18 Situs Web Pelatihan Squarespace Terbaik 2024
Diterbitkan: 2024-03-07Selamat datang di situs pelatihan Squarespace pilihan kami, tempat inspirasi bertemu inovasi.
Jika Anda mencari desain web luar biasa yang menarik perhatian dan mengomunikasikan layanan pelatihan Anda secara efektif, Anda berada di tempat yang tepat.
Squarespace telah menjadi platform pilihan bagi para pelatih di berbagai bidang, menawarkan opsi situs web yang rapi dan ramah pengguna yang menonjol dalam lanskap digital.
Dalam artikel ini, kami akan memeriksa beberapa situs pelatihan yang bagus, menampilkan contoh-contoh yang unggul dalam estetika, fungsionalitas, dan pengalaman pengguna.
Baik Anda seorang pelatih kehidupan, mentor bisnis, pakar kebugaran, atau apa pun di antaranya, bersiaplah untuk terinspirasi oleh karya agung ini.
Bawa aspirasi desain web Anda ke tingkat berikutnya.
Postingan ini mencakup :
- Situs Web Pelatihan Squarespace Terbaik
- Cara Membuat Website Pelatihan Dengan Squarespace
- FAQ Tentang Situs Web Pelatihan Squarespace
- Seberapa dapat disesuaikan template Squarespace untuk situs web pelatihan?
- Bisakah saya mengintegrasikan sistem pemesanan langsung ke situs pelatihan Squarespace saya?
- Bisakah saya menjual produk atau layanan digital langsung dari situs pelatihan Squarespace?
- Bagaimana kinerja Squarespace dalam hal SEO untuk situs web pelatihan?
- Bisakah saya menambahkan blog ke situs pelatihan saya di Squarespace?
- Apakah situs pelatihan Squarespace saya akan terlihat bagus di perangkat seluler?
Situs Web Pelatihan Squarespace Terbaik
Dari tata letak yang inovatif hingga strategi konten yang menarik, setiap situs dalam daftar kami dipilih karena kemampuannya memberikan keindahan estetika dan fungsionalitas praktis.
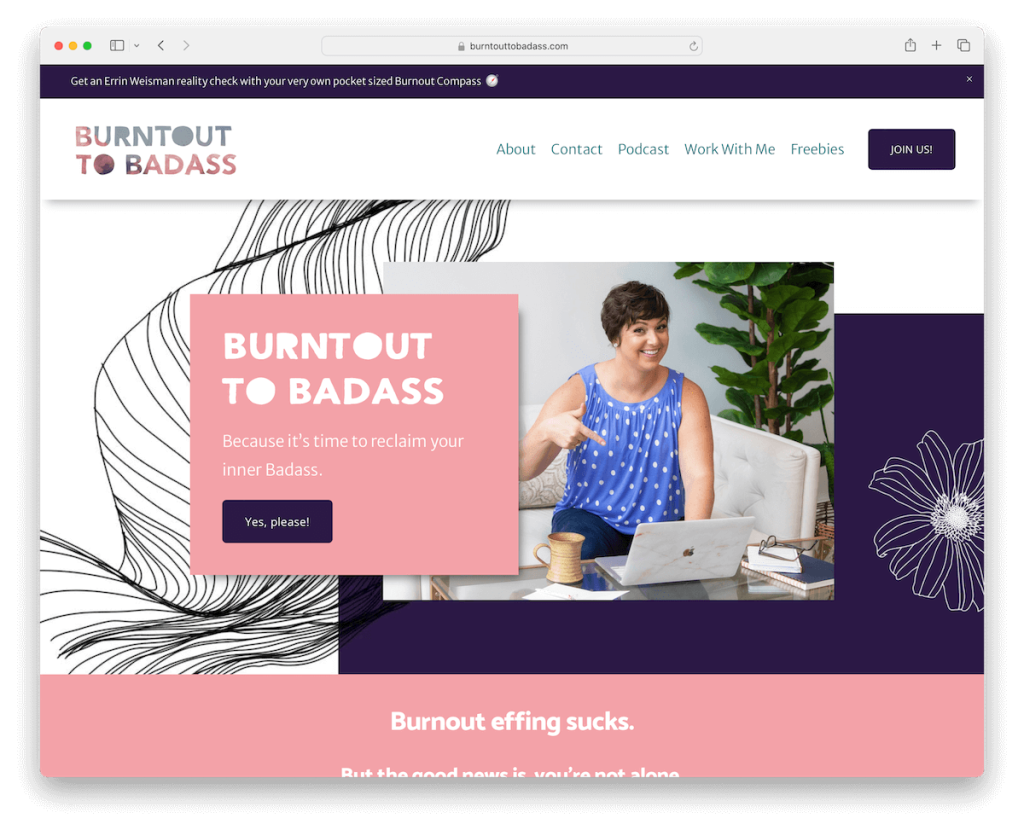
1. Kelelahan Hingga Badass
Dibangun dengan: Squarespace

Burntout To Badass menonjol dengan skema warna cerahnya, yang memicu energi dan inspirasi pada pandangan pertama.
Notifikasi bilah atas menarik perhatian, sedangkan header sederhana mengundang tindakan dengan tombol CTA yang jelas.
Situs ini juga berinteraksi dengan statistik animasi dan konten mulus yang terungkap saat Anda menggulir.
Testimonial meluncur dalam penggeser dinamis, dan footer komprehensif menampilkan umpan Instagram, tautan cepat, dan bilah pencarian yang praktis.
Selami halaman kursus yang mendetail, di mana kejelasan harga dipadukan dengan penempatan CTA yang strategis untuk perjalanan pengguna yang mudah.
Catatan: Biarkan situs pelatihan Anda mengungkapkan kepribadian Anda melalui warna, detail, elemen, dll.
Mengapa kami memilihnya : Karena perpaduan desain yang energik, fitur keterlibatan pengguna, dan navigasi strategis.
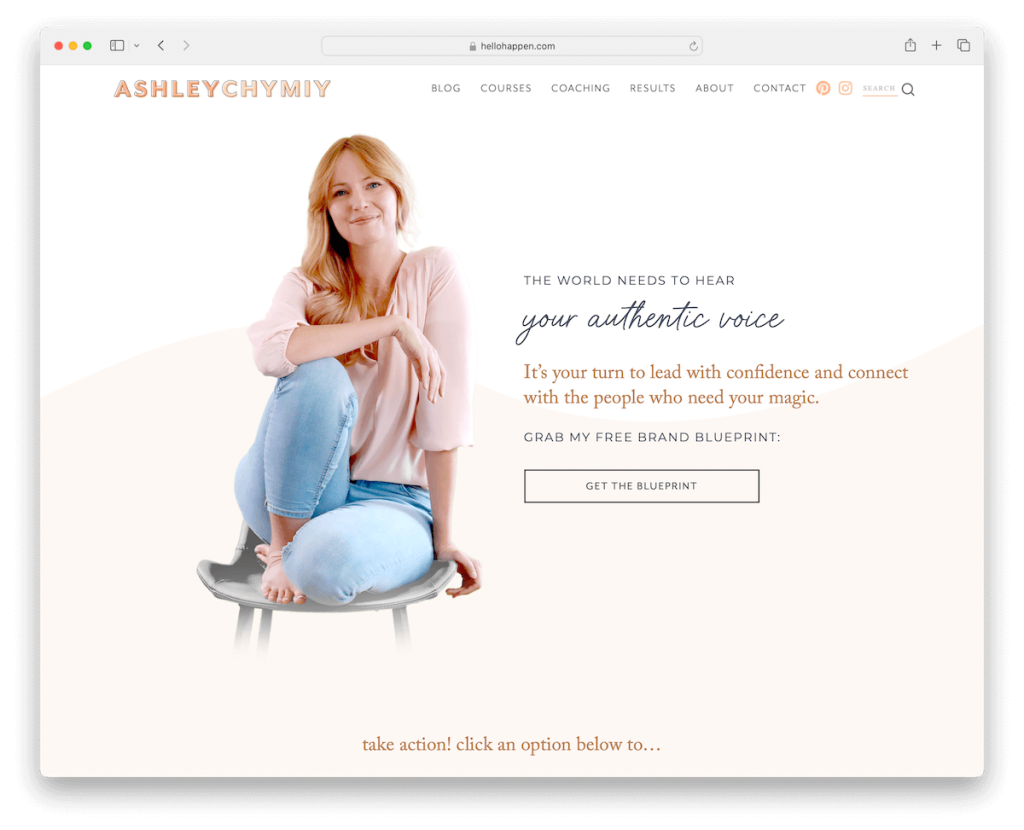
2. Ashley Chymius
Dibangun dengan: Squarespace

