19 Situs Web Pengacara Squarespace Terbaik 2024
Diterbitkan: 2024-03-08Selamat datang di koleksi situs web pengacara Squarespace terbaik kami yang memadukan profesionalisme dan kreativitas untuk hasil akhir.
Squarespace telah menjadi platform populer bagi para profesional hukum yang ingin membangun kehadiran online yang kuat.
Pilihan kami menyoroti situs web pengacara yang menonjol karena desainnya yang ramping dan navigasi yang ramah pengguna, sehingga memudahkan calon klien menemukan informasi yang mereka butuhkan.
Baik Anda seorang pengacara yang mencari inspirasi untuk membuat atau mengubah situs web Anda, Anda siap menerima hadiahnya.
Jelajahi contoh keahlian digital ini, yang masing-masing menunjukkan bagaimana pengacara dapat mengkomunikasikan keahlian dan layanan mereka secara online secara efektif.
Postingan ini mencakup :
- Situs Web Pengacara Squarespace Terbaik
- Cara Membuat Website Pengacara Dengan Squarespace
- FAQ Tentang Situs Web Pengacara Squarespace
- Bisakah saya mengintegrasikan penjadwalan janji temu ke situs web pengacara Squarespace saya?
- Dapatkah saya menyesuaikan situs web saya untuk mencerminkan merek firma hukum saya?
- Bagaimana cara mengoptimalkan situs Squarespace saya untuk SEO?
- Bisakah saya menambahkan blog ke situs Squarespace saya untuk berbagi wawasan hukum?
- Apakah Squarespace cukup aman untuk situs web pengacara?
Situs Web Pengacara Squarespace Terbaik
Setiap contoh di bawah ini berfungsi sebagai bukti inspirasi, yang menunjukkan bagaimana para profesional hukum dapat dengan elegan menyajikan praktik mereka ke dunia digital.
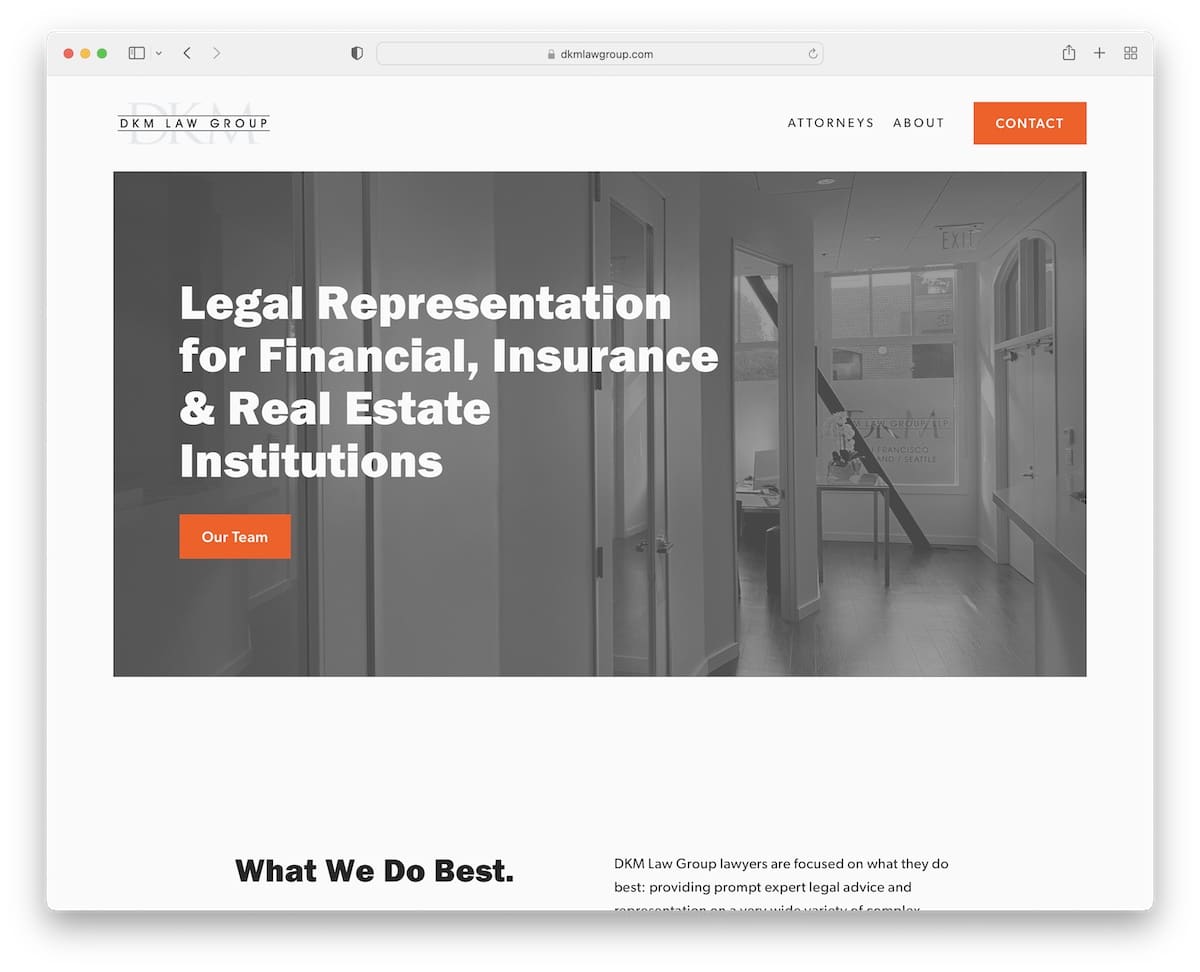
1. Kelompok Hukum DKM
Dibangun dengan: Squarespace

Situs web DKM Law Group menonjol karena desainnya yang bersih dan minimalis, yang menjamin pengalaman pengguna yang elegan.
Tombol CTA oranye kontrasnya menarik perhatian dan memandu pengunjung ke tindakan penting.
Konsistensi warna latar belakang di header, base, dan footer menambah estetika kohesifnya.
Selain itu, situs ini mencakup halaman pengacara individu, bagian Tentang, dan halaman Kontak, memilih komunikasi langsung melalui nomor telepon yang ditampilkan dan email yang dapat diklik.
Catatan: Jangan mempersulit desain situs web; pilihlah kesederhanaan dan kebersihan sehingga konten dan informasi penting lebih banyak muncul.
Mengapa kami memilihnya : Karena kejelasan dan desainnya yang ramah pengguna, mengutamakan komunikasi langsung dan menunjukkan profesionalisme perusahaan.
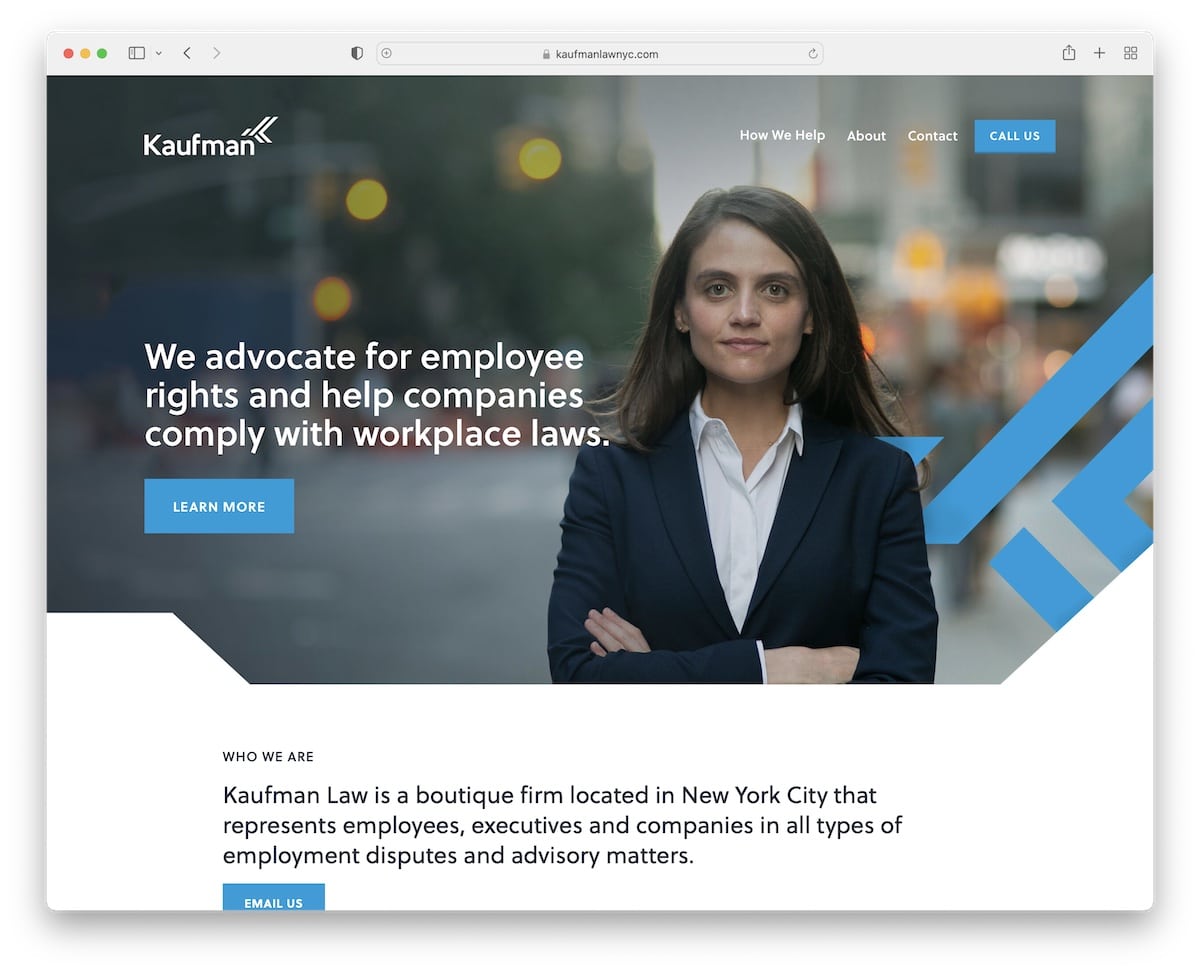
2. Hukum Kaufman
Dibangun dengan: Squarespace

