Bagaimana Mempercepat WooCommerce? 6 Metode Sederhana yang Berhasil
Diterbitkan: 2022-07-06Waktu pemuatan yang cepat sangat penting untuk situs web apa pun. Namun, mereka bahkan lebih kritis dalam hal eCommerce. Toko WooCommerce yang lambat dapat menakuti pengunjung dan membuat Anda kehilangan uang dalam penjualan yang hilang. Oleh karena itu, mempelajari cara mempercepat WooCommerce adalah hal yang paling penting untuk menjalankan toko yang sukses.
Ada banyak cara untuk mempercepat situs WooCommerce dan WordPress secara umum. Semakin rendah waktu pemuatan, semakin mudah bagi pelanggan untuk menelusuri toko Anda dan menemukan produk yang mereka inginkan. Dengan pendekatan yang tepat, toko Anda akan dimuat hampir seketika.
Dalam artikel ini, kami akan membahas enam cara untuk mempercepat WooCommerce dan menunjukkan cara menerapkan setiap tip. Mari kita lakukan!
Cara mempercepat WooCommerce:
- Optimalkan pengaturan utama WooCommerce
- Gunakan tema WooCommerce yang dioptimalkan kinerja
- Optimalkan gambar produk Anda
- Menyiapkan jaringan pengiriman konten (CDN)
- Gunakan plugin caching WordPress
- Gunakan host web WordPress yang mendukung HTTP/2
1. Optimalkan pengaturan utama WooCommerce
