15+ Cara Mudah Mempercepat Toko WooCommerce
Diterbitkan: 2022-04-26Studi yang dilakukan oleh Neil Patel dan Google menunjukkan bahwa hampir setengah dari pengguna akan meninggalkan situs seluler jika memuat lebih dari tiga detik. Dan untuk setiap detik halaman membutuhkan waktu lebih lama untuk dimuat (hingga lima detik), Anda mungkin kehilangan pendapatan. Dalam tutorial ini kita akan belajar untuk Mempercepat toko WooCommerce
Daftar isi
Semakin cepat toko WooCommerce Anda berjalan, semakin banyak penjualan yang akan Anda tutup
Situs cepat menghasilkan peringkat pencarian yang lebih tinggi, yang berarti lebih banyak lalu lintas yang berasal dari pencarian organik sehingga lebih banyak penjualan.
Tingkat konversi yang lebih baik juga bergantung pada kecepatan toko eCommerce Anda karena mereka membuat pengunjung tetap berada di situs lebih lama. Rata-rata pengguna memiliki rentang perhatian delapan detik atau kurang. Anda perlu mendapatkan minat mereka sebelum mereka mengklik.
Jadi dalam artikel ini kita akan membahas berbagai alasan toko WooCommerce lambat dan kemudian kita akan membahas solusi untuk menyelesaikan masalah tersebut.
Mengapa Anda perlu Mempercepat Toko WooCommerce?
Di dunia sekarang ini, kecepatan itu penting. Banyak.
Orang-orang terlalu sibuk untuk berurusan dengan situs yang lambat. Jika halaman Anda terlalu lama untuk dimuat, ada kemungkinan besar seseorang akan meninggalkannya dan beralih ke sesuatu yang memuat lebih cepat.
Sekarang jika Anda menjalankan toko eCommerce, taruhannya bahkan lebih tinggi. Situs yang lambat akan memengaruhi peringkat, konversi, dan penjualan SEO Anda – yang semuanya dapat memiliki konsekuensi luas untuk bisnis Anda.
Seperti yang akan kita lihat nanti dalam posting ini, meningkatkan kecepatan situs WooCommerce Anda juga dapat meningkatkan keterlibatan pengguna dan meningkatkan pendapatan Anda.
Alasan Lambatnya Toko WooCommerce
Mungkin ada ribuan alasan untuk toko WooCommerce yang lambat, namun, di bawah ini adalah beberapa alasan yang paling sering terjadi.
- Tema yang lambat atau berkode buruk
- Plugin berkode buruk
- Layanan hosting web lamban
- Gambar berat yang tidak dioptimalkan
Tema dengan kode yang buruk dapat menyertakan file CSS dan JavaScript yang tidak perlu yang pada akhirnya akan memperlambat situs web Anda. Demikian pula beberapa plugin dapat menggunakan praktik pengkodean yang buruk dan menggunakan terlalu banyak daya CPU.
Terlepas dari itu tidak peduli berapa banyak optimasi yang Anda lakukan, jika Anda menggunakan layanan hosting yang lambat atau lamban maka Anda akan terus menderita toko WooCommerce yang lambat. Anda dapat mempelajari lebih lanjut tentang dedicated vs shared hosting.
Bagaimana cara mengidentifikasi Toko WooCommerce yang lambat?
Nah, sebelum Anda mencoba mempercepat situs Anda, Anda harus terlebih dahulu mengidentifikasi kecepatan toko WooCommerce Anda, ada kemungkinan toko Anda sudah cepat.
Jadi, mari kita cari tahu dulu. 100% dari waktu hanya ada 2 faktor yang memperlambat situs Anda.
- Front-end situs Anda (CSS, Javascript, Gambar)
- Bagian belakang situs web Anda (di mana pemrosesan aktual terjadi yang mencakup pemrosesan basis data juga, kami telah berbicara tentang pengoptimalan basis data WordPress dengan sangat rinci)
Ukur Kinerja Front-End toko WooCommerce Anda
Untuk mengukur kinerja front-end toko Anda, Anda dapat menggunakan alat seperti GTMetrix atau Pingdom.
Buka GTMetrix dan masukkan domain Anda:

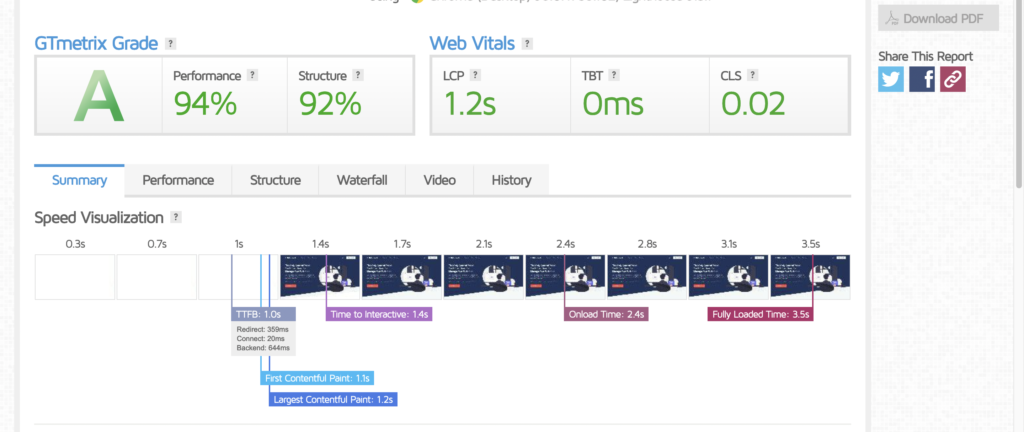
Setelah Anda mengklik Uji situs Anda , GTMetrix akan menjalankan berbagai tes dan memberi Anda hasil seperti ini

