Semua 36 Cara untuk Mempercepat Situs WordPress Anda
Diterbitkan: 2023-03-23Pengungkapan: Posting ini mungkin berisi tautan afiliasi. Membeli produk melalui salah satu tautan ini menghasilkan komisi bagi kami tanpa biaya tambahan untuk Anda.
Posting ini awalnya diterbitkan pada 3 Desember 2019, dan telah diperbarui untuk menyertakan alat yang lebih modern.
Sebagian besar posting blog tentang mempercepat WordPress berantakan.
Di bagian atas daftar, mereka menyertakan tip yang hanya akan mempercepat menu admin Anda sebesar 0,01 detik atau secara harfiah tidak akan meningkatkan kinerja sama sekali.
Kemudian di dekat bagian bawah, mereka menyertakan beberapa teknik kinerja paling berdampak yang tersedia.
Itu gila. Begini cara panduan kinerja ini disusun…
Mulailah dengan langkah berdampak tinggi .
Saya telah mencantumkan 9 cara paling berpengaruh untuk mempercepat situs Anda terlebih dahulu. Ini adalah langkah paling penting yang dapat Anda ambil untuk membuat situs Anda memuat lebih cepat.
Faktanya, jika Anda tidak menggunakan taktik apa pun selain 9 yang pertama, Anda akan baik-baik saja.
Kemudian setelah itu, Anda akan menemukan 27 cara tambahan untuk mempercepat WordPress. Masing-masing taktik ini akan membuat situs Anda sedikit lebih cepat, menambah hasil yang telah Anda capai.
Dan ada satu hal lagi yang harus Anda ketahui.
Ini adalah taktik tepat yang saya gunakan
Saya tidak mencantumkan taktik apa pun di sini yang tidak saya gunakan saat ini.
Bahkan, sebelum saya menulis posting ini, saya datang dengan daftar besar teknik kinerja, termasuk beberapa hal yang belum pernah saya coba sebelumnya, dan menguji semuanya.
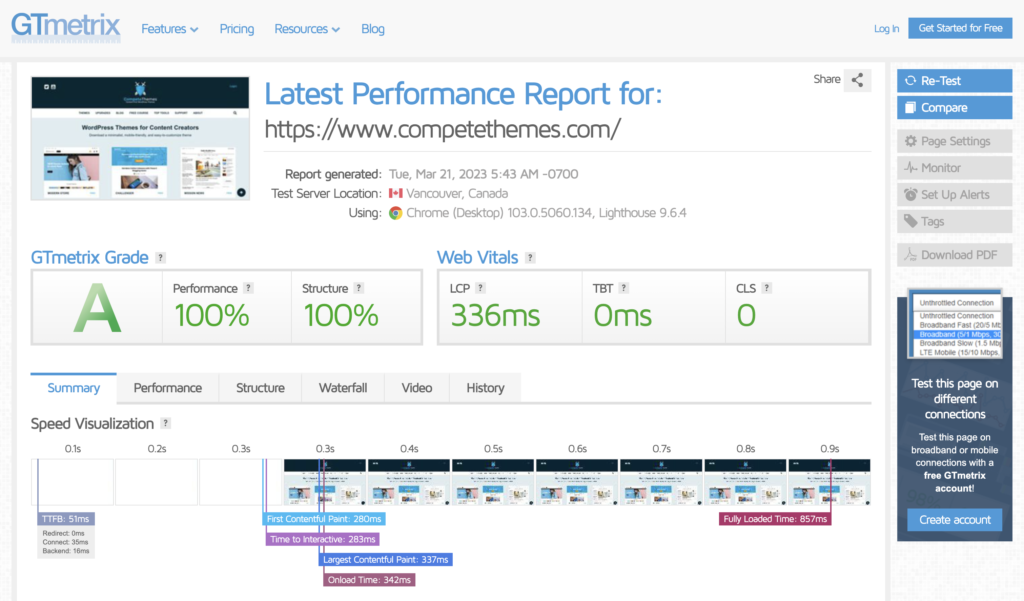
Competethemes.com sudah memuat dengan cepat, tetapi setelah menggunakan setiap taktik kinerja yang tercantum di bawah, ini luar biasa cepat.
Berikut adalah hasil GTMetrix:

Sejak pertama kali menerbitkan posting ini, metrik kinerja telah banyak berubah.
Dulu, total waktu muat dianggap sangat penting, tetapi sekarang tidak menjadi perhatian besar. Yang lebih penting adalah situs Anda terlihat cepat bagi pengunjung .
Google telah mencoba mengukur ide ini dengan Core Web Vitals mereka. Metrik kinerja ini berputar di sekitar kecepatan situs web Anda yang dapat dirasakan .
Sebenarnya, tidak masalah jika situs Anda membutuhkan waktu 5 detik untuk memuat jika semuanya terlihat dan interaktif dalam 1 detik.
Tapi ada masalah.
Data Web Inti itu rumit!
Mereka jauh lebih sulit untuk dipahami daripada metrik lama, dan bahkan lebih sulit untuk dioptimalkan.
Dan inilah masalahnya.
Untuk mempercepat situs Anda, Anda tidak harus memahami semuanya sepenuhnya. Teknik yang diuraikan di sini akan membantu terlepas dari pemahaman Anda tentang CWV.
Jadi, inilah proposisi saya…
Terapkan taktik di sini dan lihat di mana Anda mendarat. Kemungkinan besar, Anda tidak perlu menghabiskan waktu untuk meneliti metrik kinerja ini sama sekali karena situs Anda sudah memuat dengan cukup cepat.
- Buat sebelum dan sesudah
- 1. Beralih ke host yang lebih cepat
- 2. Tambahkan caching
- Bagaimana cara menambahkan caching ke situs Anda
- Anda HARUS menggunakan tiga langkah berikut ini
- 3. Kompres gambar Anda
- 4. Ubah ukuran gambar Anda
- 5. Malas memuat gambar Anda
- Bagaimana cara menambahkan pemuatan malas
- 6. Perkecil file Anda
- Cara memperkecil file
- 7. Gabungkan file Anda
- Bagaimana cara menambahkan gabungan
- 8. Muat file dengan CDN
- Bagaimana cara menambahkan CDN ke situs Anda
- 9. Pilih tema cepat
- Optimalisasi tambahan
- 10. Berhenti menggunakan Google Analytics
- 11. Tunda Javascript
- 12. Optimalkan pengiriman CSS
- 13. Matikan dukungan emoji WordPress
- 14. Nonaktifkan embed WordPress
- 15. Perbarui versi PHP Anda
- 16. Kurangi plugin
- 17. Gunakan gambar webP
- 18. Manfaatkan prefetching DNS
- 19. Batasi posting per halaman
- 20. Gabungkan permintaan Google Font
- 21. Optimalkan permintaan Gravatar
- 22. Malas memuat komentar Anda
- 23. Malas memuat semua video
- 24. Kurangi pengalihan
- 25. Gunakan lebih sedikit font
- 26. Gunakan lebih sedikit bobot font
- 27. Hanya memuat set karakter bahasa Anda
- 28. Matikan fitur OpenType di Adobe Fonts
- 29. Ganti Font Awesome dengan Fontello
- Optimalisasi lainnya
- 30. Matikan pingback dan trackback
- 31. Memperlambat Heartbeat API
- 32. Nonaktifkan hotlinking
- 33. Optimalkan database Anda
- 34. Nonaktifkan atau batasi revisi posting
- 35. Hapus string kueri
- 36. Hapus plugin yang tidak aktif
- Nikmati situs web Anda yang lebih cepat
Buat sebelum dan sesudah
Jika Anda ingin mengikuti panduan ini, mulailah dengan mengukur performa situs Anda dengan GTMetrix dan alat Google Page Speed.
Screenshot hasil Anda dan simpan untuk nanti.
Kemudian terapkan 9 taktik pertama di sini, dan saya jamin Anda akan melihat peningkatan yang signifikan pada skor Anda. Jika Anda ingin melangkah lebih jauh, Anda juga dapat mencoba 27 taktik berikut.
Jika Anda masih tidak puas dengan kinerja Anda, Anda mungkin ingin berbicara dengan pengembang berpengalaman yang dapat membuat beberapa perubahan terakhir yang akan membuat situs Anda mendapatkan skor 100%.
1. Beralih ke host yang lebih cepat
Hosting adalah tenaga kuda situs Anda.
Dengan hosting yang lebih kuat, seluruh situs Anda akan memuat lebih cepat.
Anda dapat menerapkan setiap teknik lain dengan efek yang hebat, tetapi semuanya akan bekerja lebih baik dengan host berkinerja tinggi. Selain itu, beralih host akhir-akhir ini sangat mudah.
Saya telah menggunakan banyak perusahaan hosting selama dekade terakhir, dan akhirnya saya menemukan kecocokan saya.
Saya menggunakan Rocket.net untuk menghosting situs ini dan semua situs saya, dan sejauh ini mereka adalah host terbaik yang pernah saya gunakan.

Dukungan pelanggan mereka luar biasa, dasbornya intuitif dan penuh fitur, dan kinerjanya luar biasa.
Sebagai host WP premium, ada banyak barang di dalam dasbor di atas hal-hal hosting standar.
Misalnya, setiap situs memiliki pencadangan harian otomatis dan pencadangan manual, ada keamanan bawaan dan perlindungan DDoS melalui Cloudflare Enterprise, dan Anda mendapatkan situs pementasan sekali klik.
Dan mereka mendapatkan uji coba $1 yang mematikan untuk bulan pertama.
Pelajari lebih lanjut tentang Rocket.net
Jika Anda ingin membawa situs Anda ke tingkat selanjutnya, saya tidak bisa cukup merekomendasikan mereka.
2. Tambahkan caching
Berapa 9.027 dibagi 17?
Untuk menjawab ini, Anda perlu mengeluarkan kalkulator, memasukkan angka, dan kemudian Anda dapat dengan percaya diri mengatakan jawabannya, yaitu 531.
Sekarang jika saya bertanya lagi, berapa 9.027 dibagi 17?
Kali ini Anda langsung tahu jawabannya karena sudah tersimpan dalam ingatan Anda.
Seperti itulah caching.
Ketika seseorang mengunjungi situs web Anda, itu menjalankan banyak proses untuk menghasilkan halaman. Tanpa caching, ini terjadi setiap kali seseorang mengunjungi situs web Anda. Ini seperti menggunakan kalkulator untuk mendapatkan jawaban yang sama berulang kali.
Seperti yang bisa Anda pahami, ini sangat boros.
Dengan caching, situs Anda menghasilkan halaman sekali dan kemudian menyimpannya seperti Anda menyimpan nomor 531 di memori Anda. Saat seseorang mengunjungi situs Anda, salinan yang di-cache segera disajikan tanpa perlu menjalankan semua proses yang awalnya digunakan untuk membuat halaman.
Masuk akal?
Sekarang mari kita bicara tentang cara memanfaatkan teknologi ini di situs web Anda.
Bagaimana cara menambahkan caching ke situs Anda
Pertama, host Anda mungkin menyediakan caching bawaan. Ini berlaku untuk Rocket.net dan banyak host berkinerja tinggi lainnya.
Jika host Anda tidak menyediakan caching, ada banyak plugin yang dapat dipilih. Menurut pendapat saya, opsi terbaik adalah WP Rocket.

WP Rocket menyediakan caching ultra-cepat dan banyak pengoptimalan kinerja lainnya. Saya akan mereferensikan plugin ini sekitar seratus kali lagi di seluruh posting ini, jadi Anda akan melihat semua yang dapat dilakukannya.
Meskipun Kinsta menyediakan caching, saya juga menggunakan WP Rocket karena alat kinerja lainnya disertakan.
Anda dapat mengikuti tutorial penyiapan WP Rocket saya untuk memulai:
Lihat WP Roket →
Jika Anda menginginkan alternatif gratis, saya merekomendasikan WP Super Cache jika Anda menginginkan sesuatu yang mudah digunakan dan W3 Total Cache jika Anda menginginkan opsi yang lebih canggih.
Hosting dan caching berkinerja tinggi jelas merupakan fitur kecepatan paling penting yang dibutuhkan situs Anda. Yang mengatakan…
Hanya ada satu hal tersisa yang dapat sepenuhnya menggagalkan kinerja Anda.
Anda HARUS menggunakan tiga langkah berikut ini
Setelah Anda menyiapkan caching, alihkan perhatian Anda ke gambar situs Anda.
Jika Anda tidak mengoptimalkan gambar, situs Anda tidak akan pernah mencapai waktu muat 2-3 detik, Anda tidak akan pernah mendapatkan skor PageSpeed yang dioptimalkan.
Gambar dapat menjadi hambatan yang sangat besar pada waktu muat, jadi saya menyertakan tiga cara untuk mengoptimalkannya di sini.
Cara pertama untuk mengoptimalkan gambar Anda adalah dengan mengompresnya.
3. Kompres gambar Anda
Algoritme kompresi gambar modern luar biasa.
Mereka dapat mengecilkan ukuran file gambar hingga 70% tanpa mempengaruhi kualitasnya secara nyata. Intinya adalah, Anda dapat membuat semua gambar di situs Anda dimuat lebih cepat tanpa menurunkan kualitasnya. Tidak ada kerugian – serius!
Dalam hal pengoptimalan gambar, plugin favorit saya adalah Optimole.