Situs web Squarespace Kaufman Law memikat pengunjung dengan bagian pahlawan latar belakang gambarnya, dilapisi dengan header transparan yang memadukan gaya dengan navigasi.
Kehadiran tombol CTA langsung di navbar mendorong tindakan segera, sementara menu drop-down menyederhanakan eksplorasi situs.
Footer dirancang dengan cermat, menampilkan nomor telepon dan email yang dapat diklik untuk memudahkan kontak. Selain itu, ia memiliki ikon sosial untuk interaksi yang lebih luas.
Yang menonjol adalah modal formulir kontak, yang menawarkan calon klien cara cepat untuk menghubungi mereka tanpa meninggalkan halaman.
Catatan: Idealnya, untuk meningkatkan konversi, tambahkan tombol CTA (dengan latar belakang kontras) di header.
Mengapa kami memilihnya : Karena desainnya yang menarik, yang memfasilitasi navigasi yang mudah dan opsi kontak langsung.
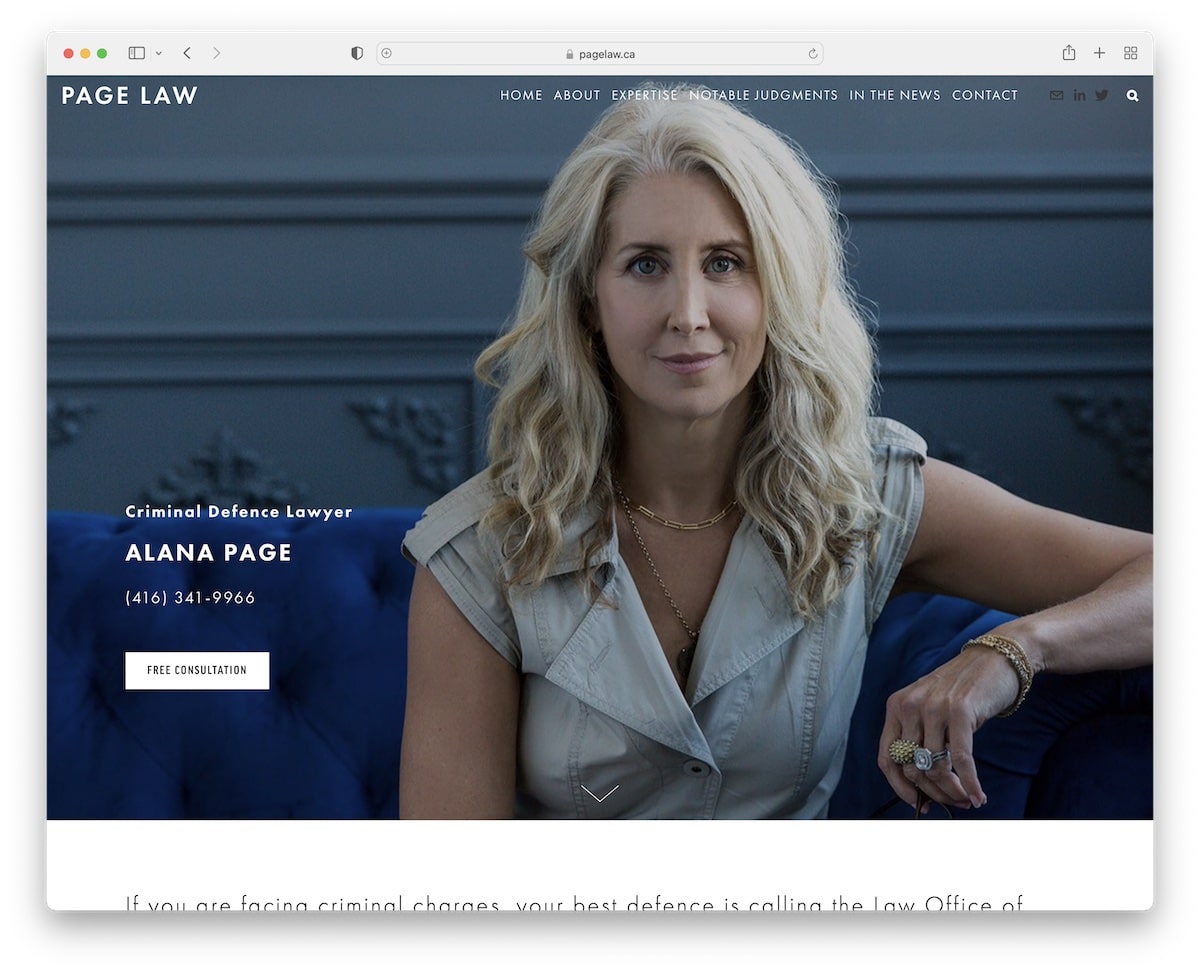
3. Hukum Halaman
Dibangun dengan: Squarespace

Situs web Squarespace Page Law menarik perhatian dengan bagian pahlawan yang dipersonalisasi yang menampilkan gambar Page, ditinggikan oleh efek paralaks dinamis.
Situs ini menggunakan desain penuh teks, memanfaatkan tipografi besar untuk keterbacaan yang lebih baik dan kemudahan navigasi.
Ini dengan bangga menampilkan berbagai penilaian penting, membangun kredibilitas dan keahlian.
Halaman kontak dirancang secara efisien, menggabungkan lokasi Google Maps untuk petunjuk arah yang mudah.
Situs Page Law ramah pengguna bagi klien yang mencari bantuan hukum atau mempelajari lebih lanjut tentang pencapaian perusahaan.
Catatan: Pamerkan lokasi Anda dengan mengintegrasikan Google Maps sehingga klien dapat menemukan Anda dengan mudah.
Mengapa kami memilihnya : Karena perpaduan efektif antara personal branding, komunikasi yang jelas, dan fitur praktis.
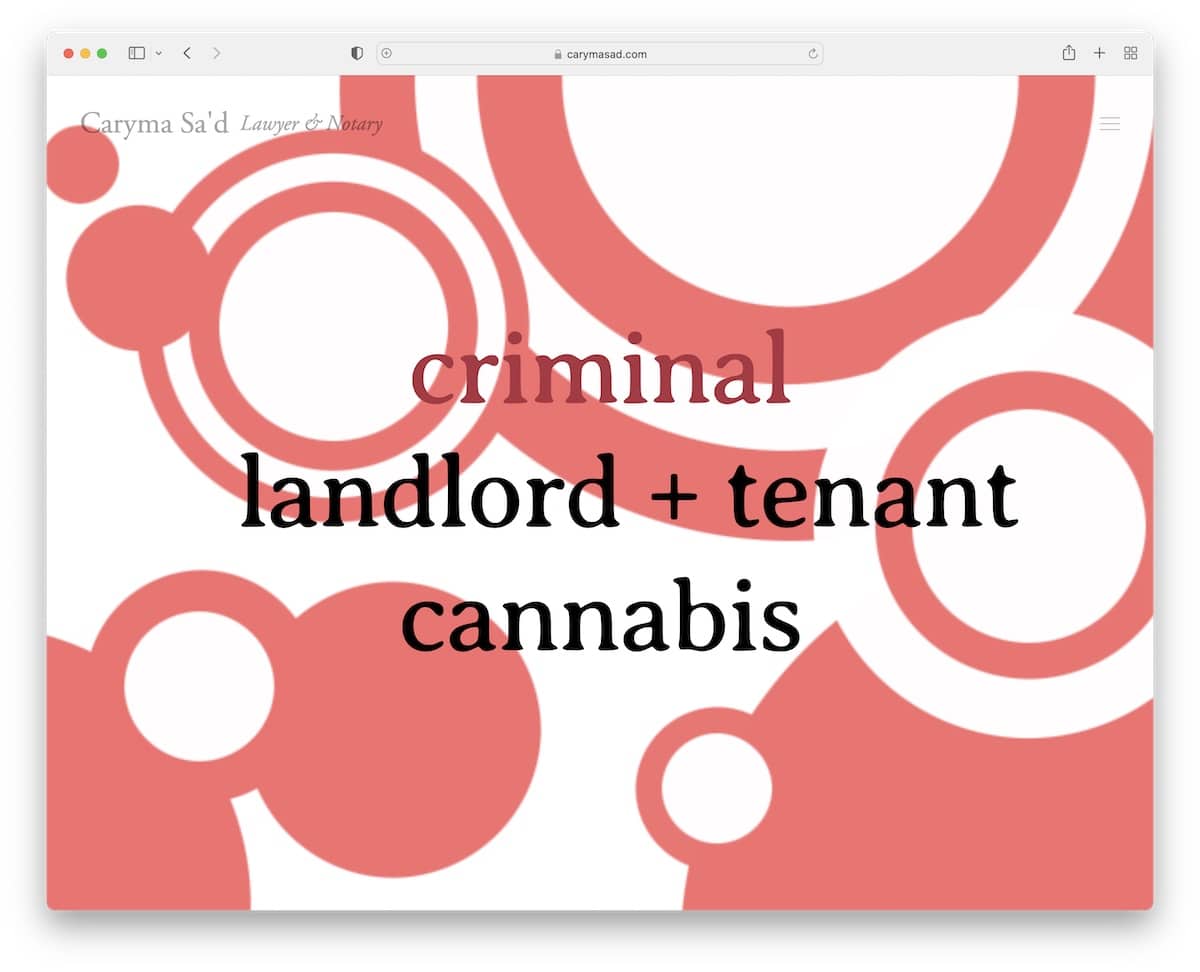
4. Caryma Sa'd
Dibangun dengan: Squarespace