Saat Anda menyiapkan toko WooCommerce, hal pertama yang dilakukan plugin adalah membantu Anda mengonfigurasinya menggunakan wizard. Namun, wizard konfigurasi berfokus terutama pada pengaturan yang terkait dengan pembayaran, halaman mana yang Anda inginkan untuk disiapkan oleh plugin, dan opsi serupa lainnya.
Wizard konfigurasi WooCommerce tidak memungkinkan Anda untuk mengatur berapa banyak produk yang akan ditampilkan di halaman toko. Jika Anda menampilkan terlalu banyak produk pada satu halaman, tentu saja akan memakan waktu lebih lama untuk dimuat.
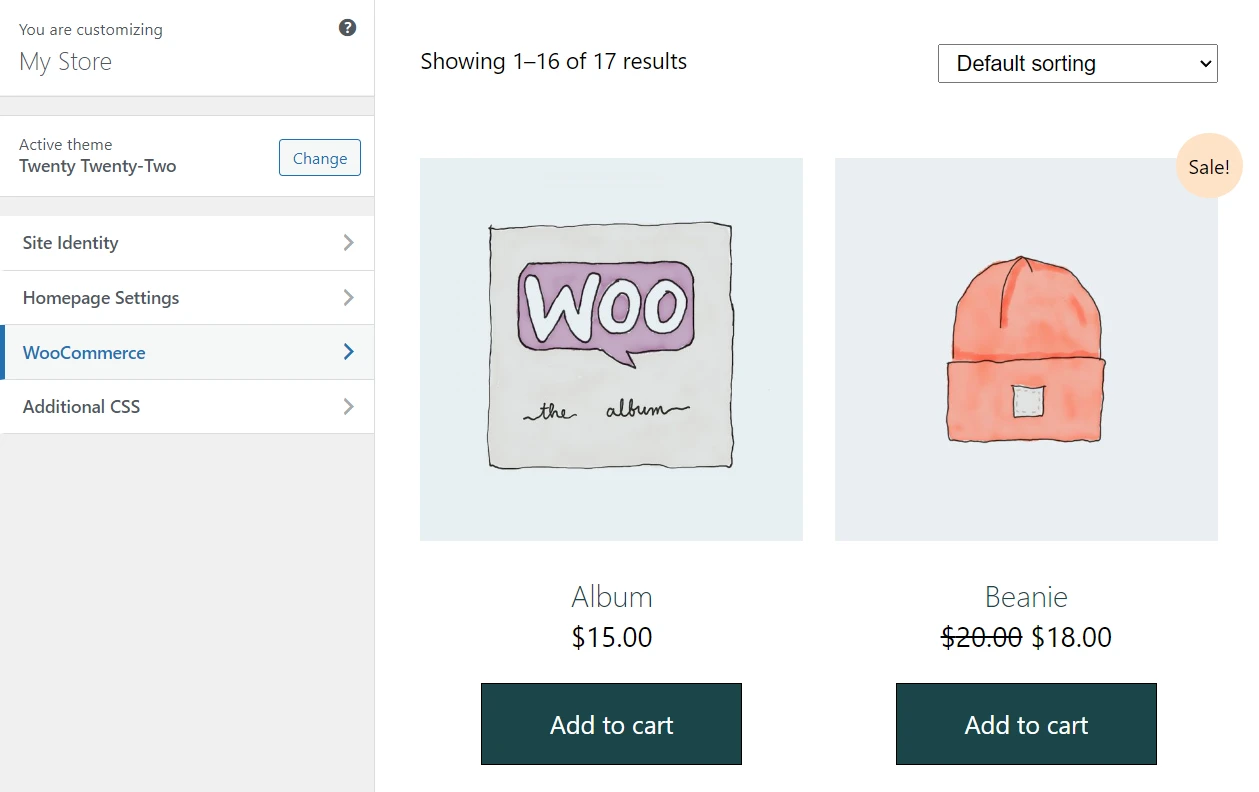
Untungnya, Anda dapat menyesuaikan pengaturan ini secara manual. Untuk mengubah berapa banyak produk yang ditampilkan WooCommerce di halaman toko, buka Appearance > Customize dan pilih opsi WooCommerce di menu pengaturan di sebelah kiri:

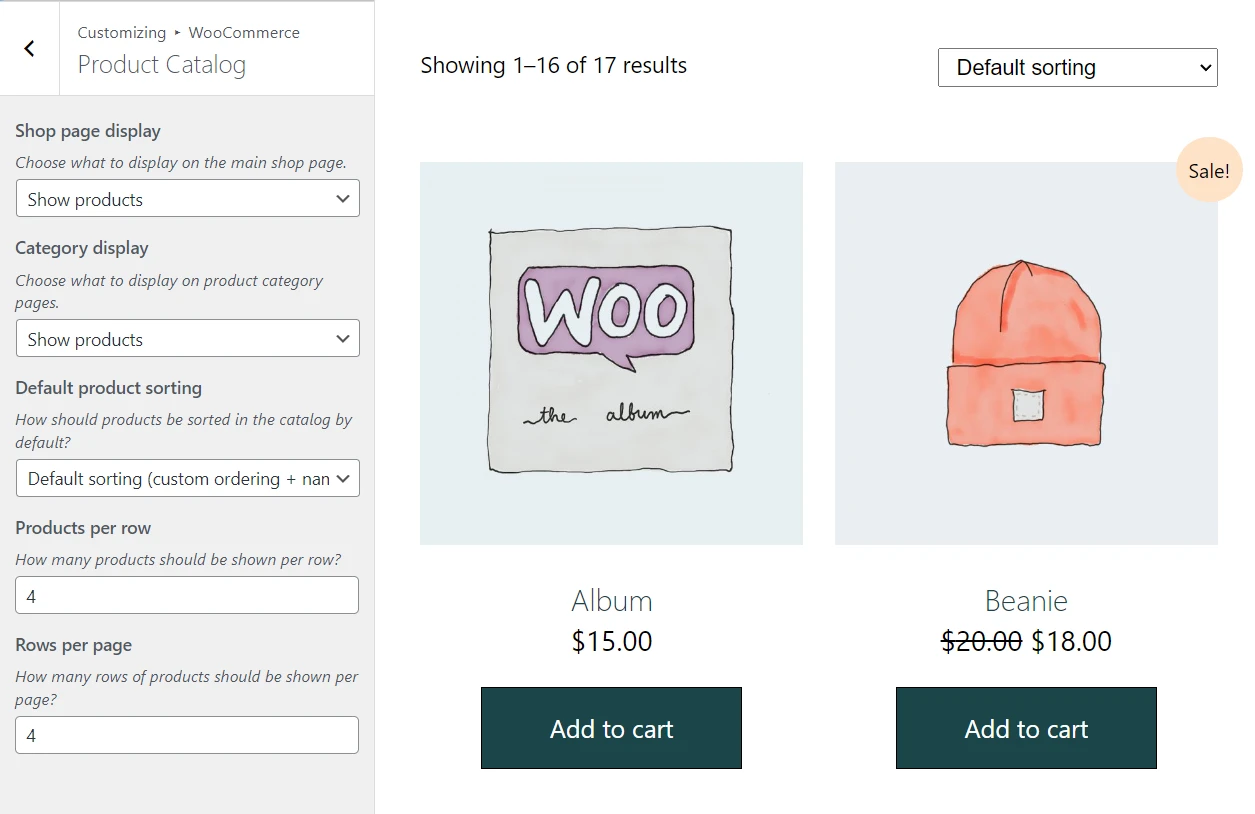
Setelah menu baru dimuat, pilih opsi Katalog Produk . Di dalam, Anda akan melihat pengaturan untuk mengonfigurasi berapa banyak produk yang ditampilkan WooCommerce per baris dan berapa banyak baris yang akan disertakan oleh halaman toko:

Dalam kebanyakan kasus, sebaiknya sertakan setidaknya tiga baris produk di setiap halaman. Jika tidak, pelanggan mungkin merasa frustrasi karena harus mengklik atau menggulir terlalu banyak untuk melihat lebih banyak item. Namun, jika halaman toko Anda terlalu lama untuk dimuat, pertimbangkan untuk mengurangi jumlah baris produk atau jumlah item per baris.