Anda akan mempelajari lebih lanjut tentang Optimole dalam dua langkah berikutnya, tetapi inilah yang perlu Anda ketahui terlebih dahulu:
Optimole menggunakan algoritme kompresi yang sangat efektif untuk memampatkan gambar Anda hingga menjadi sebagian kecil dari ukuran file sebelumnya. Apa yang lebih baik adalah sangat mudah digunakan.
Plugin pengoptimalan gambar lainnya mengedit gambar di situs Anda dan menggunakan sumber daya server Anda. Optimole tidak menyentuh dokumen asli Anda – mereka menyalin gambar Anda ke server mereka dan kemudian mengoptimalkannya di sana. Ini membuat Perpustakaan Media Anda teratur dan situs Anda tidak akan melambat saat gambar dikompresi.
Jika Anda ingin mempelajari cara menyiapkan Optimole di situs Anda, Anda dapat mengikuti video panduan lengkap saya:
Alternatif yang sangat baik adalah plugin ShortPixel. Ini sedikit lebih sulit untuk disiapkan, tetapi masih cukup mudah digunakan.
Saya dengan senang hati menggunakan ShortPixel di situs ini selama bertahun-tahun dan hanya beralih ke Optimole untuk taktik berikutnya.
4. Ubah ukuran gambar Anda
Perhatikan baik-baik karena detailnya sangat penting.
Inilah ide besarnya:
Semakin besar dimensi gambar, semakin besar pula ukuran filenya.
Misalnya, gambar dengan lebar 3.000px mungkin berukuran 900kb, tetapi ketika diubah ukurannya menjadi lebar 600px, ukurannya hanya 60kb. Itu pengurangan 15x dalam ukuran file!
Inilah mengapa ini sangat penting.
Gambar dalam posting blog ini hanya akan menampilkan lebar 600px terlebar. Berjalan dengan contoh saya, gambar ini diubah ukurannya menjadi lebar 600px dan hanya 60kb.

Jika saya tidak mengubah ukuran gambar dan menggunakan versi 3.000px, itu hanya akan muncul selebar 600px di postingan ini . Gambar akan terlihat sama untuk Anda, tetapi perlu waktu 15x lebih lama untuk memuat.
Dengan kata lain, mengatur ukuran gambar Anda dengan benar sebelum memasukkannya ke dalam posting Anda dapat membuat perbedaan besar dalam seberapa cepat situs Anda dimuat.
Inilah masalahnya.
Anda mungkin tidak tahu persis seberapa lebar gambar Anda muncul di postingan Anda. Selain itu, perangkat seluler membuat cara ini lebih rumit. Dalam hal ukuran layar, jika kita mempertimbangkan semua monitor dan perangkat seluler yang berbeda, ada ribuan yang harus diperhitungkan.
Jika Anda ingin menyajikan gambar dengan ukuran yang sempurna untuk pengunjung Anda, gambar tersebut harus berukuran secara dinamis , dan itulah mengapa saya mulai menggunakan Optimole.
Optimole secara otomatis menghasilkan versi gambar Anda yang berukuran sempurna . Jika seseorang mengunjungi situs Anda dan gambar menampilkan lebar 400px, maka Optimole memberi mereka versi gambar tersebut dengan lebar 400px.
Pengunjung lain dapat membuka halaman tersebut sedetik kemudian menggunakan tablet yang menampilkan gambar dengan lebar 510px, dan Optimole akan memuat salinan gambar yang berbeda dengan lebar persis 510px.
Keuntungan kinerja yang Anda dapatkan dari ini sangat besar, dan bagian terbaiknya adalah Anda tidak perlu melakukan apa pun selain menginstal plugin Optimole. Ini berfungsi saat Anda mengaktifkannya bahkan tanpa menyentuh pengaturan apa pun. Luar biasa!
Coba Optimole di situs Anda →
Ada satu cara lagi untuk mengoptimalkan gambar di situs Anda yang berpotensi membuat perbedaan besar.
5. Malas memuat gambar Anda
Posting blog ini sangat panjang dan memiliki banyak gambar di dalamnya.
Jika Anda telah membaca sejauh ini, kemungkinan besar Anda telah berada di halaman ini setidaknya selama satu menit. Mengetahui hal ini, betapa bodohnya membuat Anda memuat semua gambar di seluruh postingan saat pertama kali memuat halaman ini? Anda masih belum mencapai banyak gambar, jadi belum perlu memuatnya.
Dengan pemuatan lambat, hanya gambar yang muncul di layar yang dimuat. Kemudian saat Anda menggulir ke bawah halaman, gambar yang tersisa dimuat saat terlihat.
Saya membuat visualisasi dalam video ini yang mengilustrasikan cara kerjanya lebih jelas daripada yang dapat saya jelaskan secara tertulis:
Sekarang setelah Anda memahami cara kerja lazy loading, mari kita bicara tentang penerapannya.
Bagaimana cara menambahkan pemuatan malas
Menambahkan lazy loading itu gampang banget, jadi taktik yang wajib ada menurut saya.
Pertama, jika Anda menginstal Optimole, secara otomatis menambahkan lazy loading, jadi Anda sudah selesai dengan taktik ini.
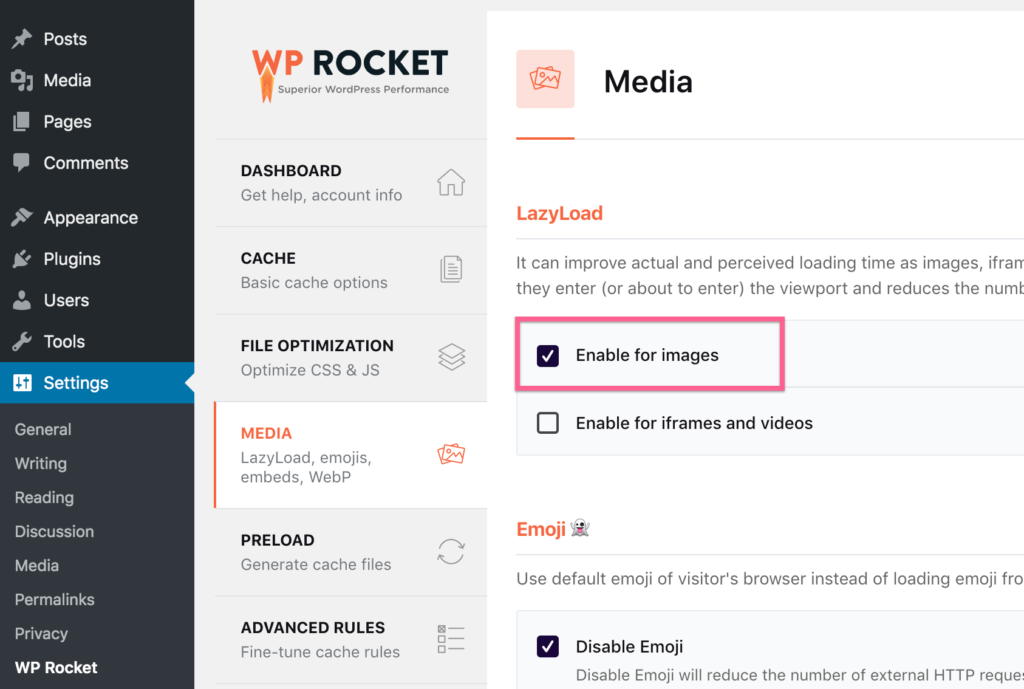
Kedua, jika Anda tidak menggunakan Optimole tetapi memutuskan untuk menggunakan WP Rocket, cukup centang kotak ini di pengaturan:

Terakhir, WordPress sebenarnya memiliki implementasi lazy loading sendiri sekarang, jadi Anda tidak perlu menggunakan salah satu plugin ini jika tidak mau.
Saya pikir plugin ini melakukan pekerjaan yang lebih baik karena memiliki fitur tambahan, seperti video lazy loading dan kemampuan untuk memuat placeholder berkualitas rendah terlebih dahulu, tetapi secara teknis Anda dapat melewati langkah ini sepenuhnya.
Dua pengoptimalan berikutnya berjalan seiring dan sangat penting untuk situs web WordPress.
6. Perkecil file Anda
Anda baru saja mengetahui bahwa mengompresi gambar Anda membuatnya dimuat lebih cepat karena gambar yang dikompresi memiliki ukuran file yang lebih kecil.
Kami terkadang menyebut ukuran file sebagai bobot , jadi mengompresi gambar akan mengurangi bobotnya.
Gagasan besarnya adalah mengurangi berat situs Anda membuatnya memuat lebih cepat . Itu berarti Anda ingin mengurangi ukuran file dari setiap file yang dimuat situs web Anda.
Selain gambar, situs web Anda memuat file CSS, file Javascript, dan file font, di antara jenis file lainnya. Tahan pikiran itu sejenak, dan mari kita bicara tentang minifikasi.
Minifikasi adalah istilah pemrograman mewah yang pada dasarnya berarti kompresi untuk file berbasis teks. Anda mengompres gambar dan memperkecil file. Untuk tujuan kita, kita tidak perlu mendapatkan detail lebih dari itu.
Sama seperti Anda mengompresi gambar Anda, Anda dapat mengecilkan file CSS dan Javascript (dan HTML) untuk membuatnya lebih kecil dan mengurangi bobot halaman Anda.
Cara memperkecil file
Sekali lagi, menambahkan minifikasi ke situs Anda sangatlah mudah.
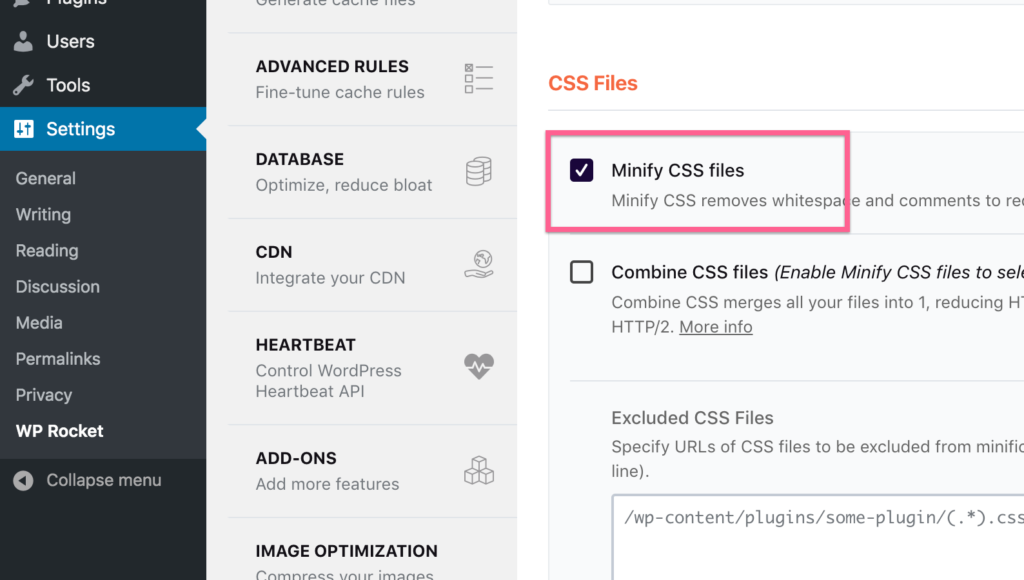
Dengan WP Rocket, ada kotak centang untuk mengaktifkan minifikasi untuk CSS, JS, dan HTML.