Situs Squarespace Ashley Chymiy memikat dengan perpaduan orisinal antara kesederhanaan dan kreativitas.
Munculan buletin menawarkan sumber daya berharga sejak awal, menarik pengguna untuk membagikan email mereka.
Header transparan membingkai konten dengan elegan, sedangkan carousel yang menarik mengungkapkan wawasan blog terbaru.
Rasakan kedalaman dengan bagian gambar paralaks, dan jelajahi halaman ulasan khusus yang menampilkan testimoni klien, lengkap dengan visual dan tautan proyek.
Uniknya, Ashley tidak lagi menggunakan formulir kontak tradisional, mengundang pengunjung untuk terhubung langsung melalui Instagram, sehingga menumbuhkan sentuhan pribadi.
Catatan: Integrasikan testimoni/ulasan klien (semakin pribadi, semakin baik) untuk membangun kepercayaan dan kredibilitas.
Mengapa kami memilihnya : Karena desain kreatif dan pendekatan keterlibatan pribadinya.
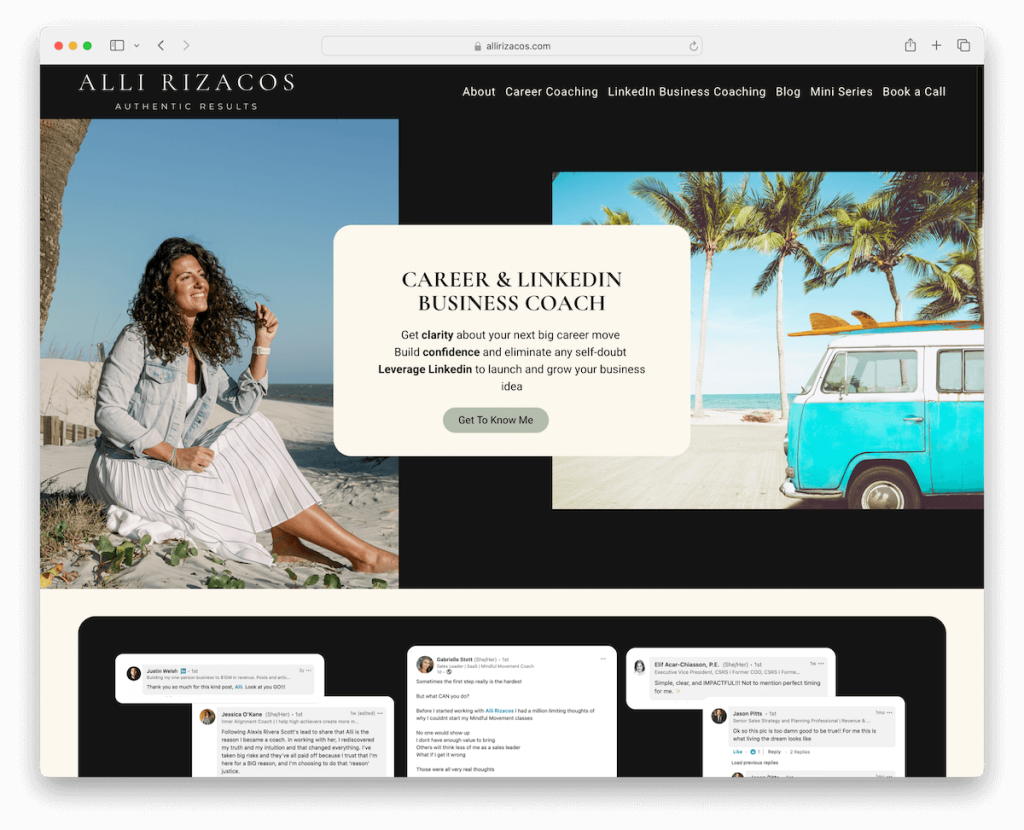
3. Alli Rizacos
Dibangun dengan: Squarespace

Situs pelatihan Alli Rizacos mengesankan dengan desainnya yang ramping, menyeimbangkan warna gelap dan terang untuk kedalaman visual.
Tepi membulat meniru antarmuka seluler, sehingga meningkatkan kegunaan. Selain itu, testimonial dan logo slider menampilkan pelanggan Alli yang terhormat, sehingga menegaskan kredibilitas.
Formulir buletin sederhana mendorong koneksi berkelanjutan, sementara halaman blog dan podcast khusus memperkaya penawaran konten.
Panduan pemesanan pihak ketiga menyederhanakan janji temu, dan tidak adanya halaman kontak tradisional memandu fokus pada metode keterlibatan langsung.
Catatan: Mulailah mengumpulkan email sesegera mungkin, baik dengan popup atau widget berlangganan, sehingga Anda (nantinya) dapat menerapkan pemasaran email strategis.
Mengapa kami memilihnya : Karena tampilannya yang modern dan integrasi fungsionalitas yang lancar, menawarkan interaksi dan pembelajaran yang mudah.
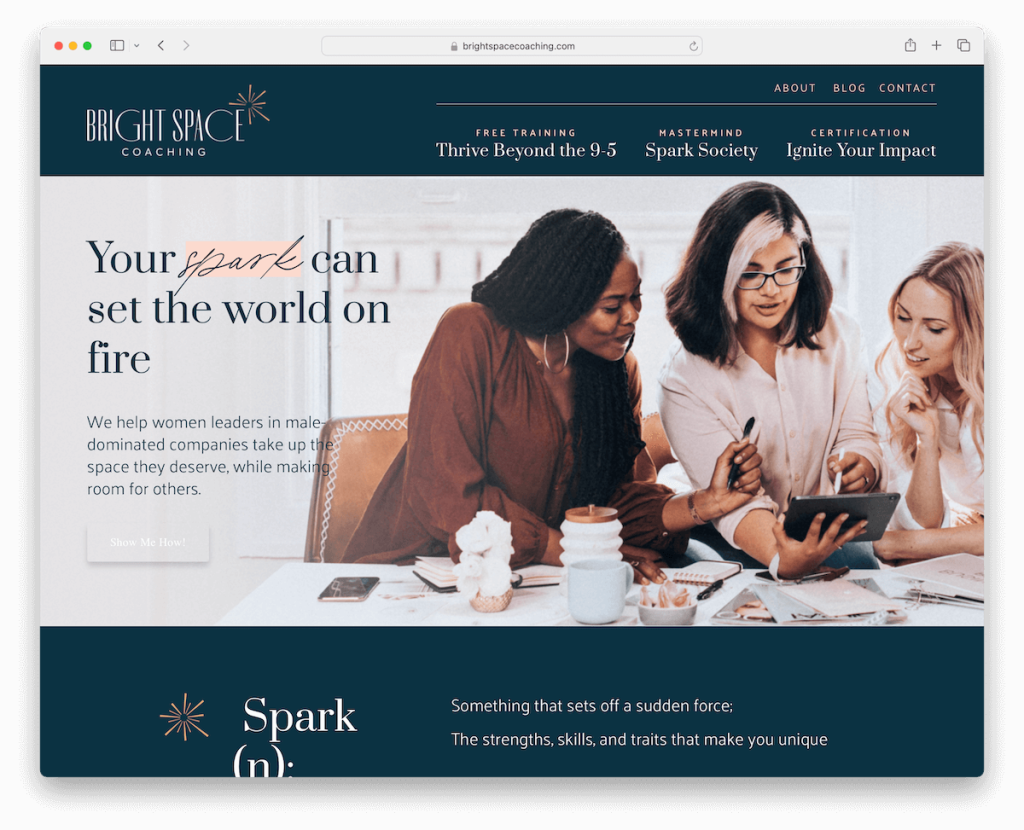
4. Pelatihan Ruang Terang
Dibangun dengan: Squarespace

Situs Bright Space Coaching menyambut pengunjung dengan skema warna yang menenangkan, mencerminkan etos suportifnya.
Tata letaknya menampilkan menu utama dan sekunder untuk navigasi intuitif.
Animasi bergulir menambahkan sentuhan dinamis tanpa berlebihan, memandu pengguna melalui testimoni klien, blog yang berwawasan luas, dan halaman yang mendetail.
Footer berukuran besar namun minimalis, menyediakan link menu penting dan ikon sosial untuk memudahkan akses.
Desain ini menyelaraskan fungsionalitas dengan estetika yang tenang, menciptakan ruang yang mengundang eksplorasi dan koneksi.
Catatan: Tingkatkan kehadiran online Anda ke level berikutnya dengan blog yang diperbarui secara berkala.
Mengapa kami memilihnya : Karena desainnya yang tenang dan navigasi yang bijaksana, menawarkan tempat perlindungan online untuk pertumbuhan dan koneksi pribadi.
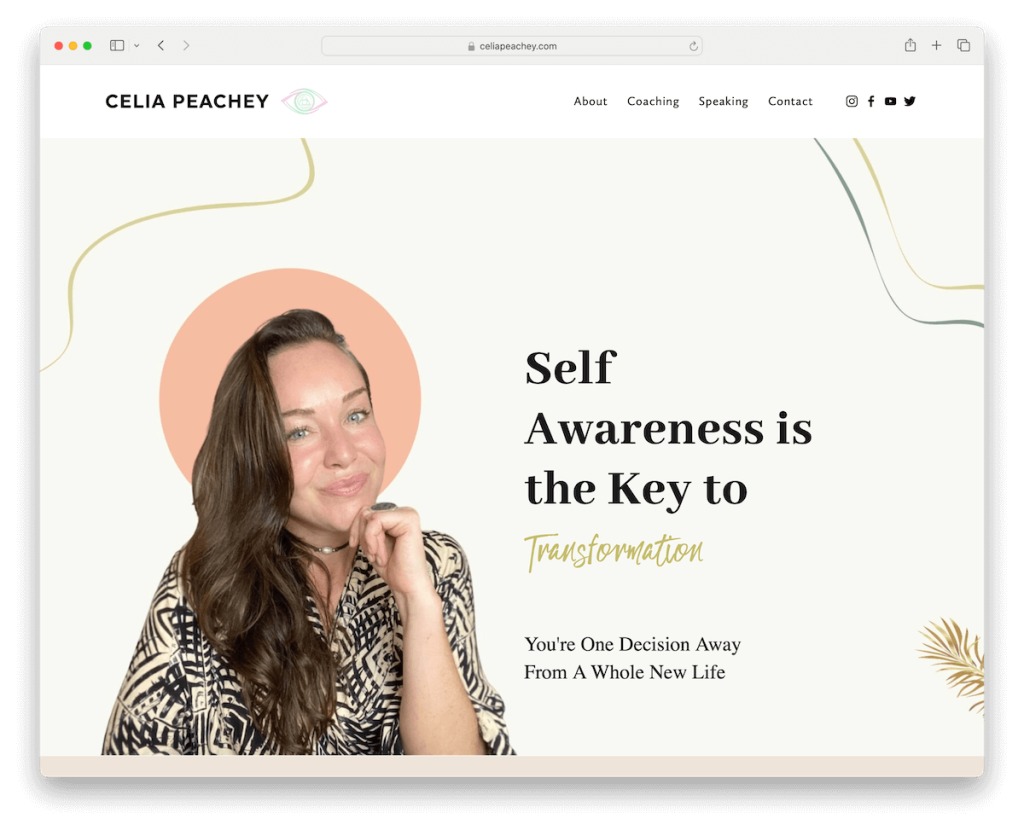
5. Celia Persik
Dibangun dengan: Squarespace