Situs web pengacara Squarespace Caryma Sa'd memiliki beranda unik yang menampilkan tiga bidang keahlian yang bereaksi saat mengarahkan kursor, mendorong interaksi dan eksplorasi.
Desain minimalis situs ini disempurnakan dengan detail kreatif, memadukan kesederhanaan dengan daya tarik visual.
Menu hamburger layar penuh menawarkan solusi navigasi modern, menjaga tata letak situs tetap bersih dan fokus. (Itu juga mengapung.)
Tidak adanya footer tradisional menggarisbawahi pendekatan inovatif situs ini, memprioritaskan pengalaman pengguna yang dimodernisasi dan koherensi estetika.
Catatan : Jaga agar bagian header Anda tetap bersih dan sederhana, dengan logo di satu sisi dan ikon menu hamburger di sisi lain.
Mengapa kami memilihnya : Karena pendekatannya yang interaktif dan minimalis, menawarkan UX yang unik dan menarik.
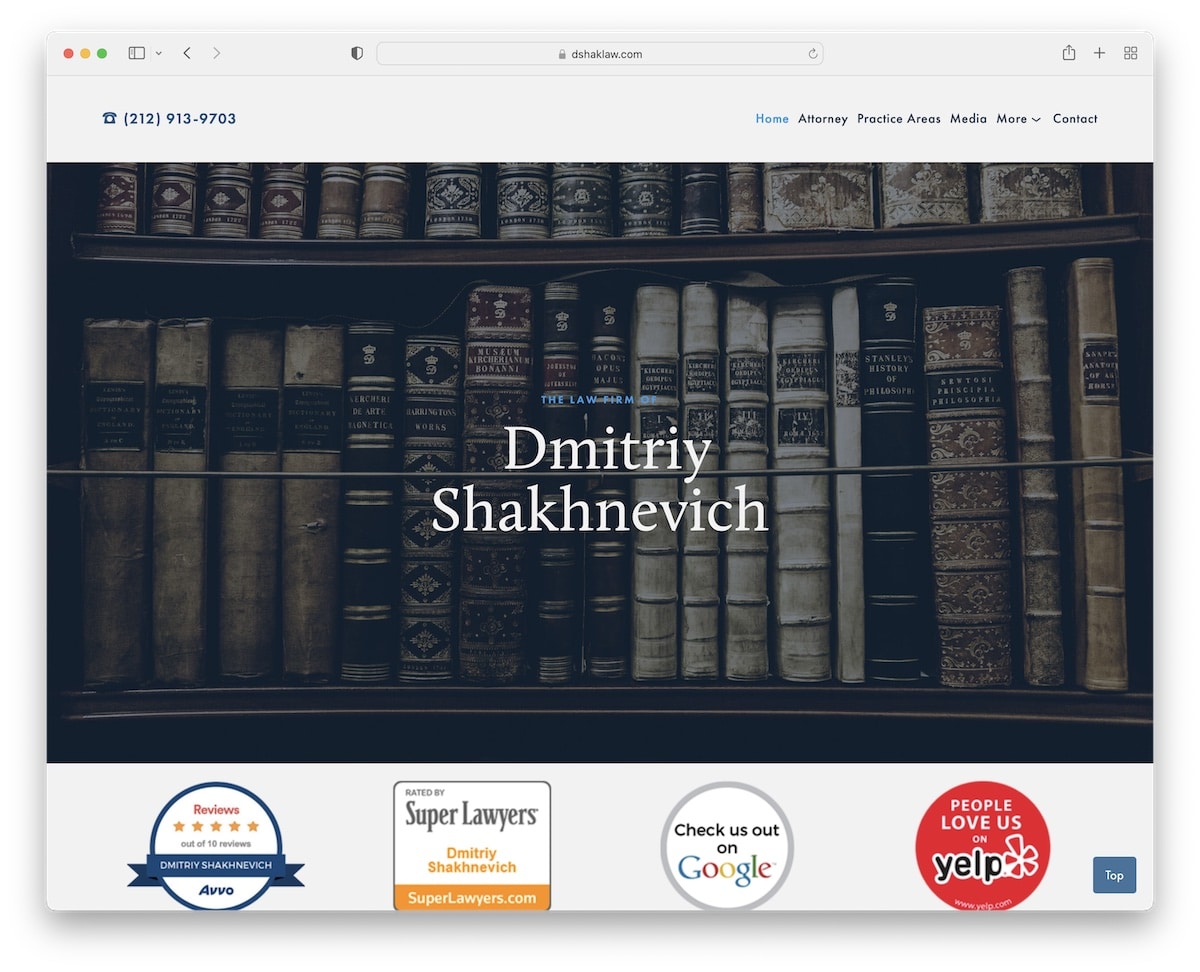
5.Dmitriy Shakhnevich
Dibangun dengan: Squarespace

Situs web Dmitriy Shakhnevich unggul dengan beranda kaya konten yang memberikan nuansa tata letak satu halaman yang mulus, membuat informasi mudah diakses.
Header sederhana menghasilkan pengalaman yang mendalam, sementara footer yang kaya fitur menawarkan sumber daya tambahan dan informasi kontak.
Tombol kembali ke atas yang nyaman meningkatkan navigasi di samping bagian sidebar yang merinci lokasi dan kontak spesifik.
Situs ini juga dilengkapi halaman galeri video untuk wawasan visual dari berbagai saluran media berita.
Selain itu, halaman area latihan dilengkapi dengan elemen akordeon untuk penyajian konten yang detail namun ringkas.
Catatan: Buat halaman beranda yang kaya informasi sehingga calon klien dapat mempelajari semua detail hanya dalam beberapa gulungan.
Mengapa kami memilihnya : Karena desainnya yang komprehensif dan mudah didekati, menggabungkan konten yang kaya dan penjelajahan yang mudah.
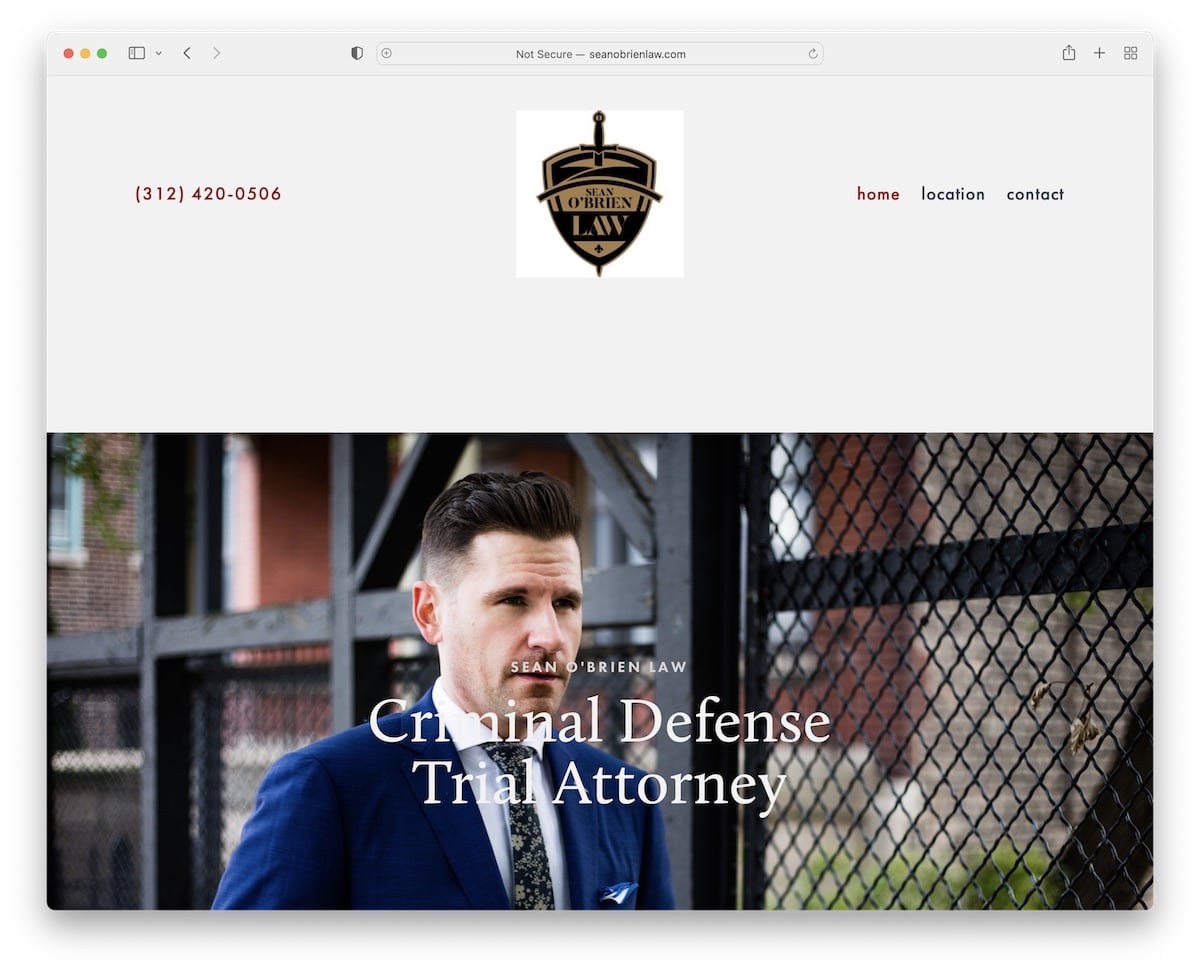
6. Hukum Sean O'Brien
Dibangun dengan: Squarespace

Situs web Sean O'Brien Law memiliki desain dasar namun efektif, menampilkan bagian header besar yang memperkenalkan pengunjung kepada Sean dengan sentuhan pribadi melalui gambar pahlawannya.
Beranda dengan cermat menyertakan formulir kontak di bagian bawah, yang mendorong keterlibatan langsung.
Aspek yang menonjol adalah halaman lokasi, menampilkan Google Maps khusus untuk navigasi yang mudah.
Menyertakan nomor telepon di header menambah kenyamanan, meskipun membuatnya dapat diklik akan semakin meningkatkan aksesibilitas pengguna dan komunikasi yang cepat.
Catatan: Jaga agar tetap pribadi dengan gambar diri Anda atau tim firma hukum Anda.
Mengapa kami memilihnya : Karena desainnya yang sederhana dan fitur-fiturnya yang bijaksana, seperti formulir kontak dan Google Maps khusus.
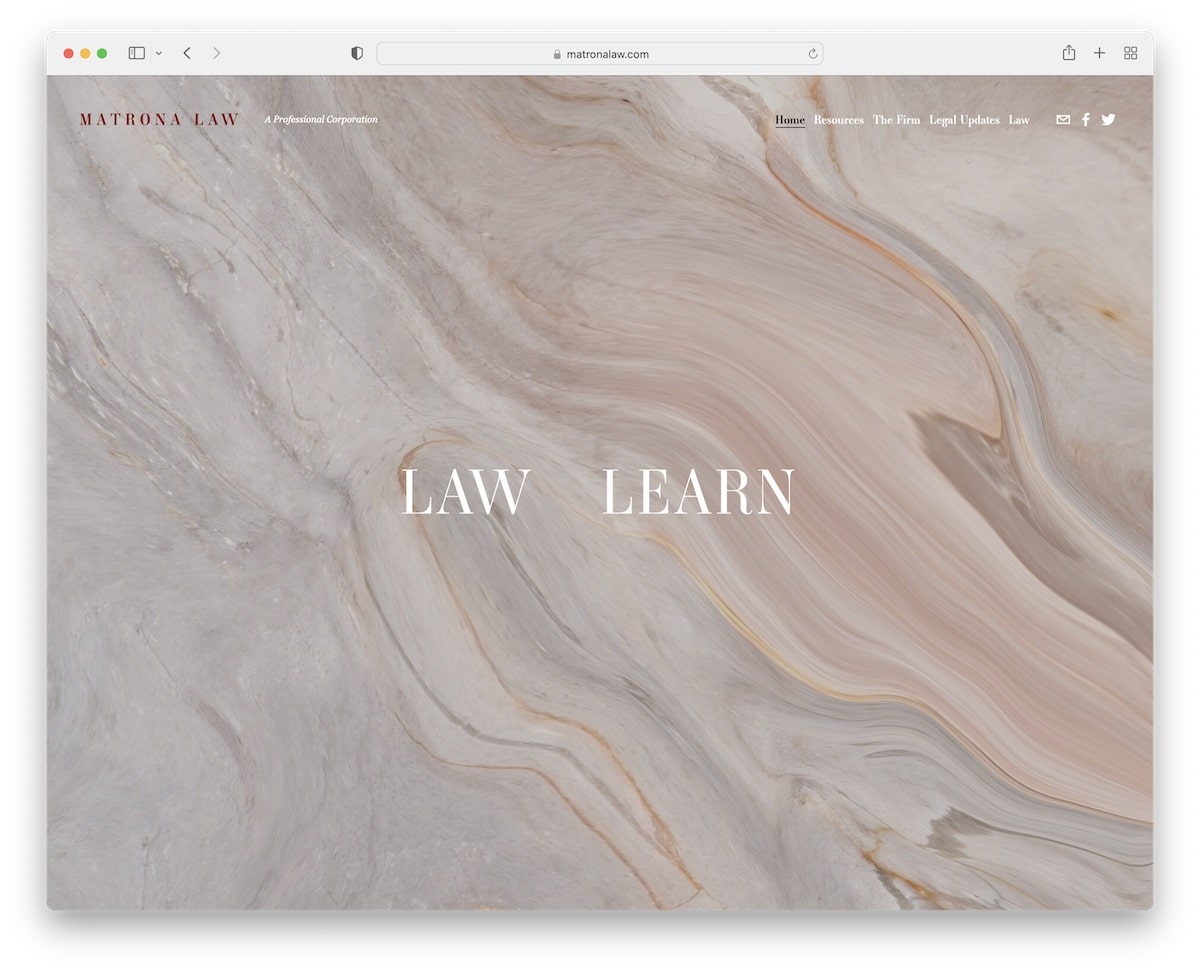
7. Hukum Matrona
Dibangun dengan: Squarespace

