16 Situs Web Kedokteran Gigi Squarespace Terbaik 2024
Diterbitkan: 2024-03-07Apakah Anda siap untuk menikmati situs web kedokteran gigi Squarespace terbaik?
Squarespace adalah pilihan populer di kalangan dokter gigi yang ingin menciptakan ruang online yang profesional dan ramah bagi pasiennya.
Dan bagian terbaiknya?
Anda tidak perlu menjadi seorang jenius coding untuk membuat situs web terbaik. Faktanya, tidak diperlukan pengetahuan coding untuk bekerja dengan Squarespace.
Pada artikel ini, kami akan membawa Anda menjelajahi situs web dokter gigi paling mengesankan yang didukung oleh Squarespace.
Dari desain minimalis yang mengutamakan kemudahan penggunaan hingga situs yang lebih dinamis yang dikemas dengan elemen interaktif, kami memiliki sesuatu untuk semua orang.
Situs web ini tidak hanya mewakili desain web kedokteran gigi terbaik tetapi juga menjadi inspirasi bagi siapa pun yang ingin membuat atau mengubah kehadiran online mereka.
Ayo pergi.
Postingan ini mencakup :
- Situs Web Kedokteran Gigi Squarespace Terbaik
- Cara Membuat Website Kedokteran Gigi Dengan Squarespace
- FAQ Tentang Situs Web Kedokteran Gigi Squarespace
- Bisakah saya mengintegrasikan fungsi pemesanan janji temu di situs web kedokteran gigi Squarespace saya?
- Apakah mungkin untuk menampilkan gambar sebelum dan sesudah perawatan gigi?
- Seberapa dapat disesuaikan template Squarespace untuk situs web kedokteran gigi?
- Bisakah saya menambahkan testimoni pasien ke situs web kedokteran gigi Squarespace saya?
- Bagaimana saya bisa memastikan situs web kedokteran gigi Squarespace saya ramah seluler?
Situs Web Kedokteran Gigi Squarespace Terbaik
Setiap situs di bawah ini menampilkan desain, fungsionalitas, dan kreativitas yang luar biasa, yang menetapkan standar untuk apa yang dapat dicapai oleh situs web kedokteran gigi.
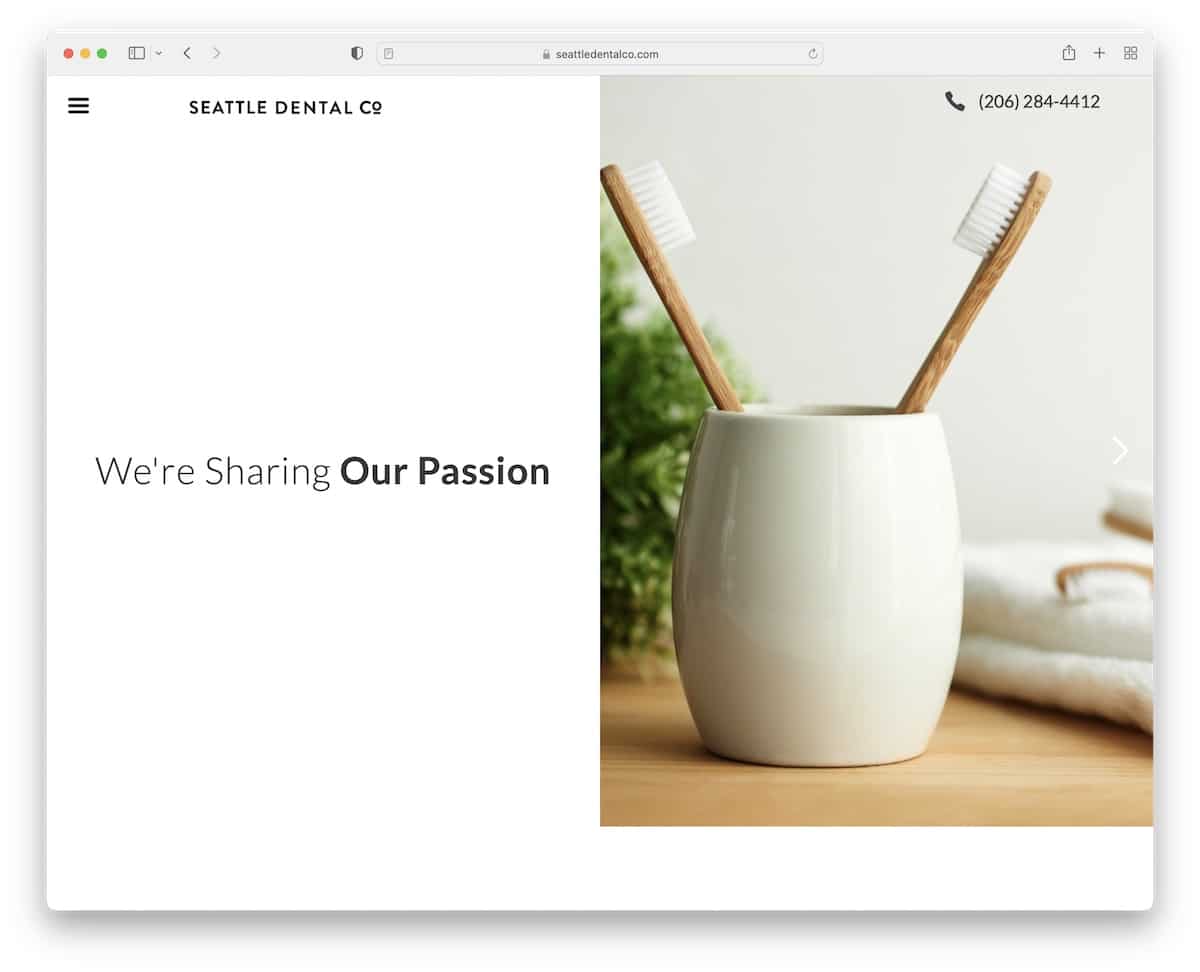
1. Perusahaan Gigi Seattle
Dibangun dengan: Squarespace

Desain situs Squarespace Seattle Dental Co yang ramping dan modern terlihat menonjol.
Saat mendarat, pengunjung akan disambut dengan desain layar terpisah yang dinamis: teks menarik di sebelah kiri dan penggeser gambar menawan di sebelah kanan.
Header mengambang menawarkan navigasi yang mudah, menampilkan menu drop-down dan nomor telepon yang dapat diklik untuk panggilan instan.
Situs ini menawarkan penggeser testimonial, jam buka yang jelas, Google Map yang terintegrasi untuk petunjuk arah, dan formulir janji temu online yang nyaman melalui Google Formulir, sehingga meningkatkan pengalaman pengguna.
Catatan: Integrasikan formulir janji temu online ke situs web kedokteran gigi Anda dan jaga bisnis Anda lebih terorganisir.
Mengapa kami memilihnya : Karena penggunaan inovatif desain layar terpisah dan fitur ramah pengguna, menawarkan perpaduan estetika dan fungsionalitas.
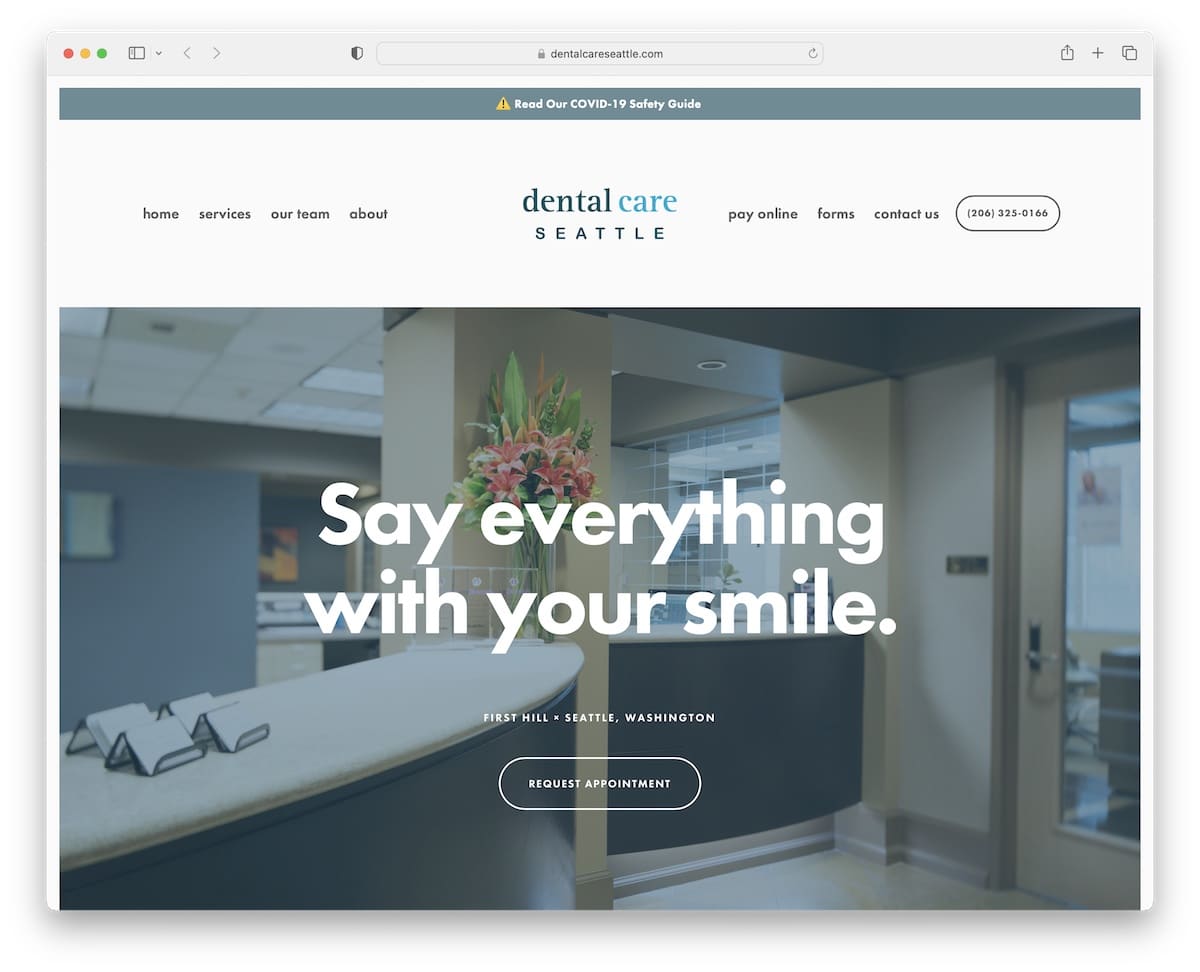
2. Perawatan Gigi Seattle
Dibangun dengan: Squarespace

