21 Contoh eCommerce Squarespace Terbaik Tahun 2023
Diterbitkan: 2023-03-10Apakah Anda mencari contoh eCommerce Squarespace terbaik untuk melihat apa yang mungkin?
Apakah Anda ingin membangun toko online yang minimalis atau lebih maju, kaya fitur, Anda dapat mewujudkannya dengan pembuat situs web eCommerce yang hebat ini.
Dari membuat halaman beranda yang menarik dan halaman produk yang berwawasan hingga proses pembayaran cepat dan navigasi situs yang luar biasa, semuanya mungkin.
Tapi Anda bisa mendapatkan segala macam ide kreatif dan fungsional baru dengan melihat desain web yang fantastis ini.
Catatan : Anda mungkin juga tertarik untuk memeriksa daftar umum kami tentang contoh situs web Squarespace terkemuka.
Contoh eCommerce Squarespace
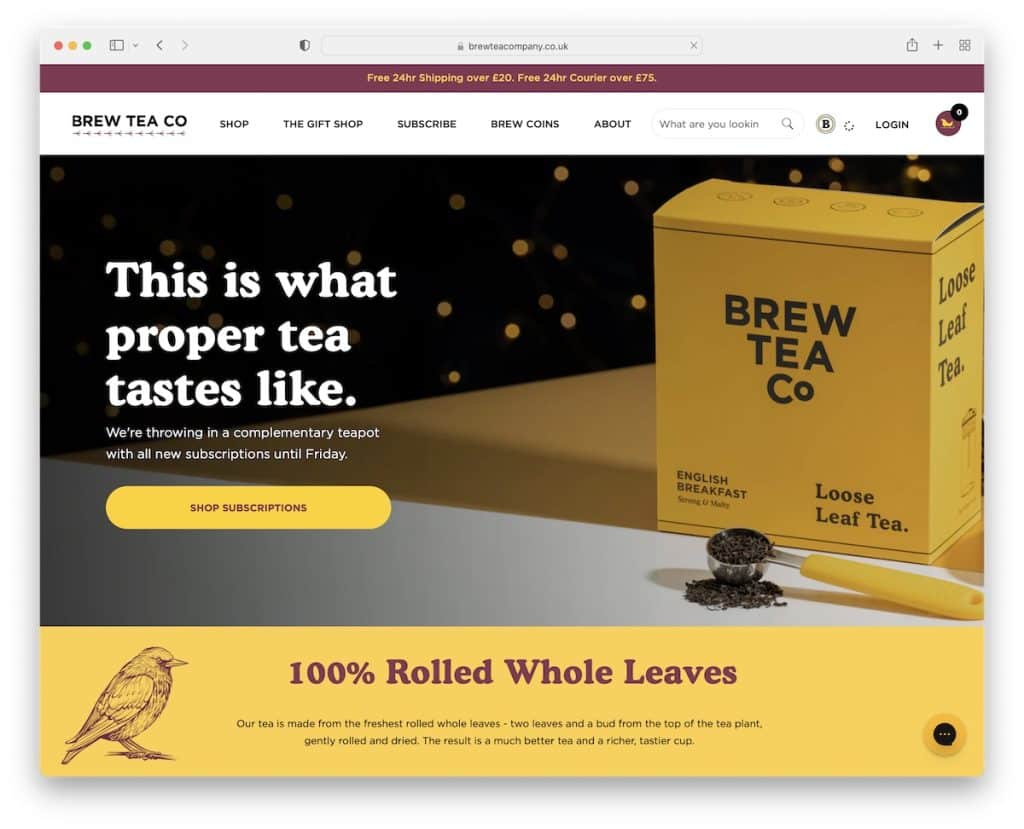
1. Brew Tea Co
Dibangun dengan: Squarespace

Sementara Brew Tea Co lebih condong ke arah kesederhanaan, mereknya membuatnya hidup dan menarik perhatian (terima kasih, kuning!).
Situs web eCommerce ini memiliki banyak fitur praktis untuk menciptakan pengalaman belanja online yang menyenangkan.
Dari pemberitahuan geser teks bilah atas dan menu mega hingga widget obrolan dan korsel terlaris, orang-orang ini tahu cara melakukannya dengan benar (dan cerah).
Catatan: Sertakan branding Anda secara strategis dalam desain web untuk suasana yang lebih menyenangkan dan berkesan.
Jangan lupa untuk memeriksa koleksi warna website terbaik kami jika Anda membutuhkan inspirasi dalam memilih palet yang tepat.
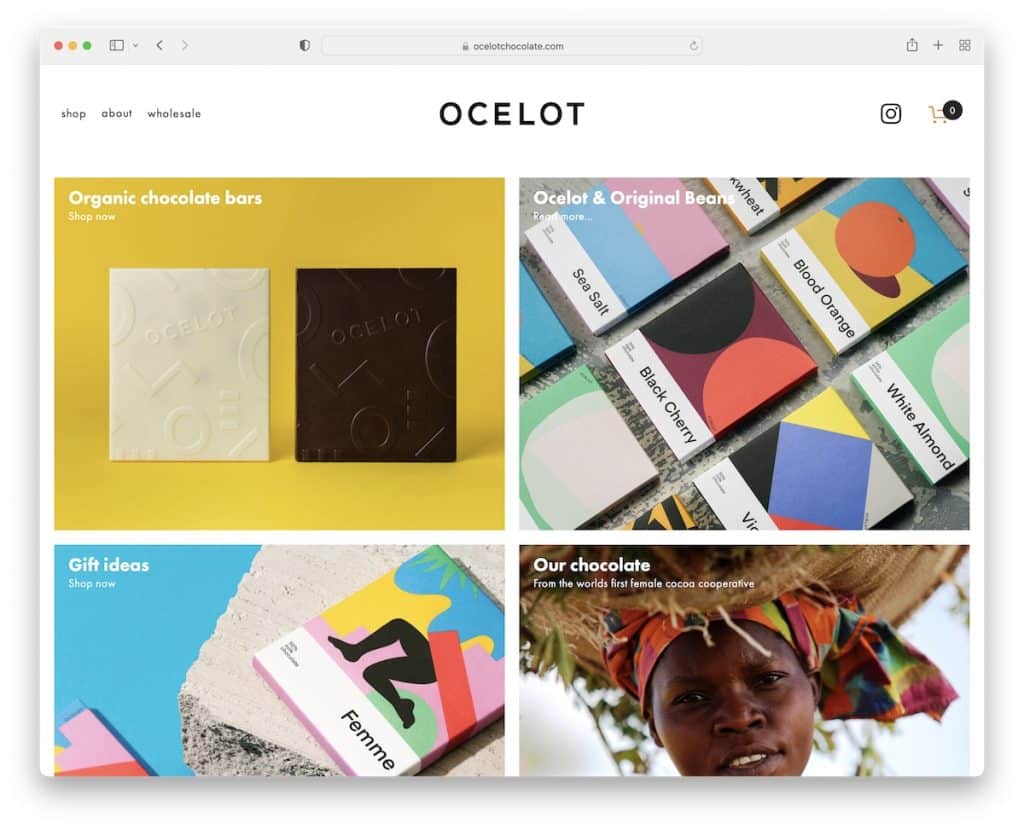
2. Cokelat Ocelot
Dibangun dengan: Squarespace

Ocelot Chocolate memiliki tata letak kotak yang luar biasa, terhubung ke berbagai toko dan halaman internal. Header dan footer sederhana, menggunakan warna latar belakang yang sama dengan dasarnya.
Menariknya, situs web tersebut tidak menggunakan bilah pencarian, tetapi berfungsi karena menu drop-down; plus, mereka tidak memiliki banyak barang, jadi semuanya mudah diakses.
Catatan: Ciptakan kehadiran online yang lebih rapi dengan warna latar belakang yang sama di seluruh situs web, termasuk header dan footer.
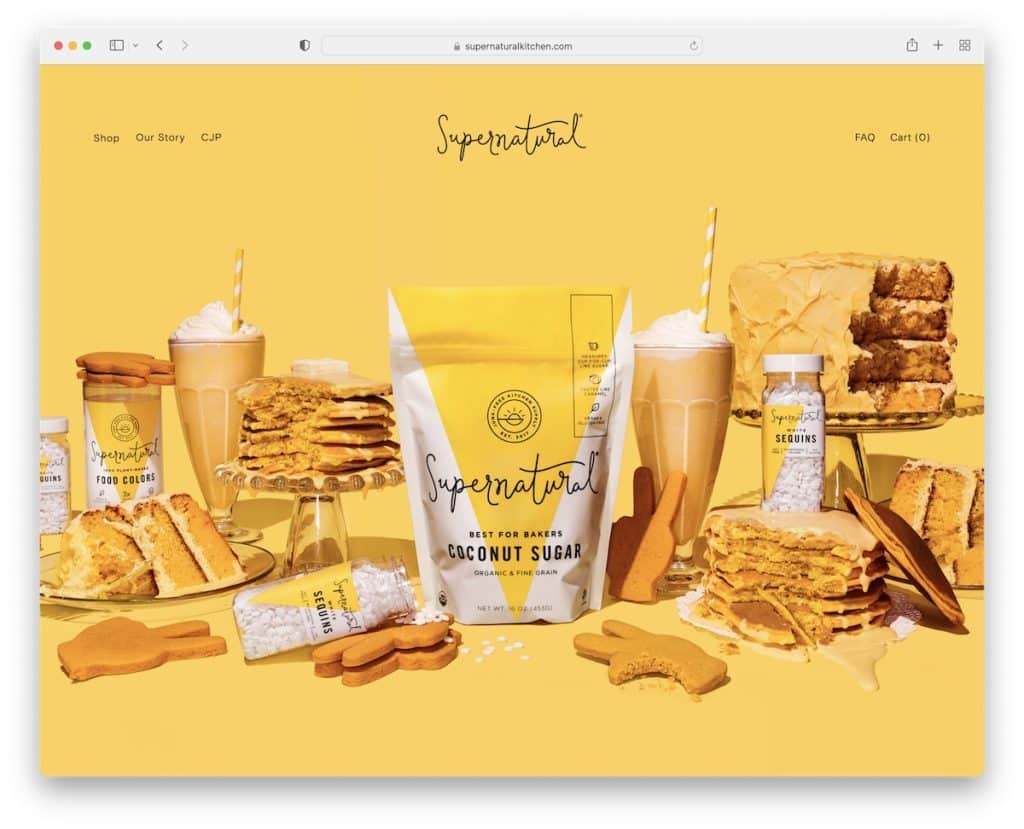
3. Supernatural
Dibangun dengan: Squarespace