Situs web Matrona Law Squarespace langsung memikat dengan berandanya yang mengesankan. Latar belakang berubah secara dinamis saat Anda mengarahkan kursor ke “hukum” atau “belajar”, yang mengundang pengalaman interaktif.
Di luar titik masuk yang keren ini, situs ini menjadi gudang informasi, kaya dengan teks yang merinci praktik, pembaruan, dan berita perusahaan, yang melayani mereka yang mencari wawasan mendalam.
Halaman kontak dirancang secara komprehensif namun sederhana, termasuk semua informasi penting, formulir kontak yang mudah digunakan, dan integrasi Google Maps untuk kemudahan koneksi dan pencarian lokasi.
Catatan: Blog tentang hukum dan pembaruan lainnya terkait praktik Anda dapat mendorong lebih banyak bisnis (ditambah lagi, ini bagus untuk SEO).
Mengapa kami memilihnya : Karena interaksi beranda yang menarik dan kekayaan informasi mendetail yang ditawarkannya.
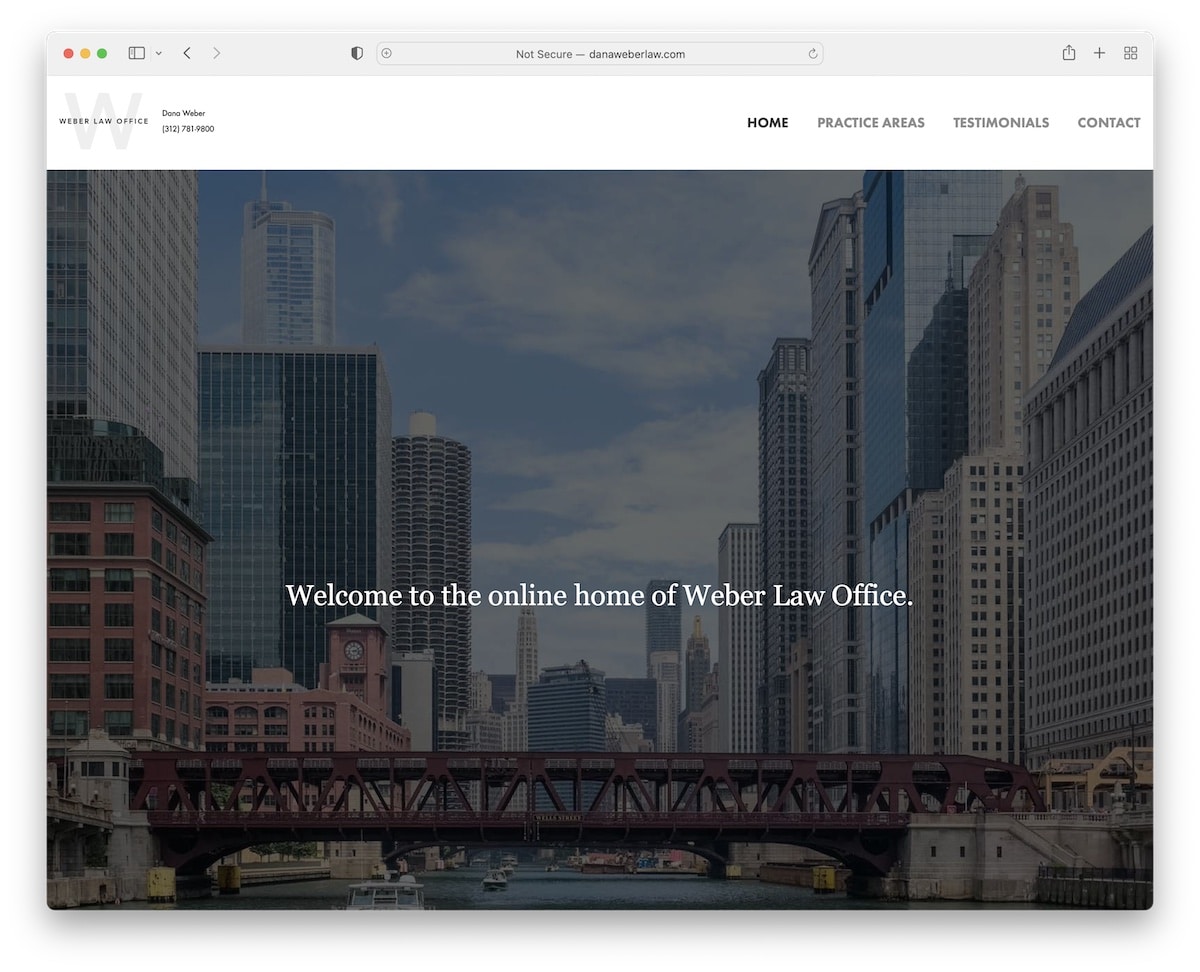
8. Hukum Dana Weber
Dibangun dengan: Squarespace

Situs web Squarespace Dana Weber Law menampilkan desain minimalis namun solid.
Itu didukung oleh bagian gambar pahlawan besar yang menampilkan teks sambutan yang langsung menyapa pengunjung. Dan biodata singkat serta video promosi menambah sentuhan profesionalisme yang bagus.
Kontras antara header terang dan footer gelap, yang mencakup detail lokasi dan kontak di samping tangkapan layar lokasi Google Maps, menambahkan sentuhan halus.
Situs ini semakin ditingkatkan dengan tiga halaman internal yang didedikasikan untuk Area Latihan, Testimonial, dan Kontak.
Ini juga memberikan gambaran lengkap tentang layanan perusahaan, pengalaman klien, dan cara mudah untuk terhubung.
Catatan: Jika Anda memiliki konten video – jangan lupa untuk menambahkannya ke situs Anda.
Mengapa kami memilihnya : Karena kesederhanaan dan pengorganisasiannya yang efektif.
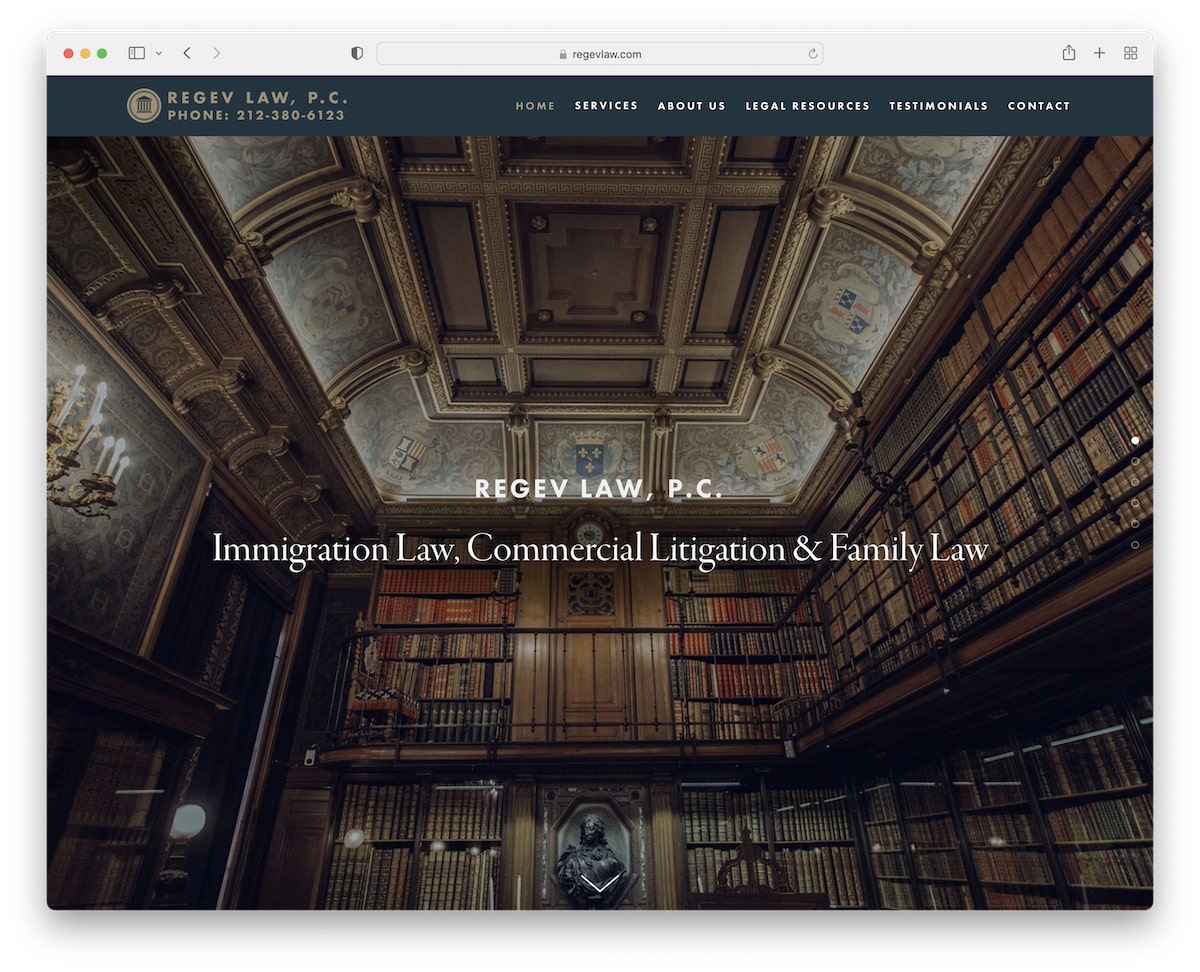
9. Hukum Regev
Dibangun dengan: Squarespace