Situs Squarespace Dental Care Seattle memikat dengan desainnya yang bersih dan minimalis.
Notifikasi bilah atas menyambut pengunjung, menawarkan pembaruan yang sulit untuk dilewatkan.
Header yang rapi menyederhanakan navigasi, sementara gambar latar paralaks menambah kedalaman dan gerakan, memperkaya pengalaman menjelajah.
Footer disusun dengan cermat menjadi empat kolom. Ini mencakup informasi tambahan, tautan cepat, detail kontak, dan Google Map yang tertanam, memastikan semua yang dibutuhkan pengunjung hanya dengan sekali klik.
Situs web ini secara sempurna menyeimbangkan kesederhanaan dengan fungsionalitas yang komprehensif.
Catatan: Saat membangun situs kedokteran gigi, usahakan kesederhanaan dan kebersihan dalam desain web sehingga layanan, gambar, dan konten Anda lainnya lebih menonjol.
Mengapa kami memilihnya : Karena desainnya yang minimalis dipadukan dengan efek paralaks yang menarik serta footer dan header yang terorganisir dengan baik.
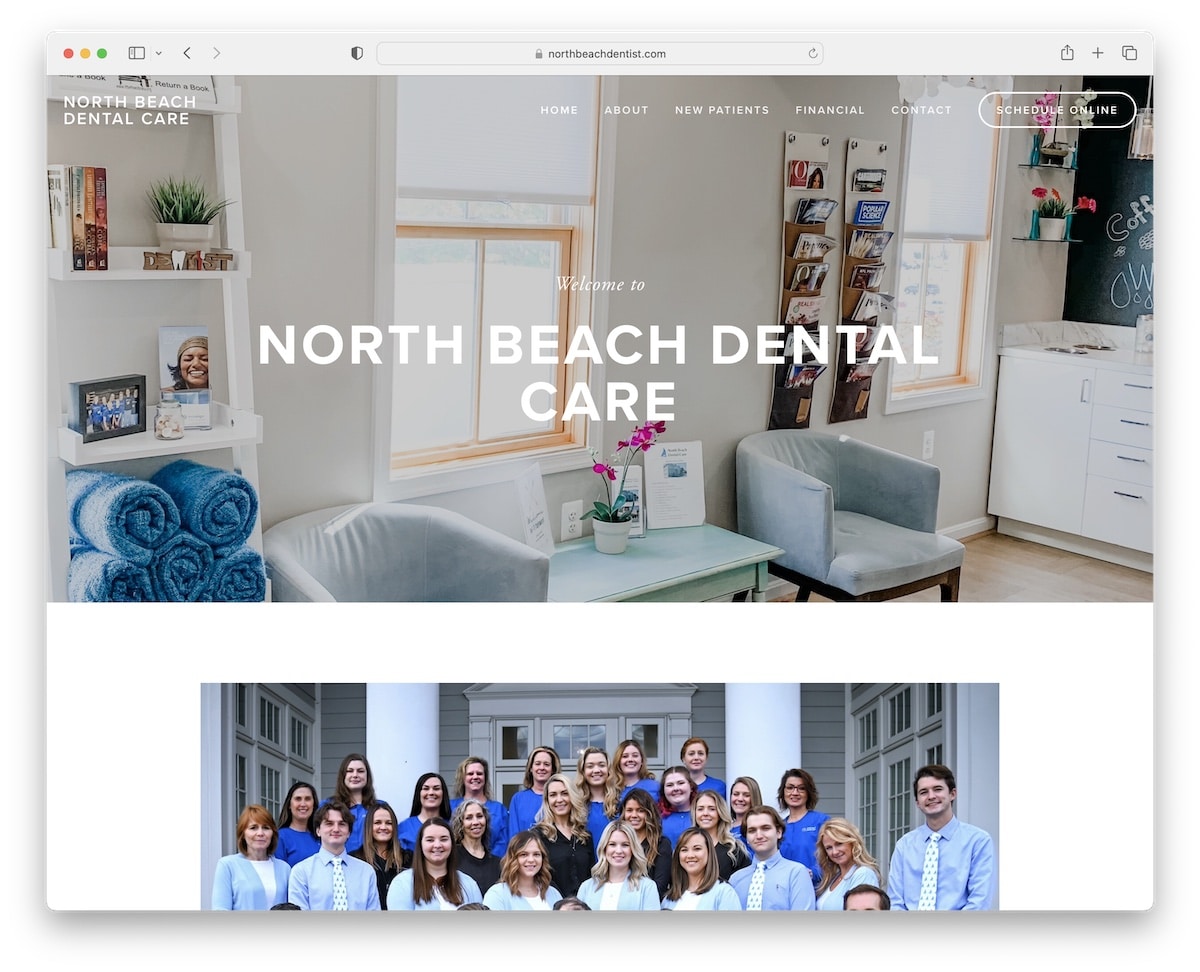
3. Perawatan Gigi Pantai Utara
Dibangun dengan: Squarespace

