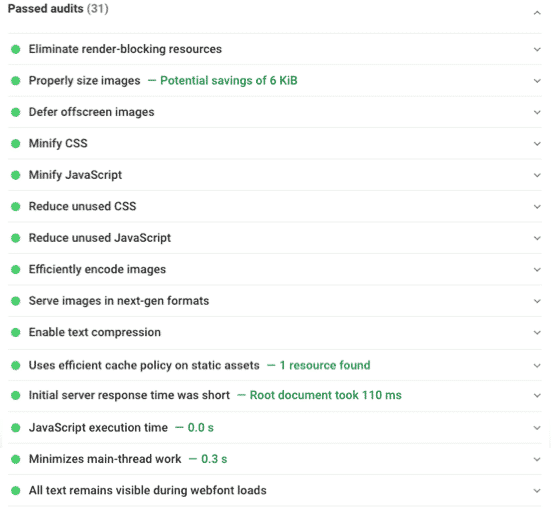
Mari kita lihat bagian audit yang lulus. Semua masalah yang ditandai sebelumnya telah hilang berkat WP Rocket:

Kesimpulan: Berkat WP Rocket, saya telah mempercepat situs WooCommerce saya menjadi 99/100 dalam waktu kurang dari 2 menit .
Tunggu sebentar! Anda mungkin berpikir: “Bagaimana dengan nilai dari desktop?”. Nah, itu hasil yang sama. Lihat saja tabel di bawah ini:
| Skor tanpa WP Rocket (di desktop) | Skor dengan WP Rocket (di desktop) |
Apa yang Harus Dilakukan jika Situs Woocommerce Anda Lambat? (Daftar Periksa Kami)
Jika WooCommerce Anda lambat, Anda harus terlebih dahulu menguji situs web Anda menggunakan alat seperti PageSpeed Insights untuk mengidentifikasi masalah utama dan mengatasinya, seperti yang kami lakukan di skenario #1.
Ada juga beberapa hal yang harus Anda periksa segera. Lihat daftar periksa kinerja kami untuk memperbaiki pemuatan WooCommerce Anda dengan mudah:
Gunakan plugin cache seperti WP Rocket dan CDN untuk melihat konten Anda dimuat dan dikirim lebih cepat.
Hapus – atau setidaknya batasi penggunaan – penggeser, prapemuat, atau animasi apa pun.
Lihat plugin berat dan skrip dan gaya WooCommerce. Juga, ingatlah untuk menggunakan tema ringan. (Plugin berat juga bisa membuat admin WordPress Anda sangat lambat)
Instal plugin pengoptimalan gambar seperti Imagify, Anda akan mendapatkan file gambar yang lebih ringan tanpa mengurangi kualitasnya.
Terapkan Pemuatan Malas pada gambar dan video Anda untuk hanya menampilkan yang dilihat oleh pengguna.
Tingkatkan hosting Anda ke yang cepat.
Apakah Anda menggunakan versi PHP terbaru? Periksa panel hosting Anda.
Apakah Anda mengaktifkan HTTP2? Sama disini. Periksa dengan dukungan hosting Anda jika Anda tidak dapat menemukan informasi itu.
Jaga Vital Web Inti Anda.
Sebagian besar kiat kinerja dapat diterapkan secara instan, terutama jika Anda memutuskan untuk menggunakan plugin untuk mengotomatiskan peningkatan kinerja Anda. Mulailah sesegera mungkin!
Membungkus
Situs WooCommerce Anda memang membutuhkan kecepatan untuk menghasilkan keuntungan. Tidak masalah jenis produk atau layanan apa yang Anda jual secara online — jika pelanggan melihat halaman pemuatan yang lambat, mereka akan pergi tanpa melihat ke belakang. Pengalaman pengguna adalah segalanya di tahun 2022.
Untungnya, ada teknik hebat di luar sana yang dapat membantu memulihkan dari situs WooCommerce yang lambat. Kebanyakan dari mereka membutuhkan waktu untuk mengimplementasikan secara manual. Itu sebabnya Anda harus menggunakan plugin kinerja untuk mencapai tujuan Anda.
Misalnya, WP Rocket mengoptimalkan kode Anda, men-cache konten Anda, menerapkan pemuatan lambat di media Anda, dan mengoptimalkan database Anda dalam beberapa klik. Kami juga telah melihat bahwa plugin dapat membantu Anda mendapatkan skor hijau di Google PageSpeed Insights:
| Skor 52/100 di ponsel tanpa WP Rocket | Mencetak 99/100 di ponsel dengan WP Rocket (2 menit kemudian!) |
Jangan mengambil risiko kehilangan klien potensial, dan mulai gunakan WP Rocket hari ini untuk mempercepat toko WooCommerce Anda!