Supernatural memiliki gambar pahlawan besar dengan efek paralaks, menciptakan kesan pertama yang berani. Header 100% transparan, sehingga gambar lebih menonjol.
Selain itu, Anda akan menemukan umpan Instagram terintegrasi, yang membuka postingan gambar di tab baru dan postingan video di jendela baru.
Mereka juga menggunakan sembulan buletin, mempromosikan diskon dengan imbalan email.
Catatan: Tambahkan lebih banyak konten dan tunjukkan seberapa ramah Anda dengan umpan IG.
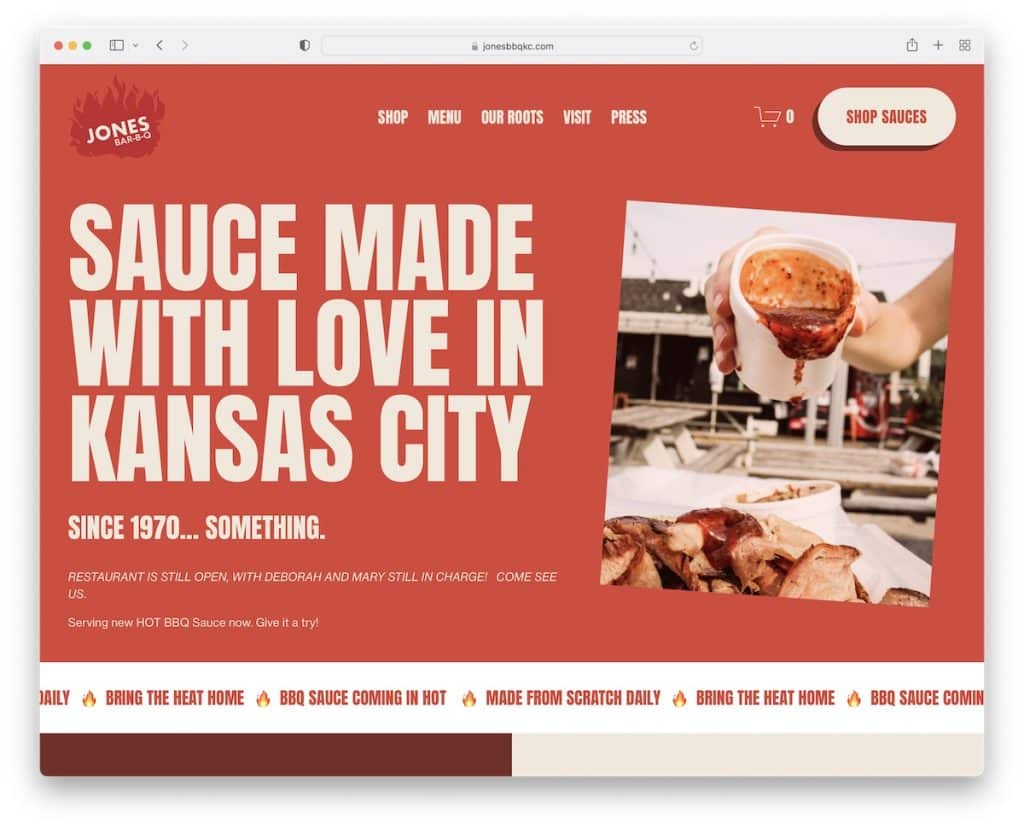
4. Jones Bar-BQ
Dibangun dengan: Squarespace

Salah satu fitur yang lebih berguna dari Jones Bar-BQ adalah tajuk yang menghilang saat Anda mulai menggulir dan muncul kembali saat Anda kembali ke atas. Bilah navigasi juga memiliki ikon keranjang belanja dan tombol ajakan bertindak (CTA).
Selain memuat konten di scroll untuk keterlibatan lebih banyak, mereka juga menggunakan teks geser dua kali untuk membuat Anda tetap fokus. Last but not least, mereka menggunakan formulir berlangganan sebelum footer multi-kolom untuk mengumpulkan arahan untuk pemasaran email.
Catatan: Buat tajuk menghilang/muncul kembali untuk membuat pengguliran lebih bebas gangguan sementara kepraktisan menu mengambang masih ada.
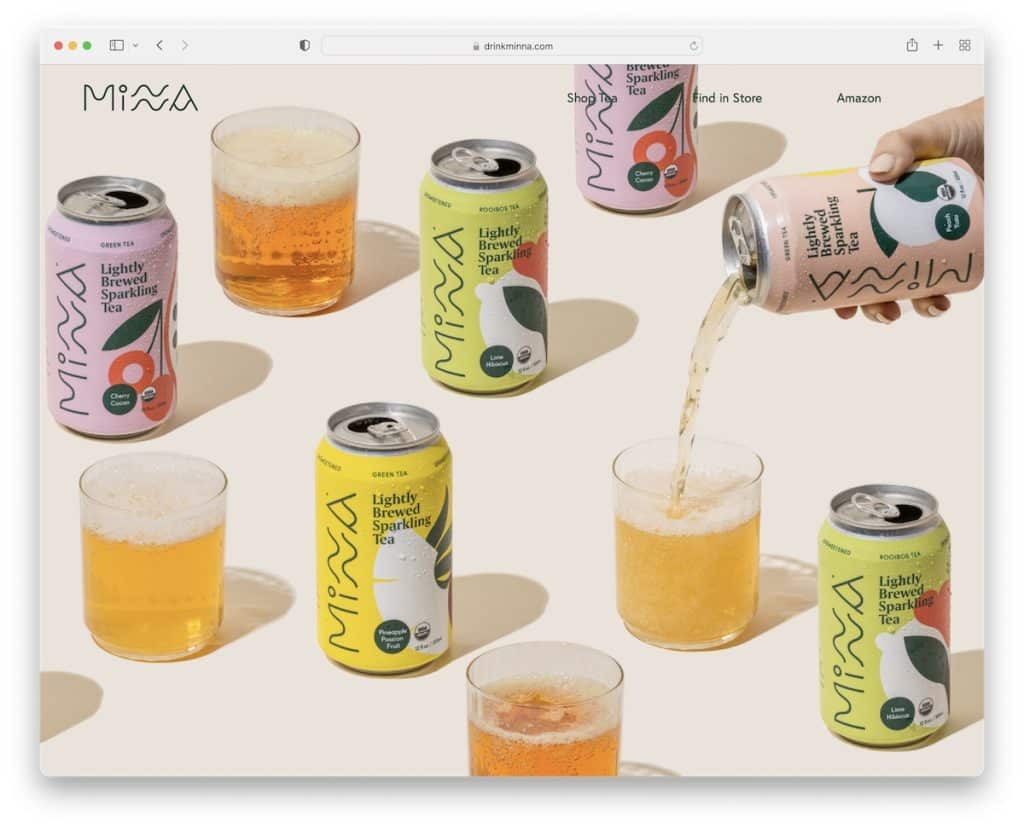
5. Minna
Dibangun dengan: Squarespace