Situs web Squarespace North Beach Dental Care menarik perhatian dengan spanduk pemberitahuan bilah atas yang mencolok, dipasang di header transparan untuk tampilan yang ramping.
Sebuah video tersemat menarik pengunjung, menampilkan layanan dan suasana klinik.
Versi seluler menampilkan menu hamburger di luar kanvas, memastikan navigasi yang mudah di layar yang lebih kecil.
Pemesanan disederhanakan melalui solusi pihak ketiga, sehingga meningkatkan kenyamanan pengguna.
Halaman kontak mencakup formulir dan Google Maps, sementara akordeon mengatur informasi tambahan dengan rapi, menjadikan situs ini informatif dan mudah digunakan.
Catatan: Pamerkan lokasi klinik gigi Anda dengan kemudahan Google Maps.
Mengapa kami memilihnya : Karena perpaduan menarik antara kontras visual, elemen interaktif (video), dan integrasi solusi pemesanan pihak ketiga yang mulus.
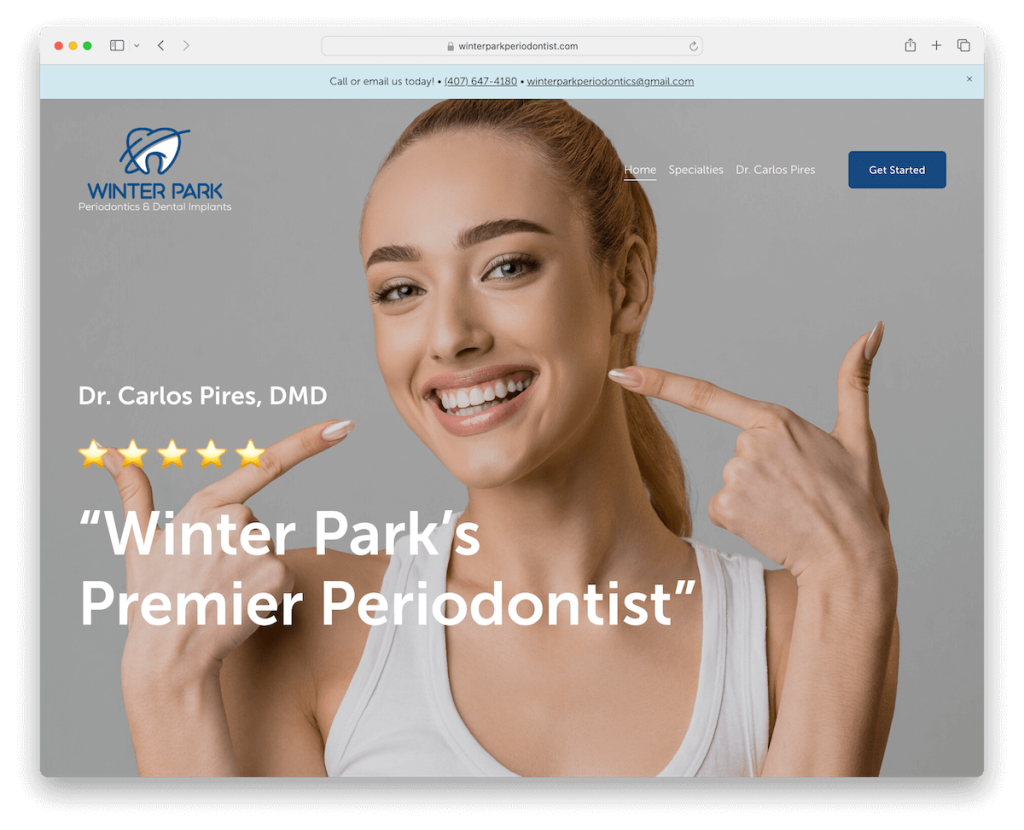
4. Taman Musim Dingin
Dibangun dengan: Squarespace

Situs web kedokteran gigi Squarespace Winter Park mengesankan dengan latar belakang gambar layar penuh yang langsung menarik perhatian pemirsa.
Header transparannya, yang secara cerdik menghilang dan muncul kembali berdasarkan arah pengguliran, menambah sentuhan kecanggihan.
Desain situs yang bersih menekankan konten, sementara testimonial dengan peringkat bintang meningkatkan kredibilitas.
Untuk menjaga pengalaman tetap segar, situs ini menggunakan pemuatan konten dinamis dalam gulir.
Selain itu, formulir kontak dengan kotak centang di footer memudahkan untuk menjangkau atau memberikan umpan balik.
Catatan: Jadikan diri Anda mudah dihubungi dengan nomor telepon yang dapat diklik di header dan formulir kontak di footer.
Mengapa kami memilihnya : Karena citra layar penuh dan fitur navigasi intuitif, ditambah dengan desain yang bersih.
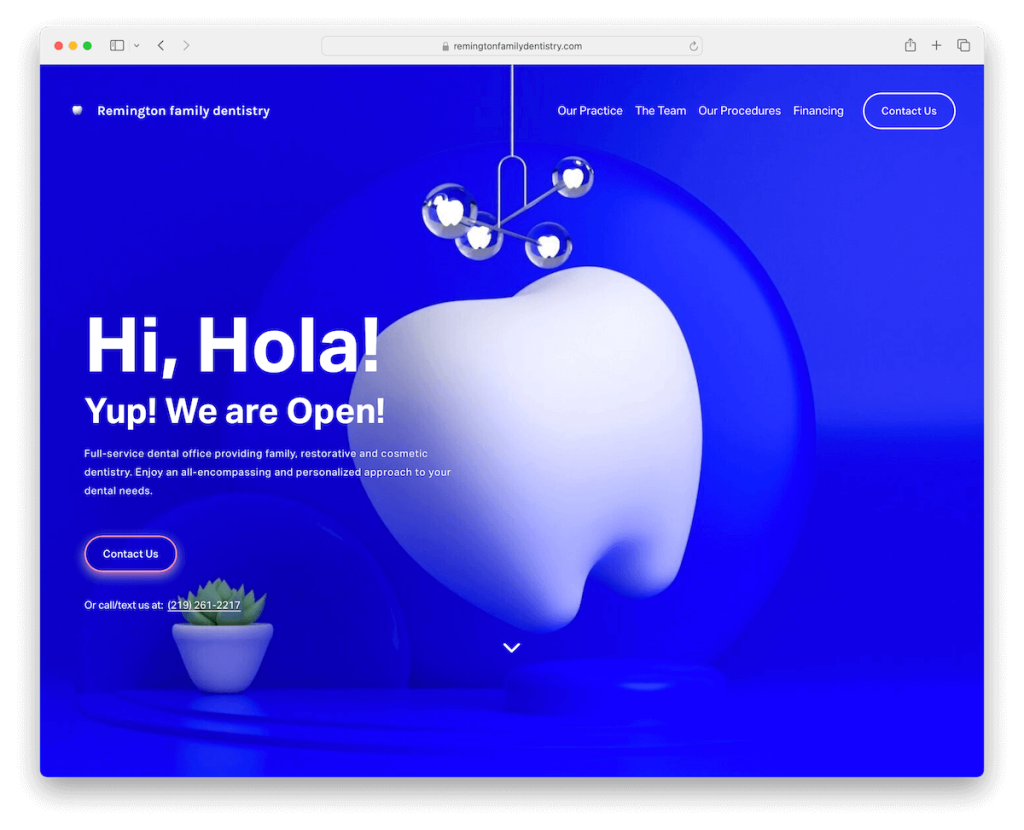
5. Kedokteran Gigi Keluarga Remington
Dibangun dengan: Squarespace

Situs web Squarespace Remington Family Dentistry mempesona dengan desainnya yang cerah dan skema warna yang menarik.
Tombol gulir ke bawah mengundang eksplorasi lebih jauh ke dalam tata letak dengan ruang kosong yang luas, memastikan konten mudah dibaca dan menarik secara visual.
Blok dokter unik menampilkan tanda “+”, mengungkapkan lebih banyak informasi secara interaktif.
Umpan Instagram menambahkan sentuhan pribadi, sementara animasi “Siap untuk membuat janji?” teks, diikuti dengan tombol Hubungi Kami yang menonjol, memandu pengguna ke langkah berikutnya dengan lancar.
Catatan: Terapkan warna pencitraan merek ke situs web Anda, sehingga calon pasien dapat memahaminya.
Mengapa kami memilihnya : Untuk elemen desain modernnya, seperti blok dokter yang dapat diperluas dan animasi ajakan bertindak.
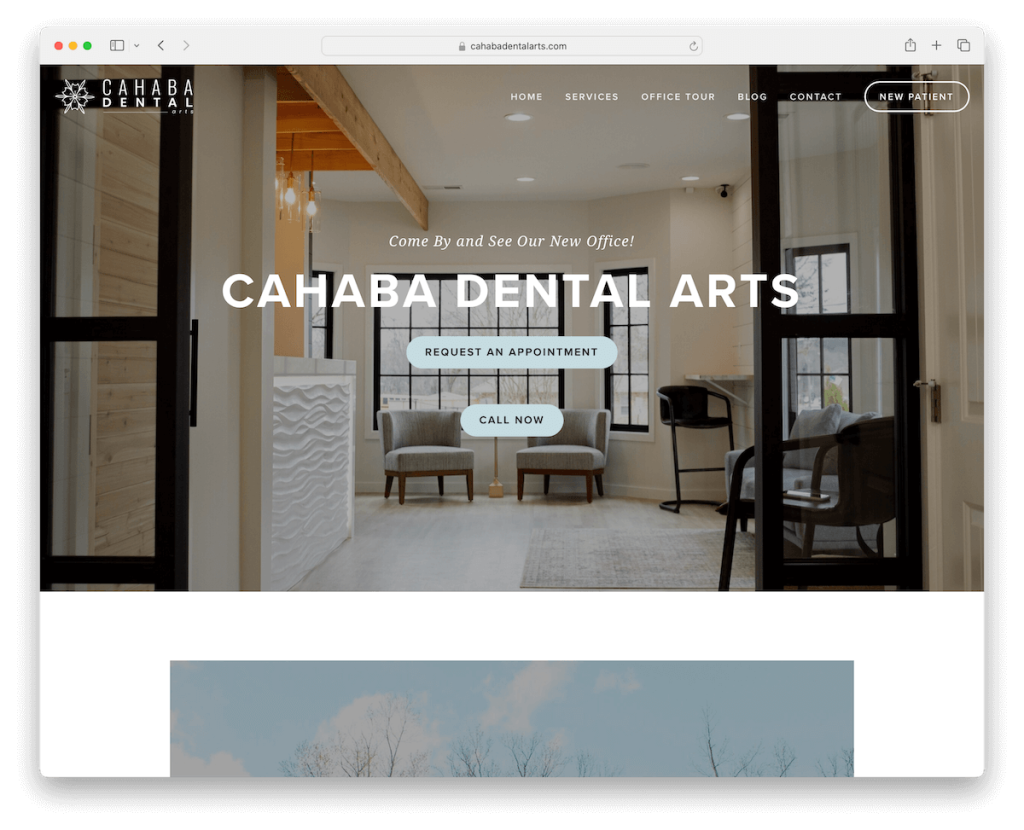
6. Gigi Cahaba
Dibangun dengan: Squarespace

