18 Contoh Situs Keanggotaan Squarespace Terbaik 2024
Diterbitkan: 2024-03-07Apakah Anda mencari contoh situs keanggotaan Squarespace terbaik?
Membuat situs keanggotaan dapat membawa perubahan besar bagi bisnis dan pembuat konten yang ingin membangun komunitas, menawarkan konten eksklusif, atau menjual kursus online.
Squarespace menawarkan platform luar biasa untuk membangun situs keanggotaan yang indah dan fungsional.
Dalam artikel ini, kami akan memandu Anda melalui beberapa contoh situs keanggotaan Squarespace terbaik, yang dipilih sendiri karena desain dan fungsionalitas webnya yang luar biasa.
Baik Anda seorang ahli kebugaran, artis, penggemar teknologi, atau seseorang dengan ide unik yang menunggu untuk dibagikan kepada dunia, contoh-contoh ini akan menginspirasi Anda untuk membuat situs keanggotaan menakjubkan yang melibatkan dan mempertahankan audiens Anda.
Postingan ini mencakup :
- Contoh Situs Keanggotaan Squarespace Terbaik
- Cara Membuat Situs Keanggotaan Dengan Squarespace
- FAQ Tentang Situs Keanggotaan Squarespace
- Bisakah saya menyesuaikan desain area keanggotaan Squarespace saya?
- Apakah mungkin untuk memiliki beberapa tingkat keanggotaan di situs Squarespace?
- Bagaimana cara mengelola anggota dan langganan di Squarespace?
- Bisakah saya menawarkan uji coba gratis atau kode diskon untuk situs keanggotaan saya?
- Bagaimana cara Squarespace menangani keamanan konten khusus anggota?
- Bisakah saya mengintegrasikan alat pihak ketiga dengan situs keanggotaan Squarespace saya?
Contoh Situs Keanggotaan Squarespace Terbaik
Dari desain inovatif hingga pengalaman pengguna yang lancar, setiap contoh menunjukkan kekuatan Squarespace dalam menciptakan komunitas dan platform online yang dinamis dan menarik.
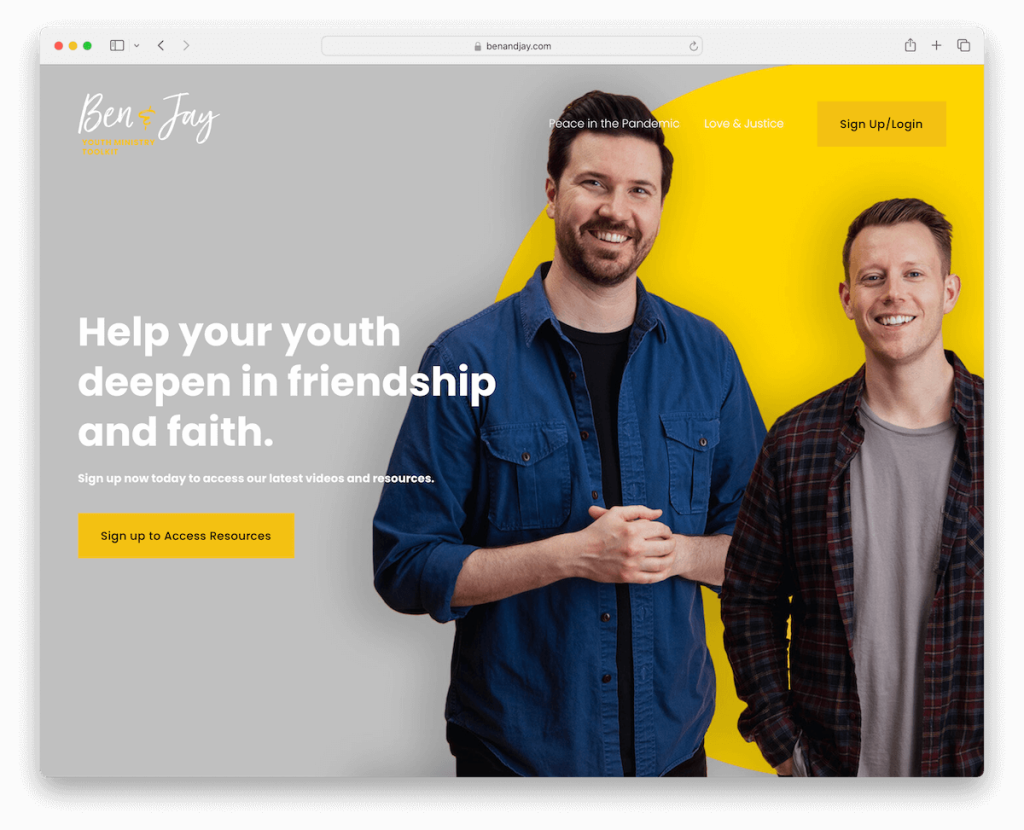
1.Ben & Jay
Dibangun dengan: Squarespace

Situs keanggotaan Squarespace Ben & Jay memiliki header transparan, menampung dua link menu dan tombol daftar/login yang menampilkan popup rapi.
Di seluruh situs, banyak CTA yang ditempatkan secara strategis untuk menarik pengunjung.
Pendirinya, Ben dan Jason, memperkenalkan diri mereka dengan sentuhan pribadi, mengundang pengguna ke dunia mereka.
Footer minimalis melengkapi desain dengan indah, memberikan detail kontak, tautan penting, dan peluang lain untuk mendaftar.
Catatan: Anda dapat meningkatkan konversi dengan menambahkan tombol CTA di bilah navigasi.
Mengapa kami memilihnya : Karena perpaduan antara desain bersih dan titik keterlibatan strategis.
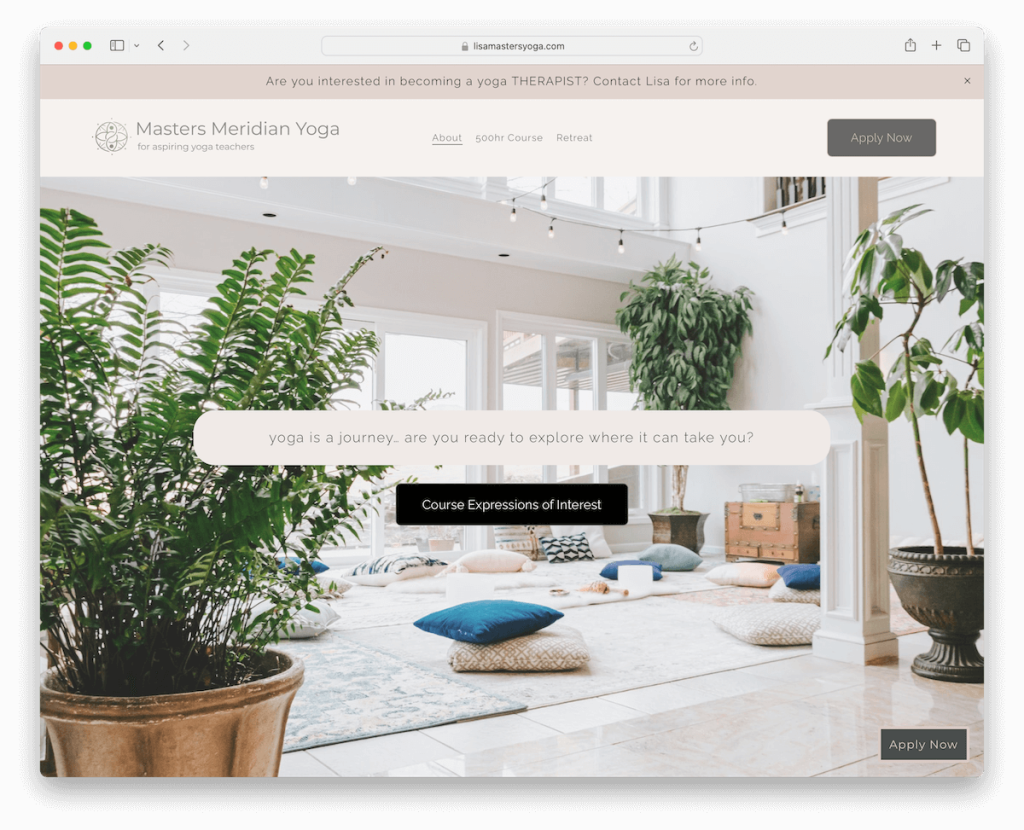
2. Master Yoga Meridian
Dibangun dengan: Squarespace

