7 Tips yang Dapat Ditindaklanjuti untuk Mempercepat Situs WordPress Anda
Diterbitkan: 2022-10-13Beberapa detik pertama yang dihabiskan pengunjung untuk menjelajahi situs web seringkali merupakan hal yang paling penting. Jika situs lambat, pengguna dapat pergi mencari situs yang lebih baik.
Tahukah kamu?
- Keterlambatan lebih dari 4 detik dalam memuat situs web menyebabkan 1 dari 4 pengunjung meninggalkannya.
- Hampir 46% pengunjung tidak akan kembali ke situs web jika memuat terlalu lama.
Dalam posting ini, kami telah membagikan beberapa tips untuk memastikan bahwa situs web WordPress Anda berjalan dengan kecepatan dan kinerja puncak. Tapi pertama-tama, penting untuk memahami bagaimana kecepatan dapat mempengaruhi keberhasilan sebuah situs.
Bagaimana kecepatan dapat memengaruhi kesuksesan situs WordPress Anda?
Kecepatan situs web berdampak pada segala hal mulai dari penjualan hingga peringkat mesin pencari, yang berarti situs web yang lambat akan membayar harga untuk penundaan. Sebagian besar pengguna mengklaim bahwa mereka cenderung tidak mengunjungi situs web lagi jika memuat terlalu lama.
- Penundaan 1 detik dalam pemuatan halaman menghasilkan 11% lebih sedikit tampilan.
- Jika Anda memiliki bisnis senilai $100.000 per hari, penundaan satu halaman selama satu detik dapat membuat Anda kehilangan penjualan sebesar $2,5 juta per tahun.
- Penundaan satu detik menurunkan kepuasan pelanggan sebesar 16% dan kehilangan konversi sebesar 7%.
Singkatnya, kecepatan adalah faktor terpenting untuk situs web mana pun. Jadi, mari kita uji seberapa cepat situs WordPress Anda.
Anda Mungkin Juga Menyukai: 10 Tips Terbukti Untuk Mencegah Situs WordPress Anda Diretas
Seberapa Cepat Situs WordPress Anda?
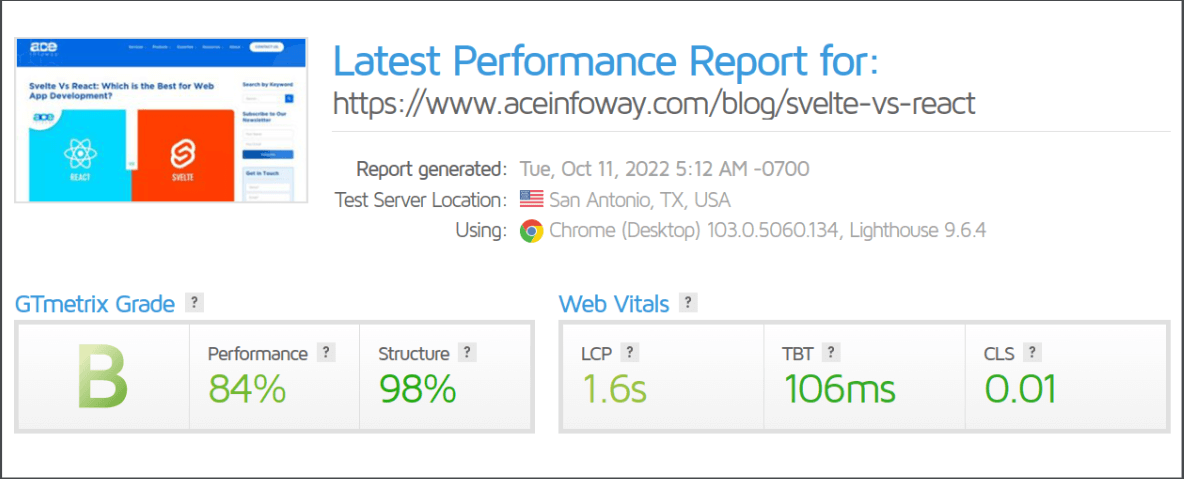
Dengan bantuan beberapa alat terkenal, termasuk Google PageSpeed Insights, GTmetrix, Pingdom Tools, dll. Anda dapat mengevaluasi kecepatan situs web WordPress. Perlu dicatat bahwa jika Anda menggunakan beberapa alat, hasilnya mungkin berbeda karena metodologi pengujian yang mendasarinya.