Itu saja yang perlu Anda lakukan.
Mengecilkan sangat penting untuk situs WordPress karena kemungkinan besar Anda memiliki setidaknya enam plugin dan tema yang memuat file di situs Anda. Sering kali, pengembang tidak mengecilkan file sendiri, jadi WP Rocket akan mengurusnya untuk Anda.
Jika Anda menginginkan alternatif gratis untuk minifikasi, lihat plugin Autoptimize.
7. Gabungkan file Anda
Menggabungkan adalah istilah teknis lain yang berarti "menggabungkan."
Saat Anda menggabungkan file, Anda menggabungkannya.
Sekali lagi, karena Anda memiliki semua plugin ini di situs Anda memuat file, penting untuk menggunakan plugin seperti WP Rocket untuk menggabungkannya menjadi file sesedikit mungkin. Inilah alasannya…
Anda telah mempelajari bahwa menurunkan bobot halaman akan membuatnya dimuat lebih cepat, tetapi ada satu faktor performa utama lainnya yang perlu dioptimalkan: permintaan HTTP.
Saya tahu posting ini semakin teknis, jadi saya akan membuatnya sesederhana mungkin.
Setiap file yang Anda muat memerlukan permintaan HTTP. Setiap gambar, file JS, file CSS, dll – semuanya memerlukan satu permintaan HTTP.
Situs web Anda memiliki jumlah tetap permintaan HTTP yang dapat ditangani sekaligus, jadi ada efek hambatan yang terjadi saat memuat file. Karena alasan ini, semakin sedikit permintaan HTTP yang dibuat situs Anda, semakin cepat pemuatannya.
Sebagai contoh, jika situs web Anda memiliki 5 file CSS yang semuanya berukuran 5kb, pemuatan akan lebih cepat jika Anda menggabungkannya menjadi satu file CSS berukuran 25kb.
Dengan minifikasi, kami mengurangi bobot file situs Anda, lalu dengan penggabungan, kami menggabungkannya untuk mengurangi permintaan HTTP.
Bagaimana cara menambahkan gabungan
Kita juga dapat beralih ke plugin WP Rocket untuk pengoptimalan ini.
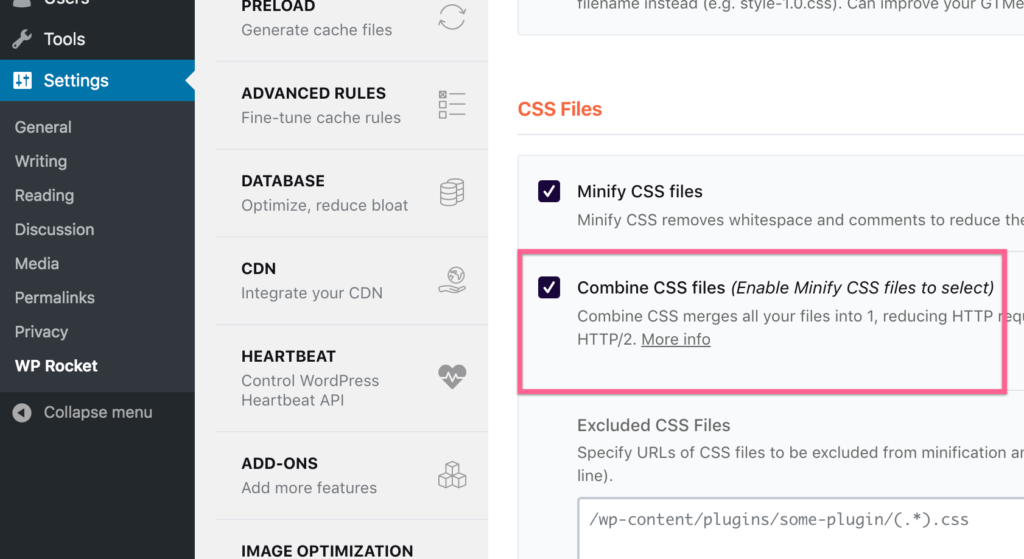
Ada kotak centang untuk menggabungkan file CSS dan file JS.

Anda hanya perlu mencentang kedua kotak, menyimpan perubahan, dan selesai.
Opsi ini juga tersedia di plugin Autoptimize.
Tip berikutnya ini mungkin akan mengejutkan Anda, tetapi ini adalah pengoptimalan lain yang harus dimiliki menurut saya.
8. Muat file dengan CDN
Internet itu ajaib.
Benar?
Tapi sungguh, tidak, tidak.
Ini adalah jaringan komputer, dan koneksi dalam jaringan ini pada akhirnya bersifat fisik.
Mungkin terlihat aneh untuk dipikirkan, tetapi jarak antara server tempat konten situs Anda disimpan dan lokasi pengunjung sangatlah penting.
Jika server Anda berada di New York dan seseorang dari Tokyo mengunjungi situs web Anda, file akan membutuhkan waktu lebih lama untuk sampai ke mereka daripada jika orang lain di New York berkunjung.
Saya mengatakan itu aneh untuk dipikirkan.
Jadi bagaimana jika Anda juga menyimpan salinan situs Anda di server di Tokyo? Bukankah itu memuat lebih cepat untuk pengunjung di Jepang?
Ya!
Dan itulah yang dilakukan CDN.
CDN adalah singkatan dari jaringan pengiriman konten, dan pada dasarnya ini adalah jaringan server yang menyimpan salinan tembolok situs web Anda di seluruh dunia.
Dengan cara ini, di mana pun seseorang berada saat mereka berkunjung, ada server di dekat mereka untuk mengirimkan konten situs Anda.
Ketika Anda pertama kali mengaktifkan CDN, sepertinya tidak membantu jika Anda tinggal di dekat server asal host Anda. Yang lebih penting adalah seberapa cepat situs web dimuat untuk seluruh dunia.
Bagaimana cara menambahkan CDN ke situs Anda
Jika Anda menggunakan Rocket.net, berarti Anda sudah selesai.
Mereka menjalankan situs Anda dengan Cloudflare Enterprise, jadi situs Anda sudah dikirimkan dari server terdekat di seluruh dunia.

Jika Anda tidak menggunakan Rocket.net, saya sarankan mendaftar untuk tingkat gratis Cloudflare sebagai gantinya.
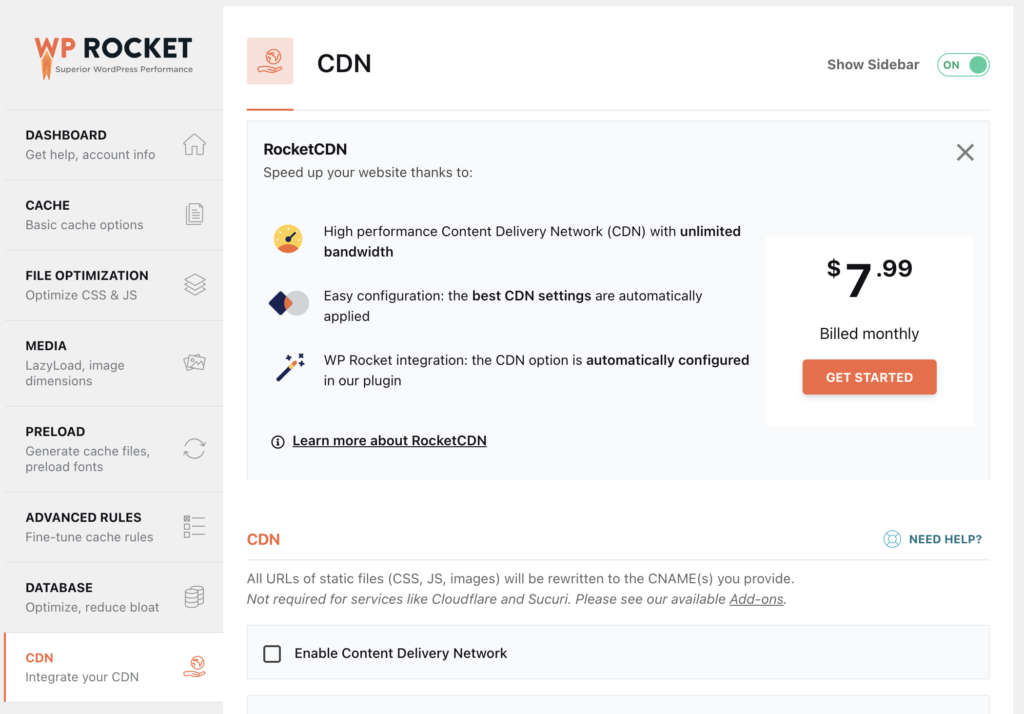
Namun, jika Anda benar-benar tidak melakukan hal teknis dan tidak ingin membuat perubahan DNS ke situs Anda, Anda dapat menggunakan RocketCDN, yang dibuat oleh tim WP Rocket.

Ini didukung oleh CDN Stackpath, jadi ada jaringan server global yang mapan untuk mengirimkan konten situs Anda. Biayanya $8/bulan, tetapi sangat mudah untuk diintegrasikan. Setelah mendaftar, yang harus Anda lakukan hanyalah mencentang kotak untuk mengaktifkannya, dan selesai.
9. Pilih tema cepat
Oke, harus saya akui, tip yang terakhir ini agak sedikit berbeda.
Banyak blogger WP akan memberi tahu Anda untuk memilih tema yang memuat dengan cepat, tetapi sebagai pengembang tema, izinkan saya menjelaskan cara kerjanya.
Tema WordPress tidak akan mempercepat situs Anda. Sebaliknya, Anda mencari yang tidak akan memperlambat situs Anda. Yang mengatakan, kecuali tema dibuat dengan buruk, itu tidak akan memperlambat situs Anda jika Anda menggunakan taktik yang saya sebutkan di atas. Saya akan menjelaskan.
Dengan semua tema saya, saya memuat seminimal mungkin sambil tetap menciptakan pengalaman pengguna yang bergaya dan modern. Itu berarti tema hanya memuat:
- Satu file CSS
- Satu file Javascript yang diperkecil
- Satu permintaan Google Font
- Font ikon Font Awesome (untuk ikon sosial)
Tanpa membuat pengorbanan desain (seperti menggunakan font sistem), itu adalah tema seminimal mungkin.
Tidak semua tema dioptimalkan seperti ini, tetapi menurut saya itu tidak terlalu menjadi perhatian. Itu karena meskipun tema Anda tidak dioptimalkan dengan baik dan memuat dua file CSS dan tiga file Javascript, dan tidak ada yang diminimalkan, plugin seperti WP Rocket akan tetap menggabungkan dan memperkecilnya untuk Anda, sehingga hasil akhirnya serupa.
Pada dasarnya, kecil kemungkinan tema Anda akan memperlambat situs Anda jika Anda menggunakan strategi kinerja yang tercantum di atas.
Pilih tema dari pengembang terkemuka, dan kinerja tema tidak akan menjadi masalah.
Optimalisasi tambahan
Wah!
Posting ini sudah jauh lebih lama dari yang saya perkirakan, dan jika Anda berhasil sampai sejauh ini, saya harap Anda bersemangat untuk mempelajari lebih lanjut tentang pengoptimalan kinerja.
Di sisa posting ini, saya akan membahas pengoptimalan yang lebih spesifik dan teknis. Saya telah membuat tips ini seramah mungkin bagi pemula. Beberapa di antaranya mudah diterapkan, tetapi sejujurnya, beberapa sangat canggih, dan memang seharusnya begitu.
Gunakan sebanyak mungkin di situs Anda, dan ingat, jika Anda telah menerapkan 9 taktik pertama dan Anda mengikuti praktik terbaik kinerja, maka Anda telah mendapatkan bagian terbesar dari hasil.
10. Berhenti menggunakan Google Analytics
Saya telah menyebutkan Google Analytics beberapa kali sejauh ini karena ini menguras kinerja yang tidak dapat dihindari.
Setidaknya, sampai saat ini.
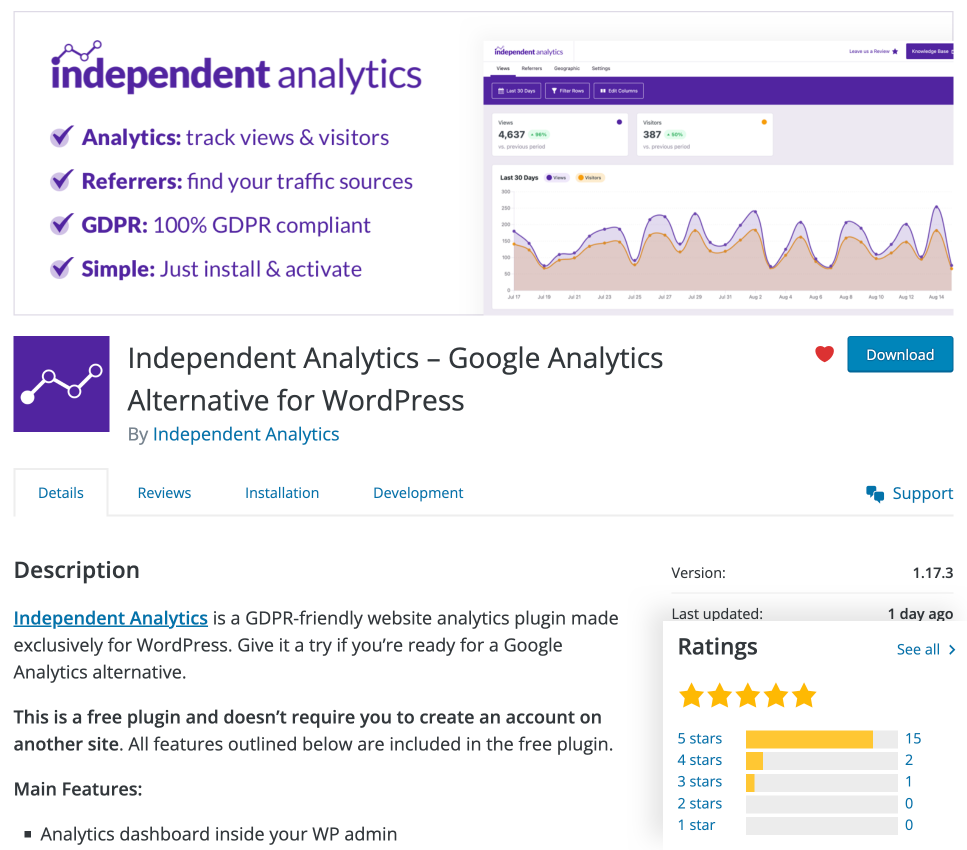
Sekarang ada banyak opsi yang lebih baik untuk pengguna WordPress, seperti Independent Analytics.