2. Gunakan tema WooCommerce yang dioptimalkan kinerja
Tidak semua tema cocok dengan WooCommerce secara visual. Seringkali, Anda akan menemukan tema yang tidak dirancang untuk menampilkan produk, yang dapat membuat toko Anda terlihat tidak profesional.
Anda mungkin juga menemukan tema yang tidak dioptimalkan dengan baik dari sudut pandang pengembangan. Performa tema yang buruk mungkin tidak terlihat pada awalnya. Namun, ini bisa menjadi masalah serius seiring pertumbuhan toko Anda, dan Anda menarik lebih banyak lalu lintas.
Karena alasan tersebut, Anda pasti ingin memastikan bahwa Anda memilih tema yang menawarkan fondasi kinerja yang kuat, serta kompatibilitas penuh untuk WooCommerce.
Misalnya, tema Neve menawarkan pendekatan yang ringan dengan ukuran pemasangan default hanya 28 KB. Tetapi pada saat yang sama, itu masih dikemas dengan fitur untuk membantu Anda menyesuaikan dan mengoptimalkan toko WooCommerce Anda.
Jika Anda tidak yakin tema mana yang akan digunakan, kami sarankan untuk memeriksa daftar tema gratis terbaik kami untuk WooCommerce. Kami juga menjelaskan cara memilih tema WooCommerce yang tepat untuk toko online Anda.
Namun, sebelum beralih tema, pertimbangkan untuk menggunakan situs pementasan untuk mengujinya dan melihat perbedaan kinerja yang dihasilkan. Beberapa tes kecepatan akan mengungkapkan apakah tema baru meningkatkan kinerja atau menghambatnya.
3. Optimalkan gambar produk Anda
Mengoptimalkan atau mengompresi gambar adalah salah satu cara terbaik untuk meningkatkan kinerja situs web secara keseluruhan. Gambar yang dioptimalkan harus mempertahankan kualitas yang hampir identik dengan file asli, tetapi bobotnya jauh lebih sedikit. Ukuran file yang lebih kecil itu berarti halaman harus dimuat lebih cepat.
Efek itu hanya bertambah ketika membahas halaman toko dan produk dengan banyak gambar. Gambar produk harus berkualitas tinggi, jadi mengunggah banyak gambar dapat memengaruhi kinerja toko Anda.
Untungnya, tidak perlu mengoptimalkan gambar produk secara manual – Anda dapat menemukan beberapa alat hebat yang melakukan pekerjaan itu secara otomatis.
Untuk solusi termudah, Anda dapat menggunakan Optimole.

Optimole akan secara dinamis memampatkan dan mengubah ukuran gambar produk Anda untuk memastikan pengalaman yang optimal bagi setiap pengunjung. Pada saat yang sama, itu juga akan menyajikan gambar dari jaringan pengiriman konten global (CDN) terintegrasi, yang memastikan waktu muat cepat untuk pembeli di seluruh dunia.
Ini secara otomatis mengoptimalkan gambar baru dan gambar yang ada di situs Anda, yang berarti Anda dapat dengan mudah menambahkannya ke toko yang ada dan tetap mendapat manfaat dari pengoptimalannya pada semua gambar produk Anda.
Untuk beberapa opsi lain, Anda dapat membaca posting kami yang membandingkan plugin pengoptimalan gambar WordPress.
4. Siapkan jaringan pengiriman konten (CDN)
CDN adalah layanan yang menyimpan file statis situs web Anda di jaringan global server data di lokasi strategis. Dengan begitu, pengunjung dapat mengunduh file tersebut dari lokasi terdekat, yang mempercepat waktu buka situs Anda dari mana pun pengunjung menjelajah.

Plus, menggunakan CDN mengurangi beban pada server situs Anda sendiri, menjadikannya proposisi menang-menang.
Jika Anda sudah menggunakan Optimole untuk pengoptimalan gambar, Anda sudah mendapat manfaat dari CDN-nya untuk gambar Anda, yang memiliki lebih dari 200 server di seluruh dunia.
Sementara Optimole menangani penyajian gambar Anda melalui CDN-nya, Anda juga mungkin ingin mempertimbangkan untuk menyajikan file statis lainnya melalui CDN jika toko Anda memiliki audiens global. Ini dapat mencakup file CSS, JavaScript, dan font.
Untuk mempelajari tentang opsi untuk menyajikan file statis Anda yang lain dari CDN, lihat kumpulan layanan CDN WordPress terbaik kami.