Situs keanggotaan Masters Meridian Yoga menawan dengan notifikasi dan header bilah atas yang mengambang, memastikan info penting selalu terlihat.
Gambar pahlawan layar penuhnya, diperkaya dengan teks overlay dan tombol CTA, membuat pengunjung terpesona sejak awal.
Tombol “Terapkan sekarang” yang ada di sudut mengundang pengguna untuk bergabung sementara akordeon diperluas untuk menampilkan detail, mempertahankan tampilan yang ramping.
Kesaksian siswa yang autentik dan formulir buletin yang menarik menambah kepercayaan dan nuansa komunitas, dilengkapi dengan catatan kaki berwarna gelap yang tebal.
Catatan: Biarkan header Anda mengambang untuk meningkatkan pengalaman pengguna situs web Anda.
Mengapa kami memilihnya : Karena fitur interaksinya yang dinamis dan desainnya yang bersih.
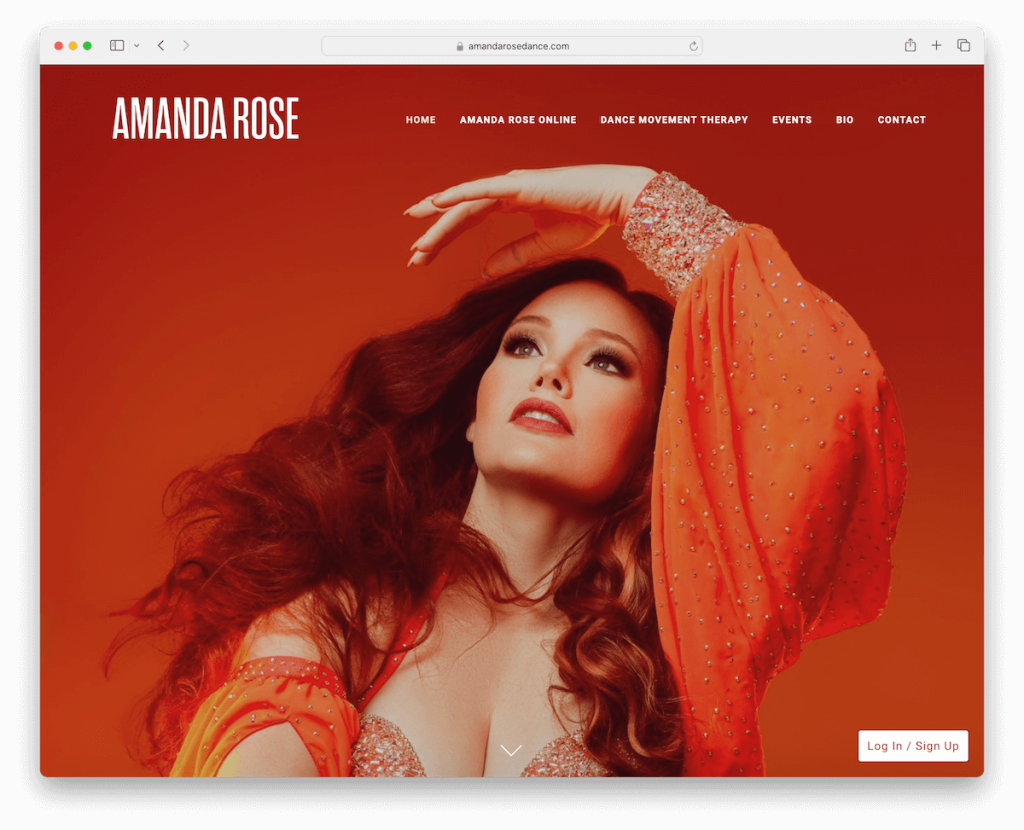
3.Amanda Mawar
Dibangun dengan: Squarespace

Situs Squarespace Amanda Rose mempesona dengan gambar latar belakang paralaks layar penuh, menciptakan kesan pertama yang mendalam di paro atas. (Ditambah lagi, lebih banyak bagian paralaks hadir di seluruh situs untuk interaksi tambahan.)
Selain itu, header yang bersih dengan menu drop-down yang intuitif memandu pengunjung dengan lancar. Selain itu, situs ini dilengkapi tombol CTA mengambang untuk tindakan instan yang terletak di sudut kanan bawah.
Formulir berlangganan yang terintegrasi rapi menghiasi ruang di footer dengan ikon IG.
Paket keanggotaan terperinci dengan harga yang jelas mengundang komitmen, sementara feed Instagram menambahkan sentuhan pribadi, menampilkan komunitas dan keaslian.
Catatan: Tambahkan kedalaman dan keaktifan pada situs web Anda dengan efek paralaks benua.
Mengapa kami memilihnya : Karena visualnya yang menawan dan navigasi yang mudah.
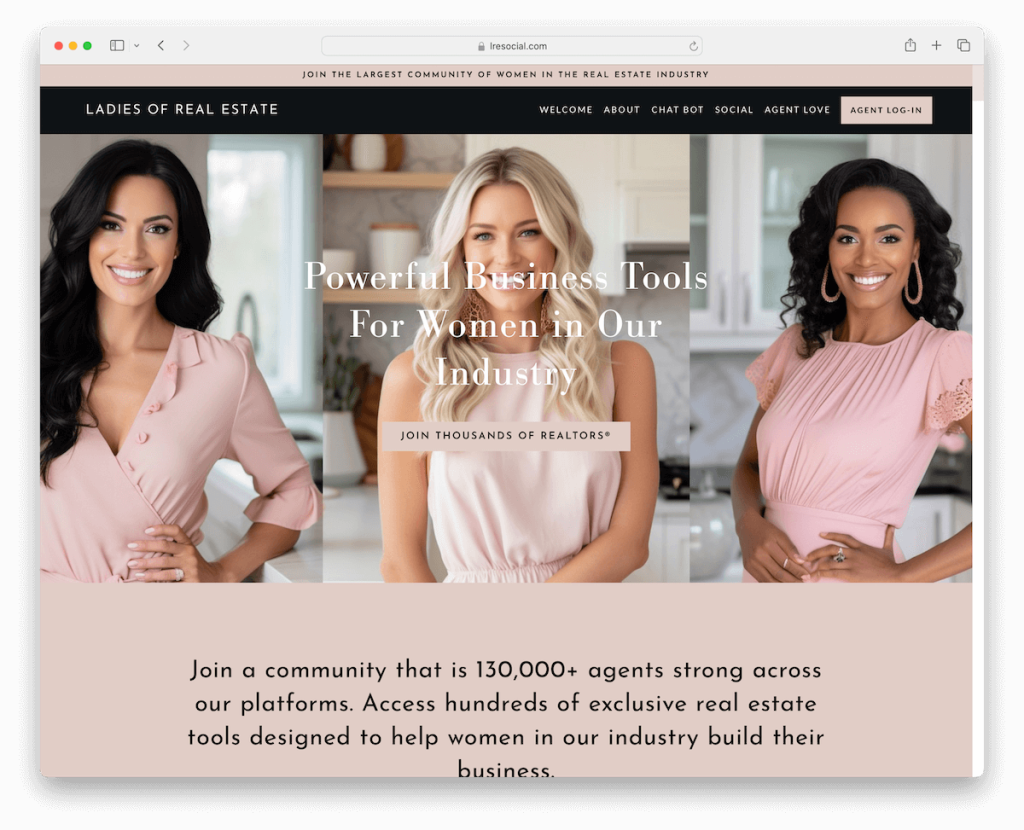
4. Wanita Real Estat
Dibangun dengan: Squarespace

Situs keanggotaan Squarespace Ladies Of Real Estate mengesankan dengan headernya yang gelap dan kontras serta menonjol dengan skema warna yang bersih dan feminin.
Notifikasi bilah atas memastikan pesan-pesan penting berada di depan dan tengah, dilengkapi dengan tombol masuk yang nyaman di bilah navigasi.
Desainnya memiliki banyak ruang putih, dipadukan dengan tipografi yang mudah dibaca untuk penelusuran yang mudah.
Halaman testimonial khusus membangun kepercayaan, dan kontak email langsung, alih-alih formulir, mengundang komunikasi langsung.
Terakhir, video yang menarik menambah kedalaman, sementara footer dasar menjaga kesederhanaan.
Catatan: Gunakan bilah atas untuk pengumuman khusus, berita, dll. (Gunakan latar belakang kontras agar lebih menonjol.)
Mengapa kami memilihnya : Karena penggunaan kontras dan ruang yang efektif, menjadikannya menarik secara visual dan ramah pengguna.
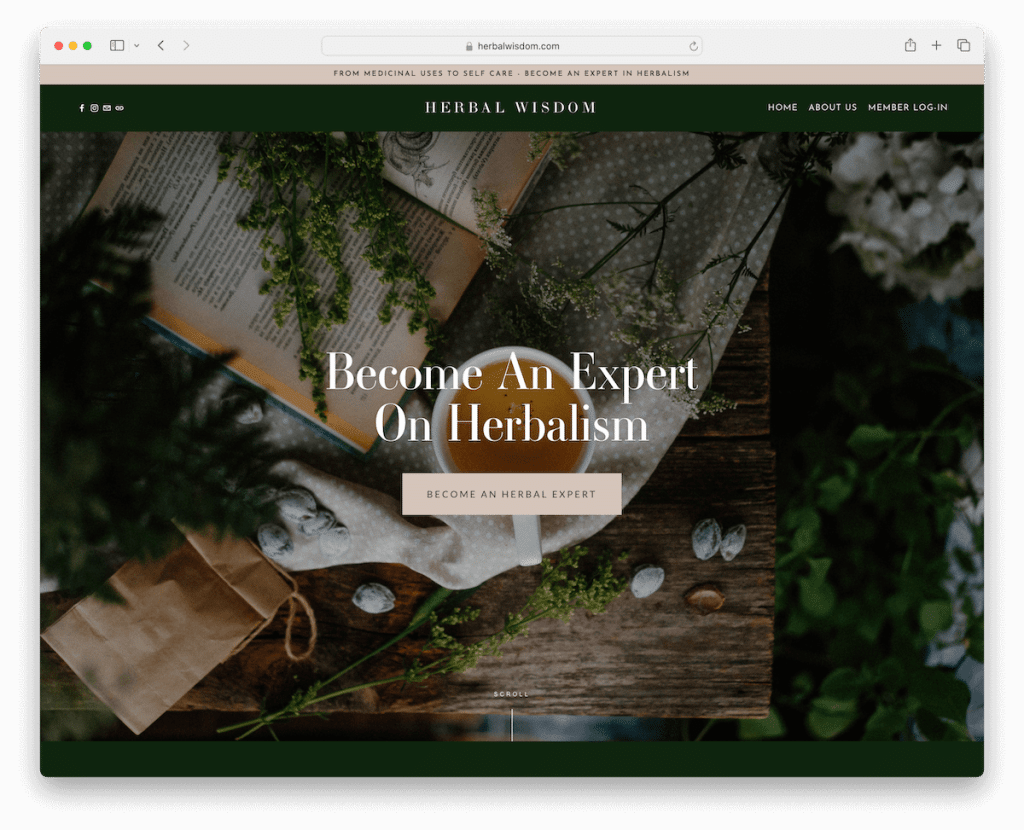
5. Hikmah Jamu
Dibangun dengan: Squarespace