Situs pelatihan Celia Peachey menarik perhatian dengan formulir keikutsertaan layar penuh, menjanjikan wawasan berharga melalui cetak biru gratis.
Desainnya yang bersih dan kreatif, dibumbui dengan detail yang menarik, memberikan kesan ramah. Tata letaknya tertata rapi dengan informasi yang diperlukan, sehingga semuanya mudah dijangkau.
Slider layar penuh menampilkan kutipan inspiratif, menambahkan sentuhan pribadi, sementara feed Instagram berukuran penuh dengan jelas menghubungkan perjalanannya dengan audiensnya.
Struktur situs ini mencakup footer empat kolom yang praktis dan akordeon yang mudah dinavigasi untuk FAQ, memadukan daya tarik estetika dengan fungsionalitas yang ramah pengguna.
Catatan: Tambahkan lebih banyak konten ke situs web Anda dengan mengintegrasikan umpan media sosial.
Mengapa kami memilihnya : Karena keterlibatannya yang mendalam dan bakat kreatifnya, memadukan konten inspiratif dengan sumber daya yang mudah digunakan.
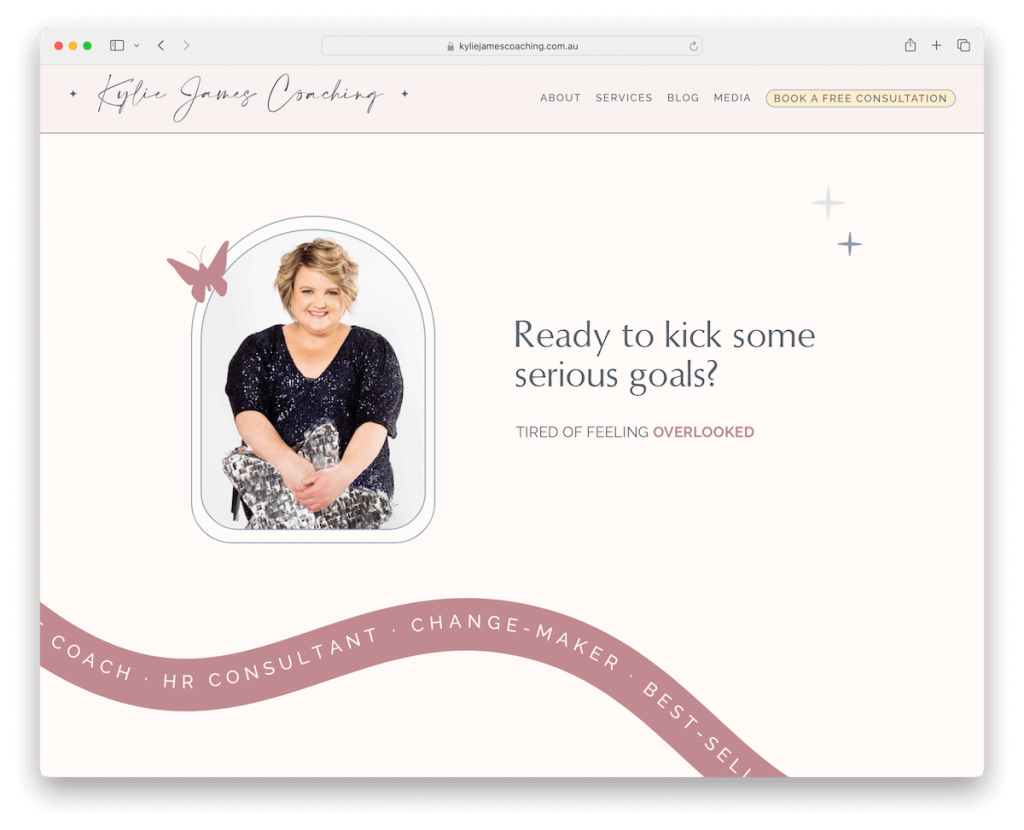
6. Pelatihan Kylie James
Dibangun dengan: Squarespace

Situs Squarespace Kylie James Coaching menyeimbangkan keanggunan dan fungsi dengan header sederhana dan tombol CTA langsung.
Situs web ini dipenuhi dengan teks animasi dan detail menawan, menarik perhatian pengunjung di setiap kesempatan.
Bagian podcast yang tertanam menawarkan pemahaman lebih dalam tentang keahlian Kylie, sementara testimoni yang menyentuh hati membangun kepercayaan.
Halaman layanan kaya dengan informasi, menampilkan akordeon FAQ untuk kejelasan dan tombol pemesanan untuk memudahkan tindakan klien. (Tetapi menambahkan harga akan membuatnya lebih baik lagi.)
Catatan: Bersikaplah setransparan mungkin tentang layanan Anda sehingga calon klien tahu apa yang diharapkan.
Mengapa kami memilihnya : Karena kesederhanaannya yang elegan dan konten yang menarik, memudahkan pengguna untuk terhubung, belajar, dan mengambil langkah selanjutnya dalam perjalanan pelatihan mereka.
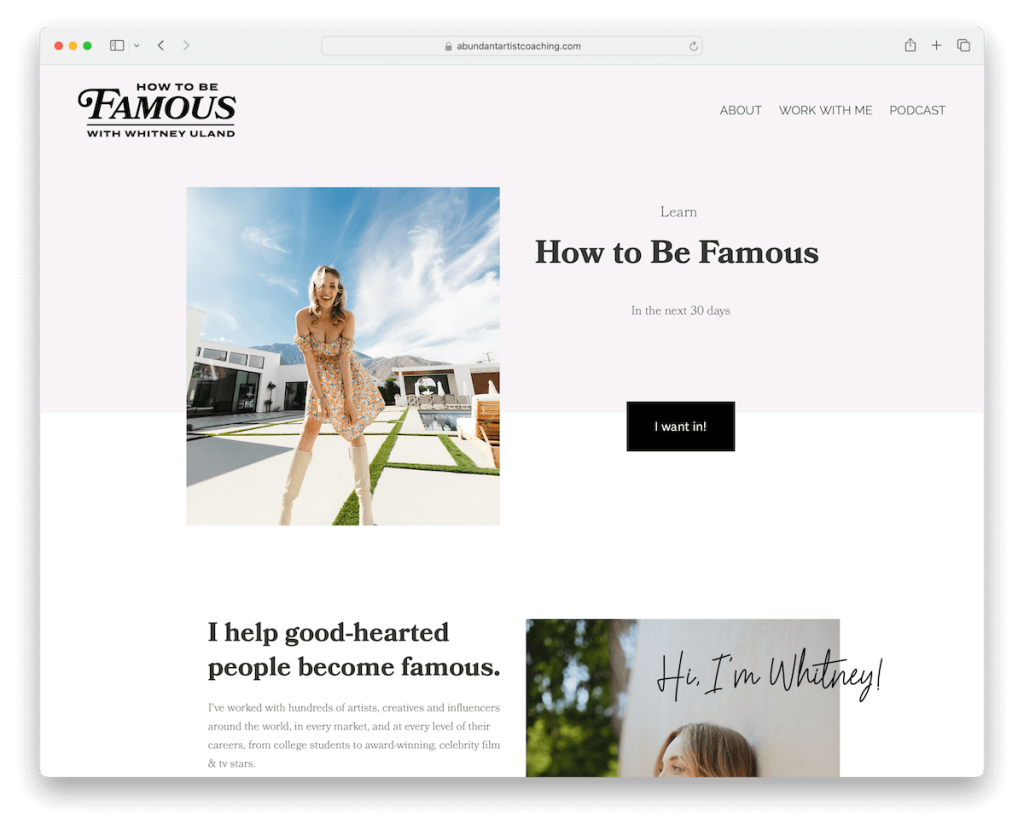
7. Pembinaan Artis yang Berlimpah
Dibangun dengan: Squarespace