Seperti Gaib, Minna juga menggunakan gambar paralaks masif di atas lipatan yang pasti menarik minat.
Mereka kemudian menggunakan beberapa bagian warna-warni untuk mempresentasikan produk mereka, dengan tombol CTA untuk pemesanan online. Headernya sangat sederhana, sedangkan footer menampilkan empat tautan cepat, ikon sosial, dan formulir berlangganan.
Catatan: Bagian pahlawan Anda tidak harus menjual – biarkan gambar (dengan efek paralaks) yang berbicara.
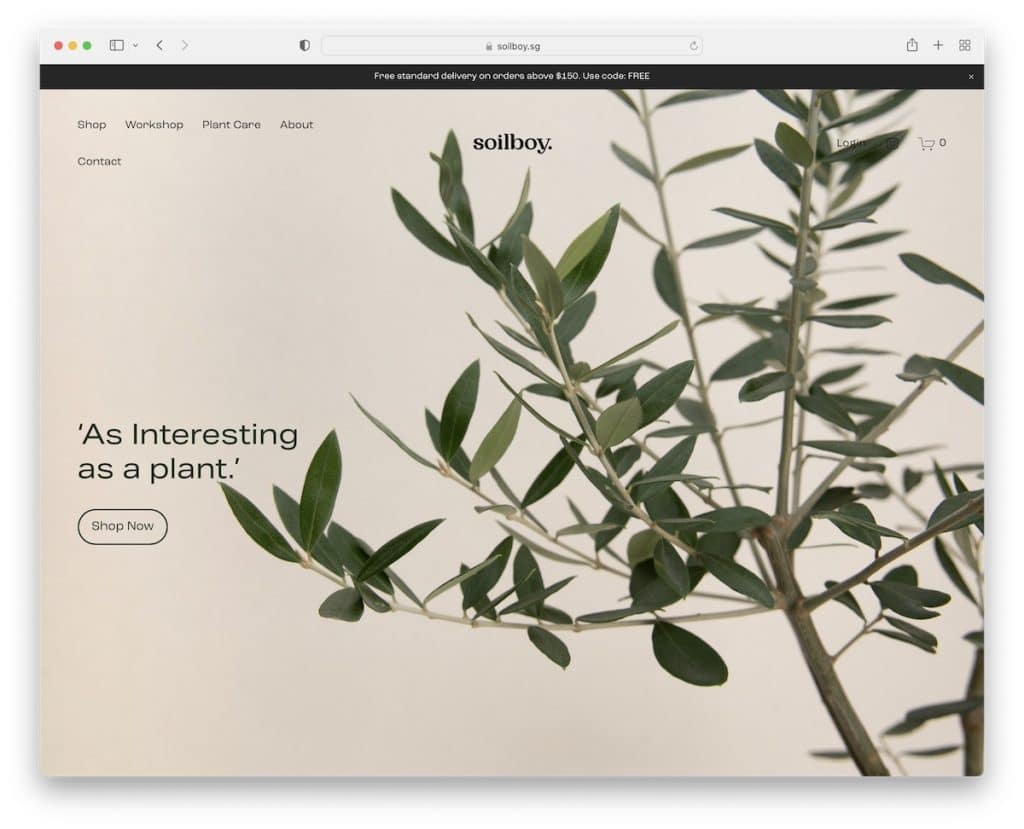
6. Tukang Tanah
Dibangun dengan : Squarespace

Sementara Minna membuat bagian lipatan atas tetap minimalis, Soilboy melangkah lebih jauh dengan menambahkan teks sederhana dan tombol CTA bergaris. Omong-omong, semua tombol ajakan bertindak mereka memiliki efek hover untuk membuatnya lebih interaktif (baca dapat diklik).
Contoh eCommerce Squarespace ini berfokus pada gambar besar, teks kecil, dan banyak ruang putih. Ini adalah pendekatan yang sangat baik untuk toko online yang ramah mata.
Catatan: Gunakan spasi putih untuk mengurangi tekanan pada mata dan membuat situs web lebih mudah dibaca.
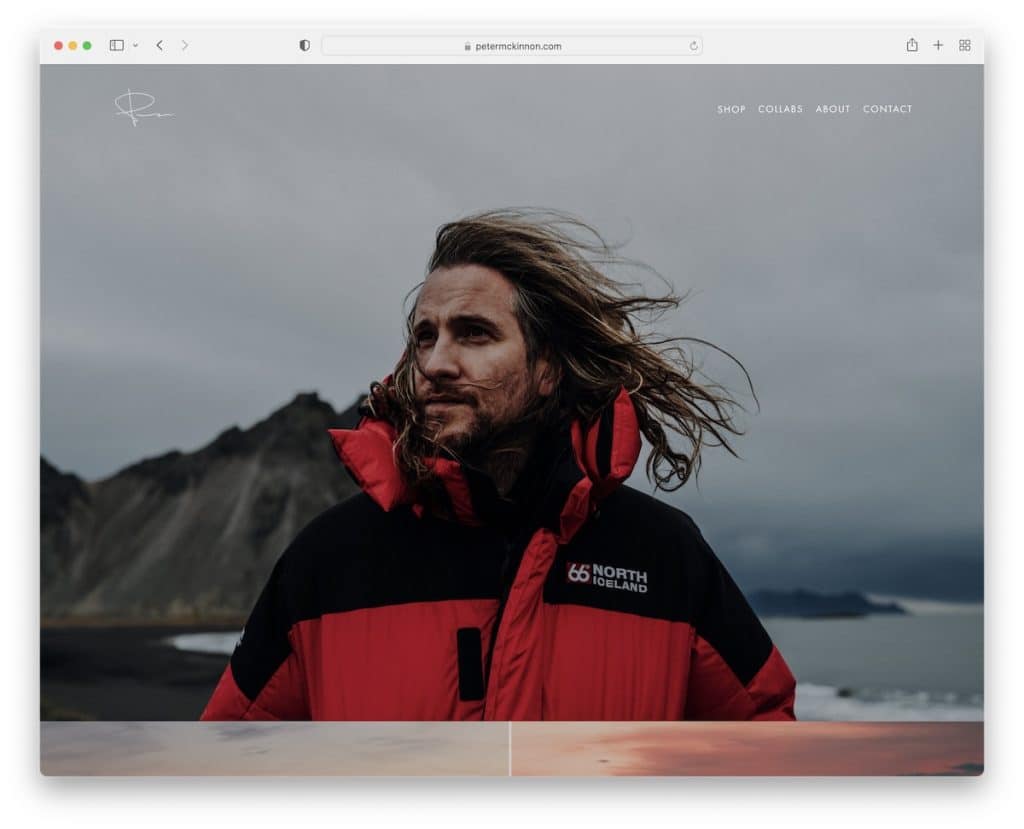
7.Peter McKinnon
Dibangun dengan : Squarespace

Peter McKinnon adalah contoh hebat dari situs web fotografi dengan toko online. Halaman beranda memiliki beberapa bagian gambar dengan efek paralaks yang memungkinkan Anda tenggelam ke dalam konten tanpa sadar.
Halaman toko menampilkan banyak spanduk dengan tautan ke kategori, tetapi Anda juga dapat mengaksesnya melalui menu tarik-turun di tajuk.
Catatan: Buat navigasi drop-down untuk pencarian yang lebih halus (paling baik jika Anda memiliki banyak kategori dan tidak ada bilah pencarian).
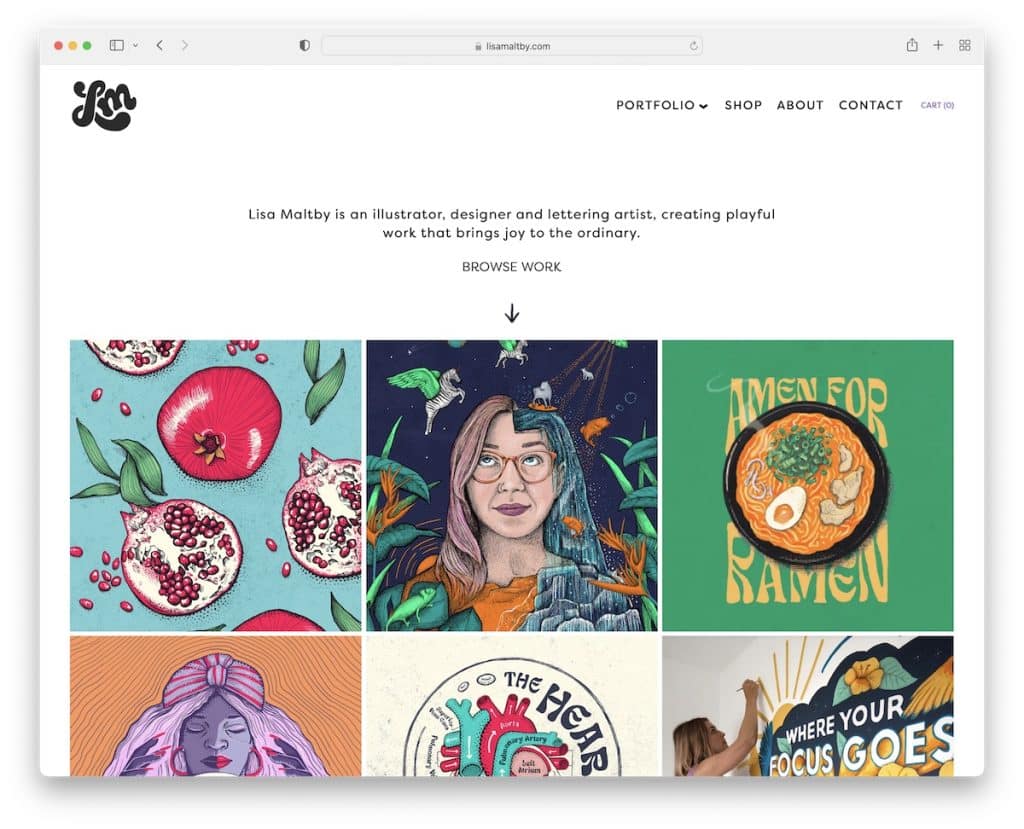
8.Lisa Maltby
Dibangun dengan : Squarespace