Hasil ini akan memberi Anda begitu banyak informasi. Misalnya ada tab Performance, tab Structure, tab Waterfall dll
Anda dapat menelusuri setiap tab untuk mempelajari lebih lanjut tentang setiap tab dan melihat bagian mana dari situs Anda yang dapat ditingkatkan.
Ukur Kinerja Back-End toko WooCommerce Anda
Pengujian back-end toko Anda rumit dan sebagian besar orang mengabaikan ukuran kinerja ini. Namun, sangat penting untuk menguji bagaimana kinerja situs Anda di bawah lalu lintas yang padat.
Untuk menguji kinerja back-end Anda dapat menggunakan loader.io, ada panduan lengkap yang dapat Anda gunakan untuk menguji back-end: pengujian beban WordPress.
7 Cara Meningkatkan Mempercepat Toko WooCommerce
Terakhir sekarang kita akan membahas 7 Cara Mempercepat Toko WooCommerce.
Gunakan tema cepat
Tema dapat membuat perbedaan besar pada waktu pemuatan halaman. Anda perlu menggunakan tema yang telah dikodekan dengan baik dan yang cepat.
Menurut WooFocus GeneratePress adalah tema WordPress tercepat. Kedua dalam daftar adalah Shoptimizer dan kemudian Storefront (yang resmi oleh WooCommerce dan benar-benar gratis)
Harap diingat bahwa saat membeli tema, pastikan itu terlihat bagus, tetapi pada saat yang sama Anda perlu memastikan bahwa itu juga berkinerja baik dalam hal kecepatan, jika tidak maka tidak akan bagus.
Bagaimana Anda tahu jika sebuah tema dikodekan dengan baik atau cepat?
- Jika Anda membeli tema dari ThemeForest atau pasar tema lainnya, periksa ulasan buruk (kesalahan, bug, dll)
- Uji situs demo menggunakan GTMetrix, Pingdom Tools, dan Google PageSpeed Insights — semua alat ini akan memberi Anda gambaran tentang seberapa cepat situs demo dimuat. Ini jelas bukan apa yang akan dinilai situs Anda, tetapi ini akan memberi Anda gambaran tentang bagaimana tema telah dibangun.
- Periksa apakah penulis menyertakan plugin caching dengan tema (seperti W3 Total Cache). Jika mereka melakukannya, ini adalah pertanda baik bahwa mereka memikirkan kinerja dan telah mengembangkan tema mereka sesuai dengan itu. Tetapi saya masih akan melihat beberapa faktor lain juga – bagaimanapun juga, siapa pun dapat menyertakan plugin caching!
Gunakan plugin yang dikodekan dengan baik
Banyak plugin dikembangkan oleh tim profesional, sementara yang lain dibuat oleh tim 1 orang. Plugin ini mungkin lebih murah, tetapi mereka sering memiliki kode buruk yang menyebabkan pelambatan dan konflik dengan plugin lain di telepon.
Plugin tidak semua dibuat sama! Beberapa memiliki kode dan set fitur yang hebat, sementara yang lain tidak dikodekan dengan baik atau dioptimalkan untuk kecepatan.
Hanya gunakan plugin untuk sesuatu yang benar-benar Anda butuhkan. Jika Anda tidak memerlukan fungsionalitas plugin tertentu, maka jangan gunakan itu – itu hanya menambah kembung pada situs web Anda.
Jika tema Anda dapat melakukan sesuatu tanpa menggunakan plugin, maka hindari menggunakan plugin untuk fungsi tersebut agar situs Anda lebih ramping dan lebih cepat. Misalnya, jika tema Anda memiliki fungsionalitas pembuat halaman bawaan, gunakan itu alih-alih plugin pembuat halaman terpisah untuk menyimpan beberapa kueri basis data dan file yang dimuat di frontend.
Pilih host web yang hebat
Seperti yang telah saya sebutkan di atas, Anda dapat melakukan semua optimasi di dunia tetapi masih berakhir dengan toko WooCommerce yang lambat.
Host web Anda bertanggung jawab atas kinerja situs web Anda dan dengan memilih yang tepat, Anda dapat mempercepat situs web Anda secara dramatis. Perbedaan biaya antara shared hosting dan dedicated hosting sedikit lebih tinggi, tetapi ada baiknya membayar sedikit lebih banyak untuk dedicated server yang baik.
Tuan rumah yang hebat akan memberikan kecepatan pemuatan yang cepat, keamanan, dan layanan pelanggan yang sangat baik. Mereka juga akan menawarkan skalabilitas jika bisnis Anda berkembang - sesuatu yang tidak dapat dilakukan oleh shared host yang lebih murah. Pastikan untuk memilih host yang menawarkan pencadangan reguler jika terjadi kesalahan.
Anda juga dapat melihat paket Hosting Terkelola dari CyberHosting.
Kurangi jumlah plugin yang Anda gunakan
Ketika saya meluncurkan situs WordPress pertama saya, saya benar-benar terbawa dan menginstal terlalu banyak plugin. Dan kebanyakan orang melakukan kesalahan yang sama. Repositori WordPress berisi 1000-an plugin dan tidak semuanya bagus untuk toko Anda.
Plugin adalah penyebab paling umum dari situs WooCommerce yang lambat. Anda harus selalu menggunakan plugin sesedikit mungkin, tetapi pastikan Anda tidak berhemat pada fungsionalitas.
Nonaktifkan dan hapus plugin yang tidak Anda gunakan. Jika Anda telah menggunakan situs Anda untuk sementara waktu sekarang, kemungkinan besar Anda telah menguji beberapa plugin dan kemudian melupakannya nanti. Plugin yang tidak aktif ini dapat memperlambat situs Anda dalam beberapa cara:
Mereka mengkonsumsi ruang database yang membuat kueri lebih lambat.
Mereka mungkin diprogram untuk melakukan tugas-tugas tertentu selama setiap pemuatan halaman, meskipun mereka tidak digunakan di mana pun di situs Anda.
Optimalkan Pengaturan Plugin WooCommerce untuk Performa
Mengubah URL halaman login Anda adalah langkah pertama, bahkan jika Anda menjalankan situs WordPress sederhana (tanpa WooCommerce, disarankan untuk melakukan ini).
URL login untuk situs WordPress secara default adalah example.com/wp-admin. Meskipun mudah diingat, ini juga menimbulkan masalah besar: semua orang mengetahuinya, termasuk bot dan peretas.
Peretas akan mencoba meretas situs Anda menggunakan bot otomatis, apakah berhasil atau tidak, bot akan memperlambat situs Anda dengan membuat permintaan yang sering. Lindungi diri Anda dari serangan brute force dengan mengubah URL login Anda menjadi sesuatu yang unik.
Sangat mudah untuk menyelesaikan tugas ini menggunakan plugin gratis seperti Ubah login wp-admin
Langkah selanjutnya adalah menonaktifkan pingback di situs web Anda. Biasanya menghasilkan spam yang tidak berguna.
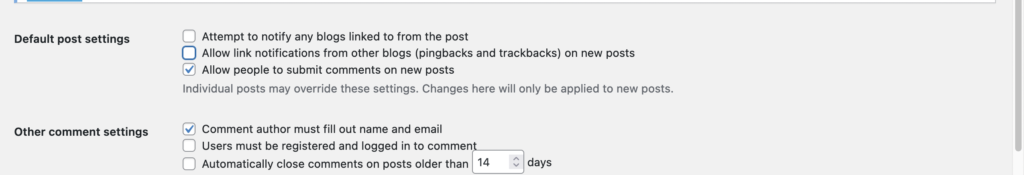
Buka Pengaturan -> Diskusi