5. Gunakan plugin caching WordPress
Dengan caching, Anda dapat menghilangkan kebutuhan toko Anda untuk memproses PHP-nya secara dinamis pada setiap pemuatan halaman. Sebagai gantinya, server Anda dapat menyimpan output HTML yang sudah jadi dalam cache-nya dan menyajikannya kepada pengunjung berikutnya.
Ini tidak hanya mempercepat waktu buka toko Anda, tetapi juga mengurangi beban di server Anda, yang dapat membantu toko Anda menangani lebih banyak lalu lintas.
Namun, caching bisa jadi rumit untuk toko WooCommerce karena Anda tidak akan bisa men-cache semua konten Anda. Misalnya, Anda tidak dapat men-cache keranjang WooCommerce atau halaman checkout, karena halaman ini memerlukan kemampuan untuk memuat konten secara dinamis.
Untuk cara paling sederhana menyiapkan caching yang kompatibel dengan WooCommerce, Anda dapat menggunakan plugin WP Rocket Ini adalah plugin caching premium dengan lisensi mulai dari $49 per tahun.

Keuntungan dari WP Rocket adalah ia menawarkan kompatibilitas otomatis dengan WooCommerce. Tidak perlu mengubah pengaturan apa pun secara manual – jika WP Rocket mendeteksi bahwa Anda menggunakan WooCommerce, WP Rocket akan secara otomatis mengonfigurasi dirinya secara optimal.
Untuk beberapa opsi lain, Anda dapat membaca koleksi lengkap plugin caching WordPress terbaik kami.
Namun, perlu diketahui bahwa Anda mungkin perlu mengecualikan halaman utama WooCommerce secara manual jika Anda menggunakan plugin yang berbeda.
6. Gunakan host web WordPress yang mendukung HTTP/2
HTTP/2 adalah versi "baru" dari protokol yang kami gunakan untuk menjelajahi web. Kami mengatakan "baru" karena HTTP/2 telah ada untuk sementara waktu. Namun, tidak semua server dikonfigurasi untuk protokol yang diperbarui.
Itu adalah peluang yang terlewatkan karena HTTP/2 menawarkan peningkatan besar dalam performa dibandingkan HTTP1. Dengan HTTP/2, pengguna dapat memuat situs web lebih efisien karena protokol mendukung beberapa permintaan simultan ke server. Plus, HTTP/2 memungkinkan server untuk "mendorong" pembaruan ke file cache pengunjung, jadi Anda tidak perlu "membongkar" cache saat membuat perubahan situs.
Saat ini, hanya sekitar 45% dari semua situs web yang menggunakan HTTP/2 [1] . Jika Anda tidak yakin apakah situs Anda menggunakan HTTP1 atau HTTP/2, Anda dapat menggunakan alat seperti Geekflare HTTP/2 Test:

Cukup masukkan URL situs web Anda, dan tes akan memberi tahu Anda apakah itu menggunakan HTTP/2. Protokol dikonfigurasi di tingkat server, jadi jika host web Anda belum beralih, mungkin ada baiknya mempertimbangkan untuk pindah ke penyedia baru.
Banyak penyedia hosting tidak secara mencolok menyertakan informasi tentang versi HTTP yang mereka gunakan. Kami merekomendasikan untuk membaca dokumentasi atau basis pengetahuan untuk host mana pun yang Anda pertimbangkan untuk bermain aman.
Tentu saja, HTTP/2 bukan satu- satunya fitur yang harus dicari dalam host WooCommerce yang dioptimalkan kinerjanya. Anda juga ingin mempertimbangkan sumber daya yang dialokasikan ke toko Anda, bersama dengan teknologi lain yang digunakan penyedia hosting Anda.
Untuk menemukan beberapa opsi kualitas, Anda dapat menelusuri koleksi hosting WooCommerce terbaik kami atau hosting WordPress tercepat.
Percepat toko WooCommerce Anda hari ini
Mengoptimalkan toko WooCommerce Anda untuk memuat secepat mungkin akan memerlukan beberapa perubahan pada situs web Anda. Namun, waktu pemuatan yang lebih rendah itu menghasilkan pengalaman pengguna yang lebih baik, yang pada gilirannya dapat menghasilkan lebih banyak penjualan.
Idealnya, Anda akan menggunakan setiap metode yang memungkinkan untuk mempercepat WooCommerce . Namun, jika Anda ingin melakukannya selangkah demi selangkah, sebaiknya mulai dengan memastikan semua gambar produk dioptimalkan. Selain itu, menggunakan CDN dan plugin caching menawarkan sebagian besar situs pengembalian kinerja terbaik.
Untuk beberapa cara lain untuk membuat toko WooCommerce yang lebih baik, Anda dapat menelusuri koleksi kami dari 25+ plugin WooCommerce yang harus dimiliki.
Apakah Anda memiliki pertanyaan tentang cara mempercepat WooCommerce? Mari kita bicara tentang mereka di bagian komentar di bawah!