Lisa Maltby adalah situs web artis minimalis dengan portofolio dan toko online.
Halaman eCommerce memiliki kisi sederhana dengan thumbnail besar dan fungsi tampilan cepat, sehingga Anda dapat melihat detail dan menambahkan produk ke keranjang belanja tanpa meninggalkan halaman saat ini. Dan jika mau, Anda dapat tetap berada di tampilan tampilan cepat untuk melihat item lainnya.
Catatan: Quick-view adalah fitur luar biasa yang dapat meningkatkan pengalaman pengguna situs web eCommerce Anda secara keseluruhan.
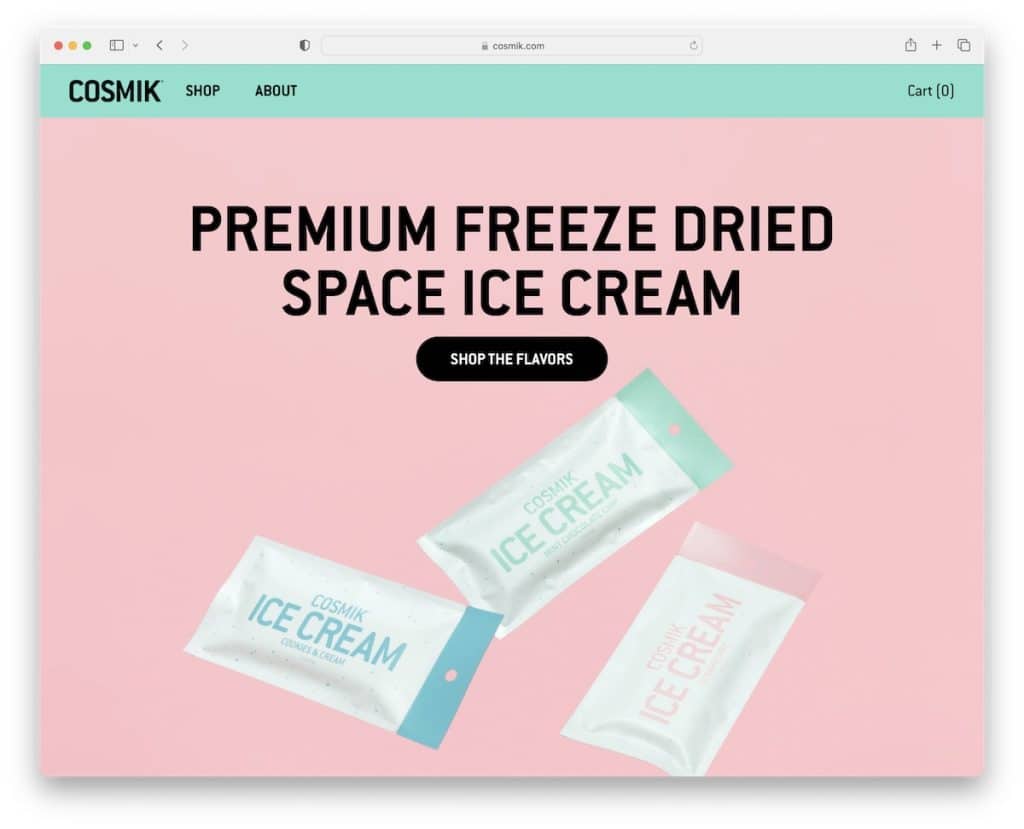
9. Kosmik
Dibangun dengan: Squarespace

Cosmik memadukan warna-warna cerah, efek paralaks, dan tombol CTA hitam untuk memastikan item mereka menjadi pusat perhatian. Selalu.
Header dan footer menempel pada desain halus Cosmik, dengan yang terakhir mengambang sehingga Anda tidak perlu menggulir kembali ke atas untuk mencapai tautan menu.
Catatan: Tajuk/menu lengket adalah solusi bagus lainnya untuk berkontribusi pada UX yang lebih baik.
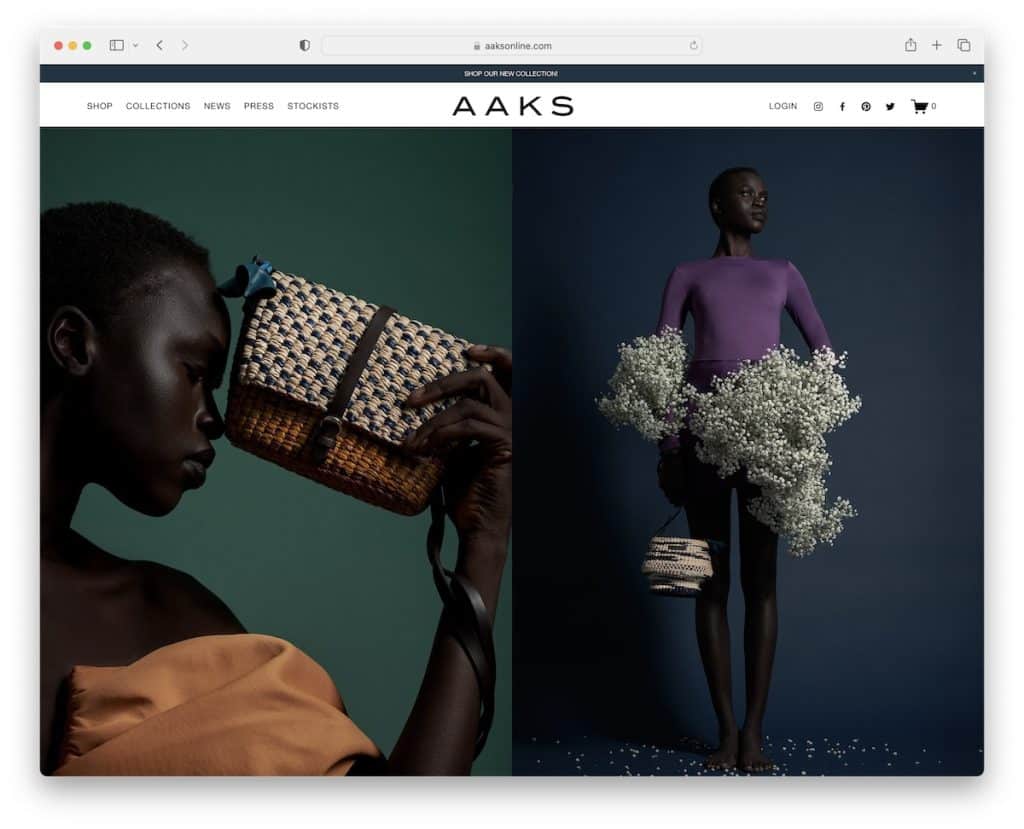
10. AAK
Dibangun dengan: Squarespace

AAKS adalah contoh eCommerce Squarespace yang modern dan elegan yang memuat konten dalam gulungan, dengan banyak ruang putih untuk keterlihatan dan keterbacaan yang lebih baik.
Ini adalah representasi lain dari header yang menghilang/muncul kembali (hanya saja AAKS juga memiliki bilah atas, yang dapat Anda tutup dengan menekan "x").
Meskipun semua bagian situs web memiliki corak yang lebih terang, footer lebih menonjol dengan latar belakang hitam.
Catatan: Jangan takut untuk menggunakan bagian berwarna hitam, meskipun warna yang lebih terang mendominasi.
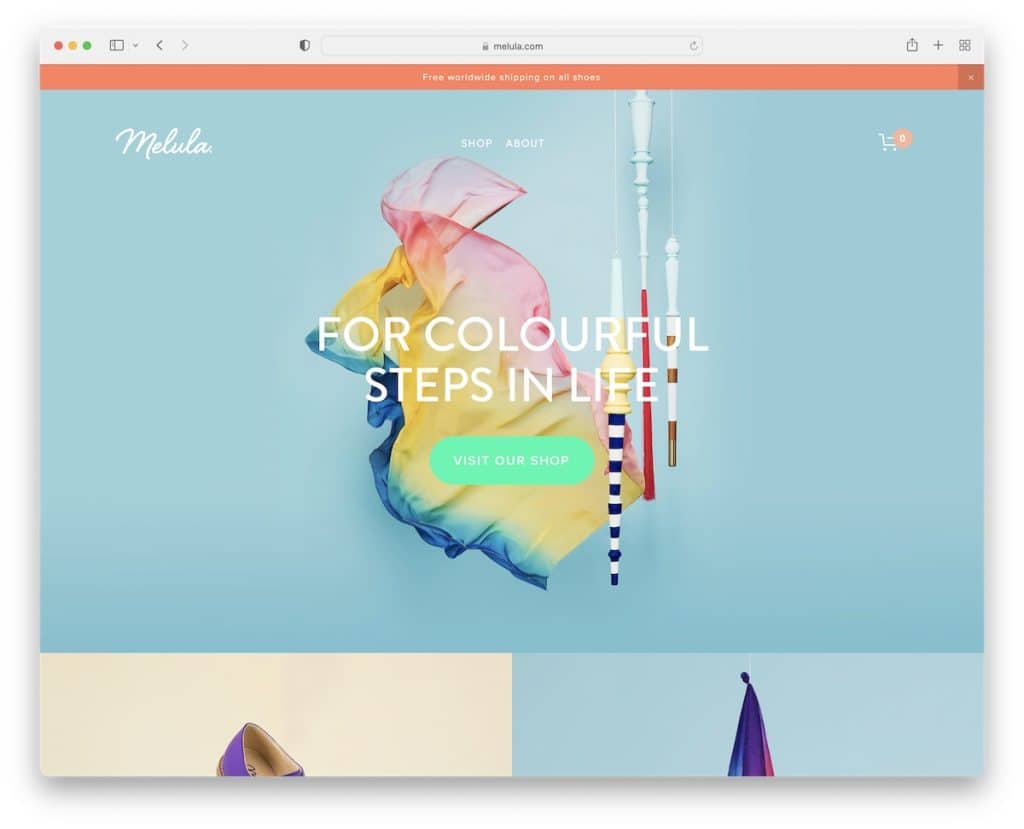
11. Melula
Dibangun dengan: Squarespace