Tidak seperti Google Analytics, Independent Analytics tidak memuat file eksternal apa pun. Faktanya, itu tidak memuat file sama sekali. Itu membuat satu permintaan REST API internal ke situs Anda sendiri, dan hanya itu.
Dengan kata lain, hampir tidak ada dampaknya pada situs Anda. Dengan beralih ke Independent Analytics, Anda akan langsung mempercepat situs web Anda, plus Anda mendapatkan analitik yang ramah privasi dan dasbor yang jauh lebih mudah digunakan.
Pelajari lebih lanjut tentang Analitik Independen.
11. Tunda Javascript
Jika Anda hanya menggunakan satu taktik dari sisa daftar ini, gunakan yang ini.
Tanpa terlalu tenggelam dalam detail teknis, urutan Anda memuat file di situs Anda sangat penting. Konsep ini disebut optimasi jalur rendering .

Idenya adalah bahwa CSS situs Anda harus dimuat terlebih dahulu karena situs web Anda akan menjadi layar putih kosong sampai itu terjadi. Adapun file Javascript, mereka mungkin digunakan untuk hal-hal seperti analitik yang tidak perlu dimuat segera.
Alih-alih membiarkan halaman putih kosong saat JS dimuat, Anda menunda file JS sampai semua hal lain di situs Anda dimuat. Dengan cara ini, situs Anda memuat dalam jumlah waktu yang sama tetapi muncul secara visual lebih cepat yang membuatnya muncul lebih cepat.
Konsepnya agak maju, tapi sekali lagi, tidak terlalu sulit untuk diimplementasikan.
Bagaimana cara menunda Javascript
Anda akan menyukai ini.
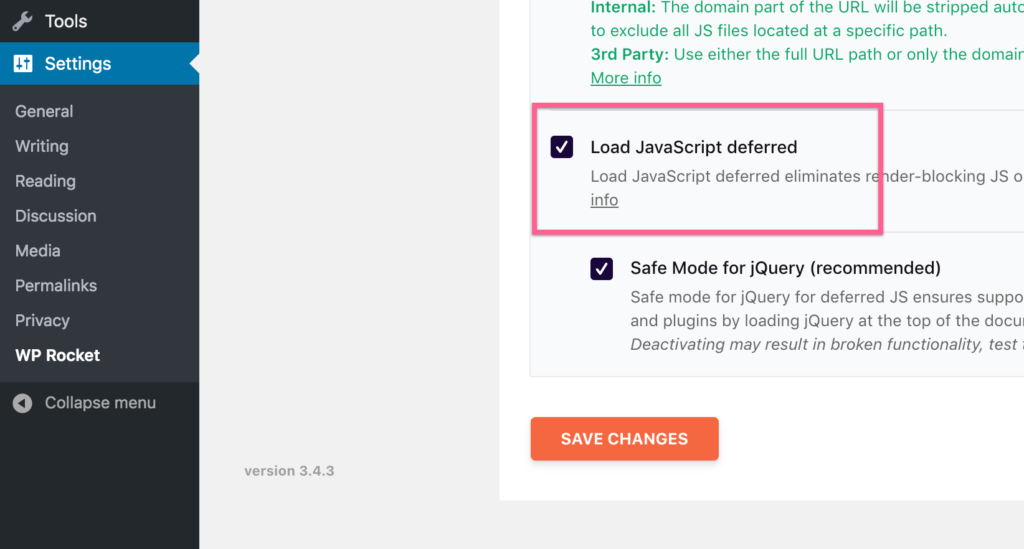
Secanggih apapun taktiknya, yang perlu Anda lakukan hanyalah mencentang kotak di pengaturan WP Rocket.

Kecuali Anda tahu apa yang Anda lakukan, saya sangat menyarankan untuk membiarkan opsi "Safe Mode" dicentang juga.
Ada juga cara untuk mengoptimalkan CSS Anda untuk jalur rendering.
12. Optimalkan pengiriman CSS
Sama seperti Javascript, CSS memblokir perenderan, jadi kami juga dapat menundanya untuk kinerja yang lebih baik.
Sekarang saya tahu apa yang Anda pikirkan: bukankah kita hanya menunda JS agar CSS dapat dimuat, dan sekarang kita juga menunda CSS??
Inilah yang terjadi…
Untuk menghapus CSS yang memblokir perenderan, Anda akan menyejajarkan CSS penting yang digunakan untuk memberi gaya pada bagian situs Anda yang langsung muncul. Kemudian sisa CSS situs Anda dimuat nanti. Sekali lagi, ini berarti situs Anda muncul secara visual lebih cepat.
Ini adalah taktik yang sangat canggih dan bukan taktik yang akan saya pedulikan jika WP Rocket tidak membuatnya begitu mudah.
Cara mengoptimalkan pengiriman CSS
Anda mungkin mulai terbiasa dengan ini sekarang …
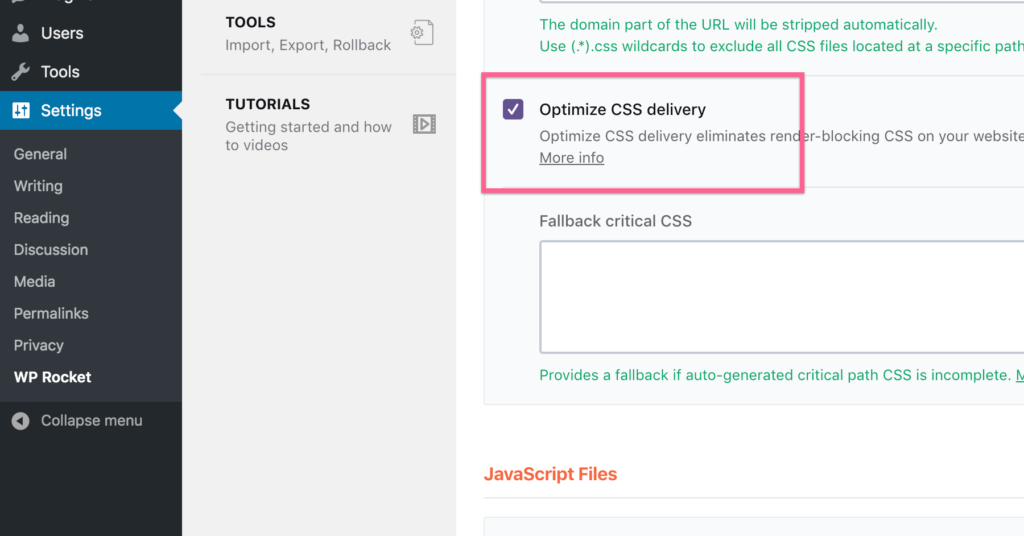
Yang harus Anda lakukan untuk mengoptimalkan pengiriman CSS Anda dengan WP Rocket adalah mencentang kotak ini:

WP Rocket kemudian menghasilkan CSS penting yang diperlukan untuk setiap halaman dan memasukkannya ke dalam HTML. Sisa CSS kemudian ditangguhkan.
Saya tidak akan pernah mencoba melakukan ini secara manual, jadi pengoptimalan yang mematikan untuk diotomatisasi dengan cara ini.
Selanjutnya, saya punya dua kemenangan cepat lagi untuk mempercepat situs Anda.
13. Matikan dukungan emoji WordPress
WordPress menambahkan dukungan emoji di versi 4.2.
Untuk memastikan emoji berfungsi di situs Anda, WordPress memuat file Javascript kecil di setiap halaman situs Anda. Berikut hal…
Kami sebenarnya tidak memerlukan file ini untuk dukungan emoji karena hampir setiap perangkat sudah menginstal font emoji. Saya telah menghapus dukungan emoji dari situs ini, misalnya, tetapi apakah Anda masih melihat emoji karena perangkat Anda telah menginstalnya?
Dengan menghapus dukungan emoji, situs Anda tidak akan lagi memuat file Javascript tambahan sehingga membuatnya sedikit lebih cepat.
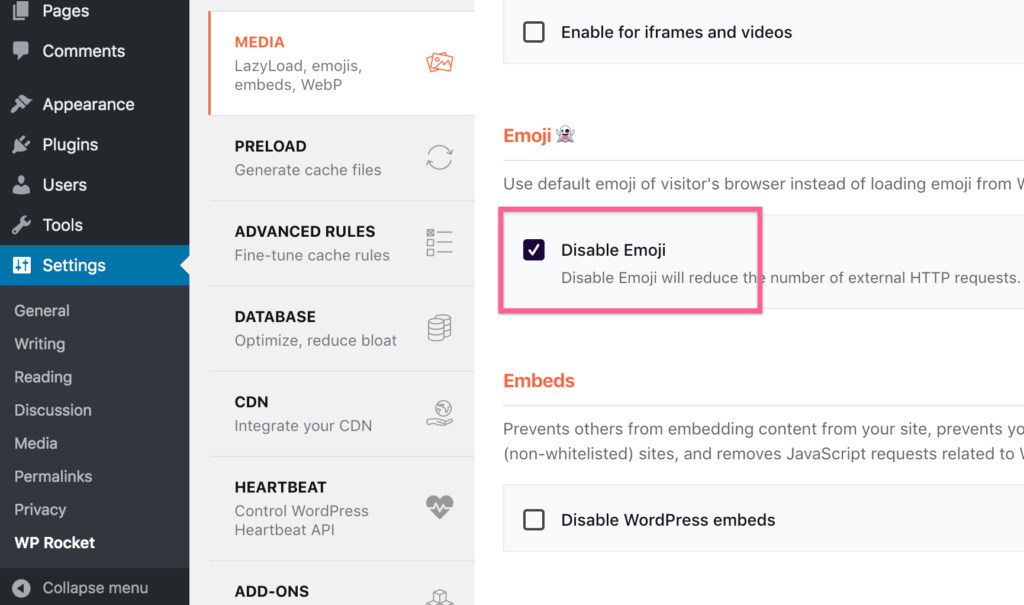
Anda dapat mencentang kotak ini di WP Rocket untuk menghapus dukungan emoji:

Plugin Nonaktifkan Emoji adalah alternatif sederhana dan gratis.
14. Nonaktifkan embed WordPress
Saat Anda menempelkan tautan dari Twitter ke dalam postingan, WordPress secara otomatis akan membuat kotak penyematan yang bagus.
Itu keren, tapi yang mengganggu saya adalah ini juga terjadi saat menempelkan tautan ke situs WordPress seperti ini. Saya tidak pernah menggunakan fitur ini, jadi saya lebih memilih untuk menonaktifkannya.
Karena WordPress memuat file Javascript ekstra untuk fitur penyematan ini, menghapusnya akan mengurangi bobot halaman Anda dan menghilangkan permintaan HTTP lainnya.
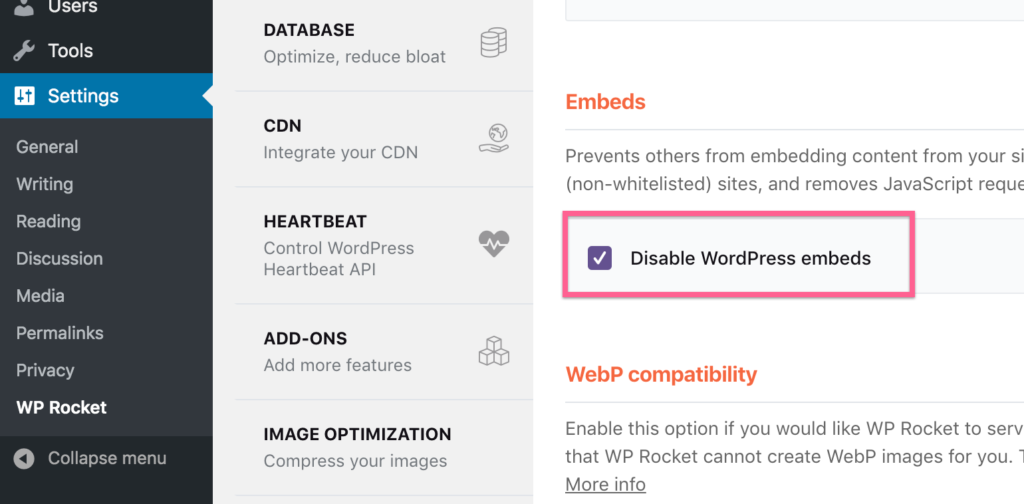
WP Rocket memiliki kotak centang lain untuk dengan mudah menambahkan pengoptimalan ini ke situs Anda.