Situs web Squarespace Regev Law menarik perhatian dengan bagian gambar paralaks indah yang menghidupkan layanannya, dimulai dari bagian pahlawan layar penuh yang menawan.
Desain web secara keseluruhan tetap sederhana dan elegan, dengan fokus pada kegunaan dan daya tarik estetika.
Halaman khusus yang berisi testimoni mengundang pengunjung untuk berbagi pengalaman mereka bersama formulir untuk memfasilitasi interaksi ini.
Situs web ini juga menyertakan halaman kontak dan tentang yang informatif, sementara footernya dengan rapi menampung ikon sosial dan teks hak cipta, merangkum fungsionalitas dan gaya.
Catatan: Tingkatkan kehadiran online Anda dengan bagian paralaks yang mendalam.
Mengapa kami memilihnya : Karena efek paralaksnya yang menarik secara visual dan desainnya yang lugas namun praktis.
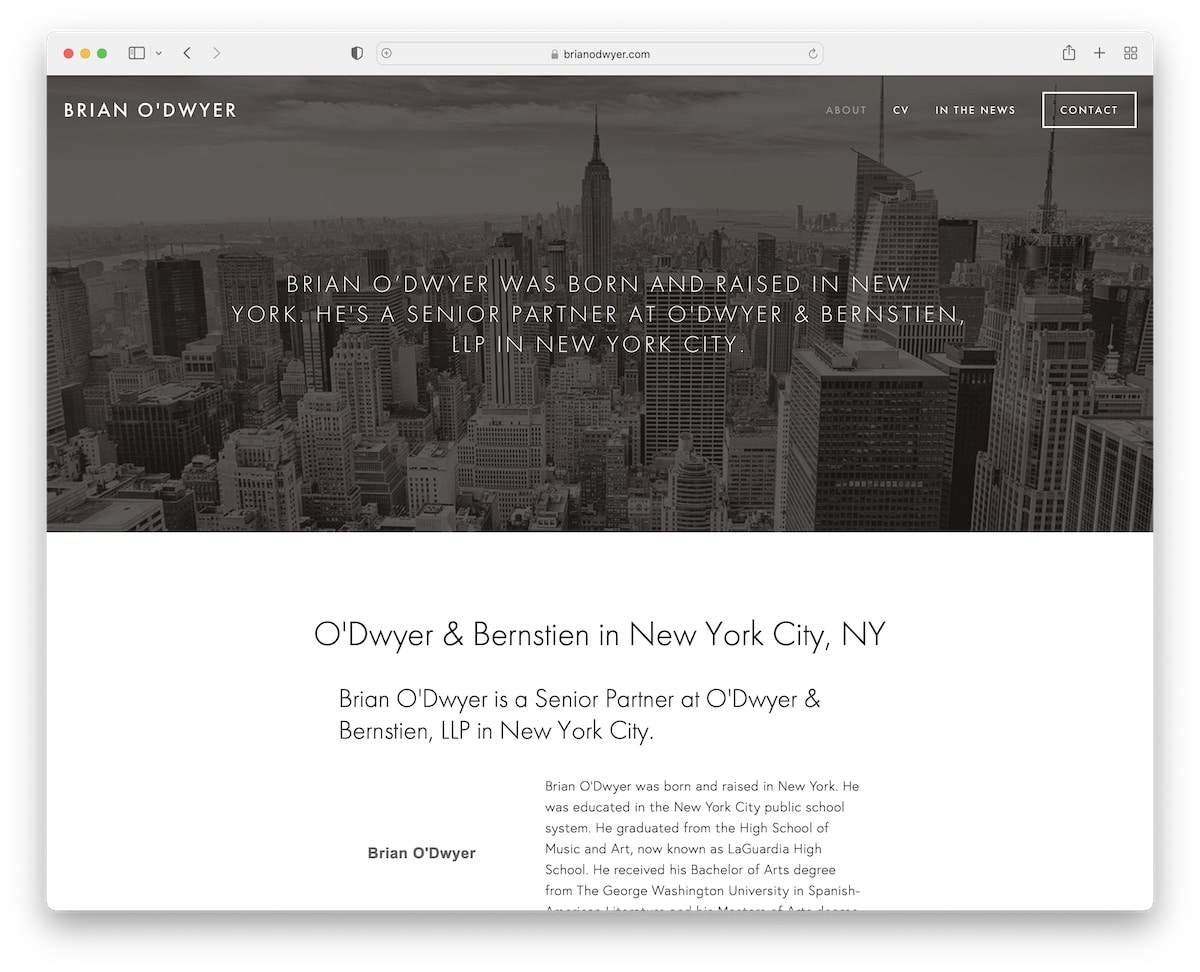
10. Brian O'Dwyer
Dibangun dengan: Squarespace

Situs web pengacara Squarespace Brian O'Dwyer mewakili desain minimalis dengan tata letak kotak yang bersih serta header dan footer lebar penuh.
Yang unik dari situs ini adalah halaman CV, yang merinci kredensial dan pencapaian Brian, dan halaman khusus yang menyoroti penyebutan dalam berita, menampilkan pengakuan dan otoritasnya di bidang tersebut.
Halaman kontak dirancang dengan cermat dengan formulir dan integrasi Google Maps, sehingga memudahkan klien untuk terhubung dan menemukan lokasi.
Catatan: Punya berita yang membicarakan Anda? Banggalah dengan sebutan tersebut dan tunjukkan di situs web pengacara Anda.
Mengapa kami memilihnya : Karena desain klasik dan fitur praktisnya, menunjukkan profesionalisme sekaligus memastikan navigasi dan interaksi yang mudah.
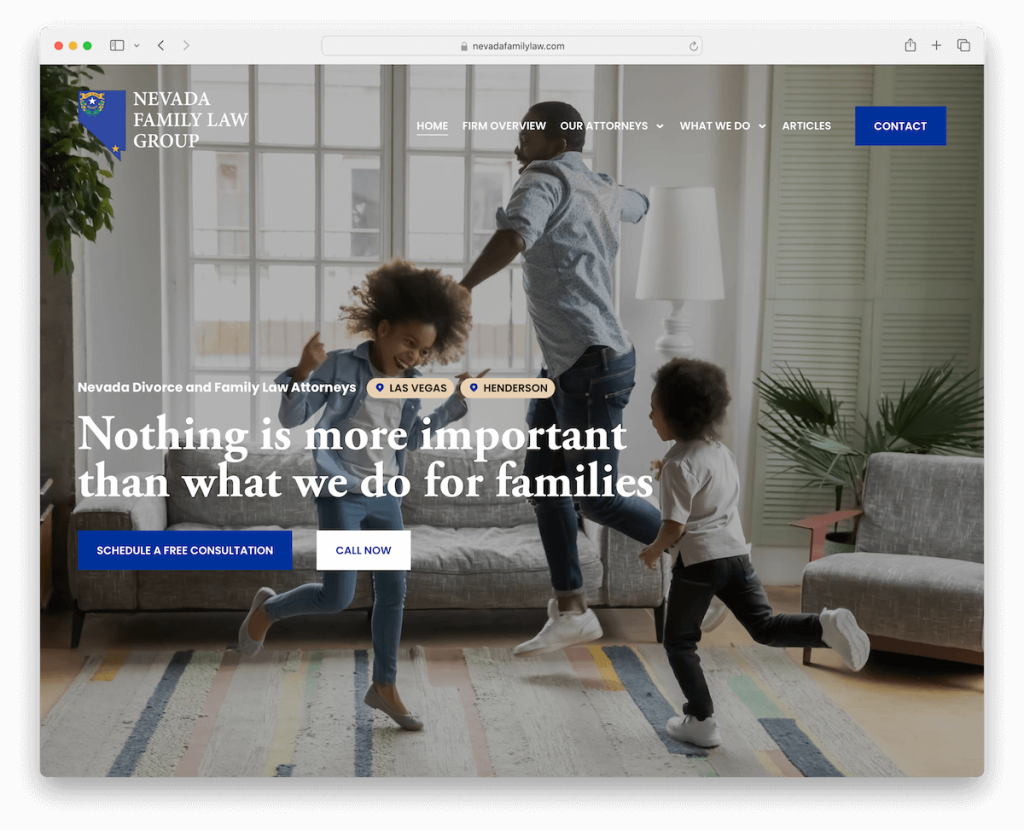
11. Grup Hukum Keluarga Nevada
Dibangun dengan: Squarespace

Situs web Nevada Family Law Group mengesankan dengan bagian pahlawan layar penuh dengan tombol CTA menarik yang mengundang keterlibatan langsung.

Header transparan, menampilkan menu drop-down, memastikan navigasi yang lancar dengan tetap menjaga integritas visual situs.
Pengunjung akan disambut dengan slider testimonial, menambahkan sentuhan pribadi dan kredibilitas.
Formulir keikutsertaan mendorong pengguna untuk berlangganan pembaruan, dan formulir kontak lanjutan memfasilitasi pertanyaan terperinci.
Footer yang kaya fitur melengkapi situs ini, menawarkan akses mudah ke informasi dan sumber daya penting.
Catatan: Buat formulir kontak dengan kolom dan kotak centang tambahan untuk mengenal calon klien Anda lebih baik.
Mengapa kami memilihnya : Karena tata letaknya yang profesional namun modern yang menumbuhkan kepercayaan dan komunikasi.
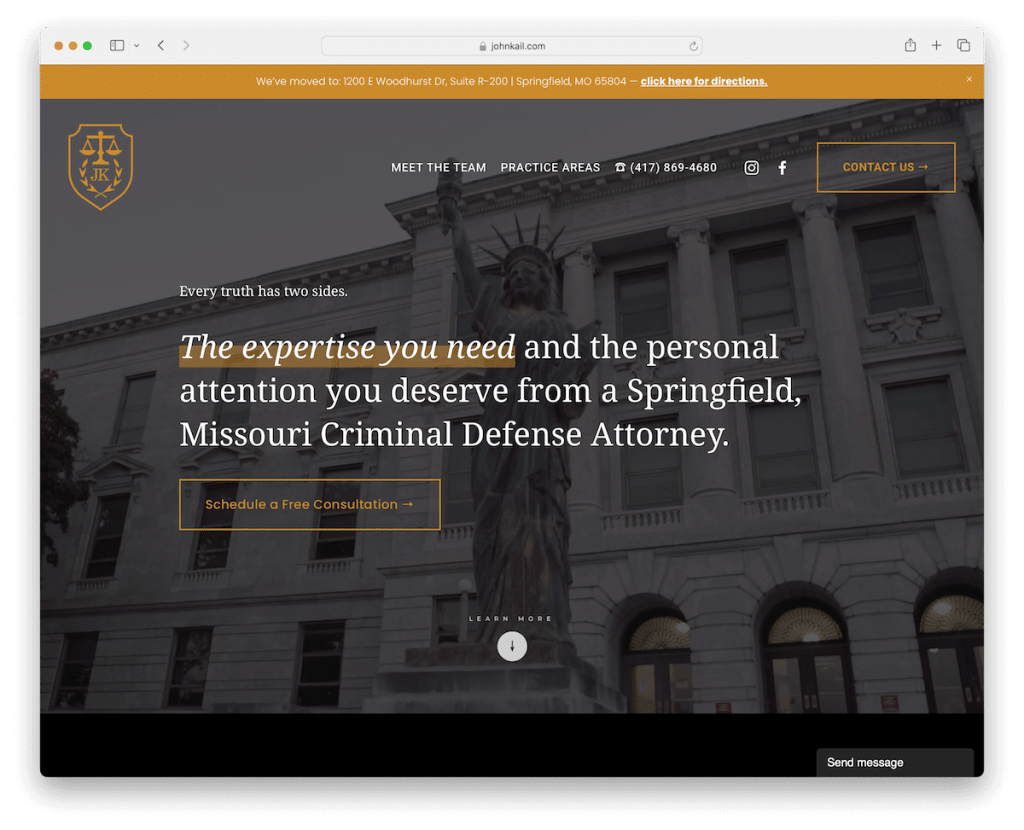
12. John Kail
Dibangun dengan: Squarespace