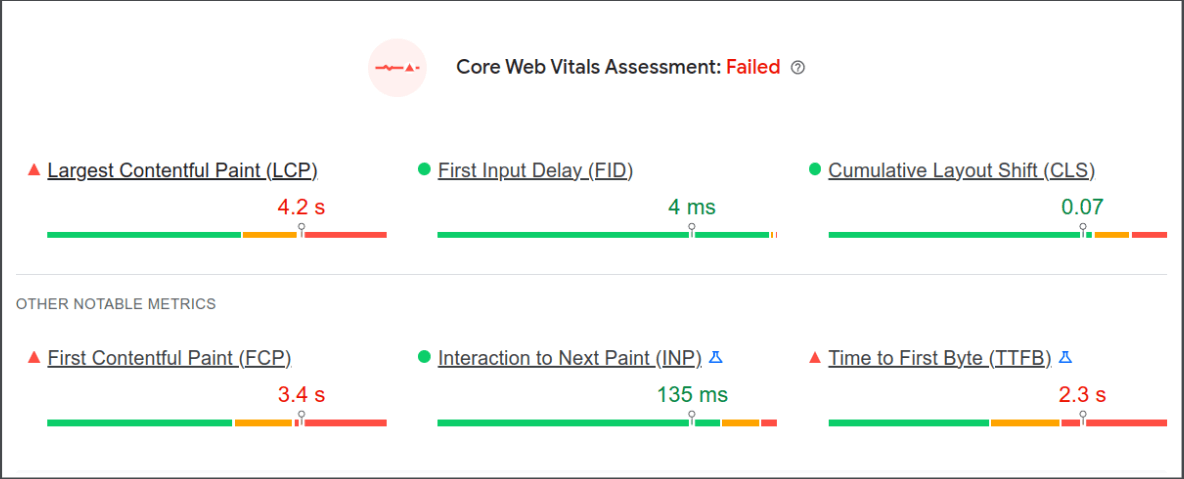
Apakah Situs WordPress Anda Melewati Core Web Vitals?
Pada Juni 2021, Google secara resmi mengubah algoritme peringkatnya untuk memasukkan Core Web Vitals.
Metrik Vital Web Inti Termasuk –

LCP : Metrik ini mengevaluasi kecepatan halaman Anda secara proporsional dengan elemen terbesar yang ada di situs Anda—apakah itu gambar, video, animasi, atau teks.
Skor LCP yang menguntungkan adalah kurang dari 2,5 detik saat halaman mulai dimuat.
LCP yang buruk biasanya disebabkan oleh waktu respons server Anda, waktu pemuatan sumber daya yang lambat, rendering sisi klien, dan pemblokiran CSS dan JavaScript.
FID : FID mengukur seberapa cepat pengguna berinteraksi dengan halaman Anda pada kesan pertama atau ketika mereka pertama kali mengunjungi situs web Anda.
Penundaan Input Pertama tidak boleh melebihi 100 milidetik.
FID yang buruk biasanya disebabkan oleh eksekusi JavaScript yang berat. Faktor lain termasuk sumber daya CSS dan HTML yang berlebihan dan JS yang memblokir render, yang menghentikan utas utama dan membuat pengguna menatap layar yang tidak responsif.
CLS : CLS mengukur stabilitas visual situs web. Itu mencari iklan apa pun tanpa dimensi, animasi tidak terdefinisi, atau gambar. Selain itu, CLS mengevaluasi kecepatan pemuatan font web dan seberapa banyak bagian yang dapat dilihat dari tata letak halaman web bergeser.
Skor CLS harus kurang dari 0,1
CLS yang buruk biasanya disebabkan oleh gambar, iklan, iFrames tanpa dimensi, dan font khusus yang dapat merusak antarmuka pengguna.
Ingin merombak situs web Anda? Dapatkan talenta terbaik untuk proyek Anda dengan Layanan Pengembangan Web Kustom kami.