Situs kedokteran gigi Squarespace Cahaba Dental menampilkan area hero dan footer dengan lebar penuh yang menakjubkan yang terletak dengan elegan pada tata letak dasar kotak.
Tombol ajakan bertindak (CTA) yang menonjol di bilah navigasi memastikan janji temu hanya berjarak satu klik saja.
Harga untuk pasien baru ditampilkan secara transparan, sehingga menumbuhkan kepercayaan sejak awal. (Nilai tambah besar!)
Testimonial, footer yang kaya fitur, galeri kantor dengan fitur lightbox, dan (i) bagian blog yang diperbarui secara berkala semuanya digabungkan untuk memberikan pengalaman pengguna yang komprehensif.
Catatan: Blog kedokteran gigi dapat menarik banyak pasien baru jika Anda menjalankannya secara strategis – namun yang lebih penting, perbarui secara berkala.
Mengapa kami memilihnya : Karena kombinasi suasana menyenangkan dan fitur praktis, seperti harga yang transparan.
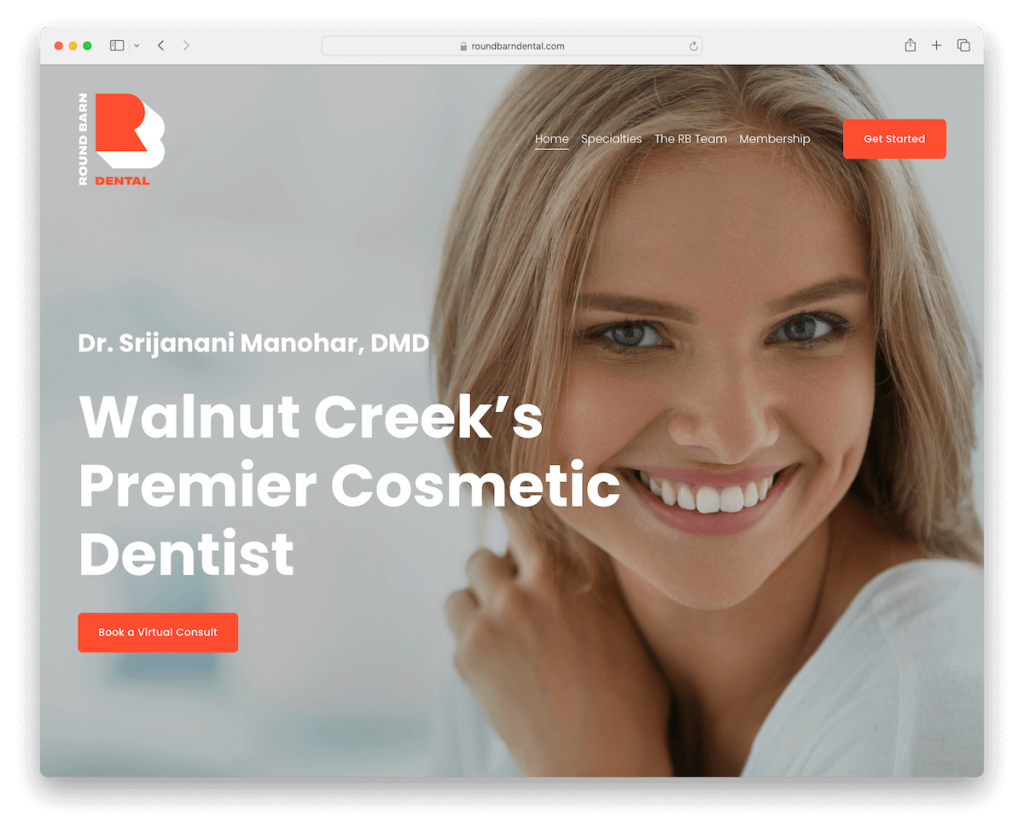
7. Gudang Gigi Bulat
Dibangun dengan: Squarespace

Situs Round Barn Dental memberikan kesan pertama yang berani dengan bagian pahlawan layar penuh yang berdampak. Ini berisi header overlay, teks ringkas, dan tombol CTA pemesanan yang menonjol.
Desain header yang cerdas menghilang saat menggulir ke bawah untuk tampilan yang rapi namun muncul kembali saat menggulir ke atas, memastikan navigasi yang mudah.
Widget obrolan Facebook Messenger yang mengambang di sudut kanan bawah menambahkan sentuhan modern, memfasilitasi komunikasi instan.
Footer berisi informasi berguna, termasuk ikon media sosial, formulir kontak, Google Maps, dan jam buka, menjadikannya sumber yang berguna bagi pengunjung.
Catatan: Mengintegrasikan widget obrolan langsung akan membawa interaksi pengunjung Anda ke tingkat berikutnya. (Anda dapat dengan tenang menggunakan bot untuk pertanyaan yang lebih mendasar.)
Mengapa kami memilihnya : Untuk dampak visual dan kenyamanan pengguna, disorot oleh header dinamis dan alat komunikasi yang dapat diakses.
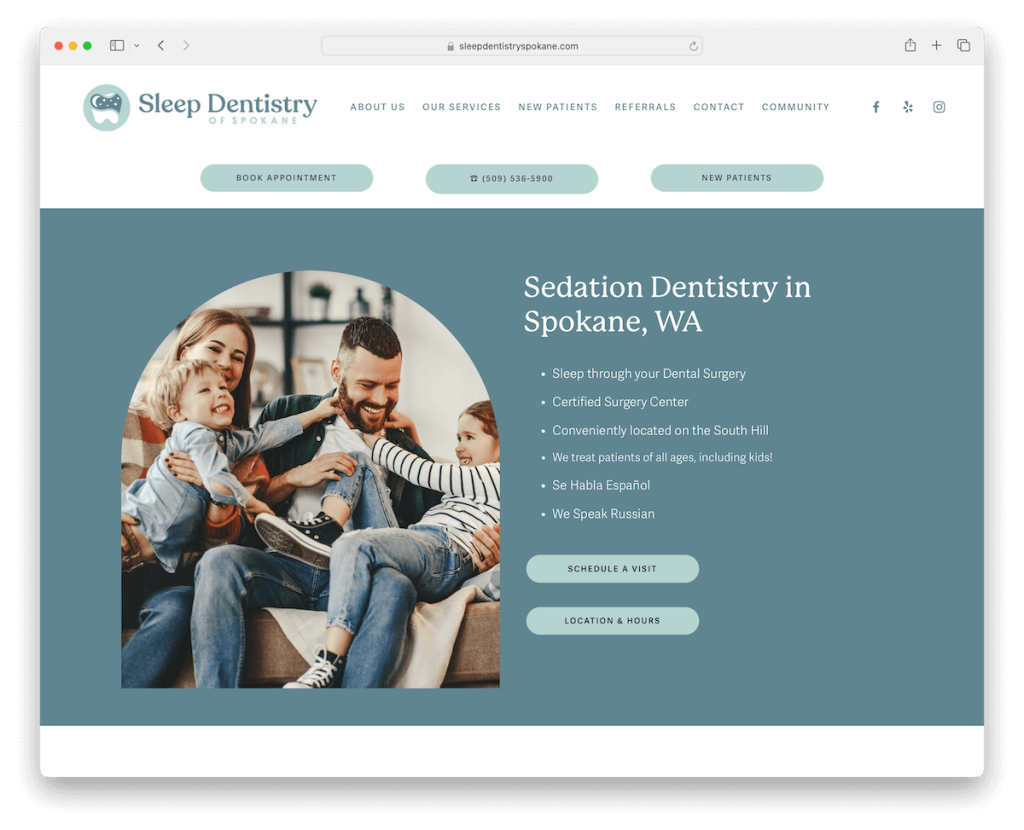
8. Kedokteran Gigi Tidur Spokane
Dibangun dengan: Squarespace