Situs Abundant Artist Coaching melambangkan minimalis modern dengan desain yang berbicara banyak melalui kesederhanaannya.
Header dan footer yang bersih membingkai konten dengan elegan, memastikan fokus pada hal yang paling penting.
Saat Anda menggulir, konten dimuat dengan lancar, menjaga pengalaman pengguna tetap lancar. Sementara itu, CTA yang gelap dan kontras menonjol, membimbing pengguna dengan mudah.
Bagian logo klien yang ditampilkan dengan bangga membuktikan kredibilitas, sementara tautan menu menawarkan transisi sempurna ke platform pihak ketiga untuk podcast dan kursus, yang mengintegrasikan sumber daya eksternal dengan mulus.
Catatan: Gunakan desain web yang sederhana dan bersih agar konten dan layanan Anda dapat lebih menonjol.
Mengapa kami memilihnya : Karena desainnya yang minimalis namun kreatif dan pengalaman pengguna yang menarik.
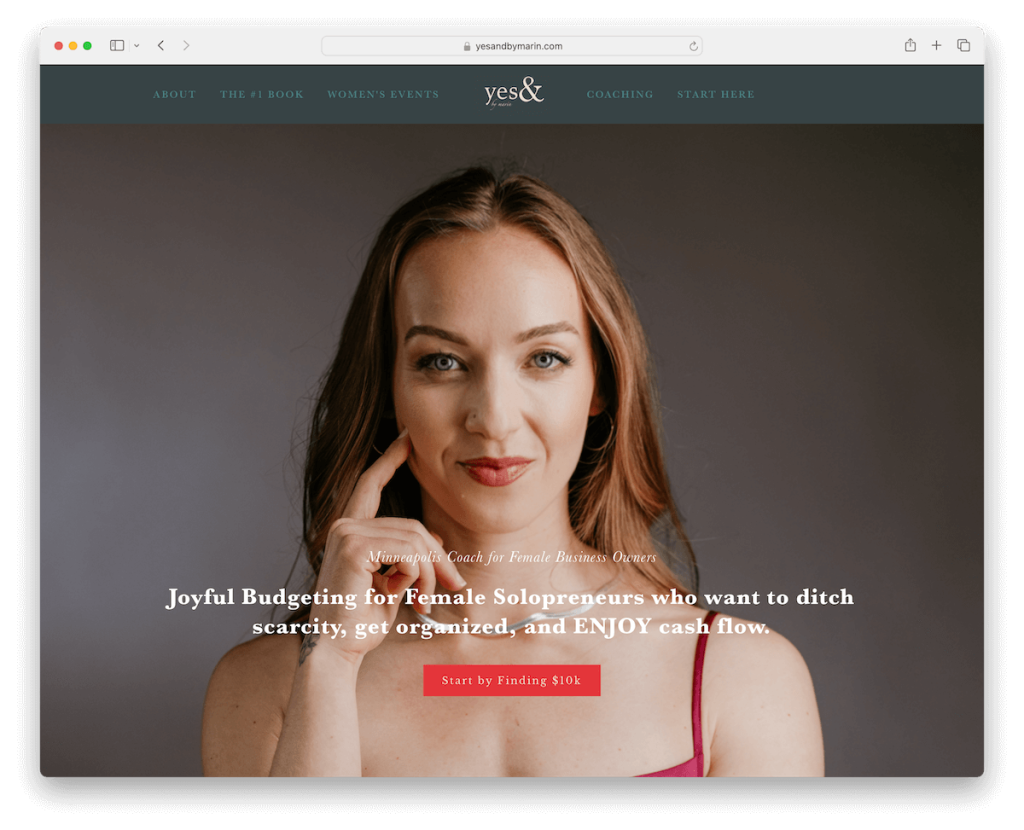
8. Ya & Oleh Marin
Dibangun dengan: Squarespace

Situs Squarespace Yes & By Marin melibatkan pengunjung dengan popup yang mempromosikan lokakarya mendatang, memadukan konten informatif dengan ajakan bertindak.
Bagian pahlawan layar penuh menampilkan foto sambutan Marin, menambahkan sentuhan pribadi yang memupuk koneksi.
Header dan footer yang ramping membuat navigasi tetap sederhana, menyediakan akses cepat ke tautan menu, detail kontak, dan media sosial.
Penyertaan penggeser testimonial, opsi pemesanan panggilan gratis, dan video promosi tertanam semakin memperkaya pengalaman pengguna, menawarkan berbagai jalur untuk terhubung.
Catatan: Jadikan bisnis Anda lebih terorganisir dan kehidupan klien lebih mudah dengan sistem pemesanan online.
Mengapa kami memilihnya : Karena sentuhan pribadi dan desain praktisnya, menawarkan cara yang menarik untuk menemukan layanan pelatihan Marin.
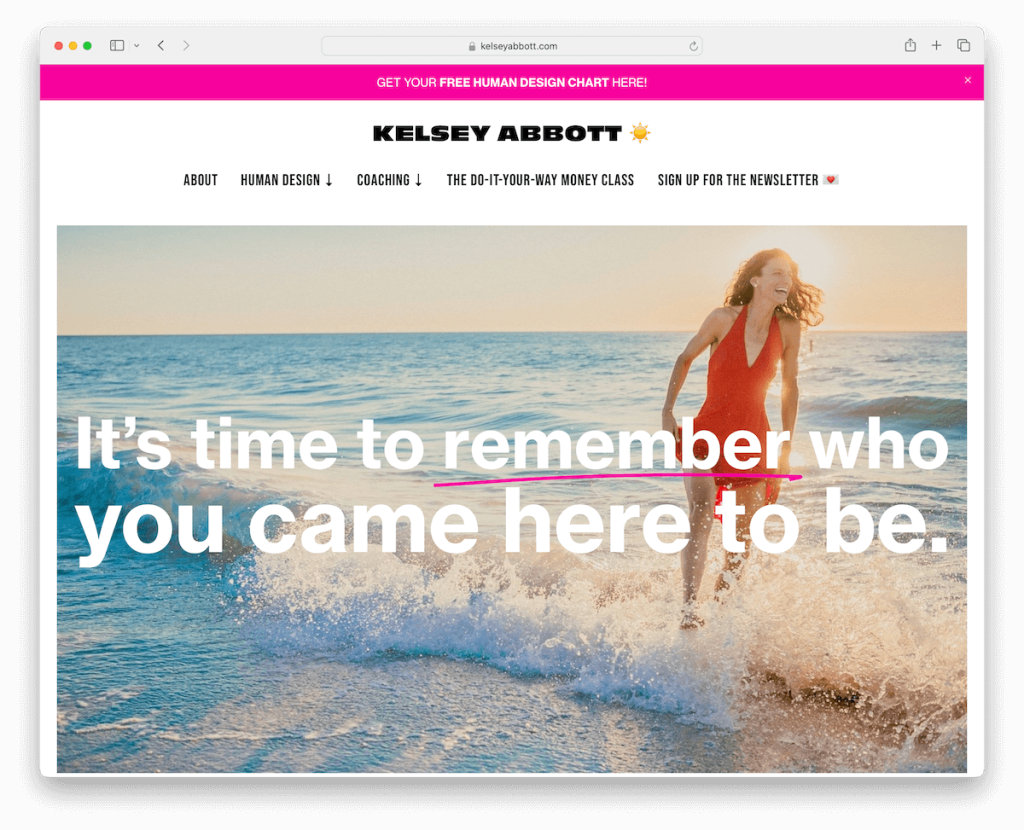
9. Kelsey Abbott
Dibangun dengan: Squarespace

Situs pelatihan Squarespace Kelsey Abbott memiliki studi dalam desain yang cermat, dimulai dengan pemberitahuan bilah atas.
Header minimalis, menampilkan menu drop-down, menghilang secara cerdik saat Anda menggulir ke bawah untuk memaksimalkan ruang layar dan muncul kembali pada gulir ke belakang untuk memudahkan navigasi.
Situs ini dengan cerdik menyeimbangkan bagian terang, penuh warna, dan gelap, menciptakan perjalanan yang menarik secara visual.
Akordeon dengan rapi menyimpan informasi tambahan, mempertahankan estetika yang bersih, sementara perintah berlangganan buletin menawarkan cara yang mulus untuk tetap terhubung.
Catatan: Tingkatkan UX situs Anda dengan membuat header yang menghilang/muncul kembali untuk navigasi yang lebih baik.
Mengapa kami memilihnya : Karena navigasinya yang dinamis dan desainnya yang dinamis membuat penjelajahan menjadi menarik secara visual.
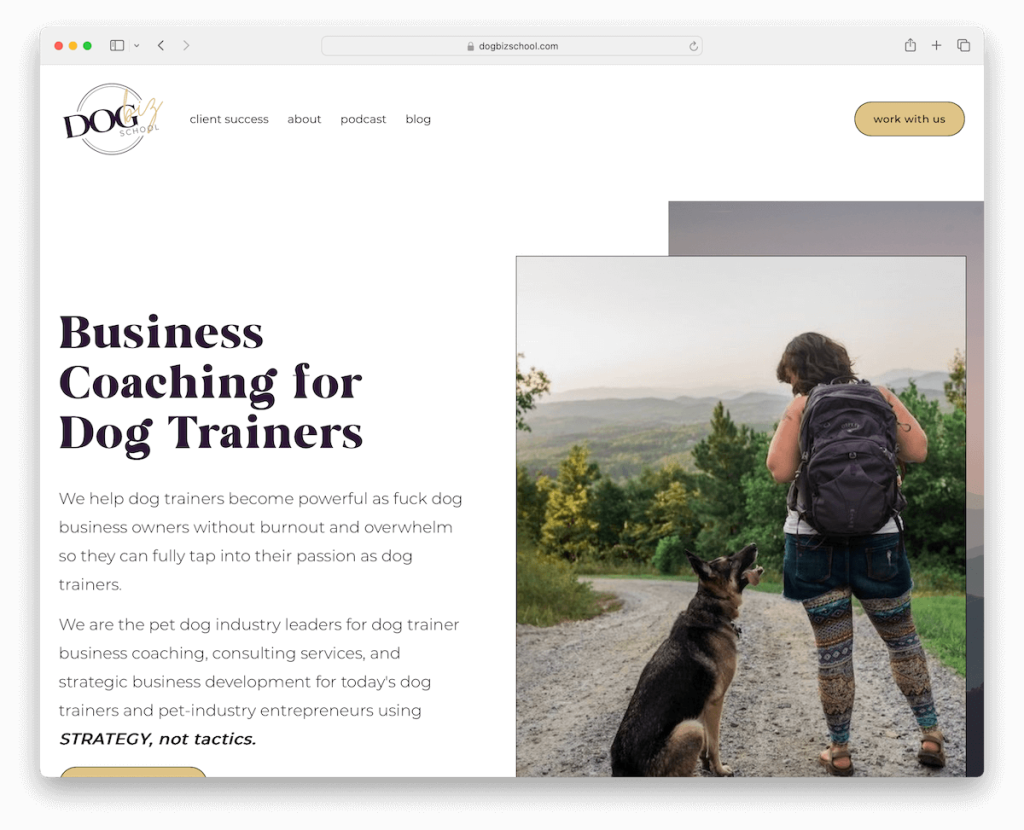
10. Sekolah Bisnis Anjing
Dibangun dengan: Squarespace