Melula cantik dan menarik, dengan desain web responsif sederhana yang membuat mata Anda terpaku pada layar.
Navbar hanya memiliki dua tautan dan ikon keranjang belanja, tetapi halaman toko memiliki tautan kategori yang diperlukan untuk pencarian yang lebih halus.
Selain itu, notifikasi bilah atas memiliki warna yang kontras untuk memastikan Anda tidak melewatkannya (tetapi Anda juga dapat menutupnya jika mengganggu Anda).

Catatan: Gunakan bilah atas untuk pemberitahuan, seperti pengiriman gratis, diskon produk baru, penawaran khusus, dll.
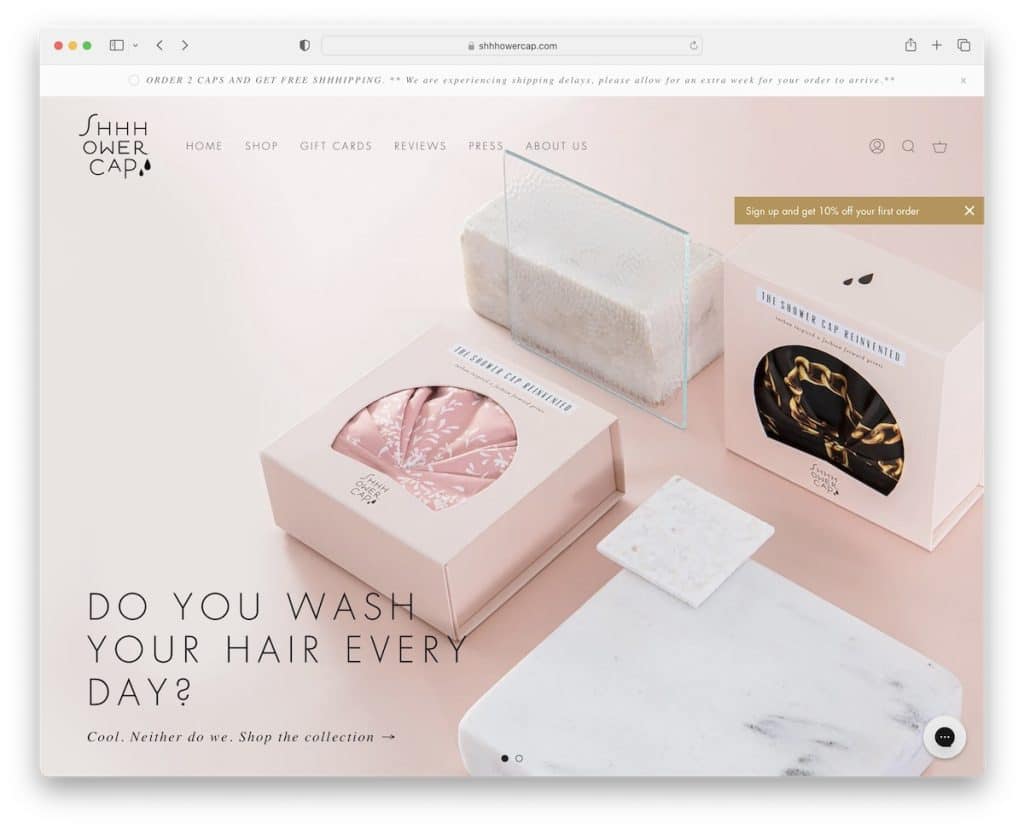
12. Shhhowercap
Dibangun dengan: Squarespace

Shhhowercap menggunakan penggeser layar penuh yang menggabungkan gambar dan slide video agar lebih menarik.
Selain itu, sementara beberapa contoh eCommerce Squarespace memiliki 0 elemen lengket, Shhhowercap memiliki 4: header, tombol back-to-top, widget obrolan, dan tombol berlangganan.
Mereka juga menambahkan penggeser testimonial pelanggan untuk bukti sosial dan mengintegrasikan umpan IG dengan tombol "ikuti".
Catatan: Bangun kepercayaan dan validasi dengan mengintegrasikan testimoni dan ulasan ke dalam toko online Anda.
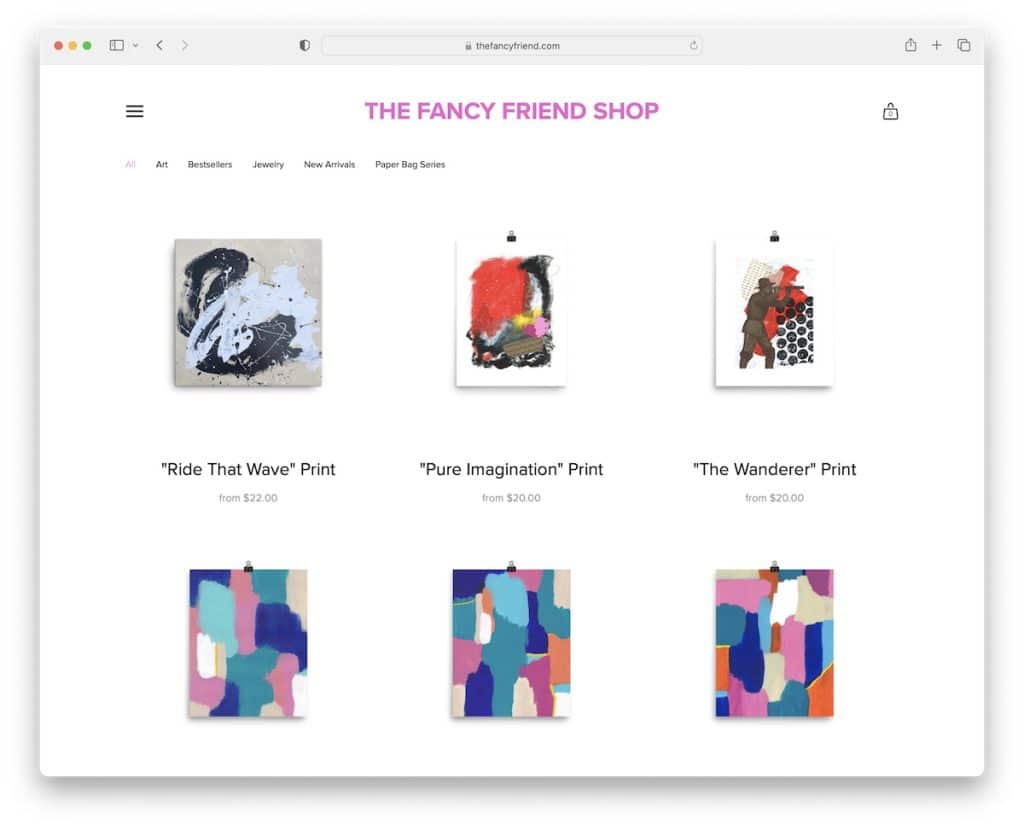
13. Toko Teman Mewah
Dibangun dengan: Squarespace