Situs web pengacara John Kail di Squarespace tampil memukau dengan desain gelapnya yang mencolok, dengan aksen detail emas elegan yang menyampaikan kemewahan dan profesionalisme.
Notifikasi bilah atas yang kontras langsung menarik perhatian, memberikan pesan-pesan penting secara sekilas.
Header inovatif meningkatkan navigasi dengan menghilang dan muncul kembali berdasarkan pengguliran pengguna, menciptakan pengalaman penelusuran yang lancar.
Konten yang dimuat saat digulir membuat situs tetap menarik, sementara footer minimalis dengan rapi menampilkan informasi penting seperti lokasi, jam buka, dan detail kontak.
Catatan: Ciptakan kesan pertama yang kuat dan bertahan lama dengan desain situs web yang gelap/hitam.
Mengapa kami memilihnya : Karena desainnya yang berani, gelap, dan fitur navigasi dinamis.
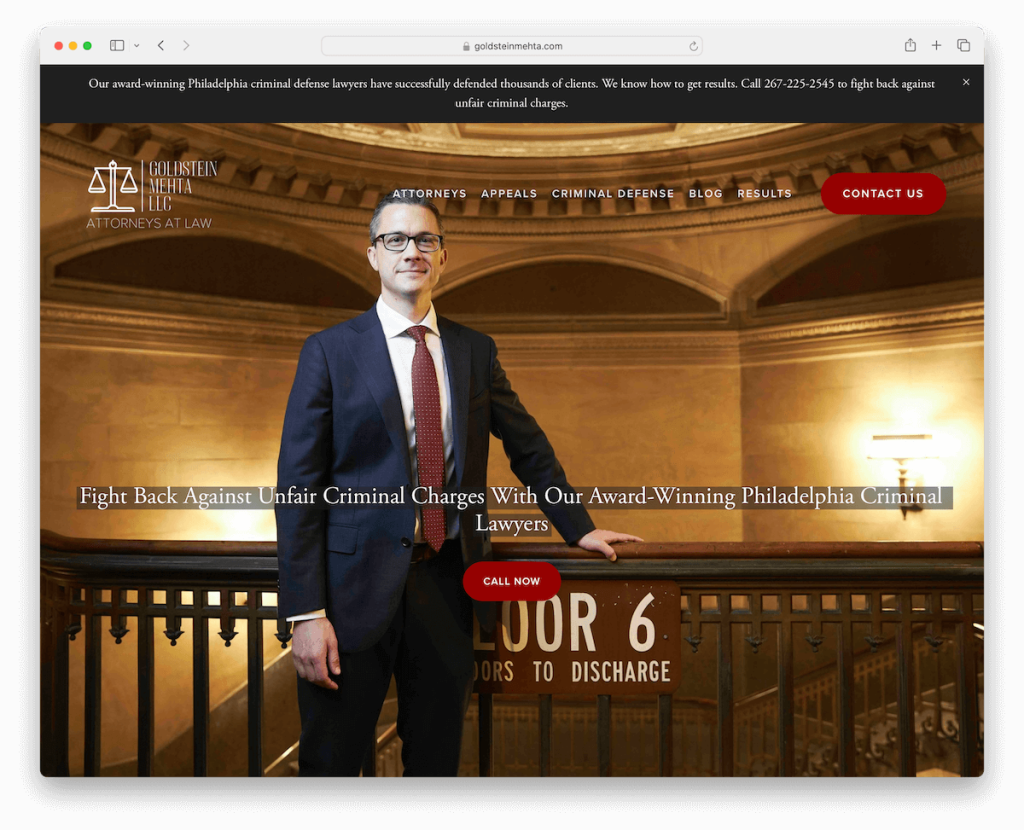
13. Goldstein Mehta LLC
Dibangun dengan: Squarespace

Situs Goldstein Mehta LLC memicu minat dengan bagian pahlawannya, yang secara jelas menampilkan tombol CTA “telepon sekarang” untuk bantuan hukum yang mendesak.
Beranda dasar dan kaya teks secara efisien mengkomunikasikan layanan dan etos perusahaan.
Khususnya, situs ini menampilkan sertifikat dan lencana akreditasi, sehingga membangun kredibilitas.
Slider ulasan Google memperkenalkan calon klien pada testimoni positif dan peringkat bintang, sehingga meningkatkan kepercayaan.
Selain itu, blog hukum yang diperbarui secara berkala dan halaman studi kasus/hasil yang terperinci memberikan wawasan tentang keahlian dan hasil sukses firma tersebut.
Catatan: Selain testimonial, publikasikan studi kasus yang mendalam di situs web Anda untuk meningkatkan kepercayaan.
Mengapa kami memilihnya : Karena perpaduan efektif antara elemen pembangunan kredibilitas dan ajakan bertindak langsung.
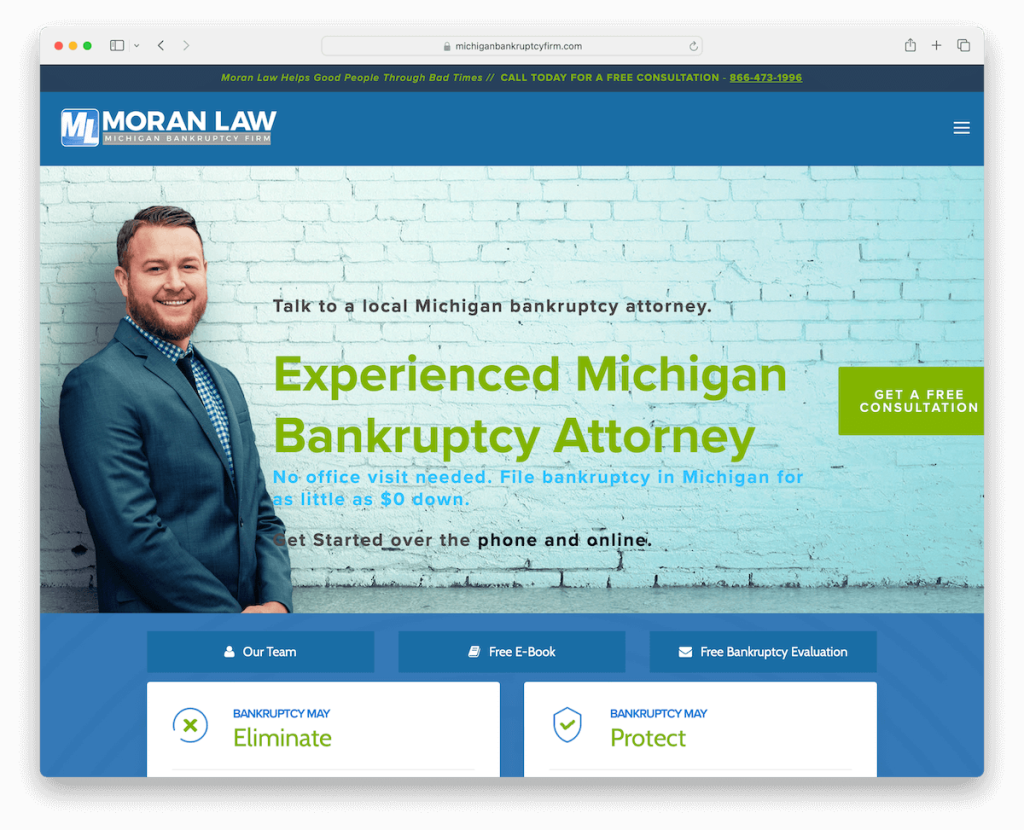
14. Hukum Moran
Dibangun dengan: Squarespace

Situs web pengacara Squarespace Moran Law dapat diakses dan transparan. Ini dimulai dengan bilah atas dengan nomor telepon yang dapat diklik untuk kontak instan.
Header sederhana dengan menu drop-down memungkinkan navigasi yang mudah, sementara lencana yang ditampilkan di situs membuktikan kredibilitas dan kepercayaan.
Situs web tersebut dengan jelas menguraikan proses perusahaan, mengungkap proses hukum bagi pengunjung.
Widget agen langsung yang mengambang menawarkan bantuan waktu nyata, dan formulir kontak yang ditempatkan dengan nyaman di bagian bawah halaman beranda mendorong pertanyaan.
Catatan: Gunakan widget obrolan langsung (bahkan bot) untuk komunikasi yang lebih baik dengan calon klien.
Mengapa kami memilihnya : Karena desainnya yang berpusat pada pengguna, menawarkan navigasi sederhana dan fitur dukungan instan.
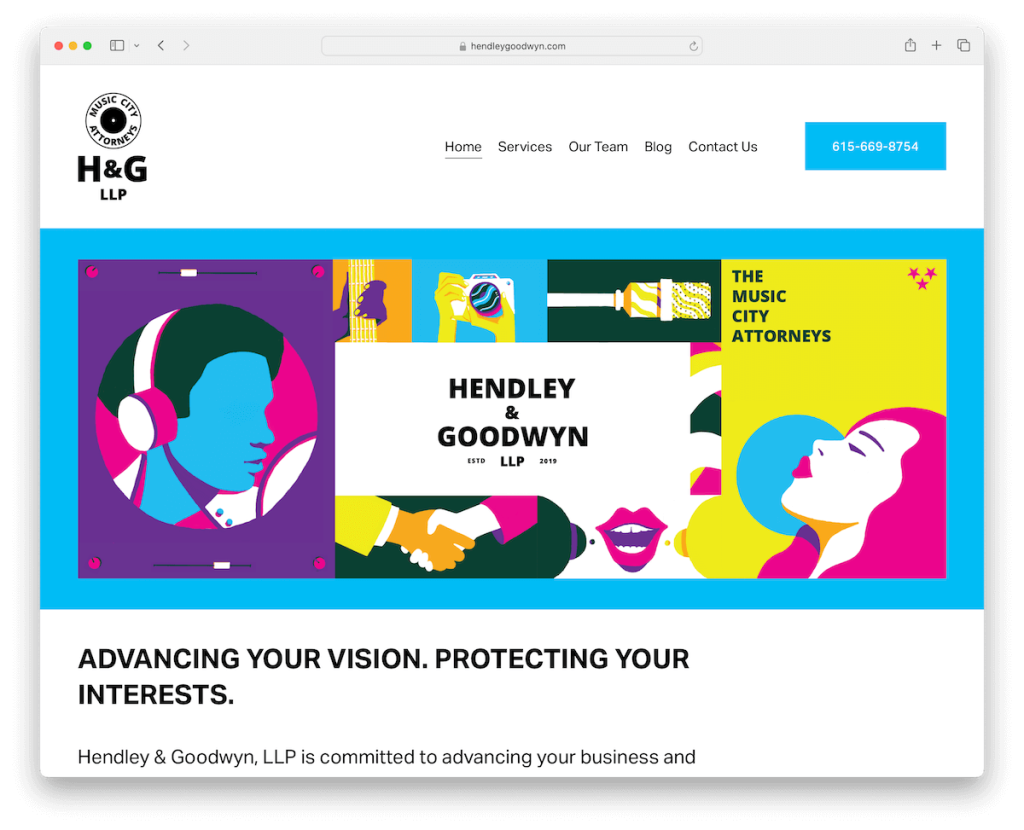
15.Hendley & Goodwyn LLP
Dibangun dengan: Squarespace