Secara default, dua opsi teratas diaktifkan, nonaktifkan untuk memberikan bantuan lebih lanjut ke situs Anda.
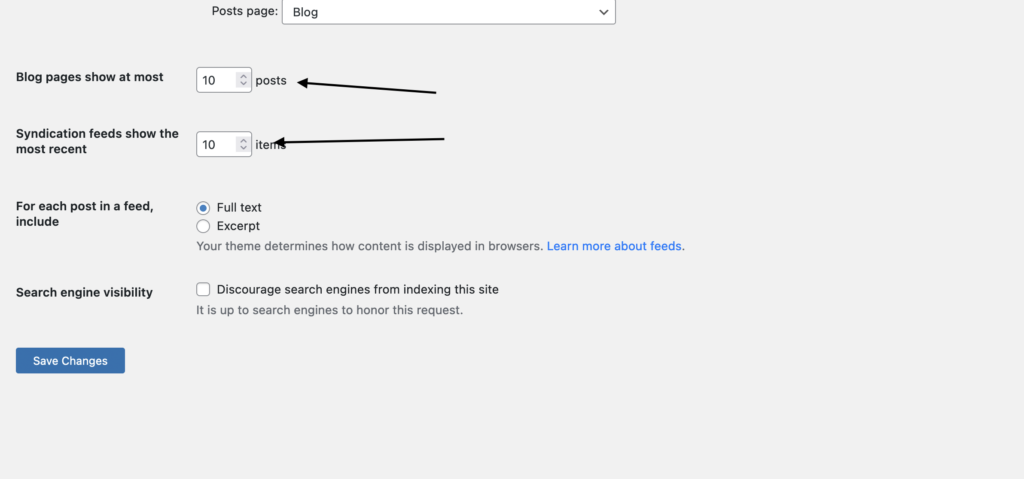
Selain itu, dimungkinkan untuk membatasi jumlah posting di feed blog Anda jika situs e-niaga Anda juga menghosting sebuah blog. Pengaturan default WordPress adalah 10 posting, tetapi Anda dapat menetapkan batas bawah.
Terlepas dari manfaat yang tampaknya tidak penting ini, penghematan kinerja dapat bertambah jika Anda menjalankan blog dengan lalu lintas tinggi (berikut adalah beberapa cara untuk mendapatkan lalu lintas ke situs web Anda). Opsi untuk membaca dapat ditemukan di Dasbor WordPress.
Buka Pengaturan -> Membaca

Selain itu seperti yang telah kami jelaskan di Pengoptimalan Basis Data WordPress kami, komentar spam juga dapat sangat memperlambat situs Anda karena hanya berupa baris dalam basis data WordPress Anda, jadi saya akan merekomendasikan untuk menggunakan plugin Akismet untuk menangkap dan memfilter komentar spam secara otomatis, ini akan sangat membantu untuk situs Anda.
Tingkatkan Batas Memori untuk Situs WordPress Anda
Batas memori WordPress adalah 32 MB secara default. Namun, mungkin saja situs Anda membutuhkan lebih dari jumlah ini, khususnya toko WooCommerce membutuhkan lebih dari 32MB.
Jika Anda pernah melihat pesan seperti ini, kemungkinan besar batas Anda tidak baik:
Kesalahan fatal: Ukuran memori yang diizinkan 33554432 byte habis (mencoba mengalokasikan 122880 byte) di /path/to/wp-includes/functions.php on line 341 atau
Kesalahan fatal: Kehabisan memori (dialokasikan 524288) (mencoba mengalokasikan 71 byte), maka Anda perlu meningkatkan batas memori PHP Anda.
Salah satu cara untuk meningkatkan batas Memori WP adalah dengan menambahkan baris berikut di wp-config.php
define( 'WP_MEMORY_LIMIT', '256M' );Gunakan Caching Satu Halaman Penuh
Caching halaman penuh adalah teknik yang memungkinkan Anda menyimpan halaman situs Anda sebagai file statis setelah dikunjungi oleh pengguna pertama. Pengguna berikutnya kemudian akan disajikan dengan file-file yang di-cache itu alih-alih membuatnya secara dinamis setiap kali. Teknik ini menggunakan lebih sedikit sumber daya daripada harus membuat halaman setiap kali diminta, sehingga mempercepat situs Anda secara substansial.
Bagian yang sulit adalah sebagian besar situs WordPress tidak dapat di-cache semudah itu karena banyak elemen dihasilkan secara dinamis sesuai dengan permintaan setiap pengguna dan informasi yang diterima dari pihak ketiga seperti jejaring sosial, platform analitik, dan lainnya. Namun LSCache cukup cerdas untuk menyimpan sumber daya dinamis menggunakan cache berbasis tag.
Mari kita lihat bagaimana kita dapat mengaktifkan caching satu halaman penuh menggunakan LiteSpeed Cache untuk plugin WordPress.
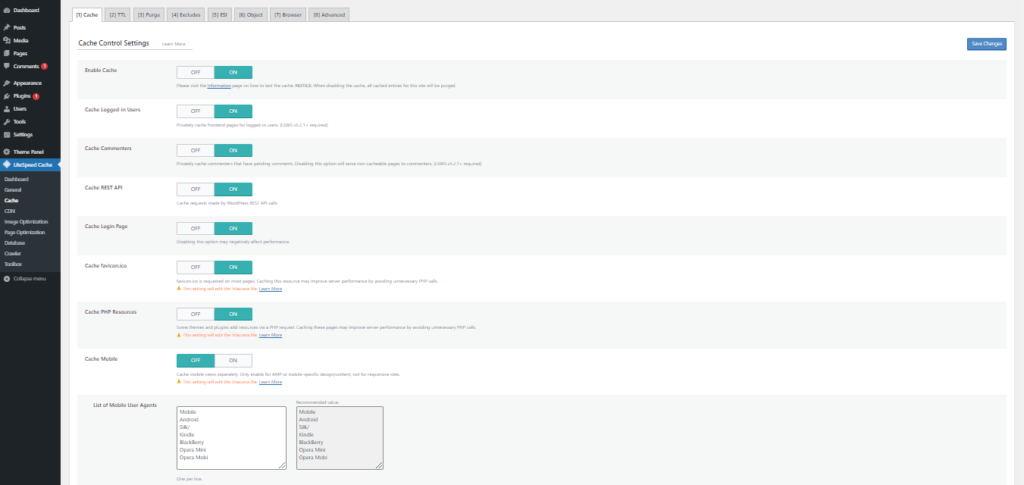
Setelah terinstal, buka LiteSpeed Cache->Cache.
Anda akan melihat banyak opsi seperti Cache, TTL, purge, Exclude, ESI, Object, Browser, Advanced.

- Aktifkan LiteSpeed Cache (Simpan agar cache berfungsi, ini adalah cache halaman default LSCache)
- Pengguna yang Masuk Cache (Halaman cache untuk pengguna yang masuk)
- Halaman Login Cache (Anda dapat menyimpannya, karena halaman login tidak akan banyak berubah)
- Cache PHP Resources (Ini pada dasarnya akan men-cache sumber daya dinamis Anda dan menyimpannya sebagai halaman statis)
- Cache Mobile (Jika Anda memiliki tema yang berbeda untuk ponsel Anda, tetap AKTIFKAN.)
- Jatuhkan String Kueri (Untuk mencapai pemeliharaan yang lebih baik dan kinerja yang lebih tinggi, sebaiknya hapus string kueri dari URL dan buat salinan cache tunggal.)