Beranda Fancy Friend Shop adalah halaman toko dengan tautan kategori di bawah tajuk jika Anda mencari sesuatu yang lebih spesifik.
Namun, Anda juga dapat mengeklik ikon menu hamburger, yang menggeser tombol navigasi dan media sosial dari kiri.
Fitur lain yang patut dicoba (jika Anda menerima banyak spam) adalah menambahkan reCAPTCHA ke formulir langganan Anda.
Catatan: Buat header Anda lebih bersih dengan ikon menu hamburger yang menunjukkan navigasi saat diklik.
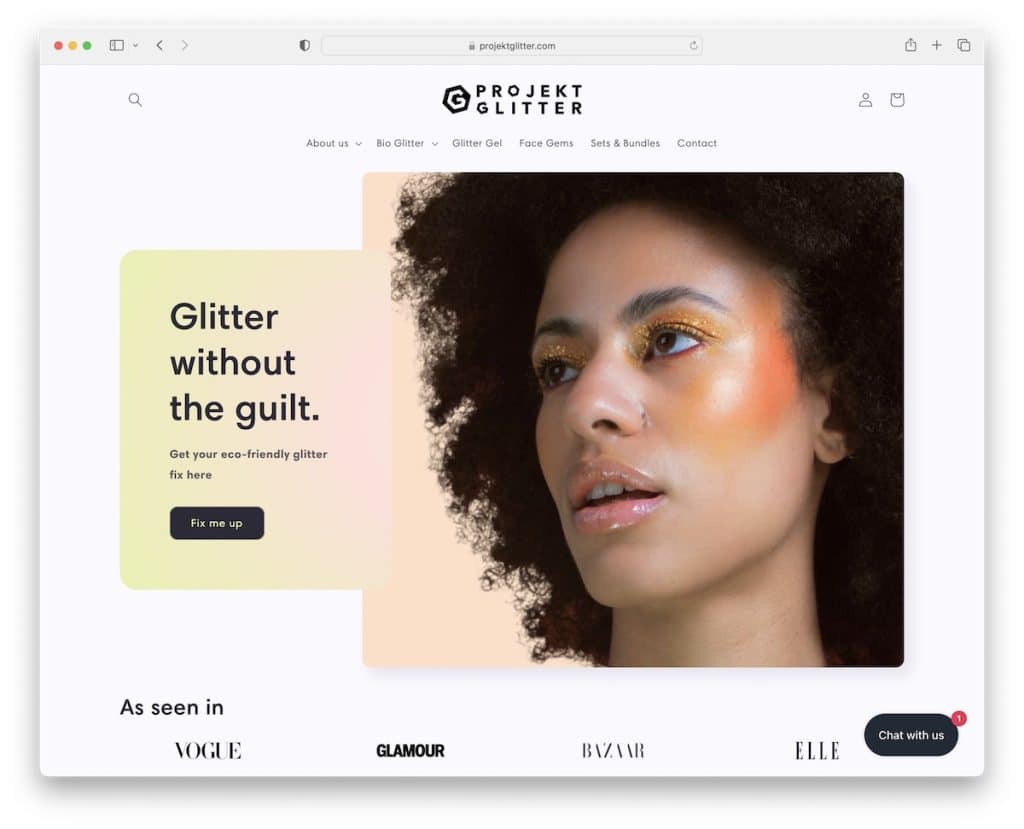
14. Projekt Glitter
Dibangun dengan: Squarespace

Projekt Glitter memiliki desain dinamis yang cocok dengan nama dan produknya. Berbicara tentang branding yang hebat!
Sementara beberapa situs web eCommerce Squarespace menggunakan kesaksian klien, Projekt Glitter menggunakan bagian "Seperti yang dilihat di" dengan logo dari berbagai otoritas terkemuka.
Dan mereka menggunakan widget obrolan (langsung) (dengan jawaban instan) di pojok kanan bawah layar untuk memastikan layanan pelanggan terbaik.
Catatan: Masukkan widget obrolan ke situs web Anda untuk memastikan jawaban pelanggan yang cepat. (Anda juga dapat menggunakan chatbot pintar.)
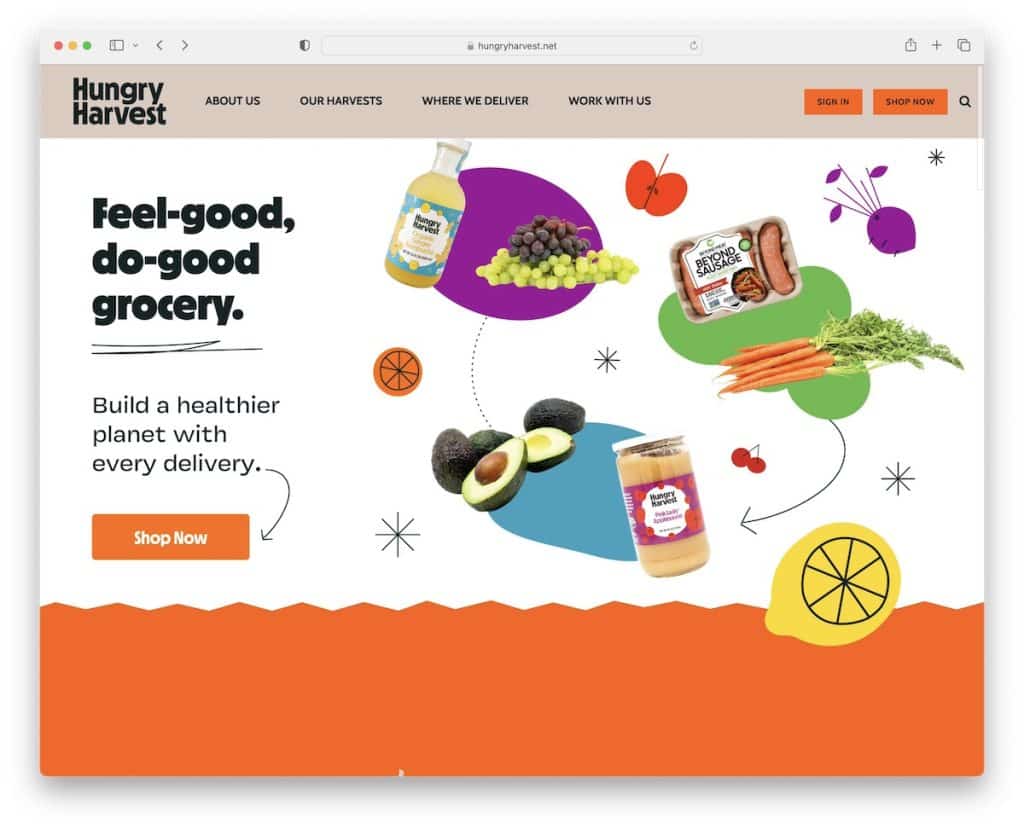
15. Panen Lapar
Dibangun dengan: Squarespace

Situs web Hungry Harvest penuh dengan grafik dan ikon khusus yang memeriahkannya untuk pengalaman menjelajah dan berbelanja yang menyenangkan.
Halaman ini memiliki skema warna yang sangat menarik dan bersahaja yang membuat penjelajahannya jauh lebih mengasyikkan.
Terlebih lagi, karena Hungry Harvest mengirimkan makanan segar, mereka terlebih dahulu meminta Anda untuk memasukkan alamat Anda untuk melihat apakah mereka mengirim ke daerah Anda (tetapi hanya jika Anda mengunjungi halaman toko mereka). Ini menghemat waktu kedua belah pihak.
Catatan: Gunakan grafik dan ikon khusus khusus untuk merek Anda untuk sentuhan pribadi.
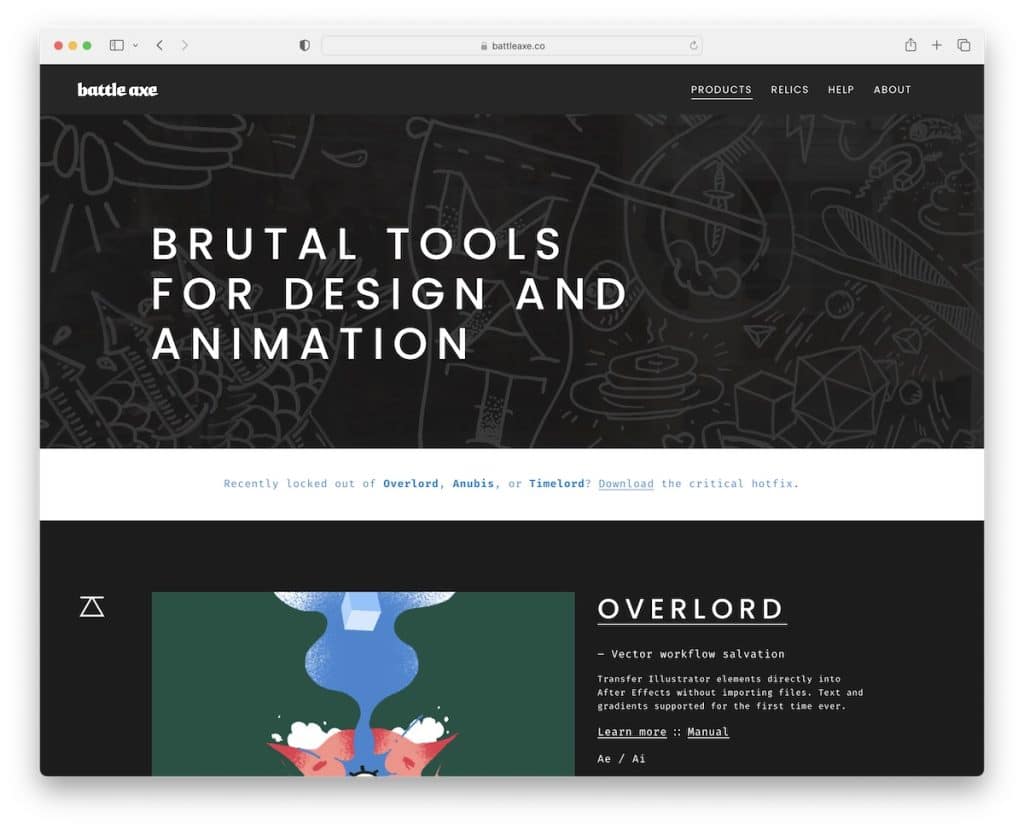
16. Kapak Perang
Dibangun dengan: Squarespace