Situs Herbal Wisdom menyambut pengunjung dengan tajuk yang tertata rapi yang menampilkan bilah atas dan menu intuitif untuk navigasi yang mudah.
Gambar pahlawan paralaks yang menawan, dilengkapi dengan teks overlay dan tombol CTA yang menarik, langsung menarik pengunjung ke dalam perjalanan herbal.
Distribusi gambar dan teks yang harmonis di seluruh situs memperkaya pengalaman belajar. Terlebih lagi, testimoni siswa yang autentik diawali dengan footer sederhana, sehingga menambah kredibilitas dan kehangatan.
Tata letak ini dengan mudah memandu pengguna, memadukan daya tarik visual dengan konten informatif.
Catatan: Bangun kepercayaan dan kredibilitas dengan menyertakan testimoni siswa.
Mengapa kami memilihnya : Karena penyampaian cerita visual dan penempatan konten yang strategis.
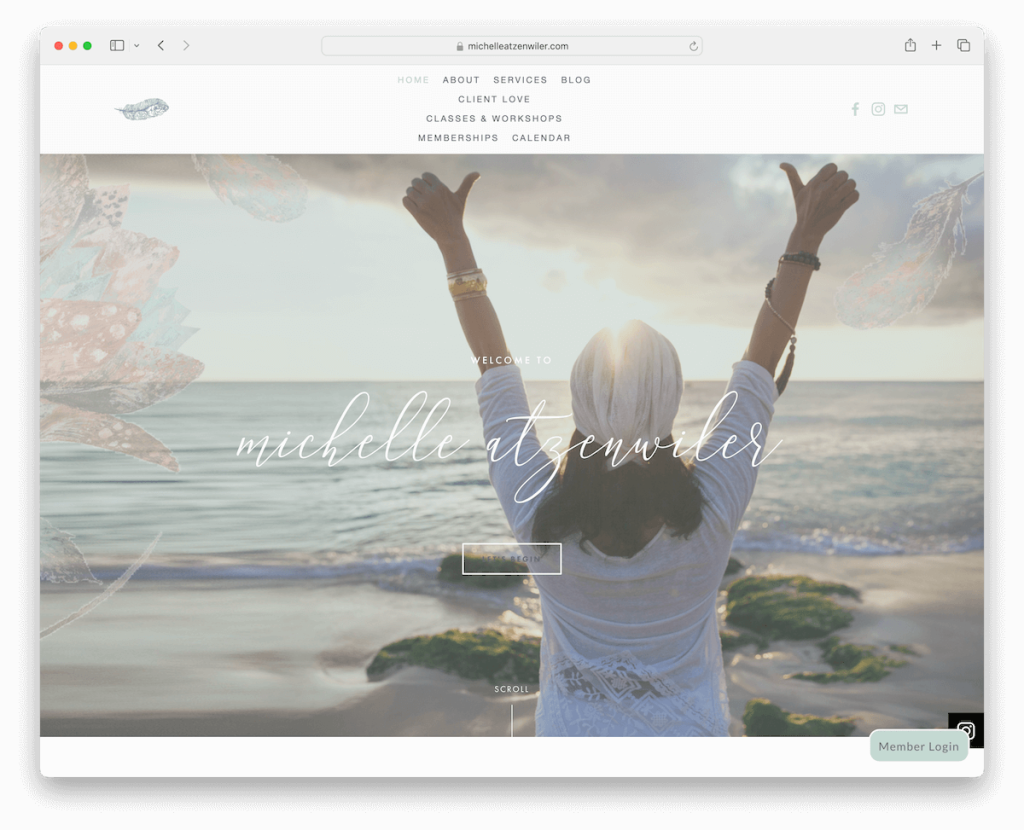
6.Michelle Atzenwiler
Dibangun dengan: Squarespace

Situs Squarespace milik Michelle Atzenwiler memancarkan desain yang bersih dan menenangkan yang langsung menenangkan pengunjung.
Kesederhanaannya dimulai dari header dan meluas ke footer yang besar dan informatif.
Formulir berlangganan mengambang secara halus mengundang keterlibatan, sementara tombol masuk anggota dan ikon Instagram di sudut kanan bawah mengintegrasikan konektivitas sosial dengan mulus.
Bagian latar belakang paralaks menambah kedalaman tanpa berlebihan, dan bagian eCommerce menawarkan pemesanan kelas yang mudah.
Blog memperkaya situs dengan wawasan berharga, dan halaman kalender menampilkan tanggal kelas untuk pengorganisasian yang lebih baik.
Catatan: Gunakan situs keanggotaan Anda untuk menjual kelas secara langsung tanpa menggunakan solusi pihak ketiga apa pun.
Mengapa kami memilihnya : Karena desainnya yang tenang dan fungsionalitasnya yang intuitif.
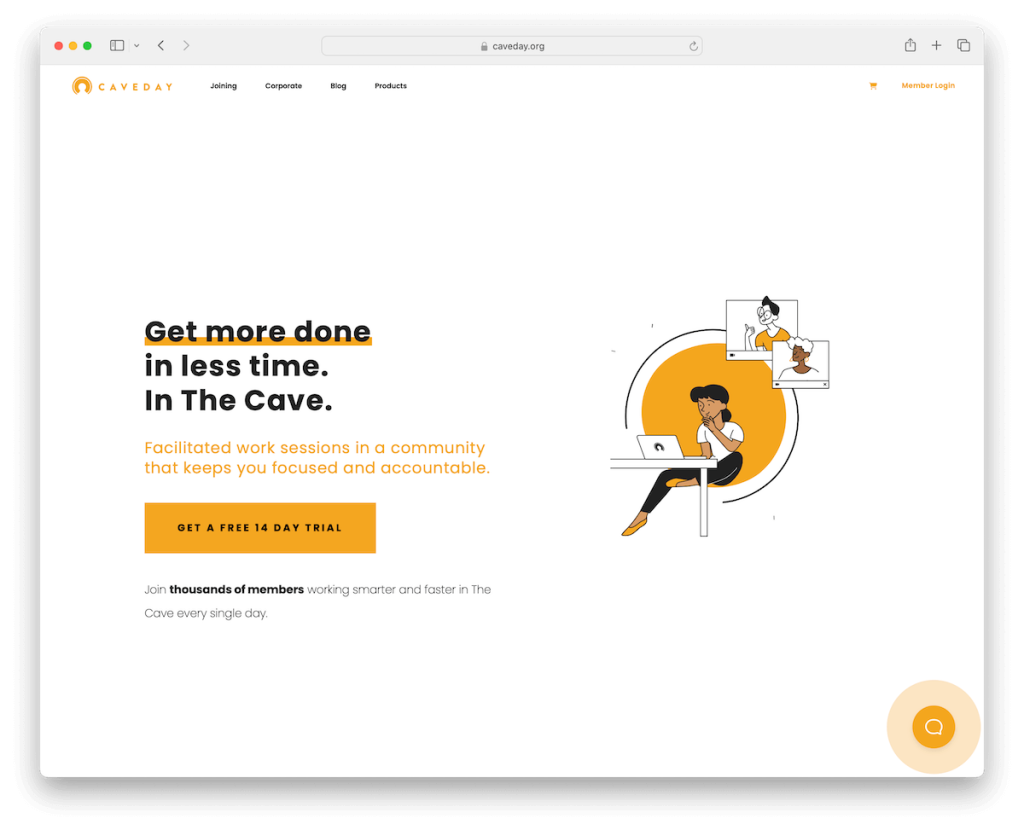
7. Hari Gua
Dibangun dengan: Squarespace