Situs web pengacara Squarespace Hendley & Goodwyn LLP memadukan desain minimalis dengan grafis yang hidup, menyuntikkan energi dan daya tarik visual ke dalam pengalaman online.
Situs ini menggunakan tata letak kotak dua kolom untuk menyajikan layanannya, membuat informasi mudah dicerna.
Halaman kontak menampilkan formulir beserta semua informasi yang diperlukan, termasuk integrasi Google Maps, untuk mendorong komunikasi dan petunjuk arah. Ini secara efektif menyeimbangkan formalitas dengan kreativitas.
Terakhir, footer animasi menambahkan sentuhan dinamis, secara halus menarik pengunjung saat mereka menjelajah.
Catatan: Meskipun industri hukum pada umumnya “serius”, jangan ragu untuk melawan arus dengan desain web yang energik dan hidup.
Mengapa kami memilihnya : Karena kombinasi minimalis dan visual yang menarik, menawarkan pendekatan yang menyegarkan terhadap layanan hukum online.
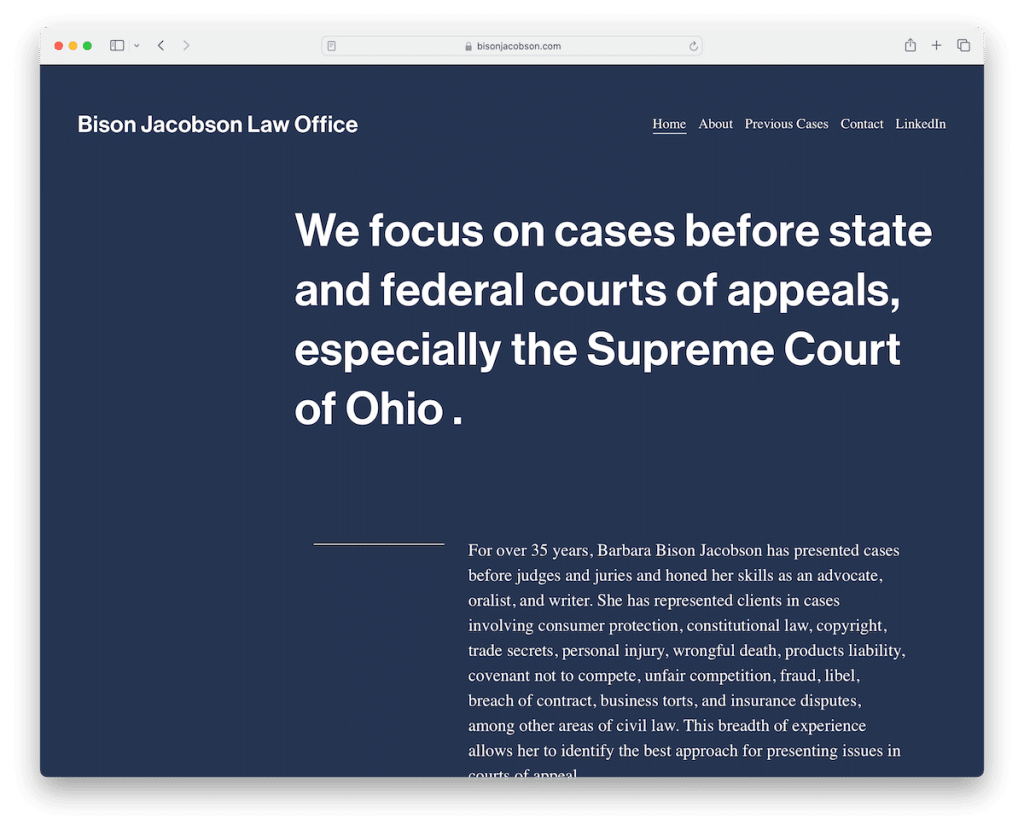
16. Kantor Hukum Bison Jacobson
Dibangun dengan: Squarespace

Situs Bison Jacobson Law Office mengutamakan kesederhanaan dan keterbacaan, menampilkan desain yang menekankan teks dengan gambar minimal.
Penggunaan ruang putih yang banyak meningkatkan keterbacaan, memastikan konten mudah dicerna.
Warna latar belakang yang konsisten di header, dasar, dan footer berkontribusi pada tampilan dan nuansa situs yang kohesif.
Khususnya, halaman khusus untuk studi kasus klien menawarkan wawasan tentang keahlian dan keberhasilan perusahaan. Hal ini memberikan calon klien contoh nyata tentang kehebatan hukum mereka.
Catatan: Jika Anda tidak ingin menggunakan gambar di situs hukum Anda, jangan (pastikan saja teksnya cukup besar agar mudah dinavigasi dengan banyak ruang kosong).
Mengapa kami memilihnya : Karena penyajian kontennya yang jelas dan terfokus serta halaman studi kasus yang berwawasan luas.
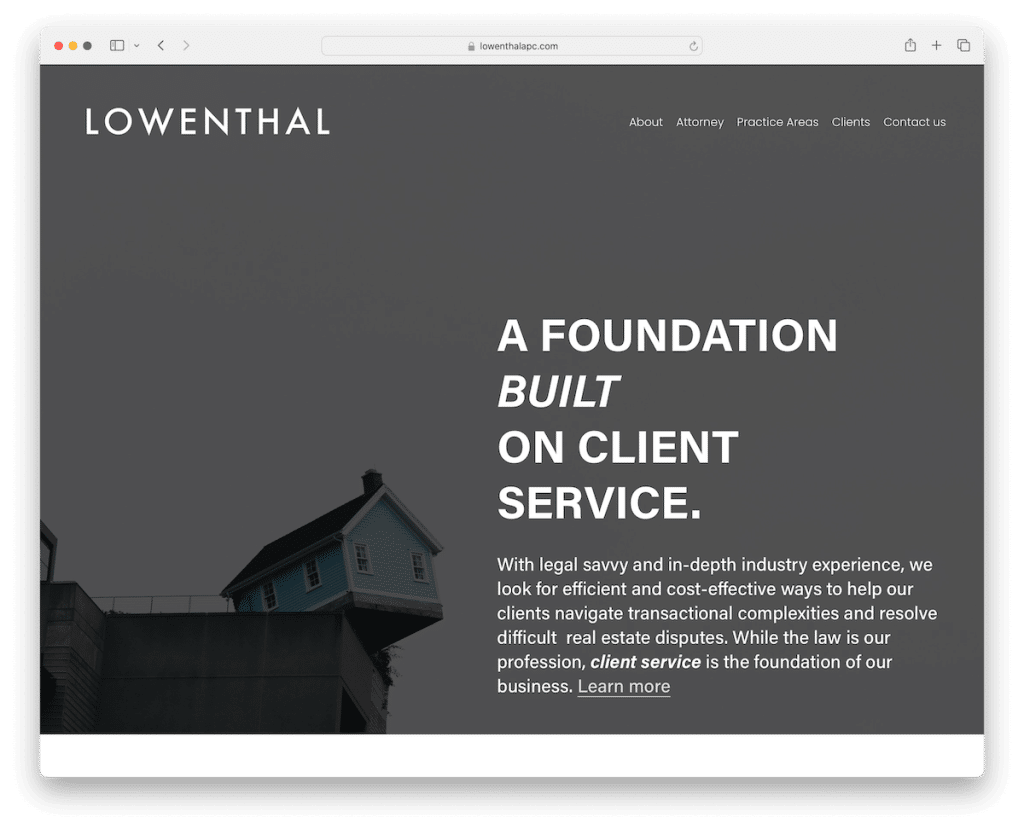
17. APC Rendah
Dibangun dengan: Squarespace