Situs web Sleep Dentistry Of Spokane memancarkan desain yang ringan dan menenangkan, mengundang pengguna ke ruang online yang tenang.
Konten dimuat saat Anda menggulir, memastikan pengalaman penelusuran yang lancar dan tanpa gangguan dengan ruang kosong yang memadai.
Headernya diatur secara efisien, menampilkan tautan menu, ikon sosial, dan tiga tombol CTA untuk membuat janji, menelepon kantor, dan menyambut pasien baru.
Bagian “temui tim” yang keren menambahkan sentuhan pribadi, sementara integrasi Google Map menawarkan petunjuk arah yang nyaman, membuat kunjungan hanya dengan sekali klik.
Catatan: Tombol CTA di header/bilah navigasi dapat meningkatkan konversi secara signifikan.
Mengapa kami memilihnya : Karena desainnya yang menenangkan dan fitur-fitur yang berpusat pada pengguna, seperti navigasi intuitif dan bagian “temui tim”.
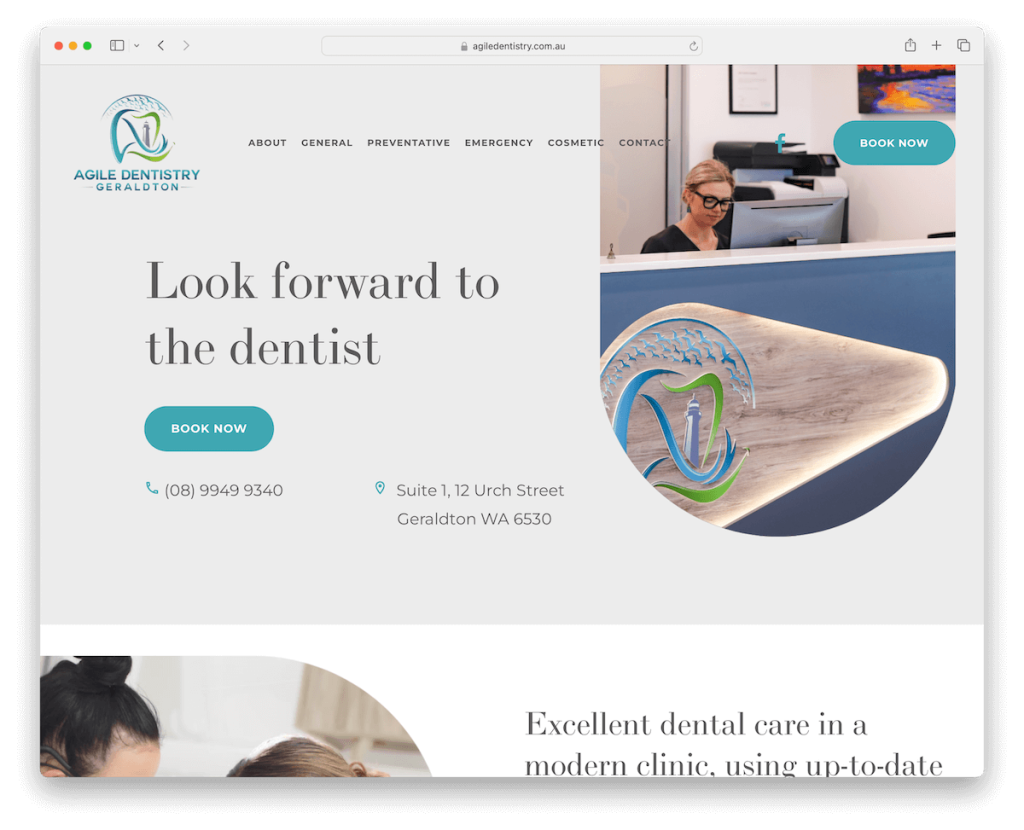
9. Kedokteran Gigi Tangkas
Dibangun dengan: Squarespace

Situs web Squarespace Agile Dentistry dirancang untuk bertindak. Ini menampilkan bagian paruh atas yang segera menyajikan CTA yang jelas, detail kontak, dan informasi lokasi kepada pengunjung.
Header transparan menambah estetika modern situs, sementara galeri gambar sebelum/sesudah yang menarik menampilkan kekuatan transformatif karya mereka. (Sedihnya, ini adalah gambar stok.)
Halaman internal diisi dengan informasi berguna, memberikan kedalaman dan sumber daya bagi pengunjung.

Janji temu online terintegrasi dengan mulus melalui platform pihak ketiga, menyederhanakan proses pemesanan.
Catatan: Gambar sebelum dan sesudah dapat menghasilkan keajaiban, tetapi pastikan gambar tersebut milik Anda dan bukan stok.
Mengapa kami memilihnya : Karena tata letaknya yang jelas dan dapat ditindaklanjuti serta halaman internal yang banyak akal.
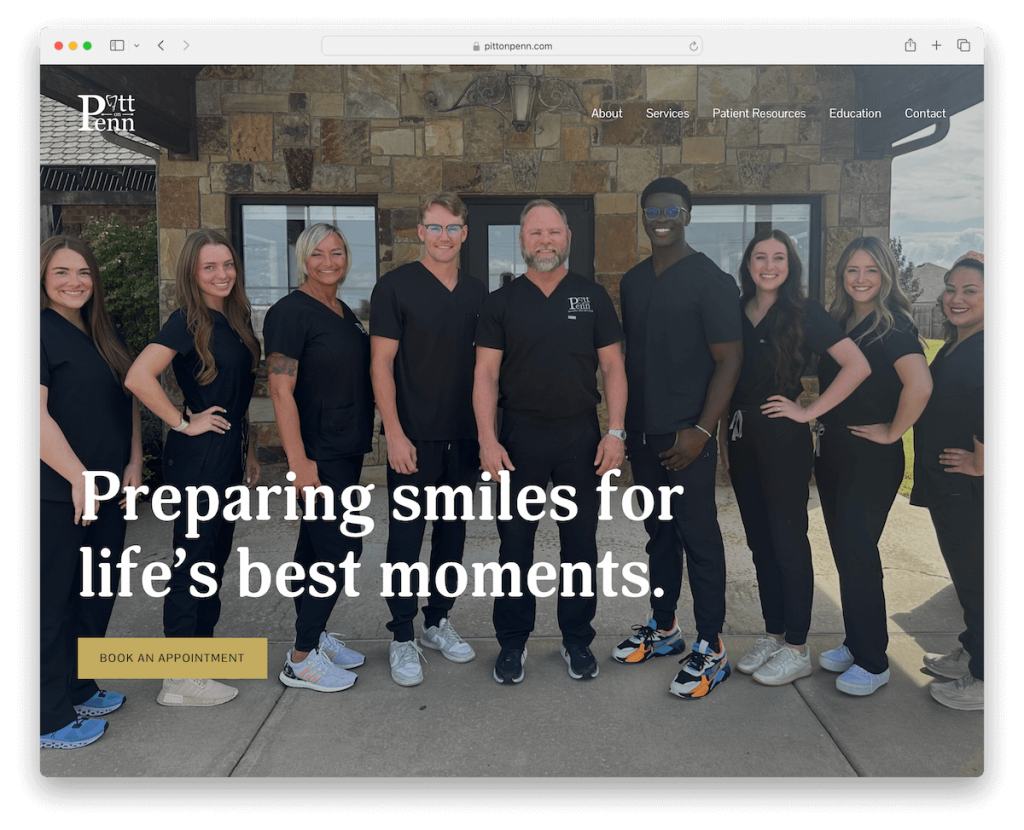
10. Pitt Di Penn
Dibangun dengan: Squarespace