Situs keanggotaan Squarespace Caveday memiliki desain minimalis yang secara ahli bermain dengan latar belakang terang dan gelap yang kontras.
Video siswa yang tersemat menghadirkan pengalaman autentik ke depan, sementara widget obrolan mengambang memastikan dukungan hanya dengan sekali klik.
Munculan jadwal yang nyaman memberikan akses mudah ke waktu acara, dan rencana harga yang jelas memaparkan proposisi nilai.
Formulir berlangganan menarik dengan uji coba gratis selama 14 hari, dan footer multi-kolom menawarkan tautan cepat ke informasi penting.
Catatan: Pilihlah desain web yang bersih dan sederhana sehingga semua biara, layanan, jadwal, dll. Anda tampil menonjol.
Mengapa kami memilihnya : Karena desainnya yang minimalis dan fitur interaktifnya, meningkatkan keterlibatan dan aksesibilitas pengguna.
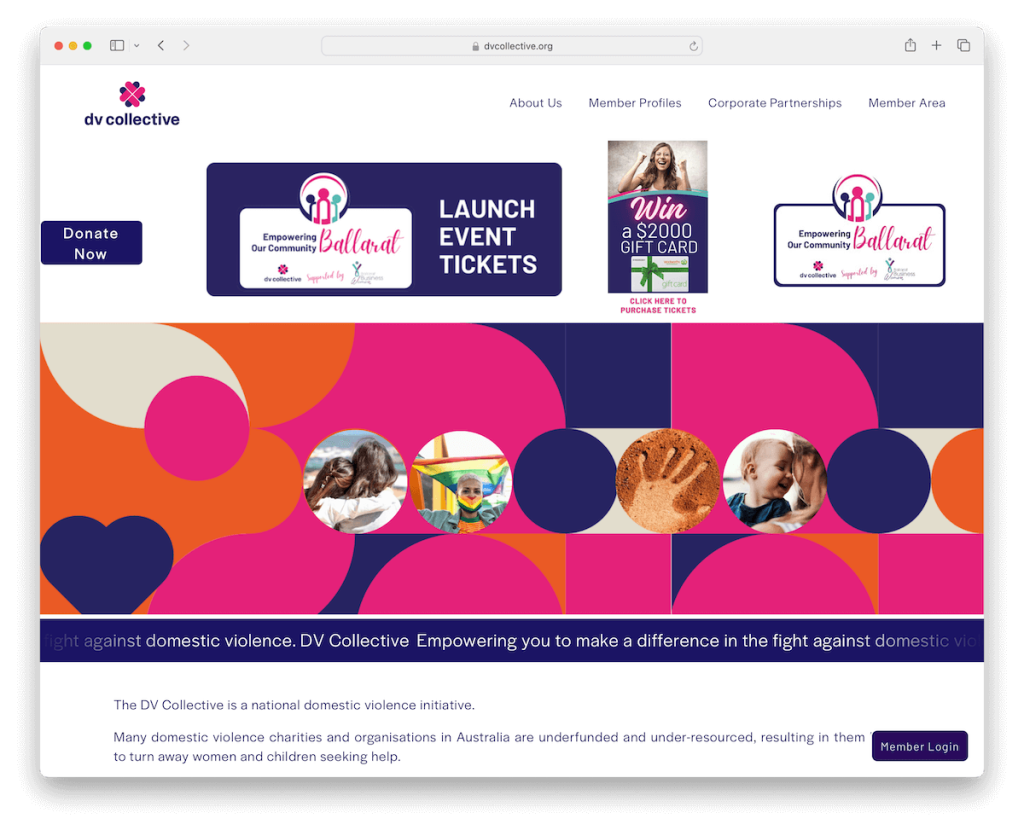
8. Kolektif DV
Dibangun dengan: Squarespace

Situs DV Collective menyambut pengunjung dengan popup langganan, memulai keterlibatan awal. Navigasinya sederhana namun fungsional, menampilkan menu drop-down yang mudah digunakan untuk area anggota.
Teks animasi menambahkan sentuhan dinamis, sedangkan desain beranda sederhana berfokus pada konten. Dan palet putih dan biru yang canggih membangkitkan rasa profesionalisme dan kreativitas.
Tombol login anggota yang melekat memastikan akses mudah, dan footer, lengkap dengan detail kontak dan ikon media sosial, melengkapi situs dengan kepraktisan dan gaya.
Catatan: Kumpulkan email agar nantinya Anda dapat mulai mengerjakan kampanye pemasaran email dan mengembangkan bisnis Anda.
Mengapa kami memilihnya : Karena desainnya yang elegan dan keterlibatan anggota yang bijaksana.
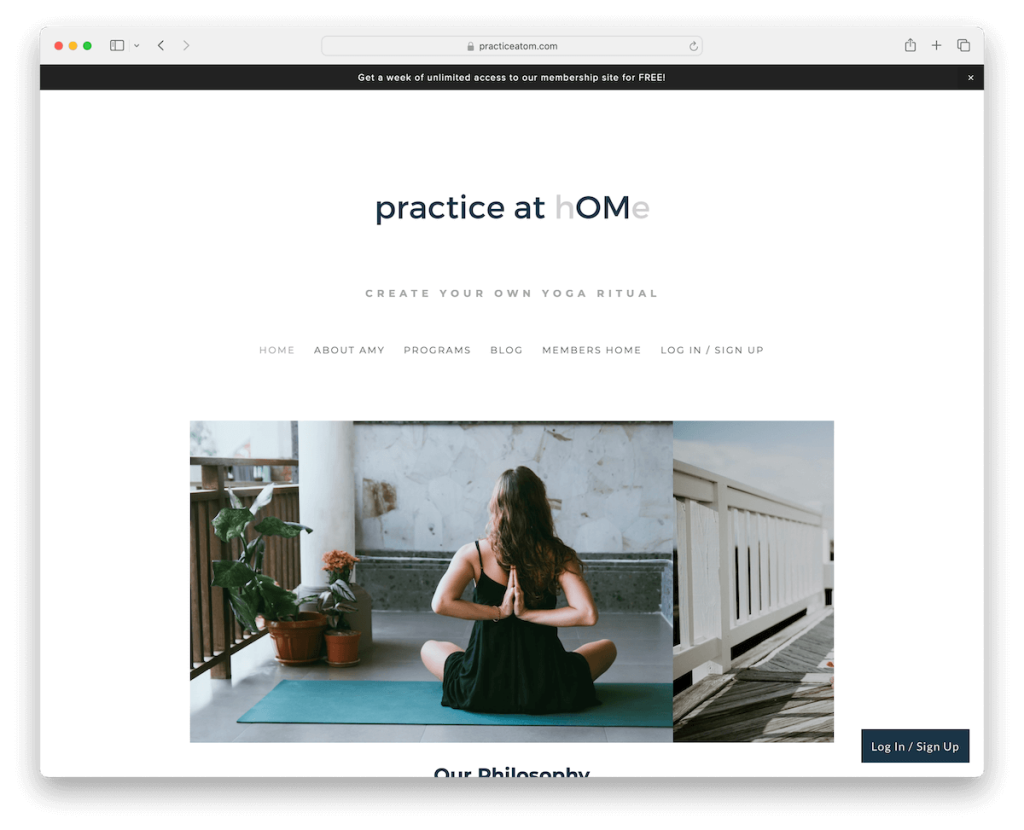
9. Berlatih Di Rumah
Dibangun dengan: Squarespace

Situs Practice At Home's Squarespace menampilkan tata letak kotak yang bersih, menyajikan konten dalam ruang yang terdefinisi dengan rapi.
Notifikasi bilah atas berwarna hitam langsung menarik perhatian, melengkapi header besar dan ramah. Selain itu, latar belakang putih seragam di header, base, dan footer menciptakan tampilan yang kohesif.
Dimasukkannya slider menambah daya tarik visual yang dinamis, sehingga pengunjung dapat dengan mudah menyelami konten.
Formulir berlangganan yang ditempatkan secara strategis mendahului footer, memaksimalkan peluang keterlibatan.
Pada saat yang sama, halaman program yang terperinci dan bagian blog yang kaya (tidak diperbarui) menawarkan kedalaman dan nilai.
Catatan: Anda dapat mengembangkan bisnis Anda ke tingkat berikutnya dengan blog yang diperbarui secara berkala (!).
Mengapa kami memilihnya : Karena desainnya yang tajam dan terorganisir yang dengan mudah memandu pengguna melalui banyak informasi.
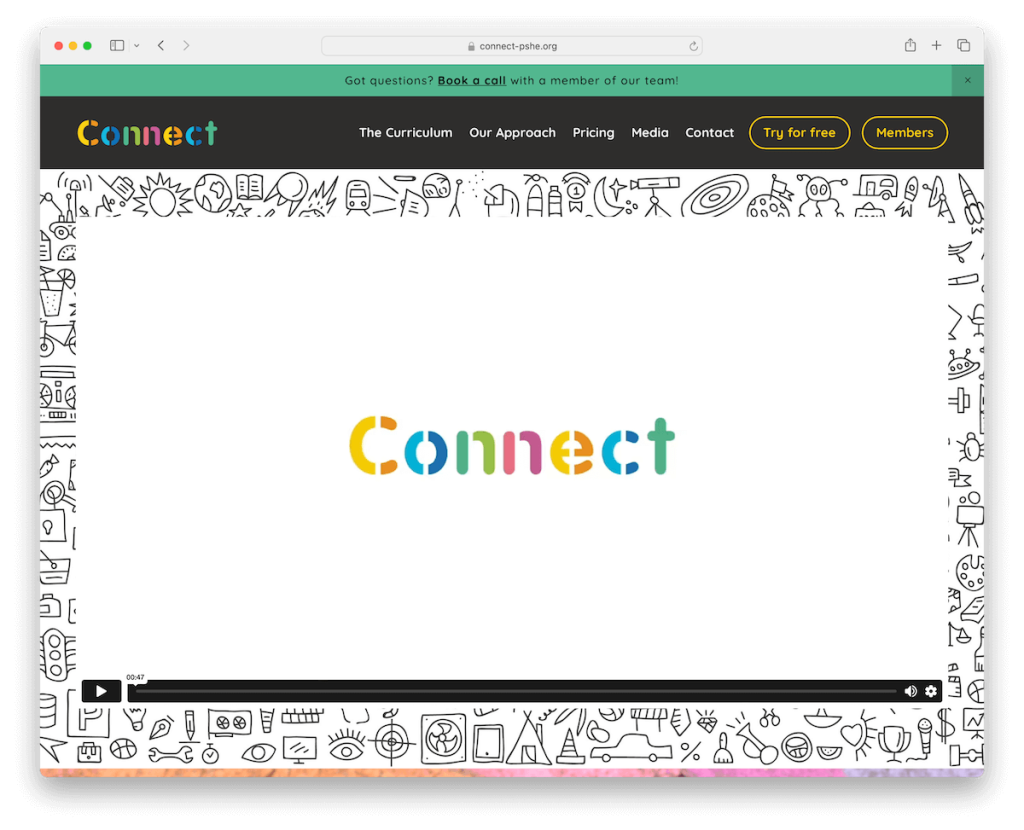
10. Hubungkan PSHE
Dibangun dengan: Squarespace