Situs Squarespace Dog Biz School menampilkan desain yang bersih dan lugas yang berfungsi baik di desktop dan seluler.
Tombol CTA yang ditempatkan secara mencolok di bilah navigasi mendorong tindakan, sementara header tempel memastikan kemudahan navigasi di mana pun Anda berada di halaman.
Saat Anda menggulir, konten dimuat secara dinamis, menjaga pengalaman tetap segar dan menarik. Selain itu, tabel perbandingan unik dengan jelas menggambarkan manfaat pembinaan mereka, sehingga meningkatkan pengambilan keputusan.
Ada juga halaman khusus untuk kisah sukses klien yang menambah kredibilitas. Terakhir, footer yang kaya fitur menawarkan tautan cepat dan ikon media sosial.

Catatan: Tombol CTA (dengan latar belakang kontras) di bilah navigasi dapat meningkatkan konversi secara signifikan.
Mengapa kami memilihnya : Karena desainnya yang jelas dan mudah digunakan serta fitur-fitur inovatif yang menyampaikan nilai secara efektif.
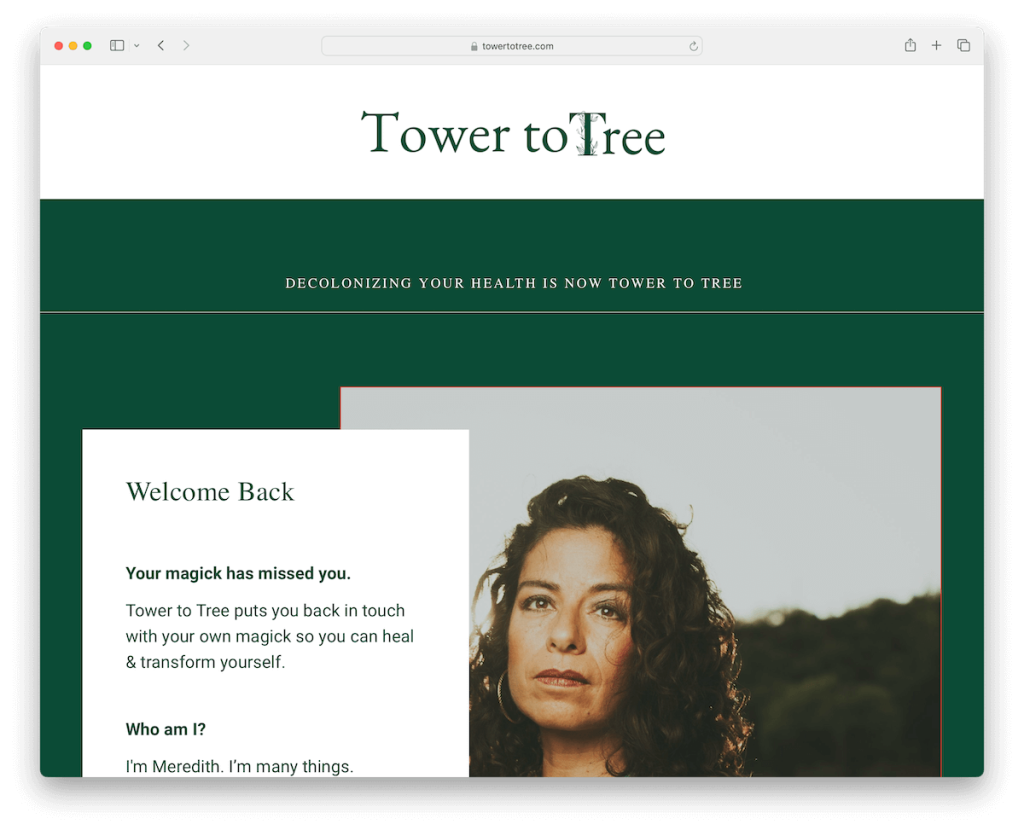
11. Menara Ke Pohon
Dibangun dengan: Squarespace

Situs Tower To Tree memiliki tata letak kotak minimalis, menekankan konten melalui bagian yang besar dan berbeda.
Header yang bersih, bebas dari menu apa pun, menumbuhkan pengalaman menonton yang terfokus.
Setiap elemen, mulai dari video yang tersemat secara jelas hingga formulir berlangganan yang ringkas, ditempatkan dengan cermat untuk menarik perhatian.
Halaman penjualan Squarespace yang mendalam dengan jelas menguraikan penawaran dan harga, memandu calon klien untuk mengambil tindakan.
Terakhir, footer sederhana, dengan latar belakang merah kontras, menambahkan sentuhan akhir yang berani dan berkesan.
Catatan: Bersikaplah setransparan mungkin saat mempresentasikan layanan, pelatihan, kursus, dll. – dan jangan lupa untuk menambahkan harga.
Mengapa kami memilihnya : Karena desainnya yang minimalis yang menyorot konten dengan indah, menawarkan UX yang terfokus dan berdampak.
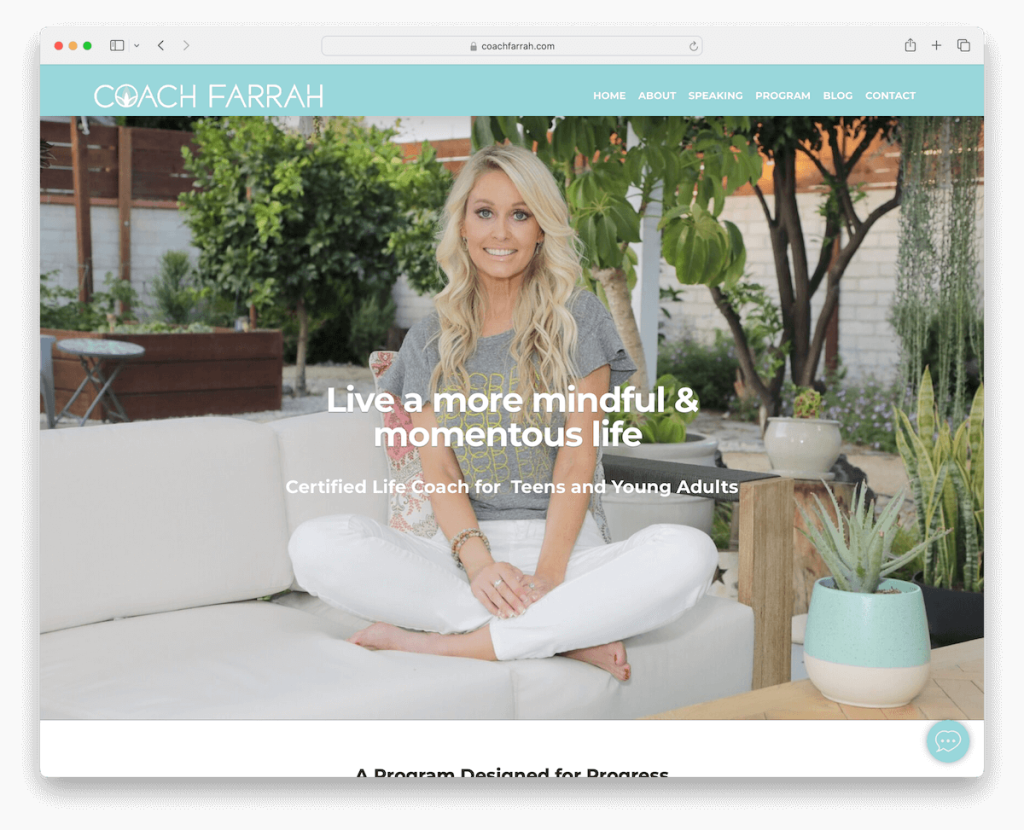
12. Pelatih Farrah
Dibangun dengan: Squarespace