Situs web kedokteran gigi Pitt On Penn menarik minat dengan desainnya yang kontras, memberikan nuansa yang menonjol sejak awal.
Latar belakang gambar layar penuh di bagian paruh atas, dilengkapi dengan CTA pemesanan langsung, mengundang interaksi langsung.
Kami sangat menyukai galeri gambar yang menampilkan hasil aktual pasien, menambah keaslian dan kepercayaan.
Footer gelap sangat kontras dengan bagian situs lainnya, yang dengan rapi menyajikan informasi kontak, detail lokasi, dan jam buka.
Selain itu, formulir berlangganan buletin di bagian bawah mendorong koneksi berkelanjutan (baca: pemasaran email).
Catatan: Salah satu cara terbaik untuk membangun bisnis kedokteran gigi Anda adalah dengan mengumpulkan (calon) email pasien dan menerapkan pemasaran email strategis.
Mengapa kami memilihnya : Karena desainnya yang berani dan penggunaan gambar pasien nyata secara efektif, menciptakan kehadiran online yang menarik dan dapat dipercaya.
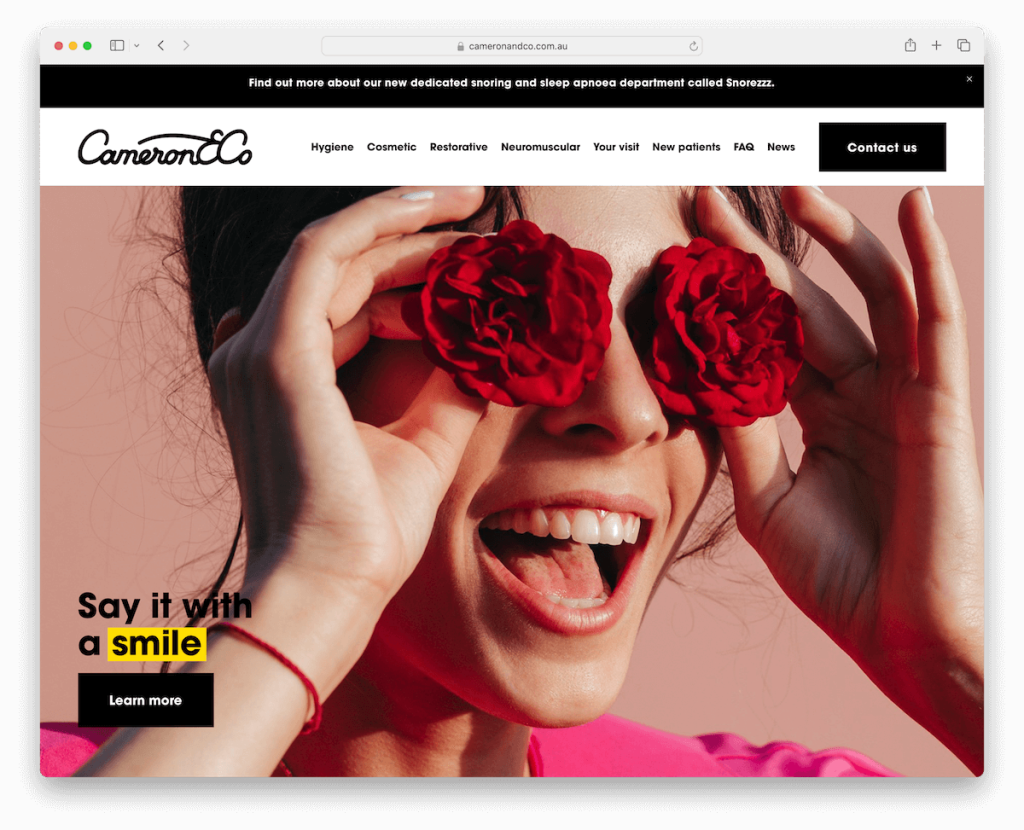
11. Cameron & Co
Dibangun dengan: Squarespace

Situs web kedokteran gigi Squarespace milik Cameron & Co bersinar dengan bilah atas dan header atas yang menghilang/muncul kembali secara dinamis, memastikan penelusuran yang lancar.
Bagian latar belakang gambar layar penuh yang besar dan berdampak menarik pengunjung, dilengkapi dengan detail energik yang menambah semangat situs.
Selain itu, footer hitam tebal, yang disusun dalam lima kolom, menawarkan banyak tautan praktis dan detail kontak.
Selain itu, kisah sukses pasien ditampilkan secara jelas di bagian berita, memberikan bukti nyata mengenai kualitas dan dampak praktik tersebut.
Catatan : Sertakan testimonial, gambar sebelum/sesudah, dan kisah sukses pasien di situs kedokteran gigi Anda.
Mengapa kami memilihnya : Karena fitur-fiturnya yang hidup, footer yang padat, dan kisah sukses klien.
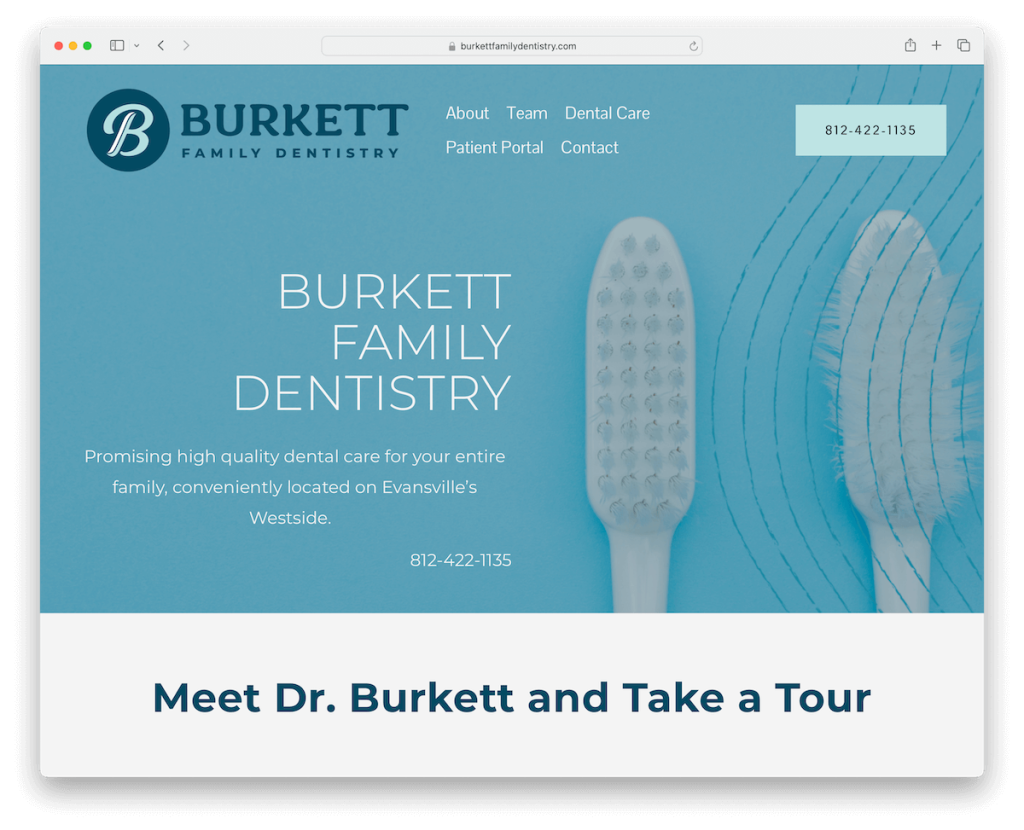
12. Kedokteran Gigi Keluarga Burkett
Dibangun dengan: Squarespace

Situs Burkett Family Dentistry mengutamakan kesederhanaan dan aksesibilitas, menampilkan nomor telepon yang dapat diklik di header untuk kontak instan.
Desainnya memanfaatkan ruang putih dan tipografi besar, menciptakan antarmuka yang bersih dan ramah pengguna yang menekankan keterbacaan dan kemudahan navigasi.
Uniknya, situs ini memilih komunikasi telepon langsung, menghindari kontak email atau formulir kontak demi sentuhan yang lebih pribadi.
Integrasi Google Maps memastikan pencarian lokasi mudah, sementara bagian FAQ menjawab pertanyaan umum, menyederhanakan pengalaman pengunjung.
Catatan: Pastikan Anda memberikan informasi sebanyak mungkin kepada pasien di situs web Anda, dan bagian FAQ bisa sangat berguna.
Mengapa kami memilihnya : Karena fokusnya yang jelas pada kesederhanaan dan komunikasi langsung.
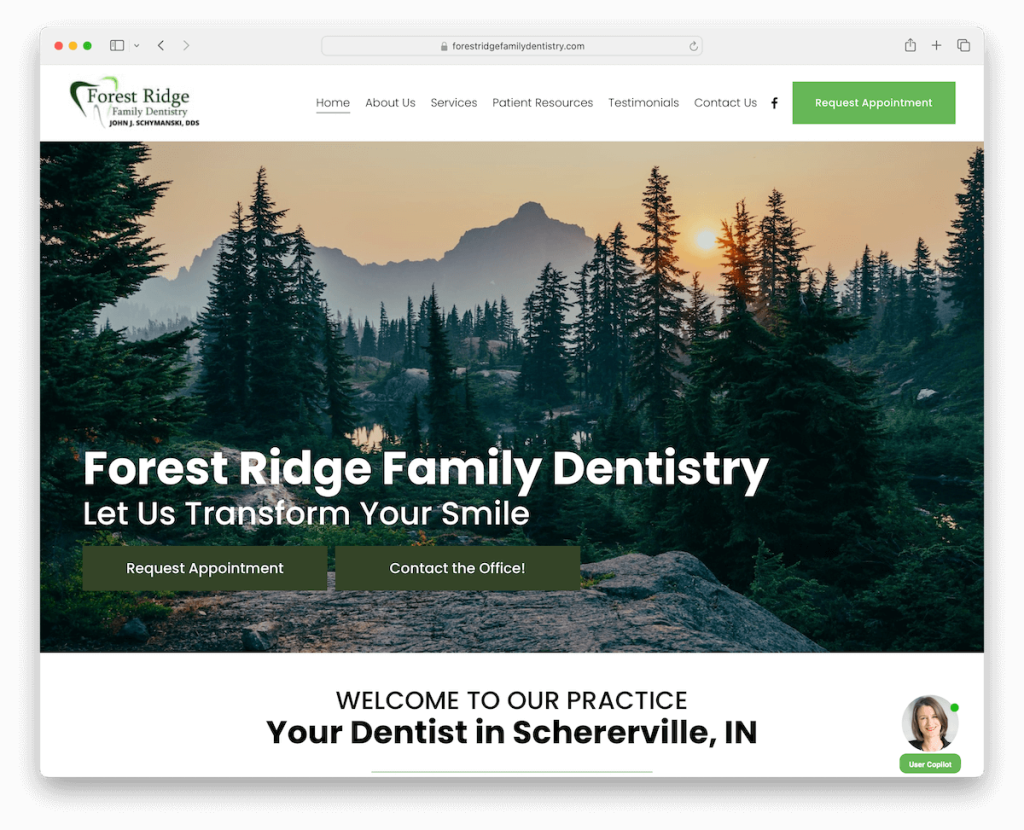
13. Kedokteran Gigi Keluarga Forest Ridge
Dibangun dengan: Squarespace