Situs web Connect PSHE penuh dengan desain yang dinamis, langsung menarik pengunjung dengan video yang tertanam di paro atas.
Navigasi ditingkatkan dengan dua tombol CTA yang menonjol, menawarkan uji coba gratis dan akses anggota.
Bagian latar belakang gambar yang besar memikat, mengarah ke footer kaya fitur yang merupakan pusat informasi dengan detail bisnis/kontak, tautan cepat, dan ikon sosial.
Halaman kontak bersifat interaktif dan unik, menampilkan feed Twitter dan Instagram, sementara halaman blog dan podcast khusus memperkaya konten situs.
Catatan: Anda dapat dengan mudah menambahkan lebih banyak konten ke situs web Anda dengan mengintegrasikan umpan media sosial.
Mengapa kami memilihnya : Karena tampilannya yang hidup dan pilihan partisipasi yang komprehensif.
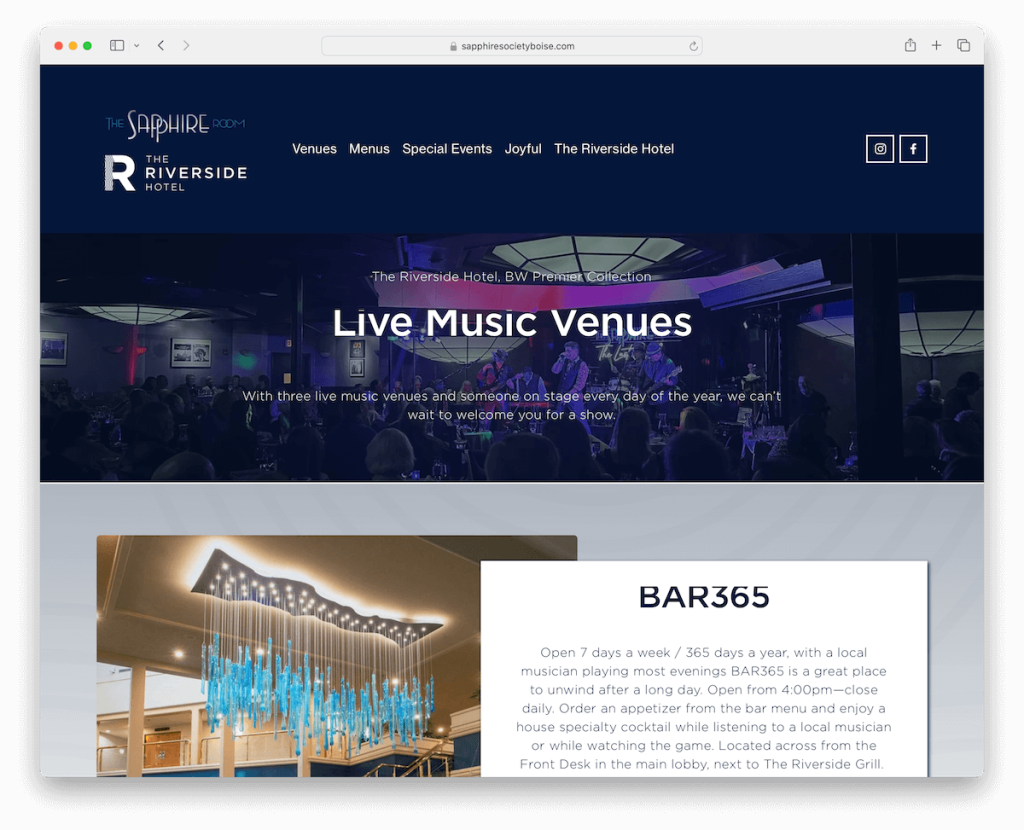
11. Boise Ruang Safir
Dibangun dengan: Squarespace

Situs Squarespace The Sapphire Room Boise memiliki desain yang menarik, langsung menarik pengunjung ke dalam suasananya yang semarak.

Saat Anda menggulir, konten dimuat secara dinamis, menciptakan perjalanan yang mulus melalui situs.
Anda akan melihat kisi-kisi galeri tiga kolom yang menampilkan gambar-gambar hidup, memberikan gambaran sekilas tentang suasana tempat tersebut.
Ada juga Google Maps terintegrasi yang membantu penemuan lokasi, sehingga meningkatkan kenyamanan pengguna.
Widget langganan di footer mengundang koneksi berkelanjutan, sehingga memudahkan pengunjung untuk tetap mendapat informasi tentang acara dan penawaran terkini.
Catatan: Cara terbaik untuk menampilkan lokasi Anda adalah dengan Google Maps.
Mengapa kami memilihnya : Karena navigasinya yang ditingkatkan sehingga membina hubungan yang kuat dengan penonton.
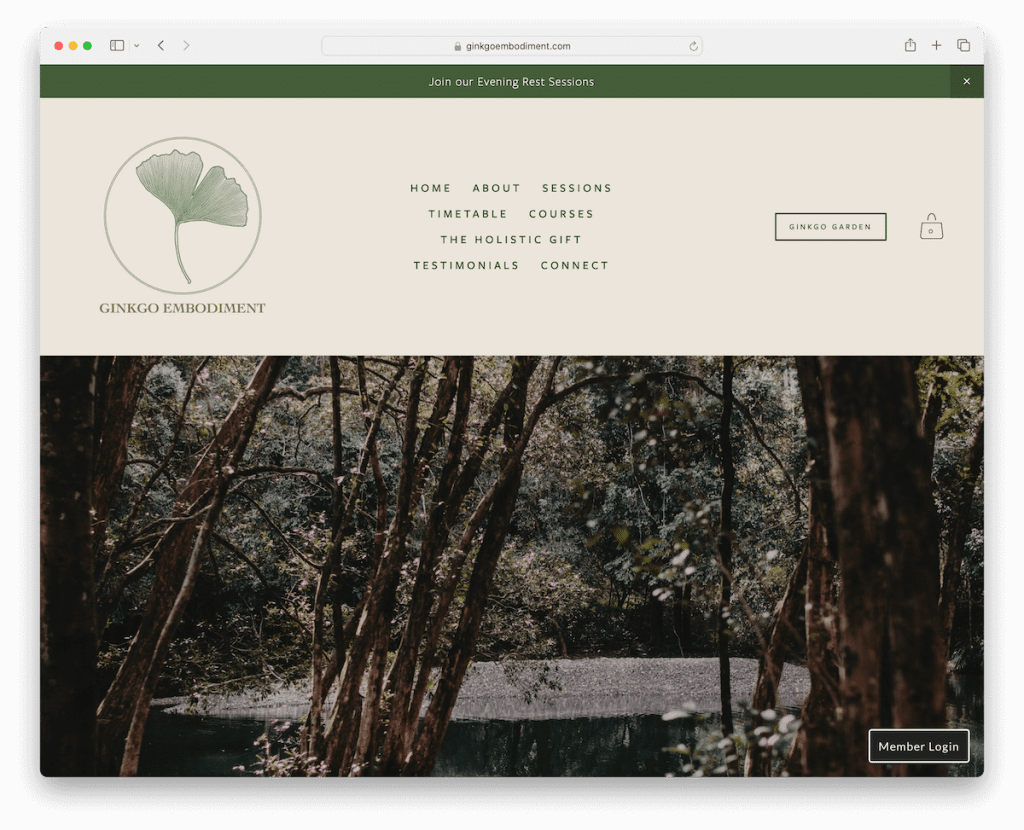
12. Perwujudan Ginko
Dibangun dengan: Squarespace