Karena kami memfokuskan daftar contoh eCommerce Squarespace terbaik ini pada produk fisik, Battle Axe menawarkan barang digital dan fisik.
Tata letaknya rapi tetapi dengan latar belakang gelap dan terang serta banyak animasi dan elemen bergerak yang membuatnya lebih menawan.
Salah satu fitur yang paling berguna adalah popup checkout window yang muncul setelah Anda mengklik tombol “beli sekarang”. Checkout cepat, jika Anda mau.
Catatan: Buat proses checkout sesederhana mungkin agar tidak menyurutkan calon pembeli.
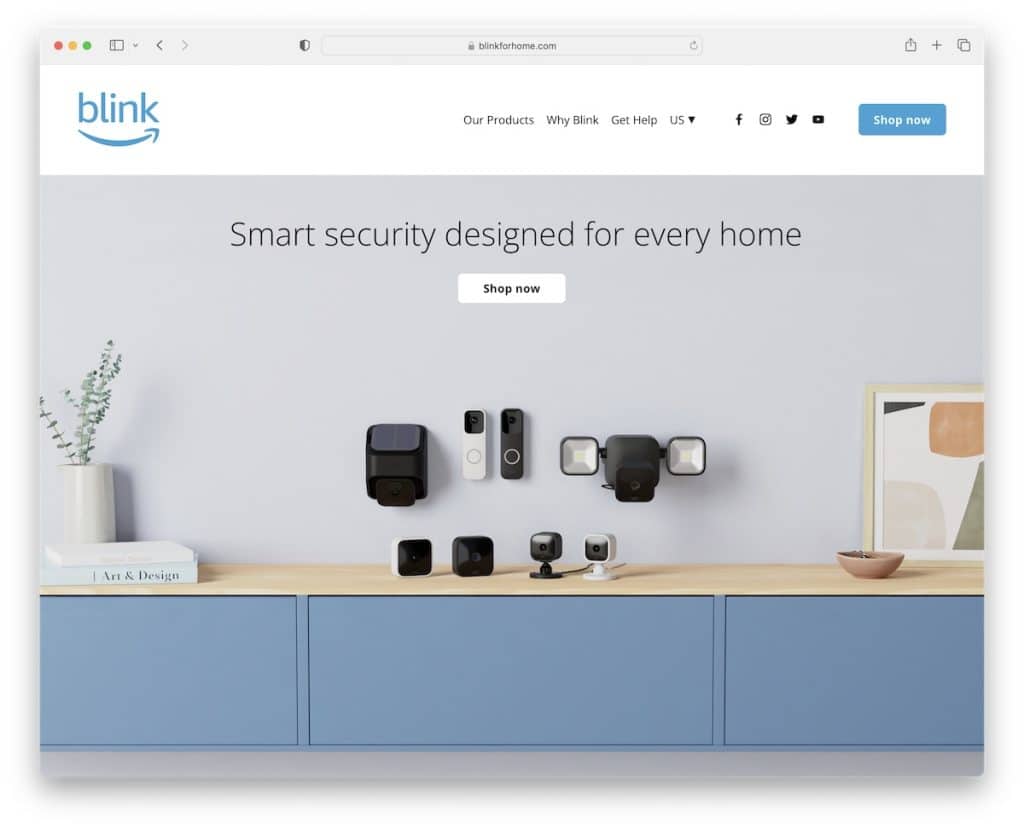
17. Berkedip
Dibangun dengan: Squarespace

Blink adalah situs web semi-eCommerce karena memungkinkan Amazon melakukan bagian penjualan. Situs web masih memiliki presentasi yang sangat baik dengan desain yang ringan dan beberapa tombol CTA untuk berbelanja barang dan mempelajari lebih lanjut.
Selain tautan navigasi, ada juga ikon sosial dan tombol CTA untuk langsung ke toko (toko Amazon mereka terbuka di tab baru).
Catatan: Tambahkan tombol ajakan bertindak ke tajuk jika Anda ingin lebih banyak klik per tayang ke toko online Anda.
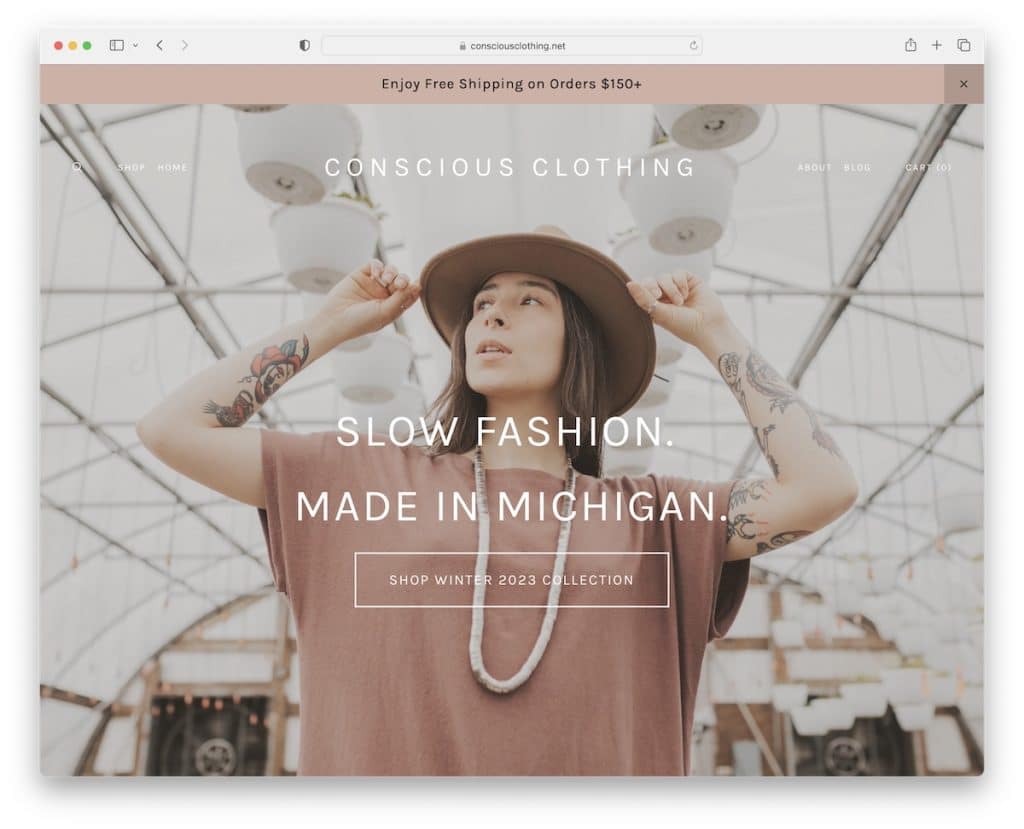
18. Pakaian Sadar
Dibangun dengan: Squarespace

Situs web Pakaian Sadar yang penuh gaya dimulai dengan bilah pemberitahuan pengiriman gratis, diikuti dengan tajuk transparan dan gambar pahlawan besar dengan teks dan CTA sensitif kursor.
Conscious Clothing menggunakan gambar yang lebih besar, teks yang mudah dibaca, dan footer minimalis dengan banyak tautan cepat, ikon sosial, dan formulir berlangganan.
Semua halaman produk memiliki galeri, ulasan, dan peringkat yang fantastis dengan deskripsi mendetail yang menyederhanakan pengambilan keputusan akhir.
Catatan: Buat footer praktis dengan tautan, media sosial, formulir, dll.
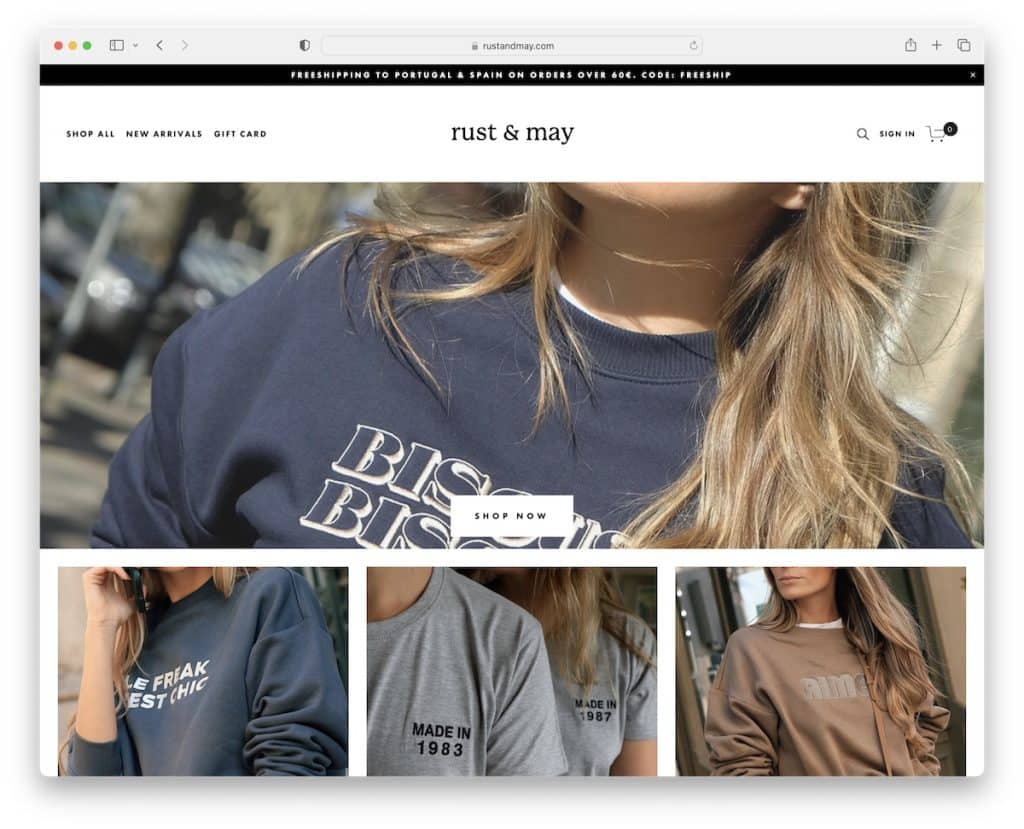
19. Karat & Mei
Dibangun dengan: Squarespace