TTL:
Lebih baik pertahankan nilai default karena cukup baik.
Membersihkan:
Bersihkan Semua Saat Upgrade:
Tetap semangat. Dan pertahankan yang lain sebagai default.
Tidak termasuk:
Jika Anda ingin mengecualikan URL apa pun dari mesin caching, gunakan opsi ini.
Cache Objek:
Aktifkan Redis Cache, ini akan membantu mengurangi beban pada database Anda.
Tembolok Peramban:
Ubah pengaturan ini ke AKTIF untuk mengurangi permintaan berulang untuk file statis. Lebih detail di sini: Sajikan Aset Statis Dengan Kebijakan Cache yang Efisien
Optimalkan gambar Anda
Ada beberapa alasan mengapa Anda harus mengoptimalkan gambar di beranda:
- Ini adalah hal pertama yang akan dilihat pengunjung Anda
- Sering kali berisi banyak gambar besar yang dapat memperlambat waktu pemuatan halaman secara signifikan
Hal pertama yang dapat Anda lakukan adalah memuat lambat gambar Anda. Sebelumnya Anda harus menggunakan plugin pihak ketiga untuk memuat gambar dengan lambat, tetapi baru-baru ini telah diterapkan di inti WordPress, seperti yang Anda lihat di sini. Artinya, itu sangat penting.

Menurut HTTPArchive, gambar adalah jenis aset yang paling banyak diminta untuk sebagian besar situs web dan biasanya menghabiskan lebih banyak bandwidth daripada sumber daya lainnya. Pada persentil ke-90, situs mengirim sekitar 4,7 MB gambar di desktop dan seluler.
Pemuatan lambat asli untuk web, web.dev
Toko WooCommerce menampilkan produk, dan semua produk biasanya dilengkapi dengan gambar. Jadi jika Anda memiliki banyak produk, semua gambar mereka akan dimuat sekaligus yang akan sangat memperlambat situs web Anda.
Itulah mengapa penting untuk memuat gambar-gambar itu dengan lambat.
Optimalkan gambar Anda menggunakan Plugin LSCache
Plugin LSCache sudah diinstal sebelumnya dengan setiap situs WordPress yang digunakan melalui CyberPanel. Plugin LSCache memiliki alat pengoptimalan Gambar khusus yang dengannya Anda dapat melakukan banyak pengoptimalan gambar, mari kita lihat caranya.
Jika Anda tidak menggunakan CyberPanel, pastikan untuk menginstal plugin LiteSpeed Cache for WordPress terlebih dahulu.
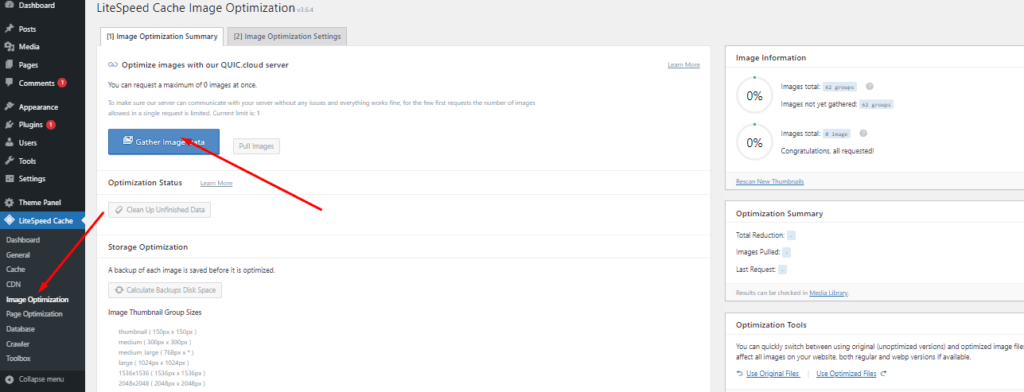
Arahkan ke LiteSpeed Cache-> Image Optimization-> Kumpulkan Data Gambar.

Mengklik tombol ini akan memulai proses pengoptimalan. Kemajuan akan ditampilkan di bilah sisi.
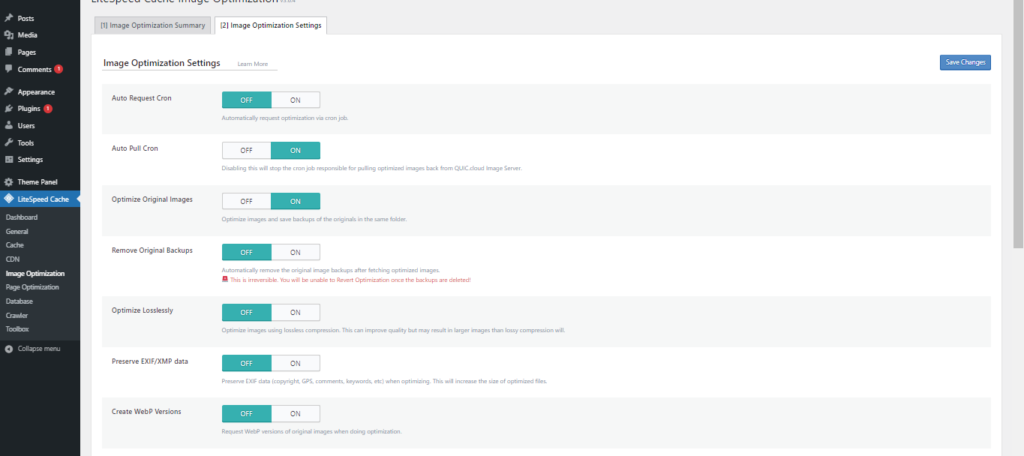
Untuk membuat perubahan apa pun untuk pengoptimalan gambar, klik Pengaturan Pengoptimalan Gambar .