Situs Squarespace Ginko Embodiment menyambut pengunjung dengan pemberitahuan bilah atas yang praktis dan header yang terorganisir dengan baik. Ini memiliki logo di sebelah kiri, serangkaian tautan menu di tengah, dan tombol CTA di samping ikon keranjang belanja di sebelah kanan.
Desain situs yang bersahaja selaras dengan tema kesehatannya, diperkaya dengan elemen audio dan bagian latar belakang gambar besar yang mengundang ketenangan.
Jadwal mingguan online menawarkan akses mudah ke sesi, sementara halaman kursus sederhana dengan jelas menguraikan penawaran dan harga.
Catatan: Tampilkan kalender online atau jadwal mingguan sehingga anggota Anda selalu dapat memeriksa kapan kelas berikutnya.
Mengapa kami memilihnya : Karena desainnya yang merdu dan UX yang keren, yang selaras dengan fokus kesehatannya.
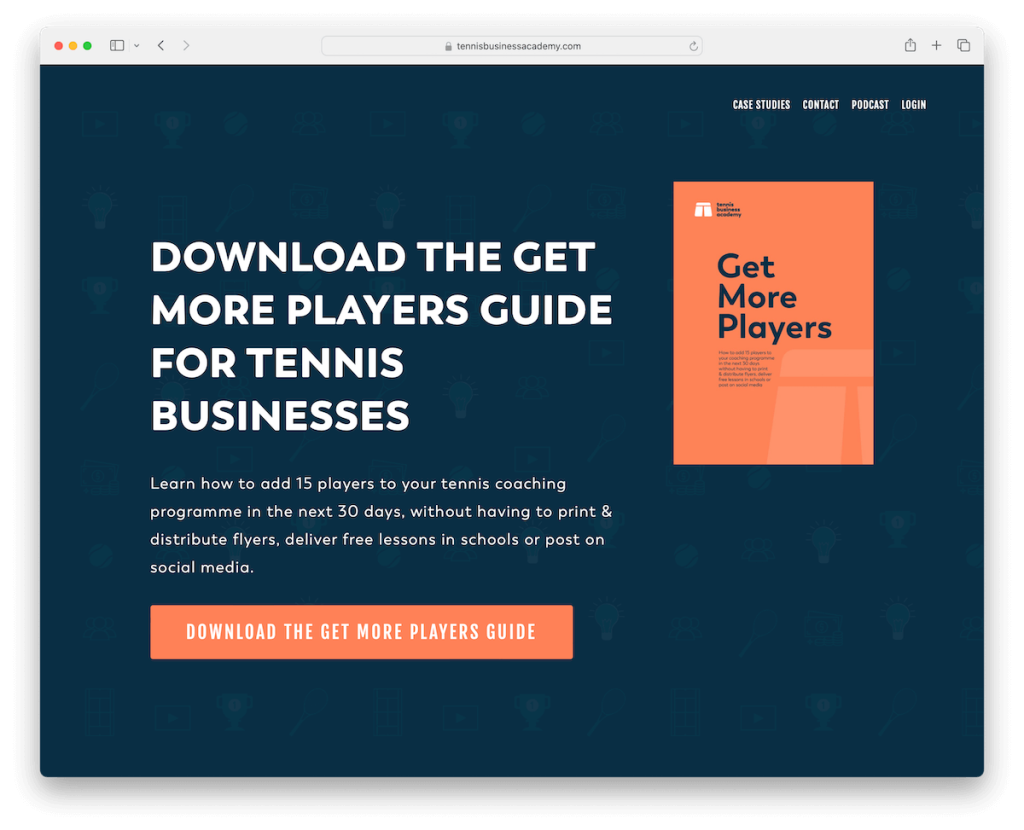
13. Akademi Bisnis Tenis
Dibangun dengan: Squarespace

Situs Tennis Business Academy memukau pengunjung dengan pola gambar latar belakangnya yang khas, ditingkatkan dengan efek paralaks yang menawan untuk kedalaman.
Navigasinya disederhanakan, menampilkan menu empat tautan sederhana untuk eksplorasi yang tidak rumit.
Kami sangat menikmati studi kasus video. Mereka menghidupkan kisah sukses nyata, menambah kredibilitas dan keterlibatan.
Halaman kontak dasar mencakup formulir sederhana, memfasilitasi pertanyaan mudah.
Selain itu, halaman podcast khusus memungkinkan pengguna mendengarkan episode langsung di situs, memperkaya pengalaman pengguna dengan konten on-demand yang berharga.
Catatan: Tingkatkan kepercayaan Anda ke tingkat berikutnya dengan studi kasus video.
Mengapa kami memilihnya : Karena integrasinya yang mulus antara tampilan profesional dan konten berharga yang mudah diakses.
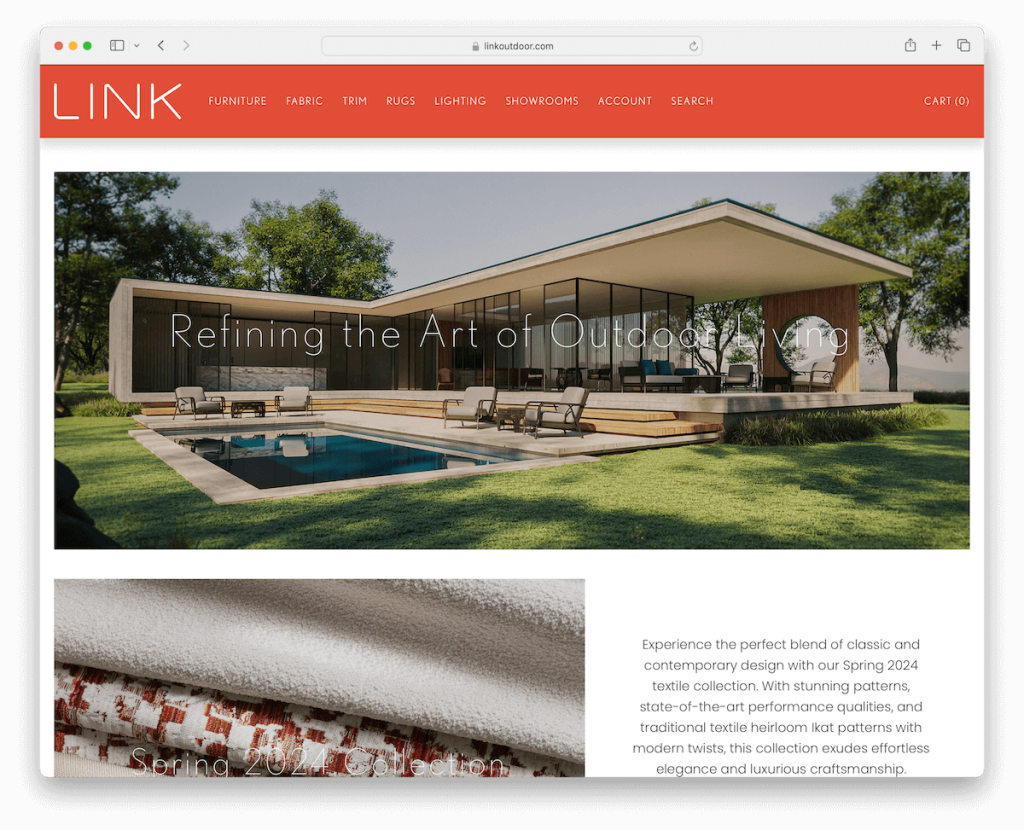
14. TAUTAN
Dibangun dengan: Squarespace

Situs keanggotaan Squarespace LINK membawa header dinamis yang hilang saat digulir ke bawah dan muncul kembali saat digulir ke atas. (Ini memastikan penjelajahan menjadi mudah.)
Situs ini menawarkan desain bersih dengan header kontras, tombol CTA, dan footer untuk menarik perhatian pengunjung.
Footer memiliki tautan cepat, detail kontak, dan formulir berlangganan, memberikan pengguna akses mudah ke informasi penting.
Selain itu, formulir permintaan penawaran muncul (sebagai popup), menawarkan pengguna cara langsung dan nyaman untuk menghubungi layanan.
Catatan: Gunakan warna latar belakang yang kontras untuk memastikan tombol CTA Anda jelas dan terlihat.
Mengapa kami memilihnya : Karena fitur navigasinya yang inovatif dan footer yang praktis, dengan akses cepat ke informasi penting.
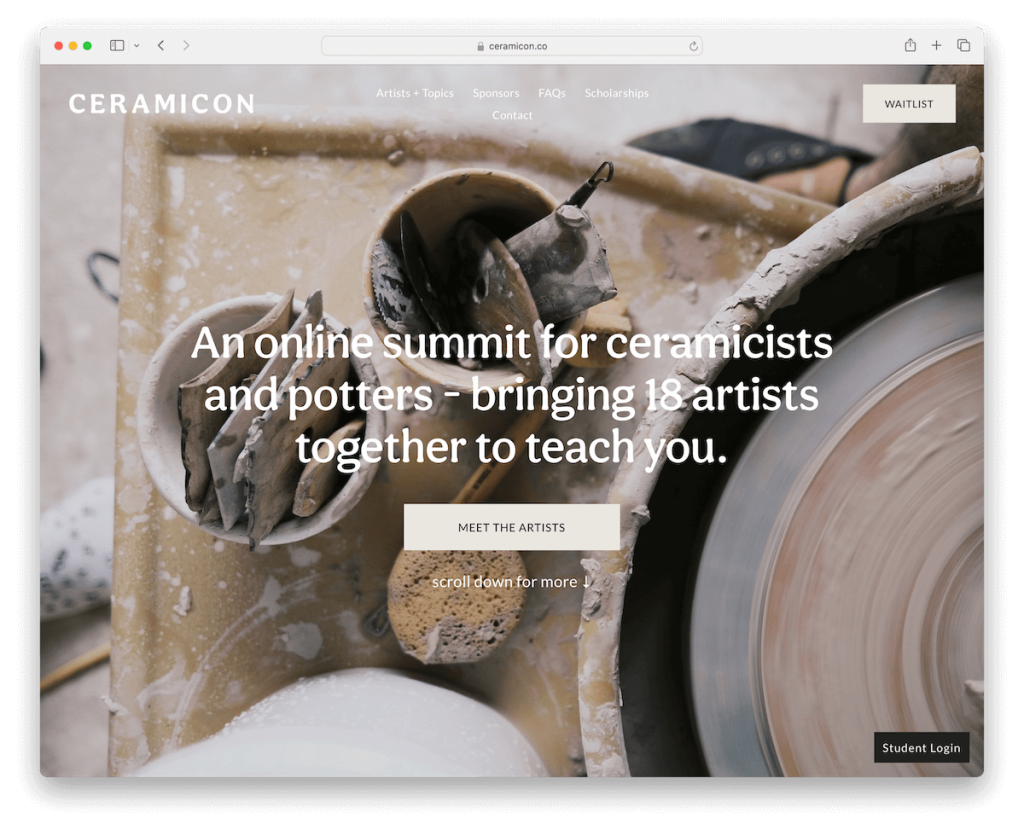
15. Keramikon
Dibangun dengan: Squarespace