Cara Mempercepat Situs WordPress Anda: 7 Tips dan Plugin
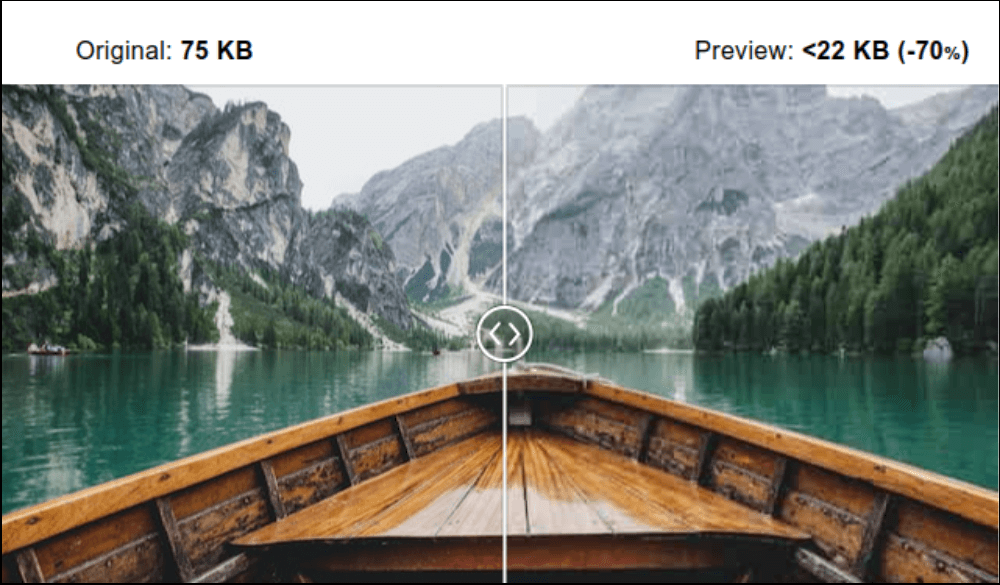
1. Kurangi Ukuran Gambar
Gambar menghidupkan konten Anda dan mendorong keterlibatan. Menurut penelitian, menggunakan gambar berwarna meningkatkan kemungkinan orang untuk membaca konten Anda hingga 80%.
Tetapi jika gambar Anda tidak dioptimalkan, maka itu dapat membahayakan daripada membantu. Faktanya, gambar yang tidak dioptimalkan adalah salah satu masalah kecepatan paling umum yang diamati di situs web WordPress.
Optimalisasi gambar adalah tentang mencapai keseimbangan yang tepat antara mengurangi ukuran file gambar Anda dan mempertahankan tingkat kualitas yang dapat diterima.
PNG dan JPEG/JPG adalah dua format file gambar yang paling banyak digunakan untuk situs web. Menurut W3techs, lebih dari 70% situs web menggunakan jenis file ini dan sekitar 52,8% menggunakan SVG, dan 21,8% menggunakan GIF.
WordPress memungkinkan format gambar umum seperti WebP (Versi 5.8+), JPG/JPEG, PNG, GIF, dan ICO secara default. Format ICO digunakan untuk favicon.
Menggunakan WebP sebagai format gambar, gambar di web lebih lossless dan lossy dibandingkan dengan format gambar lainnya. Seorang webmaster atau pengembang web dapat membuat gambar kecil dan kaya dengan WebP untuk membuat web dimuat lebih cepat. Gambar WebP lossless 26% lebih kecil dari gambar PNG.

Ada beberapa alat web dan plugin (misalnya Optimizilla) yang tersedia online yang dapat Anda gunakan untuk mengompres gambar yang ada tanpa kehilangan kejelasannya.
2. Siapkan Cache Situs Web
Menerapkan cache situs web adalah langkah bagus lainnya untuk membuat situs web Anda memuat lebih cepat. Semua file yang diminta disimpan saat situs diakses untuk pertama kalinya. Ketika situs web yang sama diakses lagi, file-file cache ini akan ditampilkan.
CDN (Content Delivery Network) menyimpan konten di server proxy yang terletak lebih dekat ke pengguna akhir daripada server asal. CDN dapat mengirimkan konten lebih cepat karena server terletak lebih dekat dengan pengguna yang membuat permintaan.
Ini memastikan bahwa file di situs web Anda tidak perlu diambil dan dimuat langsung dari server setiap kali pengguna mengaksesnya. Caching sangat mengurangi jumlah sumber daya yang dibutuhkan untuk menjalankan situs Anda, yang secara signifikan dapat mempercepat situs web Anda.
W3 Total Cache dan WP Super Cache adalah dua plugin WordPress Cache yang paling populer.
W3 Total Cache meningkatkan SEO, vital web inti, dan pengalaman pengguna secara keseluruhan dengan meningkatkan kinerja situs web dan mengurangi waktu muat dengan memanfaatkan fitur seperti integrasi jaringan pengiriman konten (CDN).
WP Super Cache , plugin ini mengubah blog WordPress dinamis Anda menjadi file HTML statis. Setelah file HTML dibuat, server web Anda akan menyajikan file itu daripada menjalankan skrip PHP WordPress yang relatif lebih besar dan lebih mahal.
Juga, seseorang dapat menggunakan Cloudflare, ini membantu mempercepat situs WordPress Anda hingga 300% dengan plugin Automatic Platform Optimization (APO) Cloudflare.