Catatan: Plugin LSCache akan mengoptimalkan gambar Anda menggunakan layanan QUIC Cloud, yang berarti tidak akan ada beban tambahan di server Anda, dan sangat disarankan untuk hanya menggunakan plugin yang mengoptimalkan gambar di server jarak jauh, jika tidak maka akan sangat memperlambat Anda toko.
Di bagian ini Anda dapat memilih untuk:
- Optimalkan gambar baru secara otomatis menggunakan cron
- Optimalkan Losslessly : Yang berarti Anda tidak akan kehilangan kualitas gambar Anda tetapi ukurannya akan lebih tinggi (Disarankan untuk mematikannya)
- Buat Versi WebP : Plugin LSCache dapat secara otomatis mengganti gambar dengan versi .webp mereka
Jika Anda berbicara tentang pengoptimalan gambar, ada juga plugin lain, seperti WP Rocket, namun LSCache gratis dan sangat mudah digunakan dan berfungsi dengan baik.
Kirim Sumber Daya Statis melalui CDN
Pikirkan sumber daya statis sebagai konten yang jarang, jika pernah, diperbarui. Saat pengguna mengunjungi situs web, browser mereka perlu mengunduh sumber daya statis seperti file CSS atau JavaScript.
Sumber daya statis biasanya di-cache di browser pengguna. Ini berarti bahwa setelah kunjungan pertama, sumber daya akan disajikan dari cache yang membantu meningkatkan kinerja yang dirasakan.
Sekarang setelah Anda mengetahui apa itu sumber daya statis, izinkan saya menjelaskan mengapa penting untuk mengirimkannya melalui CDN. Mengirimkan sumber daya statis melalui CDN memiliki banyak manfaat:
- Ini memungkinkan unduhan paralel di browser dan sebagai hasilnya meningkatkan kecepatan dan kinerja halaman.
- Ini mengurangi waktu buka server dengan membongkar file statis ke CDN
- Ini mengurangi penggunaan bandwidth di server asal
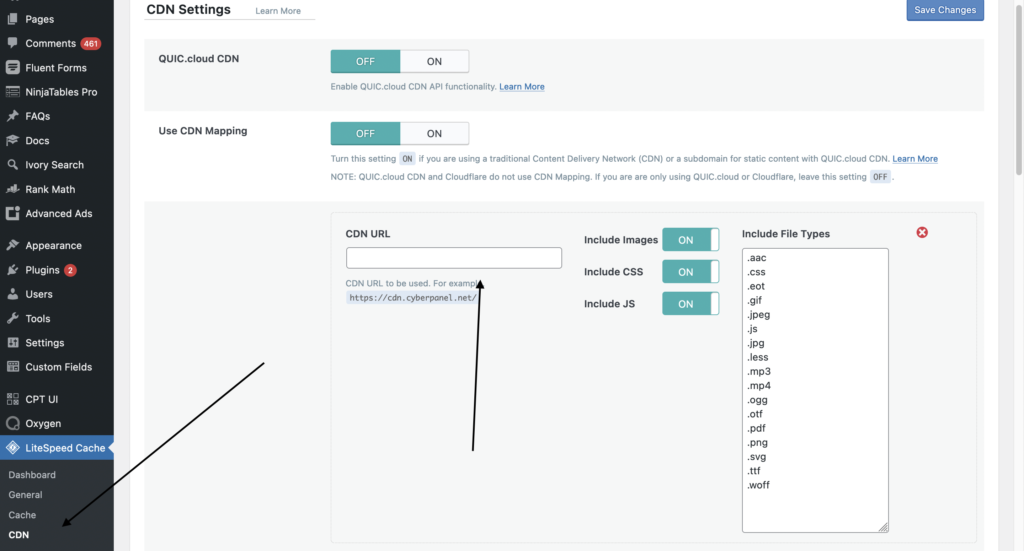
Sekarang jika Anda sudah menginstal LSCache, tidak perlu menginstal plugin pihak ketiga apa pun untuk menggunakan CDN untuk mengirimkan sumber daya statis.

Dari menu sisi kiri pilih CDN di bawah LiteSpeed Cache, di bagian URL CDN masukkan domain yang telah Anda gunakan pada CDN Anda.
Catatan penting: Jika Anda menggunakan QUIC Cloud atau Cloudflare, Anda tidak perlu menggunakan opsi ini, karena secara default sumber daya statis Anda disajikan melalui CDN.
Hanya gunakan opsi ini untuk mengatur CDN pihak ketiga seperti BunnyCDN atau KeyCDN (Pastikan Anda tidak menggunakan Cloudflare atau QUIC Cloud jika Anda memilih opsi ini)
Perkecil file JavaScript dan CSS
Memperkecil file CSS dan JS dapat membantu mempercepat situs WooCommerce Anda (front-end). Ini menghilangkan ruang putih, komentar dalam kode, dan bit kode tambahan lainnya yang tidak diperlukan untuk berfungsinya situs web Anda.
Pengoptimalan CSS dan JavaScript adalah fitur inti dari plugin LSCache. Mari kita lihat bagaimana kita dapat mengoptimalkan CSS dan JavaScript menggunakan LiteSpeed Cache untuk plugin WordPress.
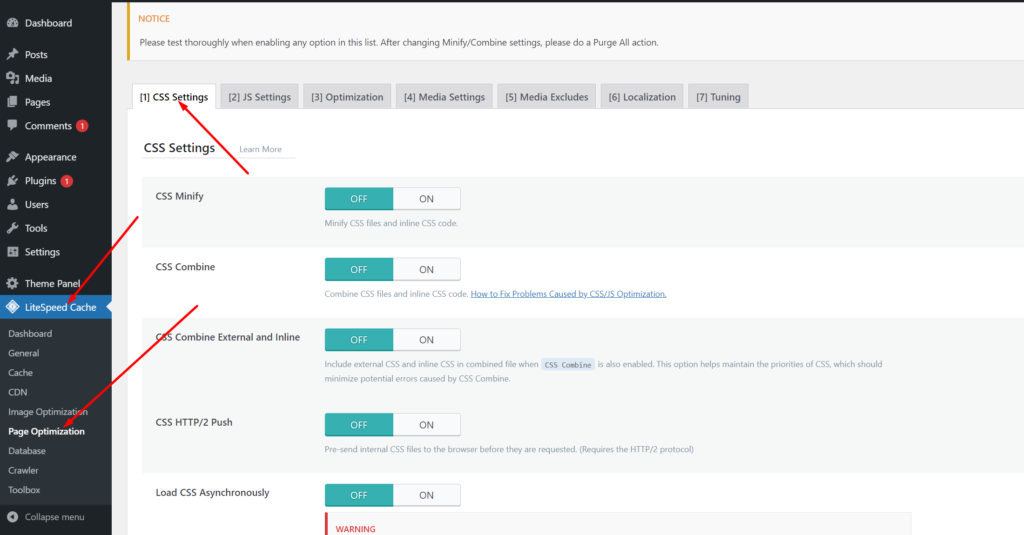
Pengoptimalan CSS Cache LiteSpeed
LiteSpeed Cache->Pengoptimalan Halaman->Pengaturan CSS.

Perkecil CSS:
Dengan fungsi ini, Anda dapat mengecilkan file CSS dan CSS sebaris.
Kombinasi CSS:
Semua file CSS Anda akan digabungkan. Pastikan desain website Anda tidak rusak saat Anda menyalakannya dan periksa kembali.
CSS Menggabungkan Eksternal dan Inline:
Saat CSS Combine juga diaktifkan, sertakan CSS eksternal dan inline dalam satu file. CSS Combine mampu mempertahankan prioritas CSS, sehingga meminimalkan potensi kesalahan. Mari kita aktifkan.
Muat CSS Secara Asinkron:
Hal ini dapat meningkatkan skor pada platform uji kecepatan, tetapi dapat menjadi masalah dalam hal tampilan awal situs web Anda, jadi tinggalkan sebagian besar waktu.
Hasilkan CSS Kritis:
Sebelum memuat sisa CSS, CSS penting dibuat dan dimuat. Anda harus benar-benar memeriksa situs web Anda untuk memastikan tidak rusak sebelum mengaktifkan opsi ini. Kami akan menahannya untuk saat ini.
Hasilkan CSS Kritis Di Latar Belakang:
Antrian berbasis cron digunakan untuk secara otomatis menghasilkan CSS penting. Matikan untuk artikel ini.
Jenis Posting Cache CCSS Terpisah:
CCSS dihasilkan untuk setiap jenis daftar-posting.
Pengaturan yang Dioptimalkan untuk CSS:

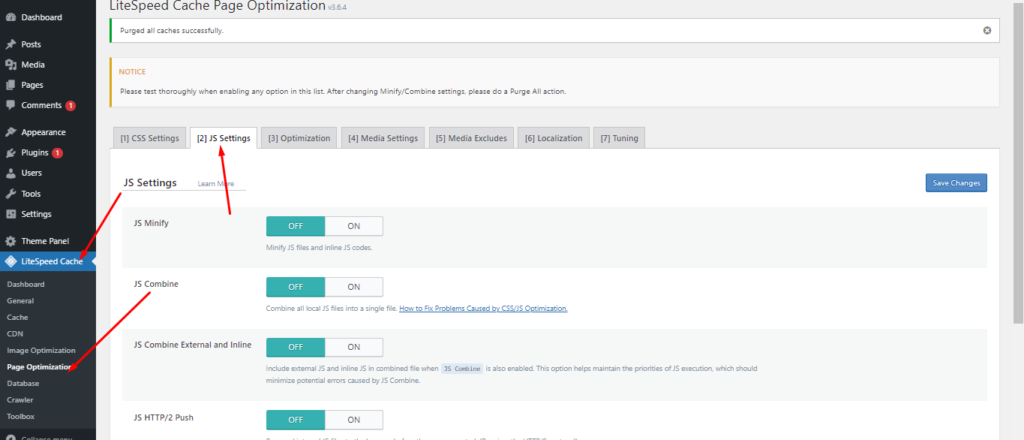
Pengoptimalan JavaScript LiteSpeed
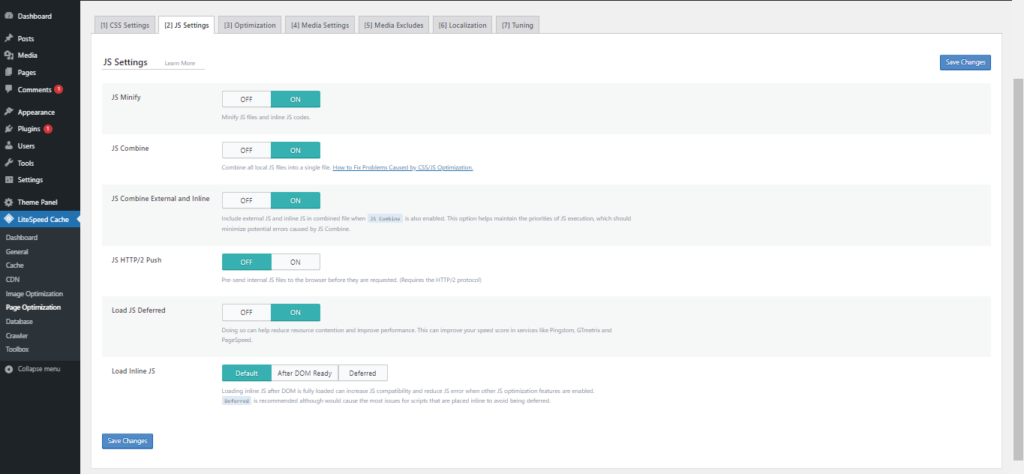
LiteSpeed Cache->Pengoptimalan Halaman->Pengaturan JS.

Perkecil JavaScript:
File JavaScript dan JavaScript sebaris akan diperkecil.
Gabungan JavaScript:
File JavaScript dan kode JavaScript sebaris akan digabungkan dengan cara ini. Anda dapat mengaktifkannya jika tidak merusak fungsi situs web Anda.
Muat JavaScript Ditangguhkan:
Akibatnya, kinerja akan ditingkatkan dan perebutan sumber daya akan berkurang. Ini mungkin membantu skor kecepatan Anda pada layanan seperti Pingdom, GTmetrix, dan PageSpeed. Kami menyarankan Anda untuk tetap mengaktifkannya, tetapi hanya melakukannya jika itu tidak memengaruhi fungsionalitas JavaScript Anda.
Muat JavaScript Sebaris:
Tetap default.
Pengaturan JavaScript yang dioptimalkan:

Hapus JavaScript dan Stylesheet CSS yang tidak diperlukan
Sebagian besar waktu pengembang malas dan mereka akan mengimpor file JavaScript atau CSS dalam file dasar dan itu akan menyertakan file-file itu di semua halaman situs Anda, bahkan di tempat yang tidak digunakan.
Sekarang bayangkan ada 20 file JavaScript yang dimuat di halaman Hubungi kami. Praktik ini benar-benar tidak baik tetapi itu umum, Anda perlu mencari tahu file JavaScript dan CSS mana yang digunakan pada halaman tertentu dan kemudian mengecualikan yang tidak diperlukan.
Anda dapat menggunakan plugin bernama Asset CleanUp: Page Speed Booster untuk menghapus JavaScript dan CSS yang tidak digunakan. Proses ini bisa melelahkan tetapi hasilnya akan sangat bermanfaat. Jika Anda memiliki situs besar, saya akan merekomendasikan memulai dengan Halaman Beranda Anda karena sebagian besar pengguna Anda akan mendarat di sana, selanjutnya Anda dapat melihat ke halaman arahan penting lainnya atau halaman harga.
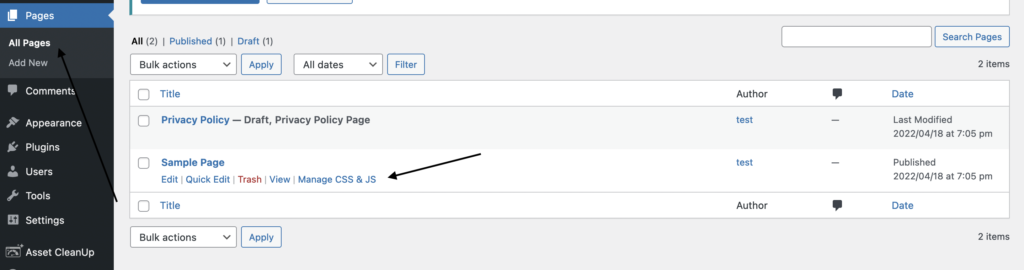
Setelah plugin diinstal dan diaktifkan, buka Halaman dari bilah sisi kiri dan klik Kelola CSS dan JS
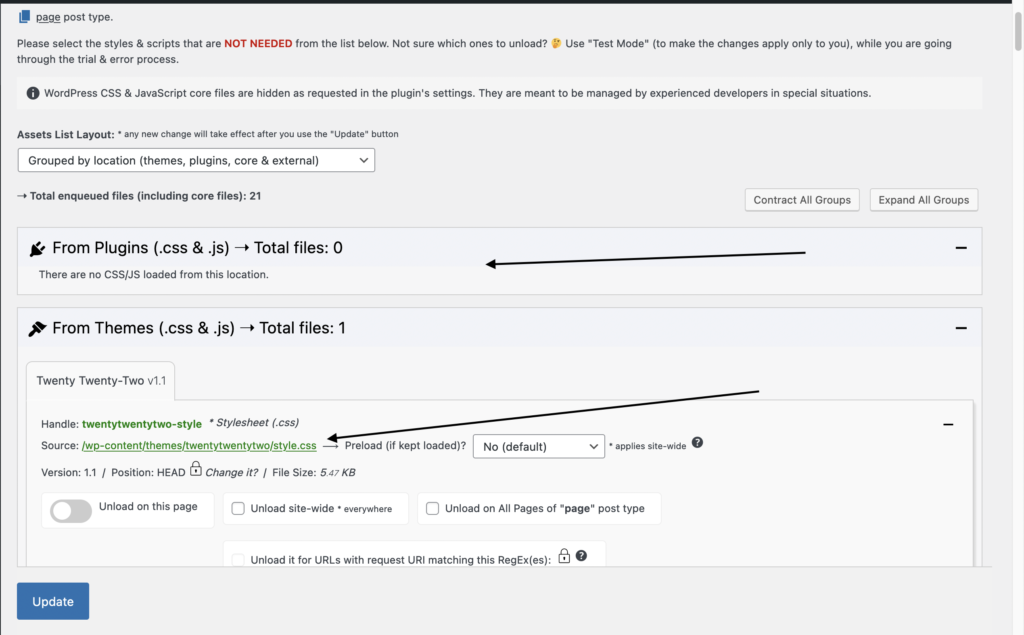
Ini akan membuka halaman lain di mana plugin akan menampilkan file JavaScript dan CSS yang dimuat di halaman ini dari tema Anda, plugin bagian ketiga atau inti WordPress.