Situs web pengacara Squarespace Lowenthal APC menampilkan beranda sederhana yang menyambut pengunjung dengan gambar latar belakang pahlawan yang dilapisi dengan teks di bawah header transparan. Ini menciptakan rasa profesionalisme secara langsung.
Footer multi-kolom kaya dengan informasi, termasuk detail kontak dan lokasi, tautan cepat, dan informasi bisnis tambahan. Ini memastikan semua yang dibutuhkan pengunjung hanya dengan sekali klik.
Situs ini juga mencakup halaman khusus untuk pengacara dan area praktik, formulir kontak, dan integrasi Google Maps, menjadikannya informatif dan mudah diakses.
Catatan: Jangan abaikan footer – gunakan untuk tautan cepat, detail kontak, dll.
Mengapa kami memilihnya : Karena tata letaknya yang terstruktur dan footer yang mendetail, yang memberikan penjelajahan yang lancar dan informatif.
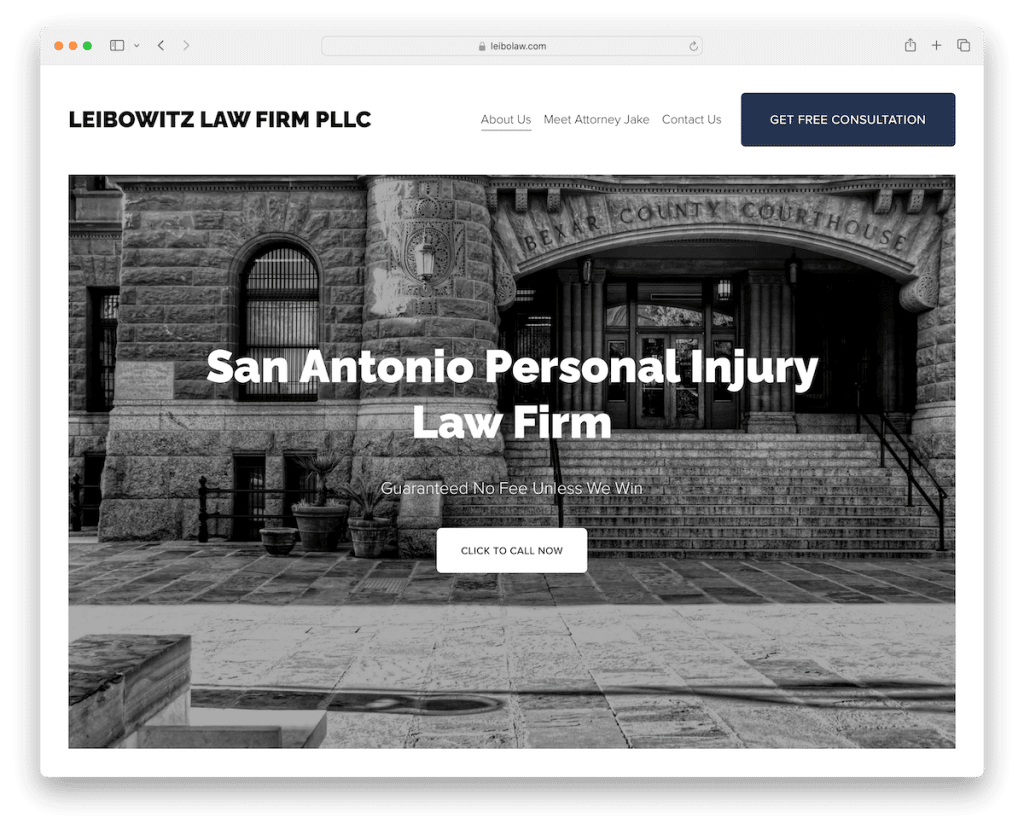
18. Firma Hukum Leibowitz PLC
Dibangun dengan: Squarespace

Situs web Leibowitz Law Firm PLC tampil dengan desain yang ringan dan bersih, mewujudkan kejelasan dan integritas.
Tombol CTA yang ditempatkan secara mencolok di bilah navigasi dan ditempatkan lebih strategis di seluruh situs memastikan bahwa tindakan utama selalu dapat dijangkau.
Footernya sederhana namun informatif, berisi semua detail bisnis yang diperlukan.
Halaman “Pengacara Jake” memberikan sentuhan pribadi, sedangkan halaman kontak dasar, dengan formulir dan Google Maps, menyederhanakan proses koneksi.
Catatan: Buat halaman pengacara yang dipersonalisasi dengan bio dan gambar, sehingga calon klien merasakan sifat kepedulian Anda.
Mengapa kami memilihnya : Karena desainnya yang jelas, bersih, dan penempatan tombol CTA yang strategis.
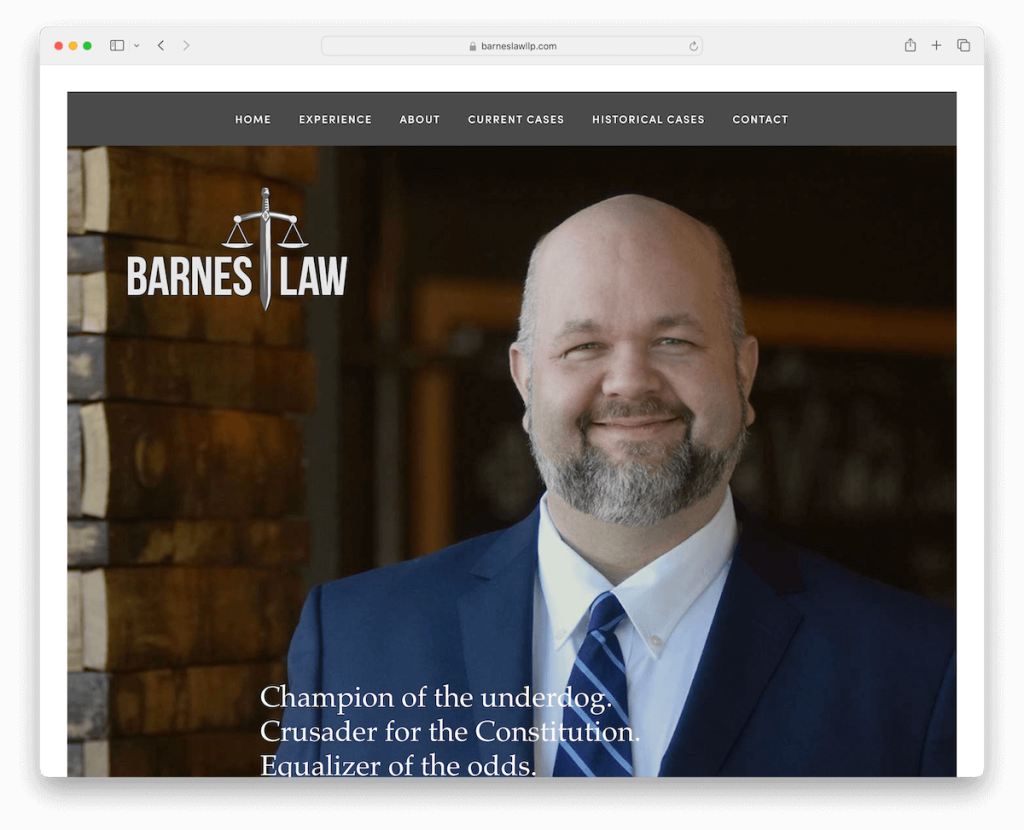
19. Hukum Barnes
Dibangun dengan: Squarespace

Situs Squarespace Barnes Law memiliki desain berbingkai yang memberikan tampilan terstruktur dan modern. Efek paralaks yang menarik melengkapi pengalaman pengguliran dinamis situs.
Navigasi tarik-turun meningkatkan interaksi pengguna dengan menyorot setiap tautan menu saat diarahkan, memandu pengunjung melalui penawaran situs.
Catatan kaki besarnya diatur dengan cermat dengan CTA, detail bisnis, dan banyak lagi, memastikan informasi penting dapat diakses.
Khususnya, studi kasus yang mendalam, termasuk studi kasus terkenal seperti Wesley Snipes, menunjukkan keahlian perusahaan tersebut.
Halaman kontak tradisional melengkapi pengalaman pengguna, menyediakan saluran komunikasi langsung.
Catatan: Anda tidak harus menggunakan desain situs web klasik – jangan ragu untuk menggunakan sesuatu yang unik yang akan membuat situs Anda menonjol dari yang lain.
Mengapa kami memilihnya : Karena desainnya yang menarik namun sederhana dan kontennya yang detail, secara efektif menampilkan keahlian perusahaan.
Cara Membuat Website Pengacara Dengan Squarespace
Ikuti enam langkah sederhana berikut agar praktik hukum Anda online dengan cepat:
- Mendaftar ke Squarespace: Kunjungi Squarespace.com dan daftar untuk sebuah akun. Pilih paket yang paling sesuai dengan kebutuhan Anda, dengan opsi mulai dari fitur dasar hingga lanjutan yang sesuai untuk berbagai skala praktik hukum.
- Pilih templat: Squarespace menawarkan banyak templat yang dirancang untuk layanan profesional. Pilih template yang selaras dengan estetika dan suasana praktik hukum Anda. (Ingat, Anda dapat menyesuaikan hampir setiap aspek templat.)
- Sesuaikan situs web Anda: Gunakan editor drag-and-drop intuitif Squarespace untuk menyesuaikan template Anda. Tambahkan logo firma hukum Anda, ubah skema warna agar sesuai dengan merek Anda, dan sesuaikan tata letak agar sesuai dengan konten Anda.
- Tambahkan halaman penting: Buat halaman penting untuk situs Anda, termasuk halaman Tentang Kami untuk memperkenalkan tim Anda, halaman Layanan untuk merinci bidang keahlian Anda, dan halaman Kontak dengan lokasi perusahaan Anda dan cara menjadwalkan konsultasi. Pertimbangkan untuk menambahkan bagian blog atau sumber daya untuk berbagi wawasan dan pembaruan hukum, yang dapat membantu SEO dan membangun otoritas Anda di bidang Anda.
- Publikasikan dan promosikan situs web Anda: Setelah puas dengan situs Anda, tekan tombol terbitkan. Bagikan situs web baru Anda di profil media sosial Anda dan sertakan URL-nya di tanda tangan email Anda untuk mulai mengarahkan lalu lintas ke situs Anda. Perbarui situs Anda secara rutin dengan konten segar dan wawasan hukum agar tetap relevan dan menarik bagi pengunjung.
FAQ Tentang Situs Web Pengacara Squarespace
Bisakah saya mengintegrasikan penjadwalan janji temu ke situs web pengacara Squarespace saya?
Ya, Squarespace memungkinkan Anda mengintegrasikan penjadwalan janji temu langsung ke situs web Anda menggunakan fitur bawaannya atau integrasi pihak ketiga seperti Acuity Scheduling.
Dapatkah saya menyesuaikan situs web saya untuk mencerminkan merek firma hukum saya?
Ya. Squarespace menyediakan opsi penyesuaian yang luas, termasuk font, skema warna, dan penyesuaian tata letak. Anda juga dapat mengunggah logo Anda dan menggunakan CSS khusus jika Anda memerlukan elemen pencitraan merek yang lebih spesifik.
Bagaimana cara mengoptimalkan situs Squarespace saya untuk SEO?
Squarespace memiliki alat SEO bawaan yang membantu Anda mengoptimalkan situs Anda. Anda dapat menambahkan judul dan deskripsi meta, menyesuaikan URL, dan menggunakan struktur judul. Memperbarui situs Anda secara teratur dengan konten berkualitas tinggi juga meningkatkan kinerja SEO.
Bisakah saya menambahkan blog ke situs Squarespace saya untuk berbagi wawasan hukum?
Ya, Squarespace memudahkan untuk menambahkan blog ke situs web Anda. Blogging adalah cara terbaik untuk berbagi keahlian Anda, memberikan informasi berharga kepada klien Anda, dan meningkatkan SEO situs Anda.
Apakah Squarespace cukup aman untuk situs web pengacara?
Situs Squarespace dilengkapi dengan sertifikat SSL gratis, memastikan bahwa data antara situs web Anda dan pengunjung dienkripsi. Meskipun aman untuk penggunaan umum, selalu pertimbangkan langkah keamanan tambahan untuk informasi yang sangat sensitif.