Situs web Forest Ridge Family Dentistry memiliki fitur desain praktis, termasuk header mengambang yang memastikan elemen navigasi utama selalu dapat diakses.
Terlebih lagi, widget asisten mengambang yang khas di sudut kanan bawah memberikan bantuan langsung, sehingga meningkatkan keterlibatan pengguna.
Tombol janji temu di bilah navigasi mengarahkan pengguna ke platform pihak ketiga untuk pemesanan yang efisien.
Selain itu, halaman testimonial khusus menampilkan ulasan Google, menawarkan masukan otentik dari pasien dan membangun kepercayaan di antara calon pasien dengan dukungan nyata.
Catatan: Jangan ragu untuk menggunakan platform pihak ketiga untuk melakukan ulasan. (Ulasan Google adalah solusi bagus untuk meningkatkan kepercayaan kedokteran gigi Anda.)
Mengapa kami memilihnya : Karena alat komunikasinya yang dapat diakses dan halaman testimonial khusus.
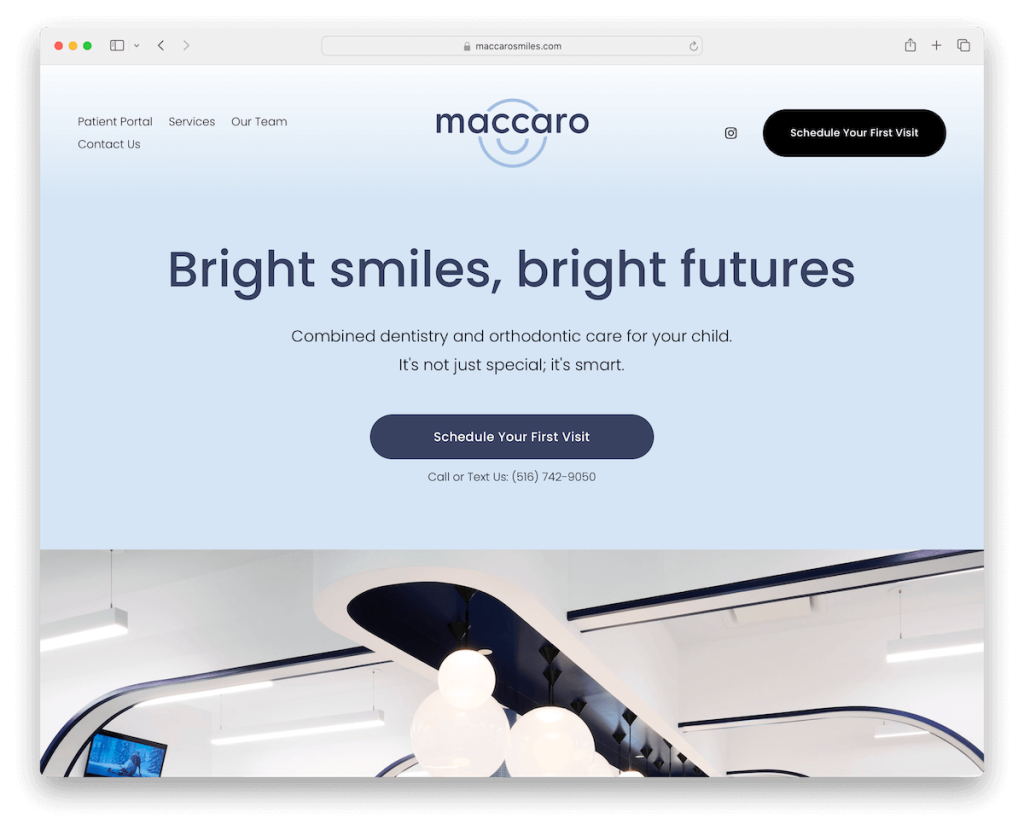
14. Senyum Makaro
Dibangun dengan: Squarespace

Situs web Squarespace Maccaro Smiles menarik dengan bilah geser besar yang hanya berisi gambar yang menampilkan suasana dan layanan praktik.
Korsel di bawah penggeser memberikan informasi tambahan yang mudah dicerna, sehingga meningkatkan keterlibatan pengunjung.
Situs ini menampilkan galeri gambar sebelum dan sesudah yang menarik, menunjukkan hasil dan keahlian nyata.
Selain itu, ulasan asli Google ditampilkan dengan jelas di halaman beranda, sehingga menambah kredibilitas.
Halaman Tentang Kami yang mendalam menawarkan wawasan komprehensif tentang anggota tim, sementara area anggota pasien, yang dihosting di platform pihak ketiga, memastikan akses pasien yang aman dan personal.
Catatan: Penggeser adalah cara terbaik untuk menampilkan kantor, layanan, dll., tanpa mengorbankan terlalu banyak ruang situs web.
Mengapa kami memilihnya : Karena elemen visual dan kontennya yang menyeluruh, termasuk galeri sebelum dan sesudah dan ulasan Google.
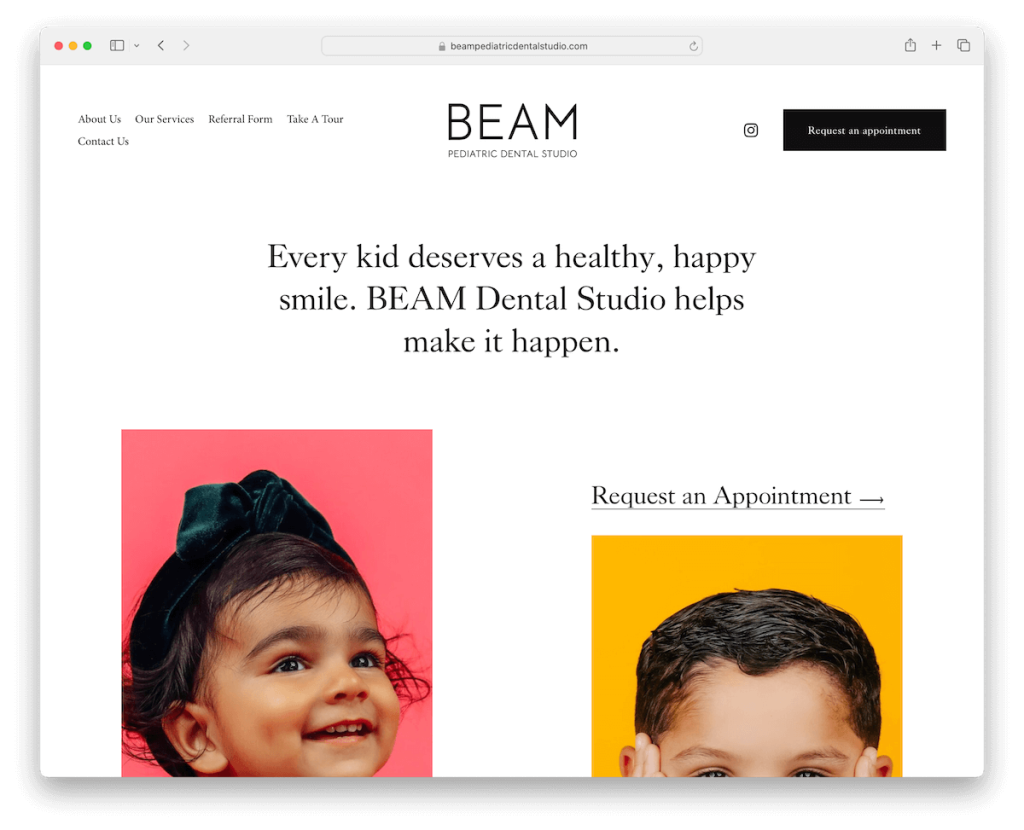
15. Studio Gigi Anak Beam
Dibangun dengan: Squarespace