Pada panah pertama Anda dapat melihat bahwa tidak ada file CSS dan JavaScript yang dimuat dari plugin pihak ketiga karena ini hanya situs WordPress baru, namun ada 1 file CSS yang dimuat dari tema yang tidak dapat kami kecualikan karena diperlukan untuk memuat halaman Anda.
Tapi saya harap Anda mendapatkan ide tentang bagaimana Anda dapat menggunakan alat ini untuk mengecualikan file yang tidak diperlukan.

Optimalkan Basis Data WooCommerce Anda
Kami memiliki panduan lengkap tentang pengoptimalan basis data WordPress, ini adalah panduan yang sangat komprehensif tentang pembersihan dan pengoptimalan basis data WordPress Anda, karena WooCommerce juga didasarkan pada WordPress, prinsip yang sama berlaku.
Jika toko Anda dikunjungi oleh pengguna, itu meminta konten situs Anda, yang sebagian besar statis dan tidak sering berubah. Untuk memesan, mereka membuat permintaan dinamis.
Pemrosesan permintaan ini dapat diperlambat jika database toko Anda tidak dioptimalkan. Server yang lambat pada akhirnya dapat menyebabkan situs web yang lambat. Dengan menghapus sampah yang tidak perlu dari database, Anda akan dapat mengoptimalkannya.
Anda dapat mengoptimalkan database WooCommerce Anda dalam 6 cara.
Hapus revisi yang kedaluwarsa
Halaman, posting, dan produk di toko WooCommerce Anda akan memiliki revisi lama jika sudah cukup lama. Ini perlu dibersihkan, kami telah menjelaskan tentang cara menghapus revisi di artikel kami yang lain di sini.
Simpan revisi dalam jumlah terbatas
Batasi jumlah revisi pada posting dan halaman, sehingga Anda tidak memiliki banyak revisi lama. Konten situs Anda mungkin perlu sering diperbarui, dan ini akan mencegah revisi menjadi berlebihan.
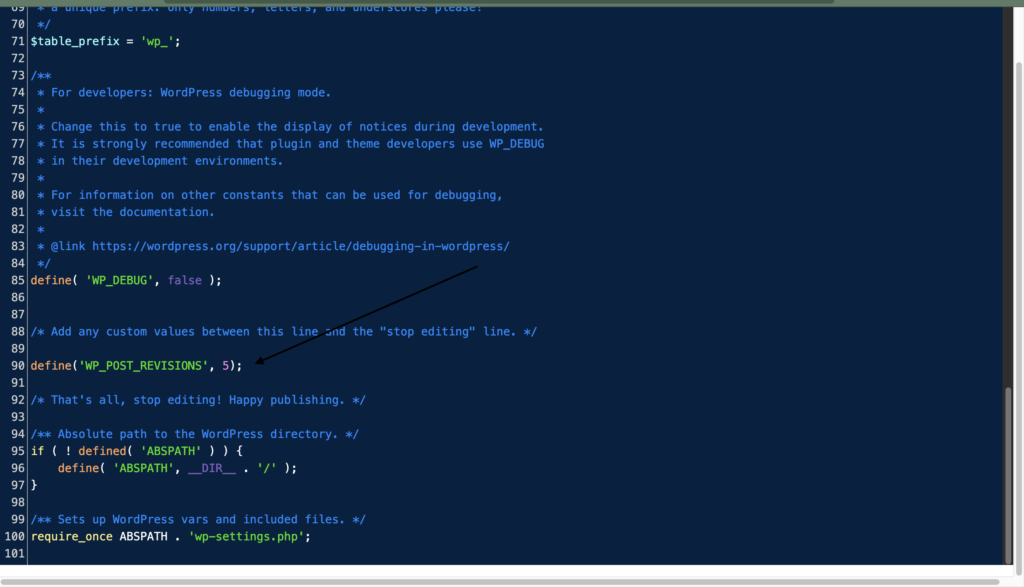
Anda dapat membatasi revisi dengan menambahkan kode berikut di wp-config.php . Anda
define('WP_POST_REVISIONS', 5); 
Tambahkan cuplikan ini sebelum deklarasi ABSPATH .
Izinkan revisi untuk dinonaktifkan sama sekali (jika perlu)
Anda dapat menonaktifkan revisi sepenuhnya di situs web Anda. Untuk melakukannya, cukup tempel kode berikut ke dalam file wp-config.php Anda. Pastikan untuk menempatkan cuplikan ini di atas baris di mana ABSPATH (seperti yang disebutkan di atas) dideklarasikan, seperti sebelumnya.
define('WP_POST_REVISIONS', false);Secara pribadi di situs kami, kami terus melakukan revisi, karena terkadang 2-3 orang mengerjakan sebuah artikel dan kami perlu melihat kembali apa yang diubah dan siapa yang mengubahnya, sehingga Anda dapat menyimpannya dan membatasinya hingga 5 atau 10 revisi.
Transien yang kedaluwarsa harus dibersihkan
Transien adalah file sementara yang memiliki nama unik dan tanggal kedaluwarsa yang ditetapkan. Mereka biasanya disimpan di tabel wp_options dari database WordPress.
Transien identik dengan Opsi, kecuali mereka memiliki atribut tambahan waktu kedaluwarsa. Mereka berguna untuk menyimpan data sementara seperti jawaban API jauh atau pertanyaan besar.
WordPress Transients API menentukan cara menangani transien dan secara otomatis menghapus transien yang kedaluwarsa.
Tembolok transien yang salah terkadang dapat menghasilkan hampir satu juta entri sampah tanpa akhir yang terlihat. Sesi pelanggan mungkin terakumulasi dari waktu ke waktu, menghasilkan ribuan baris berlebihan di tabel database Anda. Dalam situasi ini, database yang membengkak dapat menghentikan situs Anda.
Basis data yang kedaluwarsa harus dibersihkan
Semua yang Anda butuhkan untuk mengelola toko e-niaga Anda disimpan di database WooCommerce Anda.
Saat data ditambahkan, ditarik, dan dipindahkan ke seluruh tabel database Anda, data tersebut menjadi tidak efisien dan pada akhirnya menyimpan banyak informasi yang tidak diperlukan untuk menjalankan toko Anda.
Anda harus membersihkan tabel database Anda untuk menghapus data yang berlebihan ini. Tabel wp_options, khususnya, rentan terhadap kembung, menyebabkan masalah kinerja basis data.
Fitur kedaluwarsa yang membebani database harus dinonaktifkan
Tema dan plugin WooCommerce memiliki banyak fitur pintar yang tampak sangat bagus pada pandangan pertama tetapi akhirnya menghancurkan database.
Kemampuan ini dapat menghasilkan sejumlah besar pertanyaan di seluruh situs, khususnya jika Anda memiliki banyak produk. Jika Anda benar-benar membutuhkan fungsionalitas ini, pertimbangkan untuk menambahkannya secara manual ke halaman Anda.
Fokus pada Pengalaman Mobile-First
Hebatnya, ponsel memiliki tingkat konversi yang kurang dari setengah dari komputer desktop. Ada banyak kesempatan untuk perbaikan di sini.
Membangun toko WooCommerce Anda yang mobile-friendly adalah tempat yang baik untuk memulai. Untuk melihat apakah situs Anda memenuhi pedoman kegunaan seluler dasar, gunakan alat Uji Ramah Seluler Google.