Situs web pelatihan Squarespace Coach Farrah adalah contoh rapi dari desain ringan dan fungsionalitas tanpa batas.
Header mengambang dan widget obrolan menawarkan navigasi konstan dan komunikasi instan, memastikan pengguna merasa didukung di setiap pengguliran.
Bagian “Seperti yang terlihat dalam” meningkatkan kredibilitas, menunjukkan pengakuannya di media terkemuka.
Footer minimalis mengundang keterlibatan dan koneksi dengan tombol CTA yang jelas dan ikon sosial.
Selain itu, testimonial yang dipersonalisasi membagikan kisah sukses nyata, sementara blog terintegrasi memberikan wawasan berharga.
Catatan: Mulailah membuat blog sesuai niche Anda dan tunjukkan kepada semua orang bahwa Anda benar-benar ahli di bidang Anda.
Mengapa kami memilihnya : Karena desainnya yang berpusat pada pengguna dan fitur-fiturnya yang membangun kredibilitas.
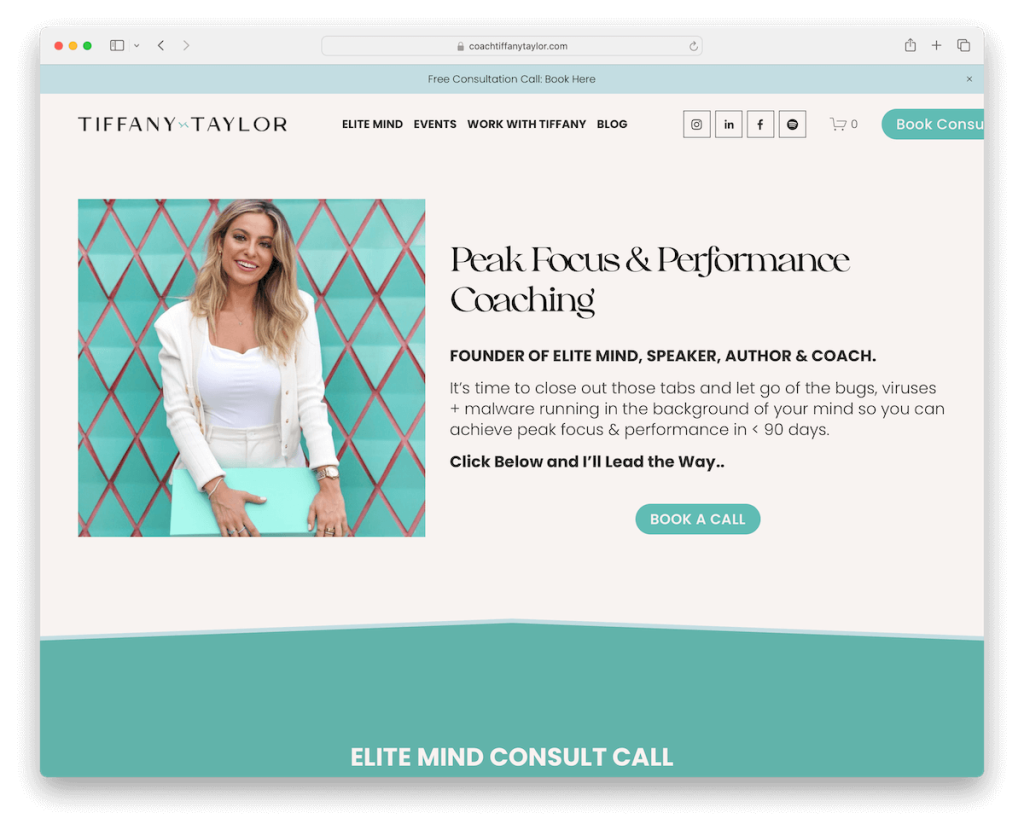
13. Bekerja Dengan Tiffany
Dibangun dengan: Squarespace

Situs Work With Tiffany's Squarespace segera melibatkan pengunjung dengan pemberitahuan bilah atas, menawarkan panggilan konsultasi gratis untuk menarik minat sejak awal.
Headernya yang bersih secara efisien mengemas tautan menu, ikon sosial, dan tombol CTA, menyederhanakan navigasi pengguna.
Dimasukkannya penggeser sertifikat memberikan kredibilitas, sementara desain penuh teks tetap mudah dibaca, berkat penggunaan ruang putih yang strategis dan skema warna yang harmonis.
Terakhir, feed Instagram di bagian bawah membuat situs tetap aktif dan terhubung dengan pembaruan Tiffany.
Catatan: Promosikan penawaran spesial Anda dengan bilah atas (mungkin dengan latar belakang yang kontras agar lebih menonjol).
Mengapa kami memilihnya : Karena ajakan bertindaknya yang jelas dan desainnya yang bijaksana, memastikan pengalaman yang informatif namun menarik.
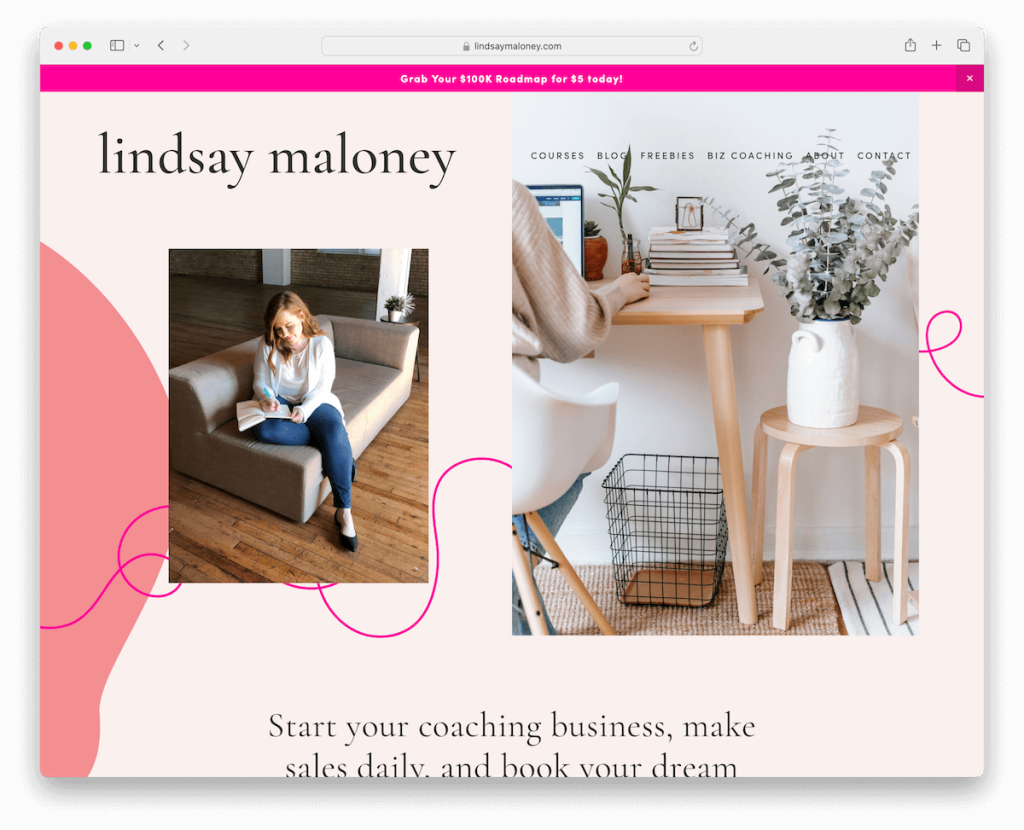
14. Lindsay Maloney
Dibangun dengan: Squarespace