Situs Beam Pediatric Dental Studio tampil dengan desainnya yang menarik, menekankan banyak ruang putih, gambar jelas, dan tipografi besar.
Header yang praktis menghilang dengan cerdas untuk memaksimalkan ruang layar saat menggulir ke bawah tetapi muncul kembali dengan menggulir ke atas.
Footer yang ringan namun penuh fitur menawarkan informasi penting tanpa membebani halaman.
Selain itu, video promosi yang disematkan memberikan pengenalan dinamis terhadap layanan mereka.
Anda juga akan menemukan formulir janji temu lanjutan yang menyederhanakan proses pemesanan, sehingga memudahkan orang tua mengamankan kunjungan anak-anak mereka.
Catatan: Jadikan navigasi situs lebih nyaman dengan header yang menghilang/muncul kembali.
Mengapa kami memilihnya : Karena perpaduan antara desain dan fungsionalitas yang bersih, ditonjolkan oleh navigasi intuitif dan proses pemesanan yang menghemat waktu.
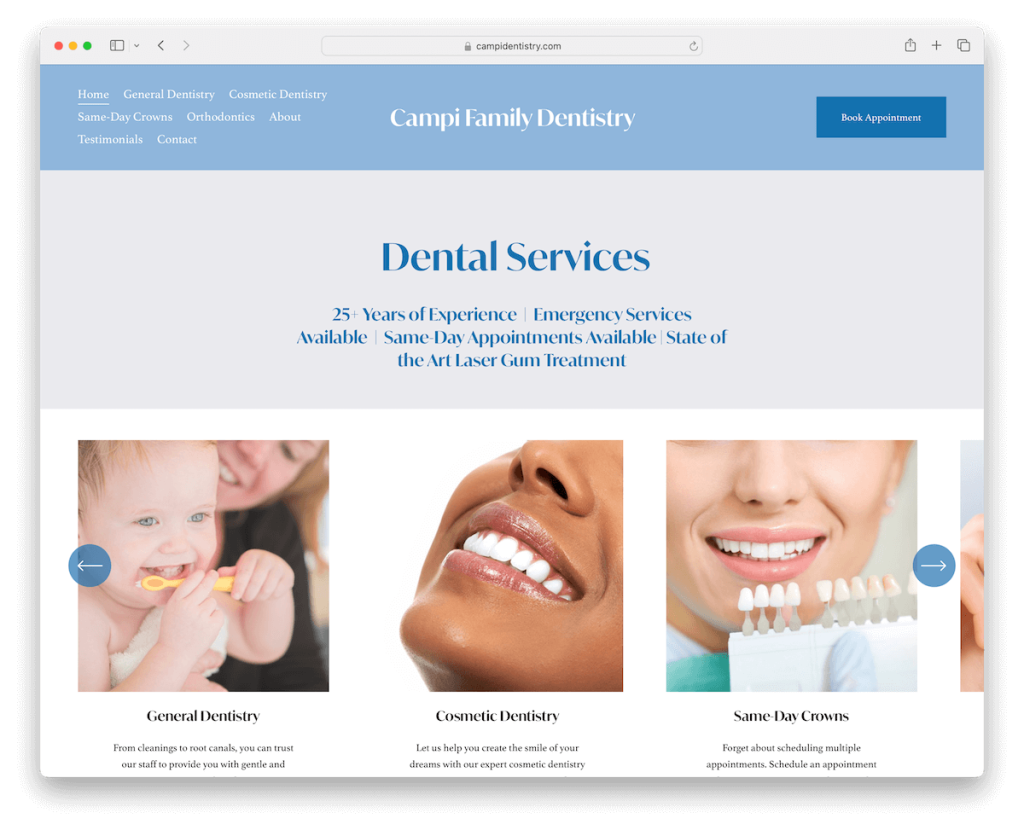
16. Kedokteran Gigi Keluarga Campi
Dibangun dengan: Squarespace

Situs web Squarespace Campi Family Dentistry adalah model kesederhanaan dan kenyamanan.
Desainnya yang sederhana menampilkan header dengan tautan menu dan tombol CTA janji temu yang menonjol.
Sebuah carousel dengan elegan menampilkan berbagai layanan, sertifikat, dan lencana yang menekankan keahlian dan kepercayaan klinik.
Akordeon secara cerdik digunakan untuk mengungkap informasi lebih rinci tentang Kedokteran Gigi Keluarga Campi, memungkinkan pengunjung memperluas pengetahuan mereka tanpa mengacaukan halaman.
Terakhir, halaman kontak tidak memiliki formulir atau email, tetapi Anda mendapatkan Google Maps dan nomor telepon dengan lokasi dan jam buka.
Catatan : Jika Anda memiliki sertifikat, lencana, ijazah, atau apa pun, jangan ragu untuk menampilkannya di situs Anda.
Mengapa kami memilihnya : Karena kejelasan dan kemudahan penggunaannya, dengan fitur seperti carousel layanan dan akordeon yang informatif.
Cara Membuat Website Kedokteran Gigi Dengan Squarespace
Berikut tutorial enam langkah sederhana untuk mulai mengerjakan situs kedokteran gigi Anda:
- Mendaftar ke Squarespace : Kunjungi situs web Squarespace dan buat akun. Pilih paket yang paling sesuai dengan kebutuhan Anda, manfaatkan uji coba gratis.
- Pilih templat : Telusuri koleksi templat Squarespace. Carilah desain yang disesuaikan untuk profesional kesehatan atau bisnis, karena desain tersebut kemungkinan besar menawarkan tata letak dan fitur yang paling sesuai dengan situs web kedokteran gigi.
- Sesuaikan templat Anda : Gunakan editor drag-and-drop Squarespace untuk menyesuaikan templat Anda. Tambahkan logo latihan Anda, pilih skema warna, dan pilih font yang mencerminkan merek Anda.
- Tambahkan konten : Buat halaman untuk situs web Anda, seperti Beranda, Tentang Kami, Layanan, Testimonial, dan Informasi Kontak. Isi halaman ini dengan konten yang relevan, termasuk deskripsi layanan Anda, latar belakang profesional Anda, dan cara pasien dapat menghubungi.
- Publikasikan dan promosikan situs web Anda : Setelah puas dengan situs web Anda, tekan tombol terbitkan. Bagikan situs baru Anda di media sosial, buletin email, dan saluran pemasaran lainnya untuk menarik pengunjung.
FAQ Tentang Situs Web Kedokteran Gigi Squarespace
Bisakah saya mengintegrasikan fungsi pemesanan janji temu di situs web kedokteran gigi Squarespace saya?
Ya, Squarespace memungkinkan integrasi fungsi pemesanan janji temu melalui fitur bawaannya atau menyematkan layanan pihak ketiga. Ini dapat dengan mudah diatur melalui editor Squarespace, sehingga pasien dapat membuat janji temu langsung dari situs web Anda.
Apakah mungkin untuk menampilkan gambar sebelum dan sesudah perawatan gigi?
Ya. Squarespace menyediakan berbagai pilihan galeri yang dapat Anda gunakan untuk menampilkan gambar sebelum dan sesudah perawatan gigi. Anda dapat memilih format penggeser, kisi, atau korsel untuk menampilkan gambar-gambar ini.
Seberapa dapat disesuaikan template Squarespace untuk situs web kedokteran gigi?
Sangat dapat disesuaikan. Templat Squarespace menawarkan berbagai opsi penyesuaian, mulai dari skema warna dan font hingga tata letak dan fitur halaman. Fleksibilitas ini memastikan bahwa Anda dapat secara tepat menyesuaikan situs web Anda agar sesuai dengan branding dan kebutuhan unik praktik dokter gigi Anda.
Bisakah saya menambahkan testimoni pasien ke situs web kedokteran gigi Squarespace saya?
Ya, Anda dapat menambahkan testimoni pasien ke situs web Anda. Squarespace memungkinkan Anda membuat bagian atau halaman khusus untuk testimonial, tempat Anda dapat berbagi umpan balik positif dari pasien Anda. Ini adalah cara yang bagus untuk membangun kepercayaan dan kredibilitas dengan calon pasien.
Bagaimana saya bisa memastikan situs web kedokteran gigi Squarespace saya ramah seluler?
Secara otomatis. Templat Squarespace dirancang agar responsif, artinya templat tersebut secara otomatis menyesuaikan agar sesuai dengan ukuran layar perangkat apa pun, termasuk ponsel cerdas dan tablet.