Tes akan memberi Anda representasi visual tentang bagaimana situs web Anda muncul di perangkat seluler. Jika ada masalah dengan kegunaan seluler ditemukan, mereka akan terdaftar.
Menggunakan tema responsif adalah pendekatan paling sederhana untuk membuat situs web WordPress Anda ramah seluler.
Pengguna seluler tidak suka menggulir tanpa batas. Akibatnya, buat halaman bisnis Anda sesederhana mungkin. Jangan membebani mereka dengan informasi.
Jika toko Anda memiliki banyak produk, permudah pelanggan seluler Anda untuk menemukannya dengan menggunakan pencarian. Terapkan plugin Pencarian Produk WooCommerce untuk membantu pelanggan Anda menemukan produk dengan cepat menggunakan filter produk langsung.
Juga Optimalkan Panel Admin WooCommerce
Bagian depan toko Anda bukan satu-satunya tempat di mana kecepatan penting. Backend yang cepat sama pentingnya untuk mengelola toko Anda dan membuat perubahan cepat saat dibutuhkan.
Menjadi produktif membutuhkan penggunaan panel admin WooCommerce Anda secara efisien. Ini juga membebaskan waktu bagi Anda untuk fokus pada aspek yang lebih penting dari kinerja toko WooCommerce Anda, seperti pemasaran online.
Hapus kembung dan perbarui semuanya
Pastikan WordPress, WooCommerce, plugin, ekstensi, dan tema diperbarui secara berkala. Jika pengembang tema atau plugin tidak lagi memeliharanya, inilah saatnya untuk mempertimbangkan untuk menghapusnya.
Mulailah mencari alternatif jika tema/plugin menambahkan kekacauan yang tidak diinginkan ke dasbor Anda.
Objek dan Cache Database harus dinonaktifkan
Plugin caching adalah teknik yang sangat baik untuk membuat situs WordPress Anda memuat lebih cepat. Namun, jika tidak diatur dengan benar, mereka dapat menghasilkan efek yang tidak terduga. Memperlambat backend Anda adalah bagian dari itu.
Caching objek dan basis data meningkatkan kinerja situs web dengan meminimalkan kueri basis data, tetapi dengan mengorbankan pekerjaan alih daya ke memori server. Jika server hosting Anda cukup kuat dan cerdas, ini seharusnya tidak menjadi masalah.
Optimalkan API Detak Jantung WordPress
Dengan menjaga koneksi reguler antara browser dan server Anda, WordPress Heartbeat API memungkinkan pembaruan yang hampir real-time. API mengirimkan permintaan ke server web setiap 15-60 detik, dan ketika data diterima, itu memicu peristiwa (atau panggilan balik).
Ini memiliki beberapa fitur luar biasa, seperti pos penyimpanan otomatis, pos penguncian, dan pemberitahuan tentang kedaluwarsa log-in. Namun, saat Anda masuk sebagai administrator, mengirimkan beberapa panggilan ke server setiap menit dapat menyebabkan panel admin Anda melambat.
Di dasbor, frontend, dan editor pos, plugin Kontrol Detak Jantung gratis WP Rocket membantu mengontrol frekuensi permintaan API ini. Ia bahkan menyediakan opsi untuk menonaktifkan API sepenuhnya.
Nonaktifkan Dapatkan Fragmen yang Disegarkan
WooCommerce mengimplementasikan kueri Get Refreshed Fragments AJAX untuk menyegarkan konten keranjang belanja secara dinamis ketika pengguna membuat perubahan apa pun padanya. Dari sudut pandang pengalaman pengguna, menyegarkan halaman keranjang saat memuat ulang tampaknya merupakan ide yang bagus.
Namun, sering kali memperlambat situs web, terutama yang ditempatkan di server bersama. Selain itu, banyak situs web tidak menggunakan fitur ini.
Gunakan Monitor Kueri Untuk Menghapus Plugin Penggunaan Sumber Daya Tinggi
Beberapa plugin WordPress menghabiskan banyak sumber daya di server web Anda. Mereka mengkonsumsi sebagian besar CPU dan RAM di server Anda. Backend WordPress Anda akan diperlambat oleh plugin yang memiliki banyak proses/pemindaian berkelanjutan.
Kesimpulan
Pelanggan menuntut toko WooCommerce yang sangat interaktif dan personal yang tidak memperlambat situs. Itu karena situs web yang lambat memang memiliki tingkat desersi yang tinggi. Selanjutnya, tingkat desersi yang tinggi sama dengan pendapatan yang lebih rendah. Sementara toko eCommerce harus menyediakan berbagai layanan dan pengalaman untuk menarik minat klien mereka, pembeli juga mengharapkan kecepatan. Gunakan strategi kami yang sudah teruji untuk mempercepat situs web Anda hari ini untuk menghadirkan toko WooCommerce yang kaya, fleksibel, dan cepat.