Situs pelatihan Lindsay Maloney memancarkan energi dengan skema warna yang hidup dan detail yang penuh perhatian, langsung menarik perhatian.
Notifikasi bilah atas memberikan pembaruan tepat waktu, sementara navigasi tarik-turun memastikan penjelajahan kontennya yang kaya dengan mudah, termasuk halaman pelatihan, kursus, dan podcast.
Slider testimonial, minimalis namun berani, menampilkan kisah sukses klien.
Halaman formulir lamaran tingkat lanjut mengundang calon klien untuk mengambil langkah pertama dalam bekerja dengan Lindsay.
Catatan: Jadikan navigasi Anda lebih terorganisir dan praktis dengan drop-down.
Mengapa kami memilihnya : Karena desainnya yang energik dan fitur-fiturnya yang bermanfaat, menawarkan jalur yang menarik dan mudah untuk menjelajahi layanan dan sumber daya pelatihannya.
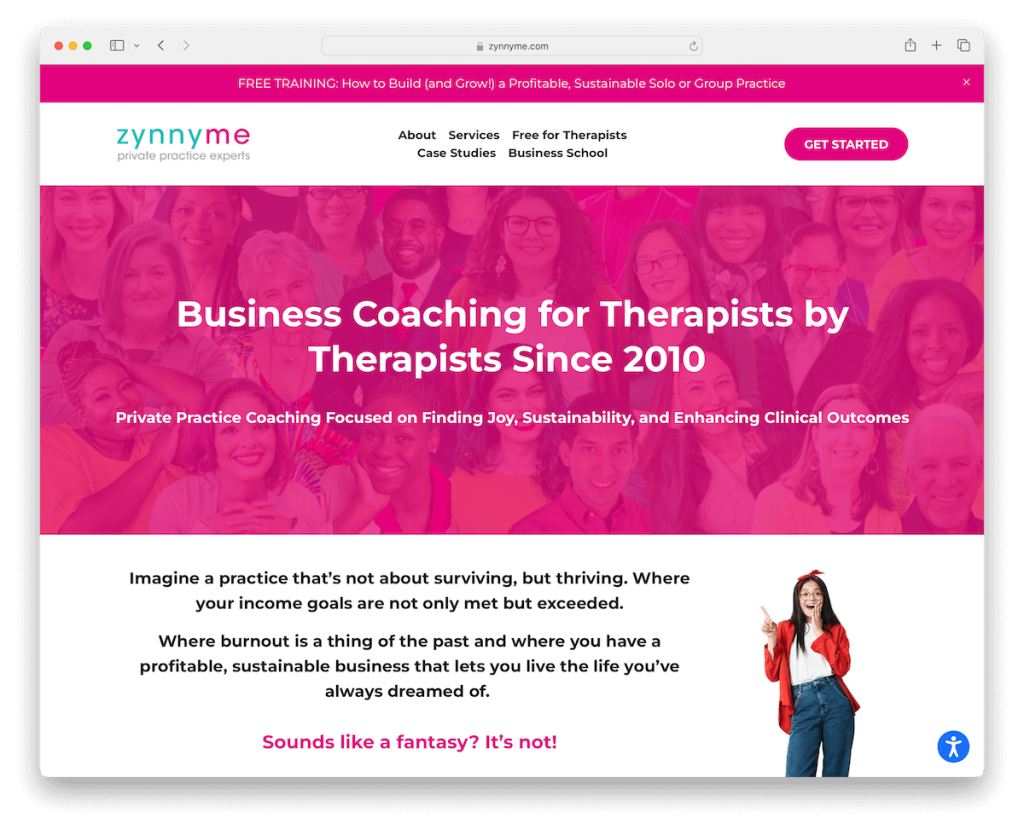
15. Sinonim
Dibangun dengan: Squarespace

Situs pelatihan Squarespace Zynnyme menarik perhatian dengan kontras merah jambu yang lembut dan menarik serta teks yang mudah dibaca.
Slider unik menampilkan testimonial yang menarik, dilengkapi dengan popup notifikasi testimonial dinamis di sudut kiri bawah untuk menambah kredibilitas.
Penyesuaian aksesibilitas yang cermat memastikan situs ini ramah bagi semua pengguna.
Selain itu, halaman kontak menampilkan Typeform yang intuitif, sementara halaman tim yang fantastis menyertakan video pribadi, menambahkan sentuhan manusiawi.
Halaman studi kasus yang menakjubkan dengan jelas menunjukkan dampaknya, melengkapi kehadiran online yang menarik ini.
Catatan: Biarkan semua orang mendapatkan hasil maksimal dari situs web Anda dengan mengintegrasikan konfigurator aksesibilitas.
Mengapa kami memilihnya : Karena daya tarik estetika, aksesibilitas pengguna, dan konten yang menarik.
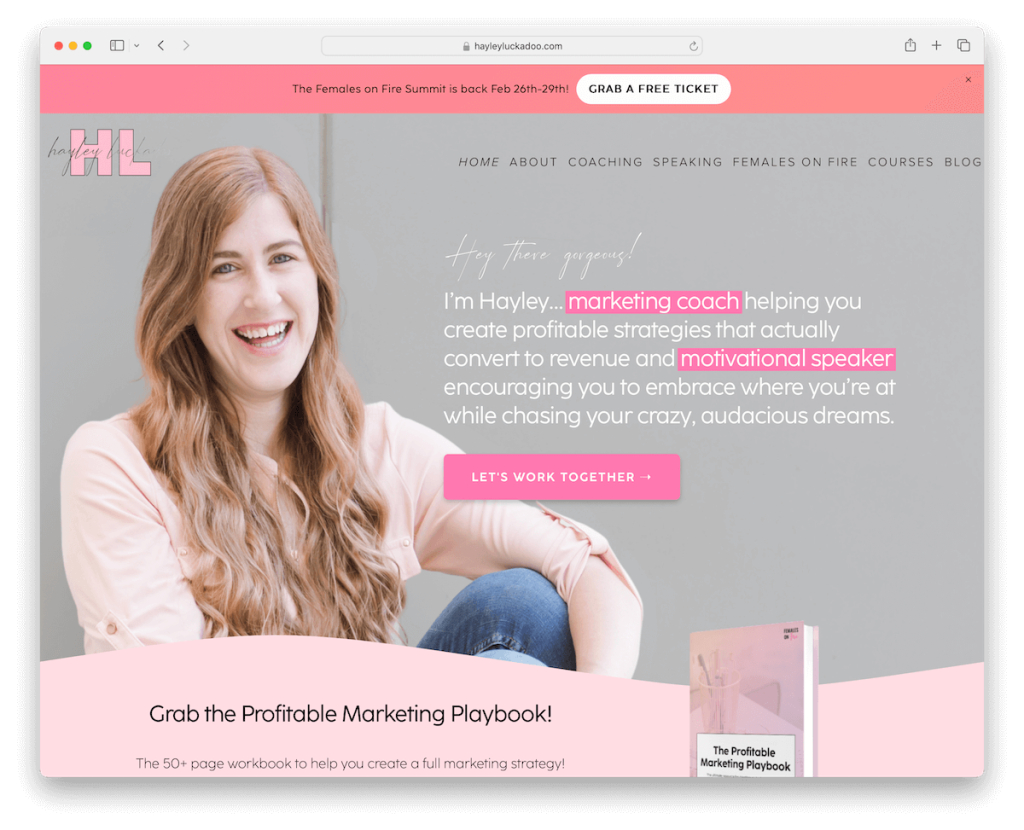
16. Hayley Lukkadoo
Dibangun dengan: Squarespace

Situs Squarespace Hayley Luckadoo menarik perhatian dengan notifikasi bilah atasnya, menampilkan latar belakang gradien animasi menarik yang memberikan nada cerah.
Situs ini menawarkan banyak sumber daya, termasuk kursus online, blog yang berwawasan luas, podcast yang menarik, dan area anggota untuk konten (kursus) eksklusif.
Umpan Instagram dengan mulus mengintegrasikan kehadiran sosialnya, memperkaya situs dengan sentuhan pribadi.
Footer yang kaya fitur menyediakan opsi navigasi yang komprehensif, dan formulir kontak dengan drop-down memastikan komunikasi yang disesuaikan, menjadikan setiap interaksi lancar dan pribadi.
Catatan: Isi situs web Anda dengan sumber daya yang berguna dan kemungkinan gratisan. (Ini dapat meningkatkan tingkat konversi Anda.)
Mengapa kami memilihnya : Karena desainnya yang dinamis dan penawarannya yang komprehensif.
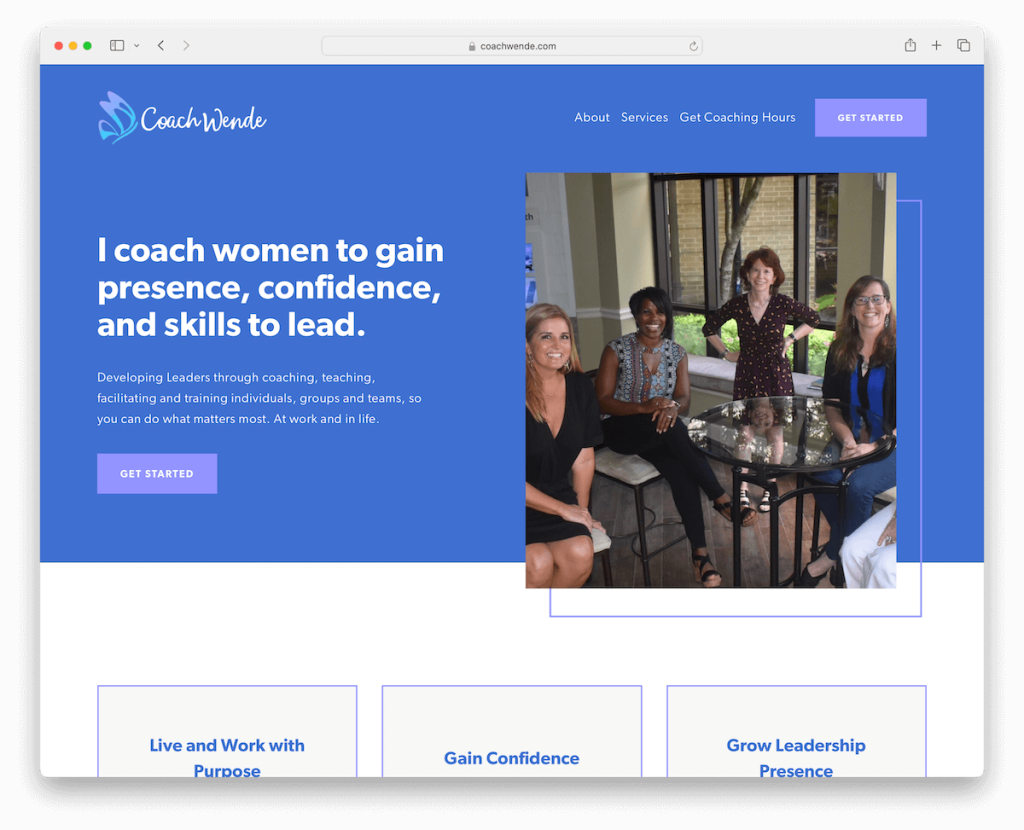
17. Pelatih Wende
Dibangun dengan: Squarespace