Ini adalah pengoptimalan kecil, tetapi setiap bit membantu.
15. Perbarui versi PHP Anda
Bahasa pengkodean modern sangat cepat.
Sebagian besar taktik kinerja tidak ada hubungannya dengan seberapa cepat kode di situs Anda dieksekusi. Sebaliknya, kami mengoptimalkan kecepatan pengiriman konten situs web Anda ke perangkat pengunjung. Itu bagian yang membutuhkan waktu.
Taktik ini berbeda karena sebenarnya mempercepat seberapa cepat kode di situs Anda berjalan.
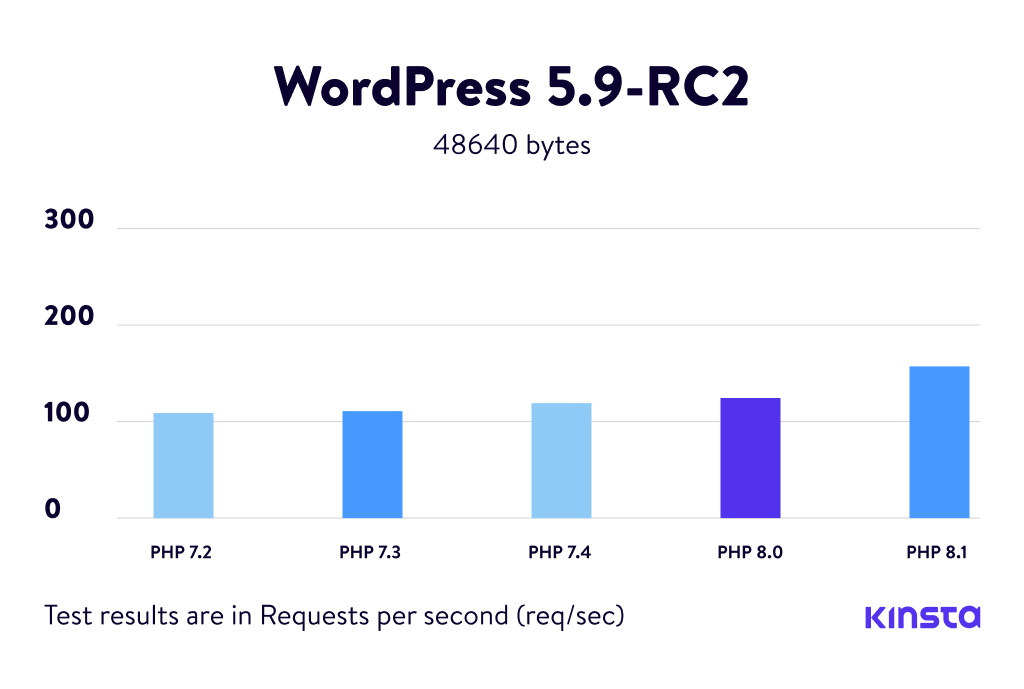
Versi PHP yang lebih baru semakin cepat, jadi jika Anda masih menggunakan PHP 5, Anda akan melihat keuntungan besar dengan beralih ke 7 atau 8.
Berikut adalah tampilan bagaimana PHP 8 meningkatkan kinerja dibandingkan PHP 7, dan keuntungan dari 5 menjadi 7 juga sangat besar.

Penting untuk dipahami bahwa menggandakan kecepatan PHP situs Anda tidak akan membuat situs Anda memuat dua kali lebih cepat. Itu hanya membuat kode PHP berjalan dua kali lebih cepat, yang mungkin merupakan bagian kecil dari waktu muat situs Anda.
Yang mengatakan, ini berpotensi mendapatkan kinerja yang sangat mudah dan juga lebih baik untuk keamanan dan kompatibilitas plugin.
Cara memperbarui versi PHP Anda
Inilah sesuatu yang telah saya pelajari selama bertahun-tahun.
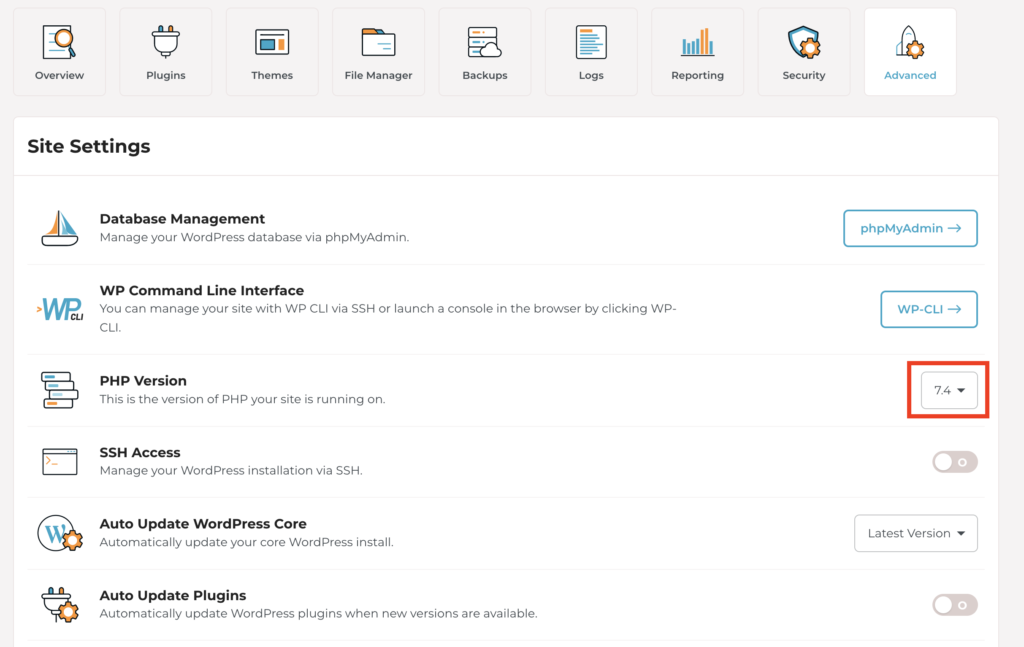
Hampir semua host web menyertakan opsi di dasbor tempat Anda dapat mengganti versi PHP situs Anda. Misalnya, inilah dropdown di dasbor Rocket.net tempat Anda dapat mengubahnya dengan beberapa klik.

Sebagian besar host memiliki kontrol ini di suatu tempat di dasbor, jadi pembaruannya harus mudah.
Tetapi sebelum Anda melakukannya, pastikan untuk membuat cadangan situs Anda dan bersiaplah untuk memutar kembali ke versi sebelumnya. Jika Anda memutakhirkan ke versi terbaru PHP, ada kemungkinan bahwa setidaknya satu plugin di situs Anda tidak kompatibel, jadi sebaiknya lakukan perubahan jenis ini pada saat Anda siap mengembalikan PHP versi atau membuat perubahan yang diperlukan.
16. Kurangi plugin
Apakah plugin memperlambat situs Anda?
Semacam. Ini rumit. Saya akan memberi Anda beberapa contoh.
Beberapa plugin mungkin memuat satu atau dua file di setiap halaman situs Anda, sehingga memperlambatnya.
Saya menggunakan plugin WPForms untuk semua formulir kontak saya, yang dirancang dengan lebih cermat. WPForms memuat file CSS dan tergantung pada fitur mana yang Anda gunakan, beberapa file JS juga. Namun, itu hanya memuat file-file ini di halaman yang memiliki formulir kontak. Ini berarti tidak ada pengaruhnya pada kinerja situs saya kecuali untuk halaman kontak .
Di sisi lain, saya juga menggunakan plugin bernama Format Media Titles untuk menambahkan judul secara otomatis ke gambar saya berdasarkan nama file. Plugin ini menjalankan sedikit PHP di dasbor admin saat saya mengunggah gambar, dan hanya itu. Ini tidak berdampak apa-apa pada kinerja situs saya.
Sekarang Anda dapat melihat mengapa mengatakan “plugin memperlambat situs Anda” tidak benar. Terkadang mereka melakukannya, terkadang tidak, dan terkadang melakukannya dalam kondisi tertentu.
Sebagai aturan praktis, jika plugin mengubah apa pun di bagian depan situs Anda, itu akan memengaruhi kinerja. Sebaliknya, jika plugin hanya mempengaruhi dashboard admin maka mungkin tidak akan memperlambat situs Anda.
“Front end” situs Anda adalah apa yang dilihat pengunjung. "Bagian belakang" adalah dasbor admin Anda.
Lihatlah melalui menu Plugin Anda dan pilih plugin yang membuat perubahan di bagian depan situs Anda. Jika Anda menemukan ada yang aktif, tetapi tidak Anda gunakan, mereka kemungkinan akan memperlambat situs Anda, jadi nonaktifkan.
17. Gunakan gambar webP
Saya yakin Anda sudah familiar dengan format gambar seperti JPG dan PNG.
Nah, Google merilis format gambar baru yang disebut webP yang telah direkayasa untuk performa optimal. Saat Anda menggunakan format webP, gambar terlihat identik tetapi dimuat lebih cepat.
Kedengarannya bagus pada awalnya, tapi di sinilah rumitnya.
Belum semua browser mendukung gambar webP. Artinya, jika Anda menggunakan webP untuk semua gambar Anda, gambar tersebut mungkin tidak muncul sama sekali di browser seperti Safari. Untuk saat ini, Anda perlu menyajikan gambar webP dan juga memiliki versi cadangan JPG atau PNG dari setiap gambar.
Jelas, kedengarannya lebih banyak pekerjaan daripada nilainya, tetapi sekali lagi, ada solusi yang sangat sederhana.
Cara menggunakan gambar webP
Jika Anda menggunakan plugin Optimole, itu sepenuhnya ditangani untuk Anda.
Bahkan, tidak ada pengaturan untuk ini.
Optimole secara otomatis membuat versi webP dari gambar Anda dan menyajikannya kepada pengunjung jika browser mereka mendukungnya. File Javascript kecil dengan polyfill dimuat untuk menyajikan gambar versi JPG/PNG saat browser pengunjung tidak mendukung webP.
18. Manfaatkan prefetching DNS
Prefetching DNS sangat keren.
Sebagian besar file di situs Anda akan dimuat dari domain Anda. Misalnya, file CSS dalam tema Anda yang mengatur gaya situs web Anda dihosting oleh situs web Anda.
Jika Anda menggunakan Google Analytics, situs web Anda akan memuat file Javascript yang diperlukan dari server Google , bukan milik Anda. Ini membutuhkan waktu lebih lama daripada memuat file yang dihosting di domain Anda.
Pada dasarnya, saat Anda menggunakan DNS prefetching, situs web Anda memulai proses memuat file eksternal lebih cepat. Bahkan, ketika seseorang mengetikkan domain Anda ke bilah alamat mereka, prefetching DNS mulai bekerja untuk menyiapkan file eksternal bahkan sebelum mereka mengunjungi situs web Anda.
Detailnya cukup teknis, tapi itulah ide di balik taktik ini.
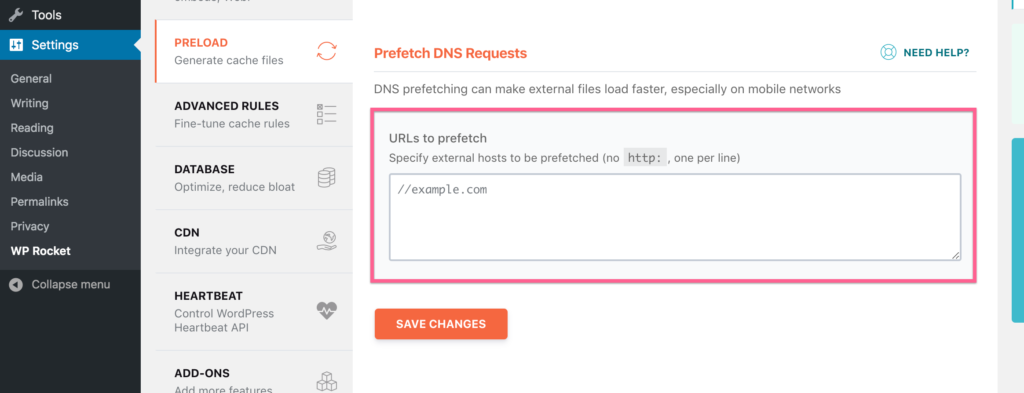
Cara menggunakan prefetching DNS
Ada opsi sederhana yang disediakan oleh WP Rocket untuk prefetching.
Di menu Pramuat, Anda dapat memasukkan URL untuk semua file eksternal yang dimuat situs web Anda.