Situs Squarespace Ceramicon senang dengan konten yang terungkap dengan indah saat Anda menggulir, sehingga memicu minat.
Bagian pahlawan layar penuh yang berpengaruh dan header transparan memberikan kesan pertama yang mencolok.
Video promosi yang tersemat menawarkan pemahaman mendalam tentang dunia mereka, sementara footer minimalis menjaga desain tetap ramping dan rapi.
Halaman artis yang luas, menampilkan halaman masing-masing artis dan formulir berlangganan daftar tunggu, menampilkan bakat dan mengundang keterlibatan.
Halaman FAQ yang berguna menjawab pertanyaan umum, meningkatkan pengalaman pengguna dengan desain yang cermat dan informasi yang komprehensif.
Catatan: Berikan konten sebanyak mungkin kepada calon anggota Anda, termasuk halaman FAQ yang ekstensif.
Mengapa kami memilihnya : Karena tata letaknya yang menawan dan tampilan artistiknya yang menarik minat.
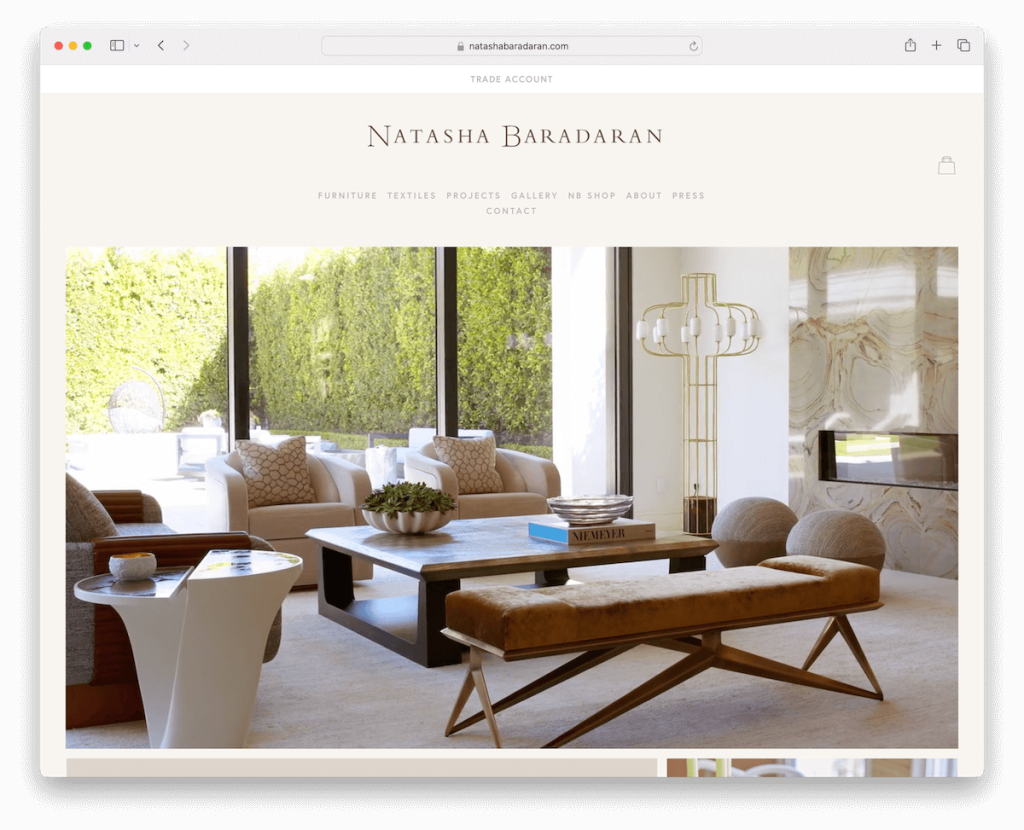
16.Natasha Baradaran
Dibangun dengan: Squarespace

Situs Natasha Baradaran memukau dengan tata letak semi kotak, menyajikan konten yang tertata secara visual.
Halaman beranda menampilkan kisi-kisi gambar menakjubkan yang dengan elegan memandu pengunjung melalui berbagai kategori dan halaman, menampilkan keluasan dan kedalaman karyanya.
Desain header dan footer yang sederhana memastikan fokus tetap pada konten, sementara formulir berlangganan mendorong interaksi berkelanjutan.
Dimasukkannya bilah pencarian dengan hasil langsung meningkatkan navigasi, dan galeri yang dilengkapi dengan fungsi lightbox memungkinkan pengalaman menonton yang mendalam.
Catatan: Gunakan tata letak kisi dan galeri dengan fungsionalitas lightbox untuk pengalaman menonton konten yang lebih mendalam.
Mengapa kami memilihnya : Karena presentasinya yang elegan dan navigasi yang intuitif, membuat penjelajahan menjadi menarik dan mudah.
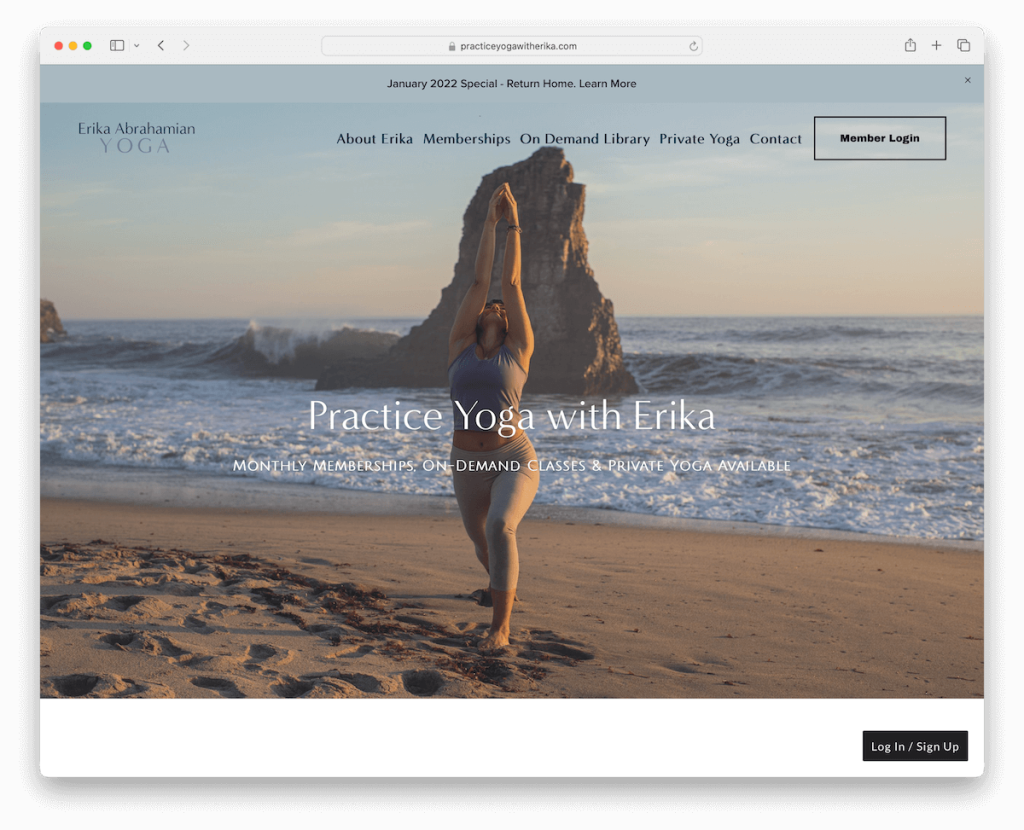
17. Berlatih Yoga Bersama Erika
Dibangun dengan: Squarespace