Situs Coach Wende adalah situs masterclass dalam keanggunan minimalis, menampilkan header dan footer yang mewujudkan kehalusan.
Desainnya yang bersih diselingi dengan elemen modern yang menarik perhatian tanpa berlebihan, mempertahankan estetika yang tajam dan profesional.
Formulir berlangganan buletin yang sederhana mengundang keterlibatan berkelanjutan, sementara formulir kontak sederhana membuat memulai pekerjaan dengan Wende menjadi lancar.
Halaman tentang yang luas menyoroti fitur medianya dan merinci kredensial dan afiliasinya, membangun kepercayaan dan otoritas dalam domain pelatihannya.
Catatan: Gunakan halaman Tentang Anda secara pribadi dan berwawasan luas.
Mengapa kami memilihnya : Karena tampilannya yang halus dan kedalaman informasinya, menggabungkan presentasi tingkat profesional dengan kredibilitas pribadi.
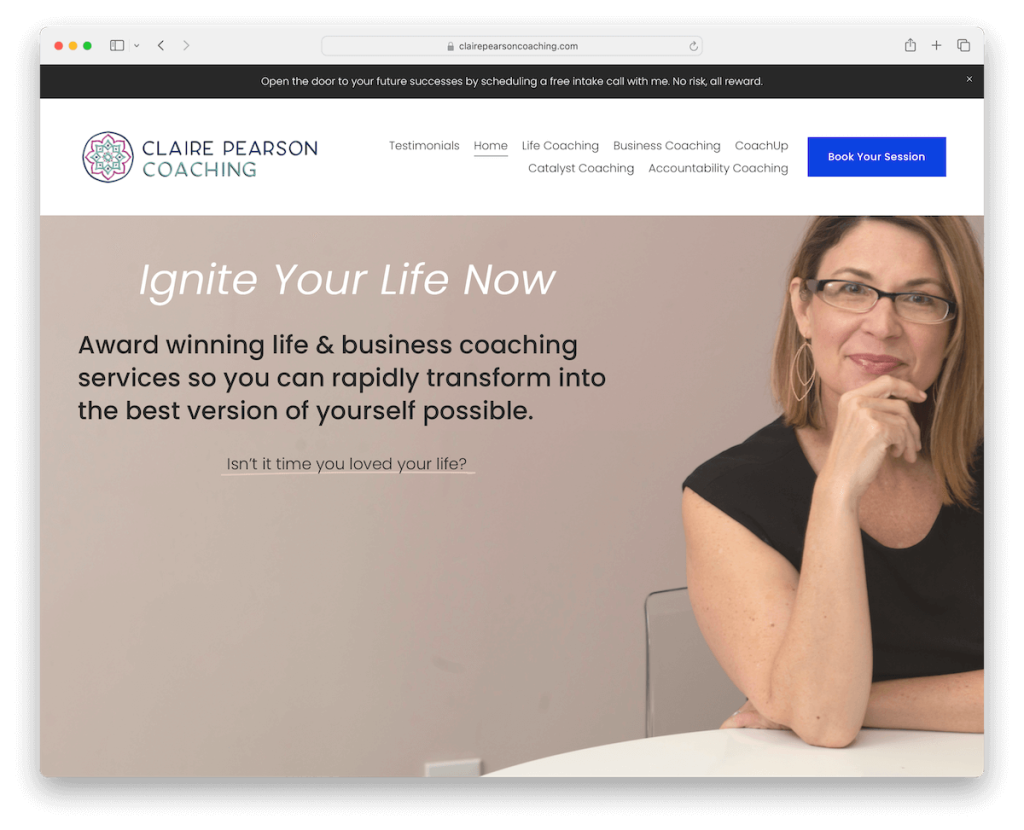
18. Pelatihan Claire Pearson
Dibangun dengan: Squarespace

Situs Claire Pearson Coaching aktif sejak awal dengan popup notifikasi dan spanduk bilah atas.
Bilah navigasi menampung CTA yang jelas, memandu pengguna ke langkah berikutnya. Selain itu, header mengambang memastikan kemudahan navigasi saat konten dibuka saat digulir.
Formulir kontak langsung di beranda, bersama dengan sistem pemesanan online, menyederhanakan proses untuk terhubung dan terlibat dengan Claire, sehingga menciptakan perjalanan pengguna yang lancar dan menarik.
Footer berwarna gelap yang kontras, menampilkan formulir berlangganan, menandai situs dengan sentuhan yang berani.
Catatan: Berusaha lebih keras dan integrasikan sistem pemesanan online lengkap ke situs web Anda.
Mengapa kami memilihnya : Karena taktik keterlibatan strategis dan navigasinya yang lancar.
Cara Membuat Website Pelatihan Dengan Squarespace
Membuat situs web pelatihan dengan Squarespace tidak memakan banyak waktu karena platform ini mudah digunakan. Berikut tutorial untuk membantu Anda memulai:
- Mendaftar ke Squarespace: Kunjungi situs web Squarespace dan buat akun. Pilih paket yang paling sesuai dengan kebutuhan Anda, mengingat Anda dapat memulai dengan uji coba gratis.
- Pilih templat: Telusuri koleksi templat Squarespace. Carilah yang diberi tag “Pelatihan” atau istilah terkait untuk menemukan desain yang disesuaikan dengan layanan pelatihan.
- Sesuaikan templat Anda: Gunakan editor Squarespace untuk menyesuaikan templat Anda. Anda dapat mengubah tata letak, menambahkan bagian baru, mengubah skema warna, dan menyesuaikan font agar sesuai dengan identitas merek Anda.
- Tambahkan konten Anda: Buat halaman untuk situs web Anda, seperti Beranda, Tentang, Layanan, Testimonial, dan Kontak. Isi halaman ini dengan konten menarik yang dengan jelas mengkomunikasikan siapa Anda, apa yang Anda tawarkan, dan bagaimana calon klien dapat memperoleh manfaat dari layanan pelatihan Anda. (Kiat profesional: Singkat, jelas, dan persuasif.)
- Integrasikan sistem pemesanan dan pembayaran: Manfaatkan fitur bawaan Squarespace atau integrasi pihak ketiga untuk menambahkan sistem pemesanan dan pembayaran ke situs Anda. Hal ini memungkinkan klien untuk menjadwalkan sesi dan dengan mudah membayar langsung melalui situs web Anda.
- Pratinjau, uji, dan luncurkan: Pratinjau situs web Anda untuk memastikan semuanya terlihat bagus di desktop dan perangkat seluler. Uji semua tautan, proses pemesanan, dan sistem pembayaran untuk memastikan semuanya berfungsi dengan benar. Setelah semuanya siap, publikasikan situs web Anda.
FAQ Tentang Situs Web Pelatihan Squarespace
Seberapa dapat disesuaikan template Squarespace untuk situs web pelatihan?
Templat Squarespace sangat dapat disesuaikan, memungkinkan pelatih menyesuaikan tampilan dan nuansa situs mereka agar sesuai dengan merek mereka. Anda dapat mengubah tata letak, warna, font, dan menambahkan CSS khusus untuk penyesuaian lebih dalam.
Bisakah saya mengintegrasikan sistem pemesanan langsung ke situs pelatihan Squarespace saya?
Ya, Squarespace mendukung integrasi langsung dengan sistem pemesanan seperti Acuity Scheduling, yang merupakan bagian dari Squarespace. Integrasi ini memfasilitasi pemesanan dan penjadwalan sesi pelatihan yang mudah langsung di situs web Anda.
Bisakah saya menjual produk atau layanan digital langsung dari situs pelatihan Squarespace?
Ya. Squarespace memberikan kemampuan eCommerce yang kuat untuk menjual produk, layanan, dan langganan digital langsung dari situs Anda, lengkap dengan pemrosesan pembayaran yang aman.
Bagaimana kinerja Squarespace dalam hal SEO untuk situs web pelatihan?
Situs Squarespace dirancang dengan mempertimbangkan SEO, menampilkan markup HTML yang bersih, peta situs otomatis, judul halaman yang dapat disesuaikan, dan deskripsi meta. Namun, untuk kinerja SEO yang optimal, Anda juga harus memanfaatkan alat SEO Squarespace dan praktik terbaik untuk meningkatkan visibilitas situs Anda.
Bisakah saya menambahkan blog ke situs pelatihan saya di Squarespace?
Ya, menambahkan blog ke situs web Squarespace Anda sangatlah mudah. Blogging dapat menjadi alat yang ampuh untuk berbagi konten berharga, menunjukkan keahlian Anda, dan meningkatkan SEO situs Anda.
Apakah situs pelatihan Squarespace saya akan terlihat bagus di perangkat seluler?
Templat Squarespace pada dasarnya responsif terhadap seluler, artinya situs web pelatihan Anda akan secara otomatis menyesuaikan agar terlihat bagus di perangkat apa pun.