Situs Anda mungkin menggunakan Google Fonts, jadi menambahkan "//fonts.googleapis.com" akan mengaktifkan prefetching untuk nama domain tersebut.
19. Batasi posting per halaman
Jika Anda menjalankan blog aktif maka halaman posting utama Anda adalah halaman terpenting situs Anda. Itu juga bisa menjadi salah satu yang paling lambat.
Saya telah melihat blogger menampilkan setiap posting mereka di beranda mereka. Saat Anda berkunjung, indikator pemuatan berputar dan berputar, dan halaman tidak pernah dimuat sepenuhnya. Ini adalah pengalaman pengguna yang buruk, dan lebih buruk lagi, itu menghabiskan banyak bandwidth.
Pada titik tertentu, banyaknya HTML yang dibutuhkan untuk posting menjadi masalah, tetapi masalah utamanya adalah semua gambar. Inilah mengapa sangat penting Anda menambahkan pemuatan lambat ke situs Anda.
Selain itu, Anda harus menetapkan batas wajar untuk jumlah posting yang Anda tampilkan di setiap halaman blog Anda.
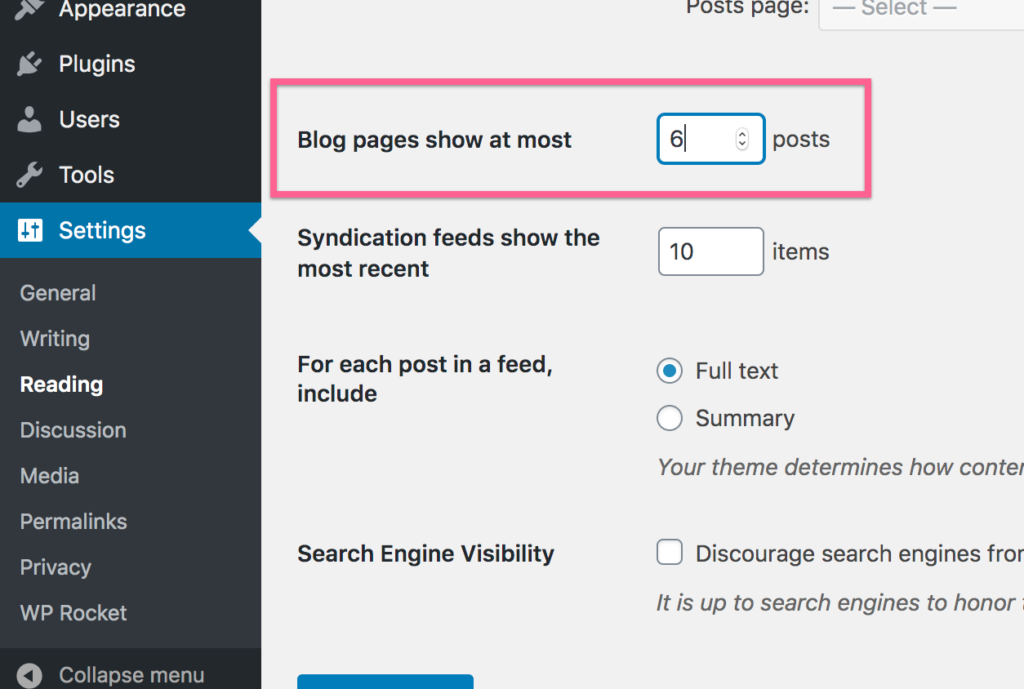
Bagaimana membatasi posting Anda per halaman
WordPress memiliki opsi bawaan untuk mengontrol posting Anda per halaman di menu Pengaturan Bacaan.

Selama Anda mengaktifkan pemuatan malas, Anda dapat menampilkan 10-30 posting per halaman tanpa masalah. Yang mengatakan, 10 mungkin adalah jumlah rata-rata yang digunakan blogger, dan saya tidak akan melampaui 10 tanpa menggunakan pemuatan lambat.
20. Gabungkan permintaan Google Font
Saya hampir 100% yakin tema Anda memuat Google Fonts.
Jika itu adalah tema yang dikodekan dengan baik, seharusnya hanya ada satu permintaan Google Fonts, jadi tidak ada masalah.
Namun, ada kemungkinan plugin di situs Anda juga memuat Font Google atau Anda telah menambahkan lebih banyak font sendiri. Jika demikian, situs Anda membuat banyak permintaan Google Fonts yang berarti banyak permintaan HTTP. Ingat, semakin sedikit permintaan HTTP, semakin baik.
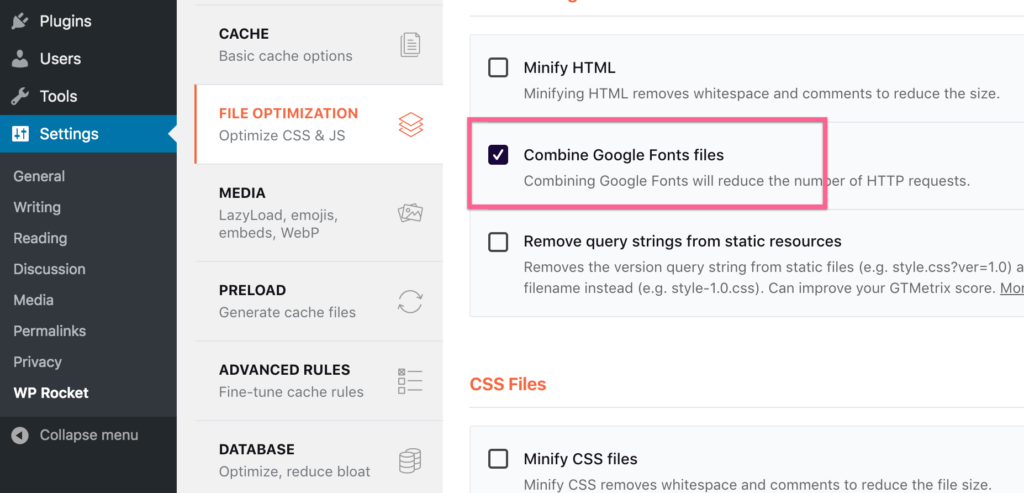
Cara menggabungkan permintaan Google Fonts
You're probably used to this by now…
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Inilah masalahnya.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
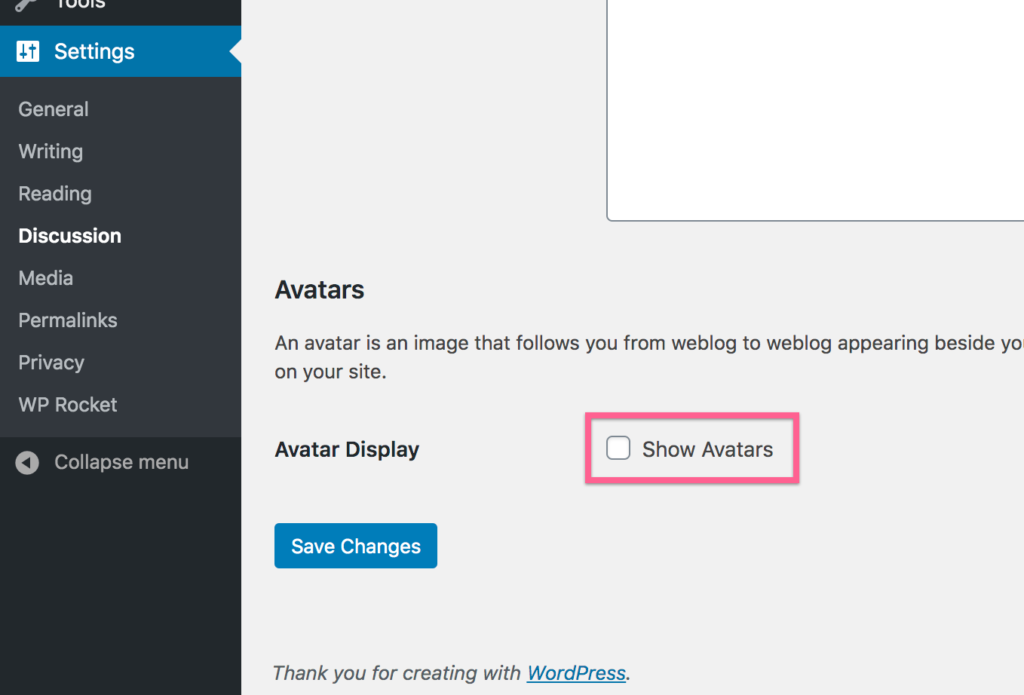
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Masalah terpecahkan!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
Anda dapat dengan malas memuat video Anda (dan iframe) seperti gambar.
Cara malas memuat video
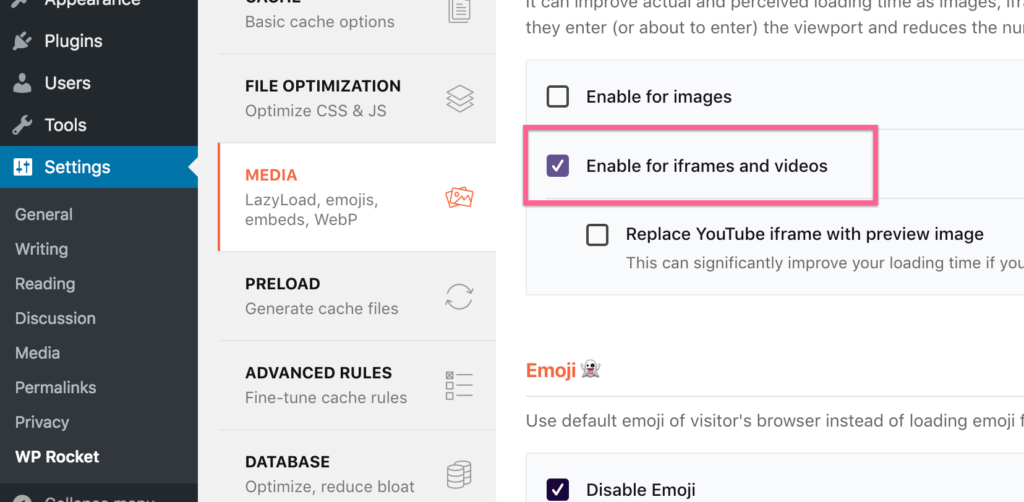
Saya menggunakan fitur pemuatan malas Optimole untuk gambar, tetapi WP Rocket memiliki opsi khusus untuk iframe dan video yang dapat Anda aktifkan seperti ini:

Ada juga opsi untuk memuat thumbnail sebagai pengganti video, tetapi secara pribadi, saya tidak suka opsi ini karena membuat pengunjung mengklik video dua kali, yang menurut saya mengganggu.
24. Kurangi pengalihan
Jika Anda mengunjungi situs web ini menggunakan "http", itu akan mengarahkan Anda ke versi "https".
Selain itu, jika Anda mengunjungi tanpa "www", Anda akan dialihkan ke versi dengan "www".
Kedua pengalihan ini sangat cepat, tetapi masih membutuhkan waktu, dan dalam hal kinerja, setiap sepersekian detik berarti.
Saat menautkan ke situs web Anda sendiri baik secara internal atau dari situs web lain, pastikan untuk selalu menggunakan URL final yang dikunjungi pengunjung. Saya selalu menggunakan “https://www.competethemes.com/” sehingga tidak ada pengalihan.
Dengan selalu menautkan ke versi URL yang benar, Anda menghindari pengiriman pengunjung melalui pengalihan yang membuat situs Anda tampak lebih lambat.
25. Gunakan lebih sedikit font
Anda telah mengoptimalkan JS dan CSS Anda, jadi mari kita serius tentang pengoptimalan font juga.
Dalam hal kinerja, font itu mahal.
Jika Anda membaca posting saya tentang cara membuat situs Anda lebih cantik, maka Anda akan tahu bahwa saya menganjurkan untuk menggunakan paling banyak satu atau dua font. Selain menjadi aturan desain yang baik, ini juga merupakan aturan kinerja yang baik.
Setiap font yang Anda muat berdampak pada kinerja situs Anda, jadi semakin sedikit Anda menggunakan, semakin baik.
Sekarang mari kita sedikit lebih detail.
26. Gunakan lebih sedikit bobot font
Setiap bobot font mengalikan tol kinerja pilihan font Anda.
Misalnya, jika Anda menggunakan font Roboto, Anda akan memuat bobot default. Jika Anda juga menginginkannya dicetak miring dan tebal, itu adalah kumpulan karakter yang sama sekali berbeda dan itu berarti Anda sekarang memuat tiga file font yang semuanya berukuran kurang lebih sama.
Jika Anda juga menggunakan font Tampilan Playfair dan memuat versi tebal dan miring, Anda sekarang memuat enam file font yang akan berdampak besar pada kecepatan situs Anda.
Situs Anda dapat terlihat bagus dan serba guna dengan satu font yang dimuat dalam gaya default, miring, dan tebal. Jika Anda benar-benar menginginkan font lain, gunakan itu untuk judul, sehingga tidak perlu memiliki banyak bobot atau huruf miring.
27. Hanya memuat set karakter bahasa Anda
Anda baru saja mengetahui bahwa memuat font dengan bobot berbeda akan mengalikan jumlah file yang perlu dimuat situs Anda.
Mengikuti utas yang sama, semakin banyak karakter dalam font, semakin besar file tersebut. Intinya adalah Anda hanya ingin memuat karakter yang Anda butuhkan.
Pastikan Anda hanya memuat Google Font dalam bahasa yang Anda gunakan. Untuk pengguna bahasa Inggris, Anda hanya memerlukan kumpulan karakter Latin dan bukan Latin Extended, yang sering kali dimuat secara default.
Bergantung pada bagaimana Anda menambahkan Google Font ke situs Anda, Anda mungkin atau mungkin tidak memiliki kemampuan untuk mengubahnya, jadi periksalah dengan opsi tema atau plugin yang tersedia.
28. Matikan fitur OpenType di Adobe Fonts
Jika Anda menggunakan Adobe Fonts (sebelumnya TypeKit) untuk font Anda, Anda mungkin memiliki akses ke beberapa fitur OpenType.
Meskipun fitur OpenType luar biasa untuk menambahkan pecahan yang indah, huruf kecil, dan banyak fitur tipografi lainnya, kemungkinan besar Anda tidak membutuhkannya.
Karena OpenType menyertakan banyak mesin terbang karakter baru, itu membuat file font lebih besar sehingga waktu muat lebih lama.
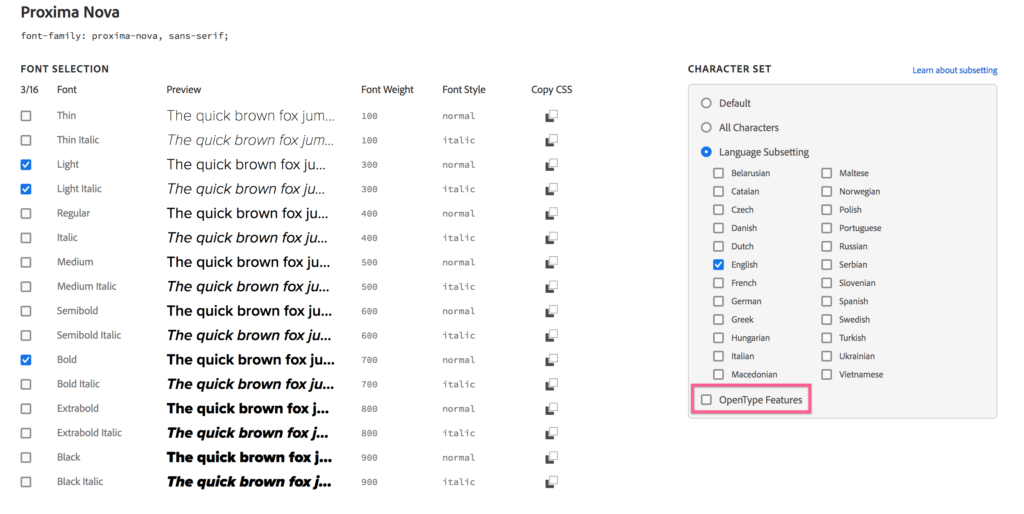
Saat mengedit proyek Anda, nonaktifkan fitur OpenType di sini:

Seperti yang Anda lihat dalam contoh saya, saya hanya memuat tiga bobot font yang saya butuhkan dan subset bahasa Inggris seperti yang dijelaskan dalam taktik sebelumnya.
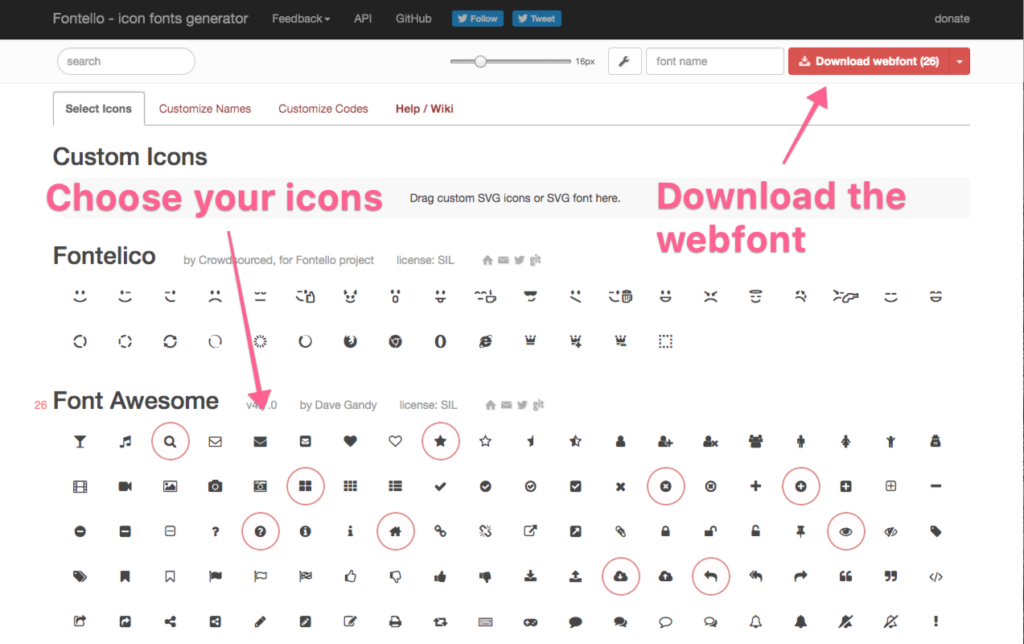
29. Ganti Font Awesome dengan Fontello
Taktik ini sangat teknis, tetapi karena membantu saya, saya menyertakannya untuk siapa pun yang membaca kode penulisannya yang nyaman.
Jika Anda menggunakan Font Awesome atau font ikon lain untuk situs Anda, kemungkinan besar Anda memuat seluruh font yaitu, Anda memuat ratusan ikon. Kemungkinan besar, Anda hanya menggunakan beberapa ikon di situs Anda.
Dengan Fontello, Anda dapat membuat paket font ikon Anda sendiri hanya dengan menggunakan ikon Font Awesome yang sebenarnya Anda gunakan.

Karena saya hanya menggunakan 26 ikon berbeda di situs ini, saya dapat secara besar-besaran mengurangi ukuran file font dan stylesheetnya (kira-kira 100kb).
Jika Anda memiliki kontrol teknis penuh atas situs Anda, menghapus Font Awesome dan menggantinya dengan paket webfont khusus dari Fontello adalah cara terbaik untuk lebih meningkatkan kinerja situs Anda.
Optimalisasi lainnya
Saya melihat situs web lain selalu merekomendasikan kiat berikutnya, tetapi ada satu hal…
Taktik terakhir ini tidak akan membuat situs Anda memuat lebih cepat. Mereka akan mengoptimalkan kinerja situs web Anda, tetapi tidak dengan cara yang mempercepatnya.
Anda akan mengurangi jumlah ruang disk yang digunakan situs Anda, berpotensi membuat situs Anda lebih aman, dan bahkan mengurangi bandwidth yang Anda gunakan. Itu cukup untuk membuat taktik ini bermanfaat di mata saya, dan itulah mengapa saya memasukkannya di akhir posting ini.
Inilah 7 taktik terakhir.
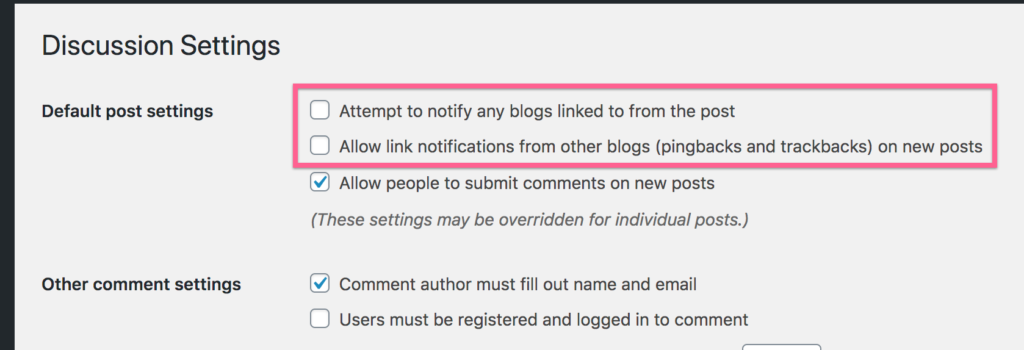
30. Matikan pingback dan trackback
Tidak ada lagi yang menggunakan pingback atau trackback untuk alasan yang sah.
Kembali sebelum media sosial, ketika orang menjalankan blog pribadi, pingback seperti @-ing seseorang. Dengan kata lain, mereka akan memberi tahu Anda saat blogger lain mereferensikan situs Anda.
Saat ini, mereka digunakan kurang lebih secara eksklusif untuk spam dan mengeksploitasi kerentanan keamanan (seperti DDoSing). Sebaiknya nonaktifkan saja dengan dua opsi ini di pengaturan Diskusi.