Latar belakang Rust & May yang seluruhnya putih, termasuk header dan footer, membuat semua produk lebih bersinar.
Berbicara tentang header dan footer, yang pertama sebenarnya memiliki lebih sedikit tautan daripada yang terakhir, tetapi keduanya tetap berpegang pada minimalis.
Selain itu, semua halaman produk memiliki gambar tambahan, dengan dan tanpa model, yang direkomendasikan untuk toko online manapun. Plus, mereka memiliki bagian "Anda mungkin juga suka", menampilkan beberapa item yang direkomendasikan untuk belanja lebih lanjut.
Catatan: Saat tidak yakin dengan desain web, tampilan situs minimalis telah diuji dan terbukti berfungsi terlepas dari branding dan jenis produk Anda.
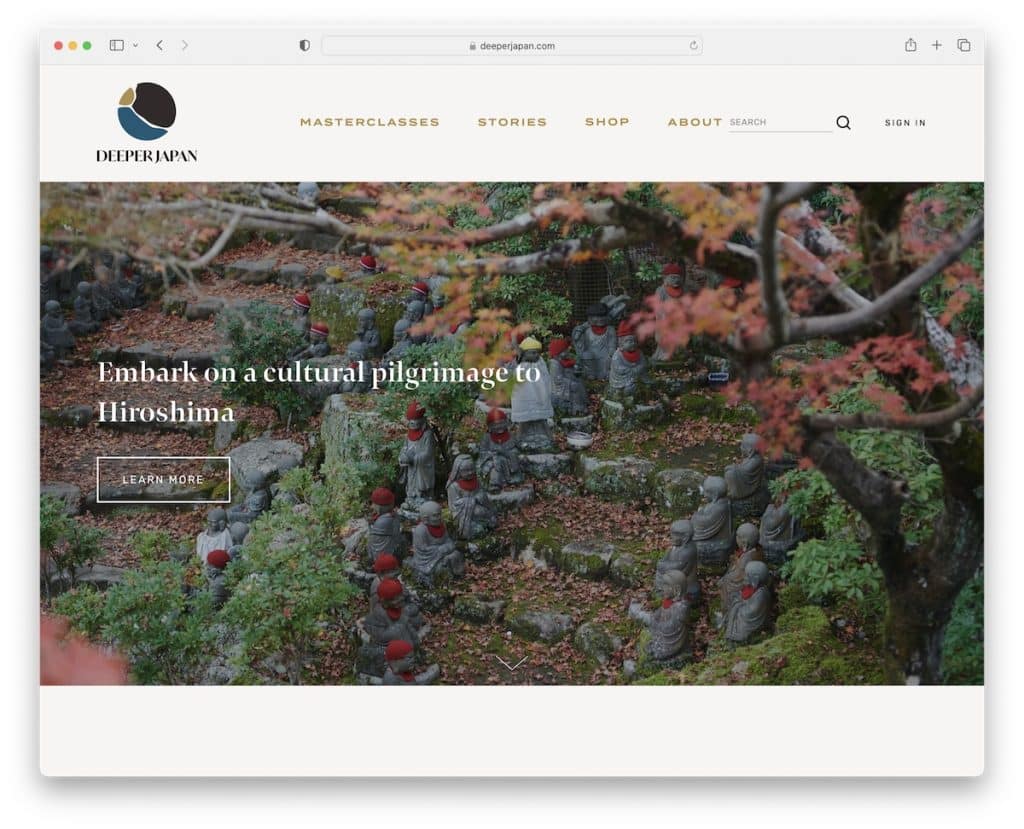
20. Jepang yang lebih dalam
Dibangun dengan: Squarespace

Deeper Japan memiliki kehadiran online yang menenangkan dengan fokus pada kesederhanaan. Bagian toko online mereka memiliki tata letak kotak dengan tautan ke kategori di bagian atas, tetapi Anda juga dapat menelusuri semuanya.
Setiap thumbnail gambar produk memiliki efek melayang, menampilkan gambar sekunder dan tombol "tampilan cepat".
Namun yang menonjol dari toko ini adalah halaman produknya, berkat presentasi yang dipersonalisasi, termasuk artis di balik karya tersebut.
Catatan: Buat presentasi produk yang transparan dan mendalam dengan kepribadian tambahan untuk meningkatkan penjualan.
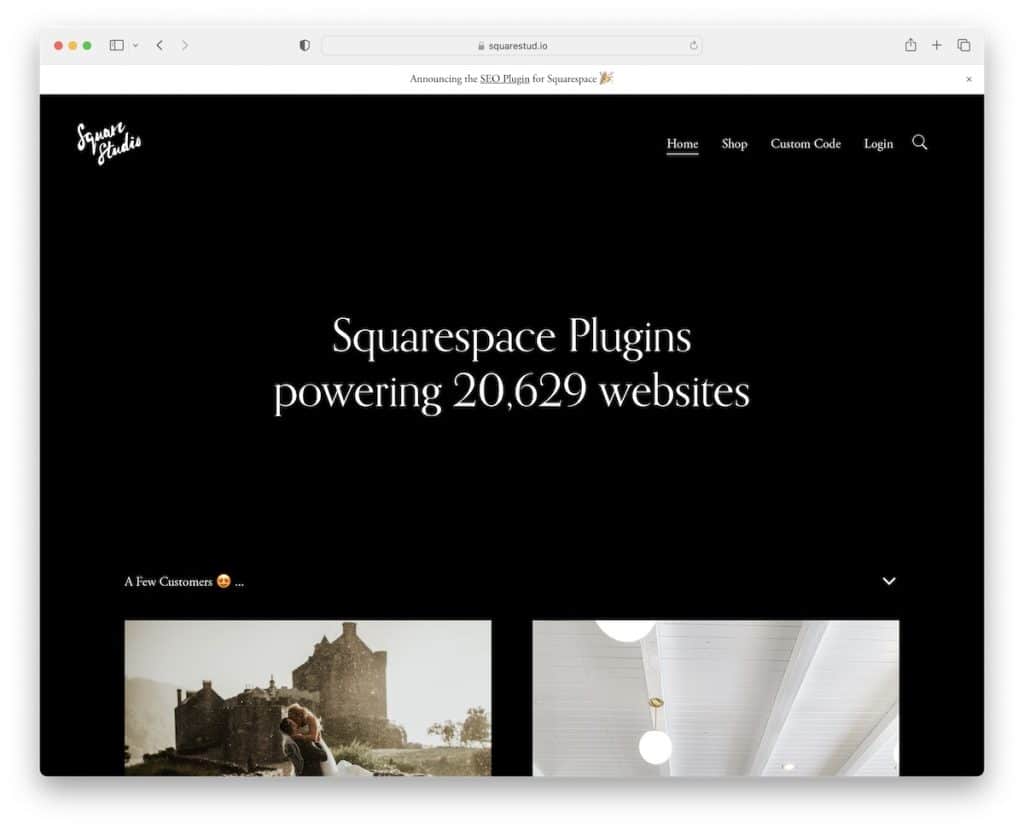
21. SquareStudio
Dibangun dengan: Squarespace

SquareStudio adalah toko online eksklusif yang menjual plugin Squarespace. Ini memiliki desain gelap yang indah, dimulai dengan teks dan stat untuk memicu minat.
Halaman beranda juga menampilkan beberapa proyek pelanggan mereka dan penggeser testimonial untuk bukti sosial.
Selain itu, halaman eCommerce menampilkan item digital mereka dalam kisi dua kolom dengan tautan kategori di bagian atas, jadi Anda tidak perlu menelusuri semua item untuk menemukan apa yang Anda cari.
Dan untuk mempercantik, SquareStudio menggunakan kursor khusus.
Catatan: Apakah Anda ingin situs Anda terlihat lebih premium? Gunakan desain gelap. Apakah Anda ingin menambahkan elemen keren yang akan diperhatikan semua orang? Buat kursor khusus.