3. Perkecil CSS, JavaScript, dan HTML
File CSS, HTML, dan JavaScript situs web Anda dapat diperkecil untuk mempercepat waktu buka halaman.
Istilah “Minify” adalah jargon pemrograman untuk proses menghilangkan karakter yang tidak perlu dari kode sumber. Karakter ini, yang penting bagi orang tetapi tidak untuk komputer, termasuk spasi, jeda baris, komentar, dan pembatas blok. Perkecil file situs web yang berisi kode HTML, CSS, dan JavaScript sehingga browser web Anda dapat membacanya lebih cepat.

Menggabungkan file akan lebih mudah jika ukurannya lebih kecil. Namun, menggabungkan setiap baris kode untuk setiap file situs web Anda tidak sepenuhnya efisien.
Sebagai gantinya, gunakan plugin WordPress Autoptimize untuk mengecilkan HTML, JavaScript, dan CSS Anda. Plugin yang sangat disukai ini memudahkan untuk secara otomatis menggabungkan dan mengecilkan skrip dan gaya Anda.
Anda mungkin juga menyukai: 4 Cara Mengunduh Perpustakaan Media WordPress
4. Kurangi Jumlah Font Web
Penggunaan lebih banyak font web sering menyebabkan penurunan kinerja dan kecepatan bagi pemilik situs web. Untuk menyelamatkan datang optimasi font web.
Setiap font yang Anda gunakan memperpanjang waktu yang diperlukan untuk memuat situs web. Oleh karena itu, Anda harus mengoptimalkan setiap font yang Anda gunakan. Selain meningkatkan kecepatan halaman, mengoptimalkan font web juga mengurangi ukuran halaman secara keseluruhan dan meningkatkan vital web inti, terutama metrik CLS.

Jika Anda menggunakan font web di situs web Anda, Anda harus mengambil setiap tindakan pencegahan yang disebutkan di bawah ini untuk memastikan bahwa font tersebut dikirimkan ke halaman Anda secepat mungkin dan bahwa hosting eksternal mereka tidak memperlambat segalanya.
- Gunakan penyedia font web yang mengirimkan font melalui CDN, atau jaringan pengiriman konten. Inilah yang dilakukan Google Font, dan mempercepat pengiriman font.
- Gunakan font yang benar-benar Anda butuhkan. Jangan sertakan bobot font atau variasi gaya dalam CSS yang tidak akan Anda gunakan. Anda selalu dapat menambahkannya jika Anda memutuskan akan membutuhkannya di masa mendatang.
- Jika menggunakan font web, pastikan untuk mengantrekannya dengan benar.
- Alih-alih menghosting font Anda sendiri di server Anda sendiri, pertimbangkan untuk menggunakan CDN.
- Masukkan hanya karakter yang Anda perlukan daripada seluruh pustaka font jika Anda menggunakan font yang berbeda untuk judul situs.
5. Kurangi Jumlah Pengalihan untuk Pengguna
Pengguna dan mesin telusur dapat menggunakan pengalihan untuk membuka halaman web dengan URL yang berbeda dari yang awalnya mereka minta. Terkadang halaman dihapus atau URL-nya berubah.
Ikuti langkah-langkah di bawah ini saat menyetel pengalihan di situs web Anda untuk memastikan pengalihan tersebut tidak berdampak buruk pada pengalaman pengguna:
- Hindari Pengalihan Berlebihan : Disarankan untuk menghindari pengalihan jika memungkinkan dan menggunakan metode ini hanya jika diperlukan. Ini akan mengurangi overhead yang tidak perlu dan meningkatkan kinerja halaman yang dirasakan.
- Pengalihan Rantai : Pengalihan berantai terjadi ketika satu URL ditautkan ke URL lain. Halaman menjadi lebih lambat karena lebih banyak URL ditambahkan ke rantai. Pengalihan berantai buruk untuk kecepatan halaman dan SEO.
- Pengalihan Pembersihan : Situs web Anda mungkin menyertakan ratusan pengalihan, yang dapat menjadi salah satu masalah utama yang memengaruhi kecepatan halaman. Pengalihan lama mungkin tidak berfungsi dengan URL baru, dan tautan balik dapat menyebabkan kesalahan halaman yang aneh. Disarankan agar Anda memeriksa ulang setiap pengalihan yang telah Anda atur dan menghapus semua yang tidak lagi diperlukan. Pertahankan tautan lama yang menerima banyak lalu lintas rujukan; hapus koneksi yang mendapatkan lalu lintas sangat sedikit. Latihan ini akan sangat meningkatkan kecepatan halaman.