Tidak perlu plugin.
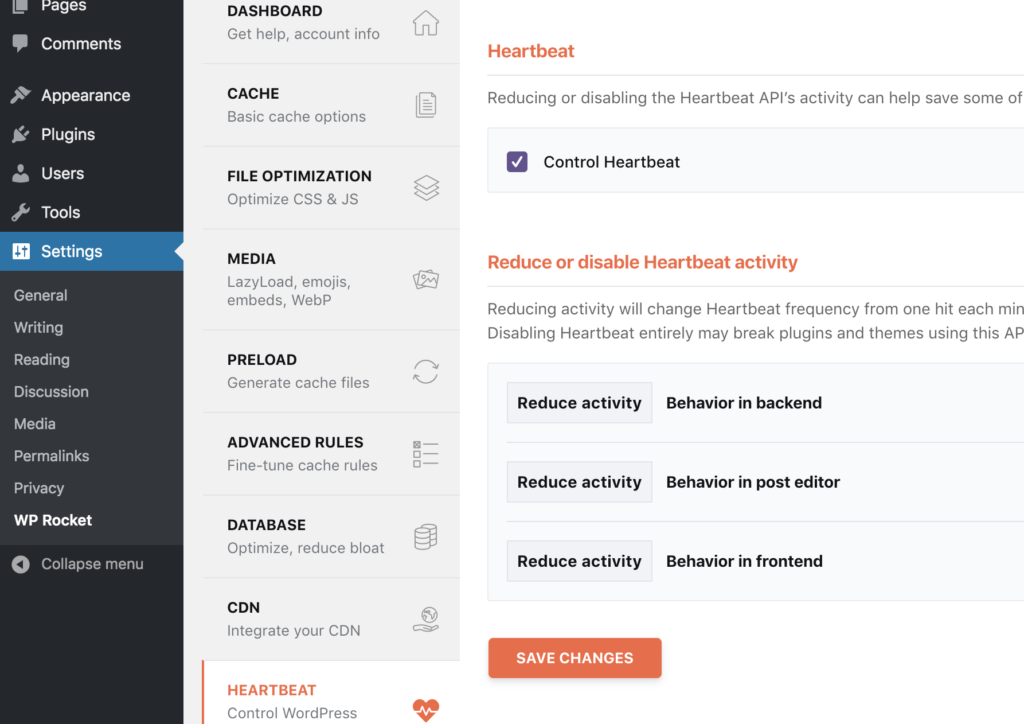
31. Memperlambat Heartbeat API
Heartbeat API berjalan di WordPress untuk menjaga agar fitur tertentu tetap berjalan di browser Anda. Misalnya, WordPress menyimpan posting Anda secara otomatis saat Anda sedang mengerjakannya agar Anda tidak kehilangan konten apa pun jika terjadi kesalahan atau kesalahan.
API ini biasanya berjalan satu menit sekali, dan Anda mungkin merasa ini sedikit memperlambat Anda saat mengerjakan postingan atau menggunakan fitur lain di admin Anda.
Meskipun ini bukan masalah besar bagi kebanyakan orang, Anda sebaiknya memperlambatnya dengan pengaturan ini di plugin WP Rocket:

Mengurangi aktivitas cukup memberi tahu Heartbeat API untuk berjalan setiap dua menit sekali, bukan setiap menit.
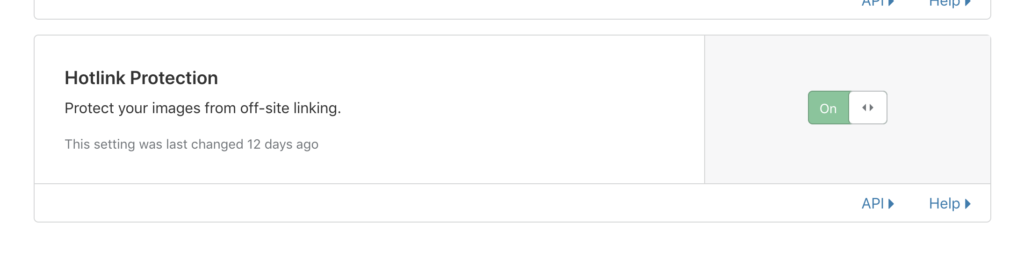
32. Nonaktifkan hotlinking
Hotlinking adalah saat seseorang menampilkan gambar di situs web mereka, tetapi mereka menggunakan URL gambar dari situs Anda untuk menampilkan gambar tersebut. Apa yang terjadi kemudian adalah setiap kali seseorang mengunjungi situs mereka, gambar tersebut diminta dari server Anda, bukan dari server mereka.
Intinya adalah ketika seseorang membuat hotlink salah satu gambar Anda, Anda membayar bandwidth dan tidak mendapatkan keuntungan apa pun. Itu mencuri.
Cloudflare menyertakan layanan ScrapeShield mereka di tingkat gratis, yang memiliki opsi untuk mencegah orang menautkan gambar Anda ke hotlink.

Saya mengaktifkannya baru-baru ini, dan menghemat banyak bandwidth. Saya kira hotlinking mulai bertambah untuk domain saya selama bertahun-tahun, dan opsi ini langsung membatalkan permintaan ini.
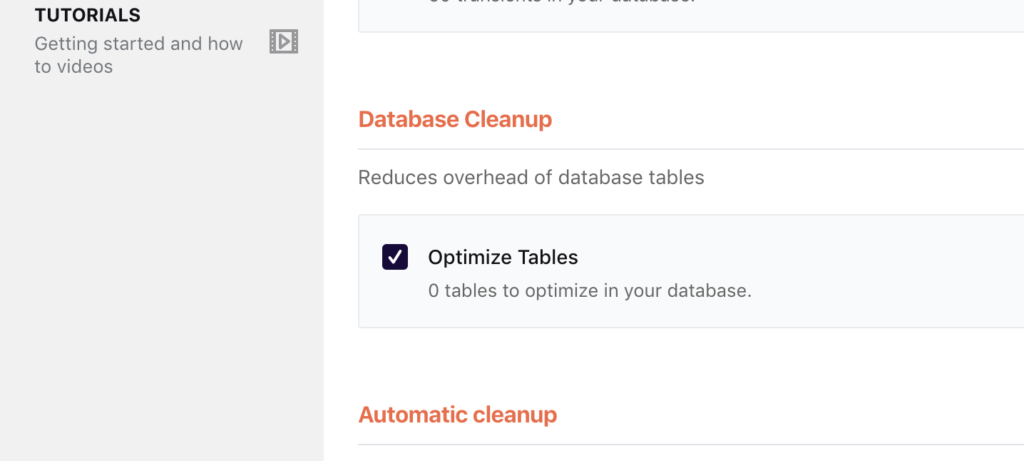
33. Optimalkan database Anda
Membersihkan database Anda mungkin tidak akan membuat situs Anda lebih cepat, tetapi akan mengurangi jumlah ruang disk yang Anda gunakan.
Jika Anda memiliki banyak kembung di database Anda, hal ini kemungkinan besar akan memperlambat dasbor admin Anda daripada ujung depan situs Anda. Misalnya, jika Anda memiliki puluhan ribu komentar spam, maka menu Komentar mungkin memerlukan waktu lebih lama untuk dimuat karena banyaknya data.
Ada banyak plugin yang tersedia untuk mengoptimalkan database Anda, tetapi ini juga yang saya lakukan dengan WP Rocket.

Menu Basis Data di pengaturan WP Rocket mencakup opsi untuk menghapus komentar spam secara otomatis dan juga data tidak berguna lainnya dari basis data Anda.
Lebih baik lagi, Anda dapat menjadwalkan otomatisasi ini berjalan untuk Anda setiap hari, minggu, atau bulan.
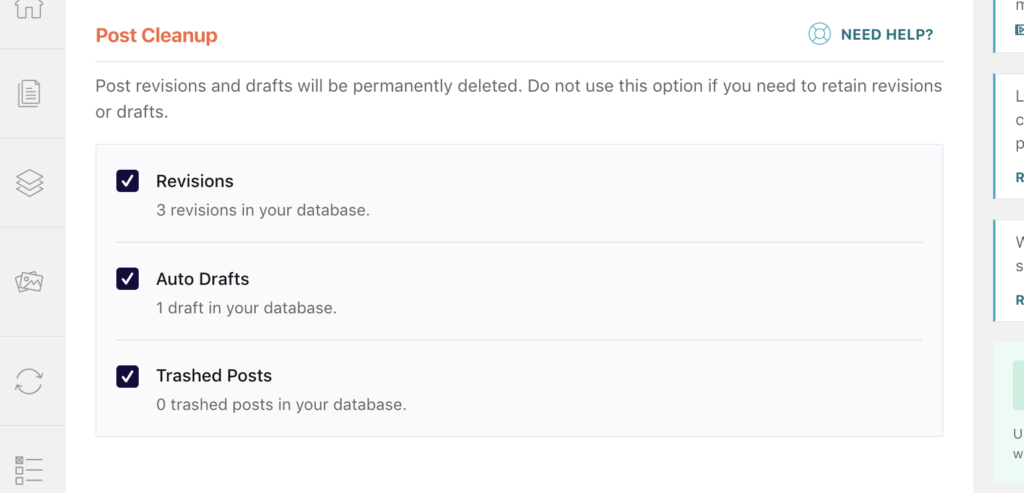
34. Nonaktifkan atau batasi revisi posting
Anda baru mengetahui bahwa WordPress menggunakan Heartbeat API untuk secara rutin menyimpan draf postingan Anda. Nah, WordPress juga menyimpan revisi yang bisa Anda kembalikan nanti jika diperlukan.
Masalah dengan menyimpan banyak revisi adalah bahwa mereka menghabiskan ruang di database Anda. Posting dengan 19 revisi seperti menyimpan 20 posting di database Anda. Meskipun Anda dapat menonaktifkan revisi dengan plugin atau membatasinya, Anda juga dapat menghapusnya.
Menu Database di WP Rocket menyertakan opsi untuk menghapus revisi posting.

Anda dapat menjalankan opsi ini secara manual atau menjadwalkannya.
Dan sebagai perhatian, Anda harus selalu mencadangkan situs Anda sebelum menjalankan pengoptimalan basis data apa pun.
Saya telah menjadwalkan WP Rocket untuk menjalankan pengoptimalan ini setiap hari karena Kinsta juga mencadangkan situs saya setiap hari.
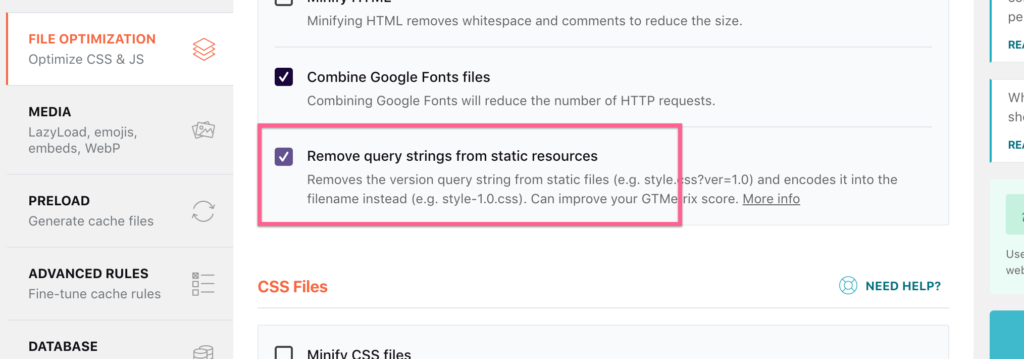
35. Hapus string kueri
Ada banyak hal yang harus dijelaskan di sini, tetapi karena ini tidak akan mempercepat situs Anda, saya akan langsung saja ke intinya.
String kueri pada URL file berpotensi mencegahnya di-cache. Dengan sebagian besar plugin caching, seperti WP Rocket, ini bukan masalahnya, jadi keberadaan string kueri tidak menjadi masalah.
Selain itu, string kueri seringkali tidak boleh dihapus karena diperlukan agar plugin berfungsi dengan baik.
Cukup aktifkan opsi ini di WP Rocket dan selesaikan:

Mereka telah mengoptimalkan fitur ini sehingga tidak merusak situs Anda, dan Anda tidak akan melihat peringatan dari GTMetrix dan alat audit kinerja lainnya yang Anda perlukan untuk menghapus string kueri dari sumber daya statis.
36. Hapus plugin yang tidak aktif
Saat Anda menonaktifkan plugin, Anda hanya mematikannya. Anda dapat mengaktifkannya kembali, dan setelan lama Anda akan dipulihkan.
Namun, jika Anda menghapus sebuah plugin, biasanya ini akan menghapus pengaturan dan data Anda yang dibuat oleh plugin tersebut. Ini karena sebagian besar plugin memiliki proses pembersihan yang dijalankan saat dihapus, sehingga tidak meninggalkan kekacauan di database Anda.
Jika Anda memiliki plugin tidak aktif yang belum Anda hapus, menghapusnya dapat membantu mengoptimalkan database Anda. Juga, itu hanya praktik yang baik secara umum
Nikmati situs web Anda yang lebih cepat
Dengan lebih dari 7.000 kata, ini secara resmi adalah postingan blog terpanjang yang pernah saya tulis. Saya ingin memasukkan semuanya!
Hanya ada satu hal lagi yang harus kuberitahukan padamu…
Dalam hal pengoptimalan kinerja, pekerjaan Anda tidak pernah benar-benar selesai. Setelah Anda menerapkan taktik yang ingin Anda coba di situs Anda, pastikan untuk kembali ke sini sekali atau dua kali setahun untuk menelusuri daftar lagi dan mengoptimalkan kembali situs Anda.
Saya menemukan bahwa saya perlu mengoptimalkan ulang situs saya setidaknya setahun sekali untuk menjaganya tetap dalam kondisi prima.
Anda mungkin juga menemukan bahwa pertama kali Anda menggunakan daftar ini, beberapa taktik terlalu teknis untuk dipecahkan. Saat Anda menjadi lebih dari seorang profesional WordPress, Anda mungkin kembali menemukan taktik ini jauh lebih mudah untuk diterapkan.
Jika Anda memiliki pertanyaan, saya akan membiarkan bagian komentar terbuka, jadi silakan kirim di bawah!