Berlatih Yoga Dengan Situs Squarespace Erika memiliki antarmuka yang intuitif. Bilah atas dan header menghilang dengan cerdas saat menggulir ke bawah dan muncul kembali saat menggulir ke atas, sehingga meningkatkan pengalaman menonton.
Slider testimonial yang signifikan di halaman beranda menampilkan pengalaman transformatif siswanya, sehingga menambah kredibilitas.
Footer dirancang secara efisien dengan tautan cepat dan formulir berlangganan, sehingga memudahkan navigasi.
Halaman Tentang memikat dengan penggeser gambar besar, menawarkan perjalanan visual praktik dan filosofi Erika.
Terakhir, halaman kontak dasar dengan formulir menyederhanakan pertanyaan, membuat komunikasi menjadi mudah dan mudah diakses.
Catatan: Tampilkan konten indah Anda tanpa mengorbankan ruang situs web dengan tayangan slide.
Mengapa kami memilihnya : Karena antarmukanya yang penuh semangat dan elemen desain yang bijaksana.
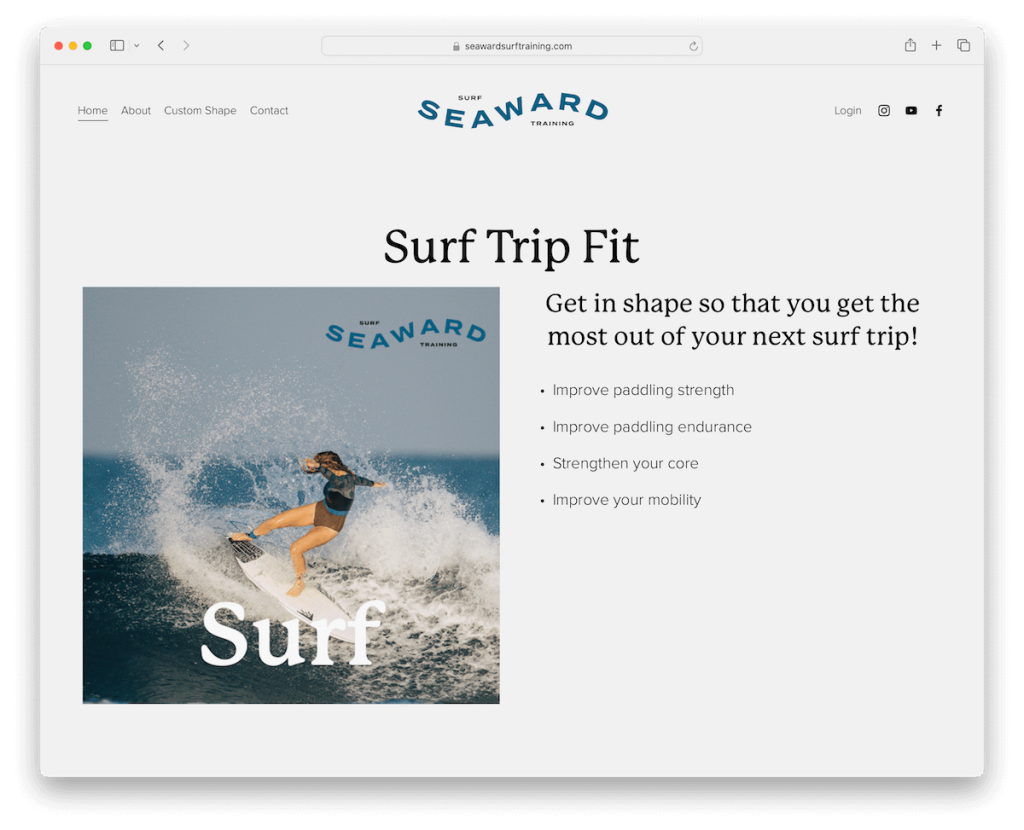
18. Pelatihan Selancar ke Laut
Dibangun dengan: Squarespace

Situs keanggotaan Seaward Surf Training mewujudkan esensi minimalis, memberikan kesan pertama yang mencolok dengan presentasi gambar seperti GIF yang menarik di paruh atas.
Header dan footernya yang bersih membingkai konten dengan indah, memastikan penjelajahan bebas dari kekacauan.
Situs ini menyajikan konten yang mudah dicerna bersama dengan program pelatihan terperinci, menawarkan model berlangganan terjangkau yang memberikan akses ke semua program.
Halaman Tentang yang rapi menyampaikan kisah dan etos merek, mengundang pengguna mengikuti pelatihan selancar dengan kesederhanaan dan keanggunan.
Catatan: Tambahkan animasi dan efek ke situs web Anda untuk mempercantik desain (jangan berlebihan).
Mengapa kami memilihnya : Karena presentasi visual dan tata letaknya yang lugas, memudahkan pengguna untuk bernavigasi dan terhubung dengan program pelatihan selancar.
Cara Membuat Situs Keanggotaan Dengan Squarespace
Membuat situs keanggotaan di Squarespace dapat mengubah kehadiran digital Anda. Berikut tutorial singkat enam langkah untuk Anda mulai:
- Pilih paket : Pertama, kunjungi Squarespace dan pilih paket yang sesuai dengan kebutuhan Anda, dimulai dengan paket Pemula tingkat awal seharga $7/bulan.
- Pilih templat yang tepat : Pilih templat Squarespace yang sesuai dengan kebutuhan situs keanggotaan Anda. Cari templat dengan tata letak bersih dan fitur yang kondusif untuk menampung konten eksklusif, seperti area anggota, blog, atau daftar kursus.
- Siapkan struktur situs Anda : Rencanakan dan siapkan struktur situs Anda. Buat halaman penting seperti Beranda, Tentang, Detail Keanggotaan, Kontak, dan halaman spesifik lainnya yang Anda perlukan. Gunakan editor drag-and-drop Squarespace untuk menyesuaikan halaman ini sesuai keinginan Anda.
- Buat area anggota : Navigasikan ke bagian “Area Anggota” Squarespace untuk menambahkan area khusus anggota ke situs Anda. Di sini, Anda dapat menyesuaikan tingkat akses, harga keanggotaan, dan konten eksklusif yang diterima anggota saat mendaftar.
- Tambahkan konten Anda : Isi area anggota Anda dengan konten yang berharga. Ini bisa berupa postingan blog, video, kursus, sumber daya yang dapat diunduh, atau konten apa pun yang memberikan nilai bagi anggota Anda.
- Integrasikan opsi pembayaran : Siapkan opsi pembayaran untuk mengelola langganan keanggotaan. Squarespace terintegrasi dengan berbagai pemroses pembayaran seperti Stripe dan PayPal, sehingga memudahkan penanganan pembayaran berulang dengan aman.
- Uji dan luncurkan : Sebelum ditayangkan, uji situs Anda secara menyeluruh untuk memastikan semuanya berfungsi sesuai harapan. Periksa proses pendaftaran, gateway pembayaran, dan akses ke konten eksklusif. Setelah puas, luncurkan situs keanggotaan Anda ke seluruh dunia.
FAQ Tentang Situs Keanggotaan Squarespace
Bisakah saya menyesuaikan desain area keanggotaan Squarespace saya?
Ya, Anda dapat menyesuaikan desain area keanggotaan agar sesuai dengan estetika merek Anda. Squarespace memungkinkan Anda menyesuaikan warna, font, dan elemen tata letak dalam area anggota, meskipun opsi penyesuaian mungkin sedikit lebih terbatas dibandingkan halaman biasa.
Apakah mungkin untuk memiliki beberapa tingkat keanggotaan di situs Squarespace?
Ya, Squarespace mendukung pembuatan beberapa tingkat keanggotaan. Anda dapat mengatur tingkat akses yang berbeda, paket harga, dan konten eksklusif untuk setiap tingkat keanggotaan langsung dalam pengaturan Area Anggota.
Bagaimana cara mengelola anggota dan langganan di Squarespace?
Squarespace menyediakan dasbor terintegrasi tempat Anda dapat mengelola anggota, melihat status berlangganan, dan menangani pembatalan atau pengembalian dana. Dasbor ini menawarkan gambaran komprehensif tentang basis keanggotaan Anda.
Bisakah saya menawarkan uji coba gratis atau kode diskon untuk situs keanggotaan saya?
Ya, Squarespace memungkinkan Anda menawarkan uji coba gratis dan kode diskon. Anda dapat mengatur penawaran promosi untuk anggota baru atau diskon untuk pelanggan jangka panjang, memberikan fleksibilitas dalam cara Anda memasarkan dan mengembangkan situs keanggotaan Anda.
Bagaimana cara Squarespace menangani keamanan konten khusus anggota?
Squarespace memastikan konten khusus anggota aman dan hanya dapat diakses oleh pengguna dengan tingkat keanggotaan yang sesuai. Ini menggunakan pengaturan otentikasi dan izin untuk membatasi akses, melindungi konten eksklusif Anda dari penayangan yang tidak sah.
Bisakah saya mengintegrasikan alat pihak ketiga dengan situs keanggotaan Squarespace saya?
Ya, Squarespace memungkinkan integrasi dengan berbagai alat dan layanan pihak ketiga, termasuk platform pemasaran email, alat analisis, dan sistem manajemen hubungan pelanggan (CRM). Integrasi ini dapat meningkatkan fungsionalitas situs keanggotaan Anda dan meningkatkan pengalaman pengguna.