6. Pilih Host Web Berkualitas
Penyedia hosting yang Anda pilih berdampak pada kecepatan dan kinerja situs web Anda, jadi pilihlah web host yang berkualitas.
Anda harus mempertimbangkan sejumlah faktor penting saat memilih hosting WordPress Anda, termasuk kecepatan, keamanan, dan keandalan. Elemen paling penting yang harus Anda perhitungkan adalah "Kebutuhan Anda". Anda dapat menghemat ratusan dolar dengan menganalisis kebutuhan Anda sebelum berinvestasi di hosting WordPress.
Ada berbagai jenis layanan web hosting yang tersedia, Anda dapat memilih salah satu yang sesuai dengan kebutuhan dan kebutuhan Anda:
- Hosting WordPress.com gratis
- Hosting WordPress bersama
- Hosting VPS WordPress
- Hosting server khusus WordPress
- Hosting WordPress terkelola

Sekarang, setelah memilih jenis layanan host web, Anda pasti bertanya-tanya penyedia hosting web WordPress mana yang terbaik:
- Bluehost : Dengan lebih dari 2 juta situs web di seluruh dunia, Bluehost adalah pemimpin pasar dalam hosting web, terutama untuk situs WordPress. Faktanya, ini adalah salah satu dari sedikit penyedia hosting web yang secara resmi direkomendasikan oleh WordPress.
Dengan Bluehost, Anda tidak perlu khawatir situs web Anda lambat meskipun lalu lintasnya banyak.
- DreamHost : Lebih dari 1,5 juta blog dan situs WordPress didukung oleh DreamHost. Selain itu, mereka adalah penyedia hosting WordPress resmi.
Anda menerima dasbor khusus, instalasi WordPress sekali klik, pembaruan WordPress otomatis, ruang tidak terbatas, bandwidth tidak terbatas, dan SSD gratis dengan DreamHost, yang membuat situs web Anda memuat lebih cepat.
7. Coba Plugin WordPress Ini
Anda dapat mencoba plugin WordPress di bawah ini untuk meroket kecepatan situs WordPress Anda.
- NitroPack [Freemium] : NitroPack memiliki solusi pengoptimalan kecepatan all-in-one. Ini mengintegrasikan semua elemen yang diperlukan untuk situs web secepat kilat. NitroPack mencakup semua yang Anda butuhkan, termasuk pengoptimalan gambar, minifikasi kode, caching, CDN, dan pemuatan lambat.
Semua pengoptimalan dilakukan oleh NitroPack di cloud. Dibandingkan dengan plugin caching standar, ini menjadikannya solusi yang sangat ringan.
Nitropack mengklaim bahwa penggunanya mendapatkan peningkatan skor kecepatan halaman rata-rata 69% setelah menginstal NitroPack.
- WP Rocket [Premium] : WP Rocket adalah plugin caching premium yang menawarkan berbagai fitur. Selain fitur pramuat cache dan kompresi GZIP, ia menawarkan untuk mengecilkan dan menggabungkan file CSS dan JS, memuat gambar dengan malas, menyingkirkan sumber daya JavaScript yang memblokir render, menghapus CSS yang tidak digunakan, dan menjadwalkan pembersihan basis data otomatis.
Ini adalah solusi ideal untuk meningkatkan skor Core Web Vitals Anda dan mempercepat situs web Anda dengan cepat.
- WP Fastest Cache [Gratis] : Plugin cache berperingkat teratas di direktori resmi WordPress adalah WP Fastest Cache. Edisi gratis WP Fastest Cache hadir dengan sejumlah fitur canggih.
Dengan plugin ini, admin situs dapat menghapus semua file yang di-cache atau menjadwalkannya untuk dihapus pada waktu tertentu serta file CSS dan JS yang diperkecil. Mereka juga dapat memilih untuk mengaktifkan atau menonaktifkan opsi caching untuk pengguna yang masuk dan perangkat seluler.
Plugin WP Fastest Cache tidak hanya mengecilkan file HTML dan CSS- tetapi juga menggabungkannya untuk membuat kode Anda lebih jelas dan halaman web lebih ramping.
Bungkus
Silakan dan coba tips dan plugin yang dapat ditindaklanjuti ini untuk mempercepat situs web WordPress Anda. Jangan lupa untuk menguji kecepatan situs web Anda sebelum dan sesudah menerapkan kiat dan alat ini. Anda akan terkejut melihat hasilnya!
